WordPress Block Editor : comment travailler efficacement dans Gutenberg ?
Publié: 2022-12-02La version 2022 de Gutenberg n'est plus seulement un successeur de Classic Editor. L'éditeur de blocs WordPress est un nouveau paradigme dans la création de sites WP visant à révolutionner toute l'expérience de publication - exactement de la même manière que Gutenberg l'a fait avec l'impression de livres.
Est-ce que ça vaut le battage médiatique? Absolument! Passons simplement en revue les grands principes de Gutenberg :
- Contrairement à l'éditeur classique, le nouvel éditeur de WordPress est centré sur les blocs de contenu . Chaque type de contenu est transformé en un bloc distinct : paragraphe, image, titre, citation, etc.
- Une telle approche modulaire de la personnalisation des pages et des publications est pratique lorsqu'il s'agit d'apporter des modifications à un élément spécifique.
- Les blocs WordPress peuvent être ajoutés, ordonnés et réorganisés . Cela permet aux utilisateurs de créer des pages multimédia enrichies visuellement et intuitivement, avec moins de solutions de contournement comme les codes abrégés ou le code HTML personnalisé.
Nous devons admettre que Gutenberg évolue rapidement pour devenir une solution d'édition complète du site et pas seulement un éditeur de contenu. De plus, connaître quelques ajustements supplémentaires aidera à créer un site Web Gutenberg à partir de zéro, même maintenant.
COMMENT GUTENBERG AMÉLIORE L'UX
Nous aimerions mettre en évidence plus de fonctionnalités qui pourraient ne pas être évidentes pour un utilisateur régulier de WP, mais cela fait une grande différence en termes d'expérience utilisateur :
- Vous n'aurez plus besoin d'utiliser des codes abrégés pour intégrer des publications provenant de ressources externes. Plus de 30 blocs WP Gutenberg vous permettent d'intégrer du contenu externe à votre site en quelques clics. (Youtube, Facebook, Viméo, Instagram).
- Vous n'avez plus besoin de shortcodes/plugins supplémentaires pour intégrer des boutons.
- Vous pouvez utiliser un bloc d'ancrage visuel pour créer un lien vers des sections de la publication/page.
- Vous pouvez ajouter du texte à l'image directement dans l'éditeur de blocs WordPress.
- Vous n'avez plus besoin d'apprendre à modifier du texte dans WordPress en utilisant HTML.
Voici comment utiliser l'éditeur de blocs WordPress pour créer des publications et des pages.
Cet article, cependant, doit couvrir les lifehacks de Gutenberg et apprendre à travailler plus efficacement les blocs de contenu WordPress. Lisez plus loin si vous souhaitez étendre les fonctionnalités standard et fluidifier votre expérience d'édition.
Comment fonctionne l'éditeur WordPress Gutenberg ?
Lors du passage à Gutenberg, la barre latérale WP standard sera remplacée par un mode plein écran.
Techniquement, vous pouvez diviser l'éditeur de blocs en 3 unités :
- Éditeur visuel - situé sur la gauche et occupe la majeure partie de l'écran. Le contenu d'édition ici ressemble presque à ce à quoi il ressemblera sur le site.
- Panneau supérieur - contient les fonctions les plus courantes : ajouter un nouveau bloc, annuler ou rétablir une action précédente, passer à un brouillon, ouvrir un aperçu et publier.
- Panneau latéral – situé à droite et contient des options avancées. Il y a 2 onglets : Page (paramètres de publication) & Bloc (paramètres du bloc sélectionné).

Options de personnalisation utiles dans Gutenberg
Lors de la modification d'une page WordPress, vous pouvez profiter de certains paramètres utiles situés sur les panneaux supérieur et latéral de notre éditeur de blocs WP.
Annuler l'action précédente
Il y a deux boutons fléchés en haut à gauche de l'éditeur Gutenberg. La flèche gauche annule l'action précédente, la flèche droite répète l'action qui vient d'être annulée.
Enregistrer la progression
Toutes les modifications apportées à l'éditeur Gutenberg WordPress sont enregistrées automatiquement une fois par minute. Vous pouvez le voir près du bouton Publier dans le panneau supérieur droit après avoir apporté des modifications à la publication.
Si vous vous êtes arrêté sans enregistrer les modifications, il vous sera proposé de restaurer une mise à jour automatique dès que vous ouvrirez la console WordPress.
Si votre page/publication est encore au stade de brouillon, vous pouvez enregistrer les modifications manuellement en cliquant sur « Enregistrer le brouillon ». Si la publication ou la page a déjà été publiée, ce bouton s'affichera sous la forme « Passer au brouillon ». Il dépubliera et mettra la page/l'article dans le statut de brouillon. Pour enregistrer la progression d'une page ou d'un article déjà publié, cliquez sur "Mettre à jour".
