Comment ajouter des fils d'Ariane à WordPress
Publié: 2023-03-27Quand on navigue sur un site internet, on a parfois l'impression d'être Hansel et Gretel dans les bois : complètement perdus.
On arrive sur une page d'un moteur de recherche ou d'un réseau social et il est impossible de comprendre où l'on se situe dans le site.
Heureusement, tout comme le fil d'Ariane dans l'histoire, il existe un moyen pour l'internaute de retrouver son chemin : le fil d'Ariane .
Dans cet article, nous vous expliquerons en détail comment ajouter des fils d'Ariane sur WordPress , en utilisant différentes méthodes.
Aperçu
- Que sont les fils d'Ariane sur WordPress ?
- A quoi sert un fil d'Ariane ?
- Pourquoi WordPress ne propose-t-il pas de fil d'Ariane par défaut ?
- Créer et ajouter des fils d'Ariane
- Ajouter du fil d'Ariane sur une boutique WooCommerce
- Personnalisez le style
- Ajout de fils d'Ariane à l'interface d'administration de WordPress
- Conclusion
Que sont les fils d'Ariane sur WordPress ?
Les fils d'Ariane sont une représentation visuelle de l'arborescence d'un site Web .
Dans la plupart des cas, il prend la forme d'une liste de liens affichés horizontalement. Il se trouve généralement près du titre de la page et/ou du menu (son emplacement exact varie d'un site à l'autre).
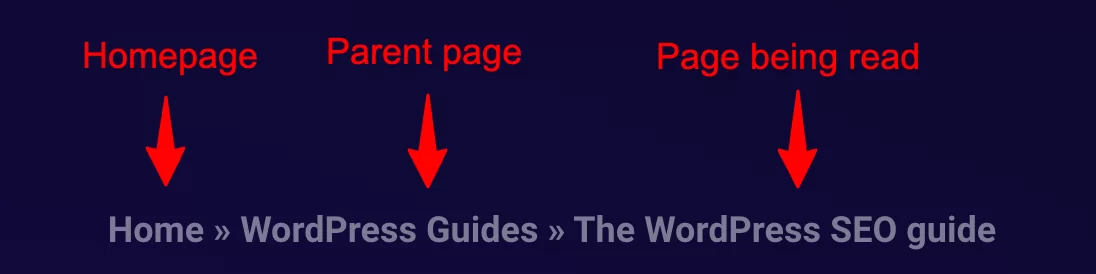
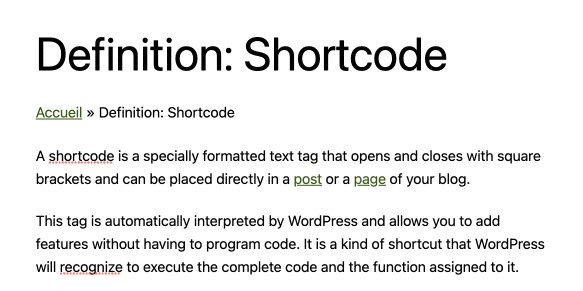
Chaque fil d'Ariane affiche des liens vers les pages « mères » de la page visitée par l'internaute, retraçant ainsi le chemin que l'internaute peut suivre pour revenir à la page d'accueil :

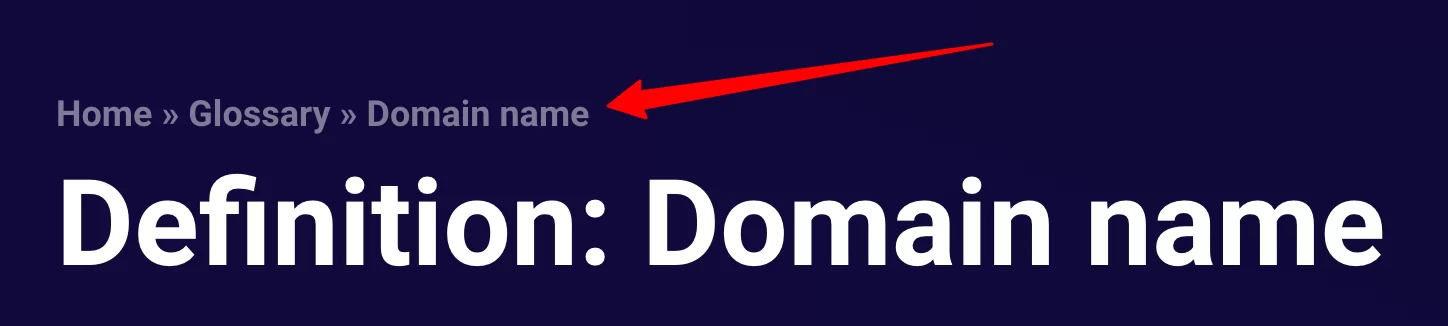
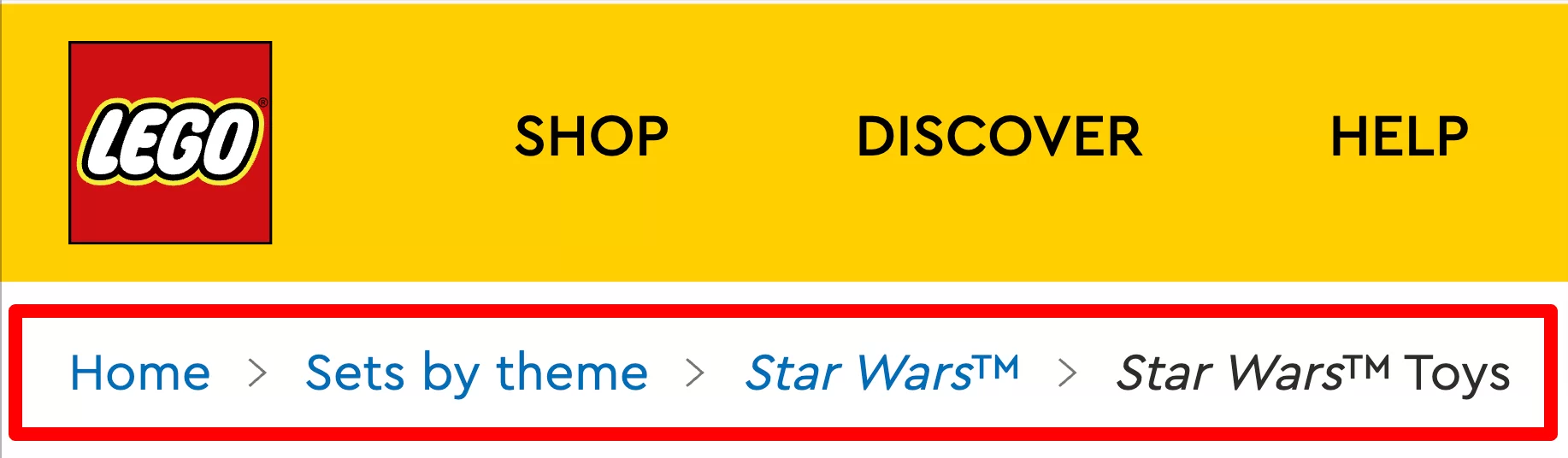
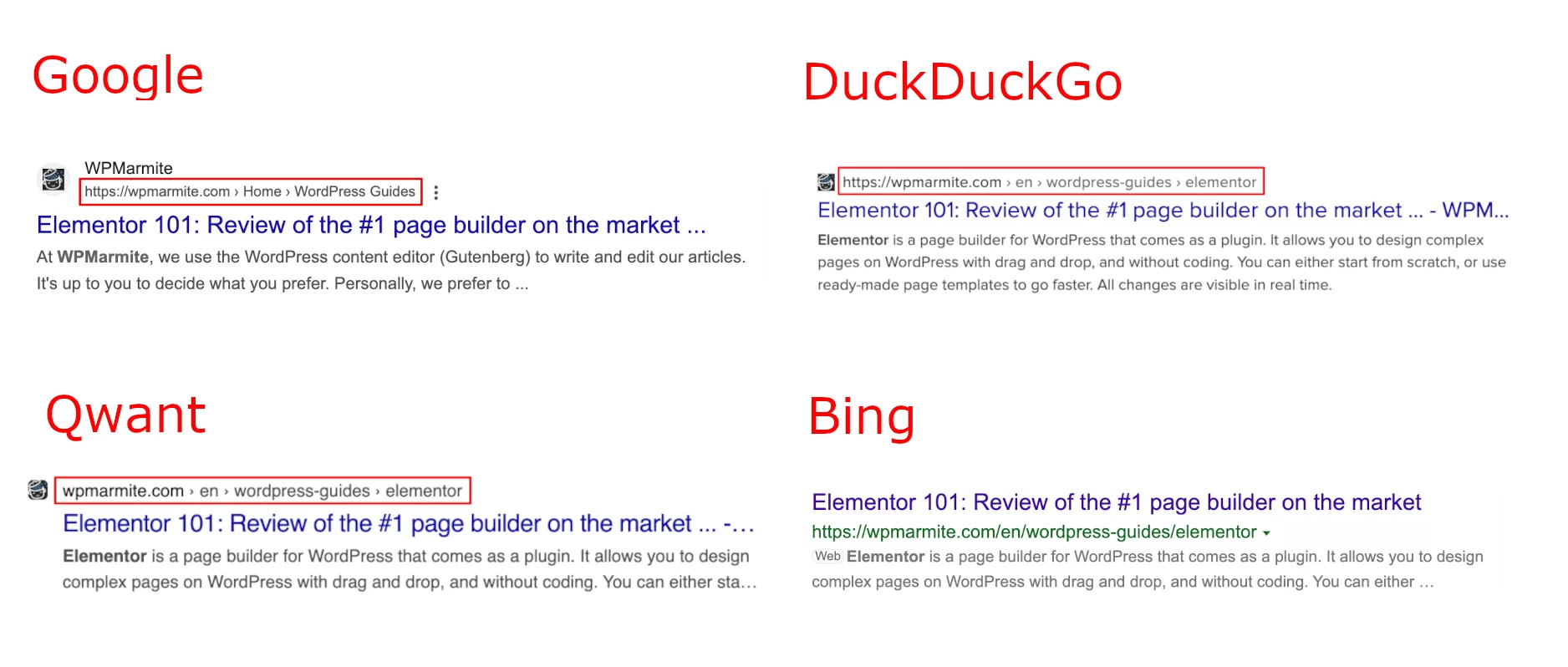
Quelques exemples:



Comme le montrent ces exemples, un fil d'Ariane peut être plus ou moins long et complexe.
Sa taille dépend de ce qu'on appelle le niveau de profondeur . Ce terme fait référence au nombre d'"étapes" avant de revenir à la page d'accueil.
Notez que tous les sites n'ont pas besoin d'un fil d'Ariane. S'il n'y a qu'un seul niveau de profondeur, ce n'est pas nécessaire car le chemin vers la page d'accueil est direct.
