Shortcode WordPress – Pourquoi devriez-vous l’utiliser
Publié: 2021-10-08Vous voulez ajouter très facilement du contenu dynamique dans vos publications, pages et barres latérales WordPress ? L'ajout de shortcode peut être le moyen le plus simple et le plus approprié de le faire et présente l'avantage supplémentaire que vous pouvez le placer à peu près n'importe où sur votre site WordPress.
Il n'y a pas de meilleur moyen d'ajouter des fonctionnalités réutilisables sur votre site Web WordPress que les shortcodes, car vous pouvez utiliser le même shortcode dans une variété d'endroits différents et toujours obtenir exactement le même résultat. Bien qu'il existe une gamme de codes abrégés par défaut parmi lesquels vous pouvez choisir, certains plugins WordPress vous permettent également de leur ajouter de nouveaux codes abrégés en tant que fonctionnalité supplémentaire.
Dans ce blog, nous essaierons de vous dire tout ce que vous devez savoir sur les shortcodes WordPress, comment, comment ils fonctionnent, comment les utiliser et espérons que vous apprendrez tout ce que vous devez savoir sur ce guide. Commençons!
Qu'est-ce qu'un code court ?
Shortcode est un portemanteau des mots "raccourci et code".
Il s'agit généralement d'un petit morceau de code qui peut être identifié et indiqué par des crochets [ ] et est un code qui, lorsqu'il est inséré dans n'importe quelle page ou publication, génère une fonctionnalité spécifique prédéfinie.
Par exemple, si vous souhaitez ajouter une galerie, le code suivant peut être ajouté à n'importe quelle page ou publication de votre site WordPress.
![]()
Cela produira une galerie avec les ID d'image de votre site référencés dans le code. Selon le code, la galerie aura 4 colonnes et leur taille maximale sera "moyenne" (telle que définie par WordPress). Il existe de nombreux autres petits codes abrégés comme celui-ci disponibles dans WordPress pour la sortie de différentes caractéristiques et fonctionnalités. Ci-dessous, nous passerons en revue les différents types de shortcode WordPress que vous pouvez utiliser sur votre site WordPress.
Types de codes courts
WordPress propose deux types de shortcode –
Shortcodes à fermeture automatique : Ceux-ci ne nécessitent pas de balise de fermeture. Par exemple, le shortcode de la galerie -
![]() – n'a pas besoin de balise fermante.
– n'a pas besoin de balise fermante.
Shortcodes englobants : Ces types de shortcodes nécessitent des balises de fermeture. Par exemple, le shortcode de légende -
![]() – est utilisé pour envelopper les légendes autour du contenu.
– est utilisé pour envelopper les légendes autour du contenu.
Shortcodes WordPress par défaut
Vous trouverez ci-dessous 6 shortcodes par défaut proposés par WordPress :
- Audio : intègre des fichiers audio et permet la lecture sur votre site Web.
- Légende : aide à insérer des légendes autour du contenu.
- Intégrer : vous permet de définir un niveau maximum pour les éléments intégrés ainsi que de définir différents attributs dans vos intégrations.
- Galerie : ajoute une galerie d'images personnalisable à votre site. Vous pouvez utiliser les fonctionnalités pour personnaliser l'apparence de la galerie ou déterminer quelle image est utilisée.
- Liste de lecture : vous pouvez créer des listes de lecture audio ou vidéo avec ces codes abrégés auto-fermants.
- Vidéo : vous permet d'intégrer un fichier vidéo et de le lire. Avec ce shortcode, vous pouvez intégrer des vidéos dans des formats tels que MP4, WebM, M4V, OGV, WMV et Flv.
En plus de ces shortcodes par défaut, de nombreux plugins WordPress proposeront des shortcodes personnalisés que vous pourrez utiliser de la même manière.
Comment utiliser les shortcodes dans WordPress
L'utilisation de shortcodes dans WordPress devrait être un processus simple et direct, bien que cela dépende de l'endroit où vous souhaitez ajouter les shortcodes sur votre site.
