5 façons de faire ressortir votre blog en utilisant Uncode
Publié: 2018-12-10Quand il s'agit de blogs, le contenu est roi. Cependant, cela ne signifie pas que vous pouvez concevoir le design de votre blog en cinq minutes et vous attendre à ce que les gens l'adorent. Comme pour tout autre type de site Web, les visiteurs feront attention au style et à la convivialité. Si votre blog ressemble à un gâchis, il y a de fortes chances que peu de gens prennent la peine de lire vos messages.
Si vous utilisez WordPress, la chose la plus importante que vous puissiez faire pour aider votre blog à se démarquer est de choisir le bon thème. Certains thèmes incluent de nombreuses fonctionnalités qui facilitent la création et la personnalisation de votre site. Uncode, par exemple, vous permet d'utiliser un générateur de page personnalisé pour concevoir rapidement un blog d'aspect professionnel.
Dans cet article, nous allons couvrir cinq façons d'utiliser Uncode pour faire ressortir la conception de votre blog. Mettons-nous au travail!
1. Choisissez la mise en page parfaite
Chaque site Web que vous fréquentez a une mise en page unique. Dans la plupart des cas, vous verrez une barre de navigation, différentes sections pour chaque type de contenu, une ou deux barres latérales, etc. Bien que vous trouviez un grand nombre des mêmes éléments sur la plupart des sites Web, vous pouvez les organiser de presque toutes les manières que vous souhaitez pour créer des designs attrayants et accrocheurs.
Le problème est que l'ajout des éléments dont vous avez besoin à votre site Web peut être compliqué si vous n'êtes pas développeur. Par exemple, même la création d'un menu simple nécessite que vous utilisiez HTML, et probablement CSS pour le styliser. Cependant, vous pouvez également utiliser un constructeur de pages, qui vous fournira une interface vous permettant de personnaliser l'apparence de votre contenu sans avoir besoin de savoir-faire technique.
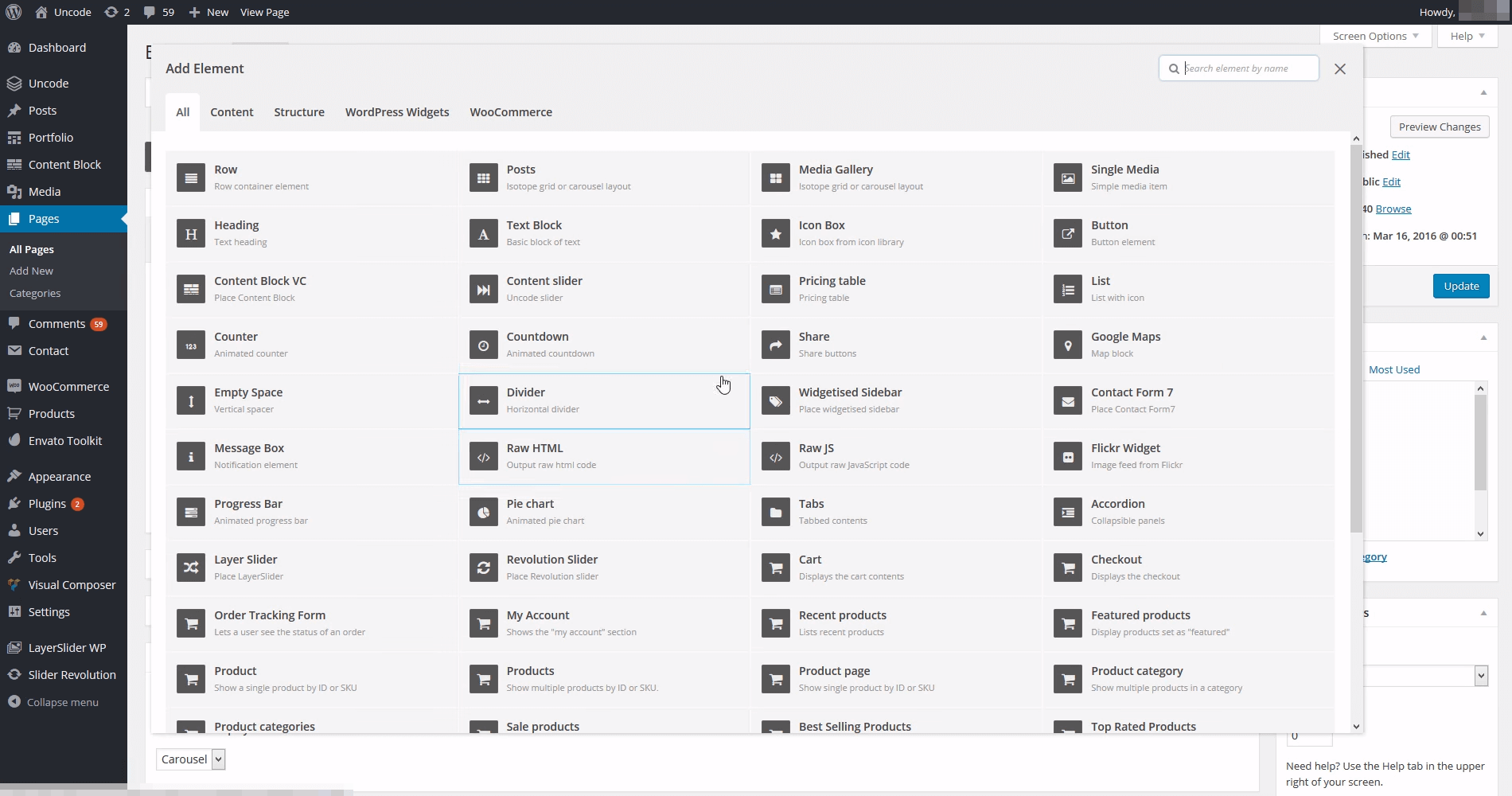
Uncode inclut une version personnalisée du plug-in WPBakery Page Builder, que vous pouvez utiliser pour créer du contenu dynamique. Ce générateur de pages vous permet de concevoir chacune de vos pages et publications à l'aide d'une mise en page basée sur une grille et de placer des dizaines d'éléments prédéfinis dans les différentes lignes et colonnes :

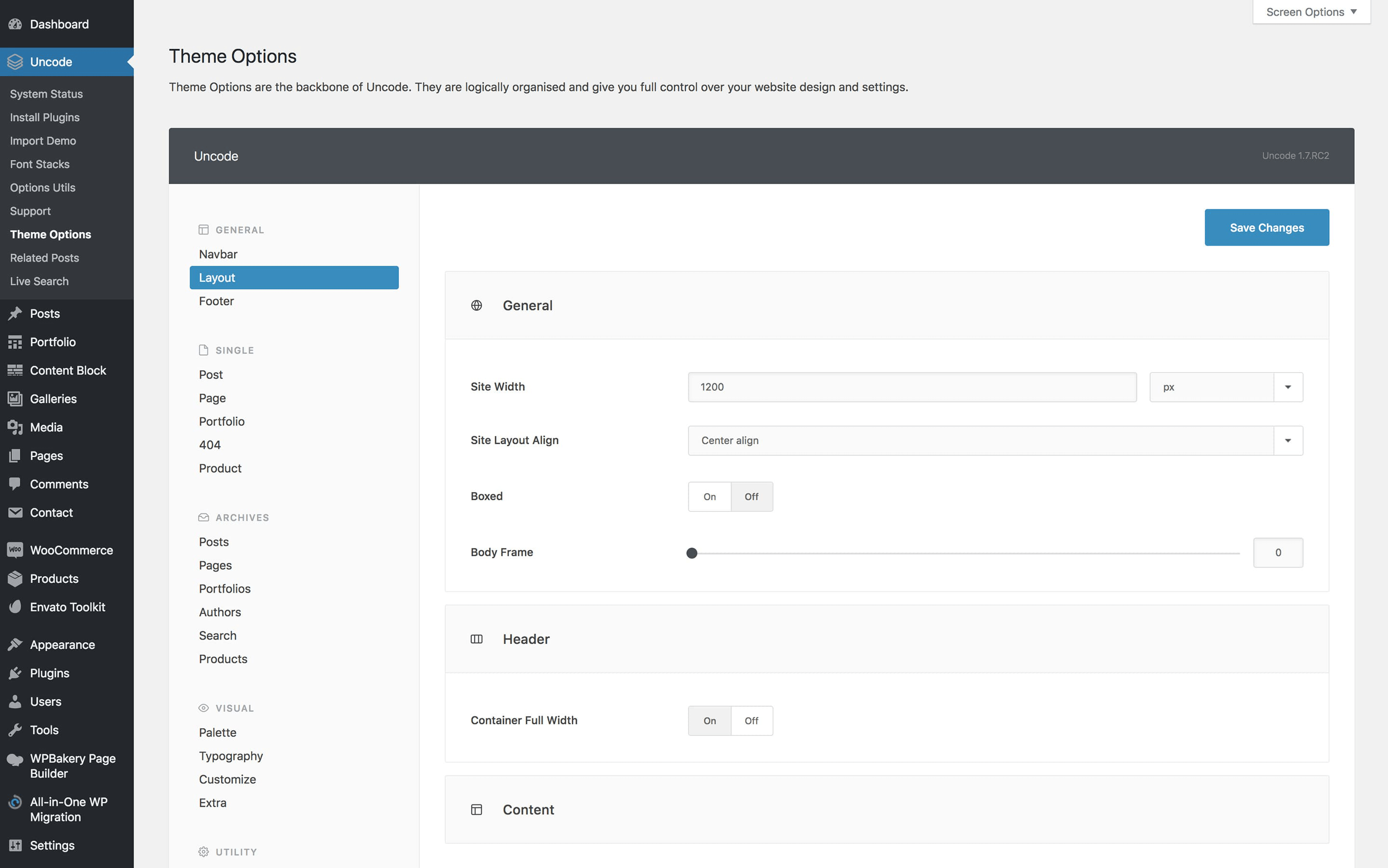
