Modèles de blocs WordPress – Comment les utiliser pour concevoir vos pages ?
Publié: 2022-05-26Savez-vous exactement ce que sont les modèles de blocs WordPress ? Ou vous voulez savoir comment les utiliser pour concevoir vos pages ? Si tel est le cas, cet article de tutoriel est fait pour vous.
Simplement, vous pouvez comprendre les modèles de blocs comme une collection pré-assemblée de blocs que vous pouvez utiliser pour vos pages dans WordPress. En outre, il existe des modèles de bloc exclusifs pour les pieds de page, les en-têtes, les pages, etc.
Par conséquent, les modèles de blocs WordPress sont des sections de contenu prédéfinies construites avec des blocs. Ils vous aident à concevoir facilement vos pages, publications et différentes zones de votre site. Sans aucun doute, vous pouvez gagner beaucoup de temps en utilisant les modèles de blocs WordPress.
Voulez-vous savoir comment utiliser les modèles de blocs WordPress ? Nous avons préparé ce guide de tutoriel facile juste pour vous! Commençons!.
Présentation des modèles de blocs WordPress
Examinons de plus près le modèle de bloc WordPress avant d'aborder la façon de l'utiliser pour concevoir vos pages.
Comme mentionné précédemment, les modèles de blocs WordPress sont essentiellement des modèles composés de quelques blocs. Il peut inclure deux blocs ou plus et ils sont placés d'une manière spécifique pour s'adapter à une page, une publication, une barre latérale ou toute autre partie d'un site Web.

Par exemple, vous pouvez trouver des modèles de bloc pour un appel à l'action, une description de produit, un tableau des prix, un témoignage, une équipe, un contact, une galerie, une liste de fonctionnalités, etc. Vous pouvez également obtenir des modèles de bloc pour l'en-tête, le pied de page, la page 404, etc. .
L'objectif principal des modèles de blocs est d'aider les utilisateurs de WordPress à concevoir de belles pages plus efficacement. Au lieu de combiner les blocs un par un, les modèles de blocs pré-combinés vous permettent de concevoir plus facilement et plus rapidement.
De plus, les modèles de blocs sont livrés avec les paramètres de configuration de ces blocs pré-assemblés. De cette façon, vous pouvez facilement adapter le motif en votre faveur en faisant quelques petits ajustements comme changer sa couleur, son contenu et plus de détails.
En substance, les principales raisons d'utiliser les modèles de blocs WordPress pour concevoir vos pages peuvent être mises en évidence comme suit :
- Au lieu d'avoir à concevoir des pièces individuelles de manière répétitive, vous pouvez gagner du temps en utilisant un motif.
- Pratique pour créer vous-même des conceptions de page plus complexes.
- Vous pouvez utiliser des modèles prédéfinis conçus par des professionnels par des développeurs.
- Il vous aide à être plus productif en vous permettant de réutiliser des styles de contenu particuliers que vous créez fréquemment.
- Les modèles sont hautement configurables et vous pouvez les utiliser dans une variété de thèmes et de mises en page au sein de ces thèmes.
Où pouvez-vous trouver des modèles de blocs WordPress ?
Maintenant, vous vous demandez peut-être où vous pouvez trouver les modèles de blocs WordPress, n'est-ce pas ?
Eh bien, vous serez heureux de savoir que le noyau de WordPress est livré avec des modèles de blocs. Vous pouvez les utiliser directement depuis l'interface de l'éditeur de pages pour concevoir vos pages.
De plus, vous pouvez également trouver divers beaux modèles de blocs directement à partir du répertoire de modèles de blocs WordPress sur WordPress.org.

Ces modèles de blocs sont soumis par des contributeurs du monde entier, tout comme les thèmes et plugins WordPress. Une équipe de révision de WordPress.org examine chaque modèle de bloc soumis, puis les approuve.
Même vous pouvez créer de beaux modèles de blocs et les soumettre dans le répertoire WordPress.org. Nous allons vous montrer comment faire cela dans cet article, alors restez avec nous jusqu'à la fin.
Cela dit, passons à la façon d'utiliser les modèles de blocs WordPress pour concevoir vos pages.
Comment utiliser WordPress Block Pattern pour concevoir vos pages ?
Fondamentalement, il existe 2 méthodes simples pour utiliser les modèles de blocs WordPress pour concevoir vos pages. Alors, vérifions ces méthodes individuellement.
Méthode 1 : depuis l'interface de l'éditeur
La première méthode consiste à utiliser les modèles de blocs WordPress directement depuis l'interface de l'éditeur.
Ici, nous vous expliquerons comment utiliser les modèles de blocs WordPress à partir de l'interface de l'éditeur pour créer vos pages étape par étape.
Étape 1 : Créer une nouvelle page
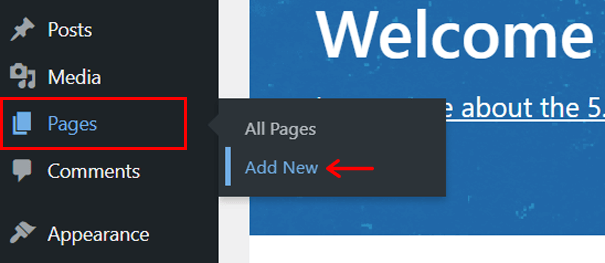
Afin de concevoir une page, vous devez d'abord créer une nouvelle page. Ainsi, après vous être connecté à votre tableau de bord WordPress, accédez aux "Pages" dans la navigation de gauche de votre tableau de bord. Ensuite, cliquez sur l'option "Ajouter un nouveau" .

