Comment créer un menu déroulant dans WordPress
Publié: 2023-03-13Aujourd'hui, nous sommes tous habitués à surfer sur différents types de sites internet : magasins, réseaux sociaux, journaux, blogs, forums… Pour chacune de ces catégories de sites internet, nous avons le même réflexe : consulter le menu.
Le menu constitue un aspect important de l'expérience utilisateur (UX) et aujourd'hui plus que jamais, vous devez le garder au premier plan de votre esprit lors de la création de sites Web.
Nous avons déjà abordé ici comment créer et gérer un menu WordPress. Alors, il est temps d'aller plus loin, en se concentrant maintenant sur le type ultime de menu du site : le menu déroulant, qui ouvre plus d'options.
Cela vous semble bon ? Commençons!
Aperçu
- Qu'est-ce qu'un menu déroulant ?
- Comment créer un menu déroulant dans WordPress
- Conclusion
Qu'est-ce qu'un menu déroulant ?
Un menu déroulant vous permet d'organiser et de faciliter la navigation de vos utilisateurs , en affichant un nombre réduit de pages, tout en leur donnant la possibilité de visiter des pages supplémentaires en survolant les premières.
Un menu déroulant apporte une réelle valeur ajoutée en termes d'expérience utilisateur (UX), car il offre une vue d'ensemble des pages du site et permet aux visiteurs d'accéder facilement à une page spécifique.
Tout est déjà agencé sur notre CMS préféré pour rendre le menu de navigation responsive (l'affichage s'adapte à des écrans de tailles différentes) par défaut, ce qui facilite la vie des créateurs de sites WordPress.
Pour créer des menus déroulants sur WordPress, il existe différents plugins que j'ai déjà présentés dans cet article sur les méga menus, ainsi que dans ce guide des plugins que vous pouvez utiliser pour améliorer votre menu WordPress.
Mais vous devez savoir que vous pouvez faire tout cela par vous-même, sans ajouter de plugins.
Je vous entends déjà vous demander : « Vraiment ? Mais comment?!"

C'est ce que nous allons voir en détail maintenant.
Comment créer un menu déroulant dans WordPress
Dans ce tutoriel, nous allons voir trois manières différentes de créer un menu déroulant dans WordPress :
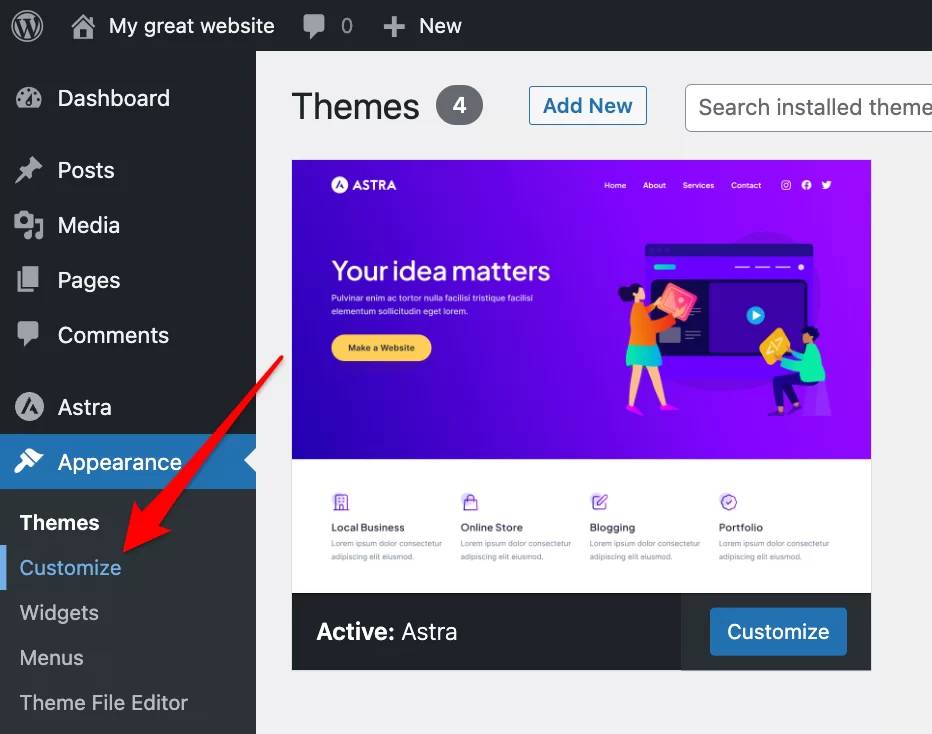
- Via le menu Apparence > Personnaliser
- Via le menu Apparence > Menus
- Via le bloc Navigation, avec un thème compatible FSE
Utilisation de l'outil de personnalisation
Lorsque vous créez votre site WordPress, vous pouvez choisir un thème par défaut ou en choisir un qui vous convient le mieux parmi tous ceux qui sont gratuits et payants.
