Comment créer des liens d'ancrage WordPress ?
Publié: 2022-04-25Assis devant votre ordinateur, vous êtes à la recherche d'inspiration pour la conception de votre blog.
L'un des résultats de Google attire votre attention. Vous cliquez pour l'ouvrir et commencer à lire.
Vous faites défiler vers le bas, un peu plus loin, un peu plus et "Oh mec, ce post est bien trop long, ça ne m'intéresse pas… Où est-il mentionné les outils à utiliser ?" .

Me voyez-vous venir, avec ma table des matières ? Oui : une excellente solution pour faciliter la lecture d'un article ou d'une page avec un gros volume de contenu consiste à insérer une table des matières avec des liens d'ancrage.
Mais qu'est-ce que c'est? Comment faire? À quoi ça sert? S'il vous plaît, supportez-moi. À la fin de cet article, vous aurez les réponses à ces questions et vous saurez exactement comment créer des liens d'ancrage WordPress . Simplement, et étape par étape.
Aperçu
- Que sont les liens d'ancrage WordPress ?
- Pourquoi créer des liens d'ancrage WordPress ?
- Comment créer un lien d'ancrage WordPress avec l'éditeur de contenu ?
- Comment créer des liens d'ancrage WordPress en code HTML ?
- Comment créer un lien vers une ancre située sur une autre page ?
- Comment créer une ancre sur WordPress avec un plugin ?
- résumer
Rédigé à l'origine en avril 2020, cet article a été mis à jour pour la dernière fois en avril 2022.
