Comment créer une page protégée par mot de passe sur WordPress
Publié: 2023-04-25C'est mot de passe ou buste. C'est ce que le visiteur de votre site WordPress vivra lorsqu'il atterrira sur une page protégée par un mot de passe .
En bref : s'il saisit un mot de passe, il pourra accéder à votre contenu. Cependant, pas de mot de passe, pas de chocolat (enfin, pas de contenu).

Vous souhaitez mettre en place un mot de passe sur certaines de vos pages ? Vous êtes arrivé au bon endroit.
À la fin de cet article, vous saurez comment créer une page protégée par un mot de passe en utilisant deux méthodes qui sont décrites étape par étape dans les lignes suivantes.
Aperçu
- Pourquoi protéger par mot de passe une page WordPress ?
- Comment protéger par mot de passe une page WordPress : deux méthodes explorées en détail
- Faire passer la protection par mot de passe WordPress au niveau supérieur
- Mots de passe et derniers mots
Pourquoi protéger par mot de passe une page WordPress ?
Sur WordPress, une page protégée par un mot de passe ne sera pas visible publiquement par vos visiteurs .
Seuls ceux qui ont le mot de passe que vous avez défini peuvent parcourir son contenu.
Il y a plusieurs raisons pour lesquelles vous pourriez vouloir faire cela, surtout si vous avez besoin de :
- Renforcer la confidentialité . Cela peut être le cas si la page contient des informations sensibles, telles que des documents ou des informations personnelles (identité, coordonnées bancaires, etc.).
- Faciliter le travail collaboratif . Si vous créez une nouvelle page (comme une landing page ou une page de présentation) pour un client, vous ressentirez peut-être le besoin de lui montrer vos progrès afin d'avoir des retours… sans que personne d'autre ne sache sur quoi vous travaillez. Cela peut être un moyen d'éviter de créer une page de maintenance, par exemple.
- Donnez accès à du contenu exclusif . Cela peut être un aperçu d'un article, un guide PDF, une annonce spéciale, etc.
- Gérez vos membres . Si vous avez un site qui nécessite un abonnement ou une adhésion pour accéder à certains contenus, protéger votre page avec un mot de passe peut vous aider à gérer les membres et à leur fournir des informations privilégiées.
- Améliorez la sécurité . Une page accessible uniquement par mot de passe est par définition mieux protégée qu'une page visible par tous. Mais attention : c'est loin d'être suffisant pour vous protéger contre une éventuelle attaque de pirates. À tout le moins, installez un plugin de sécurité général comme SecuPress, iThemes Security ou WordFence Security.
Sans plus tarder, je vous propose de passer aux détails pratiques. Vous apprendrez deux manières de protéger une page WordPress (ou une publication) avec un mot de passe.
Protéger une page WordPress n'a aucun impact négatif sur votre référencement (optimisation pour les moteurs de recherche). Les robots des moteurs de recherche continueront d'explorer et d'indexer votre page normalement.
Comment protéger par mot de passe une page WordPress : deux méthodes explorées en détail
Méthode 1 : Utilisation de l'éditeur de contenu WordPress (Gutenberg)
Par défaut, il faut savoir qu'une page publiée a automatiquement une visibilité publique . Ce que vous ne savez peut-être pas en revanche, c'est que WordPress permet nativement de protéger ce contenu par un mot de passe, en quelques clics seulement.
Oui, votre CMS préféré est un peu secret et a plus d'un tour dans son sac ! Découvrez comment procéder en 3 étapes.
Étape 1 : Créer et publier une page
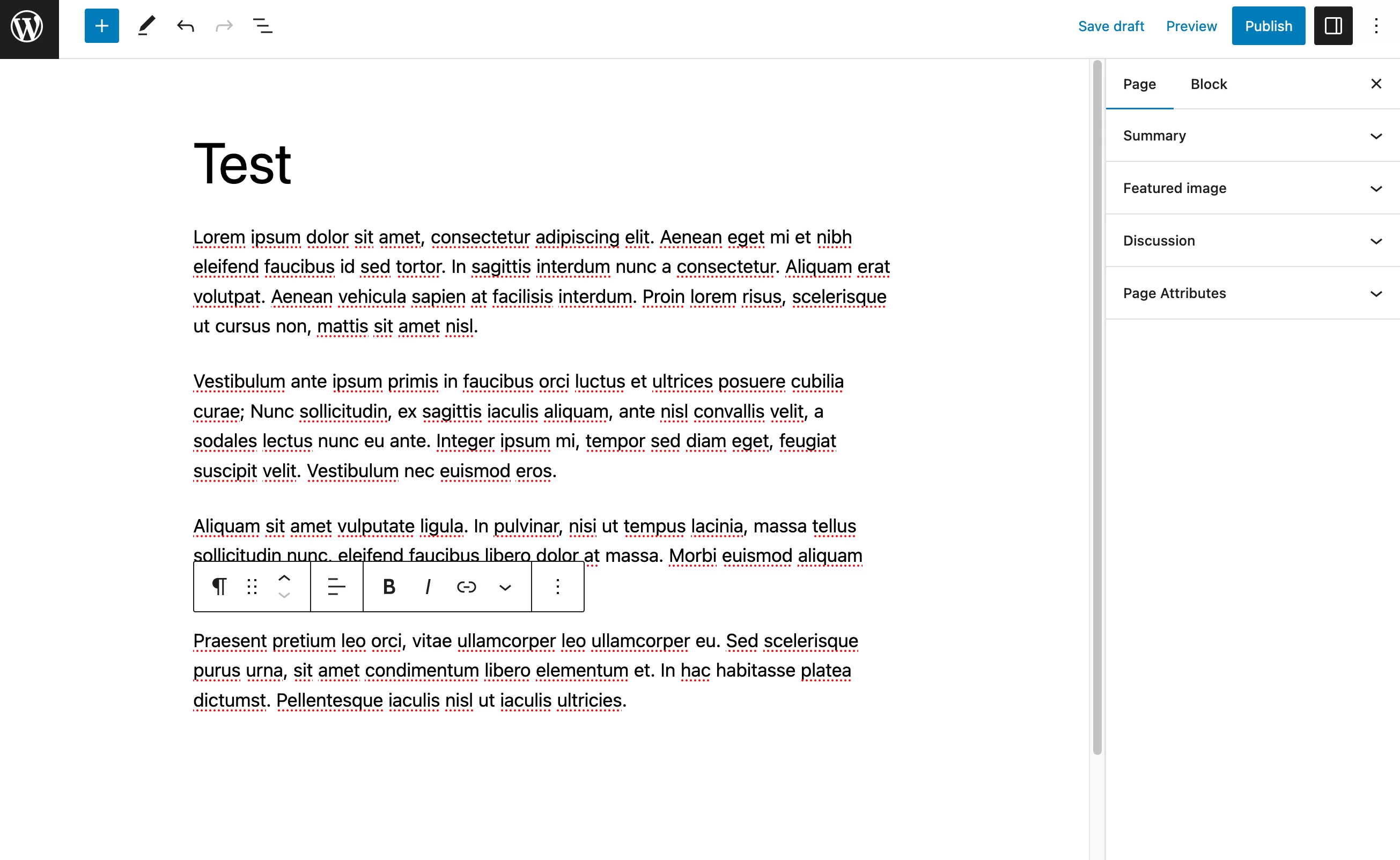
Pour commencer, accédez à Pages > Ajouter . Donnez un titre à votre contenu et ajoutez des blocs (par exemple, paragraphe, titre, image).
Pour cet exemple, j'ai juste ajouté du faux texte (Lorem ipsum ).