En pratique, cela vous permet de créer à peu près n'importe quelle mise en page que vous souhaitez. De plus, vous pouvez également configurer les paramètres généraux de la mise en page de votre site en accédant à l' onglet Décoder > Options du thème dans votre tableau de bord :

Là, vous pouvez modifier la largeur, l'alignement, l'en-tête, etc. de votre site. Grâce à cette flexibilité inhérente, il n'y a pas de limite aux types de mises en page que vous pouvez créer pour votre blog.
2. Séparez vos sections avec des séparateurs de forme
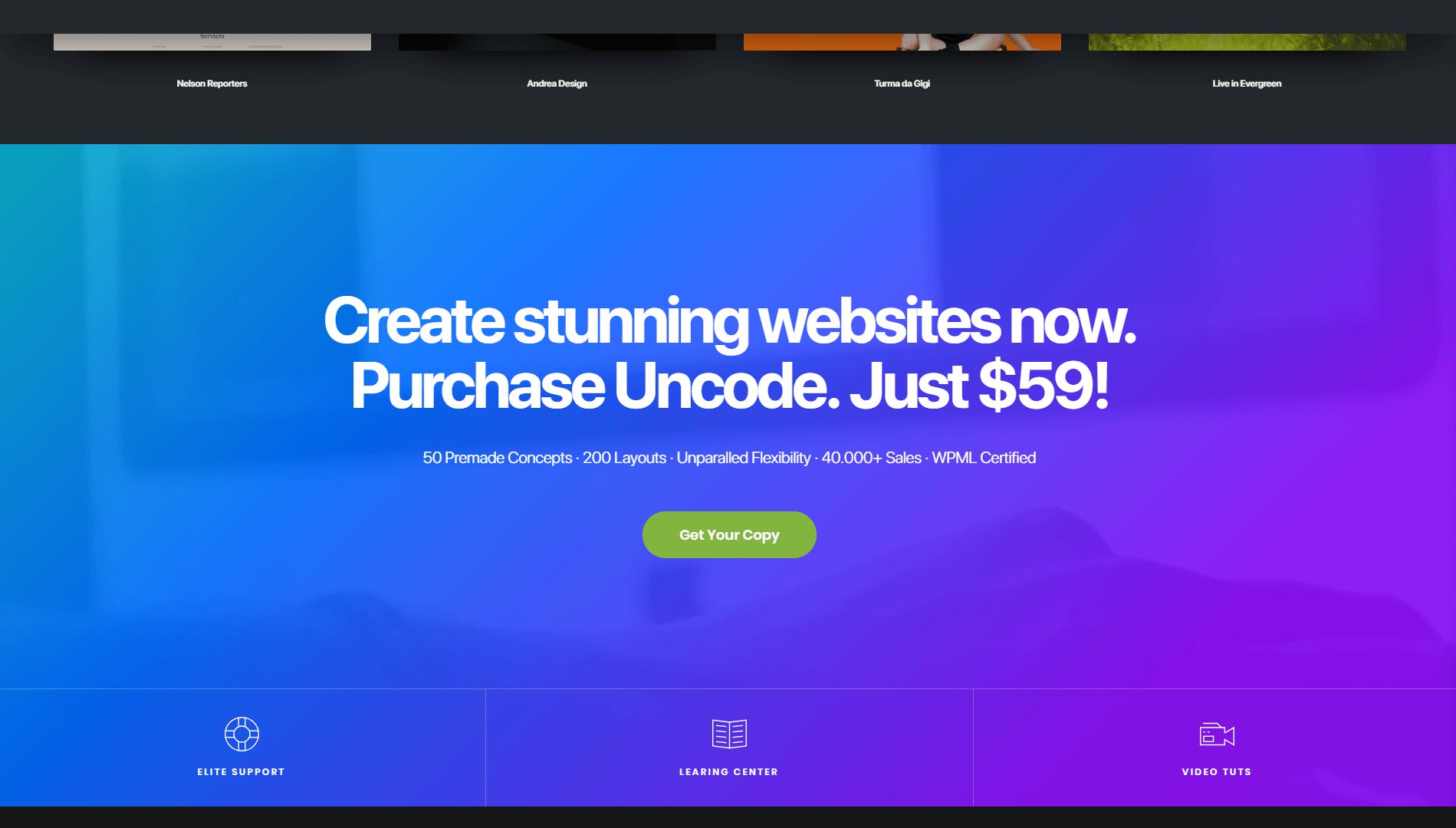
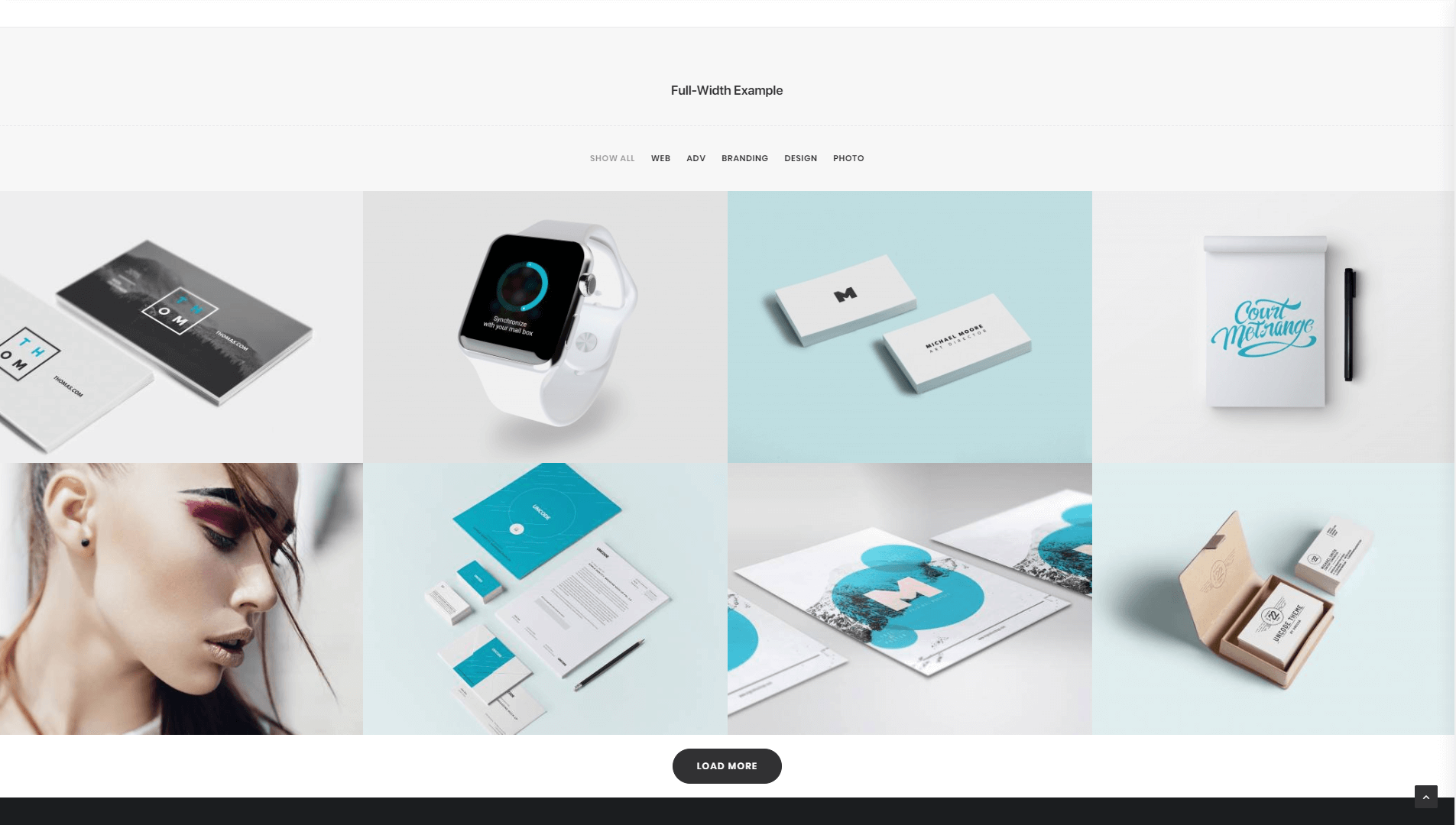
Habituellement, lorsque vous passez d'une section d'un site Web à une autre, il y a une sorte de séparateur entre les deux. Cela peut être perceptible, ou il peut simplement s'agir d'un espace vide. Dans tous les cas, l'objectif est de différencier clairement chaque section, comme dans l'exemple ci-dessous :

Dans la plupart des cas, ces diviseurs sont des lignes droites. L'utilisation de séparateurs droits est facile et vous n'aurez souvent que peu d'autres options à moins que vous n'apportiez des modifications manuelles au CSS de votre site.
