6 plugins de hotspot d'image WordPress sympas pour un site
Publié: 2021-11-05Vous êtes-vous déjà interrogé sur l'importance du contenu interactif dans un site d'entreprise ? Eh bien, c'est très important si vous voulez devancer vos rivaux. L'un des outils que vous pouvez utiliser pour rendre votre site Web interactif est le point d'accès aux images.
Entendu le terme pour la première fois? Ne vous inquiétez pas !!! Vous vous en ferez une idée ici. Même si vous connaissez le terme, vous en bénéficierez dans une large mesure car je vais maintenant vous donner une idée complète du hotspot d'image.
Mais avant cela, examinons quelques statistiques sur la popularité du contenu interactif.
Selon une enquête du Content Marketing Institute, 81% des personnes conviennent que le contenu interactif attire davantage l'attention que le contenu statique.
Selon le même institut, 79 % conviennent que le contenu interactif améliore la rétention des messages de marque lorsqu'il est combiné avec des tactiques de marketing traditionnelles.
Point d'accès aux images :
Alors, qu'est-ce qu'un hotspot d'image. Le point chaud de l'image est une superposition de points chauds placés sur différentes zones d'une image particulière. Ces superpositions contiennent des informations clés sur un élément particulier qui s'affichent dans une fenêtre contextuelle lorsque les visiteurs de votre site survolent les superpositions du point d'accès ou cliquent sur les superpositions.
Avec ces superpositions, vous pouvez afficher un en-tête d'image, une description, un emplacement, un lien ou même une vidéo à vos visiteurs. En dehors de cela, le hotspot d'image est également un joyau lorsqu'il s'agit de mettre en évidence un élément particulier dans une image.

Le hotspot d'image contient également des info-bulles ou des info-bulles contenant des informations que les spectateurs peuvent afficher au survol ou au clic. En un mot, si vous voulez saisir les visiteurs de votre site avec quelque chose d'unique, c'est un outil de craquage que vous pouvez utiliser.
Pourquoi déployer Image Hotspot dans les images de votre site Web ?
Les entreprises en ligne deviennent compétitives avec le temps. Parallèlement aux entrepreneurs en ligne, les entreprises conventionnelles manifestent également une envie et une curiosité de traiter en ligne. Pour vous démarquer de cette concurrence massive, vous devez trouver quelque chose de plus pour captiver vos prospects.
C'est là que le hotspot d'image entre en jeu. Avec cette technologie, vous pouvez engager vos prospects et clients en les laissant interagir avec votre contenu visuel. Cela vous permet automatiquement de vous démarquer de vos rivaux. Vous vous demandez comment ? Eh bien, laissez-moi clarifier.
Imaginez, vous avez un certain nombre de concurrents dans votre industrie. Tous utilisent des multimédias non interactifs dans leurs sites Web. C'est une tâche ardue de battre la concurrence dans de tels cas. Maintenant, si vous utilisez des points chauds d'images interactifs dans votre contenu visuel, cela obligera naturellement les gens car ils peuvent approfondir les images.
Que vous soyez propriétaire d'une boutique de commerce électronique, gestionnaire d'événements ou photographe, la technologie de point d'accès à l'image peut être un outil incontournable pour vous. Utilisez simplement les hotspots de manière judicieuse sur les images de votre site Web en injectant des informations pertinentes et accrocheuses. Et vous êtes prêt à attirer l'attention de votre public cible.

Si vous êtes un photographe de voyage, par exemple, vous pouvez présenter de manière époustouflante vos chefs-d'œuvre photographiques grâce à des points d'accès à l'image. Une fois que vous avez téléchargé les photos sur votre site Web, vous pouvez ajouter des points d'accès aux images pour les mettre en valeur. Ajoutez le lieu de la photographie avec une brève description et cela créera sûrement une impression positive sur l'esprit de votre public.
Permettez-moi de résumer les points ci-dessus en ce qui concerne l'utilisation de hotspot d'image-
- Permet un affichage magnifique de vos visuels
- Rationalise l'expérience utilisateur et améliore l'engagement des utilisateurs
- Une méthode innovante de marketing de produits et de services
Plugins de point d'accès aux images pour WordPress :
WordPress a près de 60 000 plugins dans son répertoire et ils incluent également des plugins de hotspot d'image. Il existe de nombreux plugins WordPress qui proposent également des widgets de points d'accès aux images. Si votre site est propulsé par WordPress, vous pouvez profiter de certains de ces superbes plugins de point d'accès aux images qui existent.
J'ai rassemblé 6 plugins de hotspot d'image WordPress les mieux notés qui valent la peine d'être essayés. Avant de jeter la lumière là-dessus, permettez-moi de souligner certaines des fonctionnalités cruciales que vous devez noter dans un plugin de point d'accès d'image.
Principales caractéristiques:
- Chargement rapide et réactif
- Flexible et convivial
- Des tonnes d'options de style et de personnalisation
- Doit avoir des attributs d'animation
Top 6 des plugins de point d'accès d'image pour WordPress :
Le hotspot d'image est une fonctionnalité très utile dont un plugin peut se vanter. Il n'y a pratiquement aucun plug-in de hotspot d'image dédié de premier ordre que vous pouvez trouver sur le marché. Une poignée de plugins que vous pouvez trouver mais ils ne valent pas la peine d'être essayés.
J'ai sélectionné 6 plugins de point d'accès d'image WordPress avec des fonctionnalités époustouflantes. Vérifions-les-
Kit d'éléments :
ElementsKit est un module complémentaire complet pour le constructeur de pages Elementor. Il est livré avec des widgets de craquage et le widget hotspot en fait partie. Le widget de point d'accès d'image Elementor a été conçu avec toutes les fonctionnalités essentielles pour que vous puissiez afficher vos images de manière époustouflante.

