Termes de mise en page WordPress démystifiés (référence rapide)
Publié: 2023-09-21Essayez-vous de comprendre ce que signifient les termes de mise en page WordPress ?
De nombreux débutants rencontrent des termes et du vocabulaire de mise en page WordPress lorsqu’ils travaillent sur leurs sites Web. Ce sont des mots utilisés par les concepteurs et les développeurs, et les utilisateurs moyens peuvent les trouver déroutants.
Dans ce guide, nous expliquerons certains des termes de mise en page WordPress les plus couramment utilisés. Cela vous aidera à comprendre le jargon utilisé pour les mises en page de sites Web WordPress et à travailler sur votre site Web comme un vrai pro.

Pourquoi apprendre les termes de mise en page WordPress ?
Les thèmes WordPress contrôlent l'apparence de votre site Web. Selon le thème que vous utilisez, vous pouvez le personnaliser de plusieurs manières.
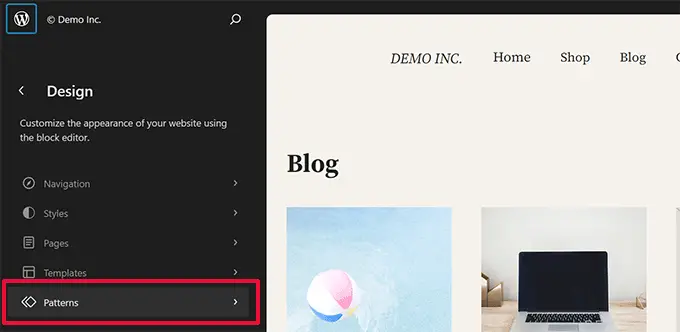
Pour les thèmes prenant en charge l'éditeur de site complet, vous pouvez les personnaliser en visitant la page Apparence »Éditeur .

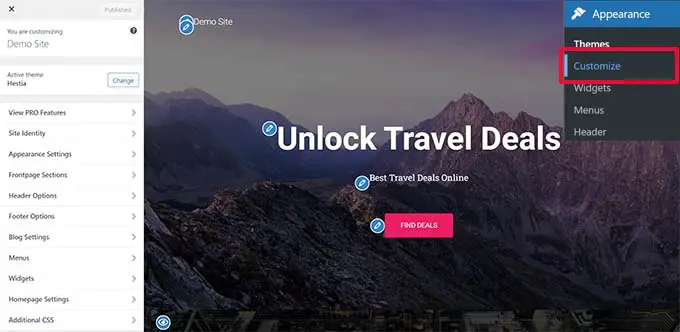
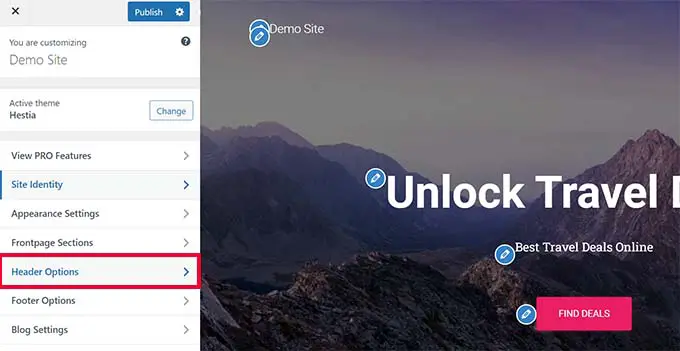
Si vous utilisez un thème classique (un thème qui ne prend pas actuellement en charge l'éditeur complet du site), vous pouvez le personnaliser en visitant la page Apparence » Personnaliser .
Cela lancera le personnalisateur de thème, qui ressemble à ceci :

Tous les principaux thèmes WordPress disposent d'options pour modifier la conception de votre site Web à l'aide du personnalisateur de thème ou de l'éditeur de site complet, mais vos options sont limitées en fonction du thème.
Vous pouvez utiliser des plugins de création de pages WordPress comme SeedProd pour encore plus de flexibilité.

SeedProd vous permet de créer facilement des mises en page personnalisées à l'aide de simples outils de glisser-déposer sans écrire de code.
Il propose également des dizaines de modèles que vous pouvez utiliser comme points de départ. De plus, SeedProd prend en charge WooCommerce, qui vous aide également à créer des mises en page pour votre boutique en ligne.
Cependant, lorsque vous travaillez à la création d'une mise en page pour votre site Web, vous risquez de rencontrer des termes de conception Web avec lesquels vous n'êtes peut-être pas familier.
L’apprentissage de ces termes de mise en page de sites Web vous aidera à comprendre les éléments constitutifs de la conception de sites Web WordPress afin que vous puissiez créer plus facilement n’importe quel design que vous pouvez imaginer.
Démystifions ces termes courants de mise en page WordPress pour savoir ce qu'ils signifient et comment les utiliser. Voici une liste rapide des concepts et termes que nous expliquerons dans cet article :
Comprendre une mise en page WordPress typique
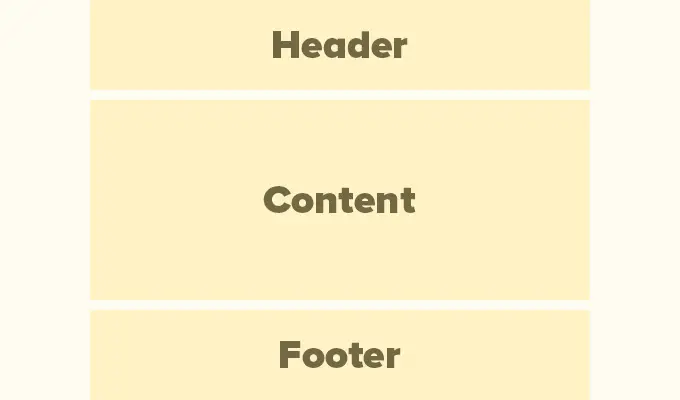
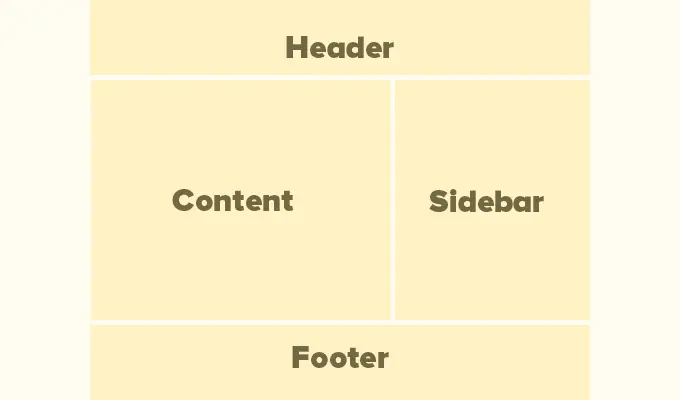
La plupart des sites Web utilisent une mise en page très familière. Cela ressemble à ceci :

