Jetpack : Nous avons démasqué ce plugin WordPress controversé
Publié: 2022-08-31Il s'appelle Richard Browning. Il est britannique. Et il détient le record du monde de vitesse en jetpack.
La patrouille l'a chronométré à plus de 136 km/h au-dessus de la Manche , près de la ville de Brighton (Angleterre) !

Vous devez vous demander ce que cette drôle de nouvelle fait ici – avec raison.
Si je mentionne Jetpack pour WordPress, comprenez-vous le parallèle ?
Et bien oui : notre célèbre CMS a aussi son propre jetpack.
Je vous rassure, c'est beaucoup moins dangereux à utiliser puisqu'il ne s'agit que d'un plugin que vous pouvez installer sur votre site.
Ses créateurs le définissent comme "la meilleure boîte à outils haute performance tout-en-un pour WordPress".
Dans cet article, je vais l'examiner de A à Z. Je vais vous montrer comment installer ce plugin étape par étape, en suivant un tutoriel détaillé. Ensuite, je vous montrerai ses caractéristiques essentielles et vous expliquerai pourquoi il est parfois controversé.
Vous deviendrez un expert en la matière, croyez-moi.
Aperçu
- Qu'est-ce que Jetpack sur WordPress ?
- Comment installer Jetpack sur WordPress
- Comment activer les modules Jetpack ?
- Comment configurer Jetpack sur WordPress : un regard sur 10 modules gratuits
- Quelles sont les alternatives gratuites aux modules Jetpack ?
- Quelles sont les fonctionnalités premium de Jetpack ?
- Quelle est l'expérience utilisateur ?
- Examen final de Jetpack
Qu'est-ce que Jetpack sur WordPress ?

Jetpack est un plugin freemium qui embarque environ 50 modules dans un seul plugin. Tous sont activables et désactivables en un clic et visent à améliorer la gestion et le fonctionnement de votre site de trois manières principales : la sécurité, la performance et le marketing.
Jetpack est développé et maintenu par Automattic , le principal contributeur de WordPress.org.
Avec Plus de 5 millions d'installations actives, Jetpack est l'un des plugins les plus célèbres de l'écosystème WordPress, tout comme Yoast SEO, Contact Form 7 ou WooCommerce.
Enfin, sachez que les services fournis par Jetpack sont normalement réservés aux utilisateurs de WordPress.com. Vous devrez créer un compte sur cette plateforme pour activer Jetpack sur votre installation WordPress.org.
Maintenant, je vais vous montrer comment faire cela.
Pour plus d'informations sur les différences entre WordPress.com et WordPress.org, je vous recommande de lire cet article d'Alex.
Comment installer Jetpack sur WordPress
Pour installer Jetpack sur WordPress, le plus simple est de passer par votre interface d'administration (back-office) .
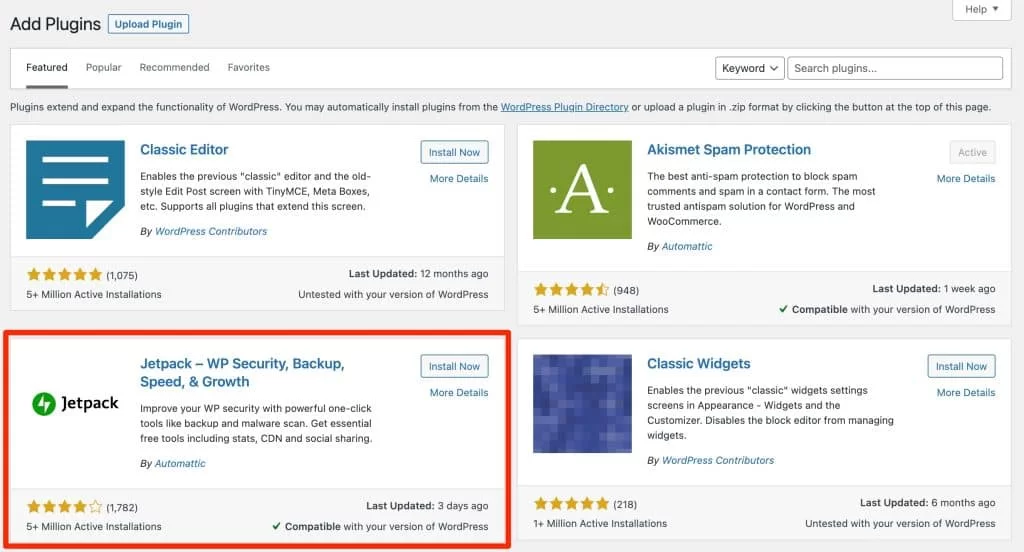
Une fois sur votre Dashboard, cliquez sur Plugins > Ajouter .
Jetpack devrait être en haut de votre page. Sinon, recherchez-le via la barre de recherche.

Cliquez sur "Installer maintenant" puis sur "Activer".
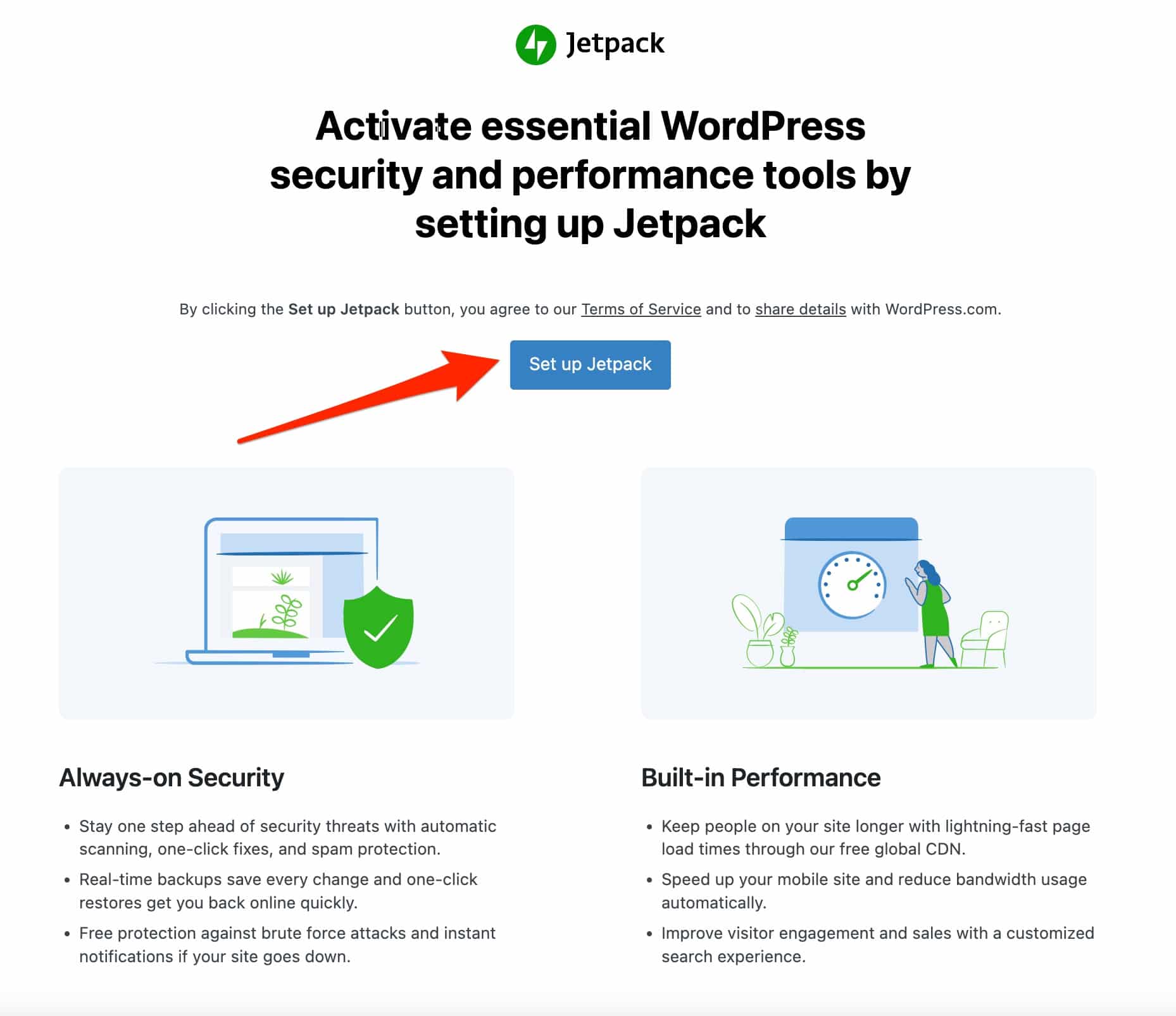
Vous devriez regarder cette page :

Cliquez sur le bouton bleu "Configurer Jetpack". Vous verrez alors un nouveau menu, intitulé "Jetpack", dans votre barre latérale gauche.
Comme mentionné au début de cet article, Jetpack et ses services sont fournis et hébergés par WordPress.com. Un compte WordPress.com est donc nécessaire pour utiliser Jetpack .
Vous verrez également que vous ne pourrez pas activer de nombreux modules si vous n'êtes pas connecté à un compte WordPress.com.
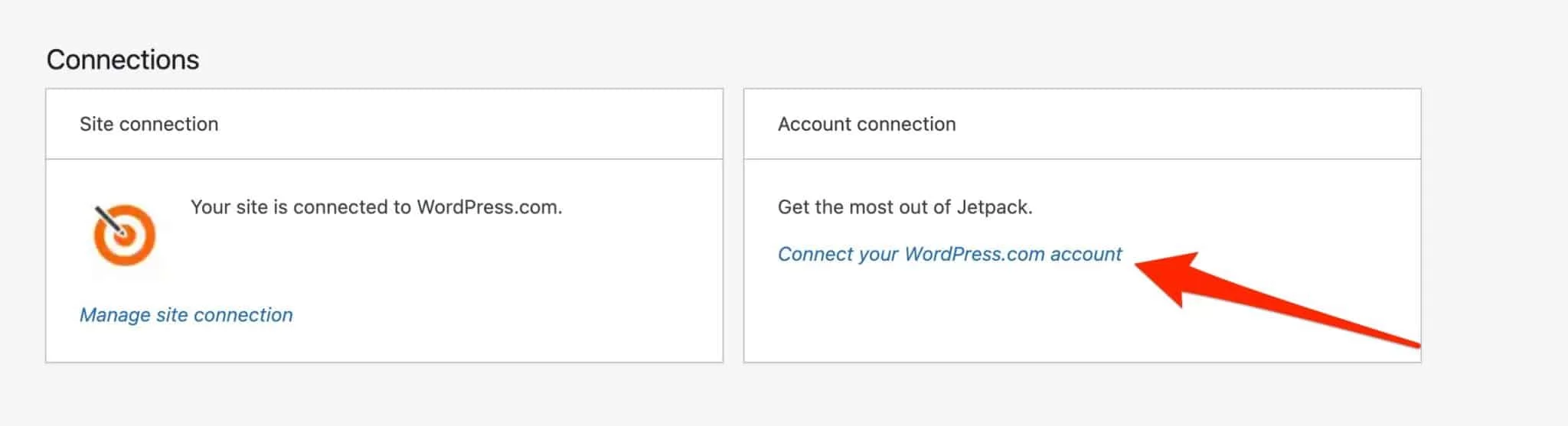
Si, comme moi, vous avez déjà un compte WordPress.com, il vous suffit de cliquer sur le lien « Connecter votre compte WordPress.com » dans la case « Connexion au compte » du menu « Tableau de bord » :

Si vous n'avez pas encore de compte WordPress.com, vous pouvez en créer un via la case "Connexion au site" à côté.
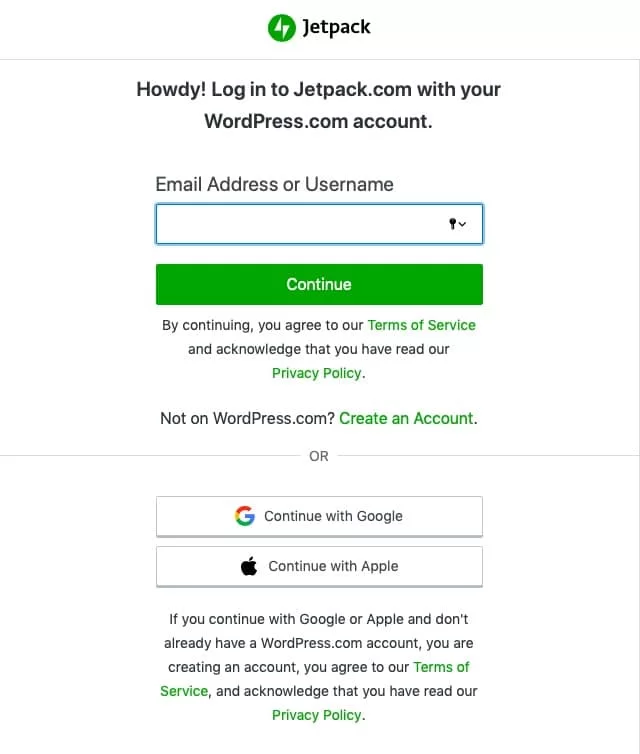
Jetpack vous demandera alors de vous connecter à votre compte WordPress.com. Pour que ce soit plus simple et plus rapide, je me connecte avec mon compte Google en cliquant sur « Continuer avec Google » :

