Tutoriel WordPress Gutenberg sur la création d'un site Web personnalisé
Publié: 2022-06-28Il s'agit d'un tutoriel WordPress Gutenberg écrit par des développeurs Web qui ont une expérience significative dans la création de sites Web WordPress à l'aide de son nouvel éditeur de blocs.
Dans ce guide, nous vous montrerons comment créer un site Web complexe qui comprendra des modèles de contenu, des archives et une recherche personnalisée. Nous utiliserons l'éditeur de blocs WordPress connu sous le nom de blocs Gutenberg et Toolset pour créer le site Web.

Pourquoi Gutenberg est maintenant un excellent moyen de créer des sites Web
Gutenberg est sorti depuis près d'un an et est suffisamment mature pour qu'il soit désormais un moyen efficace et fiable de concevoir le site Web exact que vous aviez prévu.
Gutenberg utilise des blocs pour construire vos pages. Les blocs sont des éléments qui contiennent différents types de contenu afin que vous puissiez créer vos mises en page.

L'éditeur de blocs évolue encore mais il est déjà incroyablement intuitif et flexible. Vous n'avez pas besoin d'être un expert en codage pour créer du contenu. De plus, lorsque vous le combinez avec des plugins tels que Toolset Blocks, vous pouvez facilement créer des sites Web complexes qui ont fière allure.
Gutenberg est également beaucoup plus facile à utiliser sur mobile que son prédécesseur. Compte tenu de la quantité croissante de travail que nous effectuons sur nos mobiles, c'est un pas important dans la bonne direction.
Les meilleurs types de thèmes à utiliser avec Gutenberg
Il existe un tas de thèmes WordPress premium compatibles avec l'éditeur de blocs Gutenberg et prenant également en charge d'autres plugins premium.
Vous pouvez parcourir rapidement les meilleurs thèmes en consultant notre liste de thèmes WordPress compatibles avec Gutenberg.

Le meilleur plugin de blocs à utiliser avec Gutenberg
Depuis le lancement de Gutenberg il y a plus d'un an, un certain nombre d'excellents plugins ont été publiés qui complètent le nouvel éditeur WordPress.
Pour notre tutoriel WordPress Gutenberg, nous utiliserons Toolset Blocks avec Gutenberg pour créer notre site Web WordPress. Toolset Blocks offre un certain nombre d'avantages qui permettront aux codeurs et aux non-codeurs de concevoir et de mettre en œuvre rapidement leurs sites Web :
- Votre flux de travail sera beaucoup plus simple . Vous n'avez désormais plus besoin de concevoir vos pages, puis de les mettre en œuvre. Vous pouvez simplement les créer sur WordPress et voir instantanément à quoi ils ressembleront.
- Pas besoin de basculer entre le back-end et le front-end . Au lieu de cela, vous pouvez simplement concevoir vos modèles sur le back-end et voir instantanément à quoi ils ressembleront.
- Les non-développeurs peuvent créer les sites Web de leurs rêves . Vous n'avez plus besoin d'être un expert en codage pour créer le site Web que vous vouliez. Avec les blocs, vous pouvez facilement ajouter vous-même des éléments complexes sans html ni css.
- Passez moins de temps à lire la documentation . La nature simple et intuitive de Toolset Blocks signifie que vous n'avez pas besoin de lire des tas de documentation pour comprendre comment construire certains éléments. De nombreux blocs décrivent ce que vous pouvez réaliser et peuvent être utilisés et expérimentés facilement.
- Aucune autre intégration avec des plugins tiers . Avec l'éditeur WordPress classique, vous auriez dû installer un constructeur de page et des plugins compatibles supplémentaires. Cela pourrait gonfler votre site Web et le ralentir considérablement. Vous comptez également sur des tiers pour mettre à jour leurs plugins et les garder en sécurité. Toolset Blocks est intégré à Gutenberg et WordPress et ne causera donc pas les mêmes problèmes.
- Suivez le même flux de travail que le noyau WordPress . Vous n'avez pas à vous soucier de changer votre façon de travailler avec le nouvel éditeur WordPress.
Tutoriel WordPress Gutenberg sur la création d'un site Web personnalisé à l'aide de blocs
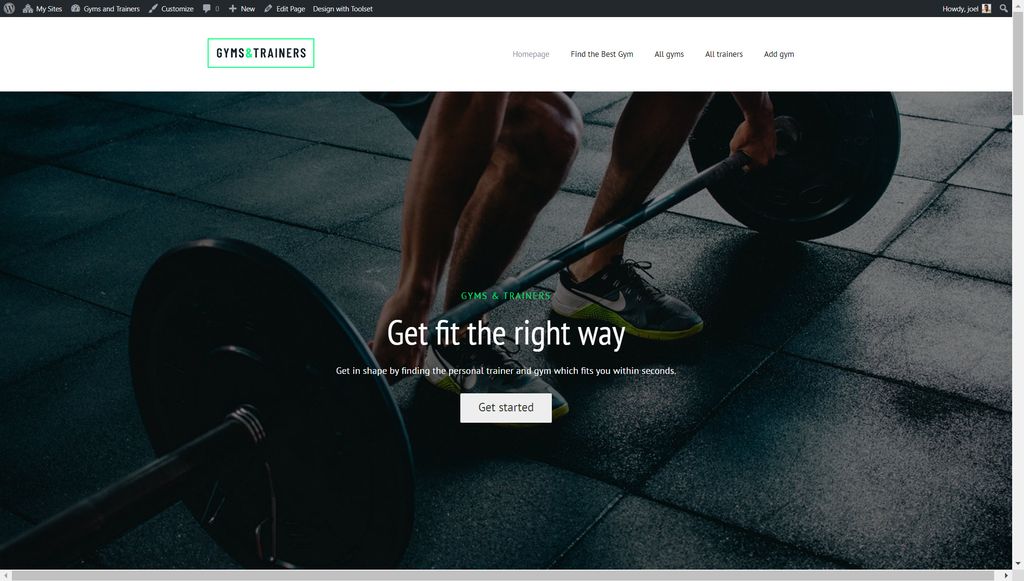
Nous pouvons maintenant commencer à créer notre site Web personnalisé. À titre d'exemple, nous allons créer un site Web de démonstration que vous pourrez utiliser pour rechercher le meilleur gymnase ou entraîneur personnel de votre région.

