Des moyens simples de créer un formulaire de paiement WordPress avec calcul
Publié: 2021-02-11
Vendre des articles sur votre site Web WordPress peut parfois être fastidieux. Vous ne pourrez pas simplement le faire via votre site WordPress par défaut !
Si votre entreprise doit vendre des produits en ligne via votre site Web WordPress, vous devez rationaliser un moyen simple d'accepter les paiements en ligne en toute sécurité et sans effort pour vos clients.
Cela étant dit, vous auriez besoin de proposer plusieurs options de produits ou de services à partir de votre site Web WordPress au moyen de vos formulaires WordPress en ligne.
Heureusement, vous pouvez le faire en utilisant le meilleur plugin de création de formulaire WordPress !
Grâce au plugin de création de formulaires ARForms WordPress, un plugin ultime unique en son genre qui offre un ensemble impressionnant de fonctionnalités de niveau très avancé pour vous aider à créer non seulement des formulaires de contact, mais peut également accepter les paiements via les formulaires WordPress à diverses fins.
Autrement dit, vous pouvez accepter des paiements pour vos produits ou services, événements, ou même facturer les frais d'inscription en fonction de la sélection de l'utilisateur.
Maintenant, créer un formulaire de paiement WordPress est une chose, mais si vous souhaitez présenter un formulaire de paiement WordPress capable d'effectuer un calcul mathématique, c'est possible avec le plugin ARForms WordPress form builder.
Comme avec le plug-in de création de formulaires ARForms WordPress, vos visiteurs peuvent bénéficier d'une expérience d'achat transparente pour plusieurs produits afin d'acheter immédiatement vos multiples produits !
Ici, dans cet article, nous vous amènerons au guide étape par étape qui vous aidera à créer et à construire un formulaire WordPress qui peut vous permettre d'accepter les paiements en même temps.
Nous vous guiderons vers les méthodes guidées pour créer un formulaire de paiement WordPress avec calcul.
Méthodes pour créer les formulaires de paiement WordPress qui peuvent gérer les transactions
Nous allons vous montrer exactement l'utilisation du plugin ARForms WordPress form builder :
Voici les étapes à suivre pour créer un formulaire de paiement WordPress avec le plugin ARForms WordPress form builder :
Méthode 1 : Création du formulaire de commande en ligne WordPress à partir de Scratch
Eh bien, lorsque vous installez et activez le plug-in de création de formulaires WordPress ARForms, vous pouvez ensuite accéder à ARForms> Ajouter un nouveau formulaire directement à partir de votre tableau de bord WordPress.
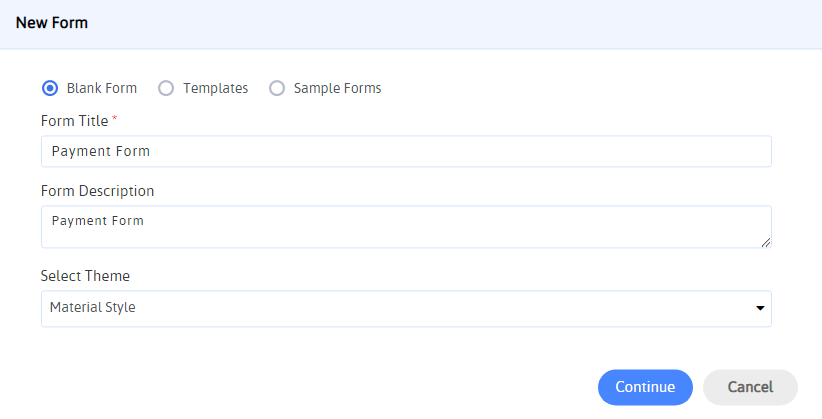
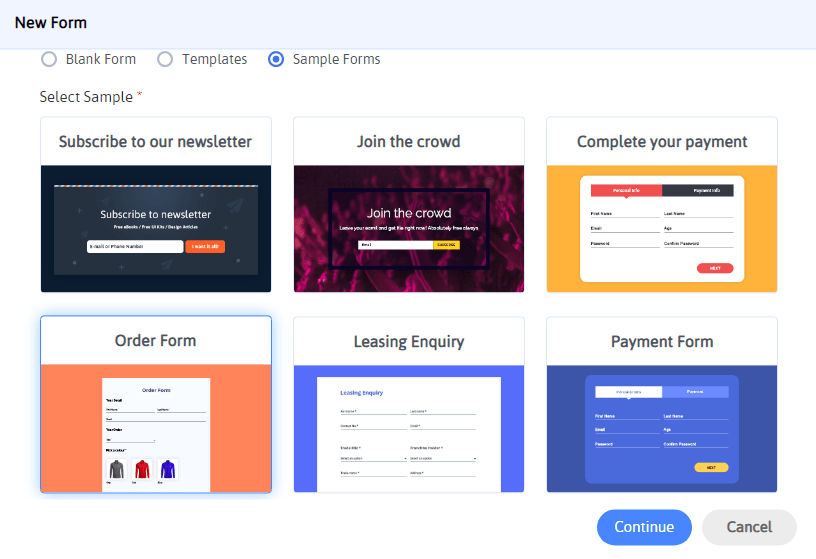
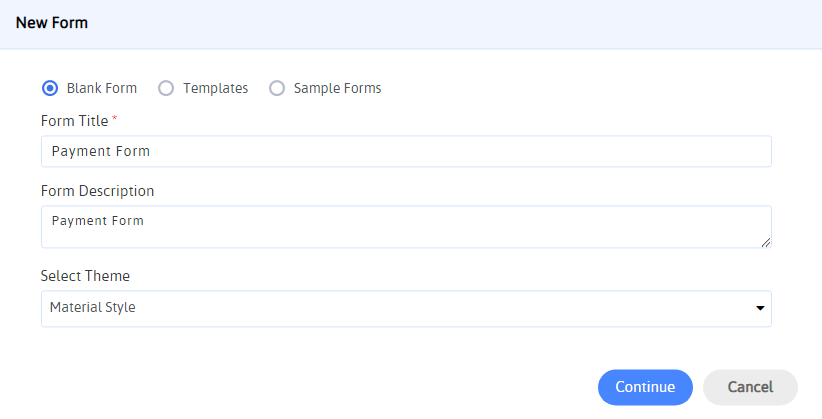
Vous pourrez voir la nouvelle fenêtre qui s'affiche avec les options Formulaire vierge, Modèles et Exemples de formulaires .
La première option d' un formulaire vierge peut être sélectionnée si vous souhaitez créer et construire un formulaire de paiement WordPress à partir de rien.

