Champs personnalisés WordPress 101 : trucs, astuces et hacks
Publié: 2023-07-21Vous cherchez à tirer le meilleur parti des champs personnalisés sur votre site WordPress ?
Les champs personnalisés sont une fonctionnalité WordPress pratique qui vous permet d'ajouter des données et des informations supplémentaires à vos articles et pages WordPress. De nombreux plugins et thèmes WordPress populaires utilisent des champs personnalisés pour stocker des données importantes.
Dans cet article, nous allons vous montrer comment utiliser les champs personnalisés WordPress avec quelques conseils, astuces et hacks.

Comme il s'agit d'un long article, nous avons ajouté une table des matières pour faciliter la navigation. Utilisez simplement les liens rapides ci-dessous pour accéder à la section que vous souhaitez lire :
Que sont les champs personnalisés WordPress ?
Les champs personnalisés WordPress sont des métadonnées utilisées pour ajouter des informations supplémentaires à la publication ou à la page que vous modifiez.
Par défaut, lorsque vous rédigez un nouvel article, une nouvelle page ou tout autre type de contenu, WordPress enregistre ce contenu en deux parties différentes.
La première partie est le corps de votre contenu que vous ajoutez à l'aide de l'éditeur de contenu WordPress.
La deuxième partie est l'information sur ce contenu. Par exemple, le titre, l'auteur, la date, l'heure, etc. Ces informations sont appelées métadonnées.
Un site Web WordPress ajoute automatiquement toutes les métadonnées requises à chaque article ou page que vous créez. Vous pouvez également créer et stocker vos propres métadonnées en utilisant des champs personnalisés.
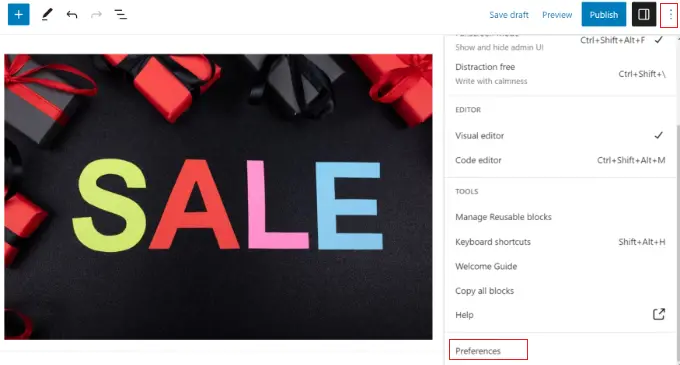
Par défaut, l'option des champs personnalisés est masquée sur l'écran d'édition de publication. Pour l'afficher, vous devez cliquer sur le menu à trois points dans le coin supérieur droit de l'écran et sélectionner "Préférences" dans le menu.

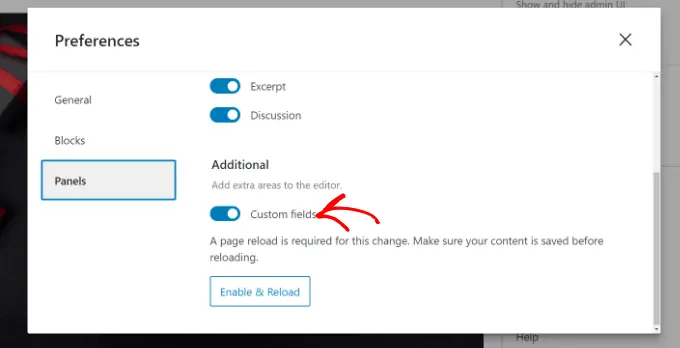
Cela ouvrira une fenêtre contextuelle dans laquelle vous devrez basculer vers l'onglet "Panneaux", puis activer l'option "Champs personnalisés".
Après cela, cliquez simplement sur le bouton "Activer et recharger" pour recharger l'éditeur de publication.

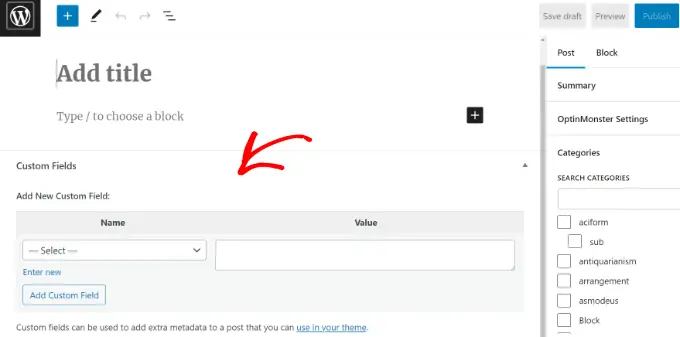
L'éditeur de publication se rechargera et vous pourrez voir le panneau Champs personnalisés sous l'éditeur de contenu.
Les champs personnalisés peuvent être utilisés pour ajouter toute information relative à la publication, à la page ou à tout autre type de contenu. Ces méta-informations peuvent ensuite être affichées dans votre thème.

Cependant, pour ce faire, vous devrez modifier vos fichiers de thème WordPress.
Remarque : Ce didacticiel est recommandé aux utilisateurs qui sont déjà familiarisés avec l'édition de fichiers de thème. Il est également utile pour les aspirants développeurs WordPress qui souhaitent apprendre à utiliser correctement les champs personnalisés dans leurs propres thèmes ou plugins.
Cela dit, voyons comment ajouter et utiliser des champs personnalisés dans WordPress.
Ajout de champs personnalisés dans WordPress
Tout d'abord, vous devez ouvrir une publication ou une page dans l'éditeur de blocs afin de pouvoir ajouter des champs personnalisés. Ensuite, vous devez vous rendre dans la méta-boîte Champs personnalisés.