Restaurer les modifications précédentes
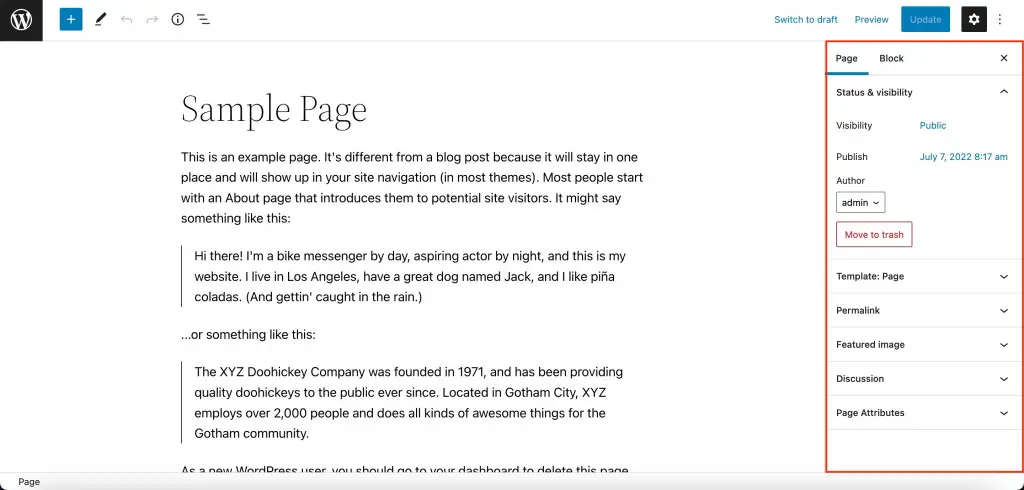
Gutenberg fournit une section avec des révisions dans la barre latérale sous l'onglet Statut et visibilité de l'onglet principal Page/Publication.
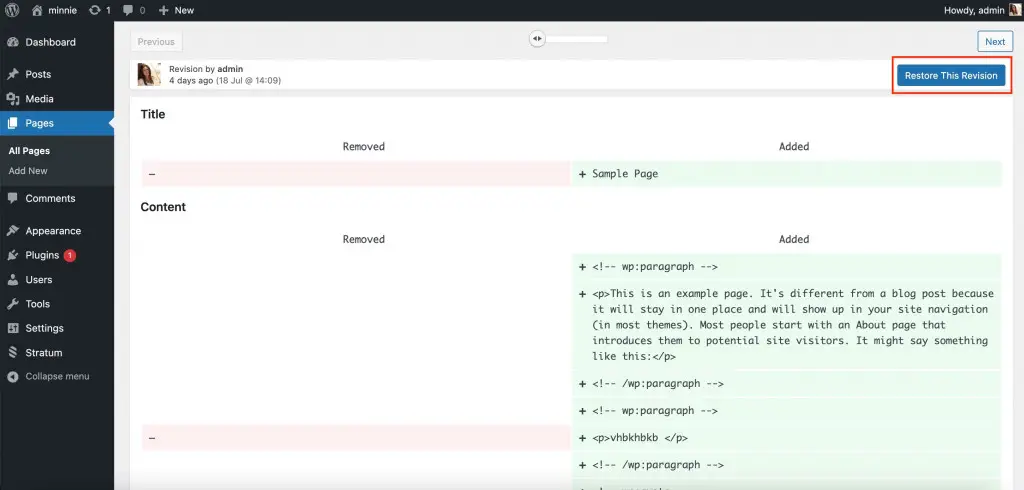
Cliquez sur "Révisions" et vous verrez deux colonnes comparant les versions précédentes et actuelles. Les modifications supprimées (à gauche) seront surlignées en rouge et le contenu ajouté (à droite) sera surligné en vert.
Utilisez le bouton "Restaurer cette révision" dans le coin supérieur droit de la page.