Que sont les liens d'ancrage WordPress ?
Un lien d'ancrage est un lien hypertexte qui, lorsqu'il est cliqué, redirige automatiquement le visiteur vers un autre emplacement sur la même page, ou vers une page externe. Le visiteur n'a plus besoin de scroller indéfiniment pour trouver l'information qu'il est venu chercher.
Techniquement, l'élément d'ancrage est un élément HTML
<a>.
Le texte entre les balises <a> est l'ancre. Par extension, il s'agit du lien complet, c'est-à-dire la balise <a> et son contenu, comme dans l'exemple ci-dessous :
<a href="https://wpmarmite.com/en/">Go to WPMarmite</a>
Un lien d'ancrage WordPress peut être ajouté sur n'importe quel élément : un texte, une image, un titre etc.
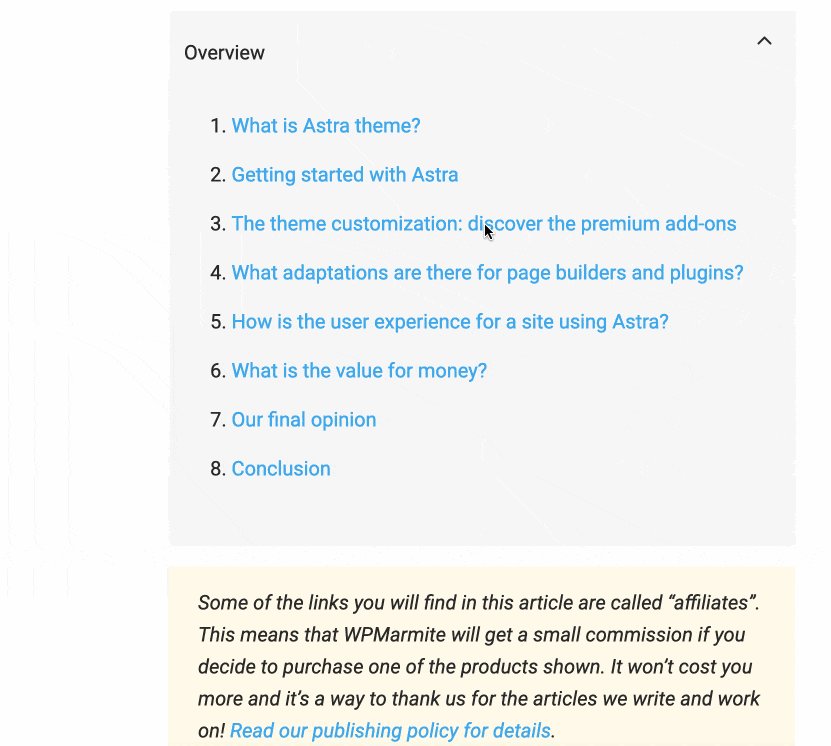
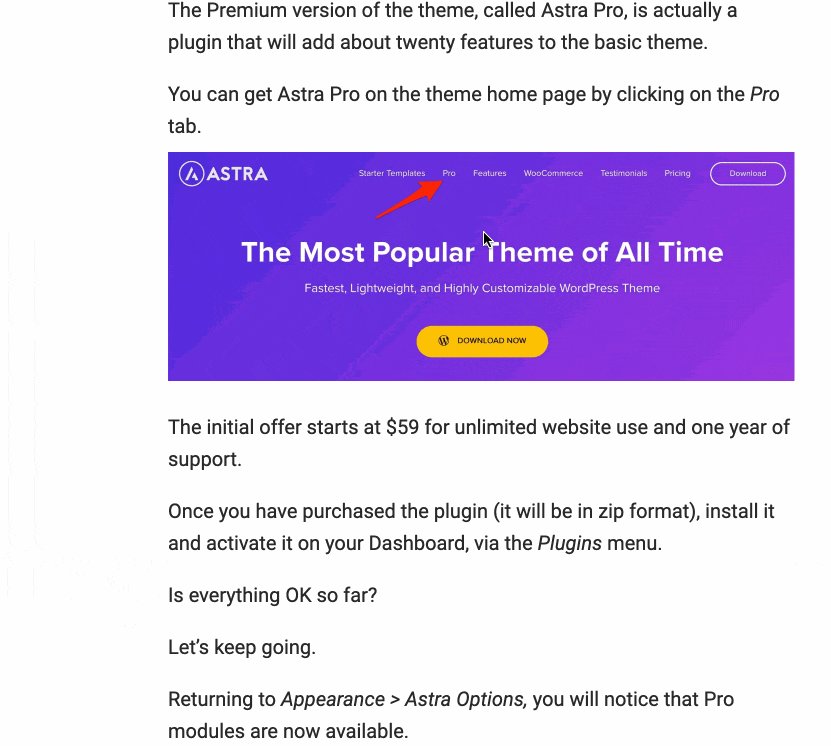
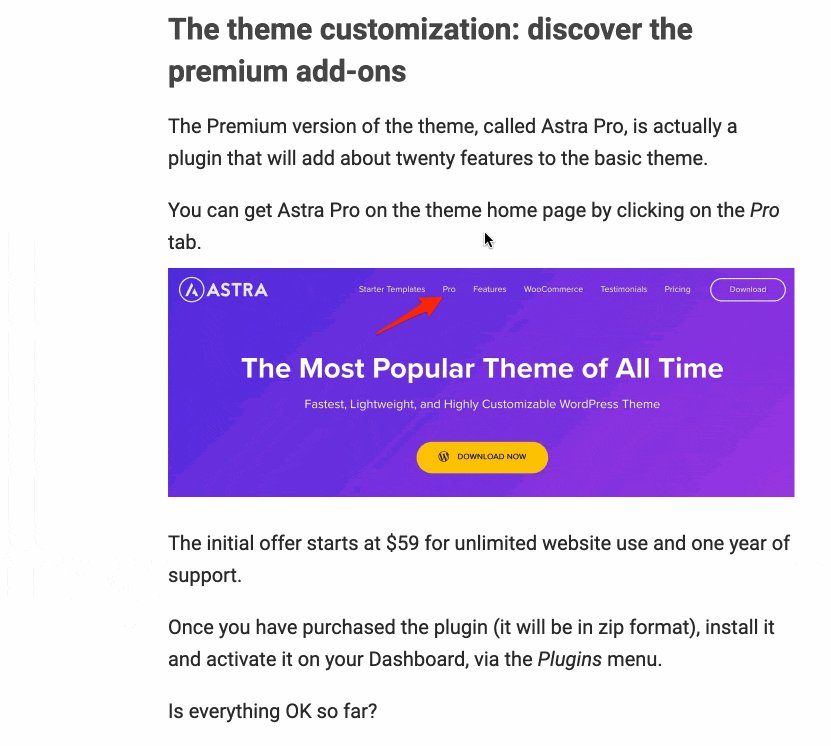
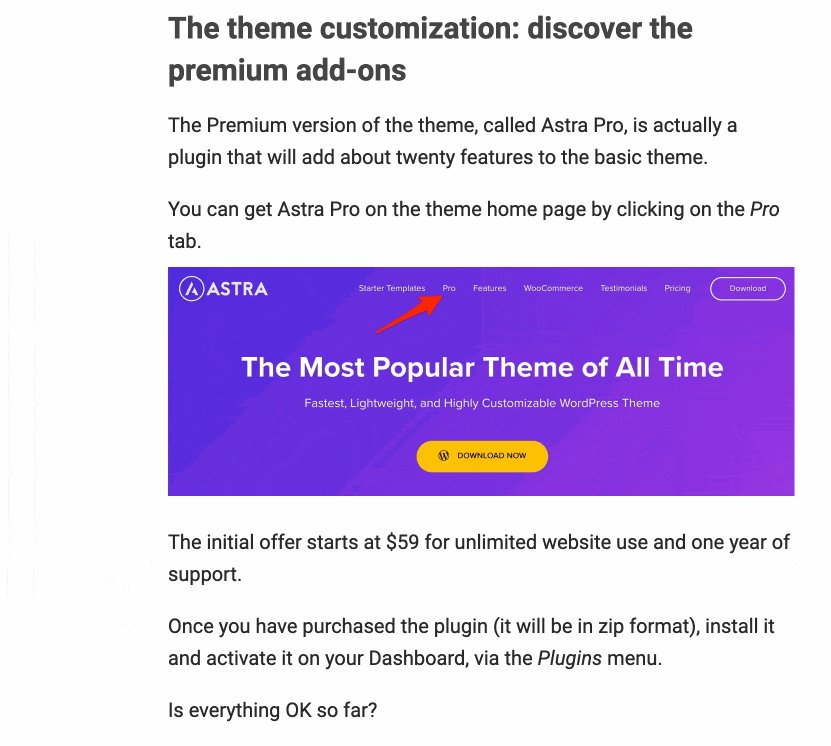
Pour bien saisir le concept d'ancre, prenons un exemple simple. Dans cet article sur le thème Astra, un aperçu en haut de page résume son contenu.
Vous pourrez vous repérer dans le contenu grâce aux titres de chaque partie.
En cliquant sur le titre de votre choix dans cette table des matières (c'est souvent là que sont insérés les liens d'ancrage), vous atterrissez directement sur la partie que vous avez choisi de découvrir :