Utilisation des shortcodes WordPress dans les pages et les articles
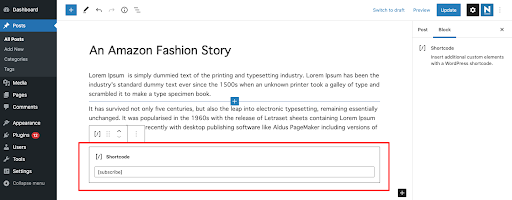
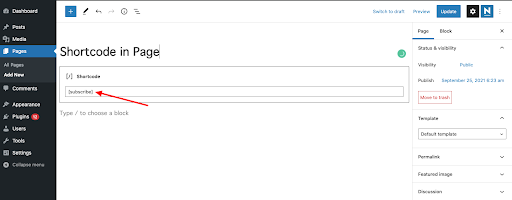
Tout d'abord, accédez à la page/publication respective à laquelle vous souhaitez ajouter les codes abrégés, puis accédez à l'éditeur. Vous devez maintenant cliquer sur le bouton Ajouter un bloc pour ajouter un bloc de code court.
Si vous utilisez l'éditeur Gutenberg, vous pouvez facilement ajouter des balises de shortcode au bloc de shortcode. Après avoir ajouté le bloc de shortcode, collez simplement votre shortcode dans la zone de texte et vous avez terminé. La fonctionnalité du shortcode devrait maintenant être visible sur la page publiée.

Insérer des shortcodes dans les widgets WordPress
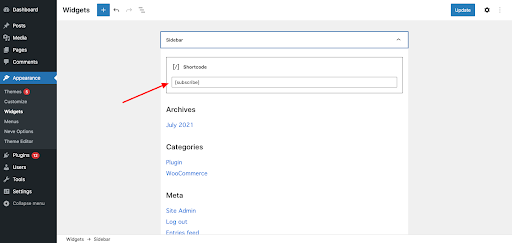
L'insertion de shortcodes dans un widget WordPress devrait également être assez simple et facile à faire. La dernière version de WordPress 5.8 est livrée avec la zone de widget basée sur Gutenberg Block intégrée, vous pouvez donc maintenant ajouter et personnaliser des blocs Gutenberg dans vos widgets.
Pour commencer, allez dans Apparence>Widgets dans votre tableau de bord WordPress. Ici, vous trouverez tous les widgets prédéfinis basés sur votre thème. Sélectionnez le widget dans lequel vous souhaitez ajouter votre shortcode, puis recherchez le bloc de shortcode Gutenberg. Insérez le shortcode dans le bloc et cliquez sur le bouton "Enregistrer" une fois terminé.


La tâche est maintenant terminée. Vous pouvez maintenant visiter la page correspondante pour voir votre shortcode en action.

Ajouter un shortcode dans les fichiers de thème WordPress
Nous avons déjà vu comment les shortcodes peuvent être utilisés dans les articles/pages et widgets WordPress. WordPress a également simplifié l'ajout d'un shortcode dans un fichier de thème. Vous pouvez ajouter le shortcode à n'importe quel modèle de thème WordPress en suivant le format ci-dessous.
![]()
Comment créer un shortcode personnalisé dans WordPress Remplacez simplement votre_shortcode par le raccourci de votre choix et vous devriez constater qu'il fonctionne exactement comme prévu.
La création d'un shortcode personnalisé est une question de connaissances techniques et de codage. Il est également utile de bien comprendre pourquoi vous devez créer un shortcode personnalisé et où vous souhaitez l'utiliser.
Pour créer un shortcode personnalisé, ouvrez d'abord le répertoire de fichiers backend de votre site Web. Ensuite, accédez à wp-content> thèmes> votre thème actif> fichier function.php. Vous pouvez maintenant entrer la fonction requise pour le shortcode et l'enregistrer pour une utilisation ultérieure.
