WordPress 6.3 arrive ! Connaître tous les nouveaux faits saillants
Publié: 2023-07-21Êtes-vous enthousiasmé par l'arrivée tant attendue de WordPress 6.3 ? Si oui, alors c'est le meilleur endroit pour trouver ses nouveaux points forts .
WordPress 6.3 est en phase finale de développement, sa sortie étant prévue pour le 8 août 2023 . Sans aucun doute, cette version majeure est destinée à révolutionner la façon dont nous créons et gérons des sites . En outre, vous bénéficierez de fonctionnalités et d'améliorations innovantes . Alors, voulez-vous les connaître ?
La version bêta subit des tests méticuleux et une Release Candidate (RC) vient de sortir. Mais vous pouvez toujours jeter un coup d'œil sur ses fonctionnalités à venir .
Bonnes nouvelles! Cet article répertorie toutes les fonctionnalités révolutionnaires de WordPress 6.3 . De plus, vous apprendrez à tester la version bêta ou RC et à faire part de vos commentaires pour des améliorations.
Alors, préparez-vous pour un aperçu passionnant de l'avenir de WordPress !
Présentation de WordPress 6.3 – Découvrez la prochaine version de WordPress
La nouvelle version de WordPress 6.3 devrait sortir le 8 août 2023 . Cette annonce suscite l'enthousiasme de millions de propriétaires de sites Web, de développeurs et de blogueurs.

Cette version promet de s'appuyer sur la réputation de la plate-forme en matière de convivialité, de polyvalence et de performances. En fin de compte, il consolidera sa position en tant que choix incontournable pour la création et la gestion de sites Web dynamiques.
Incontestablement, WordPress apportera diverses améliorations, optimisations et fonctionnalités pour améliorer l'expérience utilisateur. Exactement, vous obtiendrez plus de 500 nouvelles fonctionnalités et améliorations , ainsi que plus de 400 corrections de bogues , dans cette version.
Par conséquent, cette mise à jour s'adressera aux développeurs débutants et chevronnés, leur permettant de libérer leur créativité.
À l'approche de la date de sortie générale, l'anticipation se construit au sein de la communauté WordPress. Donc, vous attendez peut-être avec impatience d'explorer le potentiel de la nouvelle version. N'est-ce pas?
Nouveaux points forts de WordPress 6.3
Actuellement, vous trouverez différentes versions bêta et la première Release Candidate. Tous sont prêts à être téléchargés et testés. Ainsi, vous pouvez les vérifier et les évaluer sur un site Web de test. Mais ces fonctionnalités peuvent changer avant la version finale.
Nous avons déjà testé et surveillé les nouvelles fonctionnalités sur un site Web de test. Mieux encore, nous avons compilé ci-dessous tous les derniers faits saillants de WordPress.
Alors qu'est-ce que tu attends? Découvrons-les maintenant !
1. Performances amplifiées
La version précédente de WordPress 6.2 avait des améliorations de performances incroyables. Désormais, la nouvelle version devrait contenir plus de 170 mises à jour liées aux performances . Qui comprend:
- Prise en charge différée et asynchrone de l'API WP Scripts (Application Programming Interface).
- Optimisation de la résolution du modèle de bloc.
- Meilleure prise en charge des versions PHP 8.0, 8.1 et 8.2.
- Optimisations sur le chargement paresseux d'images et le chargeur d'emoji, etc.
Fin de la prise en charge de PHP 5
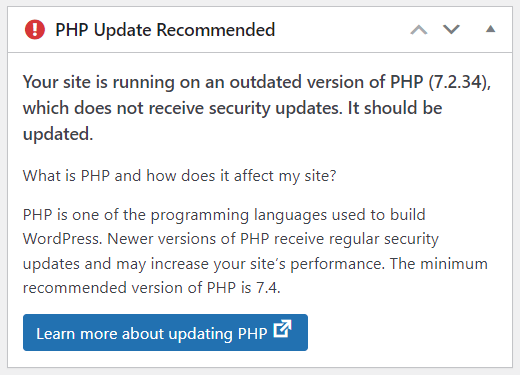
En fait, WordPress 6.3 mettra fin à son support pour PHP 5. Oui, vous avez bien lu !
WordPress 6.2 prend en charge PHP 5.6.20 ou supérieur. Mais seulement 3,9 % des installations surveillées utilisent actuellement PHP 5.6 en juillet 2023.
Ainsi, l'équipe principale de WordPress a interrompu la prise en charge de PHP 5.6.20 . Alors que la version minimale prise en charge est définie sur PHP 7, la version PHP recommandée reste PHP 7.4 ou une version supérieure.

Utilisez-vous PHP 5.6 sur votre site Web ? Vous vous demandez ce qu'il adviendra de votre site Web ? Ces sites resteront sur la branche WordPress 6.2 avec des mises à jour de sécurité continues. Comme la politique de sécurité prend en charge les versions 4.1 et supérieures de WordPress.
Par conséquent, nous recommandons aux propriétaires de sites Web PHP 5.6 de modifier leurs paramètres de version PHP à partir de leur panneau de contrôle d'hébergement.
De plus, Gutenberg est un plugin WordPress pour améliorer les capacités de l'éditeur de blocs. Il a un plan de publication distinct du noyau WordPress et prend en charge les 2 versions WordPress les plus récentes. Ainsi, Gutenberg prendra probablement en charge PHP 5.6 jusqu'à la sortie de WordPress 6.4.
2. Éditeur de site sans effort
Cette prochaine version de WordPress aura un nouveau look pour l' éditeur de site . Vous bénéficierez d'une expérience plus efficace et conviviale lors de la navigation, de la modification et de la gestion de votre site.
Alors, découvrons les principaux faits saillants un par un!
Barre latérale de navigation repensée
Si vous utilisez la version 6.2, alors vous pouvez trouver un nouveau navigateur pour l'éditeur de site. Les menus de la barre latérale incluent « Modèles » et « Parties de modèle » .
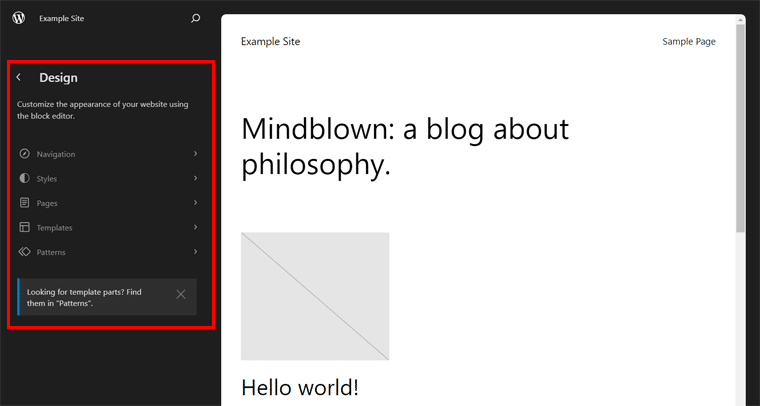
Désormais, la version 6.3 développera cette barre latérale de navigation et insérera davantage de menus. Ils sont:

- Navigation : Ici, vous trouverez les liens présents dans votre bloc de navigation. En outre, vous pouvez réorganiser ou supprimer vos éléments de menu et utiliser l'option "Modifier" pour apporter des modifications.
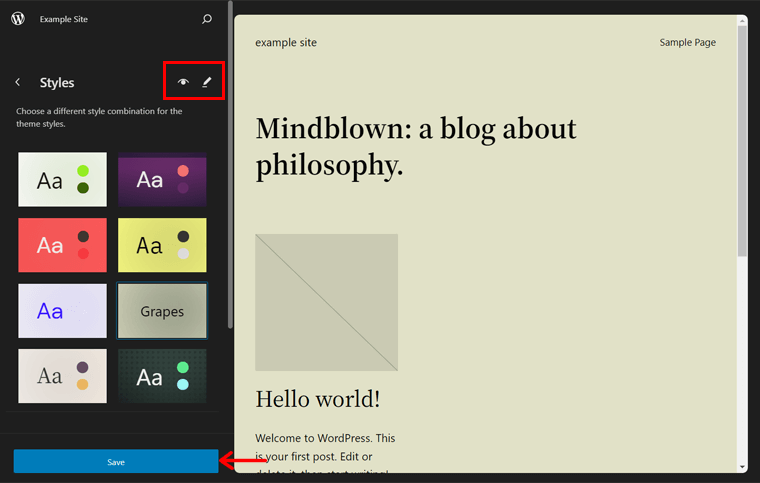
- Styles : ce menu vous permettra de choisir et de prévisualiser les variations de style de votre thème. De plus, vous pouvez ouvrir le « Style Book » pour voir à quoi ressembleront tous les composants de votre site avec un style de thème. Ou utilisez le panneau des styles globaux de ' Modifier les styles '.
- Pages : dans ce menu, vous verrez toutes les pages disponibles sur votre site, y compris les brouillons. Surtout, vous pouvez ouvrir, modifier et configurer la page directement depuis l'éditeur du site.
- Modèles : comme précédemment, ce menu comprend des modèles que vous pouvez choisir pour l'édition. De plus, vous pouvez cliquer sur l'option « Ajouter un nouveau modèle » pour en créer un nouveau.
- Motifs : ici résident les parties de modèle avec les « modèles de thème » et « mes modèles ». Là, il comprend également des options pour vous permettre de les gérer séparément.

Édition plus rapide des pages, du contenu et des modèles
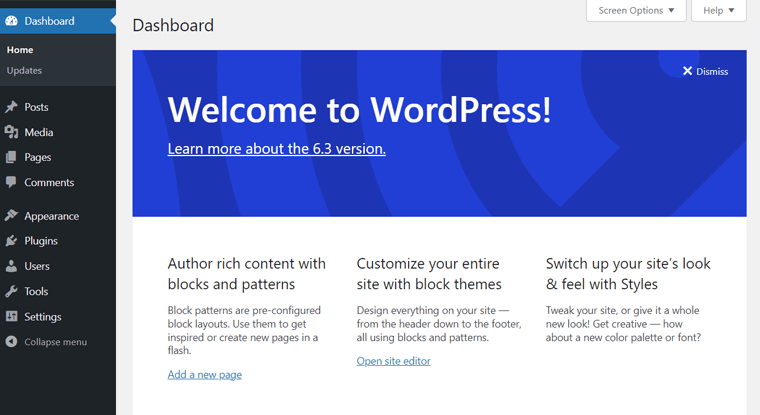
Devinez quoi? L'éditeur du site aura une expérience de chargement améliorée. Quoi de plus?
Comme mentionné précédemment, vous pouvez directement ajouter et modifier vos pages via l'éditeur de site. Cela simplifie le processus de création de site. Comme vous n'êtes pas obligé d'aller dans l'éditeur de page dédié.
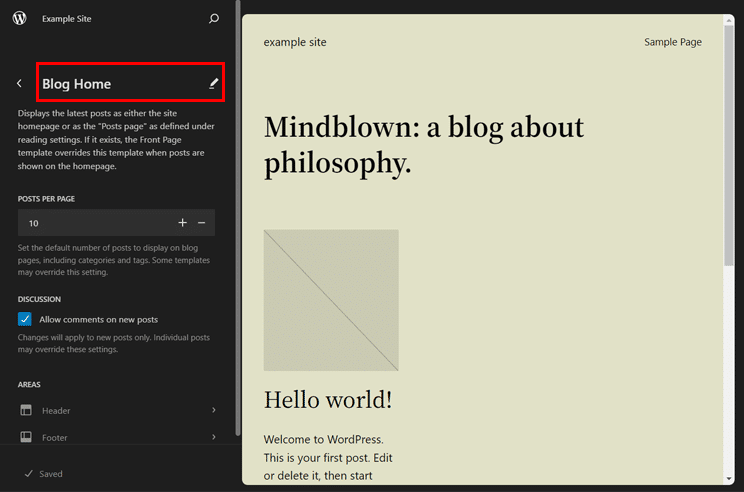
Ouvrez simplement une page depuis la navigation, par exemple, ' Blog Home '. Maintenant, vous pouvez configurer la page. Ici, vous pouvez définir le nombre d'articles de blog par page et activer les discussions. De plus, vous pouvez cliquer sur l'option " Modifier " pour commencer à modifier la page de votre blog.

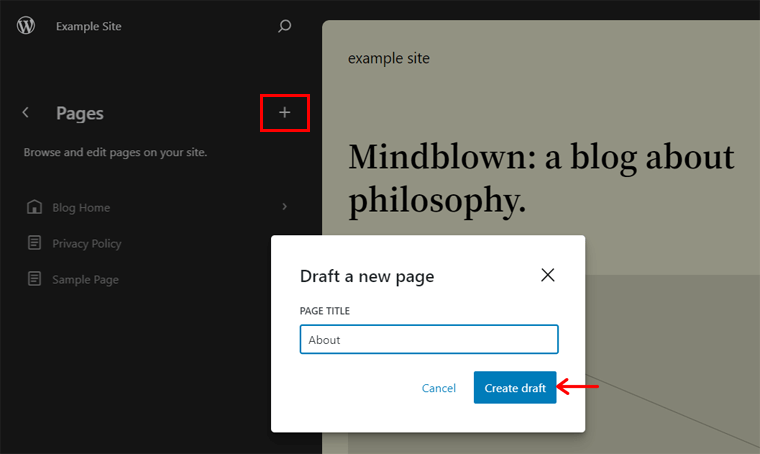
Sans oublier que vous pouvez cliquer sur l'option " Brouillon d'une nouvelle page " pour créer une nouvelle page. Maintenant, vous devez insérer le titre de la page et appuyer sur le bouton " Créer un brouillon ".

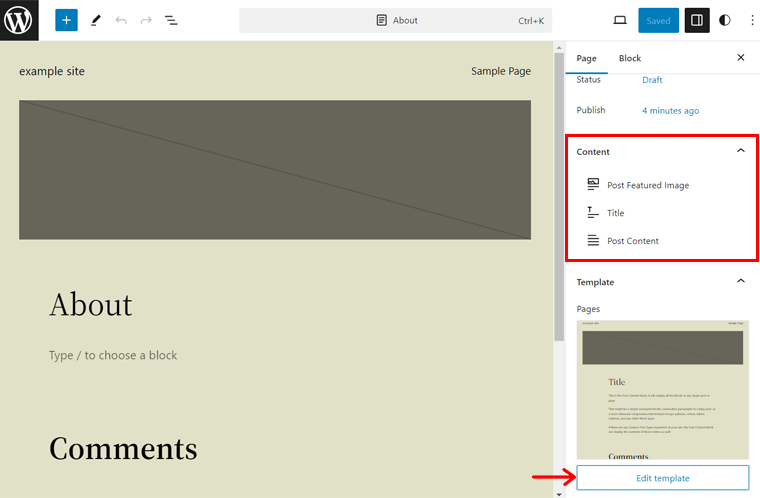
De plus, vous pouvez facilement personnaliser votre site Web avec l'édition de contenu. Sur la même page, vous pouvez trouver le menu déroulant "Contenu" sur le côté droit.
Il comprend une liste de tous les différents types de contenu de votre page. Vous pouvez choisir du contenu à partir de là pour accéder à un contenu spécifique pour une édition facile.
Une fois que vous avez terminé d'écrire votre contenu, cliquez sur le bouton "Enregistrer" pour enregistrer la nouvelle page.
En dehors de cela, l'édition du modèle pour ajuster sa mise en page est également possible dans l'éditeur de site. Surtout, vous pouvez modifier le modèle de votre page là où nous nous sommes arrêtés auparavant.
Sous l'option "Contenu", il y a la section "Modèle" . Maintenant, vous pouvez cliquer sur le bouton " Modifier le modèle ".

