WP Grid Builder, le roi de la recherche WordPress par filtres
Publié: 2022-05-06Il y a une chose importante à propos d'un site Web : pouvoir trouver facilement les informations dont vous avez besoin.
Que ce soit pour une boutique en ligne ou des articles de blog, personne n'aime passer plus de 5 minutes (et c'est déjà beaucoup) à fouiner sur un site pour enfin trouver ce qu'il cherche.
Amazon et WalMart ont publié il y a quelques années des études expliquant que chaque seconde de temps de chargement supplémentaire leur coûtait des millions de dollars par an.

Bon, de notre côté, on n'en est pas encore à ces chiffres, mais laissez-moi vous présenter un plugin qui risque de révolutionner le développement de votre site, et d'améliorer l'expérience client.
Nous n'allons pas parler de mise en cache, de serveur, d'amélioration ou d'optimisation. Nous allons nous concentrer ici sur la recherche et le filtrage de toutes les données de votre site via le plugin WP Grid Builder .
Et c'est la cerise sur le gâteau : vous n'aurez besoin d'aucun code, tout se fait visuellement.
Aperçu
- Qu'est-ce que WP Grid Builder ?
- Qu'est-ce qu'une recherche à facettes WordPress ?
- Comment configurer WP Grid Builder ?
- Quels sont les addons de WP Grid Builder ?
- Combien coûte WP Grid Builder ?
- Notre avis final sur WP Grid Builder
Ce message contient des liens d'affiliation. Cela signifie que WPMarmite recevra une commission si vous décidez d'obtenir le plugin. Cela nous permet de rémunérer le travail de recherche et de rédaction des rédacteurs du blog. Néanmoins, nous restons impartiaux. Si un produit n'en vaut pas la peine, on le dit (ou on n'en parle pas). Pour plus d'informations, consultez notre politique de publication.
Rédigé à l'origine en juillet 2020, cet article a été mis à jour pour la dernière fois en avril 2022.
Qu'est-ce que WP Grid Builder ?

WP Grid Builder est un plugin WordPress premium qui permet de créer des grilles filtrables en temps réel , sans aucun rechargement de page, avec tout type de contenu (posts, produits WooCommerce, projets de portfolio, type de post personnalisé, etc.). Les filtres sont entièrement personnalisables.
Vous pouvez en ajouter autant que vous le souhaitez, sur tout type de critères.
Il est possible d'avoir des facettes classiques comme le prix ou la couleur d'un produit, mais aussi des facettes plus intéressantes provenant de champs ajoutés via les champs personnalisés avancés, les champs personnalisés WordPress, ou toute autre donnée possible.
WP Grid Builder est polyvalent et vous fera gagner un temps précieux, tout en vous offrant la possibilité de vous attaquer à des projets qui ne semblaient pas à votre portée jusqu'à présent.
Au-delà des grilles filtrables, le plugin WP Grid Builder propose également deux autres fonctionnalités très utiles :
- La création de curseurs personnalisés , avec tout type de données.
- La conception de fiches de contenu filtrable , comme AirBnb, pour afficher les biens disponibles à la location, par exemple.
Afin que vous compreniez l'utilité de ce plugin (WordPress ne permet pas nativement le filtrage avancé de votre contenu), WP Grid Builder vous montre plusieurs cas d'utilisation classiques sur son site officiel.
Grâce à ce plugin, vous pourrez proposer des filtres à vos visiteurs, en fonction de différents critères :
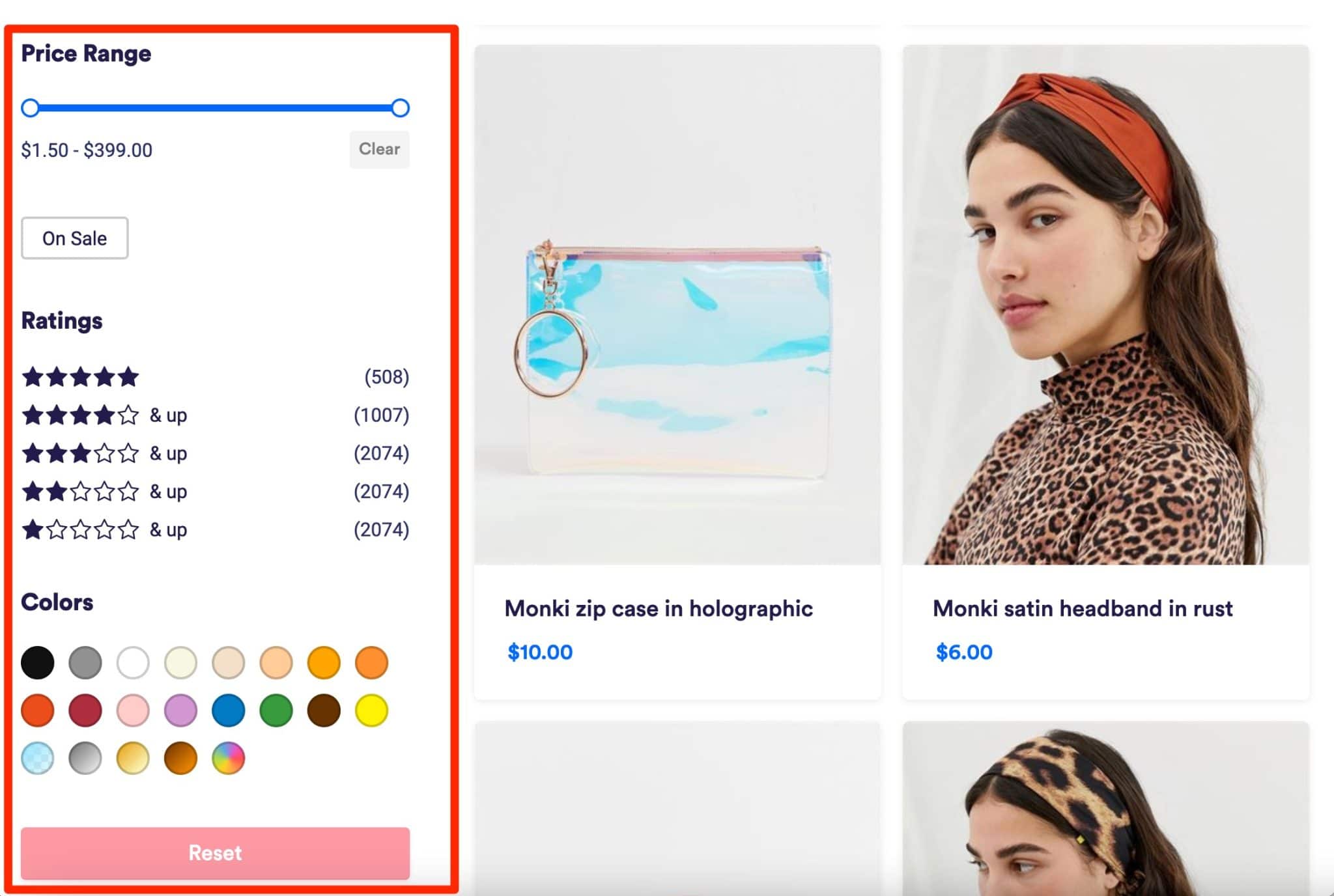
- Sur une boutique en ligne , vous pouvez par exemple ajouter les filtres suivants : types de produits, marques, gamme de prix, notes, couleurs, etc.

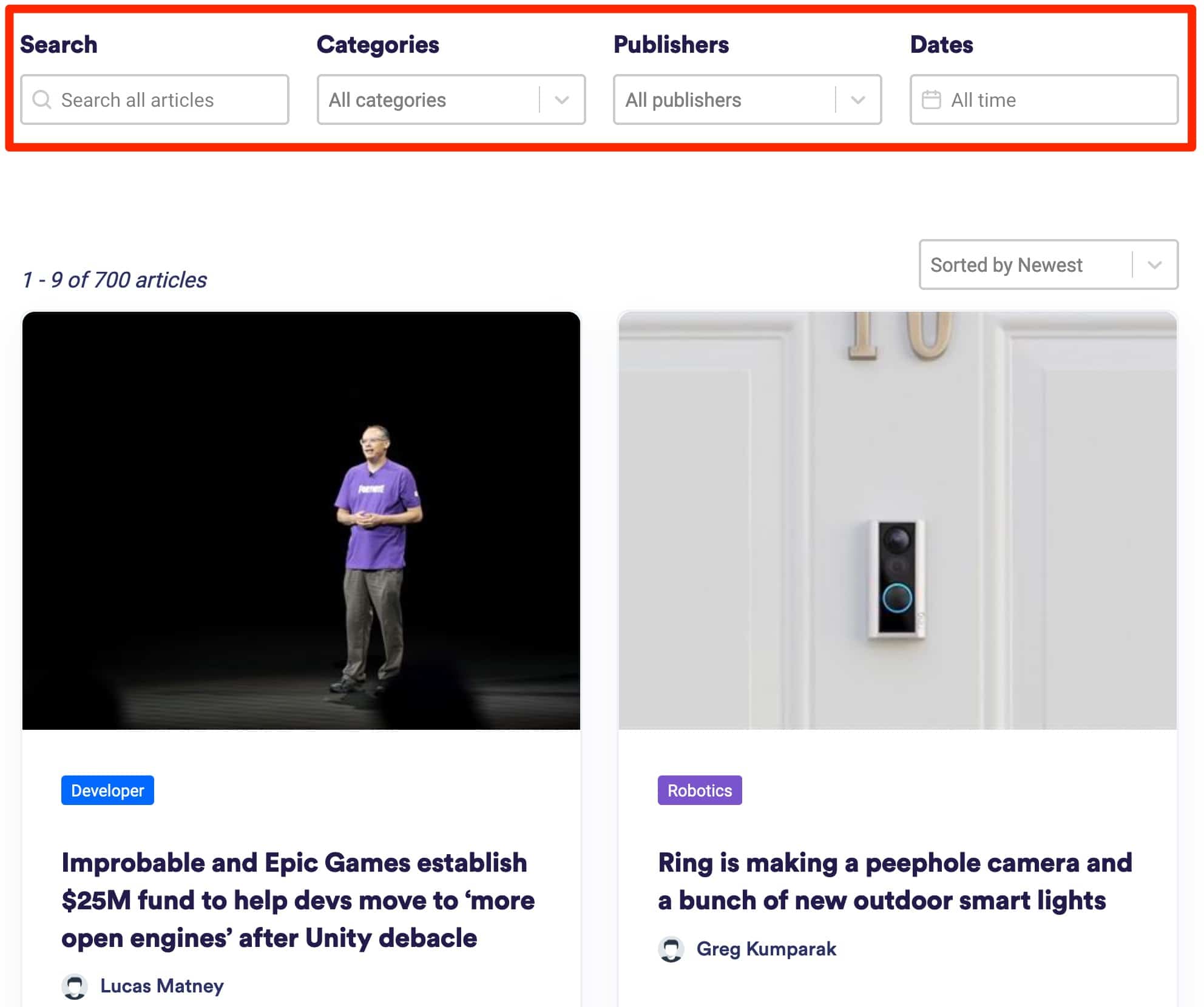
- Sur une page de blog , vous pouvez l'utiliser pour effectuer une recherche plus rapide des articles en filtrant par date, auteur, catégorie, etc.

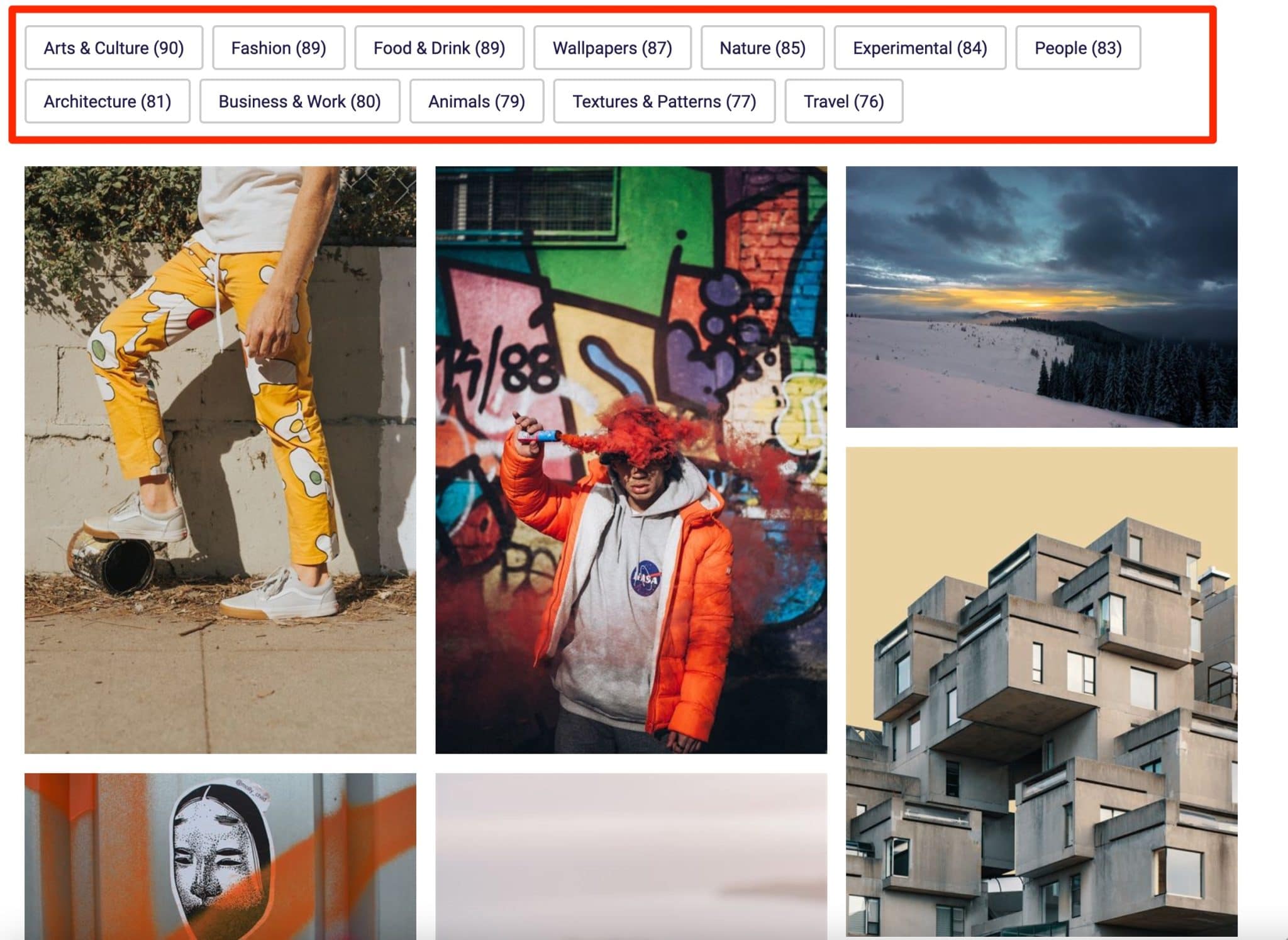
- Sur une page portfolio , vous pouvez rendre possible la recherche de vos images par type de catégorie, par exemple.

Pour aller un peu plus loin, jetez un œil à cette vidéo de présentation créée par WP Grid Builder :
C'est plus clair pour vous ? Alors passons à autre chose. Comme vous l'avez peut-être remarqué dans ces premières lignes, le fonctionnement de WP Grid Builder repose en grande partie sur un système de filtres : les facettes.
Afin de comprendre la suite de ce test, parlons de ce terme technique en détail dans la section suivante.
Qu'est-ce qu'une recherche à facettes WordPress ?
facettes ? Rien à voir avec les pierres précieuses ou la surface polie d'un diamant.
En informatique, les recherches à facettes sont des recherches qui permettent de filtrer votre contenu selon différents critères : prix, avis clients, couleur, marque, etc.
Rapide et fluide, cette recherche comporte différents critères qui permettent à un utilisateur de trouver rapidement ce qu'il recherche.
Je suis sûr que vous les avez déjà vus, par exemple sur des sites de voyage lorsque vous définissez un budget, une date et enfin une destination pour vos prochaines vacances.
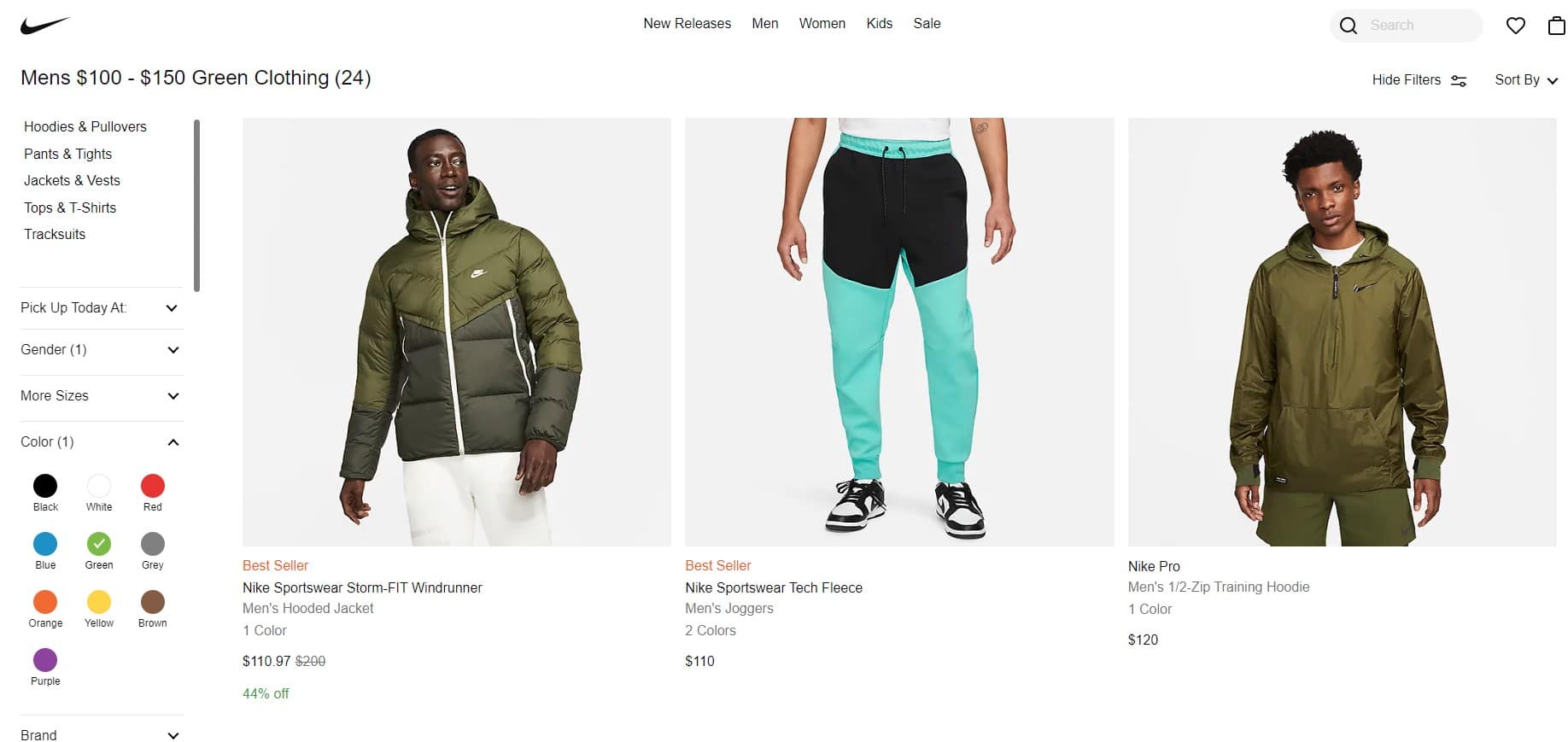
Vous les avez probablement aussi croisés sur des sites de e -commerce. Par exemple dans les magasins de chaussures ou de vêtements, lorsque vous sélectionnez des tailles, des couleurs, des prix et qu'il vous montre les produits correspondants.