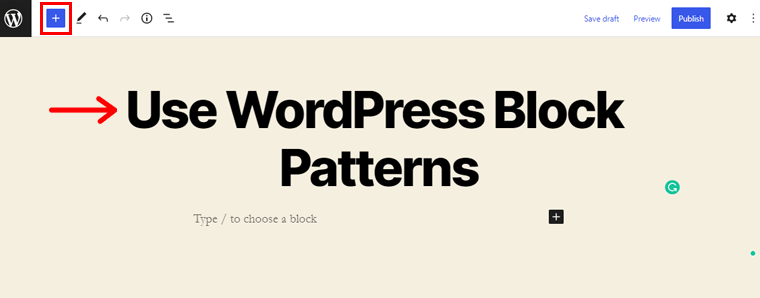
Avec cela, vous serez maintenant redirigé vers l'interface de l'éditeur de page. Nommons la page ' Use WordPress Block Patterns ' par exemple.

Ensuite, vous pouvez voir l'icône "+" dans le coin supérieur gauche. Cliquez dessus pour faire apparaître l'outil d'insertion de contenu.
Étape 2 : Explorer les modèles de blocs
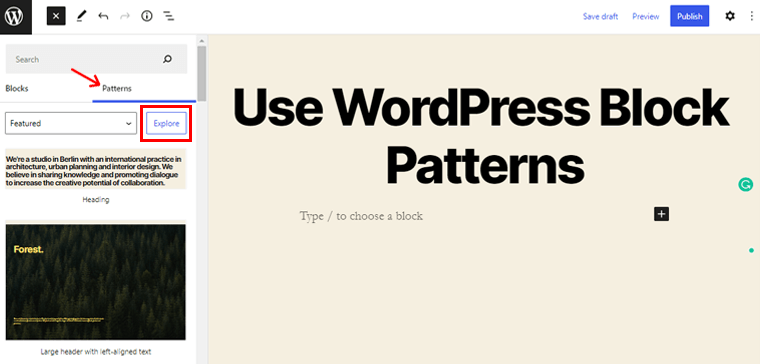
En cliquant dessus, vous verrez 2 sous-options dans la barre latérale qui apparaît. Ce sont des blocs et des motifs. Maintenant, basculez vers l'onglet "Modèles" .

Ensuite, cliquez sur l'option "Explorer" pour explorer les différents modèles de blocs disponibles sur votre interface.

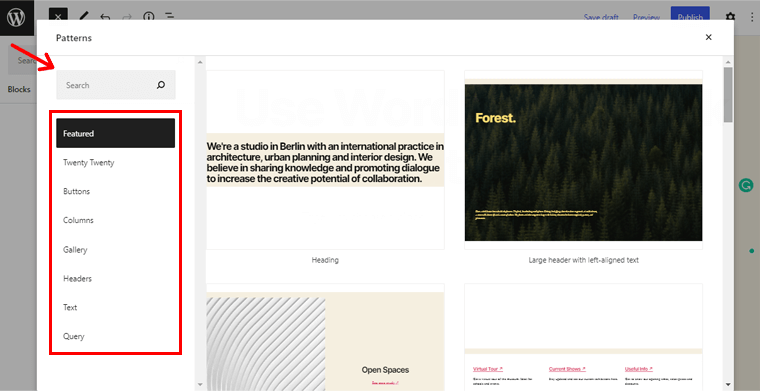
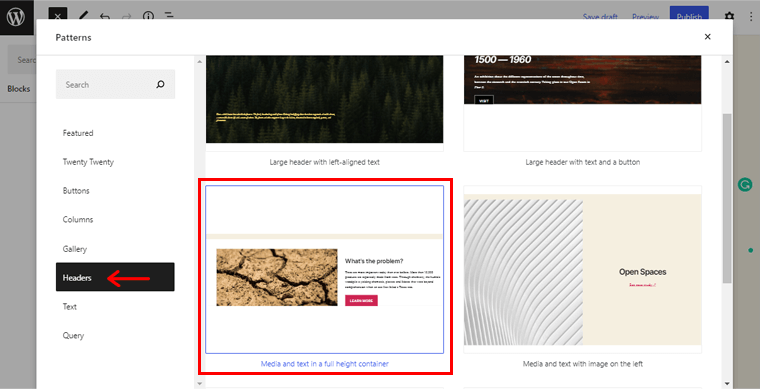
Ensuite, vous verrez la page comme indiqué ci-dessus. Vous pouvez utiliser le menu de droite pour parcourir plusieurs catégories de motifs. Tels que En vedette, Boutons, Colonnes, Galerie, En-têtes, Texte, etc. Vous pouvez également rechercher un modèle de bloc spécifique par son nom dans la zone de recherche.
Étape 3 : Intégration des modèles de bloc
Ensuite, intégrons quelques modèles de blocs dans notre page. Pour l'instant, naviguons vers le menu "En-têtes" et vérifions les modèles d'en-tête disponibles.

Parmi les différents motifs disponibles, vous pouvez choisir celui qui vous plaît. Ici, nous avons choisi le modèle d'en-tête " Médias et texte dans un conteneur pleine hauteur ".
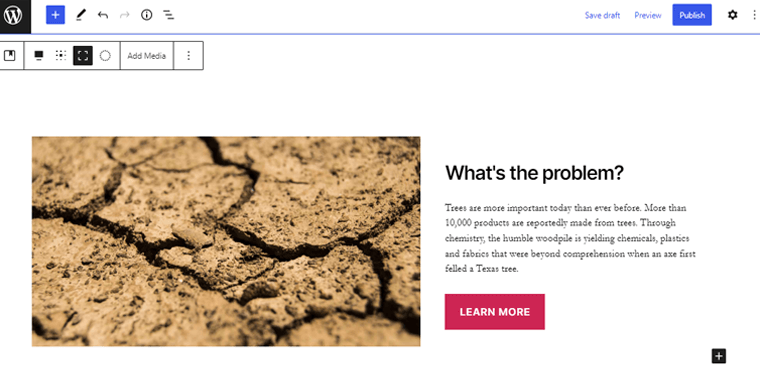
Vous pouvez simplement cliquer sur le motif choisi pour l'intégrer.