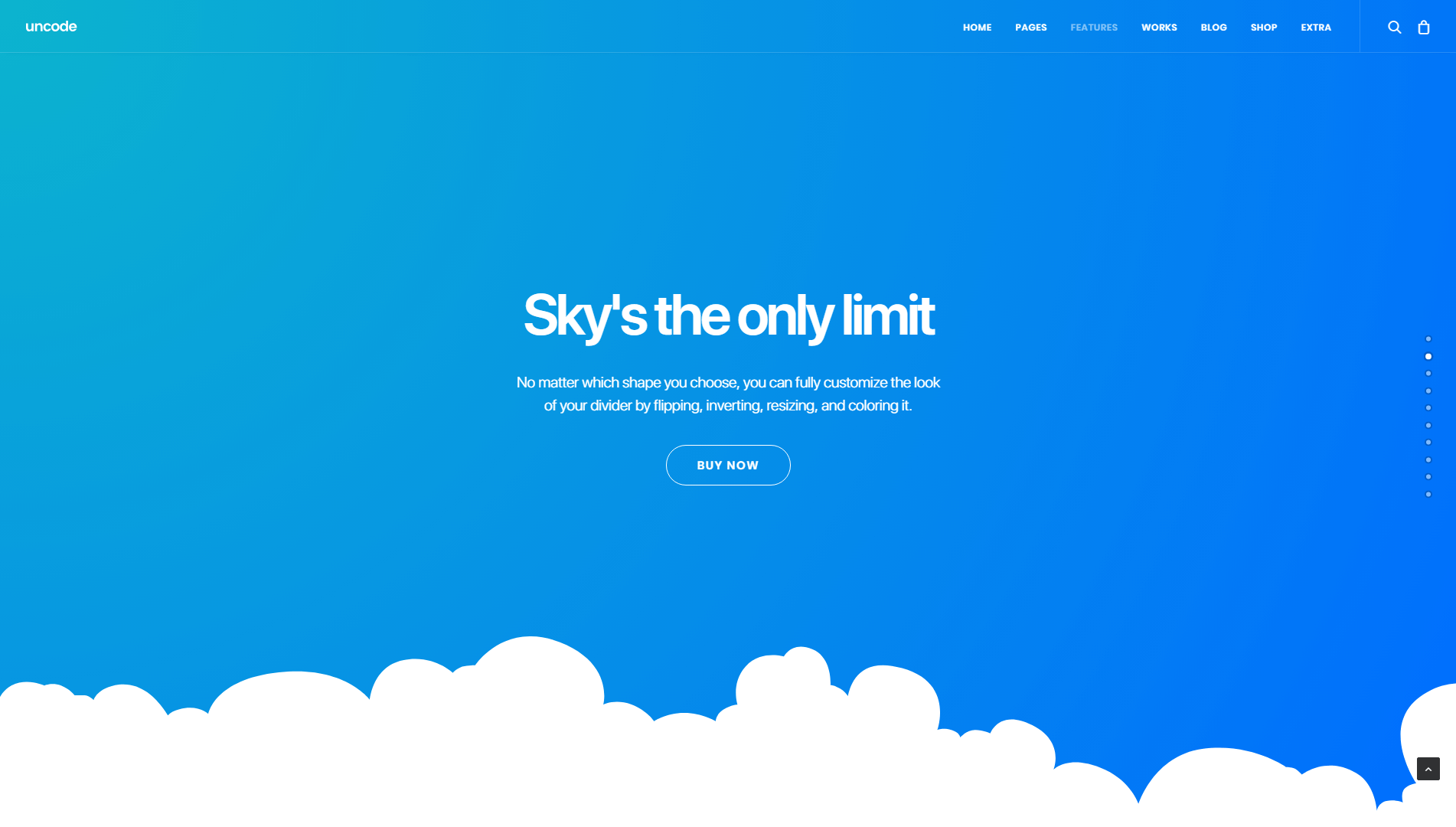
Cependant, si vous souhaitez essayer quelque chose d'unique pour votre blog, vous pouvez consulter la fonctionnalité "Shape Dividers" d'Uncode. Avec les séparateurs de forme, vous pouvez ajouter plus de 20 styles de séparateurs où vous le souhaitez sur votre site, y compris des designs uniques tels que celui-ci :

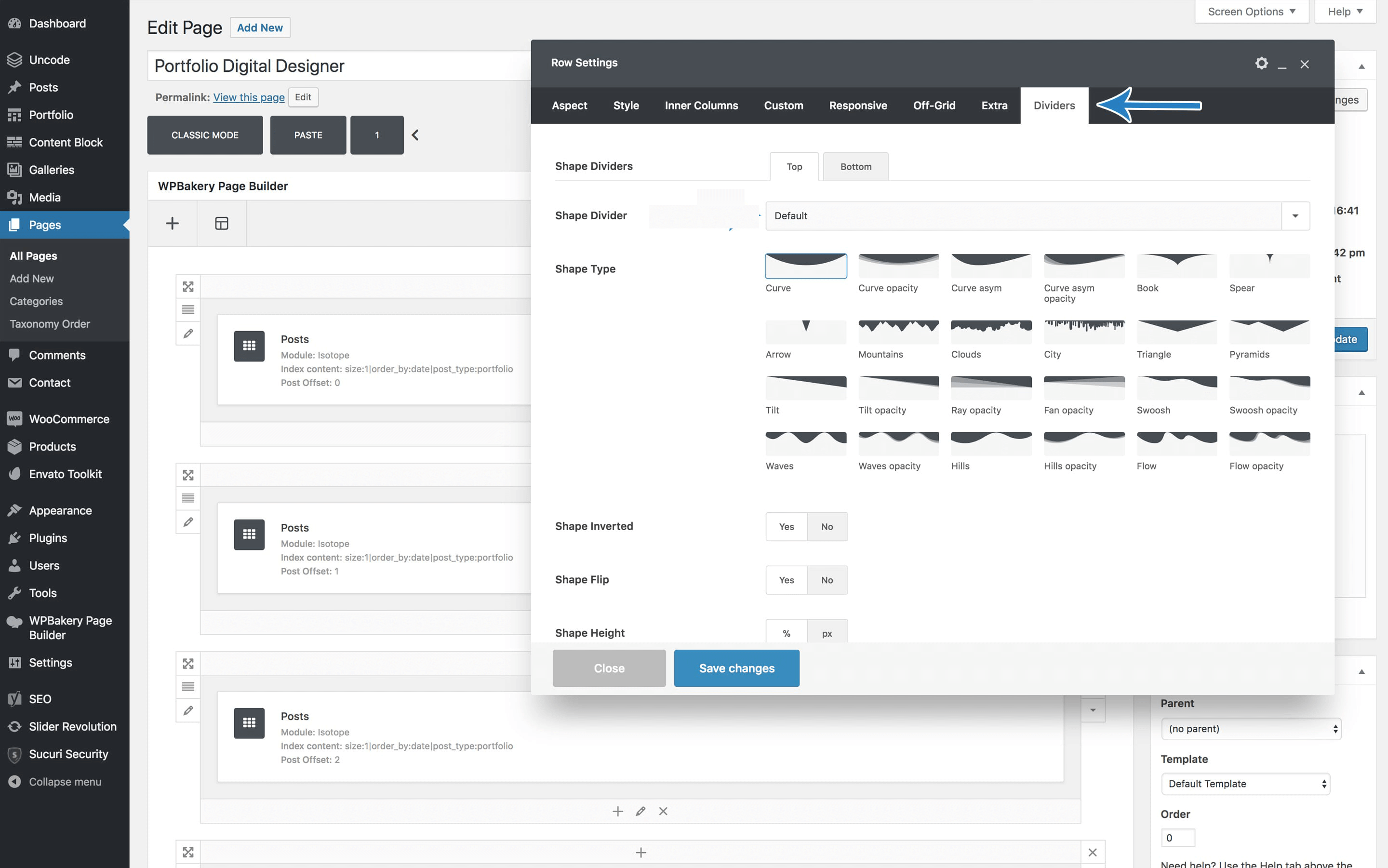
La création de séparateurs de formes est simple et vous pouvez le faire à partir du générateur de pages que nous avons mentionné précédemment. Tout ce que vous avez à faire est d'ouvrir la section Paramètres de ligne pour l'emplacement où vous souhaitez placer le séparateur :

À partir de cet écran, vous pouvez choisir le type de séparateur que vous souhaitez utiliser et personnaliser encore plus son style. Cela vous donne de nombreuses options pour concevoir les différentes sections de votre blog. Vous pouvez utiliser des séparateurs de forme pour mettre en évidence les sections d'introduction de vos messages, par exemple, ou comme un capuchon avant la section des commentaires. Ils fonctionnent également bien pour concevoir vos pages Contact et À propos , ainsi que votre page d'accueil statique si vous choisissez d'en utiliser une.