Voici ce que nous allons couvrir dans ce tutoriel WordPress Gutenberg :
- Ajouter, modifier, déplacer et supprimer des blocs
- Afficher le contenu côte à côte
- Naviguer dans vos blocs
- Affichage des champs dans vos conceptions d'éditeur de blocs
- Affichage d'une galerie d'images
- Blocs Styling Toolset dans l'éditeur
- Contrôles typographiques
- Création d'un modèle
- Construire vos pages d'archives
- Création de listes de contenu personnalisées
- Ajout d'une recherche personnalisée
Commençons!
Ajouter, modifier, déplacer et supprimer des blocs
Tout d'abord, passons en revue les bases de la création et de la suppression de vos blocs. Les blocs sont une toute nouvelle façon de créer des sites Web, mais cela ne devrait prendre que quelques minutes pour s'y habituer.
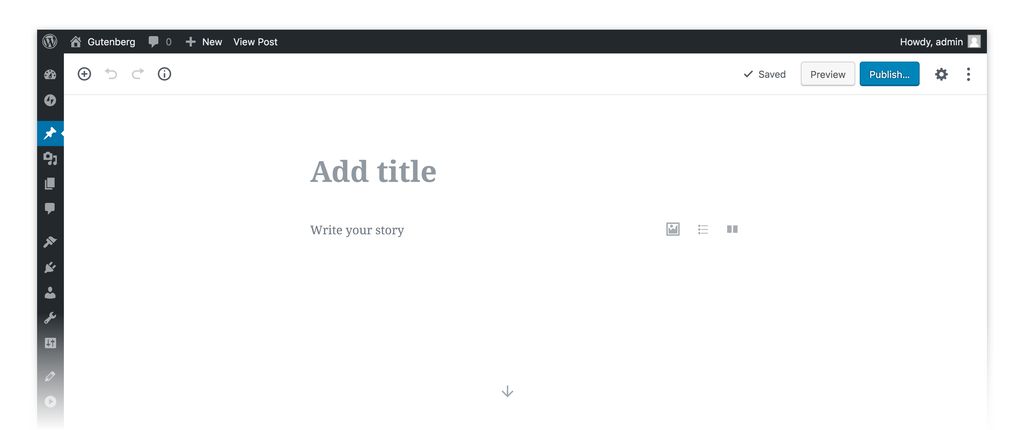
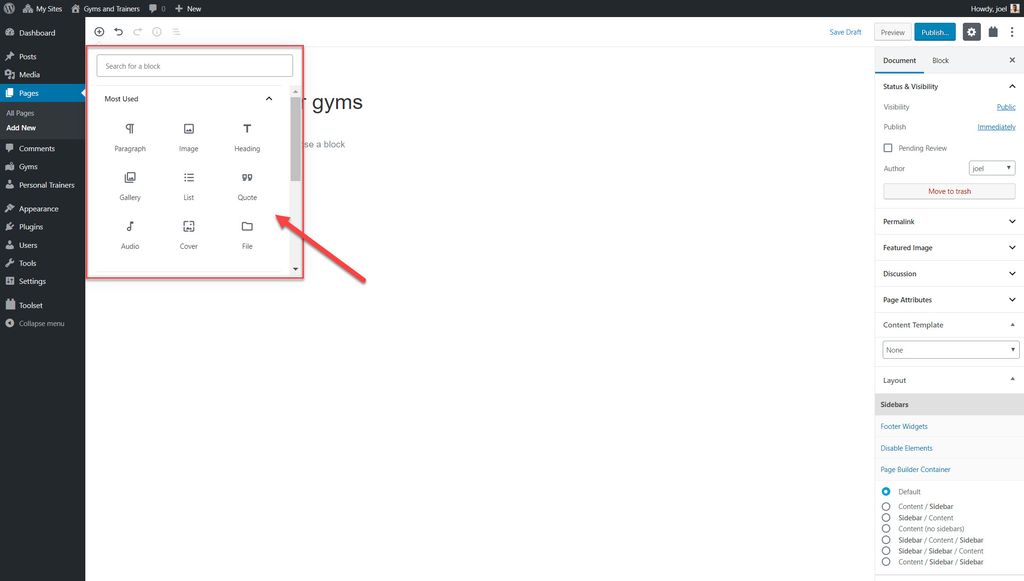
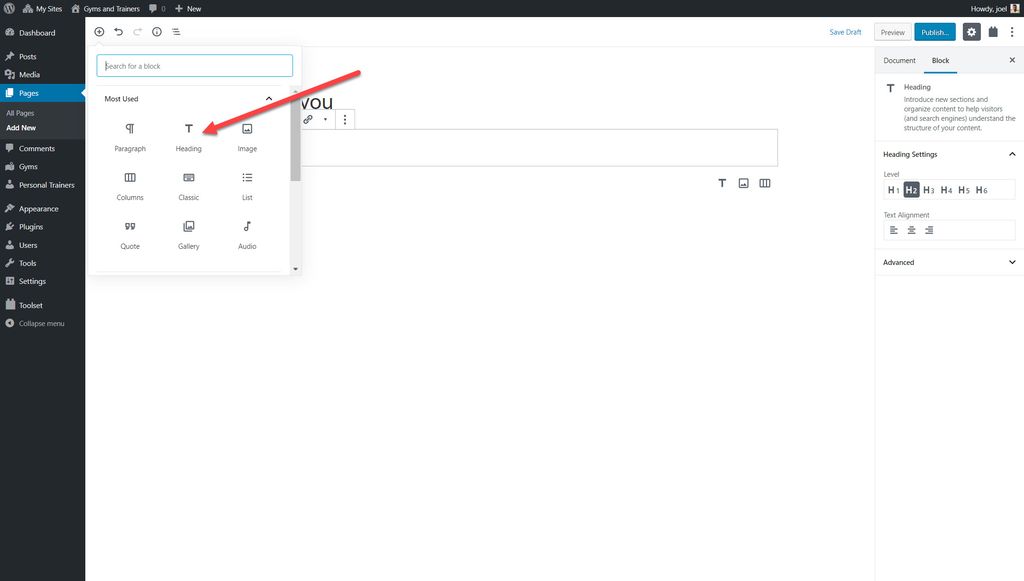
- Sur une page ou un message, cliquez sur le bouton +.
- Recherchez et cliquez sur le bloc que vous souhaitez utiliser pour l'insérer.

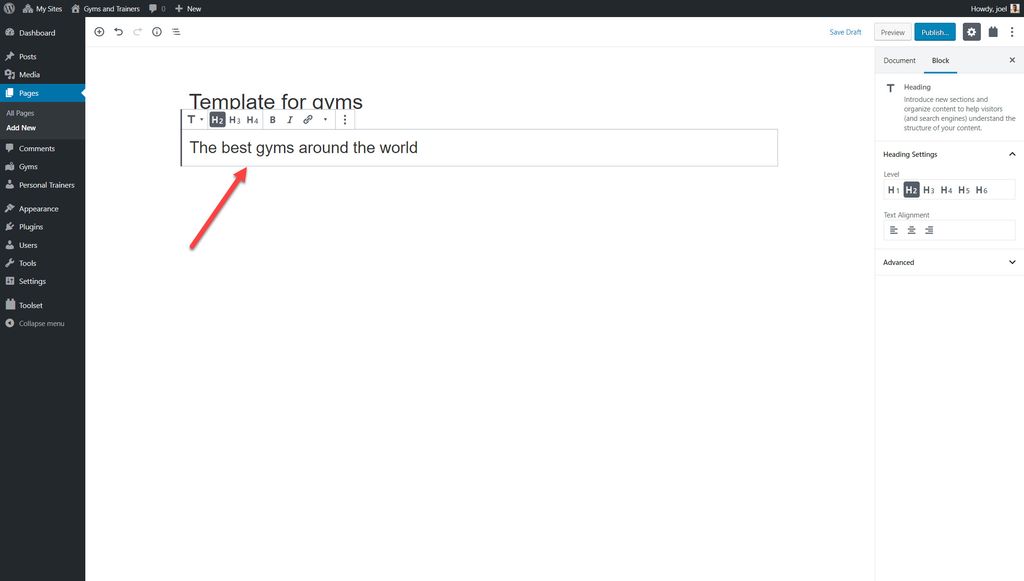
3. Entrez vos informations de contenu pour le bloc. Par exemple, ici, nous avons ajouté le bloc "Titre" et nous y insérerons un titre.
4. Sur la gauche de chaque bloc, vous verrez un ensemble de commandes que vous pouvez utiliser pour déplacer vos blocs.

5. Utilisez la barre latérale droite pour modifier les options du bloc que vous avez sélectionné. Par exemple, vous pouvez modifier la couleur de la police, la taille de l'image ou l'alignement du texte.
6. Si vous cliquez sur l'option à trois points, vous pouvez voir des options supplémentaires telles que le bloc Supprimer
Comment afficher votre contenu côte à côte
Vous pouvez facilement afficher vos contenus les uns à côté des autres sur votre page en utilisant le bloc de colonnes.
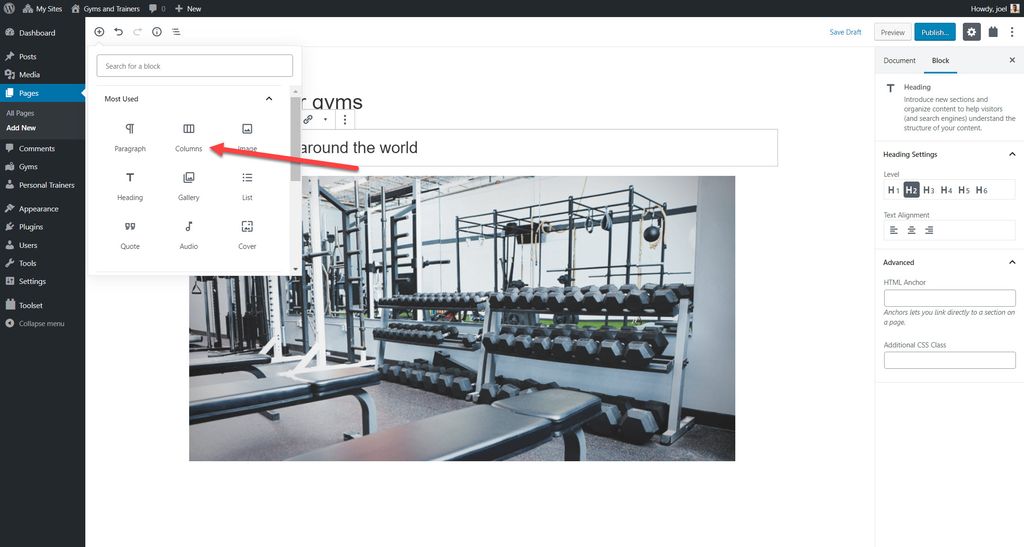
- Sélectionnez le bouton +.
- Recherchez le bloc Colonnes et insérez-le.

3. Vous pouvez maintenant voir deux colonnes auxquelles vous pouvez ajouter des blocs normalement.
4. Augmentez le nombre de colonnes en sélectionnant le bloc de colonnes et en basculant le nombre sur la barre de droite.

Naviguer dans vos blocs
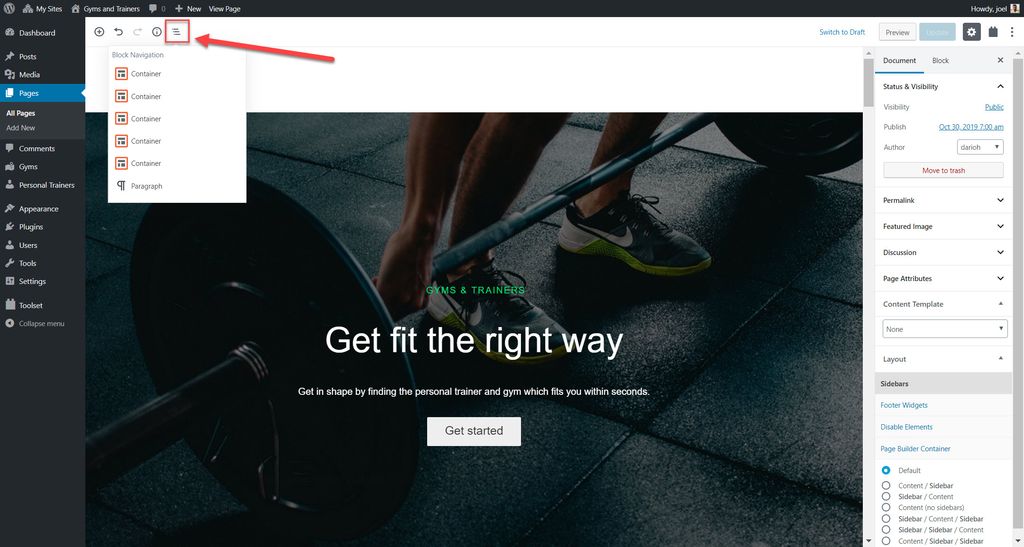
Au fur et à mesure que vous construisez votre site, certaines de vos conceptions et modèles comporteront de nombreux blocs. L'un des moyens les plus simples de sélectionner celui que vous souhaitez modifier consiste à utiliser le bouton de navigation des blocs en haut de l'éditeur et à sélectionner le bloc avec lequel vous souhaitez travailler.