Si vous devez créer un formulaire de paiement en choisissant le formulaire vierge, vous devez envisager d'ajouter tous les champs depuis le début.
Voici les champs que vous devez prendre en compte lors de la création et de la création d'un formulaire de paiement :
Insertion de champs pour vos options de produit.
Tout d'abord, vous devez inclure les champs suivants dans votre formulaire de commande en ligne :
Enfin, vous devrez configurer votre formulaire de paiement WordPress avec les passerelles de paiement populaires. Eh bien, le plug-in de création de formulaires WordPress ARForms propose des méthodes de paiement populaires telles que Authorize.Net, PayPal, Stripe, etc.
Nous approfondirons cela dans notre prochaine étape de choix d'un formulaire de paiement WordPress avec calcul avec l'option Modèles dans ARForms.
Méthode 2 : Sélection d'un formulaire de paiement WordPress avec le calcul pour les modèles pré-construits ARForms
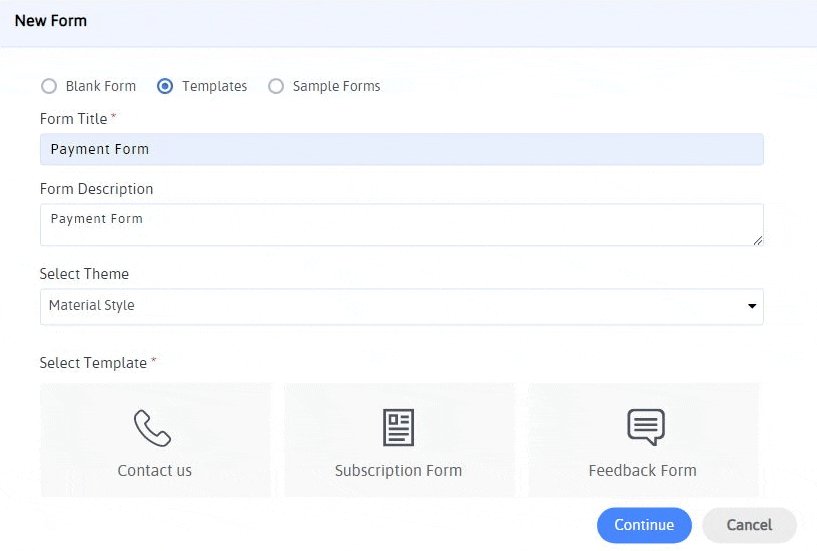
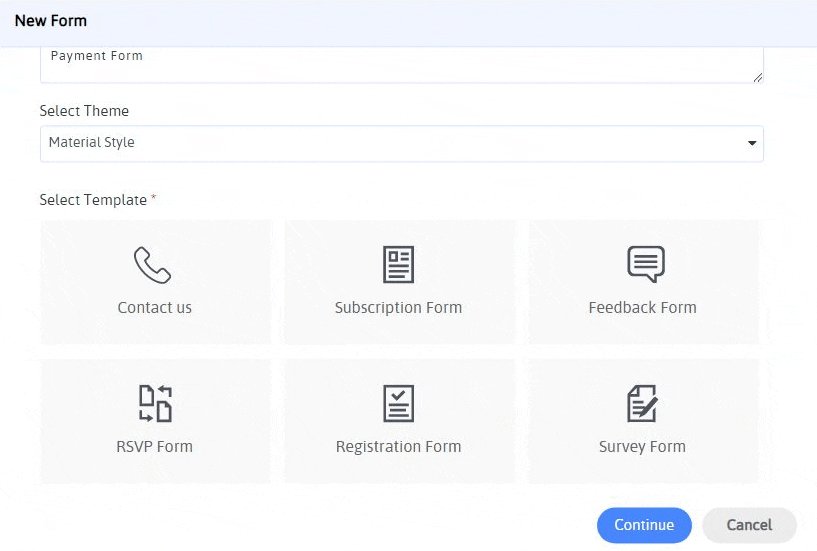
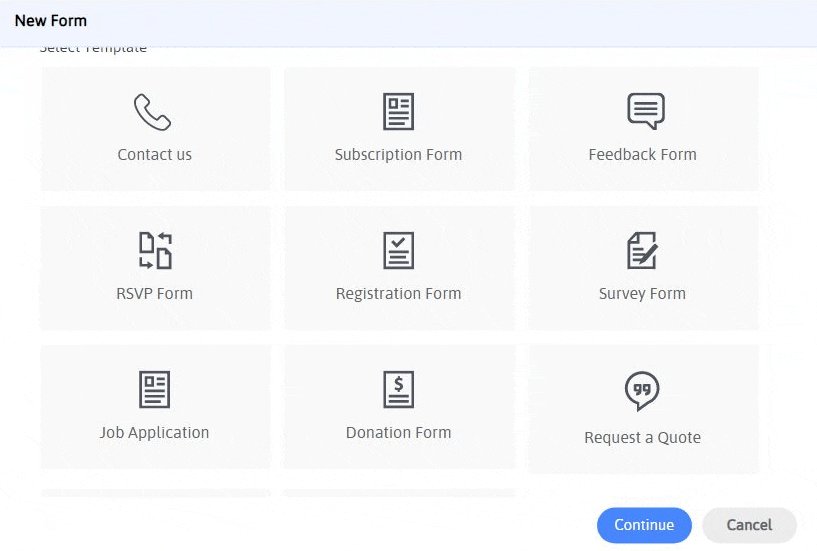
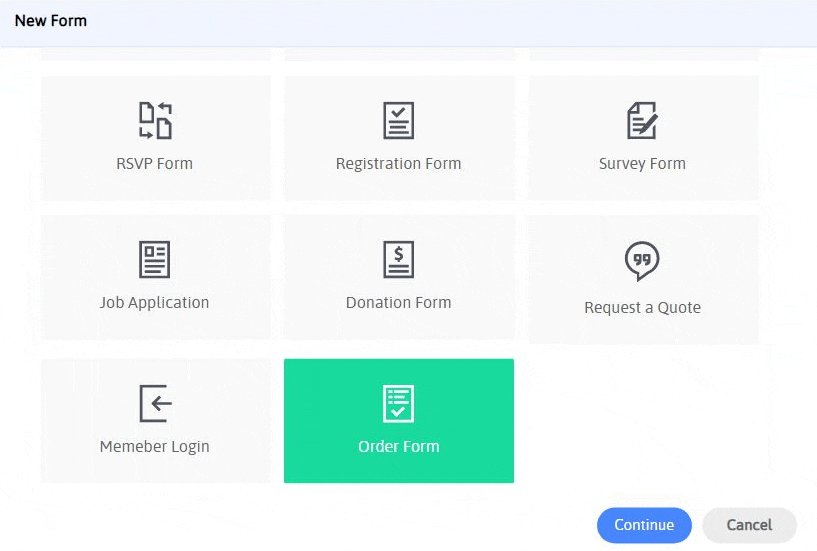
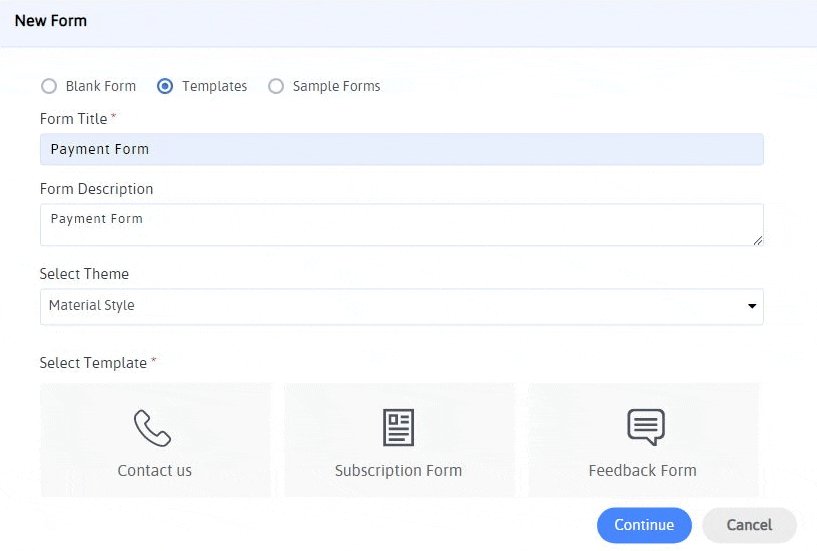
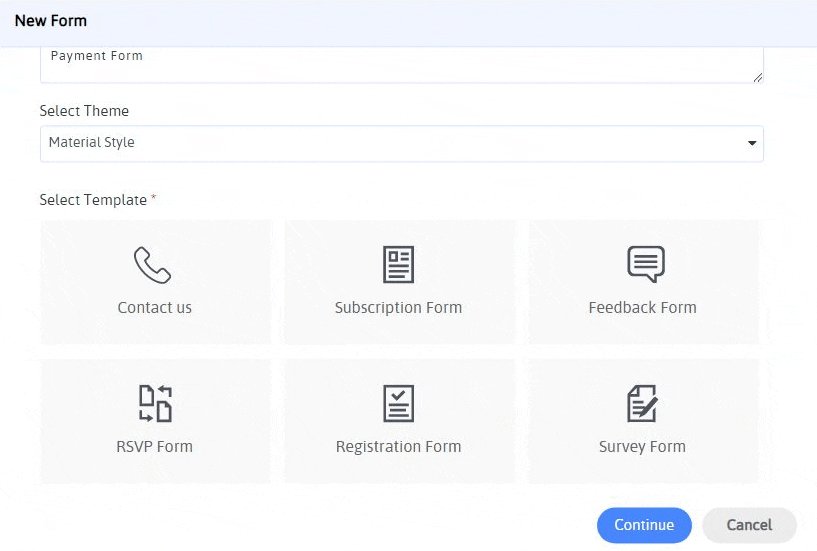
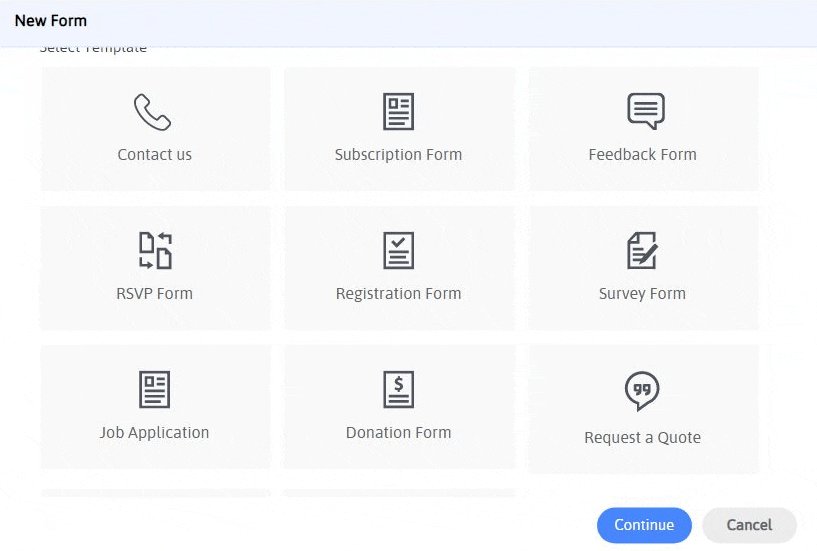
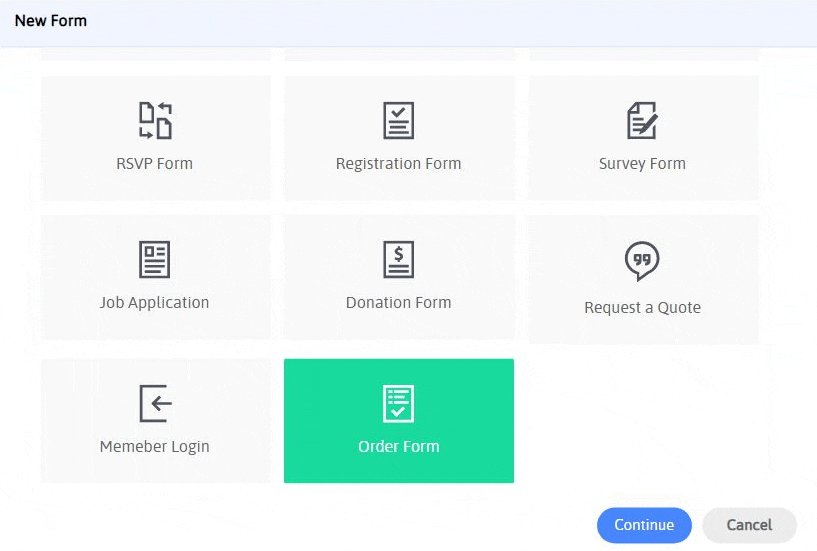
Il s'agit de l'option que vous verrez à côté de l'option Formulaire vierge lorsque vous accédez à ARForms> Ajouter un nouveau formulaire . Vous pouvez simplement sélectionner le formulaire de commande prédéfini à partir de modèles qui vous afficheront le formulaire de paiement pré-établi de manière simple.

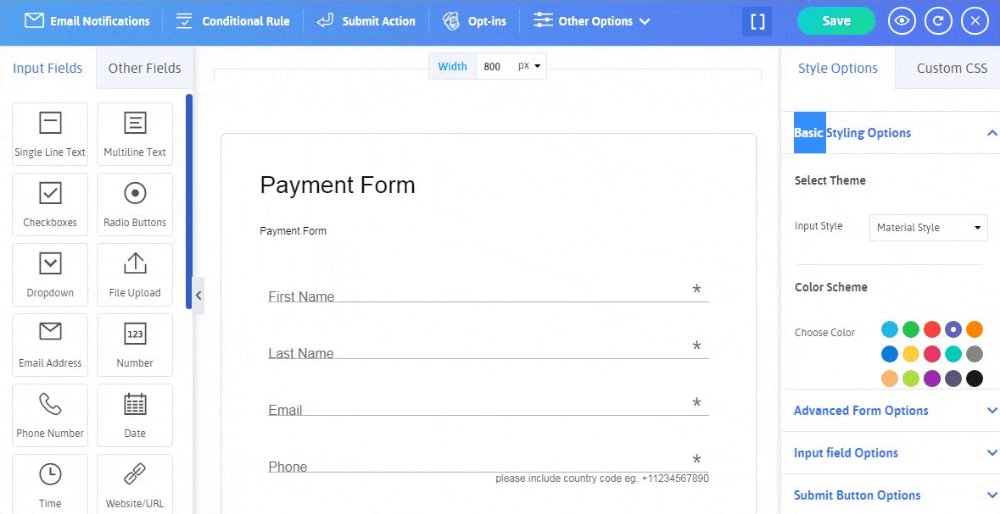
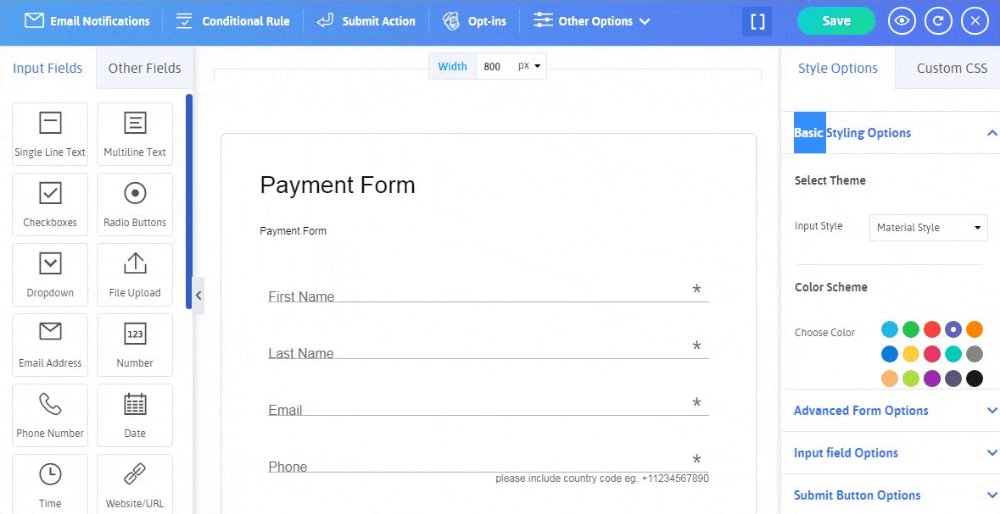
Voici comment le formulaire de paiement apparaît lorsque vous sélectionnez le formulaire de commande dans les modèles.