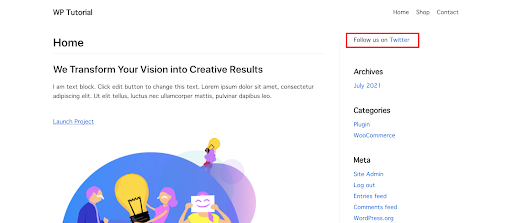
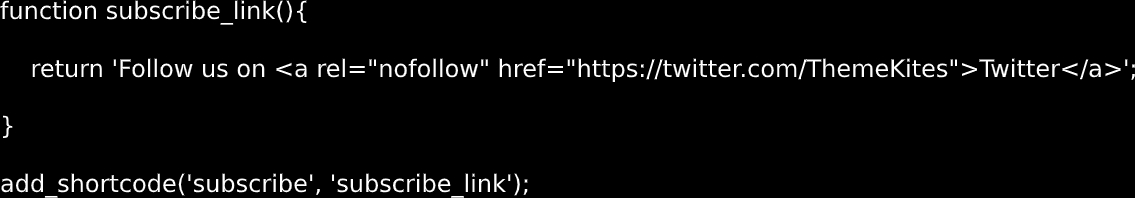
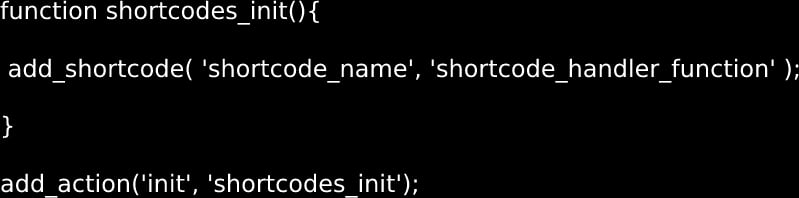
Vous trouverez ci-dessous un exemple dans lequel vous pouvez voir que nous avons créé un shortcode personnalisé afin d'afficher notre compte Twitter sur notre site WordPress.

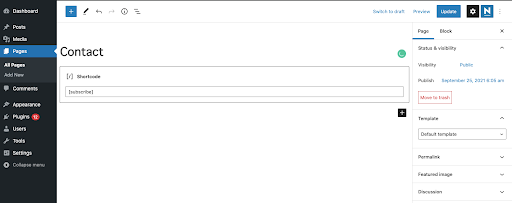
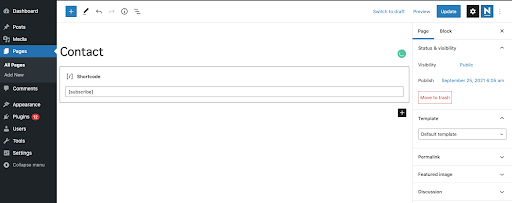
Ensuite, nous allons ajouter le shortcode à la page de contact de notre site Web en utilisant le bloc Gutenberg Shortcode.


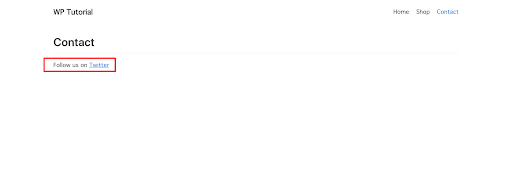
Voyons comment ce shortcode fonctionne dans le front-end.
Où ajouter votre script de shortcode personnalisé
Si vous souhaitez ajouter le shortcode personnalisé à votre fichier de thème, ils peuvent être ajoutés au fichier functions.php de votre thème ou inclus dans le plugin. Si vous décidez de les ajouter au fichier de thème, vous pouvez créer un thème enfant et modifier le code en toute sécurité, sachant que vous aurez le thème d'origine sous la main, au cas où vous auriez besoin de revenir en arrière.

Si vous ajoutez un nouveau shortcode à un plugin sur votre site WordPress, il est recommandé de ne l'initialiser qu'une fois que WordPress a terminé le chargement complet. Vous pouvez le faire en enveloppant la fonction add_shortcode() dans une autre fonction en utilisant une méthode appelée 'la fonction wrapper'

En utilisant les hooks de fonction add-action() , le shortcode 'shortcodes_init' a été chargé de ne s'initialiser qu'une fois que votre site WordPress a complètement fini de se charger en utilisant le hook init.