Maintenant, vous verrez simplement le modèle d'en-tête déjà intégré dans votre page, comme indiqué dans la capture d'écran ci-dessus. Vous pouvez personnaliser davantage le motif de votre choix, que nous proposerons sous peu.
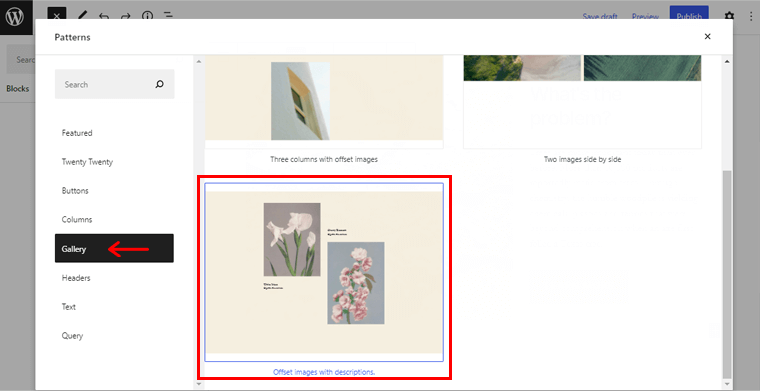
De la même manière, explorons les modèles "Galerie" . Et, ici, nous avons choisi le modèle de galerie « Images décalées avec description ». Comme avant, il suffit de cliquer sur le motif choisi pour l'intégrer.

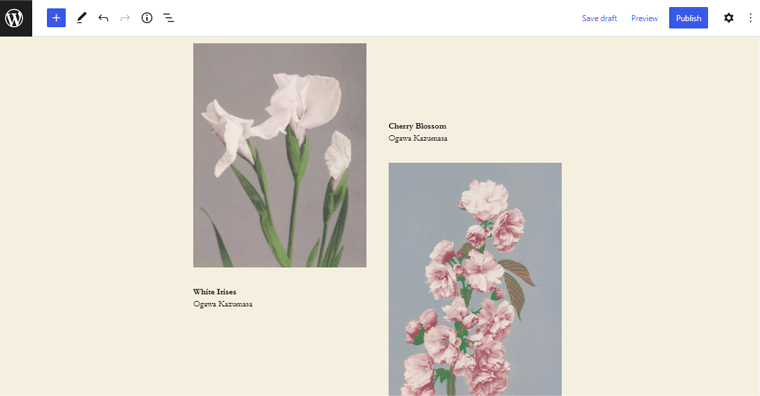
Une fois l'intégration réussie, vous verrez la page comme indiqué ci-dessous. Avec cela, vous avez utilisé le modèle de galerie.

De même, il existe d'autres modèles différents disponibles. Tout ce que vous avez à faire est d'explorer le modèle requis et de l'intégrer de la même manière que ci-dessus.
Étape 4 : Personnaliser les modèles de bloc
Après avoir utilisé certains modèles de blocs WordPress, vous souhaiterez peut-être le personnaliser selon votre choix.
Alors, personnalisons le modèle d'en-tête que nous avons intégré auparavant.
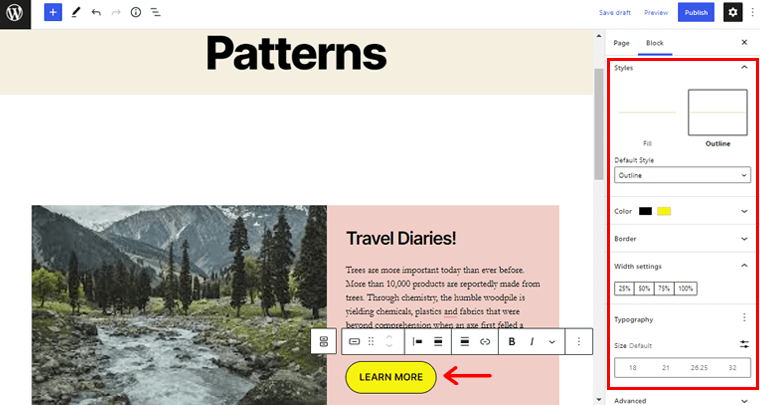
Vous pouvez simplement cliquer sur le motif d'en-tête de votre page pour accéder aux possibilités de personnalisation.

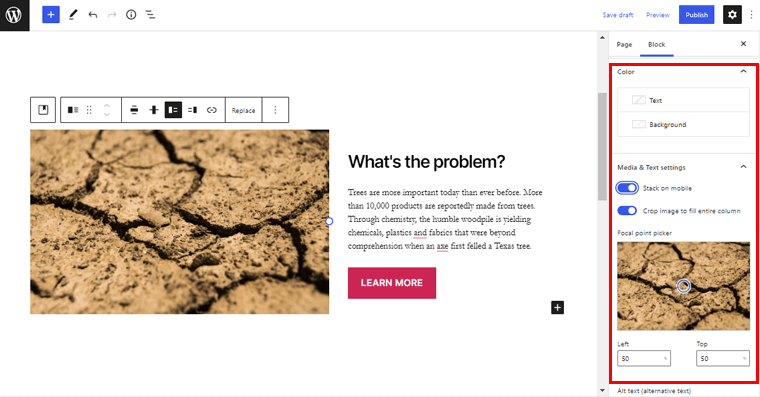
Une fois que vous avez fait cela, vous trouverez les différents paramètres sur le côté droit de votre éditeur.