Étape 2 : Définissez une visibilité protégée par un mot de passe
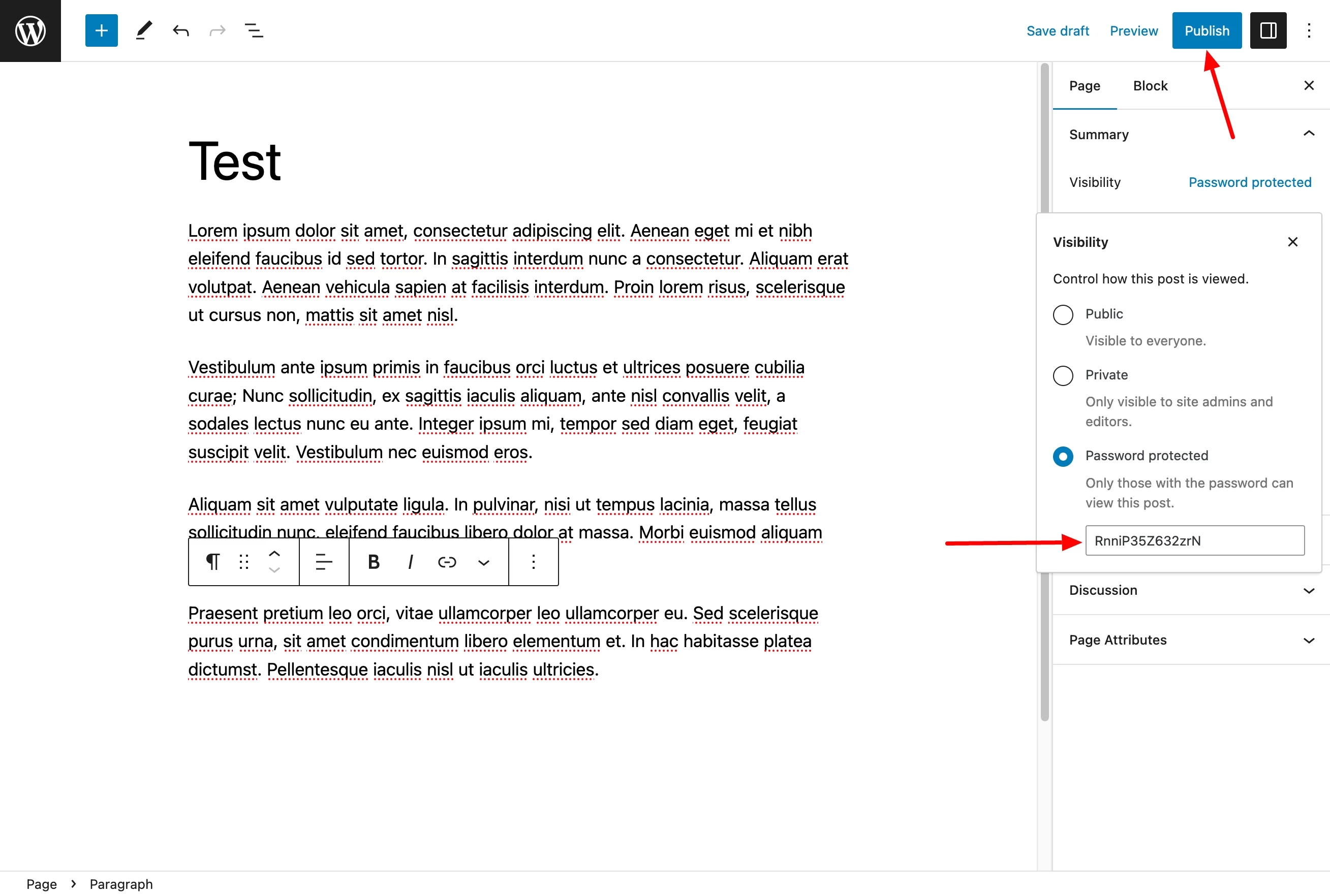
Lorsque votre page est prête, ne la publiez pas encore. Dans l'onglet "Page" de l'éditeur de contenu, ouvrez la boîte appelée "Résumé".
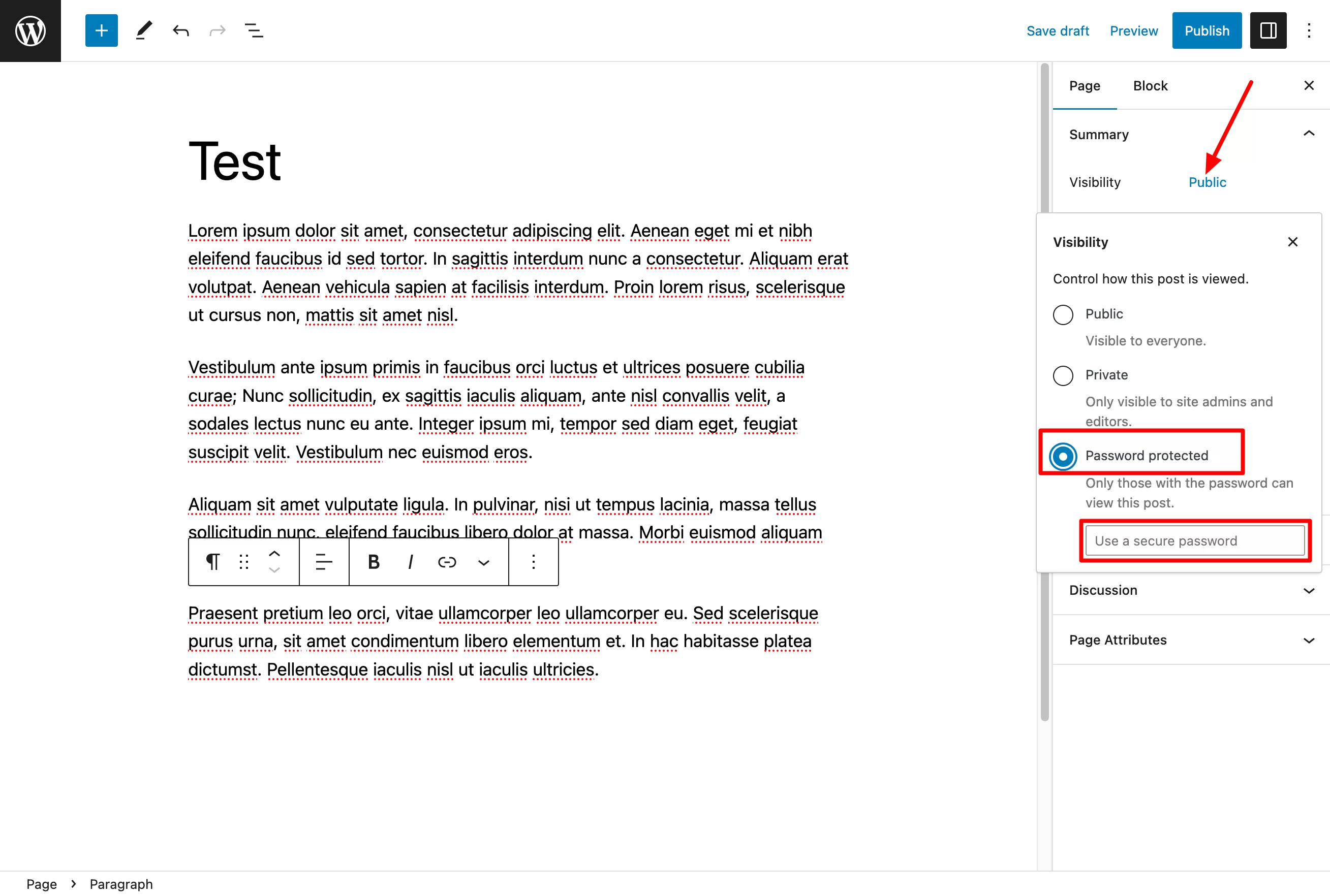
Cliquez sur le lien intitulé "Public" à côté de "Visibilité". Cliquez ensuite sur le bouton "Mot de passe protégé" .