3. Utilisez une grille pour afficher les articles de votre blog
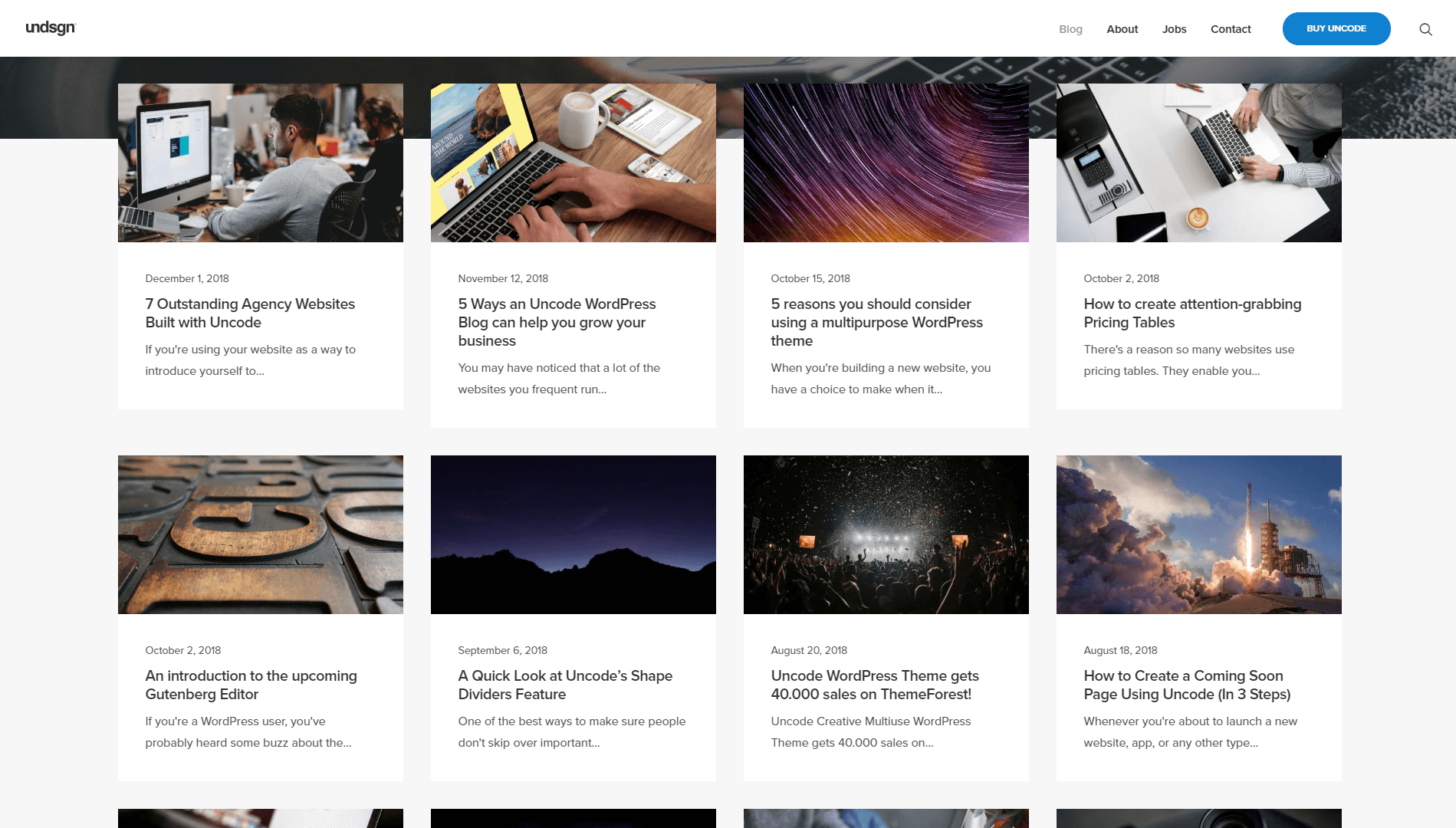
Les grilles sont un moyen propre et attrayant d'afficher les articles de votre blog. C'est d'ailleurs ce que nous faisons avec le blog Undsgn, qui propose une grille équilibrée et minimaliste :

Si c'est le genre de look que vous voulez pour votre blog, la bonne nouvelle est qu'il est facile à réaliser en utilisant Uncode. Notre thème propose plusieurs types de galeries basées sur une grille que vous pouvez utiliser pour afficher votre contenu de manière à la fois organisée et élégante.

