Quoi de neuf dans WordPress 6.7 ? 10 points forts pour les utilisateurs
Publié: 2024-11-18Bonne nouvelle, WordPress 6.7 est là avec un nouveau nom « Rollins ».
À chaque mise à jour, WordPress ne cesse de s’améliorer et la version 6.7 ne fait pas exception.
Il est livré avec un tout nouveau thème par défaut et des outils de conception pour faciliter la création d'un site.
Sans plus tarder, plongeons dans le top 10 des points forts de WordPress 6.7 et voyons ce qui vous attend !
10 points forts de WordPress 6.7
Il existe de nombreuses mises à jour intéressantes dans WordPress 6.7 qui amélioreront la conception et l’expérience de votre site Web. Et certains d’entre eux sont ceux que vous ne voulez pas manquer !
1. Nouveau thème Twenty Twenty-Five
Commençons par le tout nouveau thème Twenty Twenty-Five. Ce thème apporte un mélange de simplicité et de profondeur que vous pouvez personnaliser pour vous l'approprier. Il est flexible, où les tâches simples sont faciles à gérer et où des configurations plus complexes sont toujours possibles.

Ce qui rend Twenty Twenty-Five polyvalent, c'est sa variété de motifs intégrés. Besoin d'un design pour une page de destination, une section d'événements ou une vitrine de services ? Avec différentes mises en page, ce thème vous permet de créer de superbes pages sans tracas.
Et cela ne s'arrête pas là. Ce thème propose plusieurs styles de blog pour répondre aux besoins de chacun, des blogueurs personnels aux photographes et même aux créateurs de contenu complexe. Pourquoi ne pas essayer ?
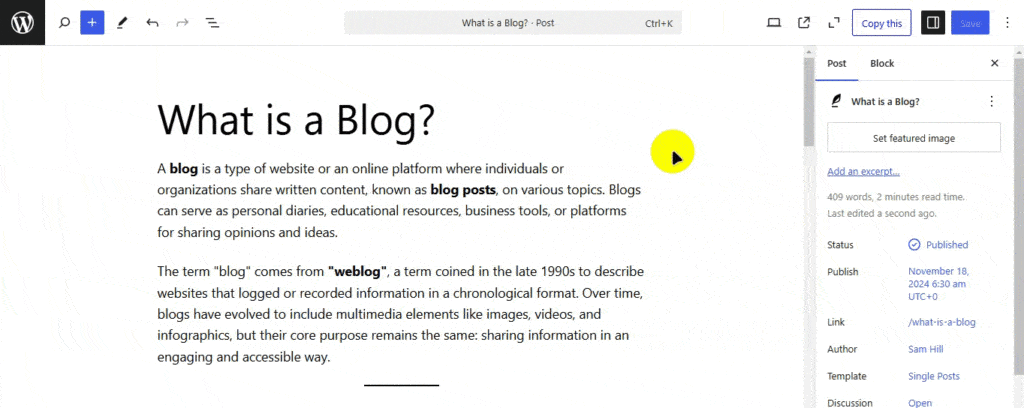
2. Grande image avec fonction de zoom arrière
Ensuite, découvrez cette nouvelle fonctionnalité intéressante de WordPress 6.7 : la fonctionnalité « Zoom arrière » . Il vous permet de voir l'ensemble de la présentation de votre site Web en même temps, comme si vous effectuiez un zoom arrière pour obtenir une vue d'ensemble de tout.
Ainsi, au lieu de modifier une petite pièce à la fois, vous pouvez voir comment toutes vos sections et modèles s'emboîtent.
Accédez simplement à n’importe quel éditeur de publication ou de page ; dans le coin supérieur droit, vous trouverez l'icône Zoom arrière. Cliquez simplement dessus et vous êtes prêt à partir !

C'est super pratique, n'est-ce pas ?
Alors oui, si vous aimez contrôler toute l'ambiance de votre site, vous allez adorer cette fonctionnalité !
3. Préréglages de taille de police
Une autre amélioration étonnante de WordPress 6.7 concerne les préréglages de taille de police. Voyons ce que ça fait !
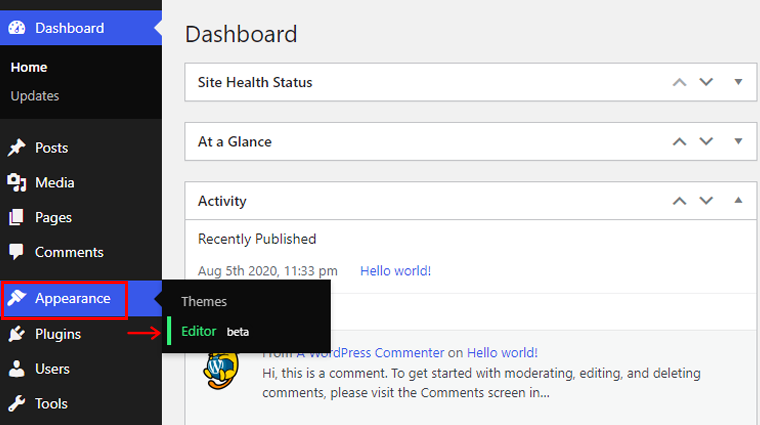
Tout d’abord, allez dans Apparence > Éditeur , puis cliquez n’importe où sur l’éditeur du site.