Affichage des champs dans vos conceptions d'éditeur de blocs
Vous pouvez afficher des informations à partir de champs de publication (le titre, le corps, etc.) ou à partir de champs personnalisés que vous pourriez avoir créés à l'aide de Toolset Blocks.
Il existe trois façons pour vous d'afficher vos champs que nous décrirons ci-dessous dans le cadre du didacticiel WordPress Gutenberg :
Définir le contenu du bloc pour qu'il provienne des valeurs de champ
Chaque bloc de la bibliothèque Toolset Blocks vous permet de définir son contenu à partir de champs. Par exemple, vous pouvez définir n'importe quel texte d'en-tête pour qu'il provienne d'un champ de publication ou d'un champ personnalisé Toolset.
Voyons ci-dessous comment cela fonctionne en ajoutant un texte d'en-tête à partir d'un champ de publication au bloc d'en-tête de l'ensemble d'outils pour nos entraîneurs personnels.
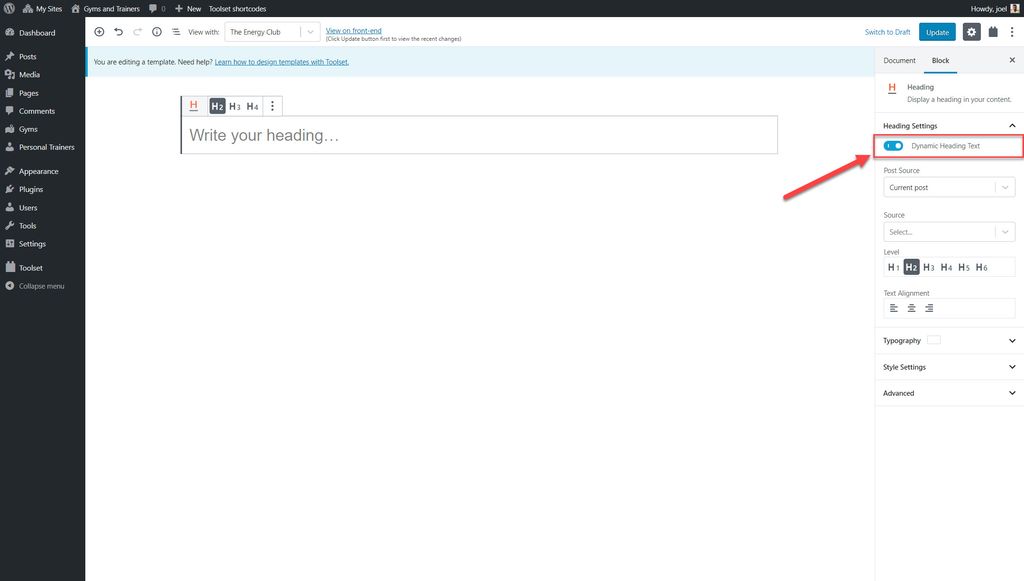
- Créez un nouveau modèle de contenu et choisissez le type de publication personnalisé que vous souhaitez afficher.
- Sélectionnez le bouton +.
- Ajoutez le bloc Toolset Heading .

4. Activez le texte d'en-tête dynamique.

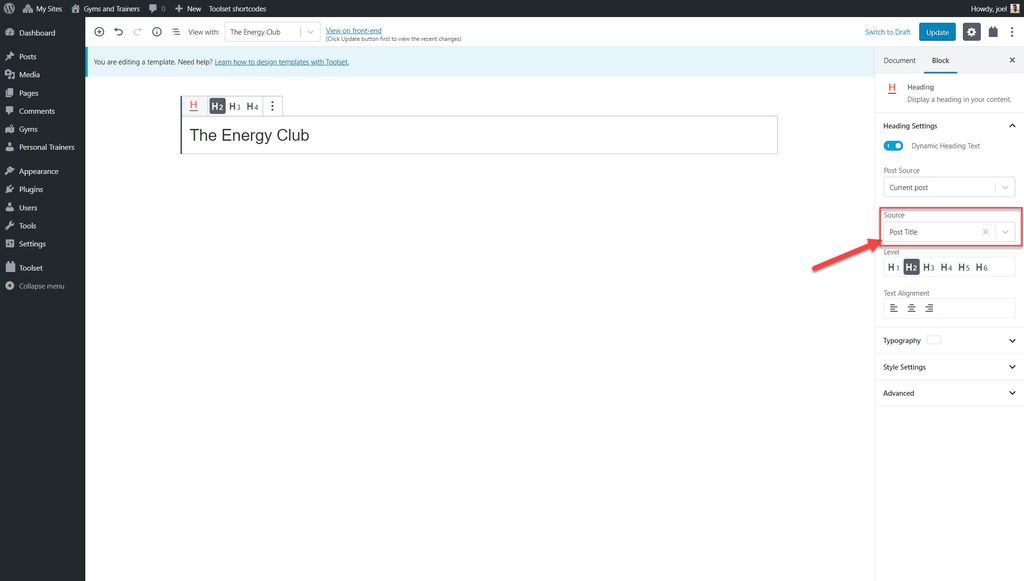
5. Sélectionnez le champ de publication que vous souhaitez afficher. Ci-dessous, j'ai sélectionné le titre du message .

Vous pourrez désormais voir le titre correct pour chacun des messages liés à un certain type de message personnalisé.
2. Afficher les champs sous forme de blocs individuels
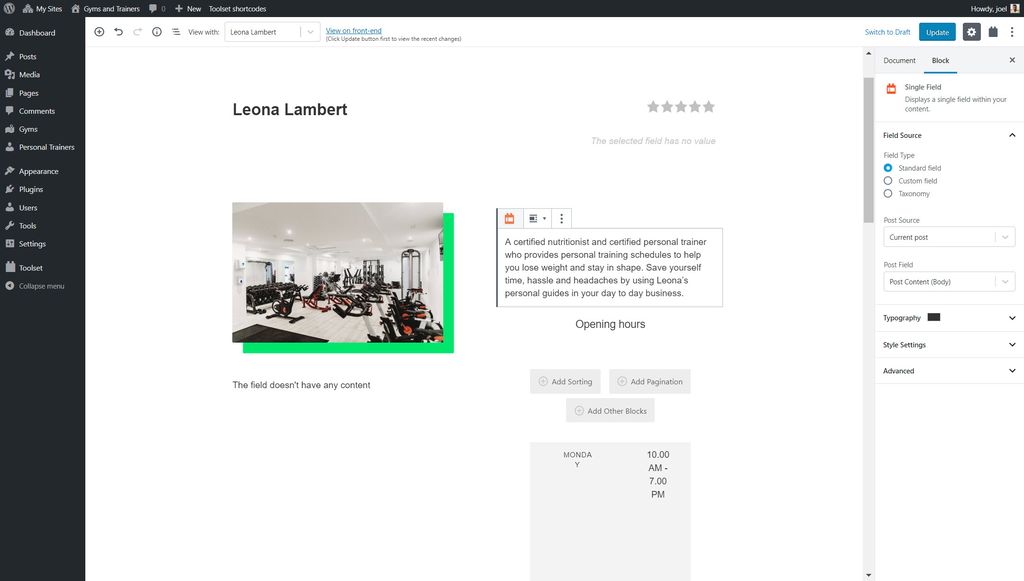
Vous pouvez afficher n'importe quel champ de publication ou champ personnalisé individuel créé à l'aide de Toolset en tant que bloc. Par exemple, ci-dessous, nous ajoutons le contenu de la publication principale à notre modèle pour nos salles de sport.
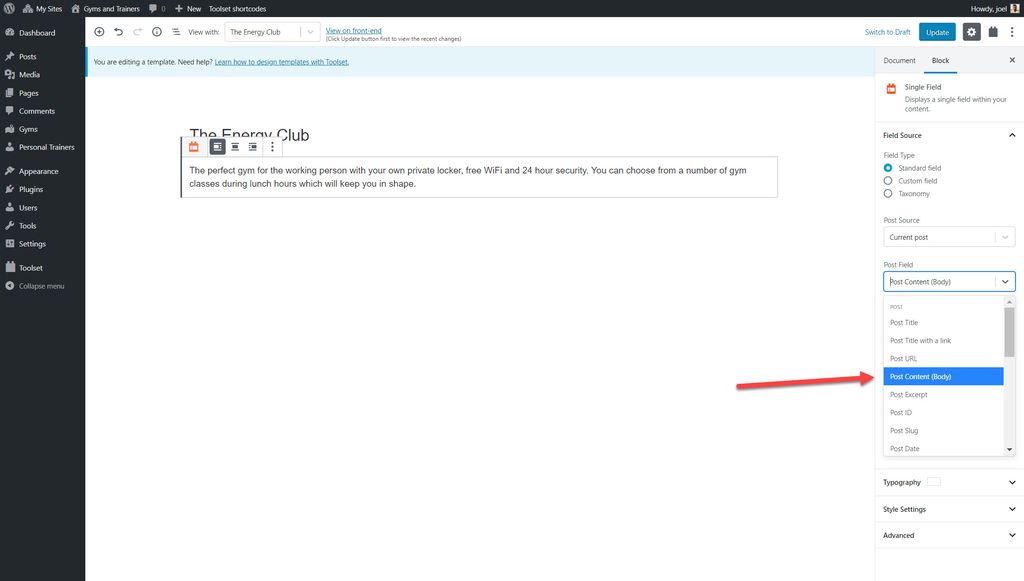
- Sélectionnez le bloc Champ unique .
- Dans la barre de droite sous Type de champ , sélectionnez le champ Standard .
- Sous Champ de publication, sélectionnez l'option Publier le contenu (corps) .