A quoi sert un fil d'Ariane ?
Sur un site Web, le fil d'Ariane a plusieurs objectifs :
- Donner à l'utilisateur un repère dans l'arborescence du site
- Pour fournir une option de navigation rapide
- Améliorer la présentation de votre site dans les moteurs de recherche
- Renforcer le lien interne , ce qui est utile pour l'optimisation des moteurs de recherche (SEO)
Son utilité principale est de permettre à l'utilisateur de se repérer sur votre site Web .
Comme chaque lien est cliquable, cela lui permet également de remonter rapidement dans l'arborescence, jusqu'à la page d'accueil.
Cependant, les chemins de navigation ne sont pas uniquement utilisés par les internautes. Ils sont aussi utilisés par les moteurs de recherche pour les mêmes raisons : comprendre comment le site est structuré et pouvoir aller de page en page jusqu'à la page d'accueil.
Mais ce n'est pas tout. Certains moteurs de recherche (comme Google, Qwant ou DuckDuckGo) l'utilisent pour personnaliser l'affichage des résultats :

Ainsi, dès le moteur de recherche, l'internaute obtient une représentation de l'emplacement de la page sur le site.
Pourquoi WordPress ne propose-t-il pas de fil d'Ariane par défaut ?
Avec WordPress, la création d'un fil d'Ariane nécessite quelques étapes, que nous décrirons ci-dessous.
Comme il s'agit d'un élément de navigation présent sur de nombreux sites Web, il est raisonnable de se demander pourquoi cette option est absente par défaut.
Cette question a fait l'objet de plusieurs discussions entre contributeurs au projet.
De ces discussions, il ressort que la création de fil d'Ariane est considérée comme une fonctionnalité attendue d'un plugin ou d'un thème , et non du cœur de WordPress.
De plus, comme nous l'avons vu précédemment, tous les sites n'en ont pas besoin. Il est donc plus simple pour l'utilisateur d'installer un plugin adapté à ses besoins.
Créer et ajouter des fils d'Ariane
Il existe deux options pour ajouter des fils d'Ariane à WordPress :
- Vous savez développer : vous pouvez coder directement dans le thème.
- Sinon, vous aurez besoin d'un plugin ou d'un thème doté de cette fonctionnalité.
Nous couvrirons la deuxième option dans cet article.
Où ajouter du fil d'Ariane sur WordPress ?
Avant d'entrer dans les détails de la création, il est important de comprendre où placer cet élément de navigation.
En effet, les plugins ne l'ajouteront pas automatiquement dans votre thème . Ils vous fourniront un morceau de code à coller là où vous voulez qu'il apparaisse.
Comme nous l'avons vu avec les exemples présentés ci-dessus, il est généralement situé près du menu ou du titre du message.
Dans la plupart des cas, vous devrez modifier l'un de ces trois fichiers :
-
header.php(dans 99% des cas) -
single.php -
page.php
Si vous ne l'avez pas déjà fait, nous vous suggérons de créer un thème enfant avant d'effectuer ces modifications. Cela évitera qu'il ne soit écrasé lorsque vous mettrez à jour votre thème.
Enfin, avec le développement de l'éditeur de site, si votre thème est compatible, vous n'aurez pas à modifier les fichiers. Il vous suffira d'utiliser le bloc proposé par le plugin, s'il existe.
Sinon, vous pouvez toujours coller le shortcode.
Sans plugin
Cela peut vous décevoir, mais il n'y a pas de solution magique.
Cela dépend vraiment du thème que vous avez choisi . En cas de doute, le plus simple est de regarder dans la documentation ou de contacter l'équipe de développement, si vous le pouvez.
Cependant, voici la procédure à suivre pour les principaux thèmes WordPress :
- Astra : accédez à Apparence > Personnaliser > Fil d'Ariane . Vous pouvez ensuite personnaliser l'affichage.
- Blocksy : allez dans Apparence > Personnaliser > Général > Fil d'Ariane pour ajuster les options d'affichage à vos besoins.
Pour Astra et Blocksy, l'emplacement est défini par le thème. Si le défaut ne vous convient pas, ces deux thèmes proposent un code court vous permettant d'afficher votre fil d'Ariane où bon vous semble :
-
[astra_breadcrumb]pour Astra. -
[blocksy_breadcrumbs]pour Blocksy.
Avec un plugin
Nous avons sélectionné pour vous six plugins qui proposent la création d'un fil d'Ariane. Nous allons détailler les options pour ajouter chacun d'eux au thème.
Créez un fil d'Ariane avec Yoast SEO
Ceci est le plugin de référence SEO. Il offre un grand nombre d'options, dont la création d'un fil d'Ariane.
Pour profiter pleinement de toutes les options proposées par le plugin, découvrez comment configurer Yoast SEO.
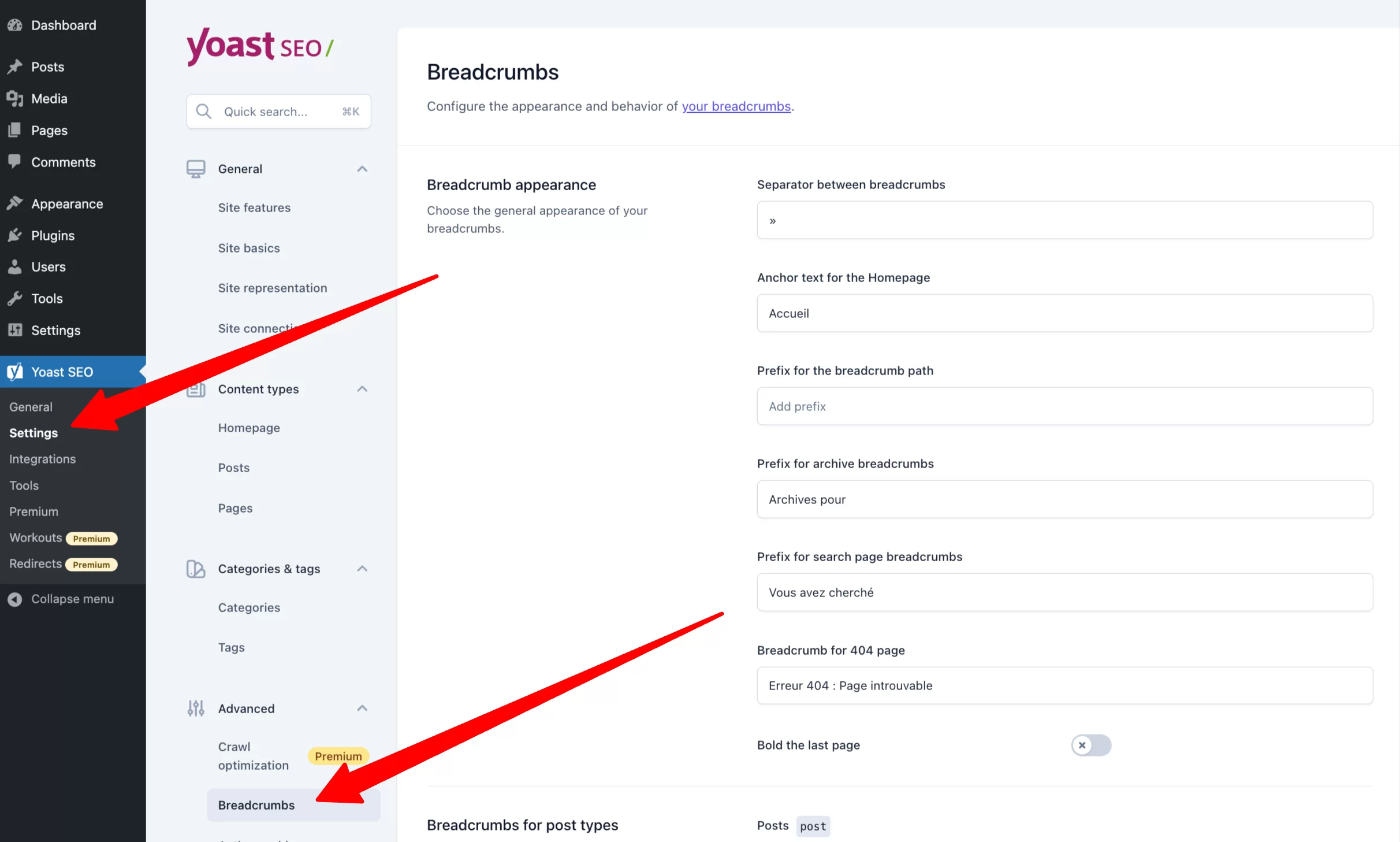
Une fois le plugin installé et activé, cliquez sur "Paramètres", puis sur Avancé > Fil d'Ariane.

L'écran vous propose différentes options de personnalisation en fonction de vos besoins.
En cas de doute, n'hésitez pas à le tester !
Une fois le fil d'Ariane configuré, il ne vous reste plus qu'à l'ajouter à votre thème.
Attention : Si vous avez coché "Désactivé" dans l'option "Activer le fil d'Ariane pour votre thème", il n'apparaîtra pas sur votre thème. Ce qui est logique !
