Quoi de neuf dans WordPress 6.5 ? 8+ points forts majeurs pour les utilisateurs
Publié: 2024-04-08Êtes-vous impatient de plonger dans les dernières et meilleures fonctionnalités de WordPress 6.5 ? Eh bien, ne cherchez plus !
L’année dernière a été marquée par une innovation rapide pour WordPress. Nous avons assisté à l'introduction de WordPress 6.4, apportant un éditeur de site raffiné, un système de modèles puissant et une concentration sur les besoins des développeurs et des créateurs de contenu.
Mais WordPress ne se repose jamais ! WordPress 6.5 promet d'être encore plus puissant. Il regorge de mises à niveau avancées conçues pour faire passer votre site Web au niveau supérieur.
Préparez-vous pour une expérience d'édition encore plus fluide ! Avec de nouvelles fonctionnalités intéressantes et des améliorations continues qui faciliteront la gestion de votre site WordPress.
Cet article sera votre guide unique de tous les principaux points forts que les utilisateurs peuvent attendre de cette mise à jour de WordPress 6.5.
Alors, commençons!
8+ points forts majeurs pour les utilisateurs de WordPress 6.5
WordPress publiera sa version 6.5 qui apporte une vague de nouvelles fonctionnalités et améliorations intéressantes. Tous sont conçus pour améliorer l’expérience des utilisateurs et des développeurs.
Cette mise à jour offre une multitude d'avantages pour rationaliser votre flux de travail et améliorer la conception et les fonctionnalités de votre site Web. Examinons les huit points forts majeurs que WordPress 6.5 a à offrir.
1. Bibliothèque de polices
Dites adieu aux choix de polices limités !
WordPress 6.5 introduit une bibliothèque de polices intégrée révolutionnaire. Vous donnant accès à une vaste collection de polices Google directement dans l'éditeur de blocs.
Cela élimine le besoin de plugins tiers. Et cela vous aide à expérimenter une variété de polices pour correspondre parfaitement à l’esthétique de votre site Web.
Cela n'a-t-il pas l'air génial ?
Voici comment vous y aurez accès :
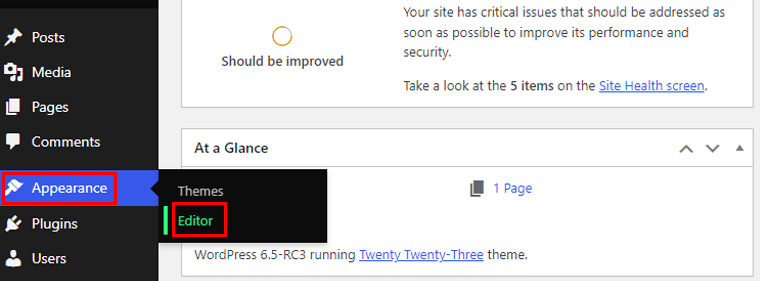
Alors, accédez à votre tableau de bord, puis dirigez-vous vers l'option « Apparence > Éditeur » .

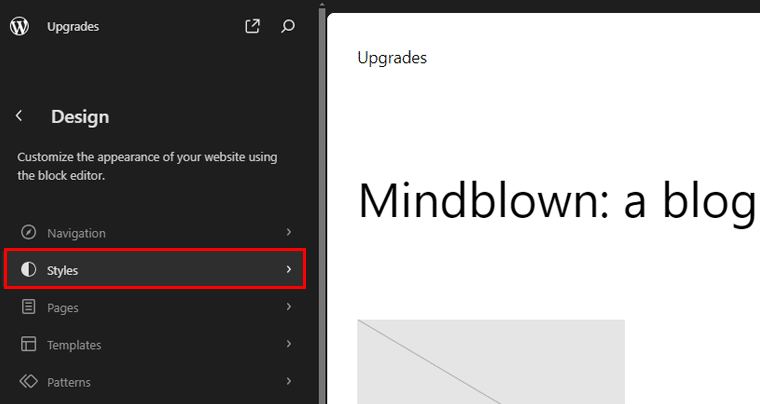
Une fois sur l'interface utilisateur de l'éditeur de site, choisissez « Styles ».

