Comment créer une page Coming Soon en utilisant Uncode (en 3 étapes)
Publié: 2018-08-18Chaque fois que vous êtes sur le point de lancer un nouveau site Web, une nouvelle application ou tout autre type de projet en ligne, vous souhaiterez susciter le plus d'enthousiasme possible avant sa mise en ligne. S'il n'y a pas de buzz autour de votre lancement, il peut passer inaperçu, même auprès de votre public cible.
Ce que font de nombreux sites Web, c'est de mettre en place une page "à venir", afin que vous sachiez quand s'attendre à leurs lancements de produits, à leurs refontes ou à tout ce sur quoi ils travaillent. Les pages à venir sont un pilier du Web, et si la vôtre est suffisamment convaincante, elle gardera les gens enthousiasmés par ce qui est juste au coin de la rue.
Dans cet article, nous allons parler du moment où il est judicieux de créer une page à venir pour votre site Web. Ensuite, nous vous apprendrons à en créer un en utilisant notre thème Uncode. Mettons-nous au travail!
Quand utiliser une page Coming Soon
Il va de soi que si vous envisagez de créer une page à venir, vous avez un projet en cours. Certaines personnes utilisent ces pages pour guider les visiteurs lors de refontes à l'échelle du site ou comme espaces réservés lors de la mise en œuvre de nouvelles fonctionnalités. D'autres créent des pages à venir pour des produits ou des sites entiers qui se trouvent juste au coin de la rue.
En fin de compte, il y a beaucoup de moments intelligents pour utiliser une page à venir. Cependant, d'après notre expérience, il est préférable d'attendre d'avoir une date de lancement en tête pour votre produit fini. De cette façon, les utilisateurs sauront quand attendre votre nouvel ajout et seront encouragés à revenir régulièrement.
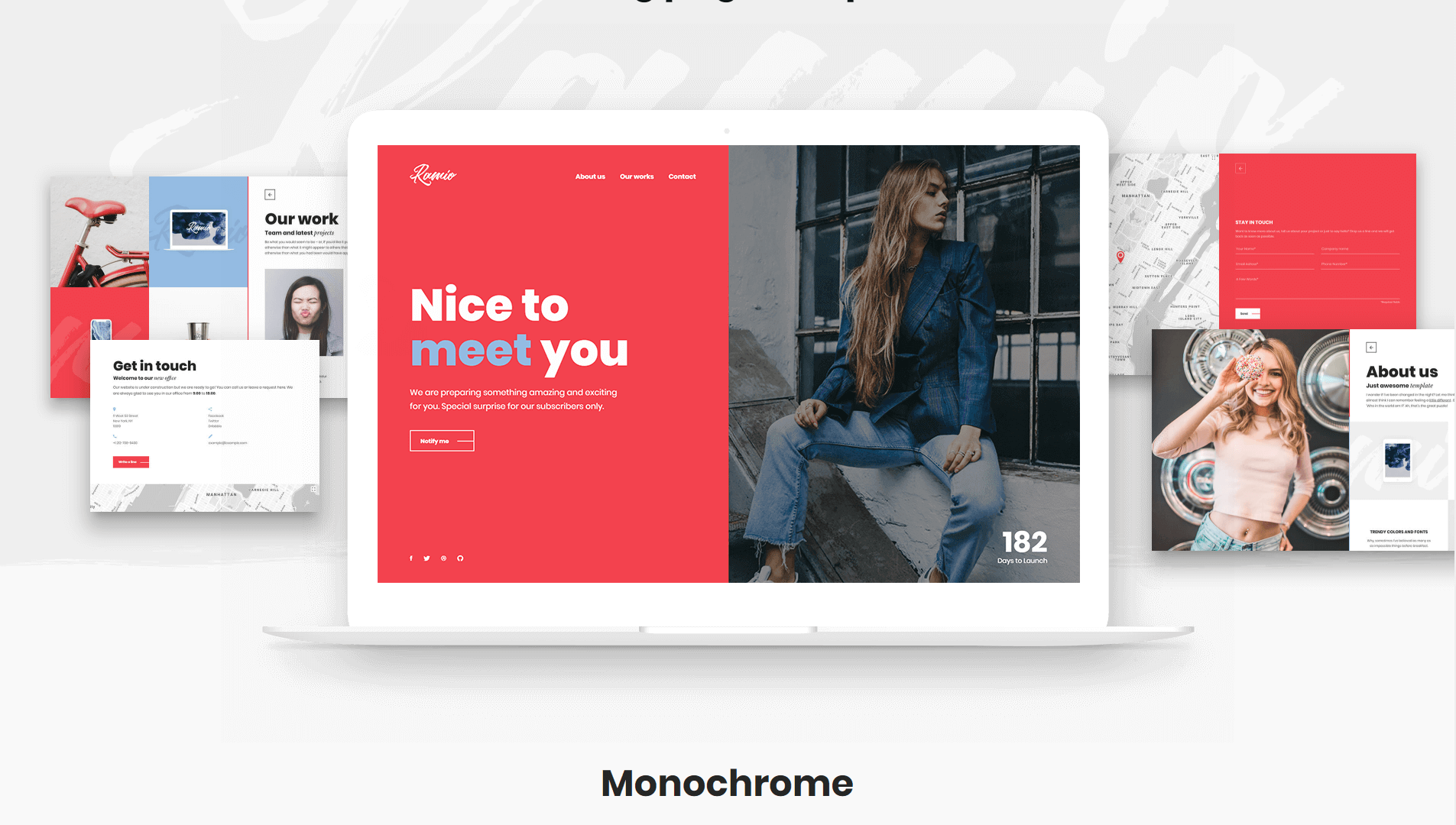
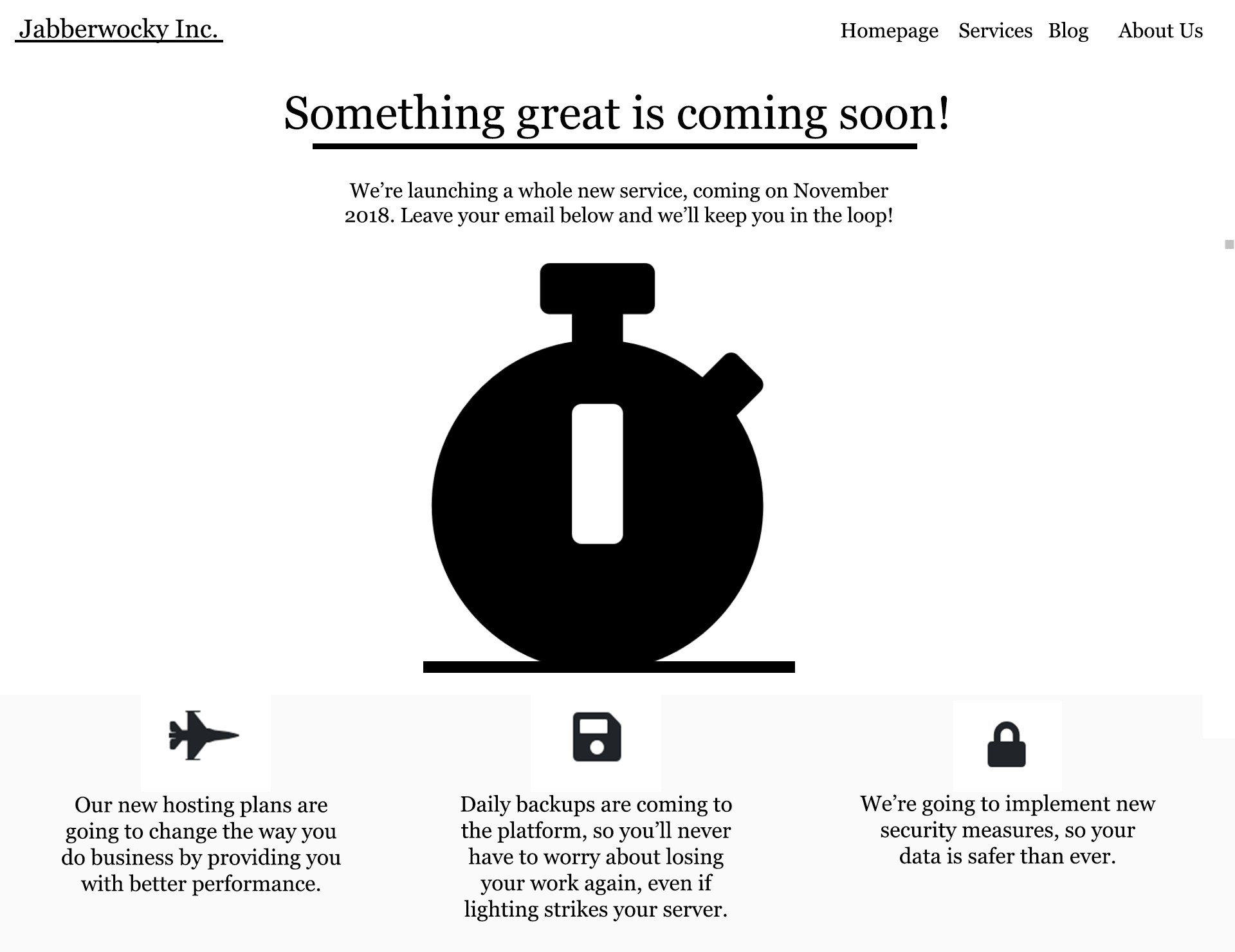
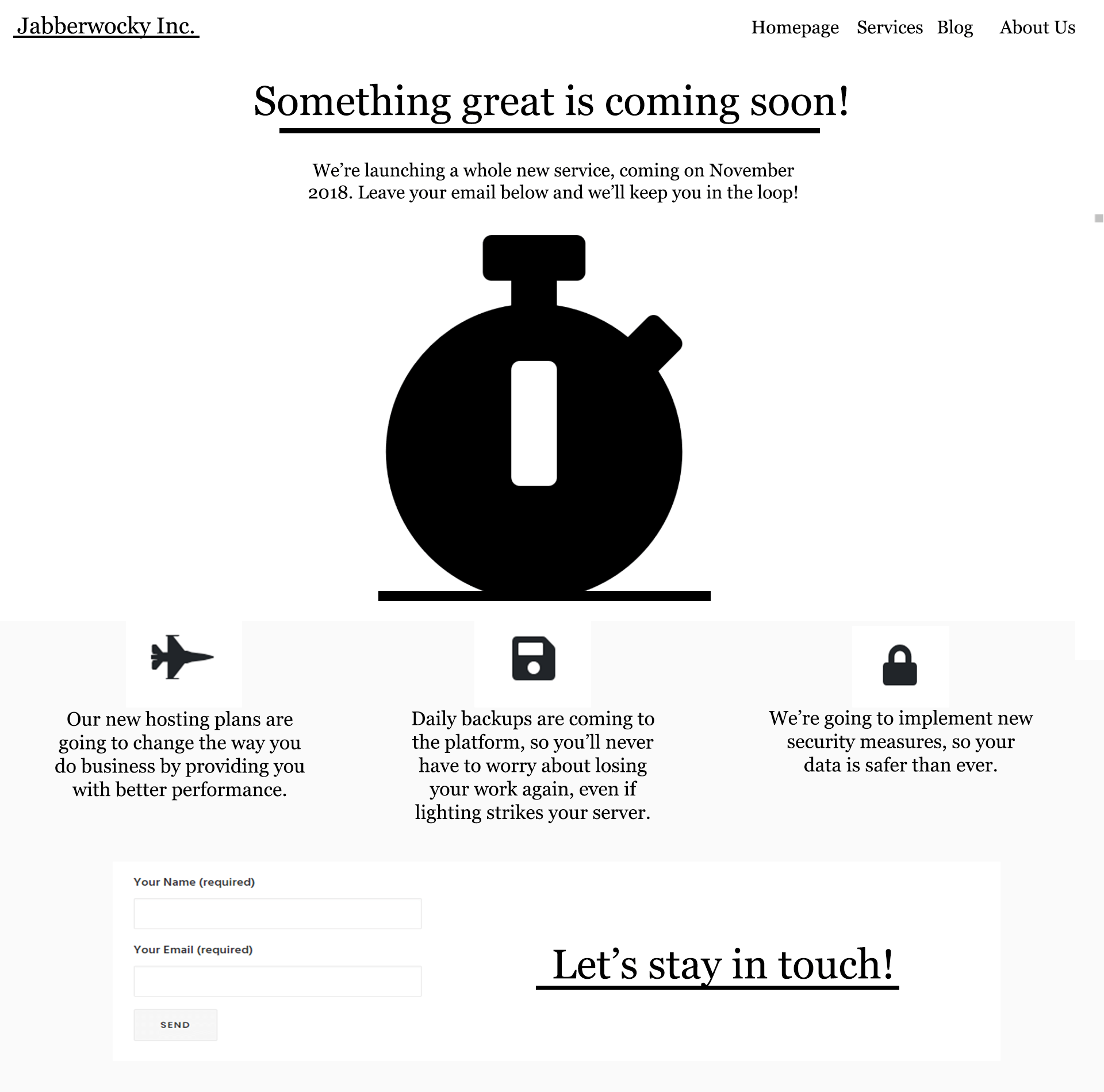
Voici un exemple rapide d'une page à venir bien conçue :