Pour l'ajouter à votre thème, vous avez plusieurs options :
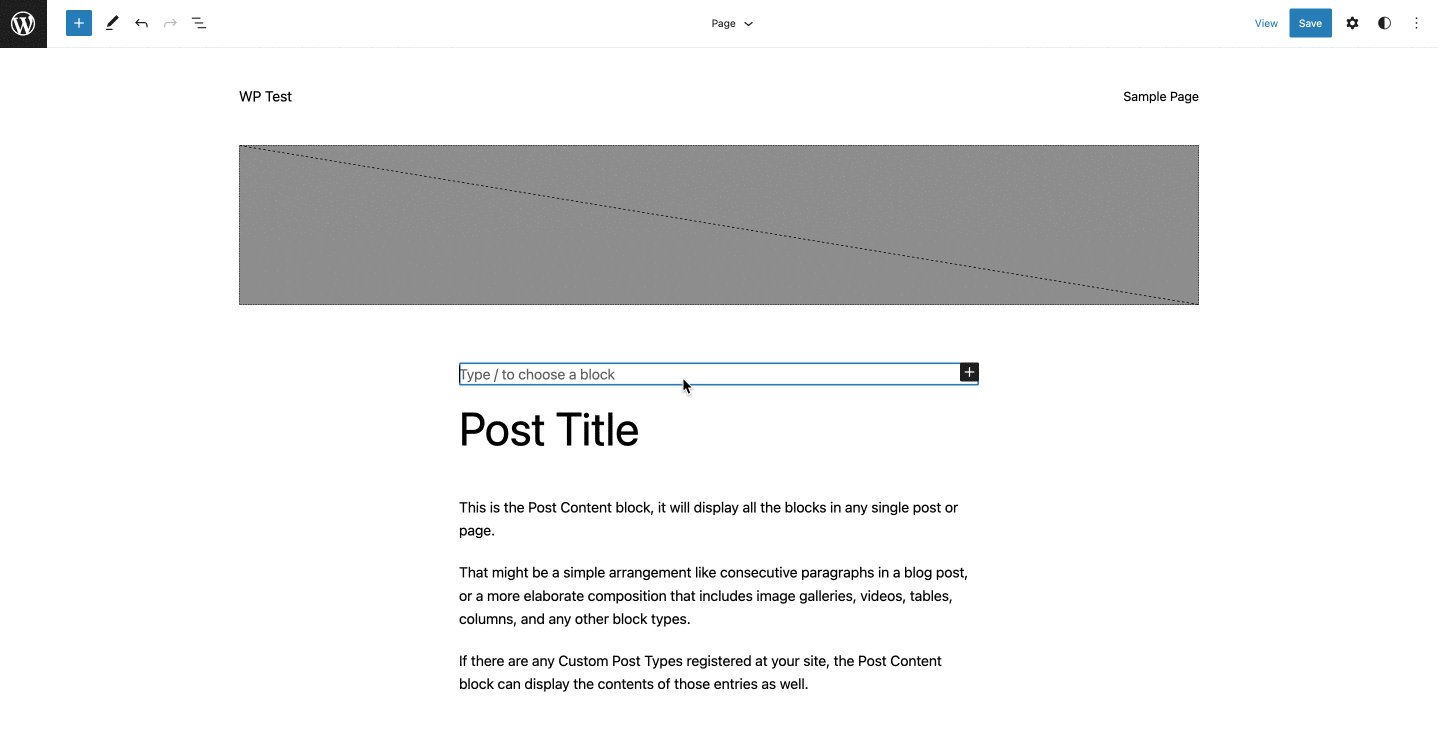
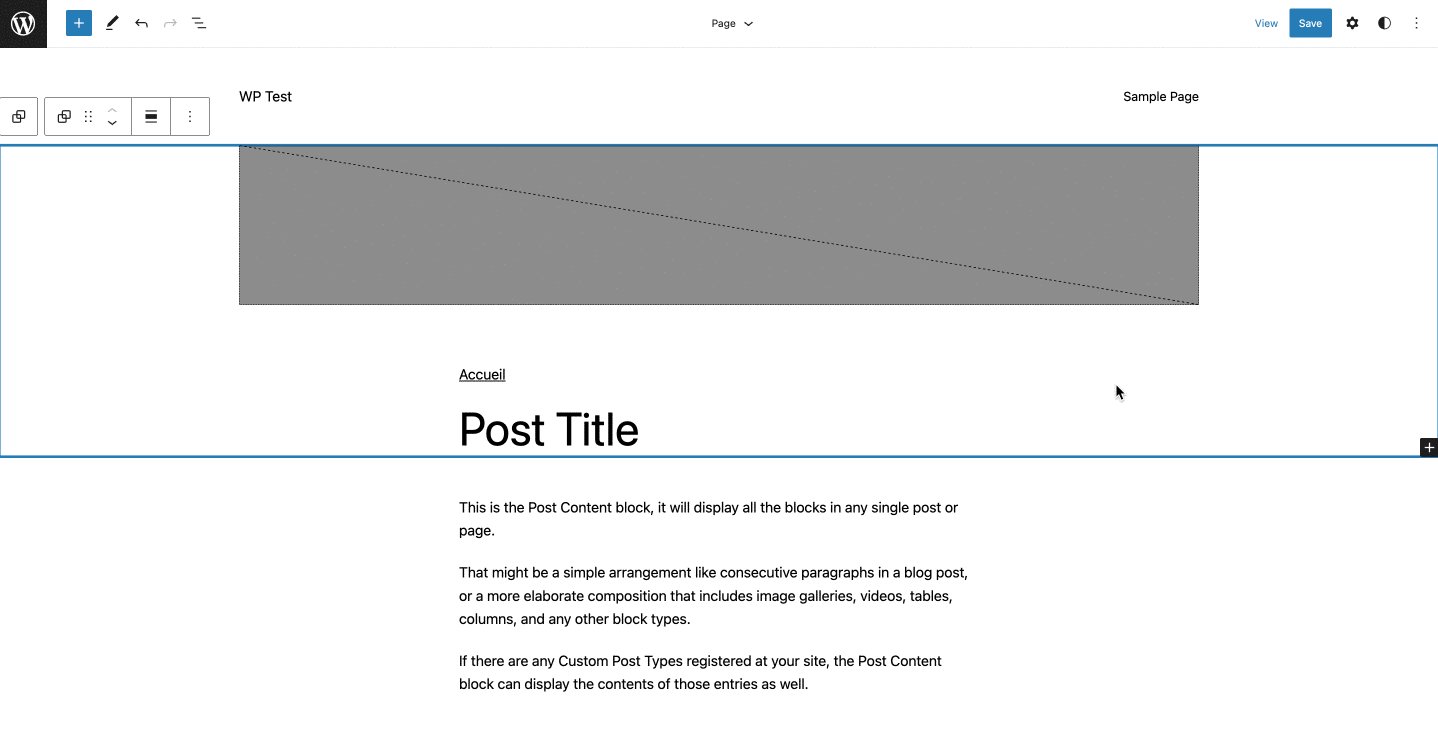
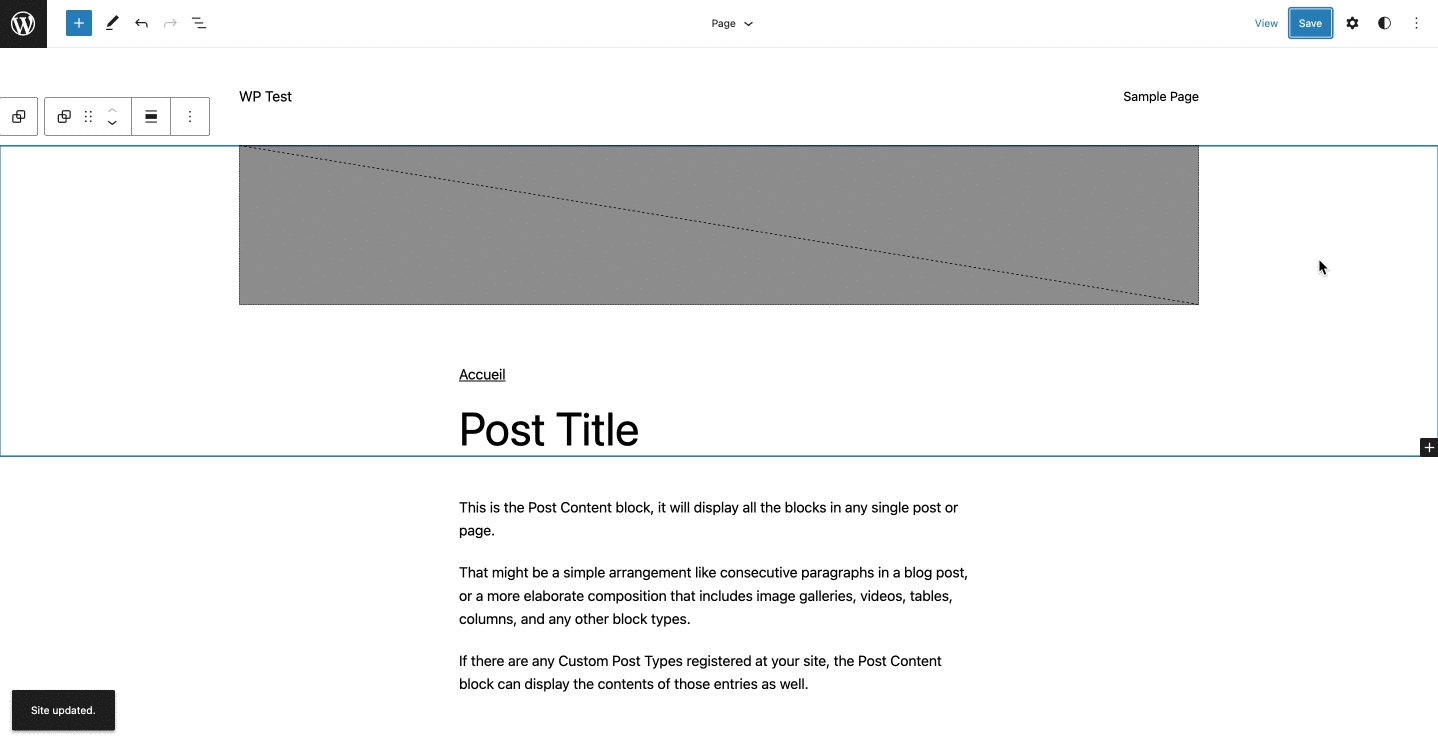
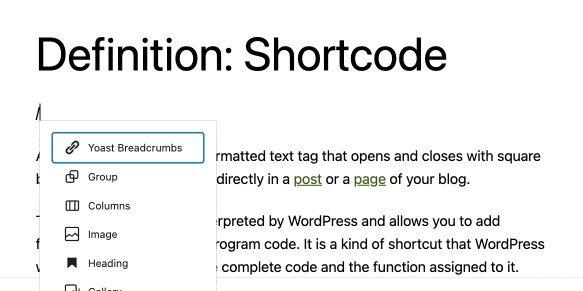
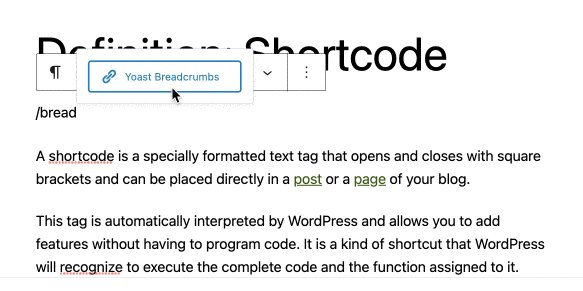
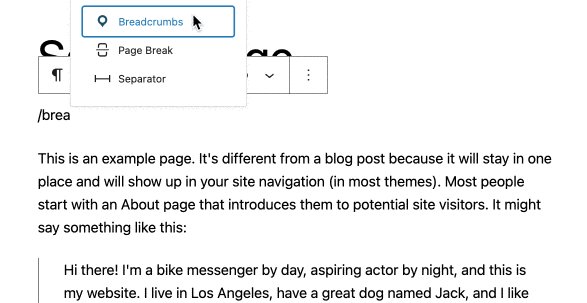
1. Utiliser le bloc "Yoast Breadcrumbs" et l'éditeur de site
C'est l'option la plus simple, mais elle nécessite que votre thème soit compatible avec l'éditeur de site (anciennement Full Site Editing ou FSE). Si votre thème est récent ou a été mis à jour récemment, c'est probablement le cas.
