Comment ajouter du texte sur des photos dans un slider WordPress
Publié: 2021-07-19Vous cherchez un moyen simple de créer un slider WordPress avec du texte ? Modula vous protège ! Vous pouvez créer un curseur WordPress qui permet de changer la couleur du texte ou de surligner le texte.
Modula est un plugin de curseur WordPress qui vous permet de créer de superbes galeries sans toucher à une seule ligne de code. Pour les développeurs, il existe la possibilité d'ajouter du CSS personnalisé pour pouvoir personnaliser encore plus vos galeries.
En premier lieu, avoir un curseur WordPress avec du texte et des images aidera vos visiteurs à mieux comprendre vos images. Vous pouvez même créer un curseur de témoignage ou un simple curseur de contenu.
Dans cet article, je vais vous montrer comment créer des images de curseur WordPress d'aspect professionnel avec des mises en page d'images et de texte.
Dans cet article, nous partagerons :
- Quel plugin devriez-vous utiliser pour créer un slider d'image WordPress avec superposition de texte ;
- Comment créer un slider de carrousel WordPress avec du texte ;
- Personnalisation pour modifier le texte du curseur dans WordPress ;
- Et bien plus encore .
Table des matières
- Pourquoi utiliser Modula pour créer un slider d'image avec animation de texte ?
- Comment créer un slider de carrousel WordPress avec du texte ?
- Installer et activer Modula
- Créer une nouvelle galerie
- Personnalisez votre curseur WordPress avec du texte
- Modifier le texte de la légende
- Plus d'édition
- Dernières pensées
Pourquoi utiliser Modula pour créer un slider d'image avec animation de texte ?
Modula est là non seulement pour vous aider à créer un superbe curseur WordPress avec du texte, mais aussi pour vous aider à le modifier comme vous le souhaitez. C'est un plugin puissant avec de nombreuses fonctionnalités utiles. Par exemple, il a des galeries filtrables, 42 effets de survol d'images, une galerie lightbox et 4 effets de chargement d'image, une protection par mot de passe, un filigrane, un outil de migration, une extension vidéo, 4 types de grille : créatif, personnalisé, curseur et maçonnerie, et bien plus encore. Suite.
De plus, vous pouvez passer à Modula PRO pour seulement 39 $.
Comment créer un slider de carrousel WordPress avec du texte ?
Pour commencer, nous devons installer et activer Modula pour pouvoir ajouter du texte au curseur d'image. Ce processus ne prendra pas plus de quelques minutes.
Installer et activer Modula
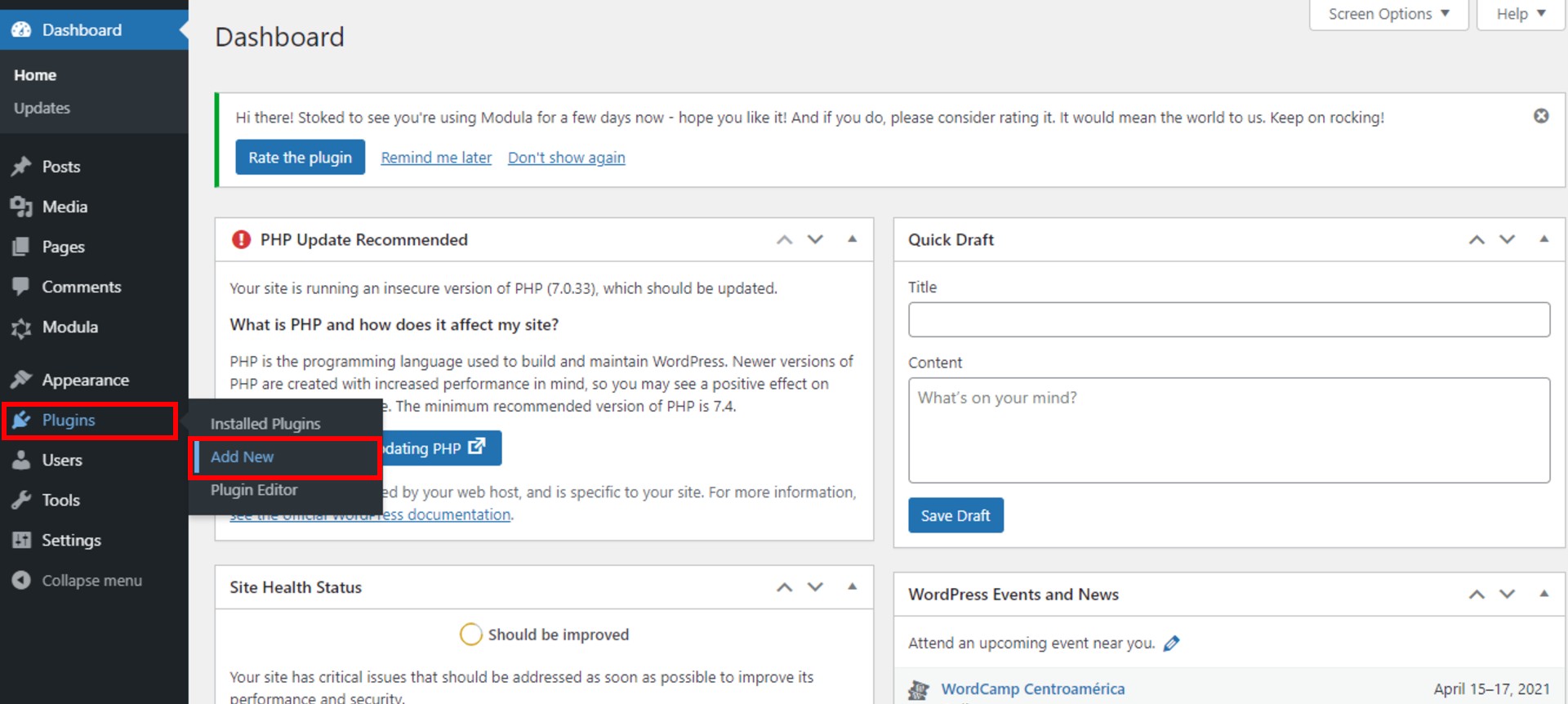
Tout d'abord, pour installer Modula, accédez à WordPress Dashboard > Plugins > Add New.

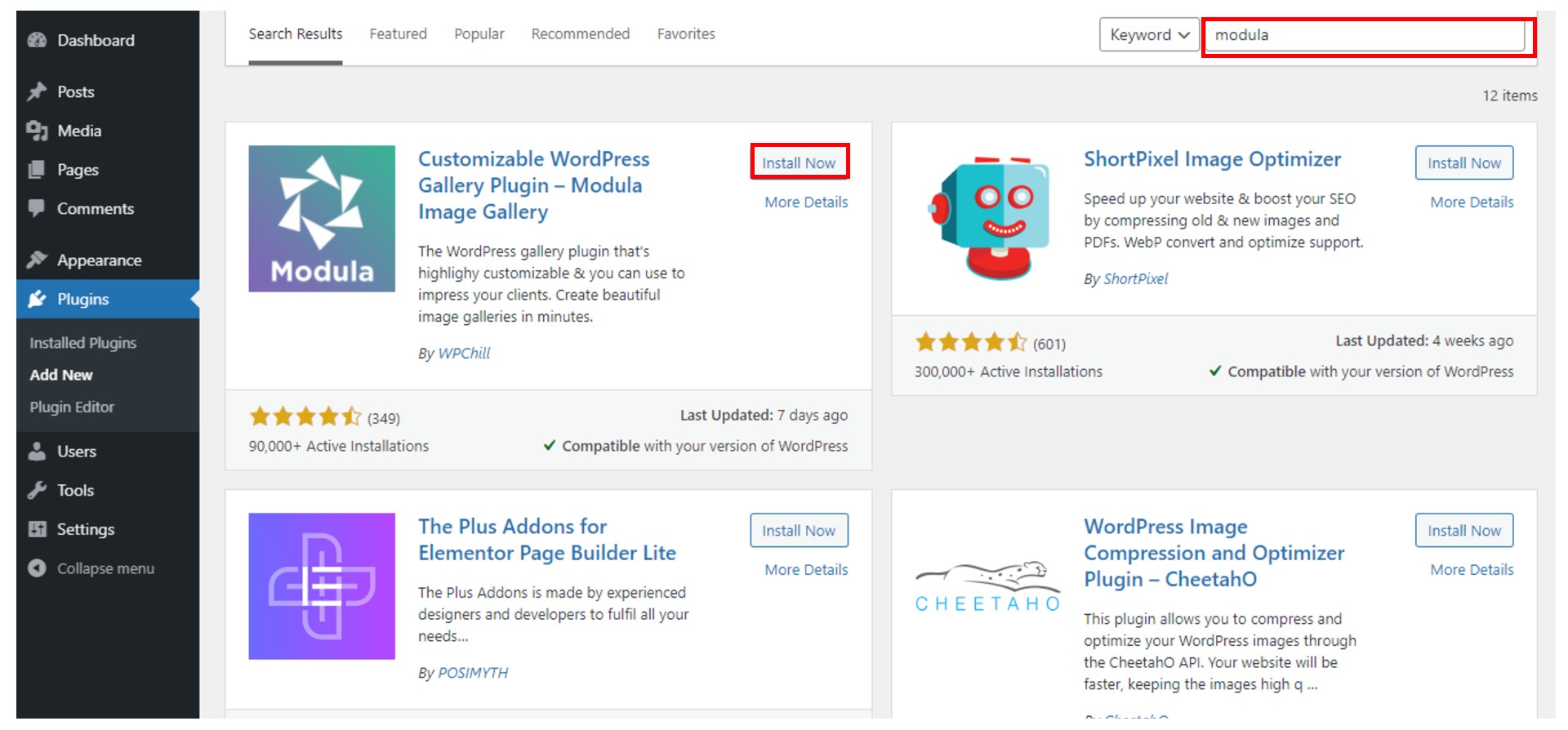
En conséquence, une nouvelle page apparaîtra avec de nombreux plugins WordPress gratuits affichés. Pour trouver Modula, tapez Modula dans la barre de recherche, et quand vous le voyez, cliquez sur le bouton Installer maintenant .

