7 plugins pour booster votre menu WordPress
Publié: 2022-04-29Lorsque l'on s'attable à la table d'un restaurant, il y a forcément un élément qui nous retient : la présentation des différents menus.
Une carte alléchante fait saliver et ouvre l'appétit. Ça donne envie de prendre une première bouchée, non ? Délicieux.

Sur un site WordPress, c'est assez similaire. Un menu attractif avec un contenu adapté aux besoins de vos visiteurs facilite la navigation , et les incite à continuer à visiter vos pages.
Pour arriver à un tel résultat, il est judicieux, voire indispensable d'activer un plugin pour améliorer votre menu WordPress, ou pour le gérer plus finement.
Pour vous aider à vous repérer dans la jungle des plugins disponibles sur l'annuaire officiel, j'ai sélectionné 7 plugins.
Grâce à eux, vous pourrez ajouter des options à votre menu que WordPress ne propose pas nativement.
Je t'ai fait baver ? Commençons la dégustation dès maintenant !
Aperçu
- Comment créer un bon menu sur WordPress ?
- Pourquoi ajouter des fonctionnalités au menu WordPress ?
- 7 plugins pour améliorer les menus WordPress
- Quel plugin de menu WordPress choisir ?
Comment créer un bon menu sur WordPress ?
Avant de rentrer dans la présentation et d'étudier les différents plugins pour améliorer les menus WordPress, il est nécessaire de poser les bases.
Chercher à améliorer son menu, c'est bien, mais il y a un pré-requis. Il faut savoir concevoir un bon menu. Cela va sans dire, non ?
Qu'est-ce qu'un bon menu exactement ? Disons simplement qu'il possède certaines caractéristiques essentielles :
- Il doit être clair et concis , avec des titres clairs et compréhensibles. Par exemple, l'élément (un lien cliquable, en fait) menant à votre page Contact ne doit pas s'appeler "Coordonnées".
- Il ne doit pas contenir trop d'éléments . Pour un site vitrine classique, essayez de ne pas dépasser 6 à 7 rubriques au maximum, sinon le tout deviendra indigeste.
- Il doit comporter peu ou pas de sous-menus , toujours dans l'idée que la compréhension générale de vos visiteurs ne sera pas sacrifiée. Un menu trop encombré et bourré d'éléments est rarement lisible. De plus, les sous-menus peuvent compliquer le travail de crawl (exploration de vos pages) des moteurs de recherche comme Google.
- Son apparence doit être impeccable , avec des éléments bien visibles et, si possible, en accord avec votre charte graphique.
- Il doit être responsive , c'est-à-dire que son affichage doit être impeccable sur tout type d'appareil (ordinateur, smartphone, tablette).
- Les éléments les plus importants doivent être positionnés au début du menu , la plupart du temps à gauche de votre en-tête.
Pourquoi? Eh bien, parce que nous nous souvenons plus facilement des éléments que nous voyons en premier. Les pages liées à votre activité (ex : présentation de vos services) doivent se situer au début de votre menu, c'est pourquoi vous voyez rarement la rubrique « Contact » au début.
Avoir un menu bien conçu est très efficace pour l'UX (expérience utilisateur) que vous proposerez à vos visiteurs. Si la navigation est simple et qu'ils trouvent facilement ce qu'ils recherchent, vous multipliez les chances de les garder sur votre site. En retour, vous vous donnez plus d'opportunités pour :
- Limitez votre taux de rebond , ce que les moteurs de recherche n'aiment pas beaucoup.
- Augmentez vos conversions , en incitant vos visiteurs à réaliser l'action que vous souhaitez qu'ils réalisent en priorité (ex : acheter un produit, s'abonner à votre newsletter, etc.). Si vous avez une boutique WooCommerce, c'est très important.
Pour mettre tout cela en pratique dans la vraie vie, et concevoir un super menu, j'ai une super ressource pour vous : notre tutoriel pour vous apprendre à gérer et optimiser les menus WordPress comme un pro.
Pourquoi ajouter des fonctionnalités au menu WordPress ?
A présent, vous vous posez peut-être une question, liée au thème de cet article : pourquoi ajouter des fonctionnalités à votre menu WordPress ?
En fait, il y a deux raisons principales pour lesquelles vous pourriez vouloir le faire :
- Les options de personnalisation proposées nativement par WordPress ne sont pas suffisantes , par rapport à vos aspirations. Par exemple, vous ne pouvez pas créer un méga menu sans mettre la main sur le code.
- Selon le thème que vous utilisez, vous disposerez de plus ou moins de paramètres pour enrichir et personnaliser votre menu .
Si certains thèmes comme Astra ou Kadence proposent des paramètres avancés, il se peut que vous ne trouviez pas les fonctionnalités dont vous avez besoin.
7 plugins pour améliorer les menus WordPress
Alors, cette fois, nous y sommes. Passons en revue 7 plugins pour améliorer les menus WordPress. Comme il m'était impossible de vous présenter tous les plugins sur le sujet, voici les critères que j'ai retenus pour cette sélection :
- Le plugin doit se trouver sur le répertoire officiel de WordPress , afin que vous puissiez profiter d'une version gratuite, au moins.
- Le plugin aurait dû être testé au moins avec les trois dernières mises à jour majeures de WordPress . Un plugin à jour, et plus généralement un site WordPress à jour, est indispensable pour éviter les problèmes de compatibilité et pour renforcer la sécurité de votre site.
Ce critère a naturellement exclu un plugin comme If Menu de ce test, par exemple. - Le plugin de menu WordPress devait afficher une note globale d'au moins 4 étoiles sur 5. Les plugins qui ont déjà conquis un bon panel d'utilisateurs sont souvent un gage de qualité.
- Le plugin devait enregistrer au moins 5 000 installations actives , c'est pourquoi vous ne trouverez aucune trace de FullScreen Menu, par exemple.
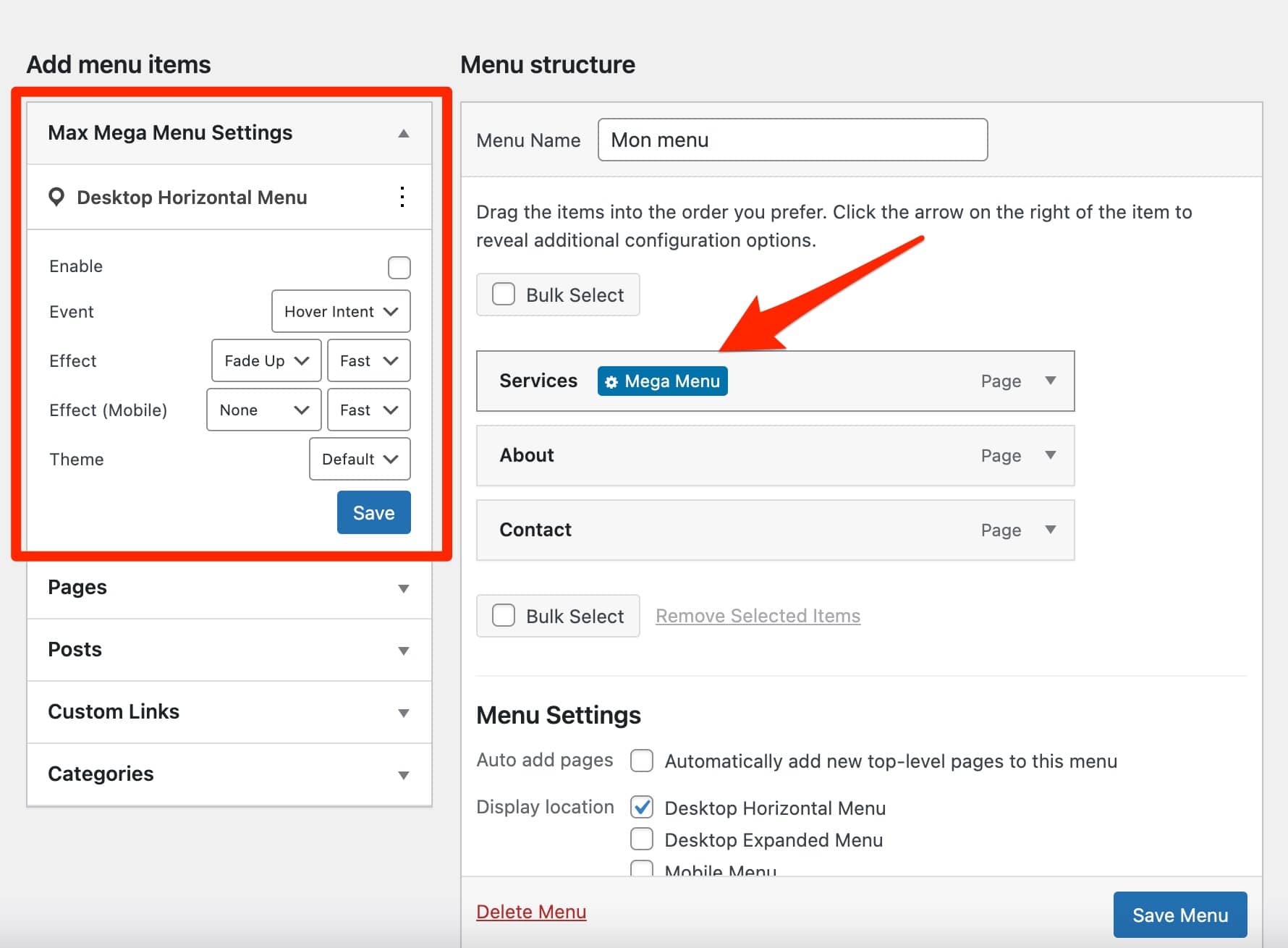
Max Mega Menu, le plugin pour créer un méga menu WordPress