La zone supérieure d'un site Web est appelée en-tête, suivie d'une zone de contenu, puis d'un pied de page en bas de la page.
Selon la page consultée par l'utilisateur, la mise en page peut différer.
Par exemple, une page de blog WordPress peut inclure une barre latérale à côté de la zone de contenu.

Cette disposition de base est remplie d'autres éléments, dont nous parlerons plus loin dans cet article.
Parlons d’abord plus en détail de chacune de ces sections principales.
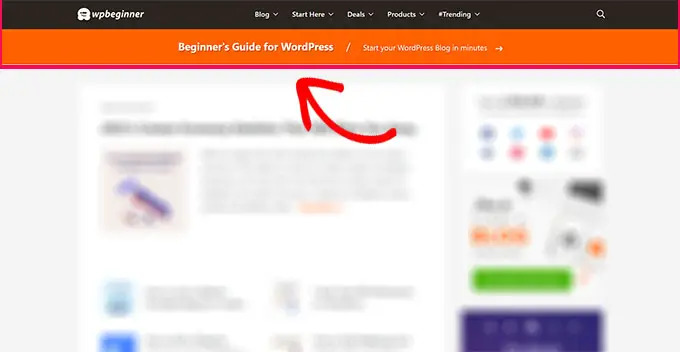
L'en-tête d'une mise en page WordPress est la section supérieure de n'importe quelle page. Il contient généralement le logo de votre site Web, le titre, les menus de navigation, un formulaire de recherche et d'autres éléments importants que vous souhaitez que les utilisateurs voient en premier.
Voici à quoi ressemble la section d'en-tête sur WPBeginner.

De nombreux thèmes WordPress populaires sont dotés de fonctionnalités supplémentaires pour personnaliser la zone d’en-tête de votre mise en page WordPress. Cette fonctionnalité est parfois appelée en-tête personnalisé.
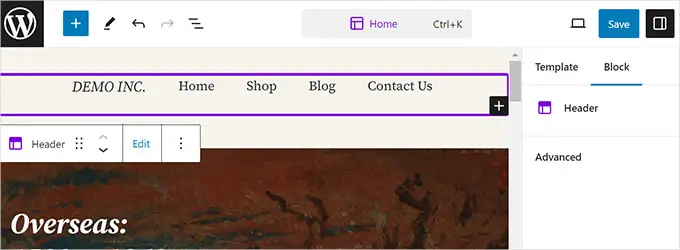
Si vous utilisez un thème prenant en charge l'éditeur de site, vous pouvez modifier l'en-tête en cliquant sur la zone d'en-tête dans l'éditeur de site.

À partir de là, vous pouvez personnaliser l'en-tête à votre guise. Vous pouvez modifier les couleurs, le menu de navigation et ajouter des blocs tels que la recherche, le logo du site, les boutons, etc.
Pour les thèmes classiques, vous pouvez trouver les paramètres d'en-tête personnalisés dans l'onglet « Options d'en-tête ».

En fonction de votre thème WordPress, vous pourrez peut-être ajouter une image pleine largeur à l'en-tête avec un slogan ou un bouton d'appel à l'action.
Certains thèmes WordPress peuvent vous permettre de modifier la position du logo, les menus de navigation et les images d'en-tête.
Arrière-plan personnalisé dans WordPress
Certains thèmes WordPress vous permettent également de modifier facilement la couleur d’arrière-plan ou d’utiliser une image d’arrière-plan pour votre site Web.
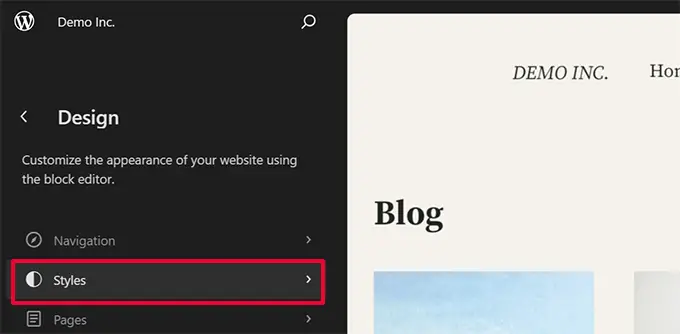
Si vous utilisez un thème prenant en charge l'éditeur de site, vous pouvez modifier la couleur d'arrière-plan en accédant à « Styles » dans l'éditeur de site complet.

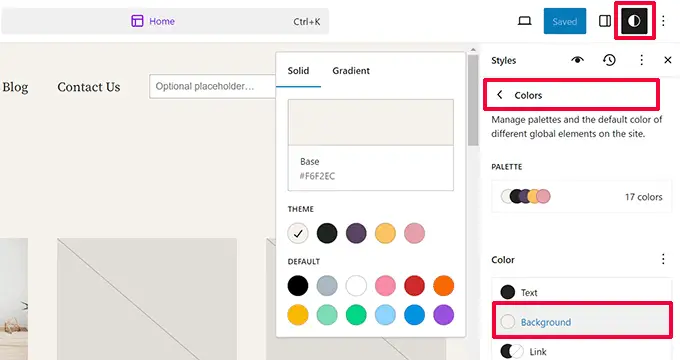
Choisissez simplement l'option « Couleurs » dans le panneau Styles.
Après cela, vous pouvez cliquer sur « Arrière-plan » pour choisir une couleur d'arrière-plan pour votre site Web.

