Présentation de Woostify 2.0 - Plus rapide et plus de fonctionnalités WooCommerce
Publié: 2021-11-07Après une longue période de développement, de test et de peaufinage, je suis ravi de vous présenter la dernière version de Woostify. Woostify 2.0 est là, et vient avec des dizaines de mises à jour et d'améliorations importantes.
Woostify 2.0 se concentre sur l'amélioration des performances des thèmes et donne naissance à plusieurs fonctionnalités remarquables, visant à rendre les sites WooCommerce aussi fluides que possible. En particulier, avec cette mise à jour, le thème Woostify WordPress a apporté des modifications à la police du thème, ajouté une méthode d'impression CSS dynamique et chargé la police Google localement. Dans le même temps, certaines fonctionnalités exceptionnelles sont ajoutées, notamment la couleur et la typographie globales, l'optimisation du mini panier, la nouvelle disposition de la caisse, le mode catalogue, le mode quantité, la conception des onglets de produit, la disposition en accordéon et la prise en charge du carrousel.
Amélioration des performances
Polices SVG
Woostify 2.0 offre aux utilisateurs la possibilité d'utiliser des polices SVG au lieu des polices d'icônes Themify, qui étaient souvent utilisées pour le thème WordPress Woostify auparavant. L'utilisation de polices SVG vous aidera à obtenir les deux avantages :
Premièrement, cela accélérera le chargement du site. Il permet notamment de gagner du temps lors du chargement des fichiers CSS et polices, réduisant ainsi le nombre de requêtes.

Deuxièmement, SVG offre un degré de flexibilité beaucoup plus élevé lorsqu'il fournit aux utilisateurs une variété d'ensembles d'icônes SVG. Ensuite, il y aura différents choix pour vous. Vous pouvez maintenant changer facilement l'icône de la police en utilisant un hook PHP personnalisé.
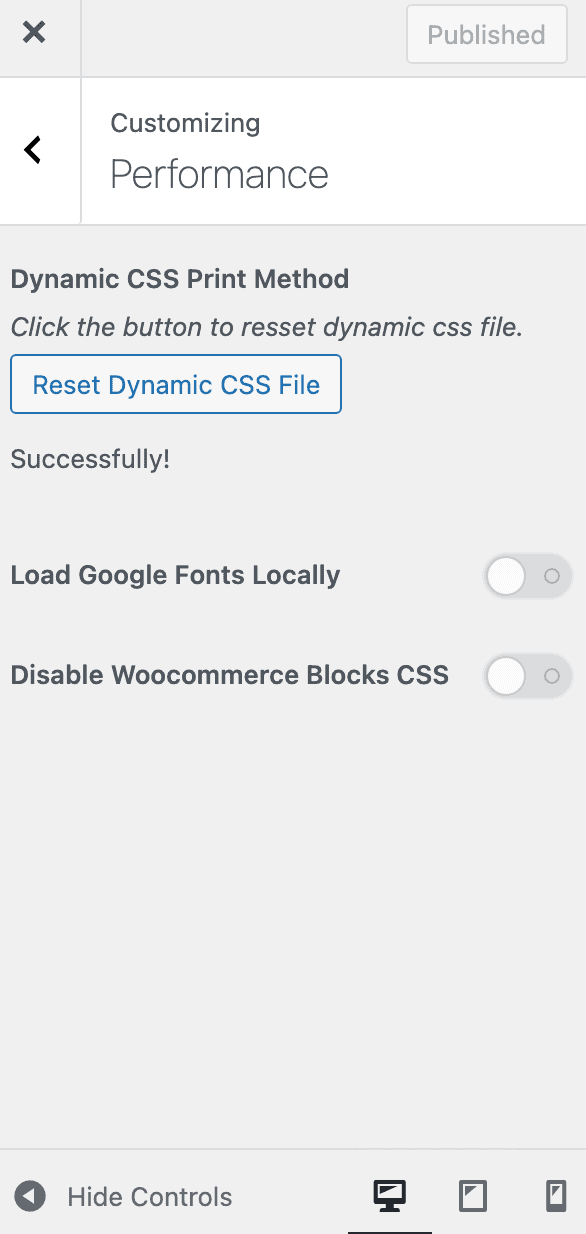
Méthode d'impression CSS dynamique
Par défaut, le CSS personnalisé du thème Customizer ou des addons pro se présente sous la forme de CSS en ligne. Ensuite, avec cette mise à jour, vous pouvez générer votre CSS personnalisé dans un fichier externe. Ceci est très utile pour réduire le temps de chargement des pages et améliorer les performances du site.
Pour générer un fichier CSS, vous visitez Apparence > Personnaliser > Performance . Ensuite, cliquez sur Régénérer le fichier CSS . Enfin, appuyez sur Publier pour terminer la tâche.
Polices Google localement
Google Fonts abrite environ 1 000 polices, qui peuvent presque toutes être ajoutées à n'importe quel site Web pour une utilisation gratuite. Comme tout autre thème WooCommerce, le thème Woostify WordPress prend en charge une large gamme de polices de Google.