Mode Aperçu
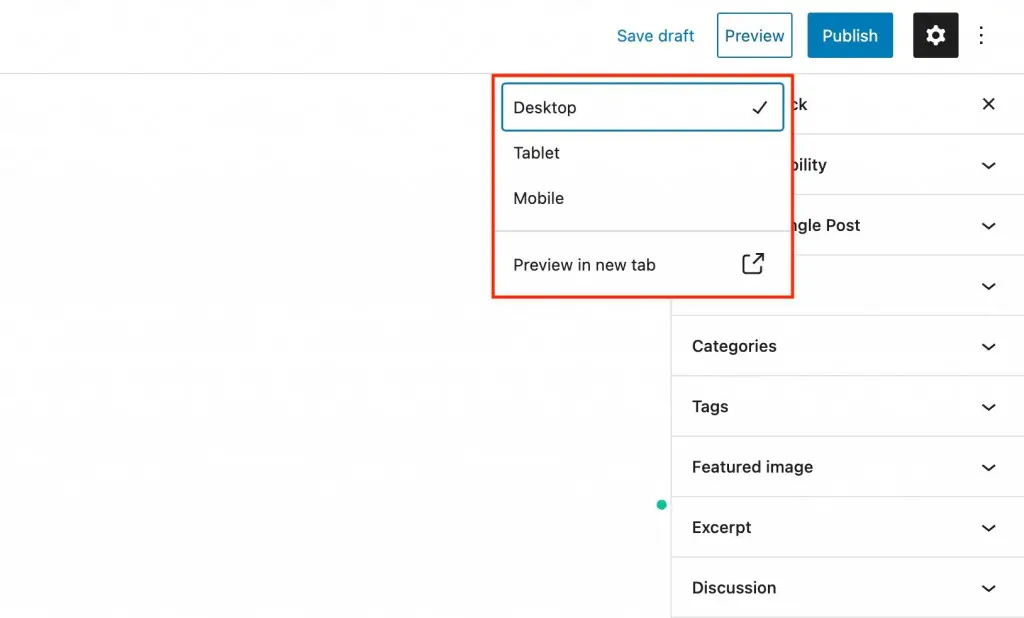
Les aperçus sont un excellent moyen de voir le contenu, vérifiez qu'il ne contient pas d'erreurs mineures avant de le publier. Cliquez sur "Aperçu" en haut à droite de l'éditeur Gutenberg, puis sur "Aperçu dans un nouvel onglet". Vous pouvez choisir de prévisualiser une page dans les versions tablette, mobile ou ordinateur.

Masquer de l'accès public
Ajustez le mode de visibilité dans la section Statut et visibilité de la barre latérale Gutenberg. Vous avez le choix entre 3 niveaux d'accès :
- Public – la page est accessible à tous.
- Privé – seuls les utilisateurs WordPress autorisés avec des rôles d'administrateur ou d'éditeur peuvent afficher la page.
- Mot de passe protégé - seuls ceux qui connaissent le mot de passe que vous créez pourront voir la page (ils verront le message suivant dans le navigateur)
Planifier une publication
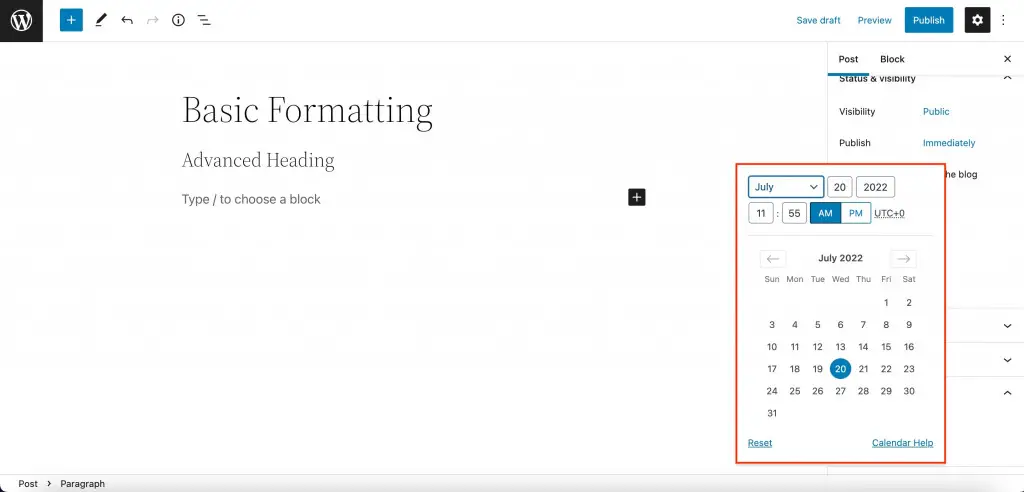
Dans la même section Statut et visibilité, utilisez l'option Publier pour sélectionner le jour et l'heure auxquels vous souhaitez publier la publication/la page.
Les pages non publiées auront une option supplémentaire - "En attente d'approbation". Les messages avec la marque cochée "en attente d'approbation" apparaîtront dans le nouvel onglet du menu Pages. Vos rédacteurs en chef ou administrateurs pourront trouver rapidement la page pour la vérifier juste avant la publication.

Modifier l'URL
Le lien URL sera affiché dans la section Permalien de la barre latérale. Lorsque le brouillon est déjà enregistré, vous pourrez changer son nom dans le menu. Notez que l'éditeur de blocs générera automatiquement l'URL en fonction du titre.