L'utilisation de ce système sur votre site WordPress peut grandement améliorer votre taux de conversion et le nombre de visites sur vos articles. Voyons maintenant comment configurer cela avec WP Grid Builder !
Comment configurer WP Grid Builder ?
Commencez par installer et activer le plugin.
C'est ainsi que le reste du processus fonctionnera. Pour le rendre plus concret, je vais vous montrer un cas pratique en concevant une boutique en ligne de produits Apple, avec des filtres spécifiques selon les produits (mémoire RAM, couleur, prix, etc.).
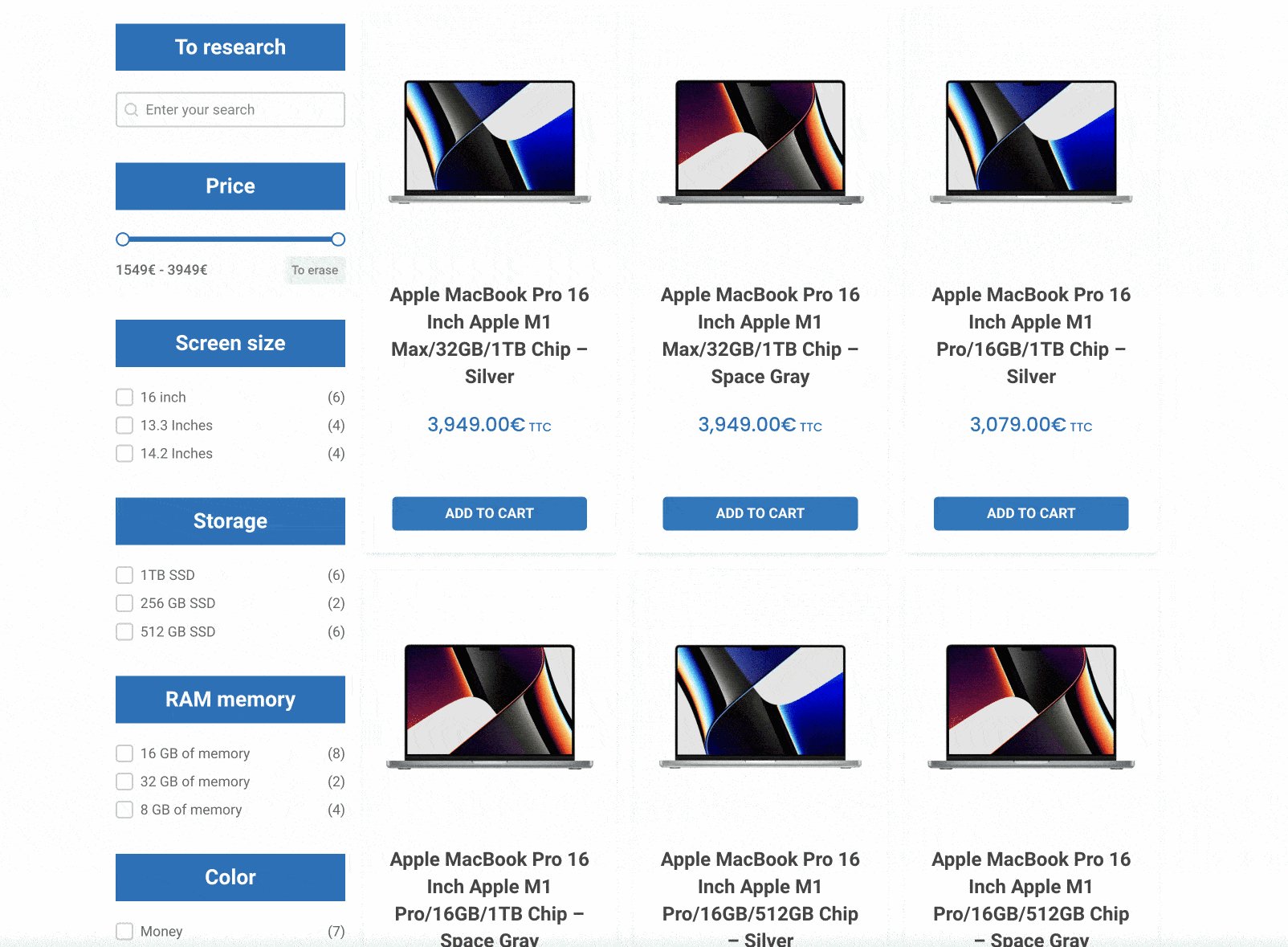
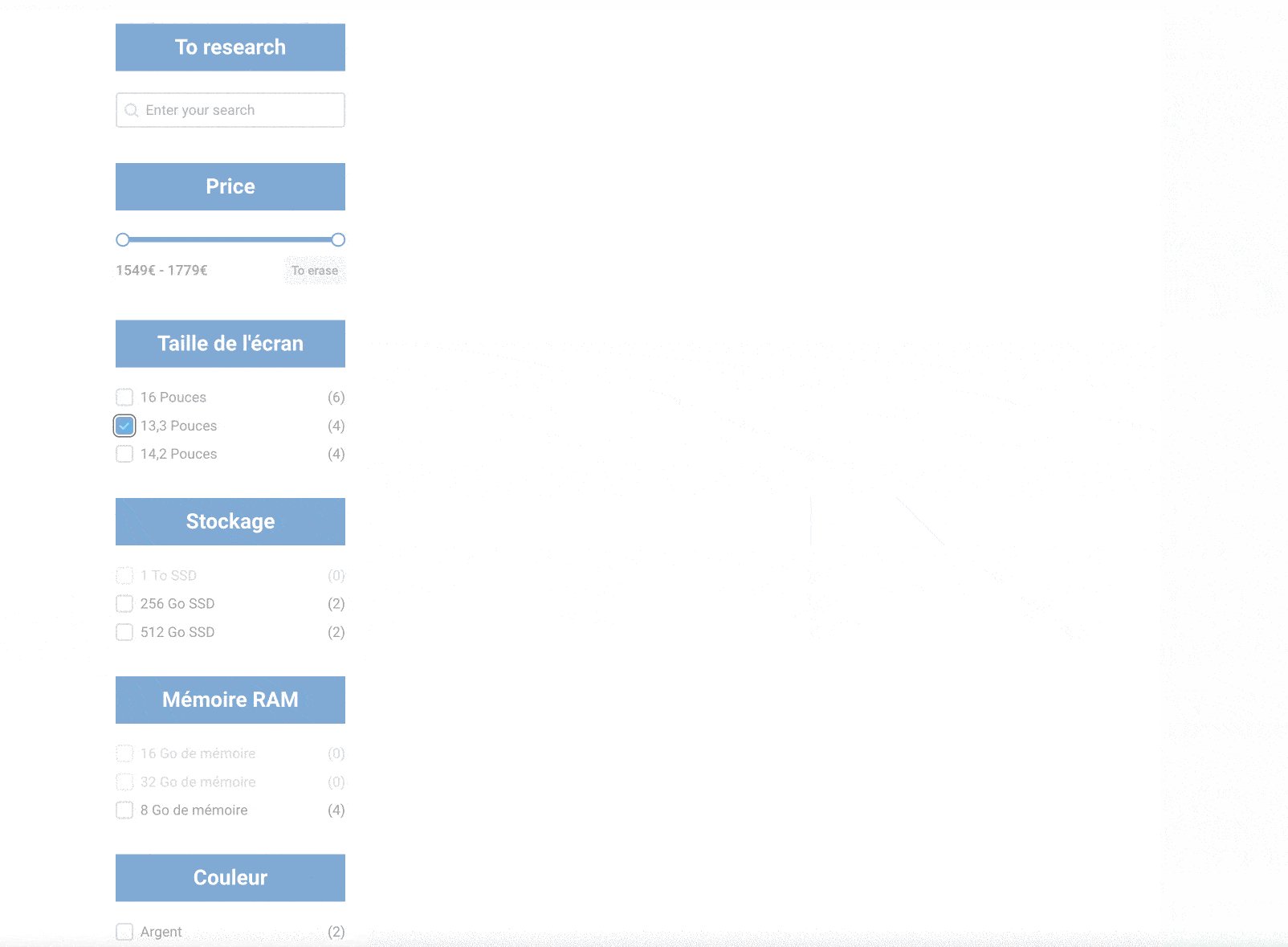
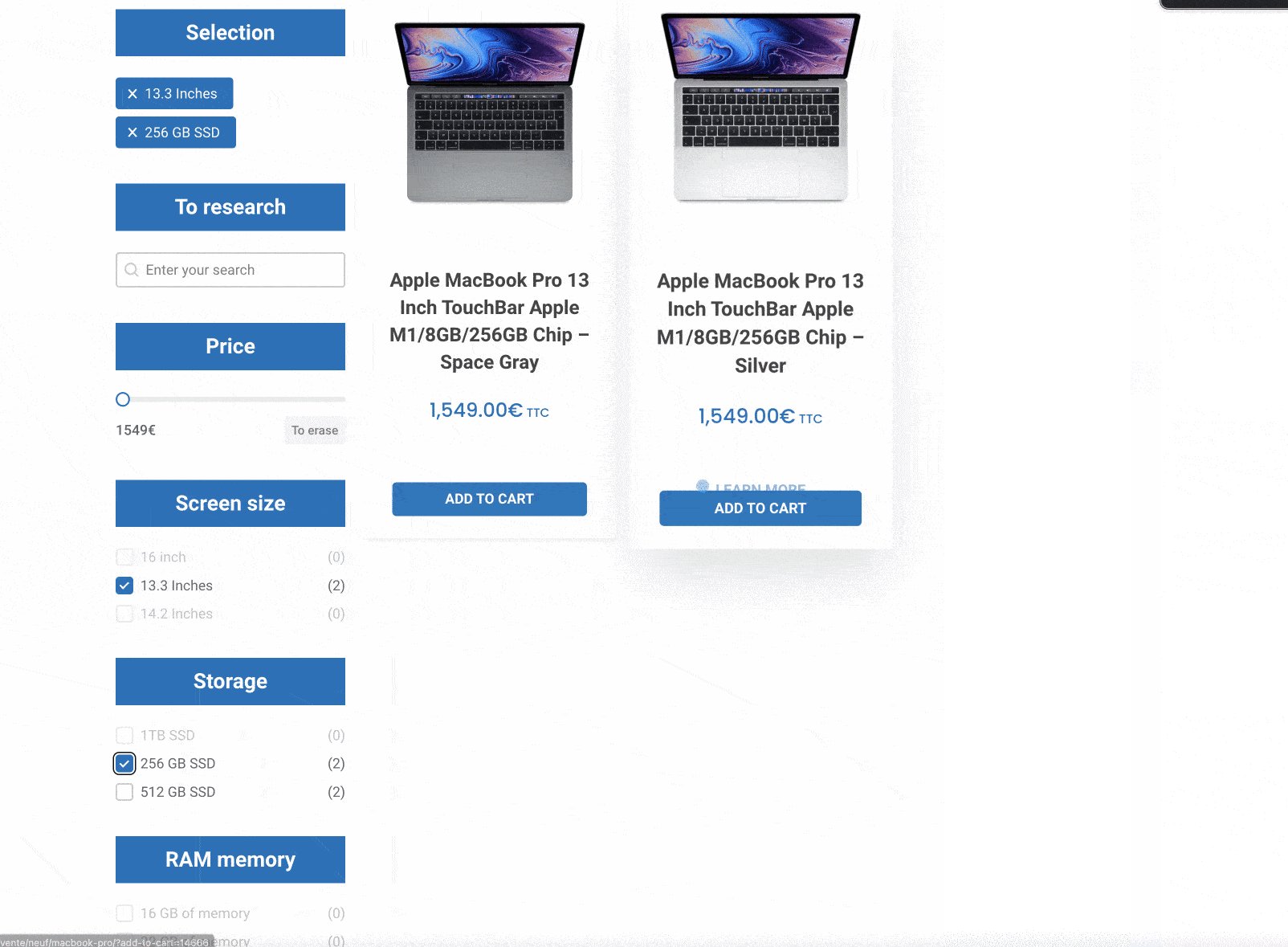
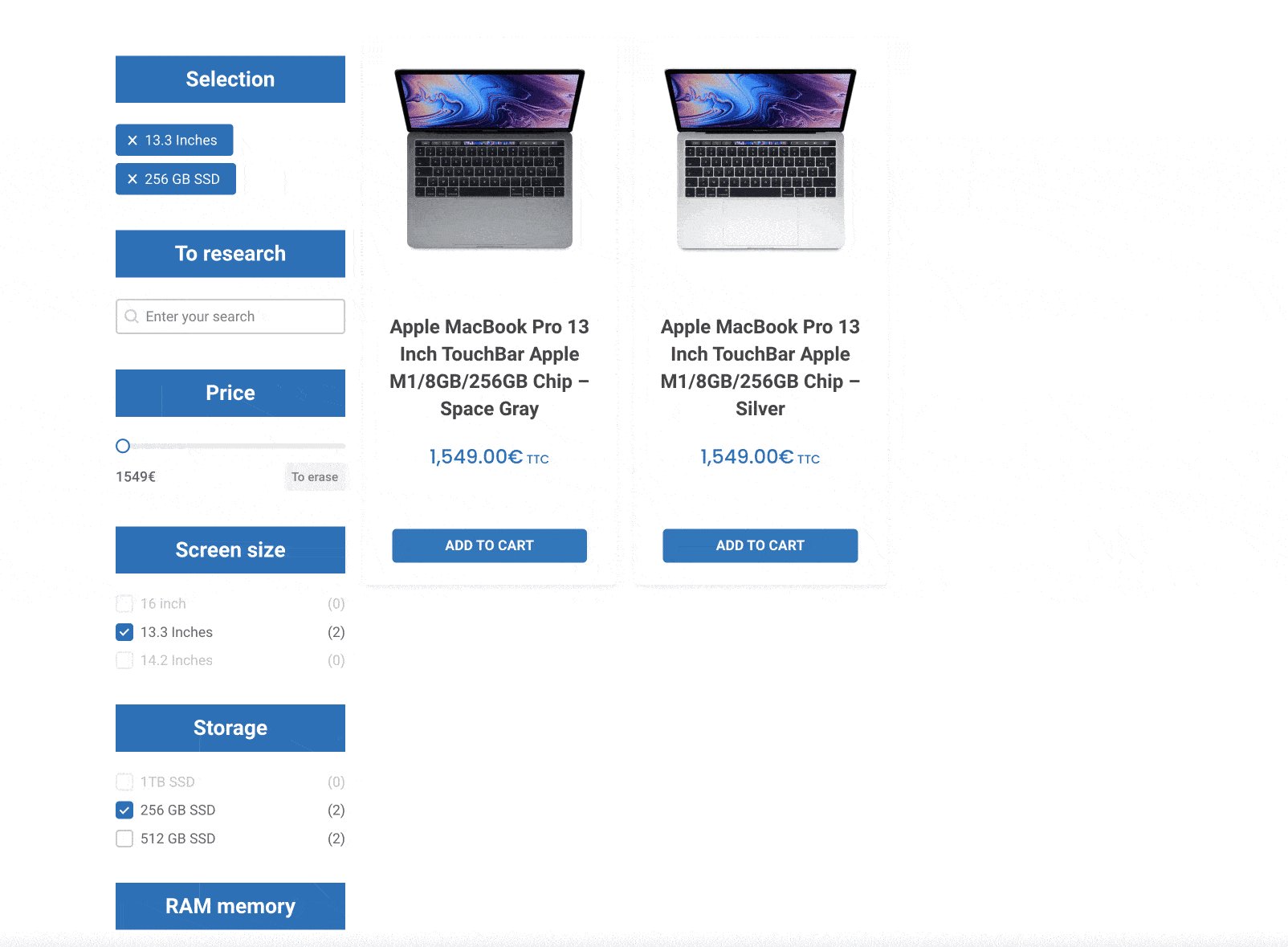
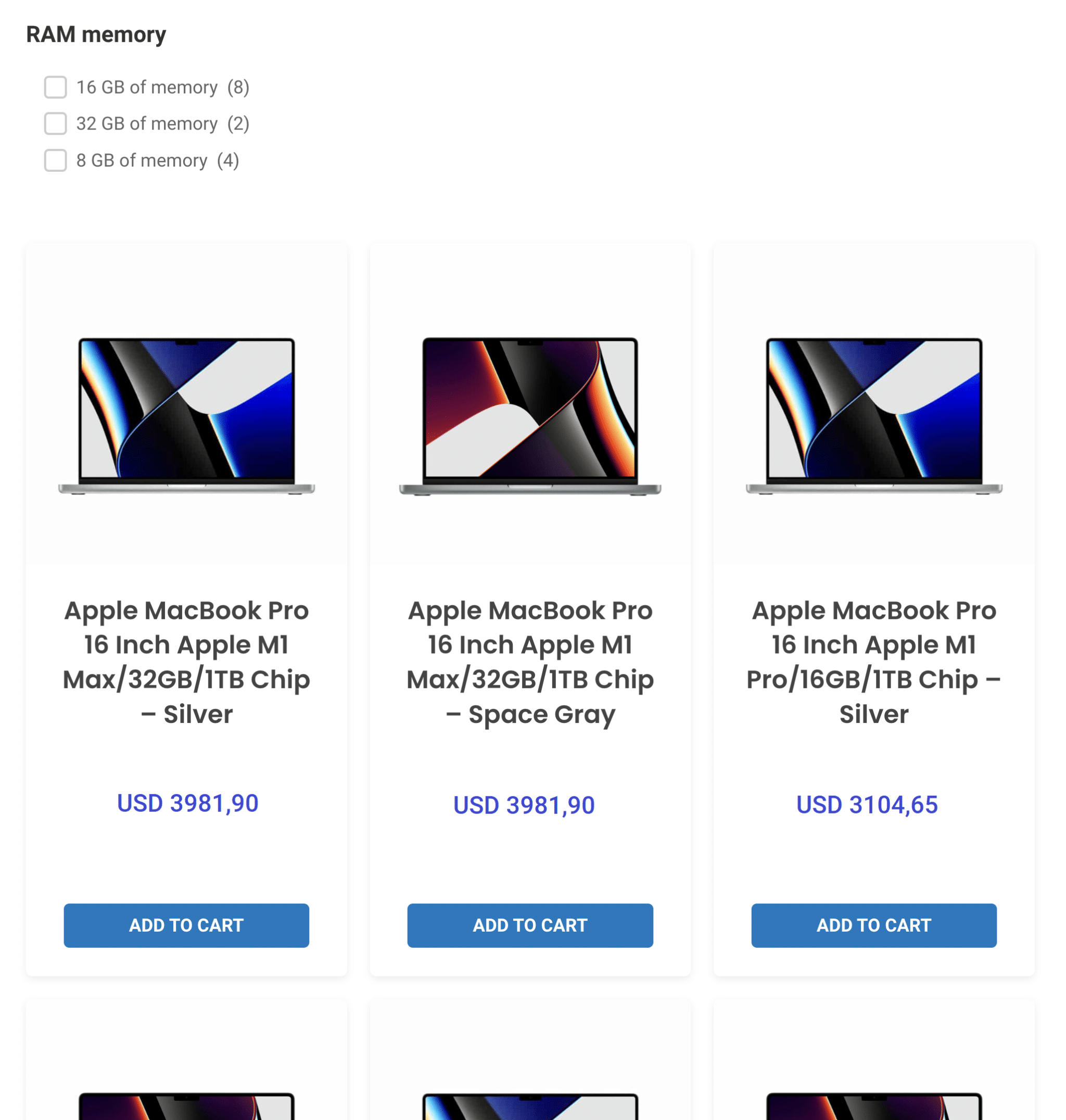
Voici le type de grille filtrable que nous allons créer dans cet article pour notre boutique en ligne WooCommerce :

Avant de passer à autre chose et d'entrer dans le vif du sujet, je soulignerai quelque chose de très important, afin que vous puissiez mieux comprendre le fonctionnement de WP Grid Builder.
Il faut savoir que le plugin repose sur 3 éléments :
- Les cartes
- Les facettes
- Les grilles
Ces termes seront utilisés tout au long de ces lignes, mais pas de panique : je vais tout vous expliquer avec des captures d'écran, pour que vous ne manquiez de rien.
Mais d'abord, plongeons dans le tableau de bord du plugin.
Un tableau de bord clair, intuitif et propre
Une fois le plugin activé sur votre site, vous remarquerez deux choses en particulier :
- Un menu concis avec des liens pour configurer vos grilles, cartes et facettes.
Mais aussi la possibilité d'ajuster les paramètres et d'activer les modules. Il est très facile de s'y retrouver.

- Une interface utilisateur propre et colorée . Il est très agréable de naviguer dans les différents menus, avec des boutons d'appel à l'action bien visibles et de l'espace entre les différentes sections. Ouf, on peut respirer.