Lorsque vous utilisez des outils tels que GTmetrix ou Pingdom pour tester les performances de votre site Web, des erreurs de police Google peuvent parfois exister. Ce problème peut survenir lorsque l'envoi d'une demande aux serveurs Google pour charger les polices Google prend un peu de temps. Juste quelques millisecondes, mais cela affectera le score Core Web Vitals. Pour résoudre ce problème, Woostify 2.0 propose une nouvelle fonctionnalité qui prend en charge le chargement local des polices Google. En d'autres termes, cela aidera à héberger les polices Google localement sur votre propre serveur, ce qui contribuera à optimiser le temps de chargement des pages.

Nouvelles fonctionnalités du thème Woostify
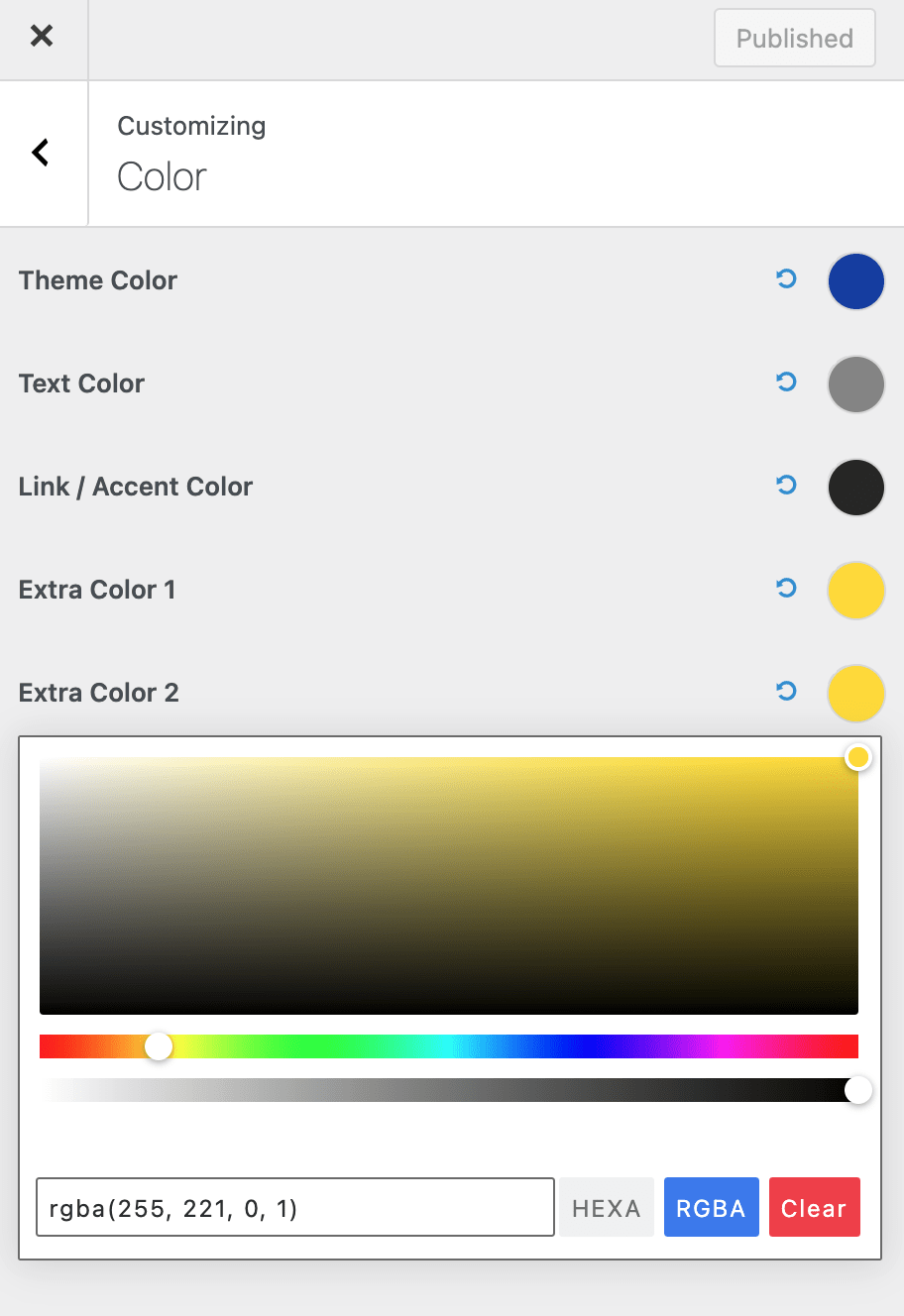
