La personnalisation de la conception WordPress sans effort
Publié: 2023-09-05Si vous faites partie des nombreuses personnes inexpérimentées qui souhaitent personnaliser le style de votre site Web WordPress sans toucher au CSS, alors vous avez de la chance.
Le plugin CSS Hero pour WordPress vous permet de personnaliser le style sans toucher à une seule ligne de code.
Dans cette évaluation CSS Hero mise à jour, nous vous montrerons comment utiliser CSS Hero pour personnaliser votre site Web et pourquoi nous pensons qu'il s'agit de l'un des plugins que chaque débutant WordPress devrait envisager.

Notre évaluation CSS Hero
CSS Hero est un plugin WordPress de haute qualité qui vous permet de structurer votre propre thème WordPress sans écrire une seule ligne de code (aucun HTML ou CSS requis).
Vous pouvez annuler les réglages immédiatement, ce qui est particulièrement utile pour les personnes inexpérimentées. Toutes les modifications sont enregistrées sous forme de feuille de style ajoutée, vous pouvez donc mettre à jour votre thème WordPress sans avoir à vous soucier de supprimer les modifications.
Si vous êtes un concepteur ou un développeur, vous rencontrerez CSS Hero tout aussi excellent. Il fonctionne bien avec tous les thèmes et frameworks WordPress préférés. Vous pouvez rapidement transformer un thème ou un thème enfant et l'exporter vers la page Web d'un client.
CSS Hero peut vous faire gagner du temps et vous éviter des ennuis lors de la création de personnalisations de mise en page.
CSS Hero vs constructeurs de pages Web WordPress
CSS Hero est un outil de conception et non le meilleur remède pour créer des pages de destination ou générer un concept WordPress personnalisé à partir de zéro. Il fonctionnera avec votre sujet WordPress et vous permettra de personnaliser CSS sans écrire de code CSS.
D'autre part, un plugin de création de pages WordPress vous permet de générer des pages de destination et de personnaliser votre format WordPress quel que soit le sujet WordPress que vous utilisez.
Conseil de professionnel : si vous souhaitez créer des pages Web de destination, des pages Web de revenus, des pages Web de marchandises et bien plus encore, nous vous suggérons d'utiliser SeedProd. Il s’agit du plugin de création de site Web WordPress le plus efficace, vous permettant de styliser et de concevoir rapidement des pages Web magnifiques et à fort taux de conversion pour votre site Web.
Comment utiliser CSS Hero pour personnaliser votre concept WordPress
Pour commencer, vous souhaitez installer et activer le plugin CSS Hero. Pour plus d’informations, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Il s’agit d’un plugin WordPress de qualité dont le prix commence à 29 $ pour un seul site Internet (cela en vaut largement la dépense, compte tenu du temps et des inconvénients que cela vous fera gagner).
Vous pouvez utiliser le code promo CSS Hero : WPBEGINNER pour obtenir une remise exceptionnelle de 34 % de réduction. Si vous souscrivez au forfait Pro, le même code vous rapportera une énorme remise de 40 %.
Vous serez redirigé vers l'obtention de votre licence CSS Hero critique lors de l'activation. Suivez simplement les instructions à l’écran et vous serez redirigé vers votre site en quelques clics.
CSS Hero vise à vous présenter une interface WYSIWYG (ce que vous voyez est ce que vous obtenez) pour éditer votre thème.
Accédez simplement à votre site Web WordPress en étant connecté et vous verrez le bouton CSS Hero dans la barre d’administration de WordPress.

En cliquant sur le bouton, votre site Web deviendra un aperçu en direct.
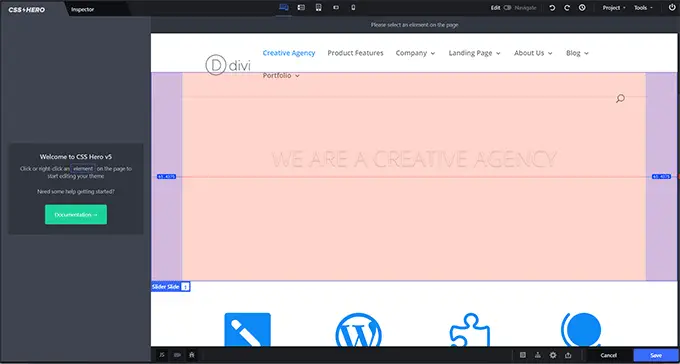
Vous serez maintenant en mesure de voir l'éditeur CSS Hero. Il dispose d'une barre d'outils de base et la mieux notée, d'une colonne de gauche et d'un aperçu en direct de votre site.