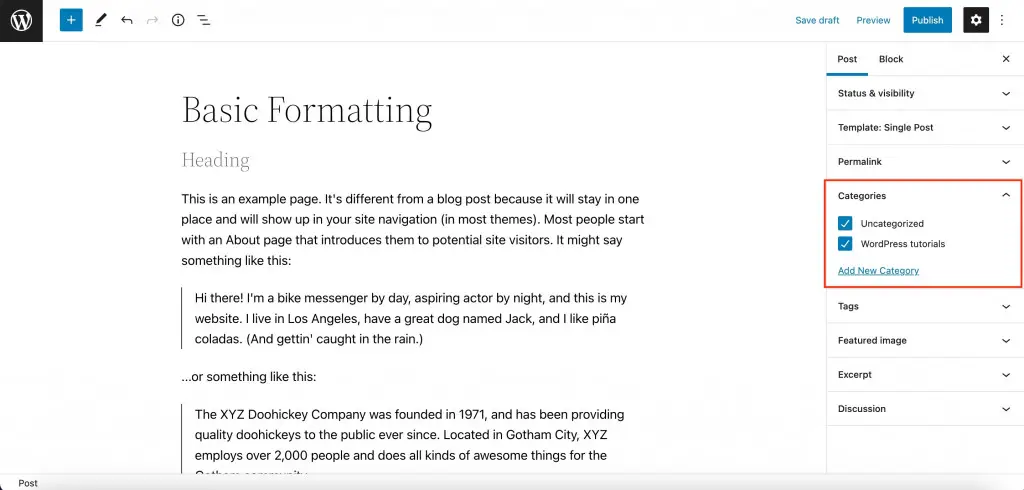
Attribuer une catégorie
Lorsque vous créez un message Gutenberg, vous pouvez l'attribuer à n'importe quelle catégorie. Si nécessaire, vous pouvez créer une nouvelle catégorie dès que vous modifiez le message (Ajouter une nouvelle catégorie). Un poste peut appartenir à plusieurs catégories à la fois.

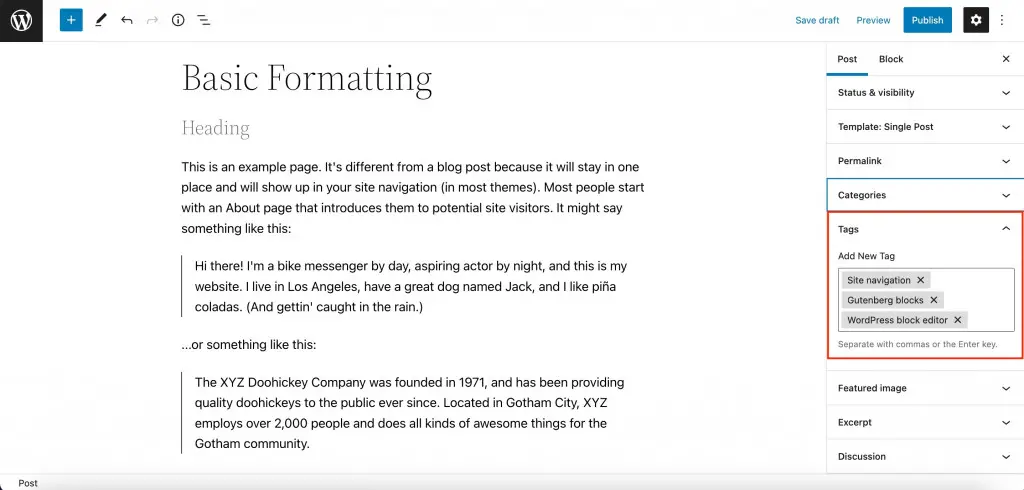
Attribuer une balise
La section Balises est un autre moyen de regrouper les articles selon certaines fonctionnalités. Utilisez des balises pour combiner des publications de différentes catégories sur une seule page.
Par exemple, si vous avez un blog sur les instruments de musique, vous pouvez créer des catégories de publications pour différents instruments et étiquettes, mais créer des balises par genres musicaux ou niveaux de difficulté.
Tout comme les catégories, vous pouvez créer de nouvelles balises dès que vous modifiez le message actuel. Ajoutez autant de balises que nécessaire à la fois.

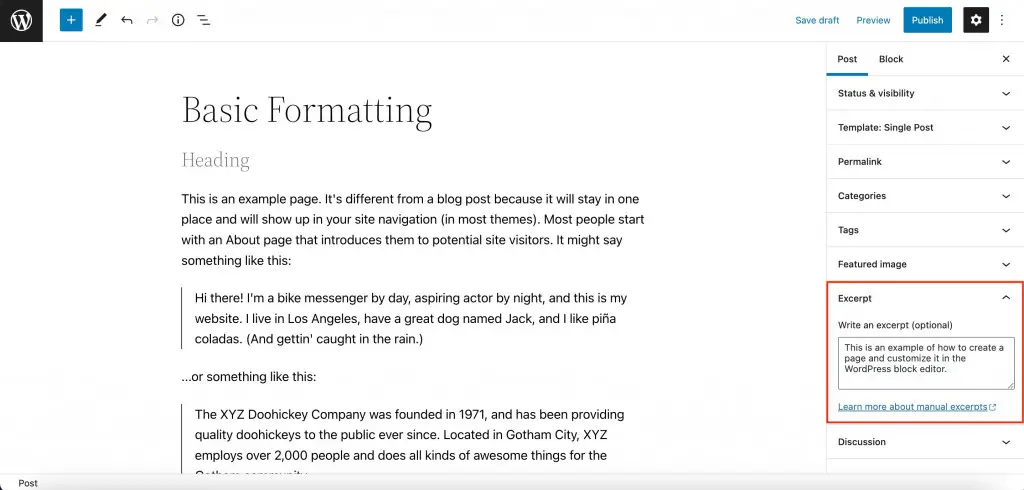
Personnaliser l'extrait
L'extrait de texte est affiché sur la page de catégorie avec le titre et l'image des caractéristiques. Par défaut, WordPress utilise les deux premiers paragraphes (en fonction de leur longueur) comme un extrait, mais nettoie leur mise en forme et supprime l'indentation entre les paragraphes.