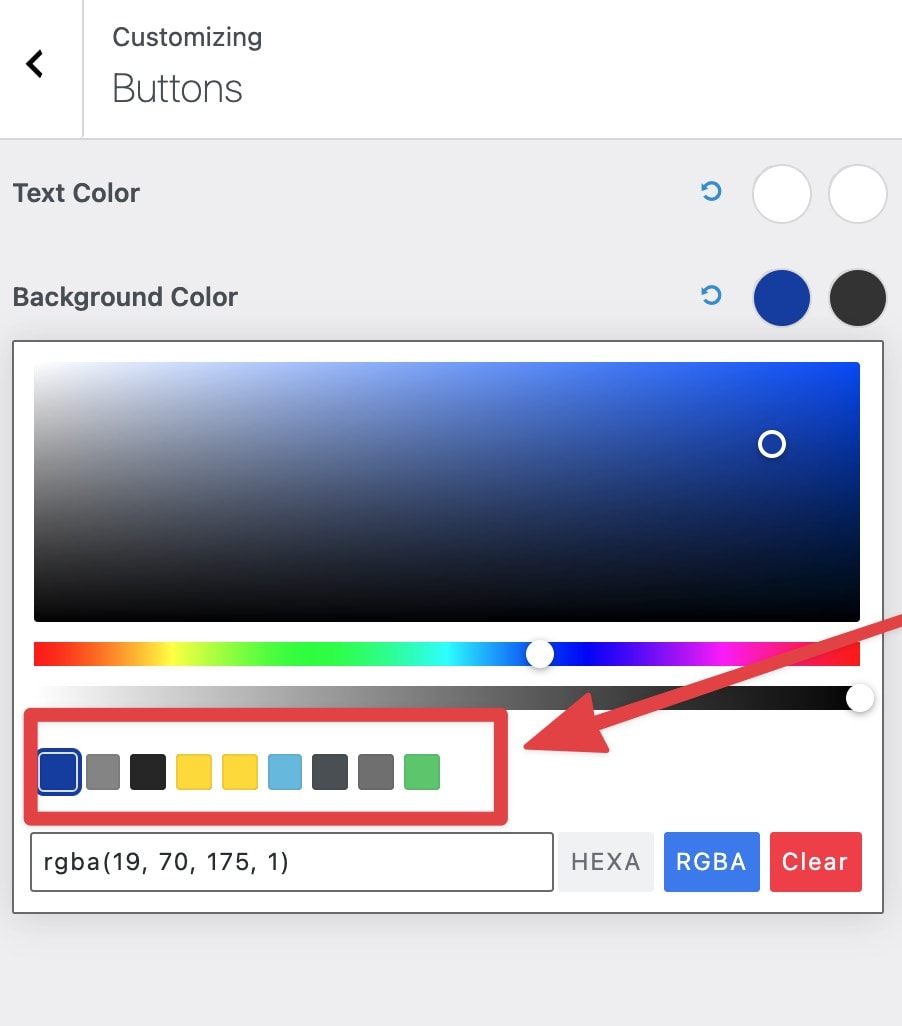
Couleur globale et typographie globale
Pour que les utilisateurs optimisent le processus de conception du site Web, Woostify 2.0 introduit la fonctionnalité de couleur globale.
Comme d'habitude, un site Web aura plusieurs pages et différents éléments. Ensuite, vous vous épuiserez à définir les couleurs une par une. Connaissant ce problème, le thème Woostify WordPress publié Global Color peut aider à gagner du temps en ajoutant la même couleur pour différentes pages. Avec un seul clic pour ajuster votre couleur globale, toutes les pièces utilisant cette couleur changeront également. En plus du gain de temps, cela vous permet de vous sentir en sécurité quant à l'unification des couleurs sur l'ensemble du site Web.


