Concevoir un site Web avec un curseur WordPress à l'esprit
Publié: 2018-11-09Malgré les efforts déployés pour créer quelque chose d'unique avec un site Web WordPress, la plupart du temps, les gens finissent par mettre des éléments similaires, mais bien sûr, d'une manière différente. L'un des éléments les plus courants et les plus populaires est un curseur .
Soit vous devez l'avoir utilisé, soit vous pensez peut-être y aller. Généralement, les images de curseur laissent une excellente impression sur vos visiteurs. Lorsque vous parcourez différents sites Web, vous pouvez toujours vous arrêter pour regarder ce que contiennent leurs curseurs, si cet élément y est disponible, n'est-ce pas ?
Donc, si vous envisagez de le concevoir sur votre site, il est recommandé d'adopter une stratégie parfaite . Après tout, autant un curseur WordPress peut attirer vos visiteurs, de même, un curseur mal placé ou mal affiché peut les désactiver instantanément.
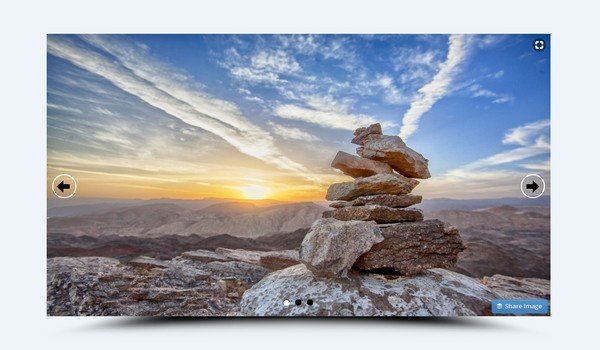
Qu'est-ce qu'un curseur ?

À la forme de base, un curseur contient plusieurs images, chacune dans un but différent. Non seulement cela, mais les gens ont même commencé à utiliser cet élément pour différents types de contenu en dehors des images, tels que les GIF, les vidéos, etc.
Des simples curseurs d'image aux curseurs plein écran , vous pouvez obtenir cet élément dans différentes tailles et formes. Si vous êtes un designer, vous vous porterez certainement garant de sa nature convaincante et de sa flexibilité. L'aspect visuel de ce slider est ce qui attire le plus les visiteurs.
En tant que propriétaire d'un site Web WordPress, vous pouvez simplement commercialiser différentes facettes de votre marque avec ce seul composant. Par conséquent, non seulement cela permet d'économiser de l'espace, mais cela améliore également l'attrait de votre site Web.
Raisons de mettre un slider sur votre site WordPress
Bien qu'une majorité d'utilisateurs de sites Web mettent cet élément sur leurs sites Web, il y a encore certaines de ces personnes qui n'y prêtent pas suffisamment attention. Les curseurs peuvent certainement améliorer l'engagement de votre site Web en interagissant avec vos visiteurs d'une manière visuellement attrayante.
Voici donc quelques avantages qui peuvent vous obliger à utiliser un slider WordPress sur votre site Web :
- Présente les produits d'une meilleure façon :

Avec les curseurs, il vous sera plus facile de mieux informer vos visiteurs sur vos produits ou services en utilisant le plugin WooCommerce Product Slider . Et par conséquent, cela éliminera le besoin de faire défiler d'autres pages juste pour savoir en quoi consiste exactement votre marque.
- Ils sont visuellement attrayants :
L'un des avantages considérables d'un curseur est qu'il améliore l'attrait visuel de pages Web autrement ternes et augmente l'intérêt de vos visiteurs. Avec des images qualitatives et pertinentes sur un slider, vous pourrez faire en sorte que vos visiteurs restent plus longtemps.
- Ils fournissent des informations instantanées :
À l'aide de curseurs, vous pouvez facilement afficher les éléments de contenu essentiels. Avec cette technique, vous pouvez simplement mettre en lumière les dernières offres et réductions . Et par conséquent, les curseurs vous aident à faire ressortir des informations spécifiques.
Types de curseurs
Lorsque vous songez à concevoir un slider pour votre site Web, vous avez sûrement plusieurs options à considérer. Étant donné que les curseurs sont disponibles dans différentes structures, vous pouvez choisir celui qui convient le mieux à votre site Web.
- Carrousel :

Le carrousel est le type de curseur que vous pouvez utiliser si vous souhaitez afficher deux images ou plus à la fois.
- Norme :
Celui-ci est également connu sous le nom de diaporama. Ce type de curseur permet d'afficher plusieurs images. Cependant, vous ne pouvez en afficher qu'un seul à la fois.
- Accordéon :
Lorsque vous cliquez sur chaque image, les curseurs en accordéon fonctionnent comme un accordéon.
- Vitrine :
Si vous souhaitez afficher votre produit le plus vendu et donner à vos visiteurs un aperçu simultané d'autres produits, ce type de curseur vous conviendra. Avec cela, vous pouvez vous concentrer sur une seule image et en afficher d'autres également.
Types de comportement du curseur
Lors de la conception d'un site Web avec un curseur WordPress, vous devez non seulement vous concentrer sur le type de curseur, mais également sur l'aspect comportemental. Le comportement du curseur est le facteur qui contrôle l'apparence des curseurs sur vos pages Web.