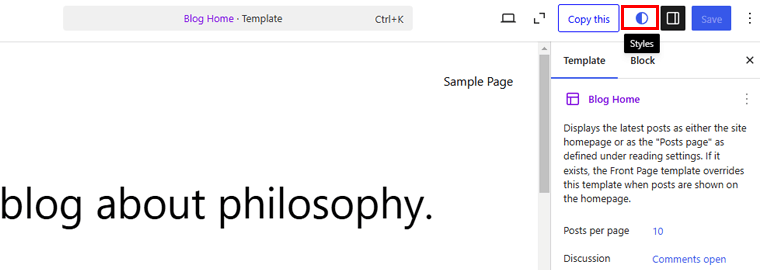
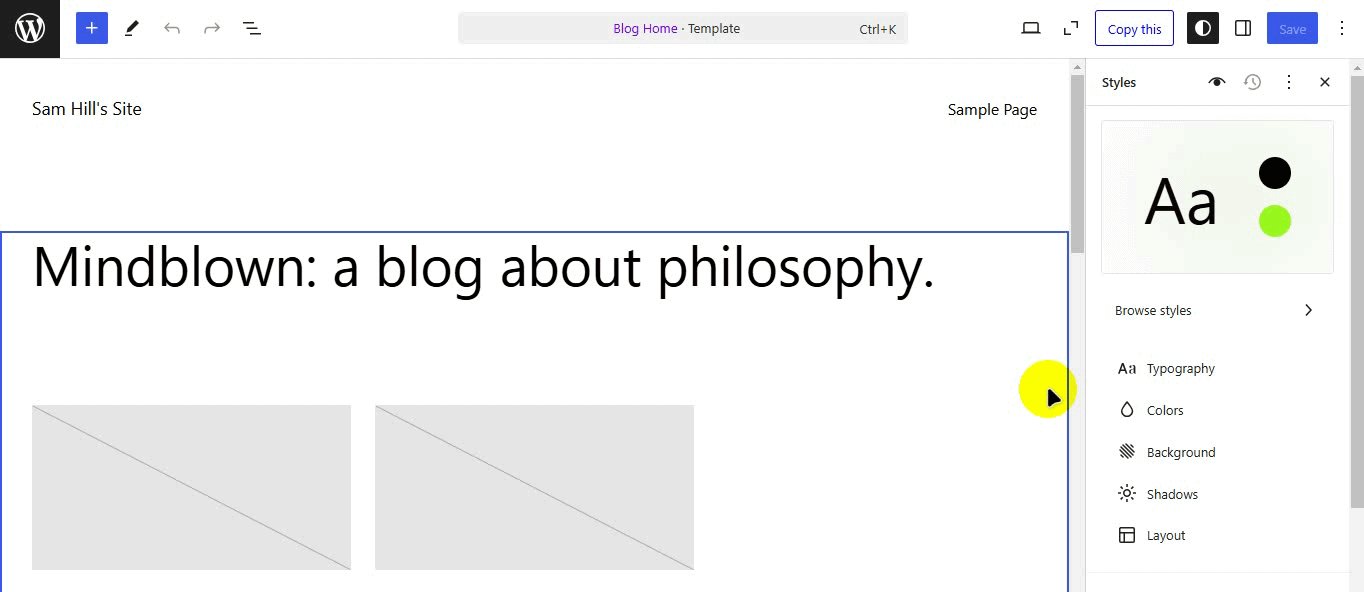
Cliquez maintenant sur l'icône Styles dans l'onglet de navigation en haut à droite.

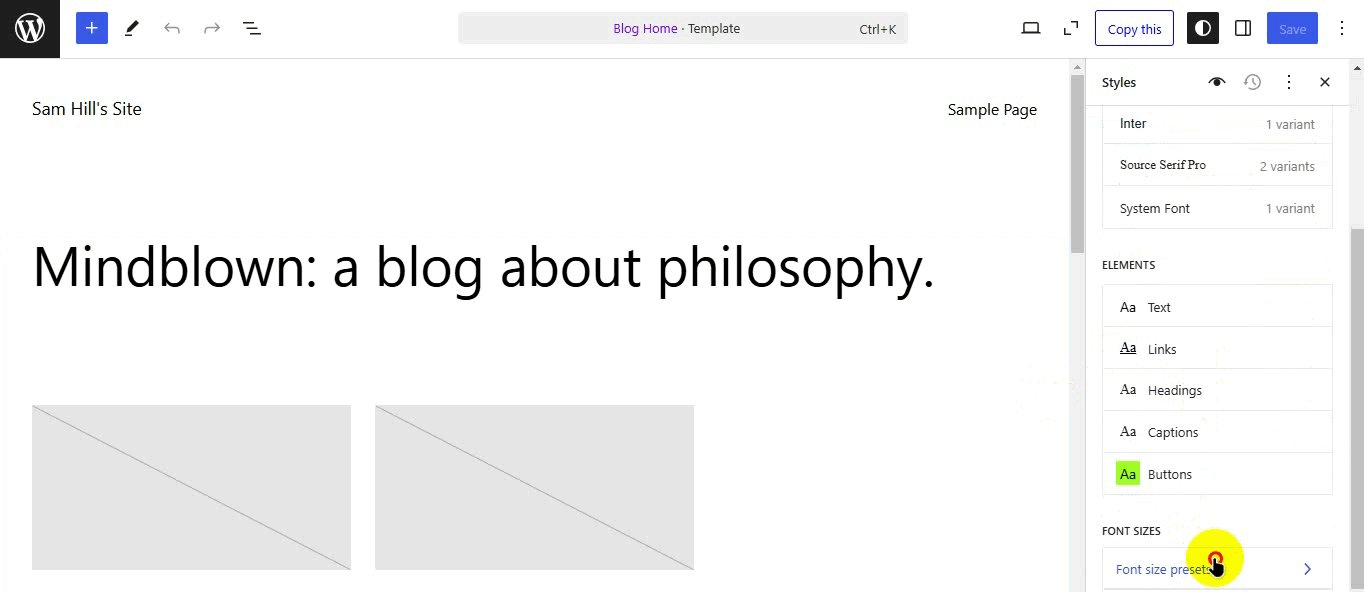
Ensuite, cliquez sur l'option Typographie et si vous faites défiler vers le bas, vous verrez l'onglet Préréglage de la taille de police . Cliquez dessus !