Eh bien, vous pensez peut-être que c'est un formulaire assez long et long à regarder, n'est-ce pas ? Mais, la beauté du plugin de création de formulaire ARForms WordPress est telle que vous pouvez facilement diviser le formulaire long et long en un formulaire en plusieurs étapes .
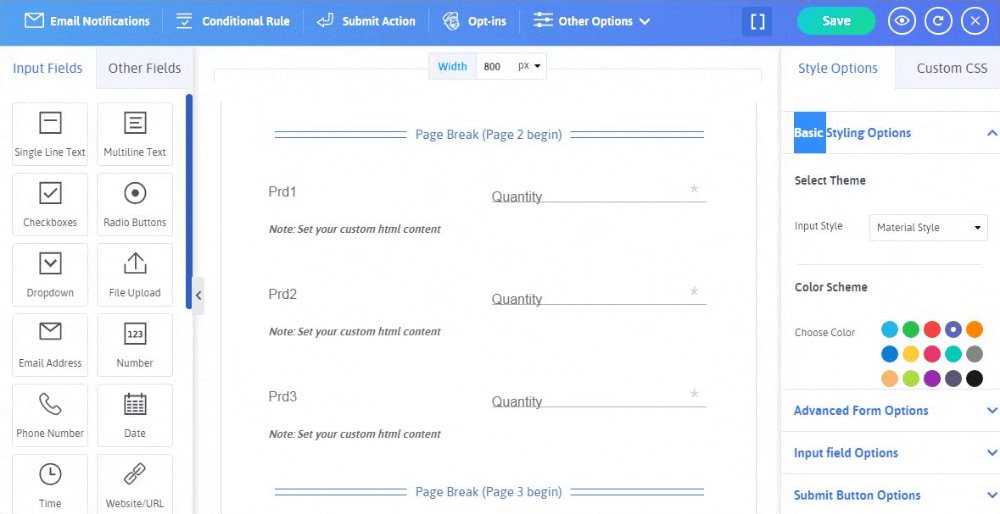
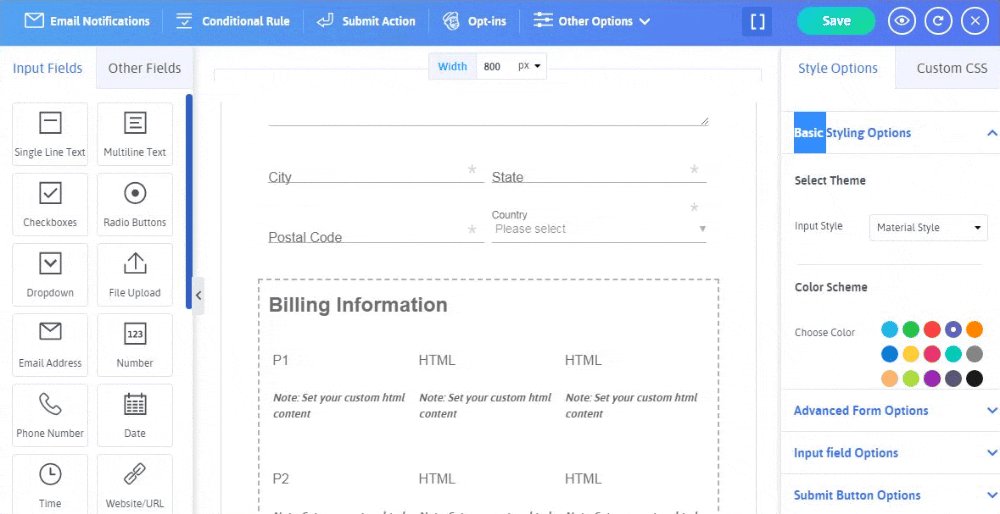
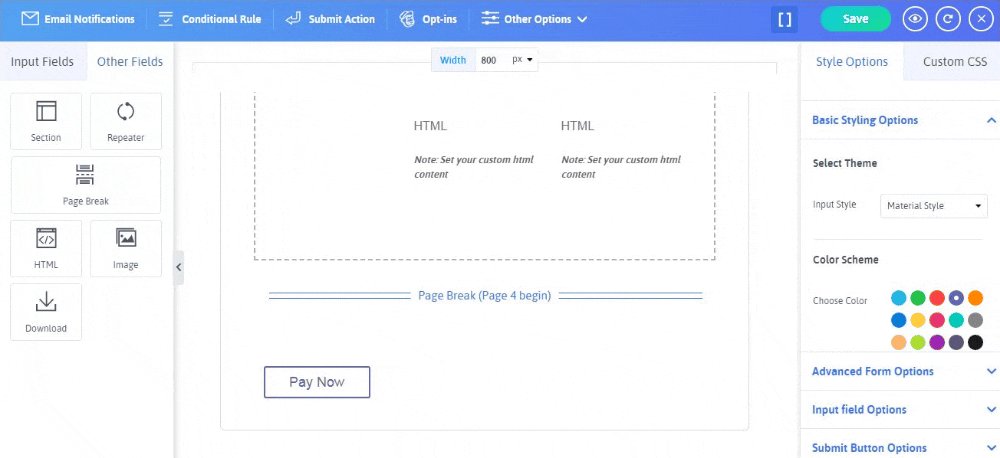
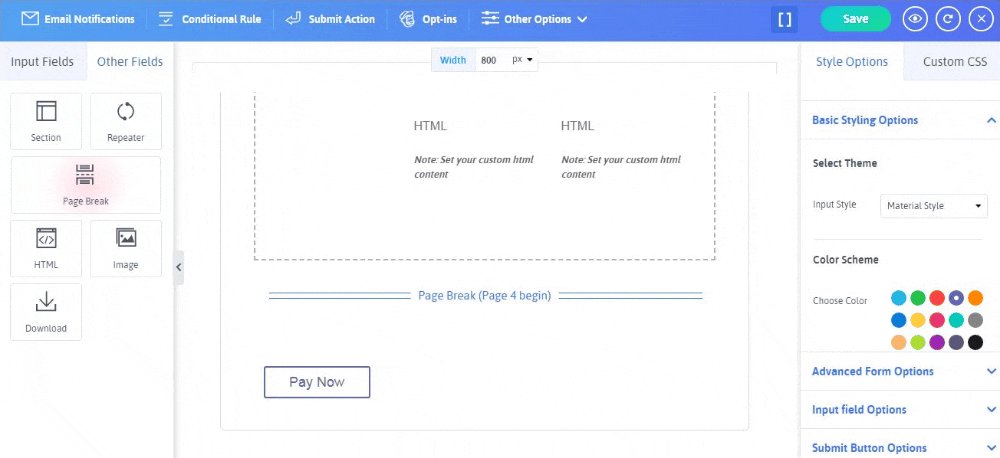
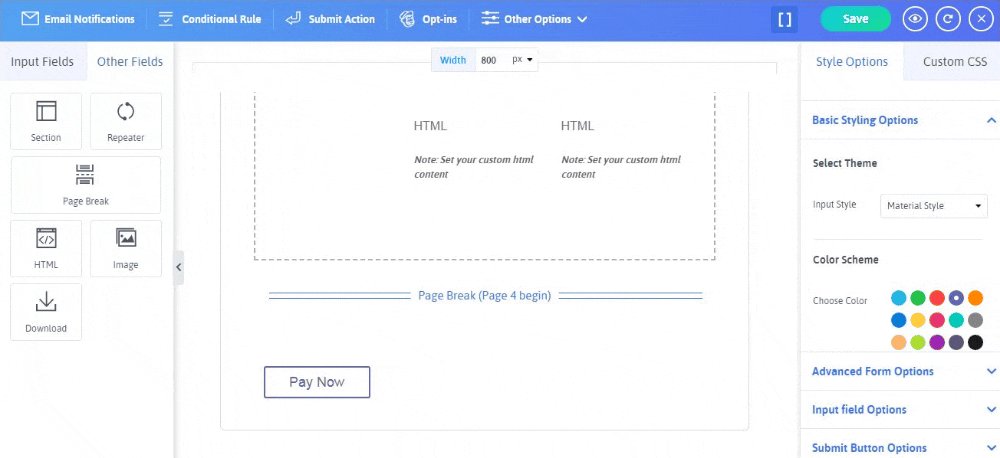
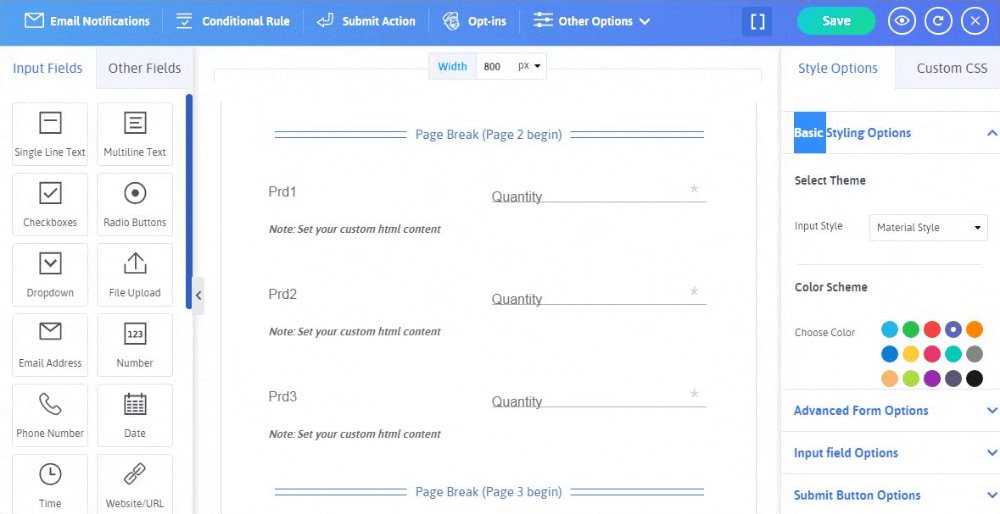
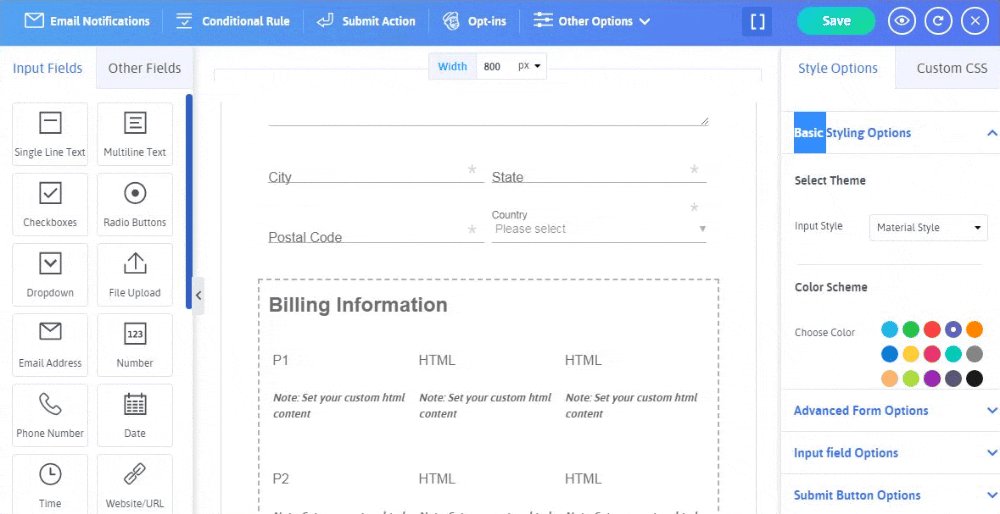
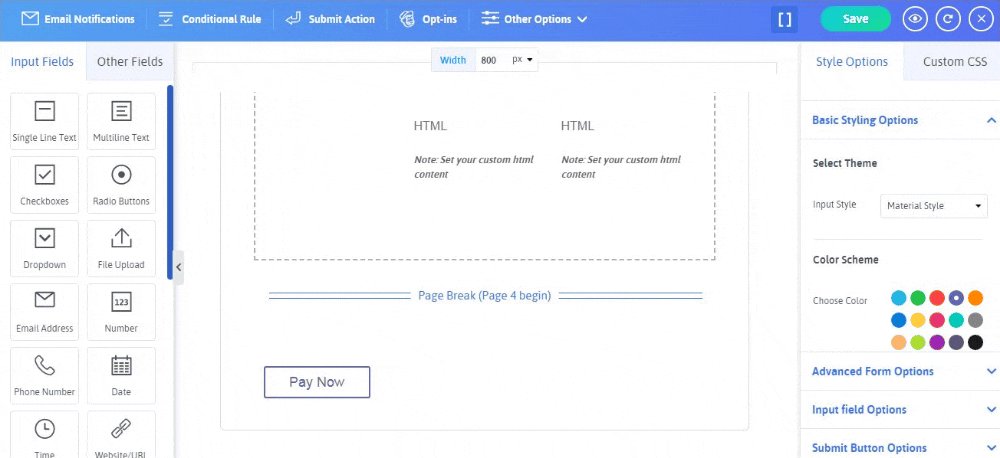
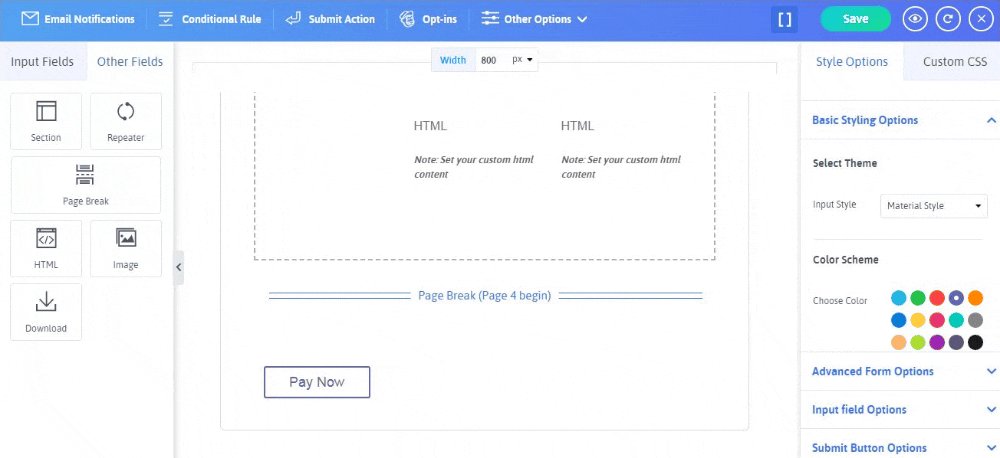
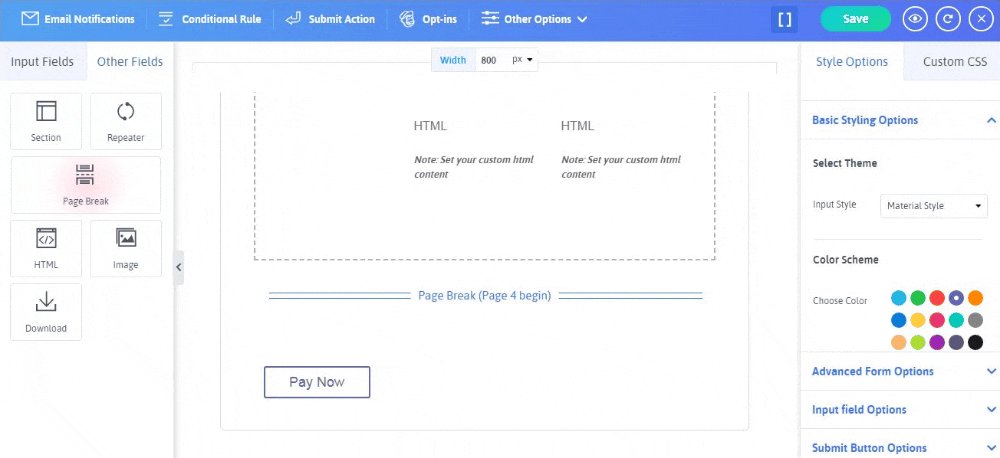
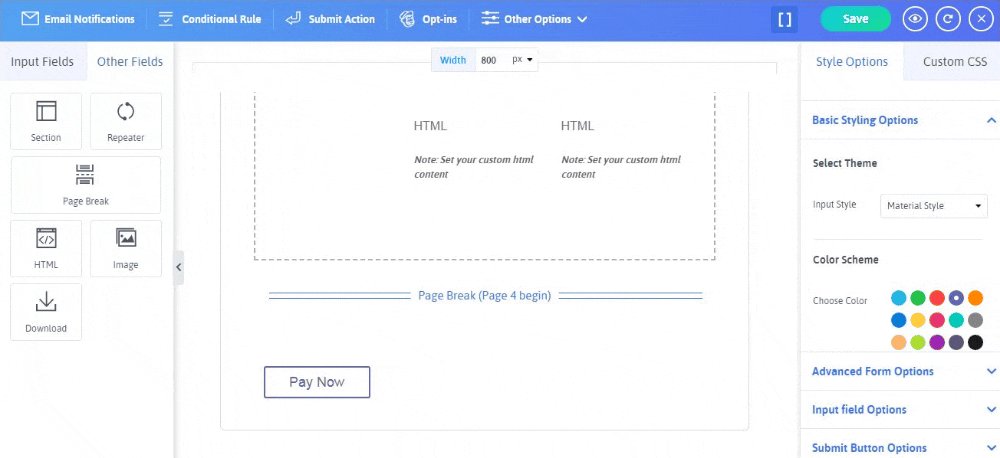
Si vous vous demandez comment faire cela? Ensuite, cela se fait simplement avec l'utilisation de l'option Saut de page que vous pouvez trouver dans l'option Autres champs sur le côté gauche de l'éditeur de formulaire ARForms.
Jetons un coup d'œil à l'image ci-dessous pour vérifier comment ajouter l'option "Champ de saut de page :