La description de chacun des gymnases apparaîtra désormais dans leurs publications respectives.
3. Combinez des champs avec du texte dans un seul bloc
Vous devrez peut-être ajouter un mélange de champs et de textes à vos conceptions. Par exemple, vous devrez peut-être ajouter des étiquettes à côté de vos champs personnalisés.
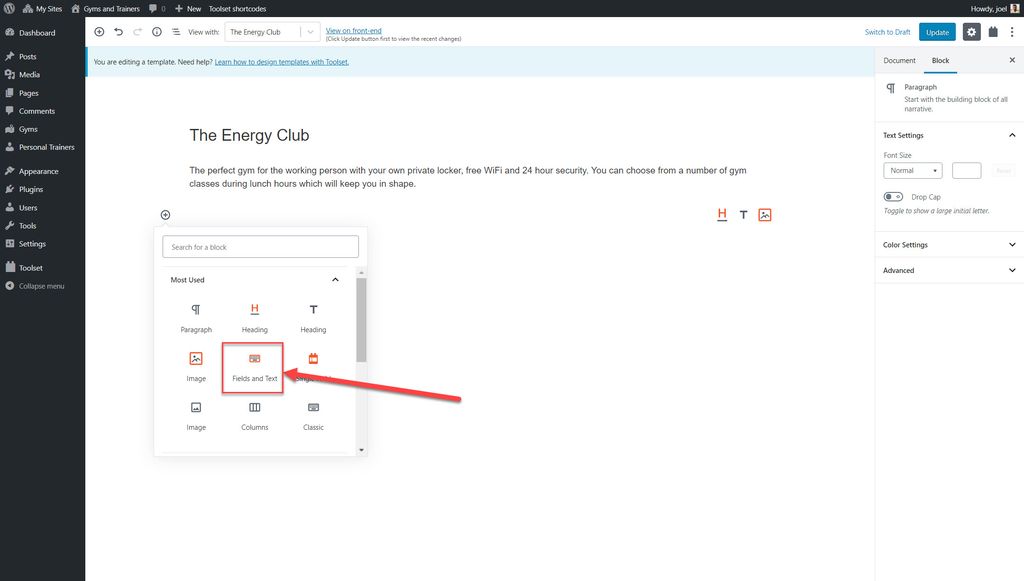
- Sélectionnez le bloc Champs et texte .

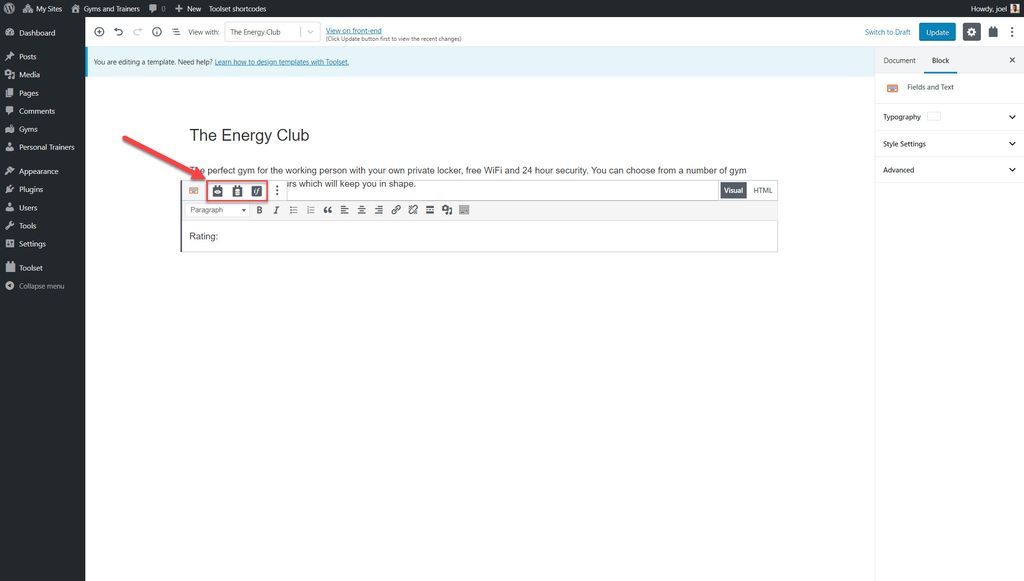
2. Tapez l'étiquette que vous souhaitez ajouter. Par exemple, j'ai ajouté "Note" car je souhaite afficher les résultats du champ personnalisé Note qui affiche le score de chaque salle de sport sur 5.

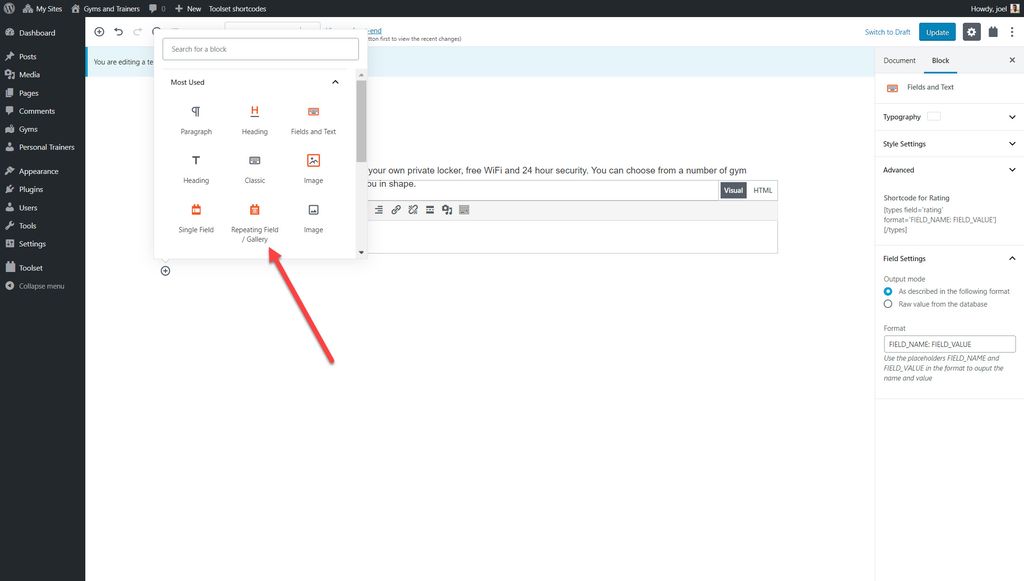
3. Sélectionnez parmi les icônes le type de contenu que vous souhaitez ajouter. Vous pouvez ajouter un champ, un formulaire ou une sortie conditionnelle. Dans notre cas, nous voulons ajouter un champ.
4. Sélectionnez le contenu que vous souhaitez ajouter (dans mon cas, il s'agit du champ Rating ) et cliquez sur Insert Shortcode .

Afficher une galerie d'images
Vous pouvez également ajouter plusieurs images à vos publications à l'aide de blocs.
- Sélectionnez le bloc Champ multivalué/Galerie .

