5 thèmes WordPress savoureux pour créer des sites Web de restaurants (2022)
Publié: 2022-09-28Lorsque j'envisage d'emmener ma femme dans un restaurant que je ne connais pas, j'essaie toujours de consulter son site internet. Cela me permet d'avoir une idée de ce qu'ils proposent.
Et malheureusement, la plupart du temps, ça ne me met pas l'eau à la bouche.
Je ne suis pas déçu par les menus, ni même les prix. Je suis déçu car de nombreux sites de restaurants sont bloqués en 1998… Ils ont vraiment besoin de se mettre à jour et de revoir leur bouffe.
Soyons clairs, je ne suis pas là pour blâmer tel ou tel restaurateur. Nous avons chacun notre métier.
Je dis juste qu'il est aujourd'hui indispensable de donner une bonne image de son établissement sur internet.
Nous sommes des milliers à chercher un restaurant où emmener notre partenaire, nos collègues ou nos amis. Il faut admettre qu'il serait dommage de passer à côté d'une excellente cuisine, simplement parce que le site Web ne vous donne pas la bonne impression.
Si vous avez un restaurant, j'imagine que vous essayez de bien disposer vos tables, d'avoir de belles assiettes, et d'offrir un service de qualité. Alors pourquoi devriez-vous négliger votre site Web ?
Aperçu
- Un exemple de ce qu'il ne faut pas faire pour un site de restaurant
- Ce que l'on attend d'un site de restaurant
- 5 thèmes de restaurants WordPress
- Conclusion
Cet article contient des liens affiliés. Cela signifie que si vous achetez l'un de ces thèmes, WPMarmite touchera une petite commission. Cela nous permet de rémunérer le travail éditorial du blog et de constituer un fonds pour acheter et tester d'autres outils. Cela dit, nous restons impartiaux : notre objectif est de vous aider à faire des choix éclairés. Pour en savoir plus, consultez notre politique éditoriale.
Un exemple de ce qu'il ne faut pas faire pour un site de restaurant
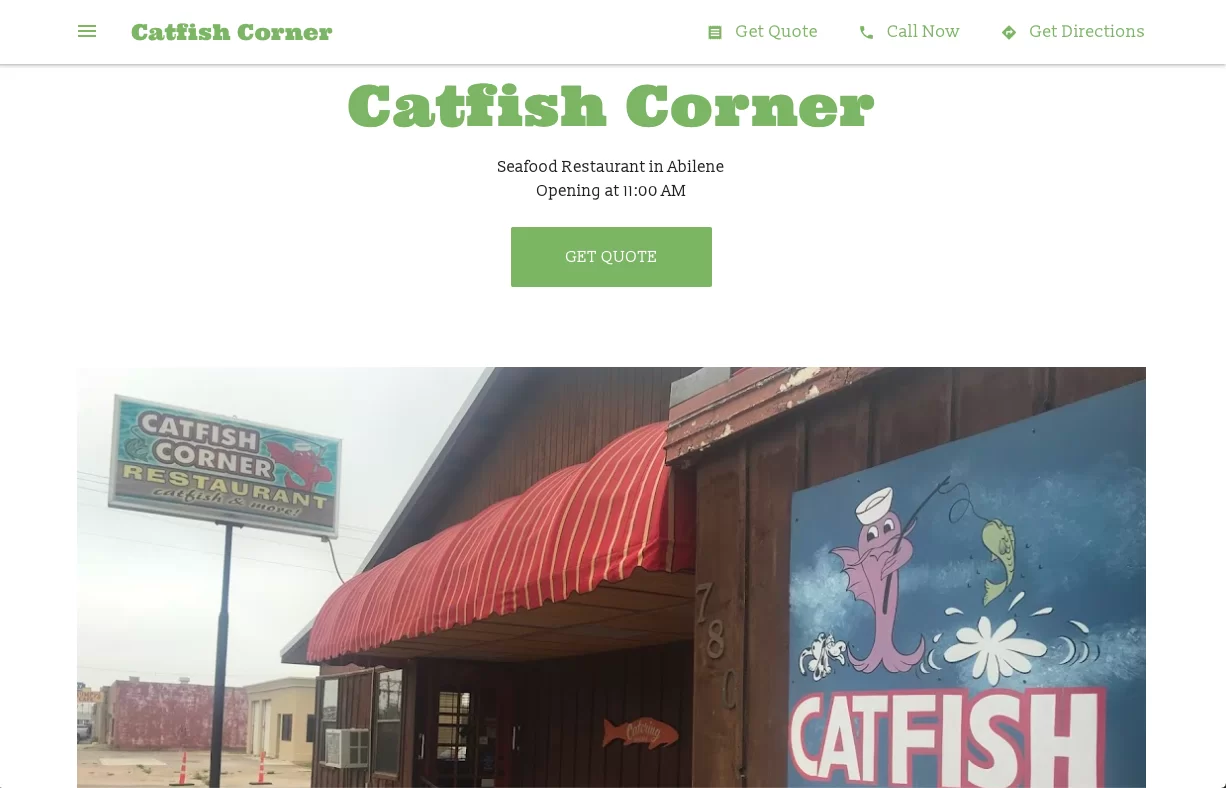
Pour vous prouver que vous n'êtes pas obligé d'aller bien loin, consultez le site Web de Catfish Corner :

Je ne sais pas ce que vous en pensez, mais quand on regarde rapidement le site, sans se focaliser sur le texte, on n'a pas forcément l'impression d'être sur un site de restaurant.
Du moins pour moi, le design ne me fait pas du tout penser à ça. Le bouton d'appel à l'action, vraisemblablement pour passer une commande, est étiqueté "Obtenir un devis", ce qui est très vague.
Bien que l'heure d'ouverture soit affichée en haut de la page, vous devez faire défiler vers le bas pour trouver les heures complètes et les coordonnées.
De plus, il n'y a pas de menu nulle part, et la galerie d'images au bas de la page montre tout l'intérieur du restaurant, pas leur nourriture. Les photos ne sont même pas de bonne qualité.
Ma réaction quand j'ai réalisé ceci :

Pourtant, ce restaurant pourrait bien être un régal à visiter !
Bon, arrêtons ici les critiques, et passons à une phase plus constructive.
Ce que l'on attend d'un site de restaurant
Si vous lisez encore cet article, j'imagine que vous souhaitez rafraîchir un site WordPress pour un restaurant ou même en créer un à partir de zéro.
Cet article va vous présenter plusieurs thèmes qui vous aideront à faire bonne figure dans votre établissement.
Mettez-vous dans la peau de quelqu'un qui cherche un restaurant. Que se demandent-ils ?
- Que mangez-vous ici ? (Quelle est la cuisine du restaurant — cuisine maison, pizzeria, japonaise, etc.)
- Quels sont les plats ? (Le menu.)
- Combien ça coûte? (Les combinaisons et les prix.)
- Pourquoi devrais-je y aller ? (Les clients sont-ils satisfaits ?)
- Où puis-je faire une réservation ? (Coordonnées ou formulaire de réservation.)
- Comment puis-je y arriver? (Une carte ou une carte Google.)
À mon avis, les points ci-dessus sont le strict minimum de ce que l'on attend d'un site Web de restaurant.
N'oubliez pas que votre site doit aiguiser l'appétit des gens et surtout, les convaincre de venir chez vous !
5 thèmes de restaurants WordPress
Aujourd'hui, j'ai décidé de vous montrer une sélection de thèmes de restaurant WordPress qui, je l'espère, vous permettront de trouver la perle rare qui équipera votre site.
Notre objectif est que vous ayez toutes les cartes en main pour créer un site qui soit génial.
Allez, préparez votre couteau et votre fourchette, mettez votre serviette autour du cou : passons à la dégustation.
Carbone