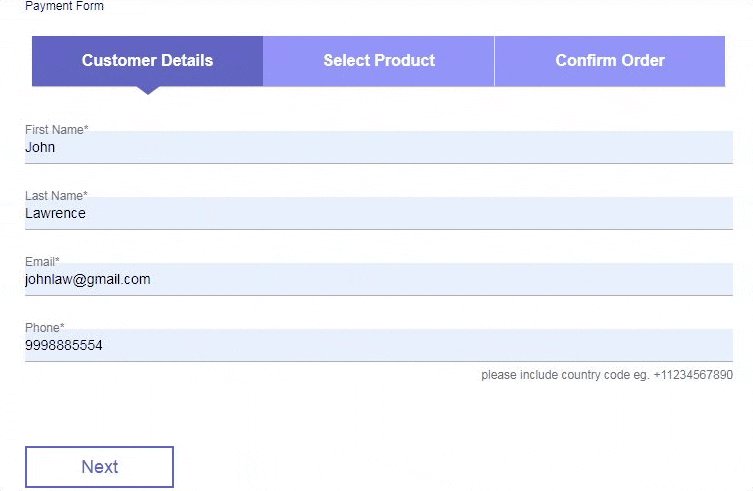
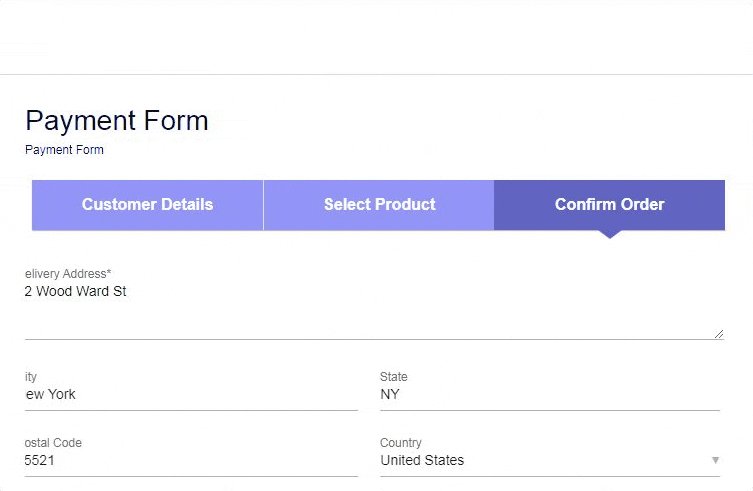
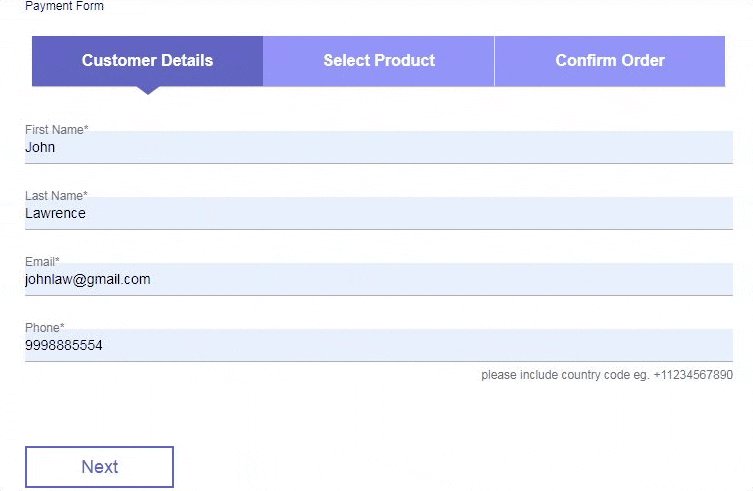
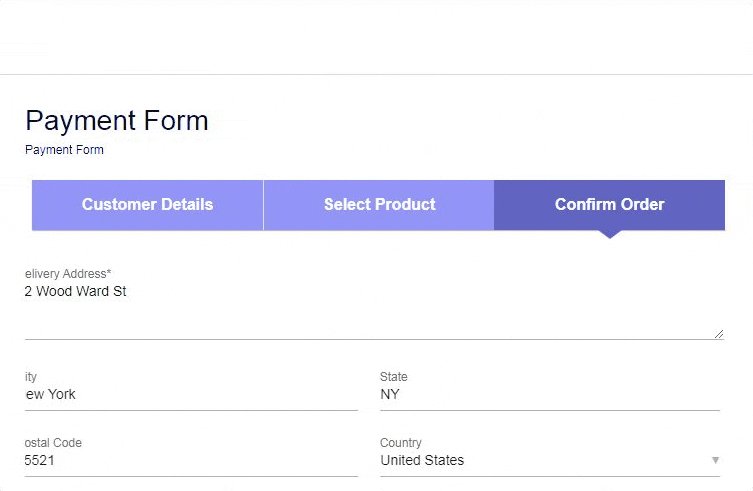
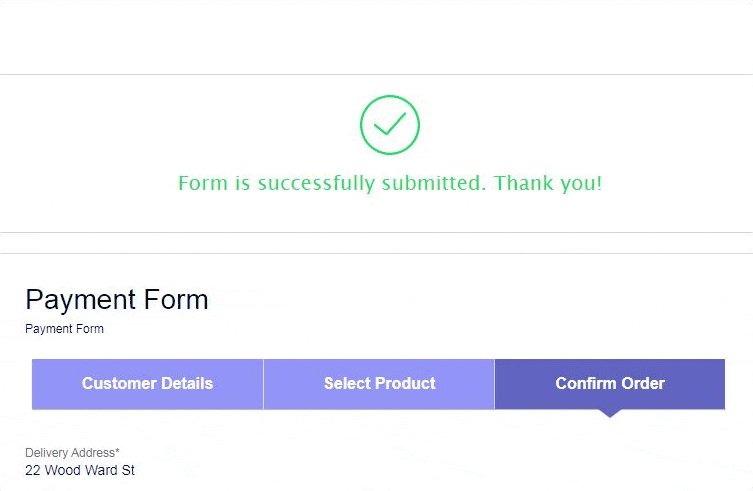
Enfin, lorsque le formulaire de paiement sera mis en ligne sur votre site Web WordPress, le formulaire de paiement apparaîtra comme un formulaire en plusieurs étapes et non comme un long formulaire.
Jetez un œil à l'image ci-dessous pour voir comment le formulaire de paiement s'affiche en direct :