2. Sélectionnez le groupe de champs personnalisés que vous souhaitez afficher.
3. Choisissez le champ personnalisé que vous souhaitez afficher.
Styliser vos blocs dans l'éditeur
Lorsque vous créez le site Web que vous aviez en tête, vous devrez styliser vos blocs. Par exemple, vous voudrez peut-être changer la police, les couleurs, le fond ou les marges de vos blocs.
Vous pouvez styliser vos blocs de deux manières :
1. Styliser les éléments à l'aide de l'interface
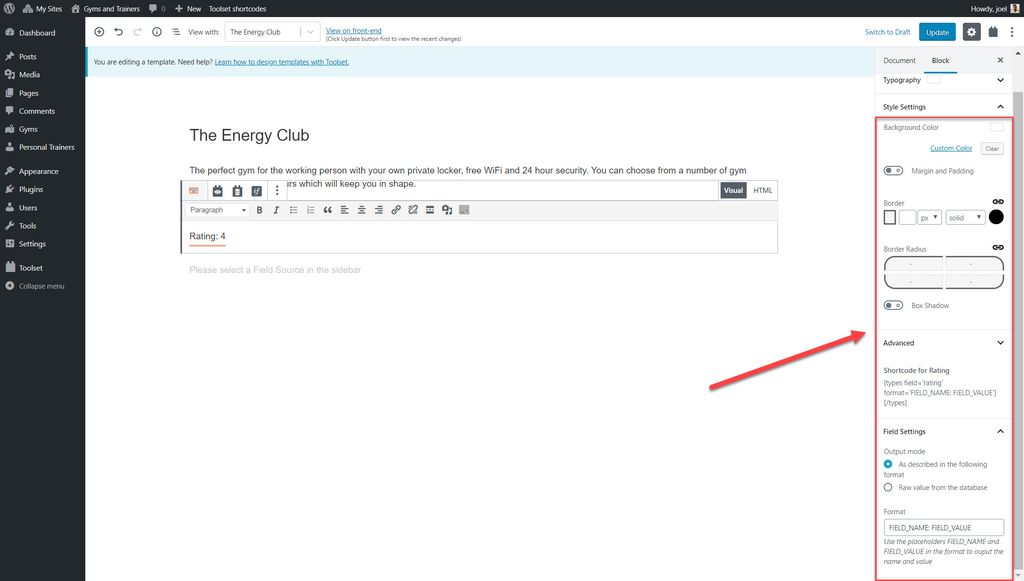
1. Sélectionnez le bloc que vous souhaitez styliser. Par exemple, j'ai sélectionné le bloc Notes que j'ai ajouté plus tôt.
2. Développez la section Paramètres de style dans la barre latérale.
3. Ici, vous pouvez ajuster votre couleur d'arrière-plan, votre remplissage, votre bordure et bien plus encore.

Bien sûr, chaque bloc offrira différentes options de style. Par exemple, le bloc d'image contiendra un certain nombre de fonctionnalités de personnalisation supplémentaires telles que la possibilité d'ajuster la position de l'image, le flou ou son degré de rotation.
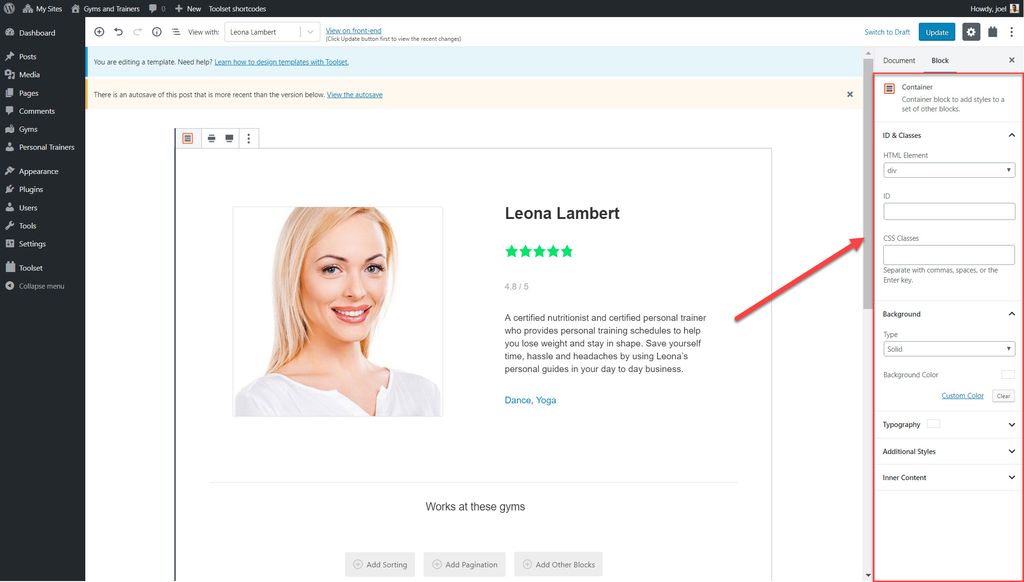
2. Utiliser le bloc Conteneur
Le bloc conteneur est un bloc que vous ne pouvez trouver qu'avec les blocs Toolset. Utilisez le bloc conteneur pour regrouper certains blocs et certains styles pour chacun d'eux qui seront affichés pour chacun des messages.
Par exemple, j'ai ajouté un bloc conteneur pour afficher toutes les informations pertinentes pour un entraîneur personnel dans une section uniforme, y compris l'image, le titre, la note et bien plus encore. Je peux maintenant styliser le bloc conteneur afin que chacun de mes messages d'entraîneur personnel affiche les mêmes styles.
Encore une fois, je peux le faire en utilisant la barre latérale sur le côté droit.

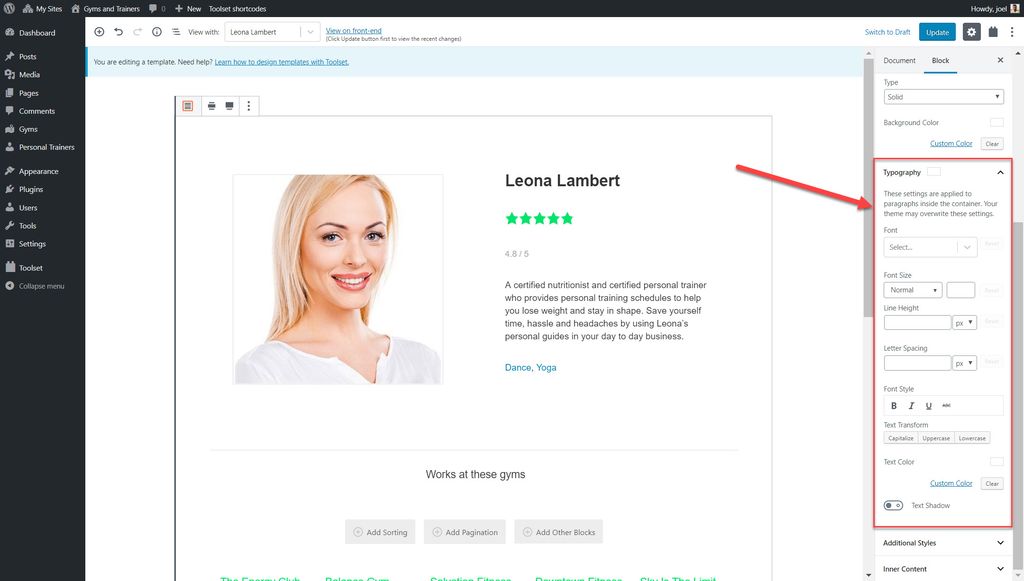
Contrôles typographiques
Avec Toolset Blocks, vous pouvez facilement styliser et formater votre texte à l'aide de sa section Typographie.
Voici une liste de ce que vous pouvez ajuster :
- Type de police - choisissez parmi une vaste sélection de polices
- Taille de police, hauteur de ligne et espacement des lettres
- Le style de police
- Transformation de texte - majuscule, majuscule, minuscule
- Couleur du texte
- Ombre de texte