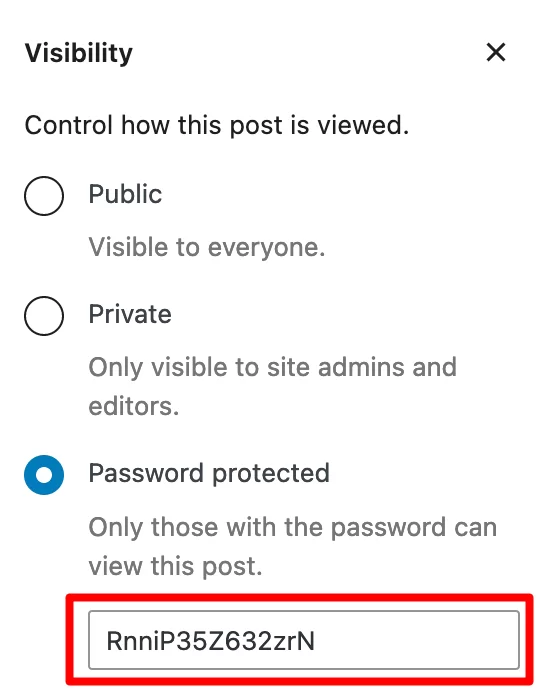
WordPress vous demandera alors de remplir un champ de texte avec votre mot de passe. Veuillez noter que le mot de passe est limité à 20 caractères.
Évidemment, pour des raisons de sécurité, choisissez un mot de passe fort. Laissez 0000 et 123456 aux personnes désireuses de se faire pirater.
Vous pouvez compter sur un générateur de mots de passe :
- En option gratuite, utilisez soit passwordsgenerator.net ou l'outil proposé par Avast.
- Si vous souhaitez une solution plus complète (mais payante), utilisez un gestionnaire de mots de passe comme Dashlane ou LastPass.
Étape 3 : Publiez la page WordPress protégée par mot de passe
Vous avez le mot de passe ultime ? Collez-le dans le champ qui l'attend, puis publiez votre page en cliquant sur le bouton correspondant :

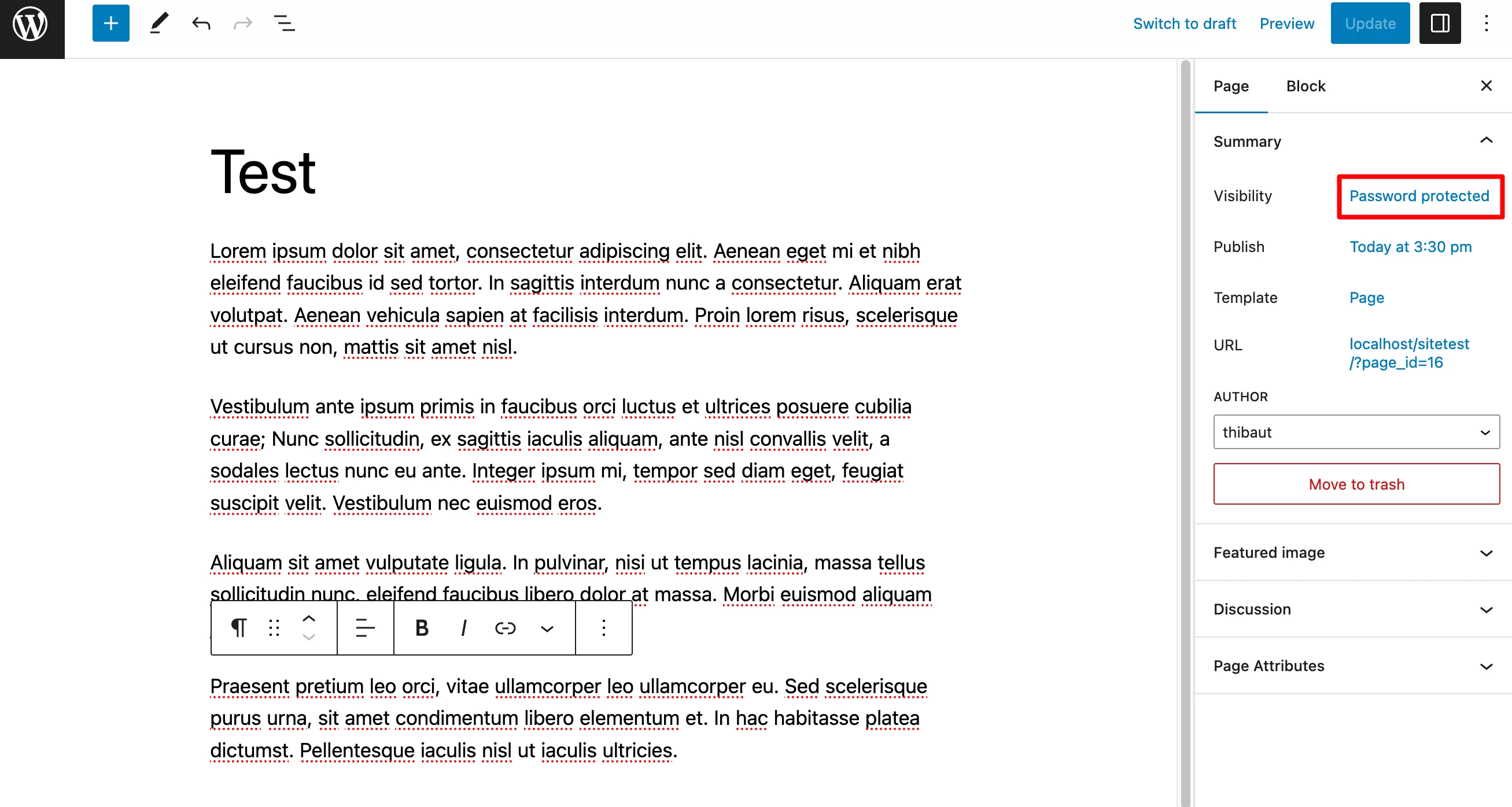
Comme vous pouvez le constater, WordPress vous indique désormais que la visibilité de la page n'est plus publique mais « protégée par mot de passe » :

WordPress vous permet également de rendre une page privée, c'est-à-dire "visible uniquement pour les administrateurs, les éditeurs et les éditeurs".
Pour voir si le processus a fonctionné, rendez-vous au début de votre site.
En principe, voici ce qui devrait changer par rapport à une page publique :
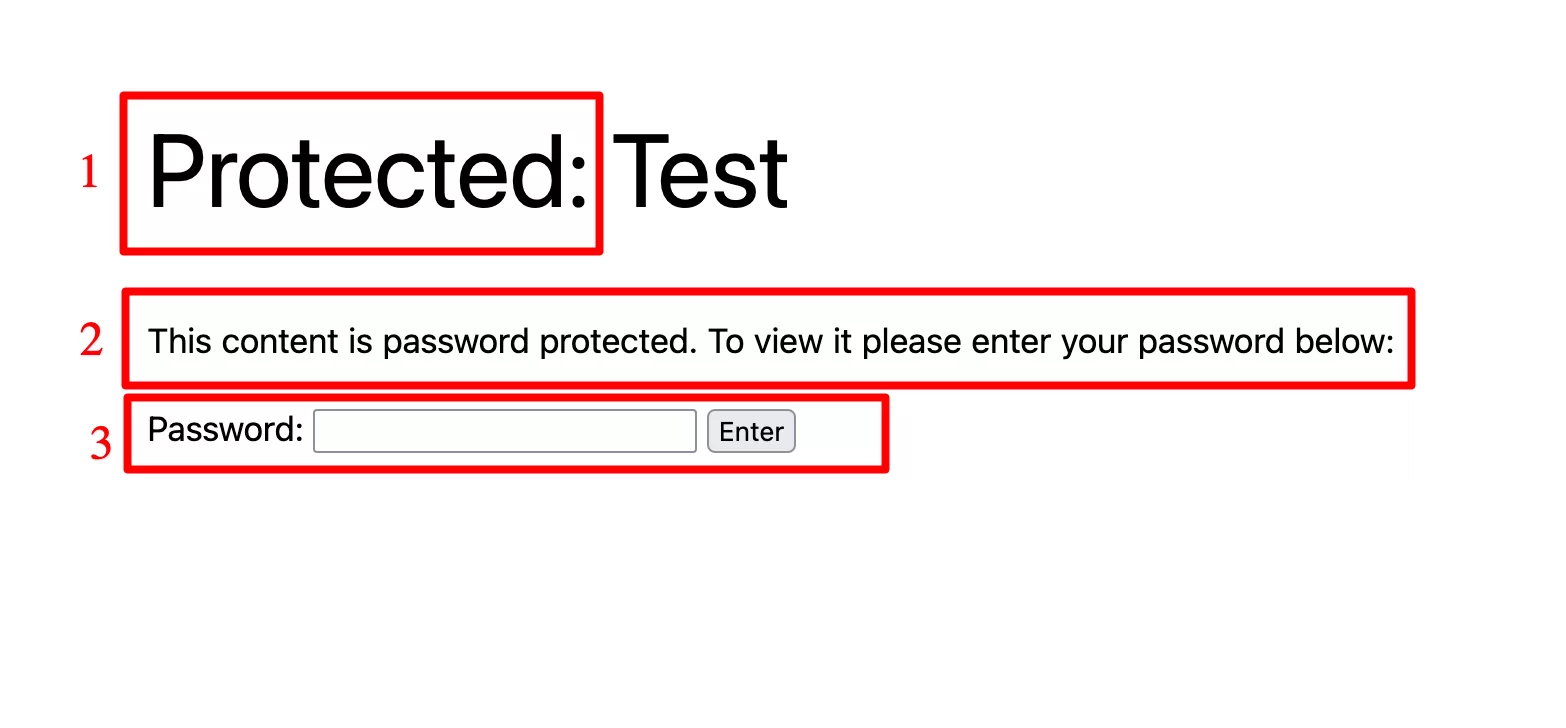
- Le terme "Protégé" doit précéder le nom de votre page.
- A la place de l'extrait de votre page , vous avez un texte avec le message suivant : « Ce contenu est protégé par un mot de passe. Pour le voir, veuillez entrer votre mot de passe ci-dessous.
- Enfin, un champ vous invite à entrer votre mot de passe pour pouvoir accéder au contenu de la page :

