Produit variable dans WooCommerce Guide complet et meilleures alternatives
Publié: 2018-06-25Le produit variable WooCommerce est un produit avec différentes variables telles que les couleurs ou les tailles. Aujourd'hui, vous apprendrez à créer des produits variables dans WooCommerce de 3 manières : l'option intégrée, en ajoutant des champs personnalisés de produits et en important des produits avec un plugin gratuit.
Comme vous le savez, l'ajout de plusieurs produits dans WooCommerce peut prendre du temps . Surtout, lorsque vous vendez des produits similaires avec beaucoup d'attributs, de fonctionnalités et d'options différentes
Aujourd'hui, je vais vous montrer 3 façons d'ajouter des produits WooCommerce avec des variantes : un intégré et 2 plugins gratuits ! Commençons!
Table des matières
- Comment ajouter un produit variable WooCommerce ?
- Importer des produits simples et variables dans WooCommerce
- Ajouter des variantes dans WooCommerce avec des champs personnalisés
Comment ajouter un produit variable WooCommerce ?
Examinons d'abord la manière par défaut d'ajouter des produits avec des variantes .
Pour créer un produit variable WooCommerce, allez simplement dans Produits → Ajouter un nouveau . L'ajout et la gestion de produits variables sont très similaires à la gestion d'autres produits.
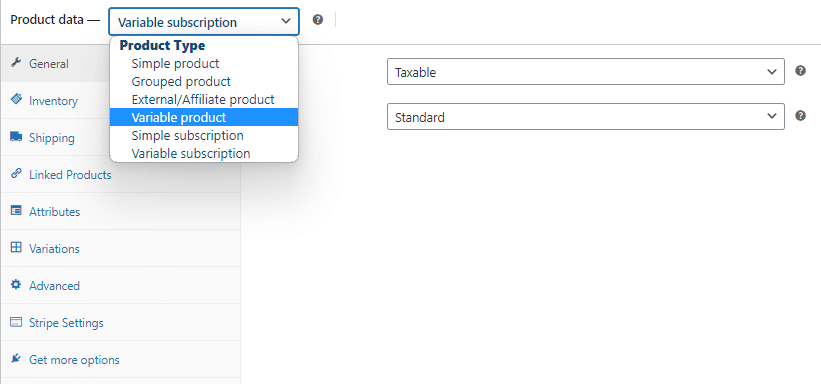
Après avoir fourni des informations de base sur le produit, accédez à la métabox des données produit . Maintenant, vous devez sélectionner un produit variable ici dans la zone de sélection.

Configuration de produit variable WooCommerce
Il est facile d'ajouter un produit variable WooCommerce. Il est maintenant temps de configurer. Je vais vous guider tout au long du processus.
Paramètres de produit variables
Tout d'abord, allez dans l'onglet Variations .
Mais, vous recevrez probablement un avis indiquant que vous devez d'abord configurer les attributs :

Produits variables WooCommerce Attributs pour le produit
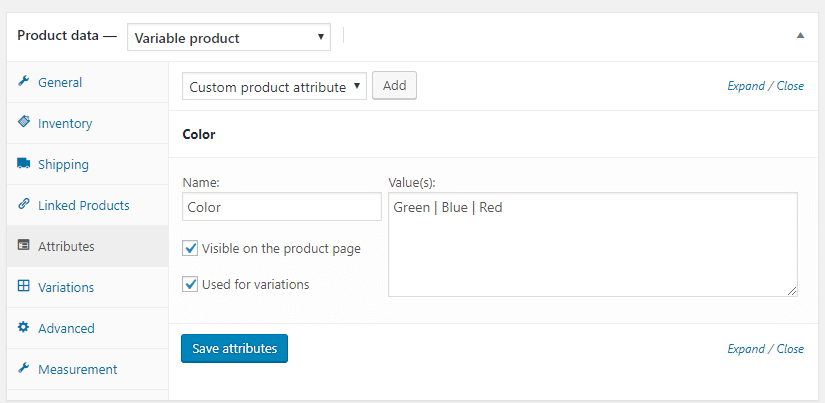
Alors, allez maintenant dans l'onglet Attributs . Choisissez un attribut existant ou nouveau et cliquez sur Ajouter . En conséquence, vous obtiendrez ces options de configuration :

Produit variable : Attributs Paramètres d'attribut
Ensuite, définissez votre nom d'attribut et ajoutez des variantes (séparez les valeurs par le caractère '|'). Par exemple, vous pouvez configurer l'attribut Couleur avec des variantes Vert, Bleu et Rouge.