Concevoir
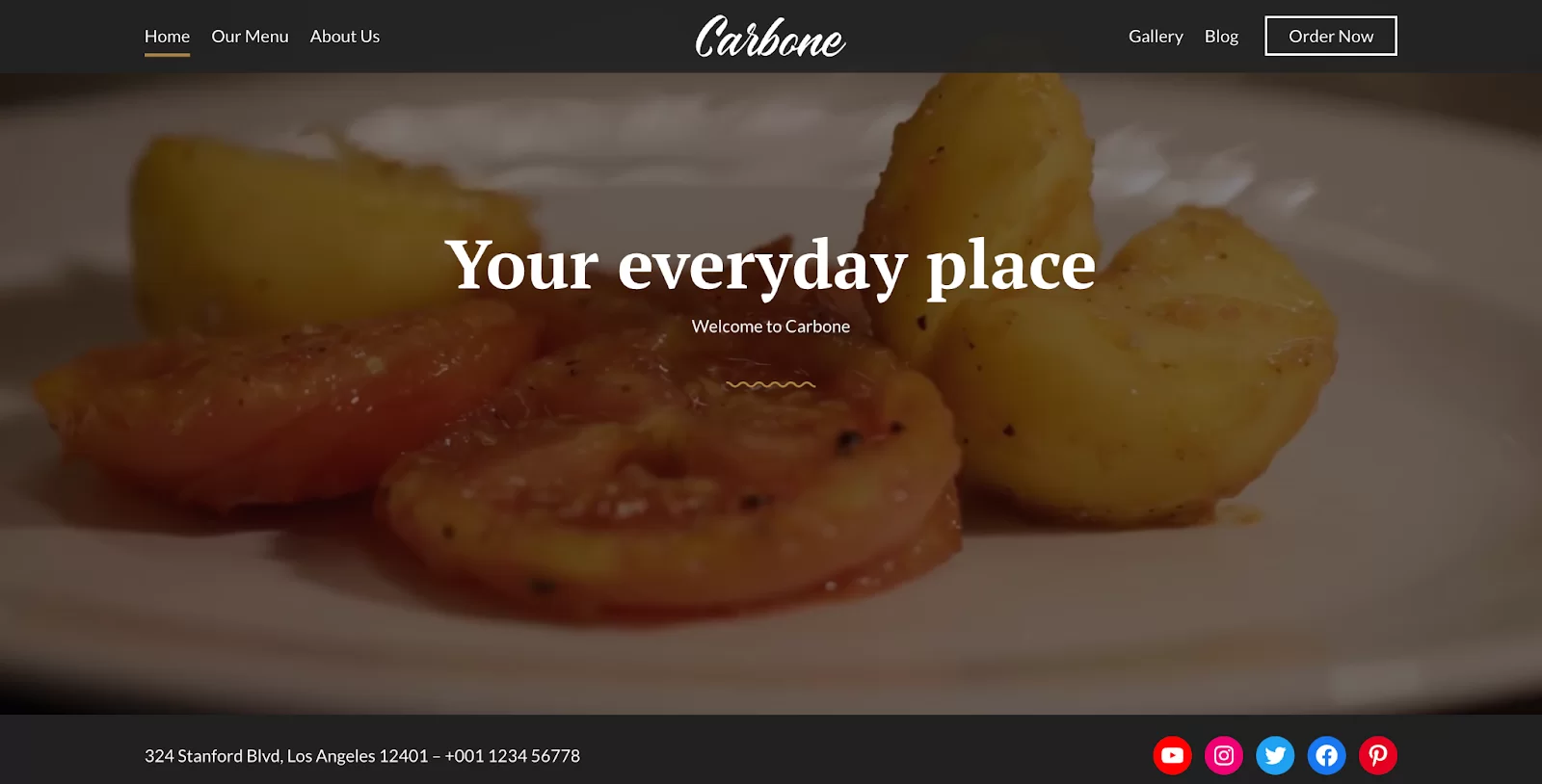
La démo fournie par le thème WordPress Carbone accueille le visiteur avec un énorme header, incluant une vidéo avec des serveurs sympathiques qui montre le restaurant comme si vous y étiez, ce qui est assez immersif et permet de se faire une idée de l'établissement.
Un bouton d'appel à l'action pour passer une commande se trouve en haut de la page, ce qui est une bonne chose. Il mène à une page contenant un formulaire de contact et comprend les coordonnées du restaurant.
L'adresse, le numéro de téléphone et les profils de réseaux sociaux de l'établissement sont également mis en évidence juste en dessous de l'en-tête et juste au-dessus du pied de page.
Les horaires d'ouverture sont clairement indiqués au milieu de la page d'accueil, mais il est préférable de les placer plus haut sur la page, afin que le visiteur puisse les trouver en un clin d'œil sans avoir à scroller .
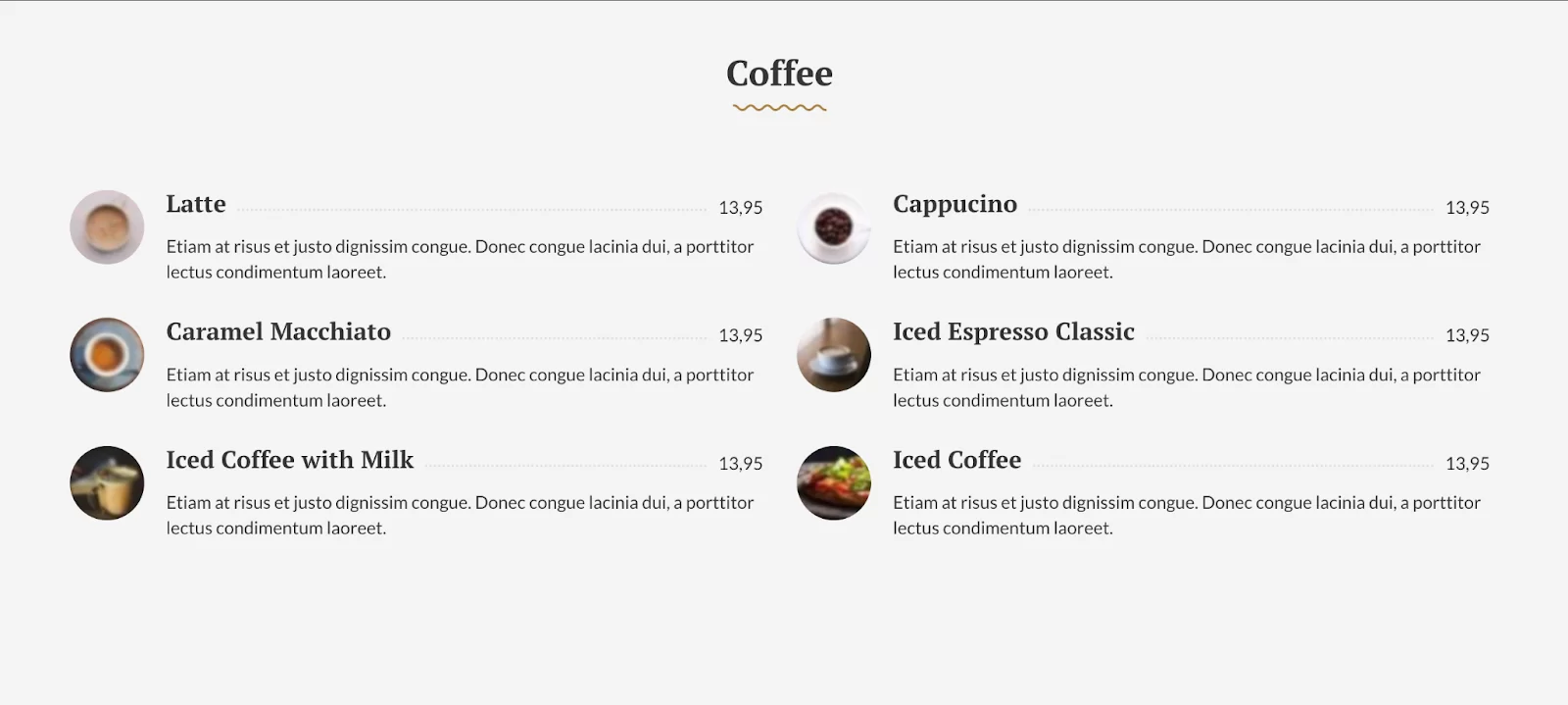
La carte du restaurant est présentée de manière ergonomique, avec des séparateurs entre chaque rubrique (entrées, plats, desserts), la page d'accueil ne contenant que les cafés et entrées.

