9 outils et plugins de mise en cache pour accélérer votre site Web alimenté par Uncode
Publié: 2017-07-12La vitesse est essentielle au succès de tout site Web WordPress, y compris ceux construits avec Uncode. Les longs temps de chargement peuvent effrayer les visiteurs, vous devez donc garder vos pages aussi rapides que possible.
Heureusement, il existe de nombreuses façons d'optimiser les performances de votre site WordPress. L'utilisation de Uncode comme thème vous permet de bien démarrer. Après cela, vous pouvez toujours essayer de configurer un outil de mise en cache pour réduire encore plus vos temps de chargement.
Dans cet article, nous allons parler de l'importance des temps de chargement rapides, vous présenter neuf outils pour vous aider à améliorer le vôtre et vous montrer quelques exemples de sites Web Uncode rapides. Commençons!
Pourquoi avoir un site Web WordPress rapide est important
Vous vous êtes probablement senti irrité par un site qui ne s'est pas chargé rapidement à un moment donné, et vous n'êtes pas seul. En fait, le temps de chargement de votre site est l'une des mesures les plus importantes de son succès.
Des temps de chargement lents peuvent entraîner un certain nombre de problèmes, notamment :
- Taux de rebond élevés. Les longs temps de chargement sont directement corrélés à des taux de rebond plus élevés. Si votre site prend trop de temps à se charger, il éloignera les utilisateurs.
- Une mauvaise expérience utilisateur. Si votre site semble trop lent, il y a de fortes chances que les visiteurs n'apprécient pas leur expérience (même si votre contenu est de premier ordre).
- Conversions perdues. Moins il y a d'utilisateurs qui découvrent votre site, moins vous obtiendrez de conversions. De cette façon, les longs temps de chargement peuvent affecter directement vos résultats.
Heureusement, il existe de nombreuses façons d'améliorer les performances de n'importe quel site WordPress. Choisir le bon thème est l'un des plus simples. Certains thèmes, tels que Uncode, sont mieux optimisés que d'autres et construits à partir de zéro avec la performance à l'esprit.
Une fois que vous avez le bon thème en place, il existe plusieurs autres façons d'améliorer les temps de chargement de votre site. Parlons de ceux maintenant.
Comment accélérer votre site WordPress
Nous avons déjà souligné l'importance de faire en sorte que votre site soit aussi rapide que possible, il ne reste donc plus qu'à décider comment s'y prendre. Un site Web rapide comporte deux éléments principaux : une forte optimisation et un hébergeur solide.
Si vous êtes confiant dans votre choix d'hébergeur, la meilleure chose à faire est d'optimiser méthodiquement votre site. De cette façon, vous serez en mesure d'éliminer tout problème sous-jacent affectant ses performances. Voici un guide étape par étape sur la façon de procéder :
- Optimisez les images de votre site. Les fichiers graphiques ont tendance à prendre beaucoup de place, et l'optimisation des vôtres peut aider votre site Web à se charger beaucoup plus rapidement. Il est également important d'utiliser un thème qui fournit des images adaptatives.
- Débarrassez-vous de tous les plugins lents. Tout comme pour les thèmes, certains plugins sont mieux optimisés que d'autres. Si vous êtes le genre de personne qui utilise beaucoup de ces outils, il y en a probablement un ou deux qui ralentissent trop votre site.
- Nettoyez votre base de données WordPress. Toutes les informations stockées sur votre site doivent aller quelque part, et dans la plupart des cas, cet « quelque part » est votre base de données. Au fil du temps, le vôtre peut devenir gonflé et commencer à traiter les demandes trop lentement, sauf si vous le nettoyez.
- Activez le chargement différé sur votre site. Habituellement, un site Web doit charger tout son contenu avant que votre navigateur ne puisse l'afficher. Cependant, le chargement paresseux fait en sorte que vous n'avez qu'à charger le contenu "au-dessus de la ligne de flottaison" au départ, ce qui est une astuce intéressante pour améliorer les performances de votre site.
- Implémenter une solution de mise en cache. Celui-ci est délicat, il mérite donc une section à part entière. Nous parlerons plus en détail de certaines de vos options dans un instant !
Identifier la cause profonde des problèmes de performances de votre site peut prendre un certain temps. Cependant, la mise en œuvre de certains (ou de tous) de ces correctifs ne devrait pas seulement résoudre le problème, cela aidera à éviter que des problèmes ne se reproduisent à l'avenir.
9 outils de mise en cache pour accélérer votre site Web alimenté par Uncode
La mise en cache, c'est lorsque votre navigateur enregistre tout ou partie des données d'un site, afin qu'il soit plus facile d'y accéder ultérieurement. Cette méthode réduit les temps de chargement, car moins d'informations doivent être chargées à partir de zéro. L'utilisation d'un outil de mise en cache vous aide à contrôler le contenu à mettre en cache et à quelle fréquence. À son tour, cela rend le site beaucoup plus rapide.
Gardez à l'esprit qu'une solution de mise en cache ne remplace pas une optimisation appropriée du site. Dans la plupart des cas, nous vous recommandons tout de même de parcourir la liste de la section précédente, pour vous assurer que toutes vos bases sont couvertes. Ensuite, vous serez prêt à découvrir certains des meilleurs outils de mise en cache WordPress sur le marché.
1. WP Rocket (39 $ par site)