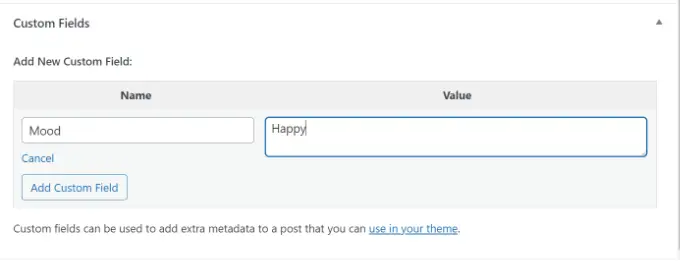
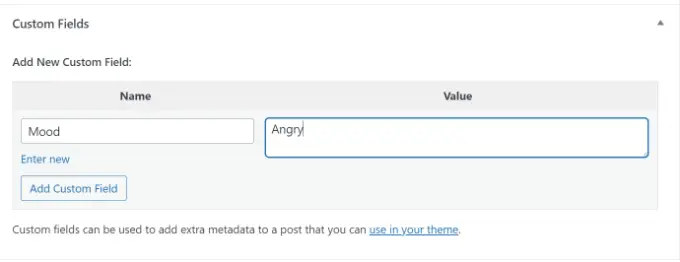
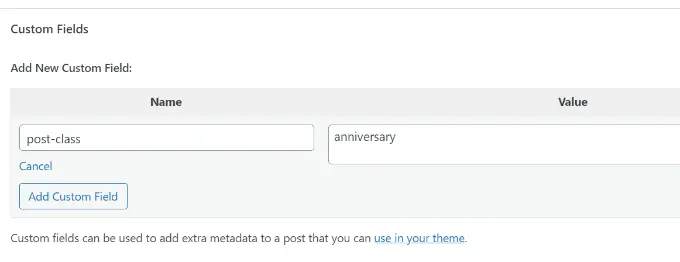
Ensuite, vous devez fournir un nom pour votre champ personnalisé, puis entrer sa valeur. Cliquez sur le bouton "Ajouter un champ personnalisé" pour l'enregistrer.
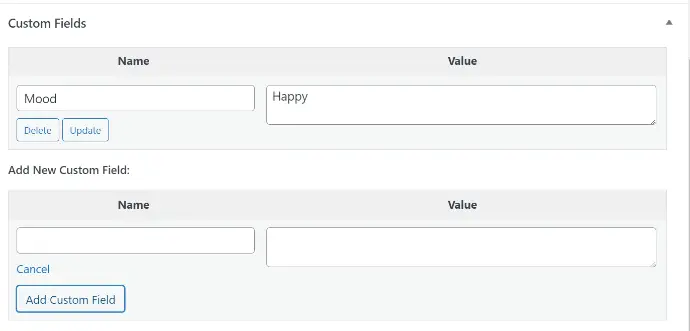
Le champ sera stocké et affiché dans la méta-boîte Champs personnalisés comme ceci :

Vous pouvez modifier ce champ personnalisé à tout moment, puis cliquer simplement sur le bouton "Mettre à jour" pour enregistrer vos modifications. Vous pouvez également le supprimer si vous ne souhaitez plus l'utiliser.
Maintenant, vous devez enregistrer votre publication pour stocker vos paramètres de champ personnalisés.
Affichage des champs personnalisés dans les thèmes WordPress
Pour afficher votre champ personnalisé sur votre site Web, vous devrez modifier vos fichiers de thème WordPress et vos extraits de code.
Nous vous déconseillons de modifier directement les fichiers de thème, car la moindre erreur peut casser votre site Web. Un moyen plus simple de le faire est d'utiliser WPCode.
C'est le meilleur plugin d'extrait de code pour WordPress qui vous permet d'ajouter du code personnalisé et de gérer les extraits de votre tableau de bord WordPress.
Si vous ne l'avez pas encore fait, nous vous recommandons également de lire notre guide sur la façon de copier et coller du code dans WordPress.
Tout d'abord, vous devrez installer et activer le plugin gratuit WPCode. Pour plus de détails, veuillez consulter notre guide du débutant sur l'installation d'un plugin WordPress.
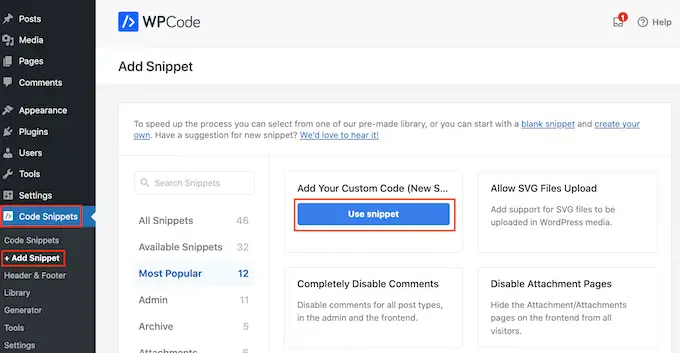
Lors de l'activation, vous devrez accéder à Code Snippets » + Add Snippet à partir du tableau de bord WordPress et sélectionner l'option « Add Your Custom Code (New Snippet) ».