L'ancre est ce qui vous aide à naviguer entre la vue d'ensemble et les sections correspondantes du message.
Pourquoi créer des liens d'ancrage WordPress ?
Maintenant que vous comprenez ce qu'est une ancre, vous vous demandez peut-être si elle est utile. Eh bien, la réponse est oui, sans surprise. Il y a 3 raisons principales :
- Il améliore l'expérience utilisateur (UX). C'est un excellent moyen de faciliter la navigation des utilisateurs dans une page, puisqu'ils peuvent accéder directement à la section de leur choix, comme vous l'avez vu précédemment dans l'exemple sur la table des matières.
- L'affichage de vos pages dans les résultats de recherche de Google peut être amélioré . Le moteur de recherche peut afficher certains liens d'ancrage sous la méta description de votre contenu, ce qui peut améliorer le taux de clics sur votre contenu, et donc augmenter le trafic sur votre site WordPress.

- Vous pouvez créer un lien vers une section d'une autre page . Et cela est possible même si c'est au milieu ou en bas de la page. Disons que vous écrivez un article. Vous parlez de vos services et vous souhaitez faire un lien direct vers une offre spécifique, qui se trouve à la fin de votre page de tarification. Eh bien, vous pouvez le faire avec une ancre. Je détaillerai comment faire en fin d'article.
Tout est clair pour vous ? Il est maintenant temps de s'entraîner. Découvrons comment mettre en place un lien d'ancrage WordPress.
Comment créer un lien d'ancrage WordPress avec l'éditeur de contenu ?
Pour rendre cet exercice encore plus concret, je vais concevoir une vue d'ensemble dans laquelle j'ajouterai un lien d'ancrage. Commençons!
Etape 1 : Créer l'ancre sur le cartouche de votre choix
Commençons par créer l'identifiant de l'ancre qui sera située, non pas dans la vue d'ensemble, mais dans le corps du texte .
Pour cette étape, il suffit de lui donner un nom unique. Voici comment procéder :
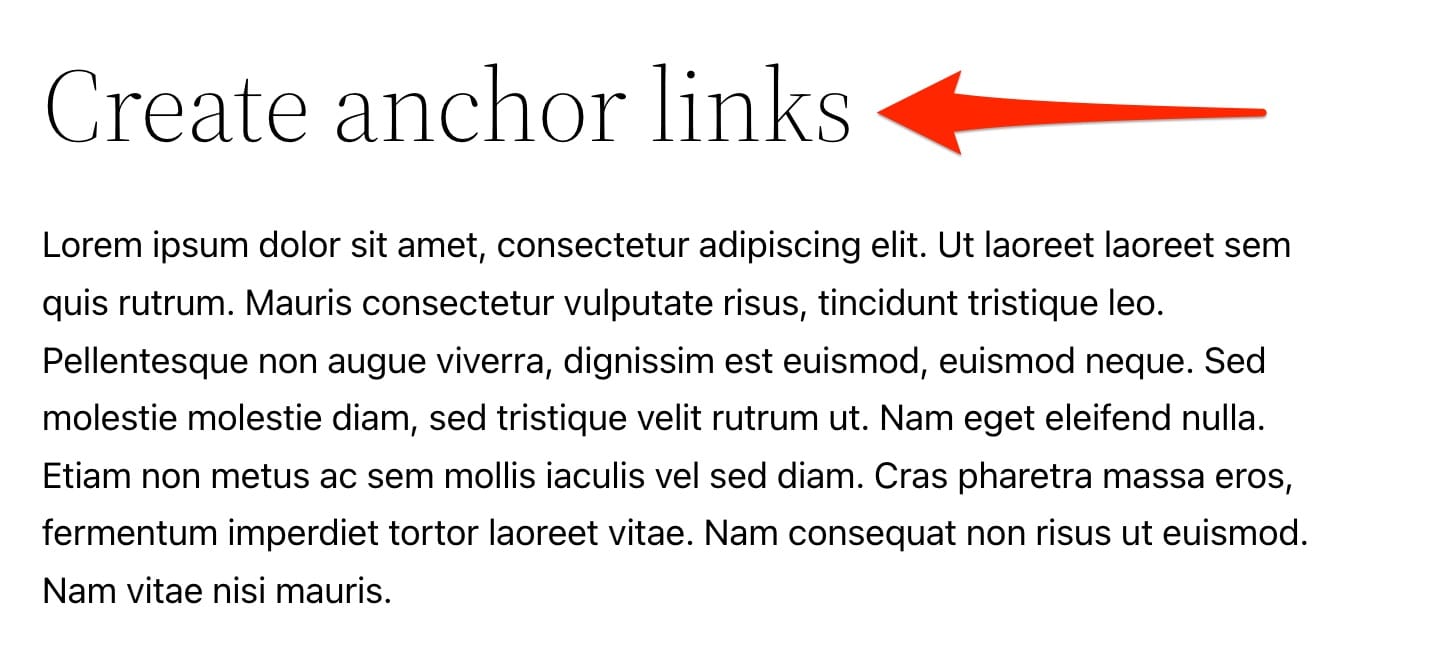
- Choisissez d'abord le bloc du chapitre qui vous intéresse, celui vers lequel vous voulez pointer, par exemple un titre h2. Vous pouvez imaginer qu'il s'appelle "Créer des liens d'ancrage". Cliquons dessus.

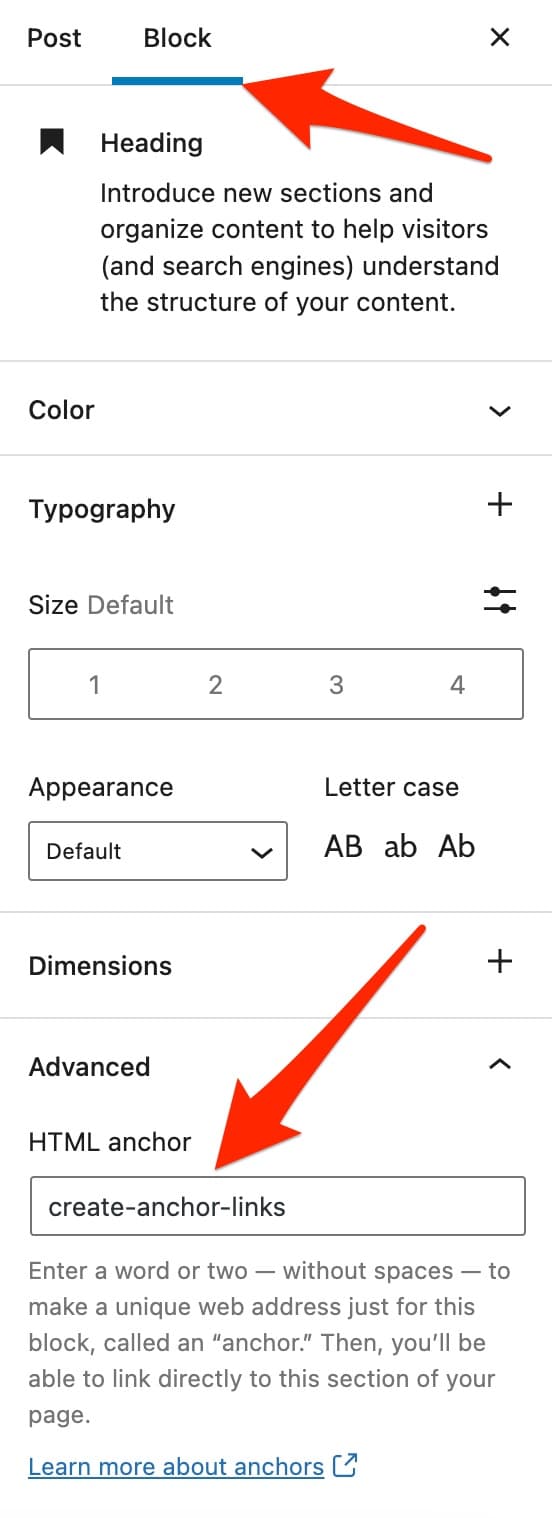
- Dans la colonne "Bloquer" de l'éditeur , sur le côté droit de l'écran, cliquez sur "Avancé" . Ensuite, dans le champ « Ancre HTML » , choisissez le nom que vous souhaitez donner à votre ancre. C'est son identifiant.
Choisissez un nom simple et court, comme «create-anchor-links», par exemple. Il est préférable de donner un nom lié à la section vers laquelle le lien est créé.