Pour trouver le thème qui vous convient, vous pouvez consulter notre page de thèmes.
Pour cet exemple, j'utiliserai l'un des thèmes les plus populaires du répertoire officiel : Astra ( plus de 1 millions d'installations actives).
Créer des pages de différents niveaux
Commencez par créer vos pages de premier niveau, que nous appellerons « pages mères » (Page 1, Page 2, Page 3…), vos pages filles (Page 1-1, Page 1-2, …), et même vos pages petites-filles (Page 1-1-1, Page 1-1-2, etc., selon vos besoins).
Une fois cela fait, il ne vous reste plus qu'à les afficher de la manière la plus logique possible dans votre menu déroulant.
Ajouter des pages à votre menu
Passons donc à la création d'un menu qui regroupe toutes ces pages de différents niveaux. Nous verrons dans un premier temps une première méthode, via Apparence > Personnaliser > Menus .

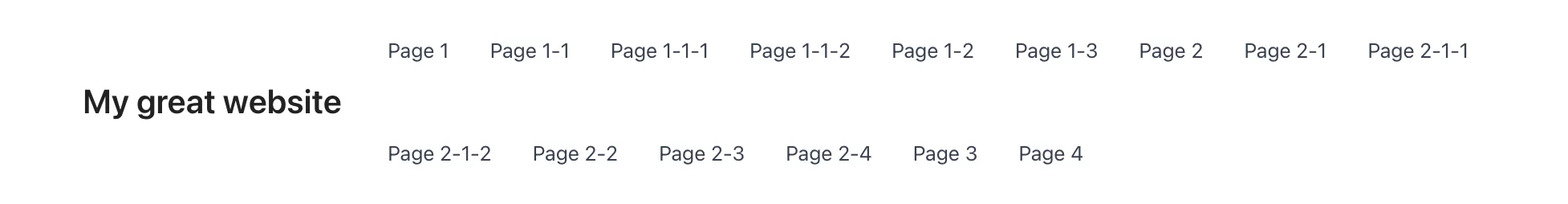
Attention ici : si vous vous contentez de créer un menu en ajoutant toutes les pages existantes, vous obtiendrez un résultat qui ne sera pas à la hauteur de vos attentes, car ce ne sera pas un menu déroulant :

Par contre, en suivant la logique des pages mère, fille et petite-fille que vous avez choisies lors de la création des pages, vous obtiendrez le menu déroulant WordPress que vous souhaitez.
Pour cela, commencez par créer votre menu en cliquant sur "Créer un nouveau menu", donnez-lui un nom, sélectionnez l'endroit où vous souhaitez qu'il apparaisse, puis cliquez sur "Suivant".
Ensuite, ajoutez les pages souhaitées à votre menu en cliquant sur le bouton "Ajouter des éléments". Ensuite, glissez-déposez simplement chaque fille sous chaque mère et chaque petite-fille sous chaque fille :

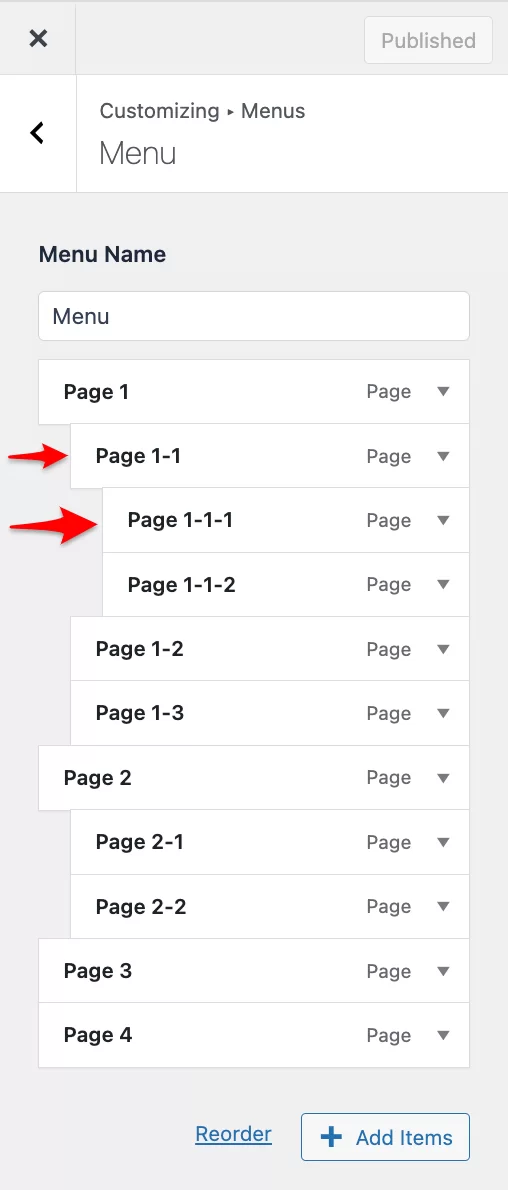
Vous pouvez également cliquer sur le bouton "Réorganiser", puis modifier la structure de votre menu déroulant à l'aide des flèches qui apparaissent.