Vous devez maintenant copier ce code pour l'ajouter à vos fichiers de thème :
<?php echo get_post_meta($post->ID, 'key', true); ?>
N'oubliez pas de remplacer key par le nom de votre champ personnalisé.
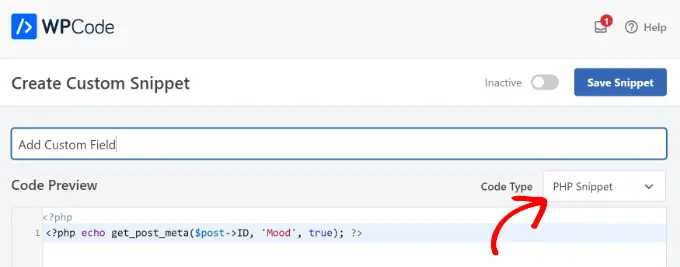
Ensuite, vous devez entrer le code dans la zone "Aperçu du code" et changer le type de code en "extrait PHP".

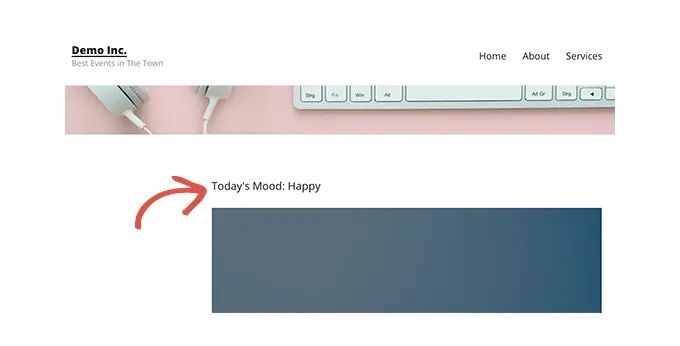
Par exemple, nous avons utilisé ce code dans notre thème de démonstration :
<p>Today's Mood: <?php echo get_post_meta($post->ID, 'Mood', true); ?></p>
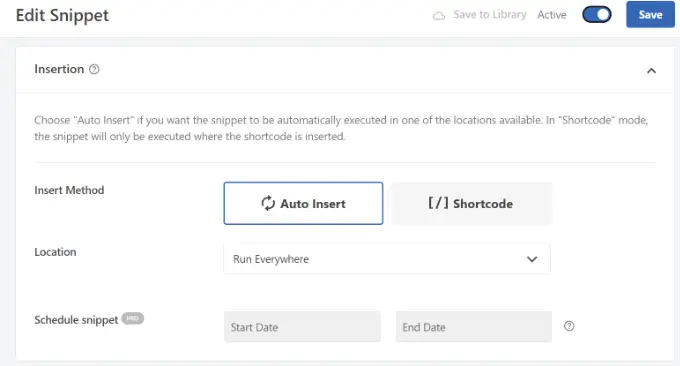
De là, vous pouvez faire défiler jusqu'à la section Insertion.
Ici, vous pouvez sélectionner où le code sera exécuté. Par défaut, WPCode insérera automatiquement le code et l'exécutera partout sur votre site Web.

Cependant, vous pouvez modifier cela et sélectionner l'endroit où vous souhaitez que le champ personnalisé apparaisse.
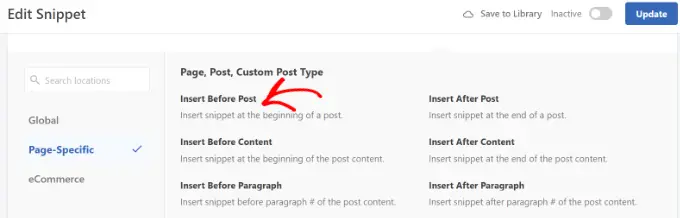
Par exemple, nous choisirons l'onglet "Spécifique à la page" et sélectionnerons l'option "Insérer avant la publication". De cette façon, le champ personnalisé apparaîtra au début de l'article de blog.

Vous pouvez maintenant enregistrer vos modifications et consulter la publication dans laquelle vous avez ajouté le champ personnalisé pour le voir en action.
Vous pouvez également utiliser ce champ personnalisé dans tous vos autres articles de blog WordPress.

Vous pouvez également ajuster facilement le champ personnalisé pour différents articles de blog. Créez simplement un nouveau message ou modifiez-en un existant.
Ensuite, allez dans la méta-boîte Champs personnalisés et sélectionnez votre champ personnalisé dans le menu déroulant et entrez sa valeur.