L'extrait vous permet de spécifier un résumé différent ou la version formatée de votre intro. Le champ prend en charge les paragraphes et les balises HTML.


Activer/Désactiver les commentaires
Enfin, utilisez la section Discussions de la barre latérale Gutenberg pour autoriser les commentaires. De plus, vous pouvez autoriser les pingbacks et les trackbacks, mais nous vous recommandons de désactiver cette option.
Comment travailler avec les blocs WordPress Gutenberg ?
Que vous sachiez déjà comment ajouter et modifier des blocs ou non, nous avons décidé de vous donner un guide rapide sur chaque action. Certains utilisateurs n'auront aucune idée des actions de base qu'ils peuvent effectuer avec des blocs.
Ajout d'un nouveau bloc
- Méthode #1 : Cliquez sur le bouton + sur le côté gauche de la barre supérieure de Gutenberg. Sélectionnez le bloc souhaité dans une fenêtre contextuelle et cliquez dessus.
- Méthode #2 : Trouvez le bouton + sous le dernier bloc. Choisissez le bloc nécessaire dans une fenêtre contextuelle.
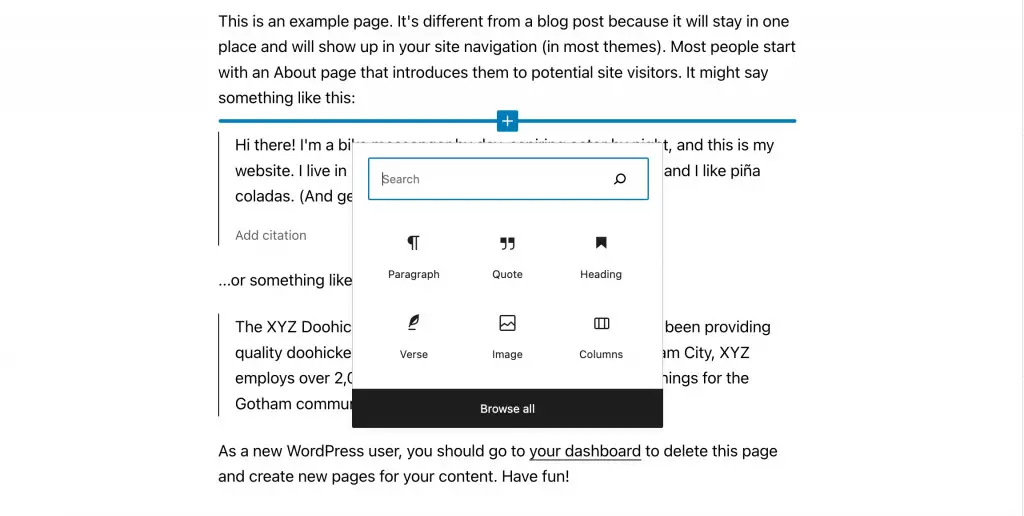
- Méthode #3 : Déplacez le curseur entre deux blocs existants et cliquez sur le bouton + au centre. Vous pouvez ajouter un nouveau bloc entre deux blocs.

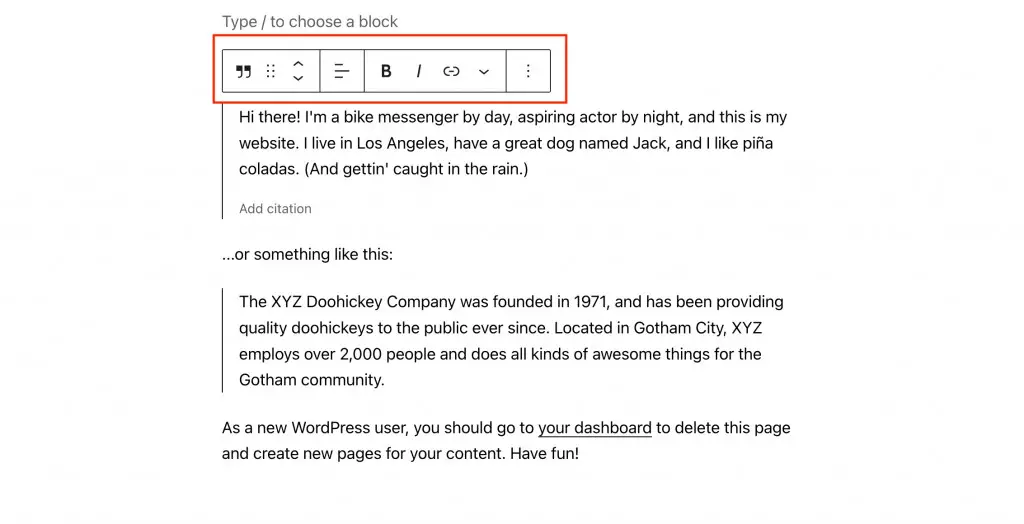
Formatage de base et avancé
Sélectionnez le bloc inséré et vous verrez un panneau de paramètres contextuel au-dessus du bloc. Ce sont des mises en forme de base et chaque bloc aura ses propres paramètres.