Pour les thèmes classiques, les paramètres dépendront des fonctionnalités de votre thème.
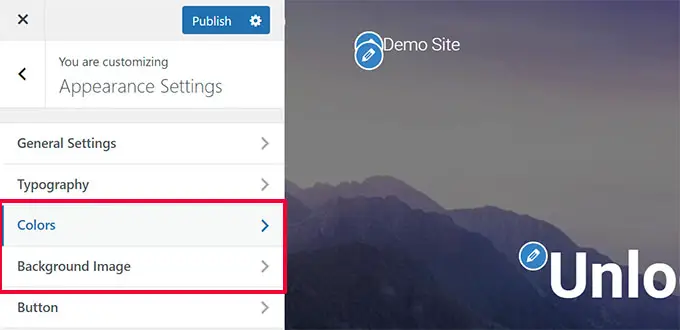
De nombreux thèmes classiques sont dotés d'un support d'arrière-plan personnalisé. Vous pouvez trouver ces paramètres dans les options « Couleurs » ou « Image d'arrière-plan » du personnalisateur de thème.

Souvent, ces options sont enfouies dans d’autres onglets et vous devrez chercher autour de vous pour les trouver.
Pour plus de détails, vous pouvez consulter nos guides pour ajouter une image d’arrière-plan dans WordPress ou changer la couleur d’arrière-plan dans WordPress.
Zone de contenu dans WordPress
La zone de contenu vient juste après la partie en-tête d'une mise en page. C'est ici que le contenu principal de la page est affiché.
Pour une mise en page de page d'accueil personnalisée, la section de contenu peut inclure un appel à l'action suivi de services ou de produits, de témoignages et d'autres informations importantes.

Les magasins en ligne utilisent généralement cette zone pour promouvoir les ventes en cours, les produits phares, les articles les plus vendus, etc.
Un blog WordPress peut utiliser une mise en page riche en contenu avec des extraits et des images d'articles récents, un formulaire d'inscription à la newsletter, etc.
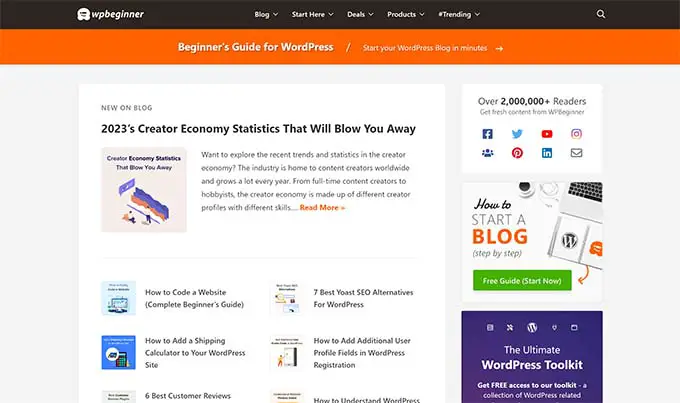
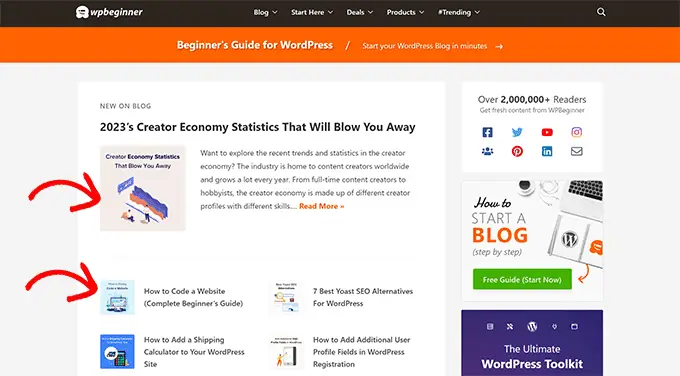
Voici à quoi ressemble la mise en page de la page d'accueil de WPBeginner. Il s’agit d’un site Web riche en contenu, donc les articles récents occupent toute la zone de contenu.

Par défaut, WordPress utilise une mise en page de blog affichant vos articles de blog les plus récents comme première page de votre site Web.
Cependant, vous pouvez modifier ce paramètre et utiliser n’importe quelle page comme page d’accueil de votre site Web.
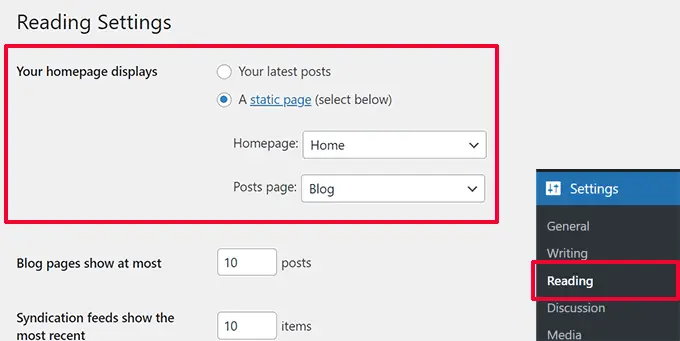
Allez simplement sur la page Paramètres » Lecture et choisissez « Une page statique » sous l’option « Votre page d’accueil s’affiche ».