Concernant le nom de votre ancre, la documentation WordPress propose quelques conseils pratiques que vous devriez suivre, sinon votre ancre ne sera pas fonctionnelle :
- Utilisez un nom unique par ancre et par page Web.
- Le nom de l'ancre est sensible à la casse . Vous pouvez utiliser des lettres majuscules et minuscules, tant qu'elles sont compréhensibles.
- Vous pouvez utiliser des caractères spéciaux comme le trait d'union «
-» ou le trait de soulignement «_» pour séparer deux mots, mais pas d'espaces (tout doit coller ensemble). - Le premier caractère du nom de l'ancre doit être une lettre .
L'éditeur de contenu WordPress peut être un peu trompeur dans les mots qu'il utilise lorsque vous ajoutez votre ancre HTML. Il ne vous permet pas de créer une "adresse Web unique" comme il le suggère.
Il vous permet d'ajouter un identifiant, comme nous venons de le voir, que vous pourrez utiliser pour faire un lien vers l'élément que vous avez choisi, c'est tout.
Étape 2 : Créer un lien d'ancrage vers votre ancre HTML
Pour la deuxième étape, revenez au début de votre message :
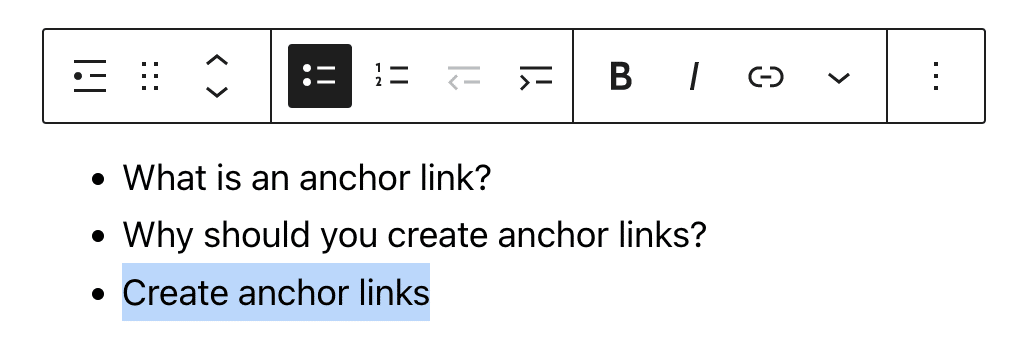
- Commencez par créer votre vue d'ensemble, à l'aide d'un bloc "Liste" par exemple. Remplissez tous les titres de chapitre de votre article. Terminez en surlignant le nom du chapitre choisi . Ci-dessous se trouve le bloc "Créer des liens d'ancrage", pour notre exemple :

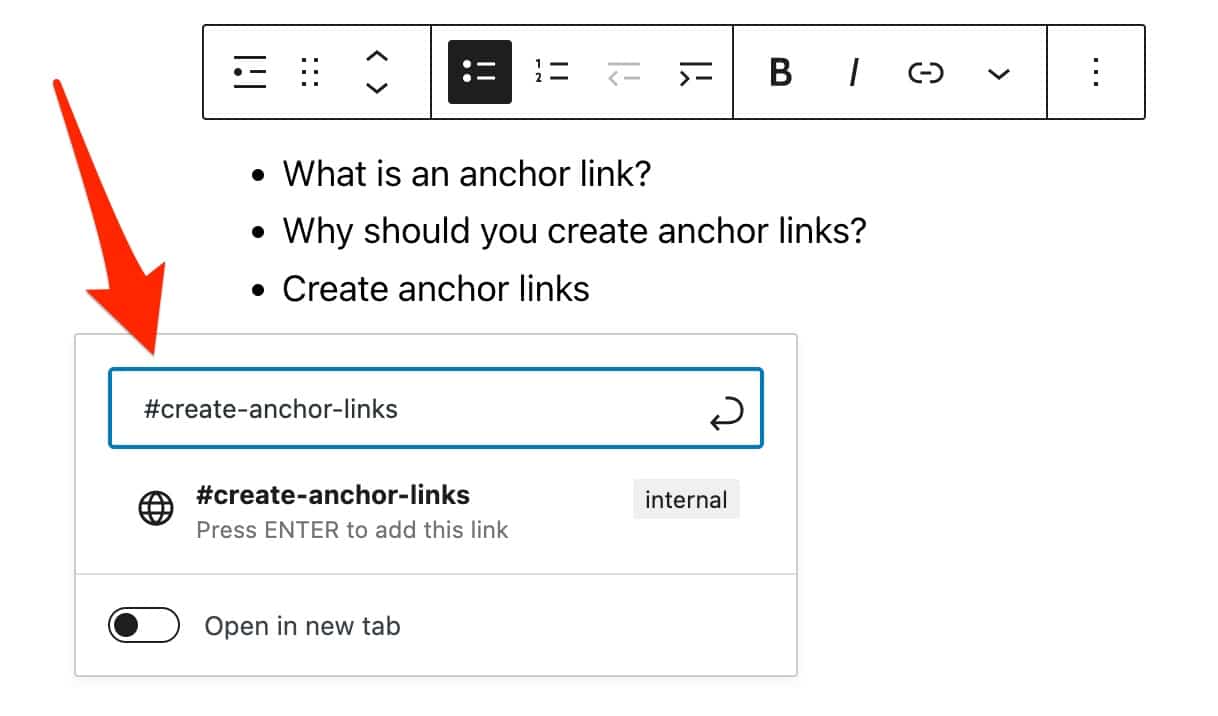
- Créez un lien avec le nom d'ancre précédemment ajouté
(create-anchor-links). Attention, il y a là une subtilité. Ce nom doit être précédé du caractère#. Dans notre exemple, cela donne :#create-anchor-links.
Ce lien mènera à l'élément avec l'identifiant correspondant dans la page en cours (celui que vous avez choisi à l'étape précédente, c'est-à-dire votre titre h2) :