Tout ce que vous avez à faire est d'ajouter les informations pertinentes dans l'info-bulle existante et c'est tout !!! En dehors de cela, l'utilisation et la configuration du widget sont également un jeu d'enfant.

- Pour commencer, vous devez installer et activer ElementsKit.
- Ensuite, ouvrez la page où vous souhaitez ajouter des hotspots. Ensuite, passez à la fenêtre Elementor en cliquant sur le bouton "Modifier avec Elementor".
- Dans la fenêtre Elementor, vous pouvez afficher des tonnes de widgets dans la barre latérale. Recherchez simplement le widget de point d'accès dans le champ de recherche ou faites défiler vers le bas pour trouver le widget. Ensuite, faites glisser et déposez immédiatement le widget hotspot sur la zone marquée spécifiée.
- Par la suite, vous pouvez ajouter votre image préférée à partir de la section Carte d'arrière-plan sous l'onglet Contenu.
- Maintenant, configurez le contenu existant des superpositions de points d'accès. Il y a des textes par défaut sur les superpositions. Allez dans la section Modifier et modifiez-les comme vous le souhaitez.
- Enfin, vous pouvez également styliser l'apparence de l'image à l'aide de l'onglet "Style". Vous pouvez modifier la couleur du texte, la couleur d'arrière-plan, la typographie, etc. des icônes de point d'accès et donner à votre image un look incroyable.
ElementsKit est un module complémentaire tout-en-un pour Elementor vous permettant de concevoir votre site Web avec les personnalisations nécessaires.
Compléments essentiels :
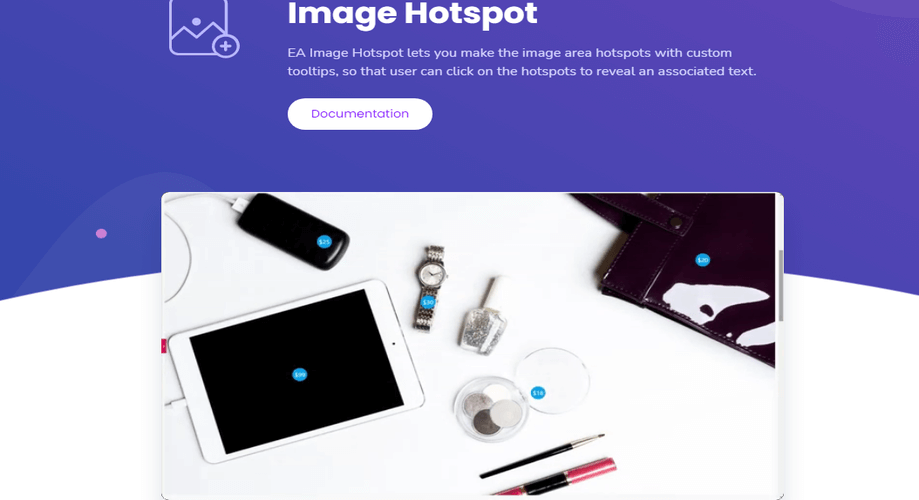
Les addons essentiels sont un autre plugin recherché sur le marché. Il dispose également d'un fabuleux widget de point d'accès aux images avec des fonctionnalités accrocheuses. Vous pouvez placer des superpositions de points d'accès de différentes conceptions sur les images de votre site. Le widget vous permet également d'ajouter des info-bulles accrocheuses sur différentes zones de l'image.