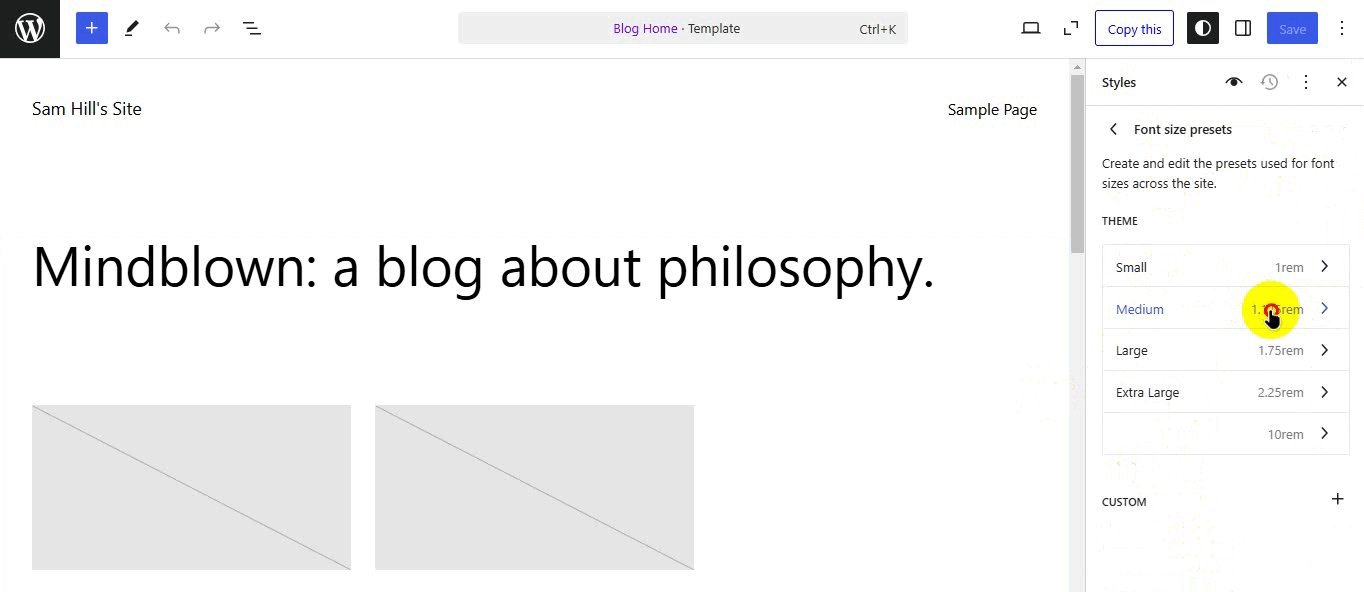
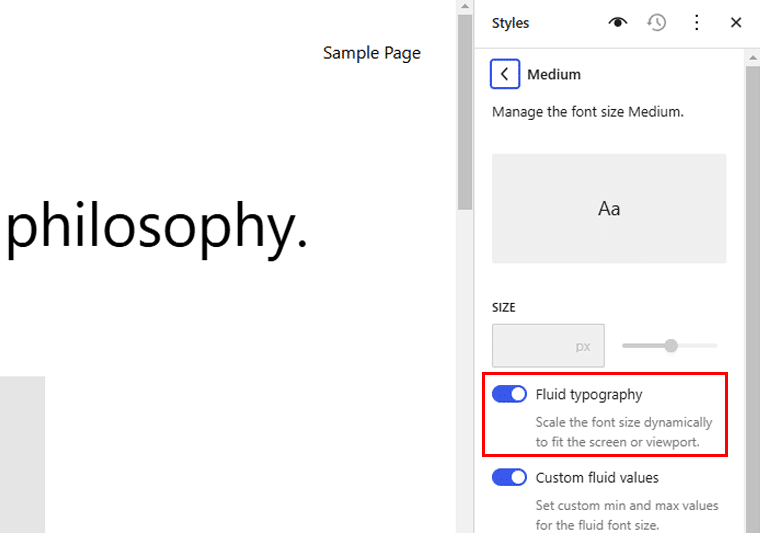
Ici, vous pouvez créer et modifier les préréglages utilisés pour les tailles de police sur le site. Vous pouvez soit choisir parmi les options disponibles, soit créer votre taille personnalisée. Pour l'instant, optons pour l'option Medium .

