10 Tips Konsol Chrome yang Perlu Anda Ketahui
Diterbitkan: 2019-12-28Menguji situs web atau aplikasi web dan antarmuka penggunanya dapat menjadi rumit dan memakan waktu, terutama jika Anda tidak menggunakan alat debugging yang sesuai seperti konsol Chrome, juga dikenal sebagai alat pengembang Chrome.
Hampir semua browser web sekarang memiliki dukungan untuk alat pengembang, tetapi Google tampaknya lebih bertekad dalam menyediakan lingkungan terbaik untuk proses debug yang cepat.
Google telah bekerja keras untuk membuat Chrome DevTools seramah mungkin bagi pengembang. Sedemikian rupa sehingga pertanyaannya bukan lagi apa yang dapat Anda lakukan menggunakan alat pengembang ini yang dibangun langsung ke dalam browser Google Chrome. Sekarang masalah seberapa banyak yang Anda ketahui tentang konsol chrome.
Meskipun sebagian besar digunakan oleh pengembang, konsol Chrome adalah alat yang sangat berguna bagi siapa saja yang ingin mengintip "di balik kap" situs web mana pun. Ini tidak hanya akan membantu Anda memahami cara kerja, tetapi juga dapat membantu Anda mengidentifikasi perilaku mencurigakan di situs mana pun.
Ada fitur khusus konsol Chrome yang cenderung memukau setiap pengembang. Beberapa percaya itu adalah alat pengembang terbaik untuk mencari tahu bagaimana bagian dari situs web dibuat, termasuk skrip dan gaya. Pengembang lain merasa lebih berguna dalam melacak tag tautan, rendering browser, permintaan & tanggapan HTTP, titik pemutusan halaman, menguji fitur atau skrip baru, dll.
Artikel ini hampir tidak akan menggores permukaan dari apa yang dapat dilakukan dengan Konsol. Untuk ikhtisar lengkap fitur dan manual, kunjungi halaman resmi Google Developer.
Cara membuka konsol Chrome
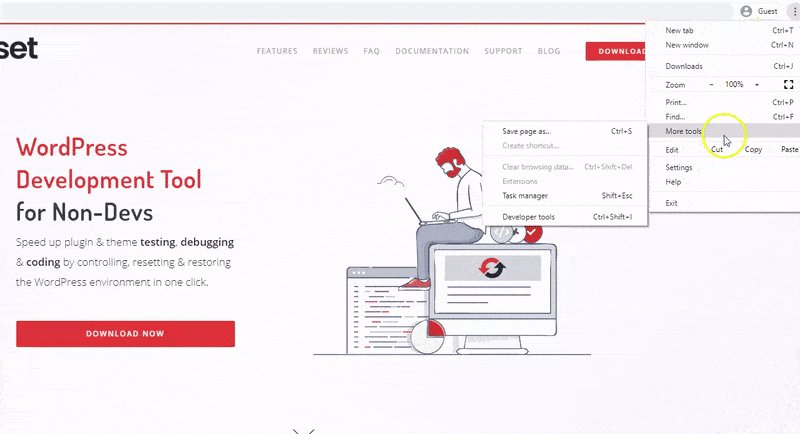
Cara konvensional untuk mengakses Chrome DevTools adalah dengan mengeklik tombol Sesuaikan dan Kontrol Google Chrome (tiga titik vertikal di sudut kanan atas bilah menu browser Chrome), gulir ke bawah ke lebih banyak alat dan pilih alat pengembang .
Pintasan keyboard: Ctrl + Shift + I untuk Windows dan Cmd + Options + I untuk Macintosh.

Atau, Anda dapat mengakses konsol Chrome dengan mengklik kanan elemen apa pun di situs web dan memilih opsi Inspect Element.