Une fois que vous avez terminé, cliquez simplement sur le bouton "Ajouter un champ personnalisé" pour enregistrer vos modifications, puis publiez ou mettez à jour votre publication.
Dépannage : Impossible de trouver le champ personnalisé dans la liste déroulante sur l'écran de modification de la publication
Par défaut, WordPress ne charge que 30 champs personnalisés dans le menu déroulant de l'écran de post-édition.
Si vous utilisez des thèmes et des plugins WordPress qui utilisent déjà des champs personnalisés, ceux-ci peuvent apparaître en premier dans le menu déroulant et vous ne pourrez pas voir votre champ personnalisé nouvellement créé.
Pour résoudre ce problème, vous devrez ajouter le code suivant au fichier functions.php de votre thème ou en utilisant WPCode (recommandé) :
add_filter( 'postmeta_form_limit', 'meta_limit_increase' );
function meta_limit_increase( $limit )
return 50;
Le code ci-dessus changera cette limite à 50. Si vous ne voyez toujours pas votre champ personnalisé, vous pouvez essayer d'augmenter encore cette limite.
Création d'une interface utilisateur pour les champs personnalisés à l'aide de champs personnalisés avancés
Comme vous pouvez le voir, une fois que vous avez ajouté un champ personnalisé, vous devrez sélectionner le champ et entrer sa valeur chaque fois que vous écrivez un message.
Si vous avez de nombreux champs personnalisés WordPress ou plusieurs auteurs écrivant sur votre site Web, ce n'est pas une solution idéale.
Ne serait-il pas agréable de pouvoir créer une interface utilisateur dans laquelle les utilisateurs peuvent remplir un formulaire pour ajouter des valeurs à vos champs personnalisés ?
En fait, c'est ce que font déjà tant de plugins WordPress populaires.
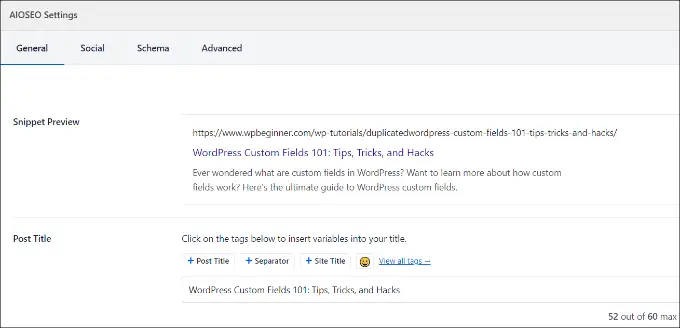
Par exemple, la boîte de titre et de méta description SEO à l'intérieur du populaire plugin All in One SEO est une boîte de méta personnalisée :

Le moyen le plus simple de créer une interface utilisateur pour ajouter des champs personnalisés consiste à utiliser le plug-in Advanced Custom Fields.
La première chose que vous devez faire est d'installer et d'activer le plugin Advanced Custom Fields. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
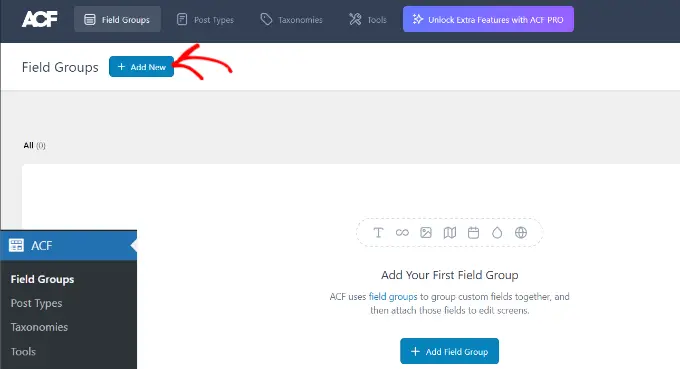
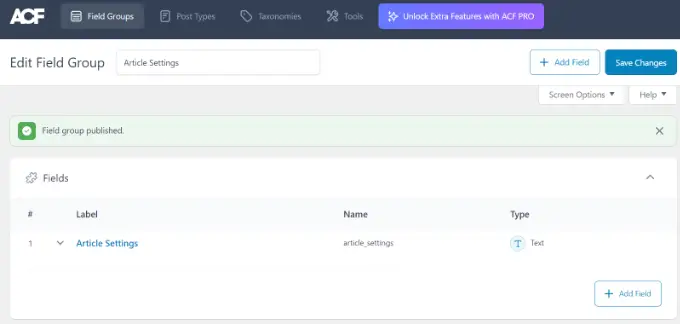
Lors de l'activation, vous devez visiter la page ACF » Field Groups et cliquer sur le bouton 'Add New'.

Un groupe de champs est comme un conteneur avec un ensemble de champs personnalisés. Il vous permet d'ajouter plusieurs panneaux de champs personnalisés.
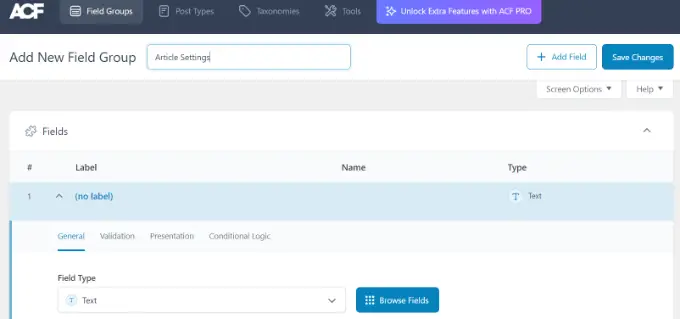
Maintenant, vous devez fournir un titre pour votre groupe de champs et cliquer sur le bouton "+ Ajouter un champ" dans le coin supérieur droit.

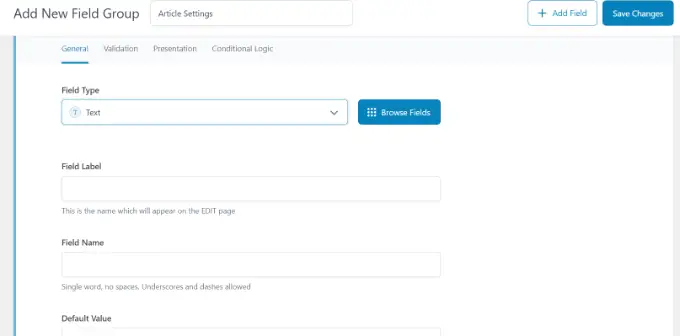
Vous pouvez maintenant sélectionner un type de champ.
Les champs personnalisés avancés vous permettent de créer toutes sortes de champs, y compris le texte, le téléchargement d'images, le nombre, la liste déroulante, les cases à cocher, etc.