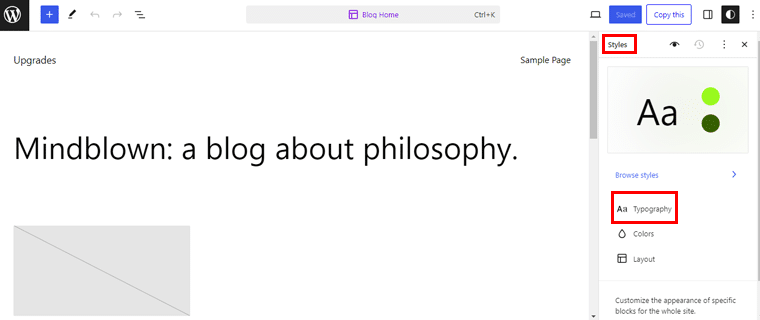
Ensuite, dans le menu Style, choisissez l'option « Typographie » .

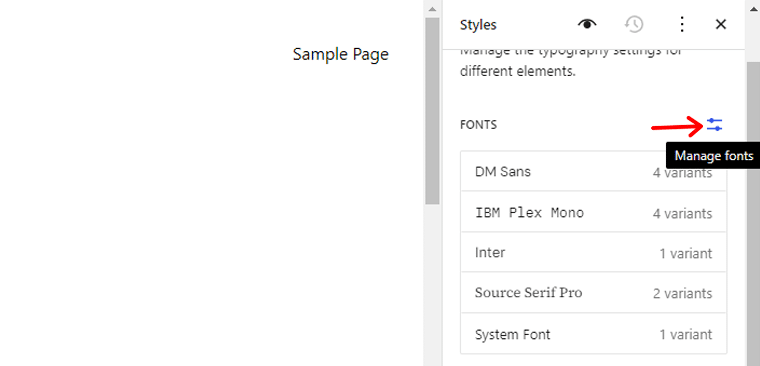
Ensuite, cliquez sur l'icône « Gérer les polices » à côté du menu Police.

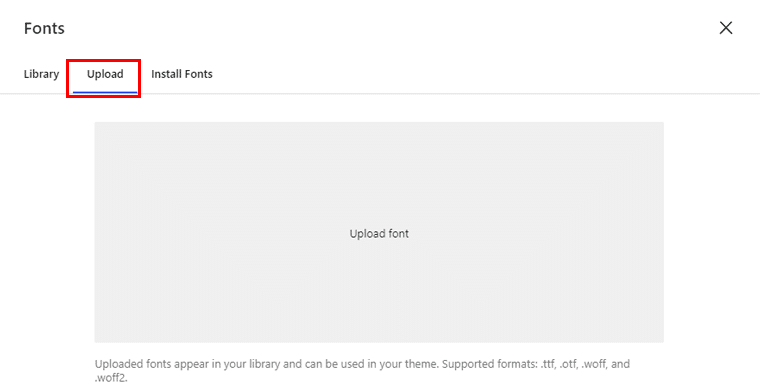
Maintenant, une fenêtre contextuelle apparaîtra dans laquelle vous verrez la bibliothèque de polices. Il existe également un onglet « Télécharger » dans lequel vous pouvez télécharger vos polices au format .ttf , .wof et .woff2 .