Par exemple, vous pouvez utiliser des conceptions de maçonnerie ou de métro, qui ont l'air très modernes et peuvent aider votre blog à se démarquer visuellement :

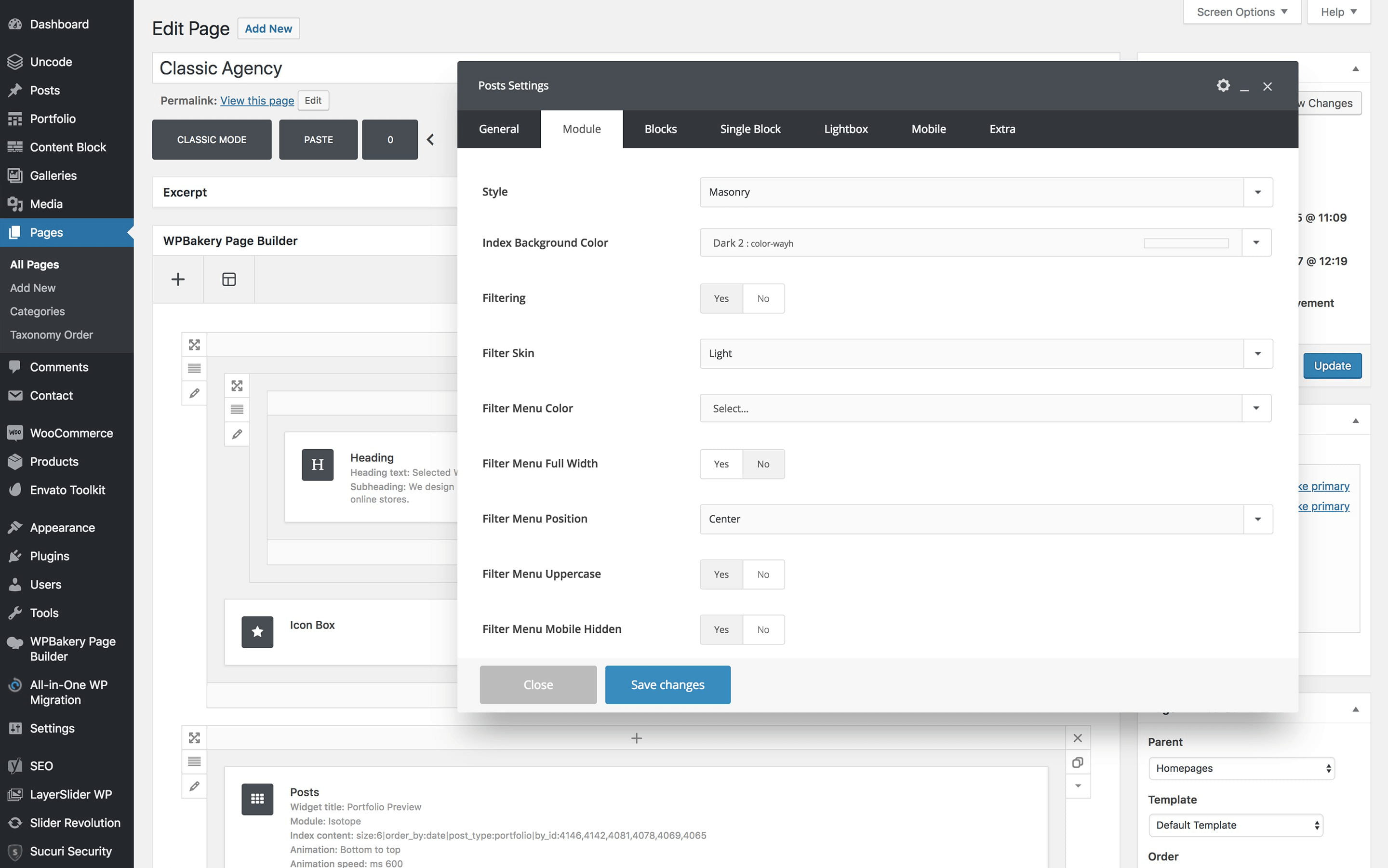
Pour définir un style personnalisé pour votre blog, il vous suffit d'ajouter le module Articles à l'une de vos pages. Une fois que vous l'avez placé, vous pouvez ouvrir l'écran Paramètres de la publication et jeter un œil au menu Style , qui contient toutes vos différentes options :

Notre recommandation est d'essayer chaque style qu'Uncode a à offrir et de le prévisualiser pour voir l'effet en action. De nombreux blogs jouent la sécurité lorsqu'il s'agit d'afficher leur contenu, donc si vous essayez quelque chose d'audacieux, vous serez sûr de vous démarquer.
4. Stylisez votre contenu avec une police unique
Il existe littéralement des milliers de polices parmi lesquelles choisir en ligne. Même votre application de traitement de texte la plus élémentaire vous offrira des dizaines d'options. Cependant, de nombreux blogs s'en tiennent aux mêmes polices éprouvées pour l'ensemble de leur contenu.
Bien sûr, l'une de vos principales considérations lors de la gestion d'un blog devrait être la lisibilité. La conception de votre blog doit permettre aux visiteurs de comprendre et d'interagir avec votre contenu. Si vous choisissez une police trop inhabituelle, cela peut rendre vos messages plus difficiles à lire.
Cependant, cela ne signifie pas que vous devez vous en tenir à Arial ou Times New Roman. Il existe de nombreuses polices « sûres » pour le Web, que vous pouvez utiliser sans crainte sur votre blog. Trouver le bon équilibre entre la lisibilité et le style est essentiel, et se traduira par un texte qui attire l'attention du lecteur sans l'effrayer.