En plus du formatage de base, chaque bloc aura des options de contenu et de style dans la barre latérale droite sous l'onglet Blocs. Pour ouvrir la barre latérale, cliquez sur l'engrenage dans la barre Gutenberg supérieure à droite. Ces paramètres diffèrent également en fonction d'un bloc particulier.

Placement et alignement des blocs
Utilisez la mise en forme de base pour trouver les flèches haut/bas sur le côté gauche du panneau contextuel. Ils vous aideront à déplacer le bloc vers le haut ou vers le bas d'une position. En outre, vous pouvez utiliser le bouton à six points à côté des flèches pour faire glisser un bloc avec votre souris vers la position souhaitée.
Maintenant, sélectionnez le bloc au centre du panneau ci-dessus pour modifier l'alignement.
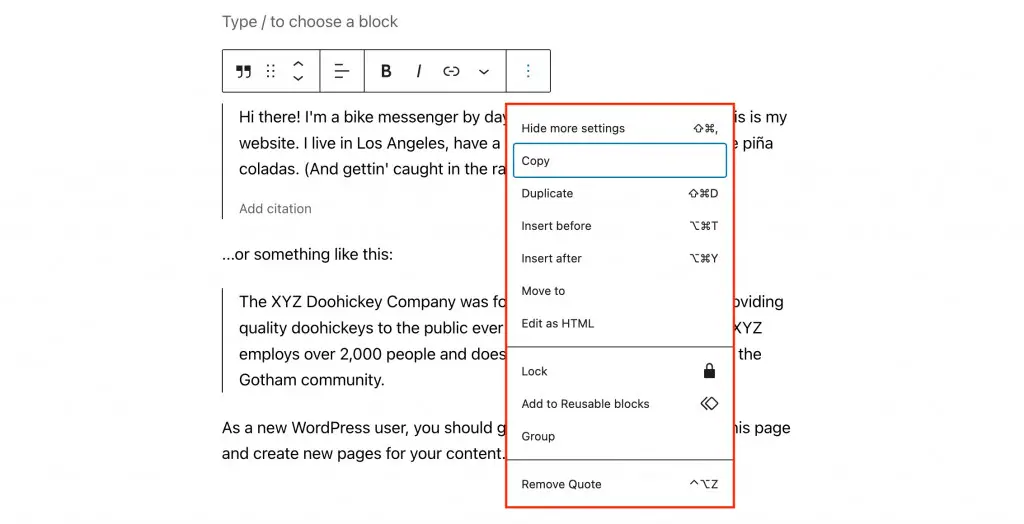
Copier, dupliquer ou supprimer
En plus des options de formatage, le panneau contextuel propose des options pour copier, dupliquer et supprimer le bloc.
La plupart d'entre vous se demanderont comment supprimer un bloc dans WordPress. Appuyez simplement sur les trois points dans le panneau contextuel et cliquez sur "Supprimer le bloc". C'est un endroit où vous pouvez également copier ou dupliquer le bloc.

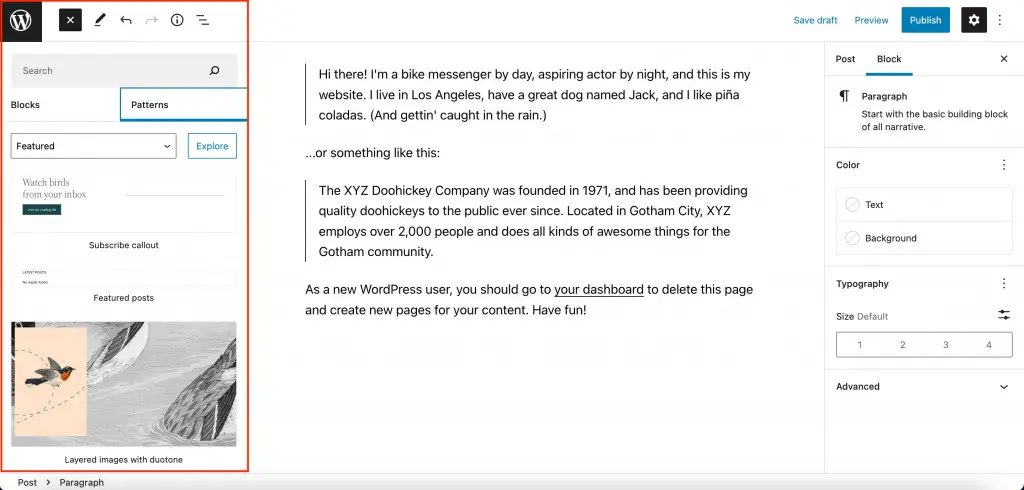
Motifs de Gutenberg
Vous avez entendu parler de patrons prêts à l'emploi pour Gutenberg ? L'éditeur de texte WP fournit une section avec des modèles standard applicables à n'importe quel thème. Mais vous pouvez également utiliser des modèles de blocs WordPress uniques créés par des développeurs de thèmes.