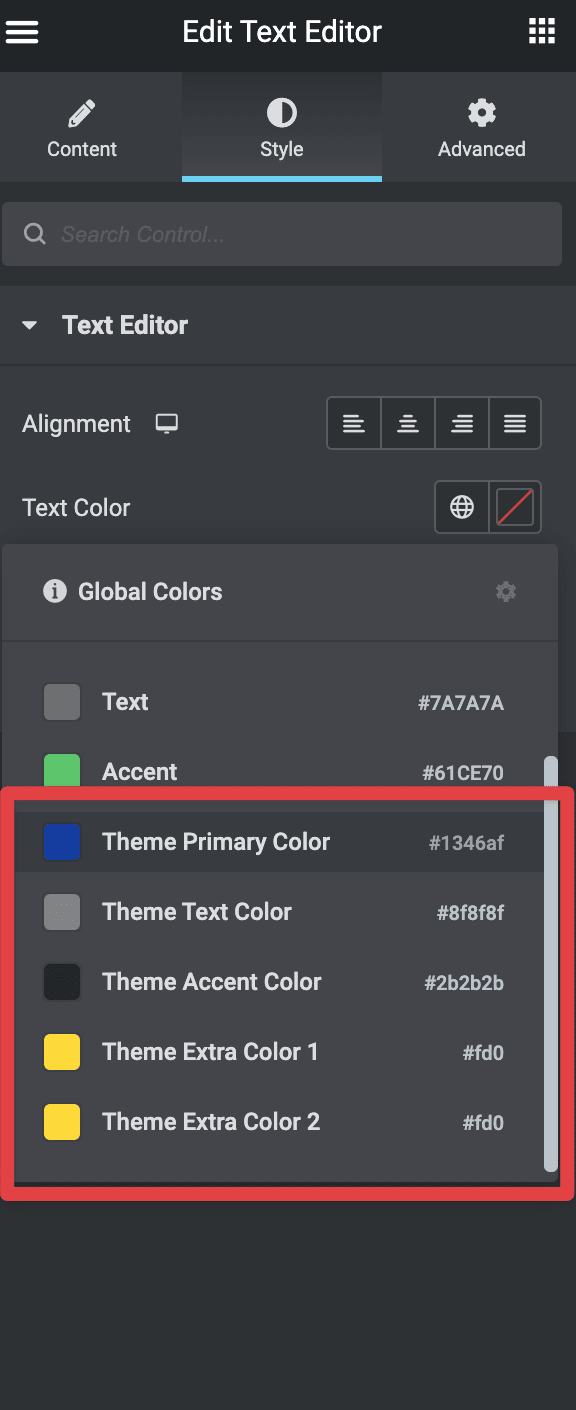
Que se passe-t-il si vous créez une page avec Elementor ? Ne vous inquiétez pas, Woostify intègre la couleur du thème global à la couleur Global Elementor, vous pouvez donc choisir d'utiliser facilement la couleur du thème dans le générateur de pages Elementor.


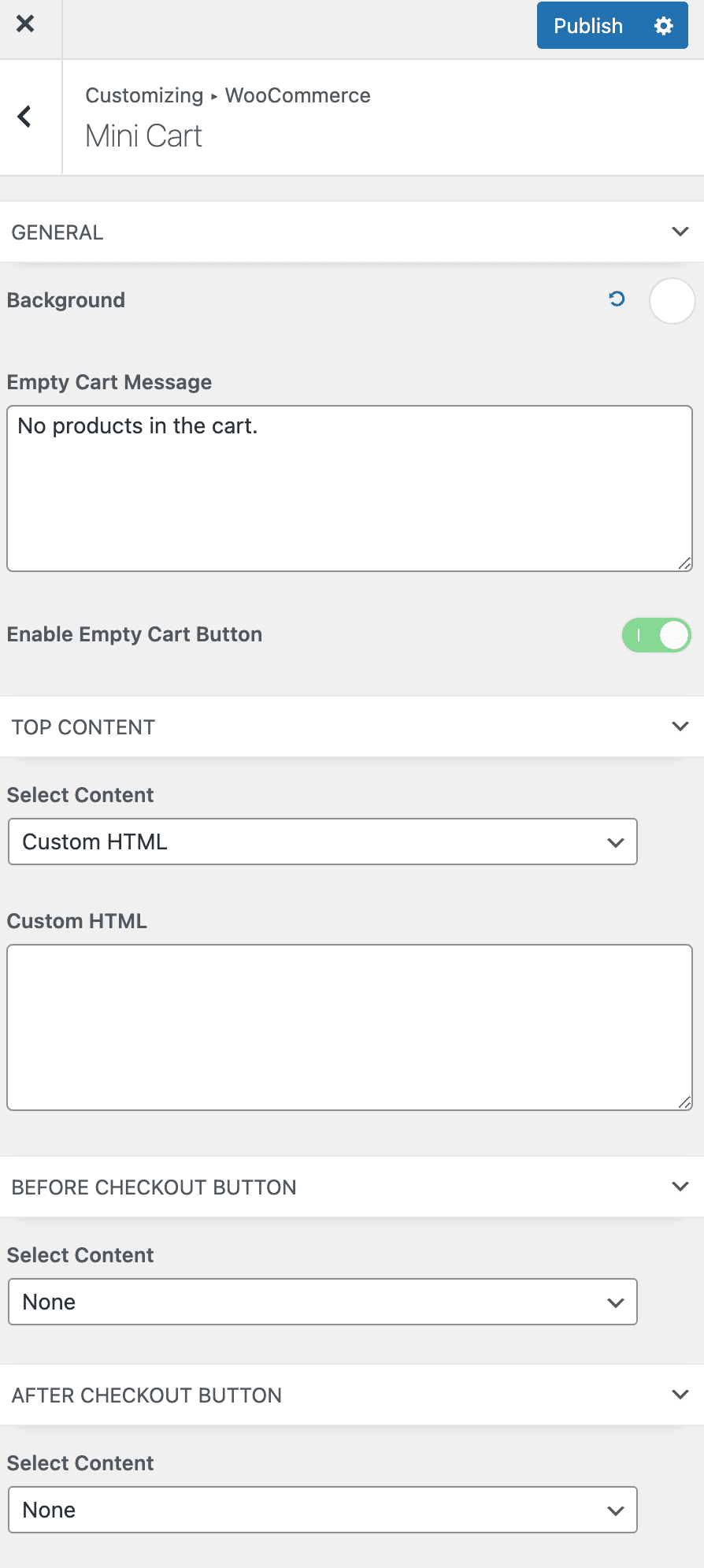
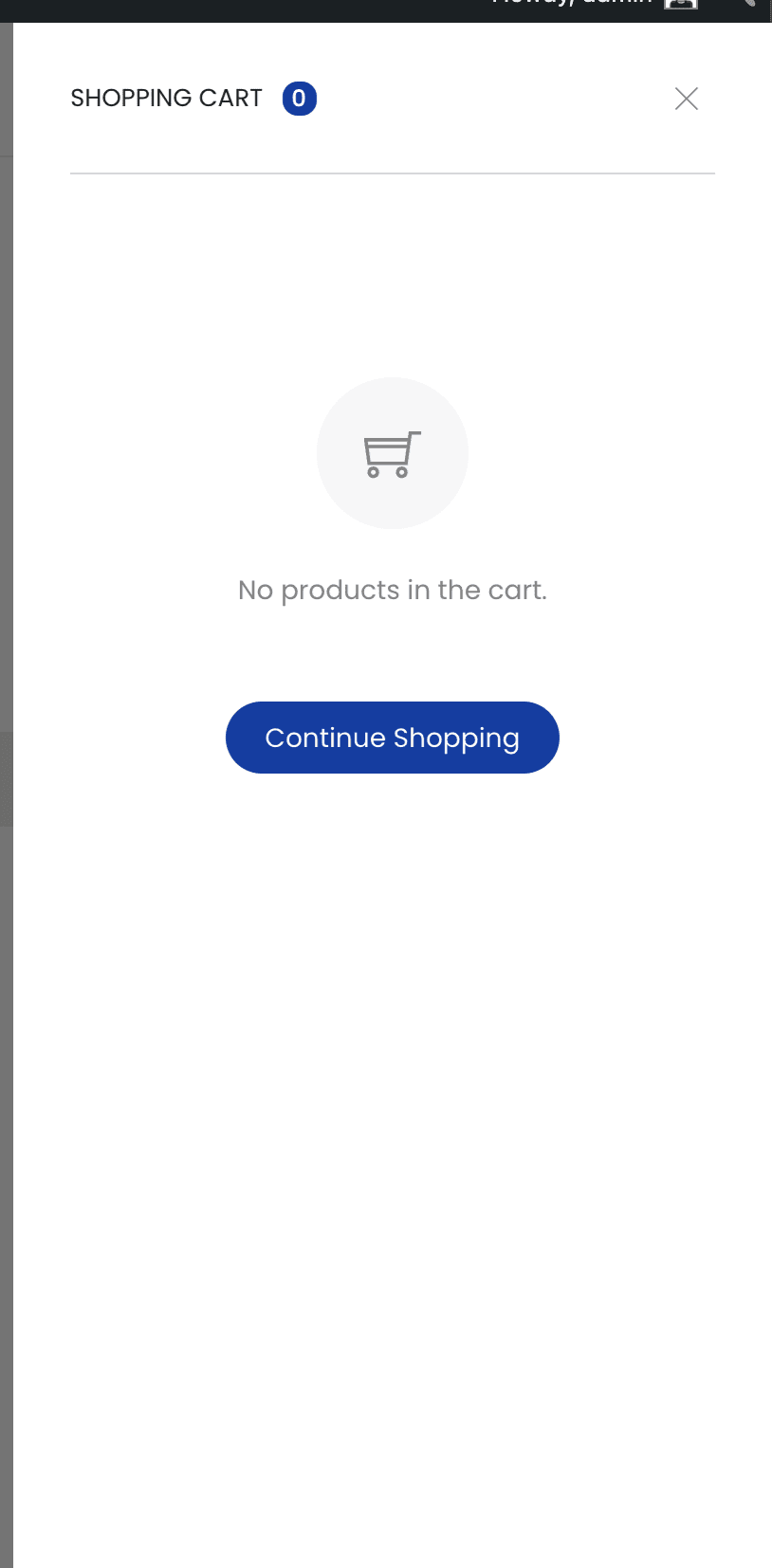
Optimisation du mini panier
Notre équipe passe également du temps à optimiser le mini panier WooCommerce afin qu'il puisse améliorer la vitesse de chargement ajax de 2x.
Avec la mise à jour du mini panier, vous aurez plus d'options de personnalisation. Notamment, Woostify 2.0 permet de changer la couleur du mini chariot. En outre, vous pouvez ajouter de nouvelles sections personnalisées. Vous pouvez donc ajouter des messages, des images ou tout autre contenu au mini panier comme vous le souhaitez. Nous repensons également le mini chariot vide.


Seuil d'expédition
De plus, cette version vous offre la possibilité de définir votre seuil de livraison gratuite. Cela signifie que lorsque les clients ont atteint un seuil, ils bénéficient de la livraison gratuite. De cette façon, cette fonctionnalité est très utile pour encourager vos clients à ajouter plus d'articles à leur panier pour atteindre le seuil requis.