Installations actives : 400 000 +
Max Mega Menu "convertit automatiquement votre menu existant en un méga menu". Mais qu'est-ce qu'un méga menu ?
Il s'agit d'un menu extensible, qui se révèle par exemple au survol de la souris, montrant toutes les options de navigation en un coup d'œil. On le trouve souvent sur les grands sites de e-commerce, qui proposent de nombreuses catégories et sous-catégories d'articles.
Un méga menu ne convient pas à tous les sites et doit être utilisé à bon escient. Autrement dit, si vous avez un site vitrine classique avec une poignée de pages, n'y allez pas. Cela n'aurait aucun intérêt.
Si votre site héberge beaucoup de contenu, alors pourquoi pas. Dans ce cas, Max Mega Menu peut être un excellent allié.
C'est le plugin le plus populaire du répertoire pour concevoir ce type de menu. À ce stade, vous pouvez imaginer qu'il présente quelques avantages.
Dans Max Mega Menu, on apprécie :
- L'intégration des paramètres à l'interface de menu native de WordPress .

- La système de glisser-déposer , ce qui rend le plugin facile à utiliser et adapté aux débutants.
- La possibilité de spécifier vos points d'arrêt responsive, pour un affichage parfait sur différentes tailles d'écran.
- Les nombreux réglages, notamment pour l'apparence de votre méga menu. Vous pouvez par exemple définir la couleur de fond, ajouter des icônes sur les différents éléments de votre menu, etc.
- Il est possible d'organiser vos éléments de sous-menu en lignes et en colonnes.
- Prise en charge automatique des événements natifs de l'écran tactile.
Le petit plus : vous pouvez activer l'affichage du méga menu au passage de la souris ou au clic.
Max Mega Menu propose également une version premium, disponible à partir de 29$/an pour un site.
Parmi la douzaine d'options supplémentaires proposées, il y a la possibilité de concevoir un méga menu collant (fixe pour faire défiler), de changer l'orientation du menu du format horizontal au format vertical, ou encore l'intégration et le support de WooCommerce et Easy Digital Downloads.
Qu'en est-il des autres plugins de méga menu ? Si Max Mega Menu est le plugin le plus populaire du répertoire officiel pour mettre en place un méga menu, il n'est pas le seul. Vous pouvez également trouver QuadMenu ou WP Mega Menu. Pour information, je vous les présente dans ce test détaillé .
Télécharger Max Méga Menu :
WP Mobile Menu, pour concevoir un menu responsive

Installations actives : 100 000 +
WP Mobile Menu est un plugin de menu WordPress qui propose de renforcer l'engagement de vos visiteurs sur la version mobile de votre site, autrement dit lorsqu'ils le visitent sur leur smartphone.
Pour cela, il propose différentes options pour personnaliser l'apparence de votre menu, et le rendre plus attractif, dans le but d' inciter vos visiteurs à cliquer sur les liens.
Proposer un menu efficace sur smartphone doit s'inscrire dans un objectif plus global, visant à rendre votre site optimisé pour toutes les tailles d'écran.
C'est fondamental pour l'expérience utilisateur, puisque vous faciliterez la navigation dans vos contenus.
C'est aussi fondamental en termes de référencement, puisque Google prend en compte la version mobile de votre site lors de la navigation et indexe vos pages dans son annuaire.
Selon le thème que vous utilisez, les options pour créer un menu responsive sur mobile ne seront pas toujours très attrayantes. WP Mobile Menu peut combler cette lacune, comme vous le verrez juste en dessous.
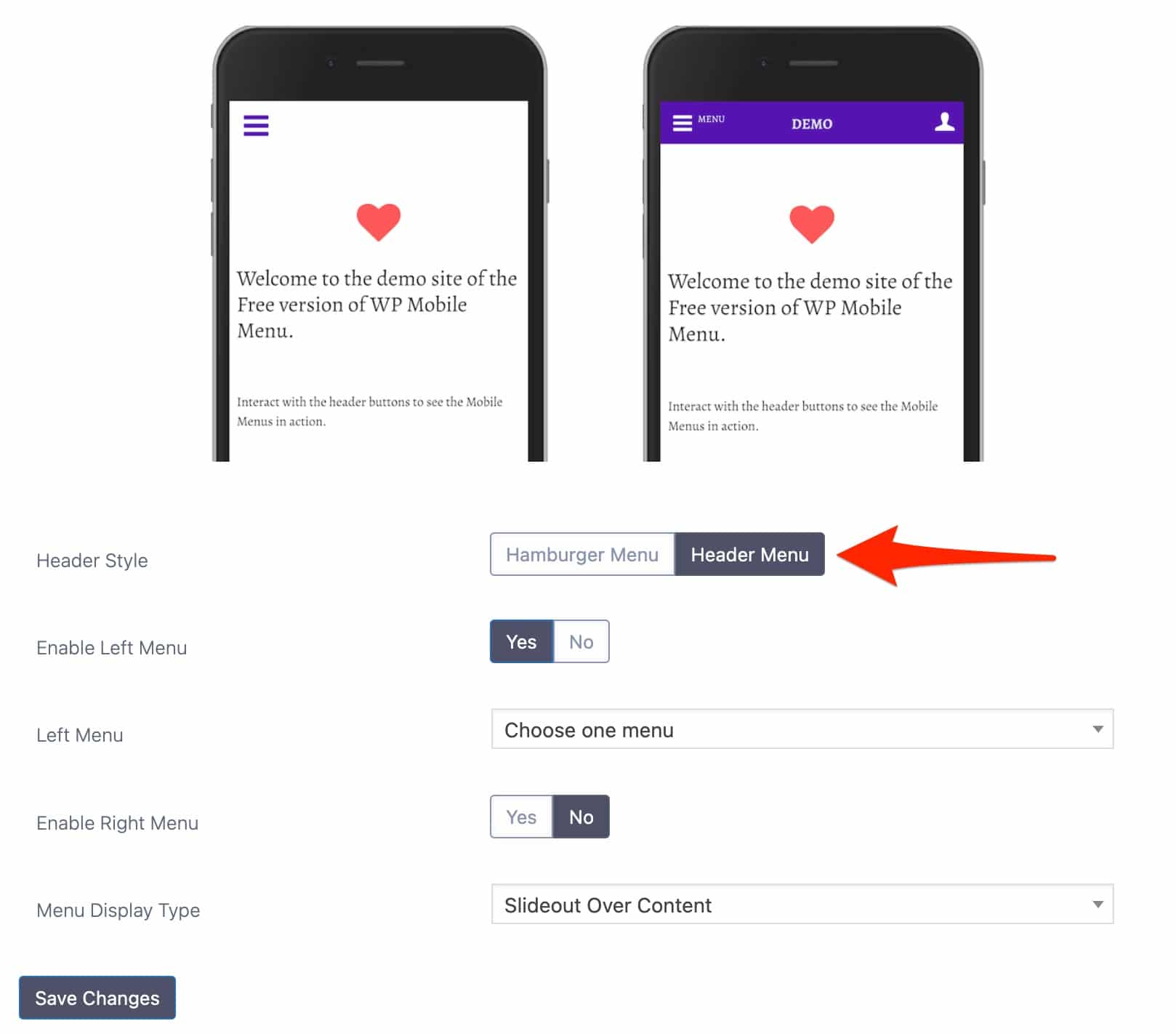
Dans WP Mobile Menu, on apprécie :
- L'interface de paramétrage , agréable à utiliser, pratique et claire (il y a une vidéo pour débuter).
- La possibilité de choisir entre deux styles de menu mobile ("hamburger" et "header"), et aussi deux options pour afficher votre menu (à gauche ou à droite de l'écran).