Jetpack connectera votre profil à votre site. Il vous offrira ensuite la possibilité de vous inscrire à l'un de ses forfaits payants.
Je vous recommande de commencer par la version gratuite. Vous pouvez toujours passer à une version premium plus tard.
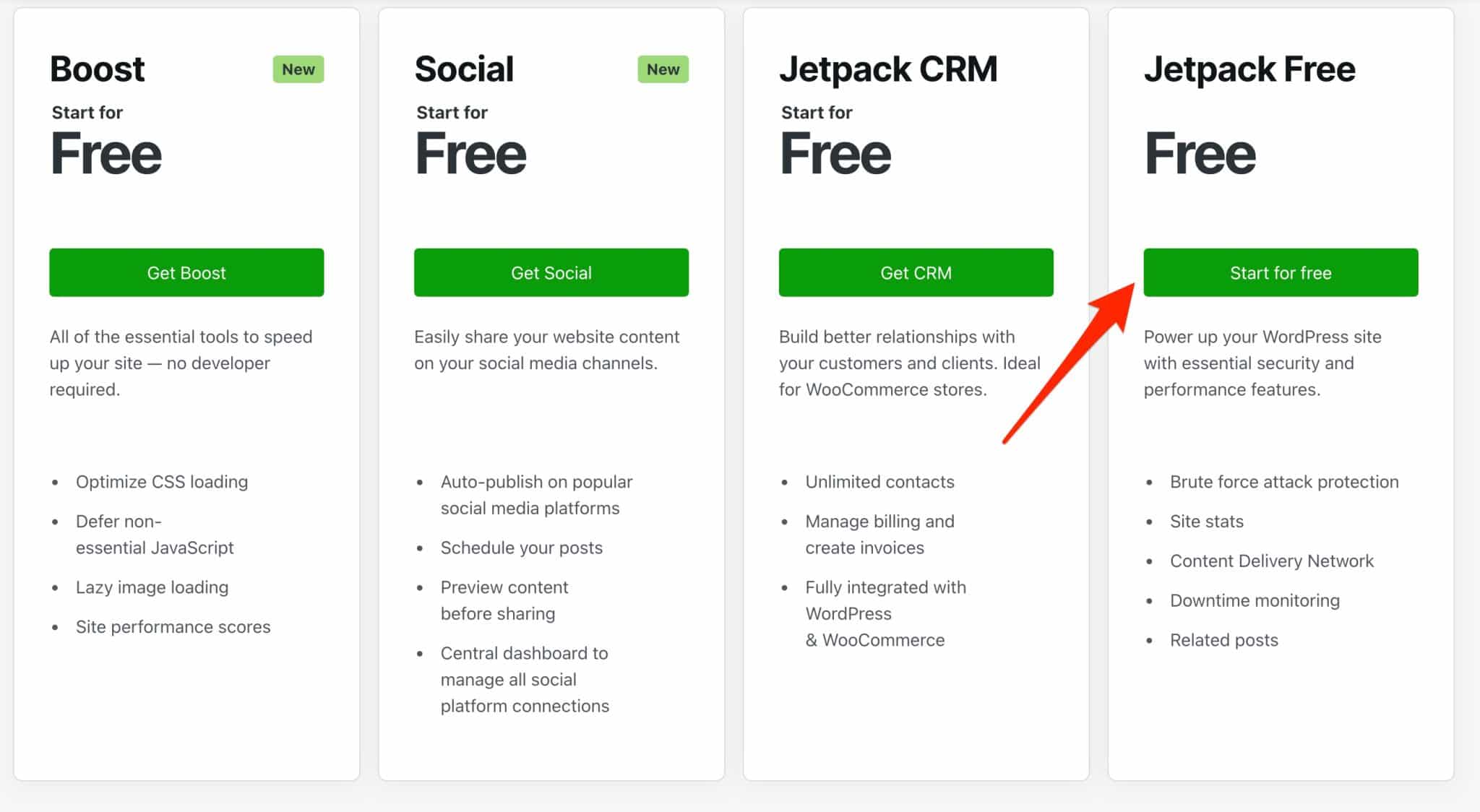
Pour utiliser la version gratuite, faites défiler la page et cliquez sur le bouton vert "Commencer gratuitement" dans la colonne "Jetpack Free".

Jetpack est maintenant prêt à être utilisé.
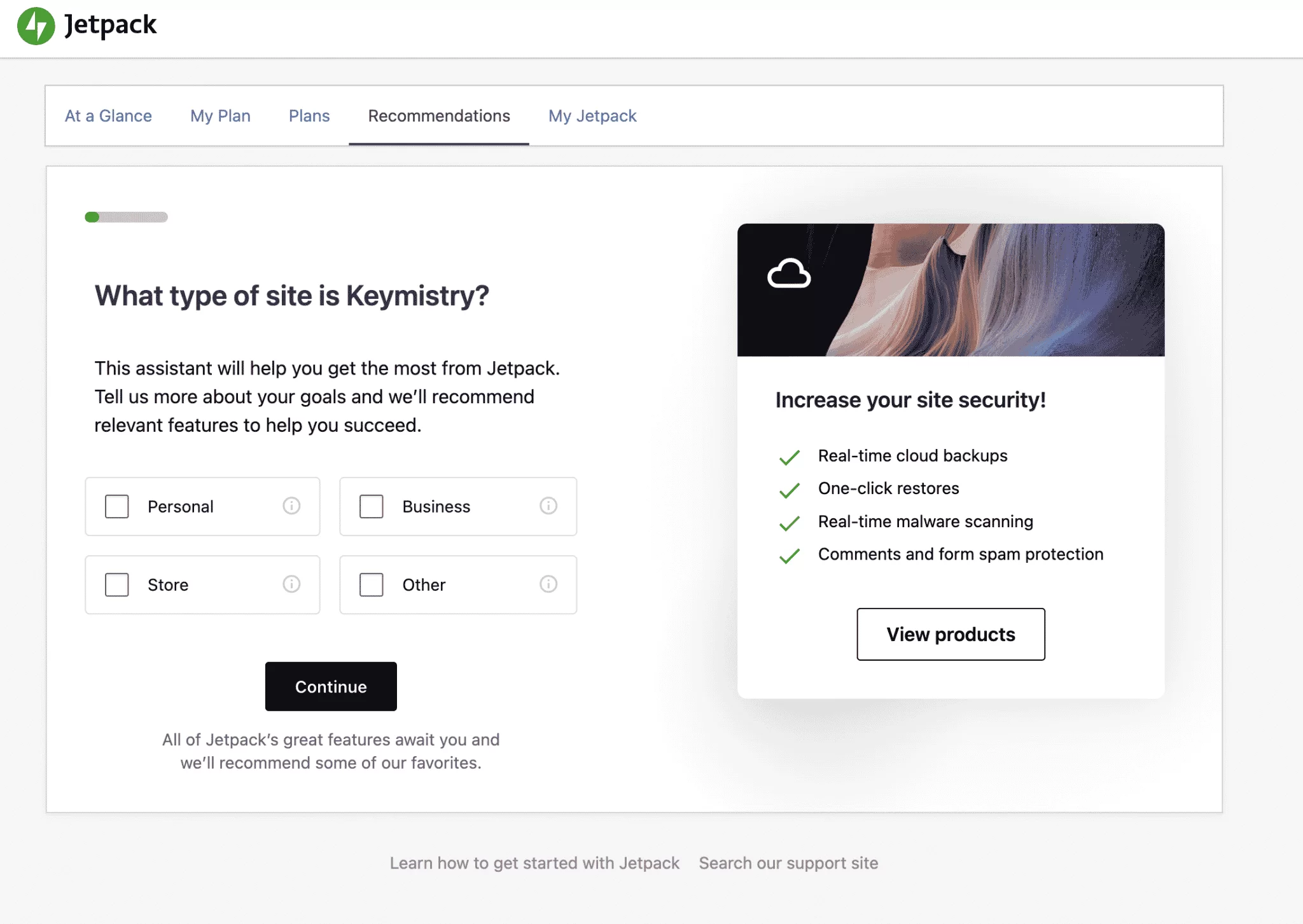
Sur votre tableau de bord WordPress, le plugin vous demandera d'indiquer vos objectifs pour votre site, afin de vous recommander des "fonctionnalités pertinentes pour vous aider à réussir".
C'est à vous de décider ce que vous voulez faire, mais gardez à l'esprit que vous pouvez modifier ces paramètres par la suite.

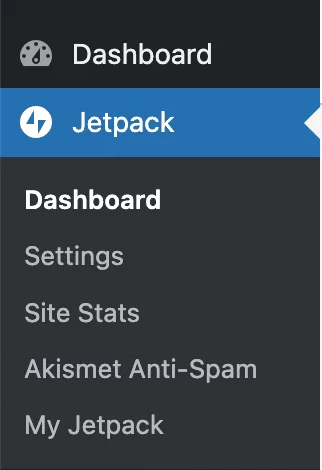
Toutes vos options sont gérées et paramétrées via l'interface Jetpack, directement depuis votre administration WordPress (vous pouvez aussi le faire en passant par votre compte WordPress.com, mais c'est beaucoup moins pratique) :