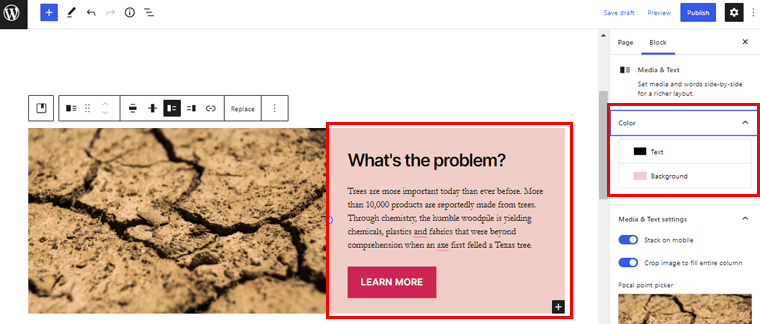
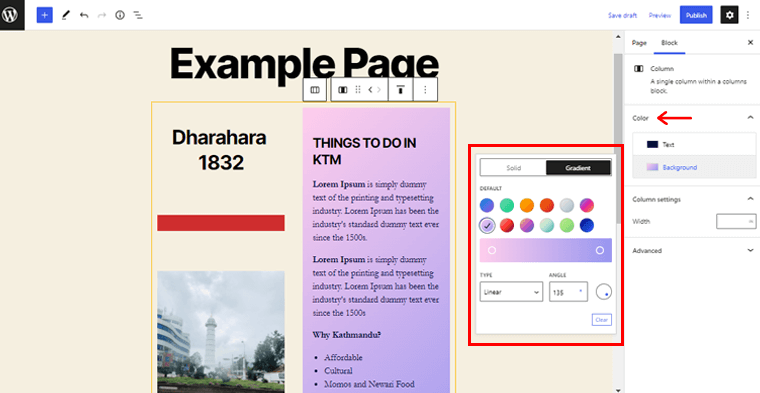
Avec l'option couleur, vous pouvez mettre la couleur de votre choix dans le texte et le fond.
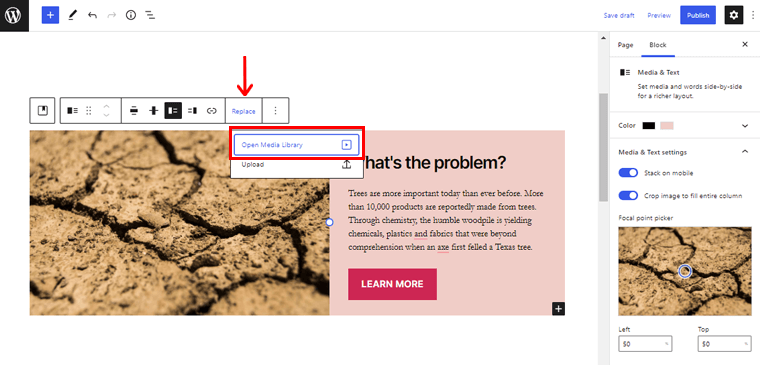
De plus, vous pouvez simplement cliquer sur l'image pour accéder au bouton "Remplacer" . Et téléchargez l'image de votre choix depuis la Médiathèque .

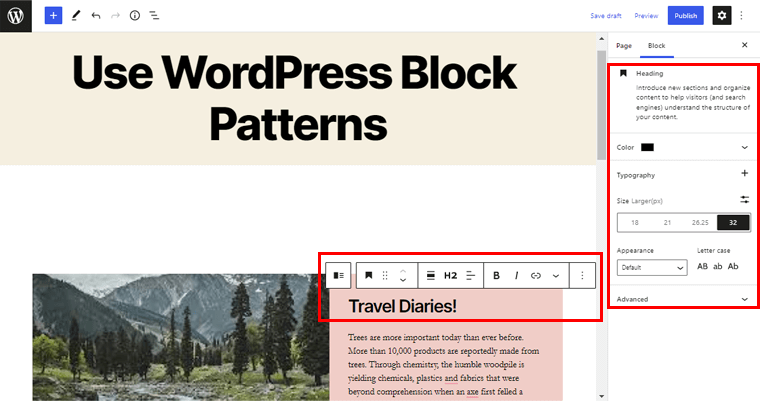
De même, vous pouvez simplement cliquer sur le titre et modifier le texte. À quel point nous sommes passés aux ' carnets de voyage ! ' ici.

De plus, vous pouvez également modifier le niveau de titre, la couleur, la typographie, la taille, etc.
De même, vous pouvez personnaliser le style de bouton, la couleur, le style de bordure et le rayon, et bien d'autres.

De cette façon, vous pouvez personnaliser le modèle de bloc WordPress à votre choix en utilisant toutes les possibilités de personnalisation fournies.
De la même manière, vous pouvez personnaliser d'autres modèles variés que vous avez intégrés pour concevoir votre page. C'est vraiment aussi simple que cela.
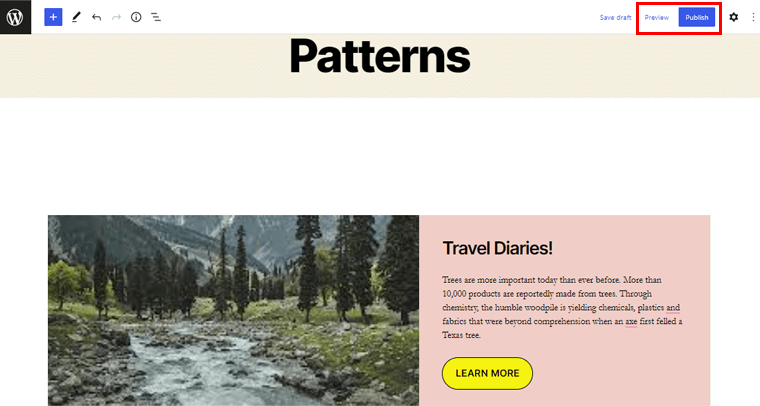
Étape 5 : prévisualisez la page
Une fois la personnalisation terminée, dans le coin supérieur droit, vous pouvez voir le bouton "Aperçu" . Cliquez simplement dessus pour prévisualiser la page que vous venez de concevoir à l'aide des motifs.

