Comment ajouter un menu ou un élément collant sur WordPress
Publié: 2023-01-04C'est fait : vous avez conçu un super site WordPress.
Mais vous vous rendez compte que l'offre que vous faites est à peine visible par vos visiteurs sur votre page "À propos" ou dans vos articles de blog.
Comment mettre en avant cette belle offre, et favoriser la conversion de vos visiteurs ?

La réponse peut être très simple : placez une bannière flottante ou « collante » dans la barre latérale ! Et pourquoi ne pas en profiter pour rendre votre menu flottant aussi, pour faciliter la navigation de vos visiteurs ?
Concrètement, une fois que vous aurez rendu votre élément collant, il restera fixe lors de la navigation . Autrement dit, même en défilant vers le bas d'une longue page, il n'y a plus de risque de se perdre : l'élément collant reste flottant et accessible au visiteur à tout moment. Enregistré!
Le but est d' attirer l'attention sans distraire l'utilisateur de sa lecture . Moins intrusif qu'un popup, un menu flottant guide le lecteur vers votre objectif de conversion.
Par exemple, regardez comment WPMarmite vous suggère de vous abonner à sa newsletter ci-dessus (je dis juste… ).
Aperçu
- Trois méthodes pour rendre un élément ou un menu collant
- Trois exemples d'éléments flottants bien conçus
- Notre avis final
Trois méthodes pour rendre un élément ou un menu collant
Option 1 : Utiliser un thème compatible
La solution la plus rapide est peut-être juste devant vous. Sans le savoir, votre thème peut offrir une fonctionnalité pour rendre votre en-tête collant. Regardez ce qu'il dit sur sa page de présentation, ou allez fouiner dans les paramètres.
Pour vous aider, voici plusieurs thèmes solides qui ont la capacité de créer un menu fixe lors du défilement :
- Astra, le thème le plus célèbre de l'annuaire officiel. Sa version Pro propose un module nommé « Sticky header ».
- GeneratePress propose la même chose dans sa version payante, via le module « Menu Plus ».
- Blocksy donne accès à cette option via son Header Builder, si vous utilisez Blocksy Pro.
Avec ces trois, vous aurez besoin d'une licence premium pour créer un menu flottant. Si vous en utilisez déjà un, tant mieux pour vous.
Mais si vous n'avez pas envie de dépenser votre budget sur un thème premium, il existe également d'excellents thèmes qui offrent une option collante gratuitement.
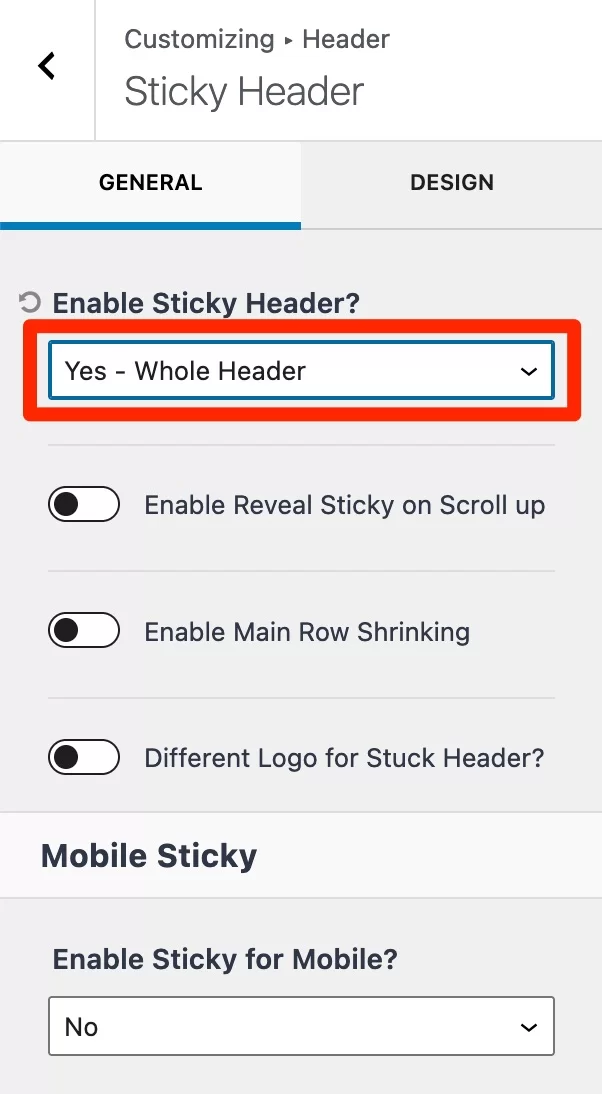
Par exemple, il y a l'excellent Kadence. Une fois que vous avez activé le thème, dirigez-vous vers l'outil de personnalisation WordPress via Apparence > Personnaliser .
Allez dans le menu En- tête > En-tête collant . À la fenêtre « Activer l'en-tête collant ? » menu déroulant, sélectionnez "Oui - En-tête entier". Vous pouvez même choisir d'afficher un logo différent lorsque l'en-tête est fixe, et activer/désactiver l'effet collant sur mobile.