- Pleine largeur :
Si vous souhaitez afficher un curseur sur toute la largeur de la page Web , vous pouvez choisir celui-ci.
- Par défaut :
Étant le type de mise en page le plus typique, celui-ci vous permet d'afficher vos images dans la section d'en-tête, similaire à plusieurs sites de commerce électronique bien connus.
- Pleine page :
S'il ne s'agit pas d'une section spécifique mais que vous souhaitez couvrir toute la page avec un curseur, celui-ci en plein écran vous conviendra.
- Barre :
Avec ce comportement, vous pouvez afficher une barre simple sous le curseur qui peut être utilisée pour les légendes et les textes.
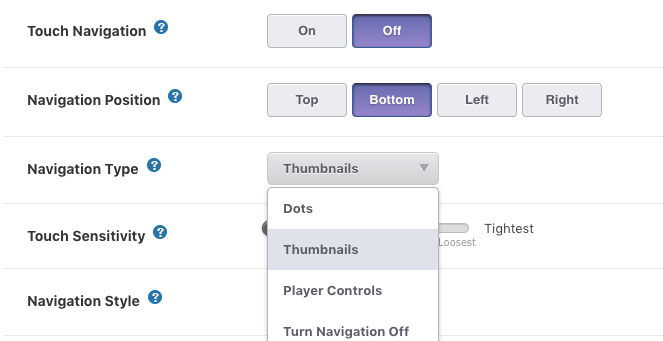
- Vignette :

Miniature vous permet d'afficher une série d'images ou un autre type de contenu, verticalement ou horizontalement.
- Accordéon :
Si vous sélectionnez des curseurs en accordéon, vous pouvez choisir d'afficher les images verticalement ou horizontalement avec celui-ci.
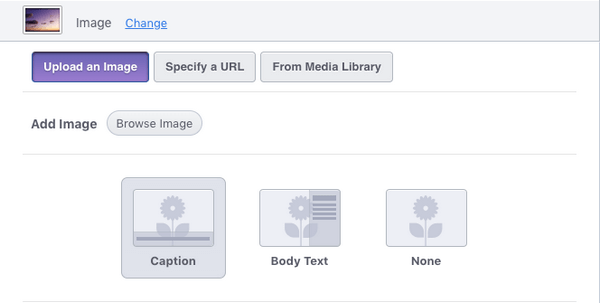
Comment fonctionnent les sliders avec WordPress ?
Faire fonctionner un curseur avec votre site Web WordPress est une tâche assez facile. Bien qu'il existe plusieurs plugins disponibles qui peuvent vous aider à faire le travail, vous devrez cependant trouver le meilleur parmi les autres.
Une fois que vous avez trouvé le bon plugin, vous pouvez ensuite l'installer et l'activer sur votre site. Après cela, le plugin vous offrira une facilité de conception, où vous pourrez concevoir votre propre curseur. C'est aussi simple que ça.
Comment utiliser les curseurs sur votre site Web ?

Bien que vous soyez peut-être très enthousiaste à l'idée de mettre en place un élément de curseur sur votre site Web, la possibilité qu'il se trompe peut être plus élevée. Voici donc quelques conseils qui vous aideront à l'exécuter correctement.
- Utilisez-le comme stratégie publicitaire :
Si vous souhaitez ajouter du contenu en temps réel ou si vous mettez régulièrement à jour votre site Web, les curseurs seraient le meilleur outil pour vous. Avec les curseurs, vous pouvez publier vos derniers événements ou messages promotionnels que vous souhaitez commercialiser le plus.
Cependant, si vous souhaitez augmenter le potentiel de prospects et de ventes , vous devez vous assurer que vous placez les curseurs au-dessus du pli de la page de destination. Si vous le souhaitez, vous pouvez même importer des images de vos médias sociaux pour les afficher sur le curseur.
- Utilisez-le pour expliquer votre site Web :
Non seulement vous pouvez les utiliser pour le marketing, mais aussi pour promouvoir l'ensemble de votre entreprise. Quel que soit le contenu que vous mettez sur le curseur, avec cette technique, vous pourrez fournir des informations instantanées sur votre marque ou votre site Web à vos visiteurs.
Étant donné qu'un curseur est un élément qui attire l'attention, vous devez vous assurer que les informations que vous ajoutez sont précieuses, précises et concises.
- Mobile-Friendly est indispensable :
Il est bien évident qu'une majorité de personnes préfèrent naviguer sur les téléphones. Par conséquent, en tant que concepteur ou propriétaire, vous devez vous assurer que le curseur ne gâche rien pour vos utilisateurs mobiles.
Juste pour qu'il puisse paraître incroyable, il doit être réactif . Lorsque vous utilisez des curseurs, vous devez être suffisamment prudent quant à la façon dont ils apparaissent sur différentes tailles d'écran. Tester et essayer sont ce que vous pouvez adopter ici.
- Utilisez les vignettes pour la galerie de photos :
S'il y a plusieurs images, les diaporamas d'images peuvent être un peu difficiles à gérer. Vous, de votre côté, pouvez afficher beaucoup de photos, mais que se passe-t-il si vos visiteurs ne peuvent pas faire face au mouvement incessant ?
S'ils ont raté quelque chose, ils ne reviendront pas juste pour voir cette image. Il y a donc de fortes chances que la plupart des images passent inaperçues. Si cela se produit, l'utilisation d'un curseur échouera complètement.
Pour résoudre ce problème, vous pouvez utiliser des vignettes pour leur faciliter la navigation dans les images et vérifier chacune d'entre elles correctement.
Conclusion
Les curseurs ont définitivement changé la façon dont vous concevez votre site Web. En utilisant cet élément essentiel, vous pouvez vous assurer que vos pages Web sont suffisamment attrayantes pour votre public cible.
Maintenant que vous savez pourquoi et comment les utiliser, il est temps de commencer votre propre voyage avec eux. En fin de compte, cependant, vous les utilisez. Assurez-vous qu'ils ne semblent pas déplacés, mais qu'ils complètent facilement votre site Web.