Installation
Pour utiliser le thème Carbone, vous devez installer et activer le Framework Ignition, un plugin développé par CSSIgniter. L'installation et l'activation d'autres plugins sont recommandées, comme GutenBee, qui ajoute des blocs Gutenberg supplémentaires à l'éditeur.
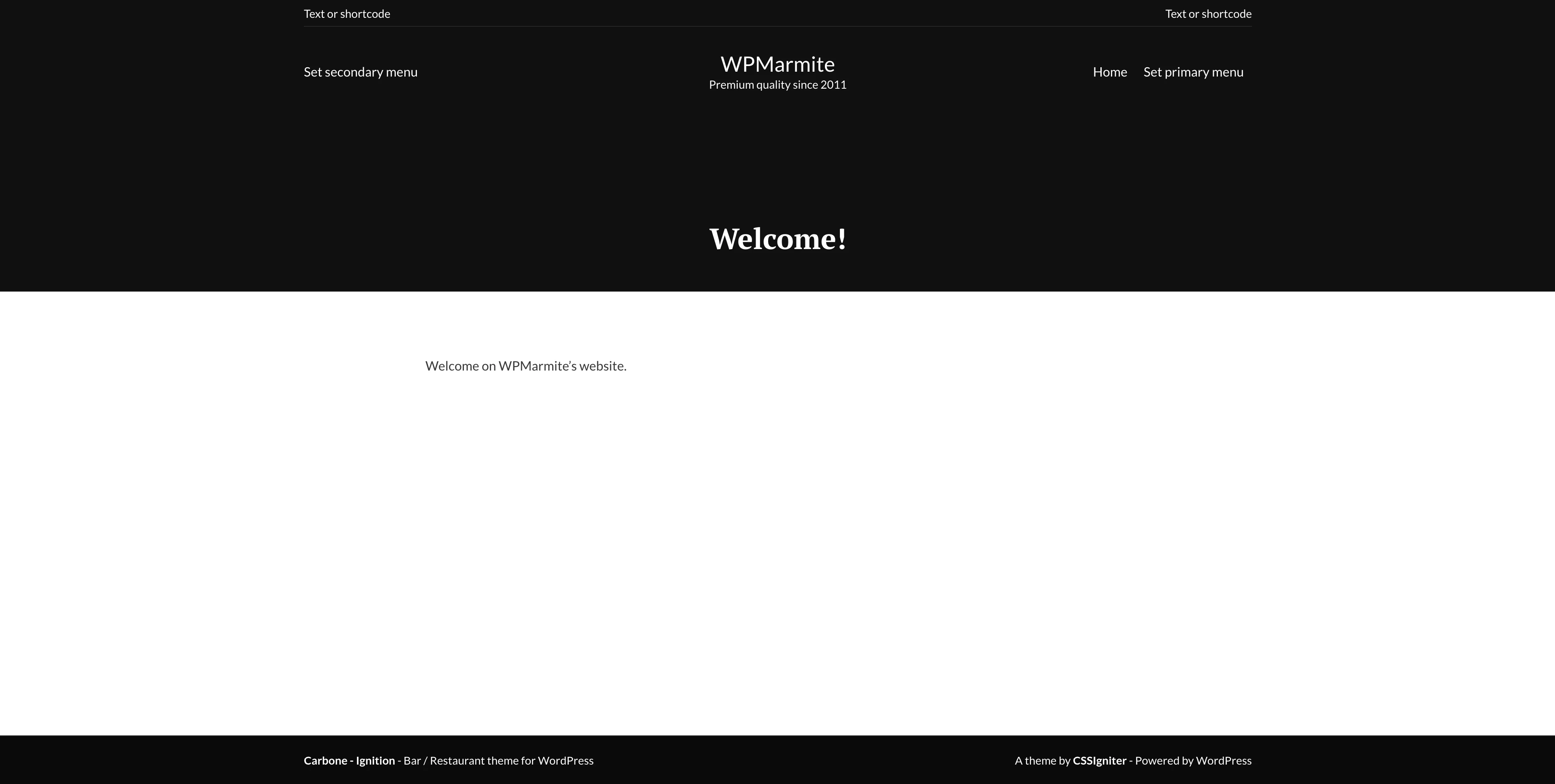
Voici le haut de mon site après activation du thème Carbone et Framework Ignition :

Pour améliorer un peu cela, deux variantes du thème sont disponibles (dans Apparence > Options du thème , onglet « Variations du thème ») : Carbone et Igloo.
Passer d'une variante à l'autre met à jour la palette de couleurs du thème et modifie les options de l'outil de personnalisation. Assurez-vous donc de sauvegarder au préalable les options existantes avec l'outil intégré ou un plugin de sauvegarde .
Vous pouvez également importer du contenu de démonstration dans Apparence > Importer des données de démonstration . Une fois la démo importée sur votre site (Carbone ou Igloo), vous pourrez intégrer votre contenu dans les pages du site et personnaliser son design pour vous l'approprier en appliquant à l'ensemble du site la charte graphique de votre restaurant.
Le thème vous demandera toujours d'installer et d'activer des plugins supplémentaires.
Carbone dit que "l'importation de données de démonstration (messages, pages, images, paramètres de thème, etc.) est le moyen le plus rapide et le plus simple de configurer votre thème. Cela vous permet de tout modifier simplement au lieu de créer du contenu et des mises en page à partir de rien. »
Personnalisation
Dans l'Outil de personnalisation, vous pouvez déterminer la mise en page du site, les couleurs (ainsi qu'une palette de couleurs) et la typographie affichée.
Les sections globales sont une fonctionnalité intéressante de Carbone. Ils servent à créer des sections de contenu (c'est-à-dire des ensembles de blocs, comme des blocs de motifs) qui seront affichés sur toutes les pages ou articles du site, ou seulement certaines publications .
Vous pouvez spécifier sur quelle publication afficher ou non une rubrique globale, ou insérer un shortcode à l'endroit où vous souhaitez qu'il soit affiché sur votre site, à un endroit défini (par exemple : insérer une inscription à la newsletter insérer au-dessus du pied de page de tous les articles , etc.). Les sections globales peuvent être réutilisées dans plus de 15 emplacements du thème.
Un ensemble de shortcodes est fourni avec Framework Ignition pour afficher un menu personnalisé, une barre de recherche, une date, votre flux Instagram, etc.
Avantages
- Conception de thème moderne.
- Le contenu de démonstration que vous pouvez importer, ce qui vous permet de créer votre site plus rapidement.
Désavantages
- De nombreux plugins supplémentaires à installer et à activer.
- Certains menus ne sont pas très utiles ou sont trop fourre-tout, comme le menu « Utilitaires », qui permet de paramétrer l'affichage des icônes météo et réseaux sociaux, activer/désactiver la lightbox, le dark mode dans l'éditeur de blocs, le support des blocs comme widgets, etc.
Prix de ce thème : 49 $
Téléchargez le thème WordPress Carbone :
Korina