Après cela, vous pouvez choisir une page que vous souhaitez utiliser pour votre page d’accueil et une autre pour votre page de blog.
Pour plus de détails, consultez notre guide sur la création d'une page distincte pour vos articles de blog dans WordPress.
N'oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos paramètres.
Vous pouvez désormais modifier la page que vous avez choisie comme page d'accueil et créer une mise en page de page d'accueil personnalisée.
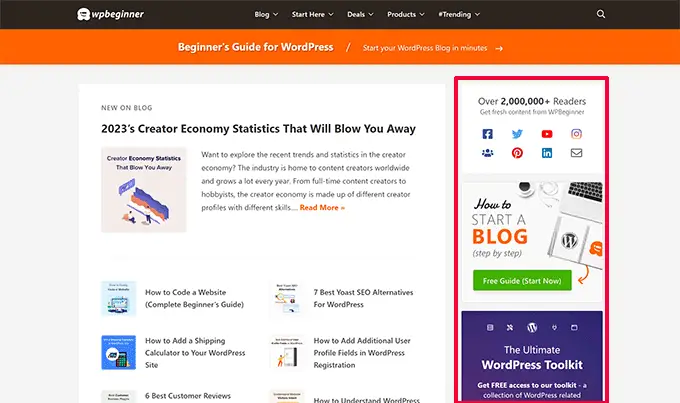
Comme son nom l'indique, les barres latérales apparaissent généralement sur le côté droit ou gauche de la zone de contenu.

Dans WordPress, les barres latérales sont également des zones prêtes à accueillir des widgets. Cela signifie que vous pouvez ajouter des widgets à cette zone et afficher des éléments tels que des archives, des formulaires d'inscription à la newsletter, des catégories, du contenu populaire, etc.
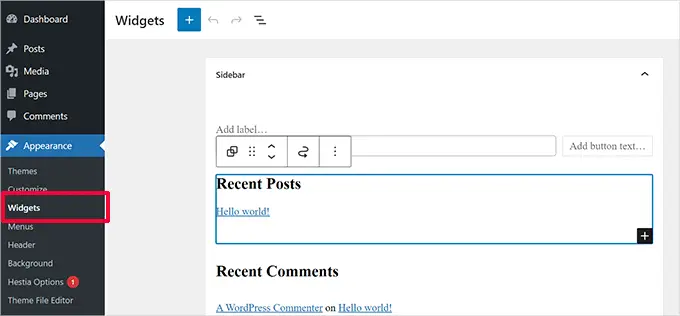
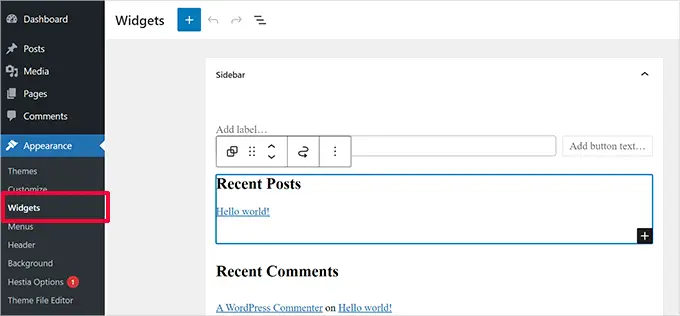
Pour modifier vos barres latérales, vous devez vous rendre sur la page Apparence » Widgets . À partir de là, vous pouvez ajouter des blocs à vos barres latérales et les modifier à votre guise.

Cependant, tous les thèmes WordPress ne sont pas dotés de zones ou de barres latérales prêtes à accueillir des widgets.
Si vous ne voyez pas de menu Widgets sous Apparence , cela signifie que votre thème ne prend pas en charge les barres latérales et ne comporte aucune zone prête pour les widgets.
La zone de pied de page apparaît sous la zone de contenu au bas d'une mise en page.
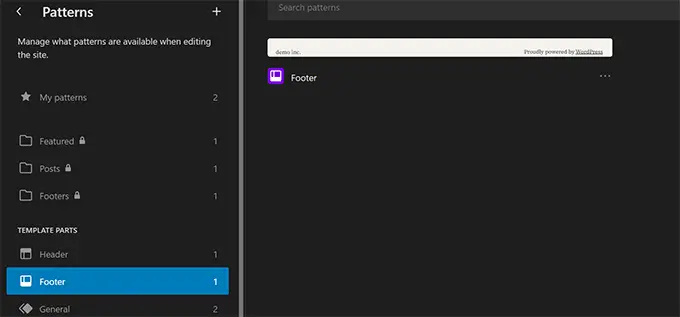
Si vous utilisez un thème WordPress prenant en charge l'éditeur de site, vous pouvez alors modifier la zone de pied de page en cliquant dessus.
Vous pouvez également modifier la zone de pied de page en cliquant sur « Modèles » dans la navigation de l'éditeur du site. La zone de pied de page apparaîtra sous l'élément de menu « Parties du modèle ».

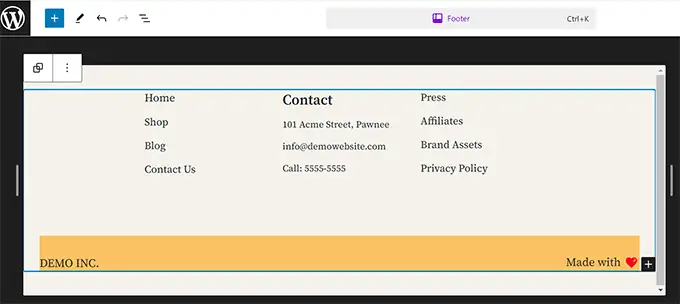
Lors de la modification de la zone de pied de page dans l'éditeur de site, vous pouvez ajouter n'importe quel bloc pour afficher différents éléments.
Par exemple, vous pouvez ajouter une liste de vos pages les plus importantes, afficher un menu de navigation, ajouter un formulaire de contact, etc.