WP Rocket est plus qu'une simple solution de mise en cache. Il vous permet également d'implémenter le chargement paresseux et vous aide à réduire les fichiers de votre site pour une expérience plus rapide. De plus, il ne nécessite pas beaucoup de bricolage pour être configuré et il est entièrement compatible avec Uncode. En fait, nous vous apprendrons comment utiliser WP Rocket avec Uncode plus loin dans cet article.
2. Cache le plus rapide de WP (gratuit)

WP Fastest Cache aide votre site à se charger plus rapidement en créant des copies statiques de vos pages. En termes simples, ils soulagent une partie du travail de vos serveurs en simplifiant le contenu que les navigateurs doivent charger. Ce plugin vous aide également à réduire votre CSS et JavaScript afin qu'ils occupent moins d'espace, et il est compatible avec Secure Sockets Layer (SSL) et les réseaux de diffusion de contenu (CDN).
3. Super cache WP (gratuit)

WP Super Cache est similaire à notre choix précédent, en ce sens qu'il peut vous aider à fournir des copies statiques de vos pages aux visiteurs. Cependant, il vous permet également de fournir ce contenu en utilisant trois méthodes différentes, chacune plus rapide que la précédente (y compris la mise en cache PHP). Si vous recherchez une alternative plus complète à WP Fastest Cache, ce plugin est un excellent choix.
4. Cache LiteSpeed (gratuit)

Ce plugin de mise en cache est un peu différent des autres options de cette liste. C'est un choix tout aussi fort, mais il n'est compatible qu'avec les serveurs Web LiteSpeed, qui sont une alternative à l'utilisation d'Apache ou de NGINX. Si vous êtes un utilisateur LiteSpeed, vous pouvez bénéficier de ce plugin car il interagit directement avec les fonctionnalités de mise en cache de votre serveur. D'autre part, si vous n'êtes pas sûr du type de serveur utilisé par votre configuration, il est probable que ce ne soit pas LiteSpeed.
5. Cache total W3 (gratuit)


W3 Total Cache est un outil de performance à service complet, dans la même veine que WP Rocket. Il fait un travail admirable de mise en cache de votre site Web et vous permet de mettre en œuvre des fonctionnalités avancées telles que le chargement paresseux, la prise en charge des pages mobiles accélérées (AMP) et l'intégration avec plusieurs CDN. Si vous recherchez un plugin de mise en cache qui fonctionnera bien avec votre CDN, W3 Total Cache est un bon pari.
6. Comet Cache (versions gratuites et premium disponibles)