Installation & personnalisation
Comme Carbone, Korina est édité par CSSIgniter. Et tout comme le premier, il nécessite l'installation et l'activation de Framework Ignition, le plugin créé par le même magasin.
Il est également possible d'importer du contenu de démonstration dans Korina, en suivant la même procédure que le thème Carbone. Là aussi, plusieurs plugins devront être installés et activés pour procéder à l'import du contenu de démonstration.
Vous pouvez choisir une image, un GIF ou une vidéo d'arrière-plan à afficher dans l'en-tête d'une page donnée (comme ce que vous pouvez voir dans la démo) dans l'éditeur de contenu, dans "Page Title Image" à droite de l'éditeur .
Au niveau des options, on retrouve sensiblement la même chose qu'avec le thème Carbone. C'est surtout dans le design que les deux thèmes différeront.
Concevoir
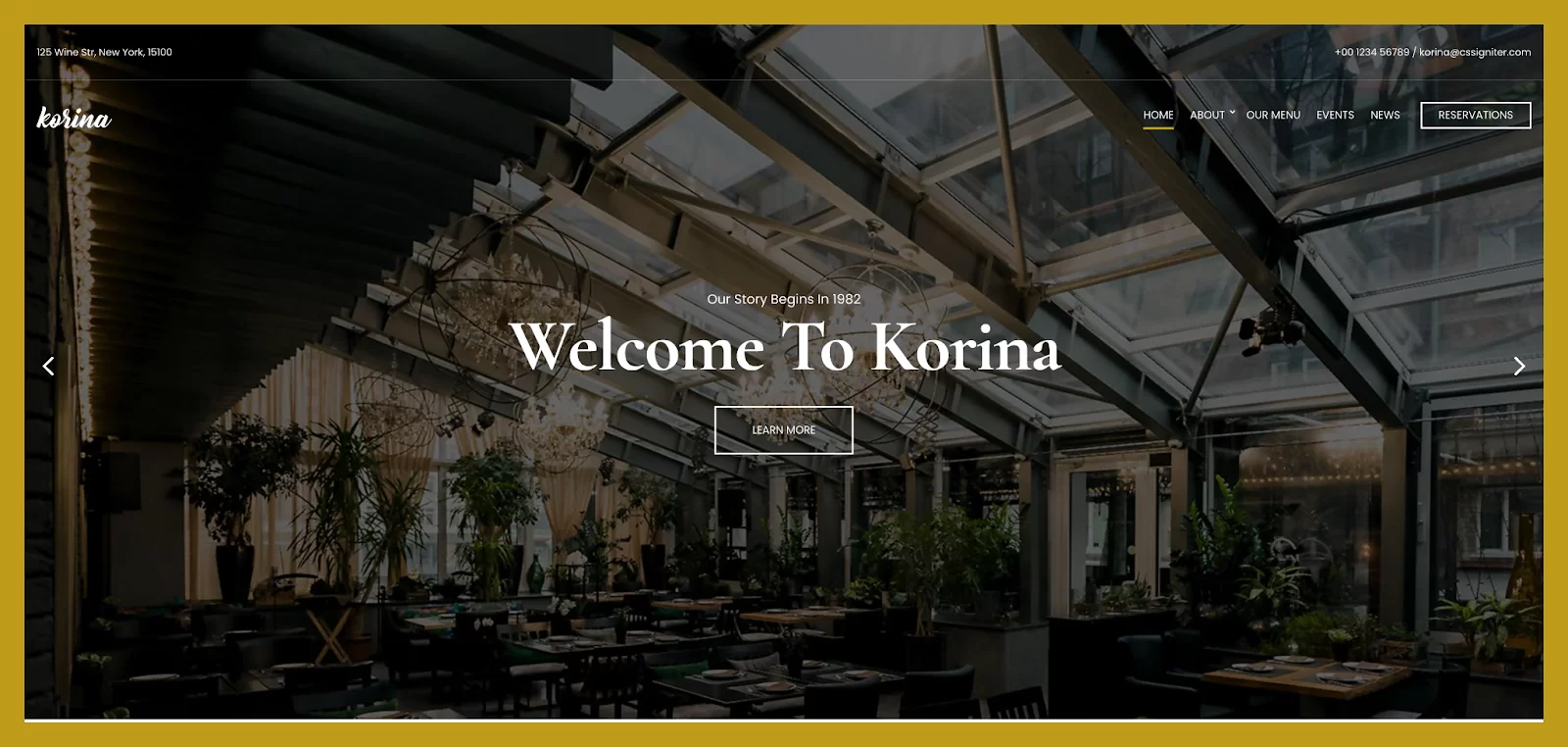
Au niveau du design, on constate que l'adresse du restaurant, son numéro de téléphone, et son adresse mail sont cette fois mis en avant en haut de la page.
Le menu de navigation contient un bouton d'appel à l'action pour réserver une table, qui mène à un formulaire de réservation créé avec Contact Form 7.
Le carrousel en en-tête de la page d'accueil permet de mettre en valeur de belles photos des plats et du restaurant, mais attention à ne pas abuser des carrousels car ils peuvent distraire le visiteur . Par défaut, les photos défilent trop vite, et il vaut mieux laisser l'utilisateur choisir quand passer d'une photo à l'autre.
Avoir les coordonnées, les horaires d'ouverture et les profils des réseaux sociaux de l'établissement en pied de page permet de les retrouver facilement sur toutes les pages du site.
Sur les pages de contenu et la page d'accueil, les différentes parties sont réparties esthétiquement sur la page, en alternant texte et photos à gauche et à droite de la page.
Avantages
- Le design est moderne, mais la bordure dorée autour de l'écran donne un style particulier au site.
- Le contenu de démonstration à importer, qui vous aide à aller plus vite.
Désavantages
- De nombreux plugins à installer et à activer pour que le thème fonctionne correctement.
- Certains menus ne sont pas très utiles et sont trop génériques, comme le menu « Utilitaires », comme pour le thème Carbon.
Prix de ce thème : 49 $
Téléchargez le thème Korina :
Délicio

Delicio se présente comme un thème pour créer des sites Web pour les restaurants et les cafés, mais aussi pour tout établissement cherchant simplement à créer une présence en ligne "captivante".
Concevoir
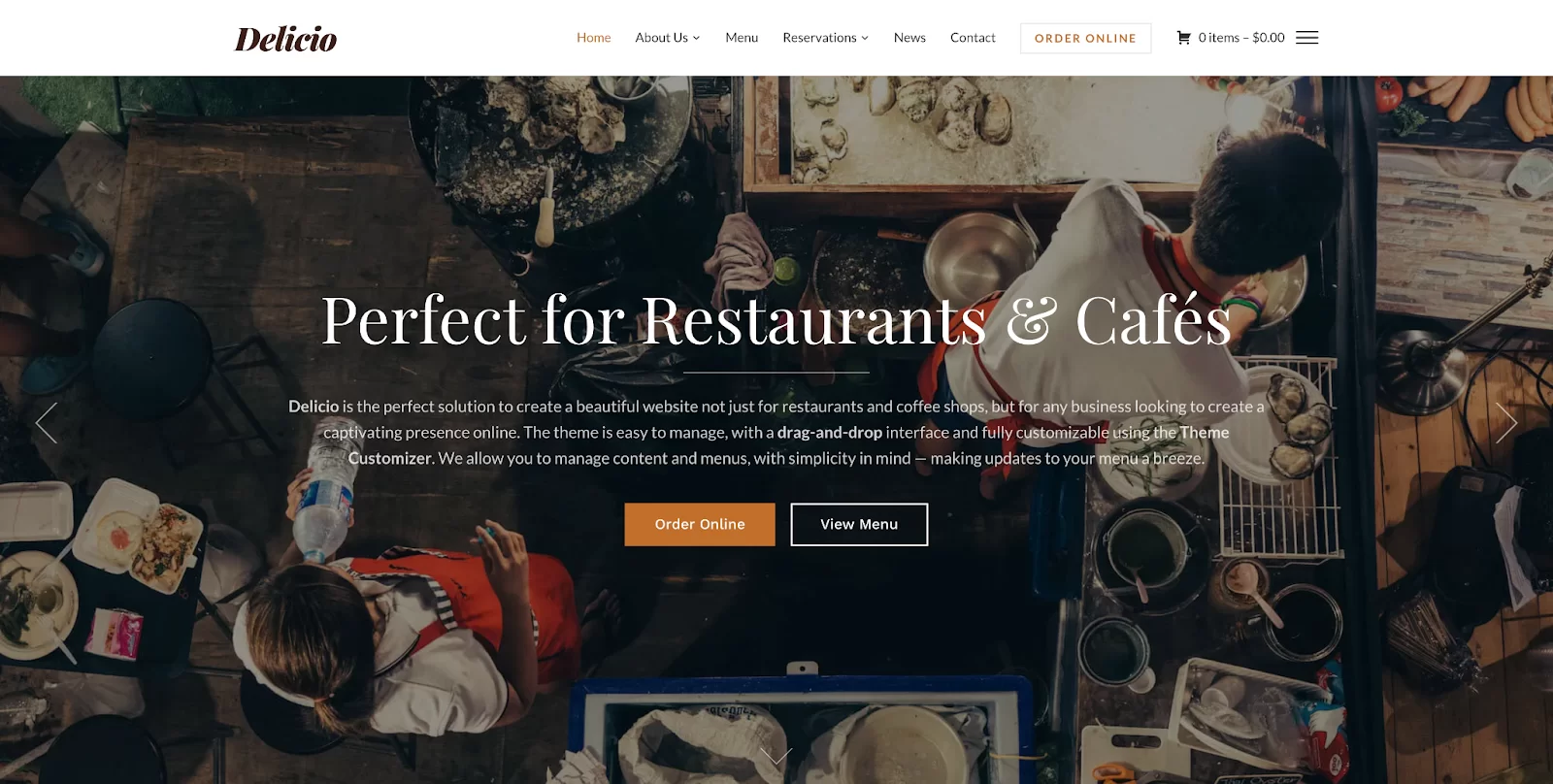
Ce thème de la boutique WPZOOM vous accueille avec un curseur plein écran. Pas mal pour éblouir vos futurs clients avec de belles photos de vos plats. Mais comme nous l'avons déjà vu, soyez prudent avec les carrousels d'images ; ils doivent être utilisés avec prudence .
Toujours sur la page d'accueil, le bouton « Commander en ligne », immédiatement visible dès l'arrivée sur le site, incite les visiteurs à passer à l'action. Un clic sur ce bouton déclenche l'affichage du menu.
Côté navigation, deux menus sont disponibles. Le premier, assez classique, est horizontal et se positionne en haut du site. Le second, vertical, se situe sur le côté droit de votre page, sous la forme d'un menu burger. Les deux peuvent être facilement modifiés dans l'administration de WordPress.
Malheureusement, les coordonnées du restaurant ne sont pas affichées en haut du site. Ils sont visibles dans le pied de page, ainsi que les heures d'ouverture du restaurant et les profils des réseaux sociaux.
Un widget Instagram vous permet d'afficher les plus belles photos de vos plats, en connectant votre site WordPress à votre compte Instagram, via votre compte WPZOOM.
Installation
Plusieurs plugins sont nécessaires pour installer le thème Delicio : le constructeur de pages Beaver Builder, Jetpack, et Beaver Builder Addons by WPZOOM, un plugin made in WPZOOM, comme son nom l'indique, qui permet d'ajouter des fonctionnalités à Beaver Builder.