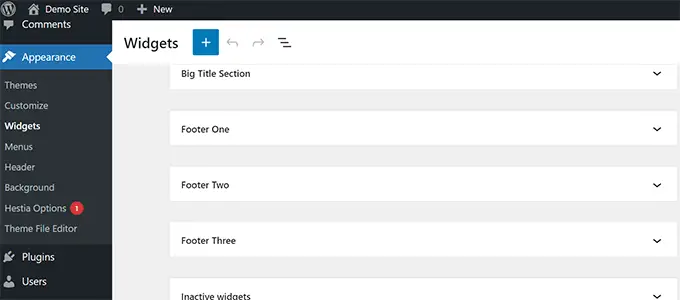
Si vous utilisez un thème classique, il y a de fortes chances que votre thème soit livré avec une zone de widget de pied de page.
Accédez simplement à la page Apparence »Widgets et recherchez une zone de widget de pied de page.

Comme l’éditeur du site, vous pouvez utiliser des blocs pour ajouter différents éléments aux widgets de pied de page de votre thème.
Vous vous demandez quoi mettre dans le pied de page de votre site ? Consultez notre liste de contrôle des éléments à ajouter au pied de page de votre site WordPress.
Autres composants d'une mise en page WordPress
Ensuite, nous examinerons certains des composants d’une mise en page WordPress que vous pouvez ajouter à vos sections d’en-tête, de contenu, de barre latérale ou de pied de page. Ce sont les éléments de base qui vous aident à créer une mise en page fonctionnelle.
Les menus ou menus de navigation sont des listes de liens horizontales ou verticales. La plupart des sites Web disposent d'au moins un menu de navigation principal dans la zone d'en-tête.

Cependant, certains sites Web utilisent plusieurs menus de navigation dans la zone d'en-tête.
WordPress permet également d'afficher les menus de navigation sous forme de widget. Ces menus apparaissent sous la forme d'une liste verticale de liens et vous pouvez les placer dans les barres latérales ou dans les zones de widgets de pied de page.

Pour plus de détails, consultez notre guide sur la façon d'ajouter des menus de navigation dans WordPress.
Utiliser des widgets dans une mise en page WordPress
Si votre thème WordPress prend en charge les widgets, vous pouvez les utiliser pour réorganiser la mise en page de votre site Web. De plus, avec les widgets de blocs, votre thème peut désormais également utiliser des blocs dans les zones de widgets.

Vous pouvez ajouter des widgets aux zones ou aux barres latérales prêtes pour les widgets de votre site Web WordPress. Certains thèmes WordPress sont livrés avec plusieurs zones prêtes à accueillir des widgets pour ajouter des widgets ou des blocs.
WordPress est livré avec plusieurs widgets et blocs intégrés que vous pouvez utiliser. De nombreux plugins WordPress populaires fournissent également leurs propres widgets et blocs.
Par exemple, vous pouvez utiliser des widgets/blocs pour ajouter des listes de publications populaires, un formulaire de contact, des bannières publicitaires, des flux de réseaux sociaux, etc.
Vous pouvez voir tous ces widgets en visitant la page Apparence » Widgets dans la zone d’administration de WordPress.

Remarque : vous ne verrez peut-être pas la page « Widgets » dans la zone d'administration WordPress si votre thème ne comporte pas de zones de widgets.
Pour plus de détails, consultez notre guide sur la façon d'ajouter et d'utiliser des widgets dans WordPress.
Utiliser des blocs dans les mises en page WordPress
WordPress utilise l'éditeur de blocs pour rédiger du contenu, gérer les zones de widgets ou modifier votre site Web. Il utilise des blocs pour tous les éléments Web courants, c'est pourquoi il est appelé éditeur de blocs.
Cet éditeur est conçu pour vous aider à créer de superbes mises en page pour vos articles et pages WordPress à l'aide de blocs.

Il existe différents types de blocs pour les éléments les plus courants de tout type de contenu. Par exemple, vous pouvez ajouter des paragraphes, des titres, des images, des galeries, des vidéos intégrées, des colonnes, des tableaux, etc.
Cela vous permet de créer différentes mises en page pour chaque article ou page de votre site Web WordPress sans installer de plugin ni modifier votre thème.
Images en vedette dans les mises en page WordPress
Si vous visitez la page d'accueil de WPBeginner, vous remarquerez des images miniatures à côté du titre de chaque article. C’est ce qu’on appelle les images sélectionnées.

WordPress vous permet de définir des images en vedette pour vos articles et pages. Votre thème WordPress utilise ensuite ces images dans différentes zones de votre site Web.
Pour en savoir plus, consultez notre guide sur la façon d’ajouter des images en vedette dans WordPress.
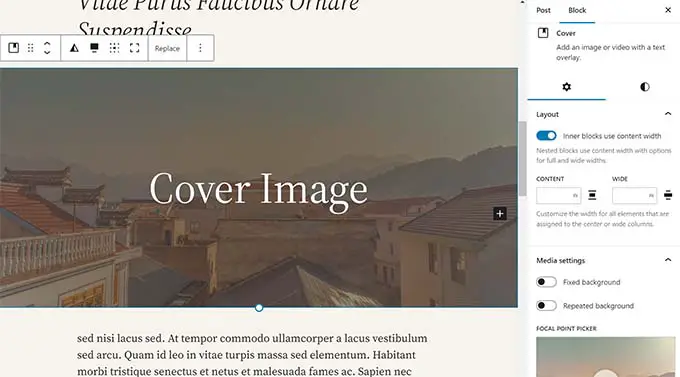
Images de couverture dans WordPress
Une image de couverture est généralement une image large utilisée comme photo de couverture pour une nouvelle section d’un article ou d’une page de blog.
Vous pouvez l'ajouter à votre article ou page à l'aide du bloc Couverture. Le bloc Couverture vous permet également d'utiliser une couleur d'arrière-plan au lieu d'une image.