Bien sûr, vous pouvez ajouter autant d'attributs aux variantes que vous le souhaitez, c'est-à-dire Couleur, Taille, Type.
Maintenant, vous devez cocher la case Utilisé pour les variantes . Sinon, WooCommerce ne vous permettra pas de créer des variations à partir des attributs existants.
Alors, cliquez sur Enregistrer les attributs et vous êtes prêt à partir !
N'oubliez pas que vous pouvez également ajouter des attributs globalement dans Produits → Attributs , puis les attribuer à plusieurs produits.Configuration des produits variables
Ensuite, revenez à l'onglet Variations .
Désormais, vous pouvez créer automatiquement des variations à partir de tous les attributs que vous avez configurés. Sélectionnez Créer des variantes à partir de tous les attributs et cliquez sur Accéder .
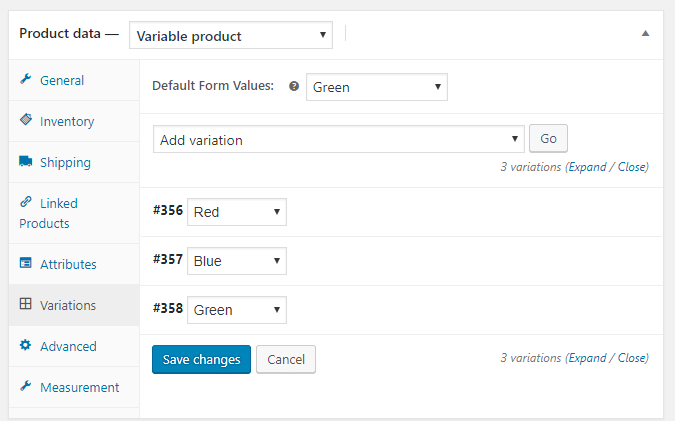
En conséquence, vous verrez toutes les variantes possibles des attributs du produit :

Produits variables : variantes Paramètres de variation
Avec l'option Valeurs de formulaire par défaut , vous pouvez définir la variante qu'un client voit par défaut sur la page du produit. Ceci est facultatif mais fortement recommandé.
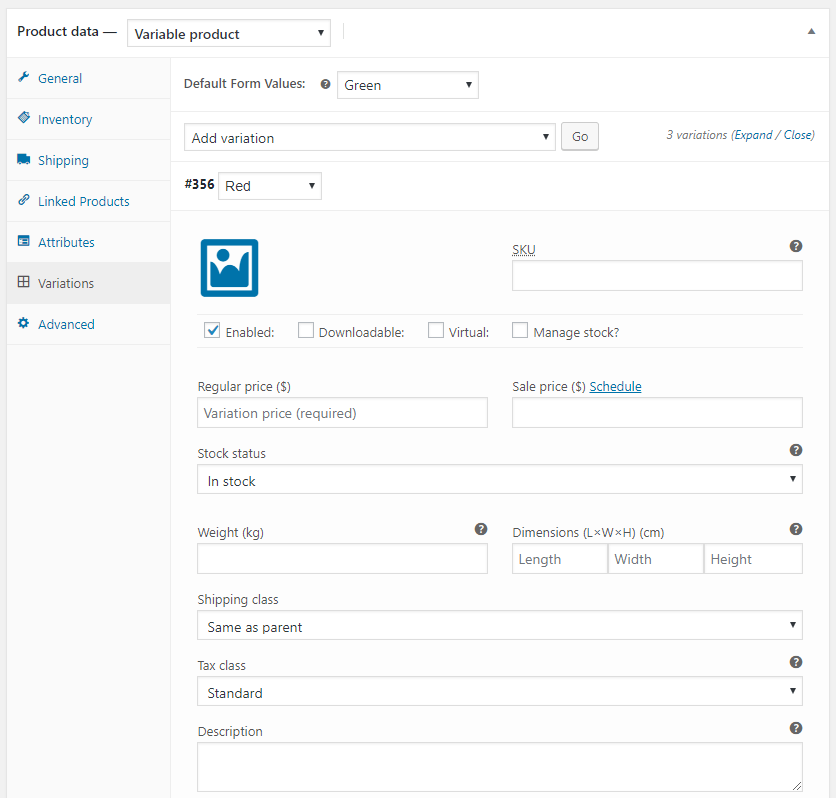
Vous pouvez configurer chaque variante de la même manière que vous configurez le produit simple. Ainsi, vous pouvez définir une image, un SKU, des tailles, un prix, une classe d'expédition et même une taxe.