Option 2 : Utiliser le plugin Sticky Menu & Sticky Header
Vous aimez votre thème actuel, mais il n'a pas la possibilité de créer un menu ou un élément flottant ?
Dans ce cas, tournez-vous vers la solution n°2 : utiliser un plugin dédié. Sticky Menu & Sticky Header (anciennement Sticky Menu (or Anything!) on Scroll) est l'un des plus célèbres d'entre eux. Il compte plus de 100 000 installations actives et une excellente note de . Vous pouvez donc l'utiliser les yeux fermés.

Vous pouvez utiliser ce plugin pour presque tout : menu de navigation, widgets, abonnement à votre newsletter, bouton de partage sur les réseaux sociaux… Vous n'avez plus qu'à choisir le meilleur emplacement pour votre élément flottant :
- En haut de la page : le menu ou l'en-tête, ou un panier d'achat pour un magasin
- Dans la barre latérale : divers appels à l'action dans les widgets
- Ou en bas de l'écran : boutons de partage social par exemple
Téléchargez le plugin Sticky Menu & Sticky Header :
Eh bien, et ensuite?
Après avoir téléchargé et activé le plugin, rendez-vous dans ses options de configuration via Settings > Sticky Menu (ou Anything !) :

Comment rendre un objet flottant (collant)
Maintenant, retroussez vos manches : même si ce plugin vous facilite grandement la tâche, vous aurez tout de même besoin de vous salir un peu les mains .
Rassurez-vous, je vous assure que ce ne sera pas trop compliqué. Pour définir l'élément que vous souhaitez coller, vous devez d'abord trouver son ID ou sa classe.
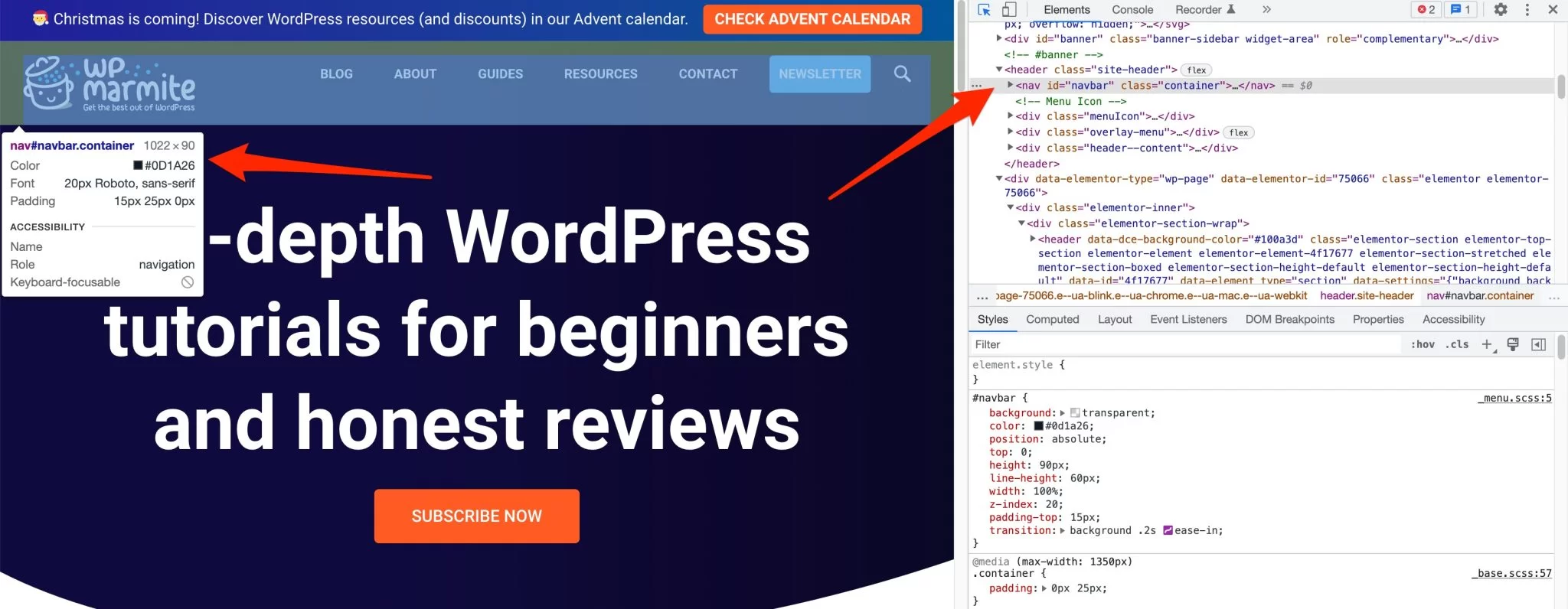
Pour examiner le code source de votre thème et trouver la classe CSS de votre futur élément flottant, rien de plus simple : utilisez l'inspecteur de code de votre navigateur.
Pour cela, rendez-vous sur la page de votre choix sur votre site WordPress, puis faites un clic droit et choisissez « Inspecter ».
Il suffit ensuite de déplacer votre souris sur l'élément en question, et hop ! Comme par magie, les lignes de code correspondantes sont mises en évidence :