Et c'est tout : votre lien d'ancrage est opérationnel. Toutes nos félicitations!
Dans notre exemple, nous avons créé un lien d'ancrage vers un titre de page. De manière générale, tout élément permettant d'insérer un lien hypertexte (ex : titre, texte, image, etc.) peut devenir le lien vers l'ancre de votre page.
Pour ajouter une ancre HTML, la documentation de WordPress indique que le paramètre est disponible pour tous les blocs sauf :
- Le classique, En savoir plus, Recherche, Blocs de saut de page
- Blocs de widgets (sauf pour les icônes de réseaux sociaux)
- Blocs de contenu intégrés
- Blocs thématiques
Comment créer des liens d'ancrage WordPress en code HTML ?
Si vous ne souhaitez pas utiliser l'option « ancre HTML » proposée par l'éditeur de contenu WordPress, il est également possible de créer manuellement une ancre en code HTML, également dans l'éditeur de contenu.

Je vais dérouler le fil juste en dessous, toujours en deux étapes.
Étape 1 : Créer l'ancre pour la section choisie
Commencez par choisir le bloc qui vous intéresse. Ici, je vais utiliser mon exemple h2 de l'explication précédente.
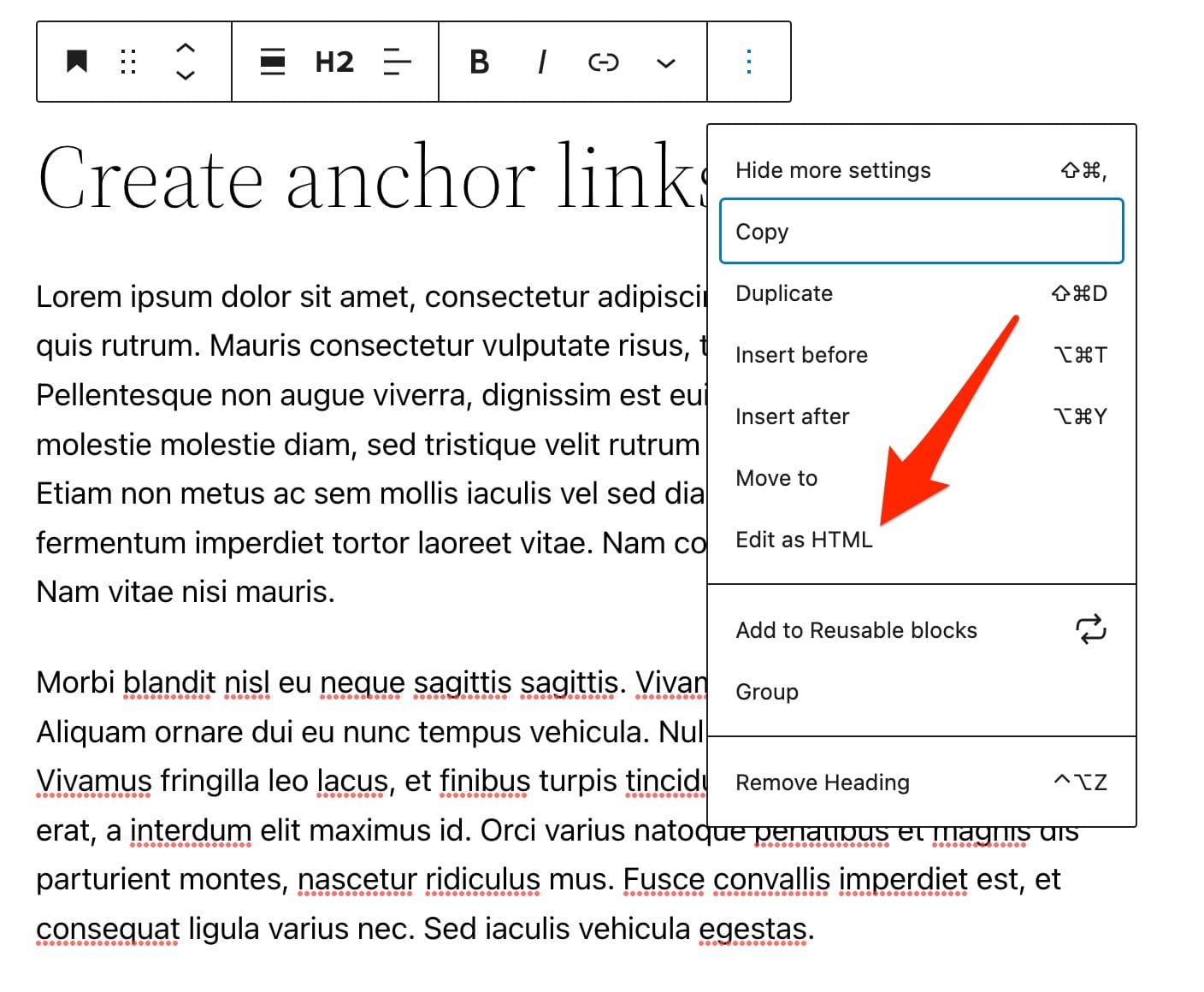
Cliquez sur le bouton de bloc avec les 3 petits points, puis choisissez "Modifier en HTML".