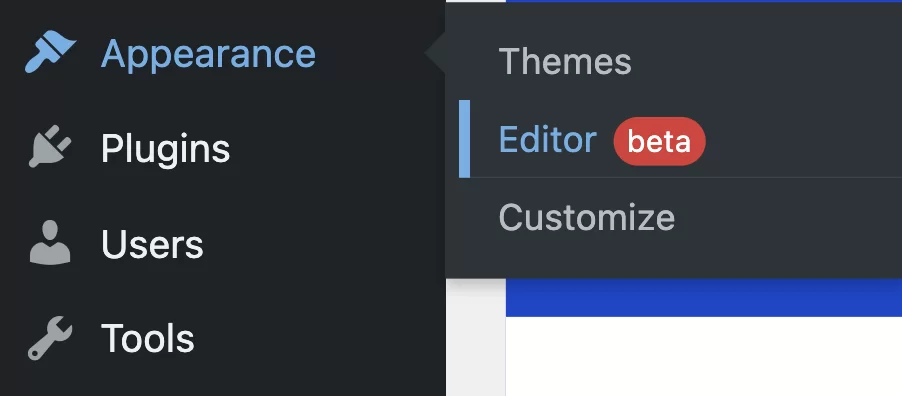
Pour le savoir, survolez le menu "Apparence". Si un lien "Editeur" apparaît, votre thème est compatible.

Ensuite, vous pouvez choisir les différents modèles de page sur lesquels vous souhaitez que le fil d'Ariane apparaisse.
Dans la plupart des cas, il s'agira des modèles suivants :
- Seul
- Archive
- Page
Selon le thème et le type de site, vous devrez peut-être ajouter des fils d'Ariane à d'autres modèles. Cette liste n'est pas exhaustive.
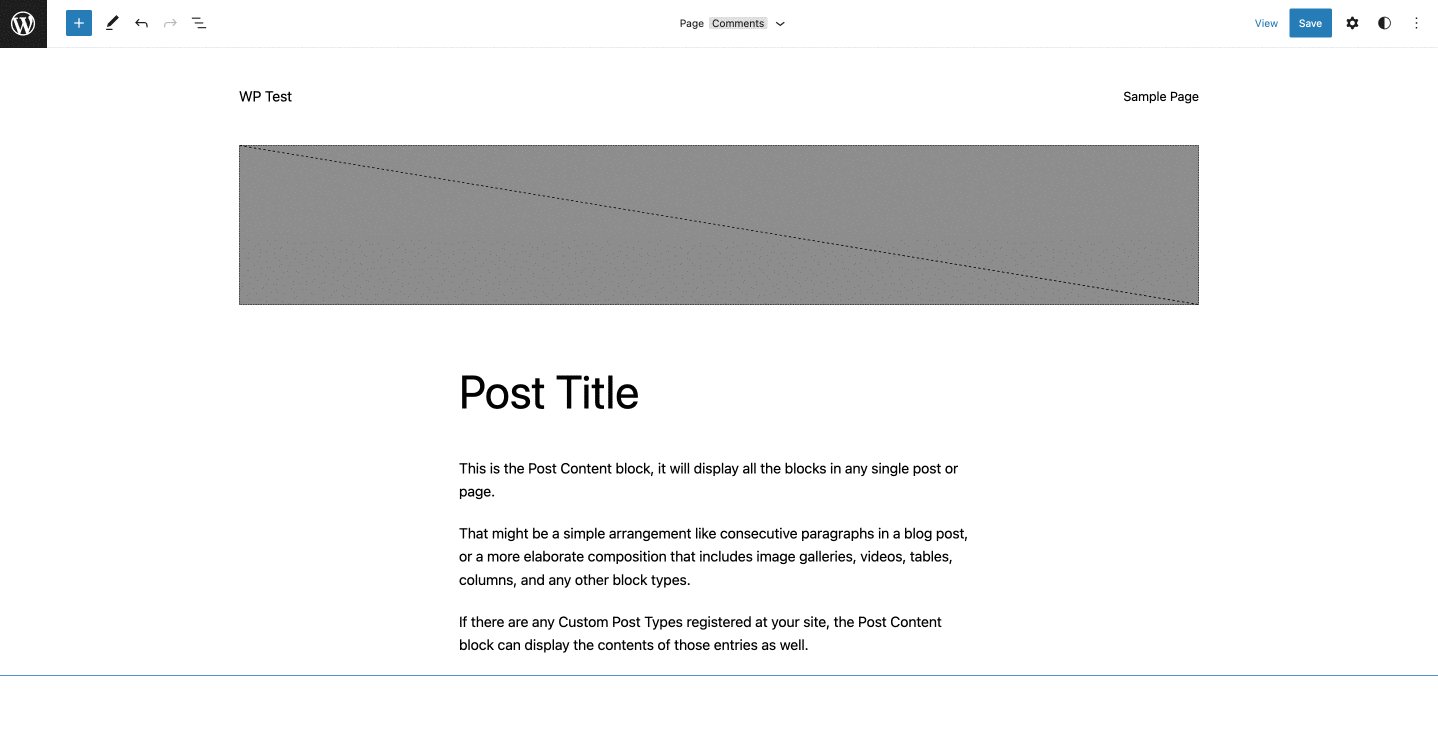
La vidéo ci-dessous montre comment ajouter le bloc "Yoast Breadcrumbs" au-dessus du titre :

2. En insérant manuellement le bloc dans chacune de vos publications
Cette méthode est similaire à la précédente et est utile pour les personnes qui ne veulent pas ou ne peuvent pas utiliser l'éditeur de site.
Ici, le bloc est ajouté manuellement à chacune de vos publications (pages, articles, produits…).

Cette technique vous permet d'ajouter des fils d'Ariane facilement, mais vous oblige à éditer chacune de vos publications une par une . Cela peut être fastidieux si vous avez déjà publié beaucoup de contenu.
De plus, vous êtes limité en termes d'options de positionnement.
3. Dans le bon dossier
Cette méthode est réservée aux utilisateurs les plus avancés, car elle nécessite de manipuler du code.

Avant toute manipulation, nous vous conseillons vivement de faire une sauvegarde de votre thème.
Il vous suffit de coller le code suivant à l'endroit où vous souhaitez que le fil d'Ariane apparaisse :
Afficher le fil d'Ariane avec SEOPress
SEOPress est un plugin de fabrication française dédié au SEO.
La création de fils d'Ariane n'est disponible qu'avec la version premium du plugin.
Pour découvrir toutes les fonctionnalités de ce plugin, vous pouvez consulter notre guide dédié à ce plugin SEO pour WordPress.
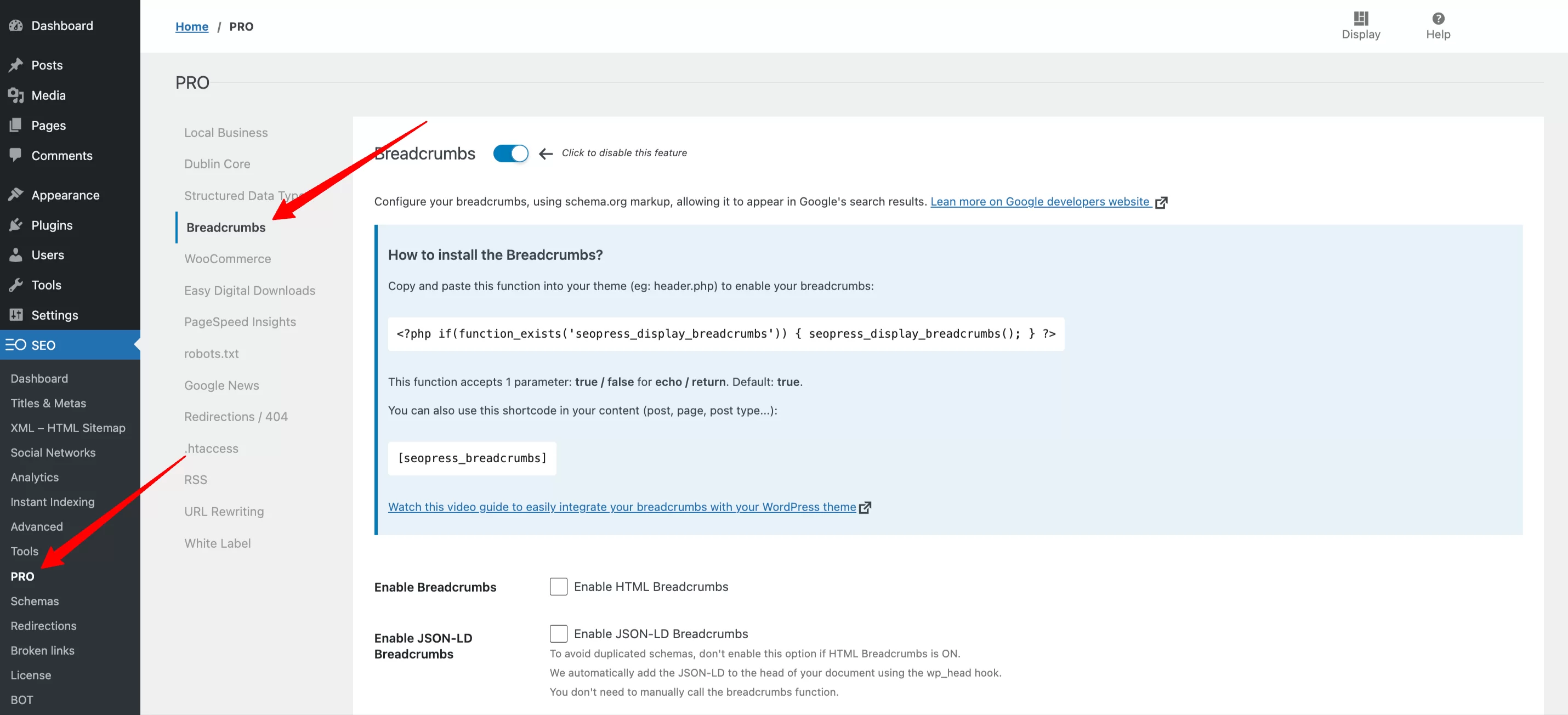
Une fois le plugin installé et activé, cliquez sur l'onglet "PRO", puis "Breadcrumbs".

Vous avez alors accès à différentes options de personnalisation, adaptées à vos besoins.
Une fois le fil d'Ariane configuré, vous pouvez l'ajouter à votre thème.
Vous avez trois méthodes :
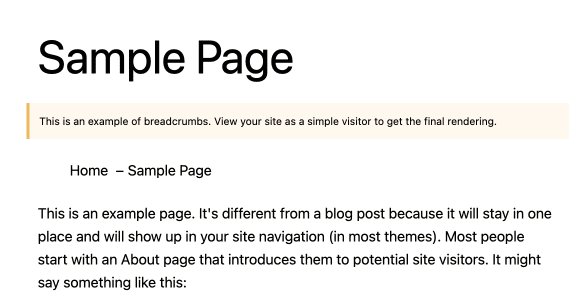
1. Utiliser le bloc « Fil d'Ariane » et l'éditeur de site
La procédure est similaire à celle décrite ci-dessus :
- Dans le menu « Apparence » de WordPress, cliquez sur « Éditeur ».