Comet Cache est l'une des solutions de mise en cache les plus flexibles disponibles pour WordPress. Il vous permet de créer des copies en cache de tous vos messages, pages, catégories, balises, types de messages personnalisés, etc. En plus de cela, il est efficace pour reconnaître quand servir des copies en cache et quand ne pas le faire. Comet Cache est également simple à configurer et bien documenté, ce qui en fait une option parfaite si vous débutez avec les plugins de mise en cache.
7. Hyper cache (gratuit)

Hyper Cache est une entrée plutôt nouvelle sur cette liste, mais il possède quelques fonctionnalités intéressantes qui en font un choix attrayant. D'une part, il vous permet de créer des copies en cache pour les téléspectateurs de bureau et les visiteurs mobiles. Il inclut également une fonctionnalité de changement de thème, qui peut s'avérer utile si votre thème actuel n'est pas adapté aux mobiles. Dans la plupart des cas, vous ne devriez pas avoir besoin de recourir à une telle fonctionnalité, mais cela peut s'avérer utile si vous êtes coincé avec un thème obsolète.
8. Activateur de cache (gratuit)

Cache Enabler ne réinvente pas la roue, mais il fait bien son travail lorsqu'il s'agit d'améliorer les performances de votre site. Outre les fonctionnalités de mise en cache auxquelles vous vous attendez, ce plugin vous permet de purger les copies en cache de pages spécifiques et vous fournit des données sur l'espace occupé par vos copies en cache. De plus, il est entièrement compatible avec Multisite, ce qui lui donne une longueur d'avance sur d'autres options similaires.
9. Cache simple (gratuit)

Simple Cache est l'avorton de la litière parmi les outils que nous avons couverts jusqu'à présent, mais c'est toujours un choix solide. Ce plugin porte bien son nom en vous offrant une solution de mise en cache en un clic sans longues listes de paramètres. Si vous cherchez le moyen le plus simple de mettre en cache votre site WordPress, c'est tout.
Comment configurer WP Rocket pour qu'il fonctionne avec Uncode
Tous les plugins de mise en cache décrits ci-dessus sont d'excellentes options, mais si vous utilisez Uncode, nous vous recommandons d'essayer d'abord WP Rocket. Heureusement, la configuration de WP Rocket est relativement simple. Vous aurez juste besoin de savoir comment installer et activer les plugins WordPress, et de lire les paramètres de base de l'outil.
Si vous êtes un utilisateur Uncode, vous serez ravi de savoir que WP Rocket devrait fonctionner parfaitement avec votre thème dès la sortie de la boîte. Cependant, vous devez modifier quelques paramètres pour tirer le meilleur parti de cette intégration.
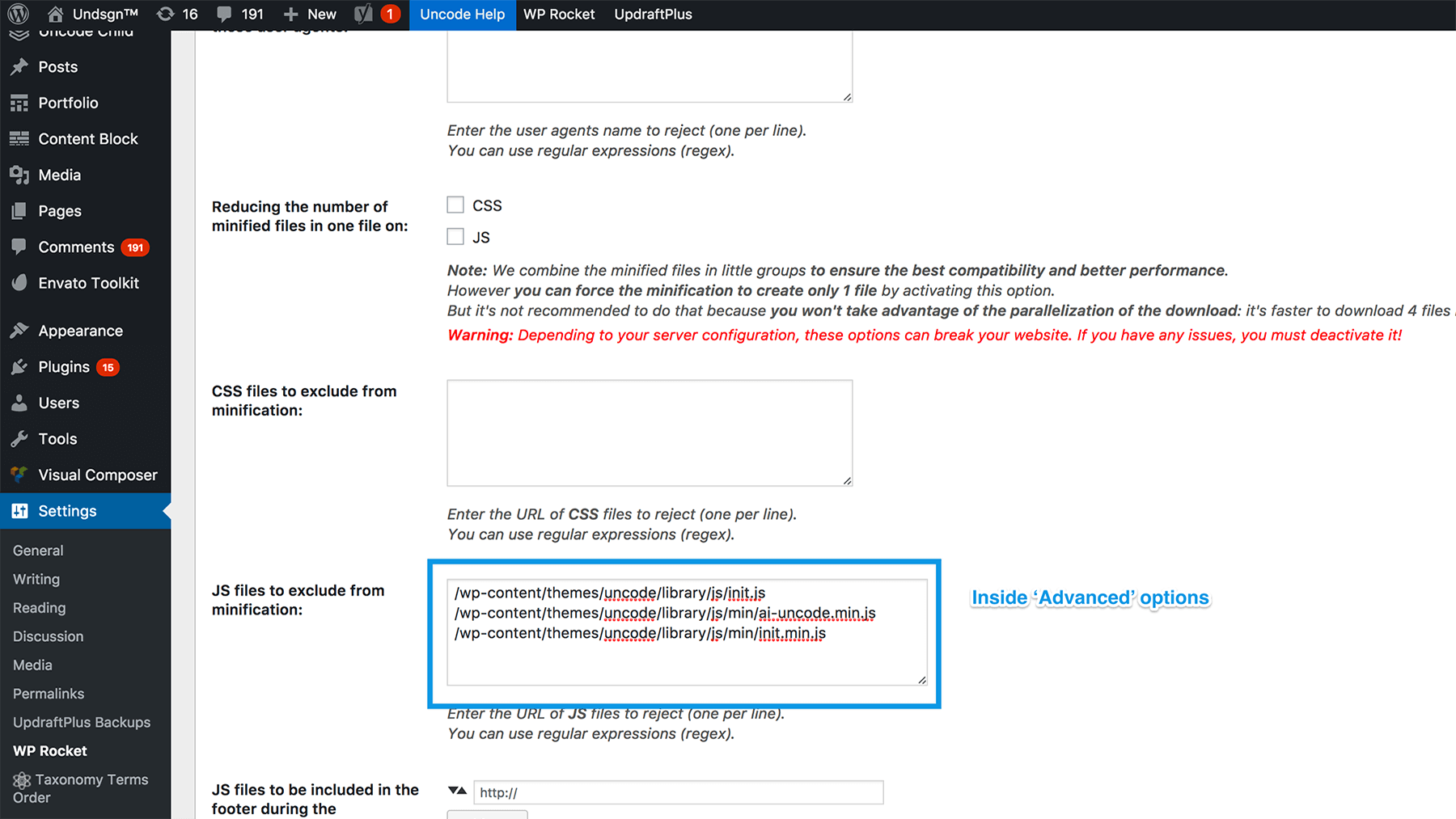
Premièrement, il y a peu de fichiers JavaScript que vous ne voulez pas que WP Rocket minimise, car Uncode le fait déjà. Pour les exclure, rendez-vous dans Paramètres > WP Rocket , recherchez le champ qui lit les fichiers JS à exclure de la minification et ajoutez-y les lignes suivantes :