Codes courts vs blocs Gutenberg
Le fonctionnement du shortcode est en fait assez similaire aux blocs Gutenberg, ces derniers offrant diverses options de personnalisation. Depuis l'arrivée de Gutenberg, l'utilisation et la popularité des shortcodes ont légèrement diminué, de nombreux plugins WordPress populaires proposant désormais des blocs Gutenberg dédiés au lieu de shortcodes.
Bien que vous puissiez toujours ajouter des codes courts dans un bloc Gutenberg dédié, les blocs seuls peuvent atteindre l'objectif des codes courts et peuvent le faire de manière plus optimisée.
Si vous trouvez les shortcodes utiles, vous préférerez peut-être les blocs WordPress, car les blocs peuvent vous permettre de faire la même chose de manière plus conviviale. Il permet également aux utilisateurs d'ajouter du contenu dynamique aux articles/pages avec une interface utilisateur plus intuitive, ce que le shortcode est incapable de faire.
Cependant, cela signifie la fin complète du shortcode traditionnel car il existe encore des utilisations qui n'ont pas encore été remplacées par des blocs. En tant que tel, vous verrez probablement l'utilisation de codes abrégés se poursuivre dans un avenir proche.
Les avantages et les inconvénients de l'utilisation du shortcode
Avantages
- Les codes courts facilitent l'ajout de fonctionnalités complexes à un site WordPress avec une seule ligne de code.
- Normalement, les shortcodes sont plus faciles à créer et à configurer que le code HTML traditionnel ou les scripts PHP.
- Élimine le besoin d'écrire des scripts complexes en automatisant le workflow de développement chaque fois que vous souhaitez insérer une fonctionnalité spécifique.
- Les codes courts sont facilement personnalisables, de sorte que les utilisateurs peuvent modifier le fonctionnement du même code court en modifiant ses options d'attribut.
- Peut être inséré dans les plugins, donc même si vous mettez à jour WordPress ou changez de thème, les shortcodes ne seront pas perdus et continueront à fonctionner comme avant.
Désavantages
- Pas intuitif : L'utilisation de plusieurs shortcodes sur une seule page, puis leur personnalisation peut être difficile.
- Dépendant du thème : Dès que vous changez de thème, les shortcodes peuvent parfois cesser de fonctionner avec votre nouveau thème.
- Peut casser le code HTML : en raison de problèmes d'interopérabilité ou de balises en conflit, des problèmes peuvent parfois survenir. En tant que tel, vous devrez disposer d'un plugin de sauvegarde si vous souhaitez les utiliser sur votre site.
- Charge supplémentaire du serveur : des codes abrégés supplémentaires peuvent ajouter de la charge à votre serveur. Il est naturel qu'à mesure que le nombre de shortcodes sur votre page/publication augmente, la charge augmente également, ce qui peut entraîner une diminution de la vitesse de votre site Web.
FAQ courantes sur les codes courts WordPress
Il y a des questions sur les shortcodes WordPress que les gens posent souvent. Vous trouverez ci-dessous un bref aperçu des questions courantes et de leurs réponses, dont nous n'avons pas discuté auparavant.
Les shortcodes ralentissent-ils WordPress ?
La vitesse du site est un énorme problème dans WordPress et l'utilisation de nombreux shortcodes sur une seule page ou un site peut ralentir votre site Web. Il est donc préférable de n'utiliser les shortcodes qu'en cas de besoin, surtout maintenant que vous avez la possibilité d'utiliser des blocs Gutenberg.
Où sont stockés les shortcodes WordPress ?
Les shortcodes WordPress sont généralement placés sur des articles ou des pages. Cependant, maintenant que la section widget de WordPress prend également en charge l'édition de blocs Gutenberg, il est possible d'utiliser des codes abrégés presque n'importe où sur le site Web.
Le shortcode est-il en HTML ?
Oui, les shortcodes sont des codes basés sur HTML qui peuvent être intégrés dans un site Web WordPress.