Pour en savoir plus, consultez notre guide détaillé sur la différence entre l'image de couverture et l'image en vedette.
Utiliser des modèles dans l'éditeur WordPress
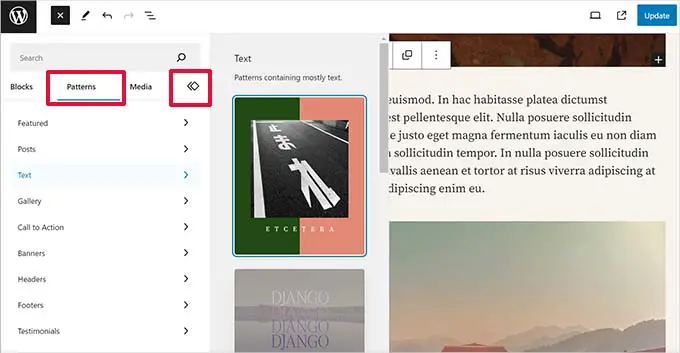
Les modèles sont des collections de blocs pré-arrangés que vous pouvez utiliser pour ajouter rapidement différentes sections à vos mises en page.
Vous pouvez utiliser des modèles pour rédiger du contenu et modifier des articles et des pages.

De même, vous pouvez utiliser des modèles dans l’éditeur de site complet dans la mise en page de votre thème WordPress et de votre site Web.
Lancez simplement l'éditeur de site et vous verrez des modèles dans les options « Conception ».

Chaque modèle est une collection de blocs disposés dans un ordre particulier pour les mises en page couramment utilisées.
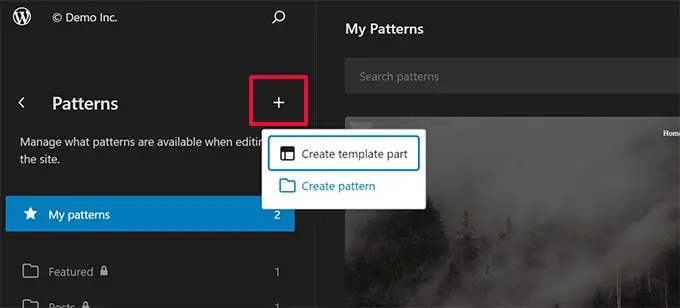
Votre thème WordPress peut comporter plusieurs modèles. Vous pouvez également trouver plus de modèles dans la bibliothèque de modèles WordPress.
Vous souhaitez enregistrer vos sections de conception ? Vous enregistrez vos propres arrangements de blocs sous forme de modèles et les réutilisez plus tard.

Il s'agit d'une fonctionnalité relativement nouvelle, donc un ensemble limité de modèles est disponible. Cependant, davantage d’options seront disponibles à mesure que davantage de thèmes et de plugins WordPress ajouteront leurs modèles à l’éditeur de blocs.
Pour en savoir plus, vous pouvez consulter notre guide sur l'utilisation des modèles de bloc dans WordPress.
Ajout de boutons dans la mise en page WordPress
Les boutons jouent un rôle important dans la conception et la mise en page des sites Web modernes. Ils fournissent aux utilisateurs un appel à l'action clair, ce qui vous aide à développer votre activité et vos conversions.
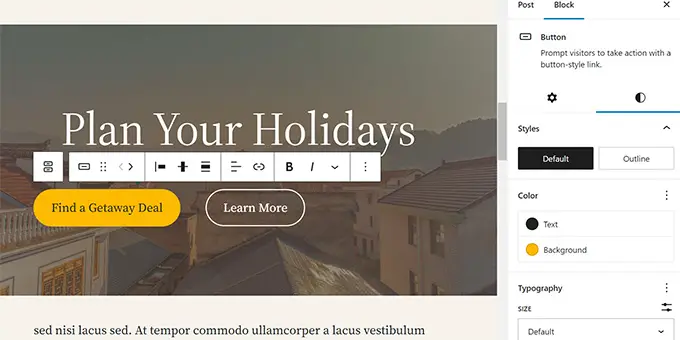
L'éditeur de blocs par défaut est livré avec un bloc Bouton que vous pouvez utiliser dans n'importe quelle publication ou page WordPress ou dans l'éditeur de site.

Votre thème WordPress peut également être accompagné de paramètres de bouton d’appel à l’action dans le personnalisateur de thème. Les plugins de création de pages WordPress les plus populaires sont également livrés avec des boutons de différents styles que vous pouvez utiliser.
Vous pouvez même ajouter des boutons Click-to-call dans WordPress avec un plugin.
Pour plus de détails, consultez notre guide sur la façon d'ajouter des boutons d'appel à l'action dans WordPress.
Utiliser du CSS personnalisé dans les mises en page WordPress
CSS est le langage de style utilisé pour créer des sites Web. Votre thème et vos plugins WordPress sont livrés avec leurs propres règles CSS, mais de temps en temps, vous souhaiterez peut-être modifier de petites choses comme la couleur du texte, la taille de la police ou la couleur d'arrière-plan.
C’est là qu’intervient le CSS personnalisé. WordPress vous permet d’enregistrer plus facilement vos propres règles CSS personnalisées.
Si vous utilisez un thème avec le support de l'éditeur de site, rendez-vous simplement sur la page Apparence »Éditeur pour lancer l'éditeur de site.
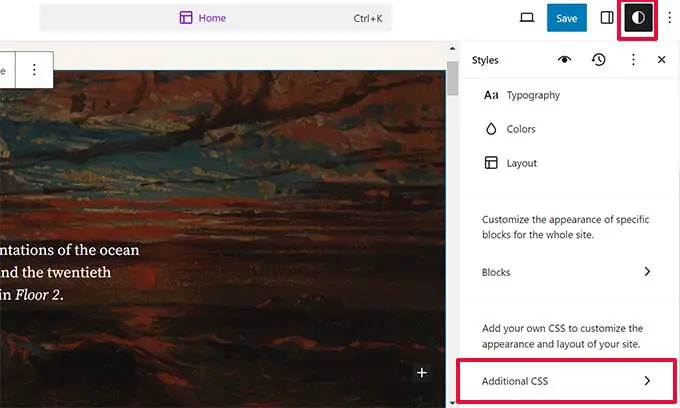
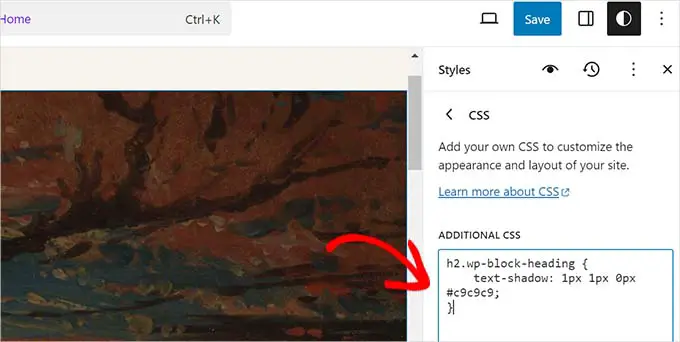
Cliquez sur n'importe quel modèle pour commencer l'édition, puis cliquez sur le bouton « Style » dans le coin supérieur droit de l'écran.