Comment créer une carte avec WP Grid Builder ?
Les cartes représentent l'affichage de chacun de vos contenus dans la grille. Pour notre exemple concret, cela correspond aux produits WooCommerce.
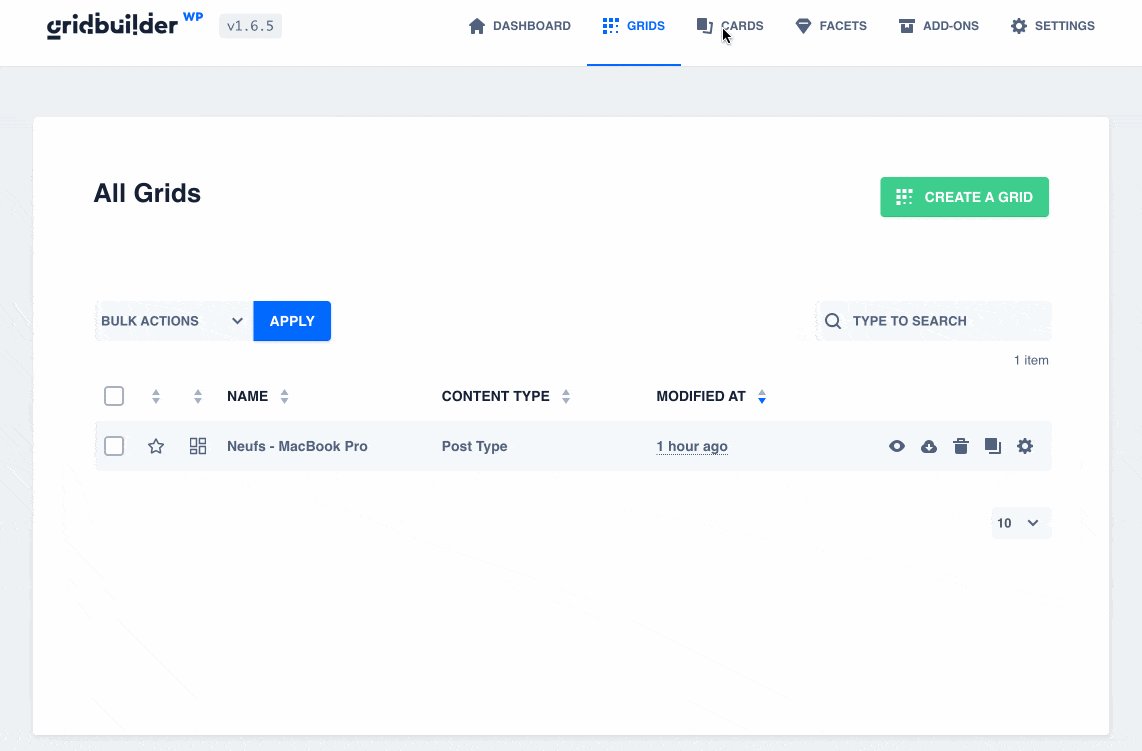
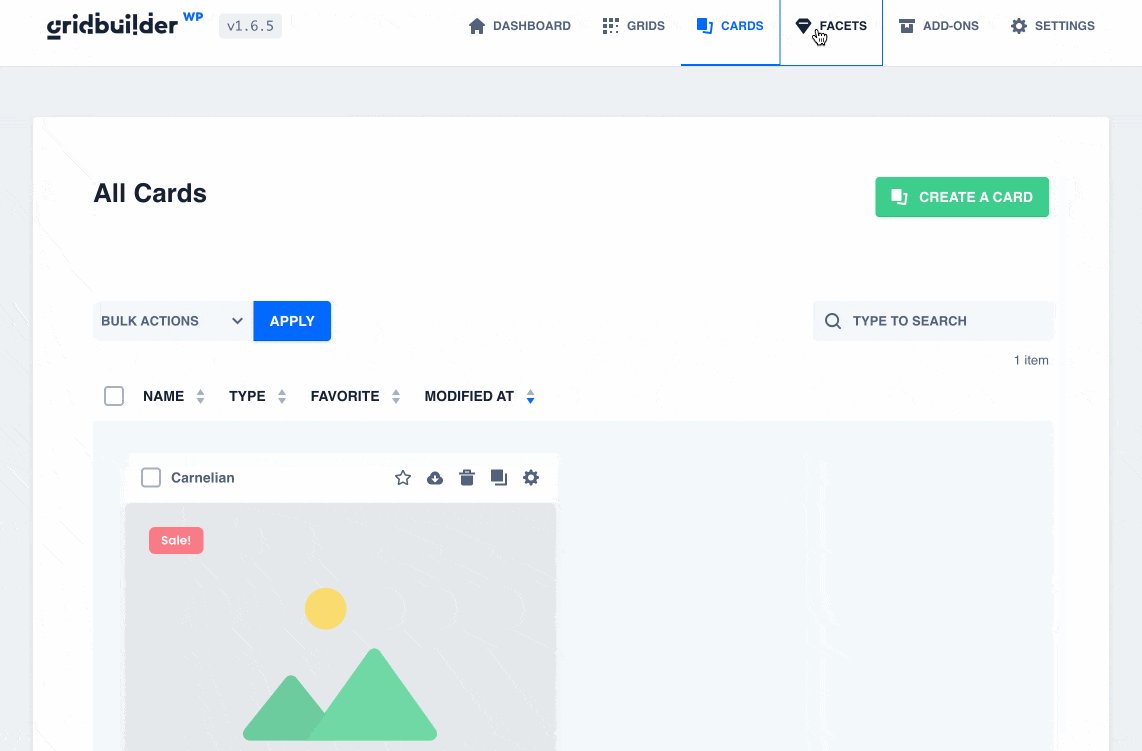
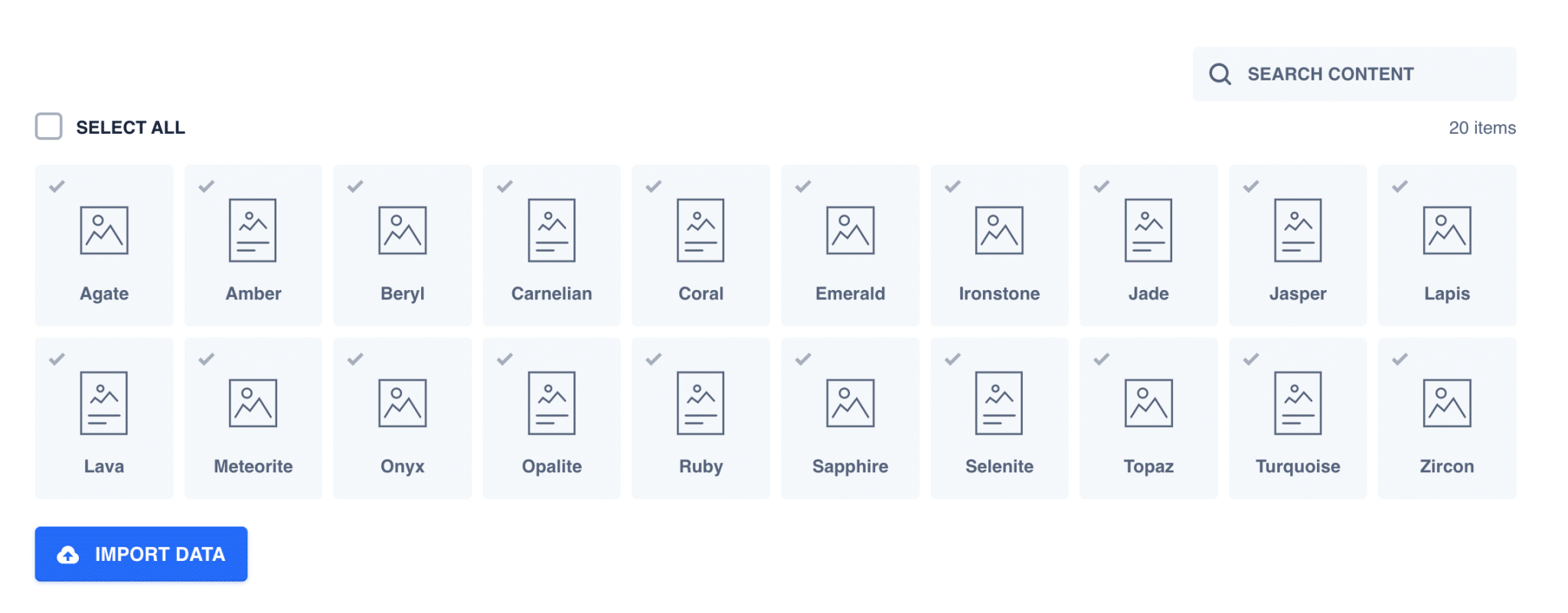
WPGridBuilder fonctionne avec plus de 20 modèles de cartes préconçus pour vos articles de blog ou vos produits, dans le menu « Toutes les cartes » :

Ses cartes peuvent être importées et utilisées en quelques clics, mais vous pouvez tout à fait créer la vôtre, ou modifier un modèle existant.
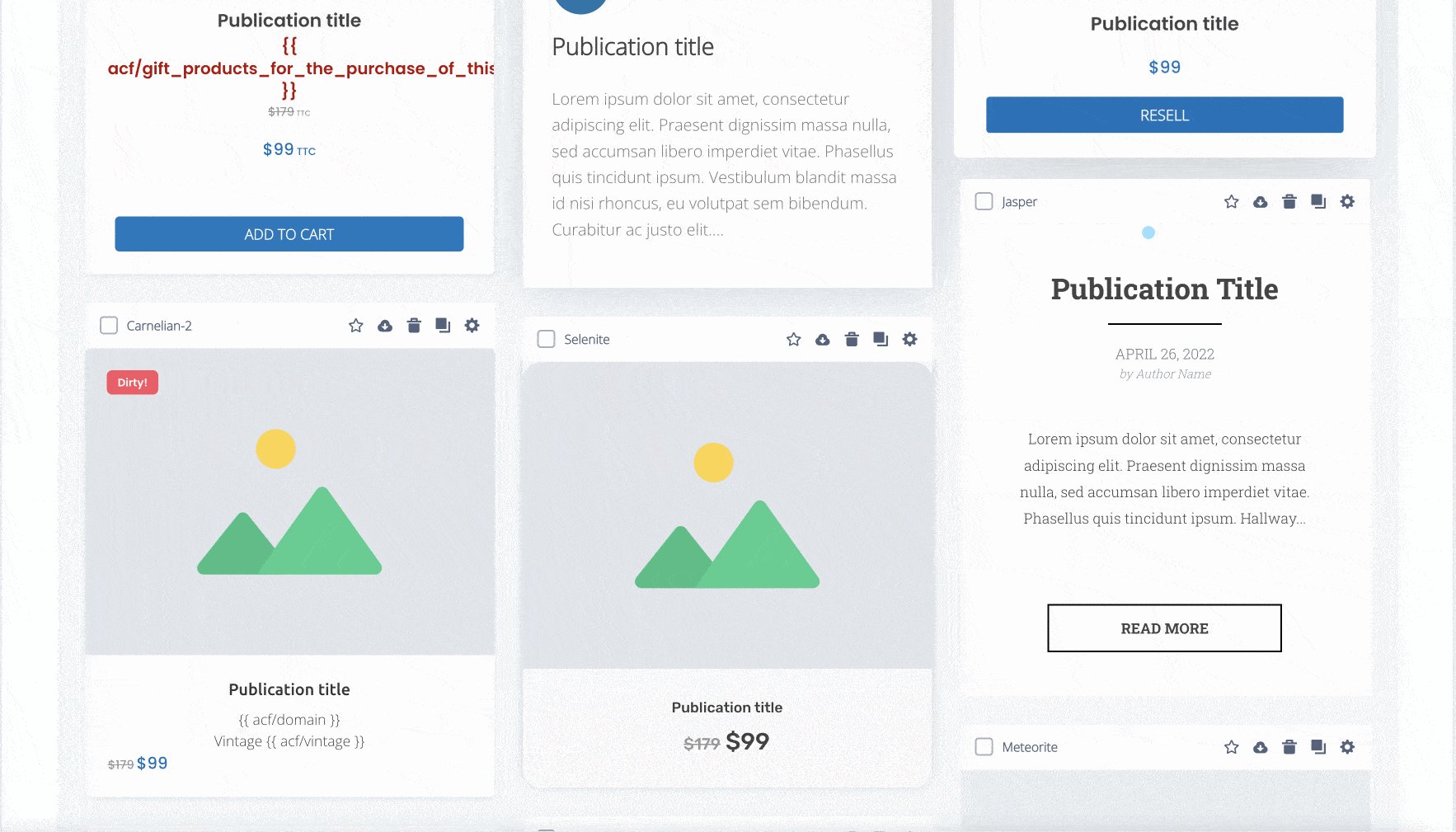
Voici un exemple des cartes suggérées pour démarrer vos premières grilles :

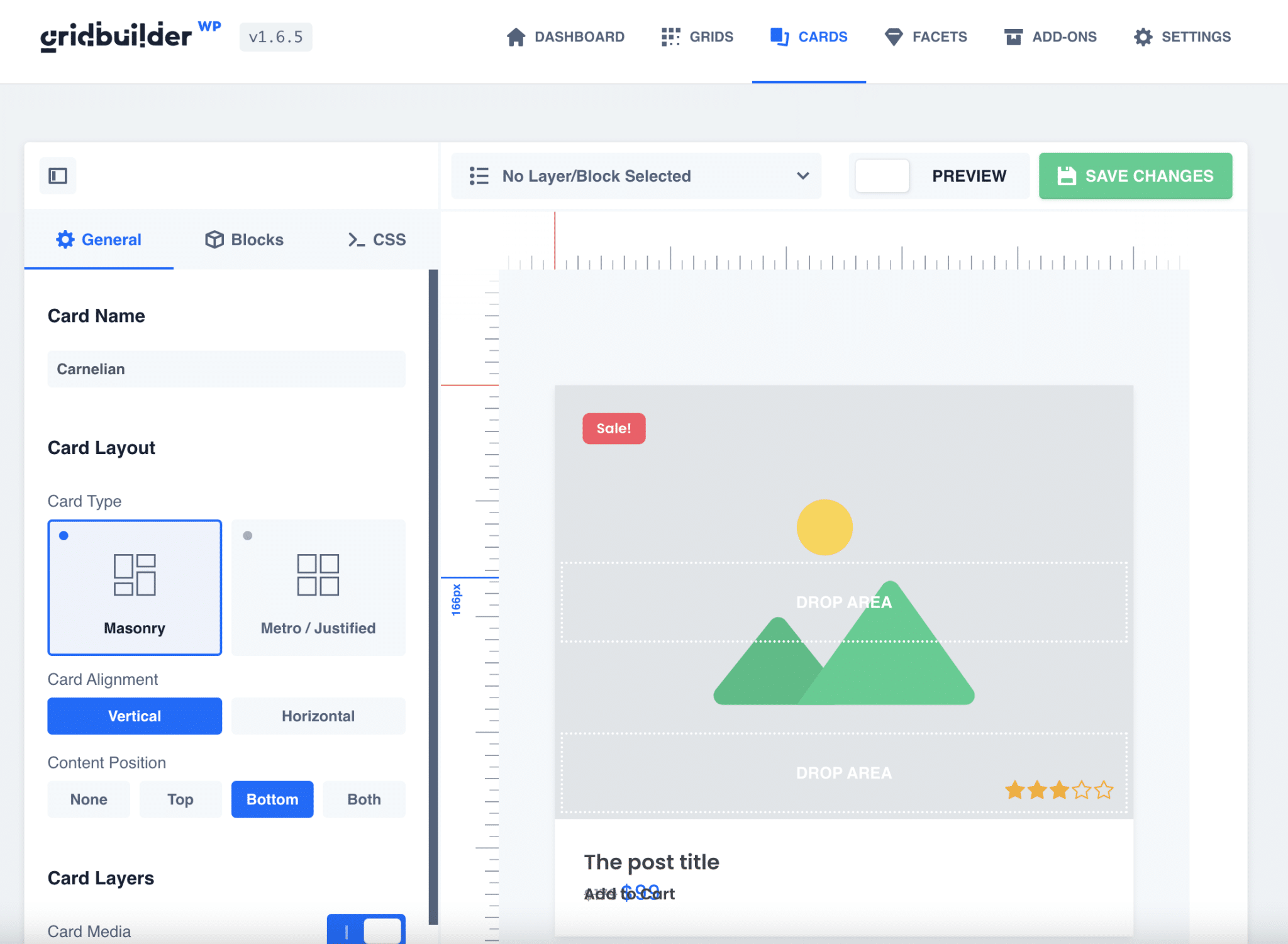
WP Grid Builder intègre un constructeur visuel interne pour l'édition, vous permettant de modifier l'intégralité de la conception par glisser-déposer, à l'aide de blocs.
Il existe des blocs de toutes sortes et dédiés à tous les usages :
- Pour vos publications : titres, métas, contenu, etc.
- Pour vos produits WooCommerce : prix, notes, remises etc.
- Pour vos utilisateurs WordPress : nom, email, avatar etc.
- Pour les termes et les catégories.
- Pour ajouter des boutons et des icônes.
- Pour intégrer des champs personnalisés.
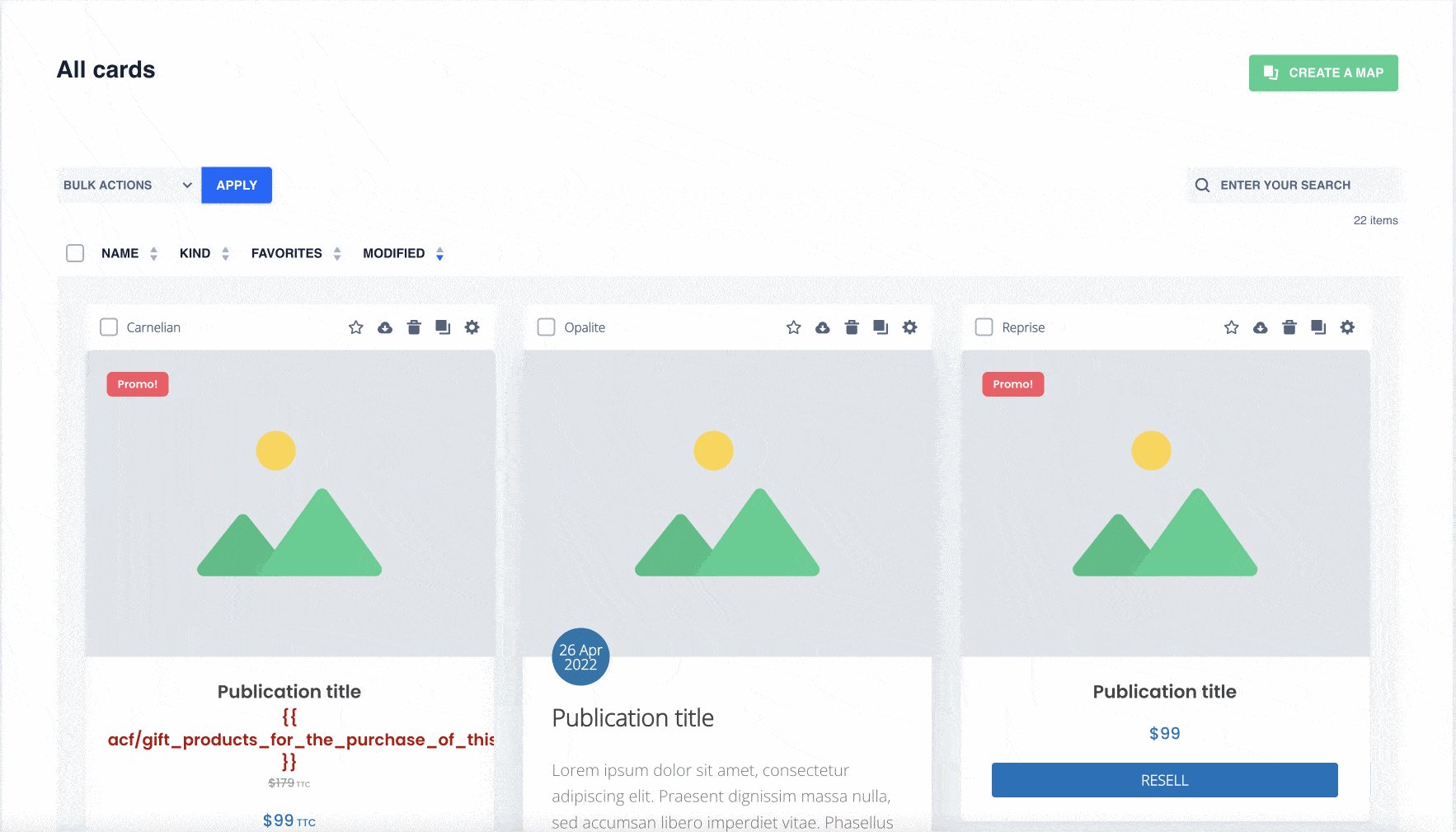
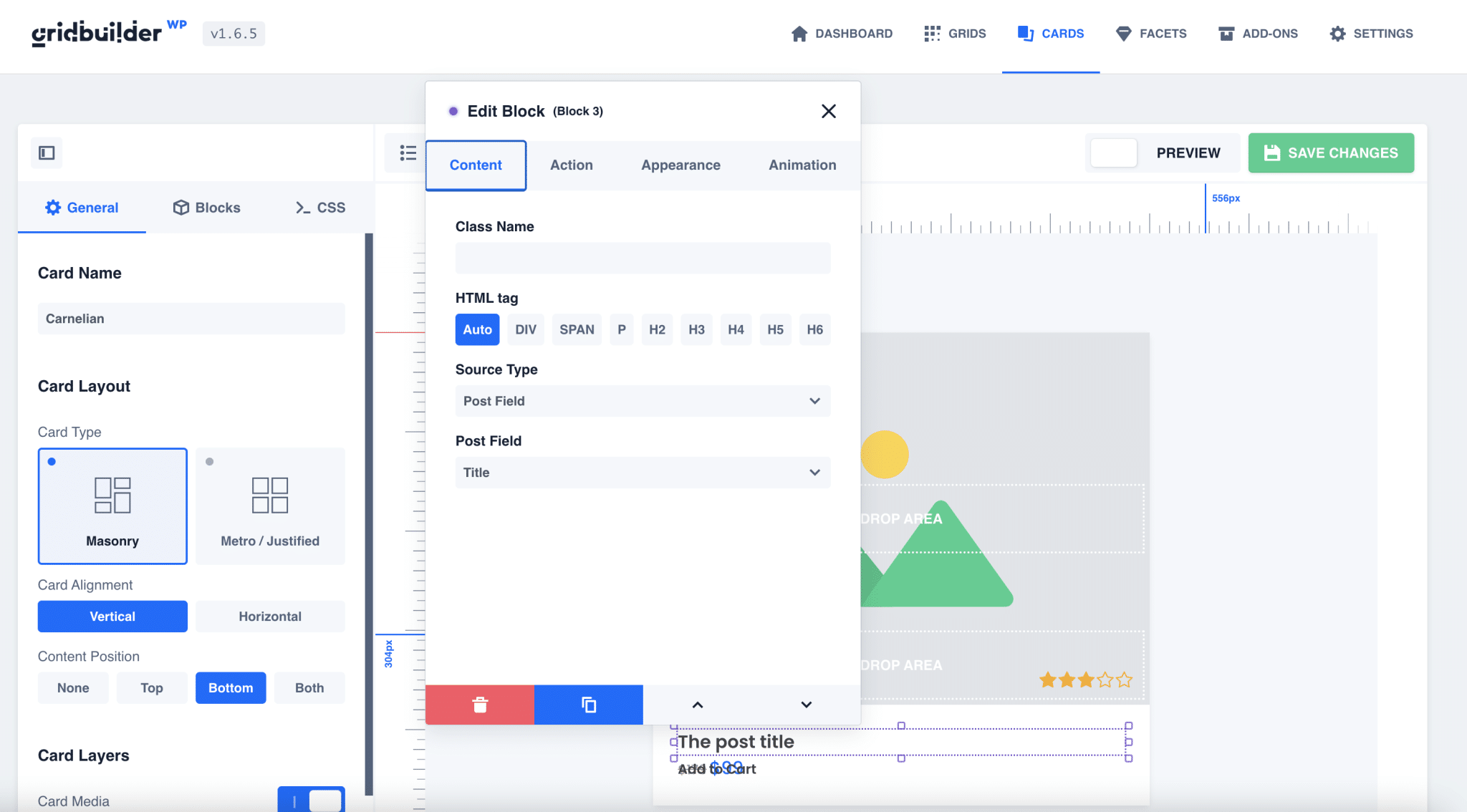
Dans notre exemple, nous commencerons par le modèle de carte nommé « Cornaline » :

Le système de mise en page est assez similaire à Gutenberg, voire Elementor.
Chaque élément est personnalisable et dispose d'options pour modifier la couleur, la police, le type de champ, la taille, l'arrière-plan ou ajouter du CSS personnalisé.