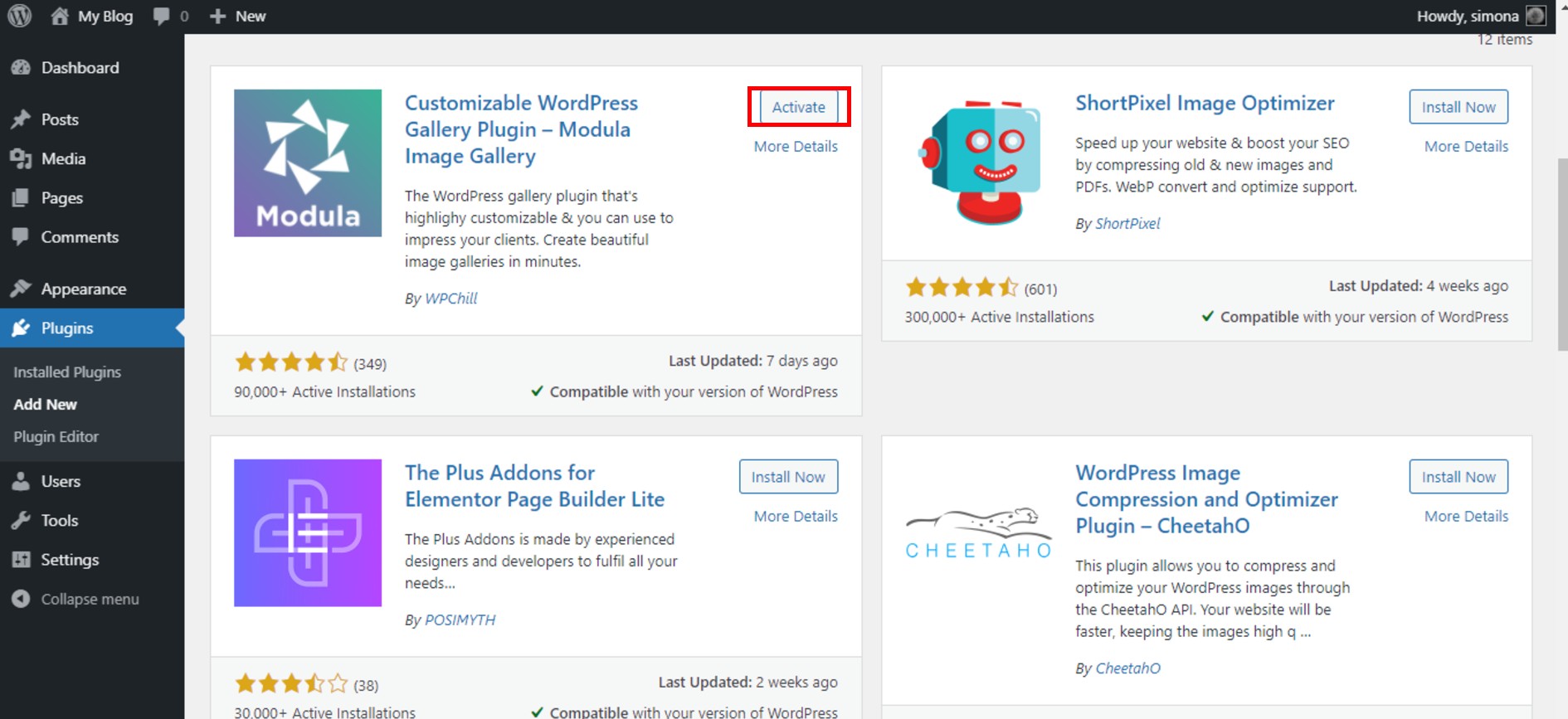
Pour activer le plugin, cliquez sur le bouton Activer . Jetez un œil au menu WordPress de gauche. Vous pouvez y trouver le plugin Modula une fois l'installation terminée. Vous pouvez installer et activer n'importe quel plugin WordPress gratuit en suivant ces étapes.

Créer une nouvelle galerie
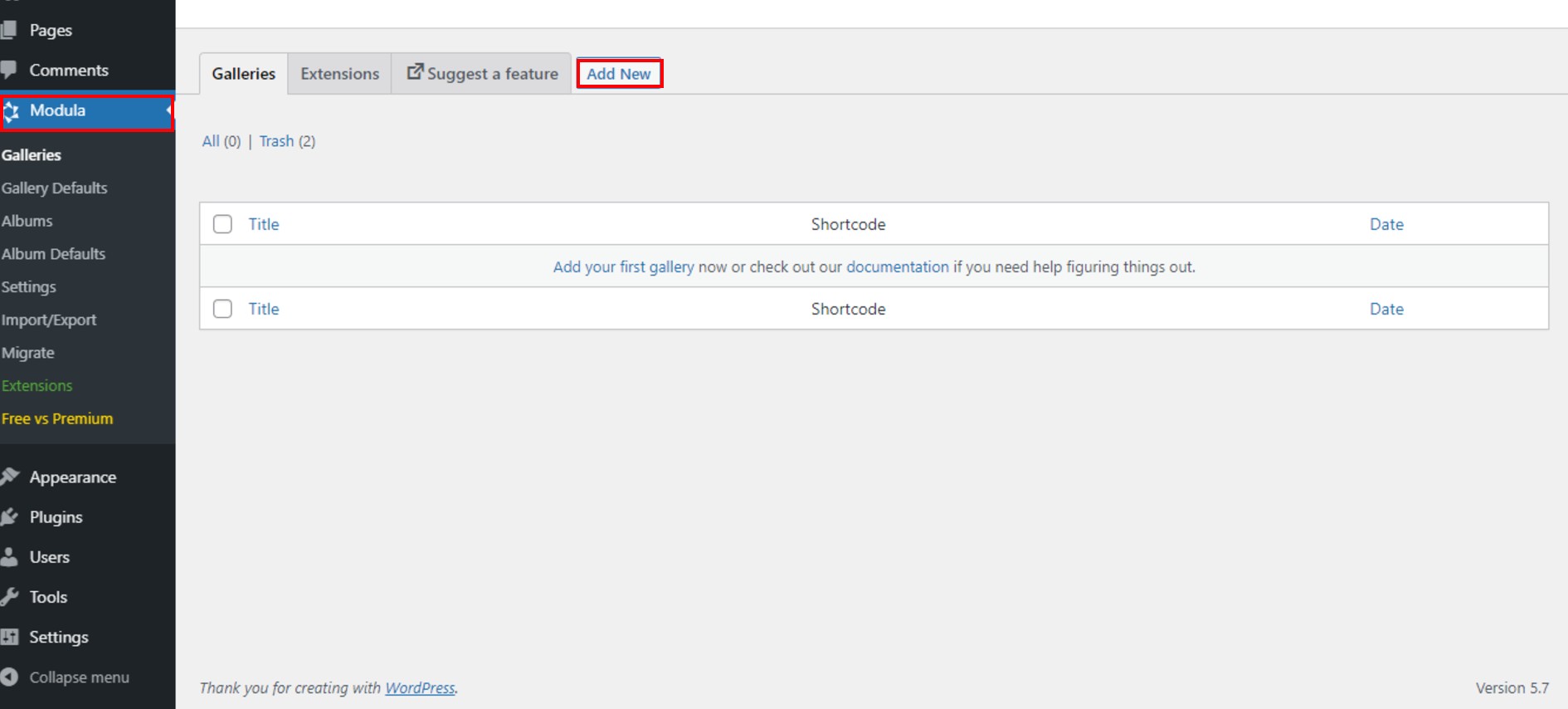
Nous devons créer une nouvelle galerie et la définir comme un curseur. Pour créer une nouvelle galerie, accédez à Galleries > Add New .