Cela affichera le panneau « Styles » dans la colonne de droite. À partir de là, faites défiler vers le bas et cliquez sur l'onglet « CSS supplémentaire ».
Cela affichera une zone de texte dans laquelle vous pourrez ajouter votre code CSS supplémentaire.

N'oubliez pas de cliquer sur le bouton « Enregistrer » pour enregistrer vos modifications lorsque vous avez terminé.
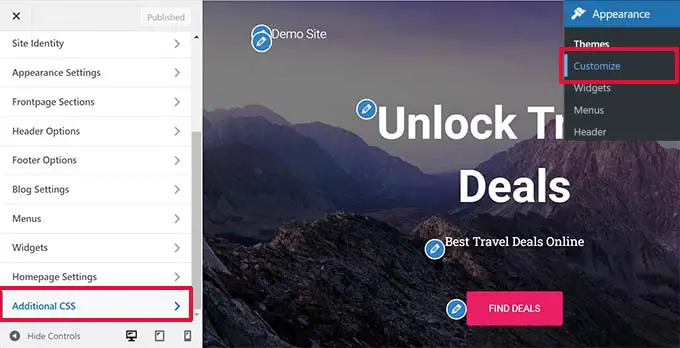
Si vous utilisez un thème WordPress classique, vous pouvez ajouter votre CSS personnalisé dans le personnalisateur de thème.
Allez simplement sur la page Apparence » Personnaliser puis cliquez sur l'onglet « CSS supplémentaire ».

À partir de là, vous pouvez ajouter vos règles CSS personnalisées et vous pourrez les voir appliquées dans l'aperçu en direct.
Ajout de CSS personnalisé dans WordPress à l'aide d'un plugin
Normalement, si vous utilisez les méthodes par défaut, votre code CSS personnalisé est enregistré avec les paramètres de votre thème. Changer votre thème désactivera votre code CSS personnalisé.
Une meilleure façon de stocker votre CSS personnalisé dans WordPress consiste à utiliser le plugin WPCode. Il s’agit du meilleur plugin d’extraits de code WordPress qui vous permet d’ajouter facilement des extraits de code personnalisés sans casser votre site.
Tout d’abord, vous devez installer et activer le plugin WPCode. Pour plus de détails, consultez notre guide sur la façon d'installer un plugin WordPress.
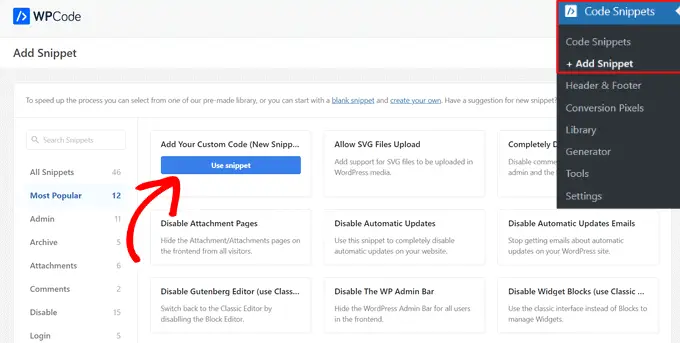
Lors de l'activation, accédez aux extraits de code »+ Ajouter un nouveau depuis le tableau de bord d'administration WordPress.
Ensuite, passez la souris sur l'option « Ajouter votre code personnalisé (nouvel extrait) » dans la bibliothèque d'extraits de code et cliquez sur le bouton « Utiliser l'extrait ».

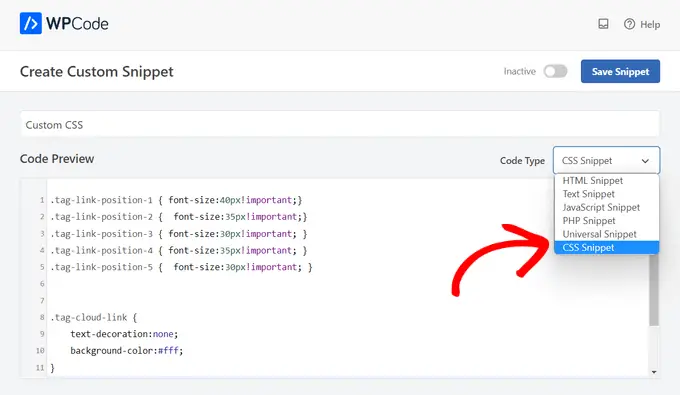
Ensuite, en haut de la page, ajoutez un titre pour votre extrait CSS personnalisé. Cela peut être tout ce qui vous aide à identifier le code.
Après cela, écrivez ou collez votre CSS personnalisé dans la zone « Aperçu du code » et définissez le « Type de code » en choisissant l'option « Extrait CSS » dans le menu déroulant.