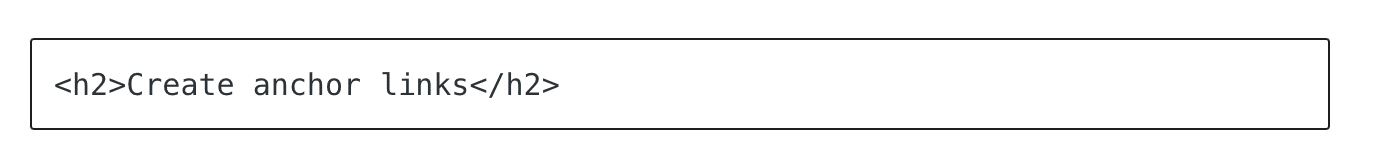
Le h2 choisi ci-dessus s'appelle "Créer des liens d'ancrage" . Lorsque vous commencez à éditer le HTML, vous verrez :

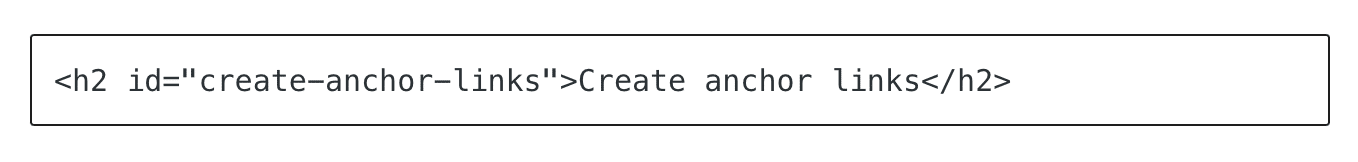
À partir de là, ajoutez manuellement un attribut id à la balise h2, pour donner un nom à votre ancre (cela sera invisible sur l'éditeur visuel). Qui donne:

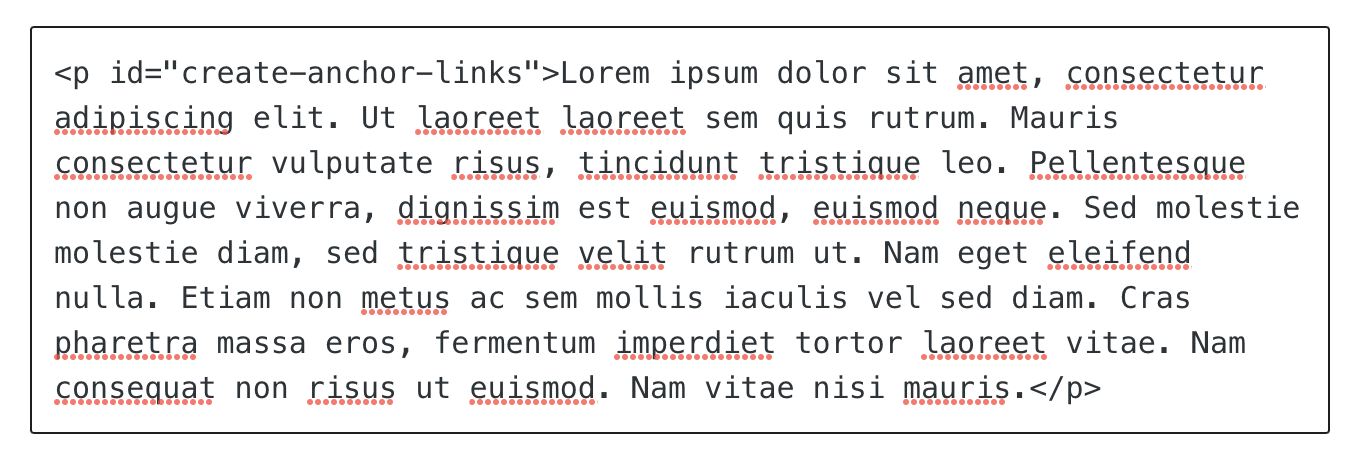
Si vous voulez faire la même chose dans un paragraphe, ou tout autre type de bloc, c'est tout à fait possible.
La seule différence est que vous ne travaillerez pas avec une balise h2, mais avec une balise p (pour paragraphe) par exemple. Cela donnerait ici :

Étape 2 : placez le lien d'ancrage dans la vue d'ensemble
Encore une fois, revenez à la vue d'ensemble que vous avez créée précédemment.
Dans cette table des matières, choisissez à nouveau "Modifier en HTML", si ce n'est pas déjà le cas.
Autour du texte d'ancrage (le nom de votre chapitre), ajoutez une balise <a> et ajoutez un attribut href avec le nom de l'identifiant comme valeur, pour créer un lien d'ancrage cliquable.
N'oubliez pas d'ajouter le préfixe # pour référencer l'attribut id du bloc auquel il est lié.
Ainsi vous verrez :

Encore une fois, veillez à utiliser exactement le même nom (d'abord « create-anchor-links », puis « #create-anchor-links »).
Comment créer un lien vers une ancre située sur une autre page ?
Au début de ce billet, je vous avais promis d'expliquer comment utiliser une ancre sur WordPress pour envoyer vos lecteurs directement au milieu d'une autre page .
Pour comprendre cela, je vais utiliser l'exemple que j'ai déjà utilisé : vous avez une page de tarification avec plusieurs services. Dans votre dernier message, vous souhaitez envoyer vos lecteurs directement au dernier service de cette page.
La première chose à faire est évidemment de créer une ancre sur le bloc de ce fameux dernier service (par exemple « last service »), quel qu'il soit. Mais maintenant, vous savez comment faire cela.
Ensuite, lorsque vous créez le lien dans votre publication vers votre service, il vous suffit de :
- Saisissez l'URL de la page , par exemple : «
https://www.mysite.com/rates». - Ajoutez ensuite le préfixe
#de votre nom d'ancre, par exemple : «https://www.mysite.com/rates/#last-rate».