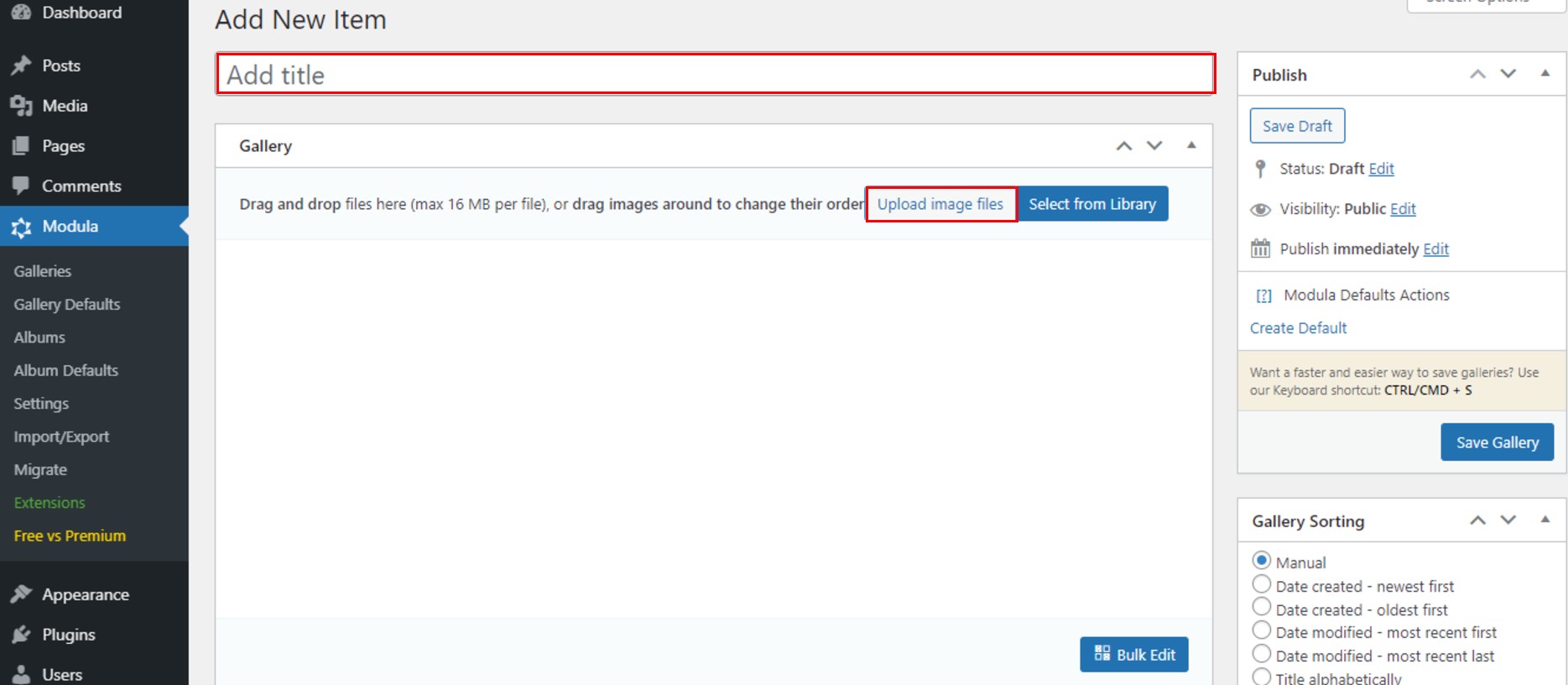
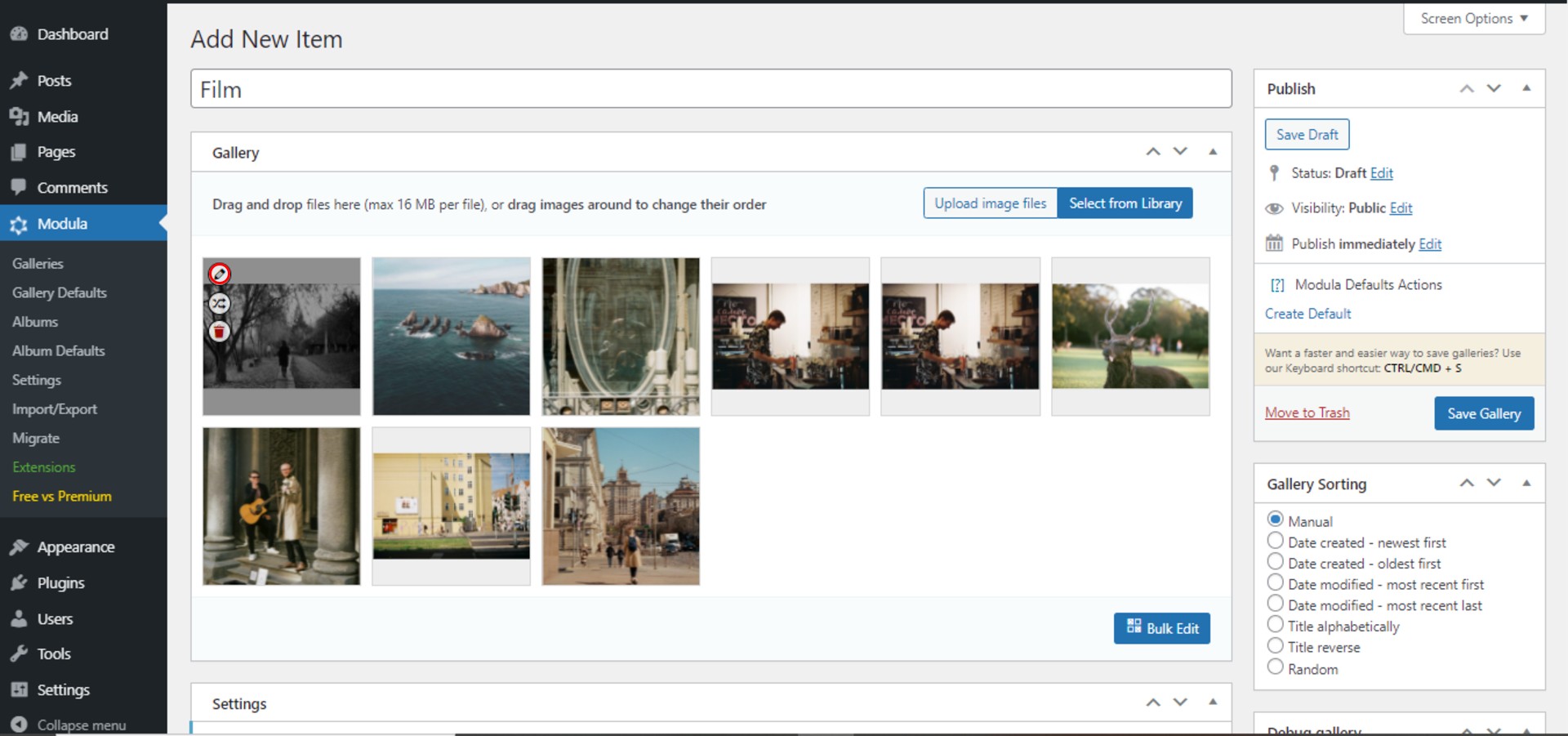
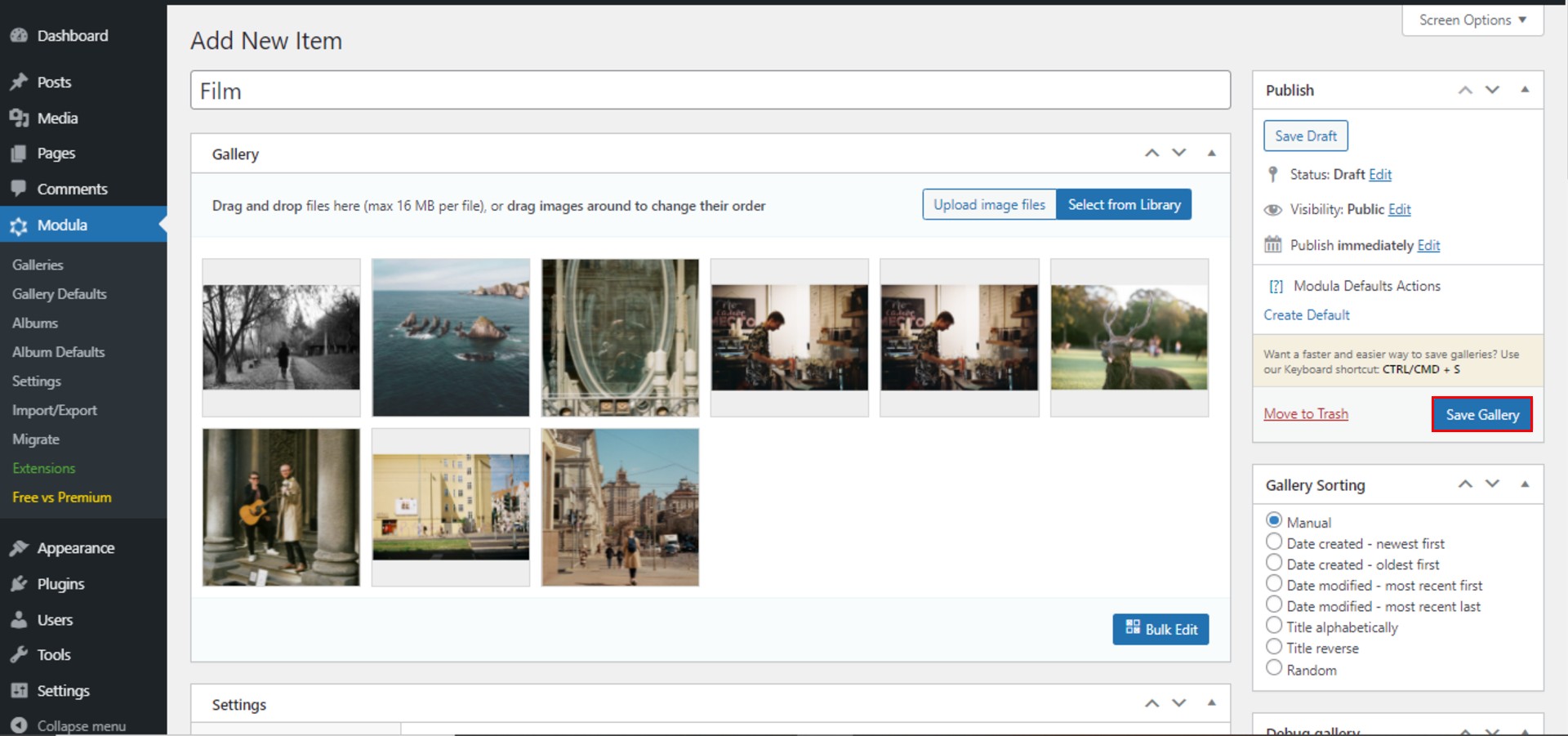
Ensuite, nommez votre galerie et commencez à télécharger les images ou les vidéos. Vous pouvez le faire en utilisant les boutons Télécharger des images ou Sélectionner dans la bibliothèque .