N'oubliez pas de fixer le prix d'une variation . Sinon, la variation ne s'affichera pas sur la page du produit.
Produit variable : variation rouge Un conseil : vous pouvez choisir si une variation est virtuelle ou non. Avec cette option, vous pouvez vendre des albums de musique sous forme de CD physiques ou de fichiers MP3 à télécharger .Un client pourra alors choisir l'une de ces deux options sur une page produit !
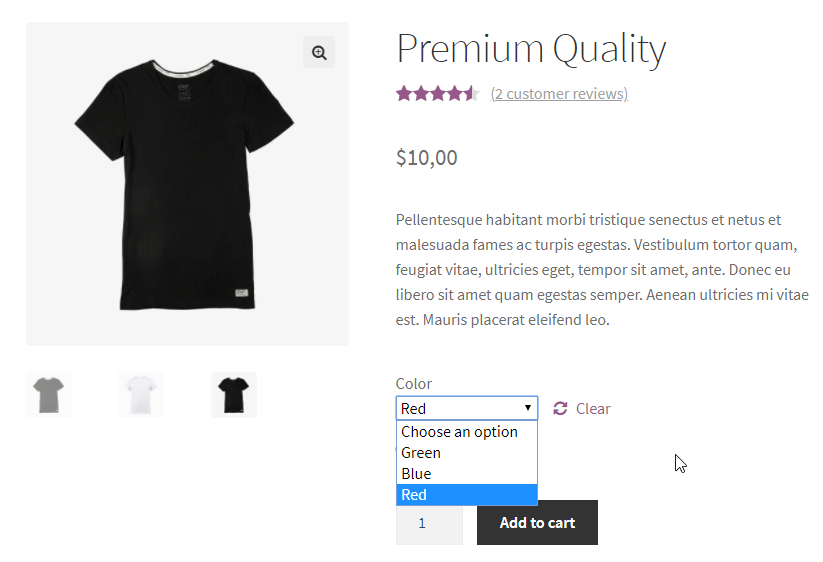
Produits variables WooCommerce - la page produit
Comme vous pouvez le voir, nous venons de configurer le produit variable WooCommerce.
Alors, voyons maintenant à quoi ça ressemble dans le magasin :

Variantes sur la page produit
Importer des produits simples et variables dans WooCommerce
Bien sûr, vous pouvez ajouter des produits variables dans WooCommerce beaucoup plus rapidement avec un plugin gratuit. Comment?
Tout d'abord, téléchargez le plugin gratuit
Bureau WPLivraison directe XML WooCommerce
Plugin de produit variable WooCommerce. Vous pouvez également ajouter 18 champs de produits supplémentaires, qui enrichiront votre page produit WooCommerce en un clin d'œil !
Télécharger gratuitement ou Allez sur WordPress.orgDernière mise à jour : 2023-04-29Fonctionne avec WooCommerce 7.3 - 7.7.xEnsuite, créez l'importation
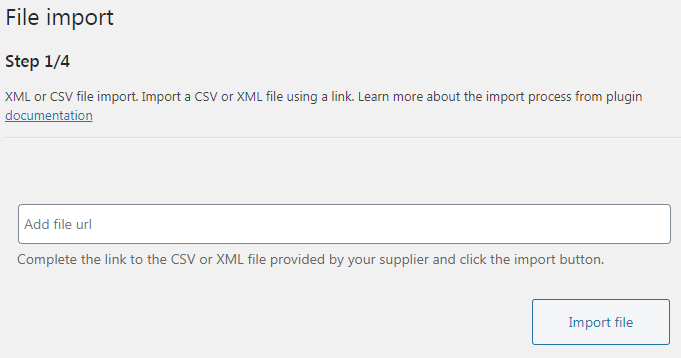
Vous aurez besoin de l'URL d'un fichier XML ou CSV pour définir l'importation.