WPZOOM recommande également d'installer ces plugins : Contact Form de WPForms, WPZOOM Instagram Widget & Block (pour afficher votre flux Instagram sur votre site WordPress), Restaurant Reservations (pour gérer les réservations en ligne), et Social Icons Widget de WPZOOM (pour afficher les icônes des réseaux sociaux sur votre site).
Après avoir activé le thème, Delicio vous permet d'importer du contenu de démonstration.

Un assistant en six étapes vous permet de :
- Importer la démo
- Générer de nouvelles vignettes pour les images importées
- Charger les paramètres par défaut des widgets
- Configurer les menus, en attribuant un menu existant à chaque emplacement de menu disponible
- Définissez si la page d'accueil doit afficher les derniers articles ou une page statique (le thème recommande de sélectionner une page statique)
- Installer un thème enfant
Sur ce dernier point : l'utilisation d'un thème enfant a pour but de vous permettre de conserver les modifications apportées à votre thème après une mise à jour du thème parent, mais ce n'est pas toujours nécessaire. Voir notre article sur ce sujet pour plus d'informations.
Une fois l'importation terminée, vous verrez un message de réussite (yay !). Cliquez sur le bouton bleu « Personnaliser le thème » pour commencer à personnaliser votre site avec le thème Delicio.

Personnaliser
Une fois dans l'outil de personnalisation, vous remarquerez que des menus spécifiques au thème Delicio sont apparus (« Typographie », « Options d'en-tête », « Curseur de la page d'accueil », « Pied de page »). C'est une bonne chose, car il est pratique de pouvoir éditer votre thème directement dans l'interface familière de l'outil de personnalisation WordPress.
Ici, vous pourrez modifier les couleurs, les mises en page et les polices de votre site. Vous pouvez également sélectionner une image d'arrière-plan, modifier la hauteur du curseur, l'opacité du fondu, configurer les widgets, etc.
Dans le menu « Food Menus », vous pourrez créer la carte de votre restaurant. Vous devrez installer et activer Jetpack et le connecter à WordPress.com, ce qui peut être un peu délicat, surtout si vous êtes réticent à le faire.
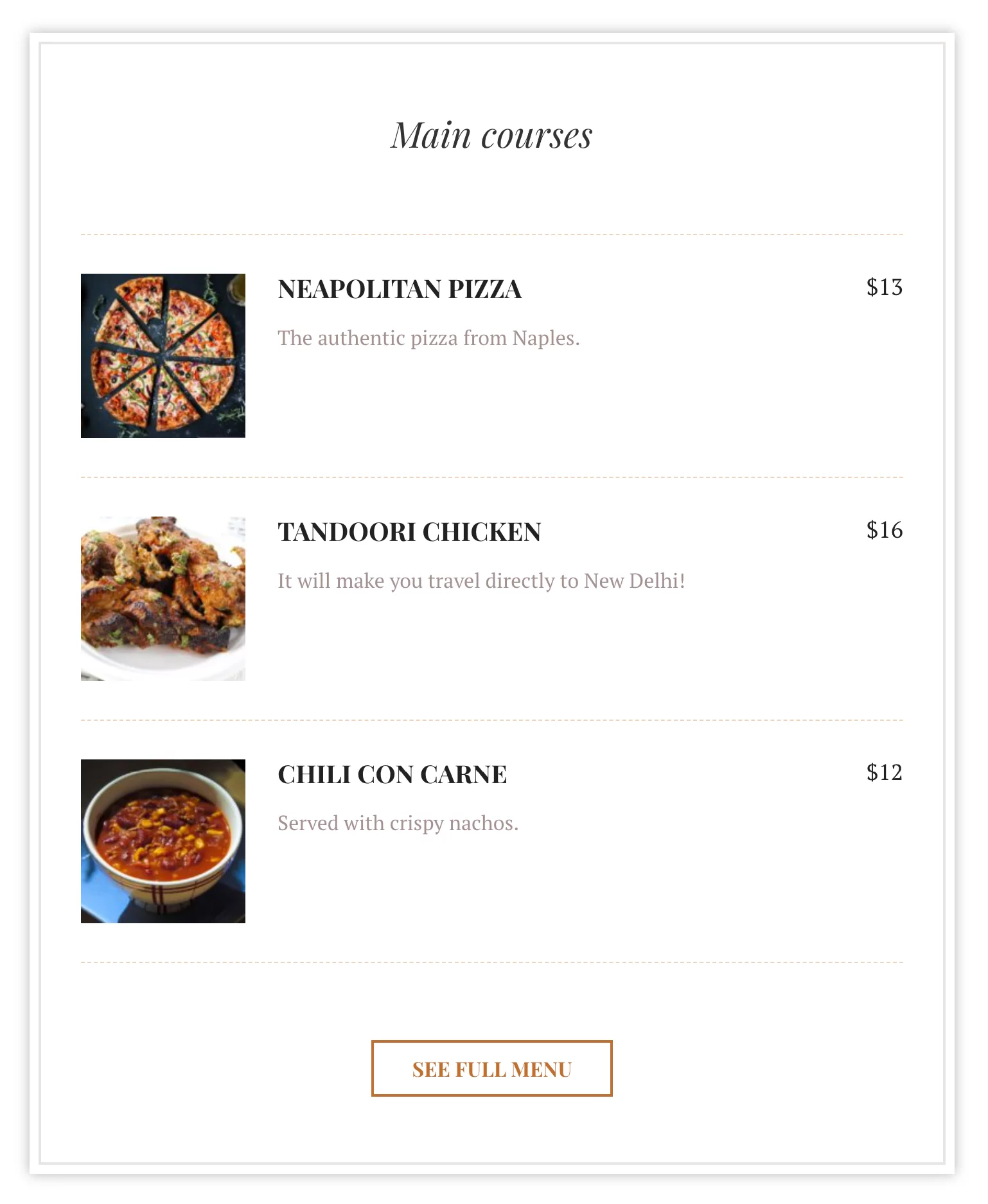
Vous pouvez créer vos éléments de menu dans Menu alimentaire > Éléments de menu . Vous pouvez ajouter un seul élément de menu ou plusieurs éléments de menu à la fois. Vous devrez d'abord créer les sections de votre menu (s'il y en a plusieurs : entrées, plats et desserts, par exemple), dans Menus alimentaires > Sections de menu , afin de pouvoir attribuer une section aux éléments de menu que vous ajoutez.
Ensuite, créez une page et donnez-lui le modèle "Menu alimentaire (Jetpack)". Cette page inclura automatiquement les éléments de menu que vous venez d'ajouter.
L'autre option consiste à modifier votre page de menu avec Beaver Builder et à ajouter un widget Menu alimentaire. Vous pouvez ensuite facilement ajouter et personnaliser les éléments de menu de votre choix (couleurs, polices, espacement, etc.).