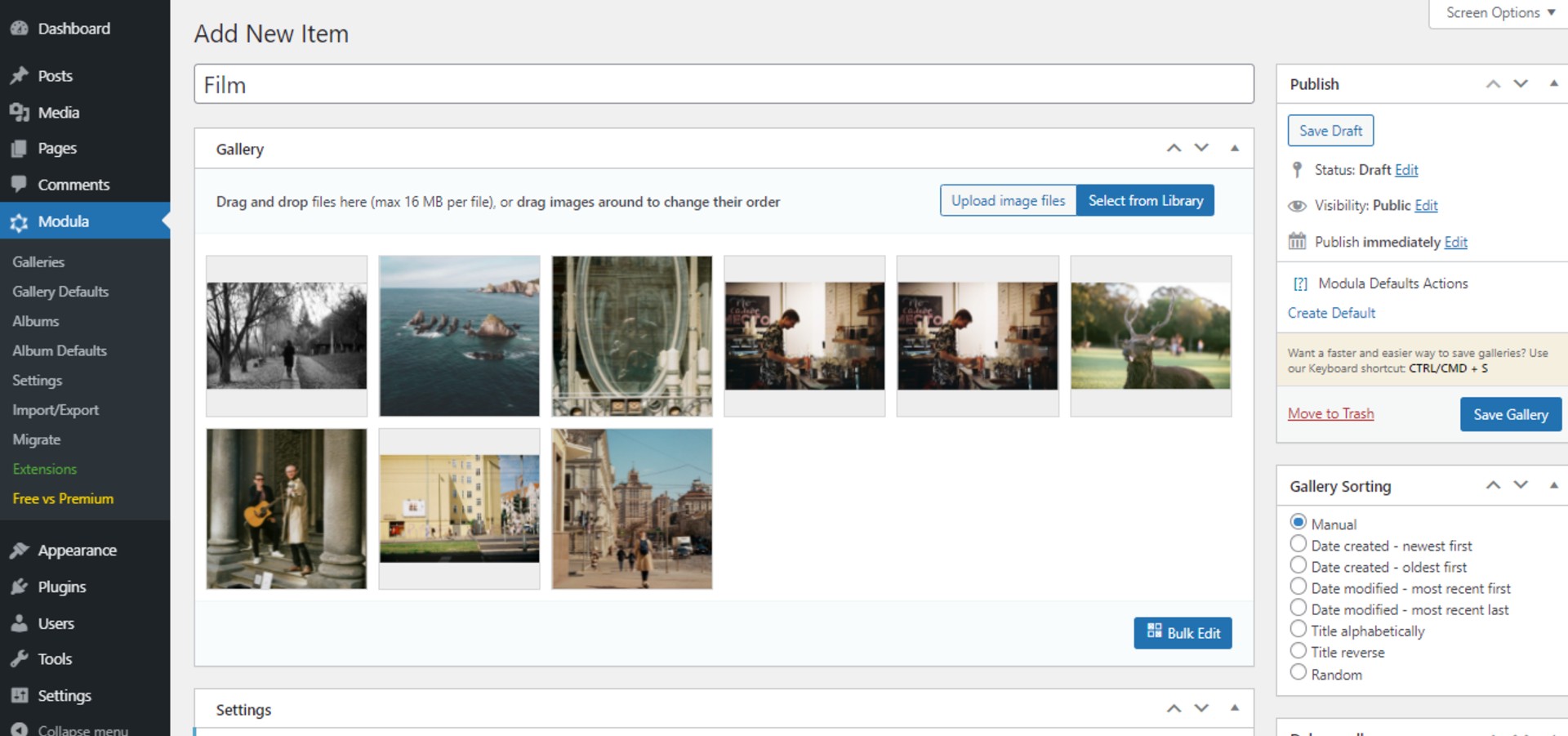
Voici à quoi ressemble mon exemple de galerie jusqu'à présent. Je lui ai donné un nom et téléchargé quelques images.

Personnalisez votre curseur WordPress avec du texte
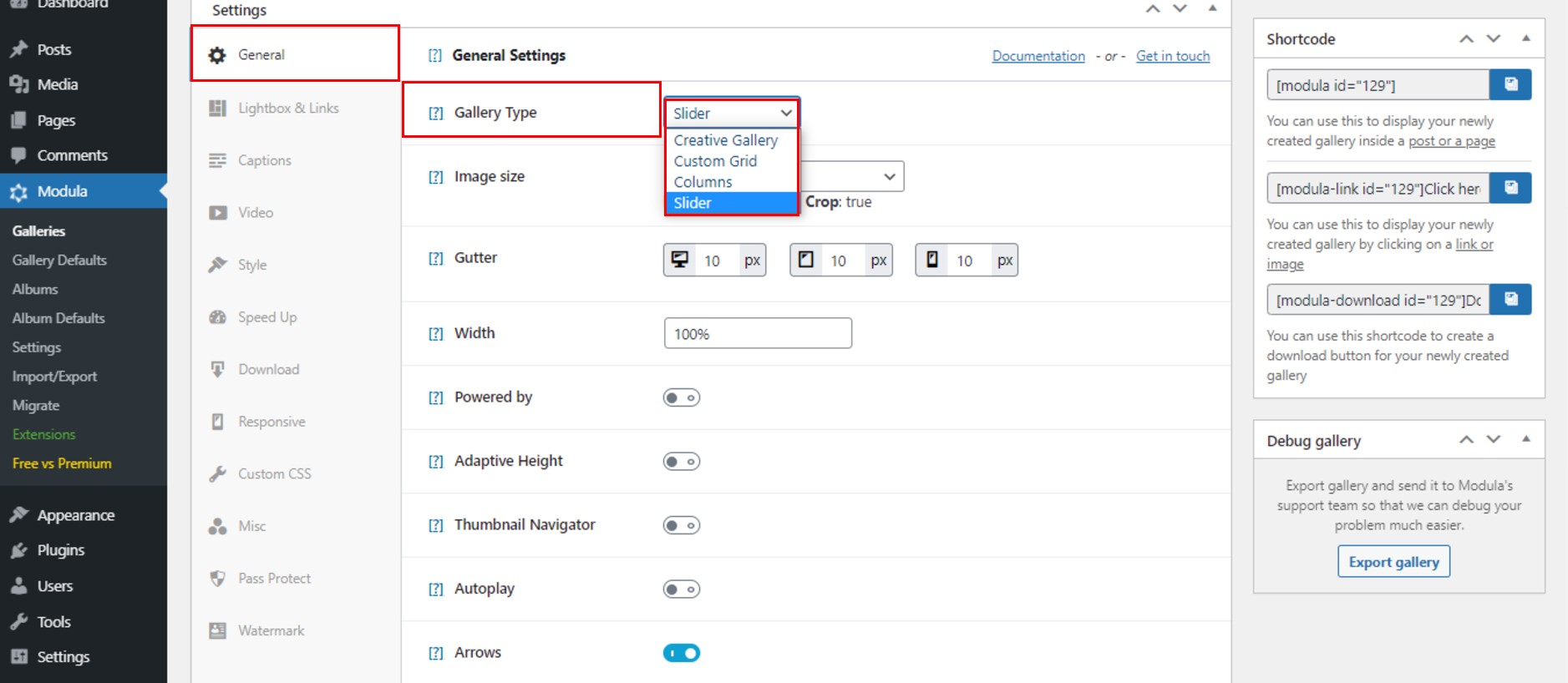
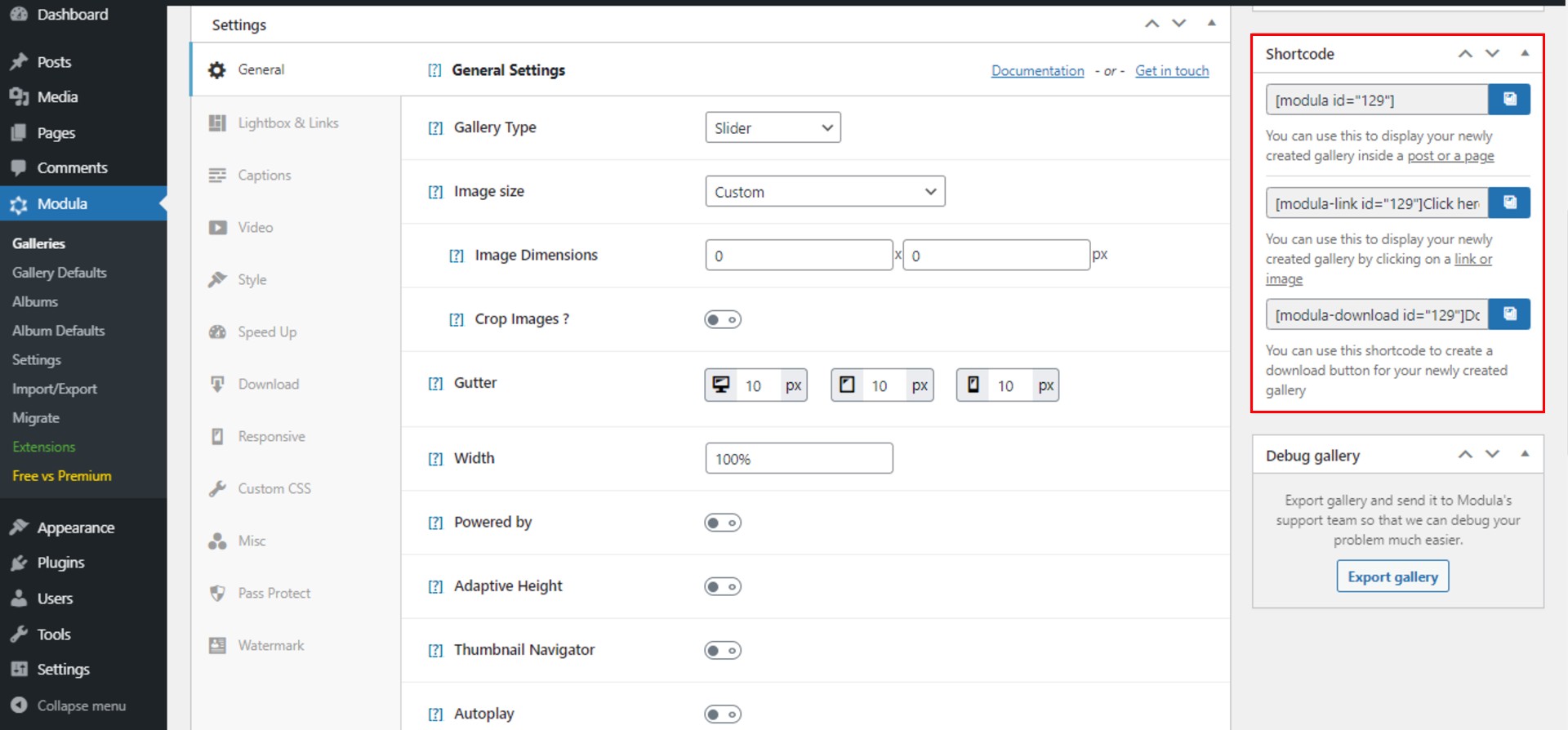
Pour ajouter du texte à un curseur, définissons notre type de galerie. Comment pouvons-nous faire cela? Accédez à Paramètres > Général > Type de galerie > Curseur . Vous avez le choix entre 4 types différents : créatif, personnalisé, curseur et maçonnerie.