Vous constaterez que vous avez accès à 5 sections :
- Tableau de bord : Vous pouvez voir en un coup d'œil les trois principales sections de Jetpack (Statistiques, Sécurité et Performance et croissance). Pour la sécurité et la sauvegarde, en particulier, vous devrez passer à un plan premium si vous souhaitez profiter de toutes les options offertes.
- Paramètres : C'est ici que vous activez ou désactivez les fonctionnalités offertes par Jetpack.
- Statistiques du site : cette section répertorie le nombre de visites sur votre site (vous pouvez filtrer par jours/semaines/mois), le nombre de clics et les termes de recherche les plus utilisés par vos visiteurs. C'est une sorte de petit outil d'analyse.
- Akismet Anti-Spam : Vous donne accès aux statistiques des commentaires indésirables sur votre site, à condition d'avoir préalablement activé le plugin Akismet.
- My Jetpack : Permet d'activer des services/plugins supplémentaires proposés par Jetpack, qu'ils soient gratuits ou payants.
Sans plus tarder, découvrons comment activer vos premiers modules.
Comment activer les modules Jetpack ?
Techniquement, il existe deux façons d'activer les modules Jetpack.
Option 1 : Allez dans le menu "Paramètres"
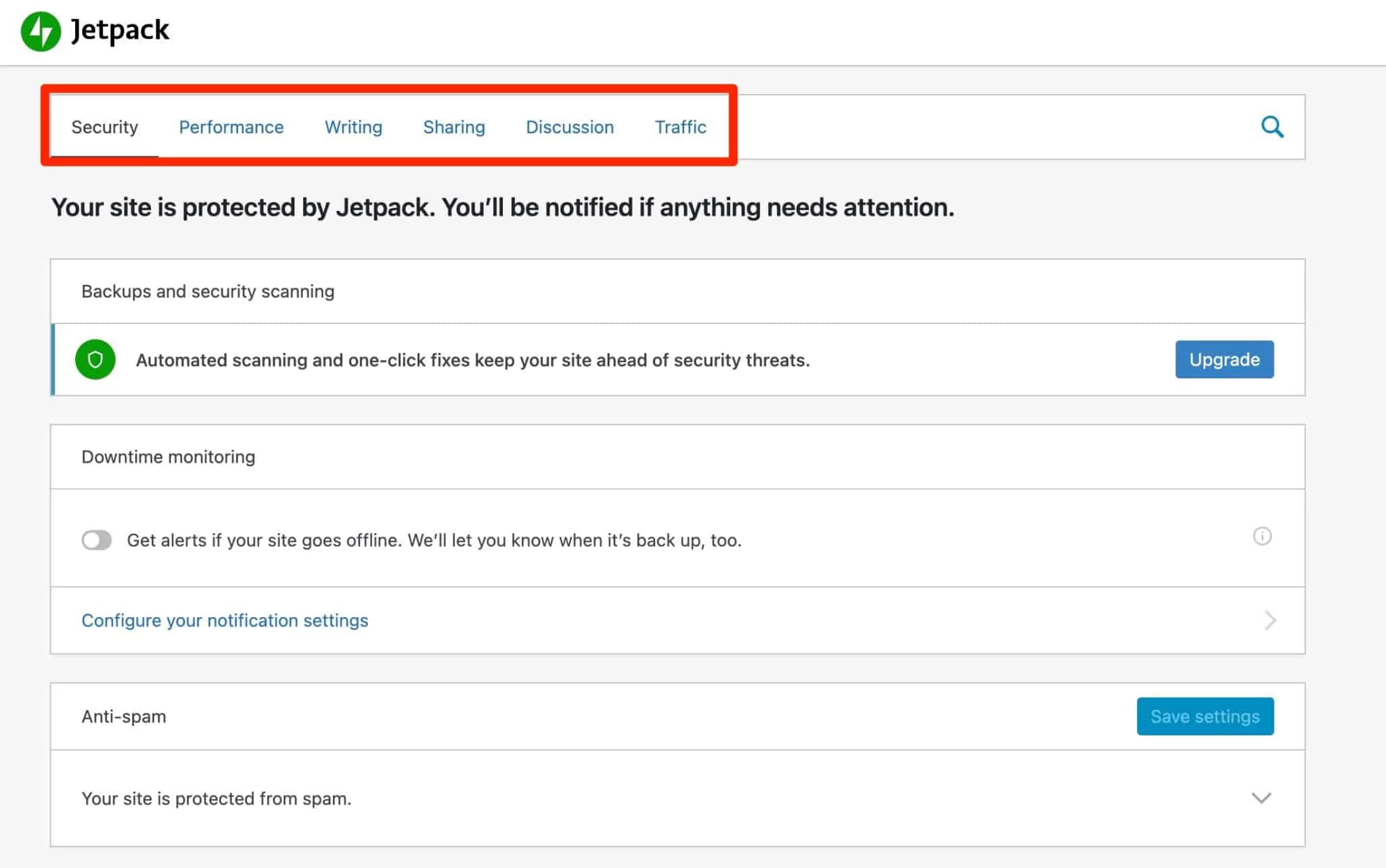
Le moyen le plus rapide d'activer les modules de votre choix est de passer par le menu Jetpack > Paramètres .
Vous constaterez que les modules sont classés dans 6 onglets :
- Sécurité
- Performance
- L'écriture
- Partage
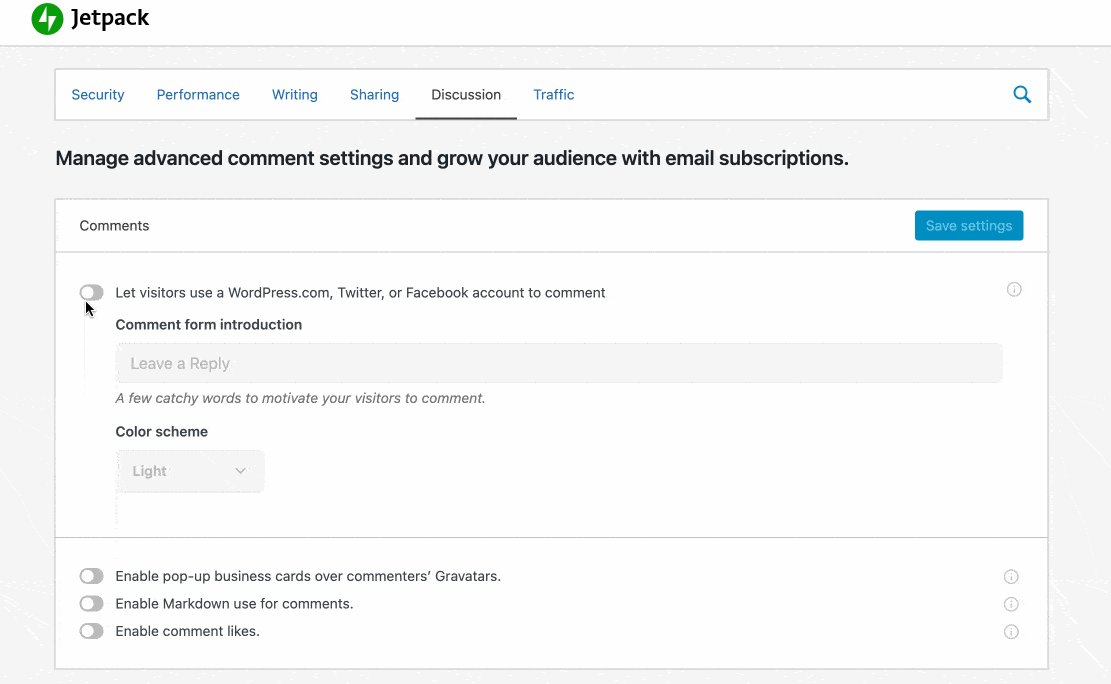
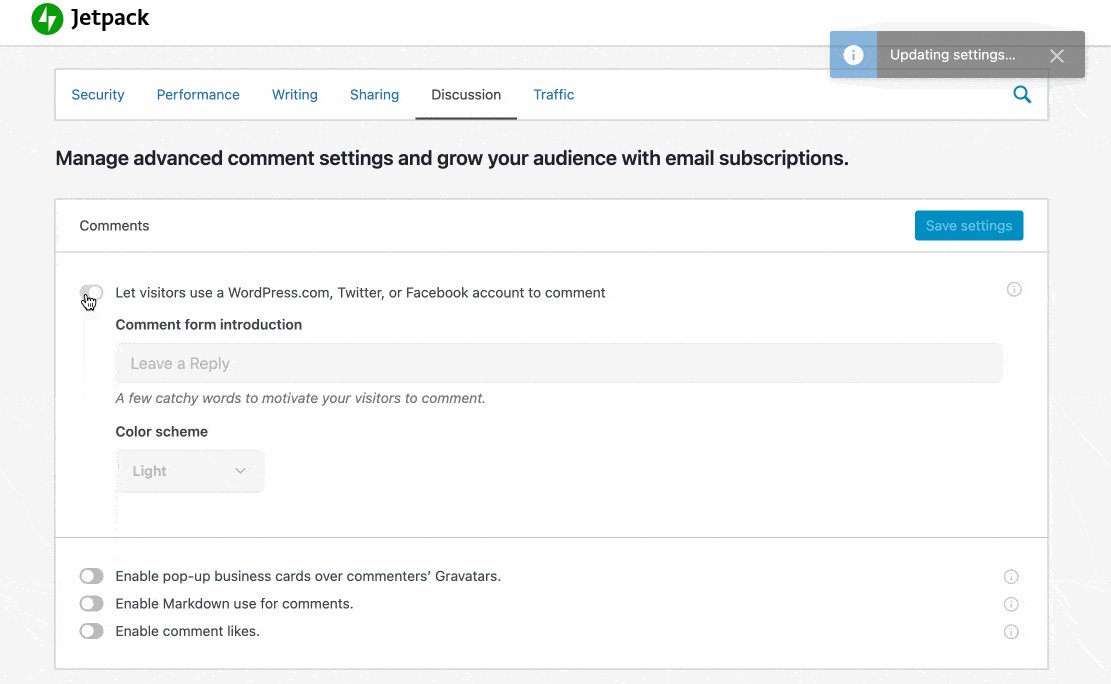
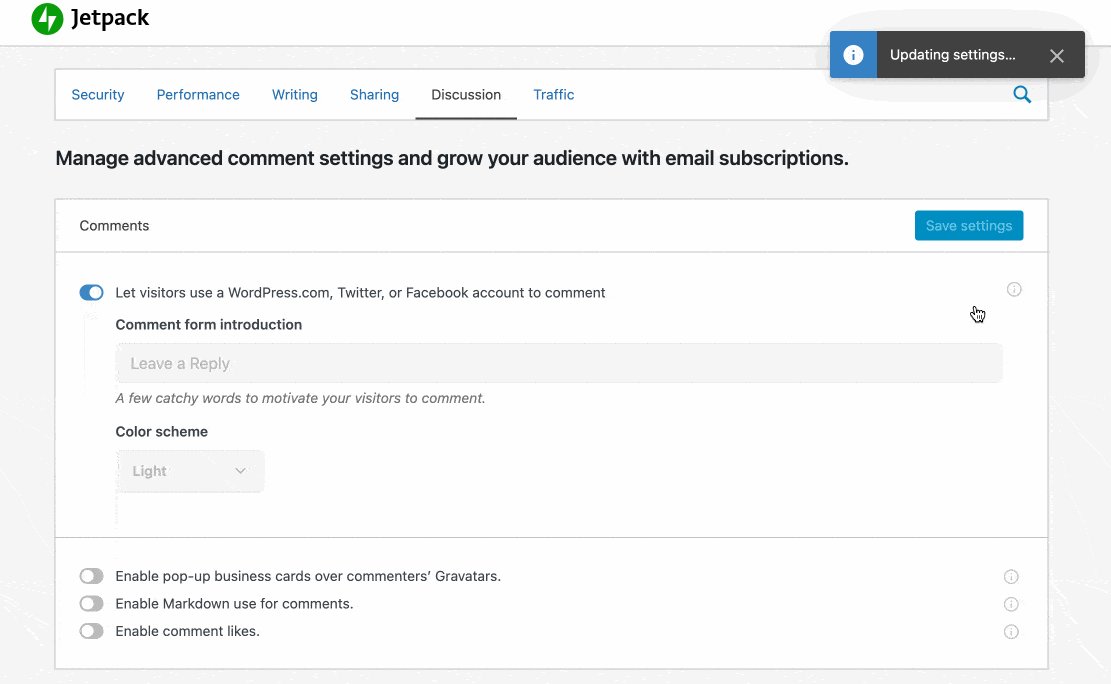
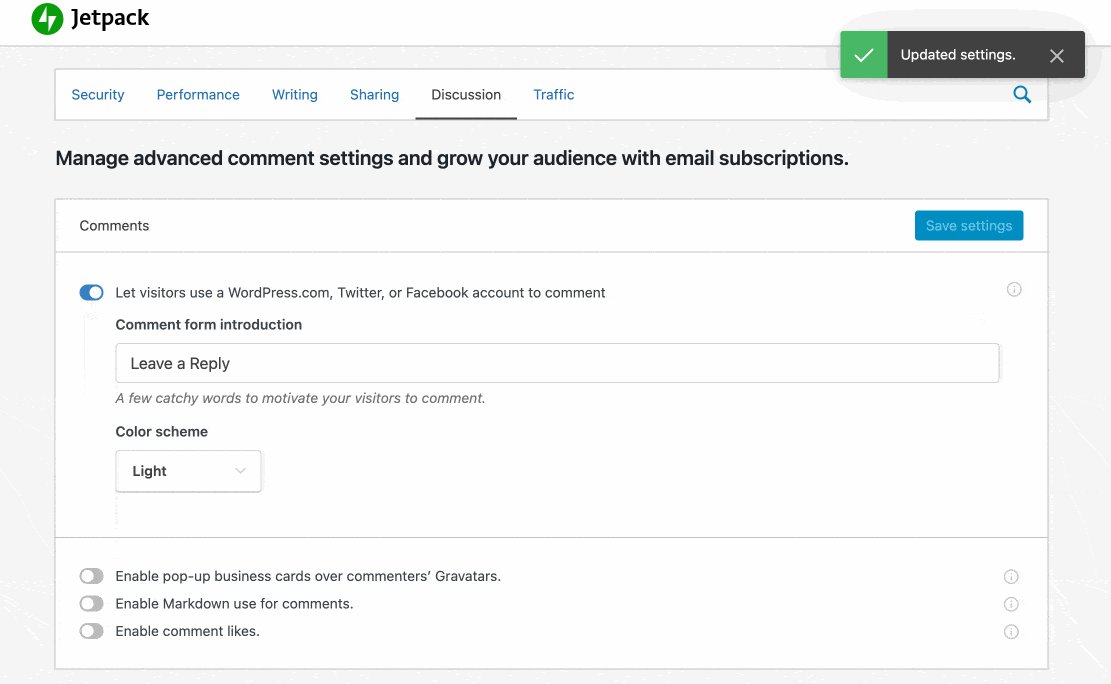
- Discussion
- Trafic

Certains modules seront activés par défaut, comme celui qui vous protège contre les attaques par force brute (lorsque des bots malveillants tentent à plusieurs reprises de se connecter à votre site).
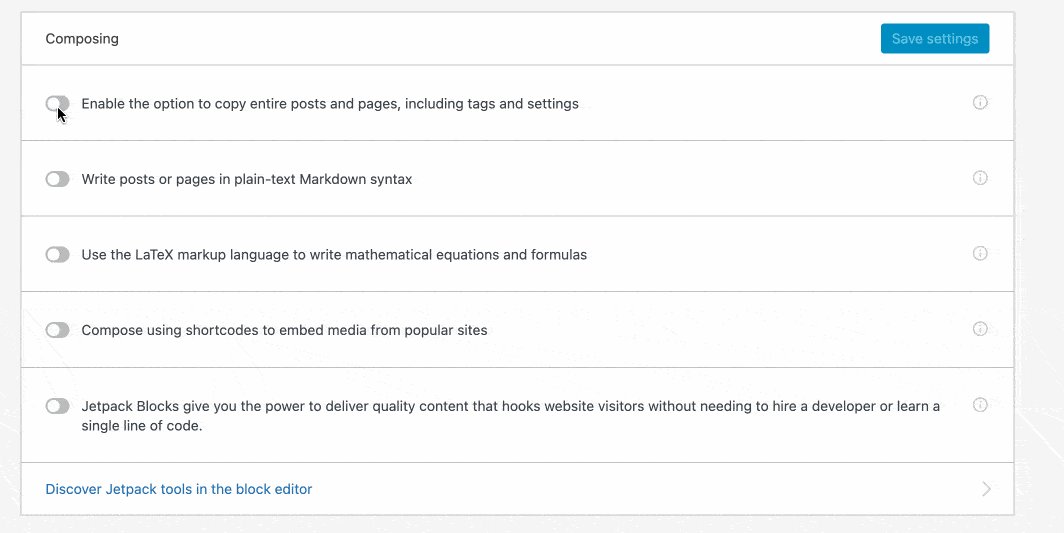
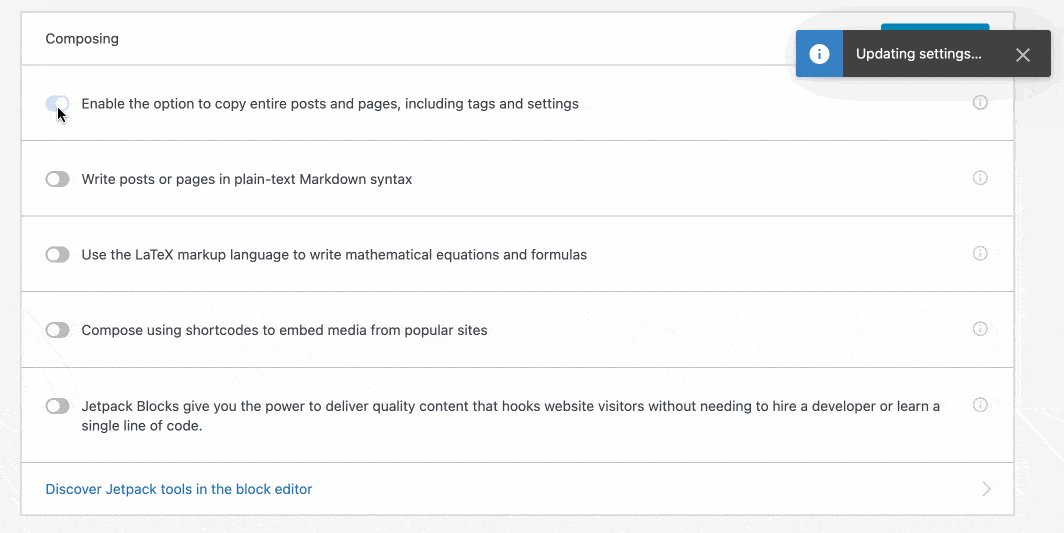
Pour le reste des troupes, vous pouvez activer le module de votre choix d'un petit clic sur l'encart qui vous intéresse :

