Comment accepter les paiements sur WordPress à l'aide du widget Elementor PayPal Button
Publié: 2022-02-18Souhaitez-vous ajouter des paiements en un clic à votre site WordPress en utilisant le bouton Elementor PayPal ? Alors vous vous êtes trouvé au bon endroit. Elementor PRO a créé tout un buzz avec son nouveau widget de paiement, qui offre une large gamme d'applications. Nous couvrirons les étapes pour accepter le paiement en un clic sans aucun codage aujourd'hui.

De nos jours, l'ajout d'options de paiement n'est pas seulement nécessaire pour les sites de commerce électronique. De nos jours, presque tous les types de sites Web peuvent être tenus d'accepter des paiements, des sites de voyage aux sites de blogs. Et le widget Elementor Payment , le bouton PayPal le rend tellement simplifié. Suivez simplement les bonnes étapes pour créer la possibilité d'accepter les paiements dans n'importe quelle catégorie de sites Elementor.
Pourquoi devriez-vous intégrer les paiements en un clic dans votre site Web
À l'heure actuelle, de nombreux plugins de paiement WooCommerce, des plugins de paiement et bien d'autres sont disponibles pour accepter les paiements directement depuis votre site Web. Alors pourquoi Elementor a-t-il intégré un bouton PayPal comme widget de paiement ? Voici les principales raisons de vérifier.
Gardez le site Web léger et chargement rapide
Lorsque vous créez des sites Web dans WordPress, même si vous lui donnez une perspective époustouflante, vous devez vous soucier du chargement de votre site ainsi que de la quantité de mémoire utilisée par vos plugins et thèmes. L'utilisation de la mémoire et la vitesse de chargement des sites Web sont interdépendantes. Ainsi, lorsque vous chargez votre site Web avec des plugins de paiement lourds, cela ralentit les performances de votre site Web. Lorsque vous obtenez un superbe widget de bouton PayPal avec votre constructeur de page, Elementor permet à la fois d'économiser de la mémoire et en même temps n'entrave pas les performances de votre site Web.
Acceptez facilement les paiements et gagnez du temps
Lorsque vous optez pour les plugins Checkout, cela ajoute trois/quatre étapes pour effectuer les paiements des dons à partir de votre site Web. Cela tue beaucoup et la plupart du temps, les clients reviennent des pages de paiement maladroites. Voici des données intéressantes à partager avec vous sur la page de paiement :
57 % des acheteurs abandonneront s'ils doivent attendre trois secondes pour qu'une page se charge
Ainsi, lorsque vous intégrez les paiements en un clic au bouton Elementor PayPal , cela permet à votre client de gagner du temps sans effort. Et cela stimule également les transactions sur votre site Web WordPress.
Montez en flèche vos ventes de produits
Une option de paiement en un clic aide vos clients à effectuer des transactions plus rapidement. C'est ce dont chaque client rêve. Il en résulte des clients plus satisfaits et des ventes plus élevées. C'est ainsi que les paiements en un clic créent un impact important sur la vente de produits et l'augmentation des revenus.
Meilleures façons d'accepter les paiements en un clic avec les plugins de paiement Elementor
Il est temps de découvrir comment créer un bouton de paiement Elementor sur votre site WordPress. Lorsque vous recherchez des solutions sans codage, il n'y a pas d'autre alternative aux plugins de paiement. Nous mentionnons ici les 2 meilleurs plugins de paiement pour vous aider à créer un bouton PayPal dans Elementor.
Widget bouton PayPal d'Elementor
Ce superbe bouton PayPal est fourni avec Elementor PRO . vous devez donc passer à la version premium d'Elementor. Ce widget de paiement super facile est très facile à mettre en œuvre et avec lui, vous pouvez accepter des paiements en un clic. Juste vous et votre client devez avoir votre propre compte PayPal .
Voici les principales raisons pour lesquelles vous devriez utiliser le widget de bouton Elementor PayPal :
Vous pouvez intégrer ce widget de paiement en un clic dans le site Web préconfiguré sans codage
Avec cet outil unique pour le paiement, l'abonnement et le don
C'est le système de paiement le plus sécurisé et le plus fiable pour votre site
Meilleur plugin de paiement
Si vous recherchez une solution gratuite pour créer un bouton Elementor PayPal, le plugin Better Payment est le meilleur endroit où aller. Avec ce plugin de paiement utile, vous pouvez créer un bouton Elementor PayPal et commencer à accepter les paiements en un clic. De plus, vous pouvez suivre toutes les transactions directement depuis votre tableau de bord WordPress.

Intégrer le bouton Paypal d'Elementor sur votre site Web : guide étape par étape
Si les immenses avantages du bouton PayPal Elementor vous incitent à l'intégrer à votre site Web WordPress, explorons comment vous pouvez l'ajouter rapidement. Suivez ces instructions simples étape par étape :
Étape 1 : Ajouter le bouton PayPal Elementor à votre page Web
Comme le bouton Elementor PayPal est disponible dans Elementor PRO, installez Elementor sur votre site Web WordPress et passez à la version premium. Ouvrez maintenant la page où vous souhaitez intégrer le bouton Elementor Paypal. Cliquez ensuite sur le bouton "Modifier avec Elementor" pour commencer.