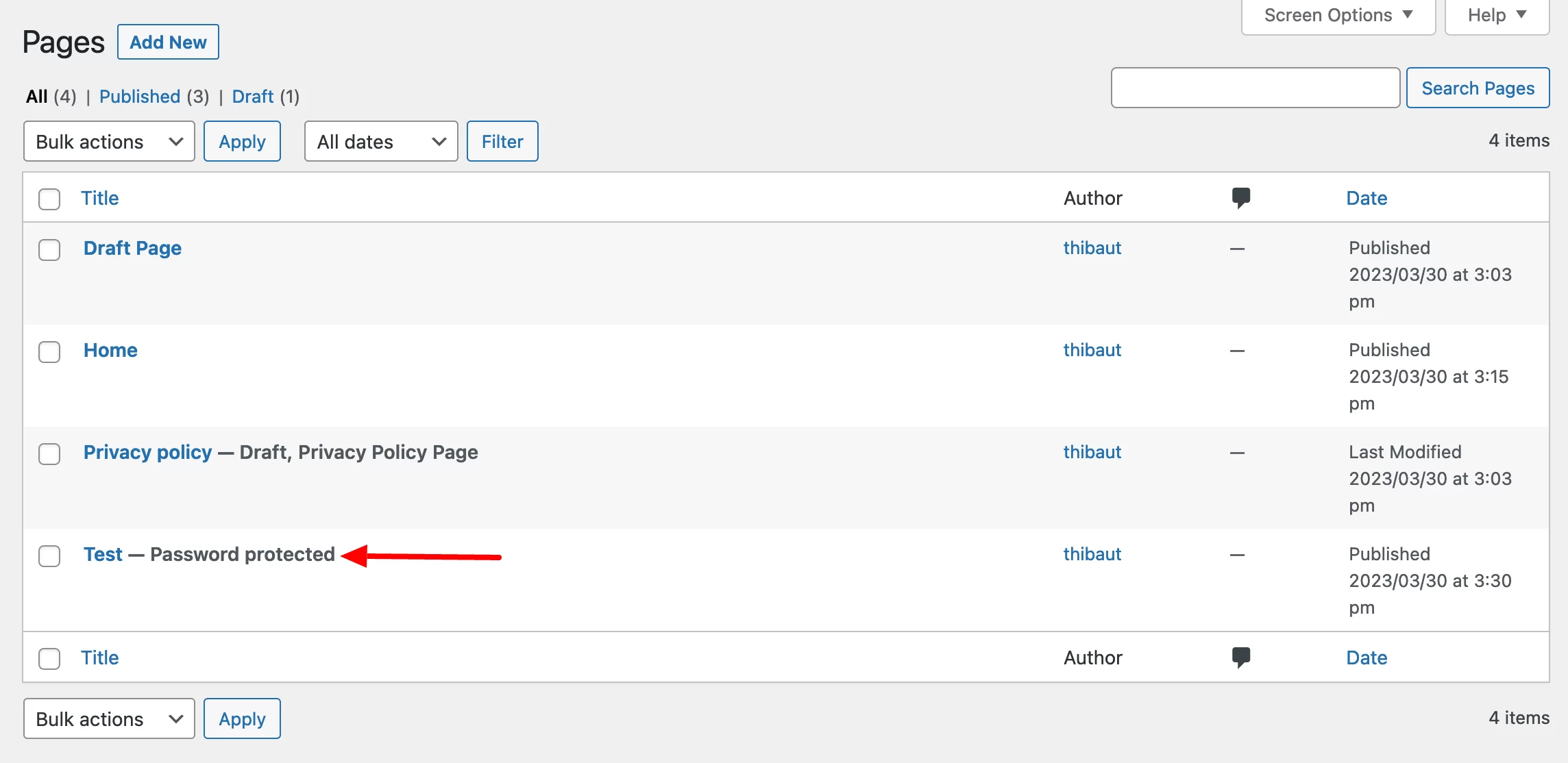
Donc, tout fonctionne parfaitement ! Comme vous pouvez le voir, ce n'était pas si difficile. Si vous revenez à la liste de vos pages (menu Pages > Toutes les pages ), vous pouvez voir quelles pages WordPress sont protégées par un mot de passe :

Il est également possible d'attribuer un mot de passe à une page ou à un article déjà publié. Il vous suffit de modifier sa visibilité, comme nous venons de le voir plus haut.
Comment supprimer la protection par mot de passe
En tant qu'administrateur (ou éditeur), vous pouvez récupérer rapidement le mot de passe attribué à une page de deux manières différentes :
- Sur l'éditeur de contenu WordPress , cliquez sur Visibilité > Mot de passe protégé . Le mot de passe est affiché dans le champ associé.

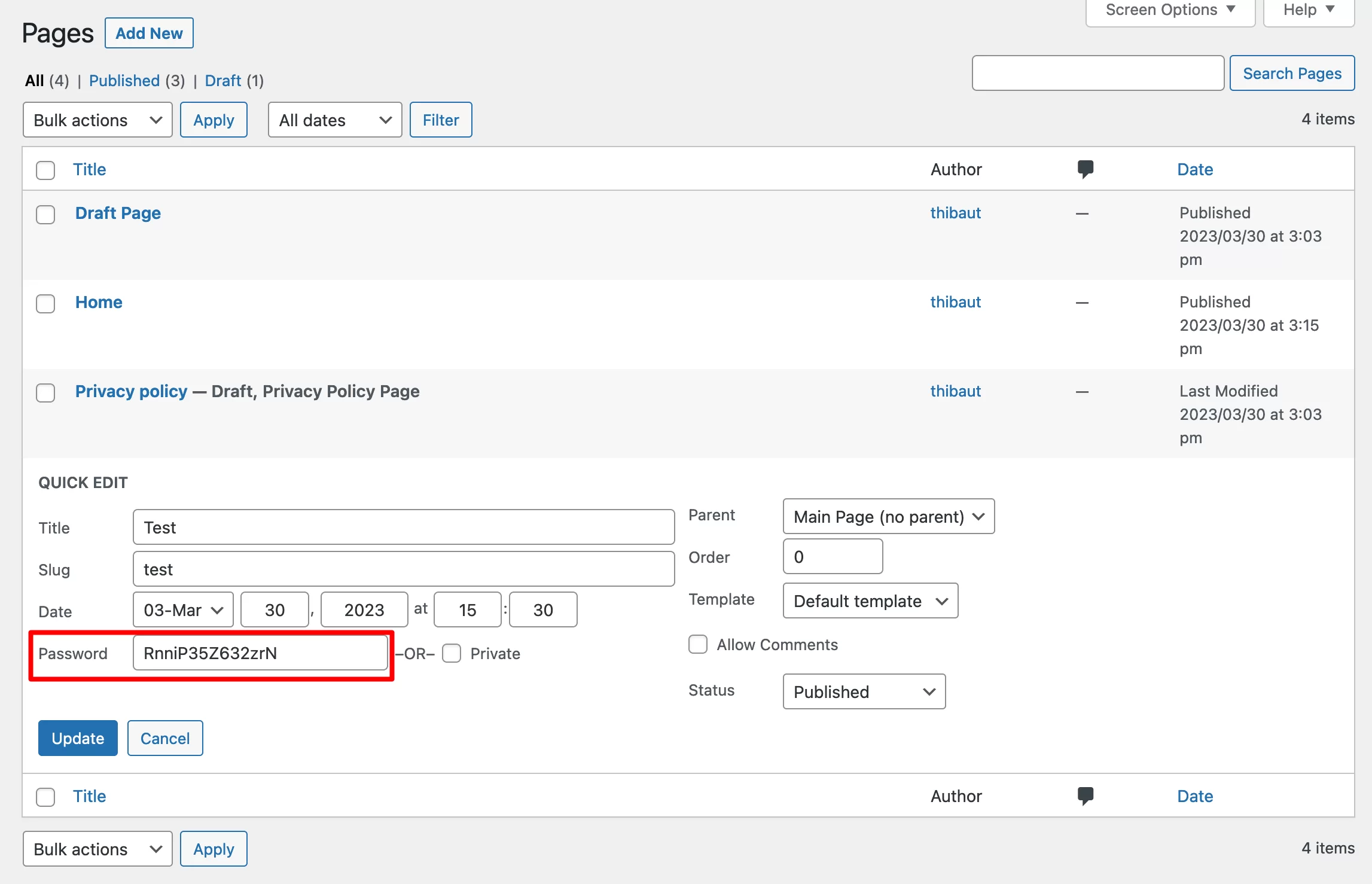
- Sur la page listant toutes vos pages , cliquez sur "Quick Edit". Le mot de passe sera alors affiché.