Tout ce que vous avez à faire est de copier l'ID qui apparaît. Par défaut, il ressemblera à ceci : <nav class="container">.
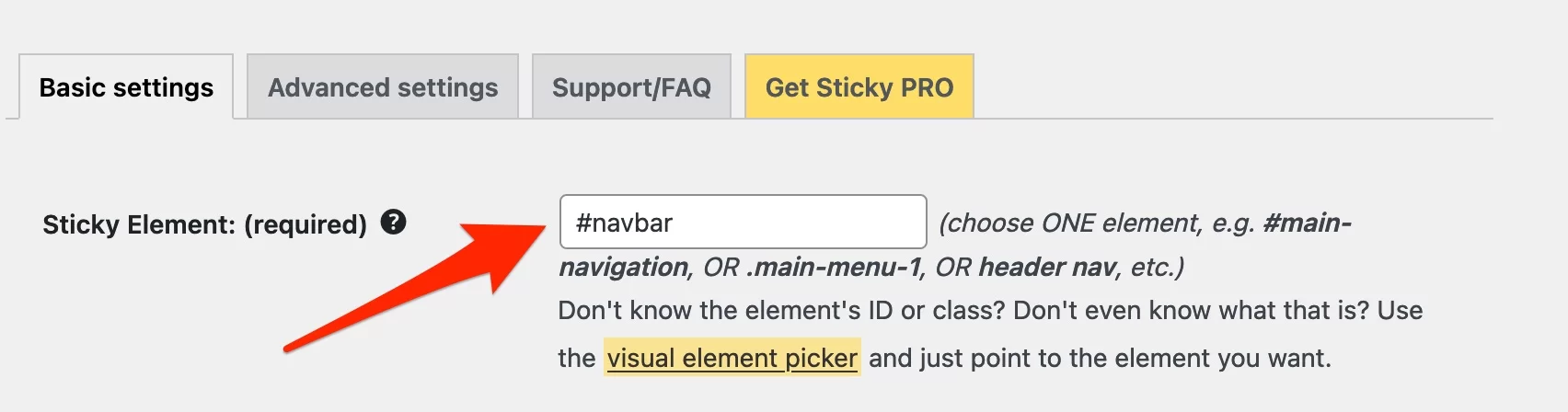
Donc ci-dessus, notre ID de menu est navbar . Il ne vous reste plus qu'à coller cet ID dans les paramètres du plugin, dans la case "Sticky Element: (required)".
Ajoutez un hashtag devant, comme ci-dessous :

Bien que trouver le bon sélecteur soit simple et rapide, on vous accordera que cette manipulation s'adresse aux utilisateurs de WordPress déjà un peu expérimentés et à l'aise avec le CSS.
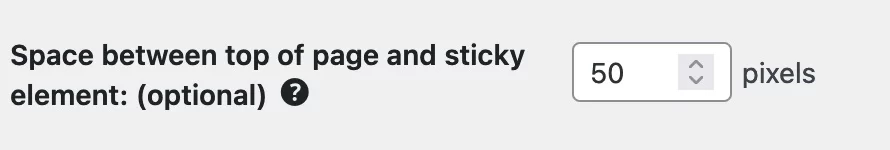
Comment laisser un espace libre en haut de la page
Par défaut, le plugin Sticky Menu colle l'élément en haut de l'écran. Vous préférerez peut-être laisser un peu d'espace, voire laisser flotter l'élément au milieu de la page : dans ce cas, indiquez la marge souhaitée en pixels.