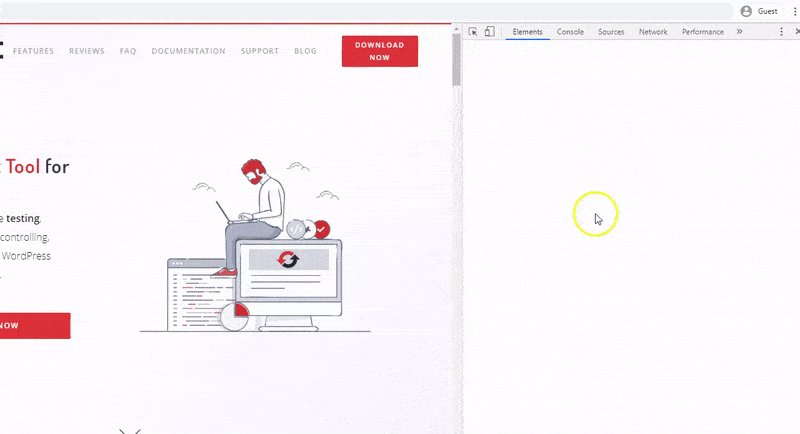
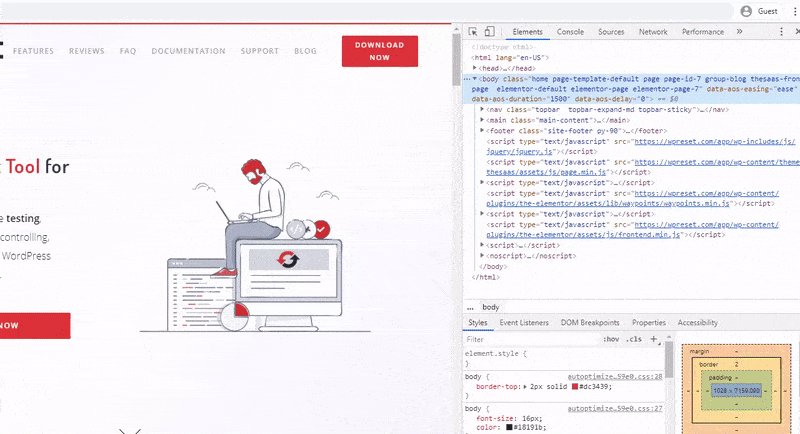
Panel konsol Chrome akan muncul di samping atau bawah jendela browser jika Anda menggunakan salah satu metode yang disebutkan di atas. Anda dapat membuka kunci panel konsol chrome ke jendela terpisah atau mengubah posisi dok dengan mengklik tombol Kustomisasi dan kontrol Devtools (tiga titik vertikal di sudut kanan atas panel DevTools) dan pilih posisi yang Anda inginkan di samping opsi sisi Dock .
10 kiat Konsol Chrome yang harus diketahui setiap pengembang
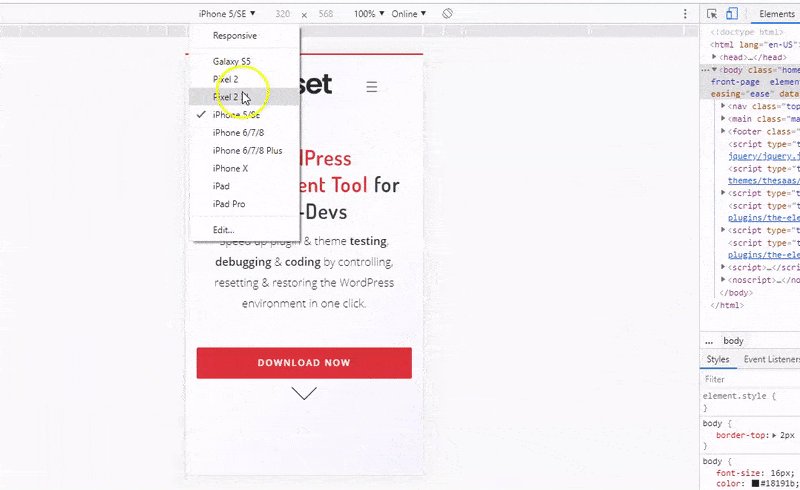
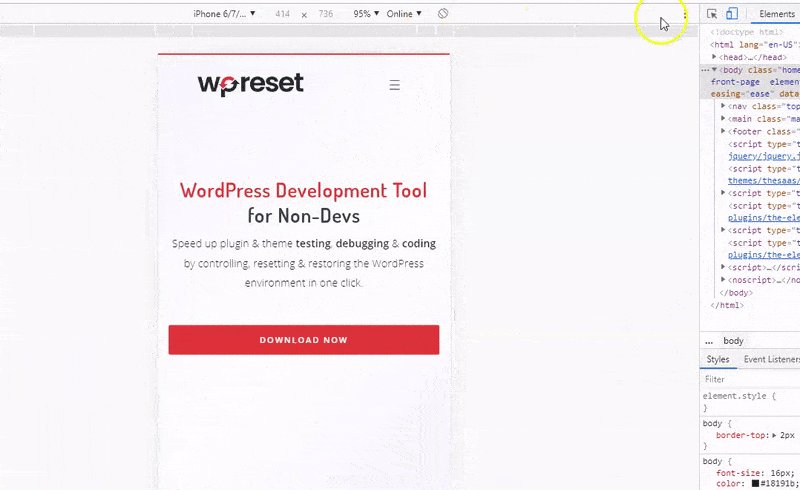
1. Simulasikan perangkat seluler
Salah satu aspek terpenting dari pengujian situs web adalah memastikan seberapa responsif desain halaman Anda dan titik putusnya sehubungan dengan perangkat yang berbeda. Anda dapat menggunakan chrome DevTools untuk menguji kueri media atau mencari tahu resolusi kerusakan situs web sehingga Anda dapat menyetel tempat untuk menerapkan kueri media dengan mensimulasikan perangkat seluler yang berbeda.