- Le fait qu'aucune connaissance du code n'est requise pour apporter des modifications à votre menu mobile.
- Options étendues pour la police de vos éléments de menu. Par exemple, vous pouvez ajuster l'espacement entre les lettres.
- La possibilité de masquer certains éléments de menu très facilement , d'un simple clic.
- L'import-export de vos menus est proposé.
Le petit plus : Vous pouvez ajouter une superposition, c'est-à-dire une couche de couleur de votre choix, sur le fond de votre menu.
WP Mobile Menu a une version payante à partir de 6,49 $/mois pour une utilisation sur un seul site. Vous pouvez par exemple désactiver votre menu sur certaines pages , ou le rendre visible uniquement aux utilisateurs connectés.
La version pro de ce plugin de menu WordPress est intéressante, mais peut coûter cher (jusqu'à 89,99 $/an).
Assurez-vous de vérifier les options offertes par votre thème avant d'envisager un investissement, sachant que la licence premium la moins chère n'offre pas de fonctionnalités WooCommerce (c'est-à-dire que vous ne pourrez pas ajouter d'icône de panier dans le menu).
Qu'en est-il des autres plugins pour créer un menu mobile ? Parmi les concurrents de WP Mobile Menu sur le répertoire officiel, je suis tombé sur WP Responsive Menu et Responsive Menu .
Télécharger le menu WP Mobile :
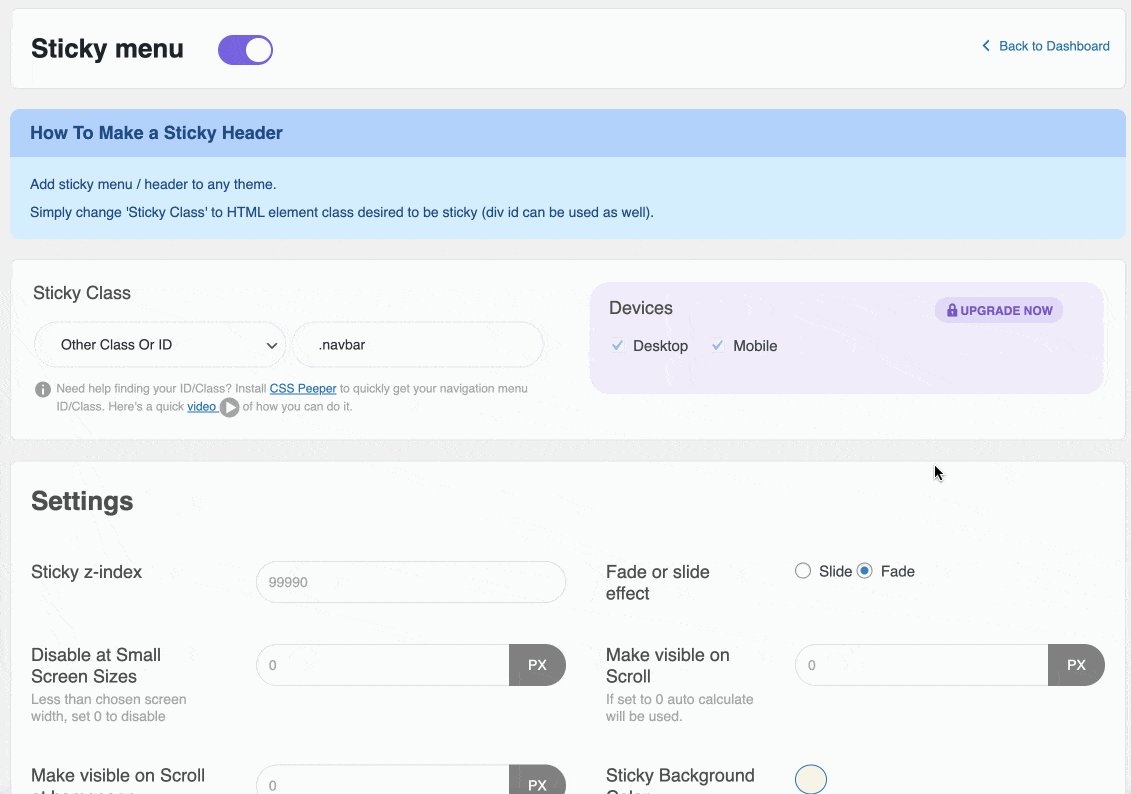
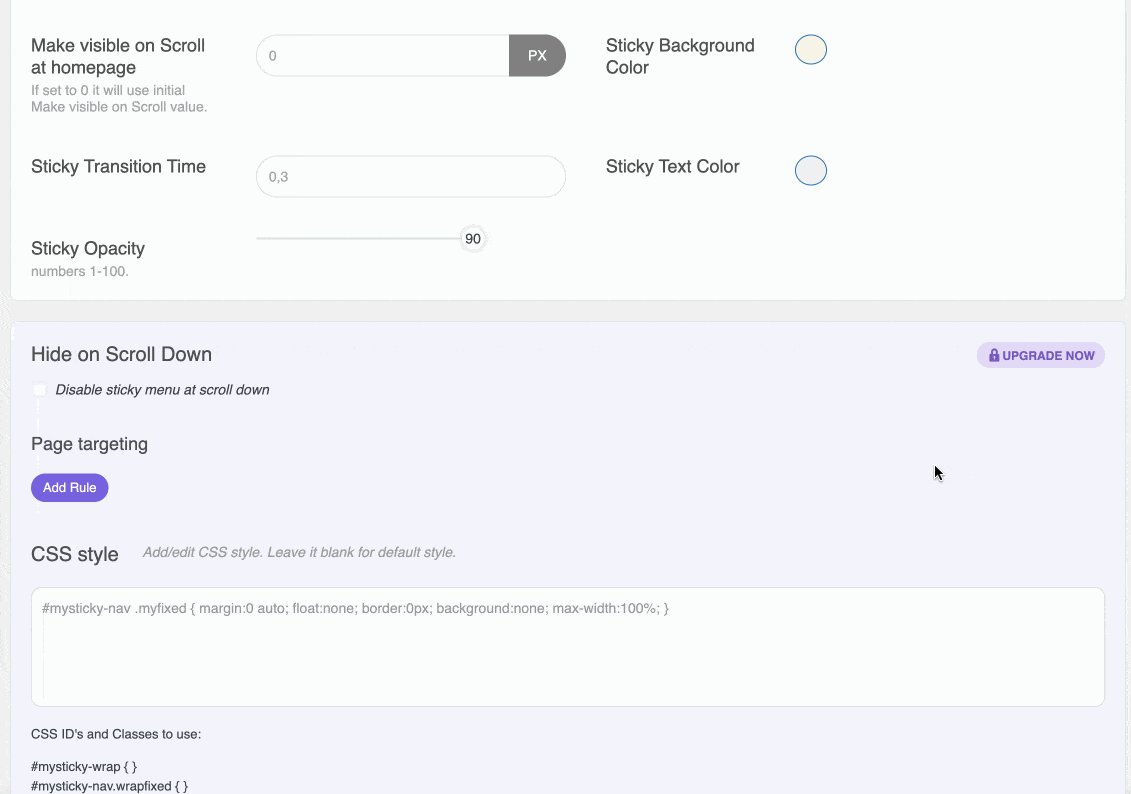
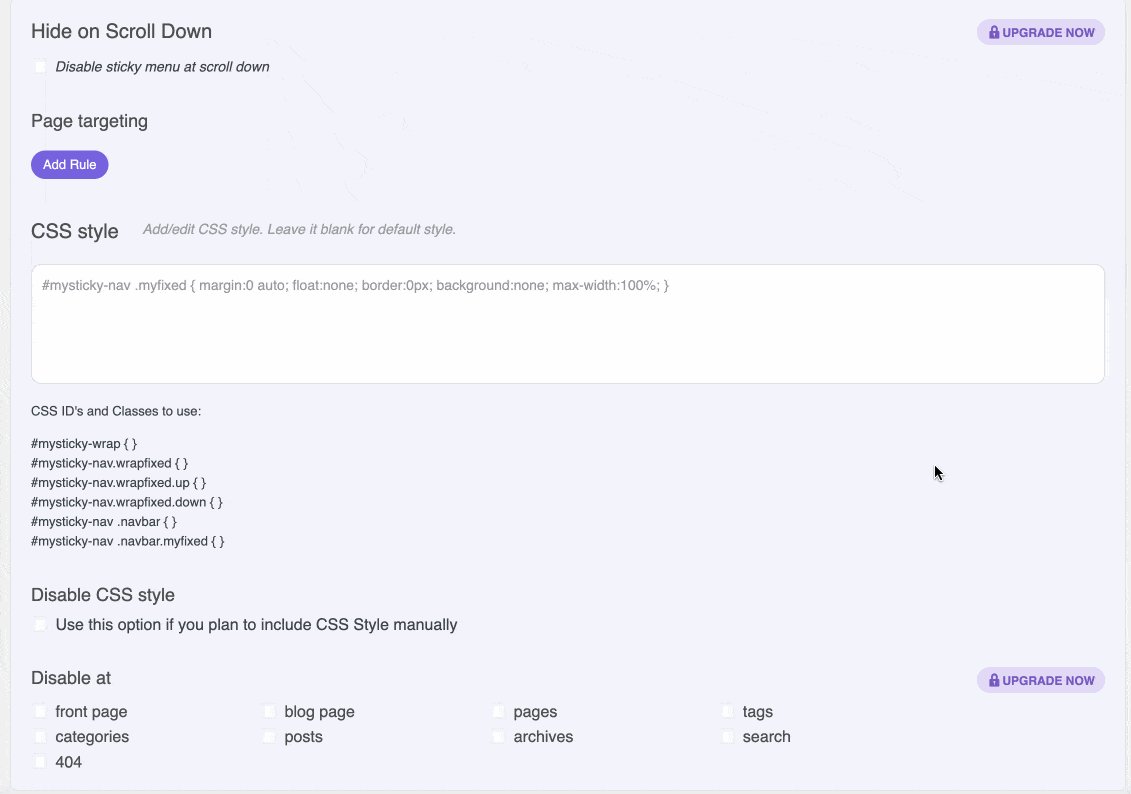
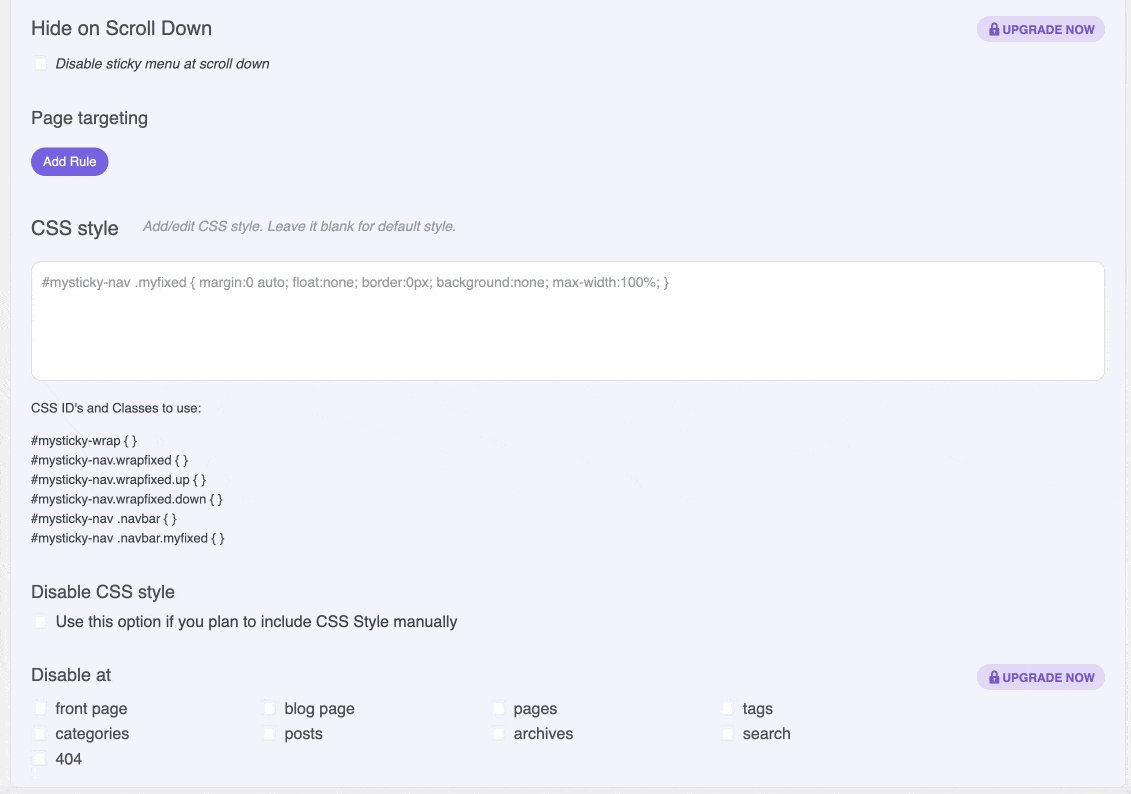
myStickymenu, pour construire un menu fixe en haut de l'écran