Ensuite, vous pouvez faire défiler vers le bas pour voir d'autres options pour ce champ particulier, comme le nom du champ, l'étiquette du champ et la valeur par défaut. Vous pouvez les modifier selon vos propres besoins.
Vous pouvez également ajouter plusieurs champs à votre groupe de champs si vous le souhaitez. Une fois que vous avez terminé, cliquez simplement sur le bouton "Enregistrer les modifications".

Ensuite, modifiez un article ou créez-en un nouveau, et vous verrez un nouveau panneau avec vos champs personnalisés WordPress sous l'éditeur de contenu.
Pour des instructions détaillées étape par étape, vous pouvez consulter notre guide sur la façon d'ajouter des méta-boîtes personnalisées dans les publications et les types de publication WordPress.
Comment masquer des champs personnalisés vides avec des instructions conditionnelles
Jusqu'à présent, nous avons expliqué comment créer un champ personnalisé et l'afficher dans votre thème.
Voyons maintenant comment vérifier que le champ personnalisé n'est pas vide avant de l'afficher. Pour ce faire, nous allons modifier notre code pour d'abord vérifier si le champ contient des données :
<?php
$mood = get_post_meta($post->ID, 'Mood', true);
if ($mood) ?>
<p>Today's Mood: <? echo $mood; ?></p>
<?php
else
// do nothing;
?>
N'oubliez pas de remplacer Mood par votre propre nom de champ personnalisé.
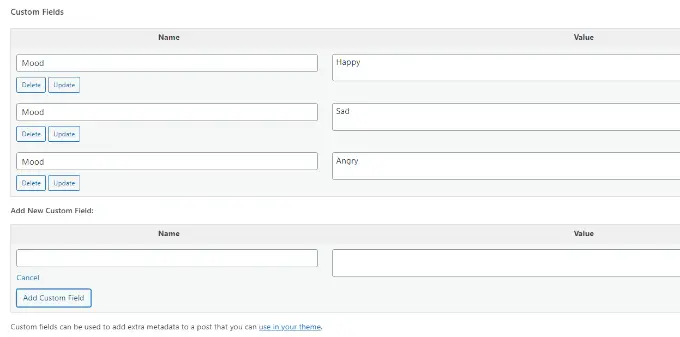
Ajout de plusieurs valeurs à un champ personnalisé
Les champs personnalisés peuvent être réutilisés dans le même article pour ajouter plusieurs valeurs. Il vous suffit de sélectionner à nouveau le champ et d'ajouter une autre valeur à la case 'Valeur'.

Cependant, le code que nous avons utilisé dans les exemples ci-dessus ne pourra afficher qu'une seule valeur.
Pour afficher toutes les valeurs d'un champ personnalisé, nous devons modifier le code et lui faire renvoyer les données dans un tableau. Vous devrez ajouter le code suivant à votre fichier de thème :
<?php
$mood = get_post_meta($post->ID, 'Mood', false);
if( count( $mood ) != 0 ) ?>
<p>Today's Mood:</p>
<ul>
<?php foreach($mood as $mood)
echo '<li>'.$mood.'</li>';
?>
</ul>
<?php
else
// do nothing;
?>
Encore une fois, n'oubliez pas de remplacer Mood par votre propre nom de champ personnalisé.
Dans cet exemple, vous remarquerez que nous avons changé le dernier paramètre de la fonction get_post_meta en false . Ce paramètre définit si la fonction doit renvoyer une seule valeur ou non. Le définir sur false lui permet de renvoyer les données sous forme de tableau, que nous avons ensuite affiché dans une boucle foreach .
Comment rechercher des articles par champ personnalisé dans WordPress
La recherche par défaut de WordPress ne fonctionne avec aucun champ personnalisé sur votre site Web. Il utilise uniquement le contenu pour trouver la publication que vous ou vos visiteurs recherchez sur votre site.
Cependant, SearchWP change cela en améliorant votre recherche WordPress. C'est le meilleur plugin de recherche WordPress qui va au-delà de l'utilisation du contenu de la publication et indexe tout, y compris les champs personnalisés WordPress, les documents PDF, les tableaux personnalisés, le texte, les fichiers, etc.

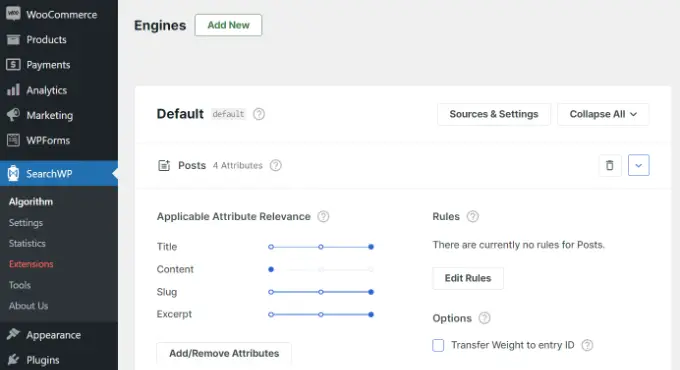
Vous pouvez ajuster l'algorithme de recherche sans modifier le code à l'aide de SearchWP. Installez simplement le plugin, puis rendez-vous sur SearchWP » Algorithm depuis votre zone d'administration WordPress.
Après cela, vous devez aller dans l'onglet "Moteurs", puis ajuster le curseur Pertinence des attributs. Cela modifiera l'importance accordée à chaque attribut lors d'une recherche.