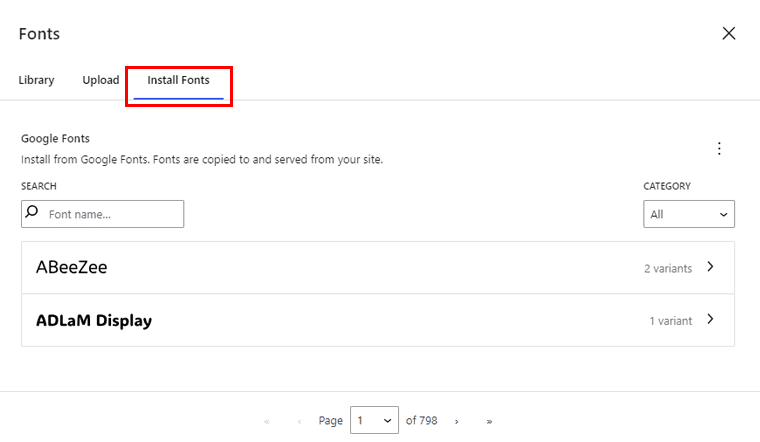
En plus de cela, il existe également une option « Installer la police » . Où vous devez être autorisé à vous connecter directement aux serveurs de Google . Après cela, vous pourrez télécharger des polices et elles seront stockées sur votre site Web.

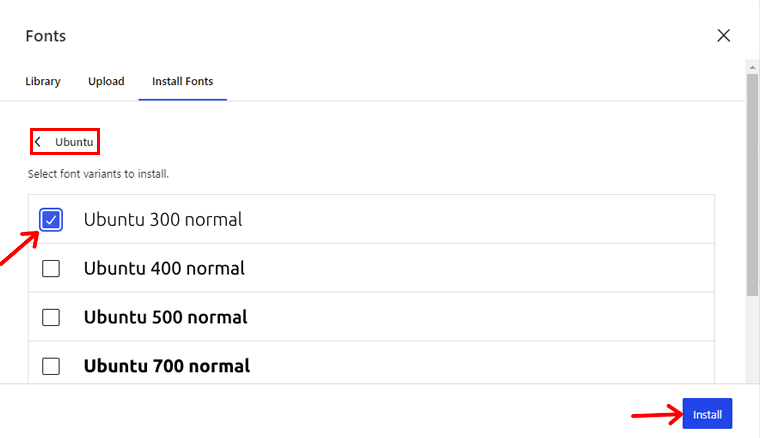
Là, vous pouvez également rechercher des polices par nom, choisir les variantes que vous aimez et les installer.

Une fois les installations terminées, la police sélectionnée sera ajoutée à votre bibliothèque de polices. Et c'est tout!
2. Renommer les blocs
WordPress 6.5 introduit la possibilité de renommer les blocs. Vous offrant un meilleur contrôle sur l’organisation de leur contenu. En personnalisant les noms de blocs pour mieux refléter leur contenu, vous pouvez simplifier le processus d'édition et améliorer l'efficacité du flux de travail.
Qu'il s'agisse de renommer un bloc de paragraphe en « Introduction » ou un bloc de galerie en « Portfolio Showcase ». Cette fonctionnalité simplifie la gestion du contenu et améliore l'expérience utilisateur.
Voyons comment procéder !
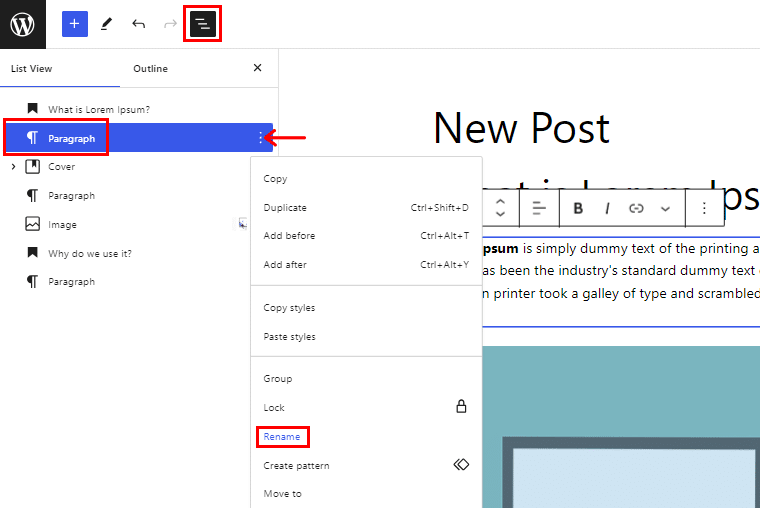
Sur votre message, cliquez sur l' icône d'affichage de liste en haut à gauche. Là, vous verrez tous les blocs que vous avez utilisés dans votre message.
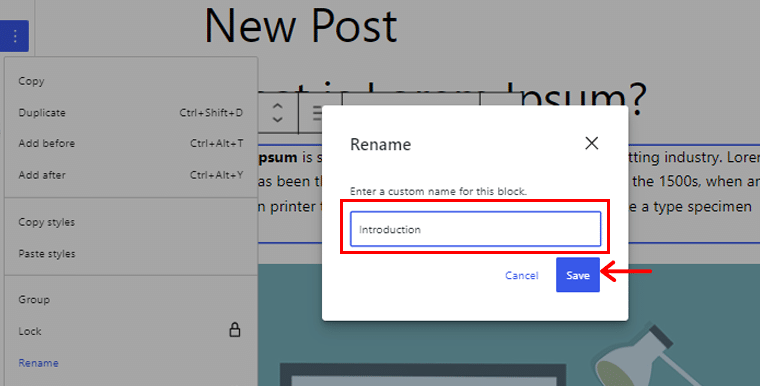
Maintenant, nous allons changer ici le nom de « Bloc de paragraphe ». Alors, cliquez sur le bloc, puis appuyez sur le 3 points à côté du bloc de paragraphe. Si vous faites défiler vers le bas, vous trouverez l'option « Renommer » .