En cliquant sur votre lien, la personne sera directement redirigée vers le dernier tarif de votre page de tarifs.
Jusqu'à présent, je vous ai montré comment créer manuellement un lien d'ancrage WordPress, soit avec l'éditeur de contenu, soit avec du code HTML.
Pour être encore plus exhaustif sur le sujet, il faut savoir qu'il est possible d'ajouter des ancres sur WordPress avec un plugin. Je vous en dirai plus à ce sujet dans la section suivante.
Comment créer une ancre sur WordPress avec un plugin ?
Écrivez-vous régulièrement des articles sur votre blog ? Des posts plutôt longs sur lesquels vous avez l'habitude d'intégrer une vue d'ensemble (table des matières) avec des ancres cliquables ?
Eh bien, sachez qu'il est possible d'automatiser ce processus et d'aller encore plus vite lorsque vous créez des ancres sur votre site WordPress à l'aide d'un plugin. Pour cela, il existe plusieurs solutions que nous allons voir en détail.
Option 1 : Utiliser le plugin LuckyWP Table of Contents pour créer une table des matières
Différents plugins sont disponibles sur le répertoire officiel pour vous aider à concevoir une table des matières. Parmi les plus célèbres, vous trouverez Easy Table of Contents, Table of Contents Plus ou encore LuckyWP Table of Contents.
Ce dernier a attiré mon attention car il est le mieux noté des trois (4,9 étoiles sur 5) et il est très facile à utiliser , avec beaucoup d'options de personnalisation.

Vous pouvez ajouter une table des matières automatiquement, choisir son emplacement (par exemple avant ou après le premier titre, après le premier bloc de texte, etc.). Ou, bien sûr, vous pouvez l'intégrer manuellement où vous le souhaitez dans votre contenu à l'aide d'un bloc Gutenberg dédié.
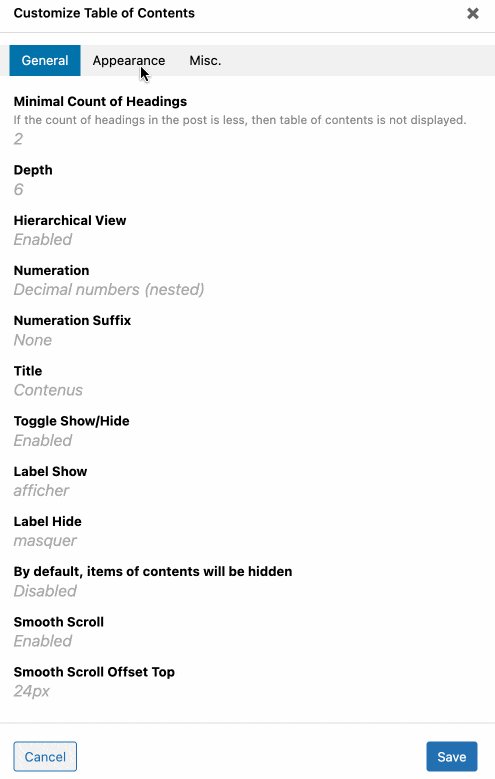
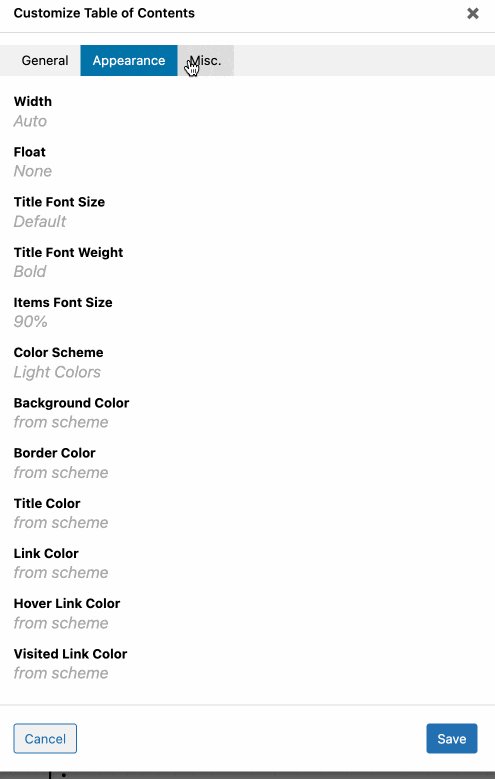
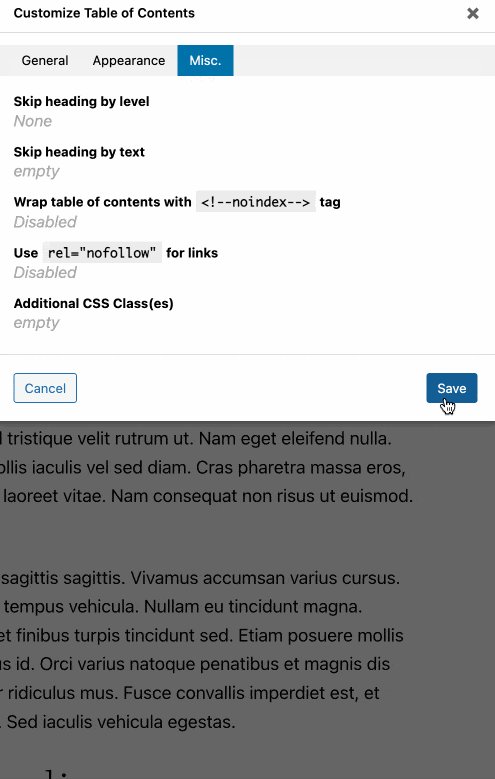
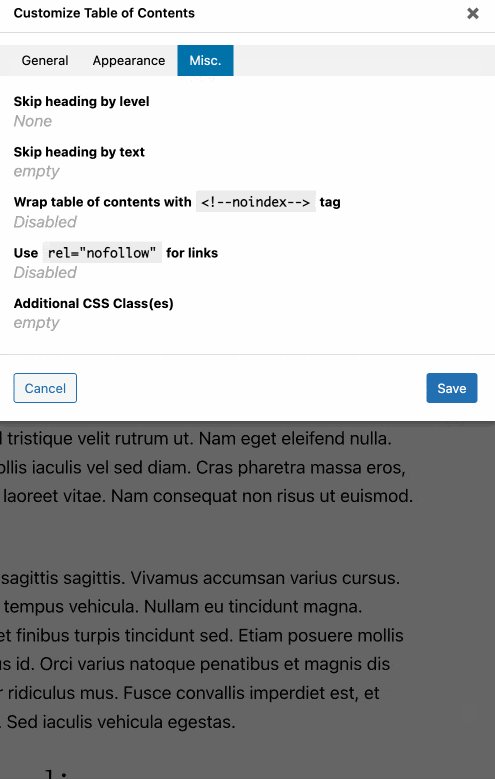
Une fois cela fait, vous pouvez agir sur le contenu, le fonctionnement de la vue d'ensemble et son apparence , avec entre autres les paramètres suivants :
- Ajout d'une numérotation pour vos titres.
- Personnaliser le nom de votre table des matières et les différentes balises (« afficher », « masquer » etc.).
- Gestion possible des couleurs (fond, bordure, titre, liens, etc.) et de la police (taille, gras).
- Possibilité d'activer l'attribut nofollow.