Comment créer des modèles pour afficher des publications personnalisées
L'une des fonctionnalités les plus importantes que vous devrez créer pour un site Web personnalisé est le modèle. Lorsque vous créez un modèle, cela signifie que tous les messages pour le même type de message personnalisé auront la même mise en page et le même design.
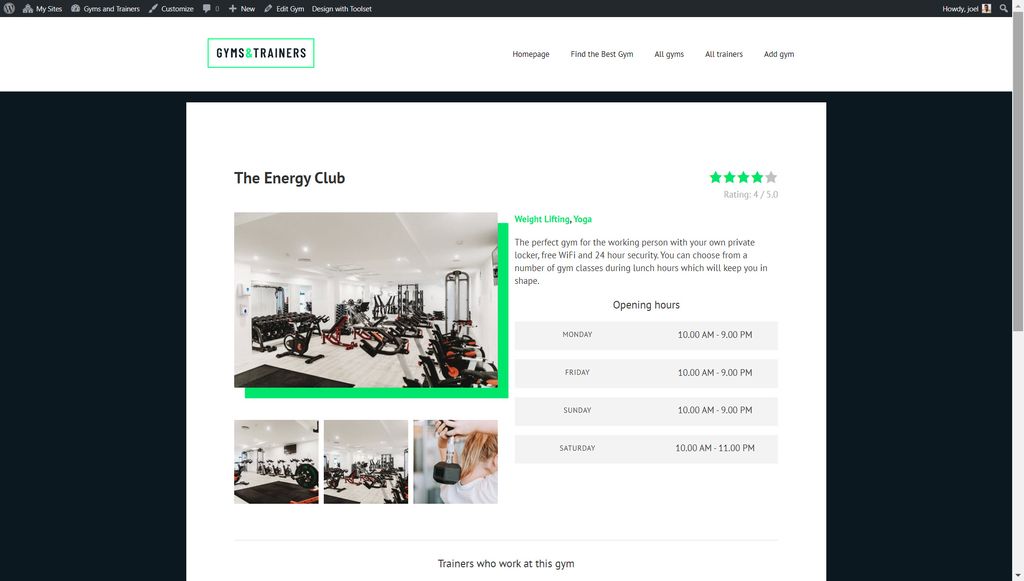
Par exemple, nous pouvons concevoir un modèle pour chacune des salles de sport que nous souhaitons afficher dans le cadre de notre type de publication personnalisé "Gyms".
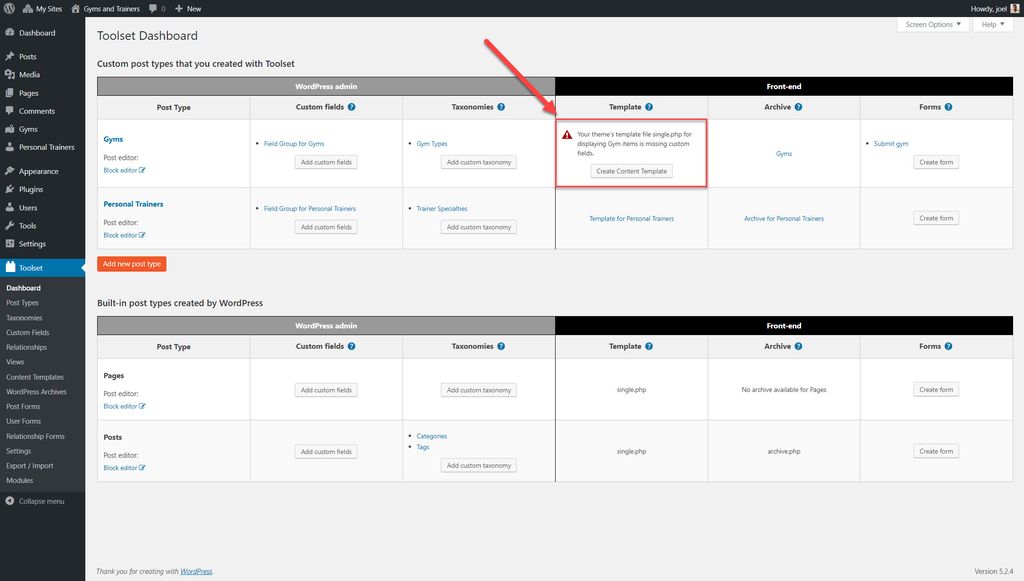
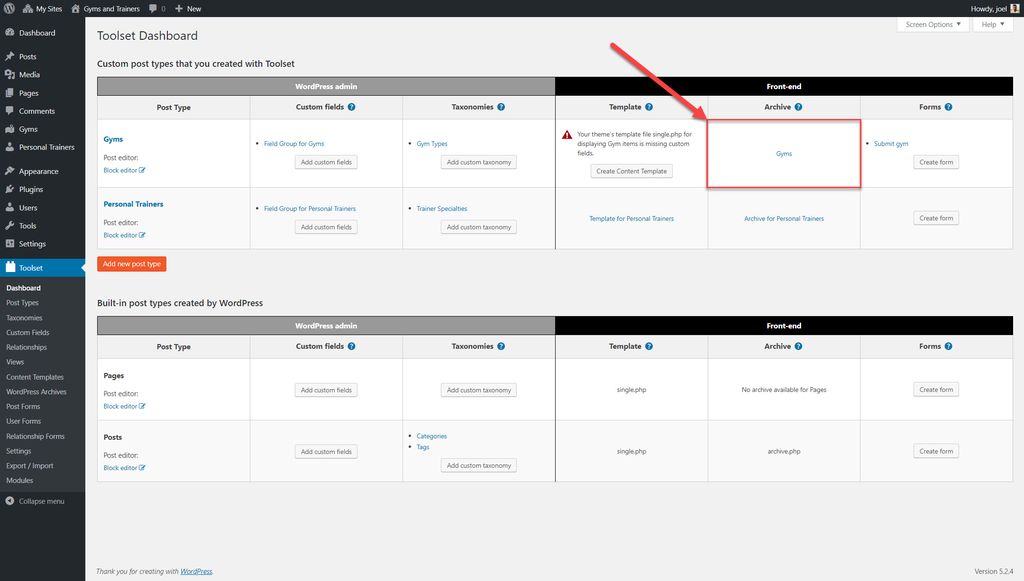
- Accédez à Outils-> Tableau de bord et cliquez sur l'option Créer un modèle de contenu pour le type de publication pour lequel vous souhaitez concevoir un modèle.

2. Tout comme nous l'avons fait auparavant, vous pouvez commencer à ajouter des champs à votre modèle. Ci-dessous, j'ai ajouté un certain nombre de blocs différents, notamment les blocs Titre, Image et Champ unique, qui contiennent tous des champs.

3. Une fois que vous avez enregistré et publié votre modèle, chacun de vos messages pour ce type de message personnalisé affichera la même mise en page et le même style.

Construire vos pages d'archives
Les archives sont la liste de contenu pour chaque type de publication personnalisé que WordPress génère pour vous. Vous pouvez utiliser Toolset Blocks et Gutenberg pour personnaliser l'apparence de chacune de vos pages d'archives.
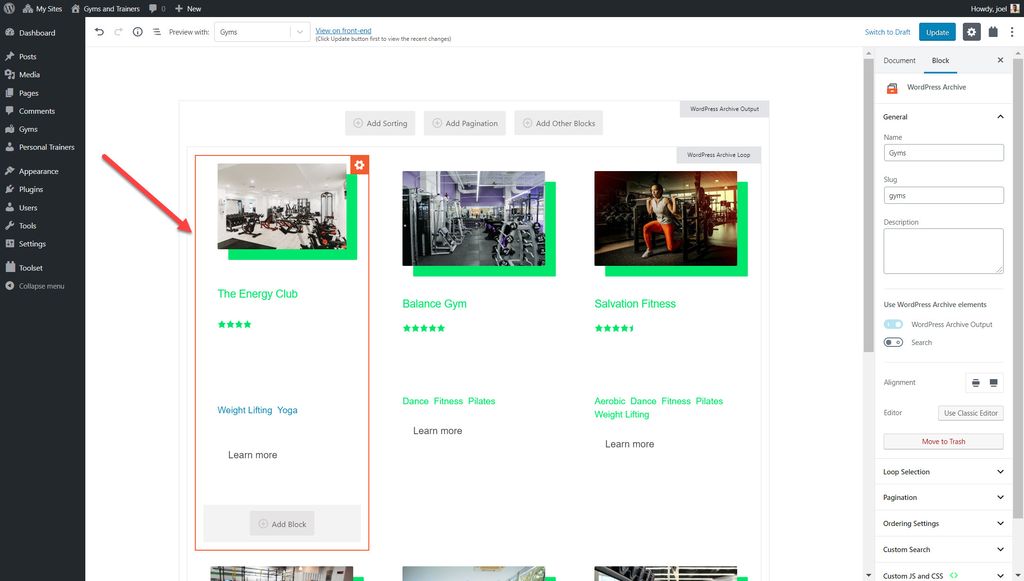
Ci-dessous, dans le cadre du didacticiel WordPress Gutenberg, j'ai créé une archive pour mon type de message personnalisé "Gyms".
- Allez dans Toolset->Dashboard et cliquez sur l'option Create Archive à côté du type de publication pour lequel vous souhaitez créer une archive.

2. Dans l'éditeur de blocs, vous pouvez maintenant ajouter les différents éléments que vous souhaitez afficher pour chacun de vos messages. Par exemple, vous pouvez afficher tous vos champs standard et personnalisés (tels que les notes, l'adresse et les titres de publication que j'ai créés pour mes types de publication personnalisés "Gyms") à l'aide de Toolset Blocks.

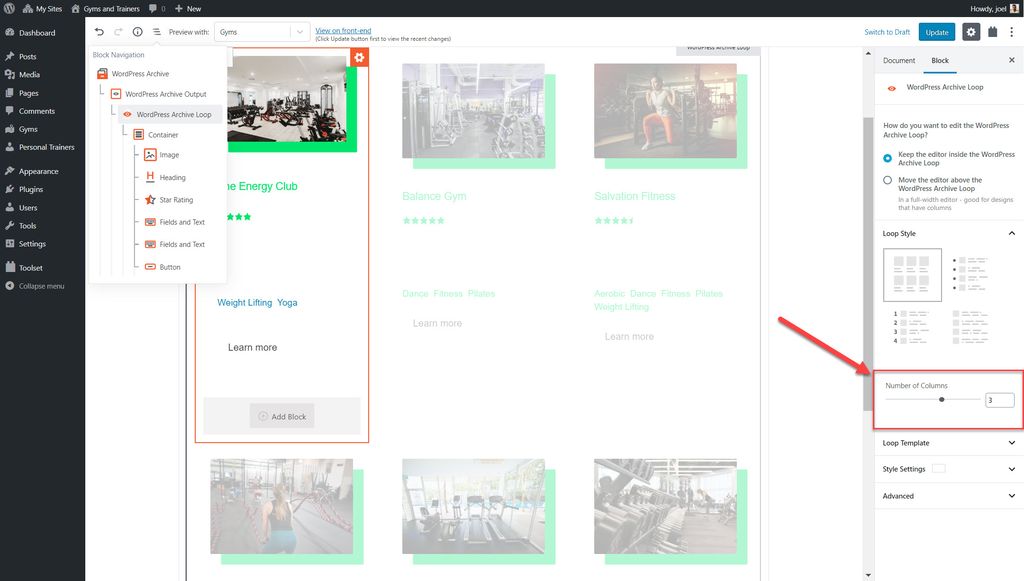
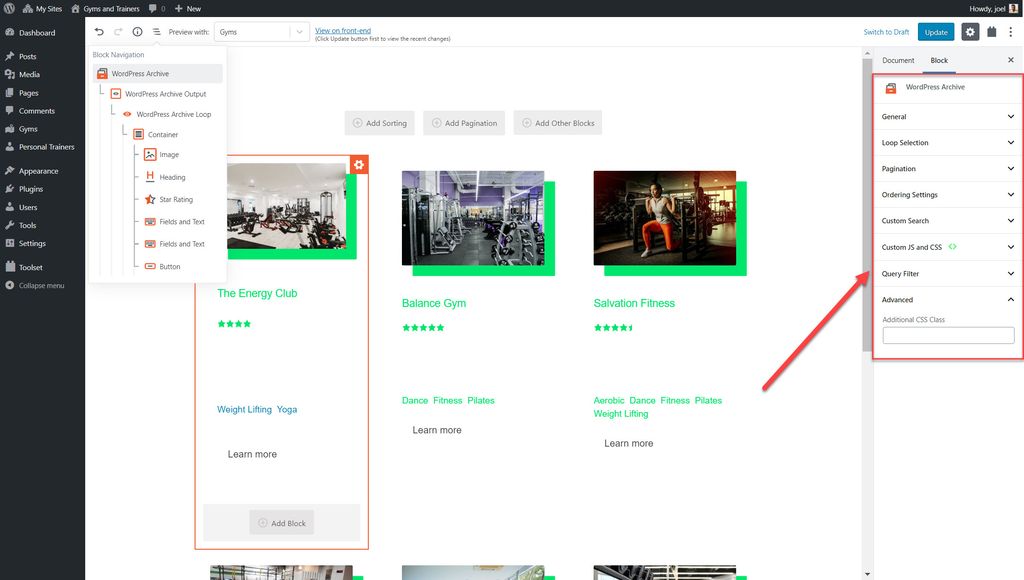
3. Pour modifier le nombre de colonnes, cliquez sur l'option Bloquer la navigation et sélectionnez la boucle d'archive WordPress .
4. Sous Style de boucle , vous pouvez ajuster le nombre de colonnes.