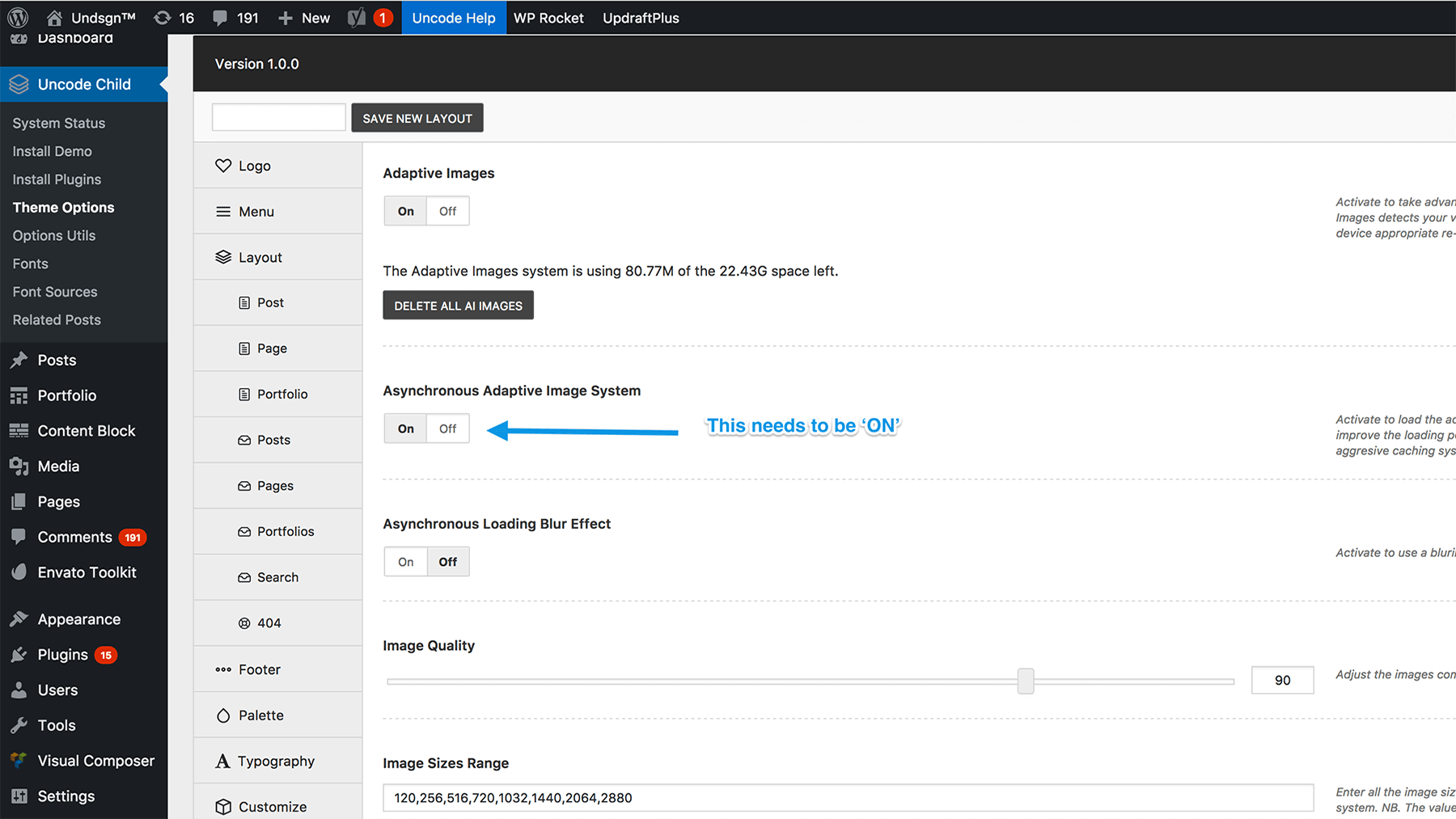
Maintenant, enregistrez vos modifications et accédez à l'onglet Décoder > Options du thème . Une fois que vous y êtes, vous voudrez activer la fonctionnalité Asynchronous Adaptive Image System :