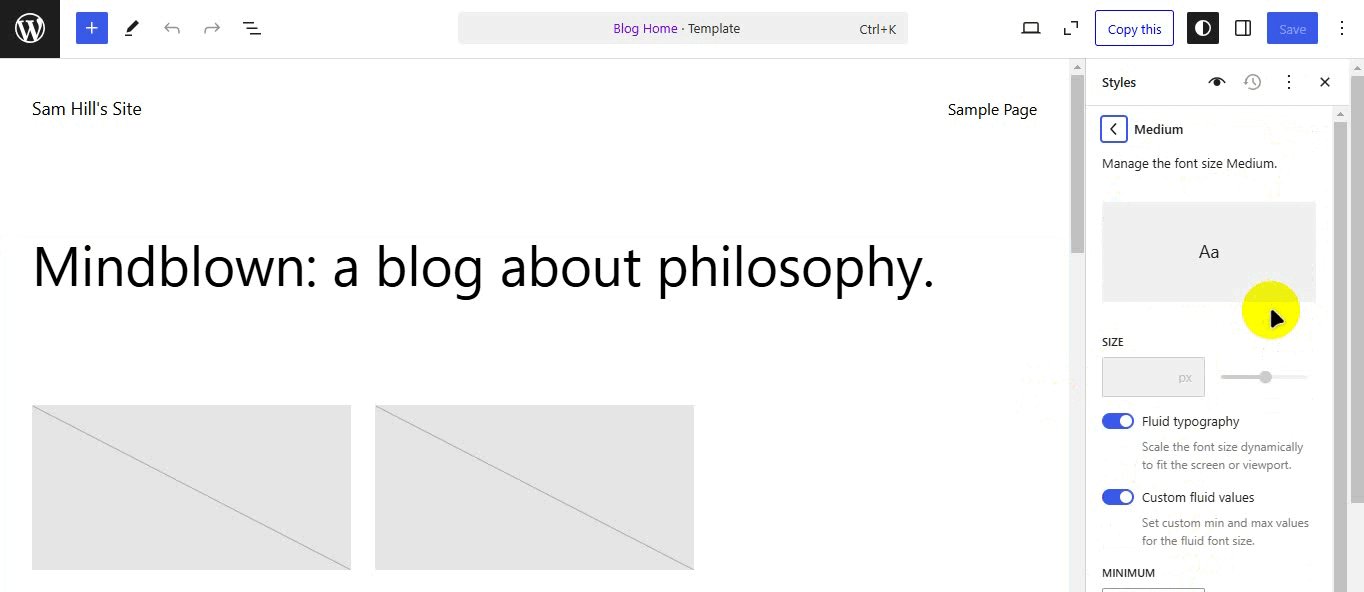
Vous pouvez maintenant voir la taille de la police et vous pourrez également activer l'option Typographie fluide . Cela redimensionnera la taille de la police de manière dynamique pour l'adapter à l'écran ou à la fenêtre.
Si vous le souhaitez, définissez facilement des valeurs minimales et maximales personnalisées pour la taille de police fluide en activant simplement l'option Valeurs fluides personnalisées .
Enregistrez vos modifications et c'est tout !
4. Prise en charge des images HEIC
Vous vous souvenez à quel point il était compliqué de télécharger une photo de votre iPhone vers WordPress ?
Mais maintenant, WordPress 6.7 vous soutient ! Il prend désormais en charge les images HEIC, vous pouvez donc les télécharger comme n'importe quel autre fichier.
Le meilleur, c'est que vous n'avez pas besoin que votre serveur prenne en charge Imagick ; de nombreux fournisseurs d’hébergement l’incluront.
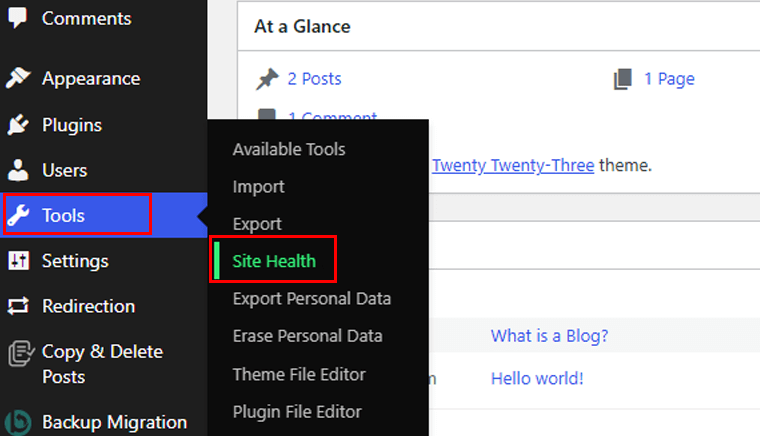
Pour vérifier si votre site prend en charge la conversion HEIC, accédez à l'option Outils > Santé du site .

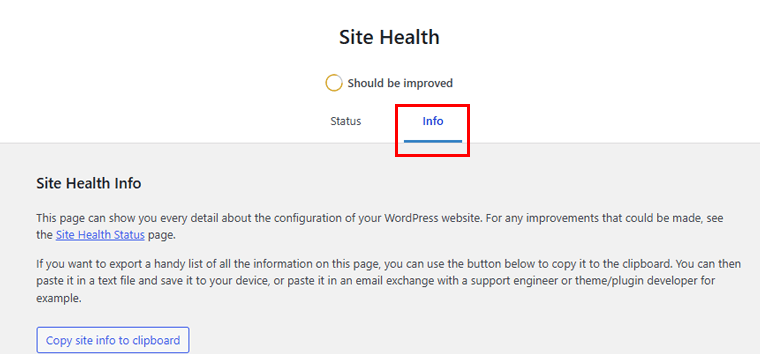
Et allez dans l'onglet Info

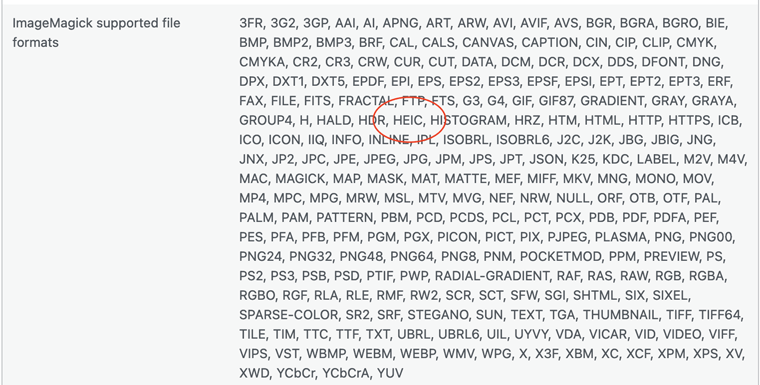
Ici, faites défiler vers le bas jusqu'à ce que vous voyiez Gestion des médias. Cliquez dessus et recherchez la section des formats de fichiers pris en charge par ImageMagick . Si vous voyez HEIC dans la liste, votre site le prend en charge.