Cela couvre toutes les bases, sans submerger les visiteurs avec trop d'informations. Dans cet esprit, parlons des éléments que votre page à venir devrait inclure.
Les éléments essentiels d'une page Coming Soon
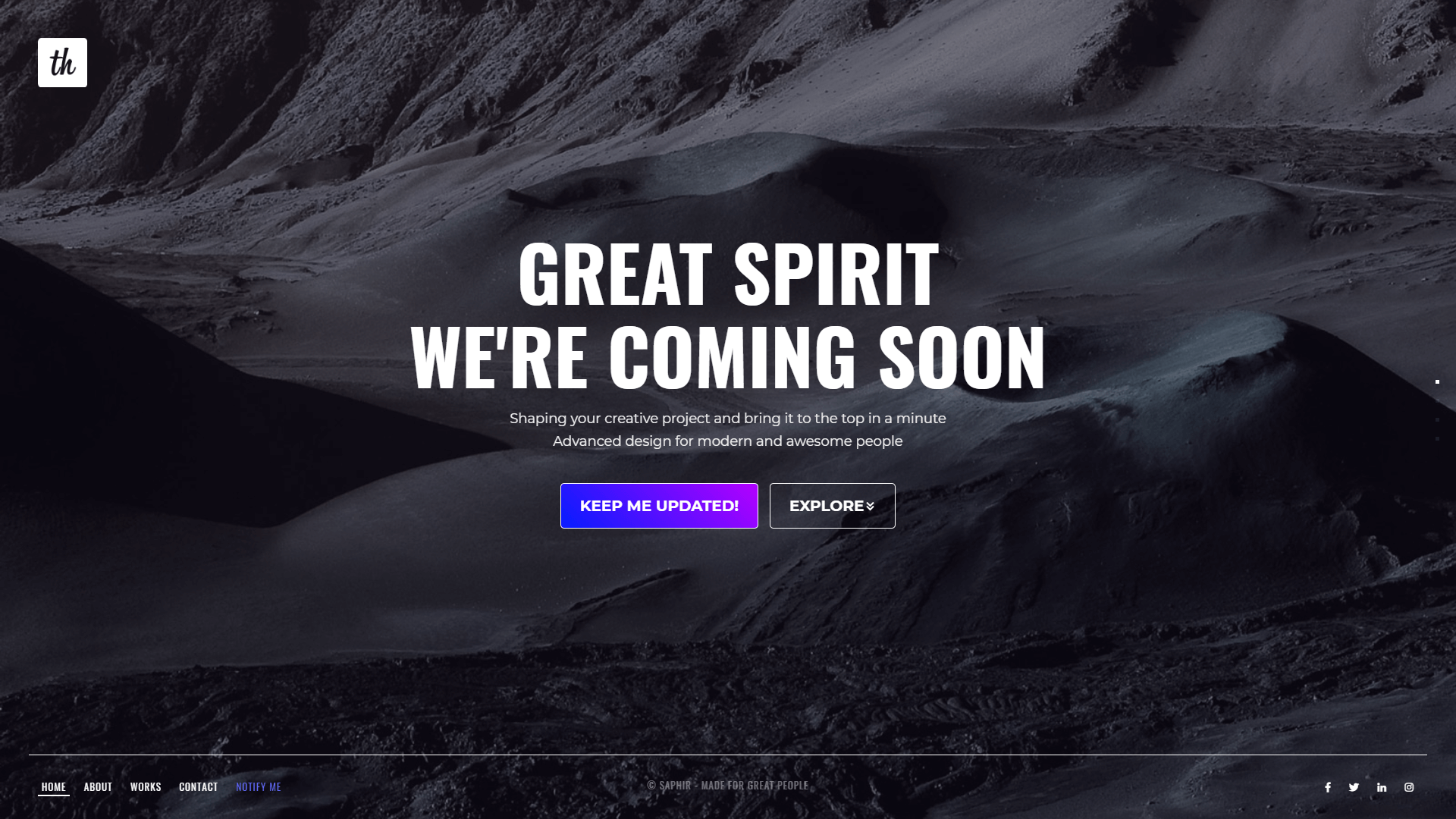
La plupart des pages à venir que vous rencontrerez sont plutôt simples, du moins du point de vue de la conception. Dans certains cas, vous verrez juste un message géant "à venir", et c'est à peu près tout :