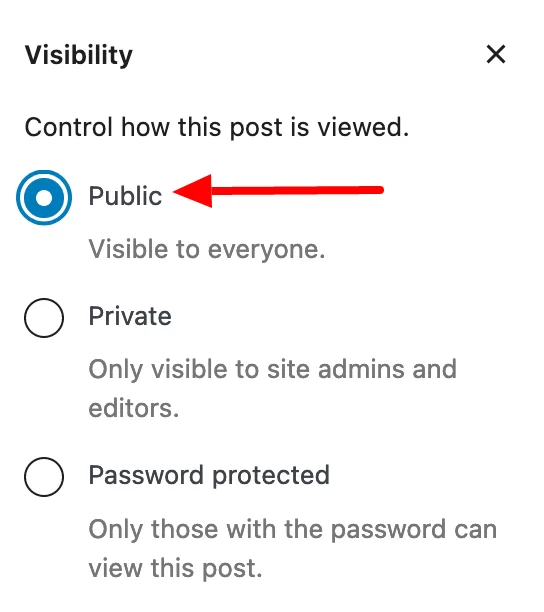
Enfin, lorsque vous ne souhaitez plus qu'une page WordPress soit protégée par un mot de passe, rendez-la à nouveau visible publiquement :


Concernant la protection par mot de passe, la documentation WordPress indique ce qui suit : « WordPress enregistre le mot de passe saisi par les visiteurs dans les cookies de son navigateur, afin qu'ils n'aient pas à le saisir à nouveau s'ils visitent plusieurs fois la même page Web. De plus, si plusieurs publications ont le même mot de passe, les visiteurs n'auront pas à ressaisir le mot de passe pour chaque publication.
Méthode 2 : Concevoir une page protégée par mot de passe sur WordPress avec le plugin Passster
La méthode manuelle (utilisation de l'éditeur de contenu WordPress) vous donnera déjà une main précieuse pour protéger rapidement une page par mot de passe.
Cependant, cette méthode présente certaines limites. Sans toucher au code, vous ne pouvez pas, entre autres :
- Changez l'apparence visuelle (design) du champ indiquant à votre visiteur qu'il doit renseigner un mot de passe. Par défaut, il hérite des couleurs de votre thème.
- Personnalisez les textes affichés sur votre page protégée (extrait, bouton, etc.)
- Définir la durée de vie d'un cookie : Avant son expiration, le visiteur n'aura plus besoin de saisir son mot de passe pour consulter la page, à condition qu'il l'ait saisi une fois.
Ces limites sont surmontées en utilisant un plugin dédié. Sur l'annuaire officiel, il y en a deux principaux pour protéger une page sur WordPress avec un mot de passe :
- PPWP – Pages protégées par mot de passe . C'est le plus populaire, avec plus de 30 000 installations actives.
- Passster - Protection par mot de passe , qui compte plus de 10 000 installations actives.
Les deux plugins sont fréquemment mis à jour et ont une note globale similaire.
En tant qu'utilisateur, j'ai trouvé l'interface de Passster plus simple et plus agréable à utiliser , c'est pourquoi je m'attarderai sur celle-ci dans les prochaines lignes.
Mais franchement, c'est très comparable à PPWP, que vous pouvez également utiliser sans aucun problème.
Commençons tout de suite à configurer Passster.
Étape 1 : Installer et activer Passer
Allez dans Plugins > Add New , puis tapez Passster (avec trois « s ») dans la barre de recherche.
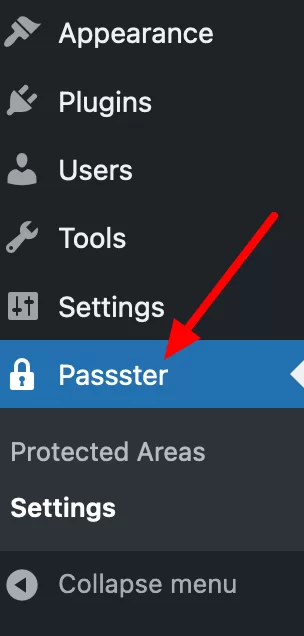
Installez et activez le plugin afin de bénéficier de ses paramètres sur votre interface d'administration :