Suite à cela, une boîte de dialogue apparaîtra. Donnez là un nom à votre bloc de paragraphe, par exemple, nous le nommerons Introduction . Appuyez ensuite sur le bouton « Enregistrer » .

De même, vous pouvez facilement renommer tous vos blocs.
3. Taille de l'image d'arrière-plan du bloc de groupe
Une nouvelle passionnante pour les utilisateurs du bloc Groupe, il propose désormais des options de personnalisation améliorées pour les images d’arrière-plan. Vous pouvez ajuster la taille et la répétition des images d'arrière-plan dans le bloc Groupe.
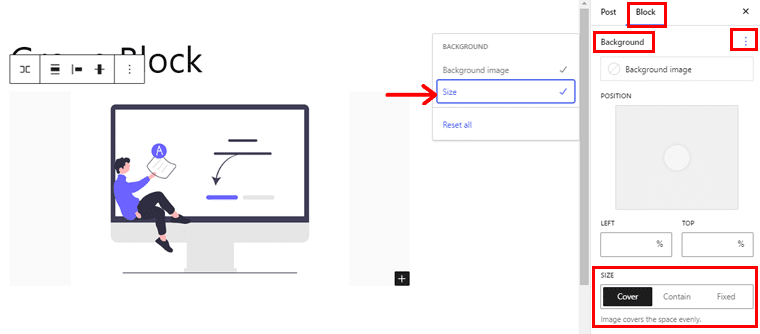
Ainsi, après avoir ajouté votre « blocage de groupe » sous l'option de blocage, cliquez sur 3 points à côté du menu d'arrière-plan . Là, choisissez l'option « Taille » et vous pouvez choisir de rendre votre image entièrement couverte, contenue ou fixe.