Installations actives : 100 000 +
Regardez l'en-tête de ce site WordPress. Ce site a mis en place un procédé très pratique pour que son menu reste en permanence en haut de l'écran.
Familièrement parlant, nous appelons cela un menu collant. Concrètement, dès qu'un visiteur scrolle un peu sur une page, le menu reste visible en haut de l'écran.
Toujours affiché à l'écran, le menu aide les visiteurs à naviguer facilement entre vos contenus et à se repérer s'ils se perdent.
Afin de mettre en place ce genre de menu sympa, vous pouvez vous appuyer sur le plugin myStickymenu, qui ne manque pas d'atouts.

Dans myStickymenu, on apprécie :
- Le tableau de bord sobre et efficace des paramètres du plugin . Pour activer votre menu collant, il vous suffit d'activer l'option correspondante.

- Les réglages : il n'y en a pas beaucoup et ce n'est pas que de la mauvaise nouvelle. Ici, on va à l'essentiel pour éviter de se perdre dans des menus complexes.
- La possibilité de désactiver le menu collant à partir d'une certaine taille d'écran (en pixels).
- Vous pouvez modifier le texte et la couleur d'arrière-plan lorsque votre menu est épinglé.
- Vous pouvez configurer des effets de fondu ou de diapositive lorsque le menu épinglé apparaît.
Le petit plus : en bonus, myStickymenu a une option pour afficher une barre d'accueil en haut de votre écran. Bien sûr, il appartiendra également au menu collant. Vous pouvez l'utiliser pour afficher une information ou un message promotionnel, par exemple.
Une version Pro de ce plugin de menu WordPress est disponible à partir de 25 $/an pour une utilisation sur 1 site.
Vous pouvez par exemple désactiver l'effet « sticky » sur desktop ou mobile, ajouter des effets (opacité, fondu, slide), ou encore exclure les pages sur lesquelles vous ne souhaitez pas que le menu sticky apparaisse.
Qu'en est-il des autres plugins pour créer un menu collant ? Si myStickymenu ne vous convient pas, jetez un œil à l'un de ses concurrents : Sticky Menu & Sticky Header. J'ai trouvé son interface moins facile à utiliser que myStickymenu, mais vous pourriez toujours l'aimer.
Télécharger myStickymenu :
Menu Icons, un plugin pour ajouter des icônes à votre menu