Étape 2 : Passez aux paramètres généraux du plugin
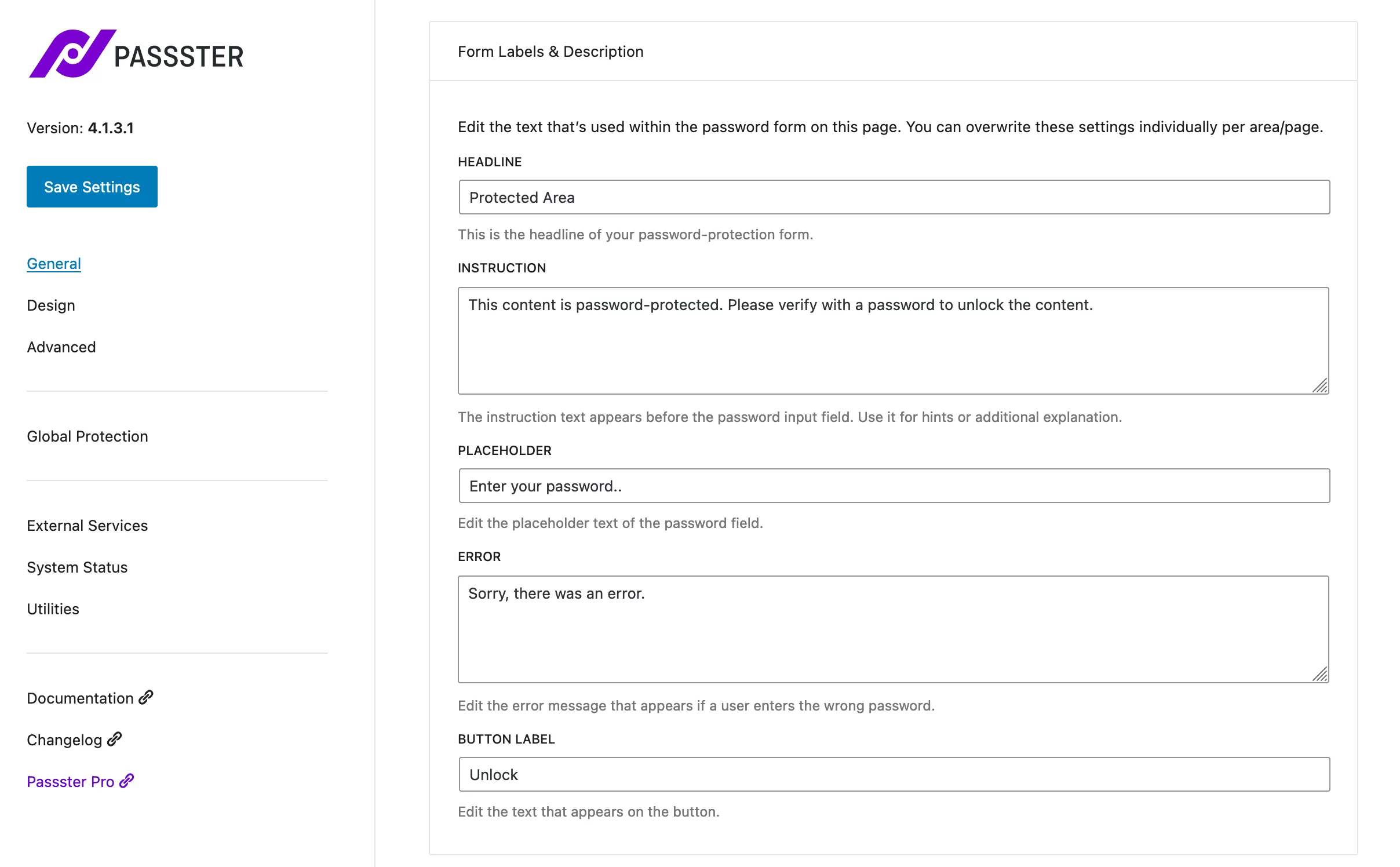
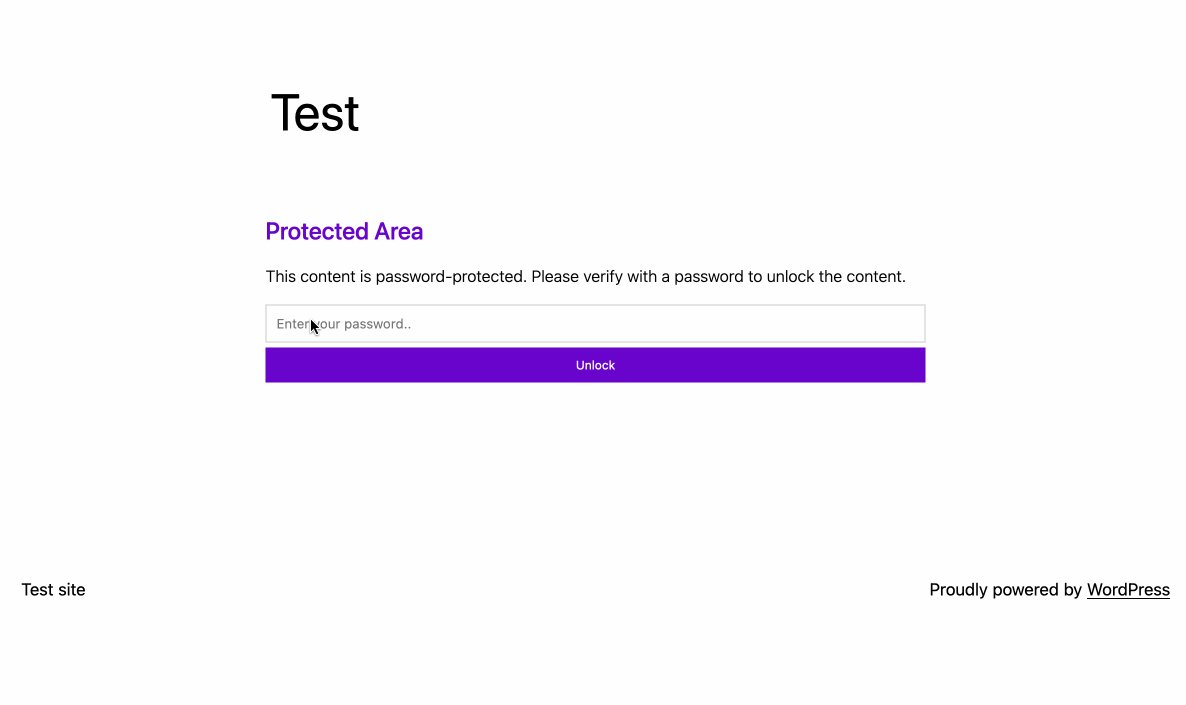
Dans Passer > Paramètres > Général , entrez les textes qui seront affichés sur la page protégée par mot de passe. Vous avez le contrôle sur :
- Le titre (Gros titre)
- Le message à afficher à votre visiteur , juste au-dessus du champ demandant l'ajout d'un mot de passe (Instruction)
- Le texte contenu dans le champ demandant l'ajout d'un mot de passe (Espace réservé)
- Le message d'erreur qui s'affichera si le visiteur n'entre pas le bon mot de passe (Erreur)
- Le texte du bouton (Libellé du bouton)
- Paramètres sur le générateur de mot de passe automatique proposé par Passster. Par exemple, vous pouvez spécifier le nombre de caractères que doit contenir un mot de passe.

Étape 3 : Personnalisez le design de votre page WordPress protégée par mot de passe
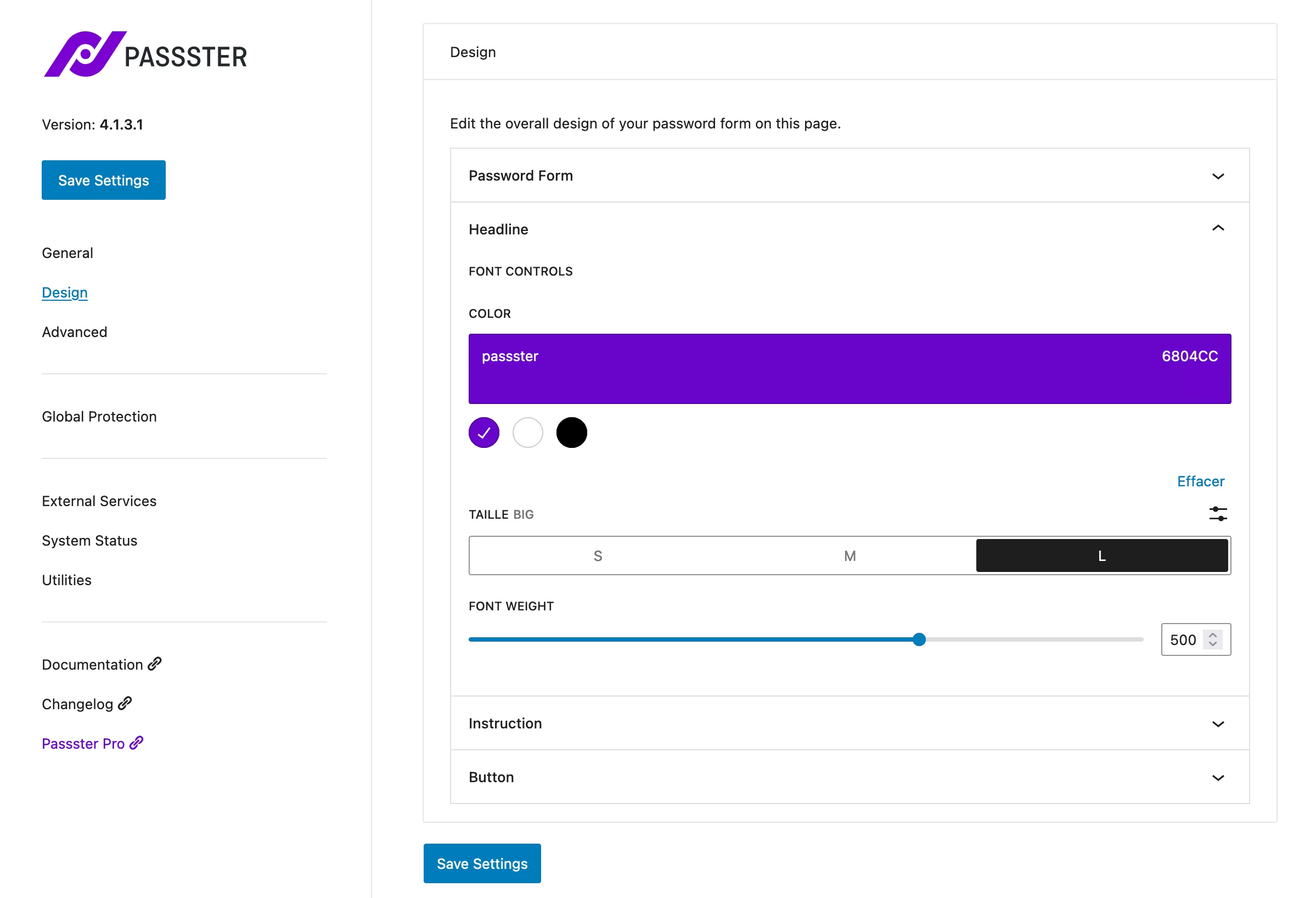
Dans Passster > Paramètres > Conception , vous pouvez modifier la conception de l'insert contenant votre formulaire de mot de passe.
Vous pouvez modifier le formulaire, le titre, les instructions et le bouton en modifiant les éléments suivants :
- Les couleurs
- L'arrière-plan
- La taille du texte
- Marges