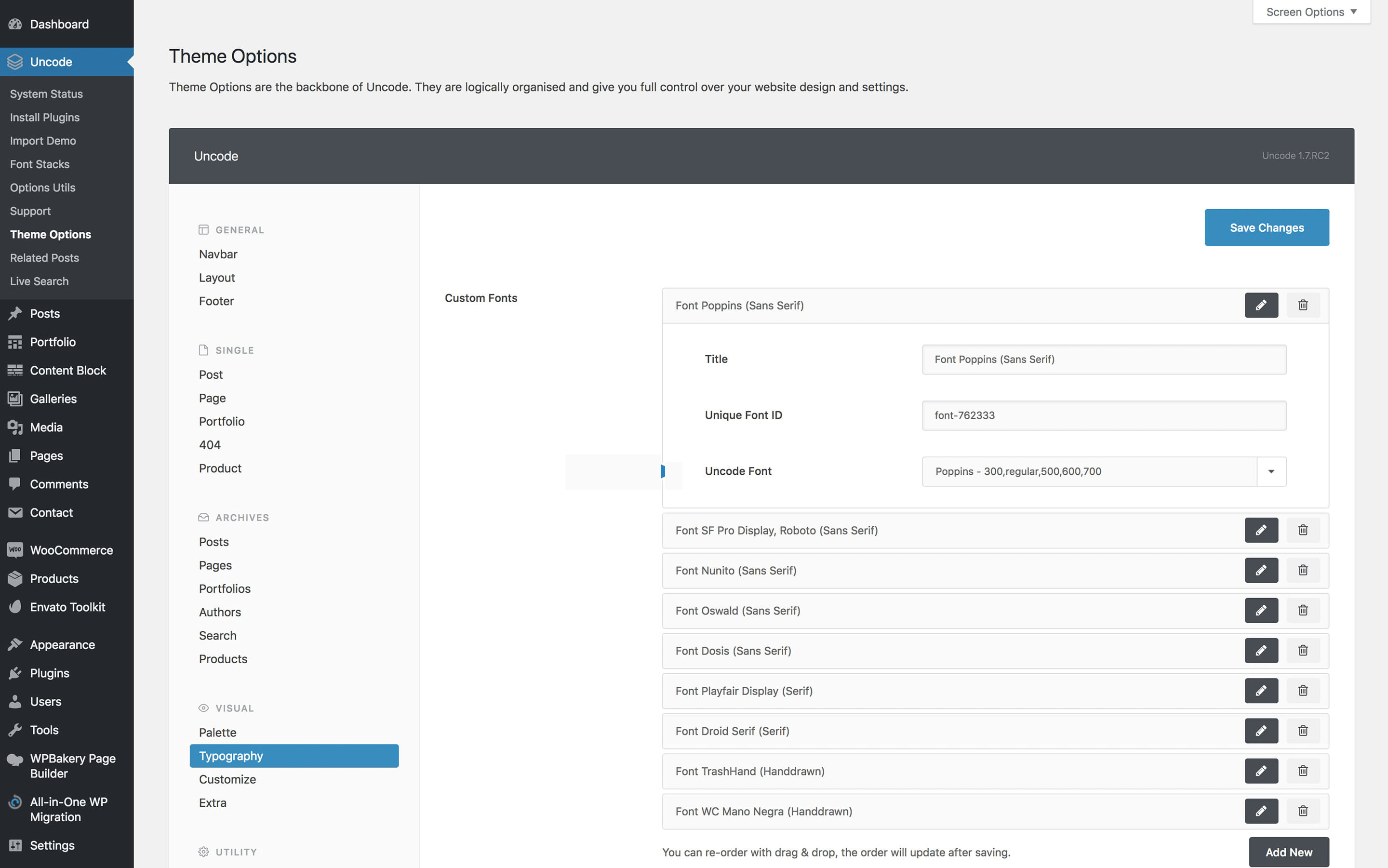
Habituellement, l'importation de nouvelles polices à utiliser avec WordPress demande un peu de travail. Cependant, Uncode vous permet d'importer et de changer les polices par défaut en quelques minutes, et il comprend de nombreuses options parmi lesquelles vous pouvez choisir :

Le processus d'importation de nouvelles polices varie en fonction de leur source. Si vous souhaitez jouer avec de nouvelles polices de caractères pour votre blog, consultez ce didacticiel sur la façon d'ajouter de nouvelles options à votre site Web Uncode.
5. Créez des profils d'auteur élégants
Que vous gériez un blog pour une seule personne ou une publication à plusieurs auteurs, il est toujours judicieux de donner à vos lecteurs un aperçu de qui vous êtes. Aider les visiteurs à mettre un nom sur votre contenu est un moyen intelligent d'ajouter un élément humain à votre blog et encourage les gens à devenir des lecteurs fidèles.
De nombreux blogs ajoutent de brefs textes de présentation de l'auteur à la fin de chaque article. Cela fonctionne très bien, mais si vous voulez vraiment que les gens prêtent attention, vous devrez faire apparaître vos profils d'auteurs. À cette fin, Uncode inclut un module de profil d'auteur que vous pouvez ajouter n'importe où sur vos publications et vos pages.
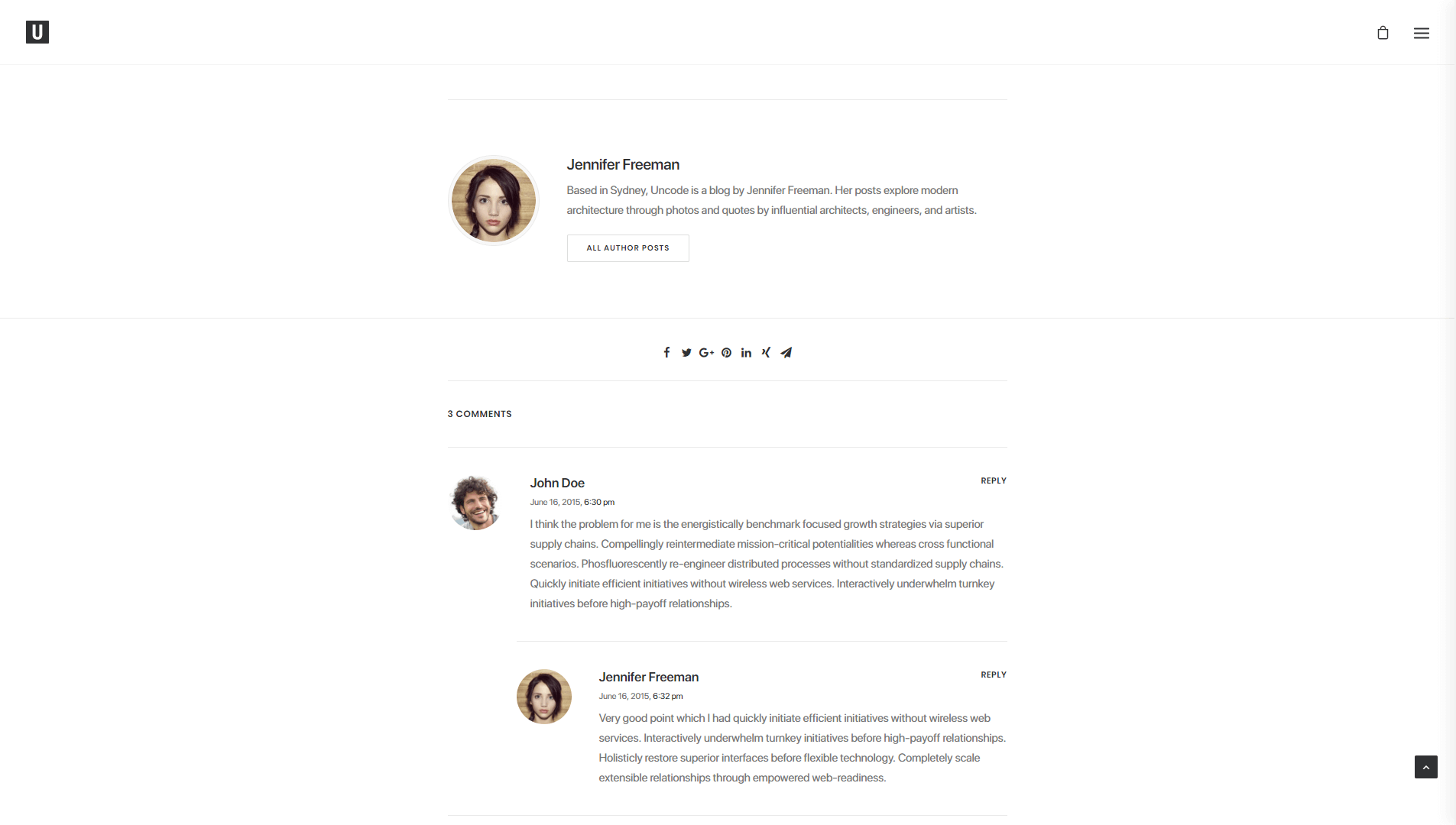
Voici à quoi ressemble un profil d'auteur Uncode de base sur le front-end :

Il y a beaucoup de place pour une photo, une biographie et une description, qui indiquent aux lecteurs qui vous êtes sans les submerger de détails. Vous remarquerez peut-être que ce profil comprend également des liens vers tous les profils de médias sociaux de l'auteur, ce qui est essentiel pour interagir avec les lecteurs.