Cela vous redirige vers l'interface d'édition de modèle. À quel point cela est cool?
Palette de commandes efficace
Une autre fonctionnalité en attente de 6.3 est la palette de commandes. Cela vous permettra de naviguer plus rapidement entre les différents panneaux de l'éditeur de site ou d'effectuer n'importe quelle action. Par exemple, vous pouvez vous déplacer entre les modèles, ajouter un nouveau message ou une nouvelle page, modifier un modèle, etc.
Alors, voyons comment !
Lorsque vous ouvrez l'éditeur de site sur une page ou un modèle, vous trouverez le nom de la page ou du modèle que vous consultez en haut. En plus de cela, il y a l'option ' Ctrl+K '.
Si vous cliquez dessus, la palette de commandes s'ouvre. Là, vous pouvez rechercher le panneau que vous souhaitez ouvrir ou la tâche que vous souhaitez effectuer.
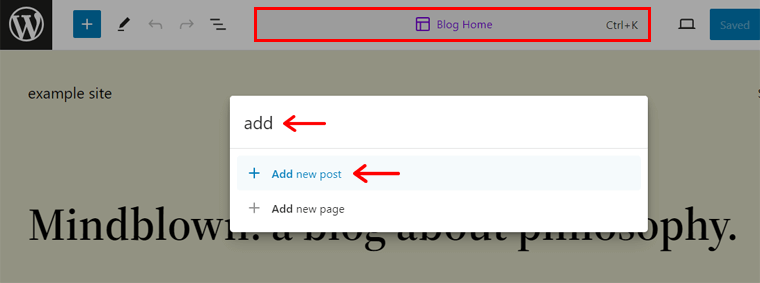
Supposons que vous modifiiez le modèle Blog Home et que vous souhaitiez ajouter rapidement un nouveau message. Ensuite, vous pouvez rechercher le terme « ajouter » et vous verrez déjà l'option « Ajouter un nouveau message ». Cliquez sur cette option, et cela vous amènera à l'éditeur de publication. Aussi simple que cela!

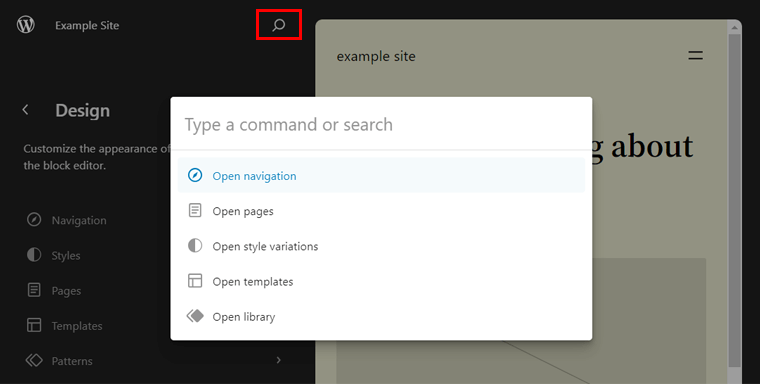
Il y a une chose que nous avons manquée avant. Dans la nouvelle barre latérale de navigation elle-même, vous pouvez trouver une option " Ouvrir la palette de commandes ". Là, vous pouvez taper une commande ou rechercher ce que vous voulez.

De plus, lorsque vous passez votre souris sur le côté gauche de cette option de recherche, vous verrez l'option « Afficher le site ». En cliquant sur cette option, vous pouvez ouvrir votre site Web dans un nouvel onglet.
À quel point est-ce bon ?
Révisions de style faciles à utiliser
À l'avenir, WordPress 6.3 commencera les révisions de style. Il vous permet de voir les modifications enregistrées que vous avez apportées à vos styles de thème et de les annuler si nécessaire.
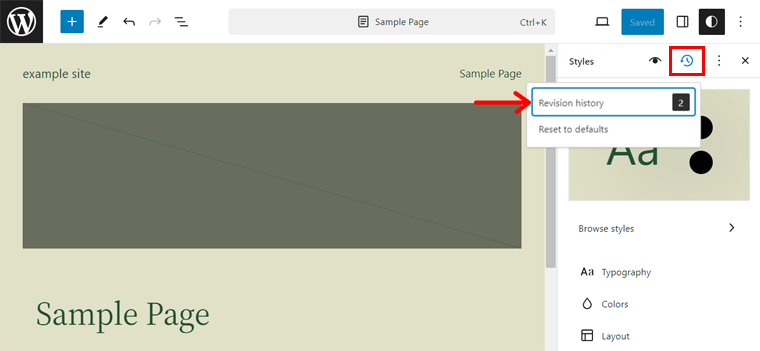
Ouvrez simplement le paramètre Styles dans l'éditeur. Là, cliquez sur l'option 'Révisions' présente et sélectionnez l'option ' Historique des révisions '.

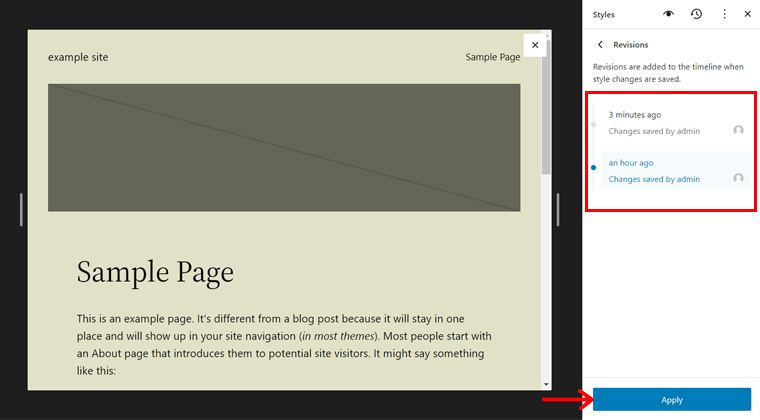
Maintenant, vous verrez une liste des révisions disponibles, des horodatages et des utilisateurs qui ont apporté les modifications. Pour revenir en arrière, cliquez sur la version souhaitée et appuyez sur le bouton "Appliquer" .

C'est ça! C'est ainsi que vous basculez entre différentes versions et revenez à un état antérieur.
Mode simplifié sans distraction
Actuellement, un mode sans distraction est présent sur la page et l'éditeur de publication pour la création de contenu. Avec la mise à jour à venir, vous l'aurez également dans l'éditeur de site.
Vous ne savez pas ce qu'est le mode sans distraction ? Ce mode masque tous les panneaux latéraux et supérieurs et désactive la barre d'outils de bloc. Tout cela pour vous permettre de vous concentrer sur l'édition du contenu.
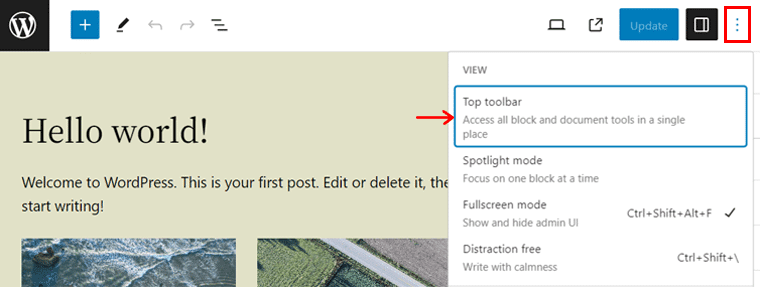
Voici un aperçu rapide de la façon de démarrer un mode sans distraction.
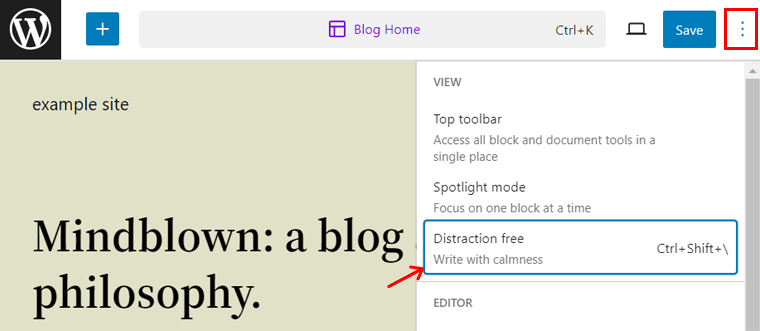
Ouvrez l'éditeur de site et cliquez sur l'icône 'Options' en haut à droite. Là, appuyez sur l'option " Sans distraction " pour lancer le mode. C'est tout!