Avantages
- Design moderne.
- Contenu démo à importer pour aller plus vite.
Désavantages
- Delicio vous oblige à installer un certain nombre d'outils tels que Beaver Builder et Jetpack. Devoir installer de nombreux outils en plus du thème peut alourdir votre site.
- La mise en page n'est pas des plus simples, et certaines options sont un peu dépassées, comme l'édition du diaporama sur la page d'accueil. Nous aurions préféré pouvoir le personnaliser directement dans l'outil de personnalisation, avec un aperçu en direct.
- La personnalisation du menu reste limitée.
Prix de ce thème : 69 $
Téléchargez le thème Delicio :
perle

Installation
Au moment de la rédaction de la mise à jour de cet article, Pearl est un thème polyvalent, qui propose deux démos conçues pour le secteur de la restauration, sur la cinquantaine de démos proposées :
- Livraison de nourriture
- Restaurant (c'est celui sur lequel nous nous sommes concentrés dans la première version de cet article et sur lequel nous allons également nous concentrer ici)
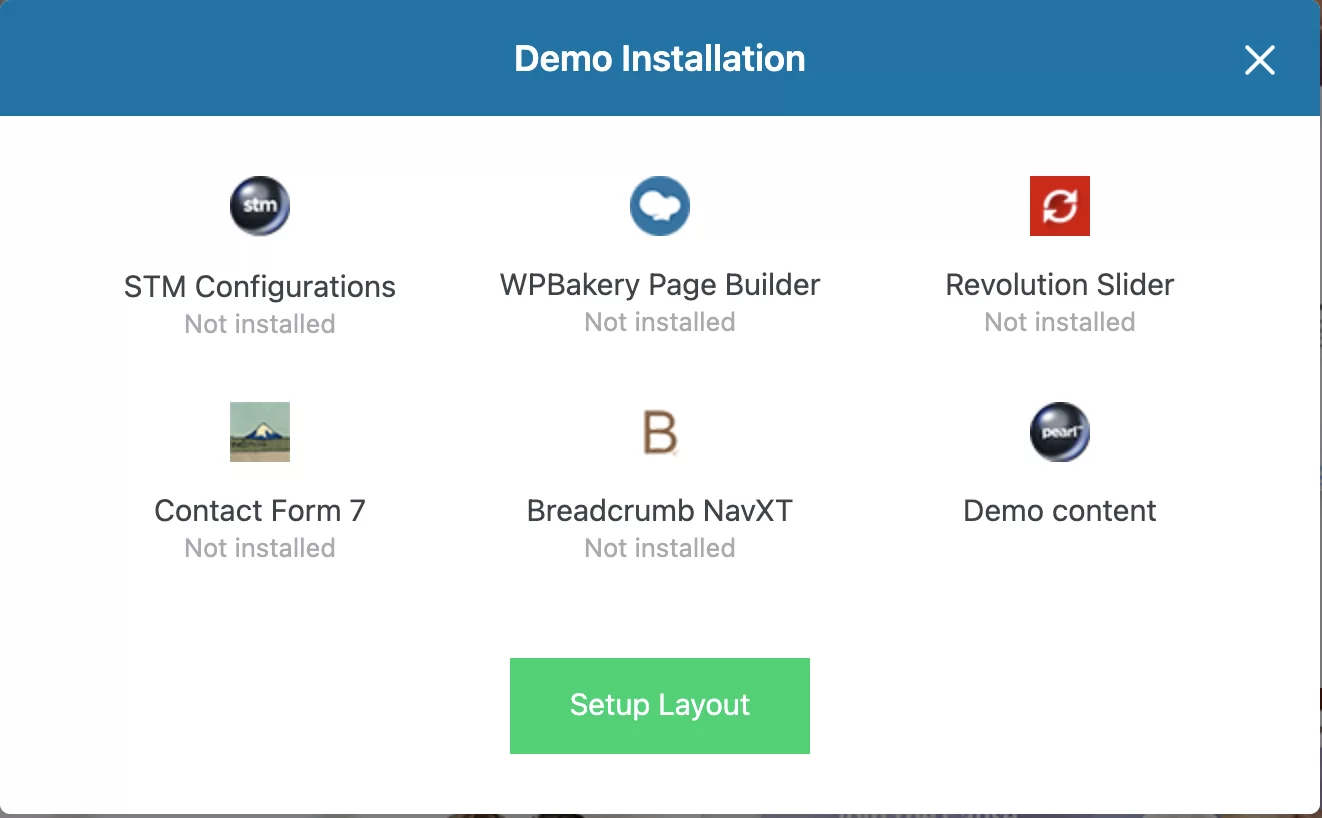
Pour trouver les démos, accédez à Pearl > Importation de démo , accédez à "Installer des démos" et cliquez sur la démo souhaitée. Une fenêtre s'ouvrira montrant les plugins supplémentaires requis pour utiliser la démo :

Lorsque vous cliquez sur "Configurer la mise en page", vous lancerez l'installation et l'activation des plugins en question et du contenu de démonstration.
Le thème Pearl intègre le constructeur de pages WPBakery, qui comprend de nombreux widgets à ajouter à vos publications, mais celui-ci est dépassé par rapport à ce que propose la concurrence sur le marché des constructeurs de pages, comme Elementor par exemple.
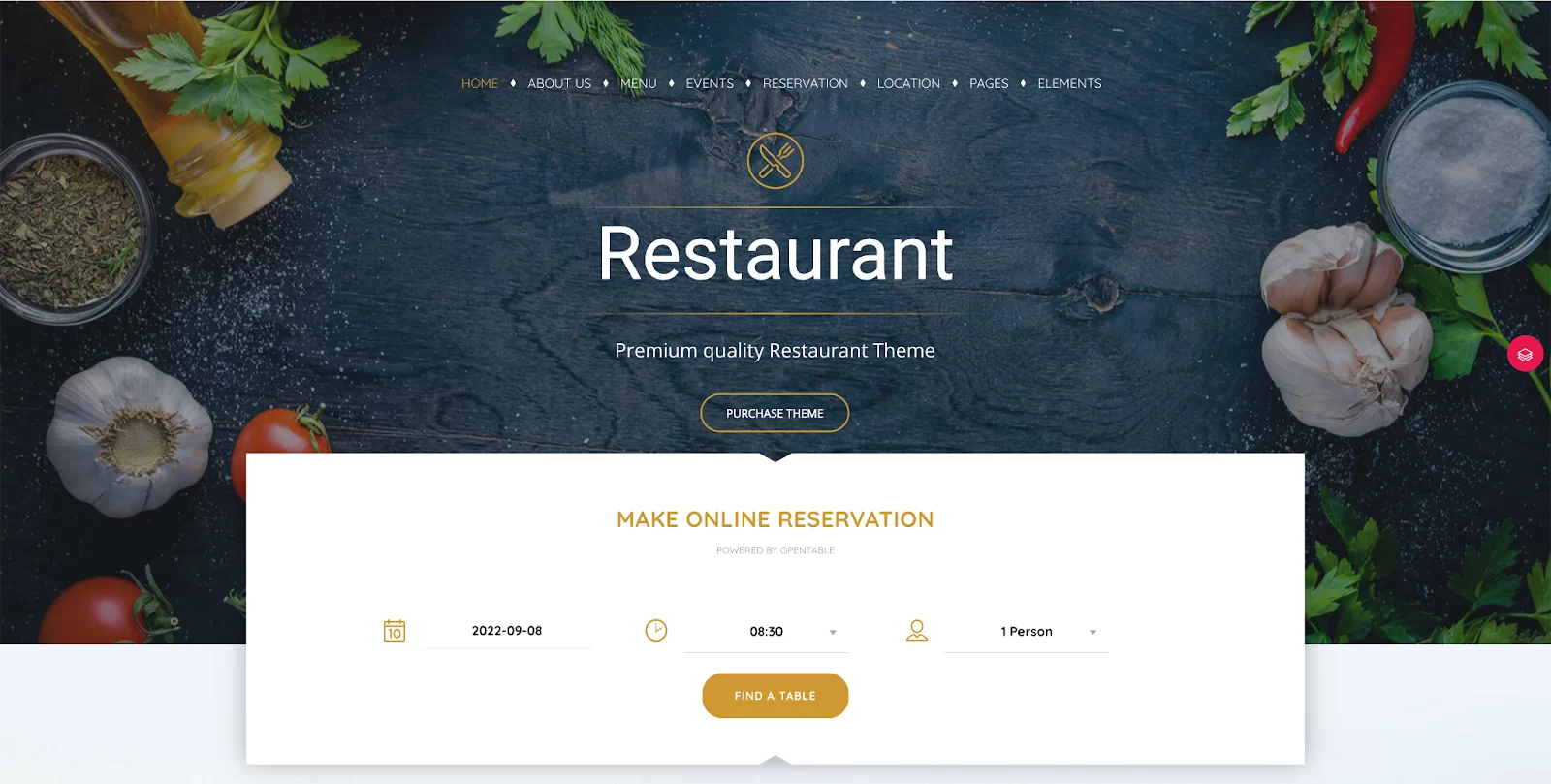
Concevoir
La page d'accueil de la démo fournie offre un design moderne, affichant de belles images des plats et de l'établissement. Les couleurs sont douces et les sections bien espacées.
Cependant, le menu de navigation n'est pas très lisible. Vous intégrerez de toute façon vos propres photos en arrière-plan, mais assurez-vous que les couleurs des éléments du menu et de l'image d'arrière-plan soient suffisamment contrastées (toujours en accord avec la charte graphique du restaurant). Si nécessaire, ajoutez un effet d'opacité sur votre image de fond.
Pour le bouton d'appel à l'action, le titre doit être remplacé par "Réserver une table" ou "Commander" par exemple, ce qui incitera les visiteurs à passer à l'action sur votre site. En parlant de réservations, Pearl propose un joli module de réservation, affiché juste en dessous de l'en-tête de la démo, qui renvoie au service OpenTable.
Juste en dessous, la carte du restaurant est bien mise en avant, et les onglets permettent de gagner de la place tout en menant au menu complet via un bouton dédié.
Les horaires d'ouverture et les coordonnées du restaurant sont affichés en pied de page, ainsi qu'une galerie photos (pourquoi pas, pour mettre en valeur vos plats).
Il serait intéressant de mettre également les coordonnées du restaurant en haut de page , dans une barre au-dessus du header par exemple, afin que l'utilisateur n'ait pas à défiler tout le long de la page pour y accéder.
Personnalisation
Dans le menu Pearl > Options du thème , vous pourrez sélectionner les paramètres du logo du site, l'espacement, le style des boutons, les formulaires et d'autres éléments, et configurer l'en-tête.
Vous pouvez choisir une palette de couleurs pour votre site, avec une couleur principale, une couleur secondaire et une troisième couleur (gardez à l'esprit le profil visuel de l'établissement), ainsi qu'un ensemble de polices pour le contenu et les titres de votre site. Avantage : vous pouvez voir un aperçu des polices que vous sélectionnez.
Vous pouvez également décider d'afficher ou de masquer le titre de la page et de choisir un style pour votre page 404, mais les options sont très limitées. Je vous conseille donc de choisir un plugin dédié, qui vous permettra de personnaliser facilement votre page 404 ou page « Coming Soon ».
Si vous envisagez d'intégrer un blog sur le site de votre restaurant, vous pourrez choisir entre différentes mises en page disponibles, choisir entre une vue en liste ou en grille, et configurer la barre latérale (elle peut être affichée ou masquée, sur ordinateur et mobile, et la position peut être modifiée).
Avantages
- Encore une fois, la démo fait gagner du temps.
Désavantages
- Les paramètres sont manipulés via un menu dédié, "Pearl". il aurait été plus pratique de pouvoir les éditer directement dans l'outil de personnalisation, car son interface est familière et permet d'éviter les allers-retours pour voir le résultat des modifications.
- Le thème Pearl utilise le constructeur de pages WPBakery, qui est obsolète par rapport à la concurrence.
Prix de ce thème : 59 $
Téléchargez le thème Perle :
Rosa LT