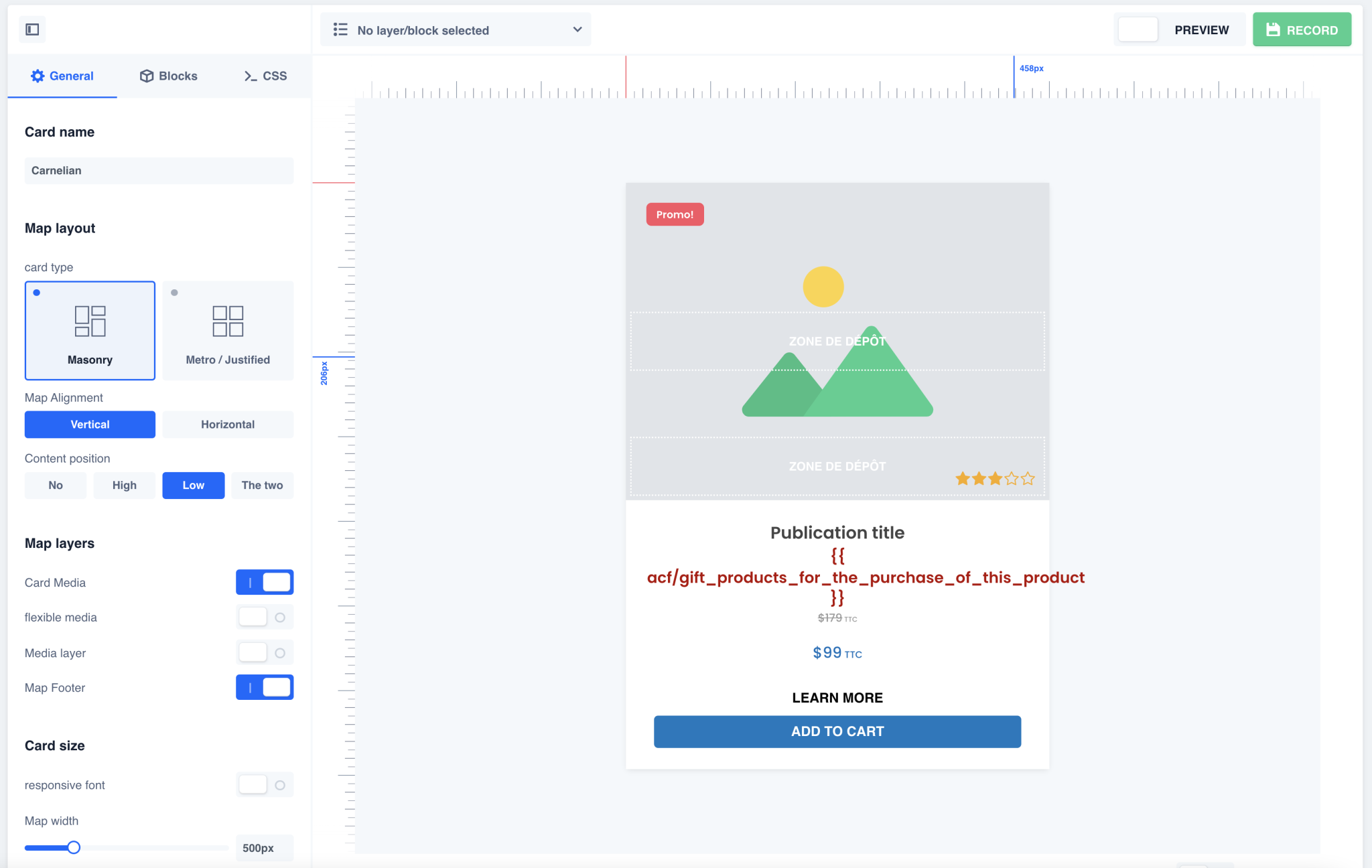
J'ai un peu modifié la mise en page pour obtenir le résultat suivant:

J'ai ajouté un champ personnalisé avancé correspondant à un article offert pour l'achat de ce produit, un bouton "En savoir plus" renvoyant vers la page du produit, et j'ai modifié un peu la typographie.
Une fois que nos cartes sont prêtes et contiennent toutes les informations dont nous avons besoin, passons à autre chose.
Comment créer une facette ?
Nous voici maintenant dans la partie la plus importante et la plus intéressante du paramétrage de notre grille : la création des facettes (via le menu « Toutes les facettes »).
Les facettes représentent tous les types de filtres possibles que vous pouvez ajouter à votre grille.

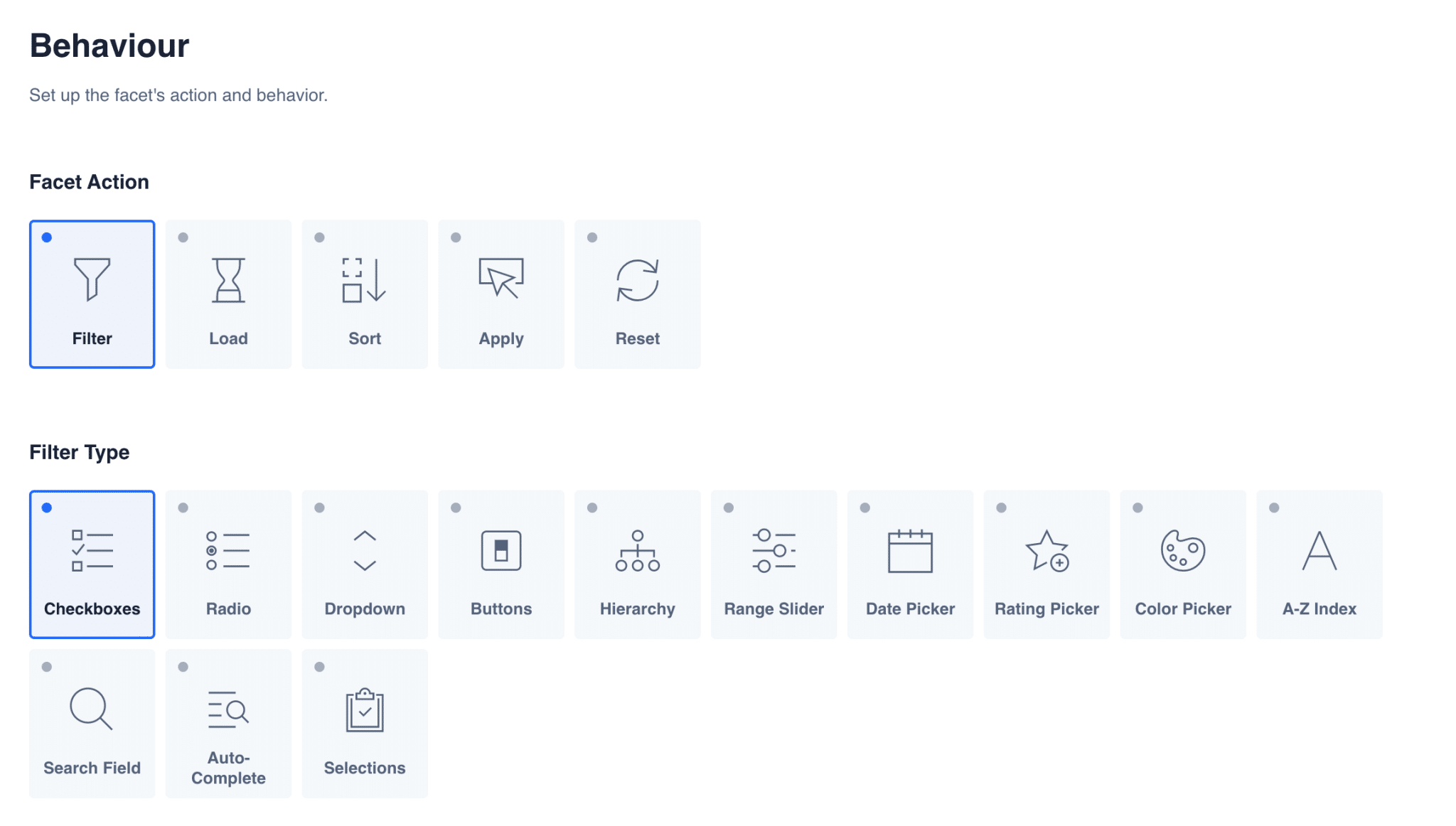
Comme vous pouvez le voir sur la capture d'écran ci-dessus, ils sont divisés en 5 catégories (sous "Facet Action").
Chaque facette est toujours attachée à une grille (j'en reparlerai dans la partie suivante) et vous devez d'abord sélectionner le type d'action qu'elle effectuera sur votre grille :
- Filtrer : pour filtrer le contenu de votre grille via des boutons, des sélecteurs, des avis clients, etc.
- Load : pour charger plus de contenu, avec par exemple la possibilité d'ajouter un scroll infini à votre grille, ou une pagination.
- Trier : pour créer un menu déroulant de choix personnalisés, comme un ordre alphabétique.
- Appliquer : pour sélectionner des filtres et rediriger vers une page filtrée.
- Réinitialiser : pour ajouter un bouton permettant de réinitialiser les choix du visiteur et de réafficher la grille par défaut.
Tout comme les cartes, WP Grid Builder propose d'importer une dizaine de facettes de base pour démarrer votre projet.
Je vous conseille de les installer tous, non seulement parce qu'ils sont utiles, mais ils vous donneront également un exemple pour en créer des personnalisés plus tard.
Créons donc maintenant notre première facette, pour filtrer notre grille de produits. Cette facette triera les produits selon une taxonomie WooCommerce personnalisée nommée "Random-access memory" (RAM), préalablement mise en place dans nos produits.
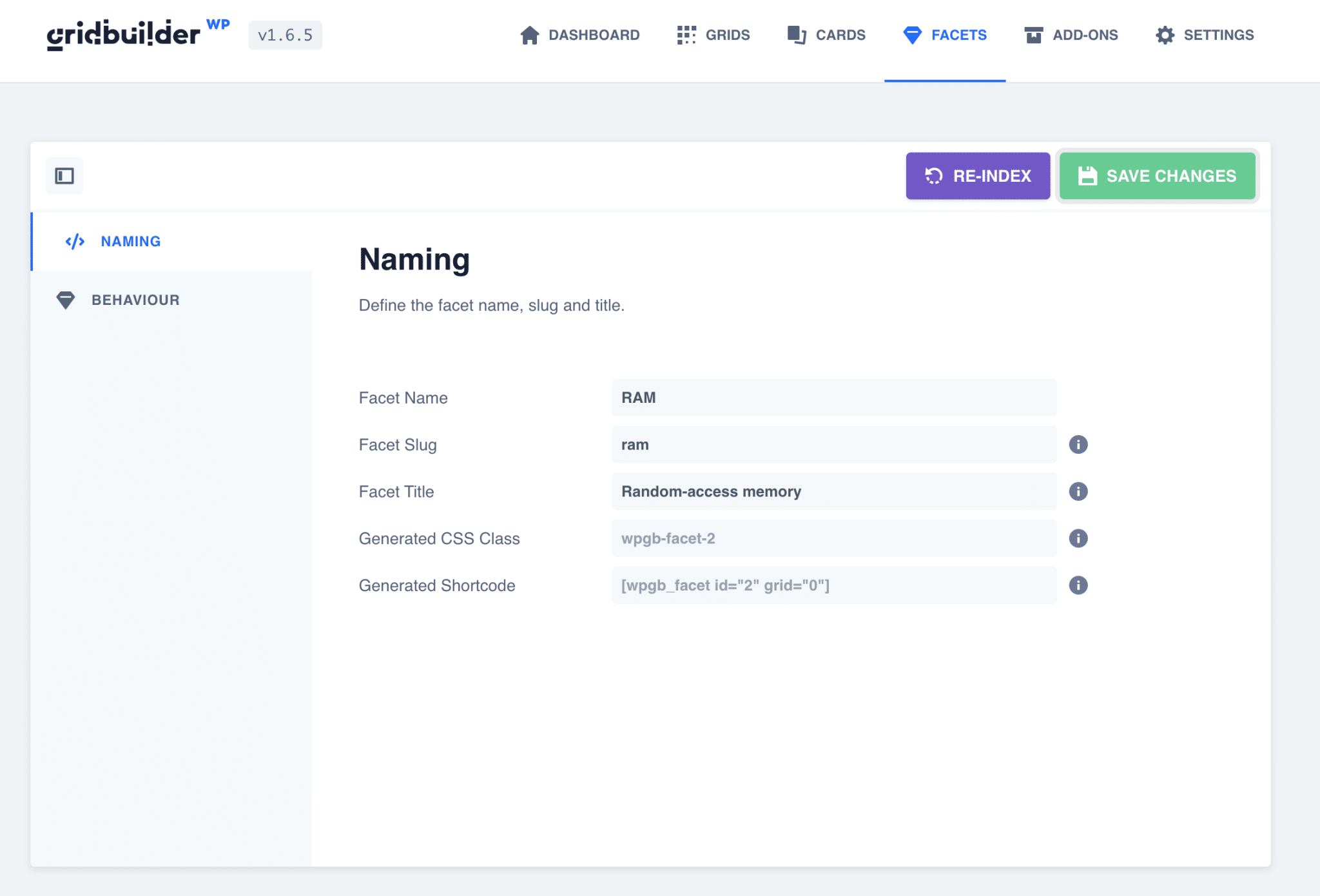
Ajoutons donc une facette « RAM » comme suit :

Jusqu'ici, rien de compliqué, il suffit de nommer votre filtre.
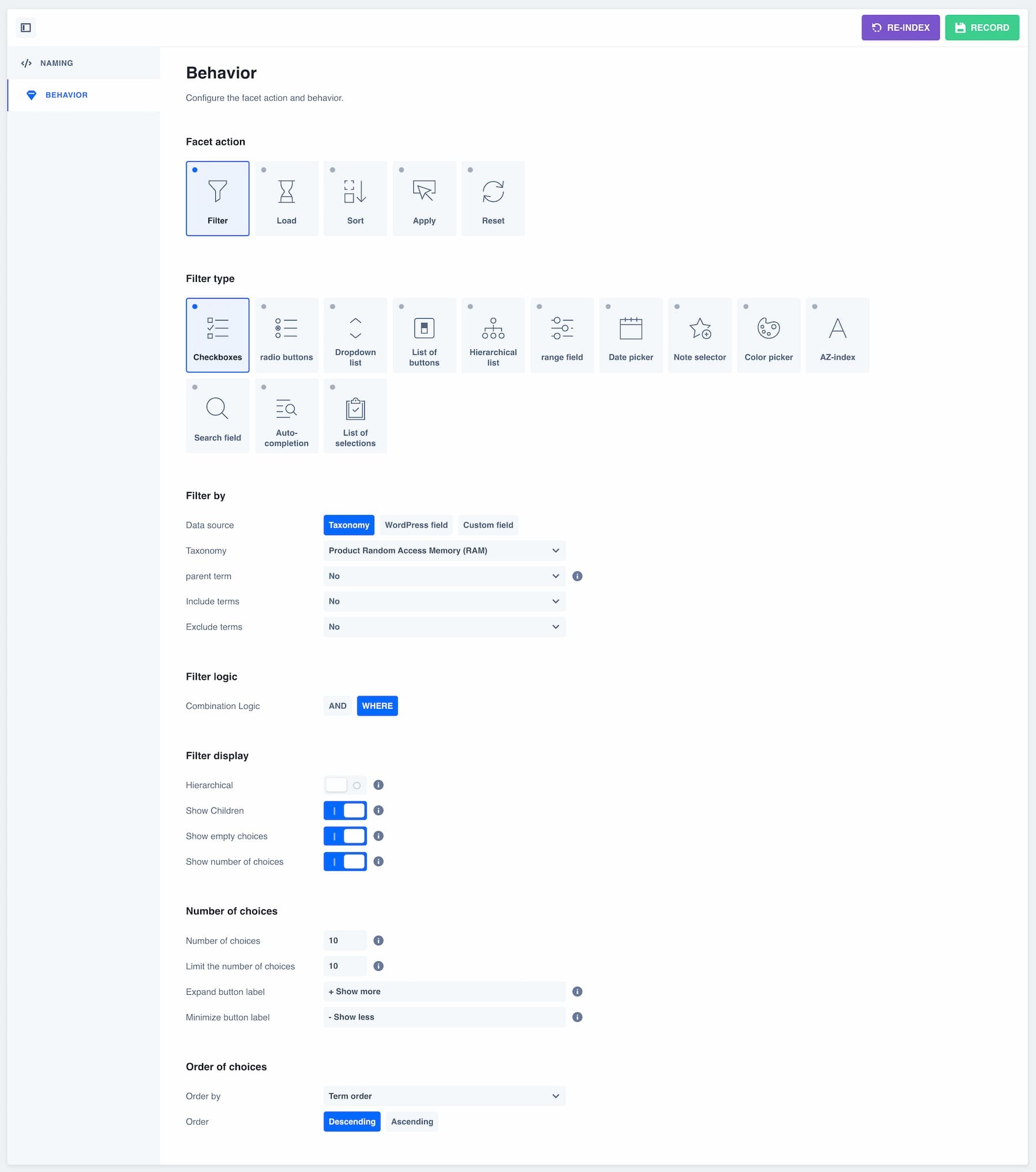
Passons maintenant à l'onglet "Comportement", qui va vous permettre de définir la finalité de votre facette :