Cela signifie que vous avez la possibilité de choisir si l'image d'arrière-plan doit couvrir l'intégralité du bloc ou être contenue. Ces nouvelles fonctionnalités vous permettent de créer facilement des mises en page visuellement époustouflantes.
4. Prise en charge du rapport hauteur/largeur du bloc de couverture
Suivant. le bloc Cover offre désormais la prise en charge des proportions . Vous donnant plus de contrôle sur la façon dont votre contenu est affiché. Vous pouvez facilement ajuster le rapport hauteur/largeur du bloc soit globalement via le style global, soit individuellement au sein de votre contenu.
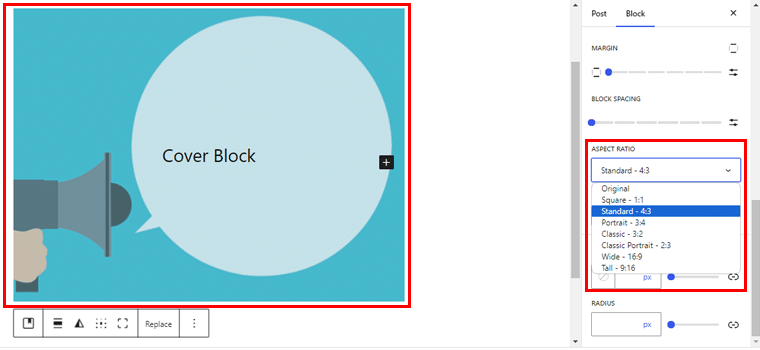
Donc, après avoir ajouté le bloc Cover . Sous le panneau « Styles » , vous verrez l'option « Format d'image » .

Là, vous pouvez choisir la taille de votre bloc de couverture.
5. Effet d'ombre portée
Ajouter de la profondeur et de la dimension aux éléments du site Web est un jeu d'enfant grâce à l' effet d'ombre portée introduit dans WordPress 6.5. Vous pouvez désormais appliquer des ombres subtiles aux images, aux colonnes et aux boutons. Il s’agit donc de créer un design visuellement saisissant qui capte l’attention des visiteurs.

Voyons à quoi ça ressemble !
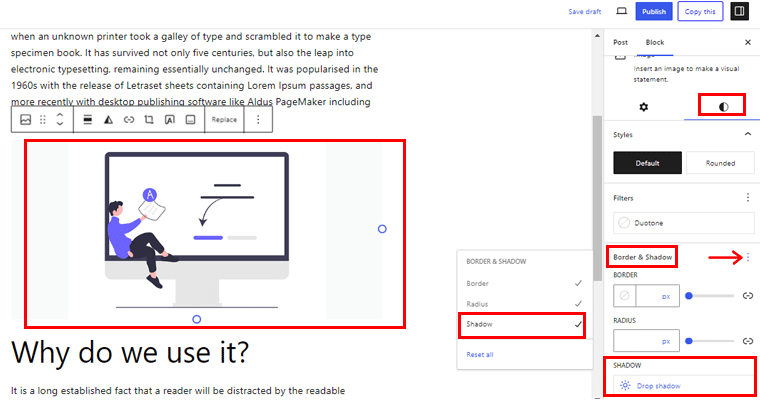
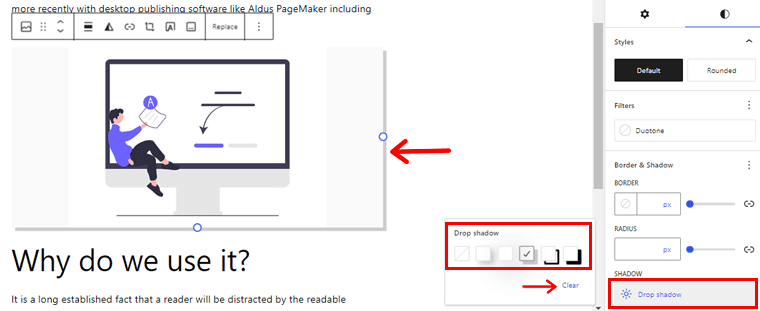
Alors, accédez à la page de votre éditeur de publication, puis cliquez sur « Bloc d'image ». Cliquez maintenant sur le panneau « Style » dans le menu de droite.
Ensuite, appuyez sur les 3 points à côté de l'option « Bordure et ombre » . Activez maintenant l'option « Ombre » et vous verrez le bouton « Ombre portée » apparaître en bas.