Veillez à ne pas ajouter trop d'éléments ou de niveaux différents à votre menu déroulant, car cela pourrait rendre la navigation plus difficile pour vos visiteurs.
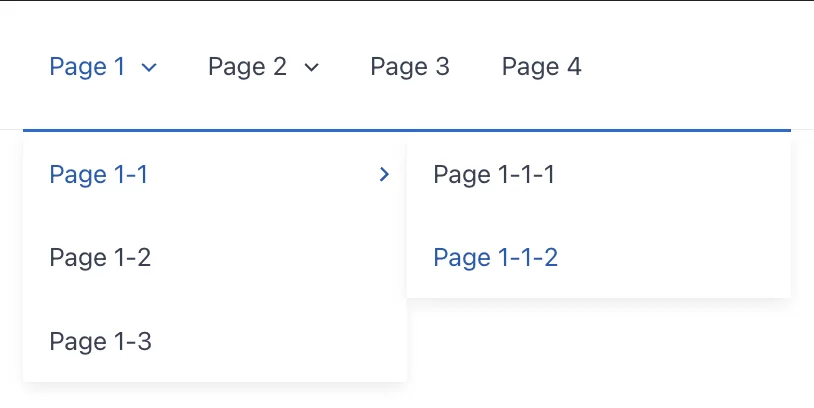
A l'écran, côté visiteur, vous aurez un affichage parfait, qui suit la logique de publication de vos pages. Le visiteur de votre site pourra s'y retrouver très facilement, grâce au menu déroulant intégrant tous les niveaux de pages :

Si vous souhaitez créer un menu déroulant non pas pour vos pages, mais pour vos articles et catégories, vous pouvez suivre les mêmes étapes, en utilisant le glisser-déposer.
La méthode classique