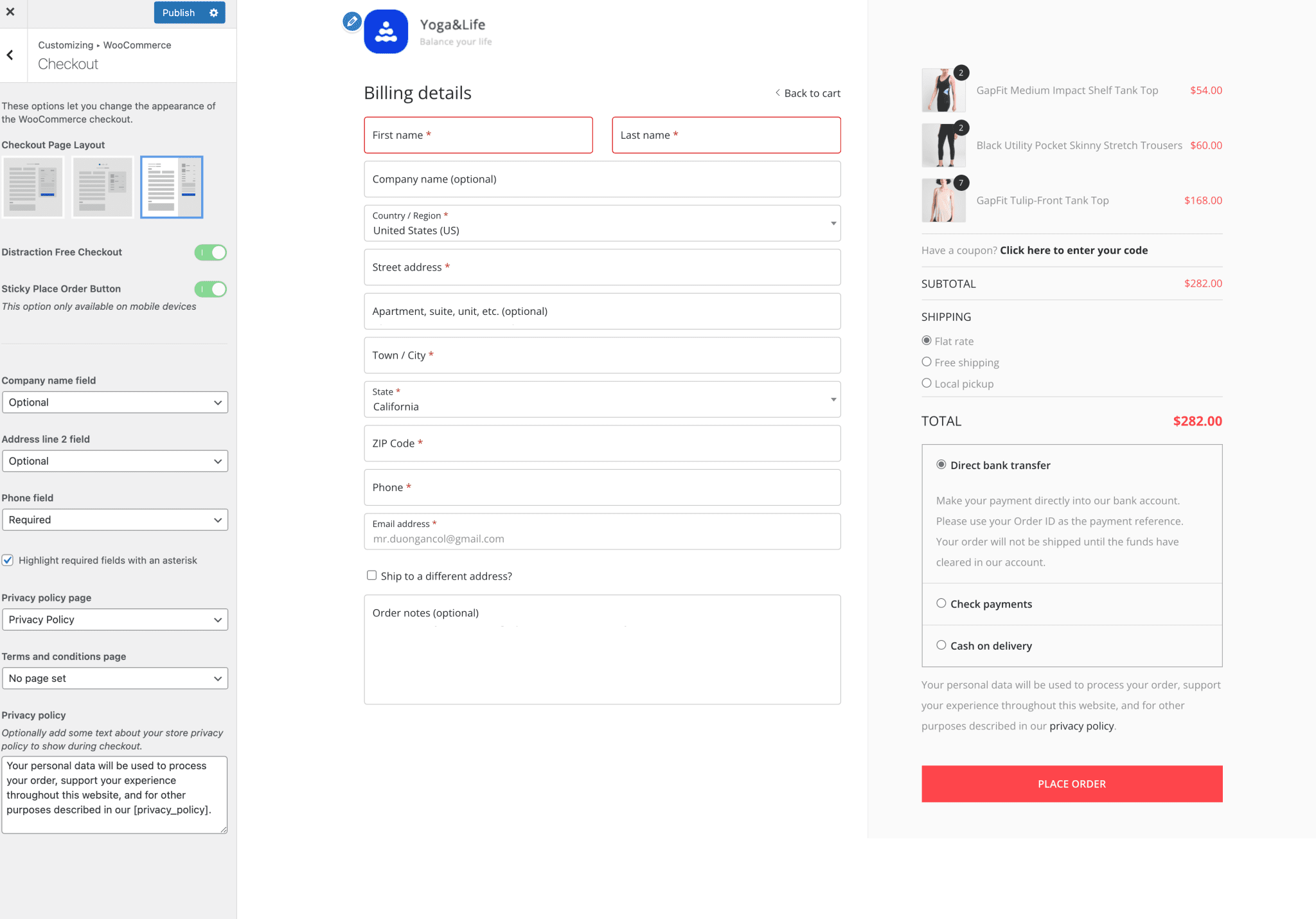
Nouvelle disposition de la caisse
Autre point surprenant sur cette dernière version, la réalisation d'un nouveau layout de caisse. Notre équipe connaît évidemment l'importance de la page de paiement WooCommerce pour améliorer les taux de conversion. Ensuite, nous nous efforçons de créer une mise en page de caisse bien mieux optimisée et plus accrocheuse que la précédente.