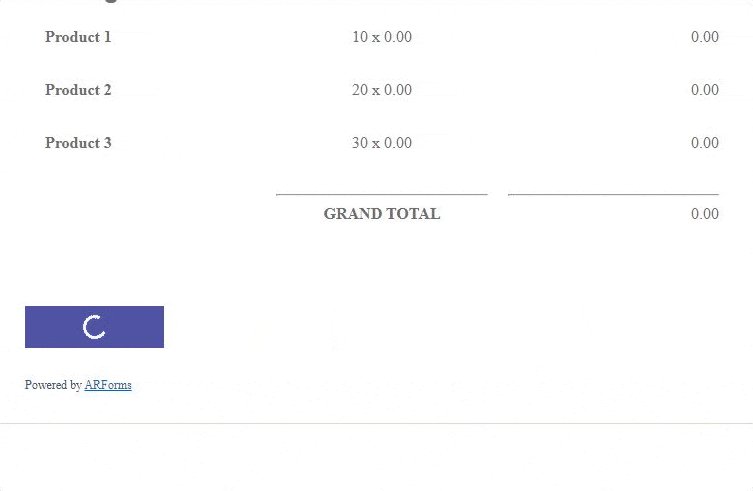
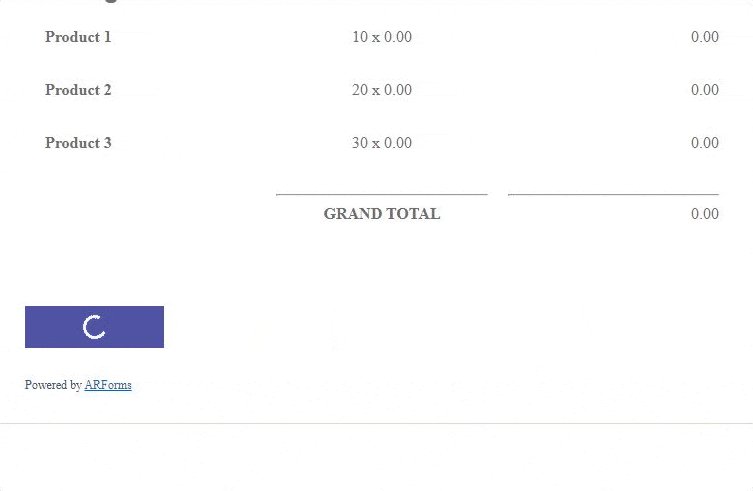
Avez-vous remarqué la partie du total général de l'étape de sélection du produit ? Là, vous pouvez voir que le premier produit coûte 10 $, le second coûte 20 $ et 30 $ pour le troisième produit. Ainsi, lorsque nous sélectionnons 1 quantité pour les 3 produits, le formulaire de paiement donne automatiquement le grand total de 60 $.
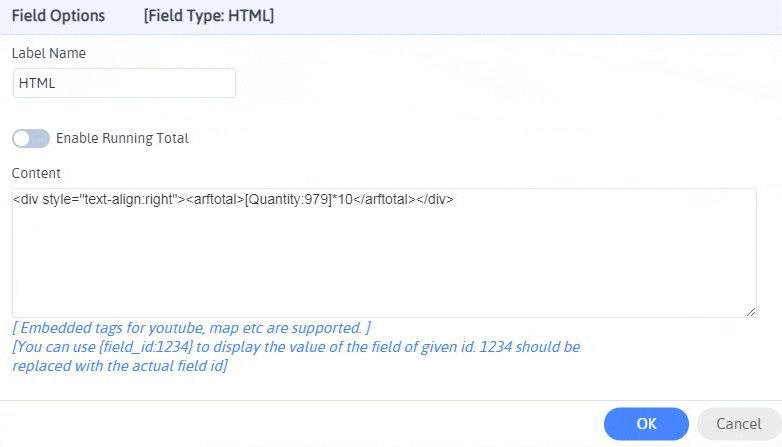
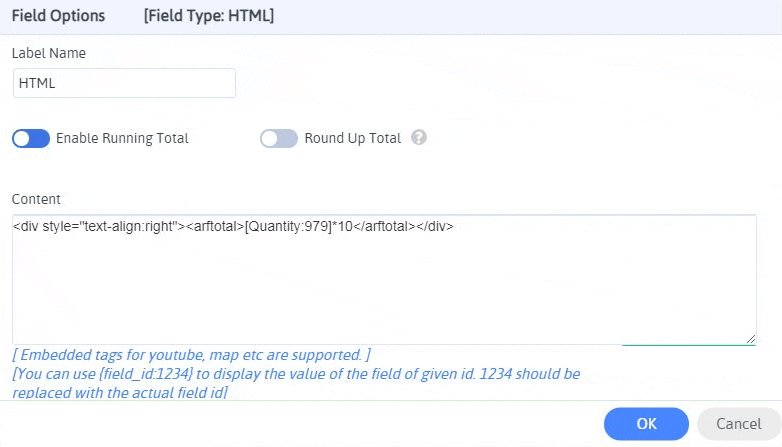
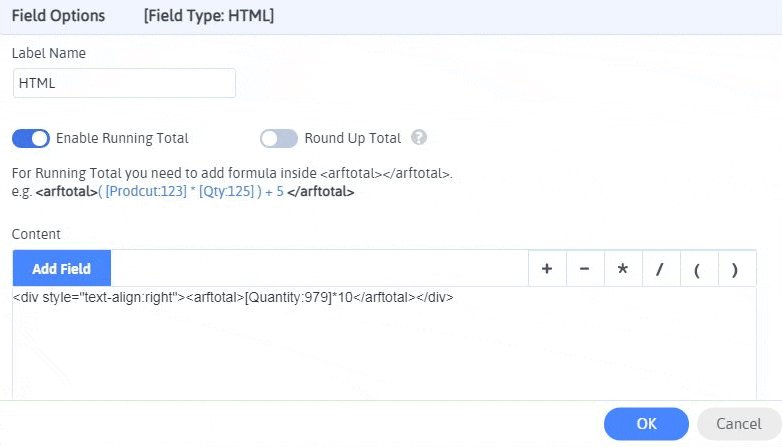
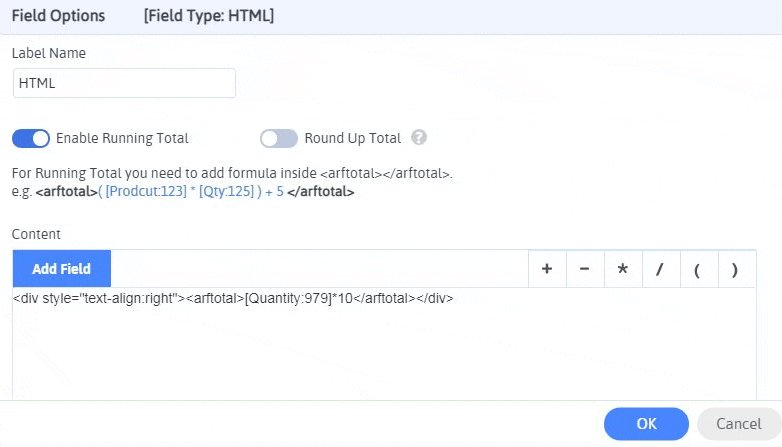
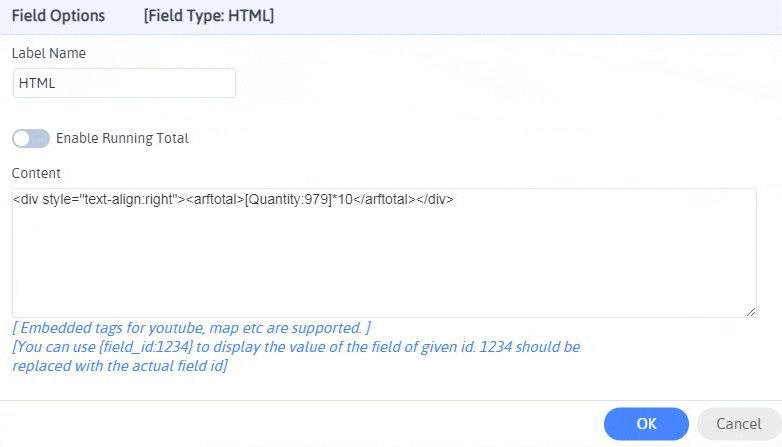
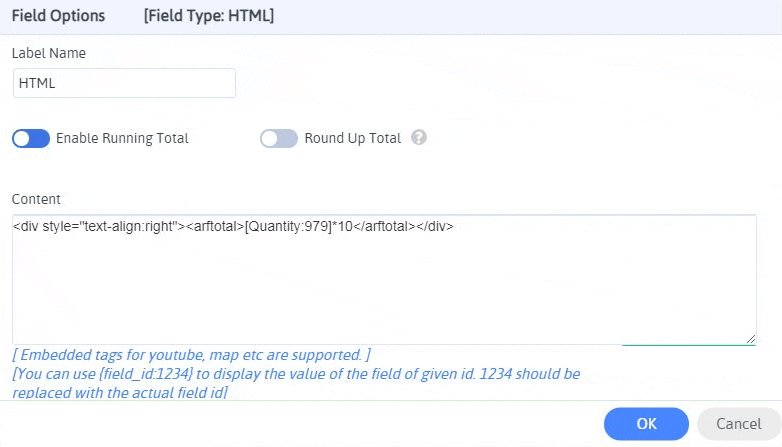
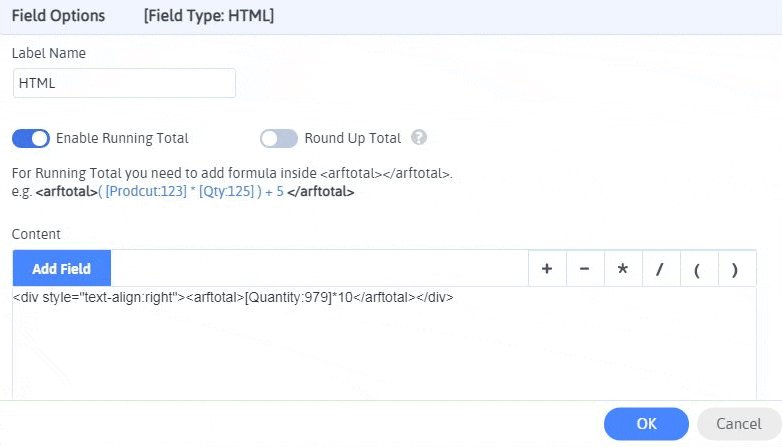
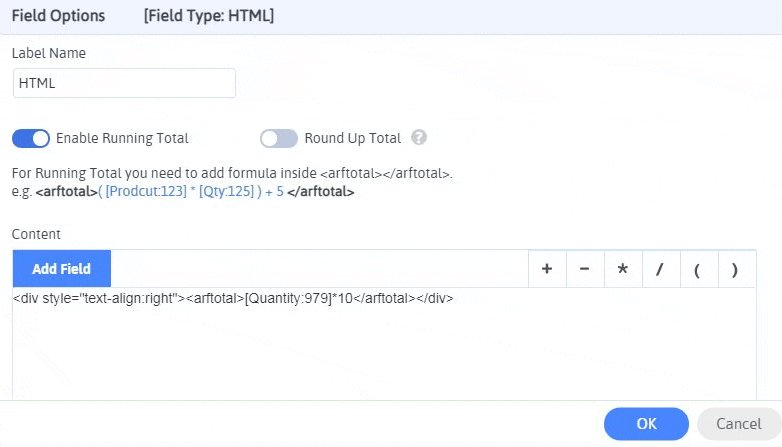
Cela se fait en utilisant l'option Champ HTML en activant l'option de bascule Activer le total cumulé.