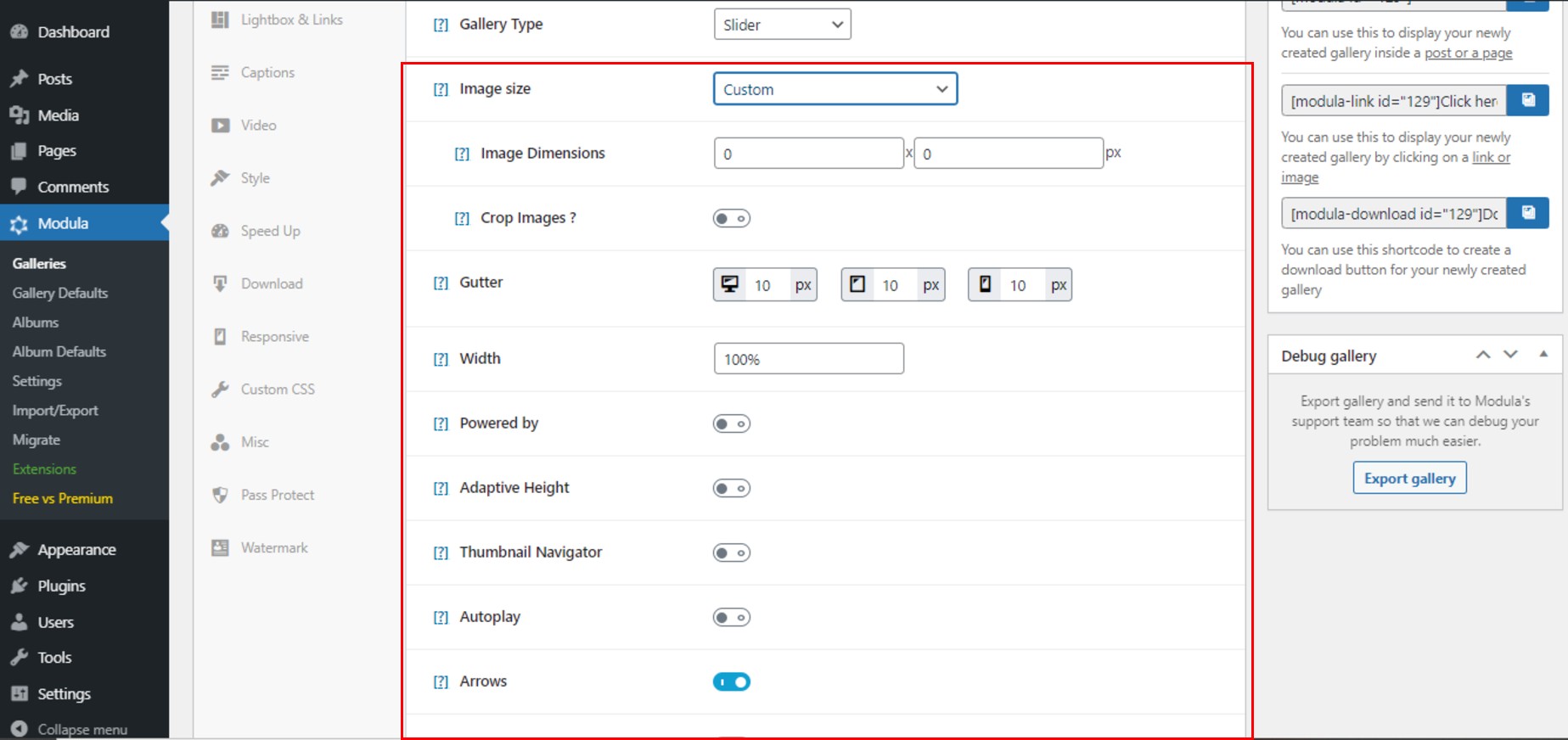
Maintenant que nous avons notre curseur WordPress avec du texte presque terminé, éditons-le d'abord. Modula vous permet de modifier la taille de l'image, d'activer le recadrage, de modifier la gouttière, de définir la largeur et d'activer Powered by ou Thumbnail Navigator. Dans cette section, vous pouvez trouver tout ce qui précède. Ces fonctionnalités s'appliquent uniquement au type de galerie de curseurs.


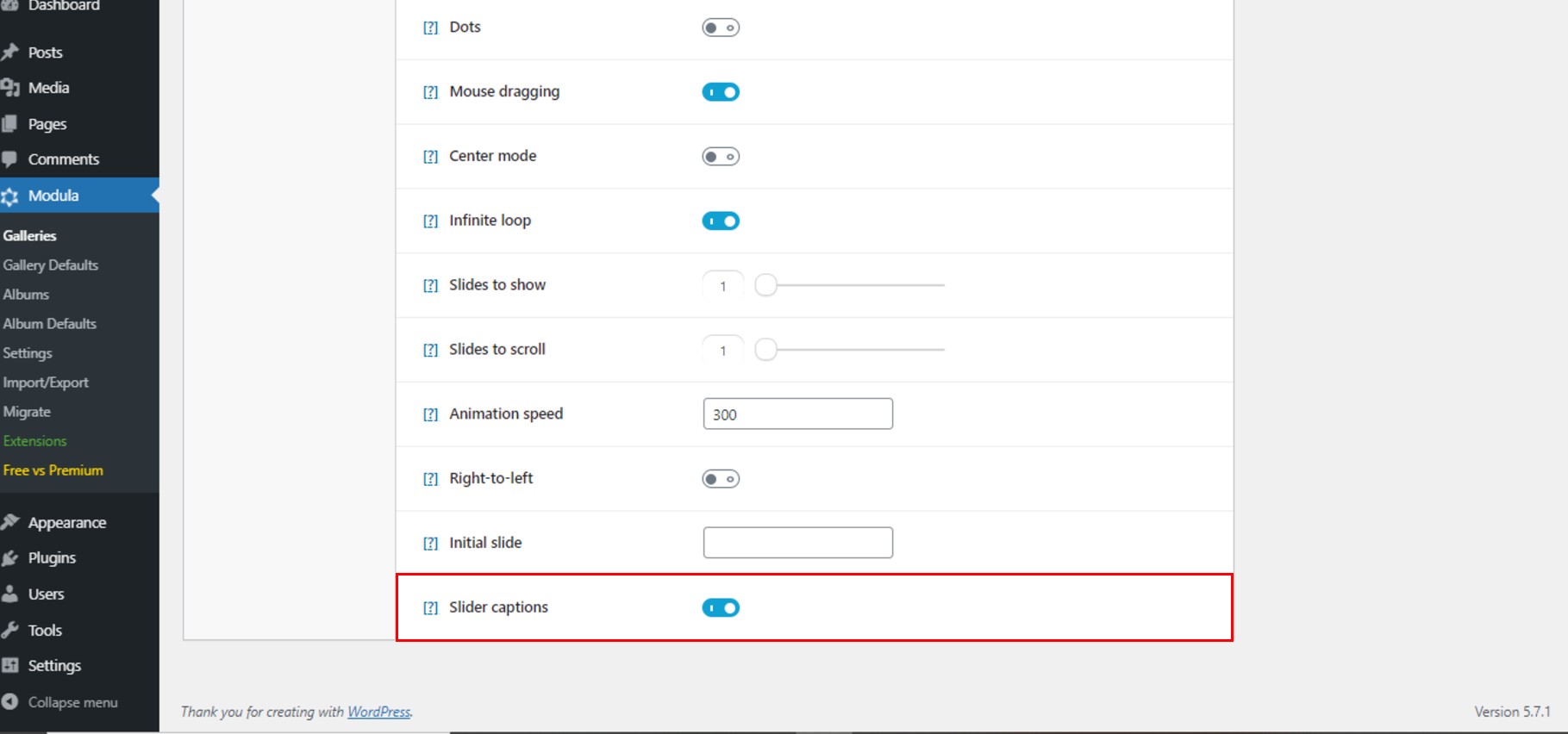
Il y a plus de fonctionnalités - nombre de diapositives à afficher ou à faire défiler, déplacement de la souris, points, mode central, boucle infinie, vitesse d'animation, diapositive initiale et, le plus important pour nous maintenant, ce sont les légendes des curseurs. Cliquez dessus pour activer les sous-titres.