Tout d'abord, ajoutez un fichier de flux de produits CSV ou XML pour importer des produits variables avec des images dans WooCommerce Ensuite, mappez les champs du produit
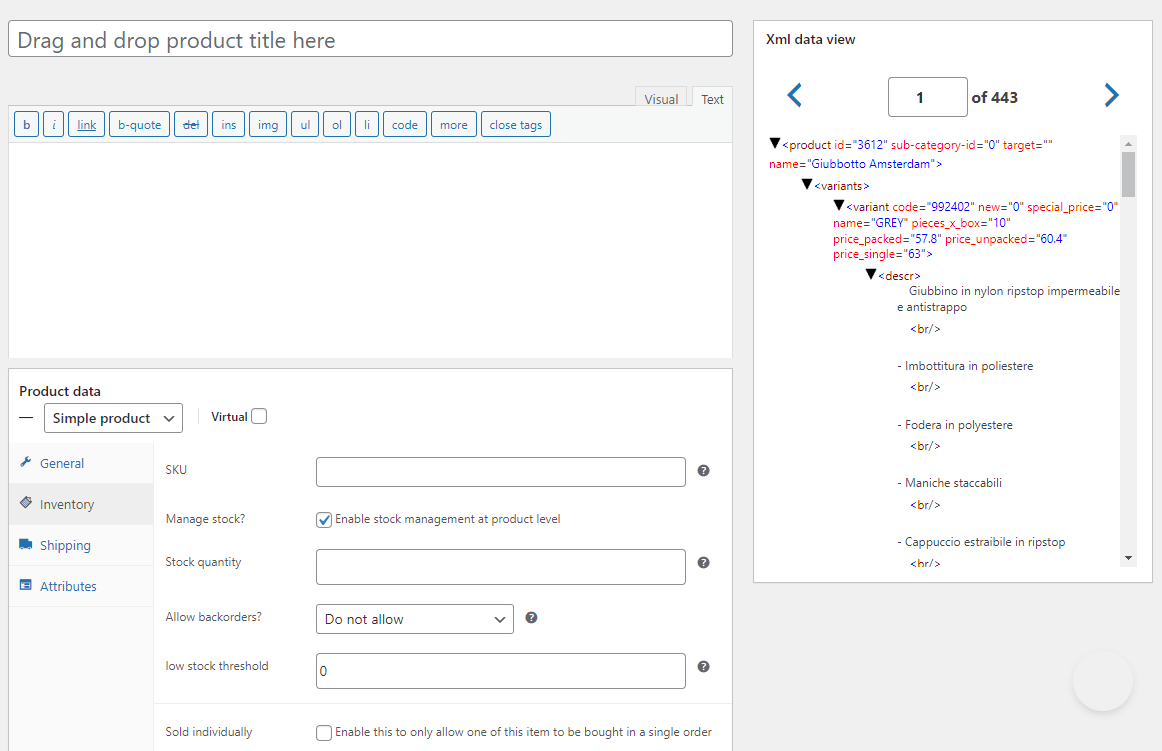
Choisissez les données du fichier XML que vous souhaitez utiliser pour les champs de produit.

Ensuite, utilisez le Product Mapper pour importer des produits vers WooCommerce avec toutes les données telles que les attributs, les catégories ou les images. Bien entendu, il est possible de choisir les options de reconnaissance et d'utilisation des champs XML pour créer des produits variables.