Ainsi, une fois que vous aurez téléchargé un fichier HEIC, WordPress affichera la version JPEG de votre image.
N'est-ce pas un souci de moins ?
Vous pouvez également consulter la documentation officielle pour des informations plus détaillées.
5. Personnalisez les images d'arrière-plan pour les blocs de devis et de groupe
Une autre mise à jour amusante de WordPress 6.7 est que vous pouvez désormais ajouter des images d’arrière-plan aux blocs Citation et Groupe !
Ainsi, mettez facilement en valeur une citation percutante avec une image unique en arrière-plan, ou définissez un arrière-plan spécifique pour le contenu groupé sur votre page.
Voyons comment c'est fait ! Ici, nous allons montrer comment ajouter une image d'arrière-plan sur un bloc de devis.
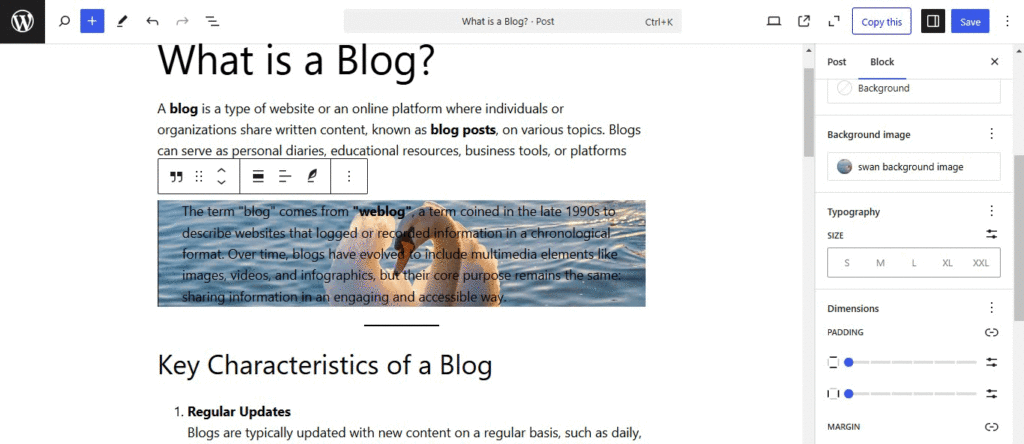
Accédez à n’importe quel article ou page, choisissez votre bloc Citation, puis dans les options du menu de droite, cliquez sur l’option Ajouter une image d’arrière-plan.

Ce n'est pas ça! Si vous cliquez sur l'onglet Image d'arrière-plan, vous aurez la possibilité de définir le point focal de votre image. Choisissez également si votre image doit être conservée, corrigée ou sous forme de vignette pour votre bloc de devis.

C'est un changement simple, mais cela ajoute tellement de personnalité. Vous ne le pensez pas ?
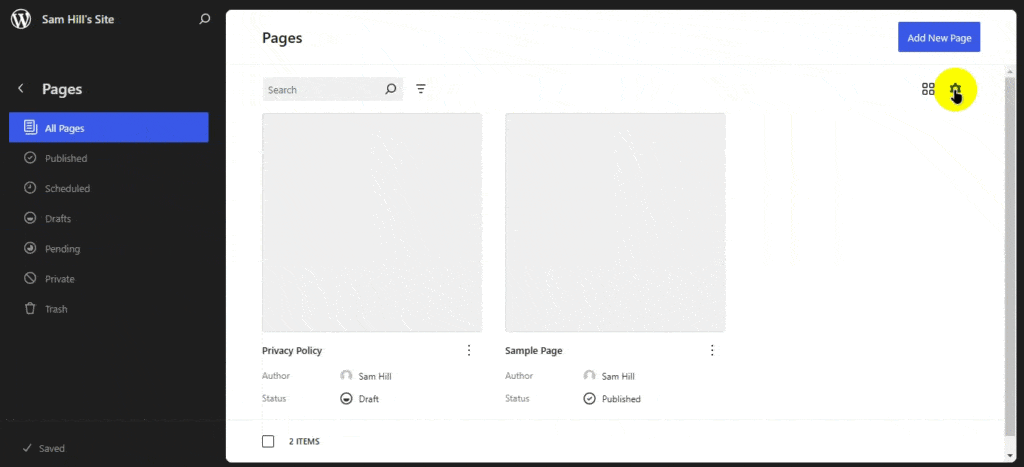
6. Affichage des pages affinées dans l'éditeur de site
Avec le tout nouveau WordPress 6.7, vous constaterez également des améliorations dans l’affichage des pages dans l’éditeur de site. Il est désormais doté d'un contrôle et d'une flexibilité améliorés.

Pour voir comment cela fonctionne, rendez-vous dans l'éditeur de votre site puis allez dans le menu Pages.