Une fois que vous êtes d'accord avec votre page conçue, vous pouvez cliquer sur le bouton "Publier" pour mettre en ligne votre page conçue.
De cette façon, vous pouvez créer une superbe mise en page de conception sur votre site Web avec les modèles de blocs WordPress directement depuis l'interface de l'éditeur en un rien de temps.
Sur ce, passons à la méthode suivante pour utiliser les modèles de blocs WordPress.
Méthode 2 : à partir du répertoire de modèles de blocs WordPress
De même, si vous ne trouvez pas le modèle que vous recherchez dans l'interface de l'éditeur, il existe une autre méthode pour vous. Cela consiste à utiliser les modèles de blocs WordPress directement à partir du répertoire de modèles de blocs WordPress.
Voyons donc comment utiliser les modèles de blocs WordPress à partir du répertoire de modèles de blocs WordPress pour concevoir vos pages étape par étape. Suivez-nous pendant que nous vous guidons.

Étape 1 : Accédez à WordPress.org et accédez à Patterns
Afin d'utiliser directement le modèle du modèle de bloc WordPress, accédez d'abord au site officiel WordPress.org.
Maintenant, vous verrez diverses options sur la barre de navigation telles que les plugins, les thèmes, les modèles, l'apprentissage, etc.

Pour cela, vous devez cliquer sur l'option "Modèles" .
Étape 2 : Explorer les modèles
Après cela, vous serez redirigé vers la page affichée dans l'image ci-dessous. À partir de là, vous pouvez maintenant explorer divers modèles de blocs disponibles dans le référentiel.

Généralement, les modèles sont classés en boutons, colonnes, en vedette, galerie, en-tête, etc. Vous pouvez également rechercher le type de modèle que vous recherchez à partir de la zone de recherche.
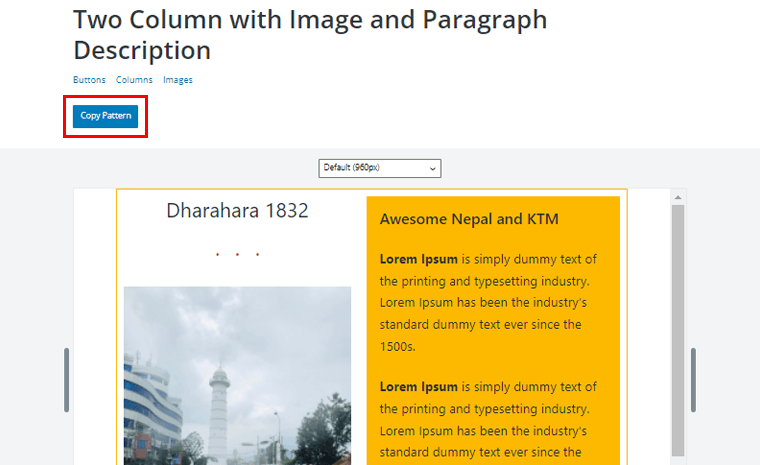
À partir de maintenant, dans la sous-section Colonnes, nous avons exploré et choisi le modèle " Deux colonnes avec image et description de paragraphe ".
Étape 3 : Cliquez sur l'option Copier le modèle
Donc, après avoir trouvé le motif que vous recherchez, double-cliquez simplement dessus pour prévisualiser le motif.
Et en haut à gauche, vous pouvez voir l'option "Copier le motif" . Cliquez dessus pour copier le motif.

Alternativement, vous pouvez simplement passer votre souris sur le motif. Avec cela, vous verrez l'option "Copier" . Cliquez simplement dessus pour copier le motif.
Étape 4 : Coller le motif sur la page
Suite à cela, vous devez maintenant revenir à votre éditeur de page WordPress.

Maintenant, vous devez coller le motif que vous venez de copier depuis le répertoire WordPress sur votre éditeur de page . Et ainsi, vous verrez les changements comme indiqué dans l'image ci-dessous.

Étape 5 : Personnaliser le motif
Ensuite, vous pouvez personnaliser davantage le motif selon votre choix. Tout comme dans la méthode précédente, vous pouvez personnaliser le motif de la même manière.
Alors, faisons quelques ajustements et tournons vers le motif pour en faire notre choix.
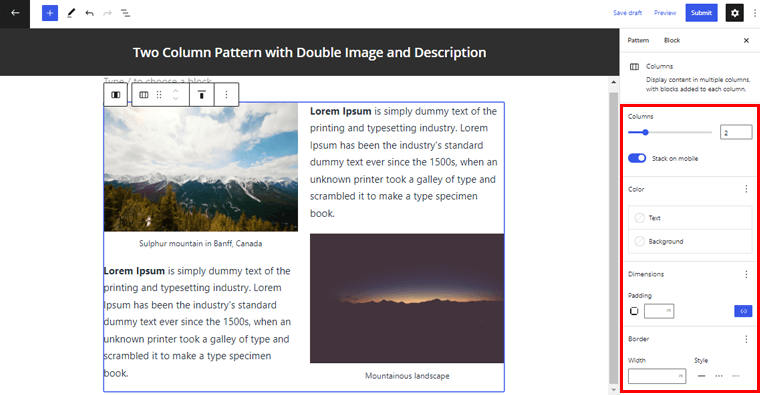
Vous pouvez simplement double-cliquer sur le bloc de modèle pour accéder aux possibilités de personnalisation sur le côté droit.