5. Vous pouvez également apporter un certain nombre de modifications aux paramètres par défaut des archives telles que la pagination, la commande et bien plus encore sous le bloc WordPress Archive.

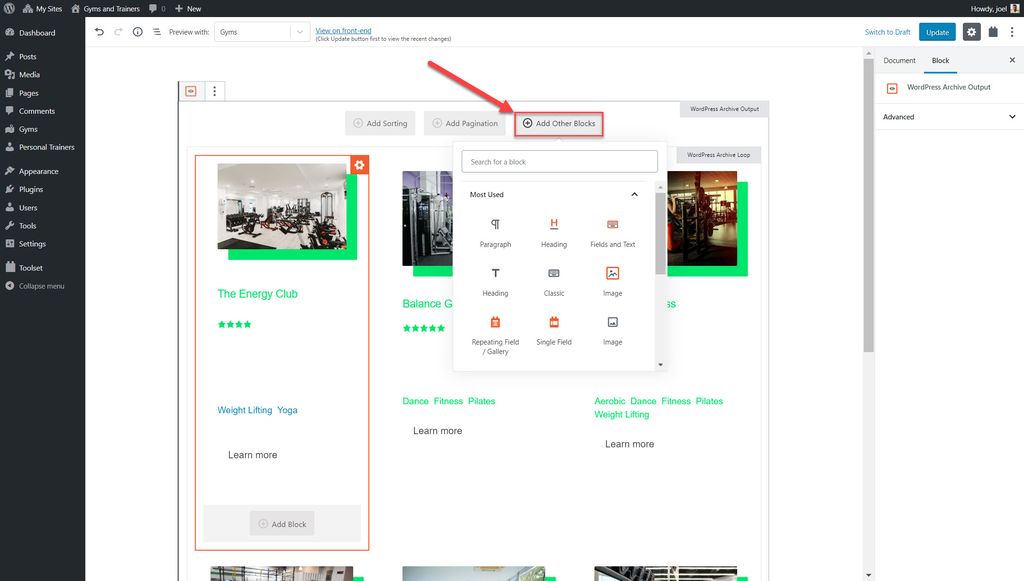
6. Vous pouvez également ajouter des textes personnalisés et d'autres blocs avant ou après la boucle d'archive principale qui affichera vos publications. Cliquez simplement sur l'icône + avant ou après la boucle pour ajouter vos blocs ou votre texte.

Afficher des listes personnalisées de contenu
Vous pouvez utiliser Toolset Blocks et Gutenberg pour afficher n'importe lequel de vos messages sous forme de liste dans l'ordre de votre choix. Vous pouvez également concevoir la liste comme vous le souhaitez, par exemple dans une grille, un code HTML simple, un tableau ou de toute autre manière. Dans Toolset, ce type de liste s'appelle une vue.
Cette liste peut ensuite être ajoutée à n'importe quelle page. Par exemple, ci-dessous, j'ai ajouté une liste de gymnases en vedette à la page d'accueil.
1. Cliquez sur le bouton + sur la page à laquelle vous souhaitez ajouter votre vue.
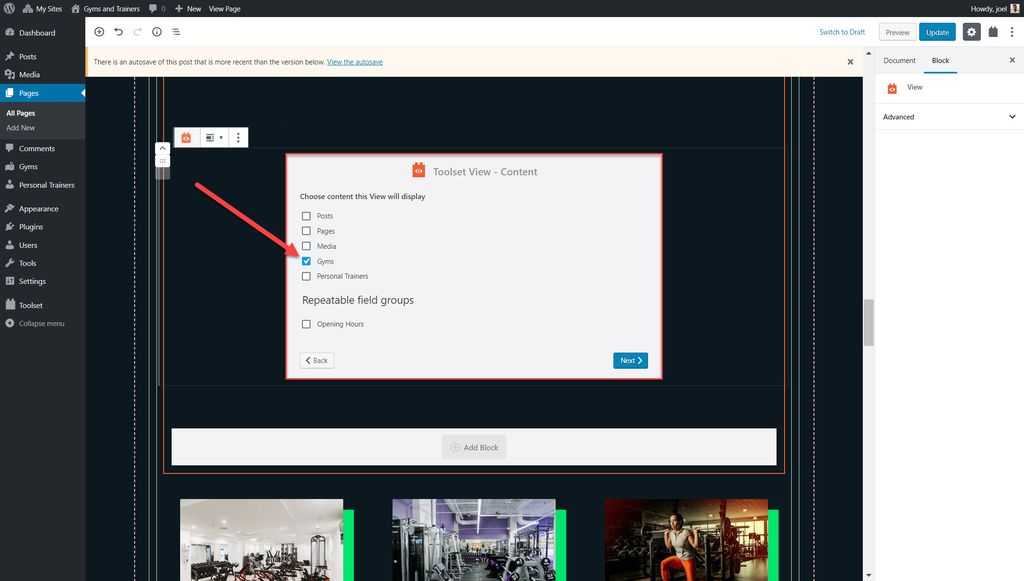
2. Ajoutez le bloc Vues et nommez-le.
3. Sélectionnez le contenu que votre vue doit afficher. Par exemple, je veux afficher mes salles de sport.

4. Ajoutez les blocs que vous souhaitez afficher dans le cadre de votre vue.
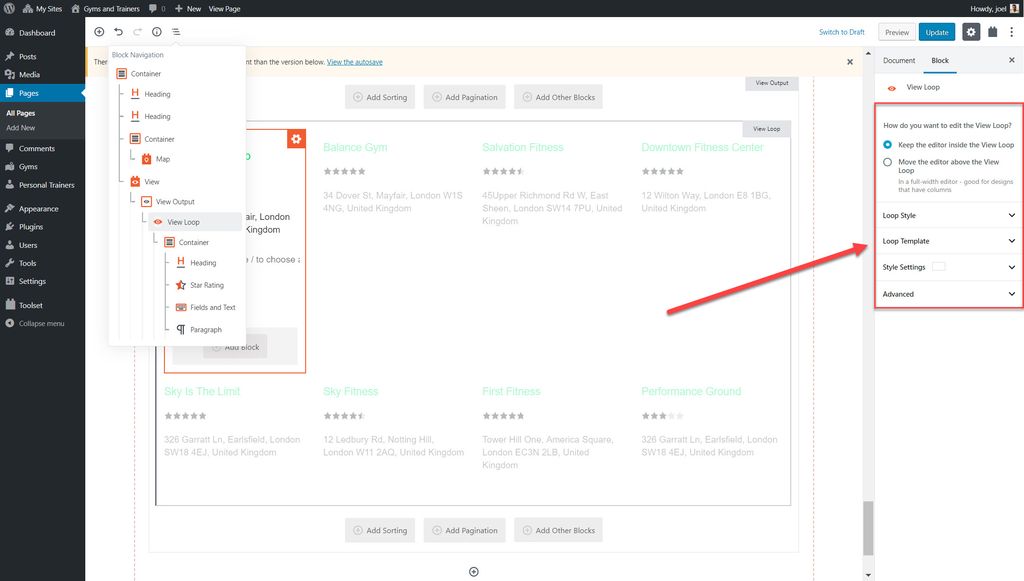
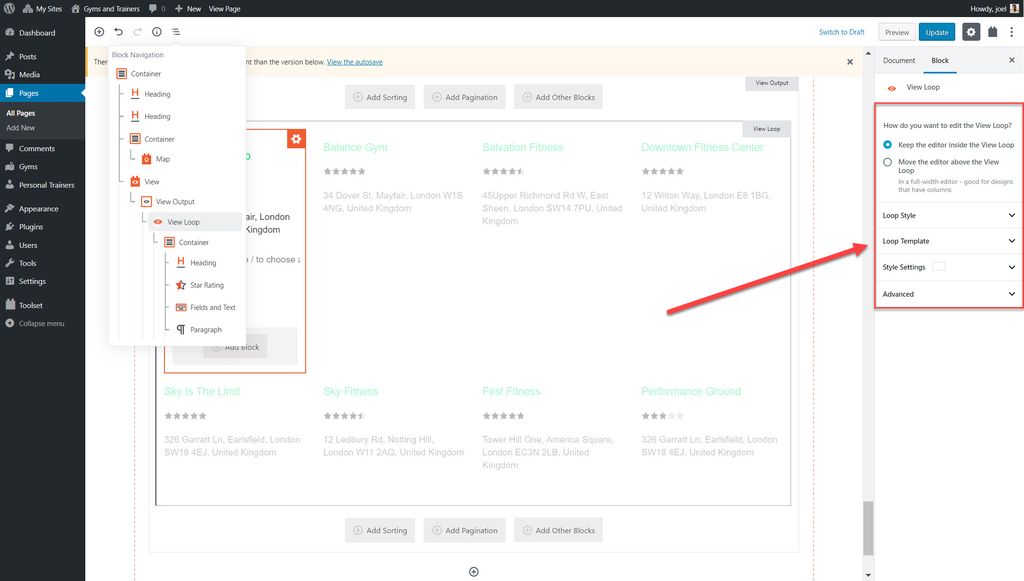
5. Vous pouvez modifier l'ordre, le contenu affiché et plus encore lorsque vous cliquez sur Bloquer la navigation , sélectionnez votre vue et utilisez la barre latérale.