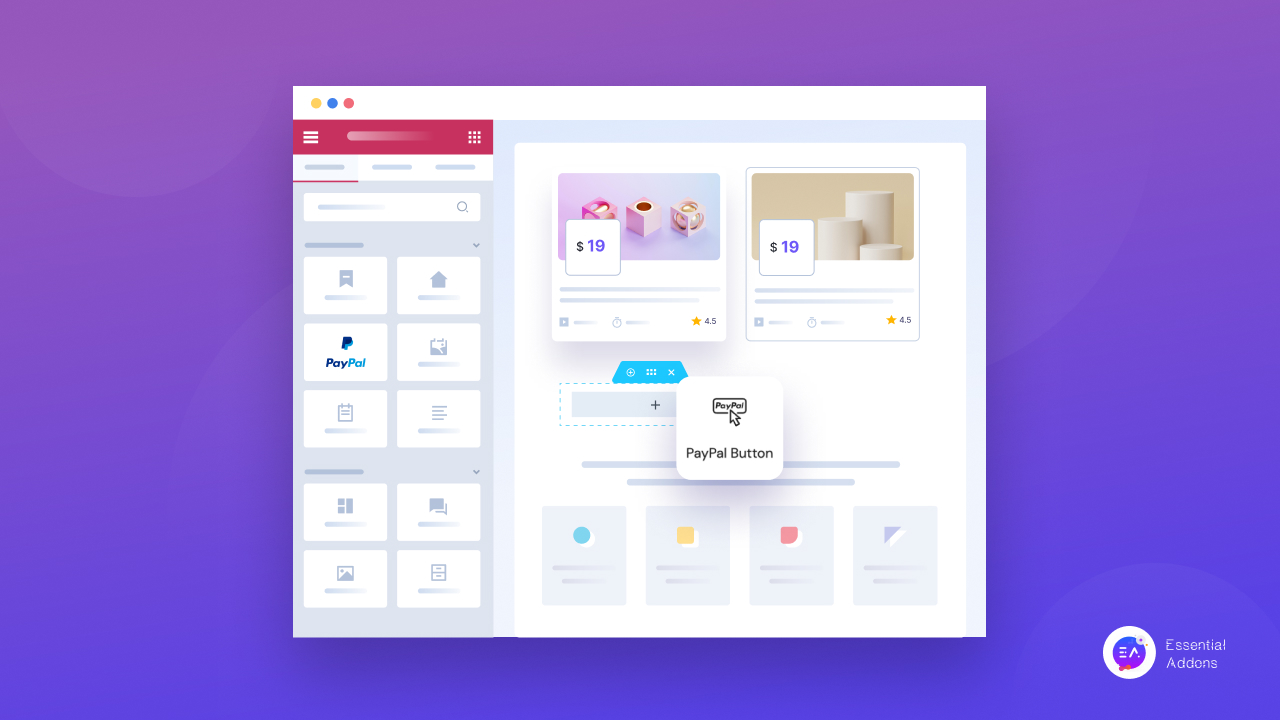
Dans le panneau d'édition d'Elementor, recherchez le bouton PayPal . Ensuite, faites glisser et déposez le bouton Elementor PayPal dans votre page Web. C'est ainsi que le bouton PayPal affichera un aperçu de votre site Web.
Étape 2 : Définissez les détails de tarification et connectez votre compte PayPal
La deuxième étape est la partie la plus cruciale. Vous devez intégrer votre compte PayPal au widget de paiement Elementor. Si vous n'avez pas de compte, suivez cette documentation étape par étape.
Copiez l'identifiant de messagerie de votre compte PayPal et collez-le dans le champ du widget. L'avantage d'utiliser le bouton Elementor PayPal est que vous n'avez besoin d'aucune configuration préalable. Vous pouvez configurer l'identifiant de messagerie PayPal lorsque vous intégrez l'option de paiement en un clic.
Il est maintenant temps de configurer d'autres détails importants comme la tarification, votre type de bouton Elementor PayPal , etc. dans la section "Prix et paiements" . Si vous utilisez le bouton Elementor PayPal pour collecter des dons, sélectionnez "Don" pour le champ de transaction . Dans le même processus, 'Commander' pour le paiement du produit, et ainsi de suite.
L'étape suivante consiste à personnaliser l'apparence de votre bouton Elementor PayPal. Pour cela, accédez à la section "Bouton" du panneau d'édition. À partir de là, vous pouvez personnaliser la position, l'espacement, les icônes, etc. du bouton Elementor PayPal.
De plus, à partir des "Options supplémentaires", vous pouvez définir où rediriger après une transaction réussie. Basculez pour activer la page PayPal dans un onglet différent, et de nombreuses personnalisations plus flexibles.
Étape 3 : stylisez le bouton PayPal Elementor
Dans l' onglet "Style" , vous pouvez personnaliser l'espacement, le remplissage, la couleur du bouton, etc. Comment votre message de réussite apparaîtra après chaque transaction, cela peut également être défini. Le bouton Elementor PayPal offre la plus grande flexibilité pour accepter les paiements.
Dernier coup d'œil après l'intégration du bouton Elementor PayPal dans le site WordPress
Si vous avez terminé la personnalisation, cliquez sur le bouton "Aperçu" pour consulter les perspectives. Si vous êtes satisfait de l'apparence finale , cliquez sur le bouton "Publier" . C'est ça! C'est avec quelle facilité vous pouvez intégrer le bouton Elementor PayPal pour gérer les paiements en un clic.
Le processus d'acceptation des paiements sur WordPress devient flexible de jour en jour et le bouton Elementor PayPal en fait la plus grande flexibilité. J'espère que ce guide vous aidera à créer des options de paiement conviviales pour vos clients. Si vous avez besoin d'une assistance supplémentaire, vous pouvez contacter notre équipe d'assistance dédiée à tout moment. Et pour rester à jour avec ce genre de tutoriel approfondi à l'avenir, abonnez-vous à notre blog .