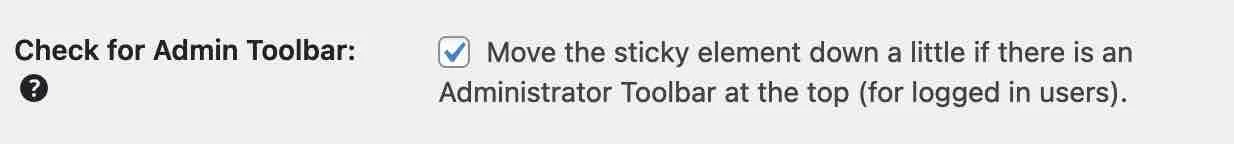
Pour baisser l'élément uniquement s'il y a une barre d'administration (si l'utilisateur est connecté par exemple), cochez cette case :

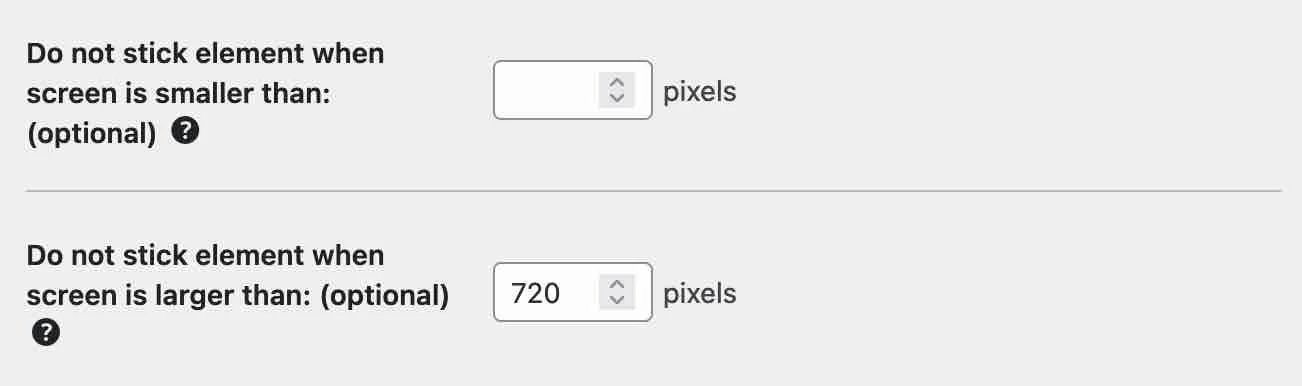
Comment gérer l'affichage responsive
Pour une meilleure expérience utilisateur , vous pouvez personnaliser l'affichage des points d' arrêt de votre élément, et choisir de supprimer l'élément flottant :
- Sur les écrans inférieurs à x pixels
- Sur les écrans de plus de x pixels