Si vous préférez l'option de création de menu "classique" qui est présente par défaut sur WordPress, vous pouvez également l'utiliser de cette façon. Vous verrez que cette méthode n'est pas compliquée non plus.
Créer un menu
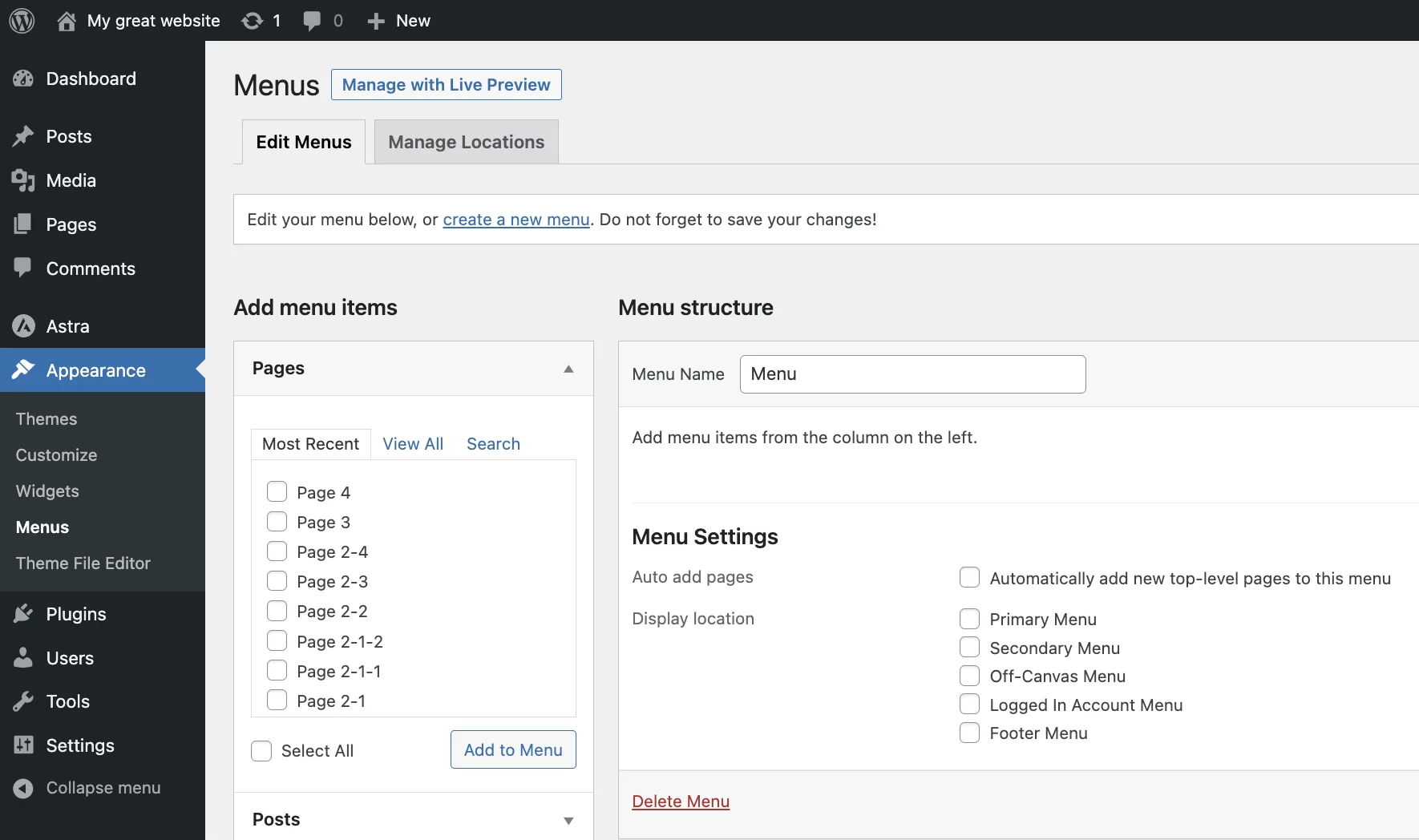
Dans l'administration WordPress, allez dans Apparence > Menus . Vous vous retrouverez sur cette page :

Ensuite, vous devrez suivre les étapes suivantes.

Dans la section « Structure des menus » :
- Donnez un nom au menu.
- Choisissez d'ajouter immédiatement ou non les pages dites de niveau supérieur au menu (ici, Pages 1, 2, 3 et 4).
- Choisissez un emplacement :
- Dans l'en-tête
- Dans le pied de page
- Cliquez sur le bouton bleu "Enregistrer le menu" en bas à droite de l'écran.
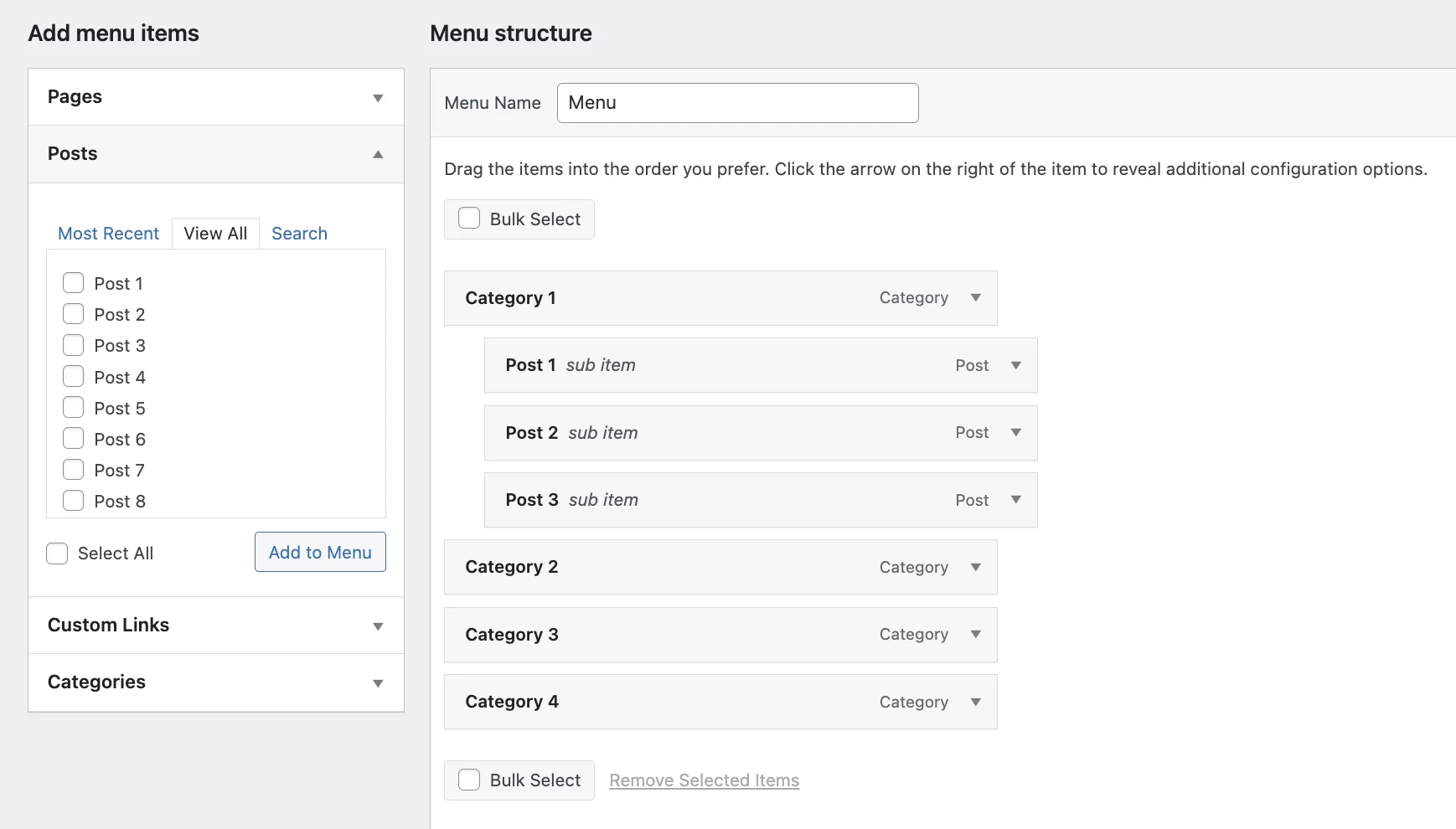