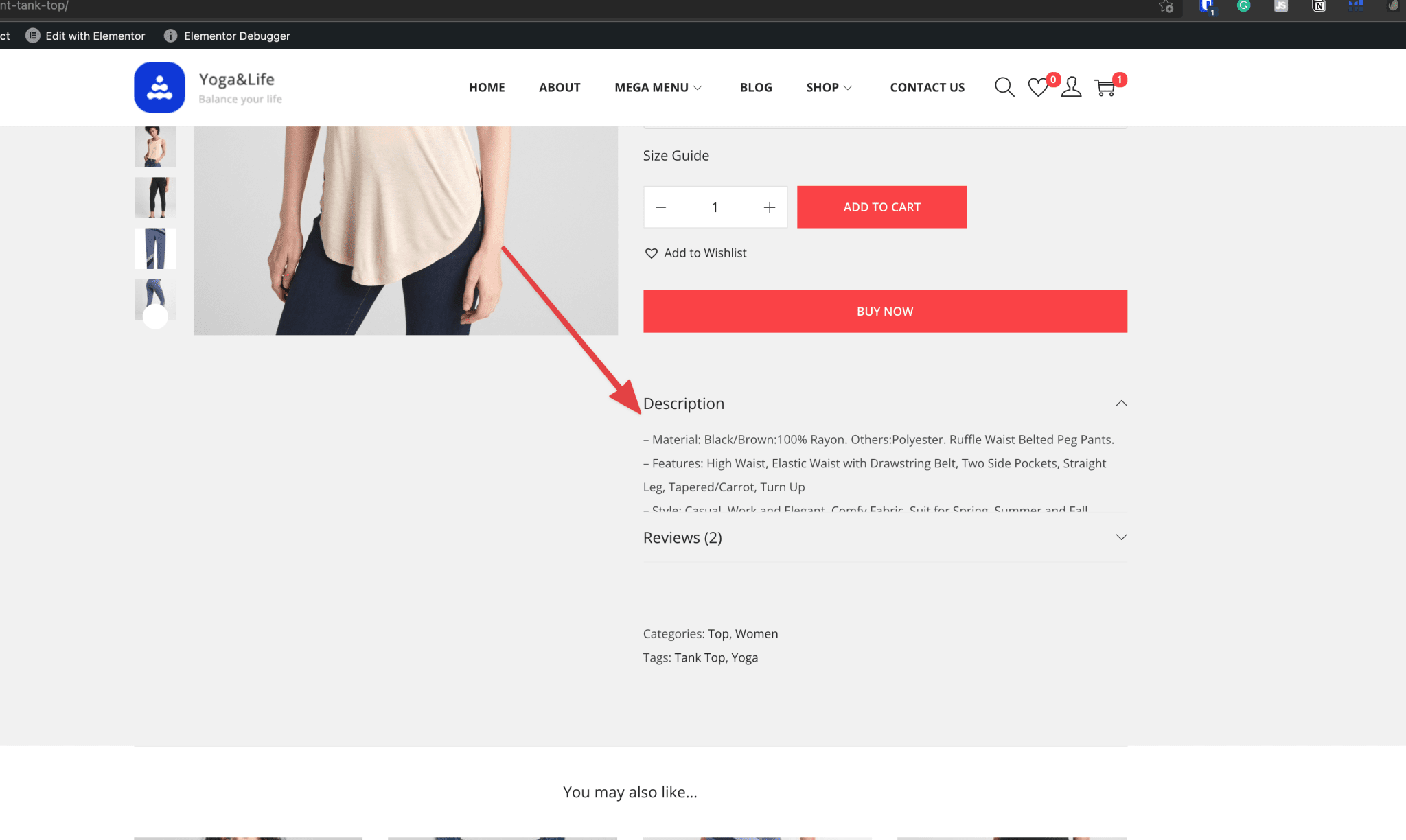
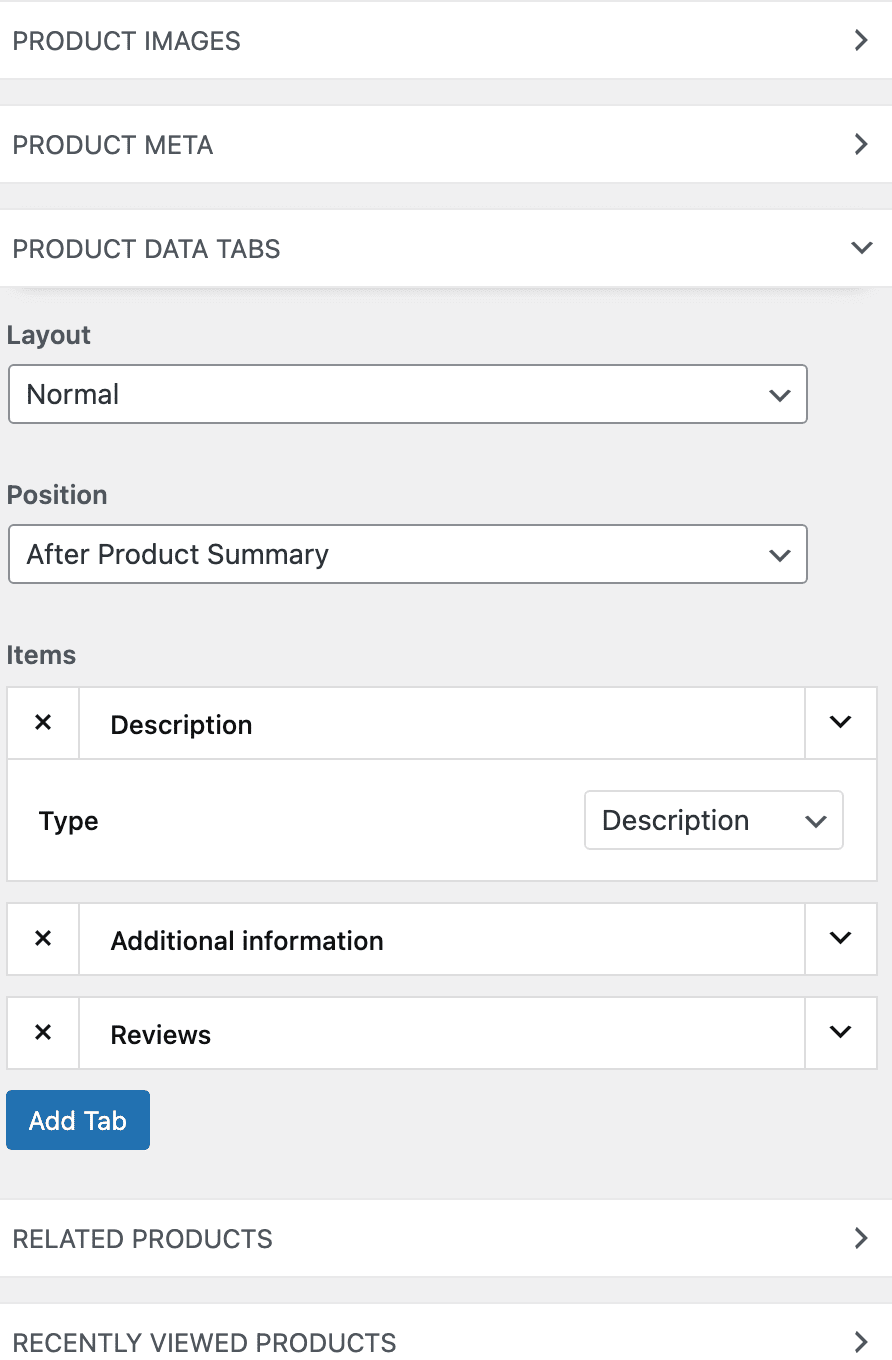
Conception de l'onglet produit
Une autre grande mise à jour de la version 2.0 est que les pages de produits uniques seront conçues selon le style accordéon. Ce style rend la page produit bien rangée et crée une séparation claire entre les différentes sections. En outre, la nouvelle disposition en accordéon sera définie par défaut sur mobile.

Plus que cela, lorsque vous arrivez à la personnalisation des onglets du produit, vous pouvez réorganiser la position des onglets, ajouter de nouveaux onglets personnalisés et supprimer les onglets de votre choix.

Mode catalogue
Certains utilisateurs voudront afficher vos produits en mode catalogue sans utiliser de codes ou de plugin. C'est principalement parce que vous ne voulez pas vendre leurs produits en ligne. Par conséquent, ils n'auront pas besoin d'afficher un panier sur leurs sites. Au lieu de cela, ils transformeront leurs sites WooCommerce en catalogues pour attirer plus de clients potentiels.
Désormais, le mode catalogue est désormais disponible dans le thème Woostify WordPress v.2.0 pour répondre aux besoins des utilisateurs. Une fois le mode catalogue activé dans Customizer, vous masquerez également tous les boutons Ajouter au panier .
Mode quantité