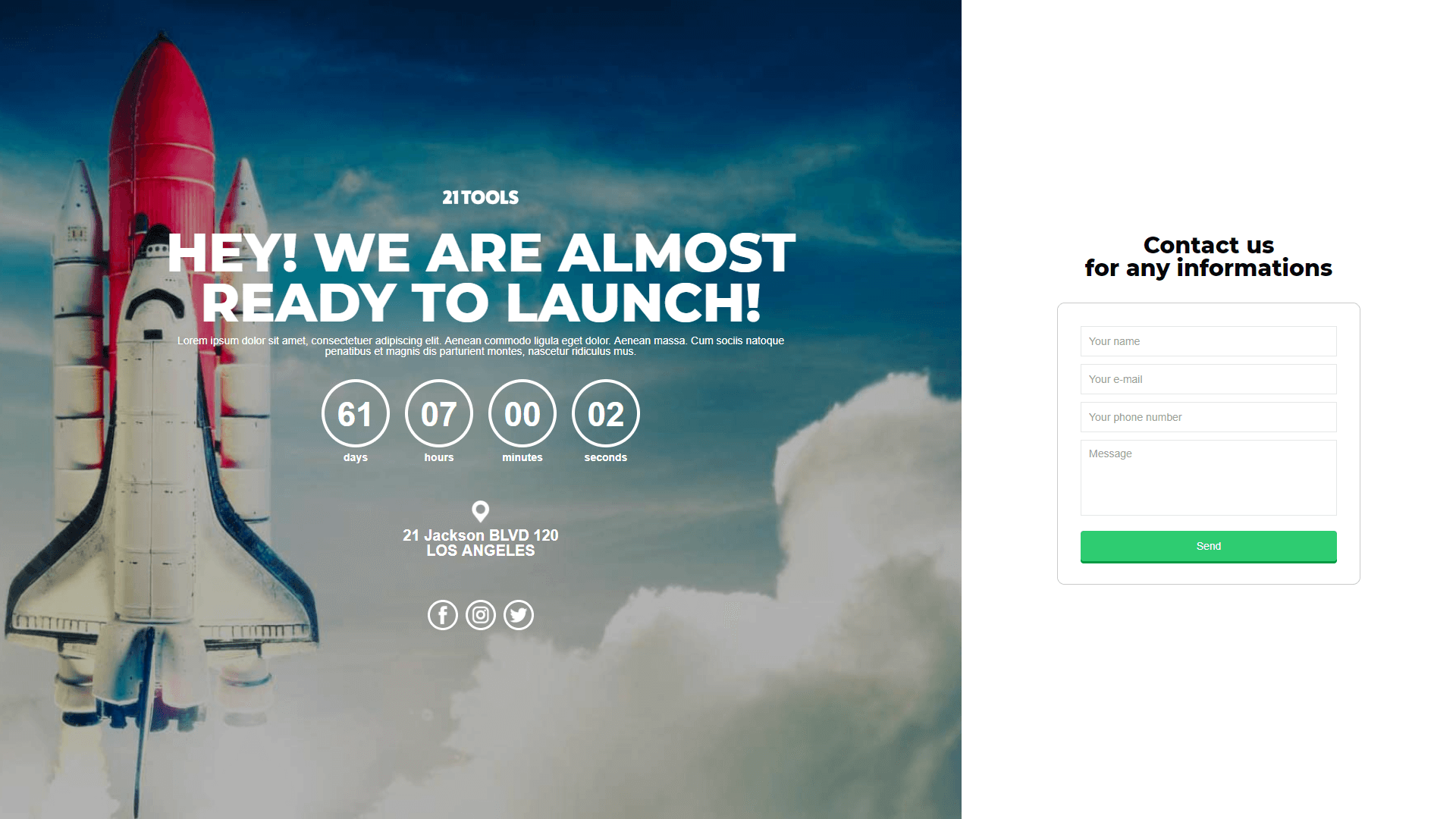
D'autres entreprises profitent de cette occasion pour vous en dire le plus possible sur leurs prochains lancements. Cela a du sens, car cela aide à susciter l'enthousiasme :