Nous souhaitons afficher un filtre permettant au visiteur de vérifier les différents types de RAM pour affiner sa sélection. Il nous faut donc le type de filtre "Checkbox".
Selon le filtre, vous pouvez bien sûr en sélectionner un autre.
Ensuite, nous sélectionnons le type de données à filtrer. Il s'agit de la taxonomie "Mémoire à accès aléatoire" créée précédemment via WooCommerce.
La logique de filtrage est ici réglée sur le choix « OÙ », qui permet de cocher plusieurs cases à la fois, par opposition au choix « ET », qui ne permet d'en définir qu'une seule.
Les autres options permettent d'afficher ou non les sous-catégories, le nombre de produits disponibles selon l'attribut, ou de choisir l'ordre des choix affichés par le filtre.
Il vous reste maintenant une étape importante : créer votre grille .
Comment créer une grille ?
Nous allons maintenant construire et configurer notre grille pour afficher exactement les éléments que nous voulons.
L'onglet "Grilles" comprend de nombreuses options pour affiner l'affichage. Nous n'aborderons ici que les principaux, avec un zoom précis sur chacun des dix onglets de réglages disponibles.
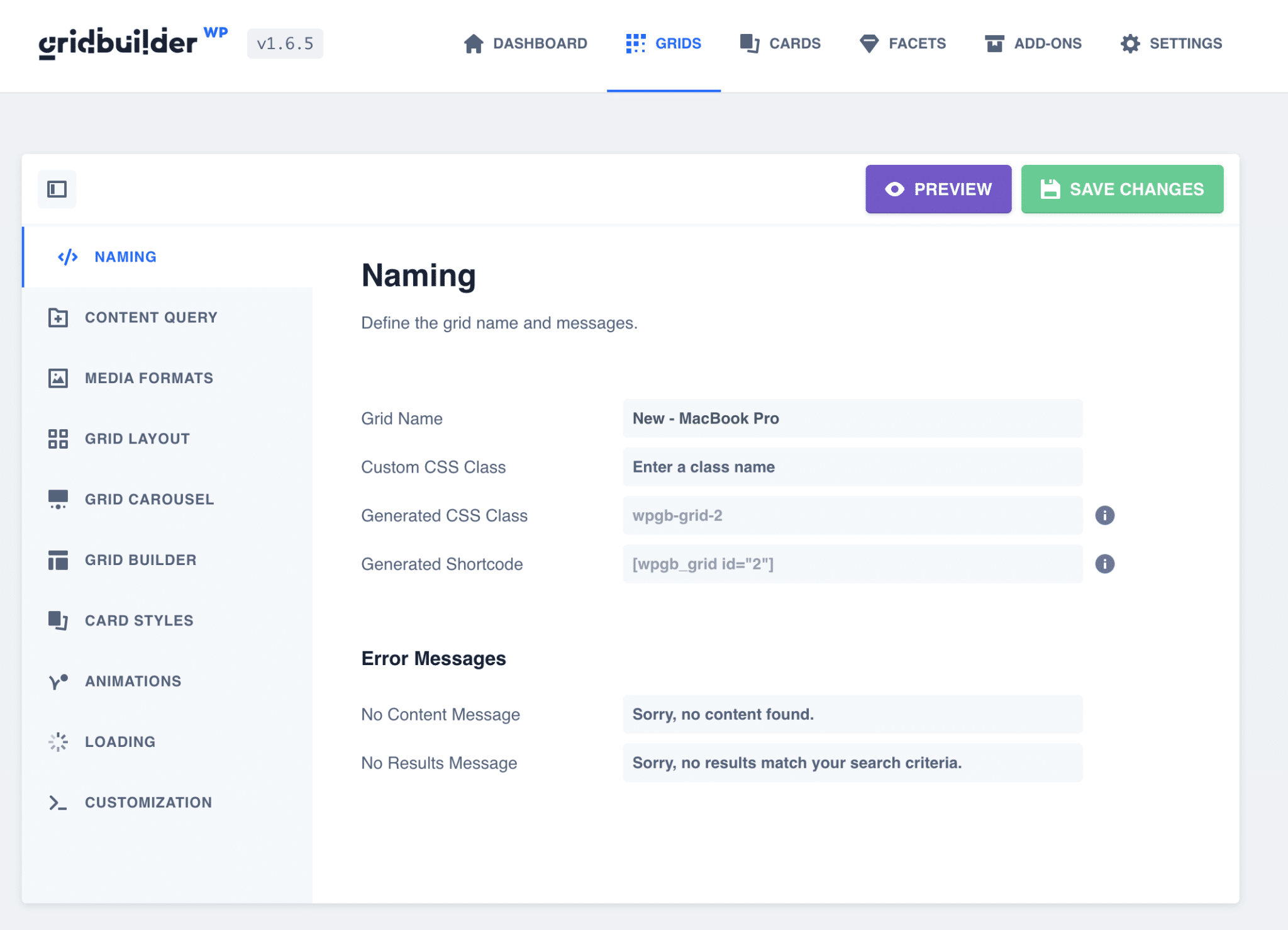
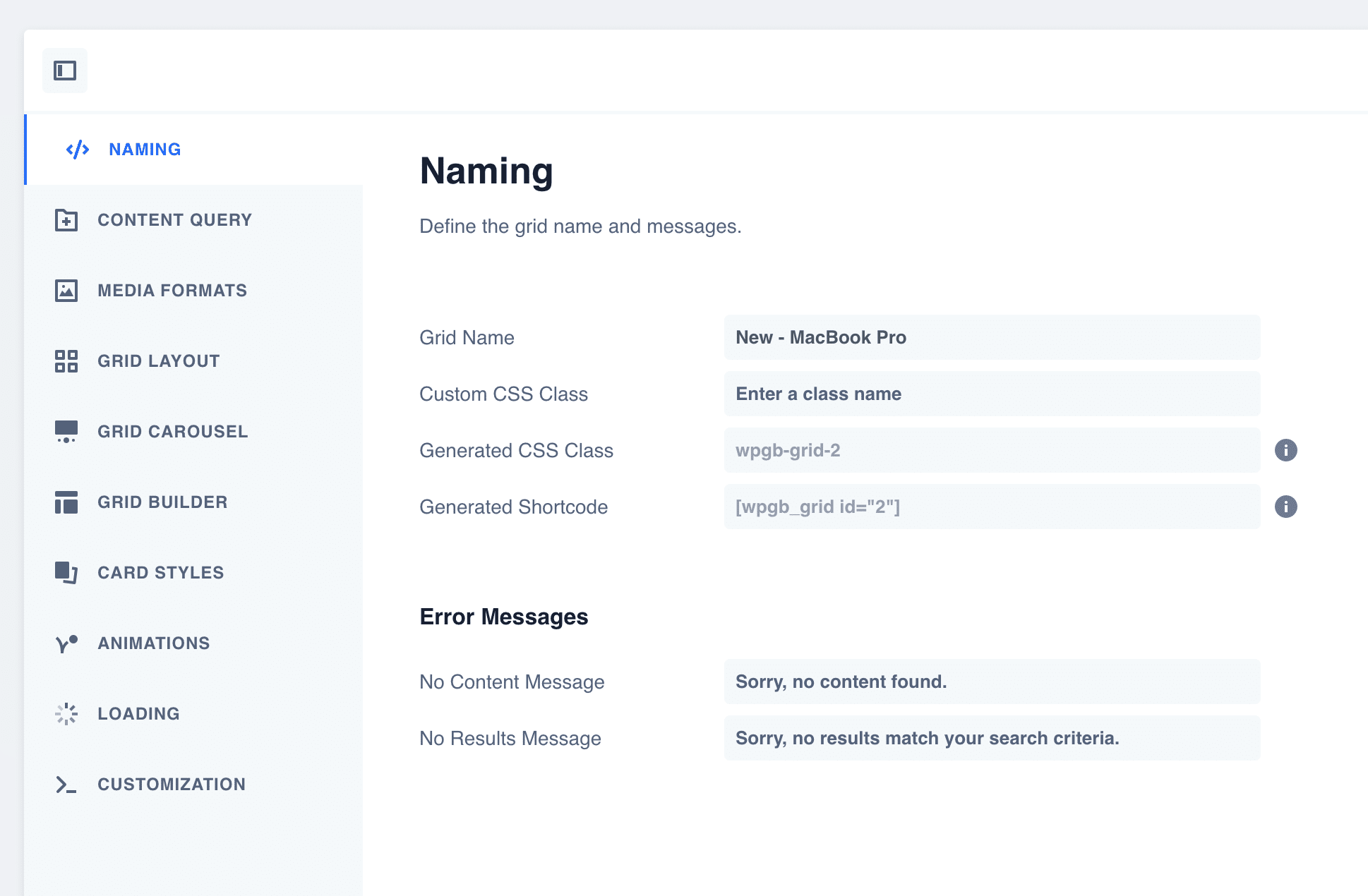
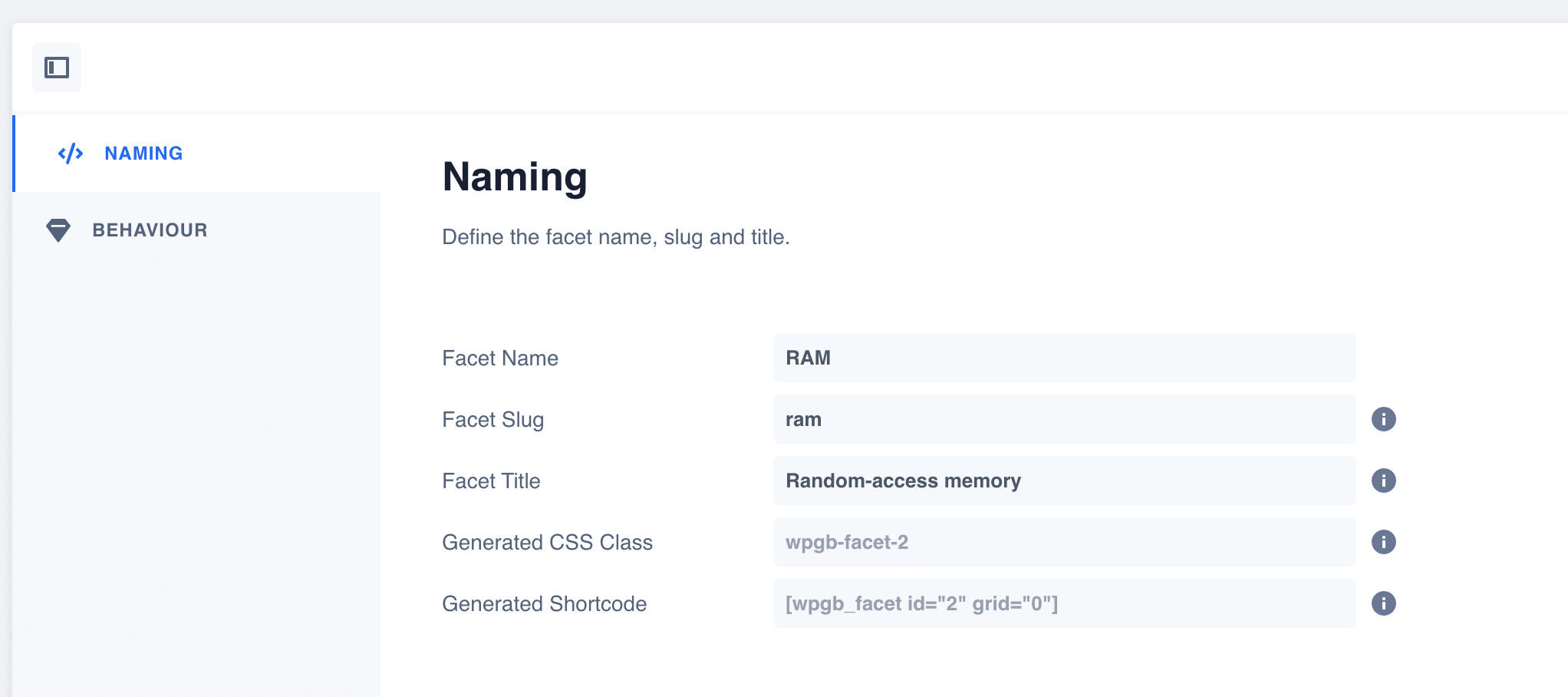
Onglet de nommage

L'onglet « Naming » vous permet de définir le nom de votre grille . C'est utile si vous créez plusieurs grilles, pour définir une classe CSS personnalisée pour celle-ci ou pour récupérer le shortcode à afficher sur vos pages.
Vous pouvez alors modifier les différents messages d'erreur si le filtrage du visiteur ne renvoie aucun résultat.
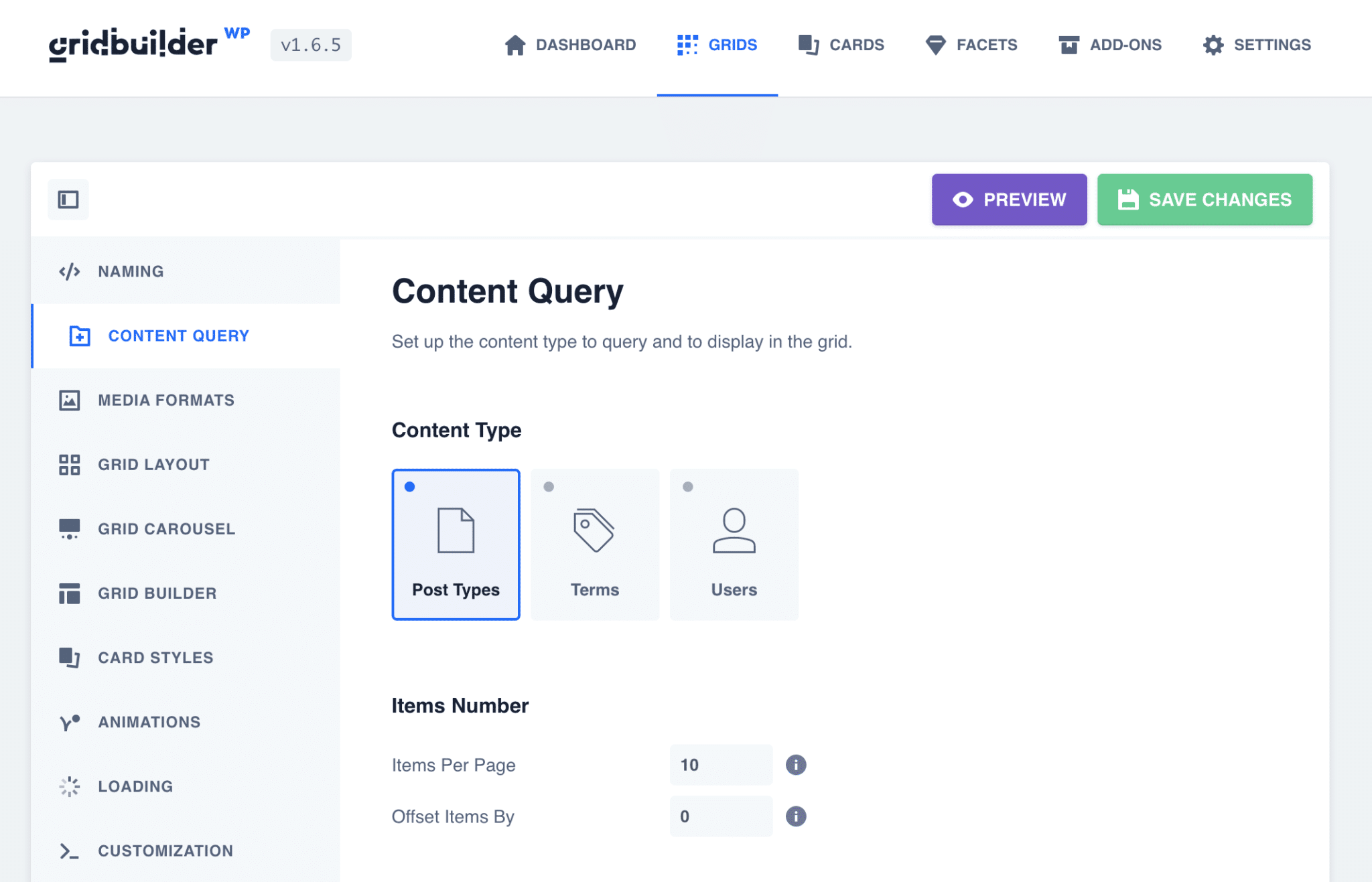
Onglet Requête de contenu

L'onglet « Content Query » permet de définir précisément ce qui sera affiché dans notre grille .
Nous pouvons choisir le type de contenu, les taxonomies et même filtrer par champs personnalisés.
Ici, par exemple, nous avons sélectionné le type de publication "Produits" avec le terme de taxonomie "MacBook Pro". Notre grille n'affichera alors que les produits de cette catégorie.
Vous pouvez prévisualiser l'apparence de votre grille à tout moment en cliquant sur le bouton violet "Aperçu" en haut à droite.
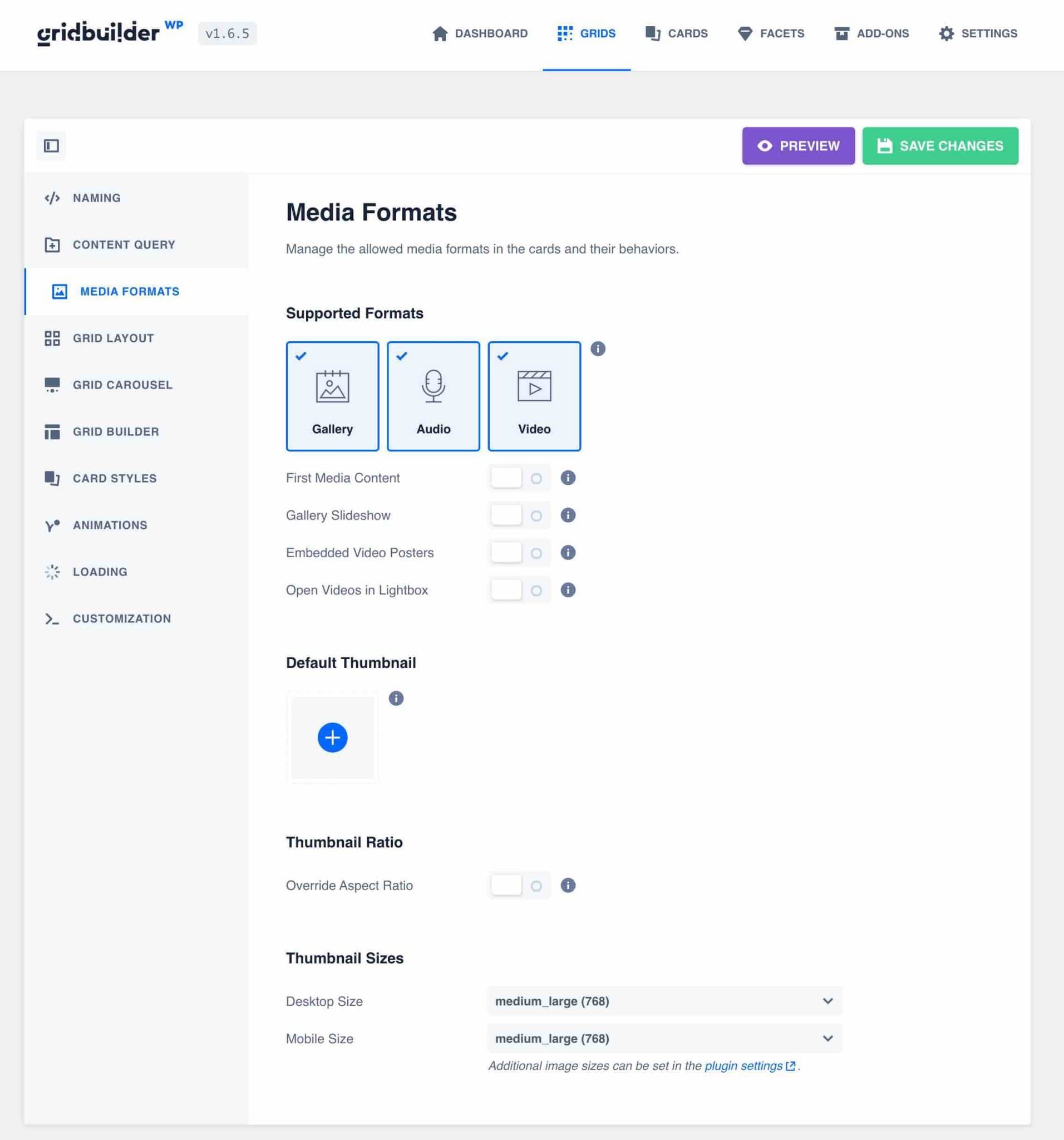
Onglet Formats de média

Cet onglet est très utile car il permet de gérer l'affichage des médias sur les cartes .
Par exemple, il vous permet de :
- Récupérer automatiquement la première image d'un contenu si aucune image vedette n'est définie.
- Gérez les galeries d'images comme une image de carte.
- Affichez la première image de la galerie WooCommerce au survol de la carte.
- Obtenez automatiquement l'image sélectionnée de YouTube ou Vimeo si vous les affichez sur vos cartes.
- Ouvrez des vidéos dans une visionneuse.
Il vous permet également de définir une image par défaut si vous n'affichez aucune image automatiquement , ou de gérer le ratio de vos images .
En effet, l'image définie sera automatiquement affichée dans son format d'origine. Si toutes vos images n'ont pas le même format, cela peut affecter le design de votre grille. Pour corriger cela, définir un ratio peut être très utile.
Dans mon exemple, j'affiche les images vedettes de tous mes produits. Comme ils ont tous la même taille, je ne définis pas de ratio particulier.
J'ai choisi de laisser tous les autres paramètres par défaut, car ils fonctionnent bien pour ce cas.
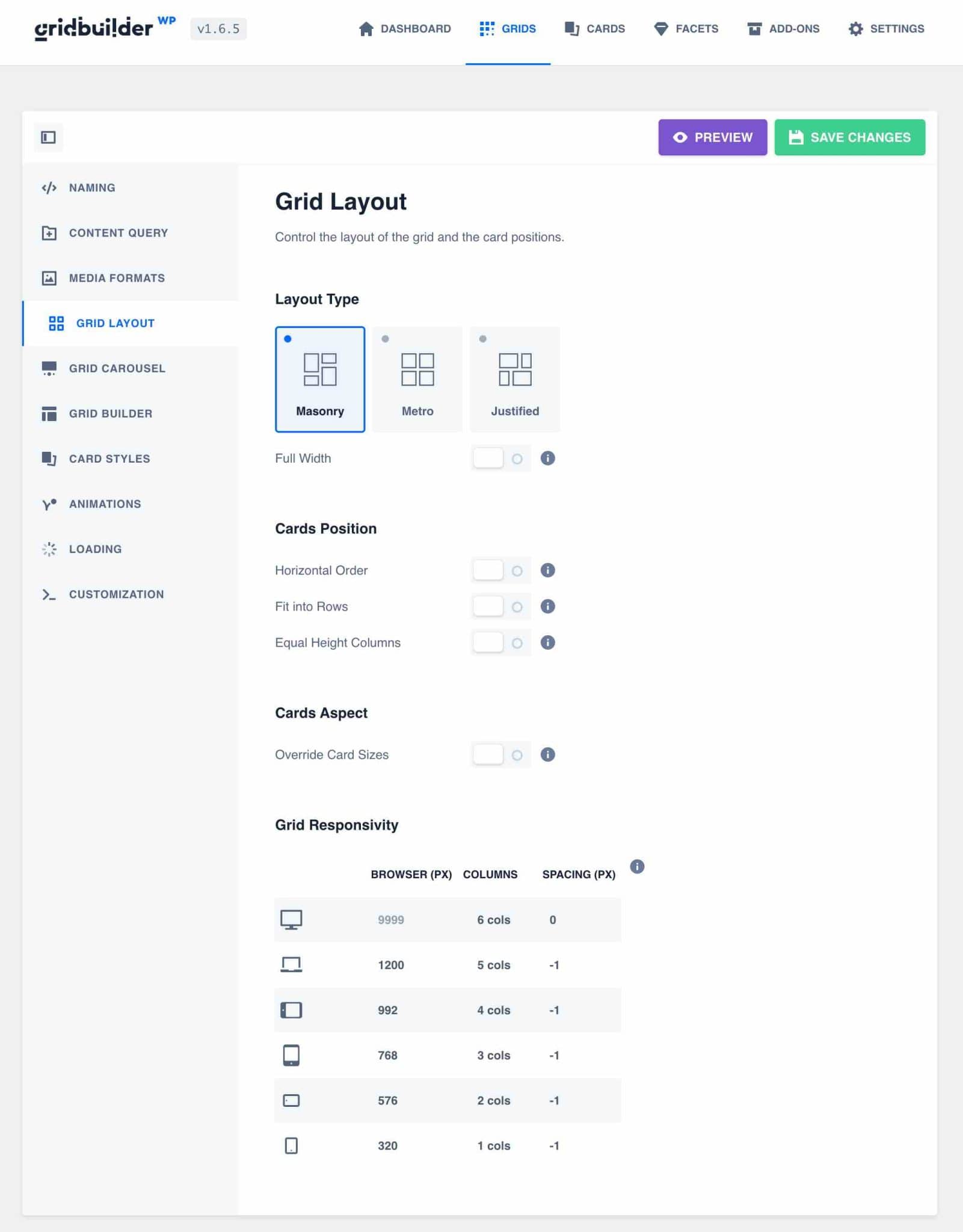
Onglet Disposition de la grille

L'onglet "Grid Layout" vous permet de définir le comportement d'affichage de votre grille .
Vous pouvez choisir le type de mise en page parmi 3 options :
- Maçonnerie
- Métro
- Justifié
Ces 3 mises en page dépendent du type de carte choisi pour votre contenu. Je reviendrai plus tard.
Vous pouvez ensuite définir l'ordre de vos cartes et leur attribuer la même hauteur. Ceci est très utile pour garder la conception impeccable.
Sous la rubrique « Grid Responsivity », vous pouvez facilement gérer le côté responsive en définissant le nombre de colonnes affichées dans la grille en fonction des tailles d'écran, ainsi que l'espace entre chaque carte.