Maintenant, si vous cliquez sur l'onglet « Ombre portée », vous verrez 6 options d'ombre parmi lesquelles vous pouvez choisir. Il existe également une option « Effacer » si vous souhaitez supprimer l'ombre.
Par exemple, nous avons sélectionné une option d'ombre, comme vous pouvez le voir dans l'image ci-dessous.

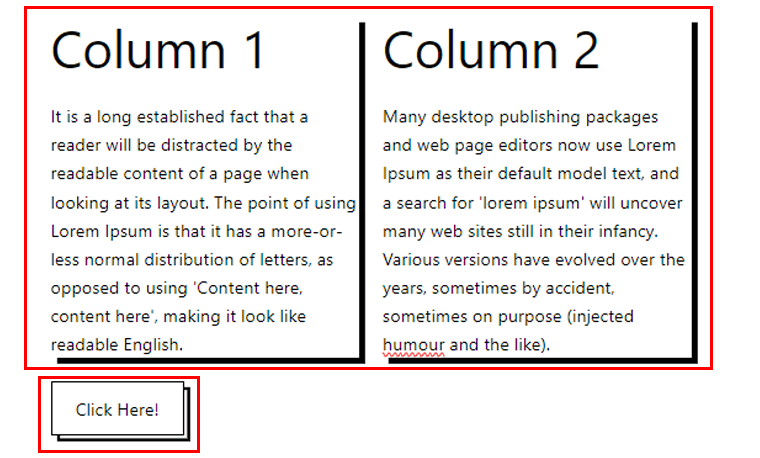
De même, vous pouvez ajouter des ombres sur les colonnes et les blocs de boutons. Vous trouverez ci-dessous un exemple de ce à quoi cela ressemble.

6. Fonction de couleur de superposition du bloc de couverture
Le bloc de couverture, une fonctionnalité populaire de l'éditeur de blocs, reçoit une mise à niveau dans WordPress 6.5. Il est désormais doté de la fonction de superposition de couleurs.
Cette fonctionnalité permet aux utilisateurs d'appliquer une superposition de couleurs pour couvrir les blocs, améliorant ainsi l'impact visuel des superpositions d'images et de texte. Grâce aux couleurs de superposition personnalisables, vous pouvez obtenir l’équilibre parfait entre l’image et le texte.
Voilà à quoi cela ressemblera !
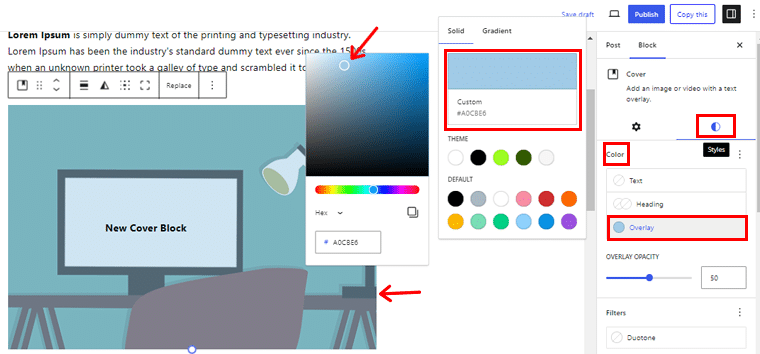
Nous avons donc ajouté ici le bloc Cover . Maintenant, cliquez sur le bloc et choisissez le panneau « Style » sur le côté droit.
Ensuite, cliquez sur l'option « Superposition » dans le menu « Couleur » .

Maintenant, ici, vous pouvez choisir l’option de couleur selon vos préférences.
7. Meilleure révision du style
Assurer la cohérence entre les styles de sites Web est crucial pour maintenir une identité de marque. Avec WordPress 6.5, vous bénéficierez de meilleurs outils de révision de style. Il vous permet de revenir facilement aux paramètres de style précédents ou d’expérimenter de nouvelles variantes de conception.
Voici à quoi vous pouvez vous attendre !
I. Révision détaillée
Avant WordPress 6.5, les révisions affichaient uniquement des informations de base telles que la date, l'heure et l'auteur. Cependant, dans la dernière mise à jour, vous pouvez désormais accéder à des détails plus complets sur chaque révision. Y compris un résumé concis et des informations supplémentaires.