Des options supplémentaires sont parfois proposées pour certains modules ; c'est à vous de décider si vous voulez les activer ou non.
Option 2 : Passer par le menu « Modules »
Il existe également une autre option, moins intuitive et visuelle selon moi, pour activer les modules Jetpack.
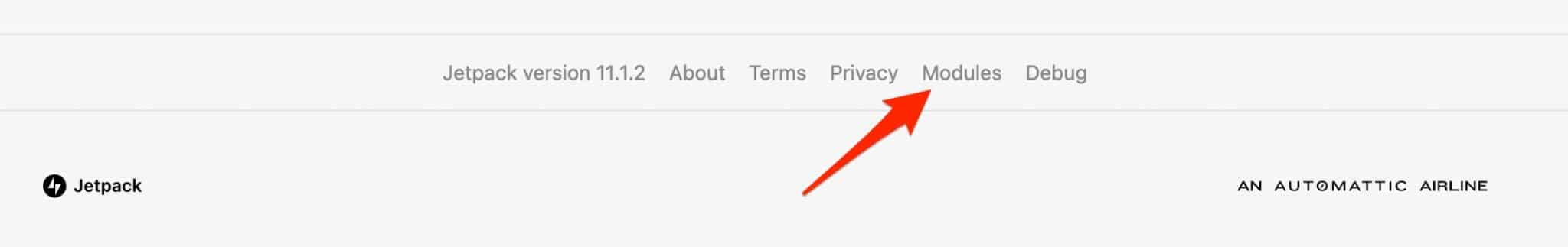
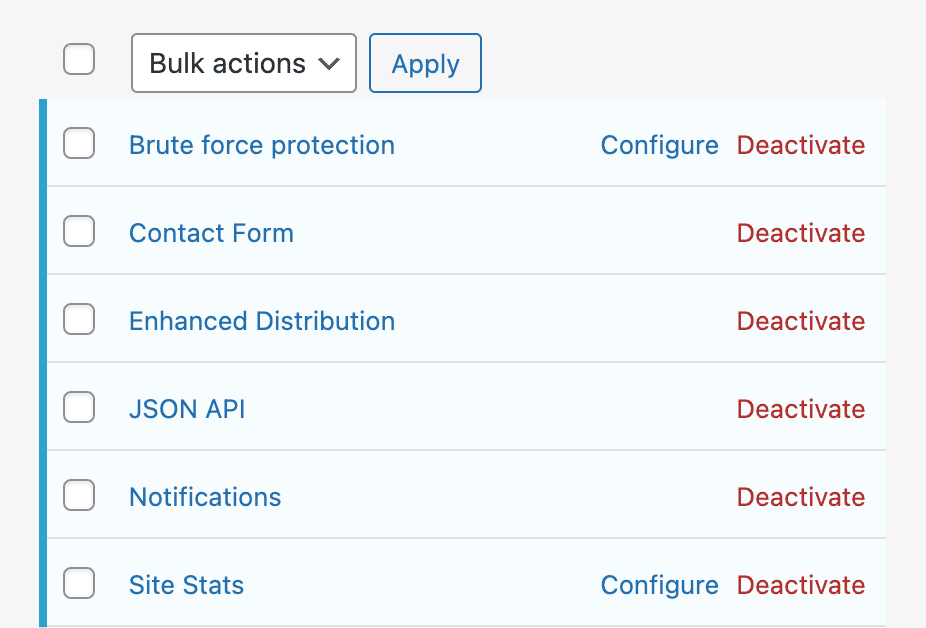
Le plugin a un menu "Modules" bien caché , situé au bas de chacune de ses pages de paramètres. Vous pouvez le retrouver par exemple en scrollant vers le bas de votre tableau de bord :

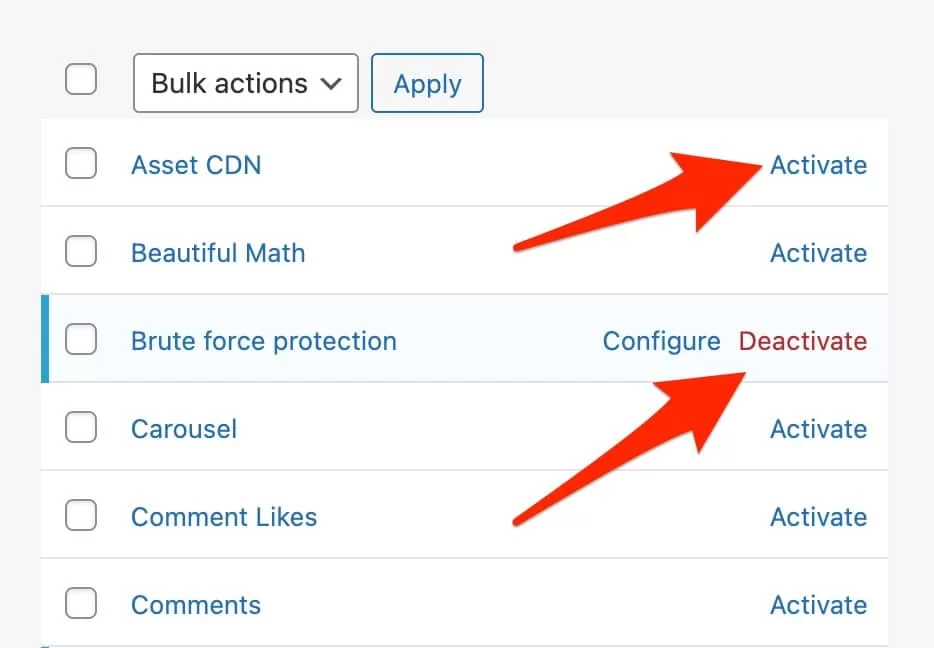
À l'intérieur, vous trouverez une liste de tous vos modules. Vous pouvez les filtrer selon plusieurs critères :
- Statut : tout/actif/inactif. Par défaut, 6 modules sont automatiquement activés.
- Ordre alphabétique ou plus récent .
- Catégorie .
Cliquez simplement sur le lien « Activer » ou « Désactiver » associé à chaque module pour mettre en œuvre l'action de votre choix.

A noter que la quasi-totalité des modules présentés ici se trouvent dans le menu "Paramètres" de Jetpack.
En effet, si vous activez un module depuis le menu « Modules » présenté ci-dessus, vous serez automatiquement redirigé vers le menu « Paramètres » de Jetpack.
Maintenant que vous en savez un peu plus sur le fonctionnement de ce plugin couteau suisse, vous vous demandez peut-être quelles fonctionnalités activer.
C'est vrai - après tout, il y en a plusieurs et tous ne sont peut-être pas utiles. Je vous propose de mettre en avant dix fonctionnalités qui me paraissent essentielles.
Comment configurer Jetpack sur WordPress : un regard sur 10 modules gratuits
Surveillance des temps d'arrêt
Je pense que vous serez d'accord avec moi : en tant que webmaster, il n'y a rien de pire que de trouver un de vos sites en panne.
Et parfois, on ne s'en rend pas compte tout de suite. Catastrophe en devenir.
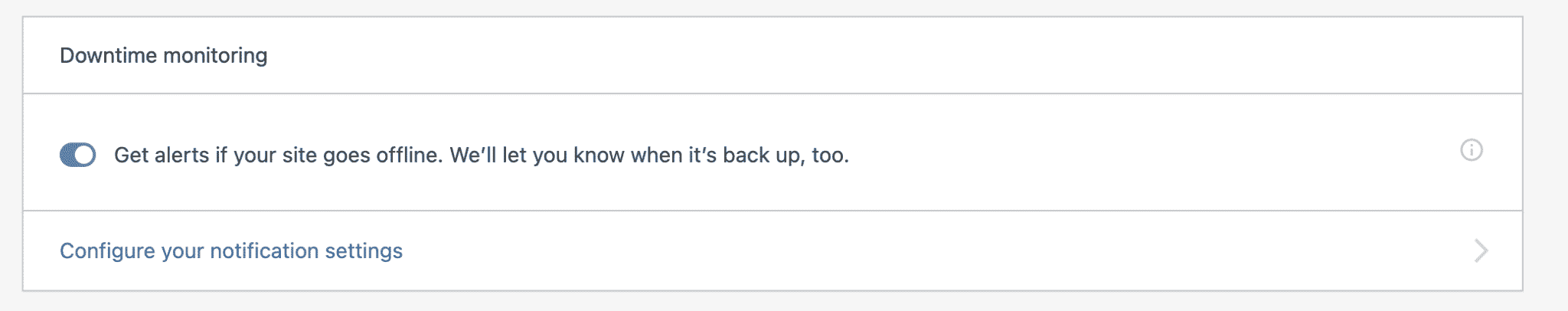
Grâce à sa fonction « Downtime Monitoring », Jetpack peut vous envoyer un e-mail chaque fois que votre site WordPress est hors ligne (et également lorsqu'il redevient accessible).
Cela ne résoudra pas le problème, mais cela vous informera dès que possible, ce qui est d'une grande aide. Pour activer cette option, accédez à Paramètres > Sécurité > Surveillance des temps d'arrêt .

Protection contre les attaques par force brute
Vous ne le savez peut-être pas, mais votre WordPress est soumis quotidiennement à de nombreuses attaques de « force brute ».
Fondamentalement, les robots malveillants essaient de se connecter à votre interface d'administration , en essayant des noms d'utilisateur et des mots de passe pour accéder à votre site.
Bien sûr, pour vous protéger, utilisez des mots de passe forts et un identifiant pas trop évident (ne dites pas « admin », sinon je vous écorche vif).
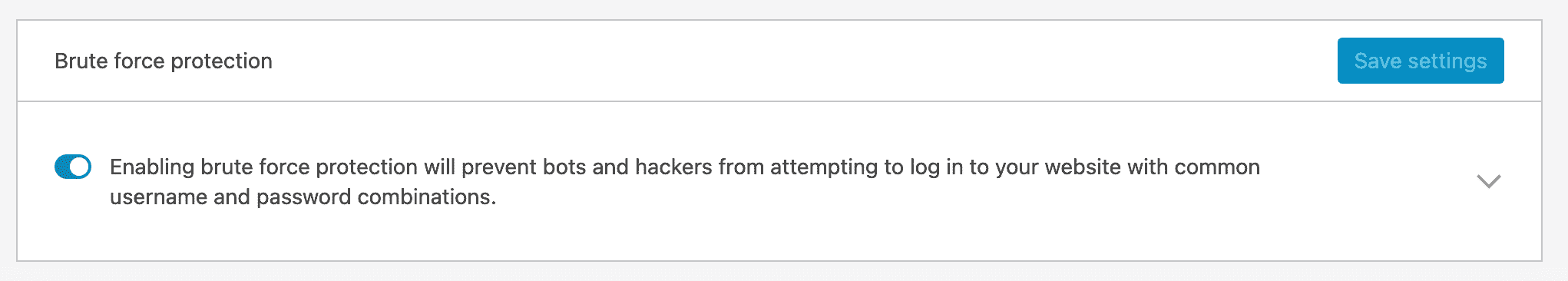
Mais je conseille aussi d'activer le module Jetpack dédié, en allant dans Sécurité > Brute force protection .

Réseau de diffusion de contenu
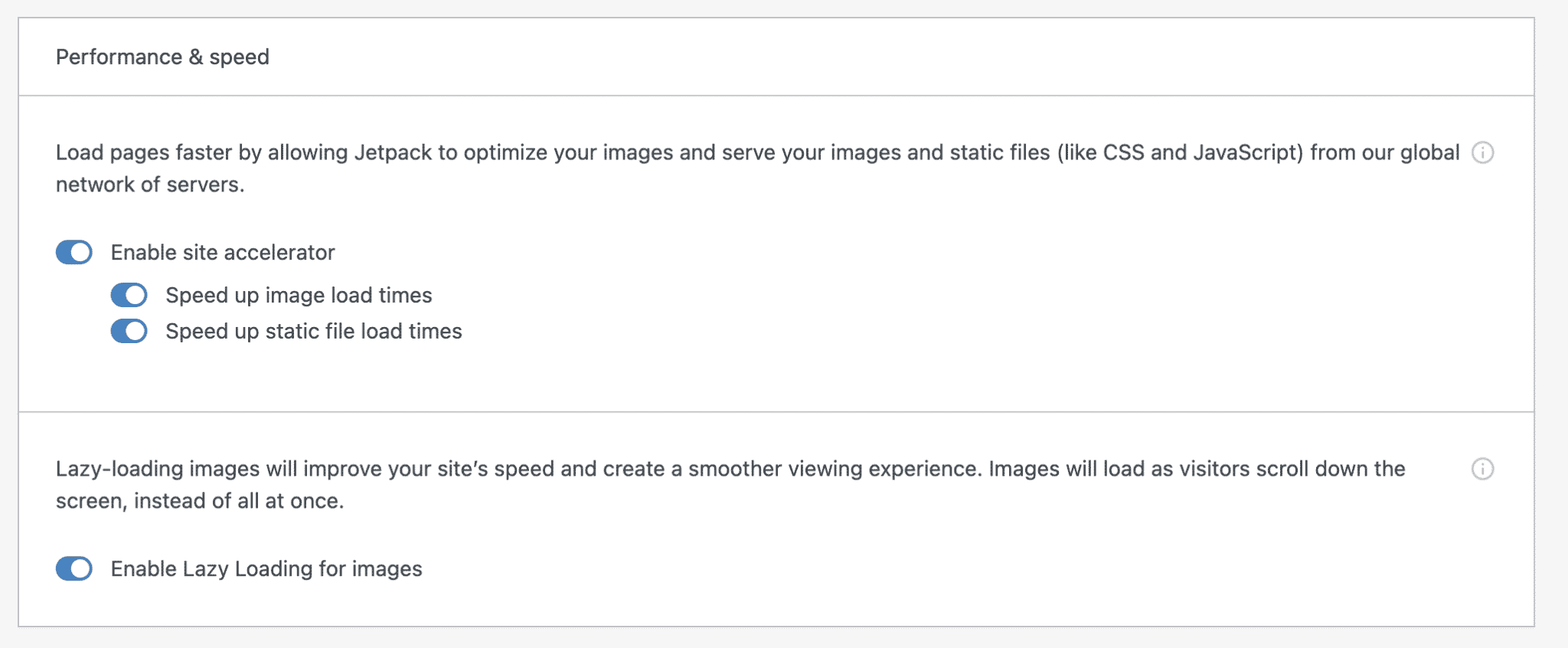
Jetpack propose un service CDN (Content Delivery Network) pour vos images. Pour faire simple, cela signifie que le plugin hébergera vos images sur ses serveurs , et non sur les vôtres, afin d'améliorer le temps de chargement de vos pages.
Oui, les images volumineuses peuvent être un véritable frein à votre site, comme le montre cet article.
Un CDN, Content Delivery Network, est « un réseau géographiquement distribué de serveurs proxy et de leurs centres de données », créé « pour fournir une haute disponibilité et des performances… aux utilisateurs », selon Wikipedia.
Si vous avez un site à vocation internationale ou utilisez un service d'hébergement mutualisé, cette option de Jetpack pourrait être intéressante.
Pour l'activer, allez dans Paramètres > Performances > Performances et vitesse .