Ajoutez également des produits variables dans WooCommerce en important des données à partir de fichiers XML ou CSV Décidez également des options d'importation
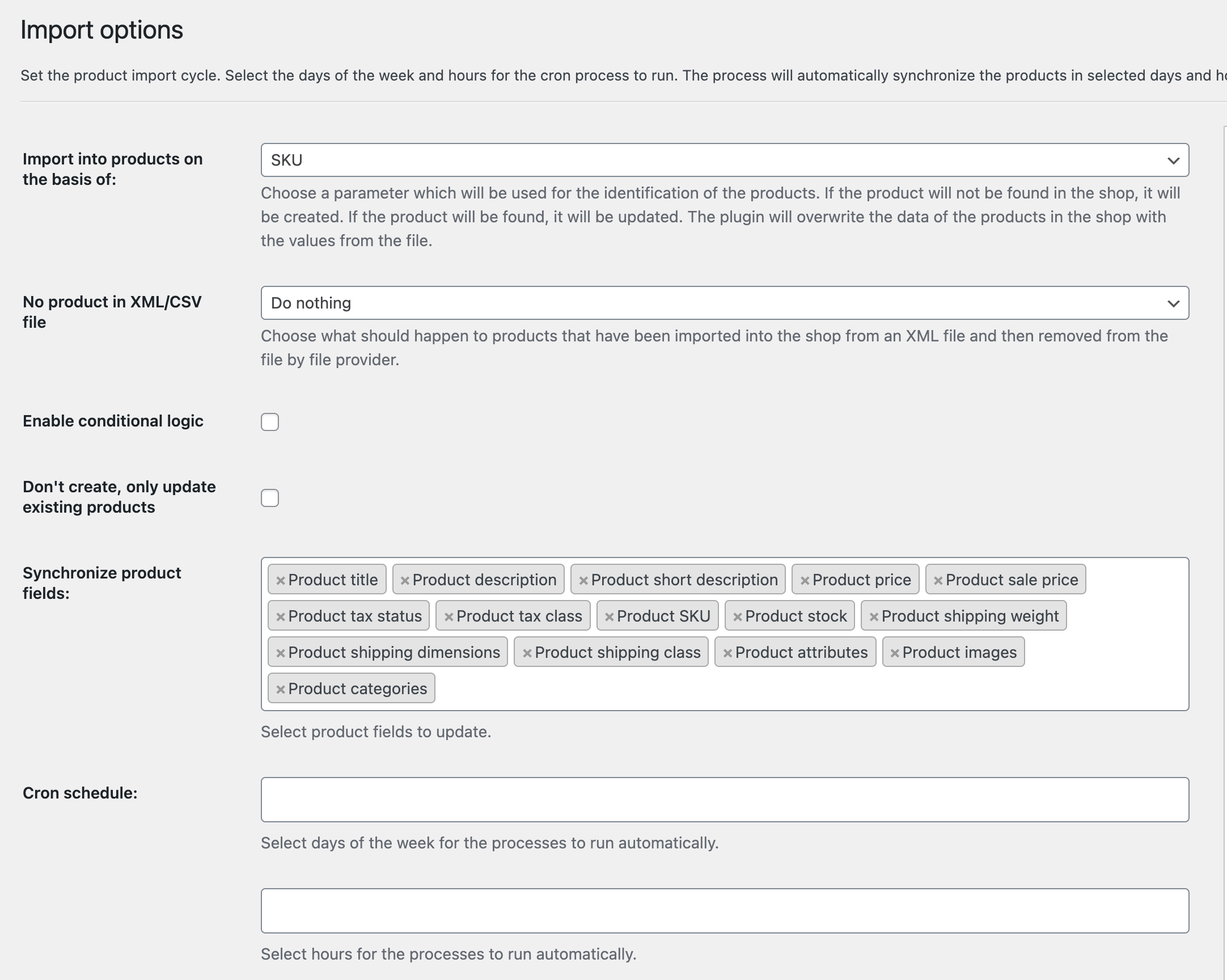
Choisissez les champs que vous souhaitez mettre à jour si vous effectuez à nouveau l'importation. Il existe plusieurs options utiles ici.

Enfin, utilisez les options d'importation pour mieux gérer les importations et les mises à jour des produits Enfin, lancez l'import
Le plugin ajoutera ou/mettra à jour les produits WooCommerce maintenant, y compris les produits variables. Comme vous pouvez le voir, le plugin vous permet d'ajouter des produits beaucoup plus rapidement qu'avec l'option intégrée.
En savoir plus sur l'importation de produits dans WooCommerce avec ce plugin gratuit et voir la courte vidéo sur le plugin.Ajouter des variantes dans WooCommerce avec des champs personnalisés
Les produits variables WooCommerce ne répondront pas toujours à vos besoins.
N'oubliez pas que chaque variation est un produit individuel créé dans WooCommerce. Ainsi, il est attaché au produit principal.
Cela apporte plusieurs entrées de base de données pour chaque variation. Pour 50 variantes, vous aurez 50 sous-produits dans la base de données. De plus, cela pourrait surcharger la base de données et ralentir votre site.
Mais, si vous voulez des fonctionnalités de personnalisation dans votre magasin, les variations ne le feront pas. Ils ne vous permettront pas d'ajouter un champ de texte de gravure ou une case à cocher d'emballage cadeau.
Plugin de produit variable WooCommerce
Nous avons donc créé le plug-in Flexible Product Fields pour vous permettre de créer des modules complémentaires sur les pages de produits.