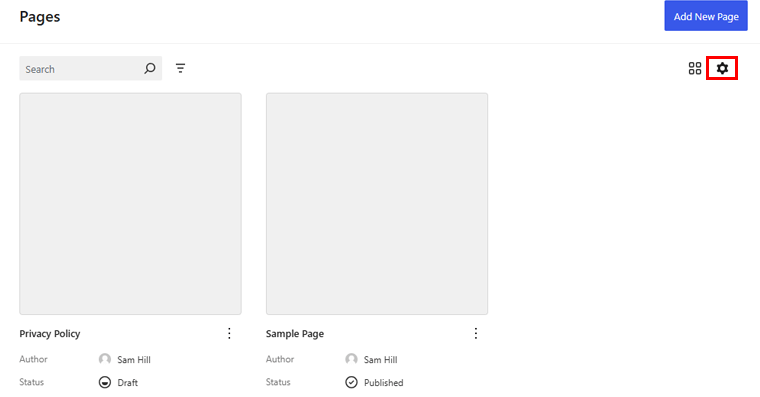
Là, vous verrez l'icône des paramètres , cliquez dessus.

Ici, vous pouvez modifier l'apparence de vos pages par date, auteur ou titre et choisir l'ordre de vos pages.

Choisissez également le nombre d’éléments à afficher sur une seule page. En plus de cela, vous pouvez choisir les informations à masquer et à afficher pour vos pages.
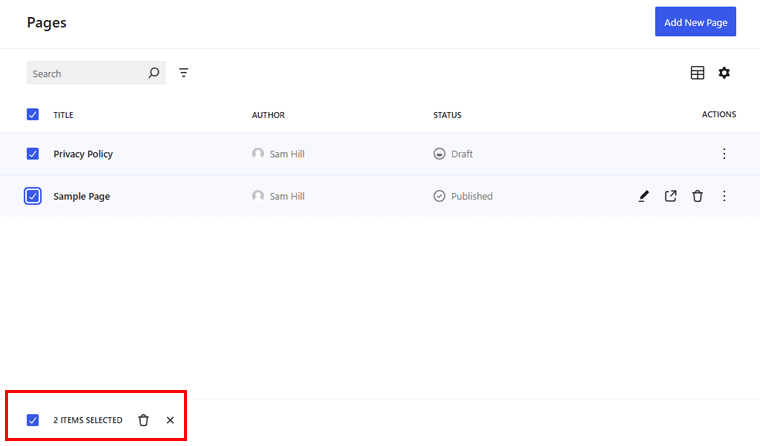
Une autre chose est la fonctionnalité améliorée d’actions groupées.
Vous trouverez le menu d'actions groupées dans le pied de page ainsi que la barre d'outils flottante.

Il s’agit peut-être d’un petit changement, mais gérer de grandes quantités de contenu peut être beaucoup plus facile grâce à cette fonctionnalité.
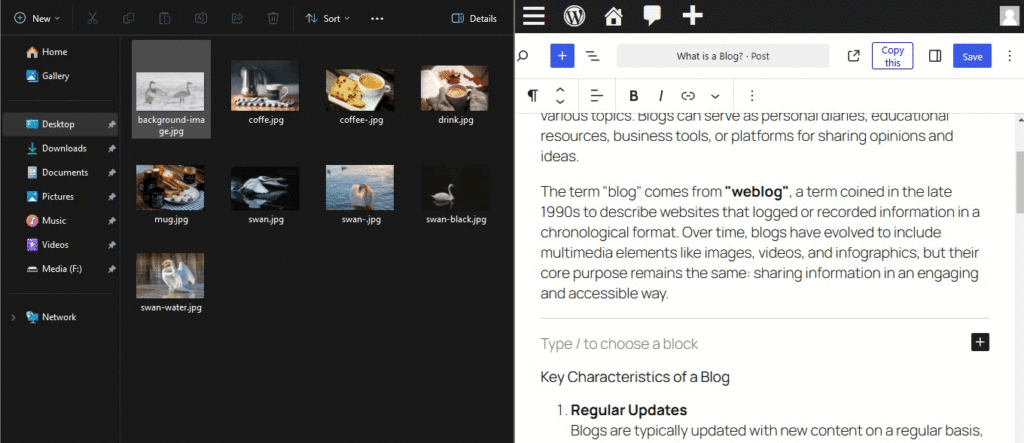
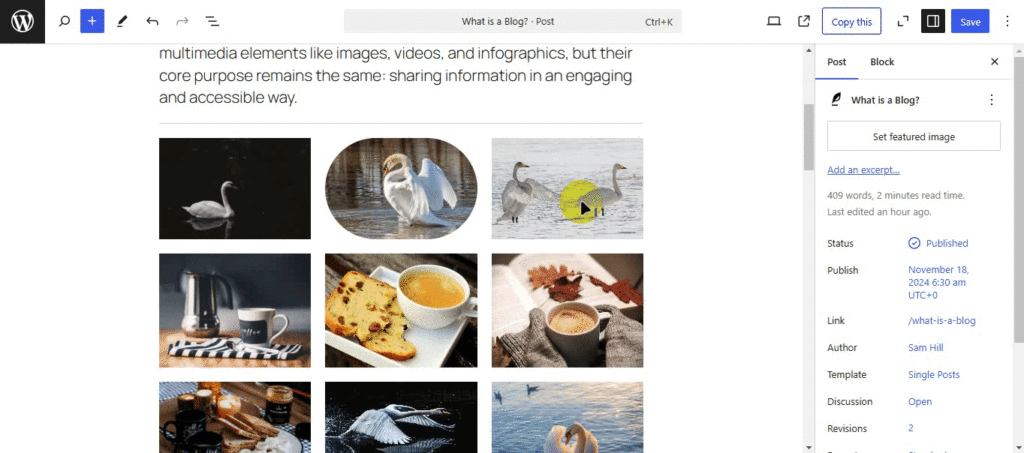
7. Plusieurs téléchargements d'images sont convertis en galerie
Vous avez donc de nombreuses belles images que vous souhaitez présenter sur votre site Web.
N'oubliez pas le temps dont vous auriez besoin pour ajouter des images une par une ou sélectionner manuellement l'option de galerie. Désormais, WordPress fait le travail à votre place.
Faites simplement glisser ou sélectionnez toutes les images souhaitées et elles se rassemblent instantanément pour former une galerie soignée et organisée. Vous n’avez même pas besoin de choisir le bloc Image, n’est-il pas parfait ?