Ajout d'éléments de menu
Dans la section "Ajouter des éléments de menu", choisissez d'afficher soit :
- pages
- Des postes
- Catégories
- Liens personnalisés (c'est-à-dire des liens qui pointent en dehors de votre site ou vers des pages spécifiques de votre site, comme les Conditions générales par exemple)
Pour les pages :
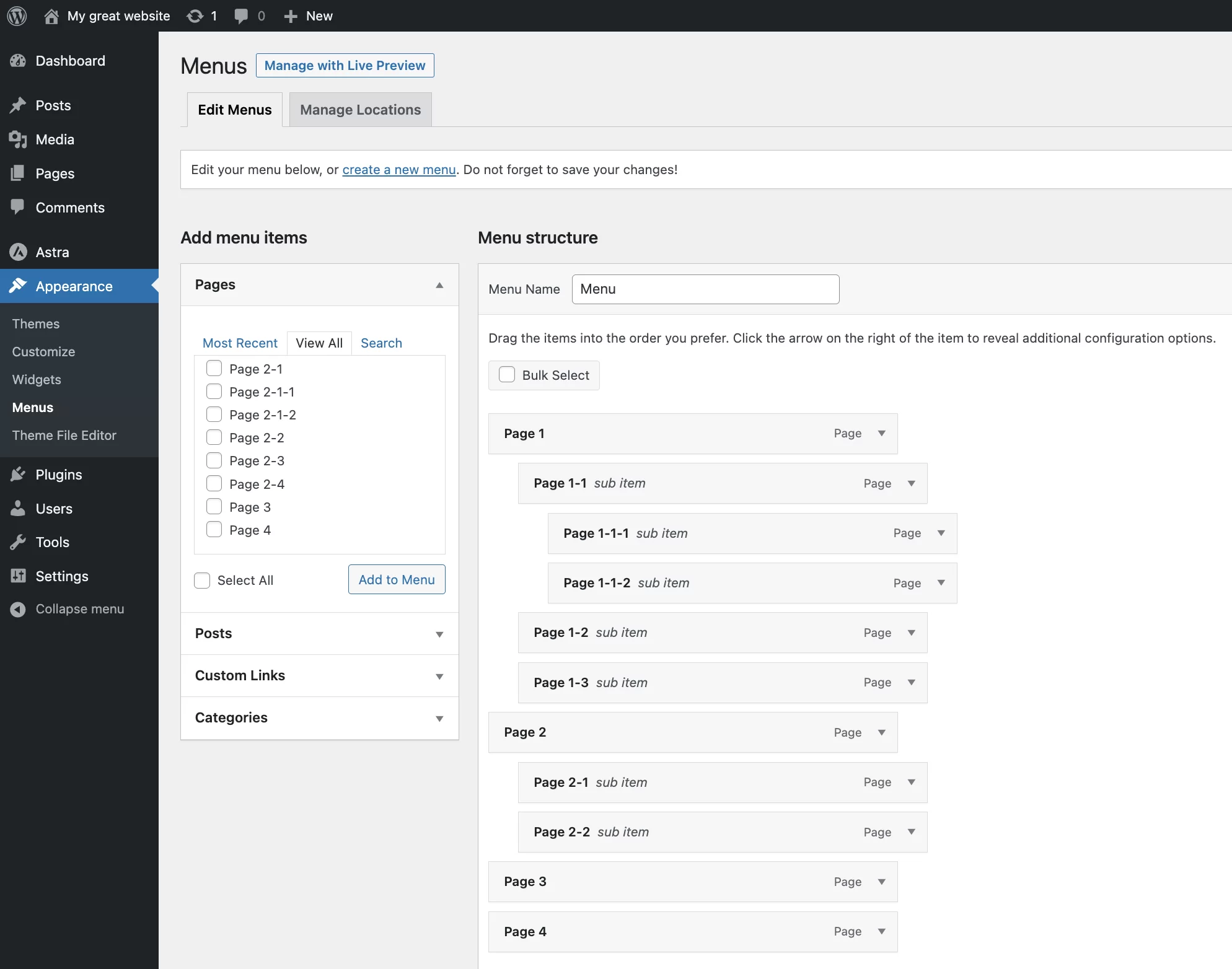
1. Cliquez sur "Afficher tout", cochez les pages que vous souhaitez ajouter à votre menu déroulant, puis cliquez sur "Ajouter au menu".
2. Déplacez les pages filles sous les pages parents et les pages petites-filles sous les pages filles par glisser-déposer, comme ci-dessous.

Si vous choisissez d'ajouter des catégories et des articles à votre menu déroulant, suivez les mêmes étapes que pour les pages :