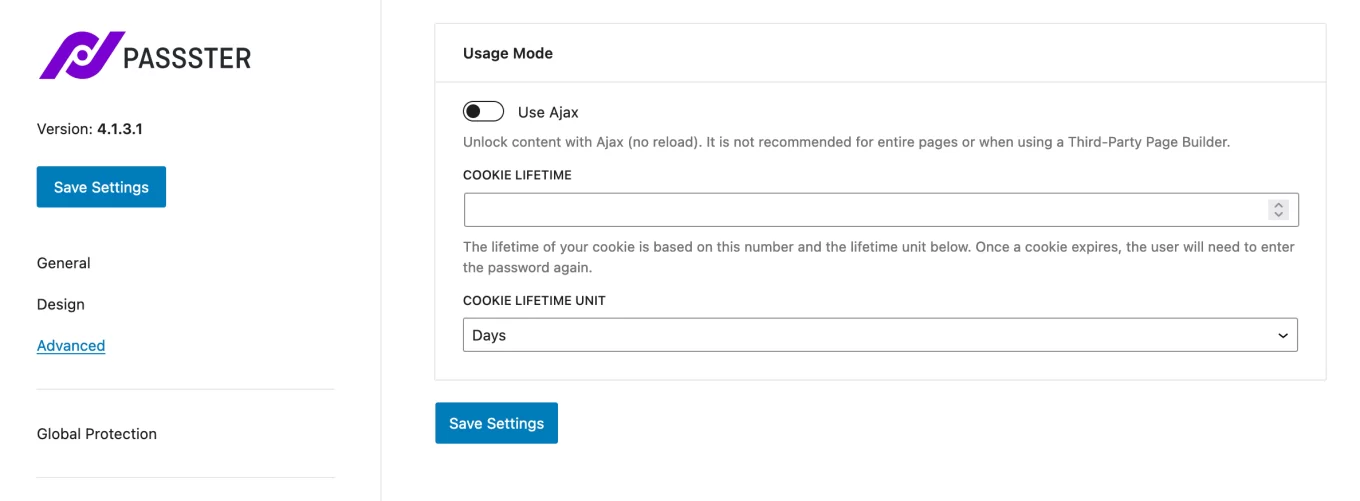
Étape 4 : Configurer les paramètres avancés
Dans le menu Paramètres > Passster > Avancé , vous pouvez définir la durée de vie de vos cookies (jours, heures ou minutes) :

Étape 5 : Définissez le mot de passe de votre page sur l'éditeur de contenu WordPress
Une fois vos réglages généraux effectués, rendez-vous sur la page de votre choix (existante ou à créer).
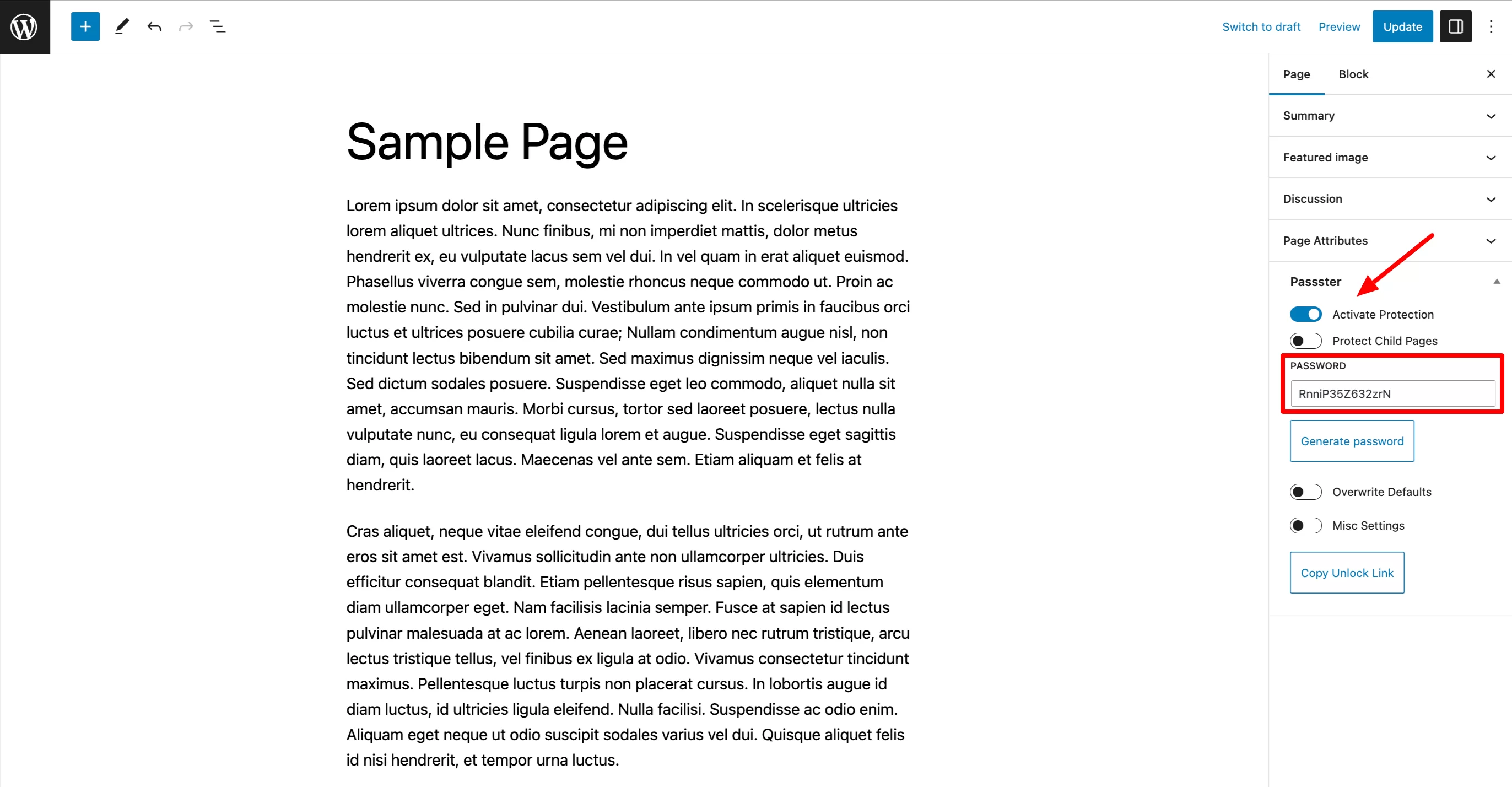
Au bas de l'onglet "Page", vous trouverez une case intitulée "Passster". Cliquez sur le bouton « Activer la protection » et entrez le mot de passe de votre choix. Si vous ne savez pas quoi faire, profitez du générateur proposé par le plugin en cliquant sur le bouton « Générer un mot de passe » :