- Ajoutez le bloc « Fil d'Ariane » à l'endroit souhaité dans les différents modèles de page concernés.
2. En insérant manuellement le bloc dans chacune de vos publications
Ici, le bloc est ajouté manuellement à chacune de vos publications (pages, articles, produits…) :

3. En modifiant le fichier approprié
SEOPress vous propose un bout de code à coller dans le(s) fichier(s) PHP approprié(s) :
Créez un fil d'Ariane avec Rank Math SEO
Rank Math est le « couteau suisse de votre référencement WordPress » qui empiète sur le territoire de Yoast SEO.
Le plugin propose de nombreuses fonctionnalités pour améliorer votre référencement, dont le fil d'Ariane (sinon, nous ne vous en parlerions pas ici).
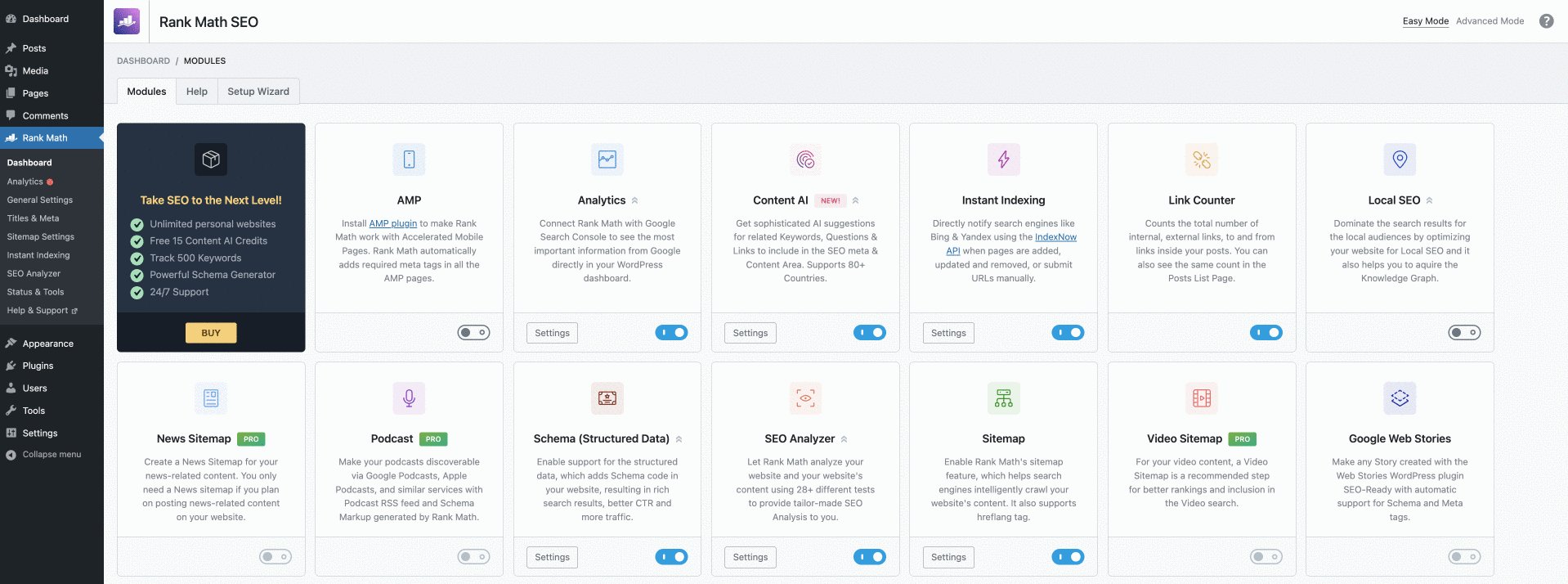
Pour créer un fil d'Ariane avec Rank Math, vous devez suivre ces étapes :
- Installez et activez le plugin.
- Dans l'interface d'administration de WordPress, cliquez sur "Tableau de bord" (le lien juste en dessous de Rank Math).
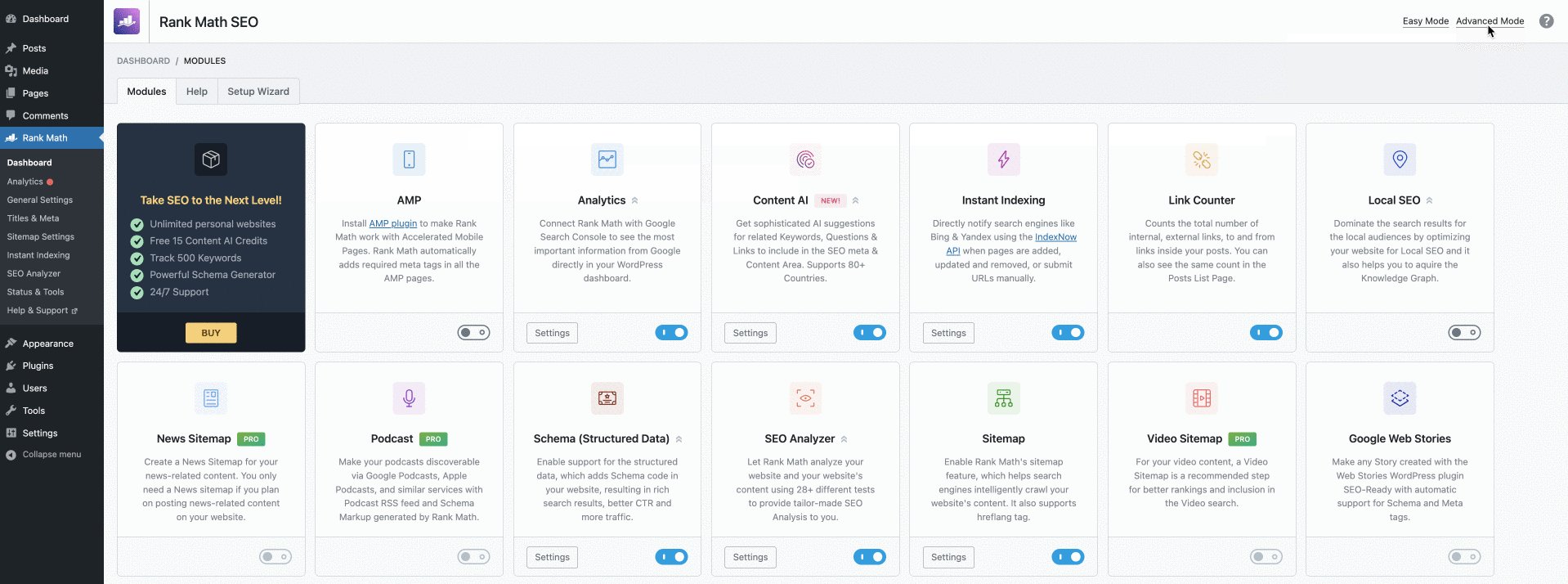
- En haut à droite de votre écran, cliquez sur "Mode avancé".
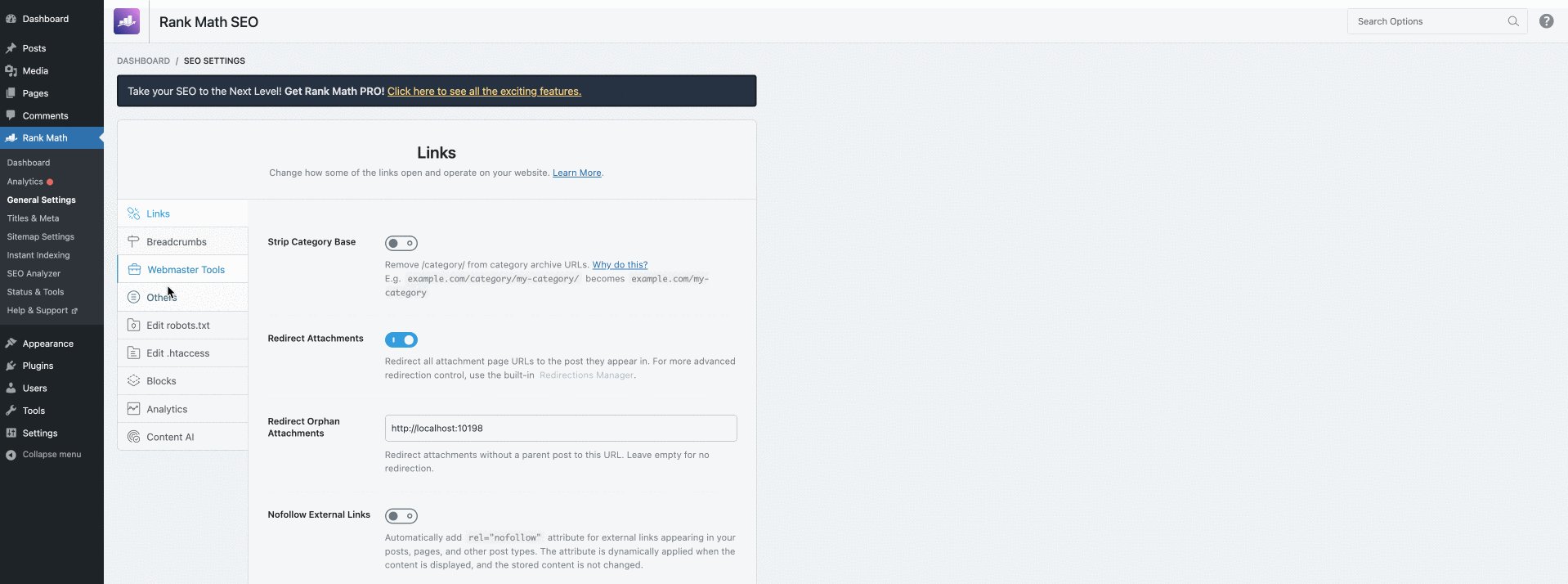
- Cliquez ensuite sur "Paramètres généraux".