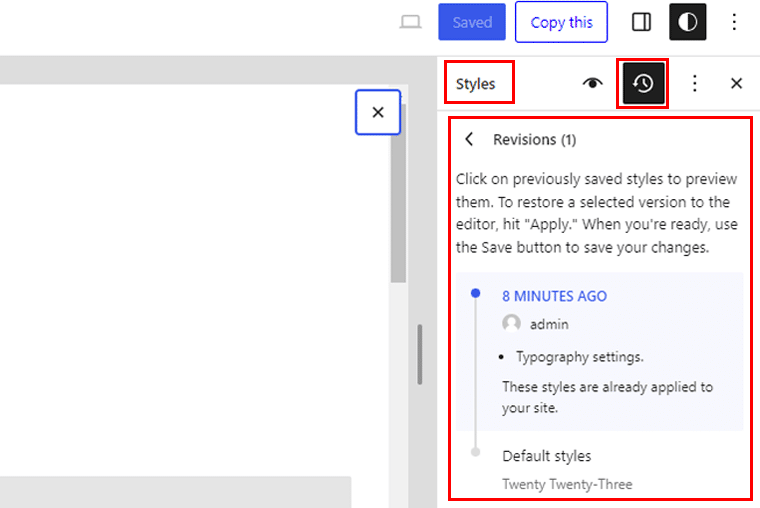
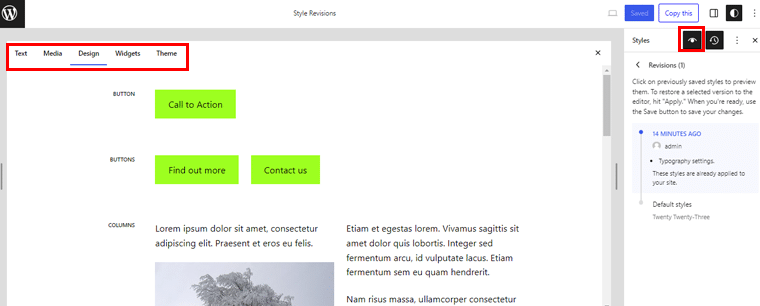
Vous pouvez visualiser votre révision depuis l'éditeur de votre site. Là, allez dans le panneau « Styles » et choisissez l' icône de révision . Et il affichera les modifications que vous avez récemment apportées.
II. Intégration du livre de styles de révision
Une autre mise à jour notable est l'intégration du panneau Révisions avec le Style Book. Désormais, à côté de votre livre de styles, vous aurez accès au panneau Révisions .