Rosa LT est édité par Pixelgrade, un éditeur de thèmes WordPress de niche. Il s'agit de la nouvelle version de Rosa 2, qui était incluse dans la version initiale de cet article. Rosa LT est un thème compatible avec le projet Full Site Editing.
Installation
Pour fonctionner, Rosa LT repose sur plusieurs éléments :
- Le thème Anima, le thème FSE universel de Pixelgrade
- Leur éditeur de blocs personnalisés intégré dans le plugin Nova Blocks
- Le système de personnalisation du design du site livré avec le plugin Style Manager
- Le contenu de démonstration du thème Rosa LT lui-même
Nova Blocks et Style Manager sont des plugins Pixelgrade, disponibles sur le répertoire officiel de WordPress, intégrés à l'éditeur de blocs au niveau de la publication et au niveau du site.
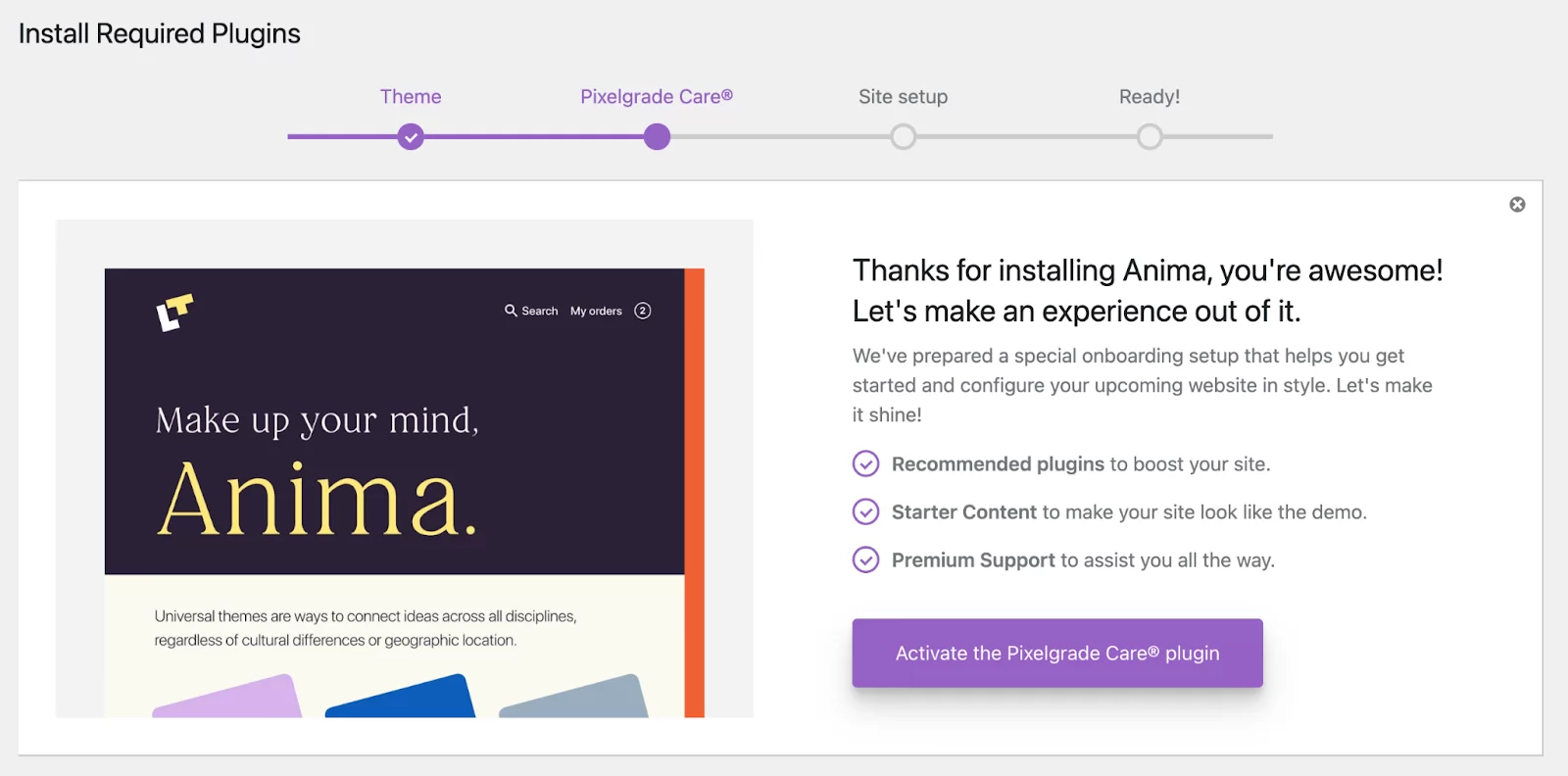
Un assistant d'installation de Rosa LT vous guide à travers les étapes de configuration sur votre site WordPress.
Vous devrez d'abord connecter votre site à votre compte Pixelgrade, choisir le thème à installer (ici, Rosa LT), installer les plugins nécessaires (Nova Blocks, Pixelgrade Care et Style Manager), puis importer le contenu de démonstration (starter content) si vous en avez envie et c'est parti !