Ensuite, placez votre souris sur un élément que vous souhaitez modifier, et CSS Hero le mettra en évidence pour l'afficher où que vous soyez.
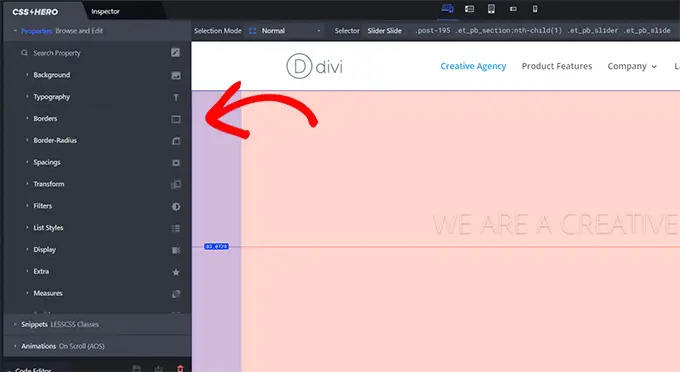
En cliquant dessus, vous sélectionnerez cet aspect et afficherez clairement ses propriétés dans la colonne restante.

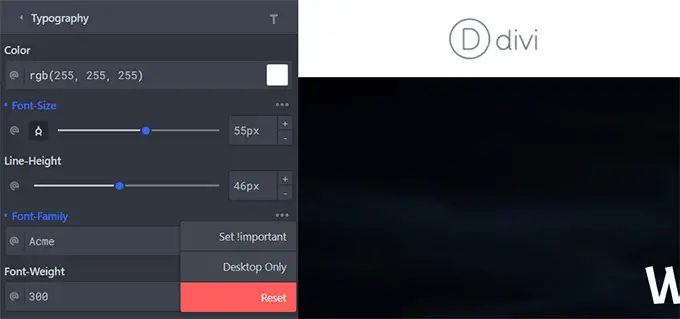
Ceux-ci incluront des éléments tels que les maisons CSS répandues pour l'élément sélectionné, comme l'arrière-plan, la typographie, les bordures, l'espacement, etc.
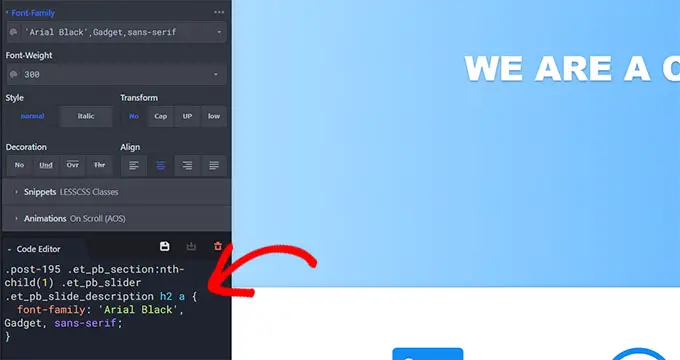
Vous pouvez cliquer sur n'importe quel produit pour le développer, puis modifier les attributs CSS à l'aide d'une interface utilisateur simple.

Au fur et à mesure que vous apportez des modifications, le CSS personnalisé apparaît comme par magie en dessous.
Si vous étudiez CSS, il vous sera utile de voir comment les différentes variantes CSS sont utilisées avec le résultat final dans l'aperçu en direct.

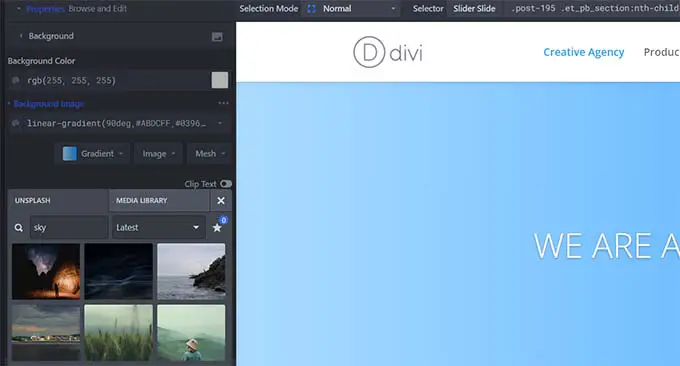
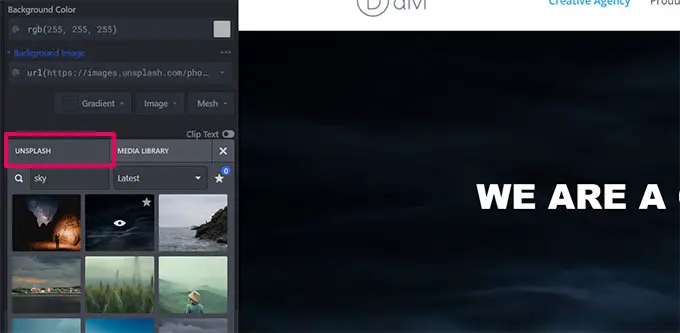
Vous rencontrez des difficultés à trouver des photographies libres de droits pour votre site Web ?
CSS Hero dispose également d'une intégration Unsplash développée, vous permettant de rechercher, de rechercher et d'utiliser de superbes photographies dans la conception et le style de votre site Web.