Untuk mengakses mode perangkat konsol Chrome, tempat Anda dapat menyimulasikan perangkat seluler yang berbeda, klik bilah alat pengalih perangkat (ikon ponsel dan tablet kecil) di sudut kiri atas panel konsol Chrome. Ini akan mengubah jendela situs web ke mode responsif.
Pintasan keyboard: Ctrl + Shift + M (Cmd + Shift + M).

Seperangkat alat yang akan muncul di jendela situs web akan memungkinkan Anda memilih perangkat dan resolusi yang ingin Anda simulasikan dan juga menambahkan perangkat seluler yang tidak tersedia dalam daftar.
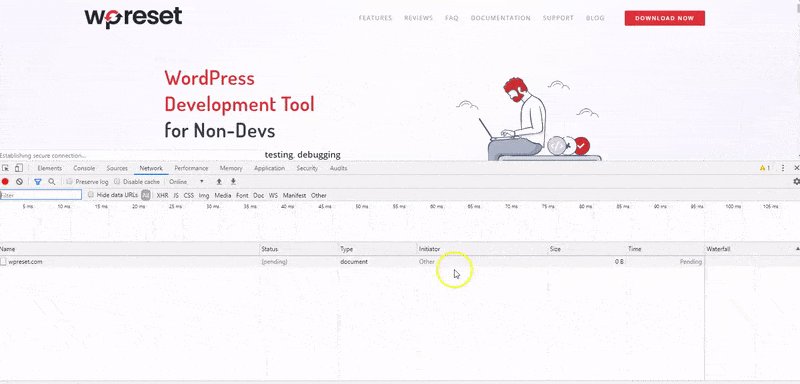
2. Periksa aktivitas jaringan
Dengan menggunakan konsol Chrome, Anda dapat memeriksa aktivitas jaringan situs web untuk memastikan bahwa semua sumber daya diunduh dan diunggah secara akurat. Dan juga untuk memeriksa properti setiap sumber daya, seperti ukuran gambar, konten, header HTTP, dll.
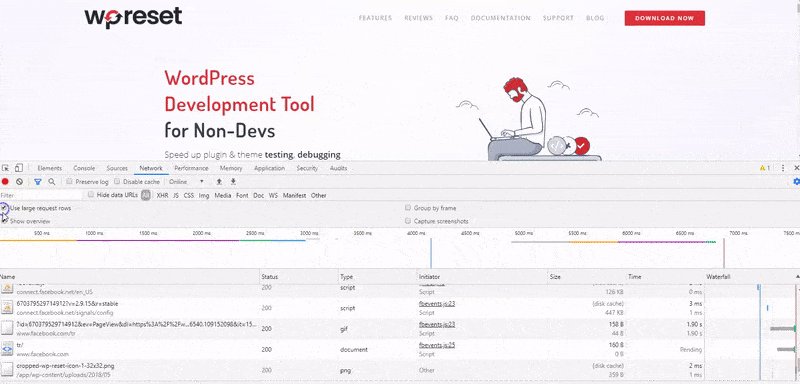
Klik tab jaringan di jendela DevTools. Ini akan membuka panel jaringan dengan log kosong karena alat ini hanya mencatat aktivitas jaringan saat dibuka. Tekan Ctrl + R (Cmd +R) atau muat ulang situs web untuk melihat aktivitas log jaringan halaman Anda.