Voyons maintenant les types de champs que vous pouvez utiliser à la place (ou avec) des produits variables :
- Texte
- Zone de texte
- Nombre
- URL
- Case à cocher
- Case à cocher multiple
- Sélectionner
- Radio avec images
- Sélection multiple
- Radio
- Temps
- Couleur
- Titre
- Radio avec des couleurs
- Paragraphe
- Image
- HTML
- Date (PRO)
- Téléchargement de fichiers (PRO)
Encore une chose...
Vous pouvez télécharger gratuitement Champs de produit flexibles
Bureau WPChamps de produits flexibles WooCommerce
Plugin de produit variable WooCommerce. Vous pouvez également ajouter 18 champs de produits supplémentaires, qui enrichiront votre page produit WooCommerce en un clin d'œil !
Télécharger gratuitement ou Allez sur WordPress.orgDernière mise à jour : 2023-03-13Fonctionne avec WooCommerce 7.1 - 7.5.xPour l'instant, laissez-moi vous montrer un exemple du fonctionnement de ce plugin :

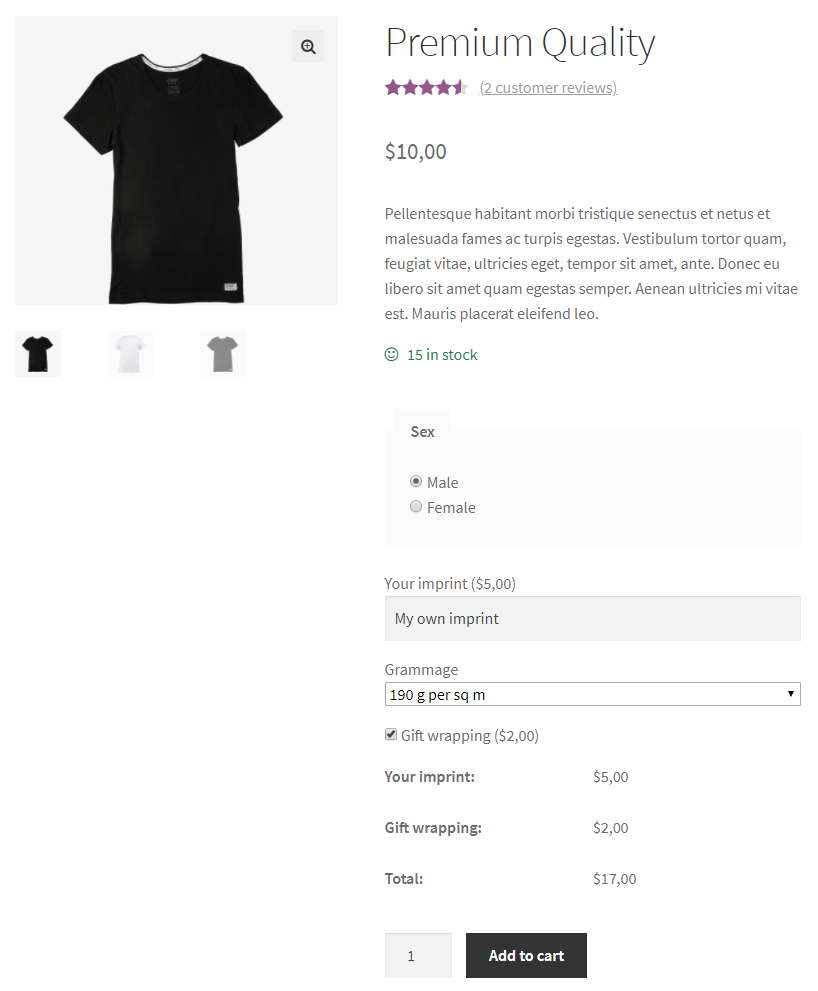
Champs de produit flexibles sur la page du produit Si vous avez besoin de plus d'informations sur les fonctionnalités du plugin , consultez la documentation .
Résumé et plus sur les champs personnalisés
Aujourd'hui, vous avez appris à ajouter un produit variable WooCommerce à l'aide du gestionnaire de produits par défaut.
De plus, je vous ai montré deux alternatives pour accélérer l'ajout et la gestion de vos produits WooCommerce .
Faites-moi savoir dans la section des commentaires ci-dessous si l'article vous a aidé!