A noter une autre fonctionnalité intéressante au sein de ce module : la possibilité d'activer le chargement différé de vos images (lazy-loading) . Cela peut améliorer le temps de chargement de vos pages, car vos images ne se chargeront que lorsque votre visiteur fera défiler la page.
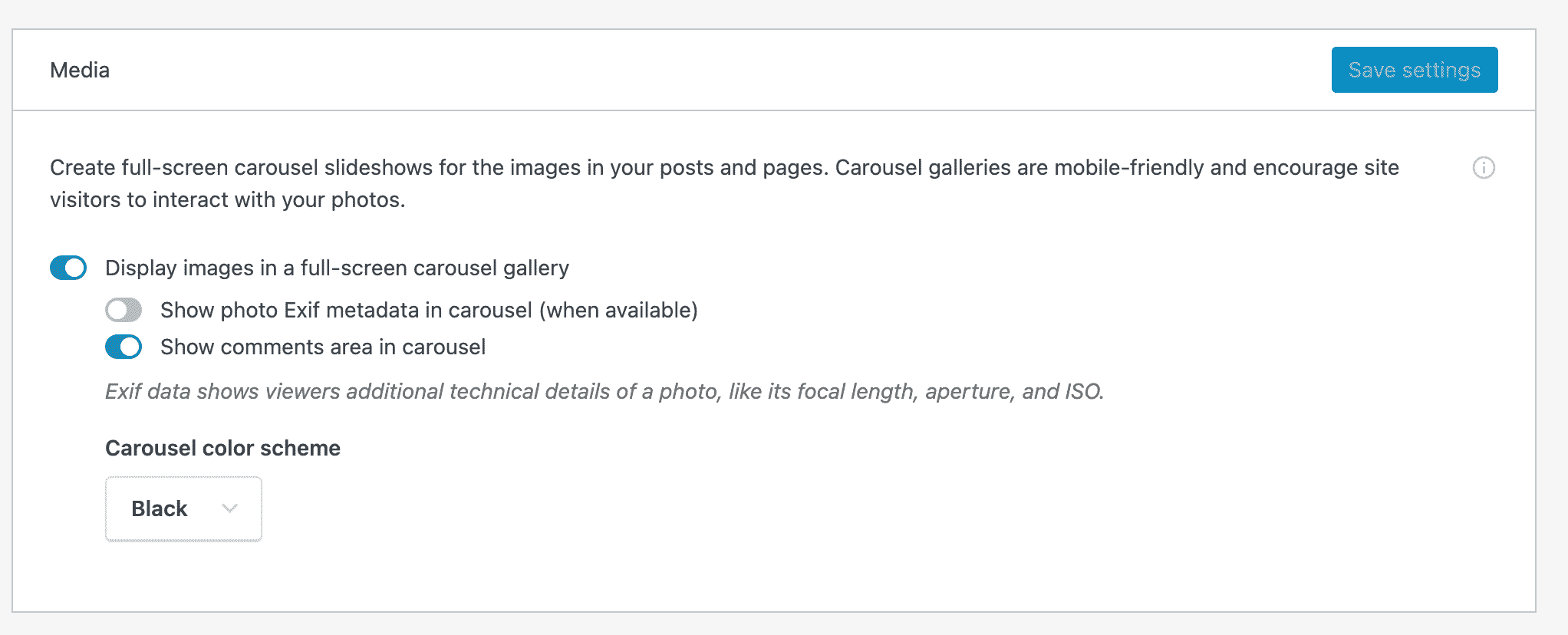
Carrousel d'images
Si vous êtes photographe ou si vous aimez simplement partager vos photos avec vos lecteurs, vous aimerez peut-être cette fonctionnalité.
Une fois activé, il transformera les galeries de photos situées dans vos articles et pages en un carrousel en plein écran.

Pour activer cette fonctionnalité, accédez à Paramètres > Écriture > Médias .

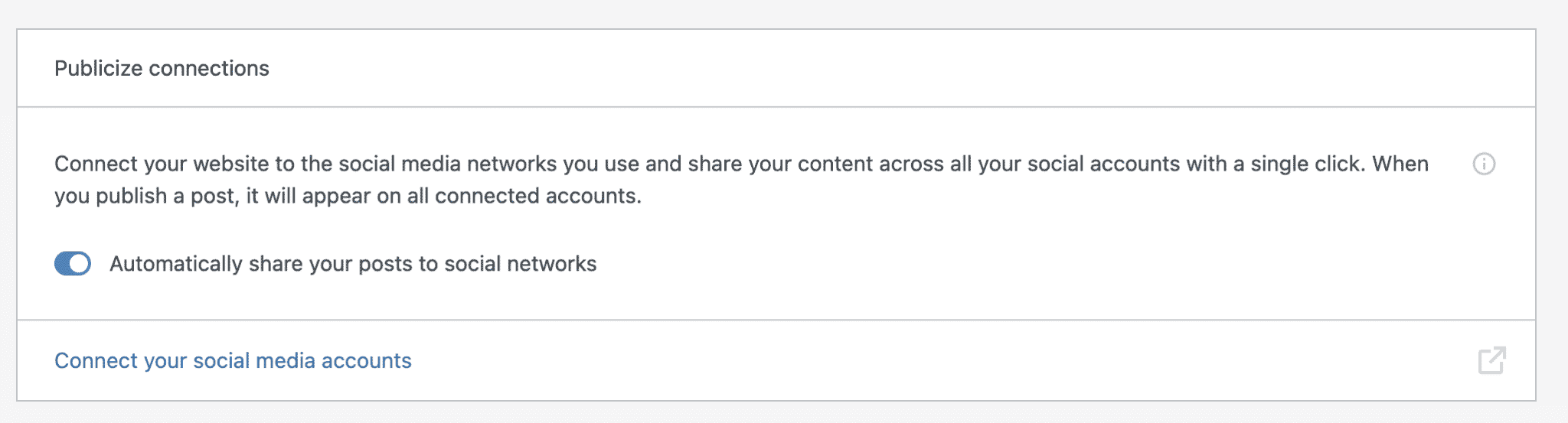
Partagez automatiquement vos articles sur les réseaux sociaux
Le titre est explicite. Si vous n'utilisez pas une autre méthode pour partager vos articles, consultez cette option pratique (vous la trouverez également sous le nom Publicize).
Une fois activé, vous serez invité à connecter vos comptes en étant redirigé vers WordPress.com.
Il n'y a pas une tonne de réseaux sociaux parmi lesquels choisir, mais vous aurez accès à :
- Tumblr
Connectez les réseaux qui vous intéressent, vous les retrouverez alors dans la case « Publier » dès que vous rédigerez un nouvel article.
Pour conclure cette fonctionnalité de partage, notez qu'elle est activée dans Paramètres > Partage > Publiciser les connexions .

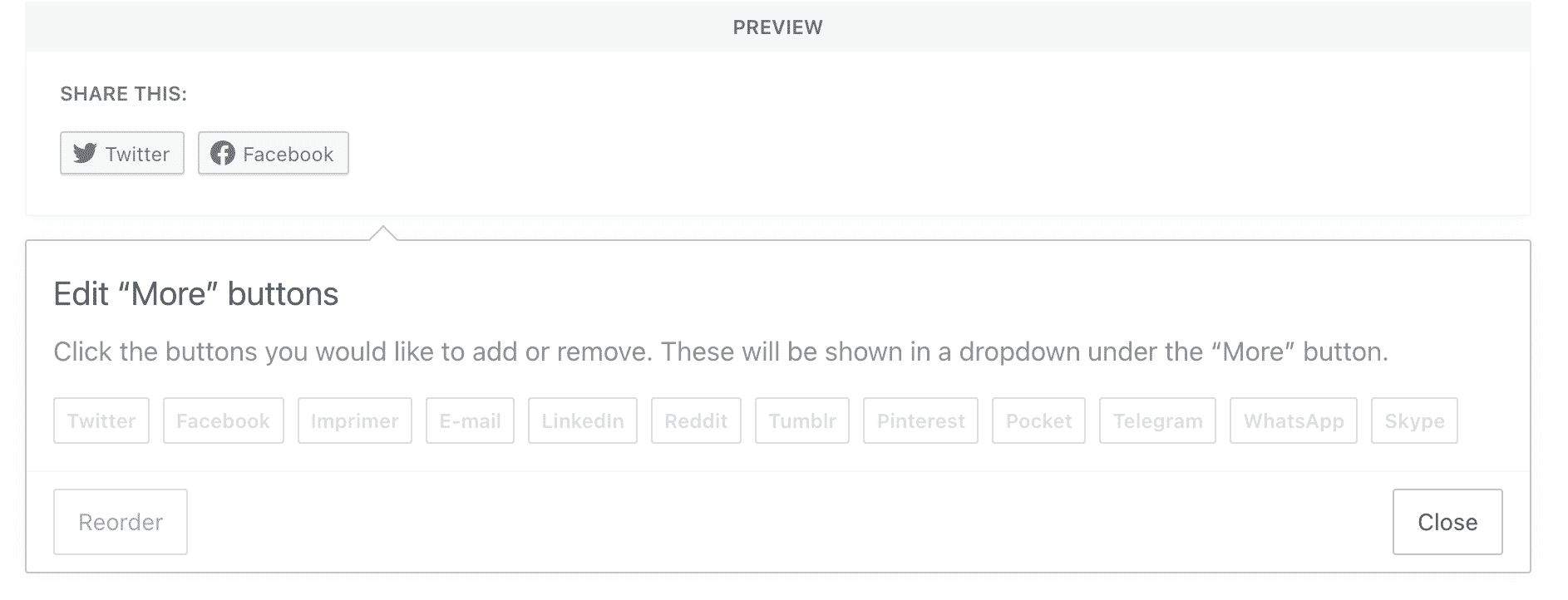
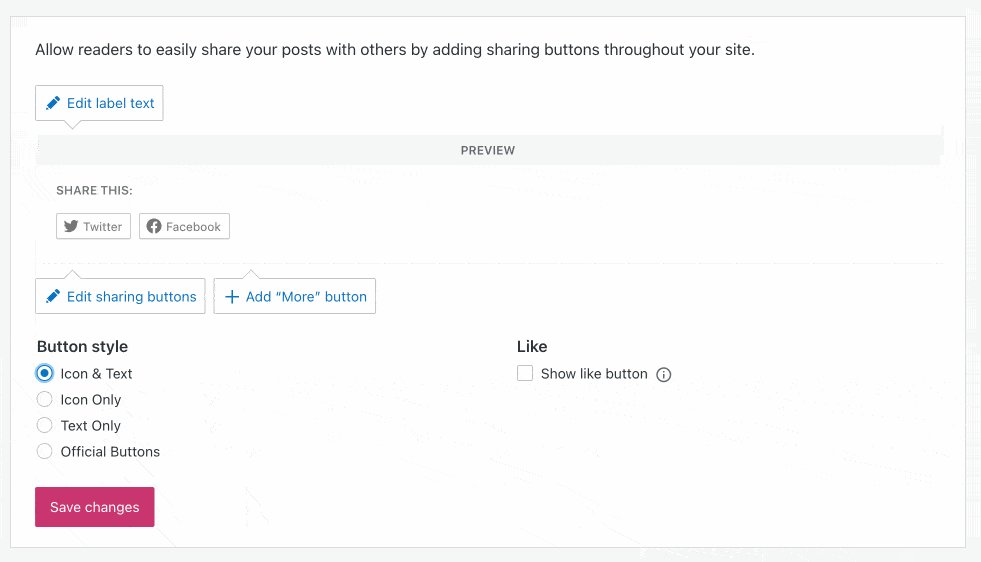
Boutons de partage
Dans le même ordre d'idées, je vous propose de jeter un œil à l'option Boutons de partage.