Pour notre grille ici, j'ai choisi de privilégier l'affichage d'un maximum de 3 produits par rangée et d'un espacement de 20 pixels entre eux, afin que le design reste aéré et que les informations ne se superposent pas trop.
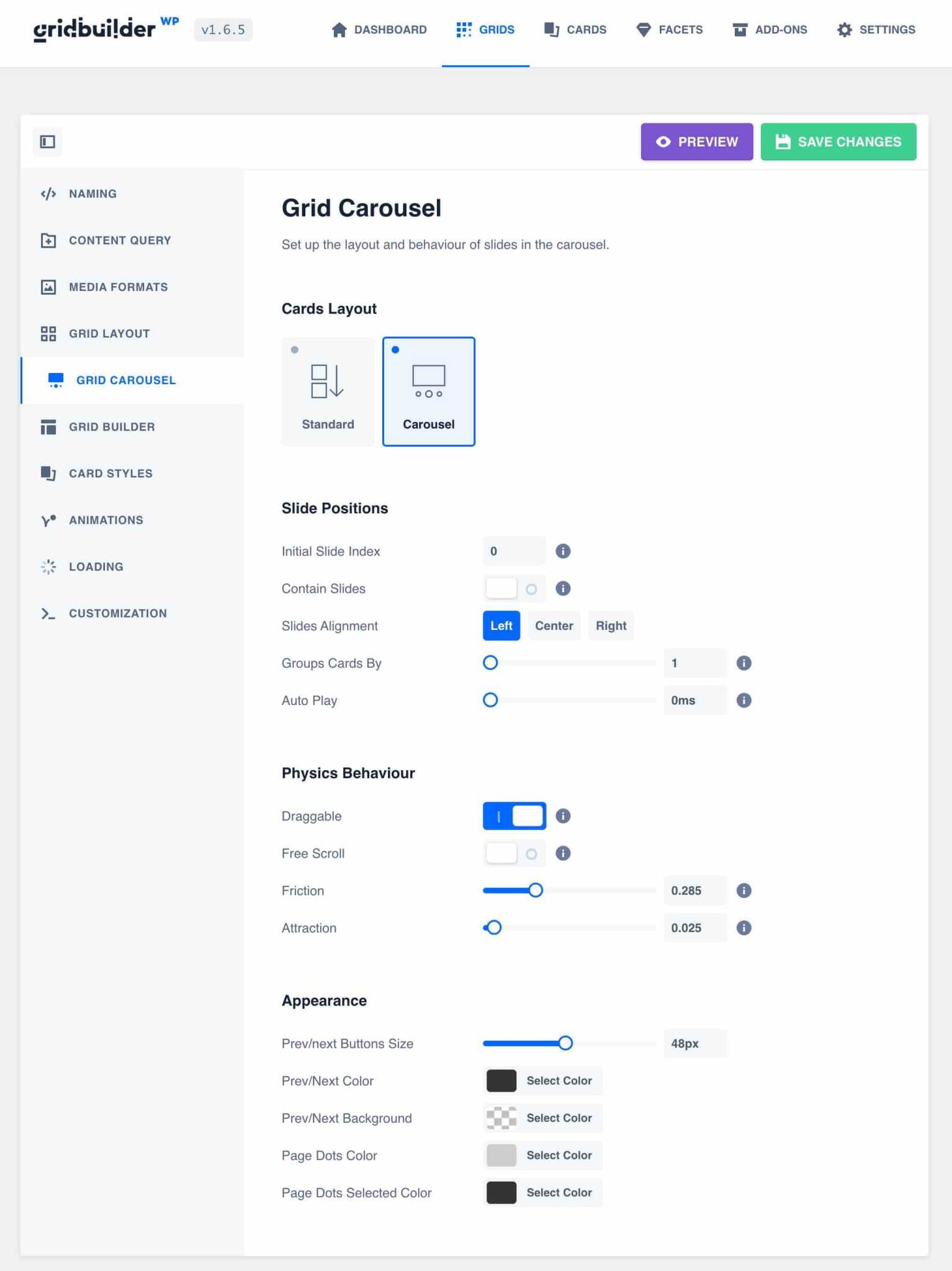
Onglet Grille Carrousel

L'onglet "Grid Carousel" vous permet de transformer en un clic votre grille de produits en un carrousel entièrement personnalisable .
Sélectionnez simplement la mise en page "Carrousel", et c'est parti : vous avez un curseur de produit.
Différentes options vous aident à affiner le comportement de votre carrousel :
- Vitesse de défilement
- Nombre de produits
- Lecture automatique ou pas
- Taille du bouton
- Position des diapositives
Ce modèle de carrousel personnalisable est simple à utiliser et très pratique pour éviter d'installer un plugin supplémentaire et afficher un curseur personnalisé avec votre contenu.
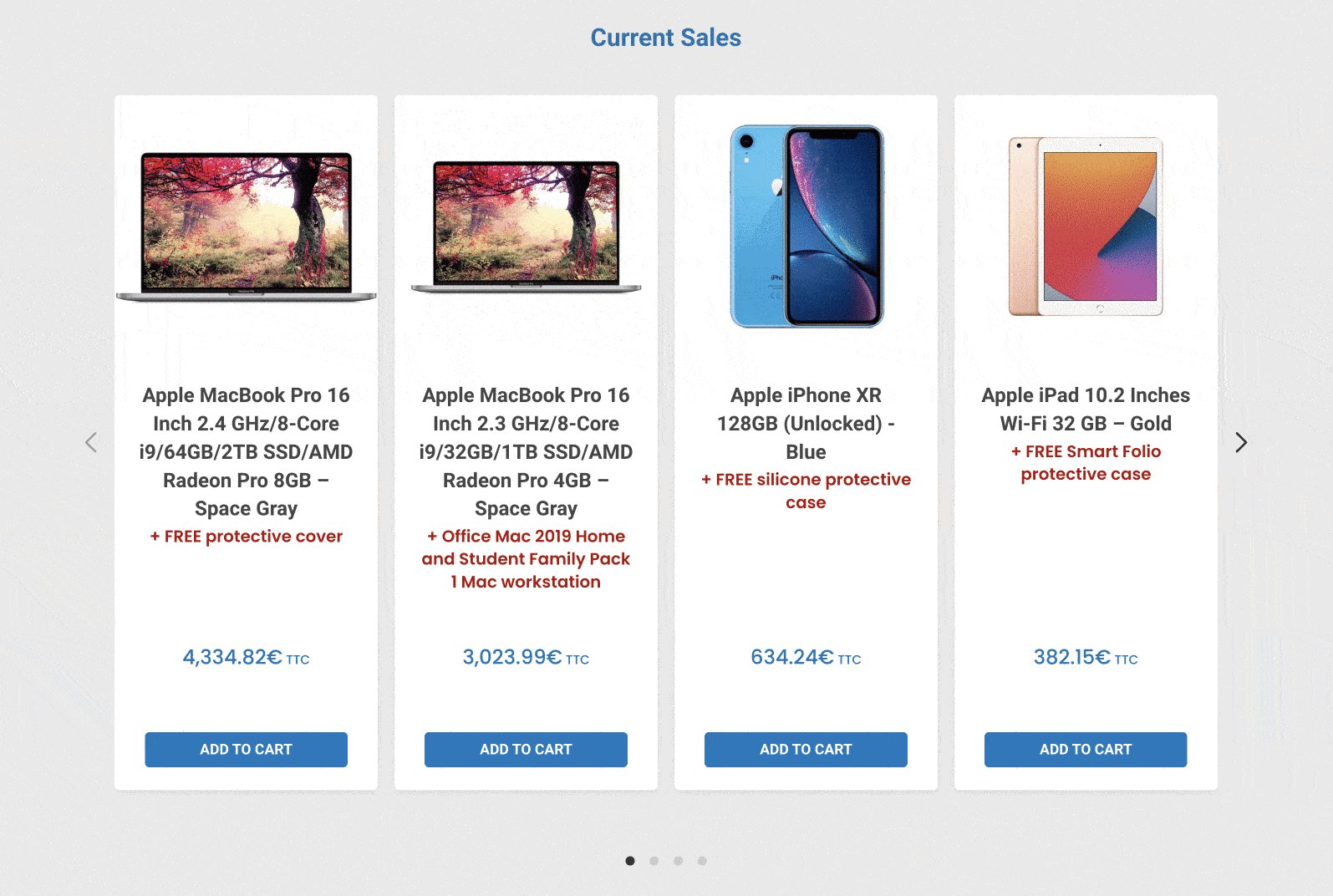
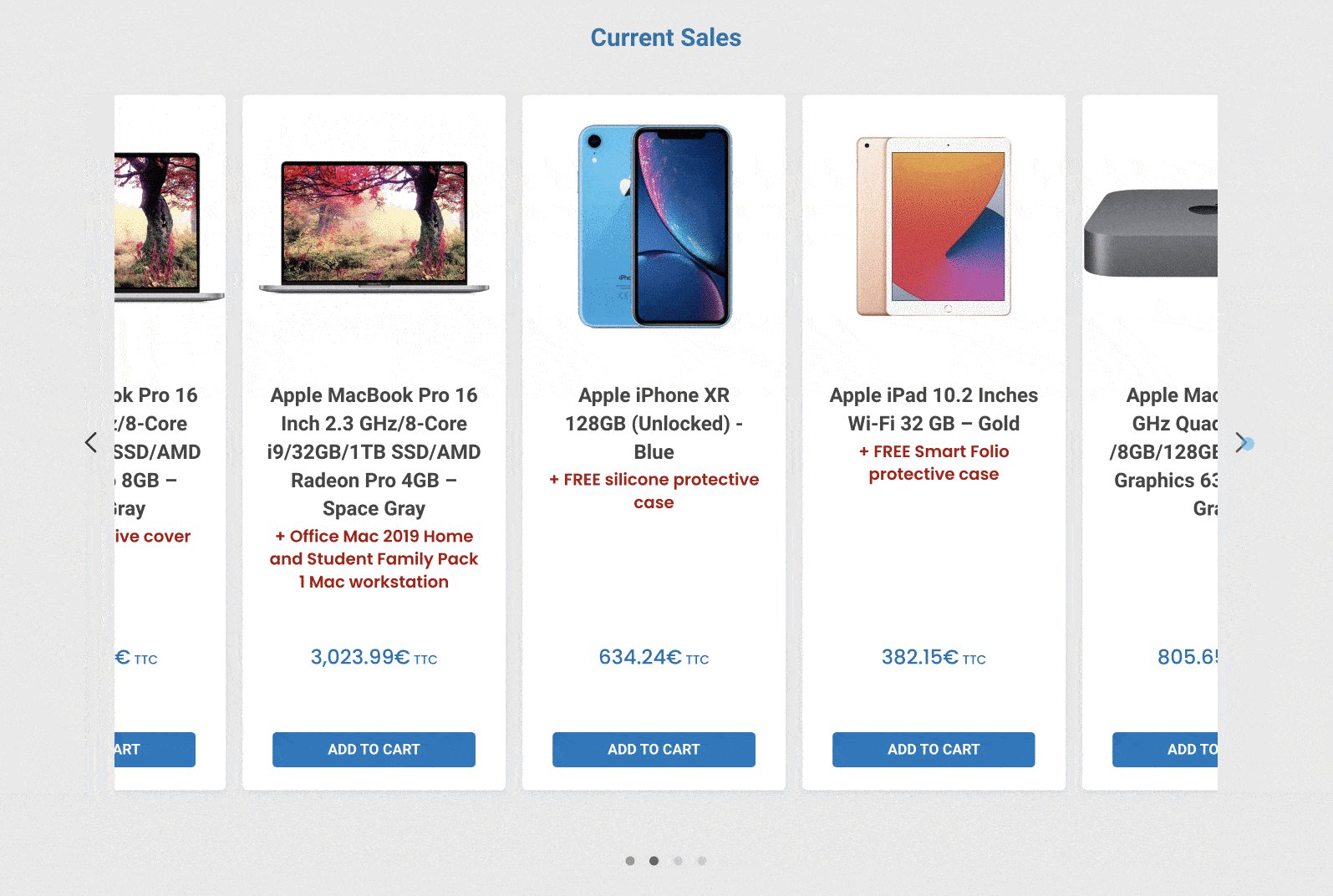
Voici ce que nous pouvons paramétrer avec les options par défaut par exemple :

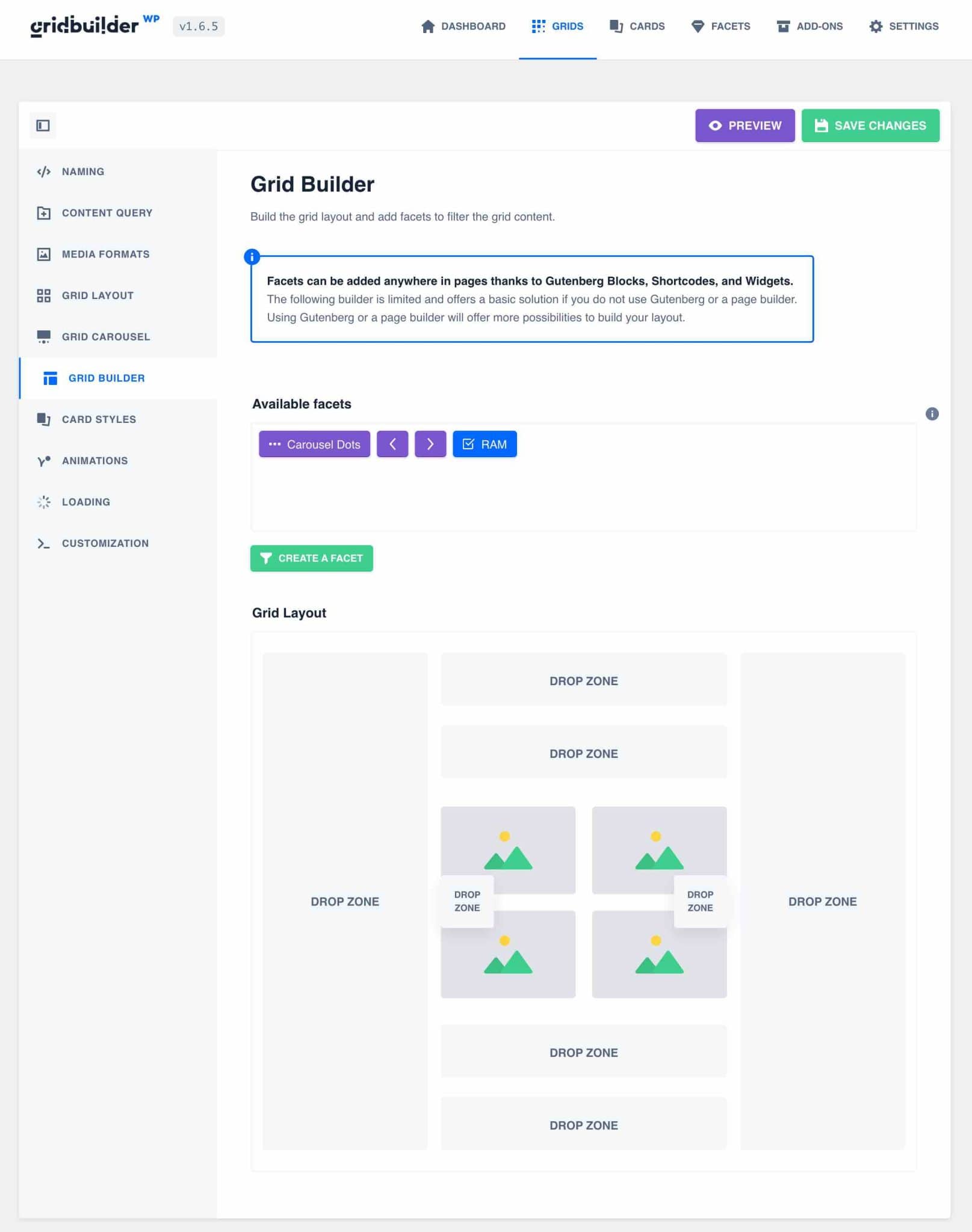
Onglet Générateur de grille

L'onglet "Grid Builder" vous permet d' éditer toutes vos facettes et de les organiser autour de votre grille .
Faites-les simplement glisser et déposez-les à gauche, à droite, au-dessus ou en dessous, dans l'ordre dans lequel vous souhaitez qu'ils apparaissent sur votre page.
WP Grid Builder vous permet également d'afficher votre grille via un shortcode ou des blocs Gutenberg. Je vais tout expliquer plus loin dans ce post.
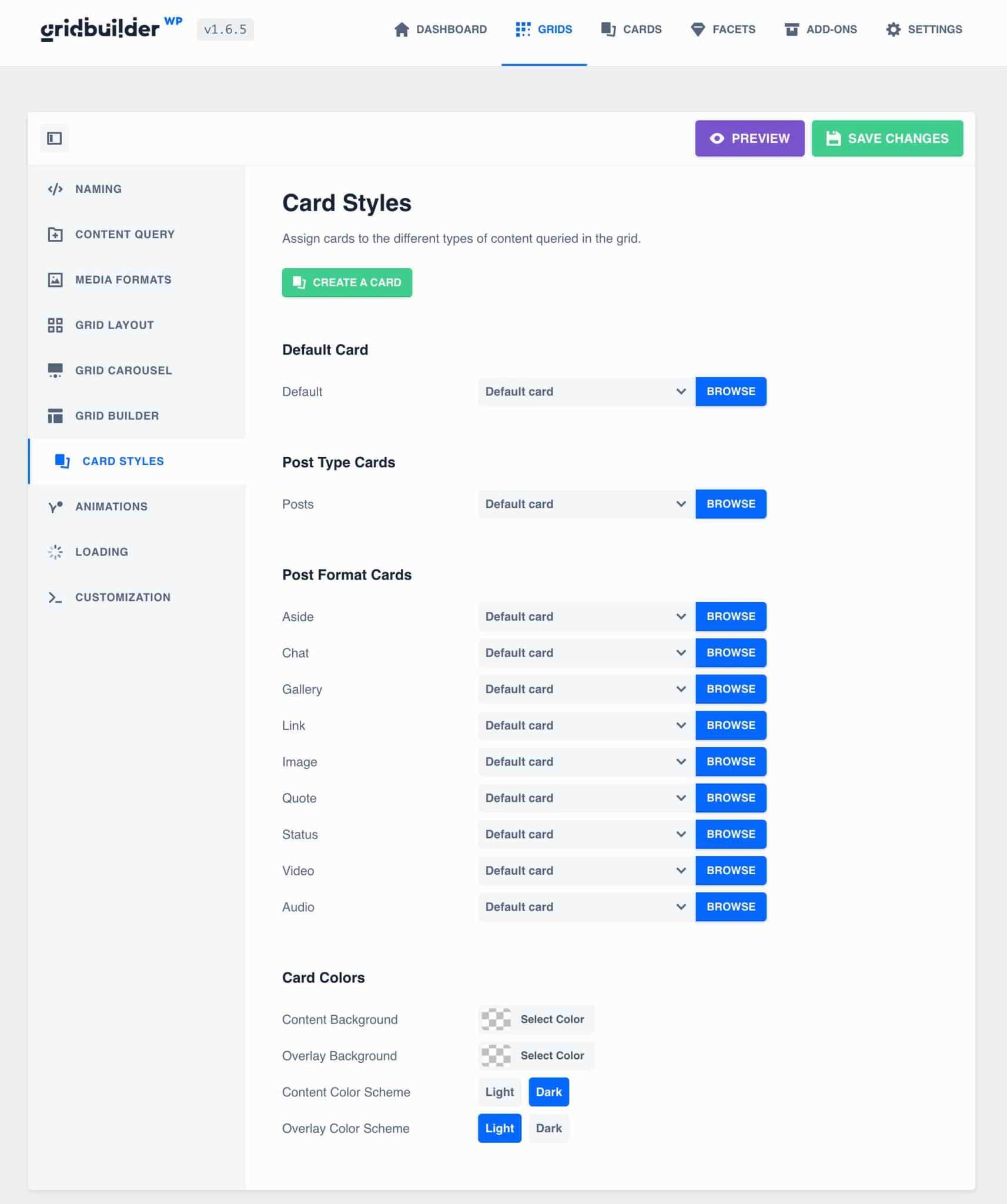
Onglet Styles de carte