Après avoir activé les légendes du curseur, montez et cliquez sur l'icône d'édition qui apparaît pour chaque image au survol.

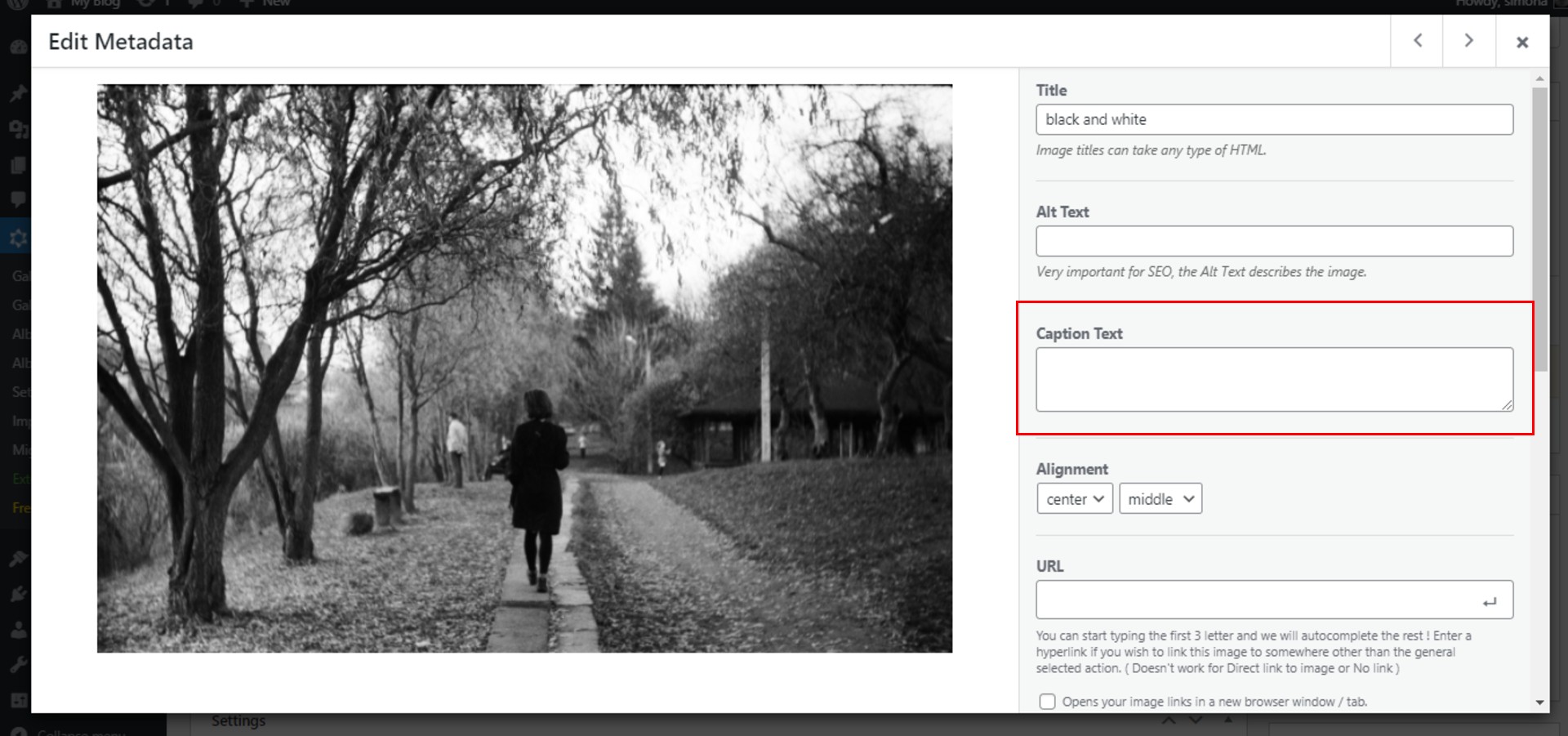
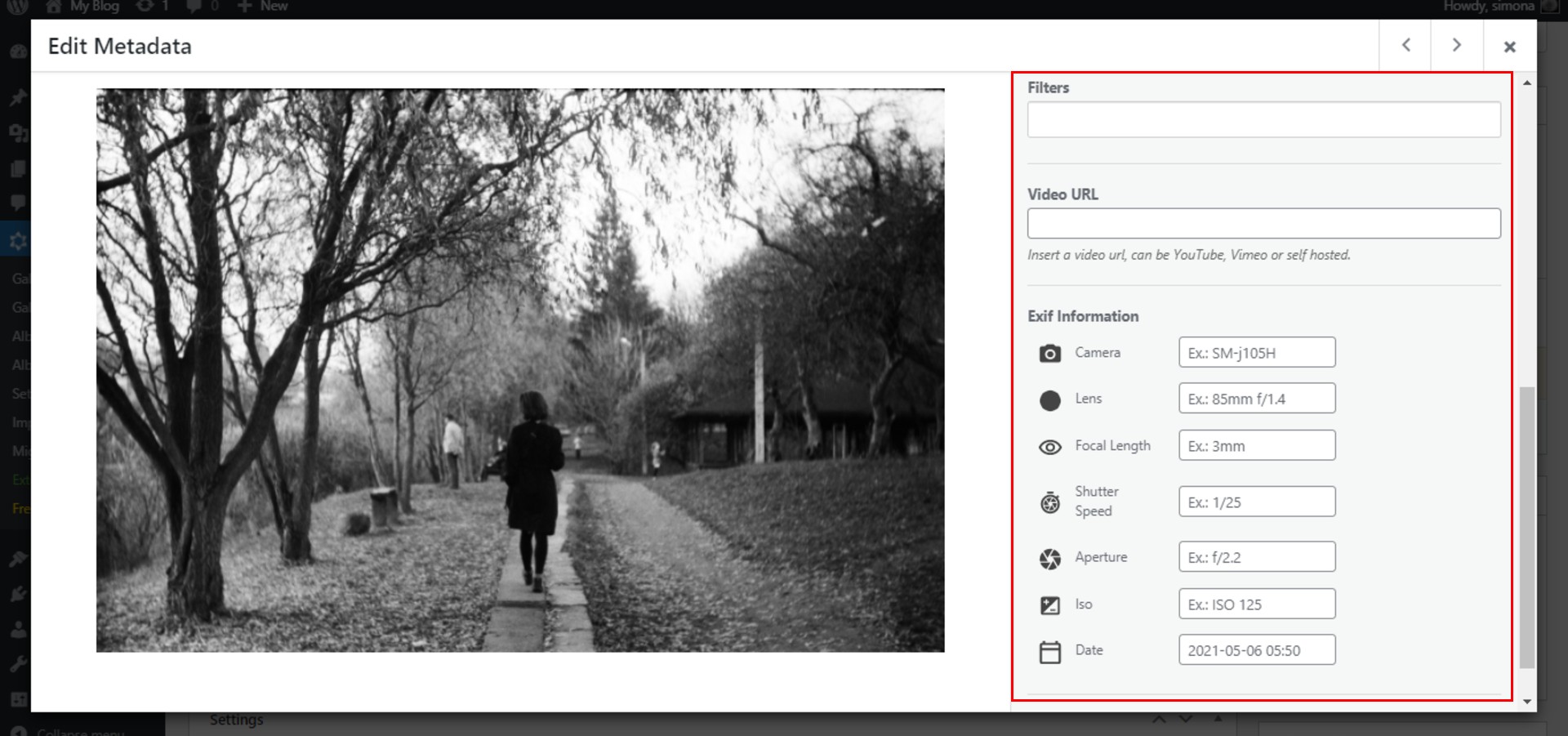
Une nouvelle page apparaîtra contenant toutes les informations sur l'image que nous avons cliqué pour modifier. Vous devez écrire le texte que vous souhaitez partager dans votre curseur dans le champ Texte de la légende .