Téléchargez la table des matières de LuckyWP :
Option 2 : Utiliser un plugin de bloc Gutenberg
Si LuckyWP Table of Contents et d'autres se concentrent sur un objectif précis - ajouter et personnaliser une table des matières - il existe d'autres plugins qui sont plus généralistes et offrent ainsi une option pour ajouter une table des matières .
C'est le cas des plugins de bloc Gutenberg. Ces plugins proposent leurs propres blocs (éléments de contenu) dédiés à l'éditeur de contenu WordPress. Ils vous permettent d'ajouter des titres, des appels à l'action, des curseurs, des formulaires, une barre de recherche, des tableaux de prix, etc.
Et, bien sûr, pour certains d'entre eux : une table des matières. Vous ne trouverez pas toujours des paramètres aussi avancés qu'avec un plugin dédié comme LuckyWP Table of Contents, mais cela peut vous suffire, selon vos besoins.
Parmi les plugins de blocs Gutenberg qui proposent une table des matières, je pourrais citer par exemple :
- Addons ultimes pour Gutenberg, conçus par les créateurs du thème Astra.
- Kadence Blocks, par les créateurs du thème Kadence.
- Empilable.
Option 3 : Utiliser le plugin Elementor
Enfin, la dernière option dont je voulais vous parler repose sur un plugin un peu spécial, puisqu'il s'agit d'un constructeur de page.
Son nom? Elementor (lien affilié). C'est le plus célèbre de l'écosystème WordPress, avec plus de 10 millions d'utilisateurs dans le monde.

Grâce à des modules (image, texte, bouton, vidéo etc.) et des templates prêts à l'emploi, un page builder permet de concevoir l'apparence visuelle de votre site sans se salir les mains avec le code (ou très peu). Il utilise très souvent le glisser-déposer.
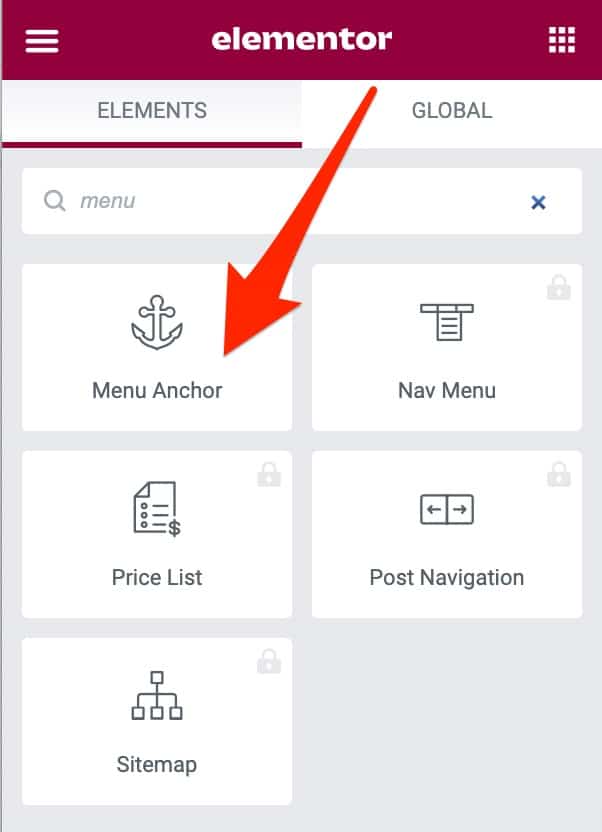
Même dans sa version gratuite, Elementor dispose d'un widget dédié à la création d'ancres sur WordPress : le soi-disant "Menu anchor". Il ressemble à ceci :

Pour l'utiliser, suivez ce petit tutoriel.
Vous voulez aller plus loin et commencer à utiliser Elementor ? Consultez notre guide d'utilisation dédié au constructeur de page.
résumer
Au fil de ces lignes, vous avez découvert plusieurs manières de créer des ancres sur WordPress. En d'autres termes, vous pouvez opter pour l'une des solutions suivantes, selon vos besoins :
- Les fonctionnalités natives de l'éditeur de contenu
- Code HTML
- Un plugin WordPress dédié
N'hésitez pas à les tester sur un brouillon pour bien comprendre la manipulation.
Vous aimeriez créer des ancres sur #WordPress mais vous ne savez pas comment procéder ? Nous vous dévoilons différents moyens et méthodes pour atteindre votre objectif.
N'oubliez pas que le plus important est de conserver exactement le même nom d'ancre ! Avec le # pour le lien d'ancrage cliquable, et sans le # pour l' id de l'ancre qui lui est liée. Une fois que vous aurez compris comment faire cela, le reste sera un jeu d'enfant.
N'oubliez pas de l'utiliser chaque fois que vous avez un long contenu. Vos lecteurs vous remercieront.
Alors, avez-vous envie d'utiliser des ancres maintenant ? Dites-moi dans les commentaires si vous avez réussi à les créer sur votre site WordPress.