Y a-t-il des "mauvais" aspects lors de l'utilisation de shortcodes ?
Comme indiqué ci-dessus, si vous utilisez des shortcodes dans votre thème et décidez de changer de thème, ce shortcode particulier cessera de fonctionner. Sinon, les shortcodes sont universels et ne dépendent d'aucun autre facteur.
WordPress a-t-il des shortcodes intégrés ?
Oui, WordPress propose des shortcodes par défaut. Par exemple, une galerie qui peut être ajoutée via l'API shortcode.
Comment ajouter une image de shortcode dans WordPress ?
Tout d'abord, accédez à la page ou à l'article dans lequel vous souhaitez travailler. Sélectionnez ensuite la page ou l'article de blog où vous souhaitez ajouter le shortcode. Cliquez sur le bouton "Ajouter un code court" sur l'écran suivant. Sélectionnez votre shortcode préféré dans la case "Insert shortcode pop-up". Vous pouvez maintenant créer une image de shortcode en cliquant sur "Texte et image shortcode".
Pensez à sauvegarder votre site WordPress avant de travailler sur les shortcodes
La sauvegarde est le premier niveau de sécurité pour tout site WordPress. Chaque élément de contenu, publication, commentaire et élément de données précieuses que vous avez sur votre site peut être perdu en une seule seconde.
Si vous avez déjà travaillé sur un site WordPress dans le passé, vous saurez que vous pouvez perdre toutes vos données et travailler pour un certain nombre de raisons. Par exemple, votre site Web peut parfois planter en raison d'un logiciel incompatible. Ou peut-être que votre site a été attaqué par des logiciels malveillants et des cyberpirates, une surcharge de trafic ou a subi des pannes matérielles. Une autre raison pour laquelle vous pouvez perdre vos données est si votre contenu ou votre personnalisation est en conflit avec les fichiers principaux de WordPress, ce qui entraîne la panne de votre site. Comme le shortcode joue avec les codes, il y aura toujours une chance que quelque chose d'inattendu se produise (peut-être un conflit de code avec les fichiers principaux de WordPress) qui pourrait immobiliser votre site.
Il n'est pas toujours possible d'empêcher de tels événements malheureux. Cependant, ce que vous pouvez faire, c'est être préparé à la façon dont vous pouvez remettre votre site en marche et le faire fonctionner à nouveau, même si quelque chose de terrible se produit. Notre suggestion ? Protégez votre site de cette menace omniprésente en utilisant un outil que vous pouvez utiliser est le plugin de sauvegarde WordPress de premier ordre - UpdraftPlus .
UpdraftPlus fournit une interface facile à utiliser qui rend très simple la sauvegarde de votre site WordPress . Vous pouvez enregistrer vos sauvegardes directement dans des emplacements de stockage en ligne, tels que Dropbox ou Google Drive. Avec UpdraftPlus, vous pouvez définir un calendrier de sauvegarde automatique afin que vous n'ayez même pas à vous rappeler de sauvegarder. Il suffit d'installer, de configurer et vous êtes prêt à partir.
Conclusion
Les shortcodes dans WordPress ont été réintroduits pour la première fois dans WordPress 2.5. En plus des thèmes et des plugins, les shortcodes permettent de personnaliser facilement votre site WordPress. En utilisant le shortcode, il est facile d'implémenter et de réutiliser certaines fonctionnalités encore et encore sans avoir besoin de codage. Outre les shortcodes WordPress par défaut, les plugins tiers peuvent également être accompagnés de shortcodes pour faciliter votre parcours WordPress.
Nous espérons que ce guide vous a aidé à apprendre et à découvrir les shortcodes WordPress et vous a aidé à ajouter des shortcodes à votre site.
Si vous avez des questions concernant cet article, veuillez nous en informer dans la section commentaires ci-dessous.
Le shortcode post WordPress – Pourquoi vous devriez l'utiliser est apparu en premier sur UpdraftPlus. UpdraftPlus – Plugin de sauvegarde, de restauration et de migration pour WordPress.