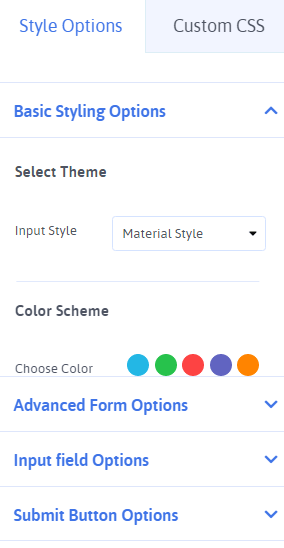
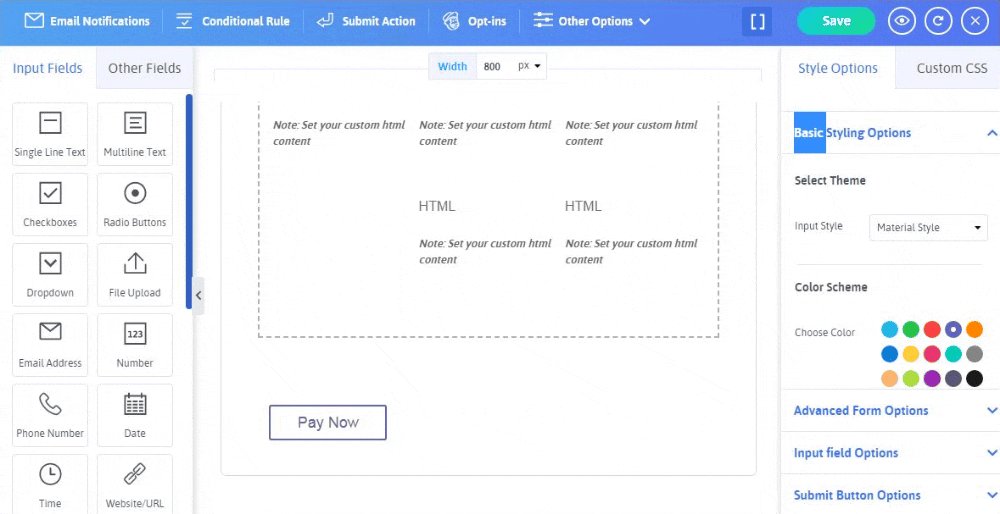
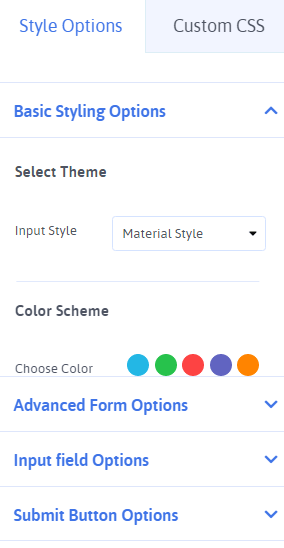
Pendant que vous appliquez le formulaire de paiement à partir des modèles ARForms, si vous souhaitez davantage de personnalisation et que vous souhaitez personnaliser avec d'autres options de style, vous n'avez pas à vous inquiéter car vous pouvez facilement appliquer diverses options de style , même si vous souhaitez créer votre formulaire de paiement plus attrayant, vous pouvez également utiliser l'option CSS personnalisée .
Vérifiez l'image ci-dessous pour la même chose :

De plus, nous vous expliquerons comment configurer votre formulaire de paiement WordPress avec le mode de paiement. Supposons, par exemple, que vous deviez configurer votre formulaire WordPress de paiement créé avec la configuration PayPal.
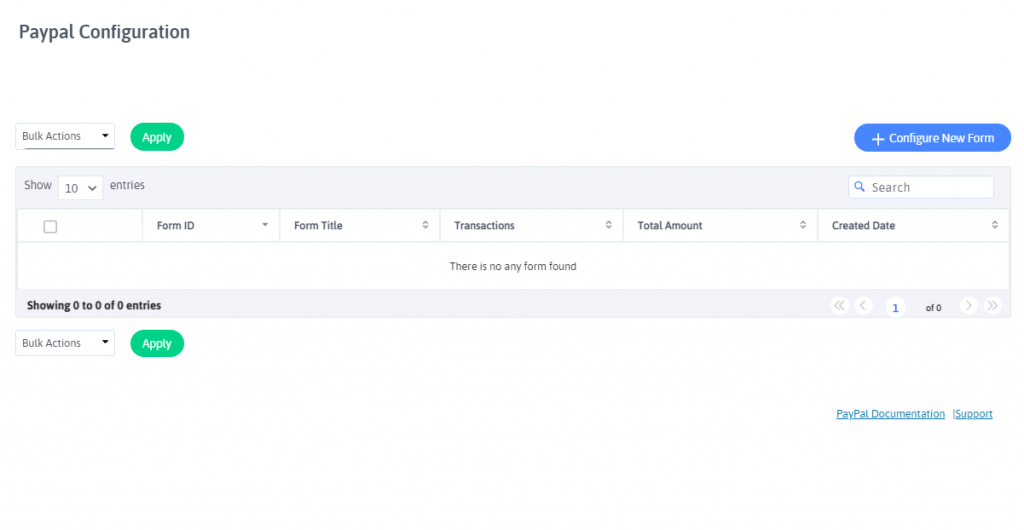
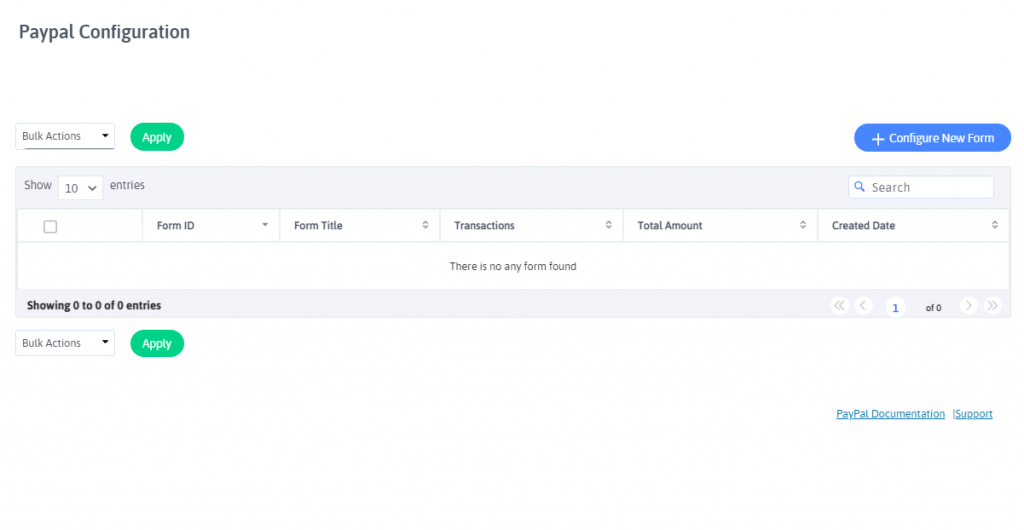
Pour cela, vous devez accéder à ARForms> Configuration PayPal . Vous serez dirigé vers la nouvelle fenêtre de configuration de PayPal .

Vous devez cliquer sur l'option Configurer un nouveau formulaire qui vous conduira au nouvel écran pour sélectionner facilement votre formulaire de paiement WordPress et le configurer avec PayPal.
Vous verrez beaucoup plus d'options sur l'écran de configuration PayPal.
Si vous souhaitez en savoir plus sur la configuration PayPal avec ARForms, lisez notre documentation sur l'intégration ARForms PayPal.
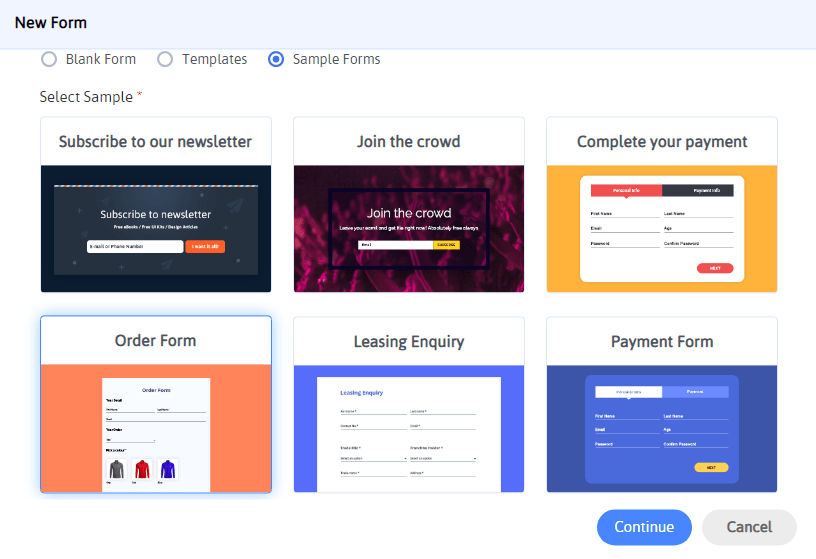
Méthode 3 : Choisissez le formulaire de paiement WordPress parmi les exemples de formulaires
Enfin, si le formulaire de paiement WordPress ci-dessus ne correspond pas aux exigences de votre formulaire de paiement, vous pouvez prendre une longueur d'avance et sélectionner le formulaire de commande WordPress qui se trouve sous ARForms> Ajouter un nouveau formulaire> Exemples de formulaires .