Installations actives : 200 000 +
Besoin de pimenter votre menu, notamment au niveau de l'aspect visuel ? Arrêtez tout ce que vous faites (sauf la lecture), j'ai peut-être ce qu'il vous faut en magasin.
Ma nouvelle trouvaille vous permet d'ajouter des icônes à vos éléments de menu , en quelques clics seulement.
Avec cela, vous serez en mesure d'offrir un menu plus attrayant visuellement, tant que vous n'abusez pas des icônes. Rappel : l'ensemble doit rester cohérent et lisible.
Pour votre information, Menu Icons (c'est le nom du plugin) est développé et maintenu par l'équipe de ThemeIsle, qui est également derrière le thème Neve (plus de 300K installations actives).
Dans Menu Icons, on apprécie :
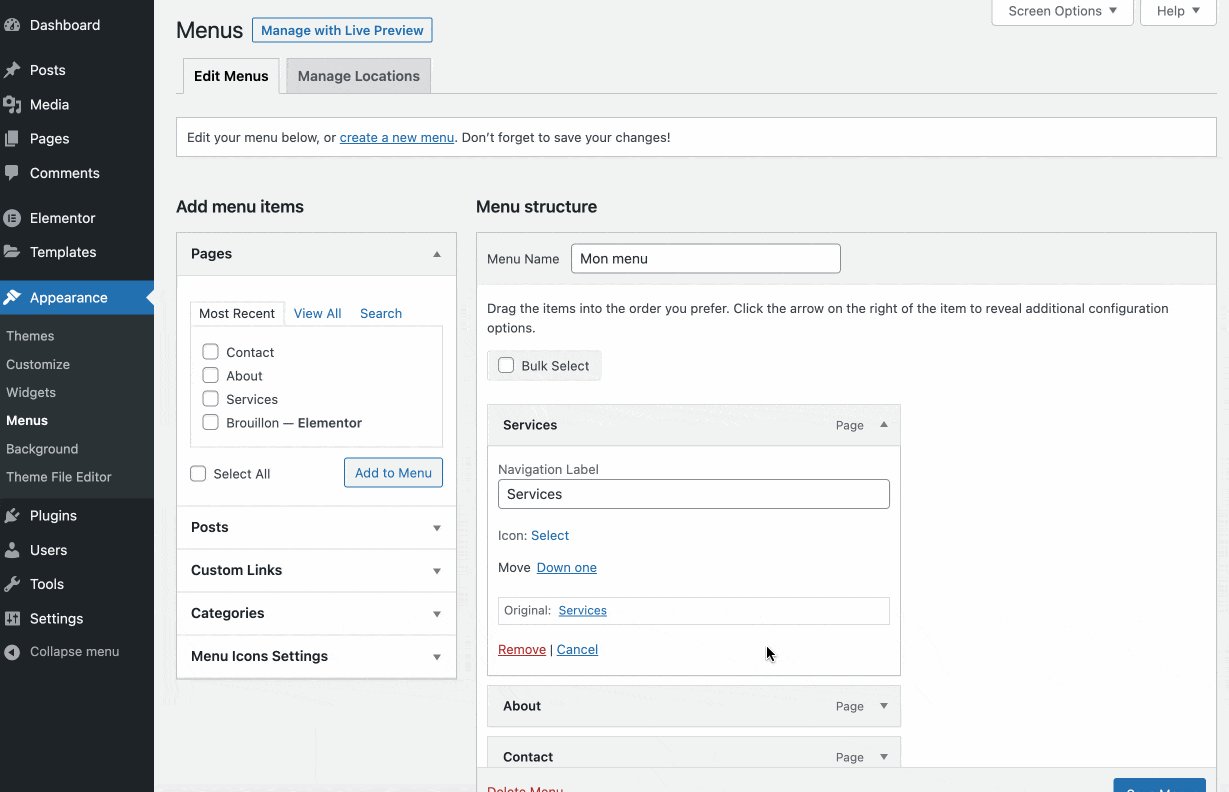
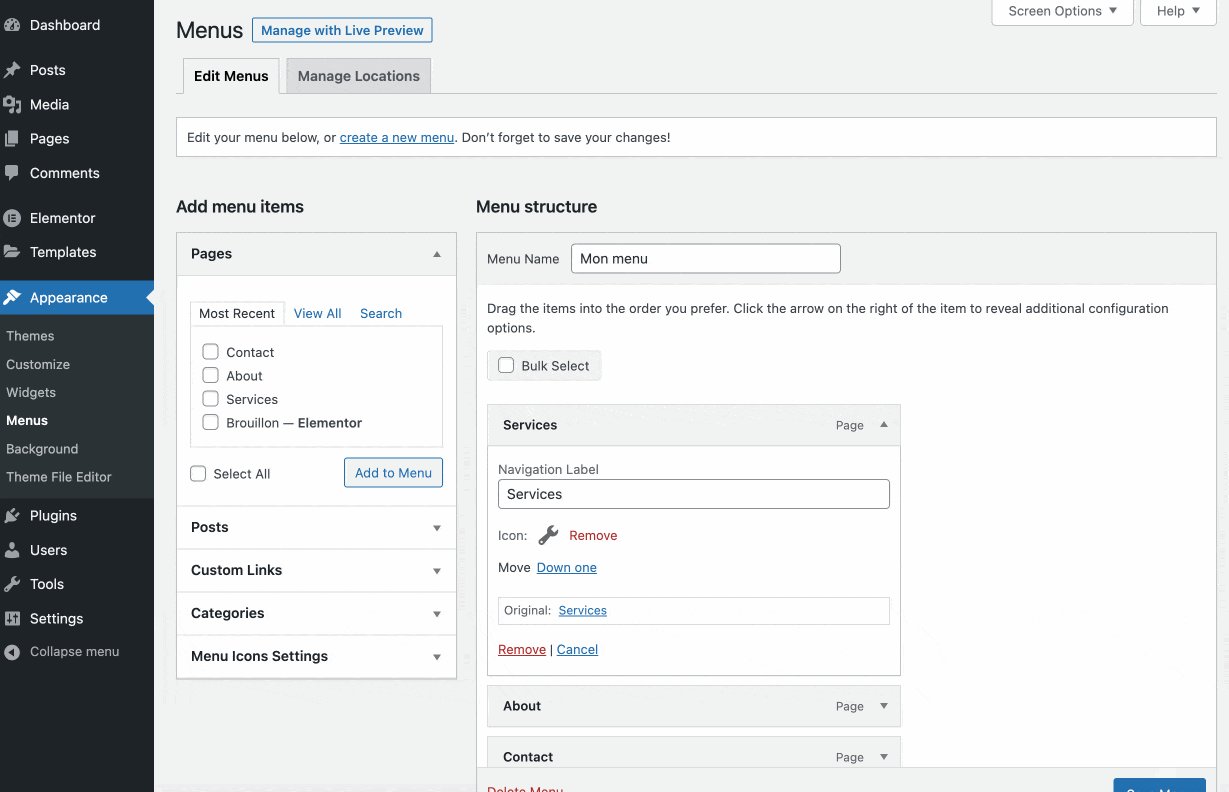
- L'intégration d'options à l'interface de menu native de WordPress (si vous n'utilisez pas un thème compatible Full Site Editing).
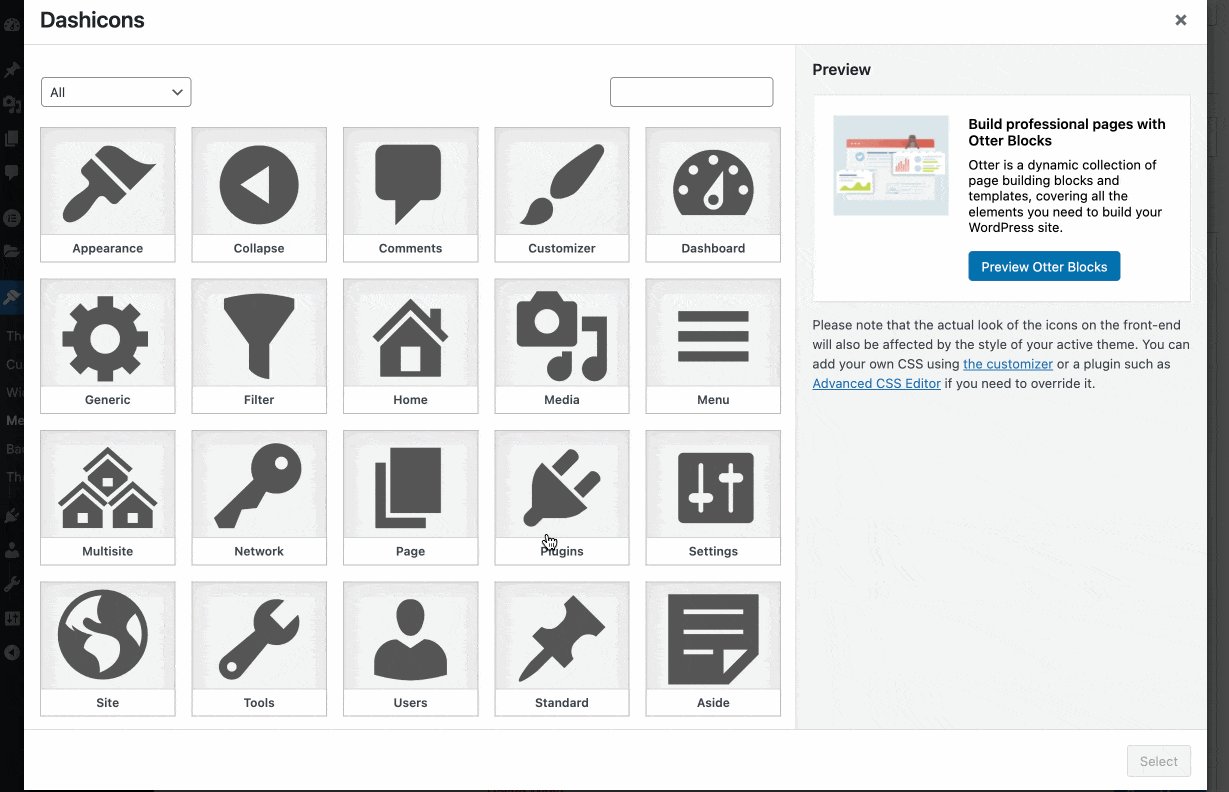
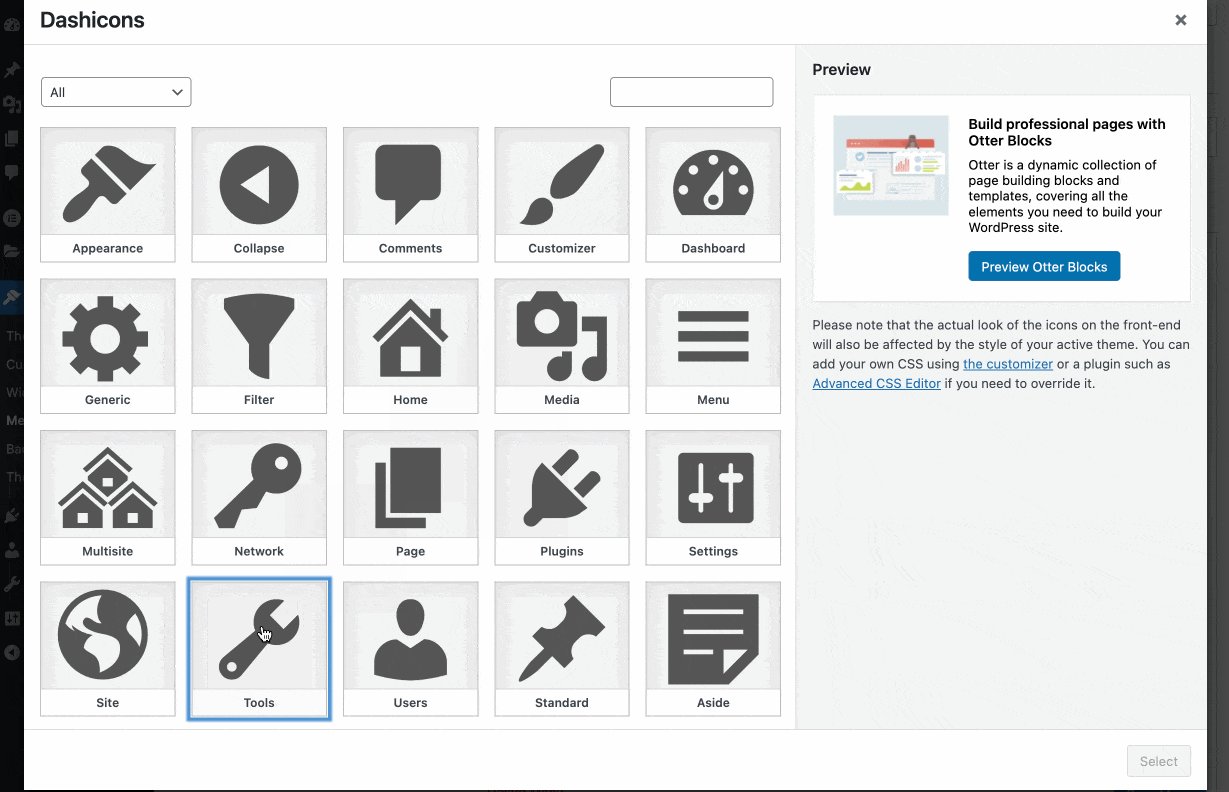
- La facilité d'utilisation et de prise en main . Une fois activé, ce plugin de menu WordPress ne nécessite aucun réglage. Il vous suffit de sélectionner les icônes que vous souhaitez dans les éléments de menu de votre choix.