Pour trouver des motifs, cliquez sur + dans la barre latérale et accédez à l'onglet Motifs. Ils seront divisés en groupes et chaque modèle aura un aperçu pour culminer à :

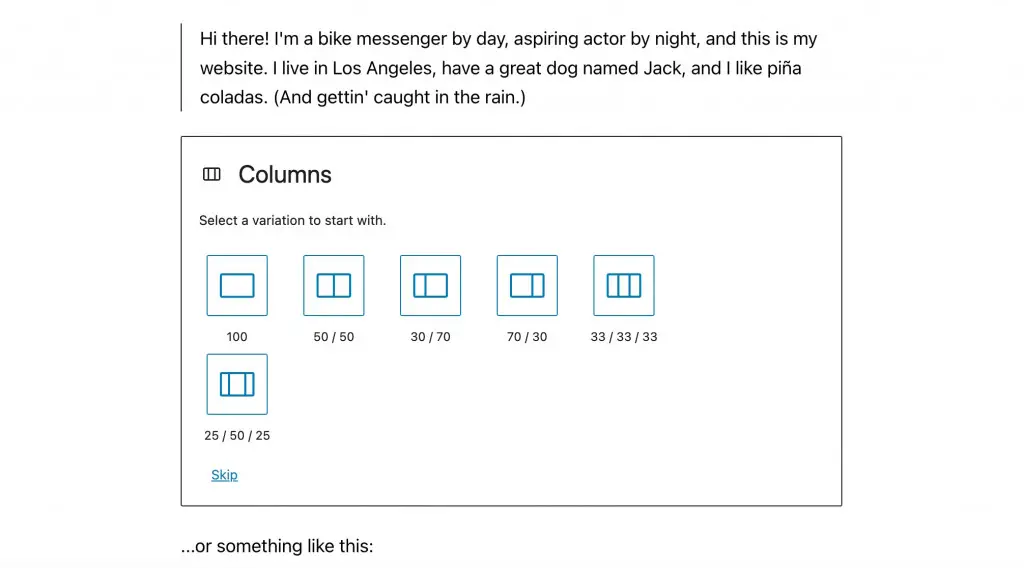
Créer des sections manuellement
Utilisez le bloc Colonnes pour placer tous les blocs Gutenberg WordPress les uns à côté des autres. Les sections à 2 ou même 3 colonnes sont assez courantes : des témoignages de clients et des tableaux de prix aux sections FAQ et formulaires de contact.
Pour sélectionner le nombre de colonnes, ajoutez d'abord le bloc Colonnes, puis sélectionnez son nombre et sa disposition.

Chaque colonne prend en charge différents blocs avec son propre contenu et style. Néanmoins, vous pouvez créer une couleur d'arrière-plan universelle pour cette section. Combinez simplement les blocs dans un groupe et changez la couleur d'arrière-plan de ce groupe une fois.
Utilisez des "blocs réutilisables"
Il est possible de sauvegarder une section entière pour la réutiliser dans différents articles ou pages différentes. Ceux-ci sont appelés blocs réutilisables WordPress.
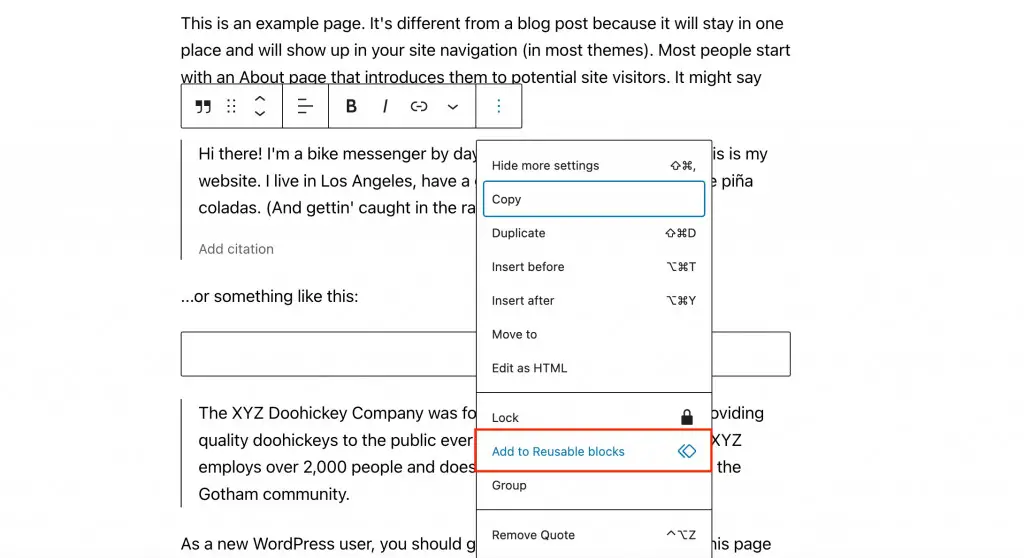
Tout ce que vous avez à faire est de créer la section comme vous le souhaitez, de cliquer sur les trois points dans le menu contextuel et de sélectionner "Ajouter aux blocs réutilisables". Nommez la section et cliquez sur "Enregistrer".