Par exemple, vous pouvez définir le curseur Champs personnalisés au maximum et ajuster les curseurs pour d'autres attributs en conséquence. De cette façon, SearchWP donnera la préférence aux données dans les champs personnalisés lors de la recherche de contenu dans WordPress.
Un autre avantage de l'utilisation de SearchWP est qu'il fonctionne avec certains des plugins de champs personnalisés les plus populaires, notamment Advanced Custom Fields (ACF), Meta Box et Pods.
Pour plus de détails, vous pouvez lire notre guide convivial pour les débutants sur la façon d'améliorer la recherche WordPress avec SearchWP.
Affichage des publications avec une clé personnalisée spécifique
WordPress vous permet d'afficher des publications avec des clés personnalisées et leurs valeurs. Par exemple, si vous essayez de créer une page d'archive personnalisée pour afficher tous les articles avec des clés personnalisées spécifiques, vous pouvez utiliser la classe WP_Query pour interroger les articles correspondant à ces champs.
Vous pouvez utiliser le code suivant comme point de départ :
$args = array(
'meta_key' => 'Mood',
'meta_value' => 'Happy'
);
$the_query = new WP_Query( $args );
<?php
// the query
$the_query = new WP_Query( $args ); ?>
<?php if ( $the_query->have_posts() ) : ?>
<!-- the loop -->
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
<?php endwhile; ?>
<!-- end of the loop -->
<!-- pagination here -->
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>
N'oubliez pas de remplacer les paramètres meta_key et meta_value par vos propres valeurs.
Comment ajouter le nom de l'auteur invité à l'aide de champs personnalisés
Voulez-vous ajouter un article invité mais ne voulez pas ajouter un nouveau profil d'utilisateur uniquement pour cet article ? Une méthode plus simple consiste à ajouter un nom d'auteur invité en tant que champ personnalisé.
Pour ce faire, vous devrez ajouter le code suivant au fichier functions.php de votre thème ou utiliser WPCode (recommandé) :
add_filter( 'the_author', 'guest_author_name' );
add_filter( 'get_the_author_display_name', 'guest_author_name' );
function guest_author_name( $name )
global $post;
$author = get_post_meta( $post->ID, 'guest-author', true );
if ( $author )
$name = $author;
return $name;
Pour plus de détails, veuillez consulter notre guide sur le collage d'extraits du Web dans WordPress.
Ce code accroche une fonction aux filtres the_author et get_the_author_display_name dans WordPress.
La fonction vérifie d'abord le nom de l'auteur invité. S'il existe, il remplace le nom de l'auteur par le nom de l'auteur invité.
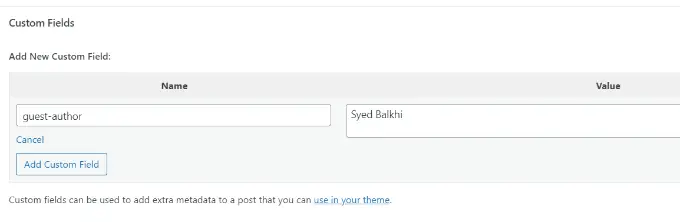
Vous devrez maintenant modifier le message où vous souhaitez afficher le nom de l'auteur invité. Allez dans la méta-boîte Champs personnalisés, ajoutez votre nom d'auteur invité et enfin cliquez sur le bouton "Ajouter un champ personnalisé".

Pour plus de détails, consultez notre article sur la façon de réécrire les noms des auteurs invités avec des champs personnalisés dans WordPress.
Comment afficher les contributeurs à un article à l'aide de champs personnalisés
Sur de nombreux blogs et sites d'actualités populaires, de nombreux auteurs contribuent à la rédaction d'un seul article. Cependant, WordPress n'autorise qu'un seul auteur à être associé à un article.
Une façon de résoudre ce problème consiste à utiliser le plugin Co-Authors Plus. Pour en savoir plus, consultez notre guide sur la façon d'ajouter plusieurs auteurs à un article WordPress.
Une autre méthode consiste à ajouter des contributeurs en tant que champ personnalisé.
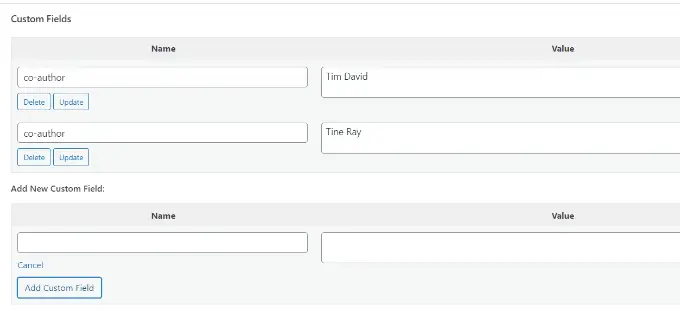
Tout d'abord, vous devez modifier le message dans lequel vous souhaitez afficher les co-auteurs ou les contributeurs. Ensuite, faites défiler jusqu'à la méta-boîte Champs personnalisés et ajoutez les noms d'auteur en tant que champs personnalisés de co-auteur.