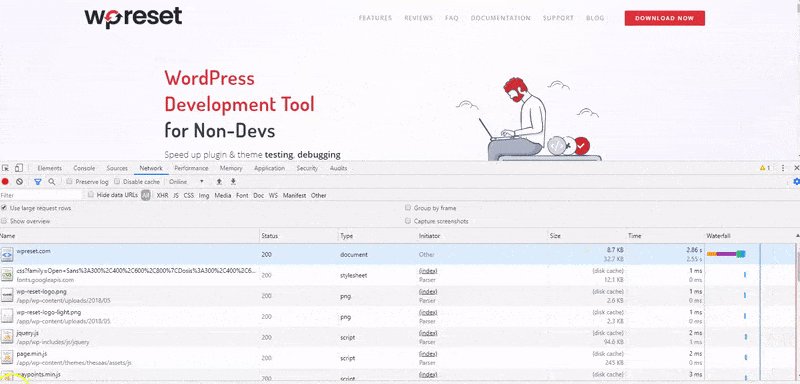
Anda akan melihat tabel di bawah halaman yang menunjukkan log kronologis aktivitas jaringan halaman Anda. Untuk melihat informasi lebih lanjut tentang setiap sumber daya, klik pada pengaturan jaringan (ikon roda gigi di sebelah kanan) dan centang kotak di sebelah menggunakan baris permintaan ikon besar.
Anda dapat meningkatkan kinerja pemuatan halaman dengan men-debug kesalahan di log jaringan untuk menyelesaikan masalah seperti kompresi file.
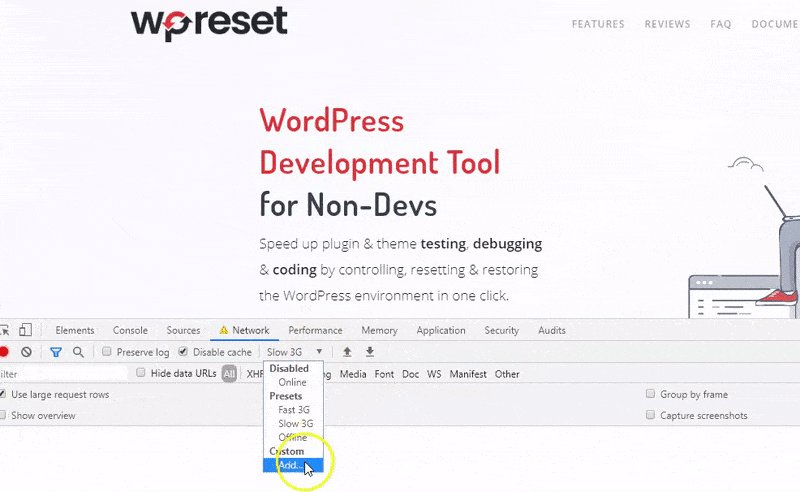
3. Pelambatan jaringan
Mirip dengan simulasi perangkat seluler, Anda dapat menggunakan konsol Chrome untuk mensimulasikan kecepatan internet yang berbeda. Fitur ini dapat berguna jika Anda ingin menguji kinerja situs web pada kecepatan tertentu, misalnya, pada perangkat seluler 3G.