- Les différents types d'icônes proposés , avec intégration à Font Awesome, Genericons ou Fontello, par exemple.
- La force du plugin, disponible depuis 2014 et régulièrement mis à jour par une équipe engagée.
- Les excellents avis des utilisateurs (4,9/5 au moment de la rédaction). Il s'agit du plugin le mieux noté pour ajouter des icônes à un menu WordPress sur le répertoire officiel.
Le petit plus : Toutes les options de Menu Icons sont disponibles gratuitement.
Qu'en est-il des autres plugins pour ajouter des icônes à votre menu WordPress ? Vous voulez tester la concurrence et voir ce qu'elle vous réserve ? Testez par exemple les plugins Menu Image et WP Menu Icons.
Télécharger les icônes du menu :
User Menus, un plugin pour contrôler la visibilité de vos menus

Installations actives : 90 000 +
Prochain nom sur notre liste de test : Menus utilisateur. Ce plugin de menu WordPress ne vous aidera pas à améliorer ou à personnaliser l'apparence visuelle de votre menu.
Cependant, cela vous donne un contrôle étendu sur la visibilité de vos éléments de menu . Vous pouvez choisir de les afficher ou non, selon certains critères, parmi lesquels :
- Que le visiteur soit connecté ou non.
- Le rôle de l'utilisateur.
Par défaut, WordPress propose plusieurs rôles (par exemple, administrateur, éditeur, auteur, contributeur et abonné), chacun pouvant effectuer différentes tâches.
Dans les menus utilisateur, nous apprécions :
- La facilité d'utilisation du plugin. Vous n'avez pas besoin de saisir de paramètres préliminaires avant de pouvoir profiter des options des menus utilisateur.
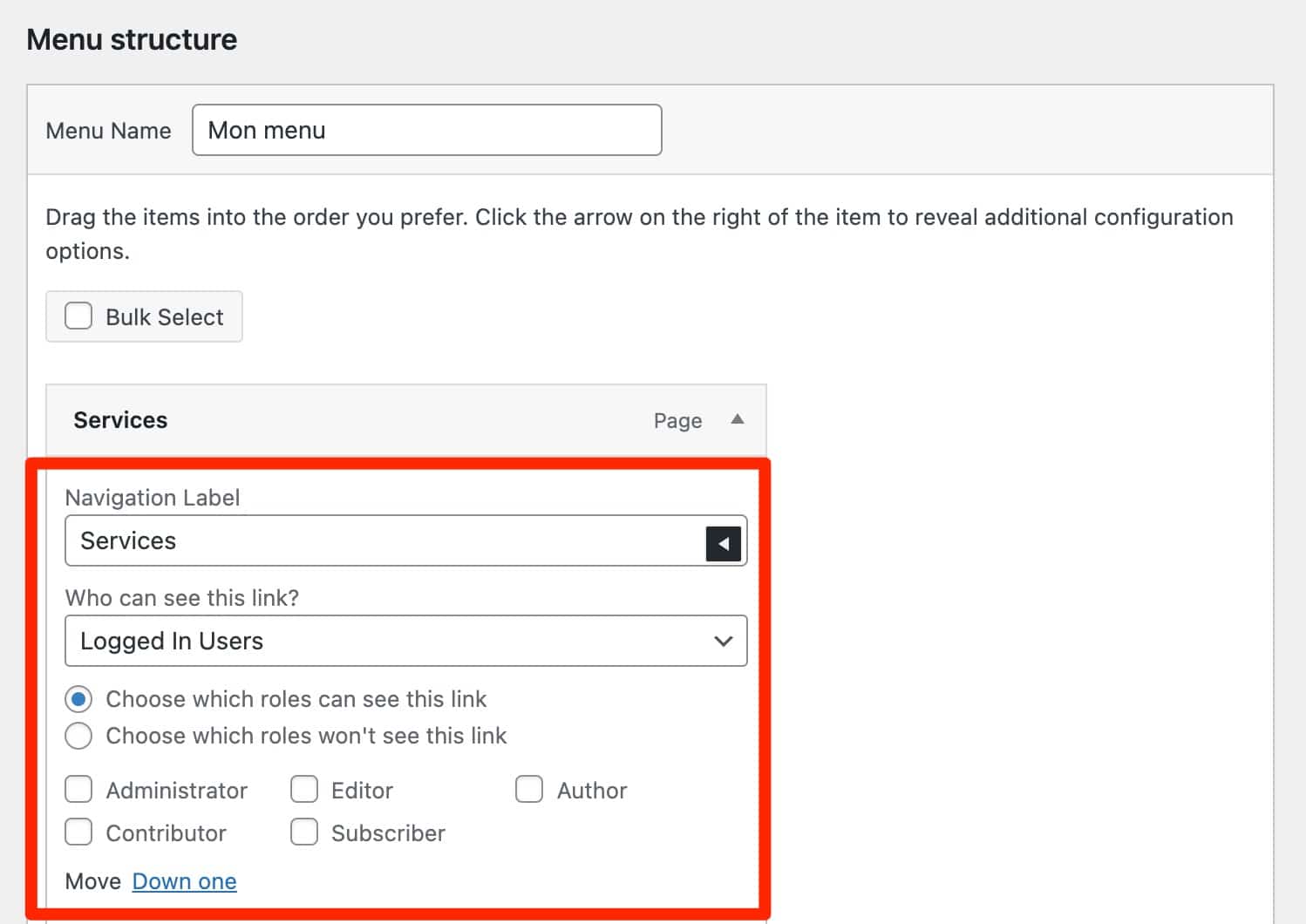
- Comme les icônes de menu, les fonctionnalités des menus utilisateur sont intégrées dans l'interface de menu native de WordPress.
- La possibilité de choisir quels rôles peuvent visualiser tout ou partie de vos éléments de menu .