D'après notre expérience, voici ce que votre page à venir devrait inclure si vous voulez en tirer le meilleur parti :
- Un message "à venir". Quelque part sur votre page, il devrait y avoir un message disant aux gens de revenir plus tard. Quelle formulation à utiliser est à vous, cependant.
- Une estimation de la durée du lancement. Vous n'avez pas besoin de donner des dates précises, mais offrir une estimation approximative est toujours une bonne idée.
- Informations sur le projet sur lequel vous travaillez. Si vos visiteurs ne savent pas ce qu'ils attendent, ils ne seront probablement pas enthousiasmés. Vous pouvez conserver un air mystérieux, bien sûr, mais vous voudrez donner une idée de ce à quoi ils peuvent s'attendre.
- Un formulaire d'inscription par e-mail. Les pages à venir vous offrent une opportunité fantastique de collecter des prospects. De plus, avec un formulaire d'inscription par e-mail, vous pourrez informer les abonnés lorsque le lancement de votre produit arrivera.
Gardez à l'esprit que ce ne sont que des suggestions - il n'y a pas de règles strictes lors de la création de pages à venir. Cependant, si vous allez avoir du mal à en créer un, il est logique d'essayer de profiter pleinement de l'opportunité.
Comment créer une page Coming Soon en utilisant Uncode (en 3 étapes)
Maintenant que vous savez à quoi pourrait ressembler votre prochaine page, parlons de la façon de la créer. Vous voudrez un thème flexible et personnalisable pour servir de base. C'est là qu'intervient Uncode - notre thème WordPress polyvalent est parfait pour créer une page à venir qui répond à vos besoins.
Étape 1 : Installez Uncode sur votre site Web
La première chose à faire est de configurer le thème Uncode sur votre site Web. Si c'est la première fois que vous utilisez notre thème, vous remarquerez peut-être que le processus d'installation est un peu plus compliqué que d'habitude. Heureusement, nous avons un didacticiel complet qui vous aidera à faire fonctionner rapidement Uncode.
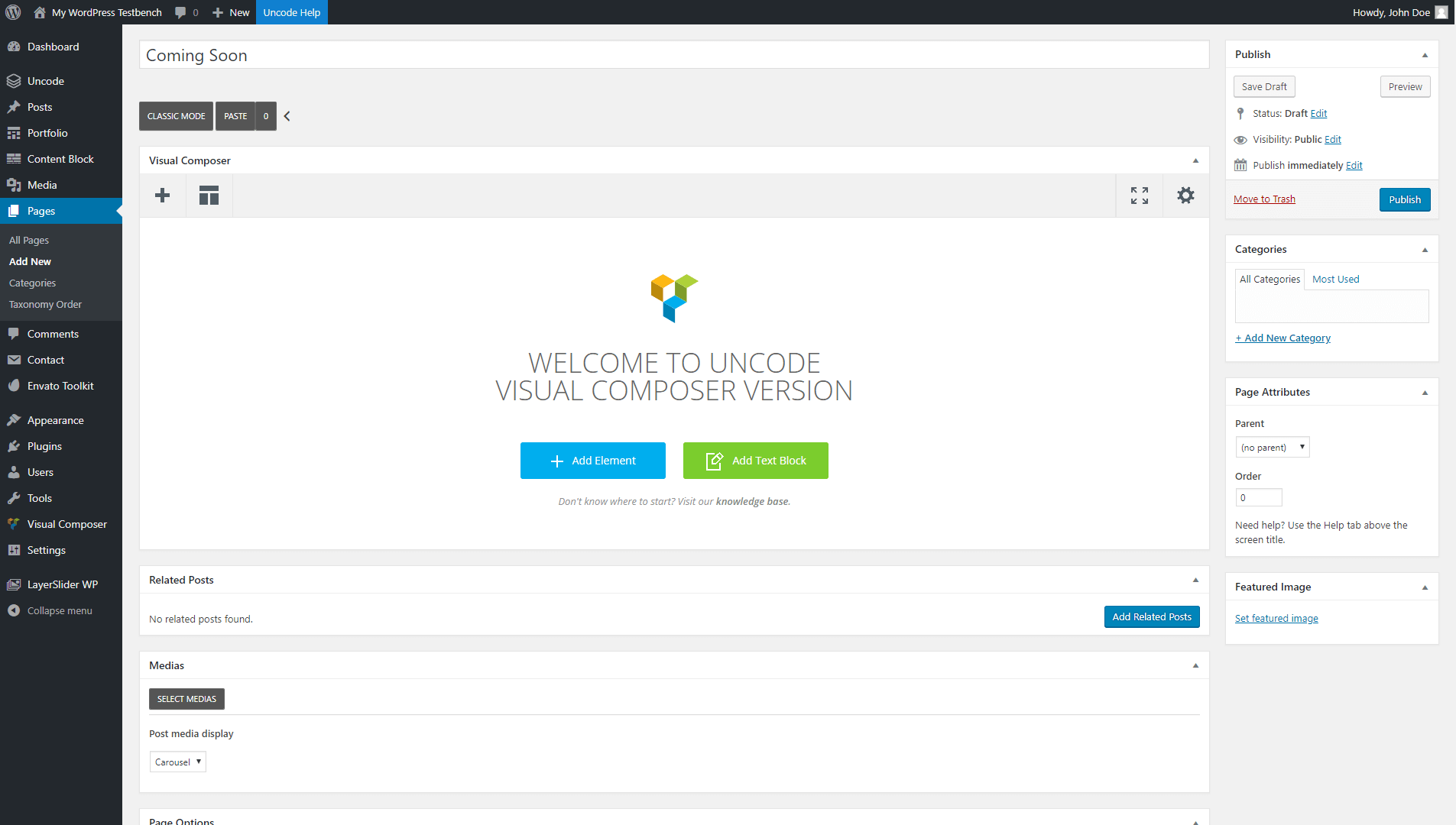
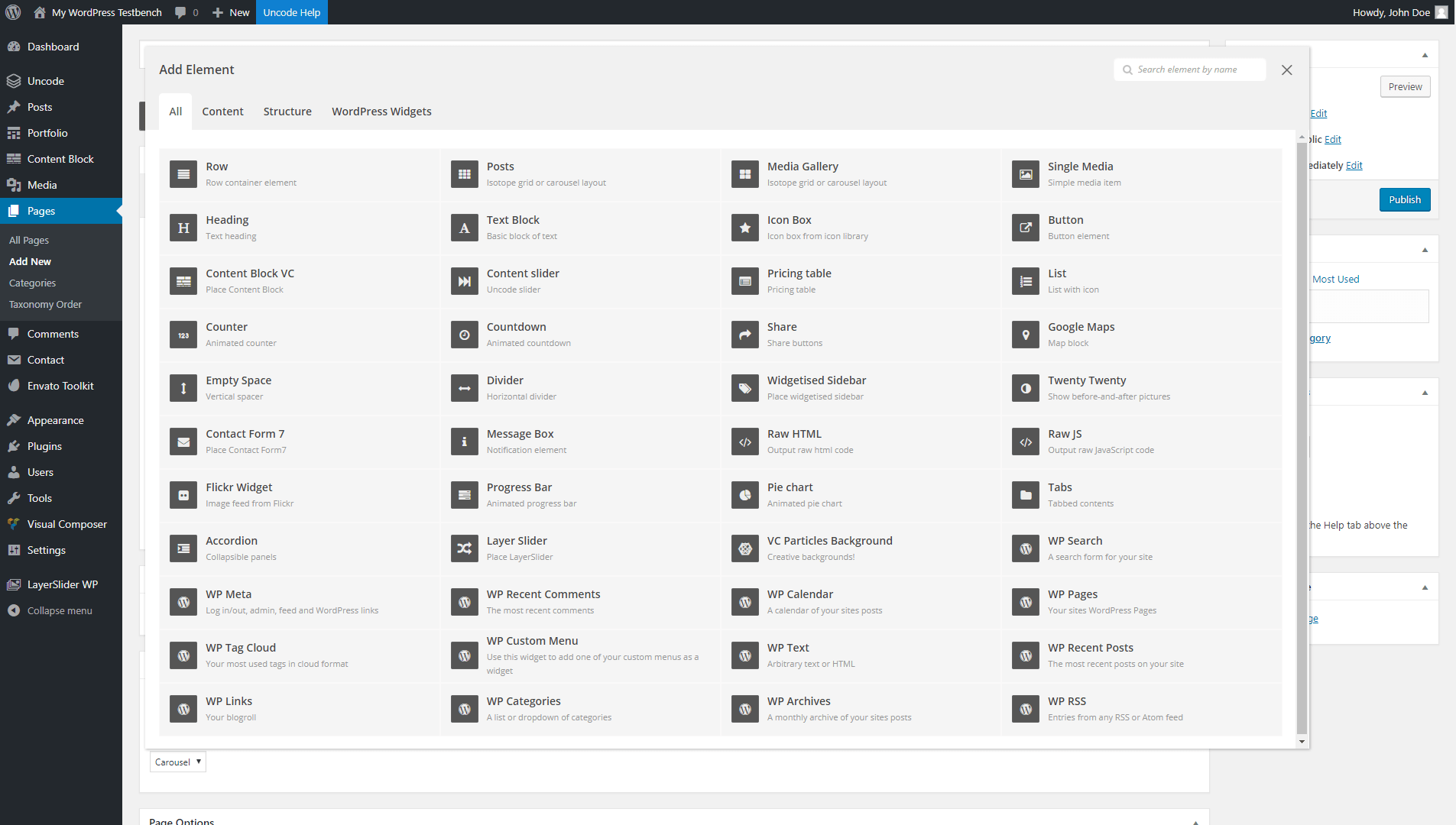
Une fois que le thème est prêt à être utilisé, accédez à l'onglet Pages de votre tableau de bord et cliquez sur Ajouter nouveau . Tout de suite, vous verrez qu'Uncode utilise le célèbre éditeur Visual Composer (bien qu'une version personnalisée) pour vous aider à créer des pages plus facilement.
Vous pouvez faire à peu près tout ce que vous voulez dans Uncode, et votre page à venir doit être unique pour votre entreprise. Cependant, pour vous donner une idée de ce qui est possible, voyons comment configurer une page de base avec les éléments les plus vitaux évoqués précédemment.
Étape 2 : Personnalisez votre page Coming Soon
Pour commencer, nous allons continuer et nommer notre page Coming Soon . Ensuite, nous placerons son premier élément en utilisant le mode constructeur visuel d'Uncode :