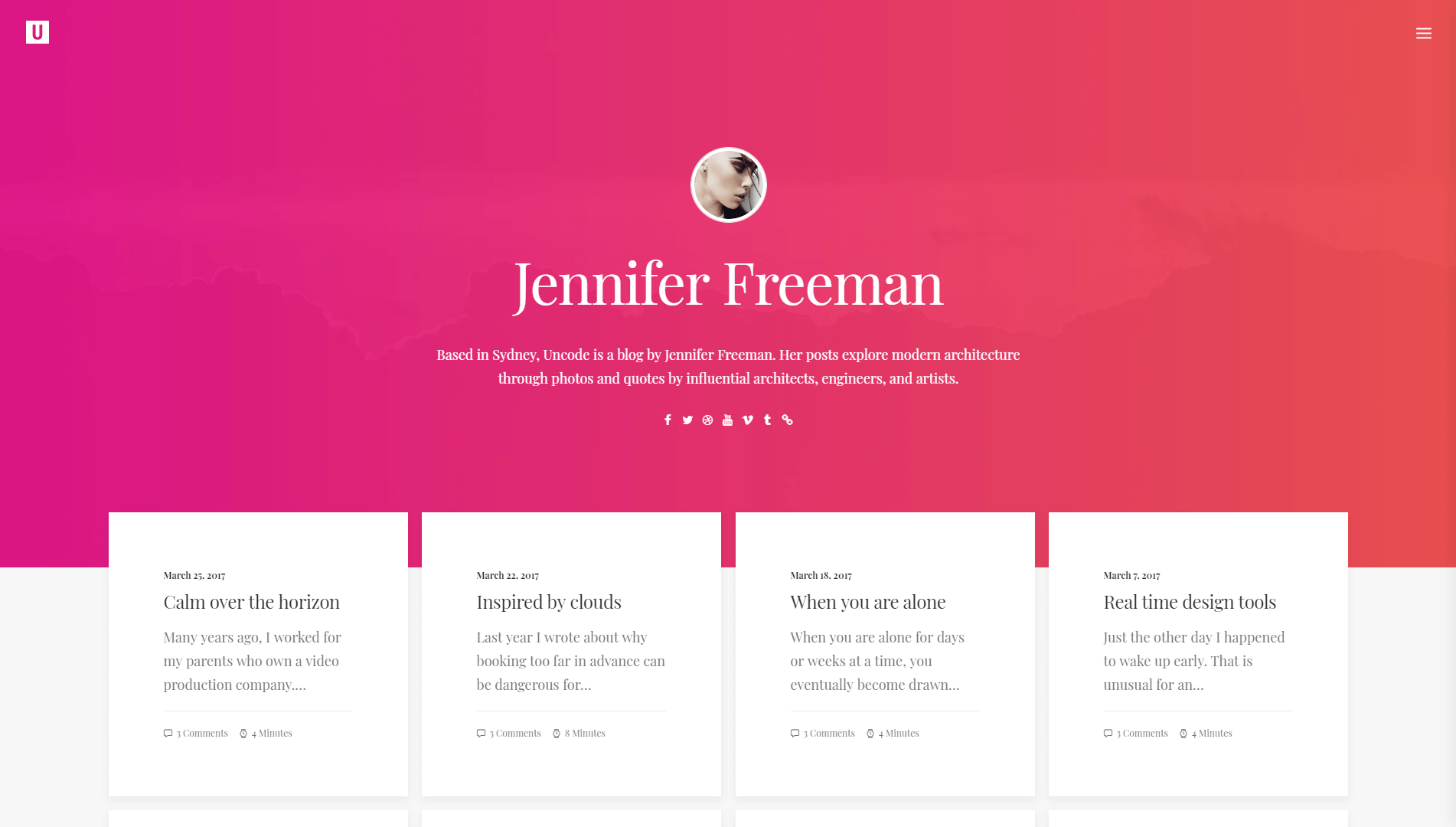
Bien sûr, sur votre propre blog, vous pouvez personnaliser votre module de profil comme bon vous semble. Si vous voulez aller plus loin, vous pouvez également bricoler votre page d'auteur complète, ce que WordPress génère par défaut pour chaque écrivain. Les pages d'auteur WordPress ont tendance à sembler un peu ennuyeuses, mais ce n'est pas le cas si vous utilisez Uncode :

Plus votre page d'auteur est élégante, plus il y a de chances que les visiteurs y prêtent attention et lisent peut-être quelques-uns de vos articles - ce qui est exactement ce que vous voulez.
Conclusion
Lorsque vous gérez un blog, il est essentiel de consacrer beaucoup d'efforts à chaque article que vous publiez si vous souhaitez que votre audience augmente. Si votre site Web semble ennuyeux et démodé, cependant, les lecteurs sont moins susceptibles de prêter attention à ce que vous avez à dire.
Si vous n'avez aucune expérience dans le développement ou la conception Web, votre meilleure option est d'utiliser un thème WordPress qui vous donne tous les outils dont vous avez besoin pour créer un site Web unique. En tant que blogueur, Uncode peut vous faciliter la vie grâce à sa collection variée de mises en page intégrées, ainsi qu'à des fonctionnalités telles que des séparateurs de formes, des profils d'auteur, etc.
Avez-vous des questions sur la façon d'utiliser Uncode pour créer un blog élégant ? Parlons d'eux dans la section des commentaires ci-dessous!