Terminez en cliquant sur le bouton « Mettre à jour » (pour un article déjà publié) ou sur « Publier » pour un contenu que vous venez de créer.
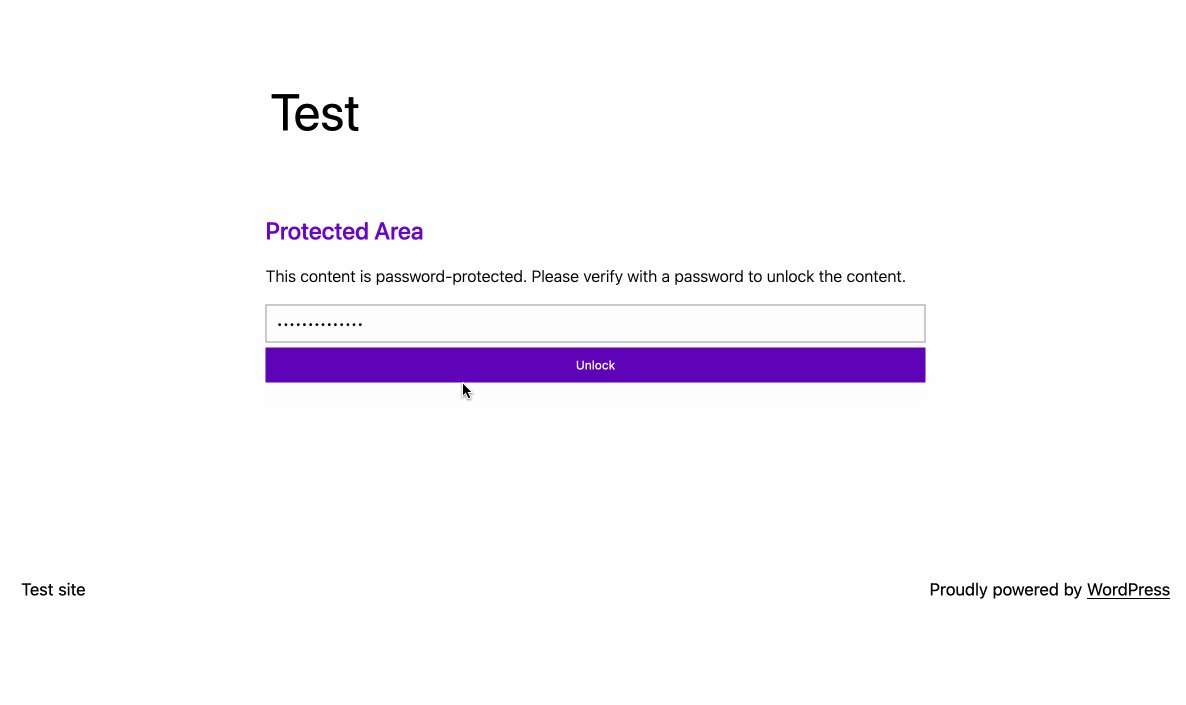
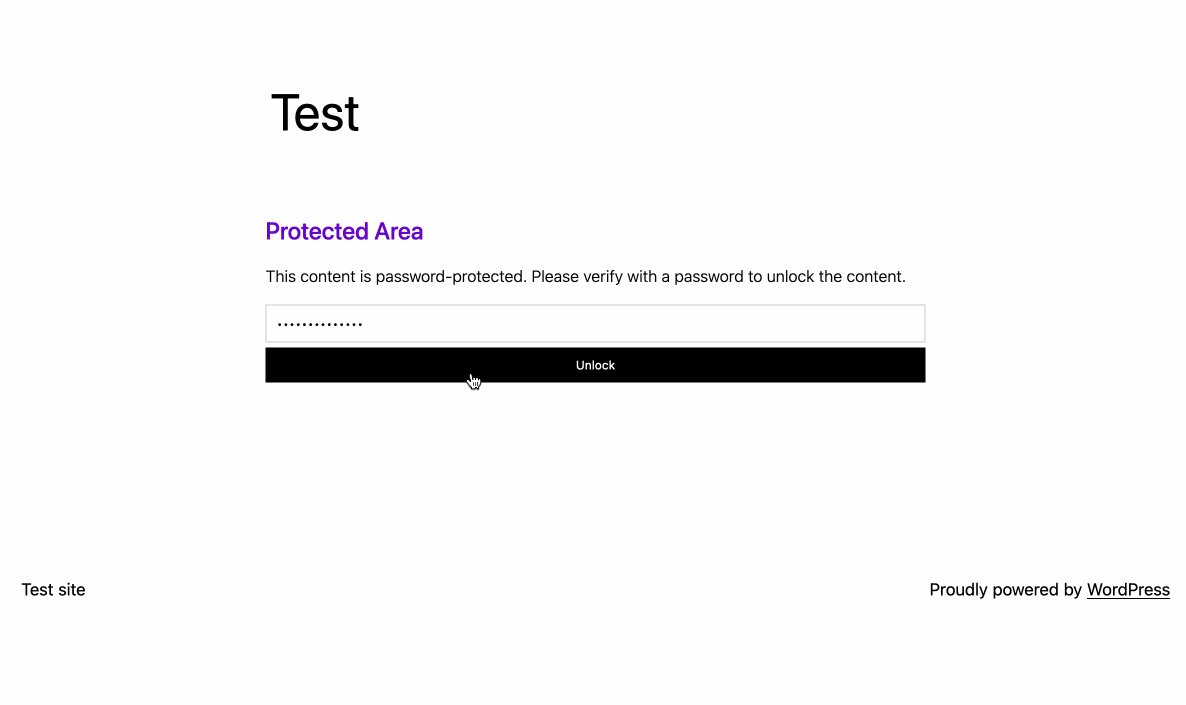
Rendez-vous sur la page en ligne pour voir les résultats des courses. Entrez votre mot de passe et là, magie :

Félicitations : vous savez maintenant comment créer une page WordPress protégée par mot de passe avec et sans plugin.
Si jamais vous ressentez le besoin de pousser la protection un peu plus loin, lisez les recommandations présentées dans la section ci-dessous.
Faire passer la protection par mot de passe WordPress au niveau supérieur
Dans certains cas, protéger une page ou une publication peut ne pas suffire. Et si vous vouliez rendre tout votre site invisible ? Ou juste une partie d'un article ?
En bref, voici quelques solutions qui peuvent vous aider :
- Vous voulez protéger par mot de passe tout un site WordPress ? Utilisez à nouveau Passster et activez la protection globale dans le menu suivant : Passster > Paramètres > Protection globale . Si vous voulez une solution alternative, tournez-vous vers Password Protected ou PPWP.
- Vous voulez protéger une catégorie par mot de passe ? Optez pour les catégories PPWP ou protégées par mot de passe (payant, fonctionne également pour vos catégories WooCommerce, si nécessaire).
- Vous souhaitez protéger un élément par mot de passe ? Encore une fois, Passster ou PPWP feront l'affaire. Vous pouvez également utiliser un plugin pour créer des formulaires opt-in tels que Thrive Leads.
Ce dernier dispose d'une option appelée Content Locker pour masquer le contenu d'un article avec un code court. Cependant, l'utilisateur n'aura pas à saisir de mot de passe mais son adresse email. Une façon intelligente de commencer à créer votre liste de diffusion.
Vous avez besoin de créer une page protégée par mot de passe sur #WordPress ? Lisez nos suggestions et apprenez à le faire en utilisant deux méthodes.
Mots de passe et derniers mots
Dans cet article, vous avez appris que sur WordPress, une page peut être protégée par un mot de passe selon deux méthodes :
- Utilisation de l'éditeur de contenu WordPress
- Utiliser un plugin dédié comme Passster
Avec cette mesure de protection, vous augmenterez la sécurité et la confidentialité de vos pages, tout en permettant à un groupe restreint de personnes d'accéder à un contenu qui leur est exclusif ou qui leur est destiné en priorité.
Est-ce une pratique que vous connaissez bien sur votre site WordPress ? Faites-nous savoir ce que vous en pensez en publiant un commentaire.