- L'absence d'une version premium. Vous pouvez profiter gratuitement de toutes les options du plugin.
Le petit plus : Il est également possible d'ajouter un bouton d'inscription ou de connexion/déconnexion dans le menu de votre site, avec la possibilité de rediriger vers l'URL de votre choix.
Qu'en est-il des autres plugins pour contrôler la visibilité de vos menus ? Pour votre information, sachez que le plugin Nav Menu Roles propose à peu près les mêmes options que User Menus.
Télécharger les menus utilisateur :
Login Logout Menu, pour ajouter un bouton de connexion/déconnexion à votre menu

Installations actives : 10 000 +
Lors de la présentation du plugin précédent, je vous avais parlé de la possibilité d'intégrer un bouton de connexion/déconnexion à votre menu.
Maintenant que vous êtes dans le vif du sujet, allons-y ! Le plugin de menu WordPress dont je parle maintenant propose spécifiquement cette action.
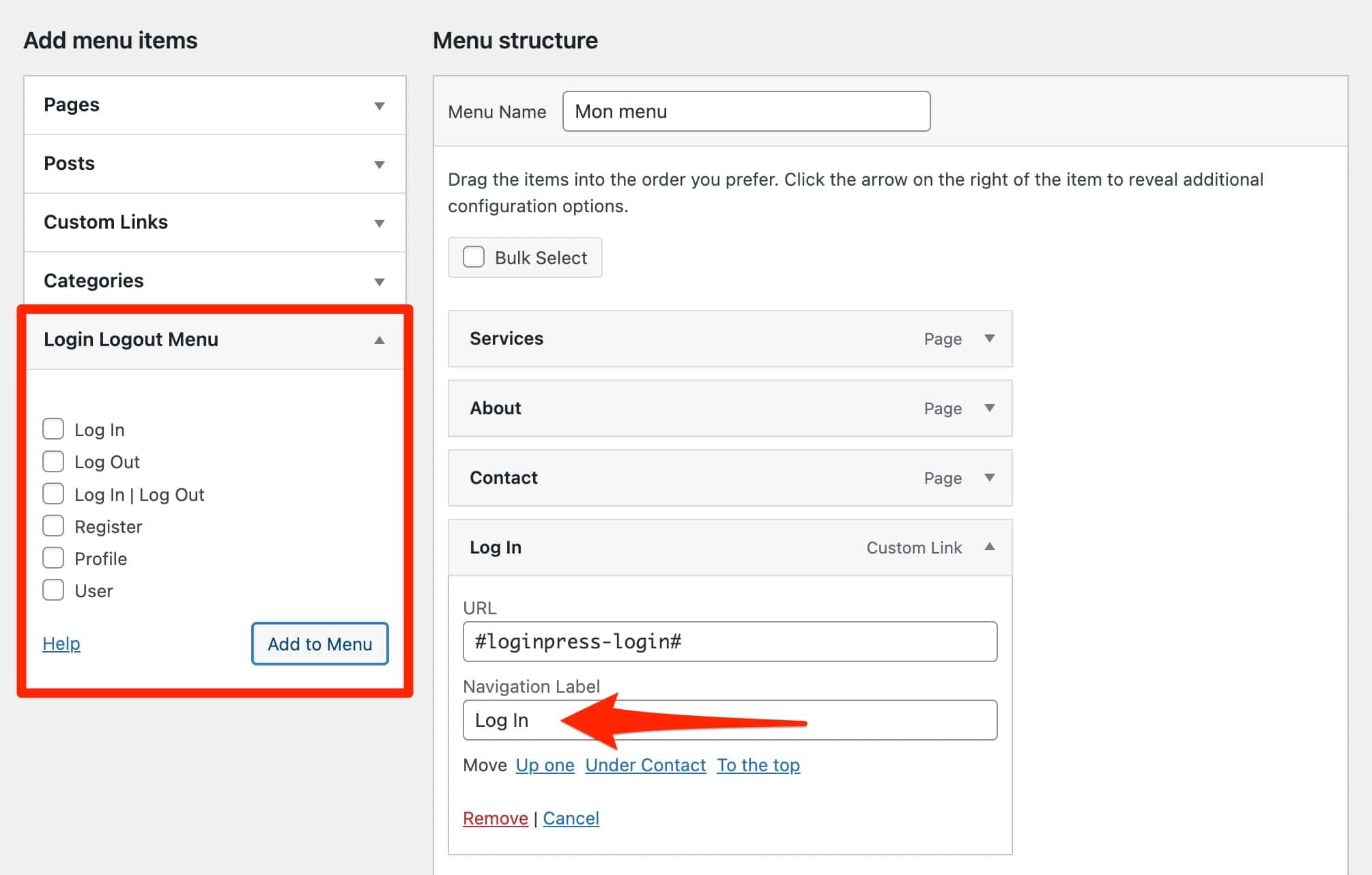
A savoir, comme détaillé dans sa description sur l'annuaire officiel, "le plugin Login Logout Menu vous aidera à ajouter le menu dynamique de connexion et de déconnexion à n'importe quel menu de votre site WordPress ".
Cette fonctionnalité peut être utile si votre site dispose d'une zone d'adhésion, par exemple.
Dans le menu Connexion Déconnexion, nous apprécions :
- La prise en main simple et rapide . Là encore, même si je me répète, ce plugin propose ces options sur l'interface native de création de menu WordPress.
- Vous pouvez ajouter jusqu'à 6 liens supplémentaires dans votre menu : Connexion, Déconnexion, Connexion/Déconnexion, S'inscrire, Profil et Utilisateur.
Pour mémoire, bien que WordPress propose un bloc natif pratique "Connexion/Déconnexion", il vous permet uniquement d'afficher cette option.
Vous avez donc quelques options supplémentaires avec le menu de connexion et de déconnexion. - Chaque libellé de navigation peut être modifié avec le texte de votre choix.