C'est le type de formulaire de commande WordPress qui convient si vous souhaitez afficher plusieurs produits.
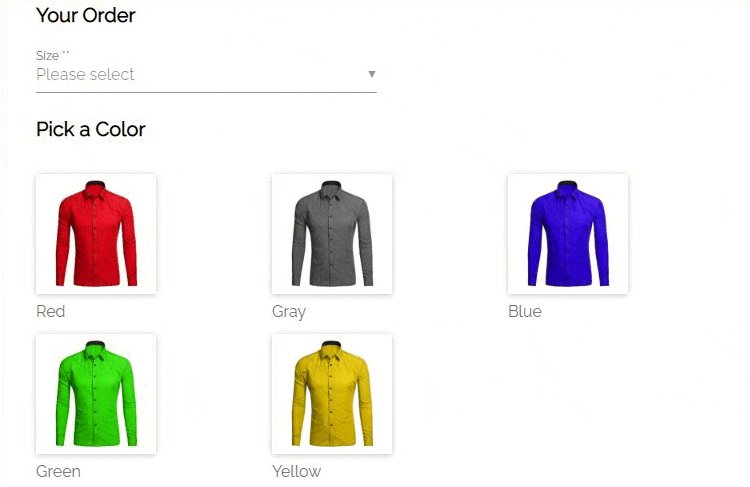
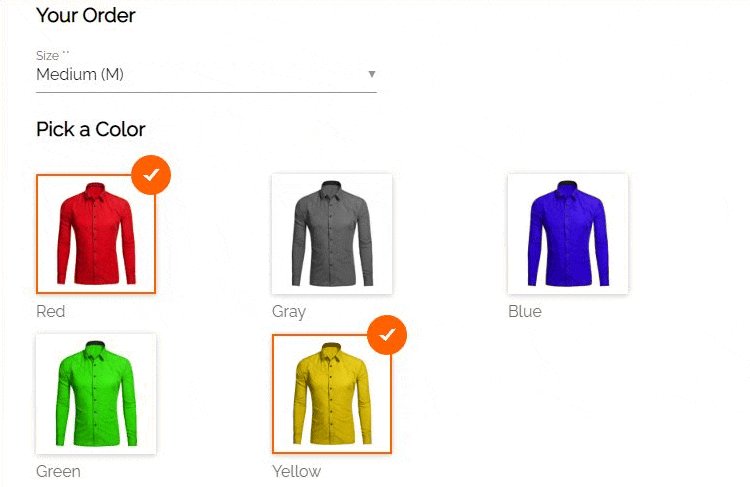
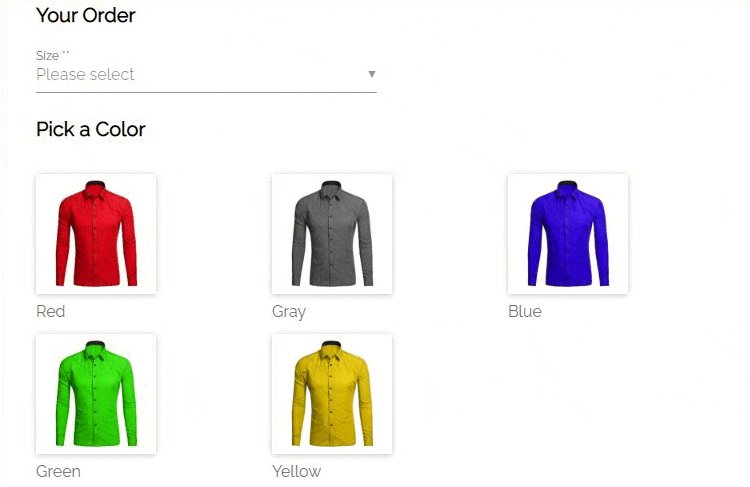
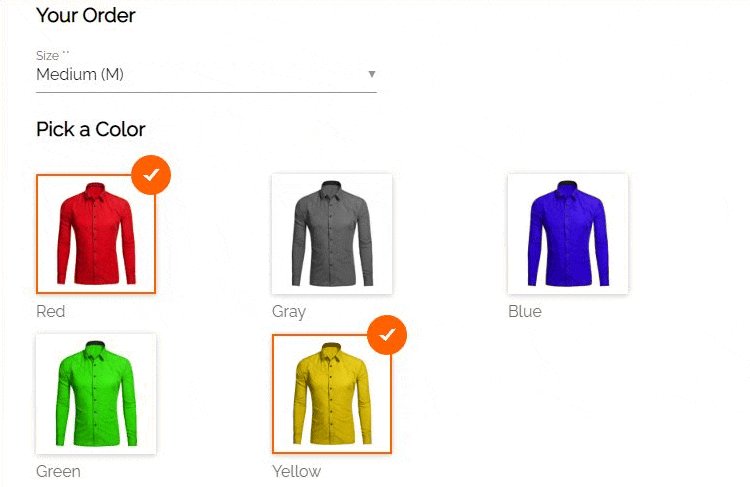
L'exemple de formulaire de commande WordPress pré-construit dans ARForms montre les différentes variantes des chemises avec différentes couleurs et tailles.
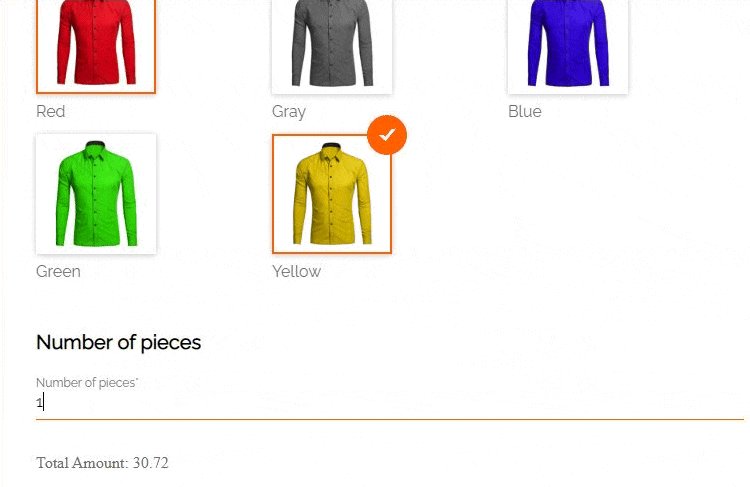
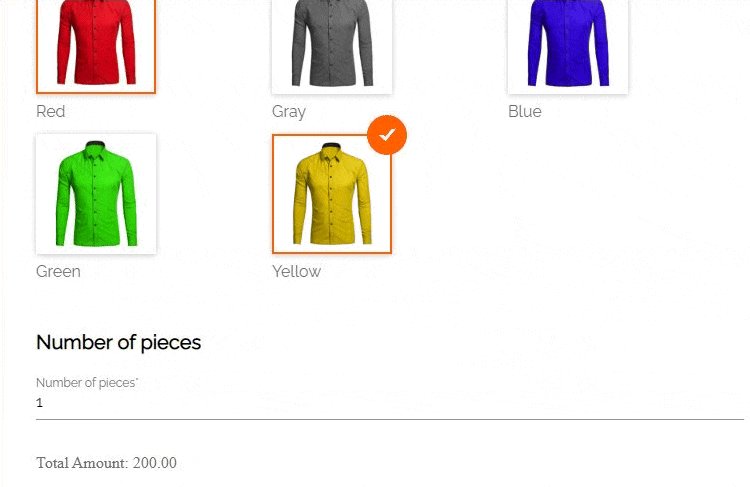
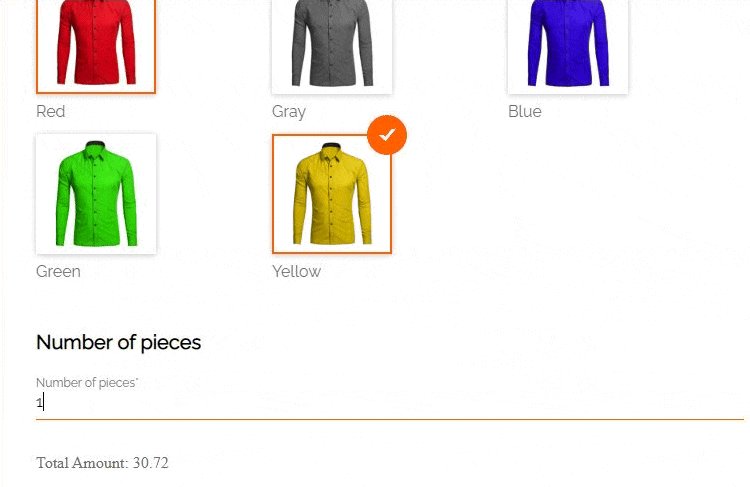
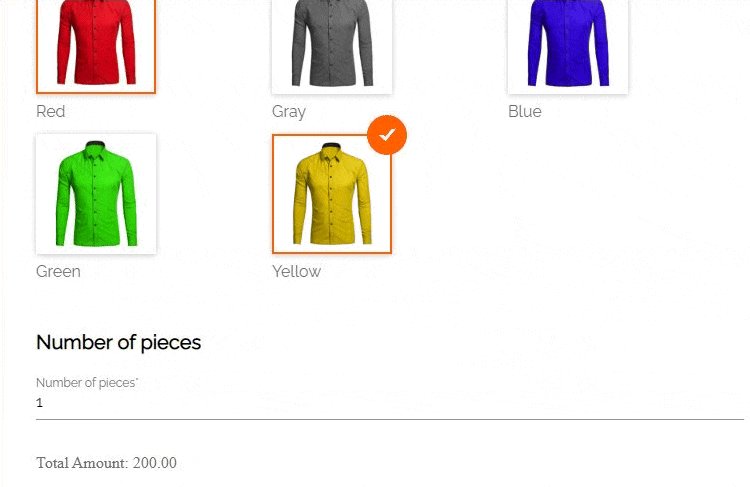
Ainsi, chaque fois qu'un client choisit une ou plusieurs chemises (remplissant la quantité) à partir du formulaire de commande WordPress, il recevra automatiquement le montant total.
Jetez un œil à l'image ci-dessous qui montre le formulaire de commande WordPress avec plusieurs sélections de produits (en sélectionnant la taille, l'option de sélection des couleurs, la quantité totale avec le montant total)