Enfin, n'oubliez pas de sauvegarder les paramètres avant de quitter le tableau de bord, au risque de devoir tout reconfigurer.
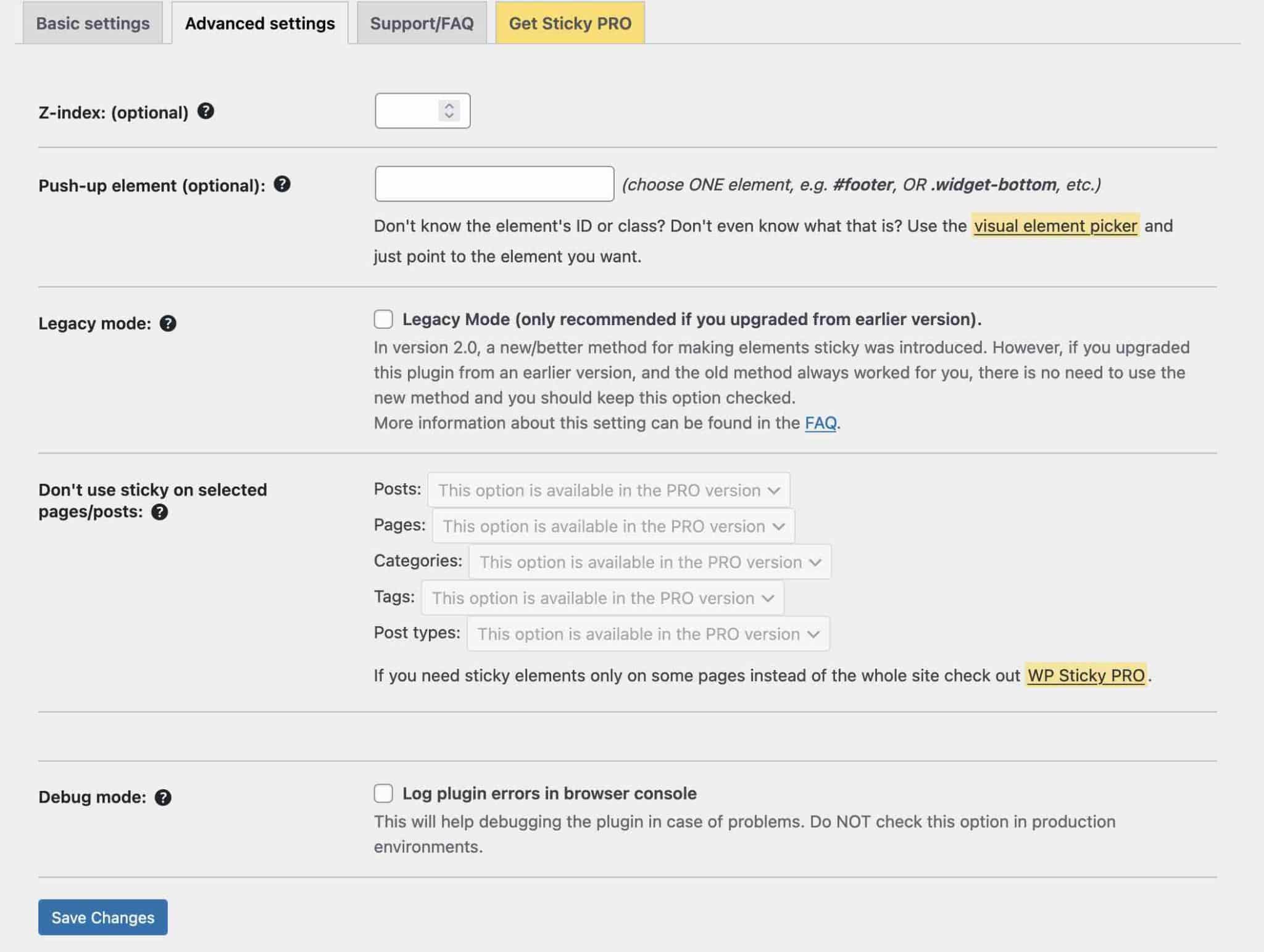
Quels sont les paramètres de configuration avancés ?
Pour les plus pointilleux et/ou débrouillards, quelques réglages avancés permettent d'aller plus loin dans la configuration :