- Ajoutez d'abord les catégories, puis les publications, puis cliquez sur "Ajouter au menu".
- Ensuite, faites glisser et déposez pour déplacer les éléments sous les bonnes catégories.

Créer un menu déroulant avec le bloc Navigation et un thème FSE
Avec l'arrivée du Site Editor (anciennement appelé FSE, pour Full Site Editing), le bloc Navigation est arrivé.
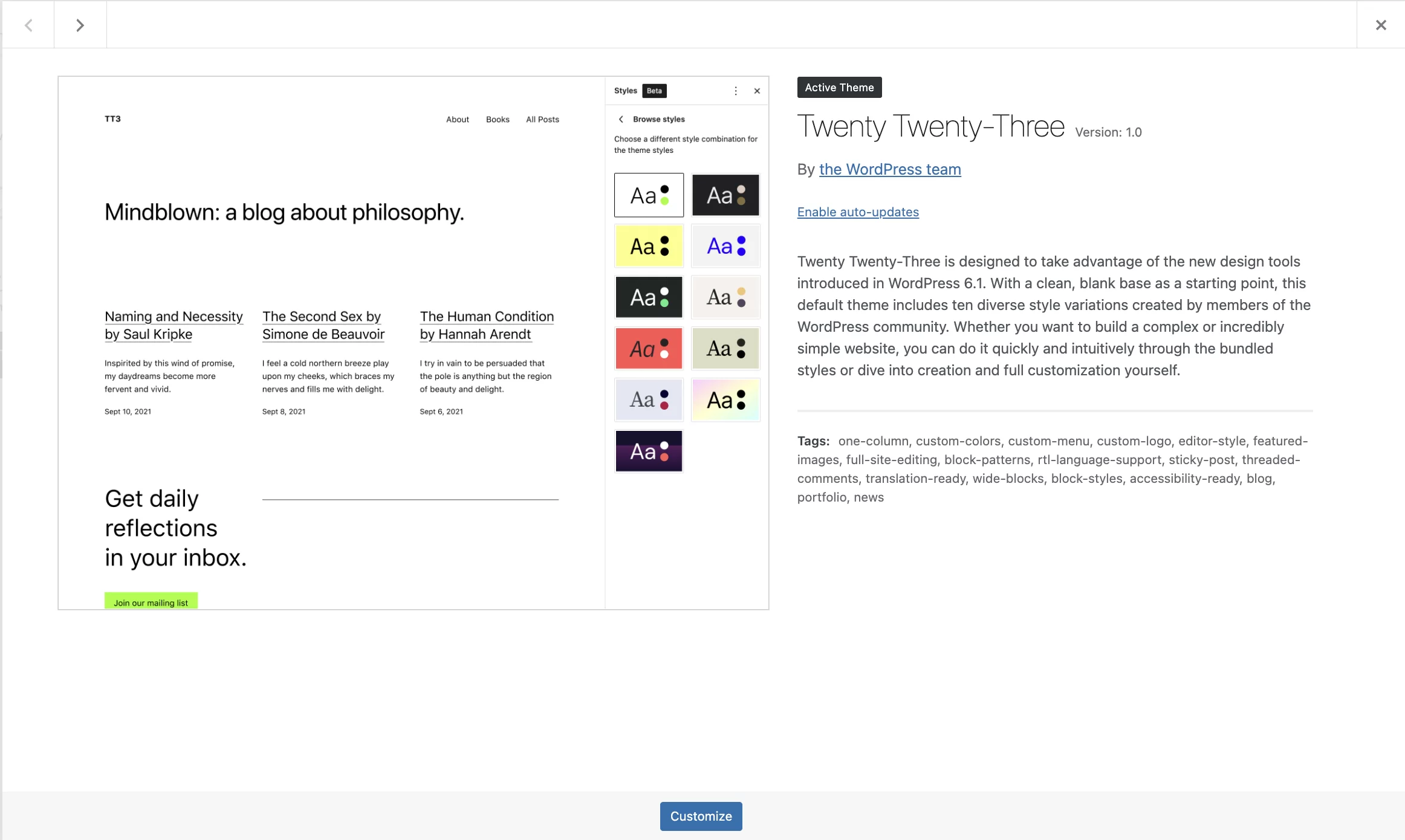
Pour les besoins de ce tutoriel, j'ai choisi un thème compatible avec l'édition complète du site, et qui est fourni gratuitement et par défaut avec la version 6.1 de WordPress. Ça s'appelle Vingt Vingt-Trois :