6. Sous View Loop , vous pouvez modifier un certain nombre de paramètres pour l'ensemble de la vue, y compris le nombre de colonnes.

Ajouter une recherche personnalisée
Vous pouvez ajouter à votre vue votre propre recherche, ce qui permettra à vos utilisateurs d'affiner le contenu qui les intéresse sur le front-end. Par exemple, vous pouvez créer une recherche pour vos utilisateurs afin de trouver la meilleure salle de sport la plus proche d'eux.
- Insérez le bloc Vue sur votre page.
- Activez l'option Rechercher dans l'assistant de création de vue.

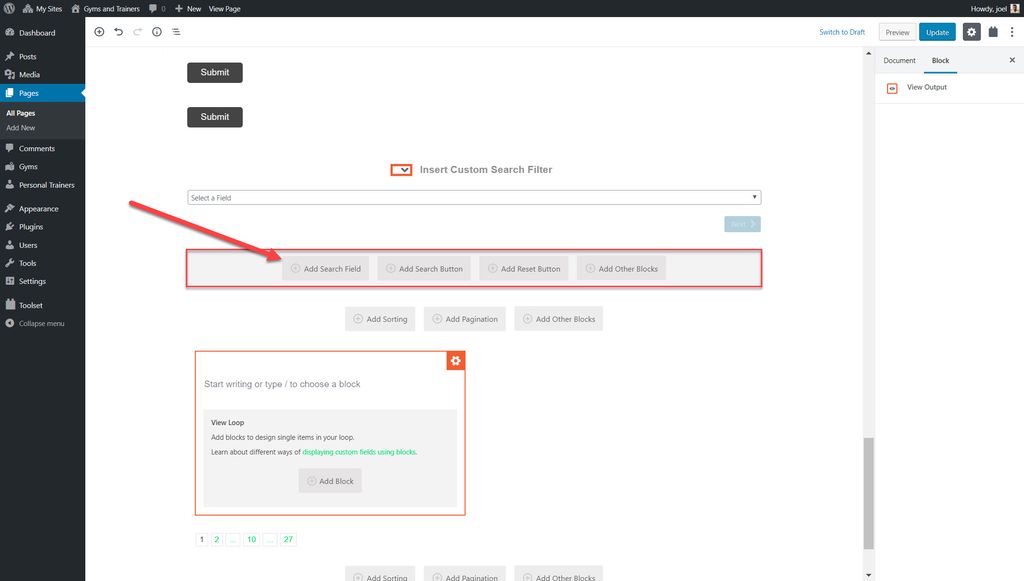
3. Vous pouvez ensuite ajouter des champs de recherche, des boutons de recherche et bien plus encore dans la zone d'édition des vues.

4. Vous pouvez utiliser la barre latérale droite pour modifier les options de ce champ de recherche. Cela inclut les principaux paramètres de champ et les options d'étiquette et de style.
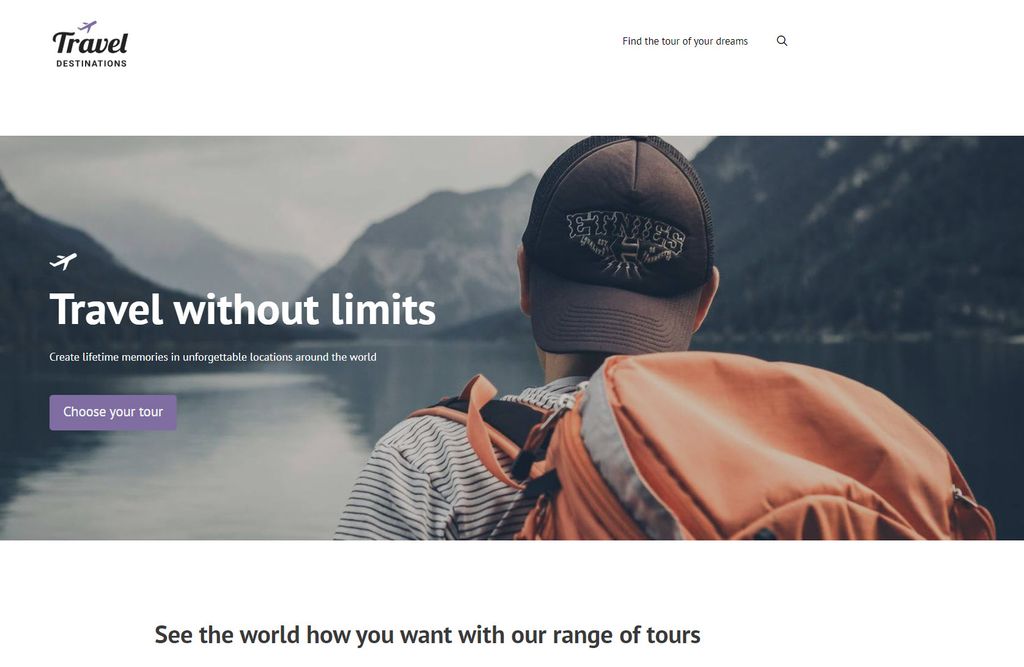
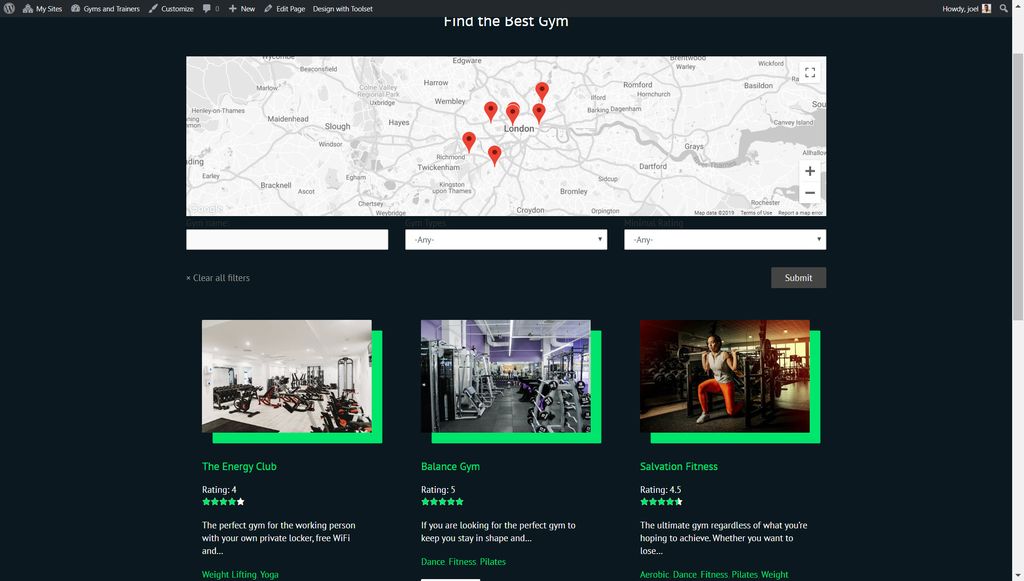
Voici à quoi ressemble notre recherche personnalisée de la meilleure salle de sport sur le front-end.

Commencez à créer votre site Web personnalisé dès aujourd'hui !
Maintenant que vous connaissez les bases après avoir lu ce didacticiel WordPress Gutenberg, vous pouvez commencer à concevoir et à créer votre propre site Web personnalisé. Vous pouvez télécharger WordPress et Toolset Blocks dès aujourd'hui pour voir à quel point il vous est facile de créer votre propre site Web.
Si vous avez des idées ou des questions, faites-le nous savoir dans les commentaires ci-dessous !
Faites-nous savoir si vous avez aimé le message.