Maintenant, vous devez ajouter ce code à vos fichiers de thème où vous souhaitez afficher les co-auteurs :
<?php
$coauthors = get_post_meta($post->ID, 'co-author', false);
if( count( $coauthors ) != 0 ) ?>
<ul class="coauthors">
<li>Contributors</li>
<?php foreach($coauthors as $coauthors) ?>
<?php echo '<li>'.$coauthors.'</li>' ;
?>
</ul>
<?php
else
// do nothing;
?>
Pour afficher les noms d'auteurs séparés par des virgules, vous pouvez ajouter le CSS personnalisé suivant :
.coauthors ul
display:inline;
.coauthors li
display:inline;
list-style:none;
.coauthors li:after
content:","
.coauthors li:last-child:after
content: "";
.coauthors li:first-child:after
content: ":";
Voici à quoi cela ressemblait sur notre site de démonstration.

Comment afficher des champs personnalisés en dehors de la boucle dans WordPress
Que faire si vous avez besoin d'afficher des champs personnalisés dans la barre latérale d'un seul article ?
Pour afficher les champs personnalisés en dehors de la boucle WordPress, vous pouvez ajouter le code suivant à vos fichiers de thème :
<?php
global $wp_query;
$postid = $wp_query->post->ID;
echo get_post_meta($postid, 'key', true);
wp_reset_query();
?>
N'oubliez pas de remplacer key par le nom de votre champ personnalisé.
Habituellement, la plupart des thèmes WordPress utilisent le même en-tête, pied de page et barre latérale sur toutes les pages.
Il existe également de nombreuses façons d'afficher différentes barres latérales, en-têtes ou pieds de page pour différentes pages de votre site Web. Vous pouvez consulter notre guide sur la façon d'afficher une barre latérale différente pour chaque publication ou page WordPress.
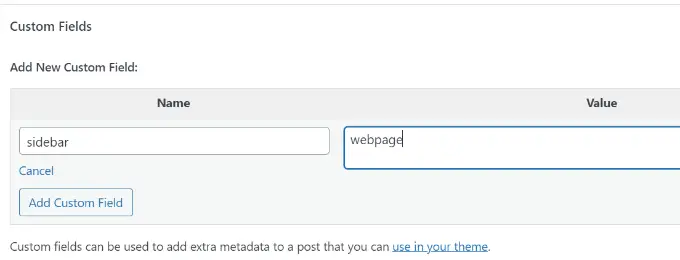
Une façon de le faire est d'utiliser des champs personnalisés. Modifiez simplement la publication ou la page où vous souhaitez afficher une barre latérale différente, puis ajoutez la barre latérale en tant que champ personnalisé.

Vous devez maintenant modifier votre fichier de thème WordPress, tel que single.php, où vous souhaitez afficher une barre latérale personnalisée. Vous chercherez le code suivant :
Remplacez cette ligne par le code suivant :
<?php
global $wp_query;
$postid = $wp_query->post->ID;
$sidebar = get_post_meta($postid, "sidebar", true);
get_sidebar($sidebar);
wp_reset_query();
?>
Ce code recherche simplement le champ personnalisé de la barre latérale, puis l'affiche dans votre thème. Par exemple, si vous ajoutez webpage en tant que champ personnalisé de votre barre latérale, le code recherchera un fichier sidebar-webpage.php à afficher.
Vous devrez créer le fichier sidebar-webpage.php dans votre dossier de thème. Vous pouvez copier le code du fichier sidebar.php de votre thème comme point de départ.
Manipulation du contenu du flux RSS avec des champs personnalisés
Vous souhaitez afficher des métadonnées ou du contenu supplémentaires pour les utilisateurs de votre flux RSS ? En utilisant des champs personnalisés, vous pouvez manipuler votre flux RSS WordPress et ajouter du contenu personnalisé dans vos flux.
Tout d'abord, vous devez ajouter le code suivant au fichier functions.php de votre thème ou utiliser WPCode (recommandé) :
function wpbeginner_postrss($content)
global $wp_query;
$postid = $wp_query->post->ID;
$coolcustom = get_post_meta($postid, 'coolcustom', true);
if(is_feed())
if($coolcustom !== '')
$content = $content."<br /><br /><div>".$coolcustom."</div>
";
else
$content = $content;
return $content;
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Maintenant, créez simplement un champ personnalisé appelé "coolcustom" et ajoutez la valeur de votre choix. Vous pouvez l'utiliser pour afficher des publicités, des images, du texte ou tout ce que vous voulez.
Pour plus de détails, veuillez consulter notre guide sur la façon de copier et coller du code du Web dans WordPress.
Comment manipuler le titre du flux RSS avec des champs personnalisés
Parfois, vous voudrez peut-être ajouter du texte supplémentaire au titre d'un article pour les utilisateurs de flux RSS. Par exemple, cela peut être pratique si vous publiez un article sponsorisé ou un article invité.
Tout d'abord, vous devez ajouter le code suivant au fichier functions.php de votre thème ou utiliser WPCode pour ajouter l'extrait de code personnalisé sans casser votre site Web :
function wpbeginner_titlerss($content)
global $wp_query;
$postid = $wp_query->post->ID;
$gpost = get_post_meta($postid, 'guest_post', true);
$spost = get_post_meta($postid, 'sponsored_post', true);
if($gpost !== '')
$content="Guest Post: ".$content;
elseif ($spost !== '')
$content="Sponsored Post: ".$content;
else
$content = $content;
return $content;
add_filter('the_title_rss', 'wpbeginner_titlerss');
Ensuite, vous devez modifier le message où vous souhaitez afficher le texte supplémentaire dans le champ de titre.
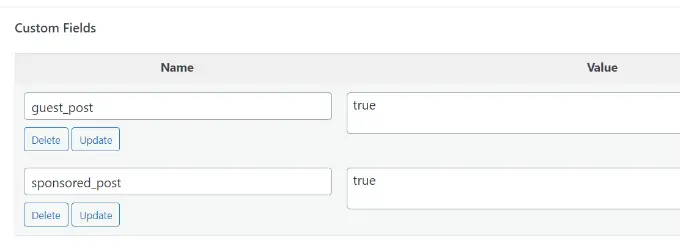
Ensuite, ajoutez guest_post et sponsored_post en tant que champs personnalisés.