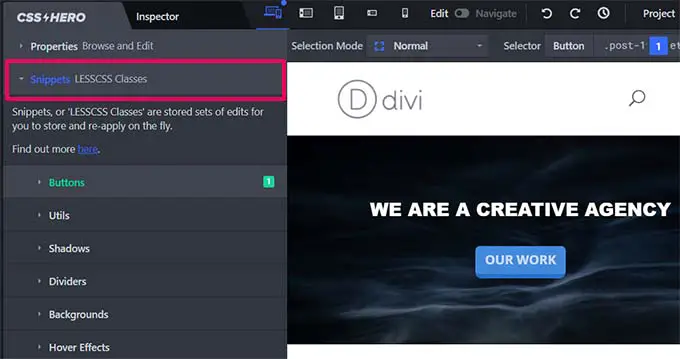
CSS Hero sera également livré avec des extraits de code entièrement créés que vous pouvez utiliser pour divers facteurs sur votre site Internet.

Basculez simplement vers l’onglet « Extraits » dans la colonne de gauche. Vous y verrez un tas d’aspects de colonnes décrits.

Cliquez pour trouver un facteur et CSS Hero vous présentera diverses versions de conception et de style.
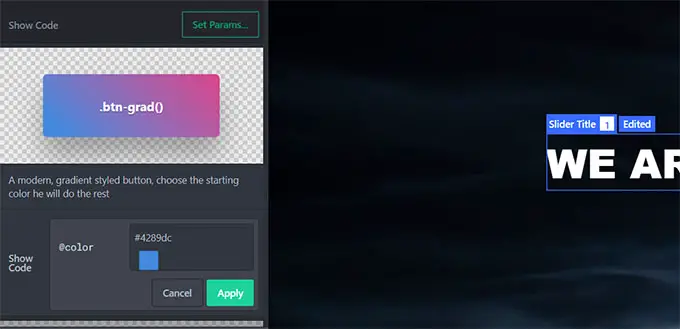
Cliquez sur le bouton « Définir les paramètres » pour modifier un modèle que vous aimez, puis cliquez simplement sur le bouton « Appliquer » pour l'insérer dans votre sujet.

Au fur et à mesure que vous apportez des modifications à votre site Web, CSS Hero enregistrera automatiquement les améliorations apportées mais ne les publiera pas.
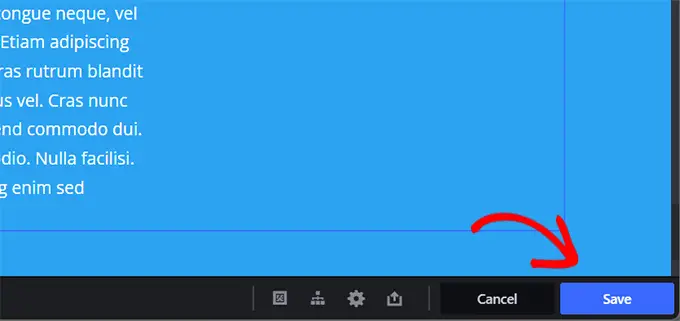
Pour appliquer ces modifications à votre site Web en direct, vous devez cliquer sur le bouton « Enregistrer et publier » dans le coin inférieur droit du moniteur.

Comment annuler les améliorations de CSS Hero
L'une des plus grandes capacités de CSS Hero est la possibilité d'annuler toutes les modifications que vous apportez à tout moment.
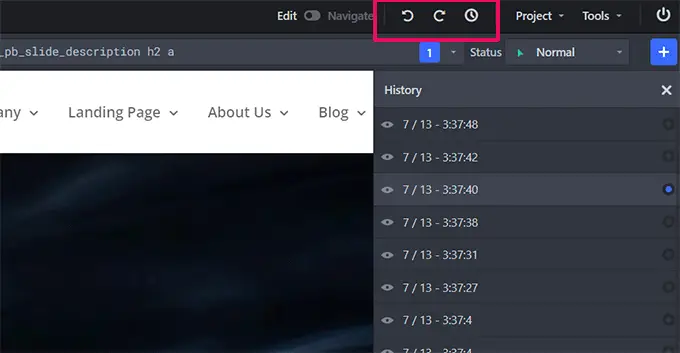
CSS Hero conserve un héritage de toutes les variations que vous apportez à votre sujet. Cliquez simplement sur le bouton historique dans la barre d’outils CSS Hero pour voir la liste des améliorations. Ce bouton ressemble à une modeste horloge.