Aperçu du thème de bloc utile
La nouvelle version facilitera le processus de prévisualisation d'un thème WordPress avant d'installer le parfait. Parce que vous pouvez avoir un aperçu en direct des thèmes dans l'éditeur du site.
Et il y a plus à offrir. Voyons!
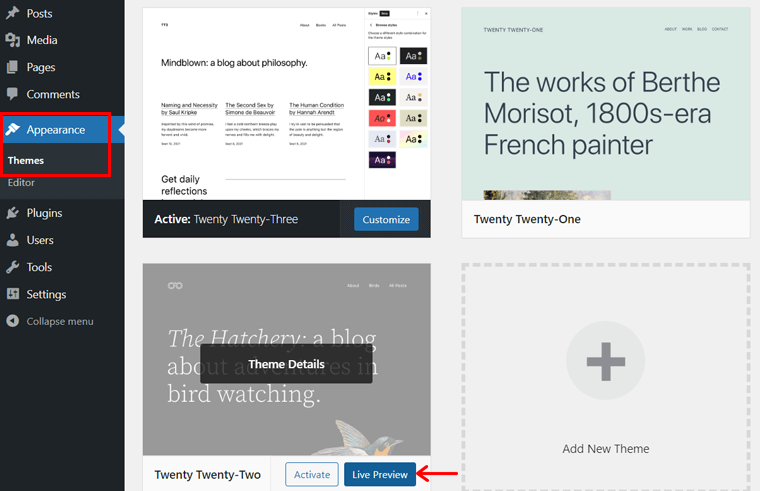
Supposons que vous recherchiez un thème de bloc pour votre site Web dans le menu Apparence > Thèmes . Là, vous pouvez simplement cliquer sur le bouton ' Live Preview ' d'un thème.

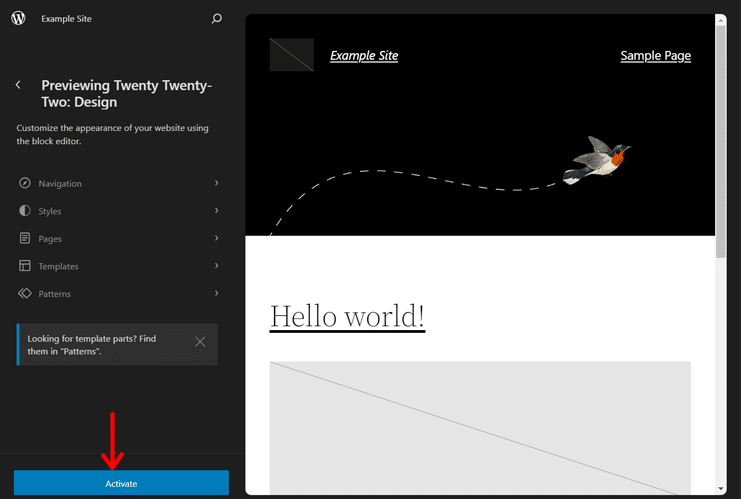
Cela vous redirige vers l'éditeur de site, affichant le thème que vous venez de sélectionner pour prévisualiser. De plus, vous obtiendrez tous les menus avec des options sur votre barre latérale de navigation.
Par conséquent, vous pouvez les utiliser pour voir à quoi ressemblera votre site Web après avoir modifié le thème. Si vous êtes d'accord avec un thème, vous pouvez cliquer directement sur le bouton "Activer" de l'éditeur. Cela met à jour instantanément la conception de votre site Web.

Vous recherchez le thème de bloc WordPress parfait ?
Si vous souhaitez profiter des fonctionnalités d'édition complète du site (FSE), vous devez utiliser un thème de bloc WordPress. Voici le lien vers notre liste des meilleurs thèmes de blocs WordPress pour FSE :
3. Blocs nouveaux et mis à jour
Un autre changement crucial dans la nouvelle mise à jour sera l'ajout de nouveaux blocs. En outre, vous pouvez trouver des améliorations à certaines précédentes. Jetons un coup d'œil à eux.
Nouveau bloc de détails
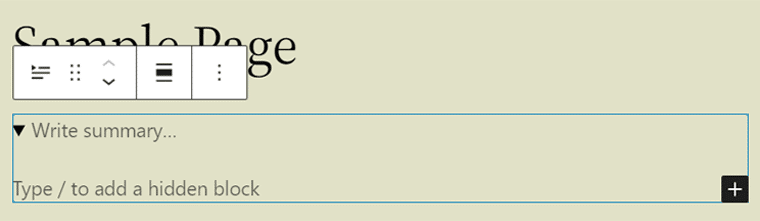
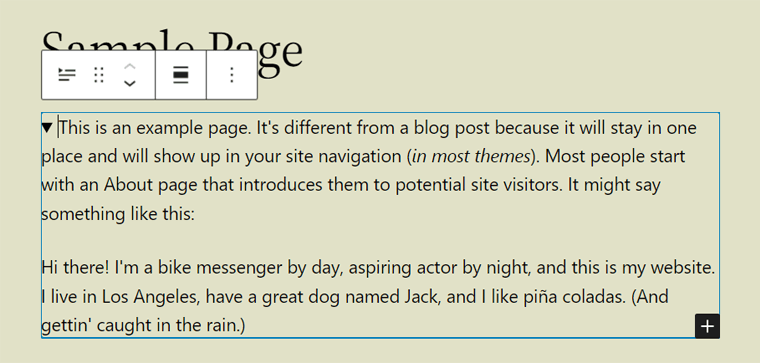
"Détails" est un nouveau bloc qui comprend un titre récapitulatif en haut et une section réductible en dessous. Ainsi, les utilisateurs doivent cliquer sur le texte récapitulatif pour révéler les informations cachées à l'intérieur.

Pour l'utiliser, vous devez ajouter le bloc 'Détails' et rendre le texte visible pour tous les utilisateurs. En dessous, ajoutez le contenu à masquer. Mieux encore, le contenu des deux zones peut être du texte, des images, etc.

Fondamentalement, vous pouvez utiliser ce bloc pour présenter un contenu étendu, comme des spoilers, des extraits de code, des spécifications de produit, etc.
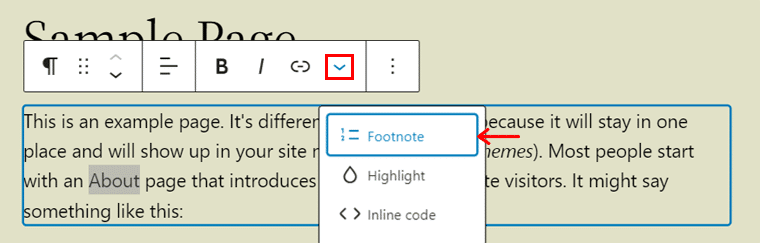
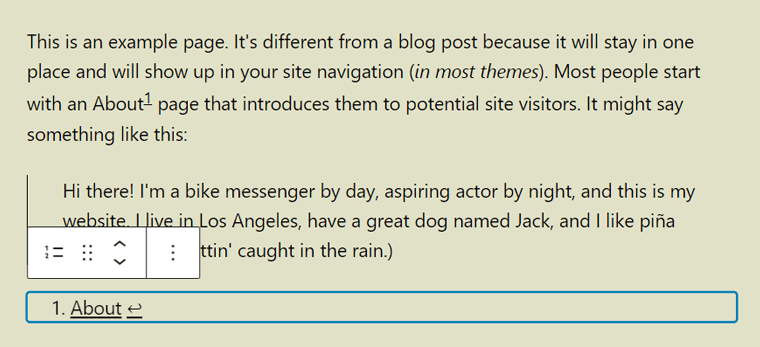
Nouveau bloc Notes de bas de page
Auparavant, vous deviez utiliser un plugin WordPress pour ajouter des notes de bas de page à vos messages. Maintenant, la nouvelle version construira le bloc ' Footnotes '. En termes simples, ce bloc vous permet d'ajouter des citations.
Tout d'abord, vous devez sélectionner le texte que vous souhaitez citer. Ensuite, cliquez sur le bouton "Plus" dans la barre d'outils du bloc. Là, cliquez sur l'option ' Note de bas de page '.