Vous pouvez facilement modifier le texte du motif selon votre choix en éditant directement l'interface du motif.

De plus, à partir des paramètres de personnalisation de droite, vous pouvez facilement apporter des modifications au texte. Comme la personnalisation de la couleur du texte, la couleur d'arrière-plan, la taille de la typographie, l'apparence du texte, la casse des lettres, etc.
De même, vous pouvez modifier la couleur par défaut de la colonne selon votre choix. Tout ce que vous avez à faire est de cliquer simplement sur la colonne à laquelle vous souhaitez changer de couleur.

Et placez simplement la couleur de votre choix dans les paramètres de personnalisation, comme indiqué dans la capture d'écran ci-dessus.
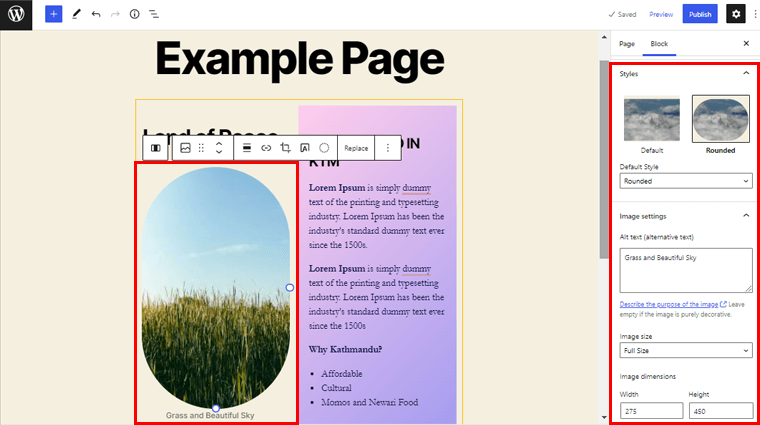
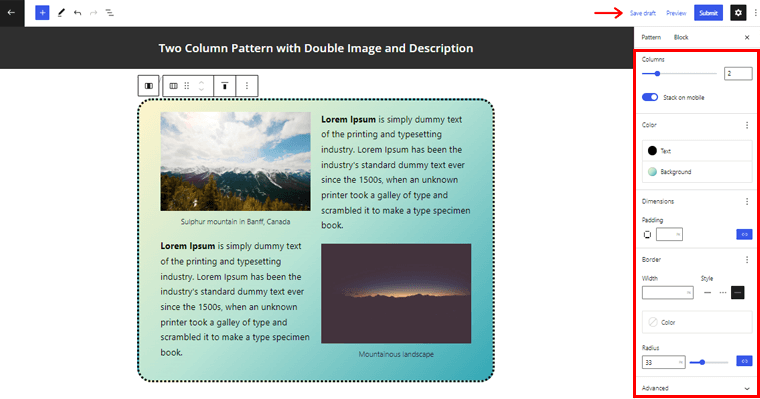
De même, vous pouvez remplacer l'image par défaut du motif par l'image de votre choix.

De plus, vous pouvez personnaliser le style par défaut de l'image, personnaliser la taille de l'image, personnaliser les dimensions de l'image et bien plus encore. En outre, vous pouvez également supprimer tout bloc du modèle que vous jugez inutile pour votre page.
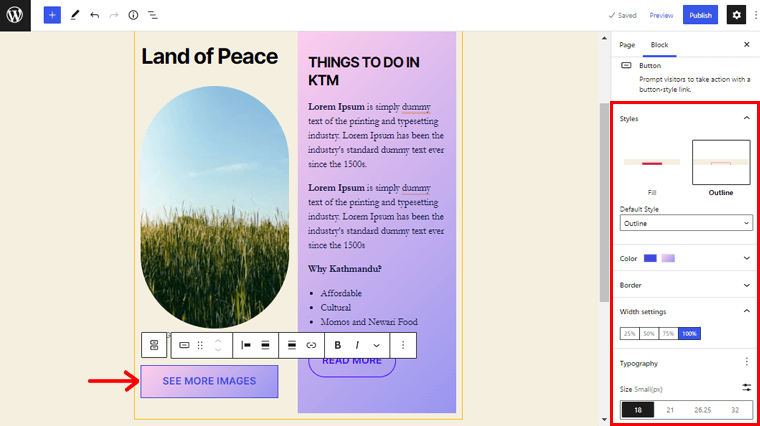
Ensuite, personnalisons la section des boutons du motif.