Cette fonctionnalité permet à vos visiteurs de charger des versions basse résolution de vos images lors de leur première visite sur votre site. À la fin du chargement de vos pages, ces images basse résolution seront remplacées par les versions complètes de vos graphiques. Lorsque vous combinez cette fonctionnalité avec le chargement paresseux (et la mise en cache), cela crée un site Web très rapide.
3 exemples de sites Web hautement optimisés alimentés par Uncode
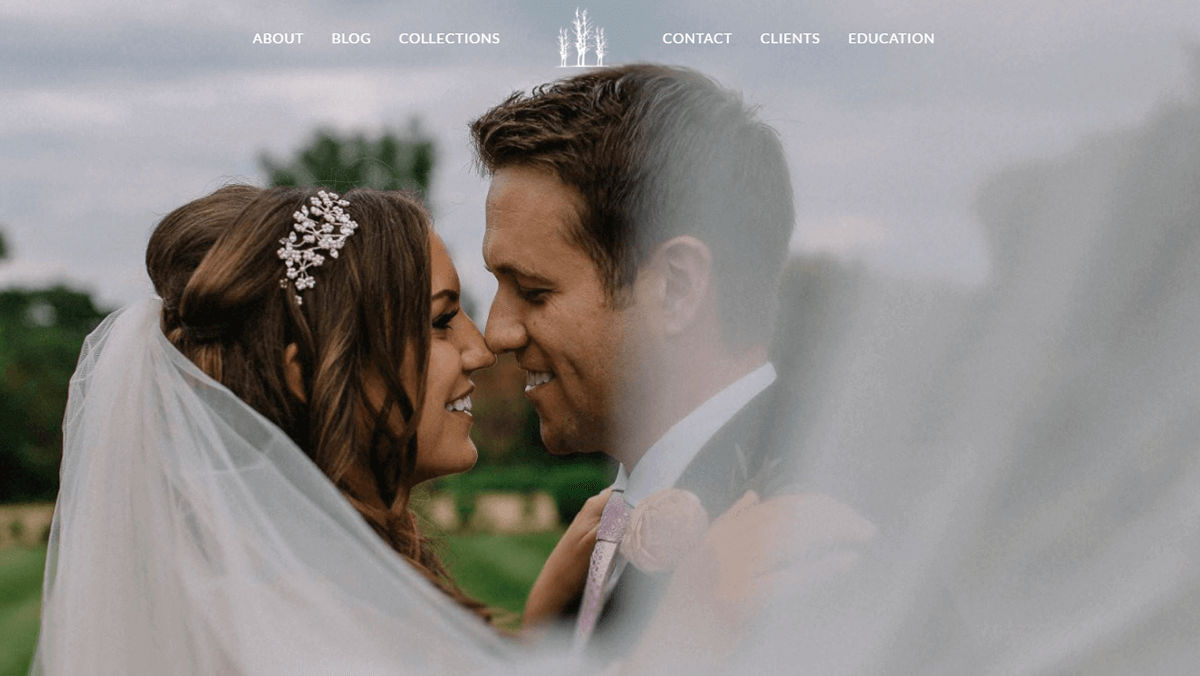
Nous vous avons déjà dit que Uncode est optimisé pour les performances, alors il est maintenant temps de laisser les chiffres parler d'eux-mêmes. À cette fin, nous allons vous présenter trois sites hautement optimisés construits à l'aide du thème. Tout d'abord, nous avons le site Web de photographie de Tom Robak :