Automatiquement, un bloc Footnote sera ajouté à la fin de votre contenu faisant référence à votre texte. Donc, maintenant vous pouvez ajouter la citation en utilisant le bloc.

Vous n'avez pas trouvé un bloc que vous voulez sur le noyau WordPress ?
Vous pouvez trouver plusieurs plugins WordPress qui proposent des blocs supplémentaires pour divers besoins. Alors, prenez l'un des plugins de la liste ci-dessous.

Mises à jour sur les blocs d'image, d'espacement et de couverture
En plus des nouveaux blocs, vous obtiendrez également des mises à jour sur les blocs existants. Certains blocs incluent Image , Spacer et Cover . Voyons quelle différence ces blocs feront !
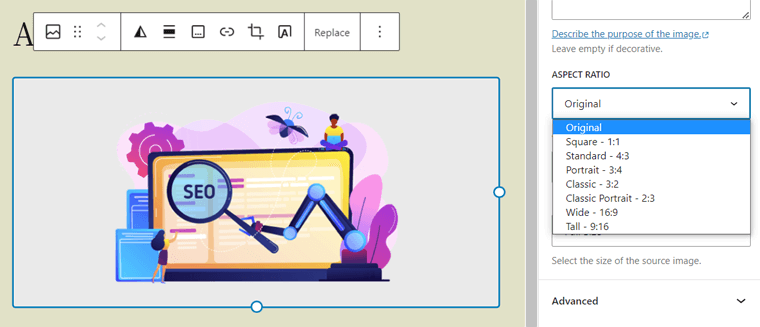
Tout d'abord, lorsque vous ajoutez un bloc Image , vous pouvez choisir le rapport hauteur/largeur d'une image. Cela permettra aux utilisateurs de choisir la taille de l'image tout en conservant le rapport d'aspect.
La capture d'écran ci-dessous montre les différentes options "Aspect Ratio" pour le bloc Image. Certaines options sont Original, Carré, Standard, Portrait, etc.

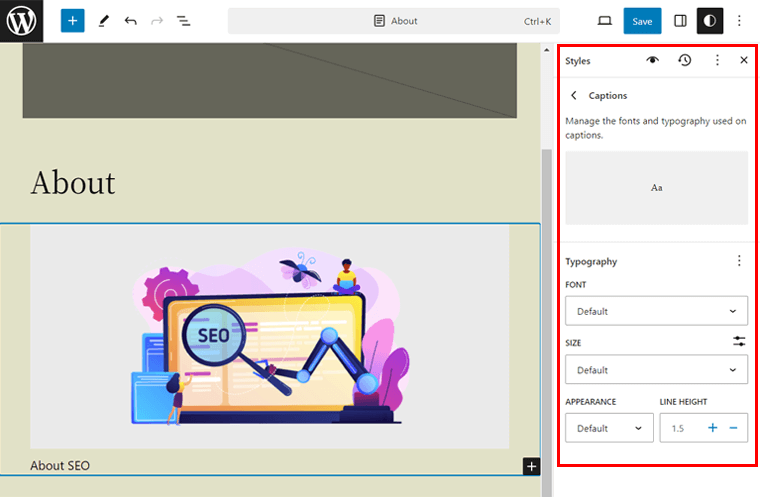
En plus de cela, les styles globaux offriront des options de style pour la légende. Vous pouvez les trouver lorsque vous vous déplacez ' Styles > Typographie '.
Là, visitez l'option " Légendes " et laissez-vous fasciner par les différentes options de style. Les options sont la police, la taille, l'apparence et la hauteur de ligne.

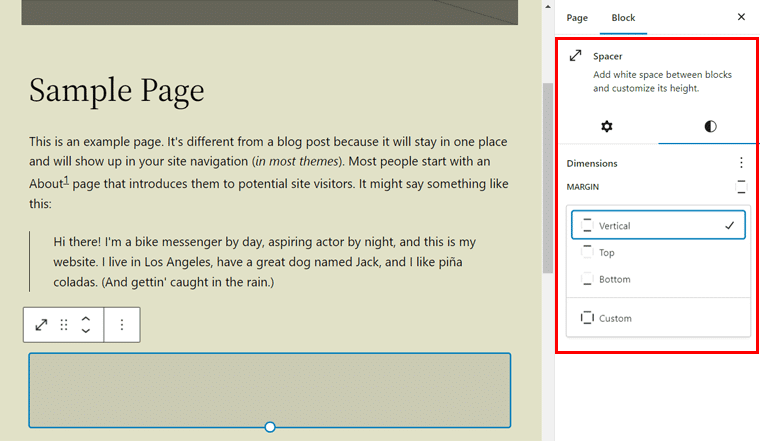
De même, WordPress 6.3 inclura des préréglages pour le bloc Spacer . Cela signifie que vous pouvez facilement définir les marges horizontales, verticales ou les deux à l'aide d'options prédéfinies.
Sachez comment cela fonctionne dans l'image ci-dessous :

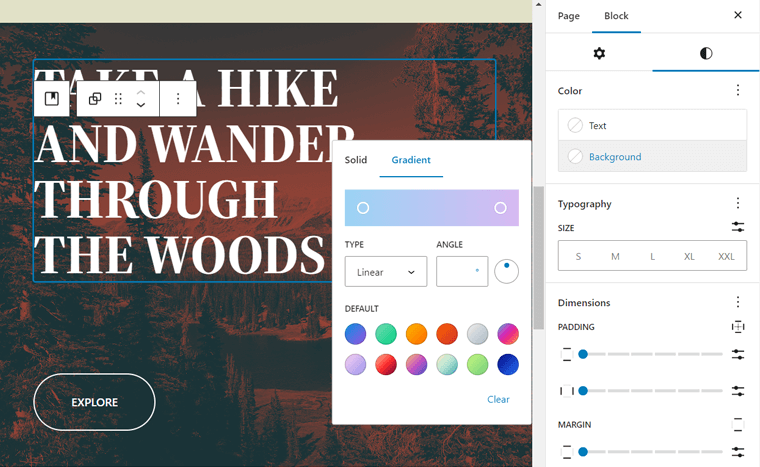
Enfin et surtout. Le bloc de couverture doit inclure plusieurs améliorations, notamment :
- Inclut un outil de conception de couleur de texte pour le texte à l'intérieur du bloc de couverture.
- Prise en charge des filtres à deux tons , qui étaient auparavant présents dans le bloc Image.
- Vous pouvez trouver diverses options de mise en page , similaires au bloc Groupe.