Vous pouvez modifier le style du bouton, la couleur du texte et de l'arrière-plan, le rayon de la bordure, les paramètres de largeur, la typographie, etc.
En suivant le même processus, vous pouvez tordre et tourner chaque coin et recoin du motif pour le personnaliser.
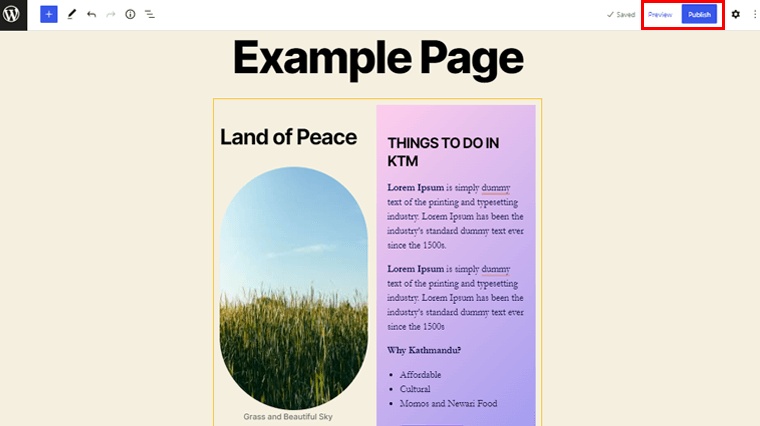
Étape 6 : prévisualisez la page
Une fois la personnalisation terminée, recherchez le bouton "Aperçu" dans le coin supérieur droit. Cliquez simplement dessus pour voir un aperçu de la page que vous venez de créer à l'aide des modèles.

Une fois que vous êtes satisfait de votre page conçue, cliquez sur le bouton " Publier" pour mettre votre page en ligne.
De cette façon, vous pouvez rapidement créer une mise en page élégante pour votre site Web. Le tout à l'aide de modèles de blocs WordPress de la bibliothèque de modèles de blocs WordPress. N'est-ce pas plutôt cool ?
Comment créer et soumettre vos propres modèles de blocs WordPress ?
Maintenant que vous savez comment utiliser des modèles de blocs pour concevoir vos pages, vous vous demandez peut-être si vous pouvez également contribuer à la création de modèles de blocs.
Eh bien, vous serez heureux de savoir que vous pouvez le faire. Mais est-ce dur ? Absolument pas!
Nous verrons comment créer vos propres modèles de blocs et les soumettre au référentiel dans cette section. Veuillez nous suivre pendant que nous vous guiderons à travers les étapes suivantes :
Étape 1 : Créez votre compte sur WordPress.org
Ainsi, pour créer et soumettre des modèles de blocs, vous devez avoir un compte sur WordPress.org. Si ce n'est pas le cas, la première chose à faire est de créer votre compte.
Vous pouvez facilement créer votre compte en accédant à l'option "S'inscrire" sur le site officiel WordPress.org.

Et plus loin, remplissez les informations requises pour créer le compte. C'est vraiment aussi simple que cela.
Une fois que vous avez créé votre compte, vous pouvez facilement vous connecter et créer davantage vos modèles de blocs.
Étape 2 : Créez et soumettez vos modèles de bloc dans le référentiel
Pour créer des modèles de blocs, accédez d'abord au menu "Modèles" sur le site officiel WordPress.org.

Ensuite, vous pouvez voir l'option "Créer un nouveau motif " comme indiqué dans l'image ci-dessus. Clique dessus. Avec cela, vous verrez une nouvelle page d'éditeur où vous pourrez créer votre modèle.

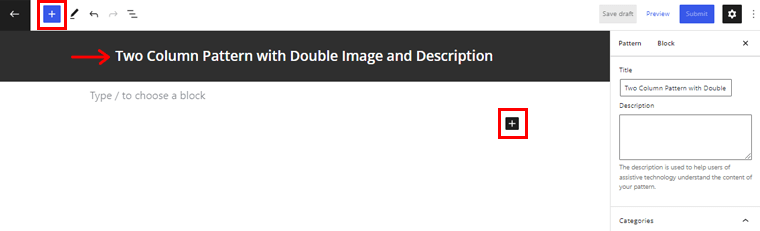
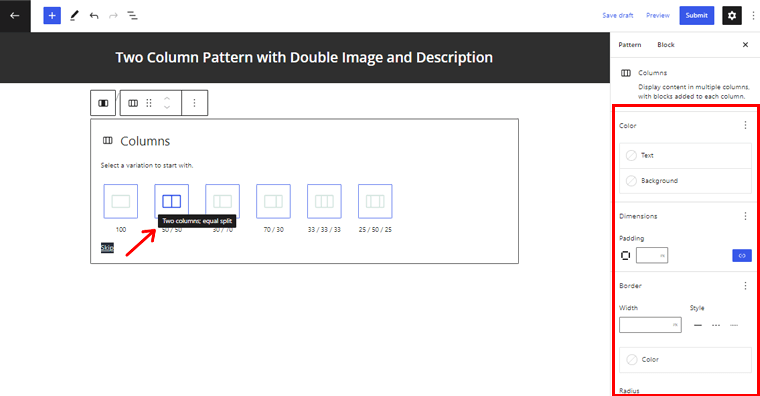
Maintenant, donnons un nom approprié au motif. Par exemple, ' Modèle à deux colonnes avec double image et description '. Ensuite, vous pouvez simplement cliquer sur l'icône '+' pour insérer les blocs requis.

Pour l'instant, insérons des blocs Column . De plus, vous pouvez choisir le nombre de colonnes que vous souhaitez pour votre modèle.

Comme nous allons créer ici un motif à deux colonnes, nous avons choisi un bloc à deux colonnes 50/50 . En outre, vous pouvez personnaliser la colonne selon votre choix à partir de l'option de configuration sur le côté droit.
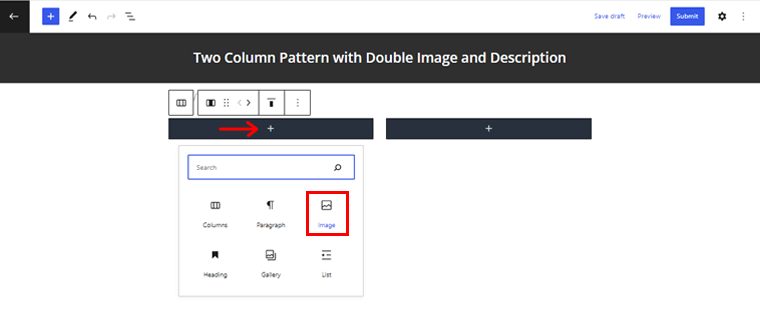
De plus, vous pouvez cliquer sur l'icône '+' sur la colonne et ajouter les sous-blocs à l'intérieur.