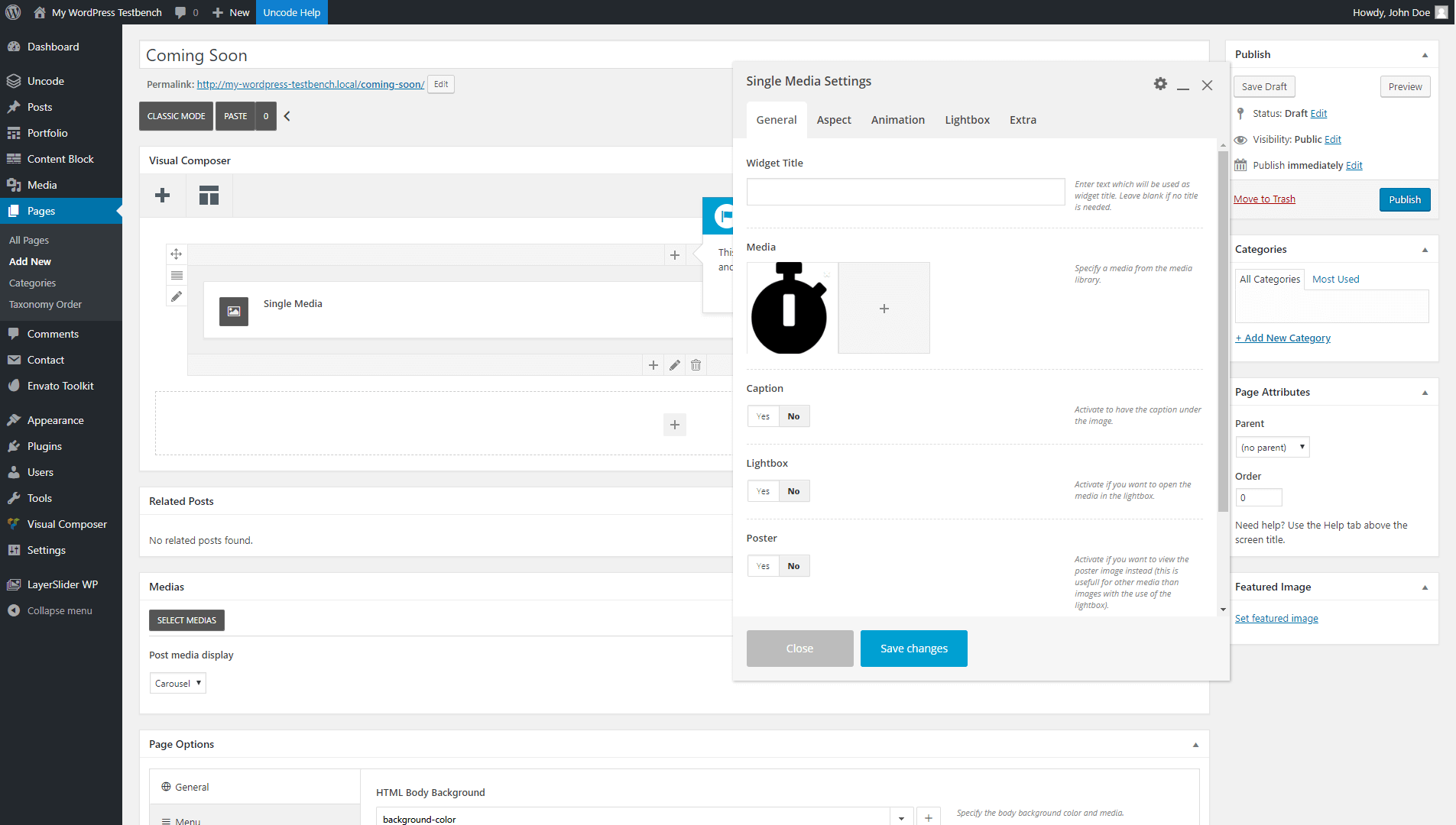
Ajoutons un élément Single Media , que nous pouvons utiliser pour placer une image en haut de la page :

Pour notre image, nous avons décidé d'utiliser un simple chronomètre, pour indiquer que le temps s'écoule vers notre lancement. Nous avons également aligné l'image au centre et laissé pratiquement intacts tous les autres paramètres :


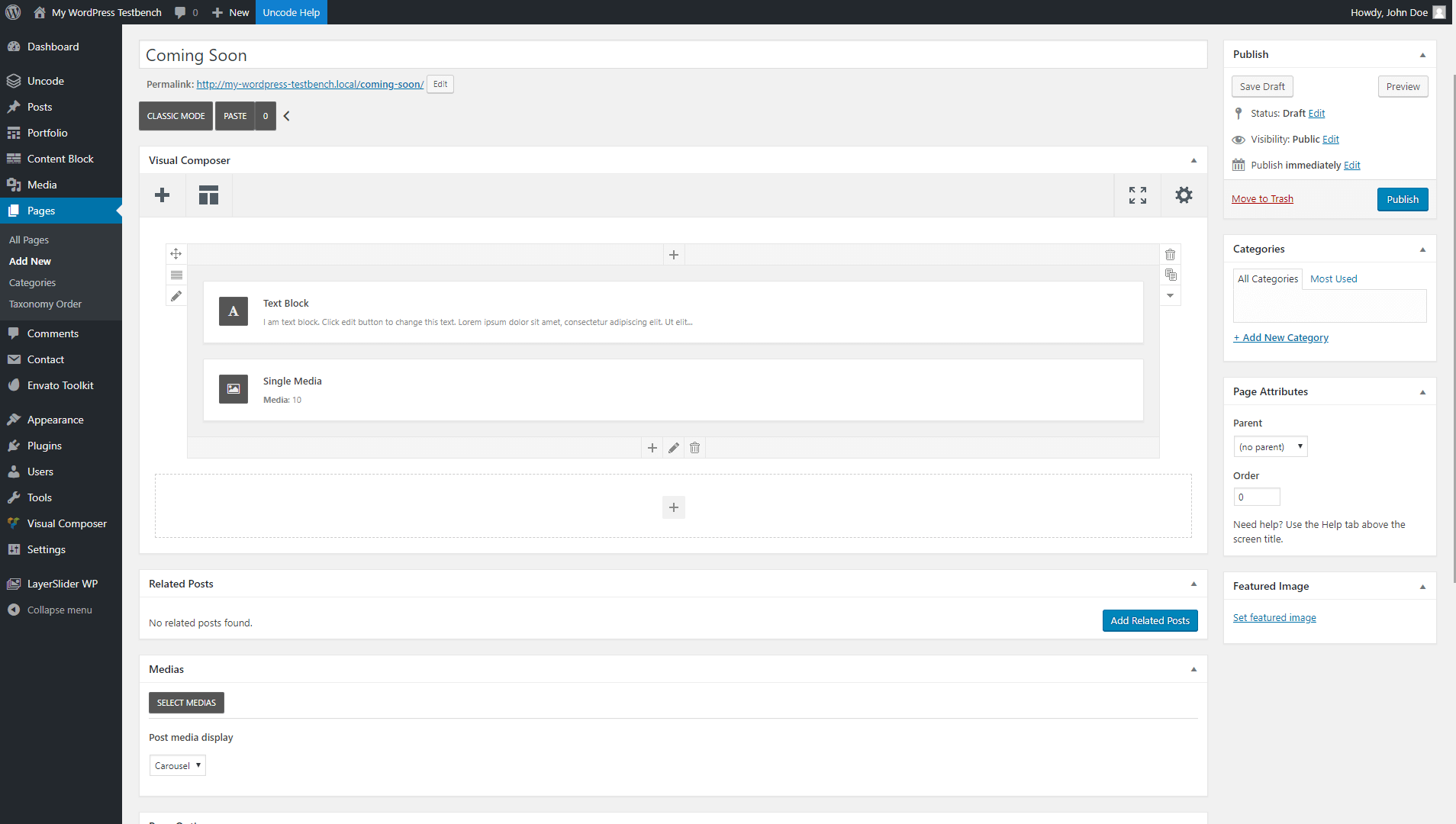
Notre chronomètre semble assez solitaire là-haut, alors ajoutons un nouvel élément juste au-dessus. Dans ce cas, nous allons utiliser un Text Block , qui affichera notre message « coming soon » :