Avec un thème FSE comme Twenty Twenty-Three, vous avez également la possibilité de créer un menu déroulant à l'aide du bloc Navigation .
Créer un menu avec le bloc Navigation
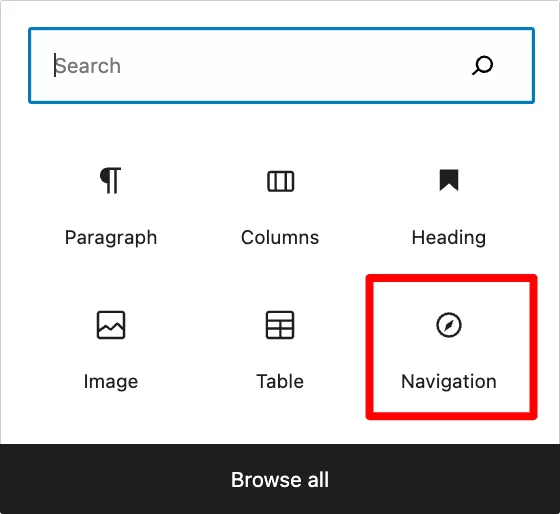
Tout d'abord, rendez-vous dans l'Editeur de site, via Apparence > Editeur . Ensuite, ajoutez le bloc Navigation où vous souhaitez afficher votre magnifique menu déroulant, comme vous le feriez pour tout autre bloc.

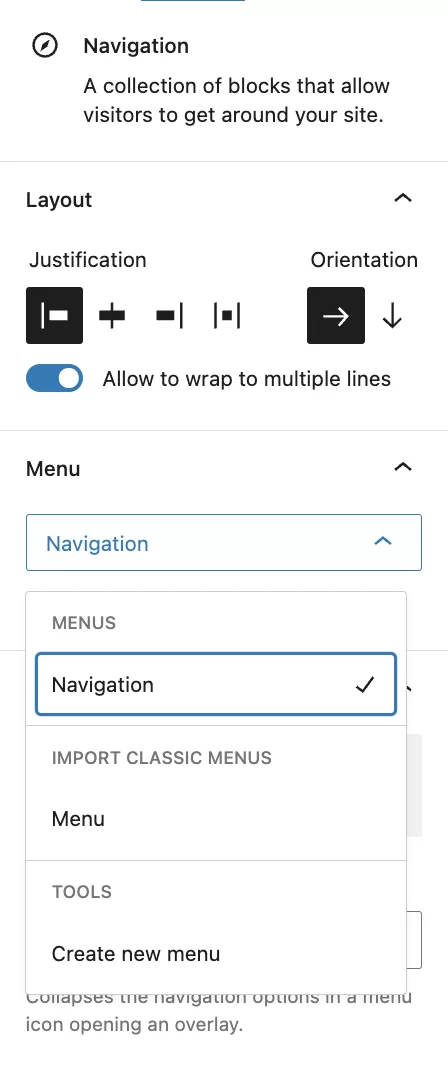
Tout est dans les paramètres du bloc à droite de votre écran :

Vous avez la possibilité soit de créer un nouveau menu ici, qui ne sera visible que sur cette page pour le moment, soit d'insérer le menu que vous avez déjà créé, quelle que soit la technique que vous utilisez.