Il vous permet de revoir toutes les modifications apportées à vos styles dans les modèles et les blocs non présents dans le modèle actuel. Cela fournit un aperçu complet des modifications de style. Cela garantit que rien ne passe inaperçu, même en dehors des limites du modèle.
8. API d'interactivité
Améliorer l’engagement des utilisateurs est une priorité absolue pour les propriétaires de sites Web. Et WordPress 6.5 introduit l' API d'interactivité pour faciliter les expériences interactives.
Il s'agit d'un nouveau système standard de directives pour créer des blocs interactifs. Ce qui vous permet d’ajouter de l’interactivité au front-end de vos blocs. Ainsi, les visiteurs peuvent interagir avec le contenu sans recharger la page.
Cela peut être:
- Recherche instantanée
- Ajouter des commentaires
- Ajout au panier
- Pagination dynamique, etc.
Par exemple, vous souhaitez un bouton sur votre site intitulé « Vérifier plus tard », permettant aux utilisateurs de mettre des articles en signet. En outre, vous souhaitez qu'un bloc dans l'en-tête affiche le nombre de fois où les utilisateurs ont mis des articles en favoris.
Et, avec l’API d’interactivité, réaliser cette fonctionnalité est simple. Il élimine le besoin de scripts Vanilla JavaScript ou jQuery complexes. Cela signifie que vous pouvez facilement relier ces blocs entre eux sans travailler avec du code.
Cela signifie que les blocs peuvent partager :
- Données
- Actions
- Rappels
Cette mise à niveau vise à simplifier le processus de création d'interactions dynamiques sur le front-end. Rendre les expériences utilisateur plus fluides et plus engageantes.
Si vous souhaitez créer des blocs interactifs à l'aide de l'API, consultez la documentation du noyau WordPress.
9. Mise à jour des performances et de l'accessibilité
WordPress 6.5 donne la priorité aux performances et à l'accessibilité avec des optimisations visant à améliorer la vitesse et la convivialité du site Web. Les éditeurs de blocs et de sites se chargeront deux fois plus rapidement et le temps de saisie sera quatre fois plus rapide que WordPress 6.4.
Et, avec des temps de chargement plus rapides, vous pouvez offrir une expérience de navigation exceptionnelle à tous les visiteurs.
Vous pouvez obtenir des informations détaillées à partir d'ici.
De plus, WordPress 6.5 introduira plus de 65 améliorations à son noyau. Tous ceux qui donnent la priorité aux améliorations de l’accessibilité dans le panneau d’administration.
Ces mises à jour incluent :
- Affiner les styles de mise au point
- Optimiser les rapports de contraste
- Réorganisation des menus du Customizer
- Et d’autres améliorations d’accessibilité.
En donnant la priorité aux performances et à l'accessibilité, WordPress 6.5 garantit que les sites Web sont non seulement visuellement époustouflants, mais également fonctionnels et inclusifs.
10. Autres mises à niveau
Attendez, car il y a plus ! WordPress 6.5 ne concerne pas seulement les fonctionnalités ci-dessus, il contient quelques autres mises à jour et améliorations. Et cela mérite un bravo !
- API Block Bindings : vous pouvez désormais lier des blocs principaux pour lire à partir de différentes sources sans avoir besoin d'écrire un passe-partout de bloc personnalisé. Cela signifie qu'il est possible de lier un paragraphe à lire à partir des métadonnées d'un article, ou un titre à partir de la logique PHP d'un plugin .
- Outils d'apparence pour les thèmes classiques : il prendra en charge les fonctionnalités de conception de bordure, de couleur, d'espacement et de typographie. Il offre une transition transparente des thèmes classiques aux thèmes bloqués.
- Prise en charge AVIF : vous pouvez désormais télécharger de manière transparente des fichiers AVIF via la médiathèque WordPress, comme d'autres formats d'image.
- Mises à jour de l'API HTML : elle analyse désormais tous les jetons de syntaxe, y compris les jetons avec et sans balise, les commentaires, les définitions de doctype et les nœuds de texte.
- Mises à jour des Block Hooks : Avec WordPress 6.5, vous pouvez ajouter des blocs hookés à un bloc de navigation en tant que premier ou dernier enfant.
Voici donc quelques-unes des mises à jour majeures fournies avec WordPress 6.5. Mais il y a plus à venir, alors restez à l'écoute.
Conclusion
Alors c'est tout! Nous conclurons ici notre article sur les nouveautés de WordPress 6.5 . J'espère que cet article vous sera utile pour comprendre ce que vous obtiendrez avec le nouveau WordPress 6.5.
Si vous avez des questions concernant cet article, faites-le-nous savoir dans les commentaires. Nous sommes heureux de vous aider.
De plus, si vous trouvez quelque chose qui manque dans cet article, n'hésitez pas à le suggérer.
En outre, vous voudrez peut-être consulter notre article sur la façon de créer un site WordPress sans hébergement et sur la façon de sauvegarder WordPress gratuitement.
Suivez-nous également sur Facebook et Twitter pour rester en contact avec nous.