Dans ce bloc de texte, nous invitons également les visiteurs à laisser leurs e-mails ci-dessous, que nous allons collecter à l'aide d'un formulaire d'inscription. Avant cela, cependant, disons-leur pourquoi ils devraient se soucier de notre lancement de produit.
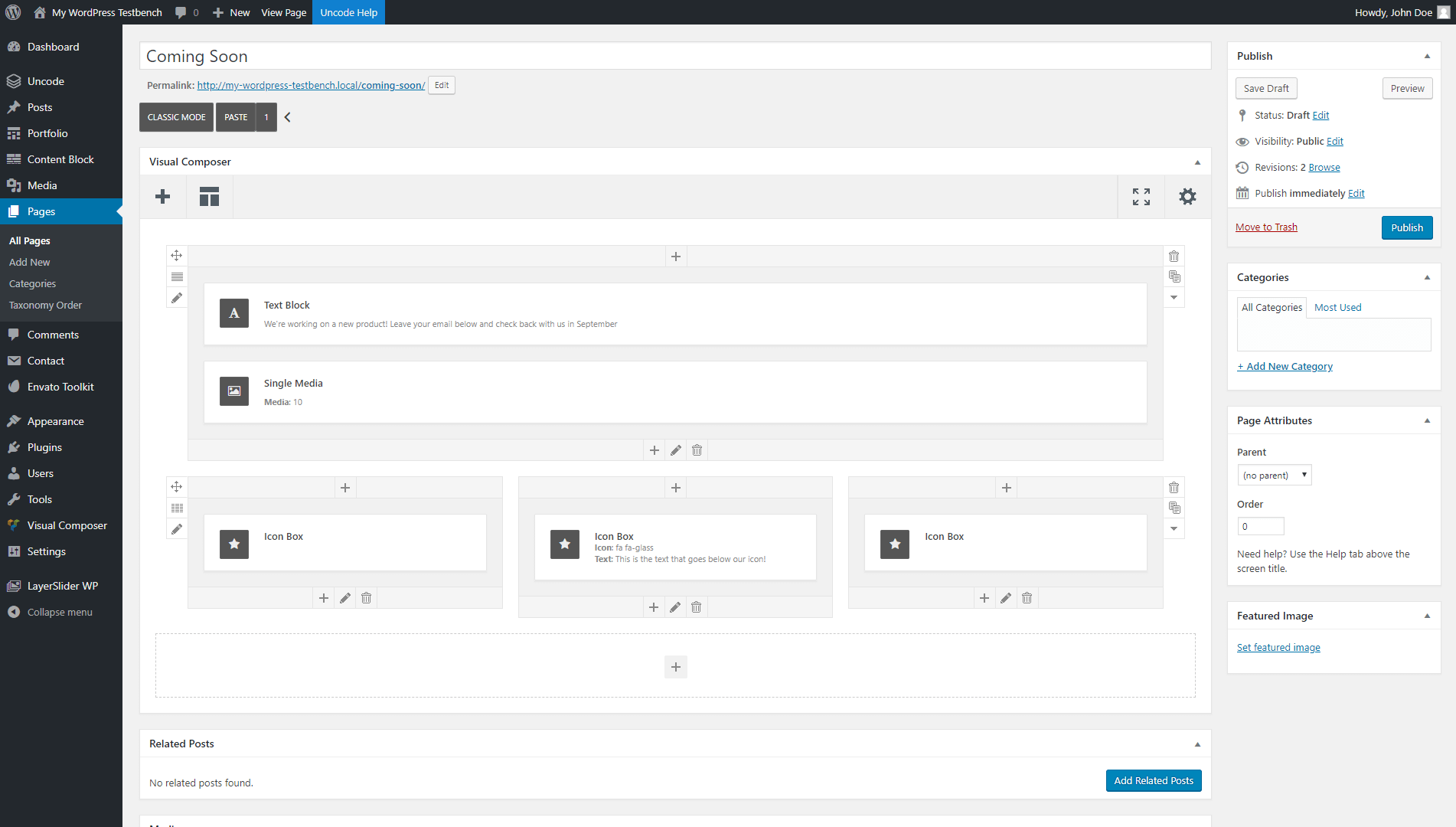
Pour ce faire, nous allons créer une ligne à trois colonnes juste en dessous de la première et y ajouter des modules Icon Box :

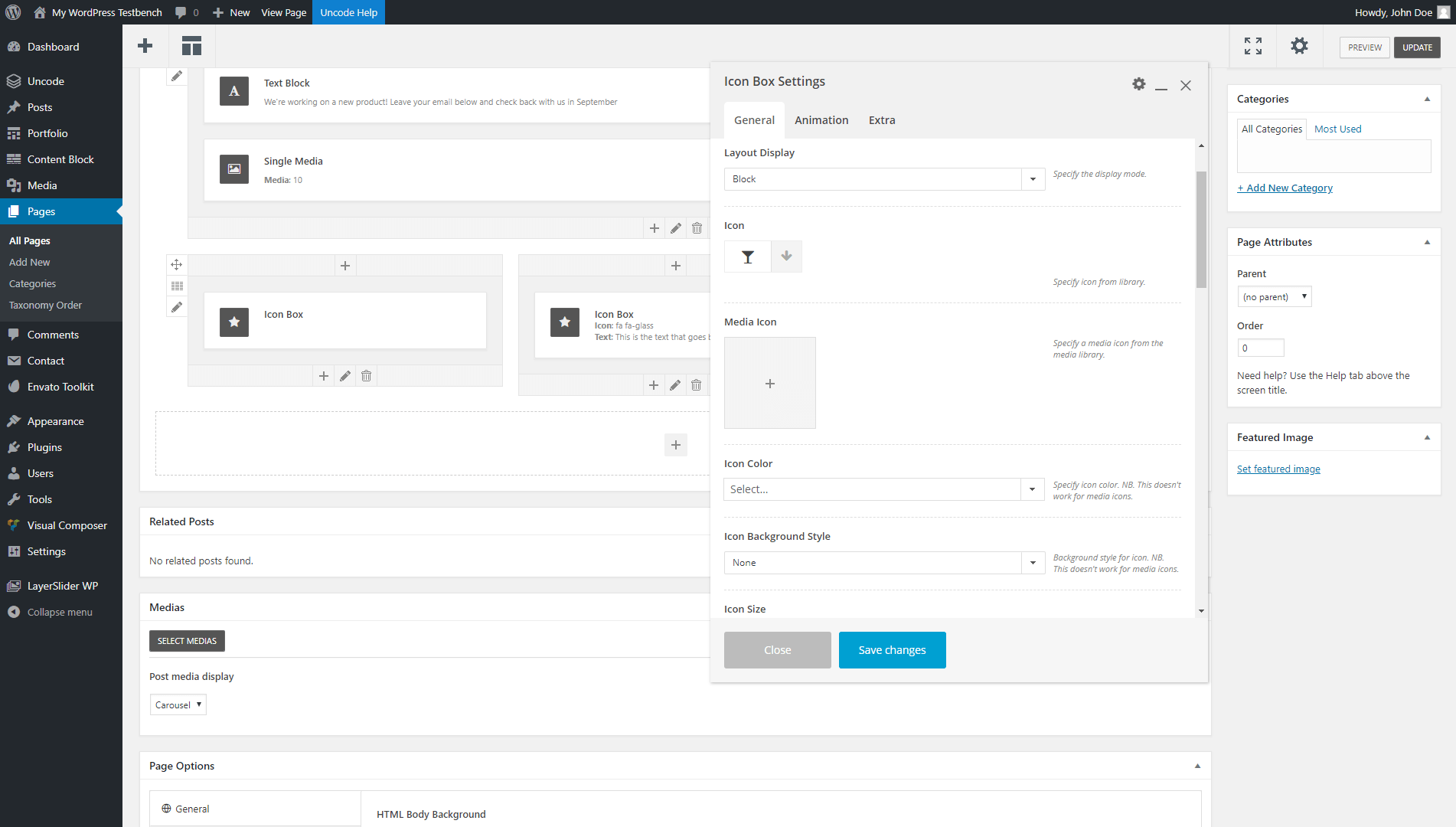
Si nous ouvrons les paramètres du module Icon Box , nous pouvons choisir l'icône à utiliser et ajouter le texte qui s'affichera en dessous. Nous avons également agrandi un peu notre icône et centré le texte :