Confus entre les blocs et les widgets ? Lisez cet article de comparaison sur les blocs WordPress et les widgets.
4. Améliorations des modèles
Délicieusement, vous obtiendrez de nombreuses améliorations des modèles dans la prochaine mise à jour. Alors, vérifions-les!
Modèles synchronisés et non synchronisés
Premièrement, WordPress 6.3 combinera des blocs et des modèles réutilisables pour une meilleure personnalisation et une meilleure expérience utilisateur. En fait, la nouvelle version introduit 2 types de motifs :
- Synchronisé : les modèles synchronisés sont des blocs réutilisables avec un nom différent. Lorsque vous les modifiez, cela affectera les modèles synchronisés d'origine.
- Non synchronisé : les modèles non synchronisés sont les modèles de bloc traditionnels. Vous pouvez les insérer à tout moment et apporter des modifications sans affecter les motifs d'origine.
Créez, enregistrez et gérez facilement des modèles
Sur l'éditeur de site, le menu 'Patterns' affiche les parties et les patrons du modèle. Plus précisément, vous pouvez créer, enregistrer et gérer ici les modèles synchronisés et non synchronisés. Voyons!
Tout d'abord, cliquez sur l'option ' Créer un motif ' qui donne 2 options :
- Créer une partie de modèle
- Créer un motif
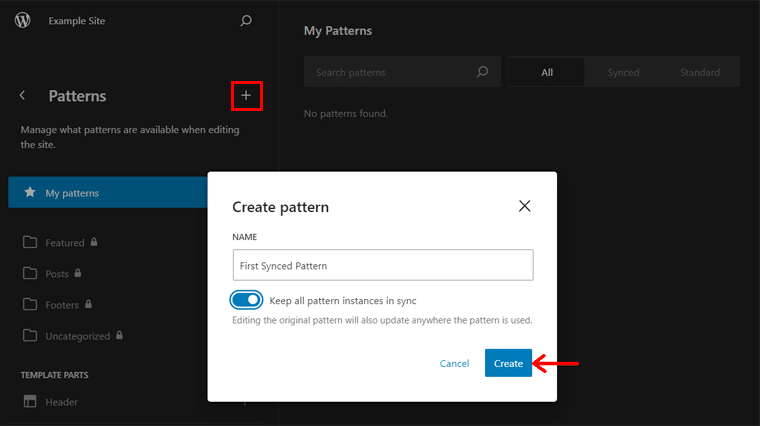
Maintenant, choisissez la 2ème option, et vous obtiendrez une fenêtre contextuelle. Là, écrivez le nom du nouveau motif. En outre, vous pouvez voir l'option ' Conserver toutes les instances de modèles synchronisées '.
Si vous désactivez cette option et cliquez sur le bouton " Créer ", vous créez un modèle non synchronisé. Mais si vous l'activez et appuyez sur le bouton "Créer" , il devient alors un motif synchronisé.

Maintenant, vous pouvez concevoir votre modèle et cliquer sur le bouton "Enregistrer" .
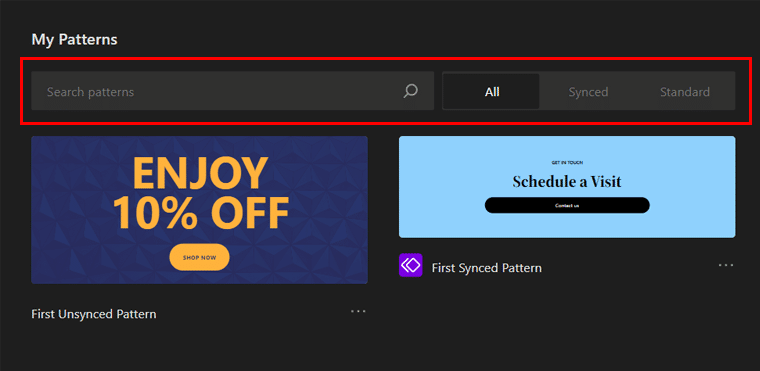
De plus, tous vos modèles seront enregistrés dans la catégorie « Mes modèles ». Vous pouvez également trouver un bouton de recherche pour trouver un motif. De plus, il existe 3 catégories, à savoir All , Synced et Standard . Cela vous aide à distinguer les blocs et les motifs réutilisables.

Si vous souhaitez gérer vos modèles, cliquez sur « Gérer tous mes modèles » dans la barre latérale. Cela vous permet de modifier, de supprimer et d'exporter des modèles.
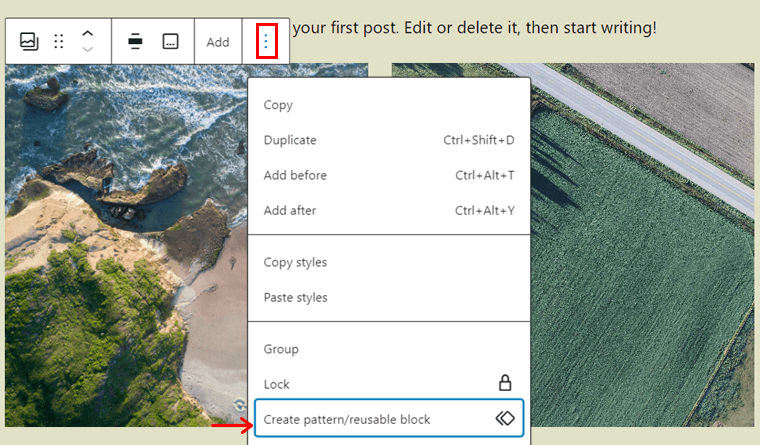
Supposons que vous n'utilisiez pas l'éditeur de site, mais un éditeur général de publication ou de page. Dans cette situation, vous pouvez également créer n'importe quel type de motif.
Par exemple, ouvrez un article ou une page et créez un design. Pour enregistrer ce motif en tant que motif, sélectionnez le motif et cliquez sur "Options" dans la barre d'outils. Ensuite, cliquez sur l'option ' Créer un motif/bloc réutilisable '.

Ensuite, vous pouvez écrire le nom et choisir le motif à synchroniser ou à désynchroniser.
Voulez-vous un guide sur les modèles de blocs WordPress ?
Si oui, alors le voici. Cliquez sur le lien ci-dessous pour découvrir ce que sont les modèles de blocs et comment les utiliser pour concevoir des pages. Nous y voilà!
5. Améliorations de la convivialité
Voici une description des différentes fonctionnalités d'utilisation que vous recevrez avec la nouvelle mise à jour. Tous se concentrent sur la facilitation du processus de création d'un site Web. Allons-y!
Mises à jour de la barre d'outils
Par défaut, une barre d'outils de bloc s'affiche juste en haut du bloc lorsque vous le sélectionnez. Cela prend plus de place et peut entraver votre processus d'édition.
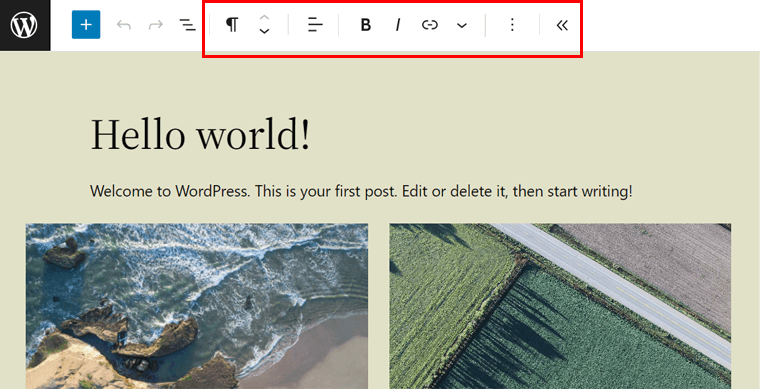
Mais la fonctionnalité améliorée " Barre d'outils supérieure " peut désormais afficher la barre d'outils de bloc de chaque bloc sur un panneau supérieur commun. Oui! Tous les outils de bloc et de document sont au même endroit.
Confus? Utilisons cette fonctionnalité pour mieux la comprendre.
Dans l'éditeur, allez dans "Options" sur le côté droit et activez la fonctionnalité " Barre d'outils supérieure ".