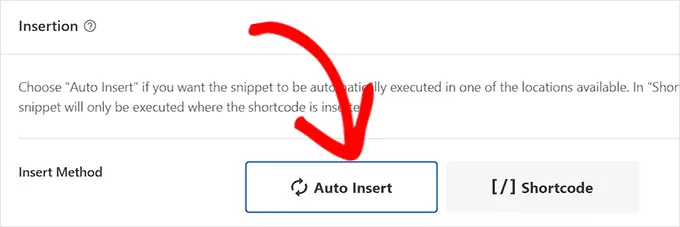
Ensuite, faites défiler jusqu'à la section « Insertion » et sélectionnez la méthode « Insertion automatique » si vous souhaitez exécuter le code sur l'ensemble de votre site Web WordPress.
Vous pouvez choisir la méthode « Shortcode » si vous souhaitez uniquement exécuter le code sur des pages ou des publications spécifiques.

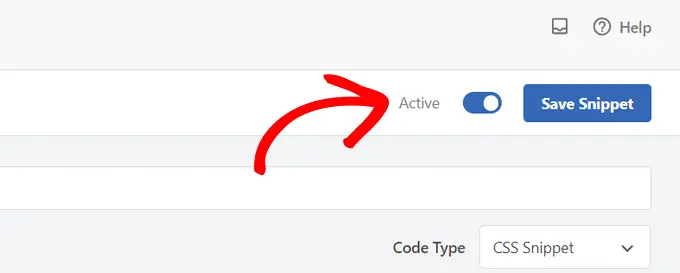
Enfin, revenez en haut de la page, basculez le commutateur sur « Actif », puis cliquez sur le bouton « Enregistrer l'extrait ».
Cela enregistrera votre extrait de code CSS personnalisé.

Pour en savoir plus sur ce sujet, consultez notre guide complet sur la façon d’ajouter du CSS personnalisé dans WordPress.
Conditions de mise en page dans les constructeurs de pages WordPress
Le moyen le plus simple de créer des mises en page WordPress personnalisées pour vos pages de destination consiste à utiliser un générateur de pages WordPress.
Nous vous recommandons d'utiliser SeedProd. Il s’agit du plugin de création de pages WordPress le plus convivial du marché pour les débutants.
D'autres créateurs de pages utilisent des termes similaires pour désigner les outils et fonctionnalités courants.
Utilisation de modèles dans les constructeurs de pages WordPress
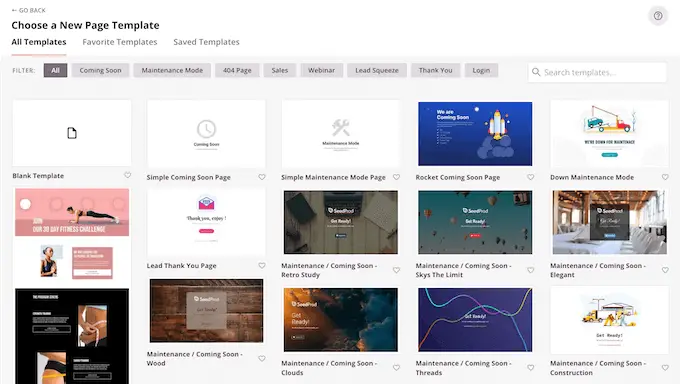
Les modèles constituent le moyen le plus rapide de créer une mise en page Web. Tous les plugins de création de pages populaires sont livrés avec un ensemble de modèles prêts à l'emploi que vous pouvez utiliser comme point de départ.

Par exemple, SeedProd propose des modèles pour différents types de pages dont vous pourriez avoir besoin, notamment des pages de destination, des pages de vente, des pages 404, des pages à venir, et plus encore.
Modules et blocs dans les constructeurs de pages WordPress
Comme les blocs de l’éditeur WordPress par défaut, les plugins de création de pages utilisent également des blocs.
Certains créateurs de pages peuvent les appeler modules ou éléments, mais il s’agit essentiellement de la même chose.
Cependant, les plugins de création de pages contiennent plus de blocs que l'éditeur par défaut. Par exemple, SeedProd comprend des blocs pour les témoignages, des blocs WooCommerce, Google Maps, des formulaires de contact, des intégrations Facebook, etc.

Vous pouvez utiliser des blocs pour créer vos propres mises en page, les déplacer et jouer pour déterminer ce qui fonctionne le mieux pour votre entreprise.
Utiliser des sections dans vos mises en page WordPress
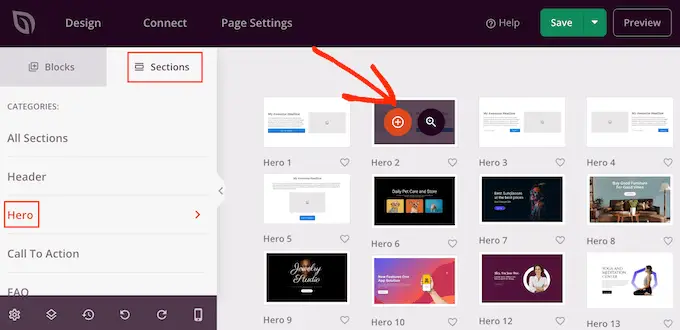
Semblable à la fonctionnalité « Modèles » dans l'éditeur par défaut, une section est un ensemble de blocs regroupés pour créer instantanément des zones communes d'un site Web.
Par exemple, vous pouvez généralement utiliser une section d'en-tête, une image de héros, des tableaux de prix, etc.

Différents plugins de création de pages WordPress peuvent utiliser des termes différents pour eux. Par exemple, dans SeedProd, elles sont appelées sections et Beaver Builder les appelle lignes et colonnes enregistrées.
Nous espérons que cet article vous a aidé à découvrir les termes utilisés dans les mises en page WordPress. Vous pouvez également consulter notre guide sur la façon d’apprendre WordPress gratuitement en une semaine ou notre comparaison des meilleures sociétés d’hébergement WordPress.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