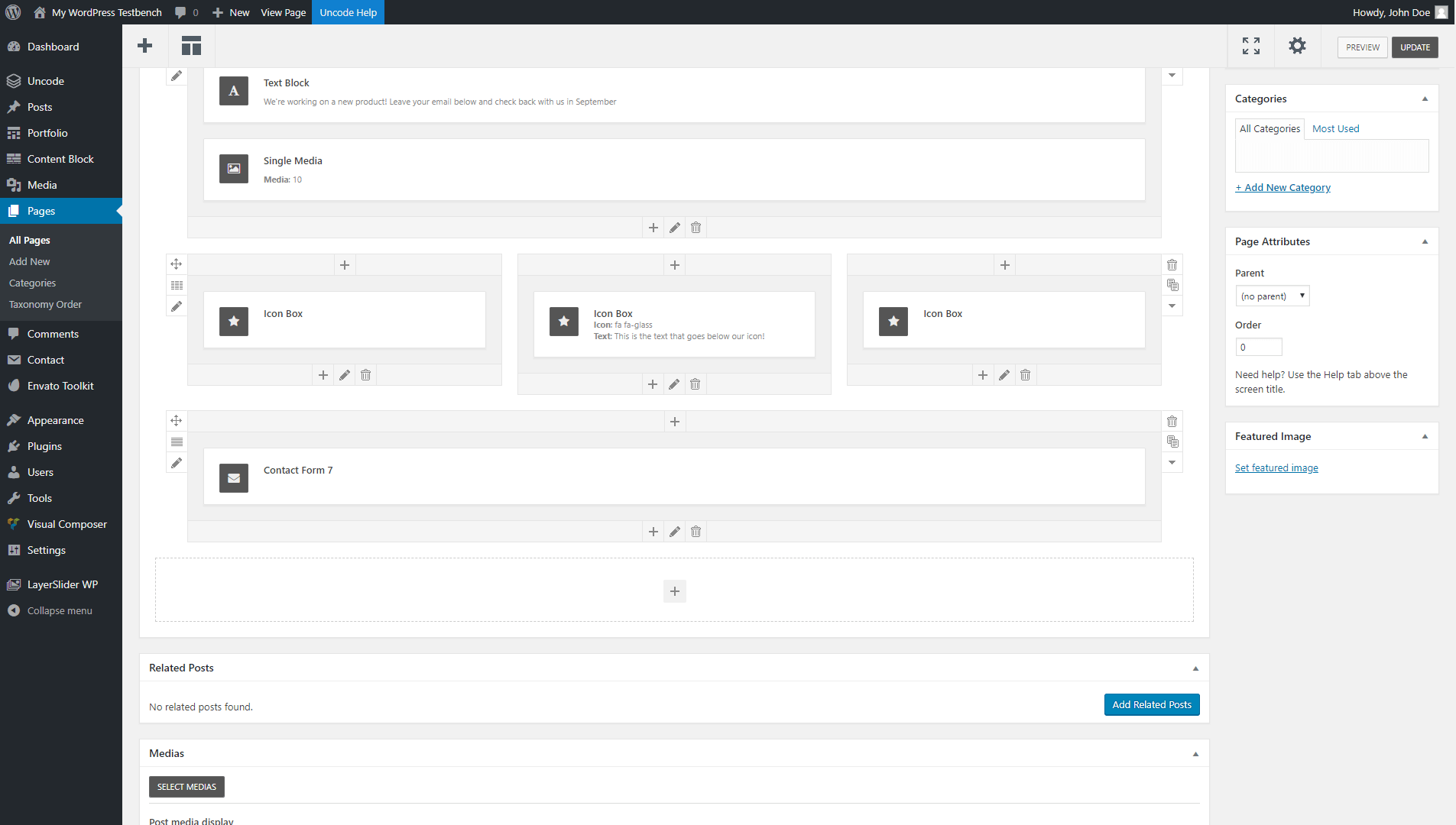
En répétant ce processus pour les trois boîtes à icônes, nous pouvons créer des sections distinctes mettant en évidence les informations clés. À ce stade, notre page à venir ressemble à ceci :

C'est assez basique, mais concis et efficace. Bien sûr, vous pouvez continuer à personnaliser votre propre page à venir à votre guise. Vous pouvez ajouter des couleurs, des arrière-plans, des éléments de marque et bien plus encore.
Étape 3 : Ajouter un formulaire d'inscription par e-mail
Les pages Web les plus efficaces ont un appel à l'action (CTA). Il s'agit d'un élément qui indique aux visiteurs quoi faire ensuite, et c'est un ajout utile à votre page à venir. Même s'ils ne peuvent pas voir votre site ou votre produit pour le moment, vous pouvez donner aux visiteurs une action à entreprendre, comme vous contacter ou s'inscrire à une liste de diffusion.
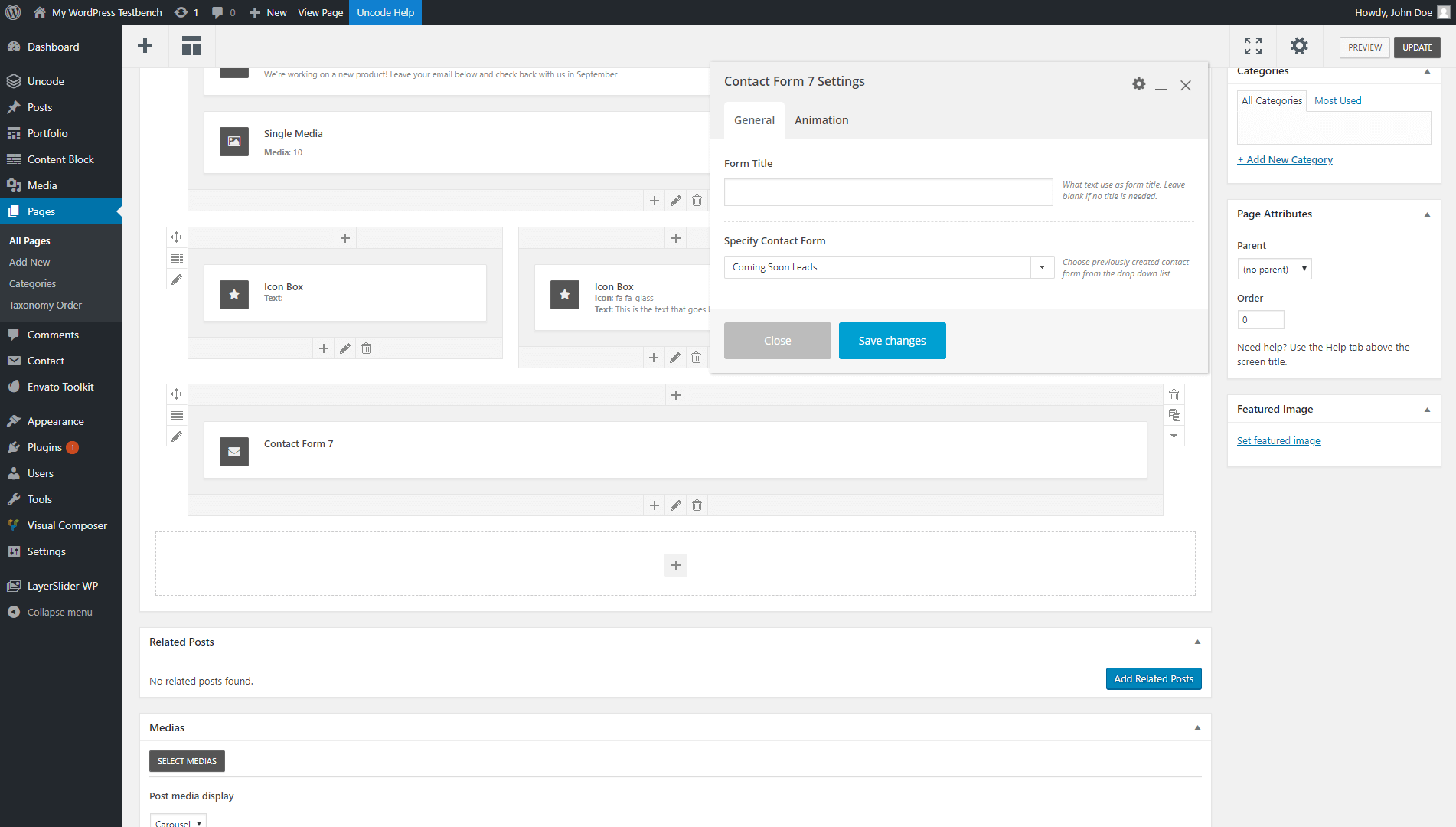
Heureusement, une partie de cette fonctionnalité est déjà intégrée à Uncode. Ajoutons un module Contact Form 7 en utilisant une nouvelle ligne, tout en bas de la page :