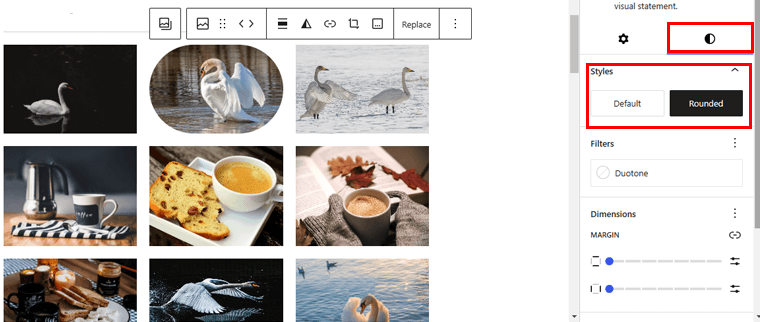
De plus, vous pouvez choisir de styliser chaque image de la galerie créée. Par exemple, sélectionnez une image puis cliquez sur l'option de style dans les menus de droite. Là, vous pouvez choisir de conserver cette image particulière dans le style par défaut ou de la modifier en arrondie.

De plus, vous pouvez ajouter des marges et un remplissage pour une image spécifique. Ajoutez de la couleur à la bordure, modifiez ses pixels et personnalisez facilement le rayon de la bordure.
C'est amusant de pouvoir partager des photos d'un événement, afficher un portfolio ou simplement ajouter facilement des visuels à vos publications.
Attends, il y en a plus !
Vous pouvez choisir une image et la configurer pour qu'elle se développe au clic pour les visiteurs de votre site Web. Ce que vous devez faire est de choisir une image dans votre galerie et d'appuyer sur l' icône Lien dans l'onglet de navigation.
Là, choisissez l’ option Cliquez sur l’option Développer . Vous pouvez faire cela pour toutes vos images ou celles que vous aimez.

Une fois cela fait, vos images auront l’icône Agrandir pour les visiteurs de votre site Web. Donc, si vous cliquez dessus, il reprendra sa taille d'origine pour une vue plus détaillée.
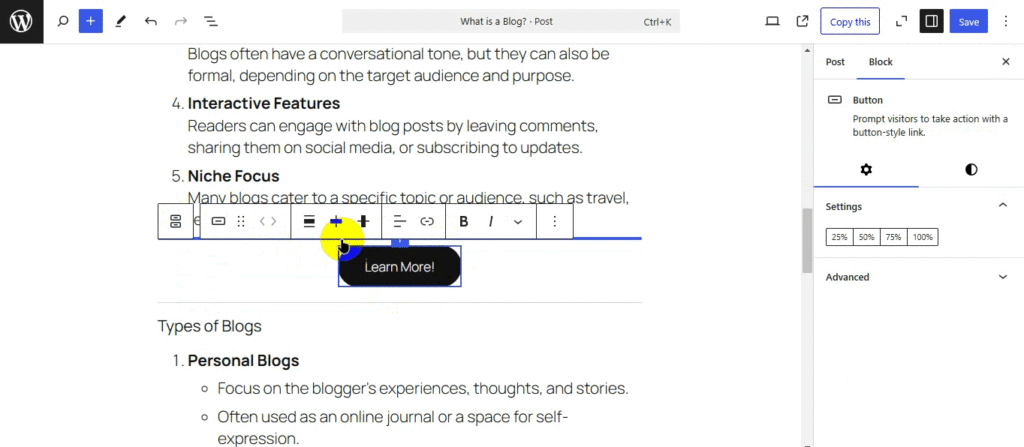
8. Personnalisez la couleur d'arrière-plan du bloc de boutons
Parlons boutons ! Qu'il s'agisse d'un bouton « Acheter maintenant », « En savoir plus » ou « S'abonner », ils constituent une partie importante de votre site Web.
Et maintenant, avec WordPress 6.7, vous pouvez donner aux boutons l’apparence que vous souhaitez en personnalisant leurs couleurs d’arrière-plan.
Pour ce faire, sélectionnez votre bloc de boutons sur votre page ou votre éditeur de publication. Dans le menu de gauche, sélectionnez l'option Style .
Là, vous verrez l' onglet Arrière-plan , cliquez dessus. Maintenant, il vous permet de choisir la couleur que vous souhaitez. Ou vous pouvez ajouter le code couleur pour correspondre à l’image de marque de votre site Web.