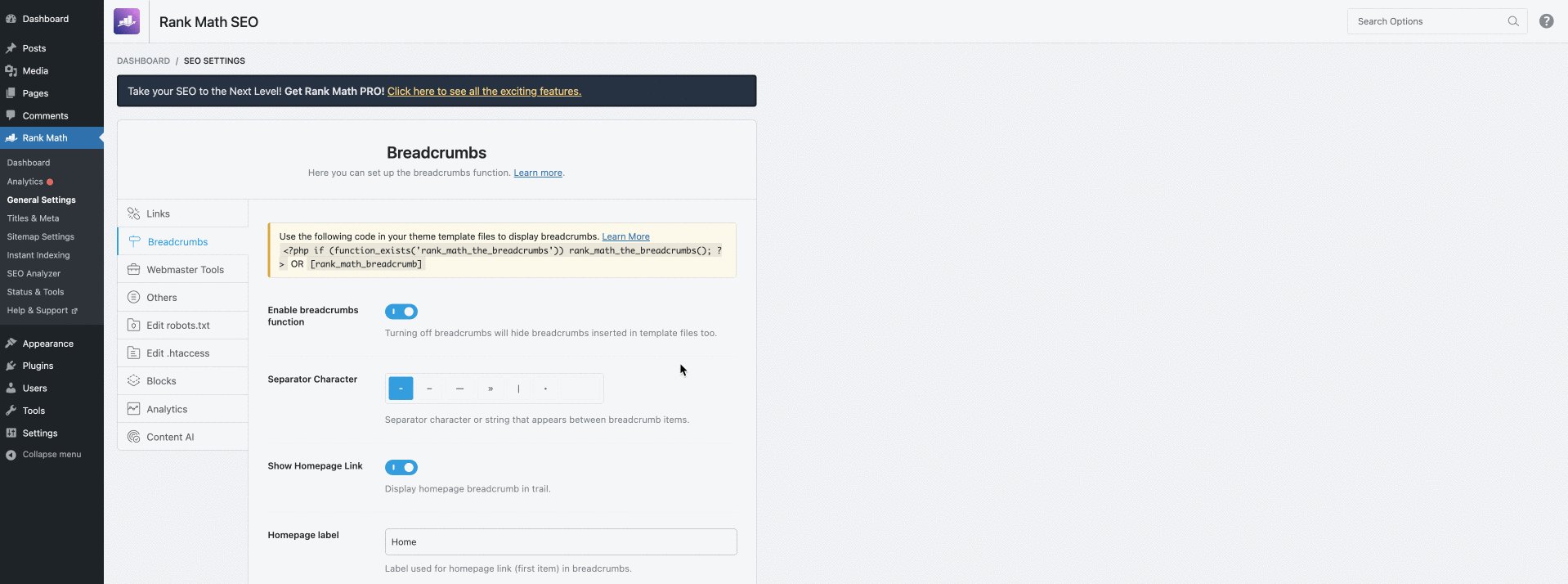
- Enfin, cliquez sur "Breadcrumbs" puis sur "Enable Breadcrumbs".

Contrairement à ses concurrents, au moment de la rédaction de cet article, Rank Math ne propose pas de bloc WordPress dédié.
A défaut de bloc dédié, vous devrez utiliser un shortcode.
Avec cette méthode, vous pourrez ajouter des fils d'Ariane à votre site avec l'éditeur du site ou manuellement, publication par publication, comme nous l'avons vu avec Yoast SEO ou SEOPress.
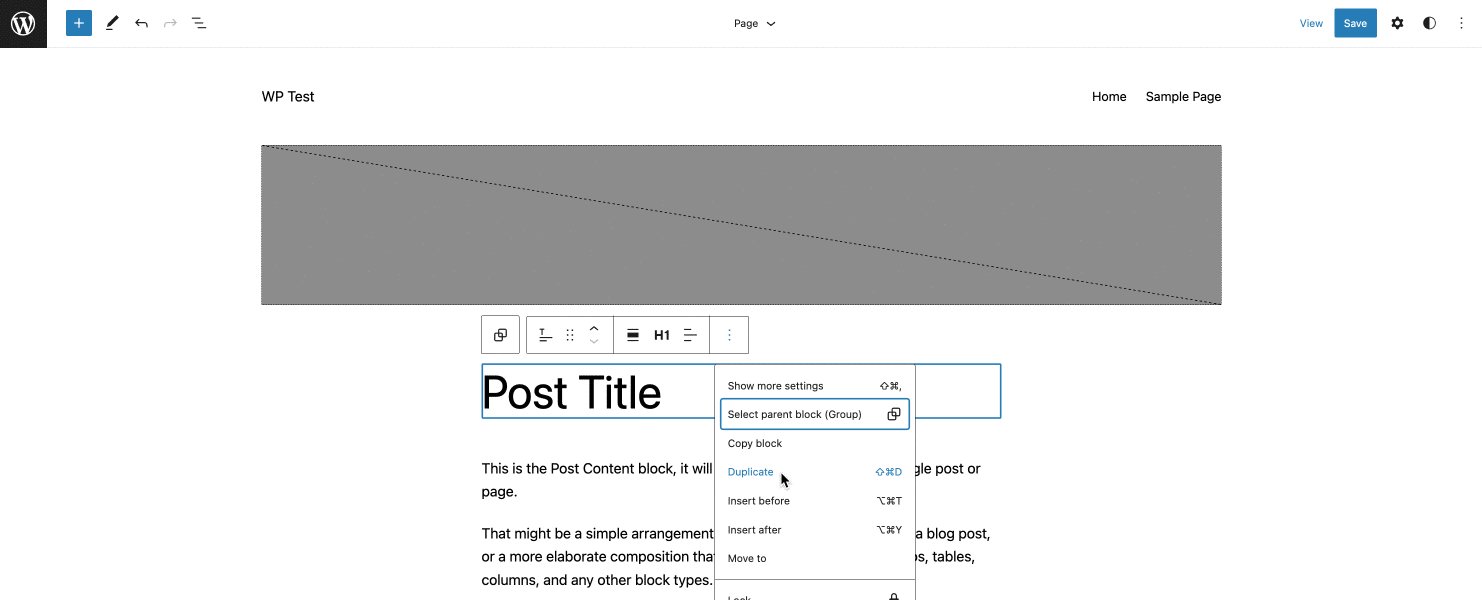
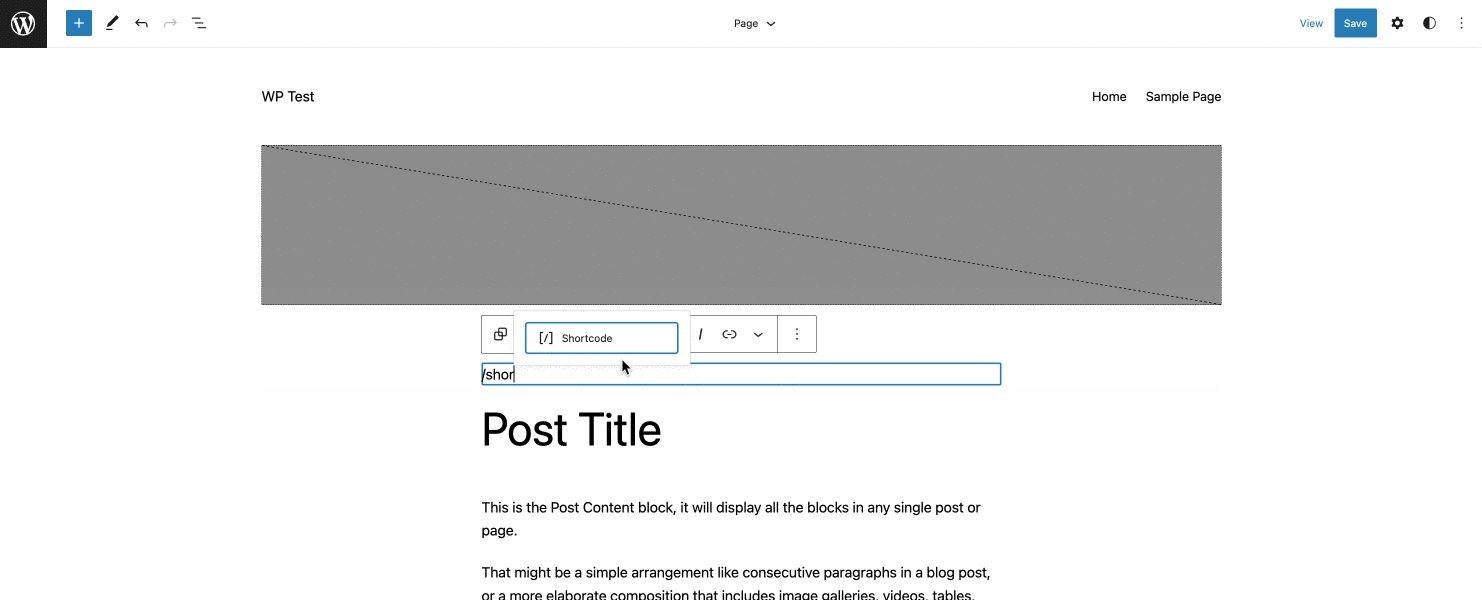
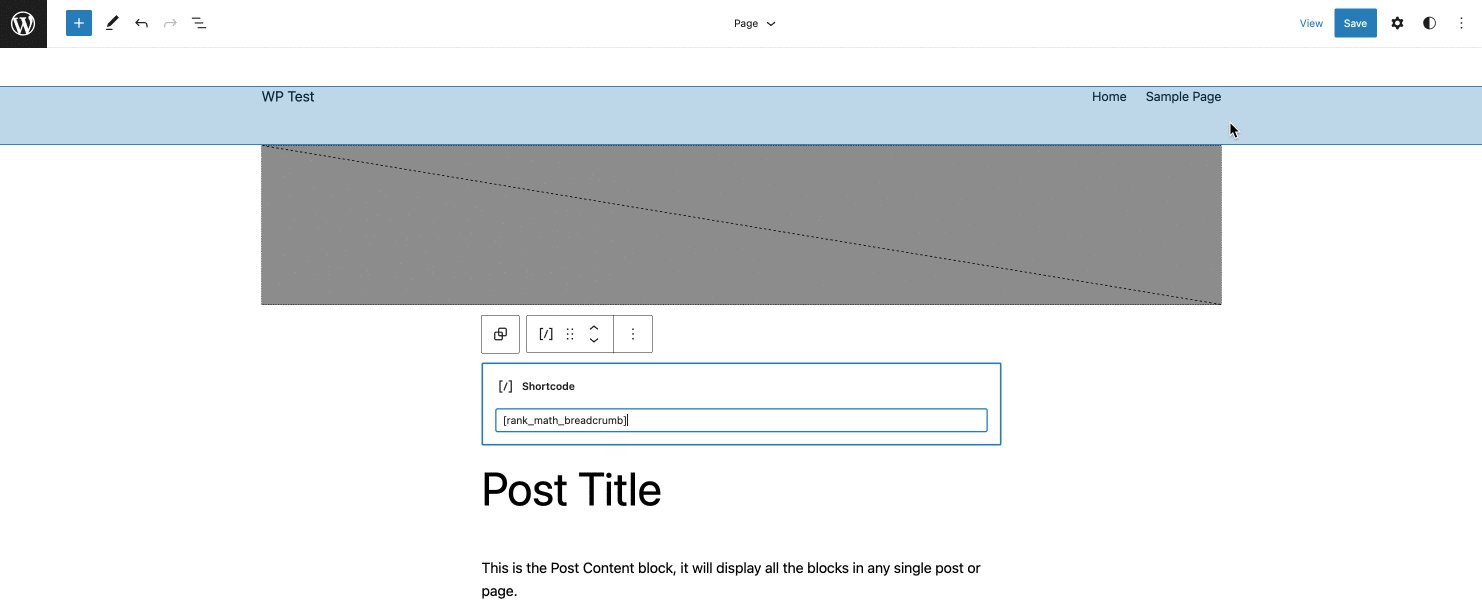
1. Utiliser le shortcode
Pour ajouter le fil d'Ariane Rank Math avec un shortcode, vous devez d'abord ajouter le bloc WordPress natif "Shortcode", puis coller le code suivant :[rank_math_breadcrumb]

2. Directement dans les fichiers PHP
Ici, la procédure est la même que celle décrite pour Yoast SEO et SEOPress.