Cet onglet permet de définir quel modèle de carte sera utilisé en fonction du type de contenu de la grille .
Dans notre cas, nous n'avons défini que la carte par défaut, car nous n'avons qu'un seul élément de contenu, avec le modèle « Cornaline » que nous venons de définir.
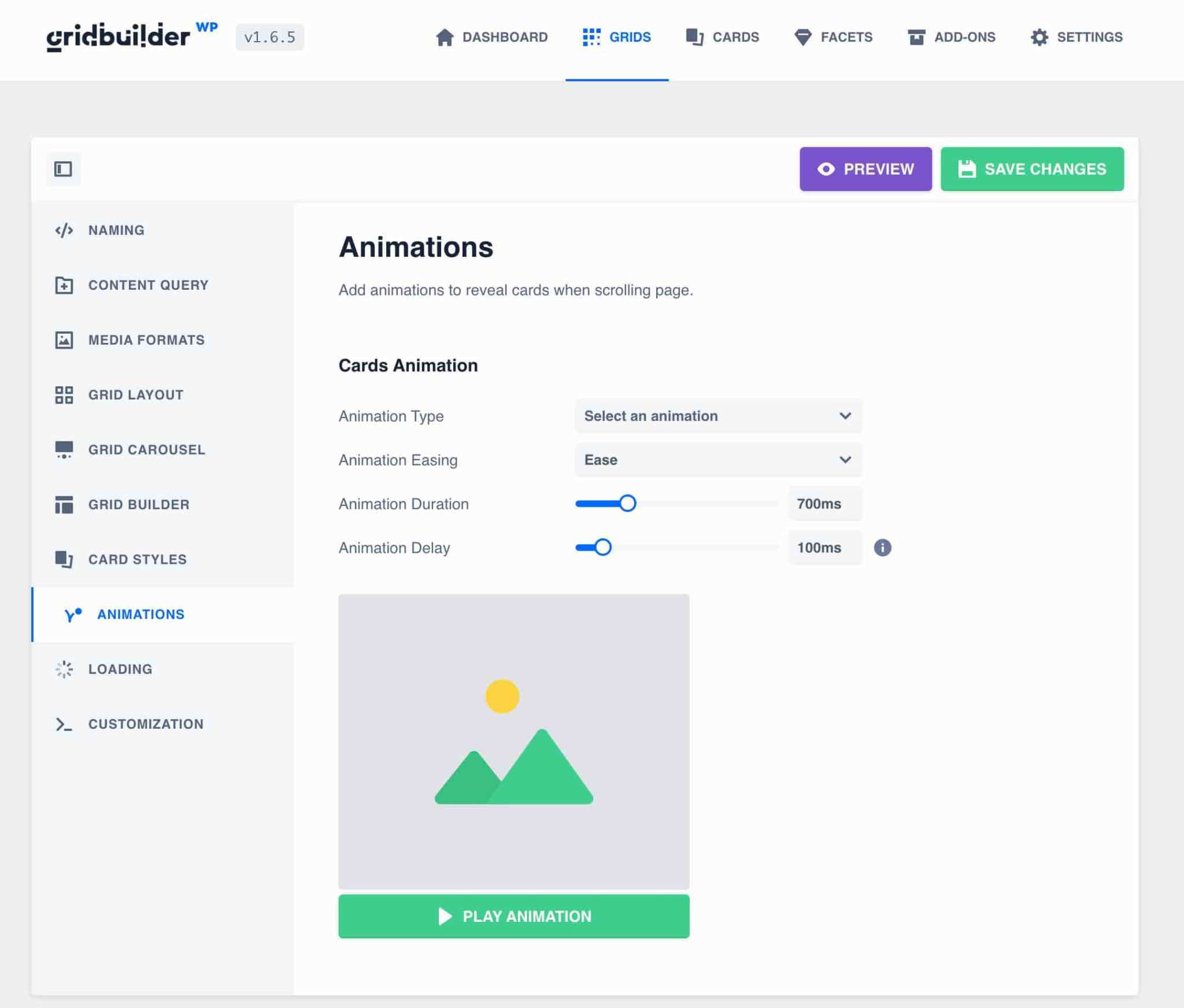
Onglet Animations

Une animation par défaut est mise en place pour l'affichage de vos grilles de cartes lorsque vous chargez la page.
Vous pouvez le modifier ou le supprimer si vous le souhaitez, sans avoir à entrer une ligne de code.
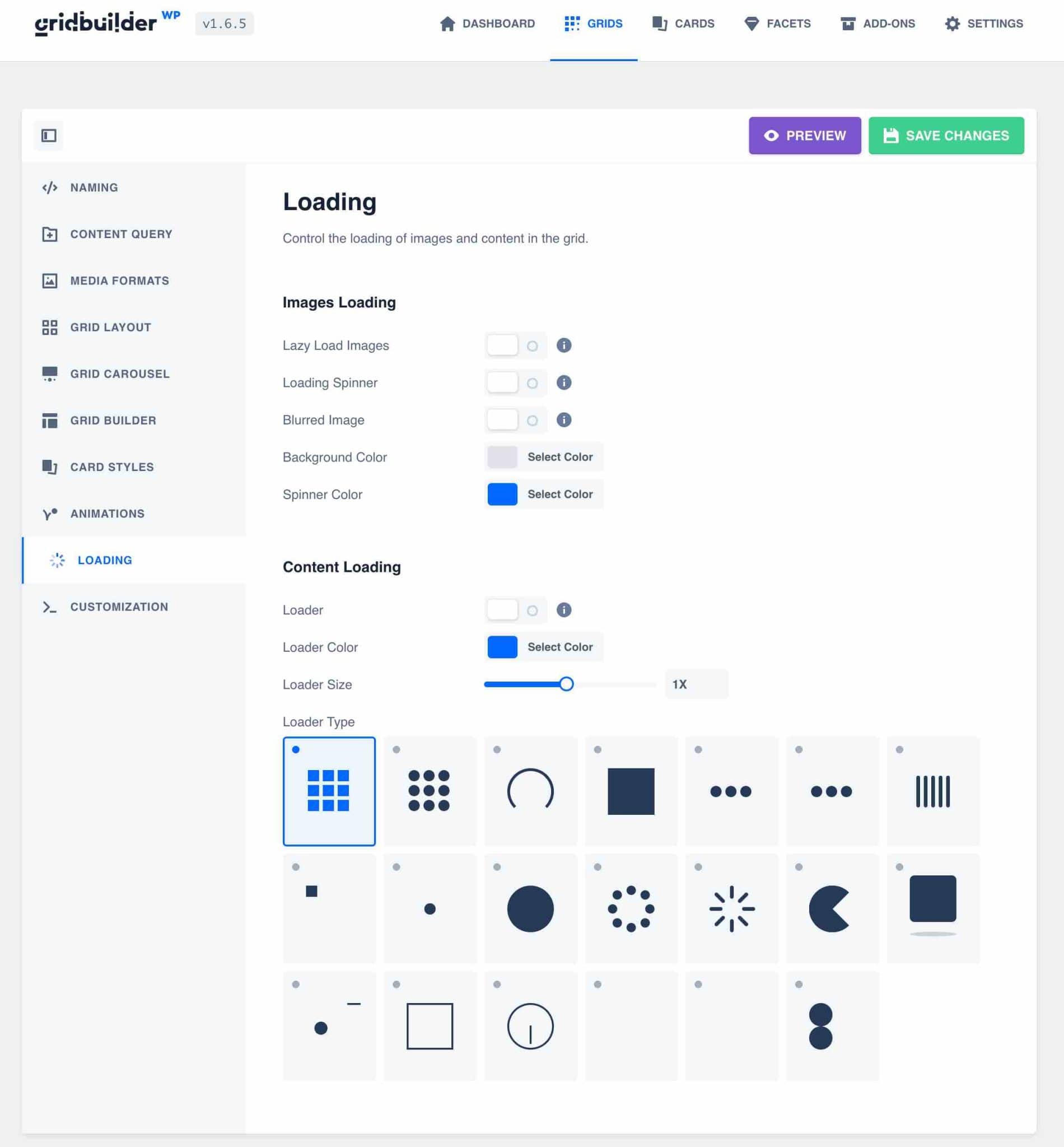
Onglet de chargement

Ici vous pouvez paramétrer une animation de pré-chargement de votre grille pour faire patienter vos visiteurs lors de l'affichage de la page.
A noter qu'il est également possible d'afficher des images floues lors du chargement, un peu à la manière de Twitter, ou d'activer le lazy load pour charger les images uniquement lorsqu'elles sont visibles. Cela optimisera les performances de votre page.
Pour ma part, j'ai seulement activé l'option lazy load pour charger ma grille plus rapidement.
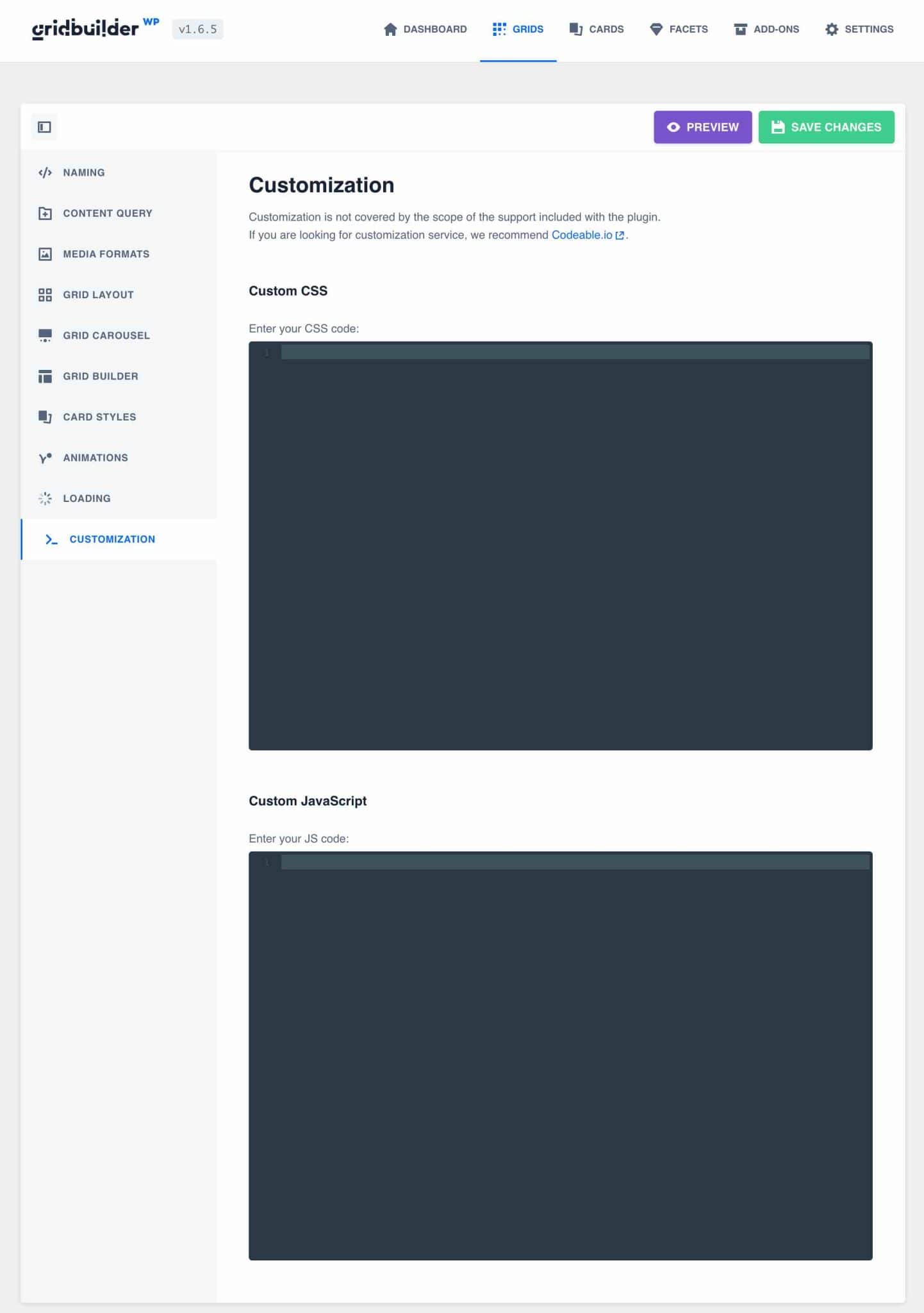
Onglet de personnalisation

L'onglet "Personnalisation" offre la possibilité d' ajouter du code CSS ou JavaScript au besoin , directement dans les paramètres de la grille.
Une fois tout cela mis en place, il nous reste à afficher notre grille sur notre page.
Comment afficher une grille WP Grid Builder sur un site WordPress
Il existe différentes façons d'afficher votre grille WP Grid Builder sur votre site WordPress.
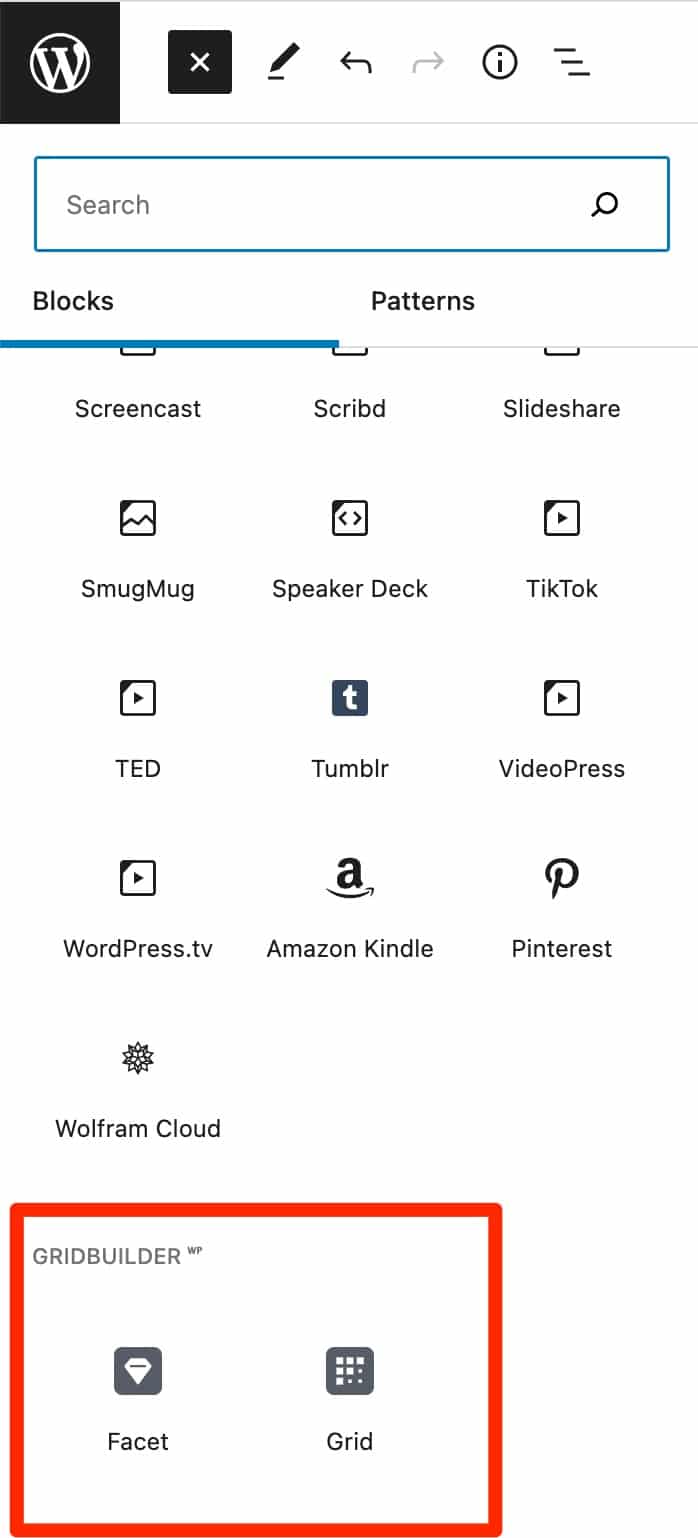
Comment afficher une grille WP Grid Builder via des blocs Gutenberg ?
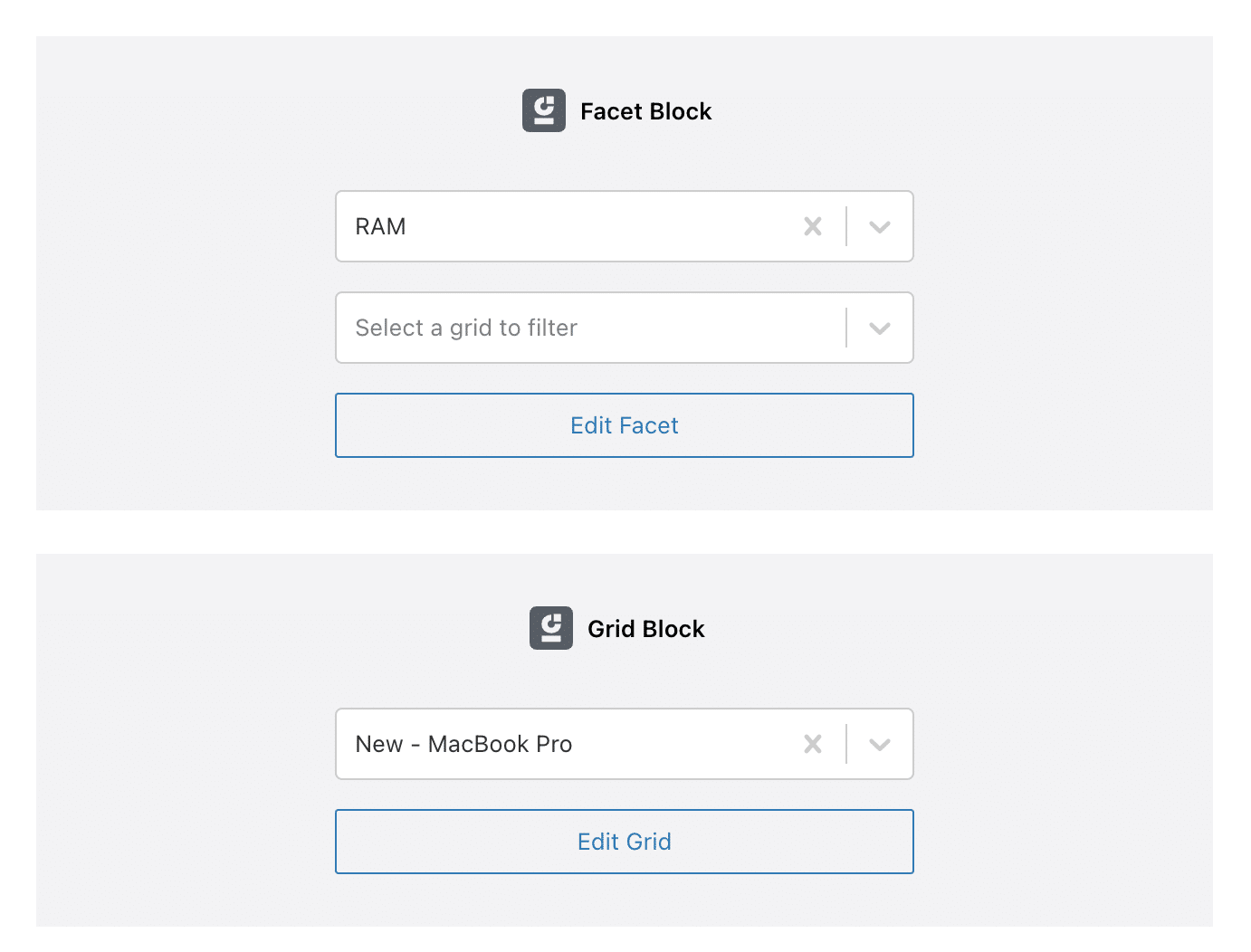
WP Grid Builder comprend deux blocs Gutenberg qui vous permettent d'ajouter des grilles et des facettes directement à vos pages ou articles : un bloc « Facette » et un bloc « Grille ».

Tout ce que vous avez à faire est de sélectionner "grille" ou "facette" afin de visualiser votre grille filtrable sur votre page.

Cela se traduit par un affichage de ce type :

Vous pouvez également utiliser ces deux blocs pour intégrer votre grille dans une des zones de widget fournies par votre thème (par exemple dans votre sidebar).
Comment afficher une grille WP Grid Builder avec un shortcode ?
Lorsque vous créez une grille, WP Grid Builder génère un shortcode automatique pour l'afficher n'importe où sur votre site.
Par exemple sur notre grille affichant les MacBooks, on peut voir que le shortcode est [wpgb_grid] .

Si vous n'êtes pas à l'aise avec les blocs Gutenberg ou que vous utilisez toujours l'ancien éditeur WordPress (TinyMCE), il vous suffit alors de copier et coller le shortcode dans vos pages, publications ou modules de texte pour afficher votre grille.
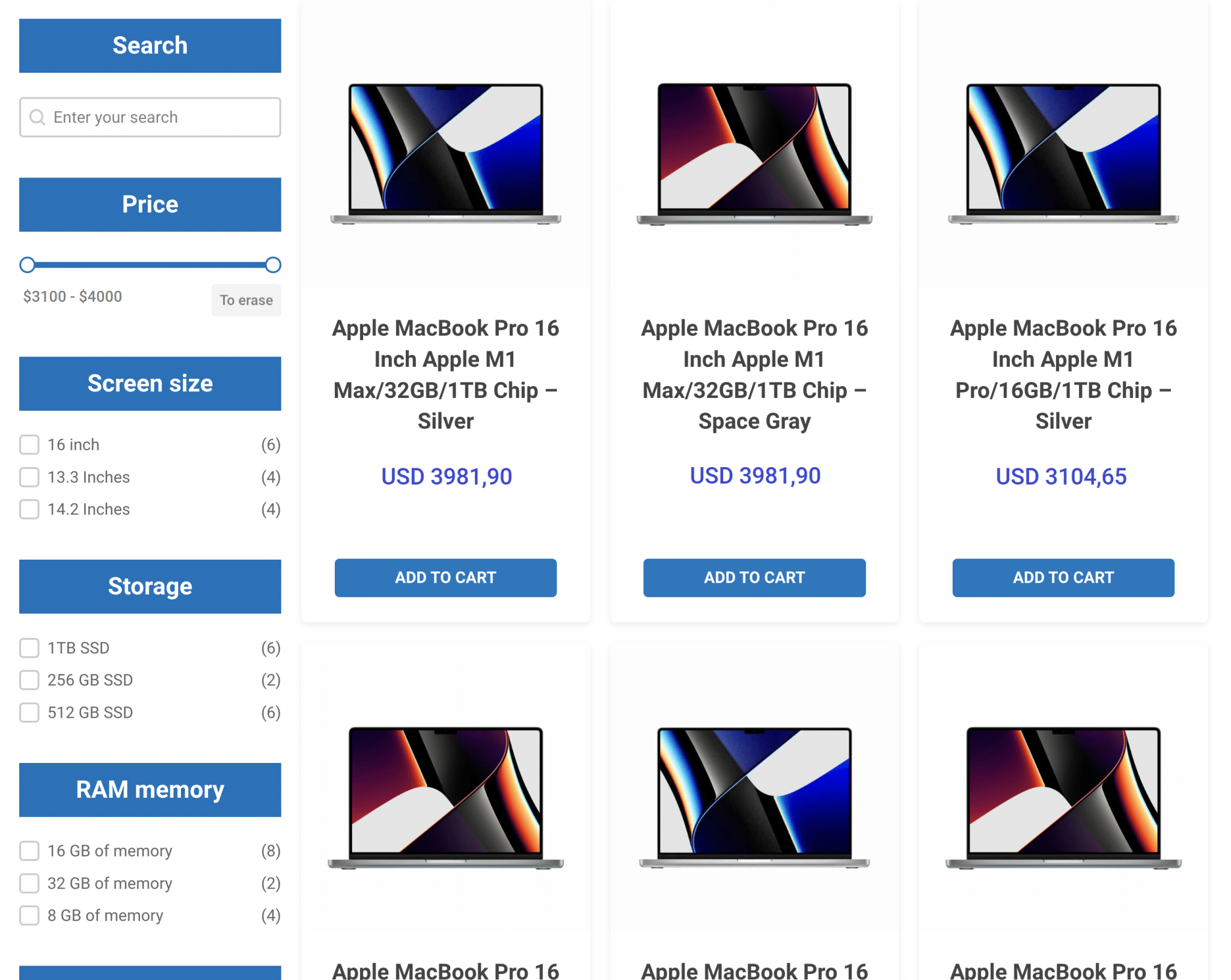
C'est la solution que j'ai utilisée dans cet exemple. Et voici le résultat:

Comment afficher une grille « personnalisée » via les constructeurs de pages ?
Si vous choisissez de ne pas intégrer les facettes lors de la configuration de votre grille, vous pourrez les ajouter ultérieurement via divers shortcodes fournis par WP Grid Builder.
Nous venons de voir que chaque grille possède un shortcode prédéfini. Eh bien, c'est aussi le cas pour les facettes, avec une petite différence, que nous verrons.
Si on prend notre facette "Mémoire Ram", voici le short code disponible pour l'afficher : [wpgb_facet gr] .