Comme son nom l'indique, il ajoutera des boutons qui permettront à vos visiteurs de partager votre contenu sur les réseaux sociaux .
Comme auparavant, vous devrez connecter vos comptes de réseaux sociaux à WordPress.com.
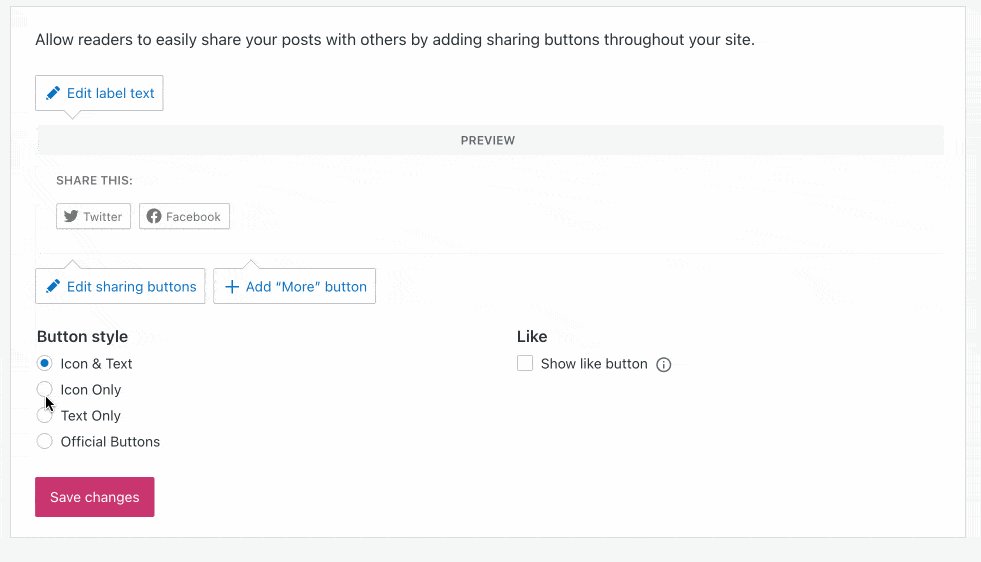
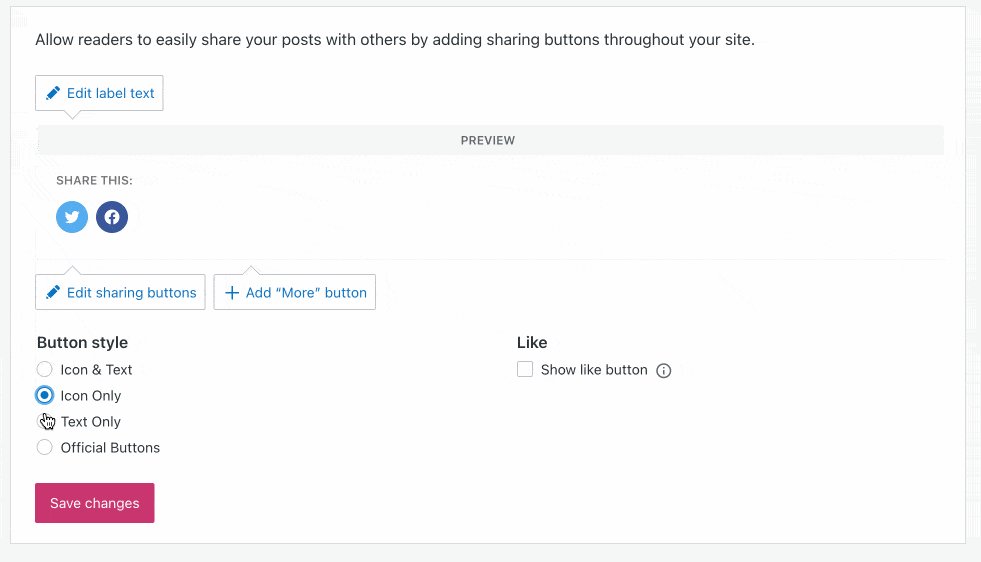
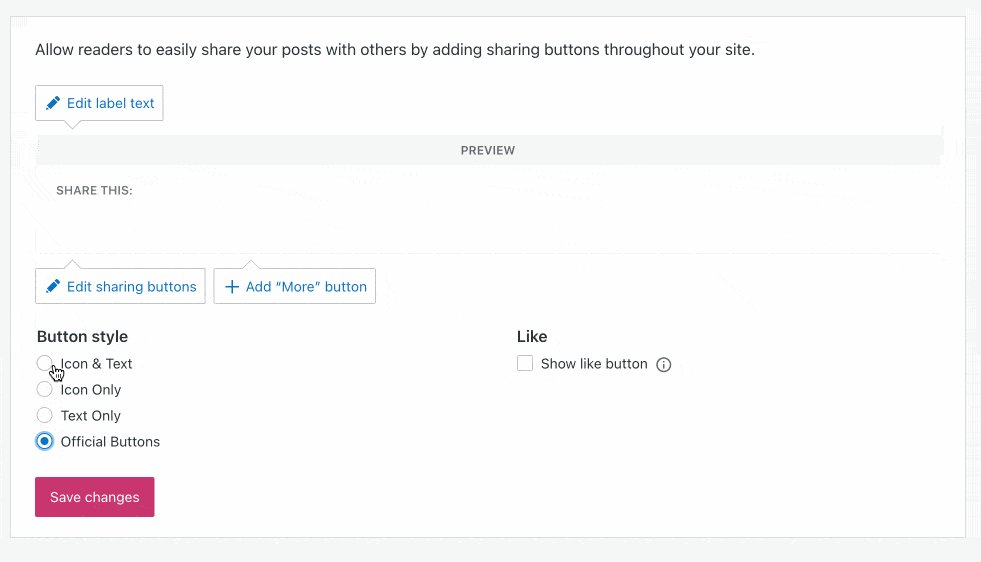
Voici un aperçu des différents boutons disponibles :

A noter notamment qu'il est possible de :
- Choisissez le style de vos boutons (afficher uniquement le nom du réseau social, uniquement le logo ou les deux).
- Sélectionnez le type de contenu où vous souhaitez les afficher (pages, articles, etc.).
Cependant, vous n'avez aucun contrôle sur l'emplacement de vos boutons. Par défaut, ils seront affichés en bas de vos articles.
Pour activer cette fonctionnalité de partage, accédez à Paramètres > Partage > Boutons de partage .
Suggérer des publications connexes
Si vous souhaitez conserver vos visiteurs sur votre site, il est nécessaire de limiter le taux de rebond (taux de visiteurs ayant surfé sur une page de votre site avant de la quitter). Si vous leur proposez un contenu utile qui répond à leurs besoins, vous êtes sur la bonne voie.
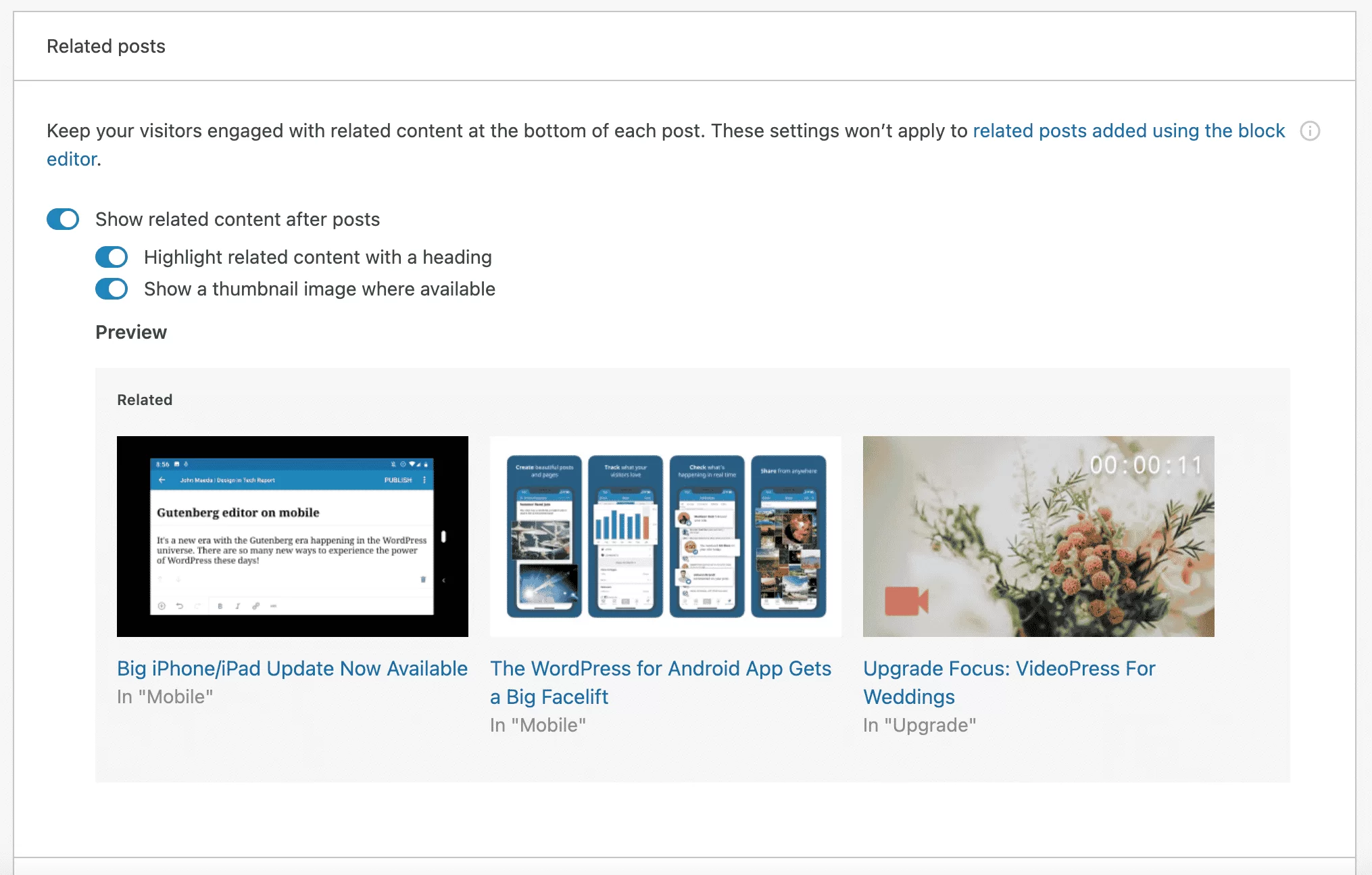
Mais que diriez-vous d'un peu d'aide pour les garder avec vous ? Pour cela, vous pouvez utiliser le système "Articles associés" du plugin d'aujourd'hui.
Grâce à cette fonctionnalité, les trois dernières publications les plus pertinentes seront affichées en bas de vos articles.
Pourquoi est-ce intéressant ? Il vous permet de renforcer le maillage interne de votre site, et booste le positionnement de vos pages.
En aparté, le plugin YARPP (Yet Another Related Posts Plugin) le fait aussi très bien, mais je trouve Jetpack encore plus facile à utiliser. Pour activer cette option, rendez-vous dans Paramètres > Trafic > Related Posts :

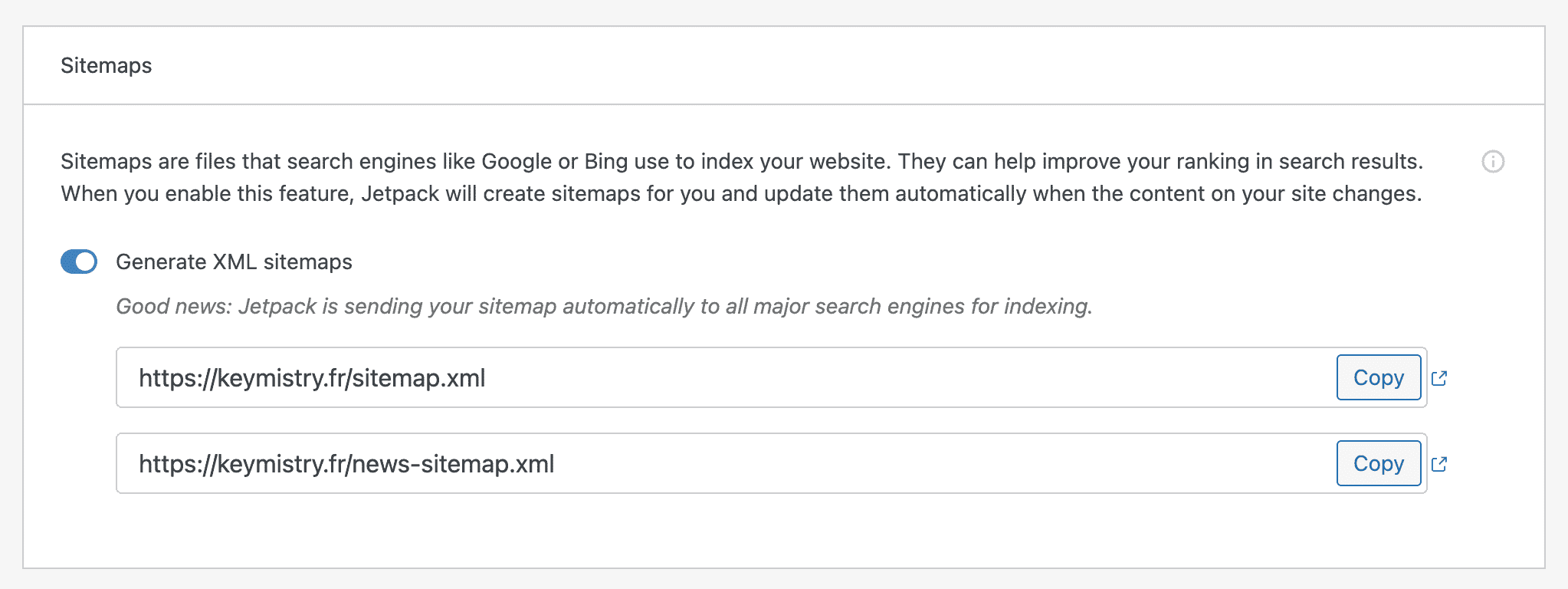
Générer des sitemaps XML
Si vous lisez régulièrement WPMarmite, vous avez peut-être déjà rencontré notre article sur les sitemaps.
Pour rappel, un sitemap est un fichier qui répertorie toutes les URL (adresses) de votre site internet . Il facilite la vie des moteurs de recherche qui explorent votre site et accélère son indexation.
Jetpack offre une fonctionnalité qui peut créer un sitemap pour vous et le mettre à jour automatiquement lorsque vous révisez votre contenu.
Si vous ne l'utilisez pas, n'attendez pas pour activer cette fonctionnalité. Pour ce faire, accédez à Paramètres > Trafic > Sitemaps .