Maintenant, sélectionnez n'importe quel bloc sur votre interface. Avez-vous trouvé la barre d'outils de bloc sur le panneau supérieur ? Regardez la capture d'écran ci-dessous pour voir à quoi cela ressemble :

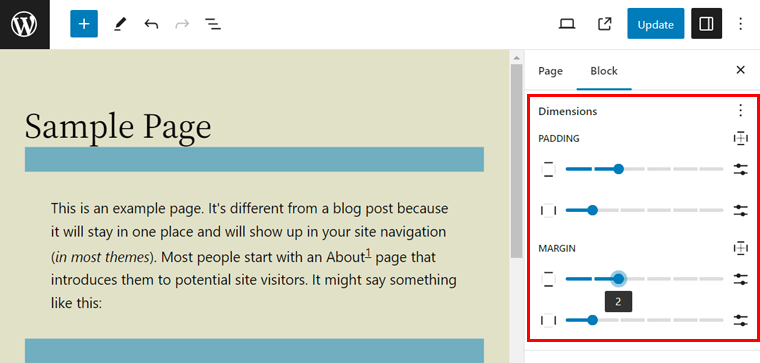
Rembourrage agrandi et contrôles de marge
Jusqu'à WordPress 6.2, si vous dissociiez les contrôles de rembourrage et de marge, ils occupaient de la place dans la colonne de droite. Désormais, la version 6.3 introduira des contrôles de remplissage et de marge agrandis. Oui, ces commandes sont plus compactes et plus faciles qu'auparavant. Voyons!
Vous trouverez les contrôles de remplissage et de marge améliorés dans les styles de dimensions . Avec la mise à jour, vous pouvez facilement définir le rembourrage et la marge de tous les côtés ou de chaque côté séparément.

Meilleur contrôle des liens
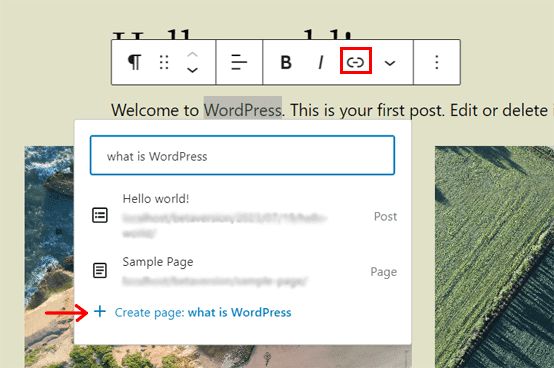
L'outil de contrôle des liens dans l'éditeur de blocs vous permet d'ajouter des liens. Vous trouverez peut-être des ajustements à cet outil dans la prochaine version. Exactement, vous pouvez créer une nouvelle page directement à partir de cet outil pour lier le texte de votre article ou de votre page. Regardons ça!
Vous pouvez ouvrir une page ou un article et sélectionner un texte pour le lier. Sur sa barre d'outils de bloc, sélectionnez l'option "Lien" .
Supposons que vous vouliez lier le texte à une page qui n'est pas encore construite. Ensuite, vous pouvez effectuer une recherche en utilisant le nouveau nom de page et cliquer sur l'option « Créer une page ». Cela crée une nouvelle page avec ce nom et des liens vers votre texte.

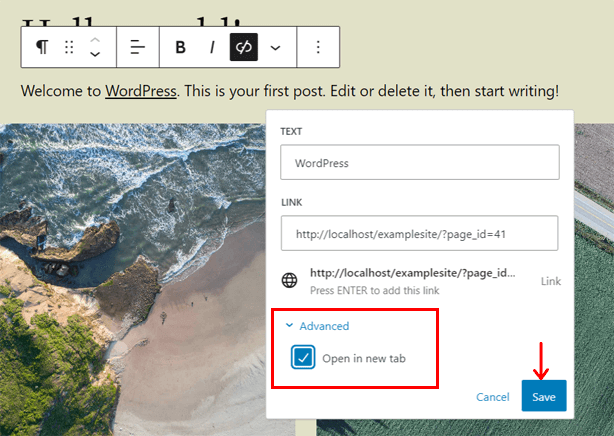
En plus de cela, vous pouvez cliquer sur le bouton "Modifier" sur le lien. Vous y trouverez une nouvelle section ' Avancé '. Ouvrez-le et vous pouvez choisir d'ouvrir le lien dans un nouvel onglet. Enfin, assurez-vous de cliquer sur le bouton "Enregistrer" .

6. Accessibilité enrichie
WordPress a toujours rendu l'expérience de création de sites Web accessible à tous. Poursuivant cela, WordPress 6.3 propose plus de 50 améliorations d'accessibilité .
Voici une liste de certains des domaines notables des améliorations d'accessibilité :
- Étiquetage surélevé
- Onglets avancés et navigation par touches fléchées
- Hiérarchie des titres affinée
- Commandes supplémentaires dans l'éditeur d'image d'administration pour les lecteurs d'écran
- Navigation par mots-clés soignée
- Meilleur formulaire de connexion, étapes d'installation et tableaux de liste
- Plus de tickets d'accessibilité sont visibles dans le WordPress Trac.
Consultez notre liste des meilleurs plugins d'accessibilité WordPress pour rendre votre site plus accessible.
7. Modifications diverses supplémentaires
Outre les fonctionnalités et améliorations mentionnées ci-dessus, voici une liste d'autres modifications diverses :
- Il a une administration révisée qui empêche les données sensibles sur les utilisateurs connectés d'être mises en cache et mises à la disposition des autres. Par exemple, via l'historique du navigateur une fois que l'utilisateur se déconnecte.
- La version de jQuery est mise à jour de la v3.6.4 à la v3.7.0. Cette dernière version de jQuery inclut des corrections de bogues d'une nouvelle méthode.
- Ajout de l'attribut 'required' aux champs de saisie du nom d'utilisateur et du mot de passe du formulaire de connexion WordPress.
- Introduit un nouveau hook de filtre, ' plugin_list' , qui vous permet de filtrer les plugins WordPress.
- Inclut une nouvelle étiquette de post-type ' item_trashed ' qui permet à l'éditeur de blocs d'annoncer le message précis lorsqu'une entité est déplacée vers la corbeille.
C'est tout pour les nouveaux points forts de WordPress 6.3 ! Mais restez ici pendant que nous divulguons le processus de test de la prochaine mise à jour. Alors, continuez à lire !
Plan de test et de publication de WordPress 6.3
Marquez votre calendrier car la version finale de WordPress 6.3 est prévue pour le 8 août 2023 . La première Release Candidate (RC) a été lancée il y a quelques jours le 18 juillet 2023 . Avant cela, différentes versions bêta ont été testées.

De plus, nous vous encourageons à tester la version de développement RC. Avec cela, vous pouvez accéder aux nouvelles fonctionnalités et améliorations de la nouvelle ère de WordPress.
De plus, il vous permet d'identifier les problèmes de compatibilité que votre site Web peut avoir. Cela est particulièrement vrai lorsque votre site inclut un code personnalisé ou utilise plusieurs plug-ins.
Êtes-vous un développeur de plugins ou de thèmes ? Ensuite, tester la version de développement est essentiel pour vous assurer que votre plugin ou votre thème est compatible avec la version à venir.
Comment testez-vous la nouvelle version bêta/RC de WordPress 6.3 ?
Notamment, vous ne devriez pas tester les versions bêta ou RC sur votre site Web en direct. Mais vous devez encore mettre en place un site Web de test où vous pourrez explorer les nouvelles fonctionnalités attendues.
Vous avez donc besoin d'un environnement de développement local ou d'un serveur intermédiaire. Voici un guide pour vous!
Étape 1 : Configurer un environnement de développement local ou un serveur intermédiaire
Le plus simple de tous, vous pouvez configurer un serveur hôte local sur votre appareil. Lisez ce tutoriel complet sur l'installation de WordPress sur votre hôte local.
Après cela, voici le processus de configuration de la version RC. Nous y voilà!
Étape 2 : Installez le plugin WordPress Beta Tester
Une fois que votre environnement de test est prêt, connectez-vous au tableau de bord WordPress. Là, vous devez installer un plugin WordPress qui vous permet de configurer la dernière version de WordPress 6.3 RC. Et le plugin est ' WordPress Beta Tester '.
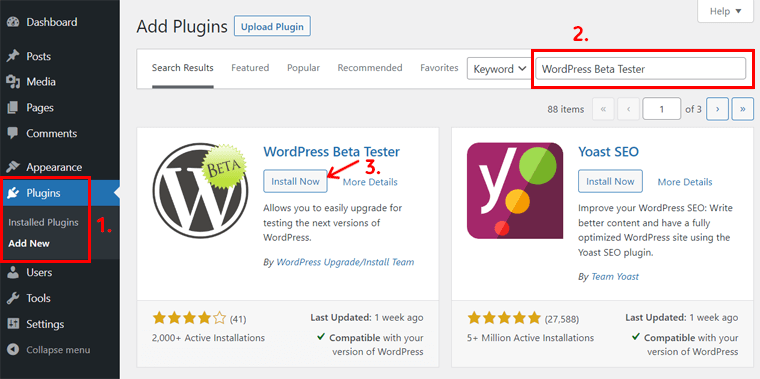
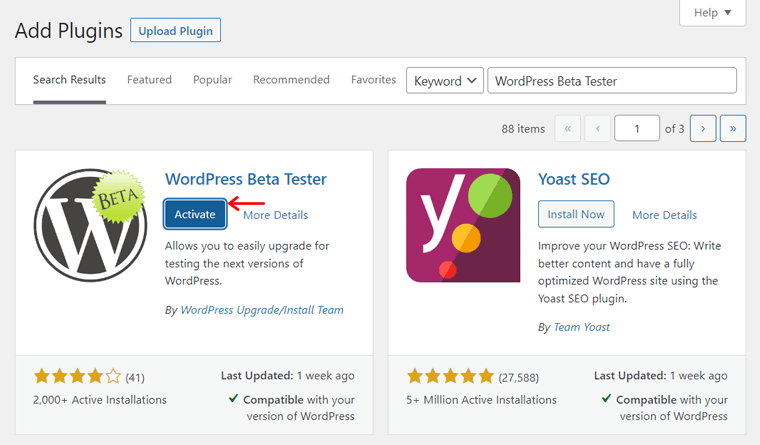
Tout ce que vous avez à faire est de naviguer dans le menu " Plugins > Ajouter un nouveau ". Là, recherchez « WordPress Beta Tester » et cliquez sur son bouton « Installer maintenant » une fois que vous l'avez trouvé.