Ce dernier apparaîtra alors tel que vous l'avez conçu :

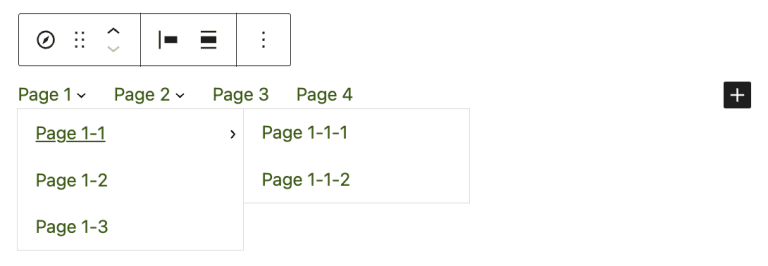
Ajoutez des pages de différents niveaux à votre menu
Pour créer un nouveau menu, cliquez sur « Créer un nouveau menu » dans les paramètres du bloc de navigation. Vous pouvez maintenant rechercher et ajouter les pages maîtres que vous souhaitez afficher dans votre menu déroulant.
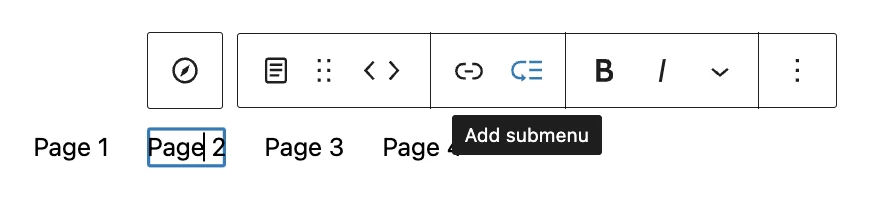
Pour ajouter des pages filles et petites-filles, cliquez simplement sur la page parent, puis cliquez sur "Ajouter un sous-menu".

Cliquez ensuite sur le « + » qui apparaît pour ajouter la page de niveau inférieur. Notez que vous pouvez ajouter d'autres types de blocs à votre menu, comme un logo, des icônes de réseaux sociaux ou une barre de recherche, par exemple.
Vous ne pouvez pas déplacer des éléments dans le menu par glisser-déposer, mais vous pouvez le faire en cliquant sur les flèches correspondantes.
Une fois que vous avez fini de créer votre menu déroulant WordPress, vous pouvez personnaliser son apparence dans les paramètres du bloc sur le côté droit de l'écran (affichage, couleurs, typographie, espacement, etc.).
Il sera alors possible d'utiliser ce menu comme bon vous semble et où vous voulez sur votre site WordPress.
Conclusion
Que vous préfériez l'une ou l'autre de ces méthodes, vous pouvez voir :
- WordPress a plusieurs façons de concevoir des menus déroulants
- Tous sont faciles à apprendre
Le processus étant différent dans chacune de ces trois méthodes, vos habitudes et votre expérience avec WordPress vous amèneront probablement à utiliser l'une ou l'autre.
Vous souhaitez faire un menu déroulant sur #WordPress ? Découvrez comment le faire avec le tutoriel de WPMarmite.
Nous sommes parfois attachés à nos habitudes, ainsi les utilisateurs qui ont déjà beaucoup utilisé le CMS peuvent préférer utiliser la méthode classique de développement de menu. Ceux qui découvrent WordPress peuvent être plus enthousiastes à l'idée d'utiliser le bloc de navigation.
Dans tous les cas, veillez à ne pas inclure trop d'éléments ou trop de niveaux différents dans votre menu déroulant , afin de garder une navigation simple pour les visiteurs de votre site.
Et vous, proposez-vous un menu déroulant sur votre site WordPress ? Si oui, quelle méthode avez-vous utilisé pour le créer ? Racontez-nous tout en commentaires.