Voici le code à coller dans les fichiers appropriés :
Créez un fil d'Ariane avec Breadcrumb NavXT
Les trois plugins présentés jusqu'ici étaient dédiés à l'optimisation SEO de votre site. La création d'un fil d'Ariane n'était qu'une des fonctionnalités.
Si vous n'avez besoin que de cet élément de navigation et que vous utilisez déjà d'autres moyens pour optimiser votre référencement, nous vous recommandons Breadcrumb NavXT.
Créé en 2017, le plugin a été téléchargé plusieurs millions de fois et est plébiscité par de nombreux webmasters pour sa flexibilité et sa facilité d'utilisation.
Il peut même être amélioré avec des addons.
Après avoir installé et activé le plugin, allez dans "Paramètres" puis dans le menu "Breadcrumb NavXT".
Une fois configuré, vous pouvez ajouter le bloc "Breadcrumb Trail" dans l'éditeur de contenu ou manuellement dans chaque publication.
Pour les utilisateurs avancés, le code à ajouter dans les fichiers est le suivant :
Comment ajouter du fil d'Ariane avec Elementor
Par défaut, Elementor n'autorise pas la création de chemins de navigation.
La création et la configuration devront donc se faire avec l'un des plugins cités plus haut.
Elementor vous sera utile pour modifier l'affichage des fils d'Ariane sur votre thème et personnaliser son apparence, sans avoir à manipuler vos fichiers de thème.
Seul Breadcrumb NavXT offre une intégration gratuite avec Elementor.
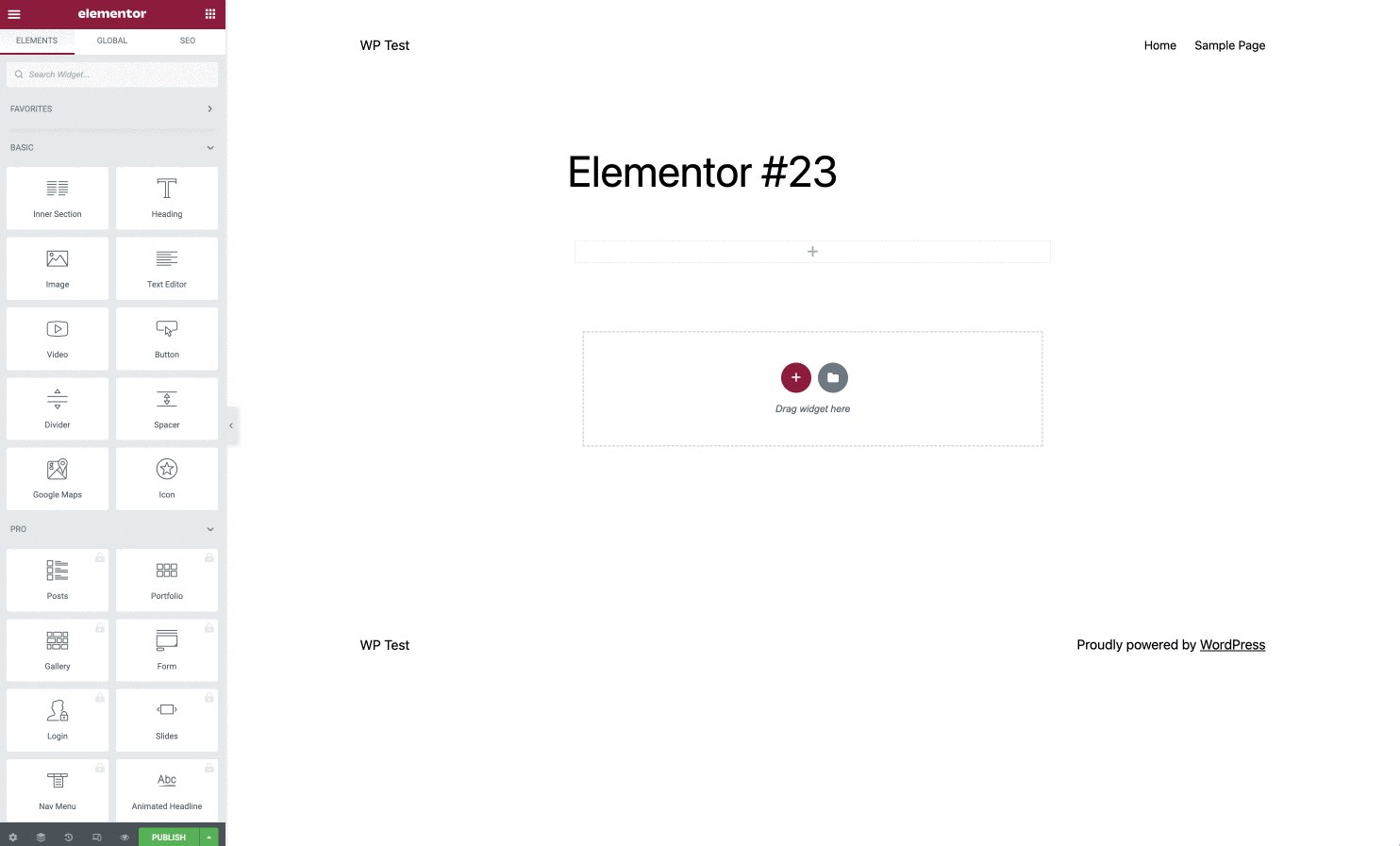
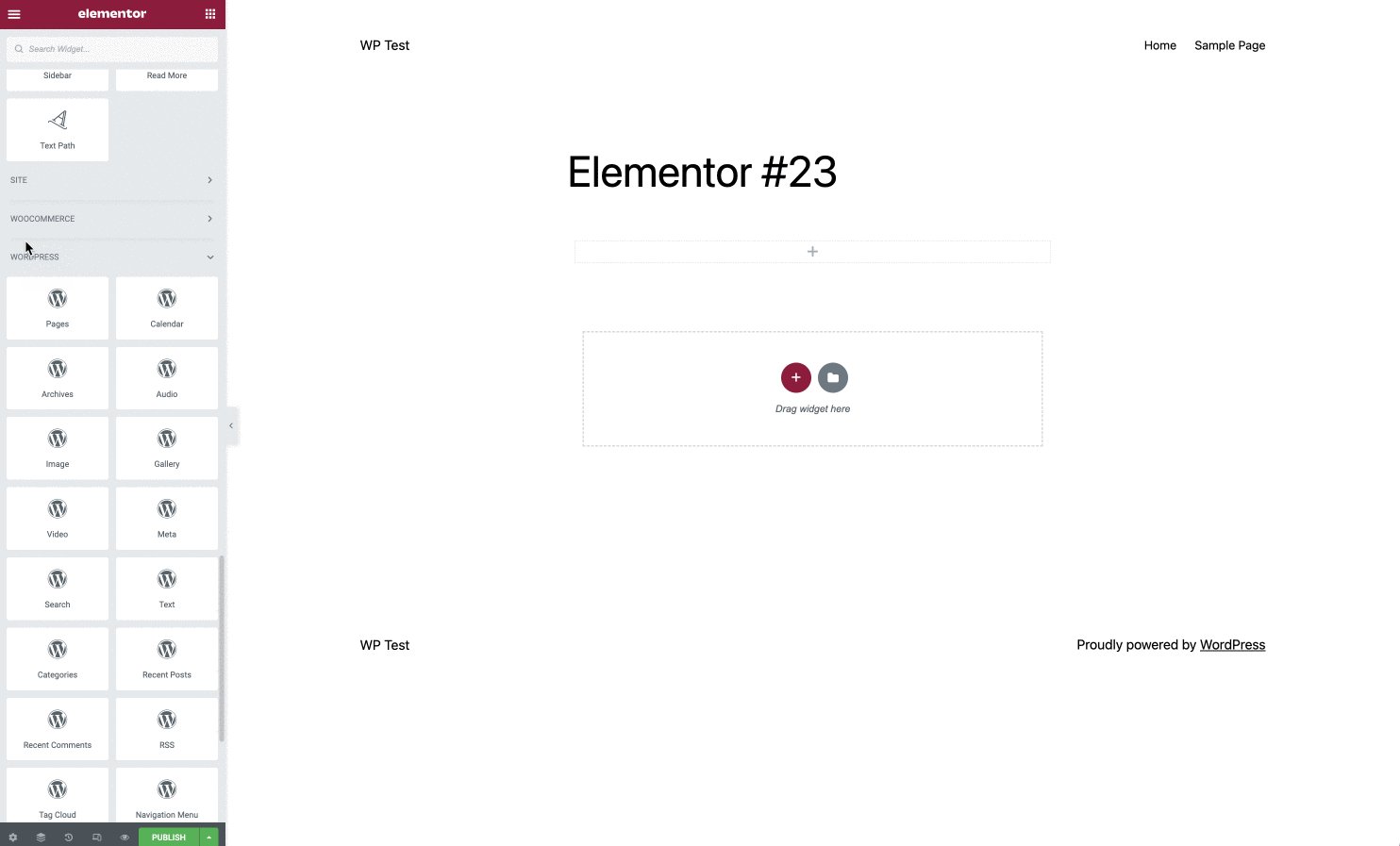
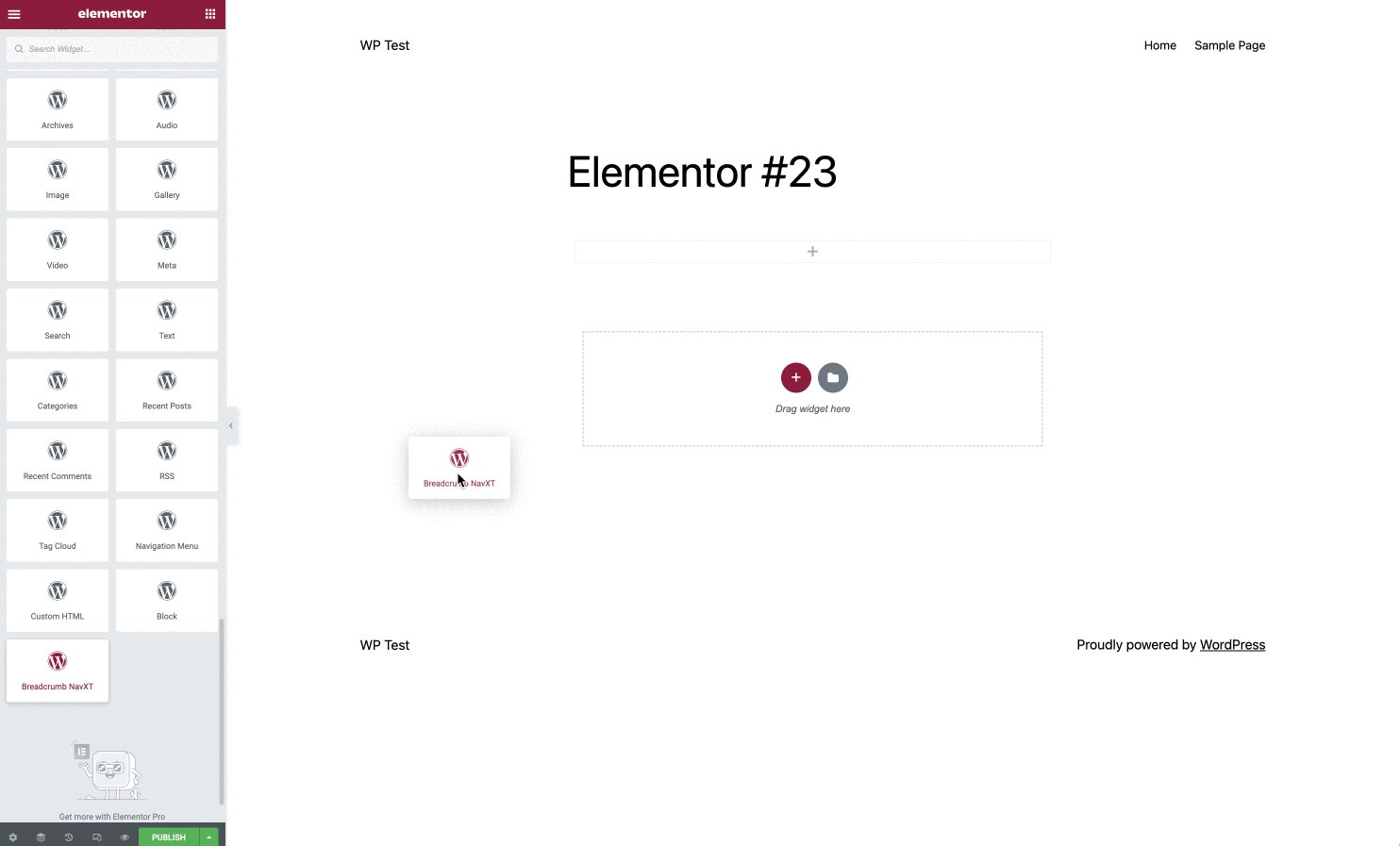
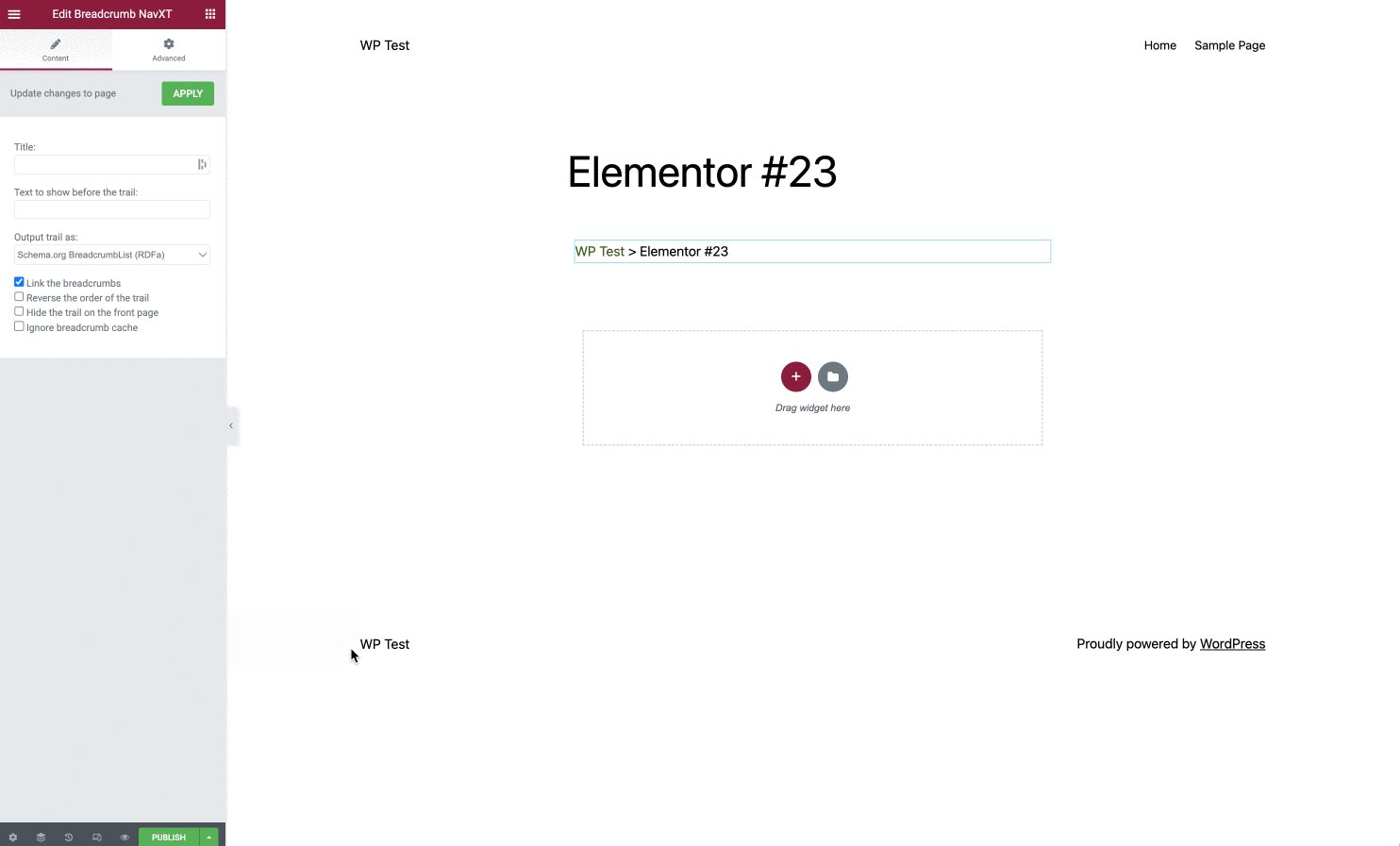
Il vous suffit de rechercher le bon bloc dans la bibliothèque d'éléments d'Elementor et de l'ajouter à votre page :

Cela fonctionne de la même manière avec SEOPress et Rank Math, mais vous avez besoin de la version payante de ces plugins pour bénéficier du widget Elementor.
Pour Yoast SEO, vous aurez besoin de la version payante d'Elementor pour utiliser le widget "Breadcrumbs".
Conseil:
Si vous ne pouvez pas ou ne voulez pas payer, vous pouvez toujours utiliser les shortcodes suivants :
[wpseo_breadcrumb][rank_math_breadcrumb]
Vous pouvez utiliser ces shortcodes avec le widget Elementor "Shortcode".
Comment ajouter du fil d'Ariane avec Divi
Comme Elementor, son principal concurrent Divi ne propose pas nativement une option pour créer et ajouter des fils d'Ariane sur WordPress.
Pour cela, vous pouvez soit utiliser le plugin gratuit « Breadcrumbs Divi Module », soit utiliser un des plugins suivants et son shortcode :
- Yoast SEO :
[wpseo_breadcrumb] - SEOPress :
[seopress_breadcrumbs] - Mathématiques de classement :
[rank_math_breadcrumb]