Pour ajouter la section enregistrée à la page, appuyez sur le bouton + et passez à l'onglet "Réutilisable". Collez le bloc enregistré en quelques clics seulement !
Plus d'astuces pour Gutenberg à connaître
- Utilisez "/" pour ajouter rapidement de nouveaux blocs - et vous n'aurez plus besoin d'ouvrir le panneau de blocs à chaque fois et de faire défiler pour trouver celui que vous voulez. Tapez simplement "/" à partir d'une nouvelle ligne et commencez à taper le nom du bloc.
- Épinglez la barre d'outils supérieure - et la barre contextuelle ne chevauchera plus le contenu du bloc au-dessus.
- Utilisez l'éditeur de code pour modifier le contenu HTML - et vous pourrez modifier les attributs HTML WordPress de ce bloc, fournir votre propre classe CSS ou écrire du code intégré pour le bloc. Sélectionnez le bloc, cliquez sur les trois points et sélectionnez l'option "Modifier au format HTML".
- Trouvez rapidement le bloc nécessaire dans la table des matières . Si votre publication contient tellement de blocs qu'il devient difficile de trouver celui dont vous avez besoin, cliquez sur le bouton avec trois barres horizontales en haut à gauche. Vous verrez la liste complète de tous les blocs utilisés sur la page.
- Faites glisser et déposez des images directement depuis votre ordinateur - et n'aurez plus besoin de prendre des mesures supplémentaires avec le bloc "Image".
- Utilisez des raccourcis clavier - et travailler avec l'éditeur de blocs WordPress sera beaucoup plus facile. Affichez la liste complète des raccourcis clavier dans votre éditeur en cliquant sur 3 points en haut à droite => Raccourcis clavier.
Comment étendre les fonctionnalités de Gutenberg ?
L'éditeur Gutenberg s'enrichit d'options à chaque nouvelle mise à jour. Cependant, en ce qui concerne les fonctionnalités plus avancées, vous voudrez peut-être envisager d'utiliser des modèles et des modules complémentaires de bloc Gutenberg supplémentaires.
Quels plugins peuvent reconstituer les blocs de base avec de nouveaux blocs WordPress ? Nous avons un article avec un tour d'horizon des 12 meilleurs addons avec des blocs personnalisés WordPress en 2022.
L'un d'eux est l' addon gratuit Getwid :

Le plugin de bloc de contenu WordPress est une bibliothèque de plus de 40 blocs Gutenberg et de plus de 35 modèles de blocs WordPress. Tous les blocs Getwid sont légers, polyvalents et personnalisables selon les besoins de n'importe quel site Web et projet.
Voici quelques exemples de blocs Getwid :
- Section – fonctionne davantage comme un bloc de groupe WordPress (combinez plusieurs blocs dans une seule section) ;
- Image Stack Gallery - utilisez le bloc pour créer des galeries d'images de différents styles;
- Video Popup - affichez n'importe quelle vidéo en utilisant diverses options;
- Image Hotspot - ajoutez des marqueurs animés illimités avec des info-bulles entièrement personnalisables;
- Post Slider - affichez les blocs de publication du curseur n'importe où sur votre site Web. Les messages peuvent provenir de catégories spécifiques.
Getwid offre une interaction fluide avec les blocs Gutenburg standard afin que vous puissiez créer un design de blocs encore plus exquis. En outre, l'addon propose un thème de démarrage pour les blocs WordPress - Getwid Base.
Derniers mots sur l'éditeur de blocs WordPress
Tôt ou tard, nous tomberons tous amoureux de Gutenberg pour son approche visuelle simple par défaut. Commençant comme un éditeur de publication WordPress, il est devenu une solution de création de site pour tous les besoins et tous les goûts.
Désormais, Gutenberg attire à la fois les utilisateurs professionnels et les débutants habitués à travailler avec des constructeurs de pages visuels. L'interface Gutenberg n'a pas l'air pire que les constructeurs de pages populaires.
Partagez vos impressions sur l'éditeur de blocs WordPress après avoir utilisé nos conseils d'édition !