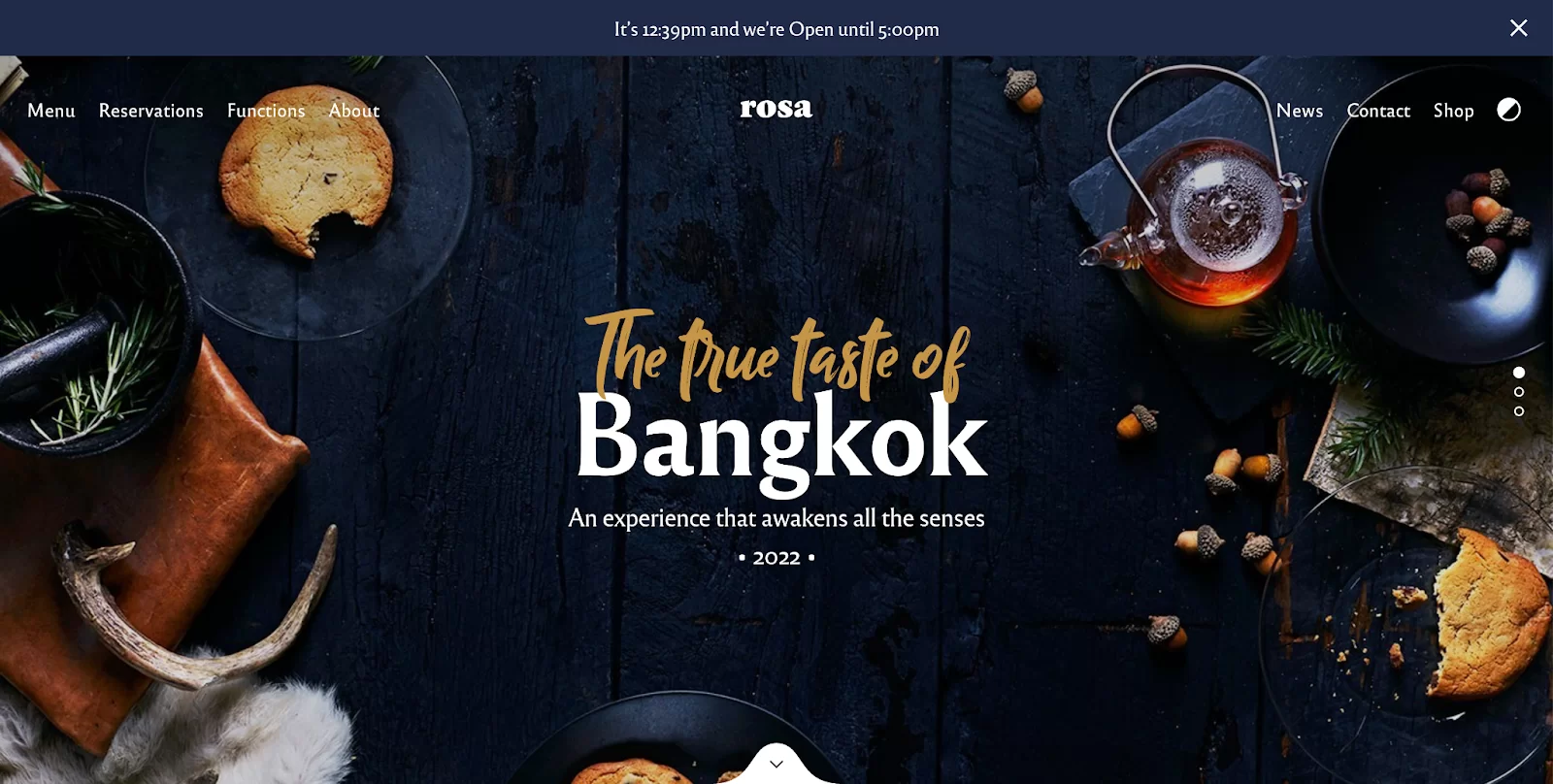
Concevoir
La première chose qui saute aux yeux lorsque vous regardez la démo, c'est qu'elle contient de superbes images. Et c'est un aspect très important : utilisez de belles photos sur votre site, et engagez un photographe si votre budget le permet. Mettez en valeur vos plats et votre établissement pour mettre l'eau à la bouche de vos visiteurs.
La bannière en haut de la page pour indiquer que le restaurant ferme bientôt est également une bonne idée (les heures et les jours de fermeture font partie des informations que les visiteurs recherchent en premier sur le site Web d'un restaurant ).
Les différentes sections de contenu sont séparées par de jolis séparateurs personnalisables.
La présence de la carte du restaurant et d'un lien de réservation dans le menu de navigation est une bonne chose, mais cette dernière mériterait d'être davantage mise en avant par un bouton call-to-action.
Les coordonnées et les horaires d'ouverture de l'établissement sont bien mis en avant dans le pied de page, mais ils doivent également être visibles en haut de page.
Personnalisation

Dans l'Outil de personnalisation, le menu « Gestionnaire de styles » permet de modifier les couleurs, la typographie (taille de la police et création d'une palette de polices), et l'espacement dans le site.
Le menu « Color System » vous permet de définir une couleur principale et une couleur secondaire pour votre site. Le système de couleurs génère alors toute une palette de couleurs. Vous pouvez configurer la structure de la palette en détail (teintes, contrastes, etc.), et aussi choisir parmi des palettes pré-faites (ce qui aide à la cohérence graphique du site).
Le menu "Options du thème" permet de choisir un séparateur entre les titres et les paragraphes, d'appliquer une coloration à certains éléments du site (boutons, titres, liens, etc.), de personnaliser les polices (titres, paragraphes, menu, etc. .), et de configurer la palette de couleurs et de polices.
Certains des menus sous « Gestionnaire de styles » et « Options du thème » peuvent prêter à confusion, comme « Typographie » et « Polices », ou « Système de couleurs » et « Utilisation des couleurs ». Il aurait peut-être été plus pratique de centraliser ces options afin de gérer les couleurs et les polices dans un seul menu.
Avantages
- La qualité du dessin !
- Les nombreuses options pour gérer le design du site tout en assurant une cohérence graphique (palette de couleurs et de polices, etc.), le tout sans toucher à une seule ligne de code. Attention à ne pas vous perdre dans les menus.
- Le contenu de démonstration pour gagner du temps.
- Ce thème est compatible avec le projet Full Site Editing (et c'est le seul dans cette sélection !).
Désavantages
- Il faut un peu de temps pour maîtriser toutes les options (je ne vous conseille pas de vous aventurer dans le Full Site Editing si vous êtes un constructeur de site débutant). Certains menus peuvent prêter à confusion.
Prix de ce thème : 75 $/an ou 95 $ de frais uniques
Télécharger Rosa 2 :
Découvrez notre sélection de #thèmes #WordPress savoureux pour les #restaurants et les pièges à éviter lors de la création d'un site dans cette catégorie.
Conclusion
Vous êtes arrivé à la fin de cet article. J'espère que cela vous aidera à choisir le bon thème WordPress pour votre site Web de restaurant, de café ou de food truck .
Cependant, prenez le temps de regarder les sites de démonstration et ne vous précipitez pas. Gardez à l'esprit que le thème que vous choisissez nécessitera une certaine personnalisation pour s'adapter à votre établissement.
Quel que soit le thème que vous utilisez, ce n'est qu'une base ; n'oubliez pas de le personnaliser afin qu'il corresponde au profil de style de l'établissement pour lequel vous créez le site.
De mon côté, je ne recommande pas les thèmes Delicio et Pearl, car leurs options de personnalisation sont limitées par rapport à la concurrence, et parce que Pearl embarque WPBakery, qui est un outil obsolète constructeur de pages.
Rosa LT, quant à lui, est un thème beaucoup plus actuel, avec un design épuré et de nombreuses options, et il est parfaitement intégré à l'éditeur WordPress .
Maintenant, j'aimerais vous entendre.
Commencez par me dire dans les commentaires : Quel thème avez-vous aimé et/ou lequel aimeriez-vous acheter ?
Connaissez-vous également des thèmes que je n'ai pas mentionnés dans cet article ? Racontez-moi tout juste en dessous.