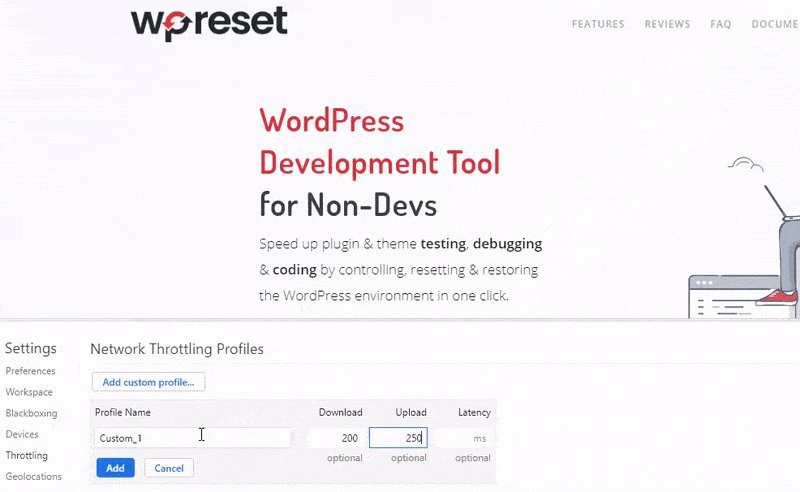
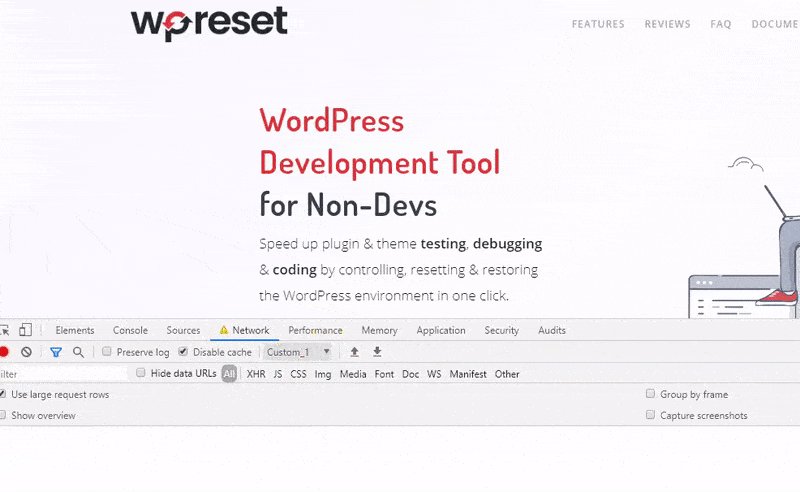
Pada bilah menu panel Jaringan, klik online (pelambatan) dan pilih kecepatan internet pilihan Anda. Untuk menambahkan profil jaringan khusus, klik opsi tambah di menu tarik-turun dan masukkan kecepatan unggah dan unduh yang Anda inginkan.

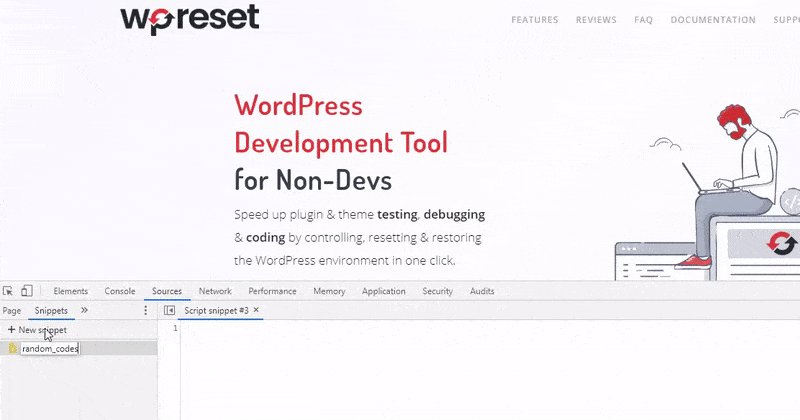
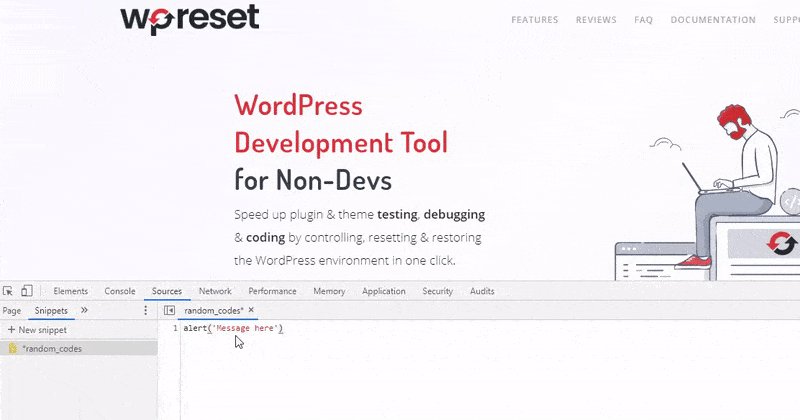
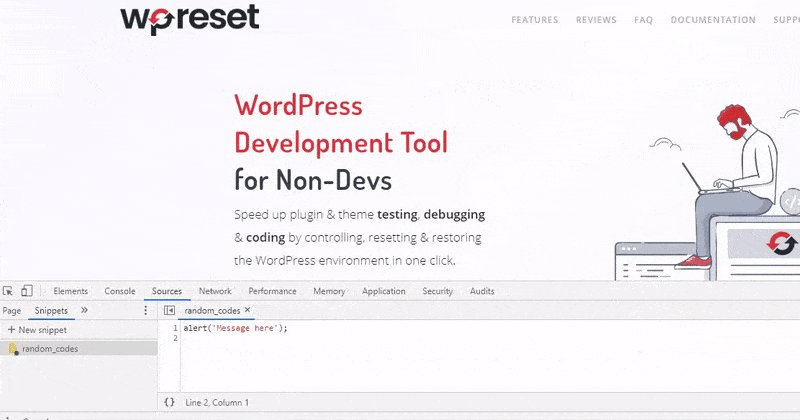
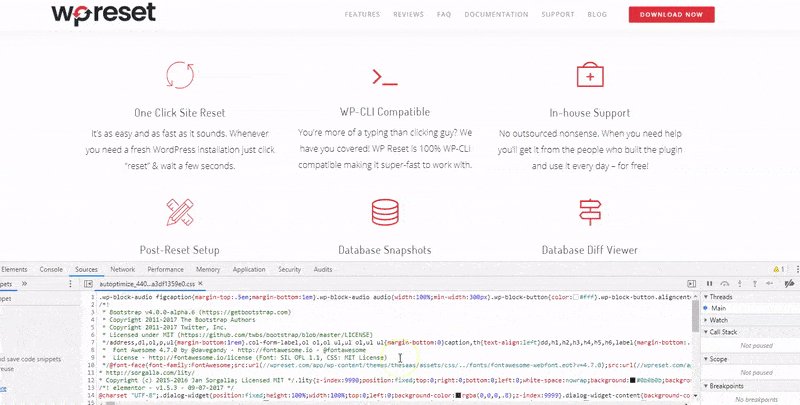
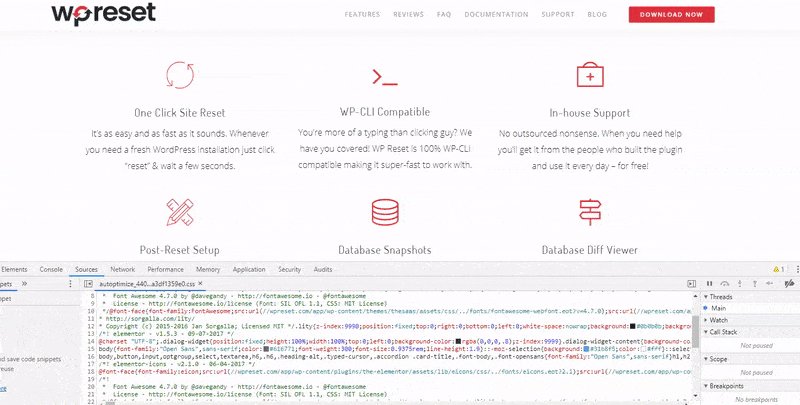
4. Tambahkan cuplikan Skrip
Anda dapat menambahkan kode acak favorit Anda di mana pun Anda inginkan di dalam situs web Anda menggunakan fitur cuplikan. Alih-alih harus menulis kode yang sama berulang-ulang, fitur ini memungkinkan Anda menyimpan cuplikan dan mengakses kode kapan pun Anda mau.

Klik pada tab sumber >> snippet >> snippet baru. Ini akan membuat file baru di panel cuplikan. Ganti nama cuplikan Anda dan tulis blok kecil kode JavaScript Anda di dalam jendela di sebelah panel. Untuk menyimpan cuplikan, klik kanan pada file cuplikan, klik simpan sebagai dan pilih direktori pilihan Anda. Anda juga dapat mengakses fitur ini melalui menu perintah.
Gunakan Ctrl + Shift + P atau Cmd + Shift + P (Mac) untuk membuka menu perintah, ketik snippet dan klik buat snippet baru .