- L'option « Z-index » vous permet de superposer votre élément flottant au-dessus de vos éléments de thème. Ne spécifiez une valeur (par exemple 100, 1000 ou plus) que si votre élément apparaît sous un autre.
- « Éléments push-up » : supprime l'élément flottant lorsqu'il atteint un certain niveau sur la page, généralement le pied de page.
- « Legacy mode » : au cas où vous deviez utiliser une ancienne version du plugin pour le rendre compatible avec votre thème. Donc si vous venez de l'installer, n'y touchez pas.
- « Debug mode » : pour résoudre les problèmes générés par un mauvais choix de sélecteurs.
Si vous avez d'autres questions, une FAQ est disponible directement depuis le tableau de bord, via l'onglet Support/FAQ.
Que faire si le plugin Sticky Menu & Sticky Header ne fonctionne pas pour vous ? Tournez-vous vers l'un de ses concurrents les plus sérieux : myStickymenu. Et pour ceux d'entre vous qui utilisent l'éditeur de contenu WordPress (Gutenberg), sachez également que le plugin Sticky Block for Gutenberg Editor permet de faire flotter n'importe quel bloc. Pour la petite histoire, ce dernier plugin a été conçu par le développeur Mark Senff, qui avait déjà développé… Sticky Menu & Sticky Header (le plugin appartient désormais à la société WebFactory Ltd.) !
Option 3 : Opter pour un constructeur de page
Passons à la troisième option pour ajouter un élément flottant ou un menu : utiliser un constructeur de page.
Ce type d'outil vous permet de créer des mises en page riches et complexes pour votre contenu sans toucher à une seule ligne de code, grâce à l'utilisation de modèles prêts à l'emploi.
Le montage se fait souvent par glisser-déposer et en temps réel.
Parmi leurs nombreuses fonctionnalités, les constructeurs de pages offrent une option pour créer un menu collant. Elementor Pro (lien affilié) en est l'exemple le plus célèbre. Ce constructeur de page vous permet également de rendre d'autres éléments collants.
Pour en savoir plus sur l'utilisation d'Elementor, consultez notre guide.
Trois exemples d'éléments flottants bien conçus
Vous êtes maintenant prêt à rendre n'importe quel élément de votre site accrocheur , mais peut-être vous demandez-vous par où commencer ? Voici quelques exemples dont vous pouvez vous inspirer.
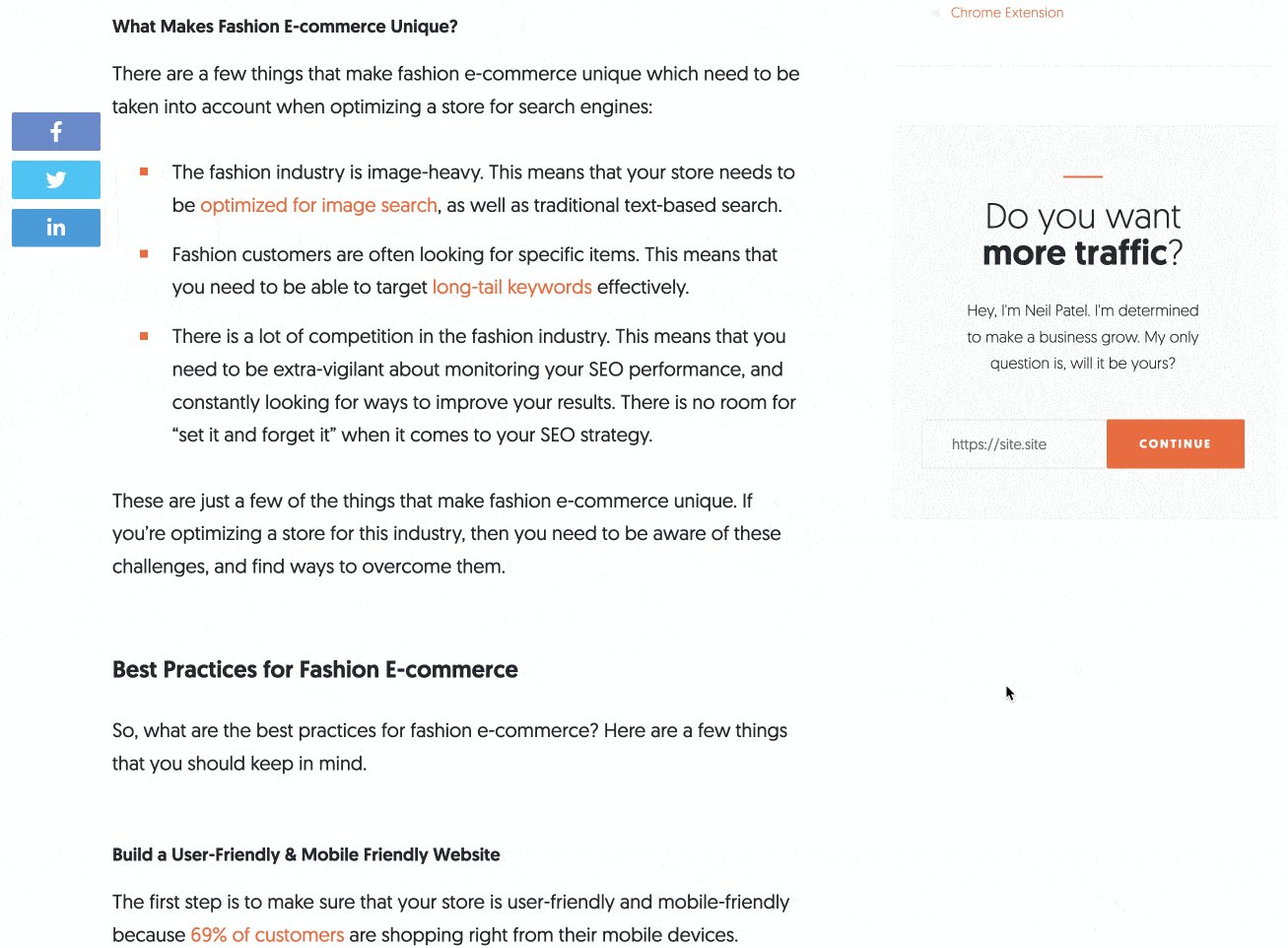
Un widget flottant opt-in
Sur le blog de Neil Patel, un widget de barre latérale avec un simple formulaire d'inscription pour s'abonner à sa newsletter reste flottant lorsque vous faites défiler le message.