Si l'un de ces deux champs personnalisés est trouvé avec une valeur "true", le code ajoutera le texte approprié avant le titre. Cette technique peut être utilisée de plusieurs façons pour s'adapter à ce que vous voulez.
Vous voulez en savoir plus sur les hacks de flux RSS ? Consultez notre guide sur la façon d'ajouter du contenu et de manipuler vos flux RSS WordPress.
Comment définir la date d'expiration des publications dans WordPress à l'aide de champs personnalisés
Vous souhaitez définir une date d'expiration pour certains articles sur votre site WordPress ? Cela s'avère pratique lorsque vous souhaitez publier du contenu uniquement pour une période spécifique, comme l'exécution d'enquêtes ou d'offres à durée limitée.
Une façon de le faire est de supprimer manuellement le contenu de la publication ou d'utiliser un plugin comme Post Expirator.
Une autre option consiste à utiliser des champs personnalisés pour faire expirer automatiquement les publications après un certain temps. Vous devrez éditer vos fichiers de thème et modifier la boucle WordPress comme ceci :
<?php
if (have_posts()) :
while (have_posts()) : the_post();
$expirationtime = get_post_meta($post->ID, "expiration", false);
if( count( $expirationtime ) != '' )
if (is_array($expirationtime))
$expirestring = implode($expirationtime);
$secondsbetween = strtotime($expirestring)-time();
if ( $secondsbetween >= 0 )
echo 'This post will expire on ' .$expirestring.'';
the_content();
else
echo "Sorry this post expired!"
else
the_content();
endwhile;
endif;
?>
Remarque : Vous devrez modifier ce code pour qu'il corresponde à votre thème.
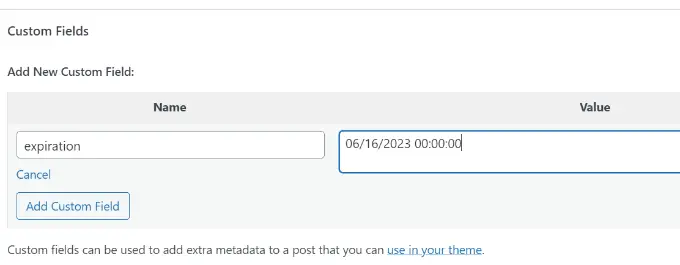
Après avoir ajouté ce code, vous pouvez ajouter le champ personnalisé d'expiration à la publication que vous souhaitez faire expirer. Assurez-vous d'ajouter l'heure dans ce format mm/jj/aaaa 00:00:00 .

Comment styliser des publications individuelles à l'aide de champs personnalisés
Vous souhaitez modifier l'apparence d'un article individuel à l'aide de CSS ? WordPress attribue automatiquement à chaque publication sa propre classe, que vous pouvez utiliser pour ajouter du CSS personnalisé.
Cependant, en utilisant des champs personnalisés, vous pouvez ajouter vos propres classes personnalisées, puis les utiliser pour styliser les publications différemment.
Tout d'abord, vous devez modifier un article que vous souhaitez styliser différemment. Accédez à la zone Champs personnalisés et ajoutez le champ personnalisé post-classe.

Ensuite, vous devez éditer vos fichiers de thème WordPress et ajouter ce code au début de la boucle WordPress :
<?php $custom_values = get_post_meta($post->ID, 'post-class'); ?>
Vous devez maintenant trouver la ligne avec la fonction post_class() .
Voici à quoi cela ressemblait dans notre thème de démonstration :
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Vous devez modifier cette ligne pour inclure la valeur de votre champ personnalisé, comme ceci :
<article id="post-<?php the_ID(); ?>" <?php post_class($custom_values); ?>>
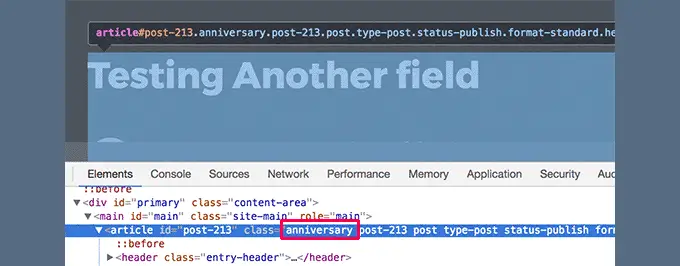
Maintenant, si vous examinez le code source de la publication à l'aide de l'outil Inspect, vous verrez votre classe CSS de champ personnalisé ajoutée à la post-classe.

Vous pouvez maintenant utiliser cette classe CSS pour ajouter du CSS personnalisé et styliser votre message différemment.
Nous espérons que cet article vous a aidé à en savoir plus sur les champs personnalisés WordPress. Vous pouvez également consulter notre guide sur la façon d'ajouter des méta-champs personnalisés aux taxonomies personnalisées dans WordPress et les meilleurs plugins de création de pages WordPress pour vous aider à concevoir votre site Web comme vous le souhaitez.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