Vous pouvez cliquer sur une date et une heure pour voir à quoi ressemblait votre site Internet à ce moment-là. Si vous souhaitez revenir à ce point, conservez ou reprenez simplement les modifications à partir de ce problème.
Cela ne signifie pas nécessairement que les modifications que vous avez créées juste après disparaîtront. Ils continueront à être stockés et vous pourrez également revenir à cette heure. Ce n’est pas moins compliqué que cela.
Mais que se passe-t-il si vous souhaitez uniquement annuler les modifications que vous avez créées sur un élément spécifique ?
Dans ce cas, vous n’avez vraiment pas besoin d’utiliser l’instrument d’arrière-plan. Cliquez simplement sur le composant dont vous souhaitez restaurer une version antérieure, puis cliquez sur le bouton « Réinitialiser ».

Cela transformera l'élément aux configurations par défaut décrites par votre thème WordPress.
Personnalisation de votre site Internet pour les appareils mobiles dans CSS Hero
Le facteur le plus compliqué de la mise en page du Web est la compatibilité du système. Vous devez vous assurer absolument que votre page Web apparaît tout aussi belle sur toutes les mesures d'équipement et d'écran.
Les concepteurs de sites Web utilisent de nombreux outils pour vérifier la compatibilité des navigateurs et des gadgets. Heureusement pour vous, CSS Hero sera livré avec un instrument de prévisualisation intégré.
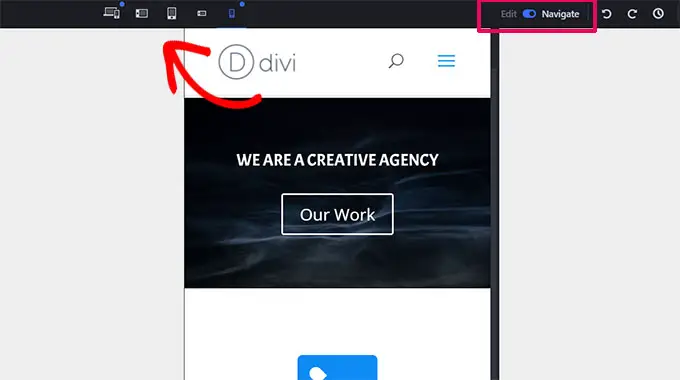
Choisissez simplement parmi les produits mobiles, tablettes et ordinateurs de bureau dans la barre d'outils supérieure. La région d’aperçu changera pour l’unité choisie. Vous pouvez également basculer entre les modes « Modifier » et « Naviguer » pour masquer les autres barres d'outils.

Le passage à la méthode « Modifier » vous permettra de modifier votre page Web tout en la prévisualisant pour les équipements mobiles. Ce logiciel est pratique pour peaufiner le style et le design de votre thème pour les téléphones portables et les tablettes.
Compatibilité du thème CSS Hero
La page Web formelle de CSS Hero propose une liste de contrôle toujours croissante de thèmes appropriés. Cette liste comprend de nombreux thèmes WordPress absolument gratuits.
Il propose également les thèmes premium les plus connus de magasins tels que CSSIgniter, Themify, StudioPress, etc.
Qu'en est-il des thèmes qui ne figurent pas dans la liste de compatibilité des sujets ?
CSS Hero est livré avec un attribut nommé Rocket Method Vehicle-detection. Si vous utilisez un thème non intégré dans la liste de contrôle de compatibilité des concepts, CSS Hero commencera automatiquement à utiliser Rocket Manner.
Le mode Rocket tente de deviner les sélecteurs CSS de votre thème. Cela fonctionne parfaitement la plupart du temps. Si votre sujet respecte les spécifications de codage de WordPress, vous pourrez alors pratiquement tout modifier.
Vous pouvez également appeler votre développeur de sujet et vérifier avec lui pour offrir une compatibilité avec CSS Hero.
Quels plugins sont appropriés avec CSS Hero ?
CSS Hero est régulièrement testé avec les principaux plugins WordPress pour vérifier leur compatibilité. Ceux-ci contiennent des plugins de type d'appel, des créateurs de pages Web populaires, WooCommerce et d'autres personnes.
Si vous utilisez un plugin WordPress qui génère une sortie non modifiable par CSS Hero, vous pouvez vérifier auprès du créateur du plugin pour résoudre ce problème. Ils n’auront jamais besoin de faire beaucoup pour assurer la compatibilité avec CSS Hero.
Pour plus de détails, consultez notre guide sur la façon de demander correctement l'aide de WordPress et de l'obtenir.
Nous espérons que vous avez trouvé notre critique CSS Hero utile. Vous voudrez peut-être également consulter notre meilleur guide sur l’amélioration de la vitesse et des performances de WordPress pour les débutants et nos choix qualifiés pour les meilleurs constructeurs de pages WordPress pour styliser et concevoir votre sujet et les pages de votre site Web sans utiliser CSS.
Si vous avez aimé ce rapport, vous devriez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