Astucieux, n'est-ce pas ?
Un en-tête collant
Sur WPMarmite, nous avons également choisi d'intégrer un sticky header, qui comprend :
- Une barre de progression de lecture dynamique pour vous situer dans l'article
- Un bouton d'inscription à la newsletter pour ne manquer aucun de nos fabuleux conseils WordPress
- Une barre de recherche pour vous aider à trouver facilement le contenu de votre choix

Nous avons même doublé notre utilisation de cette option en ajoutant un insert de barre latérale fixe pour promouvoir le fournisseur d'hébergement Web bluehost (lien affilié).
Boutons de partage social et de suivi
Pour encourager les lecteurs à partager des articles en un clic, le blog WPExplorer a choisi d'ajouter des boutons flottants de suivi et de partage en haut :

Après avoir testé de nombreux plugins, Social Warfare est apparu comme l'option la plus efficace pour rendre les boutons de partage collants. Si cela n'est pas possible avec la solution que vous utilisez, Sticky Menu & Sticky Header seront également très utiles.
Notre avis final
La création d'un menu ou d'un élément collant peut se faire de trois manières différentes (si vous excluez le fait de vous salir les mains) :
- Avec votre thème
- Avec un constructeur de page
- Avec un plugin dédié
Terminons par un débriefing du test Sticky Menu & Sticky Header. Pour vous dire la vérité, je dois admettre que mon avis est encore un peu mitigé.
Points positifs de Sticky Header & Sticky Menu
En termes d'avantages du plugin, nous avons:
- Un plugin qui permet de faire flotter n'importe quel élément de votre site
- Un plugin gratuit et éprouvé
- Un outil rapide pour apprendre
- … et instructif : coller un seul élément évite de surcharger inutilement vos pages
Points négatifs
- Le plugin nécessite quelques connaissances CSS pour inspecter le code et trouver le bon sélecteur d'élément collant.
- Aucune personnalisation n'est possible sans ajouter de CSS à votre feuille de style : par exemple, si votre en-tête est transparent sur un visuel sombre, il ne sera pas forcément visible sur une page blanche.
Aller plus loin
Avec Sticky Menu & Sticky Header, nous n'avons toujours pas la solution miracle pour ajouter des éléments flottants à notre site WordPress.
Mais ne vous inquiétez pas, nous ne vous laisserons pas tomber !
Si vous souhaitez réparer un widget sur votre page, le plugin Fixed Widget and Sticky Elements for WordPress est une alternative à explorer.
Cette fois, vous pouvez faire flotter le widget sans avoir à entrer dans le code pour localiser sa classe CSS, ce qui peut présenter certains avantages en fonction de vos projets.
Comment pouvez-vous ajouter un menu ou un élément collant sur #WordPress ? WPMarmite vous explique tout dans cet article.
Pour un meilleur rendu, on aurait aussi aimé quelques options de personnalisation supplémentaires : jouer sur le contraste ou les couleurs, proposer une apparence à un certain niveau de la page, ou simplement pouvoir intégrer plusieurs éléments flottants différents.
Pour améliorer vos menus WordPress en ajoutant des fonctionnalités supplémentaires, découvrez notre sélection de plugins dédiés.
Et vous, que pensez-vous de l'utilisation d'éléments flottants sur un site WordPress ? Après avoir lu cet article, voulez-vous essayer ce plugin ?