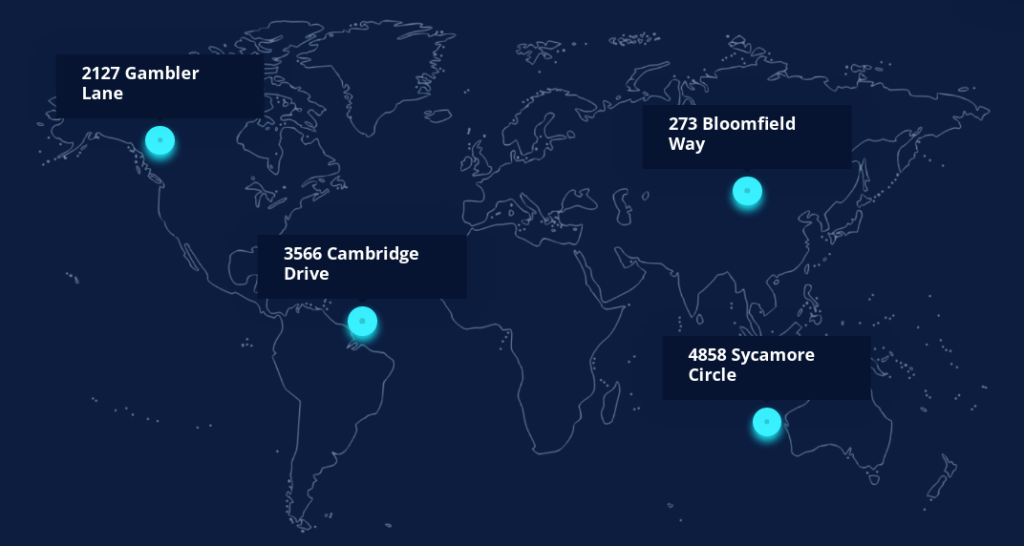
Qu'il s'agisse d'une image de produit, d'une carte ou d'une visite virtuelle, vous pouvez utiliser les hotspots des addons Essential pour mettre en évidence les éléments clés. Vous pouvez écrire des titres accrocheurs, des descriptions et d'autres informations pertinentes sur les superpositions comme vous le souhaitez. De plus, vous pouvez également pimenter les images de votre site en stylisant les conceptions.
Modules complémentaires PowerPack pour Elementor :
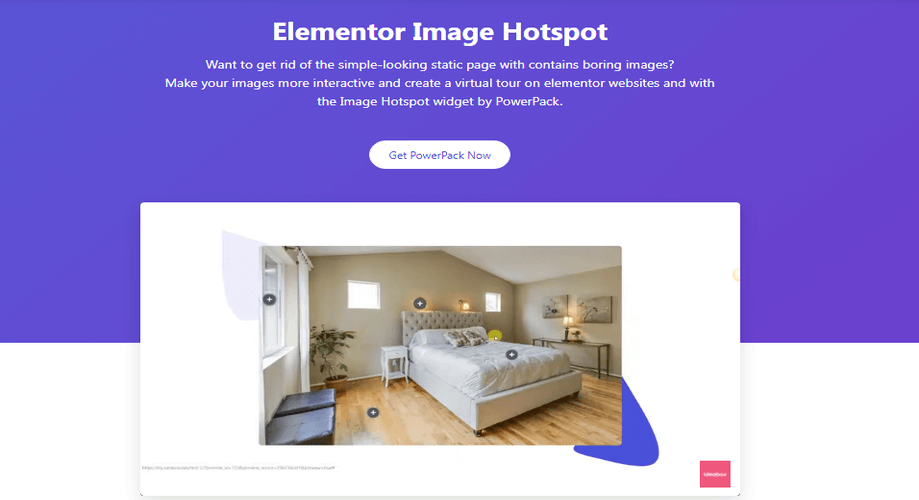
PowerPack est un autre addon fantastique pour Elementor qui comprend de nombreuses fonctionnalités époustouflantes. Avec sa fonction de point d'accès d'image, vous pouvez pimenter vos images en ajoutant plusieurs superpositions du point d'accès. Qu'il s'agisse de montrer une visite virtuelle ou de mettre en évidence les principales fonctionnalités du produit, la fonction de point d'accès aux images de PowerPack peut être une excellente option.

Vous pouvez ajouter vos informations préférées dans les info-bulles, puis les personnaliser à votre guise. De plus, vous pouvez également styliser les icônes de point d'accès en ajustant la couleur et en ajustant la taille ainsi que la position.
WP VR- 360 Panorama et Virtual Tour Builder pour WordPress :
Avec ce plugin, vous pouvez offrir à vos téléspectateurs une expérience unique tout à fait différente de la précédente. Vous pouvez intégrer plusieurs images 360 pour créer une scène, puis ajouter des points chauds dans différentes zones de l'image. Avec cela, vous permettez à vos visiteurs de cliquer sur les icônes de point d'accès, puis de se déplacer d'avant en arrière sur la scène.