Statistiques du site
Cette option est activée par défaut. Il vous donne des informations intéressantes que vous pouvez utiliser pour suivre le trafic de votre site.
Vous trouverez un aperçu général sur votre tableau de bord Jetpack (dans Paramètres > Statistiques du site ), mais un aperçu plus détaillé est disponible sur votre compte WordPress.com.
Parmi les éléments à garder à l'esprit, notez que vous pouvez afficher :
- Statistiques de trafic quotidiennes, hebdomadaires, mensuelles ou annuelles
- Quels types de contenu ont été consultés
- Le nombre de clics sur vos liens sortants
- Comment vos visiteurs vous ont trouvé (par exemple, à partir d'une recherche Google )
Ajouter un formulaire de contact
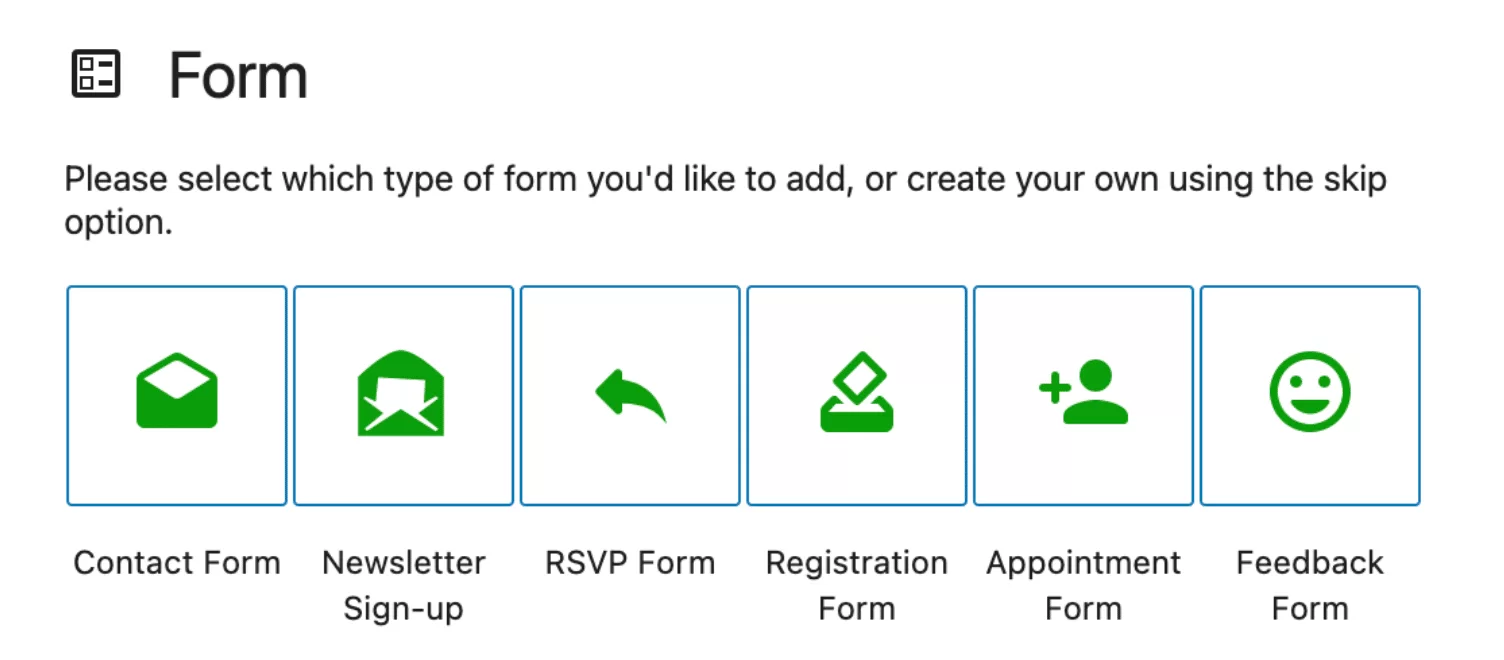
Cette option est également activée automatiquement. Grâce à lui, vous disposez d'un bloc « Formulaire » dans l'éditeur de contenu WordPress (Gutenberg).
Ce bloc permet de créer 6 types de formulaires différents :
- Formulaire de contact
- Inscription à la newsletter
- Formulaire de réponse
- Formulaire d'inscription à l'événement classique
- Formulaire de rendez-vous
- Formulaire de commentaires

Quel que soit le type de formulaire que vous choisirez, vous pourrez ajouter des champs et personnaliser le formulaire en termes de paramètres de champs (champ et largeur obligatoires) et de couleurs (fond et textes).
Voilà pour ce tour d'horizon des dix fonctionnalités qui me paraissent essentielles. Bien sûr, il y en a d'autres qui ne sont pas abordées ici mais qui pourraient néanmoins valoir le détour, selon vos besoins. Par exemple:
- Le module "Commentaires", qui remplace le formulaire de commentaire standard de WordPress par un nouveau système de commentaires qui inclut des options pour se connecter à certains réseaux sociaux comme Facebook ou Twitter.
- Le module anti-spam , qui permet de protéger votre site des commentaires indésirables. Je n'ai pas développé cela ci-dessus, car Akismet est présent par défaut sur toutes les nouvelles installations WordPress. L'activer est une nécessité, que vous utilisiez Jetpack ou non.
- Des modules pour ajouter deux types de contenus personnalisés (custom post types) : des témoignages et des portfolios.
- Le module « Like Buttons », pour ajouter un bouton « Like » à vos publications et pages.
Ai-je oublié LE module ultime ? Prenez-moi à partie dans les commentaires à la fin de cet article si c'est le cas. Je suis ouvert à la discussion.
Outre tous les modules gratuits présentés ci-dessus, Jetpack propose également deux add-ons gratuits. Jetpack Boost vous permet d'optimiser la vitesse de chargement de votre site WordPress avec des optimisations en un clic qui agissent entre autres sur CSS et JavaScript. Jetpack CRM, comme son nom l'indique, permet d'intégrer certaines fonctionnalités CRM sur votre site WordPress.
Quelles sont les alternatives gratuites aux modules Jetpack ?
Et si vous n'êtes pas enthousiasmé par Jetpack, mais que vous souhaitez utiliser un plugin similaire à l'un de ses modules ?
Eh bien, vous devrez le créer de vos propres petites mains. Plus sérieusement, il n'existe pas encore de clone Jetpack fiable . Du moins pas à ma connaissance.
Pour "remplacer" les modules Jetpack, la solution consiste à utiliser un plugin spécifique pour chaque fonctionnalité souhaitée . Voici quelques idées à explorer comme substituts :
- Statistiques : MonsterInsights
- Partagez vos publications sur les réseaux sociaux : WordPress to Buffer
- Boutons de partage : Social Rocket
- Articles similaires : YARPP
- Plans du site : Yoast SEO
- Formulaire de contact : WPForms, Ninja Forms ou Gravity Forms (lien affilié)
- Protection contre les attaques par force brute : iThemes Security
- Surveillance des temps d'arrêt : ManageWP ou WP Umbrella
- Activation CDN : WP Rocket (lien affilié) propose son propre CDN et a l'avantage d'être une solution complète et très simple d'utilisation pour améliorer la vitesse de chargement de votre site en général
Quelles sont les fonctionnalités premium de Jetpack ?
Alors que de nombreuses fonctionnalités de Jetpack sont gratuites, le plugin propose également des options payantes qui peuvent être divisées en deux catégories.
Licences
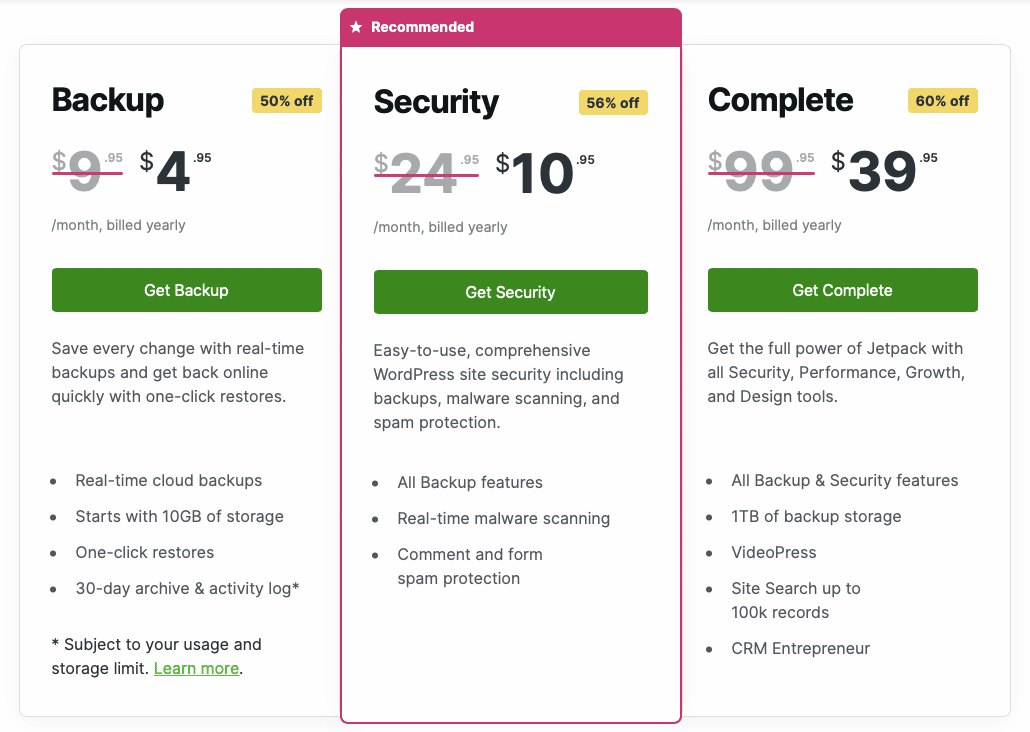
Tout d'abord, Jetpack propose trois licences. Par rapport à la version gratuite du plugin, ils offrent des options plus avancées en termes de sécurité, de performances et de marketing :
- La licence « Backup » vous permet de créer des sauvegardes en temps réel dans le cloud et de restaurer votre site en un clic. Il est disponible à partir de 4,95 $ par mois la première année (9,95 $ à partir de la deuxième année).
- La licence "Sécurité" inclut les sauvegardes, l'analyse des logiciels malveillants et la protection anti-spam. Il en coûte 10,95 $ la première année (24,95 $ par la suite).
- La licence « Complète » (à 39,95 $ et 99,95 $) offre toutes les options des deux premières licences. De plus, vous bénéficiez également d'un service d'hébergement pour vos vidéos (VideoPress), ou d'un système de recherche avancé que vous pouvez intégrer à votre site, appelé Elasticsearch.

Fonctions de paiement à l'utilisation
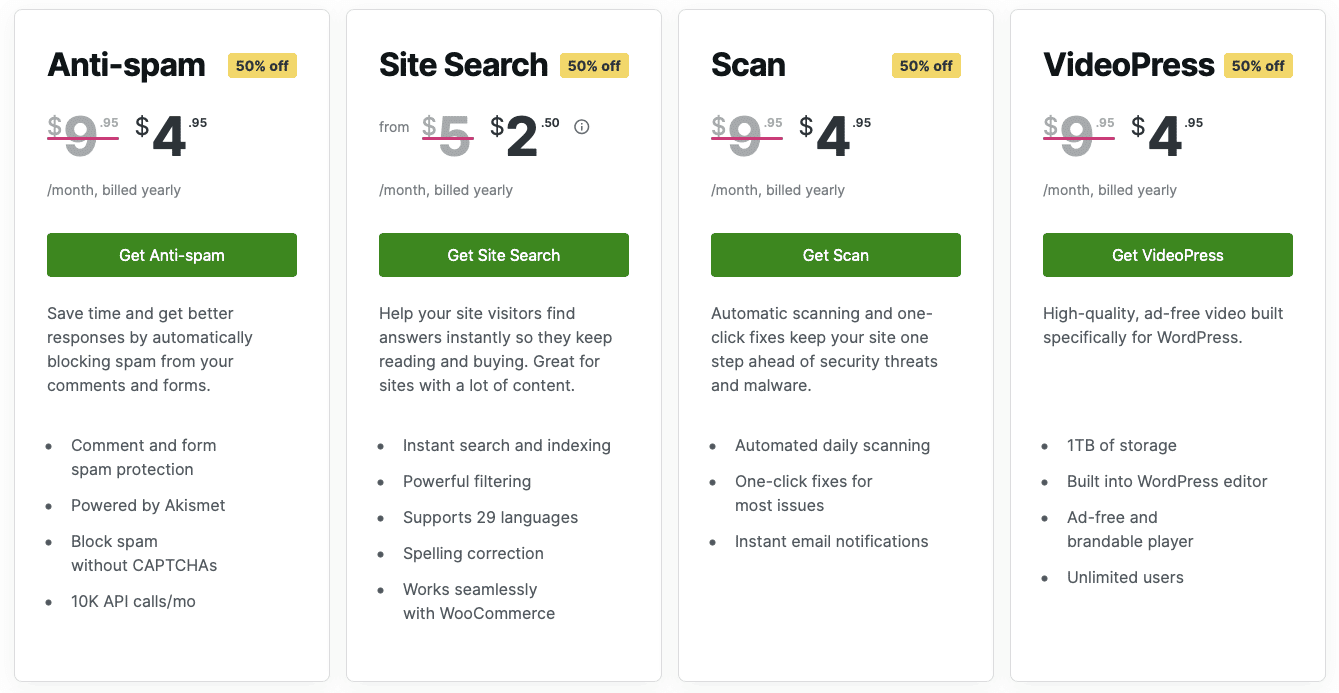
De plus, Jetpack vend également certaines des fonctionnalités incluses dans ses licences payantes individuellement :
- "Anti-spam" (4,95 $/mois la première année) pour vous offrir une protection contre les spams plus avancée que celle offerte gratuitement par Akismet.
- " Site Search" (2,50 $/mois), pour aider "les visiteurs de votre site à trouver des réponses instantanément afin qu'ils continuent à lire et à acheter".
- « Scan » (4,95 $/mois), pour analyser quotidiennement votre site à la recherche de menaces malveillantes.
- « VidéoPress » (4,95 $/mois)

Quelle est l'expérience utilisateur ?
Est-il facile à utiliser ?
Dans l'ensemble, Jetpack est relativement facile à utiliser.
Tout d'abord, le menu est clair et épuré. Activer ou désactiver une fonctionnalité est un jeu d' enfant : il suffit de cocher ou décocher la case correspondante.