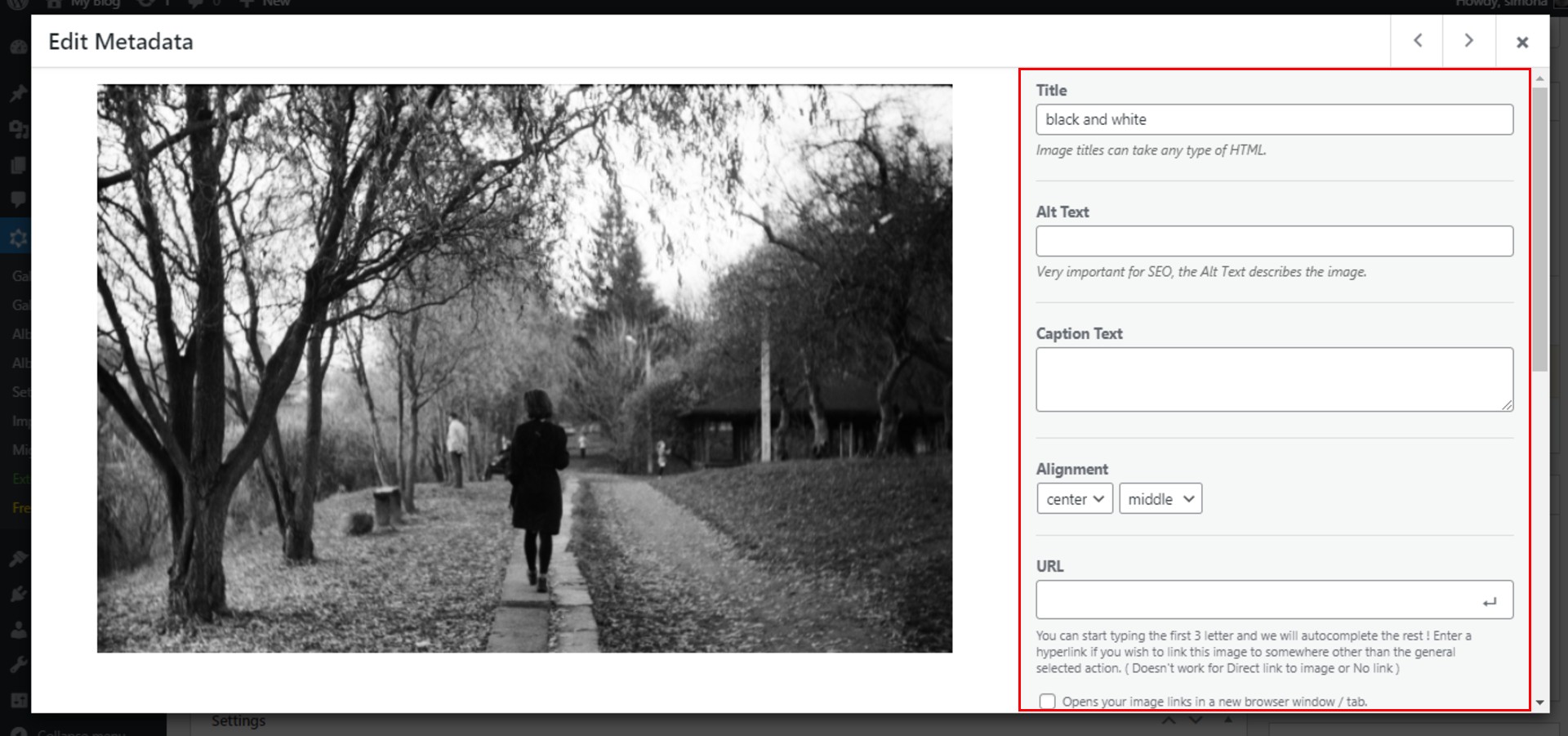
Dans cette fenêtre, vous pouvez modifier le titre, l'alignement et l'URL de l'image.

Nous pouvons sélectionner un filtre pour cette image ou modifier les métadonnées EXIF.

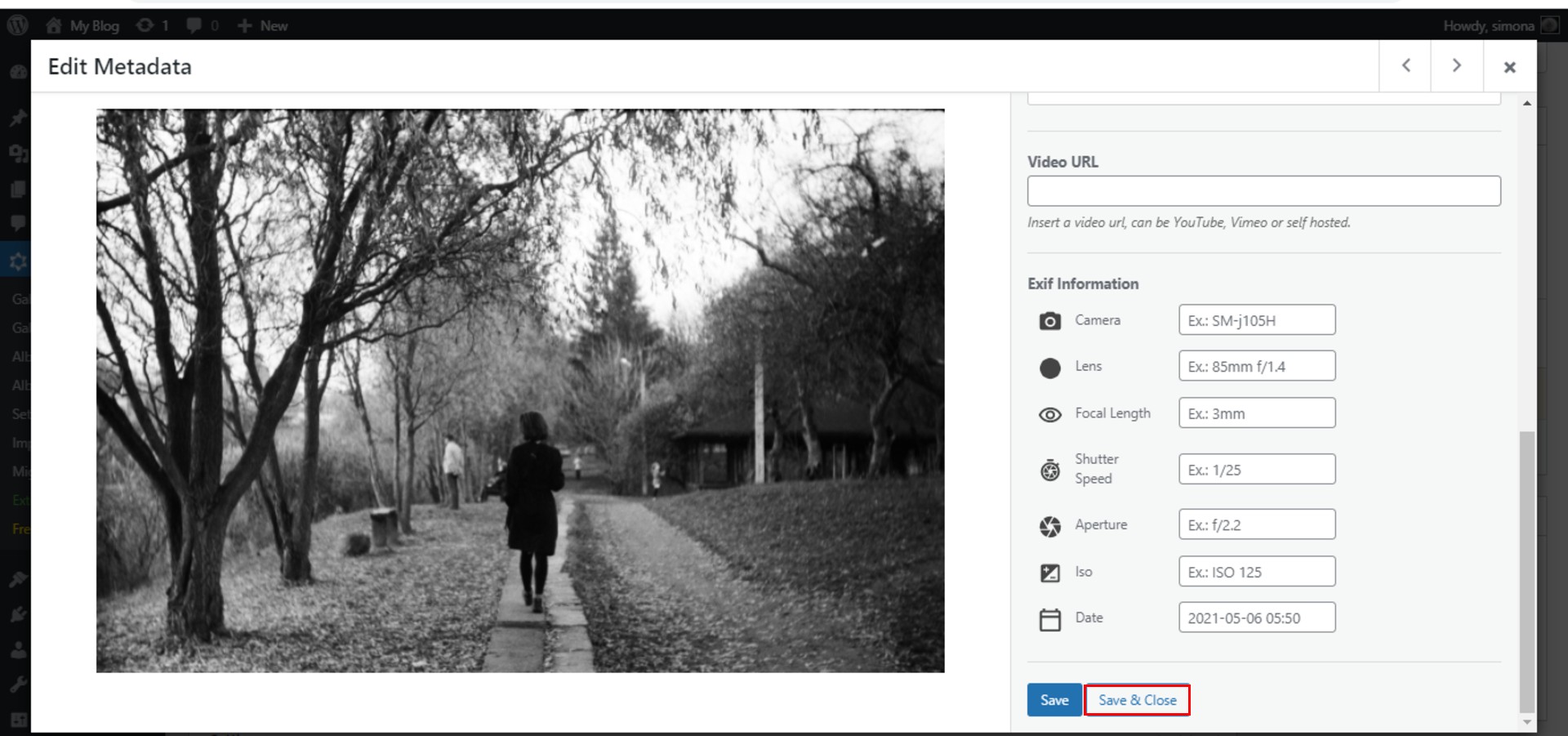
N'oubliez pas de cliquer sur le bouton Enregistrer et fermer pour enregistrer vos modifications pour cette image, puis passez à l'image suivante et répétez le processus.

Modifier le texte de la légende
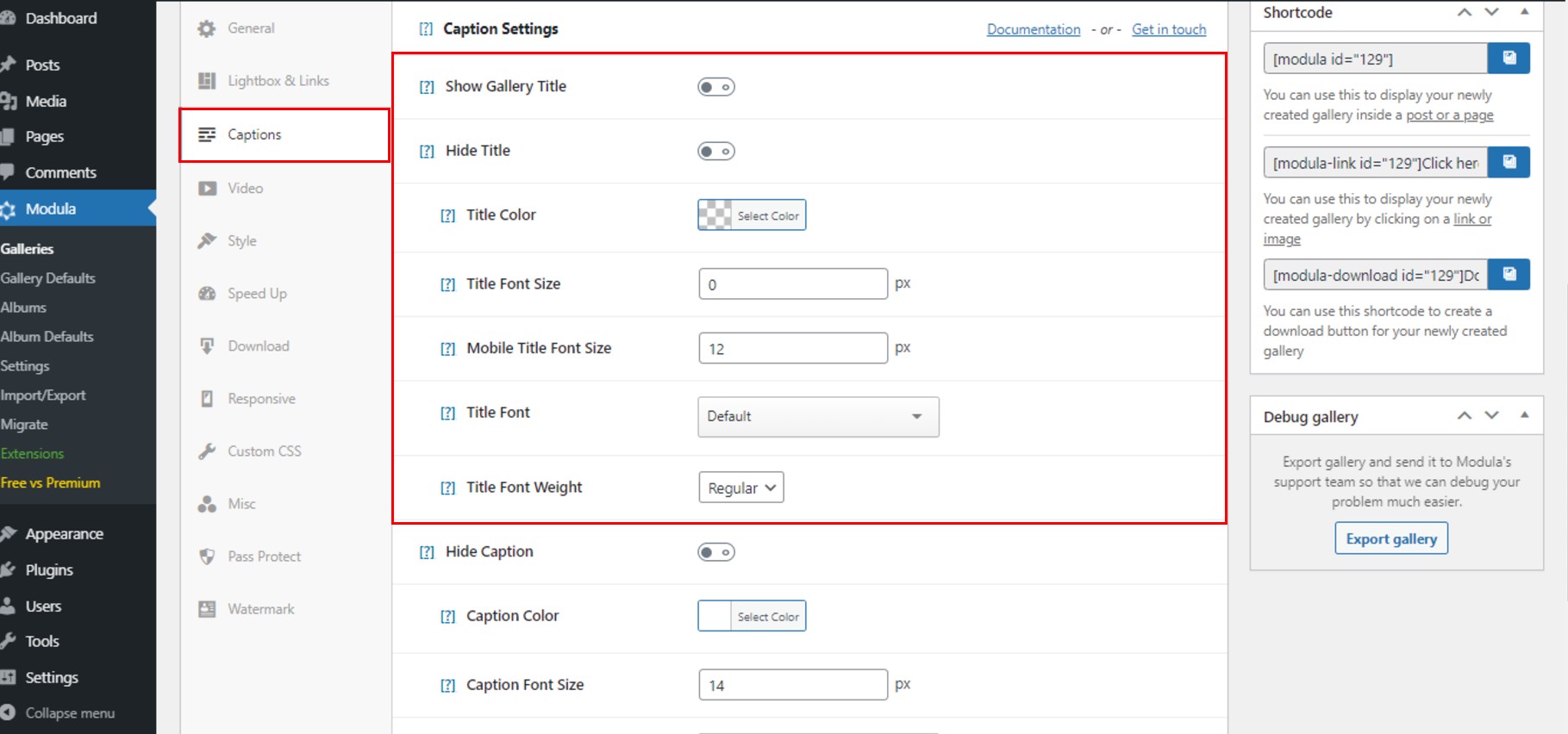
Pour modifier davantage notre texte de légende, allons dans Paramètres> Légendes et modifiez le titre si vous souhaitez que vos visiteurs puissent voir le titre de votre image. Vous pouvez modifier sa couleur, la police du titre et la taille de la police.