Il s'agit d'une fonctionnalité intéressante qui permet d'afficher le champ de quantité sur la page de votre boutique WooCommerce. Après avoir activé ce mode, vos clients peuvent modifier le nombre d'articles qu'ils souhaitent ajouter au panier. Plus précisément, cliquez sur l'icône "+" pour en ajouter plus, et cliquez sur l'icône "-" pour réduire la quantité du produit.
Prise en charge du carrousel
Les pages de produits uniques WooCommerce incluent souvent des articles de vente croisée et de vente incitative. Il y aura plusieurs façons de les montrer. Un carrousel de produits qui permet à vos clients de voir les produits associés sur un joli curseur est l'une des meilleures méthodes pour le faire.
Avec la prise en charge du carrousel, Woostify 2.0 s'attend à apporter à vos clients de nouvelles expériences tout en faisant le tour de vos magasins WooCommerce, ce qui incitera les clients à effectuer davantage d'actions sur votre site.
Pour un dernier mot,
Woostify 2.0 vise à vous fournir des outils puissants pour améliorer les sites Web WooCommerce. Notre équipe publie ces mises à jour dans l'espoir qu'elles contribueront à améliorer l'expérience des clients sur vos sites et à augmenter vos ventes dans les temps à venir.
Nous avons hâte que vous profitiez de ces nouvelles améliorations de Woostify 2.0. Nous espérons qu'ils vous satisferont. Il y a plus, n'oubliez pas de rester à l'écoute pour plus de mises à jour.