Cependant, j'ai deux principales critiques. Le premier concerne l'activation automatique de certaines fonctionnalités.
Comme je l'ai expliqué plus haut, six modules sont automatiquement activés. Sur le papier, ce n'est pas forcément une mauvaise idée. Mais pratiquement, ce n'est pas si simple, et il est possible de passer à côté de certaines fonctionnalités .
Par exemple, vous ne trouverez pas de section pour personnaliser un formulaire de contact dans Paramètres. Pour cela, vous devrez vous rendre sur un article ou une page. Au début, sans savoir mieux, ce n'est pas immédiatement apparent.
La deuxième critique concerne le paramétrage de certaines fonctionnalités, qui vous redirigera automatiquement vers WordPress.com.
L'interface ressemble à WordPress.org, mais il faut un peu de temps pour s'y habituer. De plus, je trouve que cela ralentit le processus d'installation.
En parlant de ralentissement, parlons d'un sujet controversé : Jetpack ruinerait-il les performances de votre site ?
Comment cela affecte-t-il les performances d'un site ?
« Lent », « mauvais », « planté mon site » : en faisant des recherches pour cet article, je me suis rendu compte que d'une part, Jetpack faisait l'objet de beaucoup de critiques.
Une plainte qui revenait assez souvent était que notre plugin du jour était responsable de ralentir le temps de chargement des sites sur lesquels il était installé .
Découvrez ce que cet utilisateur a à dire à ce sujet :

Alors, Jetpack peut-il vraiment nuire à la vitesse de chargement des pages de votre site ? Mettons-le à l'épreuve pour être sûr. Pour les besoins de cet article, j'ai mené quelques expériences sur un site de test.
Pour jauger les performances de Jetpack, j'ai procédé comme suit.
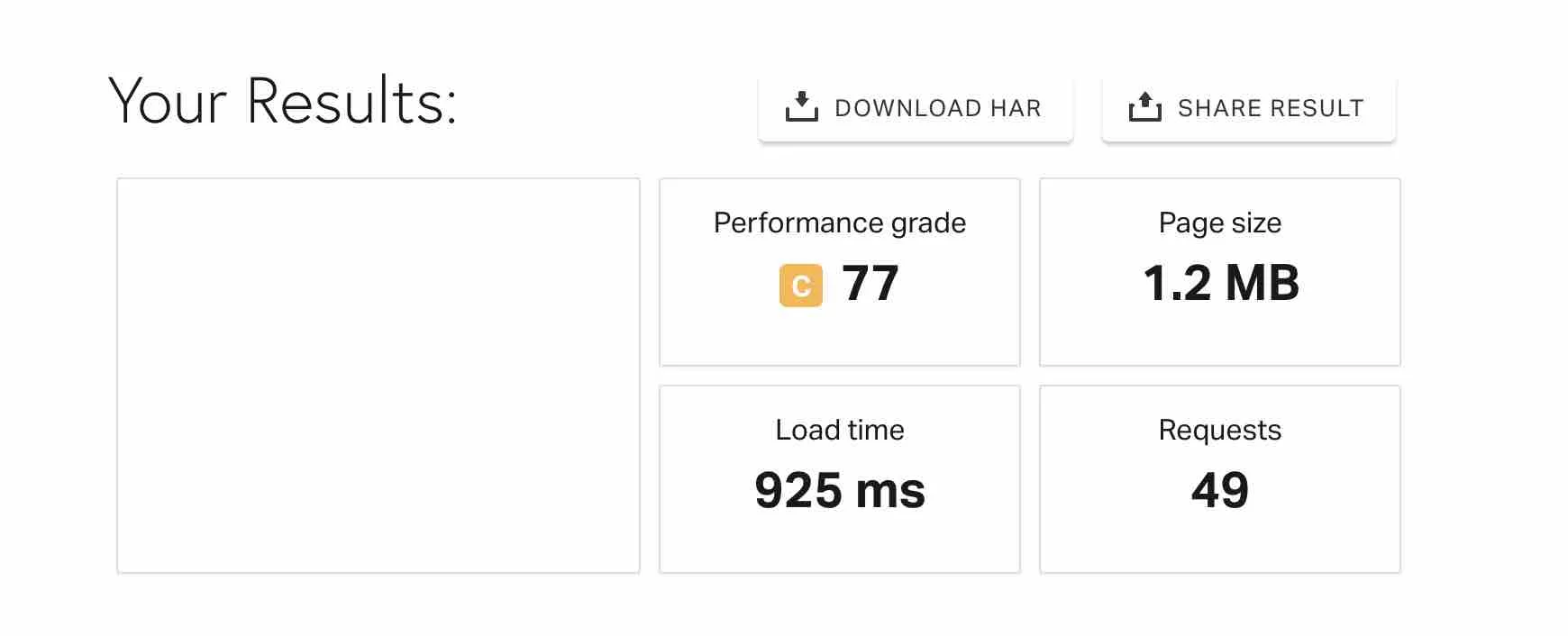
- Service de test utilisé : Pingdom Tools (utilisant Londres comme emplacement à chaque fois)
- Je n'ai activé aucune fonctionnalité, sauf les six qui sont activées par défaut :

Test avec Jetpack activé : temps de chargement de 925 ms

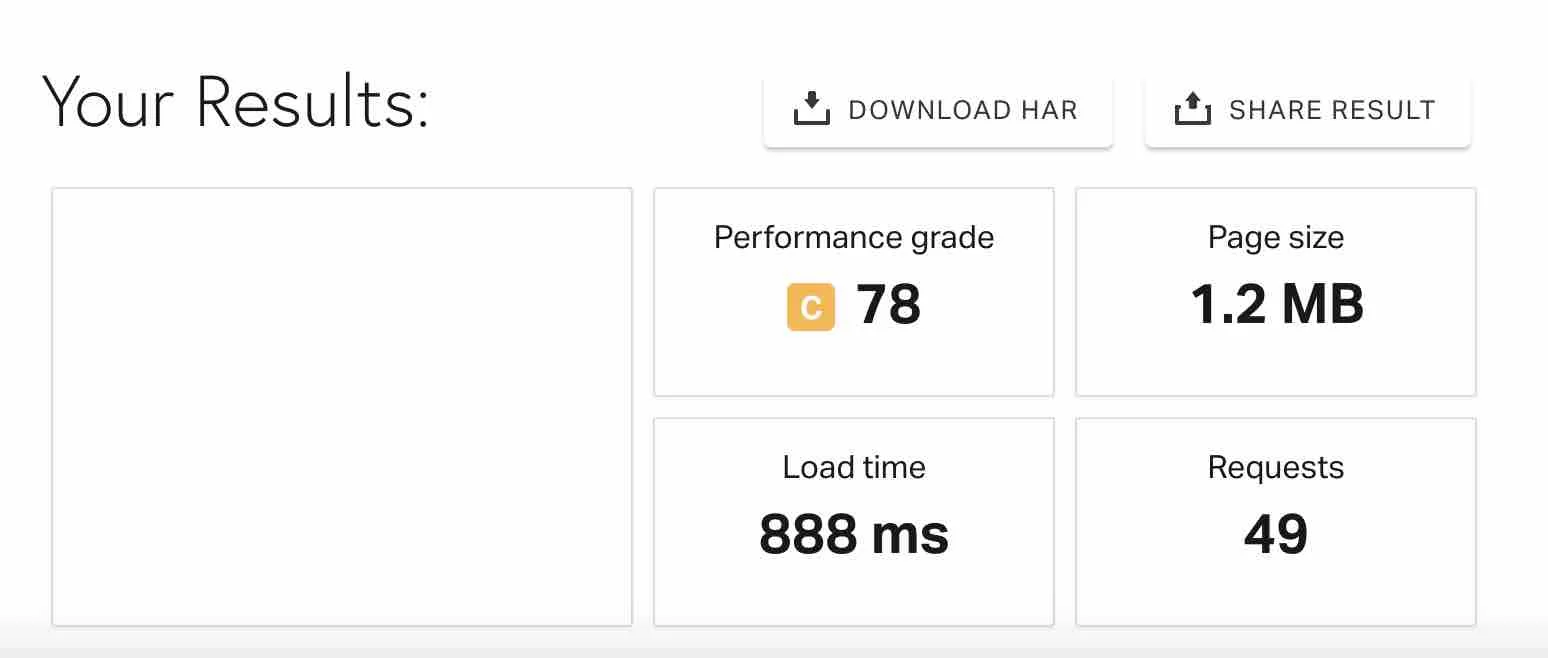
Test avec Jetpack désactivé : Temps de chargement de 888 ms

Comme vous pouvez le voir, le temps de chargement est quasiment le même sur les deux tests . Le temps de chargement de la page est légèrement plus lent avec Jetpack activé, mais rien qui ne soit perceptible par un visiteur.
Conclusion : d'après mes tests, Jetpack ne ralentit pas un site, à condition de l'utiliser à bon escient. Activez uniquement les modules dont vous avez besoin, si vous prévoyez de les utiliser. Et si vous n'utilisez pas de module, désactivez-le.
Les résultats ci-dessus sont une première impression, mais ne peuvent pas être considérés comme un jugement définitif. Vous pouvez avoir différentes données chez vous, selon votre hébergement ou même les plugins que vous utilisez.
Et pour le rendre encore meilleur, prenez soin des performances de votre site à l'aide d'un plugin comme WP Rocket.
Après avoir étudié Jetpack sous toutes ses coutures, il est temps de vous faire un dernier bilan de ce plugin tout-en-un.
Examen final de Jetpack
Points forts
- Le plugin est développé et maintenu par Automattic , le principal contributeur de WordPress.org. Cela représente un gage de qualité et de fiabilité. En principe, il ne devrait pas disparaître du jour au lendemain.
- Jetpack est régulièrement mis à jour et amélioré .
- Facile à utiliser : Les modules peuvent être activés et désactivés en un clic. L'interface est assez sympa.
- Outil tout-en-un : contient de nombreuses options "stratégiques" pour un site Web, le tout en un seul endroit.
- Prix : La version gratuite propose des dizaines de fonctionnalités sans avoir à mettre la main au portefeuille.
- Gain de temps : Plus besoin de perdre du temps à chercher un plugin pour répondre à un besoin basique. C'est probablement déjà dans Jetpack. De plus, une seule mise à jour du plugin suffit pour avoir les dernières versions de chaque fonctionnalité.
Découvrez les modules du célèbre plugin #Jetpack, ainsi que son installation et ses forces et faiblesses. #WordPress
Faiblesses
- Les options de personnalisation des modules sont assez limitées . Prenez l'option de partager sur les réseaux sociaux, par exemple. Si vous souhaitez modifier l'apparence des boutons, vous n'avez que quatre choix.

En règle générale, les plugins dédiés seront plus complets que les modules spécifiques de Jetpack. Par exemple, Ninja Forms et Gravity Forms offrent plus d'options pour les formulaires de contact.
- Les fonctionnalités clés (sécurité et sauvegarde) ne sont pas gratuites.
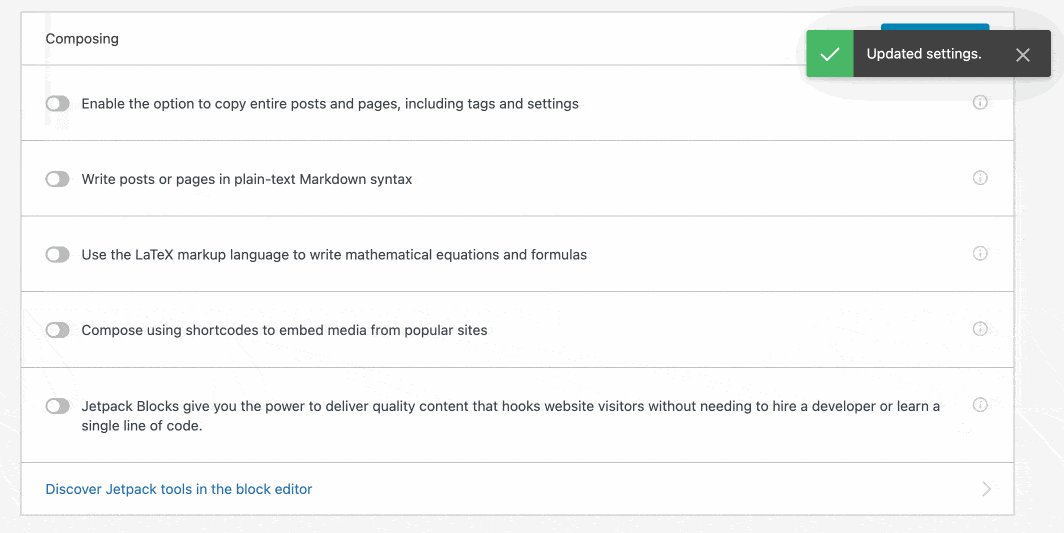
- L'utilité de certains modules n'est pas toujours immédiatement perceptible . « Beautiful Math », par exemple, permet d'utiliser un langage de balisage (appelé LaTex) pour composer des équations et des formules mathématiques. Si vous avez un blog sur les mathématiques, tant mieux. Sinon, je ne vois pas trop à quoi ça sert.
- Vous devez créer un compte sur WordPress.com pour utiliser Jetpack.
A qui s'adresse Jetpack ?
Que vous soyez un utilisateur WordPress débutant, intermédiaire ou avancé, Jetpack peut potentiellement fonctionner pour vous.
Mais si vous avez déjà un site WordPress fonctionnant avec des plugins similaires à ceux proposés par Jetpack, et que les performances et la sécurité de votre site sont satisfaisantes, vous ne trouverez peut-être pas d'intérêt immédiat à ajouter Jetpack.
En fait, je pense qu'il est plus facile de l'adopter quand on est nouveau sur WordPress , et qu'on ne sait pas quel plugin utiliser pour quel usage.
A ce niveau, Jetpack a l'avantage de tout regrouper en un seul endroit, ce qui facilite la tâche.
Télécharger Jetpack :
Au final, tout dépend de ce que vous voulez en faire. Si vous n'êtes intéressé que par quelques fonctionnalités, c'est probablement une bonne idée d'utiliser des plugins spécifiques pour l'option.
Si vous allez utiliser les nombreux modules que Jetpack a à offrir, ce plugin pourrait vous convenir (tant que vous désactivez les options que vous n'utilisez pas).
Dans tous les cas, et quelle que soit la situation dans laquelle vous vous trouvez, rien ne vous empêche de le tester et de l'adapter à vos besoins.
Personnellement, je préfère utiliser des plugins spécifiques pour effectuer des actions spécifiques sur mon site . Par exemple, j'utilise iThemes Security pour m'occuper de la sécurité de mon site, ou WP Rocket pour gérer ses performances.
Je les trouve plus complets et efficaces que Jetpack, que je n'utilise pas. Pour vous, que pensez-vous de Jetpack ? L'utilisez-vous sur votre site ?
N'hésitez pas à partager vos impressions dans les commentaires.