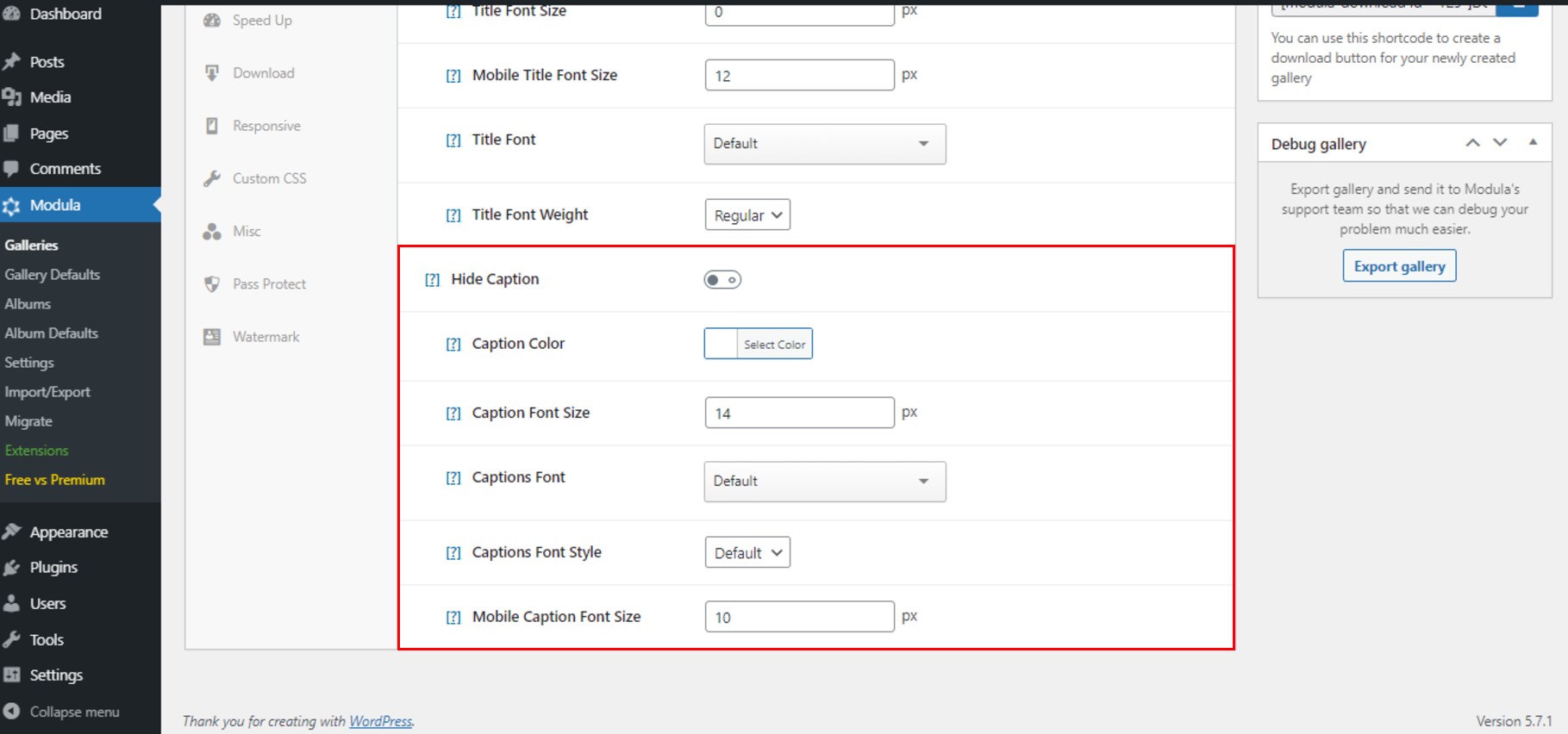
Ensuite, modifions notre texte de légende. Nous pouvons modifier la couleur, la taille de la police, la police et le style de police, ainsi que la taille de la police sur les appareils mobiles.

Plus d'édition
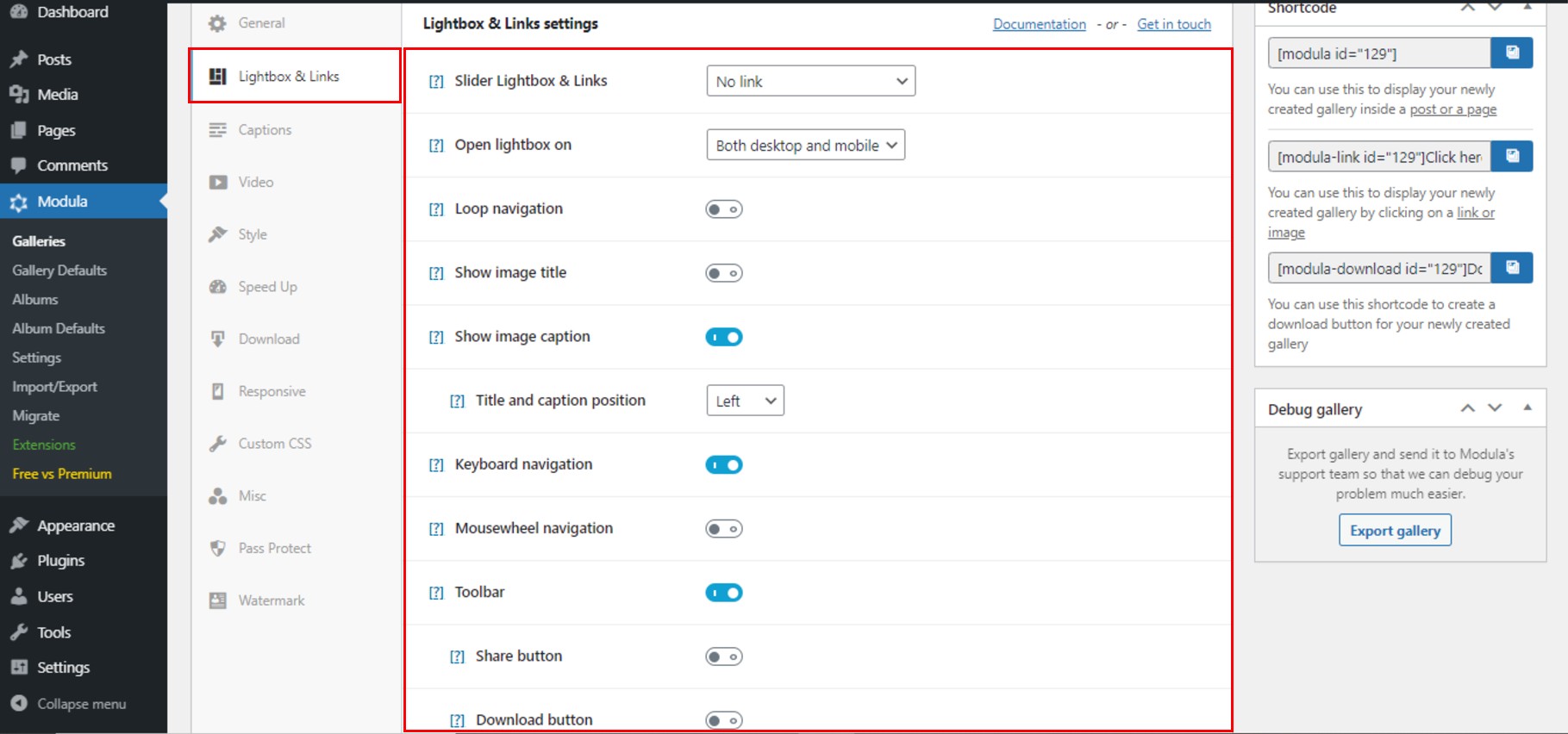
Modifiez la lightbox et les liens et activez le bouton Afficher la légende de l'image afin que les visiteurs puissent également voir le texte de la légende dans la lightbox. Choisissez votre type de navigation et modifiez la barre d'outils.

Lorsque vous avez terminé de modifier votre curseur WordPress avec du texte et des images, n'oubliez pas de cliquer sur le bouton Enregistrer la galerie . De cette façon, vous ne perdrez pas votre travail.

Après l'enregistrement, Modula générera un shortcode que vous pourrez utiliser pour afficher votre curseur WordPress avec du texte dans un article ou une page.

Dernières pensées
Et c'est ainsi que vous pouvez créer un magnifique slider WordPress avec du texte en utilisant Modula. Récapitulons toutes les étapes :
- Installer et activer Modula
- Créer une nouvelle galerie
- Personnalisez votre curseur WordPress et modifiez le texte de la légende
- Ajoutez le curseur d'image à votre site Web WordPress
Créez votre slider avec Modula, et il ne vous décevra pas !