Encore une fois, cliquez sur le bouton "Activer" pour activer le plugin sur le site Web de test.

Étape 3 : Configurer l'outil de test bêta
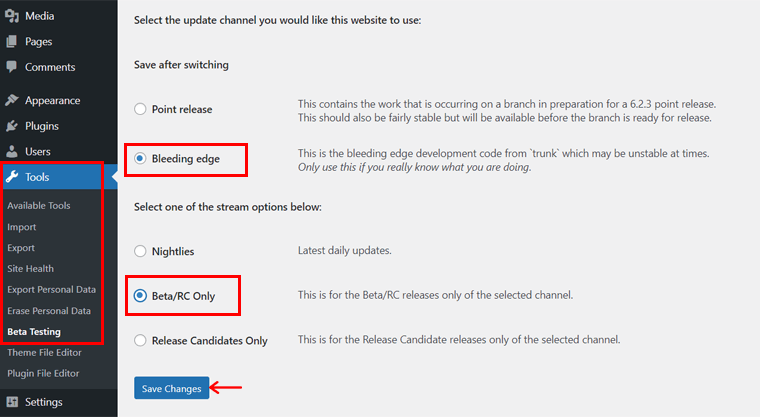
Une fois le plugin installé et activé, ouvrez le menu ' Outils > Beta Testing '. Dans les ' Paramètres du WP Beta Tester ', vous trouverez différentes manières d'obtenir la version RC.
Nous vous recommandons de choisir le canal ' Bleeding edge ' et l'option de flux ' Beta/RC Only ' pour utiliser toutes les fonctionnalités 6.3. Alors, choisissez ces options et cliquez sur le bouton " Enregistrer les modifications ".

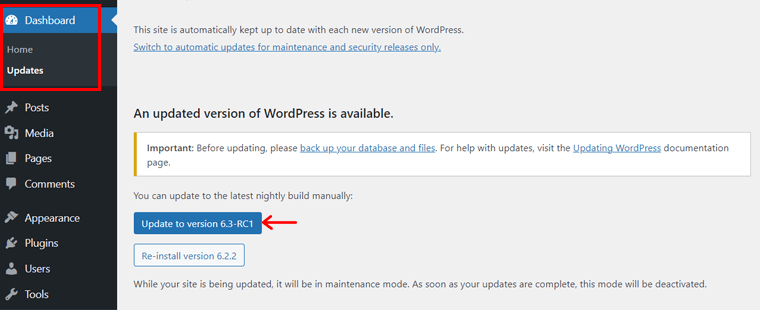
Désormais, vous pouvez mettre à jour votre tableau de bord WordPress depuis le menu ' Tableau de bord > Mises à jour '. Là, cliquez sur le bouton ' Mettre à jour vers la version 6.3-RC1 '.

Si vous voulez directement la version RC de WordPress, vous pouvez la télécharger ici. Par conséquent, vous pouvez configurer immédiatement cette version sur votre hôte local.
Toutes nos félicitations! Maintenant, vous obtiendrez la dernière version de WordPress 6.3 RC installée sur le tableau de bord. Ainsi, vous pouvez l'utiliser pour accéder à tous les nouveaux points forts de la prochaine version.
Où signalez-vous les commentaires sur WordPress 6.3 ?
Avez-vous rencontré des problèmes lors de l'utilisation de la version de développement ? Si oui, voici quelques endroits où vous pouvez signaler vos commentaires :
- Vous pouvez signaler le problème dans la zone Alpha/Bêta des forums d'assistance.
- Si vous pouvez rédiger un rapport de bogue reproductible, il est préférable d'en déposer un sur WordPress Trac.
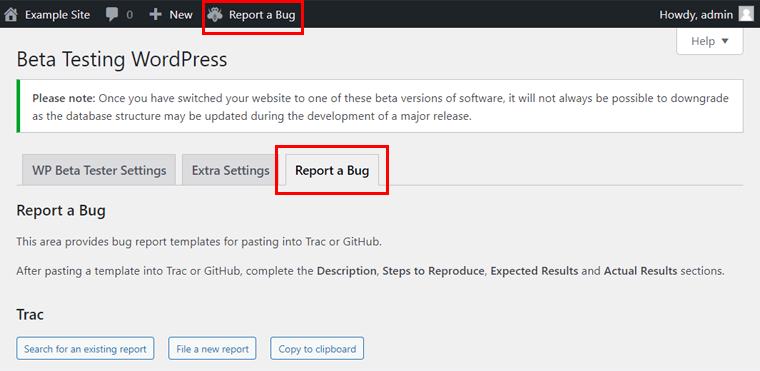
- Sur votre tableau de bord de test WordPress, vous trouverez l'option "Signaler un bogue" dans le panneau supérieur. De plus, l'onglet ' Signaler un bug ' est présent dans le menu ' Outils > Beta Testing '.

Mais d'abord, assurez-vous que le bogue n'est pas déjà connu. Alors, découvrez-le dans cette liste de bugs connus.
Conclusion
WordPress 6.3 est prêt à faire une entrée remarquée dans le monde de la création de sites Web. Lorsque vous vous familiarisez avec les principales améliorations de WordPress 6.3, vous pouvez exploiter correctement leur puissance pour votre site Web.
En effet, cette version vous offre des fonctionnalités et des améliorations pour créer et personnaliser facilement l'ensemble de votre site Web. Espérons que cet article vous éclaire sur ses nouveaux points forts.
Une fois que WordPress 6.3 est sorti, vous pouvez lire l'article sur la façon de mettre à jour votre article sur la version de WordPress.
Si vous rencontrez des difficultés ou avez des questions, n'hésitez pas à nous contacter. Nous sommes là pour vous aider à trouver des solutions et à tirer le meilleur parti des offres de WordPress 6.3.
Pour approfondir vos connaissances, nous vous encourageons à explorer nos autres articles. Cela inclut comment vérifier et réparer les permaliens WordPress et comment déplacer les blocs WordPress.
Enfin, connectez-vous avec nous en suivant nos plateformes de médias sociaux sur Facebook et Twitter.