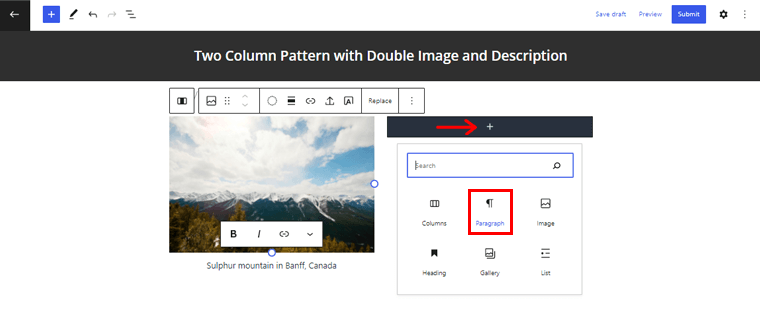
Alors, insérons le bloc Image . Une fois que vous avez fait cela, vous pouvez télécharger n'importe quelle image appropriée trouvée sur le référentiel WordPress.org à partir de la médiathèque. Cependant, notez que vous ne pouvez pas télécharger votre propre image dans le motif .
De plus, vous pouvez insérer le bloc Paragraphe pour créer une section de description dans votre modèle.

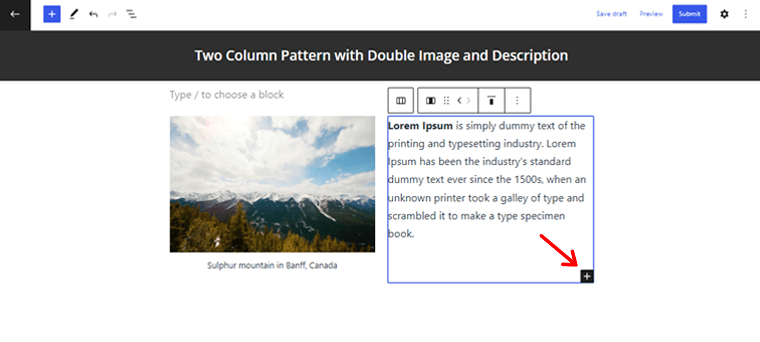
De même, vous pouvez ajouter un autre bloc dans la même colonne en cliquant sur l'icône ' + ' sur le bloc.

De la même manière, vous pouvez ajouter un autre bloc de paragraphe dans la première colonne.
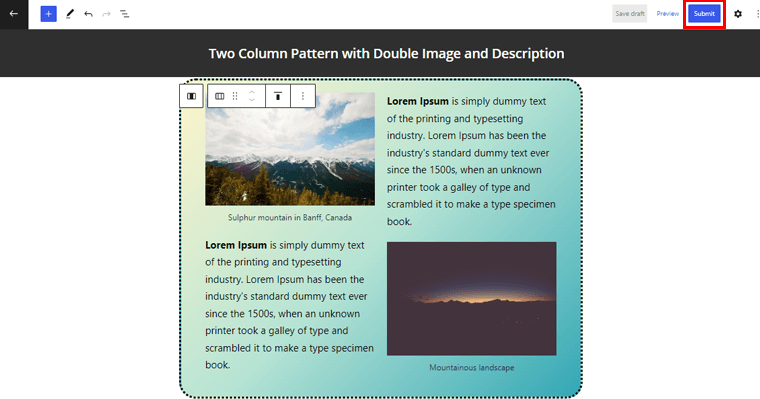
De plus, vous pouvez apporter la personnalisation nécessaire à votre modèle. Double-cliquez simplement sur toute la colonne pour accéder à la personnalisation.

Désormais, vous pouvez modifier la couleur du texte et de l'arrière-plan, le style de bordure, le rayon, le remplissage et de nombreux autres paramètres.

Une fois cela fait, vous pouvez simplement cliquer sur l'option "Enregistrer le brouillon" en haut.
Enfin, vous pouvez cliquer sur le bouton "Soumettre" dans le coin supérieur droit pour publier votre modèle.

C'est vraiment aussi simple que ça. Une fois votre modèle approuvé, vous le trouverez dans le répertoire officiel des modèles de WordPress.
Conclusion
C'est tout ce qu'il y a à faire, les amis ! Nous sommes arrivés à la fin du parcours de cet article.
Nous espérons que cet article vous a donné une idée des modèles de blocs WordPress et comment les utiliser pour concevoir vos pages. En suivant les méthodes ci-dessus, vous pouvez facilement utiliser les modèles de blocs WordPress pour concevoir élégamment vos pages en un rien de temps. Et aussi, créez-en un si vous le souhaitez.
Si vous ne savez pas comment utiliser les modèles de blocs WordPress, n'hésitez pas à laisser un commentaire ci-dessous. Nous vous répondrons dès que possible.
N'oubliez pas non plus de partager cet article avec vos amis et votre famille si vous l'avez apprécié.
Vous pourriez également être intéressé par notre autre article comme les meilleurs thèmes de blocs WordPress pour l'édition complète du site. Assurez-vous également de consulter cet article sur les meilleurs plugins de bloc Gutenberg pour WordPress.
Enfin, n'oubliez pas d'aimer et de nous suivre sur Facebook et Twitter pour plus d'articles connexes.