Eh bien, toutes les choses du formulaire de commande ci-dessus sont rendues possibles avec les champs ci-dessous :
Et juste au cas où, si vous souhaitez utiliser les formulaires de paiement ARForms WordPress avec des constructeurs de pages populaires tels que WPBakery Page Builder, Cornerstone et Elementor, le plugin de création de formulaires ARForms WordPress a tout ce dont vous avez besoin car vous pouvez trouver les blocs natifs. pour ça!
À vous
Enfin, vous pouvez utiliser la fonctionnalité premium du plugin ARForms WordPress form builder comme les calculs mathématiques pour créer un formulaire de paiement WordPress comme un Pro. De plus, vous devez vous assurer de l'intégration des méthodes de paiement telles que PayPal, Stripe, etc. pour commencer à gagner de l'argent en vendant vos multiples produits/services à l'aide du plug-in de création de formulaires ARForms WordPress.
Avez-vous trouvé cet article une bonne lecture? Partagez-le sur les réseaux sociaux pour nous montrer votre soutien !
Si votre entreprise doit vendre des produits en ligne via votre site Web WordPress, vous devez rationaliser un moyen simple d'accepter les paiements en ligne en toute sécurité et sans effort pour vos clients.
Cela étant dit, vous auriez besoin de proposer plusieurs options de produits ou de services à partir de votre site Web WordPress au moyen de vos formulaires WordPress en ligne.
Heureusement, vous pouvez le faire en utilisant le meilleur plugin de création de formulaire WordPress !
Grâce au plugin de création de formulaires ARForms WordPress, un plugin ultime unique en son genre qui offre un ensemble impressionnant de fonctionnalités de niveau très avancé pour vous aider à créer non seulement des formulaires de contact, mais peut également accepter les paiements via les formulaires WordPress à diverses fins.
Autrement dit, vous pouvez accepter des paiements pour vos produits ou services, événements, ou même facturer les frais d'inscription en fonction de la sélection de l'utilisateur.
Maintenant, créer un formulaire de paiement WordPress est une chose, mais si vous souhaitez présenter un formulaire de paiement WordPress capable d'effectuer un calcul mathématique, c'est possible avec le plugin ARForms WordPress form builder.
Comme avec le plug-in de création de formulaires ARForms WordPress, vos visiteurs peuvent bénéficier d'une expérience d'achat transparente pour plusieurs produits afin d'acheter immédiatement vos multiples produits !
Ici, dans cet article, nous vous amènerons au guide étape par étape qui vous aidera à créer et à construire un formulaire WordPress qui peut vous permettre d'accepter les paiements en même temps.
Nous vous guiderons vers les méthodes guidées pour créer un formulaire de paiement WordPress avec calcul.
Méthodes pour créer les formulaires de paiement WordPress qui peuvent gérer les transactions
Nous allons vous montrer exactement l'utilisation du plugin ARForms WordPress form builder :
Voici les étapes à suivre pour créer un formulaire de paiement WordPress avec le plugin ARForms WordPress form builder :
Méthode 1 : Création du formulaire de commande en ligne WordPress à partir de Scratch
Eh bien, lorsque vous installez et activez le plug-in de création de formulaires WordPress ARForms, vous pouvez ensuite accéder à ARForms> Ajouter un nouveau formulaire directement à partir de votre tableau de bord WordPress.
Vous pourrez voir la nouvelle fenêtre qui s'affiche avec les options Formulaire vierge, Modèles et Exemples de formulaires .
La première option d' un formulaire vierge peut être sélectionnée si vous souhaitez créer et construire un formulaire de paiement WordPress à partir de rien.

Si vous devez créer un formulaire de paiement en choisissant le formulaire vierge, vous devez envisager d'ajouter tous les champs depuis le début.
Voici les champs que vous devez prendre en compte lors de la création et de la création d'un formulaire de paiement :
Insertion de champs pour vos options de produit.
Tout d'abord, vous devez inclure les champs suivants dans votre formulaire de commande en ligne :
- Informations client telles que (prénom, nom, e-mail, numéro de téléphone)
- Case à cocher unique
- Liste des cases à cocher (ajout des images dans les cases à cocher)
- Menu déroulant
- Calculs mathématiques
- Détails de la facturation
Enfin, vous devrez configurer votre formulaire de paiement WordPress avec les passerelles de paiement populaires. Eh bien, le plug-in de création de formulaires WordPress ARForms propose des méthodes de paiement populaires telles que Authorize.Net, PayPal, Stripe, etc.
Nous approfondirons cela dans notre prochaine étape de choix d'un formulaire de paiement WordPress avec calcul avec l'option Modèles dans ARForms.
Méthode 2 : Sélection d'un formulaire de paiement WordPress avec le calcul pour les modèles pré-construits ARForms
Il s'agit de l'option que vous verrez à côté de l'option Formulaire vierge lorsque vous accédez à ARForms> Ajouter un nouveau formulaire . Vous pouvez simplement sélectionner le formulaire de commande prédéfini à partir de modèles qui vous afficheront le formulaire de paiement pré-établi de manière simple.

Voici comment le formulaire de paiement apparaît lorsque vous sélectionnez le formulaire de commande dans les modèles.

Eh bien, vous pensez peut-être que c'est un formulaire assez long et long à regarder, n'est-ce pas ? Mais, la beauté du plugin de création de formulaire ARForms WordPress est telle que vous pouvez facilement diviser le formulaire long et long en un formulaire en plusieurs étapes .
Si vous vous demandez comment faire cela? Ensuite, cela se fait simplement avec l'utilisation de l'option Saut de page que vous pouvez trouver dans l'option Autres champs sur le côté gauche de l'éditeur de formulaire ARForms.
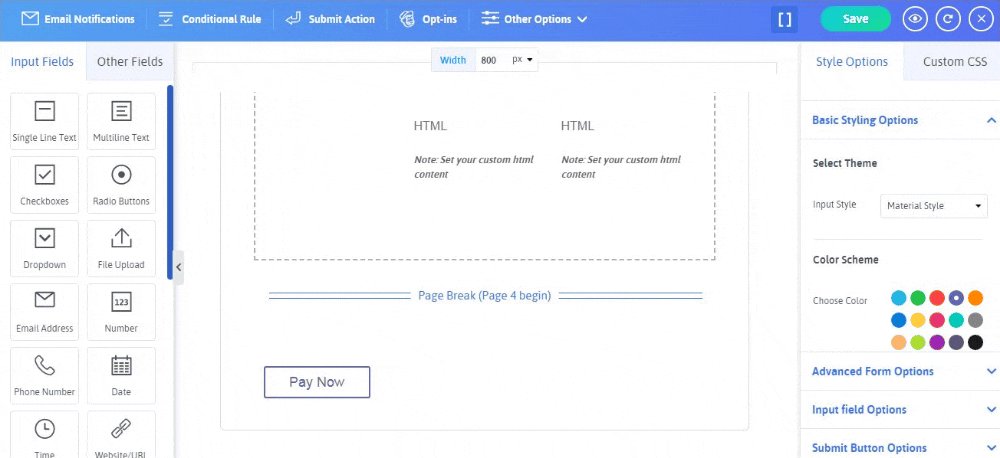
Jetons un coup d'œil à l'image ci-dessous pour vérifier comment ajouter l'option "Champ de saut de page :

Enfin, lorsque le formulaire de paiement sera mis en ligne sur votre site Web WordPress, le formulaire de paiement apparaîtra comme un formulaire en plusieurs étapes et non comme un long formulaire.
Jetez un œil à l'image ci-dessous pour voir comment le formulaire de paiement s'affiche en direct :

Avez-vous remarqué la partie du total général de l'étape de sélection du produit ? Là, vous pouvez voir que le premier produit coûte 10 $, le second coûte 20 $ et 30 $ pour le troisième produit. Ainsi, lorsque nous sélectionnons 1 quantité pour les 3 produits, le formulaire de paiement donne automatiquement le grand total de 60 $.
Cela se fait en utilisant l'option Champ HTML en activant l'option de bascule Activer le total cumulé.

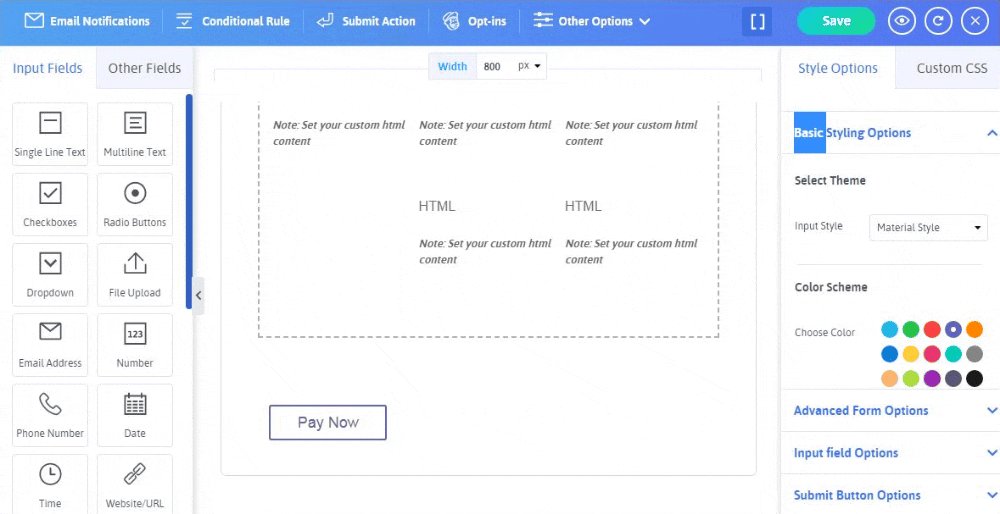
Pendant que vous appliquez le formulaire de paiement à partir des modèles ARForms, si vous souhaitez davantage de personnalisation et que vous souhaitez personnaliser avec d'autres options de style, vous n'avez pas à vous inquiéter car vous pouvez facilement appliquer diverses options de style , même si vous souhaitez créer votre formulaire de paiement plus attrayant, vous pouvez également utiliser l'option CSS personnalisée .
Vérifiez l'image ci-dessous pour la même chose :

De plus, nous vous expliquerons comment configurer votre formulaire de paiement WordPress avec le mode de paiement. Supposons, par exemple, que vous deviez configurer votre formulaire WordPress de paiement créé avec la configuration PayPal.
Pour cela, vous devez accéder à ARForms> Configuration PayPal . Vous serez dirigé vers la nouvelle fenêtre de configuration de PayPal .

Vous devez cliquer sur l'option Configurer un nouveau formulaire qui vous conduira au nouvel écran pour sélectionner facilement votre formulaire de paiement WordPress et le configurer avec PayPal.
Vous verrez beaucoup plus d'options sur l'écran de configuration PayPal.
Si vous souhaitez en savoir plus sur la configuration PayPal avec ARForms, lisez notre documentation sur l'intégration ARForms PayPal.
Méthode 3 : Choisissez le formulaire de paiement WordPress parmi les exemples de formulaires
Enfin, si le formulaire de paiement WordPress ci-dessus ne correspond pas aux exigences de votre formulaire de paiement, vous pouvez prendre une longueur d'avance et sélectionner le formulaire de commande WordPress qui se trouve sous ARForms> Ajouter un nouveau formulaire> Exemples de formulaires .

C'est le type de formulaire de commande WordPress qui convient si vous souhaitez afficher plusieurs produits.
L'exemple de formulaire de commande WordPress pré-construit dans ARForms montre les différentes variantes des chemises avec différentes couleurs et tailles.
Ainsi, chaque fois qu'un client choisit une ou plusieurs chemises (remplissant la quantité) à partir du formulaire de commande WordPress, il recevra automatiquement le montant total.
Jetez un œil à l'image ci-dessous qui montre le formulaire de commande WordPress avec plusieurs sélections de produits (en sélectionnant la taille, l'option de sélection des couleurs, la quantité totale avec le montant total)

Eh bien, toutes les choses du formulaire de commande ci-dessus sont rendues possibles avec les champs ci-dessous :
- Champ déroulant
- Champ Cases à cocher (il permet d'ajouter les images)
- Calcul mathématique (pour le total cumulé basé sur la quantité sélectionnée du produit)
Et juste au cas où, si vous souhaitez utiliser les formulaires de paiement ARForms WordPress avec des constructeurs de pages populaires tels que WPBakery Page Builder, Cornerstone et Elementor, le plugin de création de formulaires ARForms WordPress a tout ce dont vous avez besoin car vous pouvez trouver les blocs natifs. pour ça!
À vous
Enfin, vous pouvez utiliser la fonctionnalité premium du plugin ARForms WordPress form builder comme les calculs mathématiques pour créer un formulaire de paiement WordPress comme un Pro. De plus, vous devez vous assurer de l'intégration des méthodes de paiement telles que PayPal, Stripe, etc. pour commencer à gagner de l'argent en vendant vos multiples produits/services à l'aide du plug-in de création de formulaires ARForms WordPress.
Avez-vous trouvé cet article une bonne lecture? Partagez-le sur les réseaux sociaux pour nous montrer votre soutien !