Gunakan Ctrl + Enter atau Cmd + Enter untuk menjalankan kode atau klik ikon Run Snippet di bawah jendela teks.
5. Ambil tangkapan layar situs web
Chrome DevTools memungkinkan Anda mengambil tangkapan layar dari berbagai bagian situs web. Buka menu perintah menggunakan Ctrl + Shift + P atau Cmd + Shift + P (Mac) dan ketik screenshot . Pilih jenis tangkapan layar yang Anda inginkan. DevTool akan secara otomatis mengambil tangkapan layar dan mengunduh gambar sebagai file .png ke direktori unduhan default Anda.
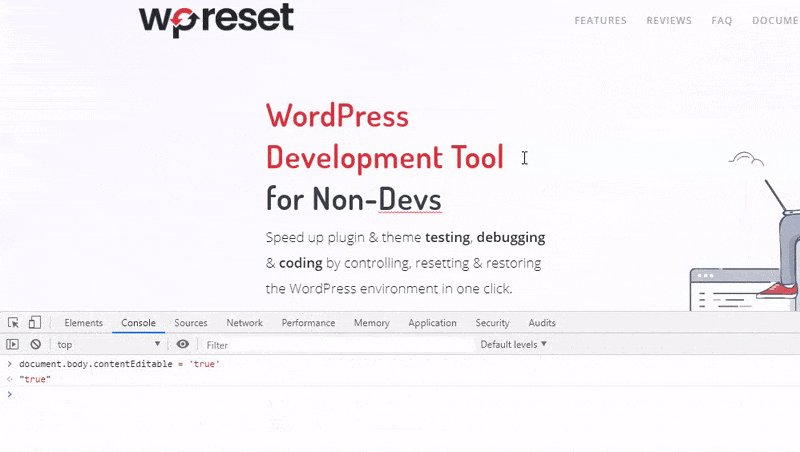
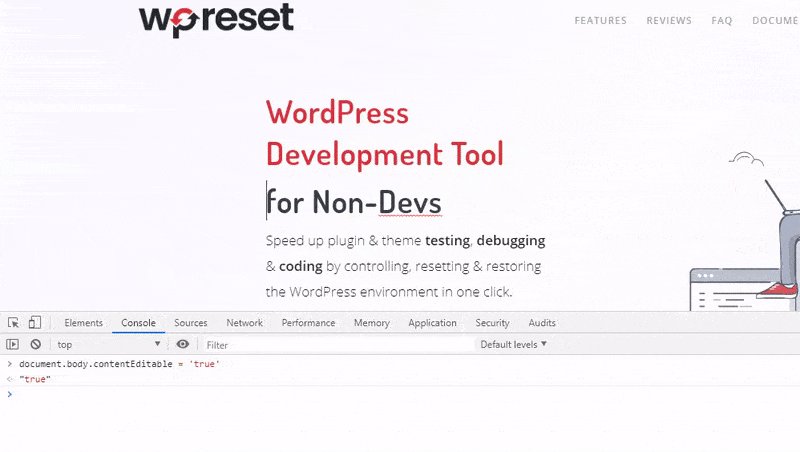
6. Aktifkan mode pengeditan teks konten
Anda dapat mengedit konten halaman secara langsung di jendela browser menggunakan konsol Chrome. Klik pada tab konsol dan nyalakan fitur menggunakan kode berikut.

document.body.contentEditable = 'benar';
Atau
document.designMode='on';
Tekan tombol enter untuk mengaktifkan fitur tersebut.