Un attribut supplémentaire est ajouté : gr .
Cela nous permet d'attacher notre facette à une grille spécifique lorsque nous choisissons de les afficher séparément.
Sur WP Grid Builder, vous pouvez afficher une grille construite sans facettes à la base, puis les ajouter séparément à la page . Vous pouvez donc les placer en haut, en bas, à gauche, à droite, etc.
Pour les lier, il vous suffit de remplacer la valeur "0" de l'attribut "grid" par l'identifiant de votre grille.
Dans le cas de notre grille affichant les MacBook Pro, vous pouvez voir dans son shortcode que l'id est 2 , ce qui nous donnerait [wpgb_facet gr] pour afficher notre facette et la lier à notre grille.
Cette dernière solution sera la plus flexible en termes de conception et de mise en page, si vous avez besoin de quelque chose d'avancé.
Ensuite, il vous suffit d'intégrer votre shortcode grâce à l'interface proposée par le constructeur de pages de votre choix : Divi Builder, Beaver Builder, Oxygen Builder, Elementor etc.
En parlant d'Oxygen Builder et d'Elementor, sachez que WP Grid Builder propose même une intégration dédiée pour ces deux constructeurs de pages. Apprenez-en plus à ce sujet dans la section suivante.
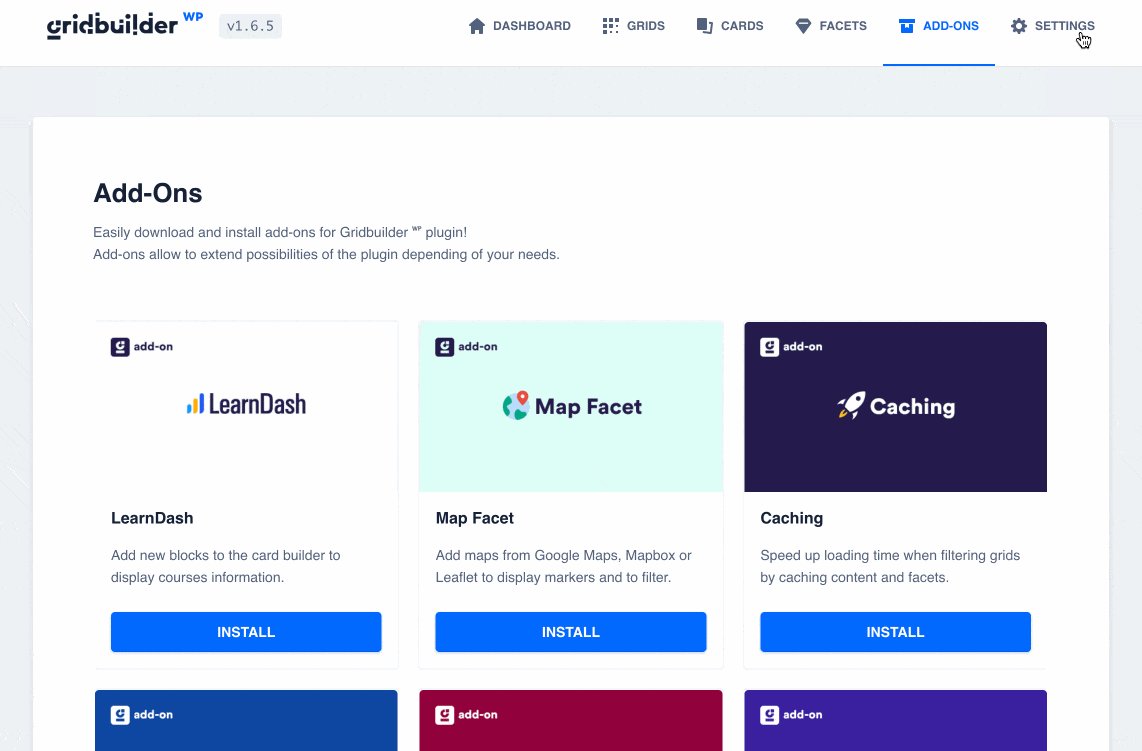
Quels sont les addons de WP Grid Builder ?
WP Grid Builder vous semble déjà complet ?
Bien qu'il supporte déjà parfaitement l'intégration de contenus WooCommerce ou Advanced Custom Fields, sachez qu'il vous réserve encore quelques surprises, puisqu'il intègre des addons supplémentaires qui pourraient susciter votre intérêt.
Je vais montrer chacun d'eux ci-dessous.
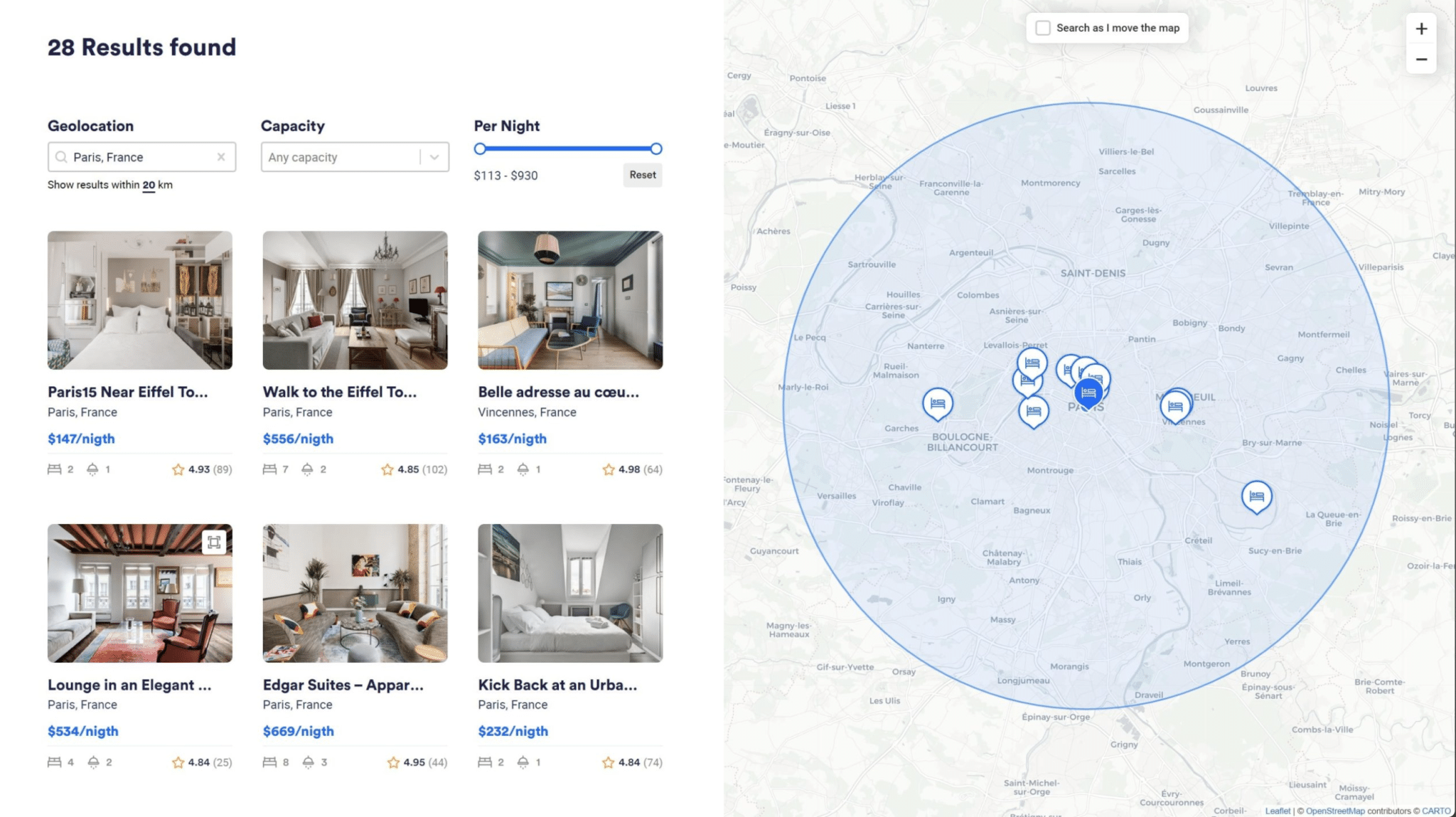
La facette de la carte

L'addon Map Facet inclut un nouveau type de facette appelé "Carte", vous permettant de créer une carte filtrable dans le style de ce que vous pouvez voir sur AirBnb .
Il intègre la possibilité d'utiliser Google Maps, Leaflet Map ou MapBox, et fonctionne en utilisant la latitude et la longitude des différents contenus.
Cela peut être très utile pour certains de vos projets.
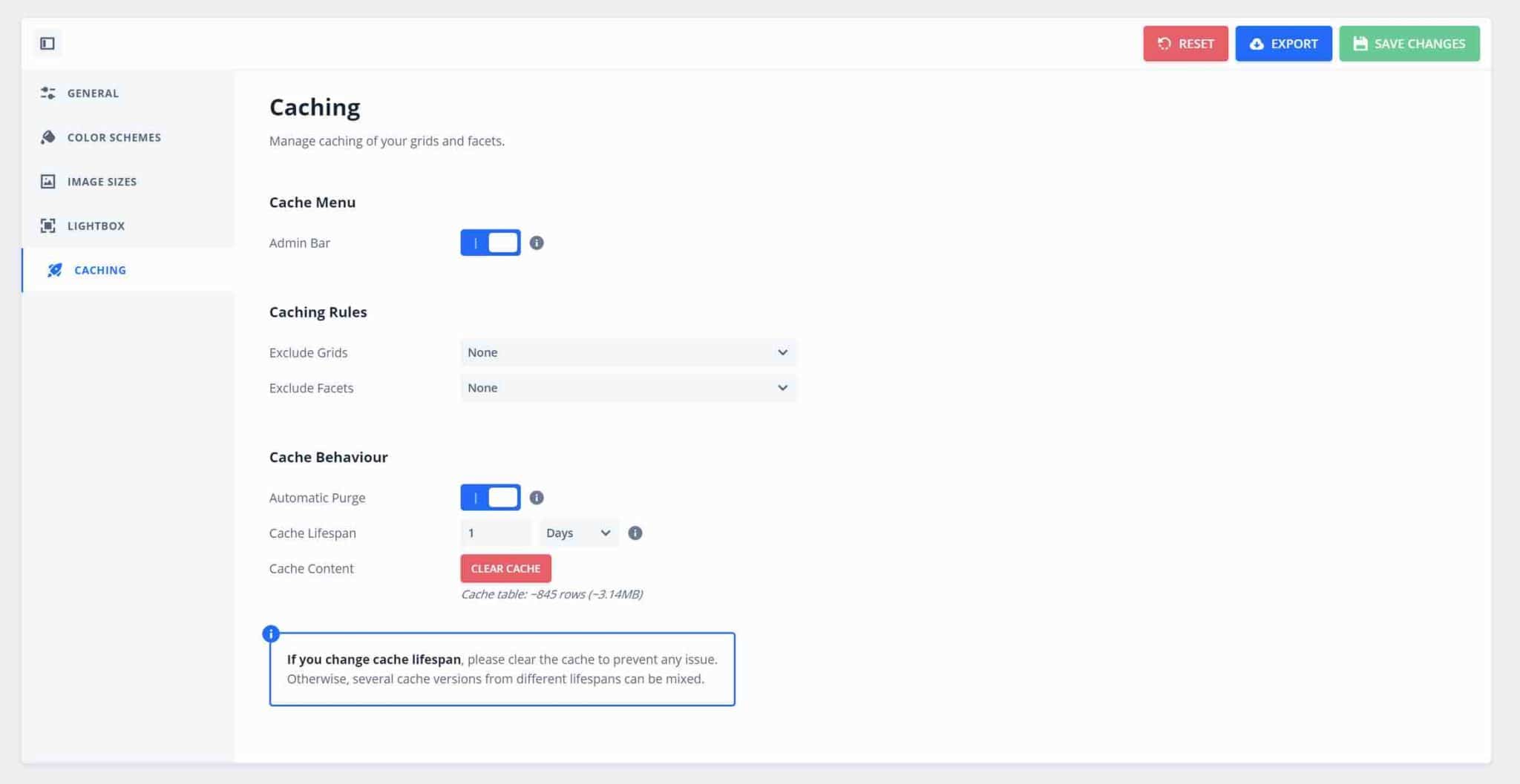
Cache
L'addon de mise en cache accélère le temps de chargement lors du filtrage de vos grilles ou modèles, en mettant en cache le contenu et les facettes.
Pour activer la mise en cache globalement sur votre site, je recommande l'utilisation du plugin WP Rocket, qui est présenté dans ce tutoriel dédié.

LearnDash
Cet addon dédié au plugin LearnDash est utile pour créer des cours en ligne. Il ajoute de nouveaux blocs dans l'onglet de création de carte pour afficher différentes informations sur vos cours, comme votre progression.
Multilingue
L'addon multilingue améliore la compatibilité de WP Grid Builder avec les plugins multilingues Polylang et WPML et vous empêche de dupliquer vos grilles dans toutes les langues.
Indispensable si votre site est disponible en plusieurs langues.
Méta-boîte
L'addon Meta Box prend en charge tous les types de champs personnalisés générés par le plug -in Meta Box et facilite le filtrage du contenu, quelle que soit la complexité du champ.
Oxygène
L'addon Oxygen est dédié au constructeur de pages du même nom. Il ajoute deux nouveaux éléments à l'interface d'édition du constructeur de pages, afin d'ajouter facilement des grilles et des facettes et de les personnaliser avec Oxygen Builder.
Élémentaire
L'addon Elementor, qui parle de lui-même, fonctionne sur le même principe que celui proposé pour Oxygen Builder.
Cette fois, deux nouveaux widgets feront leur apparition sur l'interface d'édition d'Elementor, ce qui vous évitera d'avoir à manipuler un code court, comme je vous l'ai montré plus tôt.
Vous pourrez également filtrer certains widgets proposés par Elementor Pro (lien affilié) (ex. Posts, Portfolio, WooCommerce Products).
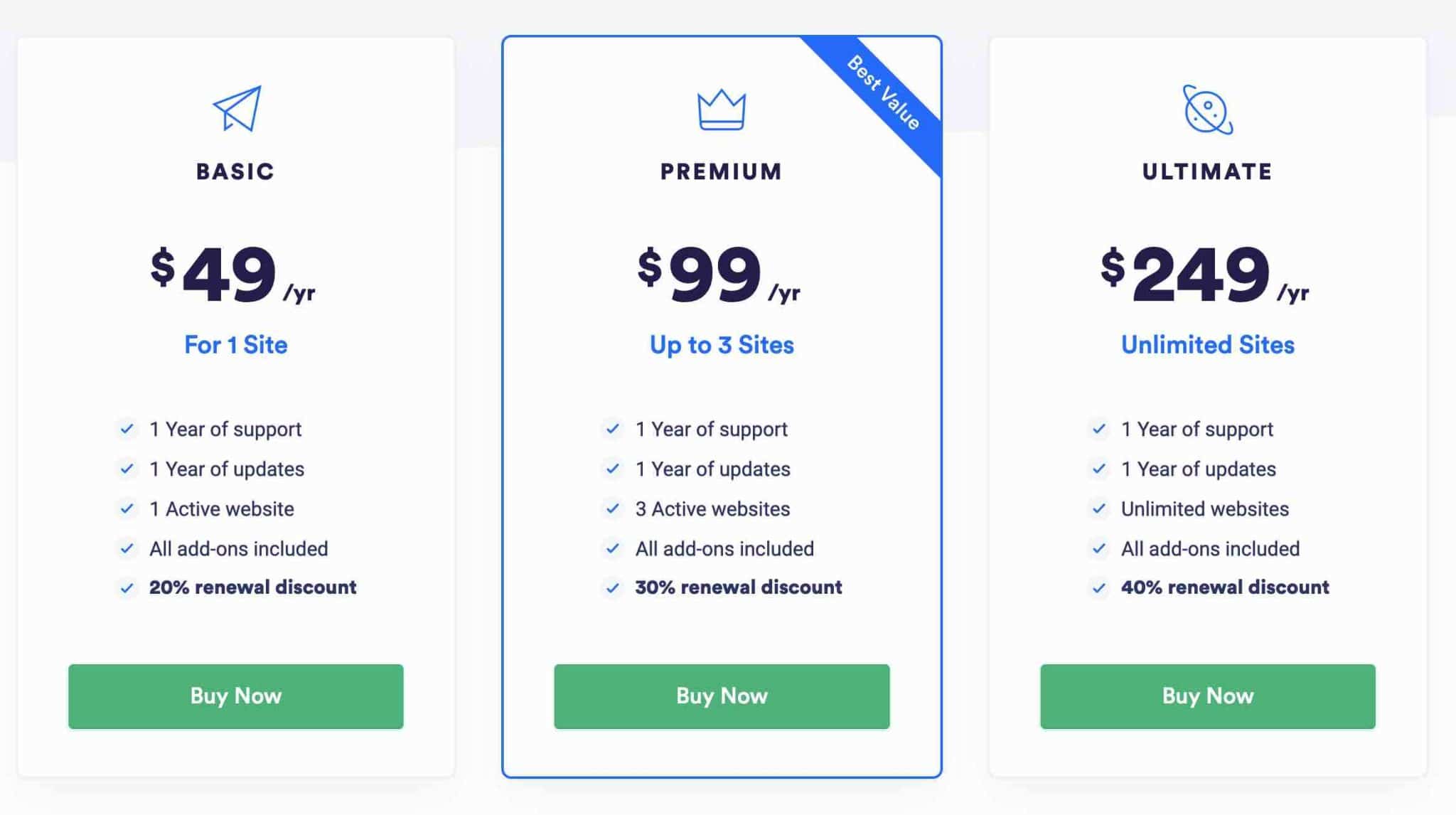
Combien coûte WP Grid Builder ?
WP Grid Builder est un plugin premium uniquement et propose 3 licences de tarification. Chacun comprend :
- Assistance et mises à jour pendant un an.
- Tous les add-ons que j'ai présentés dans la section précédente.
- Une remise lors du renouvellement annuel, allant de 20 à 40% selon la licence choisie.

Nous vous recommandons de baser votre choix sur le nombre de sites sur lesquels vous souhaitez utiliser WP Grid Builder :
- La licence de base (49 $/an) est limitée à une utilisation sur un seul site.
- La licence Premium (99 $/an) peut être activée sur 3 sites maximum.
- La licence Ultimate (249 $/an) peut être utilisée sur un nombre illimité de sites.
Notez qu'une garantie de remboursement de 14 jours est incluse pour vous permettre de tester le plugin sans aucun risque, pour ainsi dire.
Enfin, il faut savoir que le principal concurrent premium de WP Grid Builder se nomme FacetWP . Il propose deux forfaits :
- Une licence pour jusqu'à 3 sites pour 99 $/an.
- Une licence pour jusqu'à 20 sites pour 249 $/an.
Découvrez notre test approfondi du #plugin #WPGridBuilder, vous aidant à créer facilement des recherches par filtres sur votre site #WordPress.
Notre avis final sur WP Grid Builder
Au fil de ces lignes, vous avez découvert :
- Comment créer et configurer une facette.
- Comment configurer une carte de contenu pour afficher vos éléments.
- Comment mettre en place une grille pour afficher l'ensemble sur votre site.
La prochaine étape serait d'ajouter bien d'autres facettes pour trier encore plus finement vos produits … Maintenant que vous savez en ajouter une, nul doute que vous serez capable de traiter tous les cas et tous les besoins.
Simple d'utilisation, WP Grid Builder vous fera gagner beaucoup de temps sur la mise en place de fonctionnalités complexes et avancées.
C'est un super plugin qui, pour moi, est le numéro 1 du secteur. Sa simplicité d'utilisation, la qualité de son interface et le fait qu'il puisse être utilisé sans toucher à une seule ligne de code en font un allié de taille pour tout type de profil, y compris les débutants .
Les techniciens et les développeurs le trouveront également pratique, grâce aux fonctionnalités et crochets PHP et JavaScript.
Enfin, son prix abordable de 49$/an pour un site en fait un plugin rentable pour tout projet.
Petit bonus : en cas de problème, le développeur du plugin peut proposer son support.
Alors, comptez-vous utiliser ce plugin pour vos futurs projets ?