Ajouter du fil d'Ariane sur une boutique WooCommerce
Les fils d'Ariane sont proposés par défaut par WooCommerce. Vous n'avez rien à faire pour l'ajouter.
Personnalisez le style
Bien que les plugins décrits dans cet article vous permettent de personnaliser le contenu affiché, ils ne vous permettent pas de modifier la façon dont il est affiché.
Cela dépend, en fait, de votre thème, qui propose généralement une mise en page par défaut.
Pour adapter le rendu graphique à vos besoins, vous devrez utiliser du code CSS.
Dans la plupart des cas, le code HTML généré pour afficher le fil d'Ariane contient un attribut class="breadcrumb" , que vous pouvez ensuite cibler en CSS.
Le nom exact de la classe peut varier (par exemple, pour WooCommerce, il s'appelle woocommerce-breadcrumb ), mais il contient toujours le mot breadcrumb .
Les détails du code CSS étant spécifiques à vos besoins et à votre site, nous ne pouvons cependant pas aller plus loin ici dans nos explications à ce sujet.
Ajout de fils d'Ariane à l'interface d'administration de WordPress
Jusqu'ici, nous avons expliqué comment afficher un fil d'Ariane sur la partie publique de votre site, pour aider l'internaute.
Mais dans certains cas, cela peut aussi être très utile dans l'interface d'administration de WordPress .
Malheureusement, au moment de la rédaction de cet article, il n'existe pas de solution simple pour y parvenir.
WordPress ne devrait pas avoir cette fonctionnalité par défaut, vous devrez donc vous fier à un plugin.
Malgré nos recherches, nous n'avons pas trouvé de plugin qui le fournisse.
S'il s'agit d'une fonctionnalité importante pour vous, il semble que la seule solution soit de faire appel aux services d'un développeur.
Apprenez à ajouter du fil d'Ariane# sur votre site #WordPress (avec ou sans plugin) dans ce tutoriel détaillé.
Conclusion
Le fil d'Ariane est un élément de navigation discret mais indispensable.
Voici un rappel de ses principales fonctions :
- Permettre aux utilisateurs de se repérer dans l'arborescence du site
- Offrir un moyen de navigation rapide
- Optimisez la présentation de votre site dans certains moteurs de recherche
- Renforcer le lien interne , ce qui est utile pour le référencement
Pour ajouter du fil d'Ariane à votre site WordPress, vous avez trois possibilités : le coder vous-même, choisir un thème qui en propose un par défaut, ou utiliser un plugin.
Quelle que soit l'option que vous choisissez, vous avez maintenant tout le fil d'Ariane en main pour ne plus perdre vos utilisateurs.
Et vous, proposez-vous un fil d'Ariane sur votre site WordPress ? Si oui, quelle méthode utilisez-vous pour l'afficher ? Racontez-nous tout en commentaires.