Ensuite, nous enregistrerons les modifications apportées à notre page à venir, car nous devons continuer et installer un nouveau plugin. Le formulaire de contact 7 est un outil utile, mais il n'aidera pas beaucoup lorsqu'il s'agit de collecter les e-mails de vos visiteurs. Pour ce faire, vous devrez installer l'extension gratuite Contact Form 7 MailChimp :

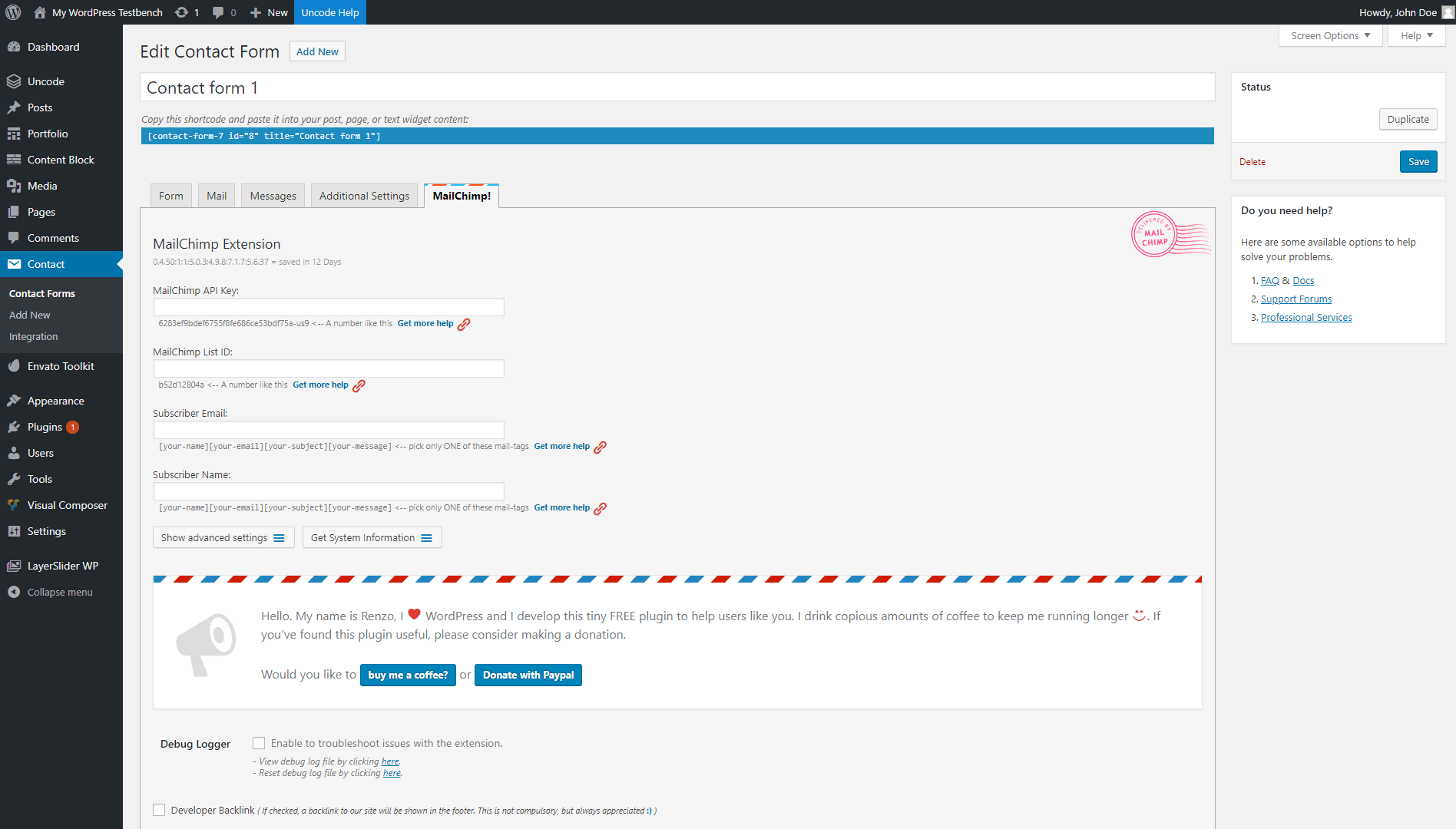
Si vous suivez, vous pouvez continuer et ajouter l'extension maintenant. N'oubliez pas de vous inscrire pour un compte MailChimp gratuit pendant que vous y êtes. Une fois le plugin actif, nous pouvons accéder à l'onglet Contact > Ajouter un nouveau et trouver le MailChimp ! option sur le côté droit de l'écran :

Pour activer notre formulaire d'inscription, nous aurons besoin d'une clé API MailChimp et d'un identifiant de liste. Ensuite, nous pouvons les saisir sur notre nouvelle page de formulaire de contact et enregistrer les modifications.
Après cela, nous ouvrirons à nouveau notre page à venir en utilisant l'éditeur, faites défiler jusqu'au module Contact Form 7 et accédez à ses paramètres. Là où il nous invite à choisir un formulaire de contact, nous choisirons la feuille d'inscription MailChimp que nous venons de configurer :

Enfin, jetons un dernier coup d'œil à notre page coming soon :

C'est simple, mais cela donne aux visiteurs beaucoup plus d'informations utiles que la plupart des pages à venir. De plus, chaque fois que quelqu'un laisse son nom et son adresse e-mail, il ira directement dans l'une de vos listes MailChimp. Cela signifie que dès que votre site ou produit est mis en ligne, vous pouvez envoyer un e-mail rapide et regarder les visites arriver.
Conclusion
Il y a une raison pour laquelle les pages à venir sont populaires. Sans cela, votre public sera dans l'ignorance de tout ce sur quoi vous travaillez pour votre site Web. Si vous lancez un nouveau projet ou un nouveau site, la création d'une page à venir attrayante est un excellent moyen d'exciter les gens et de les informer des informations clés. De cette façon, vous aurez une audience intégrée dès le premier jour.
De nombreux sites jouent la sécurité avec leurs pages à venir, mais vous pouvez réaliser à peu près n'importe quoi en utilisant Uncode. Voici les trois étapes de base que vous pouvez utiliser pour créer une page à venir unique :
- Installez Uncode sur votre site Web.
- Personnalisez votre page bientôt disponible.
- Ajouter un formulaire d'inscription par e-mail.
Avez-vous des questions sur la façon de concevoir efficacement votre page coming soon ? Parlons d'eux dans la section des commentaires ci-dessous!