Avec ce plugin, vous pouvez créer un maximum de 5 scènes pour une visite virtuelle. Et dans chaque scène, vous pouvez ajouter un maximum de 5 hotspots. Le plugin est présenté avec plus de 900 icônes de points d'accès personnalisés que vous pouvez déployer comme vous le souhaitez.
Vous pouvez ajouter différents types de contenu aux hotspots autorisés par le plugin. Jetons un coup d'œil aux types de contenu que vous pouvez utiliser sur les hotspots-
- Les textes
- Images
- Vidéos
- URL
- Boutons
- GIF
Slider par 10Web - Slider d'image réactif :
Si vous envisagez d'ajouter des hotspots dans les curseurs d'image sur votre site WordPress, Slider by 10Web est idéal pour vous. Avec ce plugin, vous pouvez superposer des hotspots sur différentes zones d'images coulissantes et les rendre attrayantes pour les visiteurs de votre site. Le plugin propose de nombreuses options de personnalisation et de style que vous pouvez utiliser pour donner un look époustouflant aux visuels de votre site.

Comme la plupart des autres plugins de hotspot, vous pouvez ajouter un certain nombre de couches de hotspot à vos images avec Slider by 10Web. L'une des spécialités des plugins est qu'il vous permet de créer des images réactives avec des points chauds qui s'adaptent à différentes tailles d'écran, résolution et orientation.
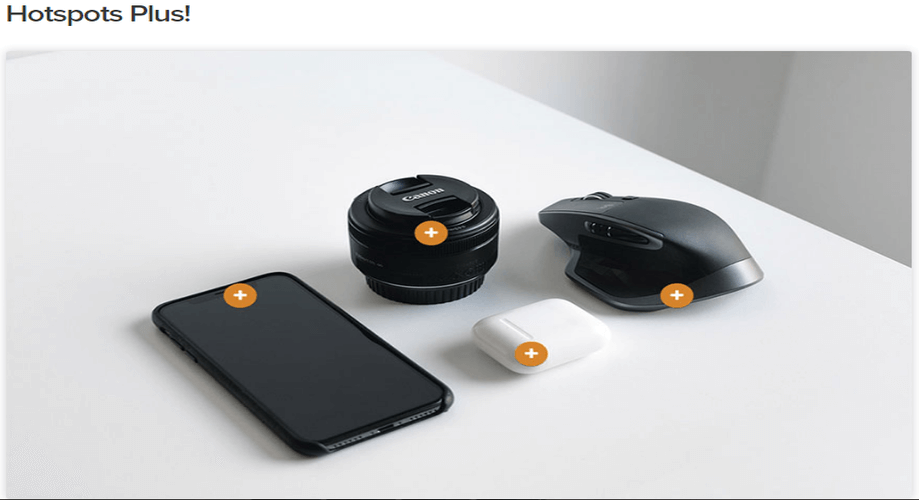
Éléments Plus ! :
Points d'accès Plus ! le widget d'Elements Plus ! a un certain nombre de fonctionnalités de point d'accès que vous aimeriez exploiter. Vous pouvez ajouter un texte ou un marqueur sur le hotspot d'une image et l'utilisateur peut le voir en survolant ou en cliquant dessus. Parallèlement, vous pouvez personnaliser et styliser en utilisant plusieurs paramètres disponibles.

Il existe également une fonction d'info-bulle dans le hotspot d'Elements Plus ! L'info-bulle est une fonctionnalité magnifique intégrée au plugin. Vous pouvez ajouter un texte d'info-bulle, une description et même un lien manuellement à l'aide de l'onglet "Texte" de l'éditeur de style classique.
Fais ton choix:
C'est tout ce que j'avais dans ma liste des plugins de point d'accès d'image WordPress les mieux notés. Maintenant c'est ton tour!!! Vous pouvez vérifier les performances du hotspot de tous les plugins ci-dessus, puis opter pour celui qui vous convient.
ElementsKit, cependant, surpasse les autres en raison de ses fonctionnalités de point d'accès pratiques et conviviales. Le plugin a déjà été salué par ses utilisateurs en un temps limité. En cas de problème dans le plugin, l'équipe d'assistance propose une solution rapide une fois informée. Suivez notre blog pour obtenir des mises à jour régulières sur nos produits.
ElementsKit contient tous les modules et widgets nécessaires pour construire votre site WordPress de manière fascinante.