- Le plugin est capable d'adapter dynamiquement l'affichage du libellé des éléments de connexion/déconnexion. Par exemple, lorsqu'un utilisateur est connecté, il ne verra qu'un lien pour se déconnecter. A l'inverse, seul un lien de connexion sera visible lorsqu'il sera déconnecté.
- Le plugin est 100% gratuit.
Le petit plus : il est possible d'ajouter les liens de votre choix dans n'importe quelle page ou article, à l'aide d'un shortcode.
Télécharger le menu de connexion et de déconnexion :
Elementor, pour concevoir des menus avancés… mais pas que

Installations actives : 5M+
Parlons maintenant d'un plugin d'un genre particulier, puisqu'il s'agit d'un constructeur de pages.
Avec plus de 10 millions d'utilisateurs, Elementor est le constructeur de pages le plus populaire de l'écosystème WordPress.
Parmi ses nombreuses options, cet outil hyper puissant permet par exemple de créer des menus très poussés dans sa version premium, baptisée Elementor Pro (lien affilié).
Asseyez-vous, c'est l'heure du spectacle.
Chez Elementor, on apprécie :
- Le fait que vous puissiez utiliser le constructeur de pages sans toucher à une seule ligne de code .
- La visualisation en temps réel de tous les ajouts et modifications apportés à votre menu.
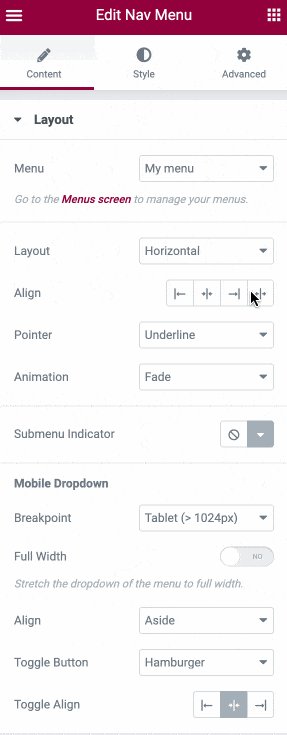
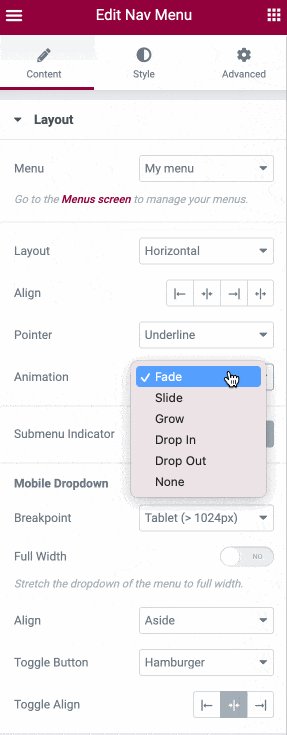
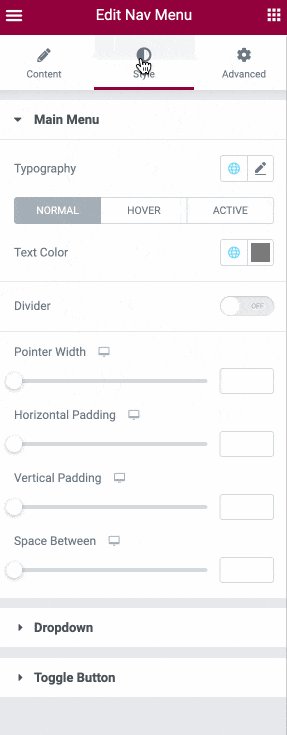
- Les options de personnalisation avancées allant de la disposition de votre menu (horizontal ou vertical), à son aspect visuel, ou encore aux différentes animations que vous pouvez ajouter (ex : mouseover).

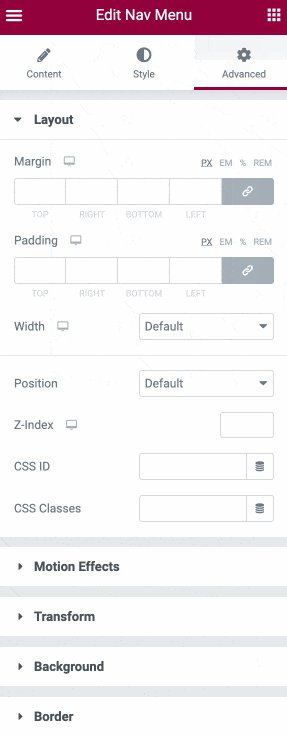
- La gestion très fine du responsive de votre menu, avec l'ajustement possible des différents points de rupture en fonction de la taille de l'écran de votre visiteur.
- En général, la possibilité de créer votre site de toutes pièces avec Elementor, et pas seulement un menu complet.
Le petit plus : l'écosystème autour d'Elementor. Si vous n'utilisez pas Elementor Pro, il existe de nombreux modules complémentaires qui vous aident à créer un menu avancé, parfois gratuitement. Découvrez notre sélection sur le blog WPMarmite.
Elementor est disponible en version gratuite, mais il est logiquement limité en termes d'options : il ne propose pas de widget pour créer un menu.
Pour concevoir des sites WordPress professionnels aux possibilités illimitées, Elementor Pro sera indispensable. Il est offert à partir de 49$/an pour une utilisation sur 1 site.
Qu'en est-il des autres constructeurs de pages ? Dans la famille des constructeurs de pages, il existe d'autres outils indispensables. La plupart d'entre eux proposent également des options et des modules pour créer et enrichir votre menu. Par exemple, Divi Builder ou Beaver Builder.
Télécharger Elementor :
Ils auraient aussi pu être au menu de cette épreuve
Comme vous vous en doutez, il est impossible de parler en détail de tous les plugins qui permettent de créer ou personnaliser des menus sur WordPress. Nous serions dépassés.
En bonus, je voulais partager avec vous quelques plugins supplémentaires qui sont apparus au cours de mes recherches.
Ils pourraient très bien répondre à certaines de vos attentes. Par exemple, je pourrais citer :
- WooCommerce Menu Cart , pour ajouter automatiquement un bouton affichant le panier de votre boutique WooCommerce.
- Iks Menu est un plugin de menu sur WordPress permettant de concevoir un menu en accordéon, à intégrer par exemple dans une sidebar.
- Dupliquer le menu et Menu Duplicator pour dupliquer vos menus en quelques clics.
- Contrôle de la visibilité des éléments de menu pour activer/désactiver l'affichage de certains éléments de menu sur le front-end (l'interface visible de votre site).
- Menu latéral avancé pour générer un menu qui intègre automatiquement la hiérarchie des pages ou des catégories.
Vous cherchez à améliorer et personnaliser votre menu #WordPress ? Découvrez notre test des 7 #plugins clés.
Quel plugin de menu WordPress choisir ?
Comme vous l'avez vu tout au long de ces lignes, il existe une multitude de plugins pour améliorer les menus sur WordPress.
Vous pouvez les utiliser pour créer un menu collant ou un méga menu, ou même pour ajouter des icônes et contrôler la visibilité de certains éléments.
Lors de votre choix, je vous recommande de prêter attention aux éléments suivants :
- Vos besoins . N'installez pas un plugin de menu WordPress parce qu'il vous semble bon ou parce que votre meilleur ami l'utilise. Il doit d'abord résoudre un problème que vous avez.
- Les options proposées nativement par WordPress et surtout par votre thème . Le thème que vous utilisez peut très bien proposer des options avancées pour personnaliser votre menu. Assurez-vous de vérifier cela avant d'activer un plugin qui pourrait être dupliqué.
- Regardez les notes et les avis des utilisateurs . Plus ils sont positifs, plus vous avez de chances de trouver un plugin efficace.
- Choisissez un plugin régulièrement mis à jour plutôt qu'un qui a été oublié. C'est plus sûr en termes de sécurité.
- Lisez la description du plugin pour comprendre exactement quelles fonctionnalités il offre. Et assurez-vous qu'ils sont adaptés à vos besoins.
- Faites-vous votre propre opinion en testant le ou les plugins qui vous intéressent. Ce n'est pas parce qu'un plugin a une excellente réputation et de très bons retours utilisateurs qu'il fonctionnera pour vous. Pour éviter tout risque d'incompatibilité, activez-les au préalable sur un environnement de test (en local ou sur un site de staging, par exemple).
Est-ce que tout est bon pour vous ? La parole est maintenant à vous.
Quel plugin de menu WordPress utilisez-vous, et pourquoi un tel choix ? J'ai hâte de vous entendre dans les commentaires.