Comme vous pouvez l'imaginer, le site Web d'un photographe contient des tonnes d'images qui doivent être optimisées pour une expérience de chargement rapide. Selon GTmetrix, ce site fait l'affaire, avec un PageSpeed Score de 94%. En termes simples, cela signifie qu'il se charge plus rapidement que 94 % des sites Web.
Voyons maintenant le site Web de R99 Photography :

Avec un score PageSpeed de 80 %, ce site n'est pas aussi bien optimisé que notre entrée précédente, mais il est toujours plus rapide que la plupart des autres sites Web. Il offre également un excellent exemple du système d'images adaptatives asynchrones d'Uncode en action .
Enfin, jetons un coup d'œil à un site Web qui n'est pas un portfolio de photographies - Undsgn lui-même :

Dans ce cas, nous avons réussi à battre le score élevé de Tom Robak avec un score PageSpeed rapide de 97%. Il y a encore une petite marge d'amélioration - 3%, pour être exact - mais c'est un joli score si nous le disons nous-mêmes.
Conclusion
Une seconde supplémentaire peut faire la différence entre quelqu'un qui décide de rester sur votre site Web ou d'aller directement chez vos concurrents. De nos jours, les gens s'attendent à ce que les sites se chargent rapidement, et ils ne sont pas contents quand ce n'est pas le cas.
La bonne nouvelle est que vous pouvez faire beaucoup pour améliorer les performances de votre site, comme utiliser un thème moderne comme Uncode, optimiser vos images et configurer un outil de mise en cache. En ce qui concerne les plugins de mise en cache, nous sommes de grands fans de WP Rocket. Non seulement c'est l'une des options les mieux notées, mais elle fonctionne également très bien avec Uncode. L'utilisation des deux outils côte à côte devrait permettre à votre site d'évoluer rapidement.
Avez-vous des questions sur la façon d'accélérer votre site Uncode ? Demandez dans la section des commentaires ci-dessous!