De plus, vous pouvez ajouter des marges et un remplissage pour vos boutons.
Avant cette mise à jour, les boutons de style étaient un peu limités. Mais maintenant, vous avez le contrôle total.
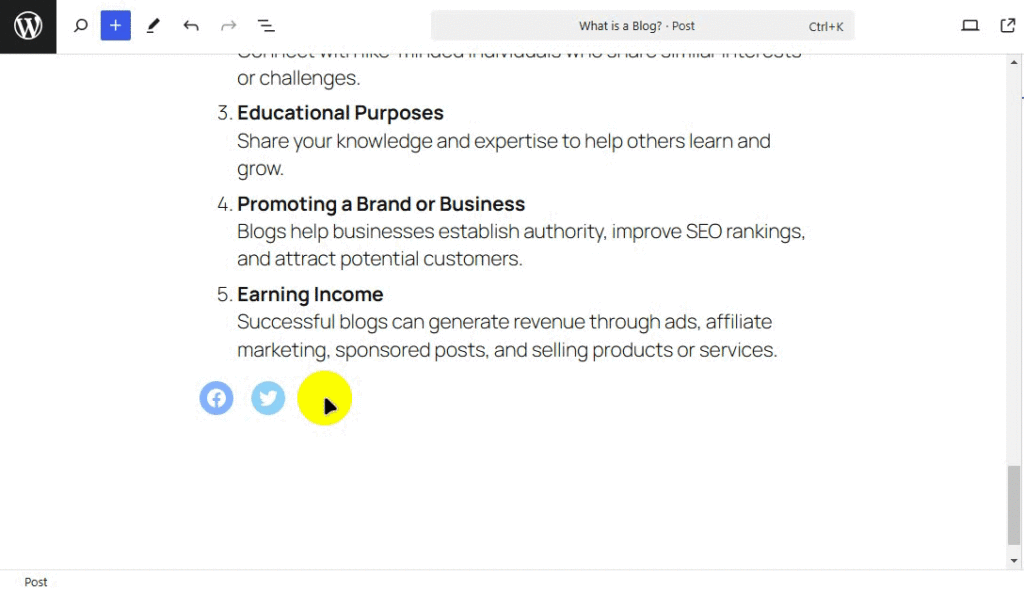
9. Fonctionnalités améliorées pour Social Icon
Avec des icônes sociales sur votre site Web, les visiteurs peuvent vous trouver sur Instagram, Facebook, Twitter et partout où vous passez du temps en ligne.
Avec WordPress 6.7, ces petites icônes se sont encore améliorées ! Il y a maintenant une icône Ajouter dans le bloc social.

Cela vous permet d'ajouter facilement l'icône du réseau social sans avoir à la rechercher comme avant.
10. Lier des blocs avec des champs – Pas de codage
Gérer les champs personnalisés et les attributs de bloc a toujours semblé technique, n'est-ce pas ? Eh bien, WordPress 6.7 est là pour changer cela. Il s'agit désormais d'une manière plus intuitive de gérer les liens entre les blocs et les champs personnalisés.
WordPress 6.7 a introduit une nouvelle interface utilisateur (UI) pour lier les attributs de bloc aux métadonnées directement dans l'éditeur de blocs. C'est ce qu'on appelle l'API Block Binding.
Et c'est super simple à utiliser. Vous pouvez simplement accéder aux paramètres du bloc, sélectionner les métadonnées souhaitées et votre bloc est lié !
Remarque : Le panneau affiche les liaisons actives sur le bloc actuel. Si des méta de publication sont disponibles, le panneau est également interactif. Vous pouvez lier des attributs à ces champs personnalisés via la source intégrée de liaisons de blocs post-méta.
Pour des informations détaillées, consultez la documentation officielle de WordPress.org.
Autres améliorations de WordPress 6.7
Il y a plus d'améliorations dans WordPress 6.7 autres que ce que nous avons mentionné ci-dessus. Jetons un coup d'oeil rapide !
- Vous pouvez ajuster la densité des informations dans la disposition de la grille en la redimensionnant. Cela vous permet d'afficher des modèles avec moins de colonnes, ce qui rend les aperçus plus grands et plus faciles à analyser.
- Les blocs Titre du site, Slogan du site, Verset et Bouton incluent désormais une option de mode d'écriture . Ainsi, vous pouvez ajuster l’orientation du texte pour des mises en page uniques.
- Le bloc Query Loop héritera automatiquement des requêtes du modèle par défaut. Il sera simple et intuitif d'afficher du contenu dynamique sans configuration supplémentaire.
- Une nouvelle API d'enregistrement de modèles simplifie la façon dont les plugins gèrent les modèles personnalisés. Cela réduit le besoin de filtres, ce qui rend la gestion des modèles plus facile et efficace pour les développeurs.
- Vous pouvez organiser les polices par source et activer ou désactiver plusieurs polices à la fois.
- Une nouvelle option de formatage est ajoutée directement au bloc Date , afin que vous puissiez afficher les dates relatives sans avoir besoin d'outils supplémentaires.
En plus de cela, il existe plus de 65 correctifs et améliorations d’accessibilité qui se concentrent sur les aspects fondamentaux de l’expérience WordPress.
Conclusion
Alors voilà !
Nous conclurons ici notre article sur les nouveautés de WordPress 6.7. J'espère que cet article vous sera utile pour comprendre ce que vous obtiendrez avec le nouveau WordPress 6.7.
Si vous avez des questions concernant cet article, faites-le-nous savoir dans les commentaires. Nous sommes heureux de vous aider.
De plus, si vous trouvez quelque chose qui manque dans cet article, n'hésitez pas à le suggérer.
En outre, vous voudrez peut-être consulter notre article sur la façon de créer un site WordPress sans hébergement et comment gagner de l’argent sans rien vendre.
Suivez-nous également sur Facebook et Twitter pour rester en contact avec nous.