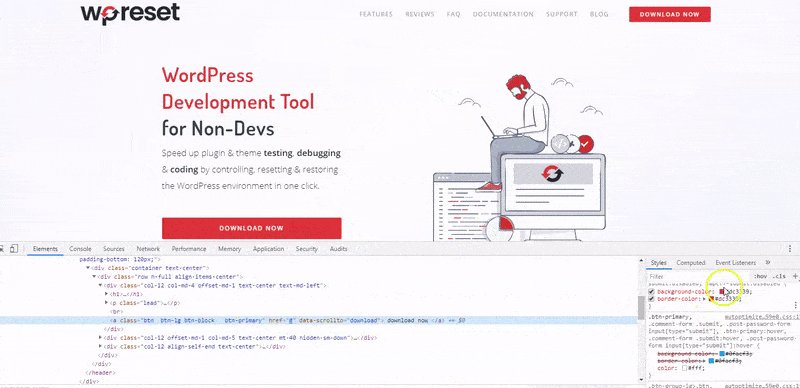
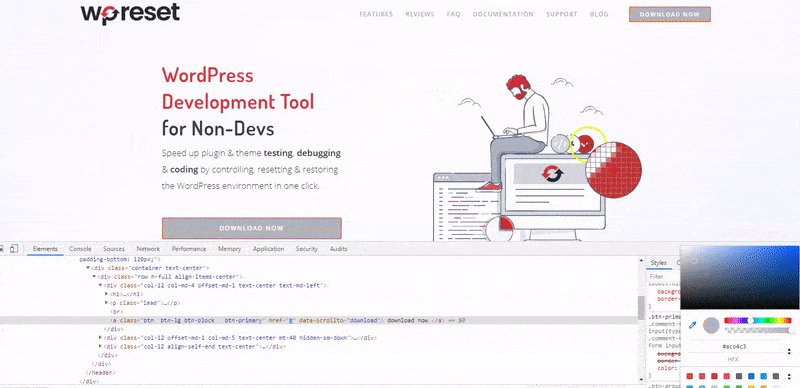
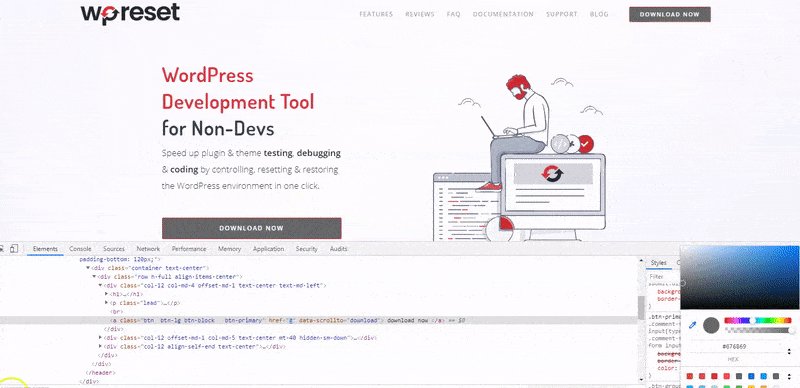
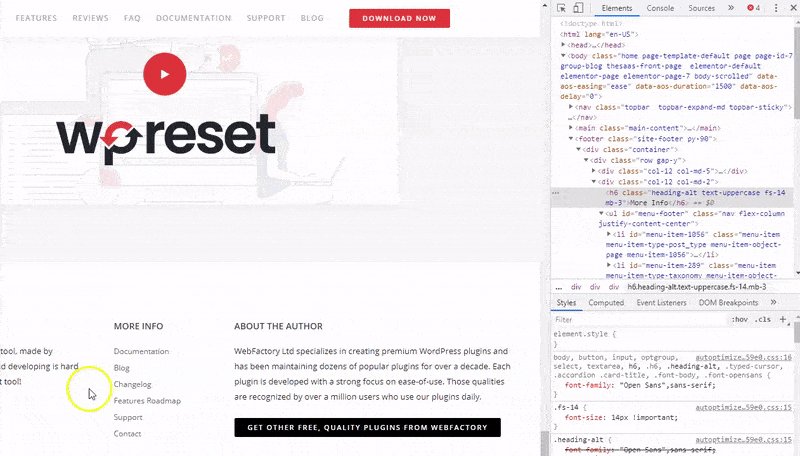
7. Pemilih warna
Lebih mudah untuk memanipulasi warna di situs web Anda menggunakan pemilih warna yang memiliki berbagai alat. Eyedropper memungkinkan Anda memilih warna dari halaman web secara langsung dan mengaturnya di properti warna Anda. Anda dapat menyesuaikan rona dan opasitas warna Anda menggunakan pemilih warna dan juga mengonversi antara RGBA, HEX, dan HSLA dengan klik sederhana.

Untuk mengakses pemilih warna, pilih elemen yang ingin Anda ubah warnanya. Ini akan membuka tab elemen dan panel stylesheet di sebelah kanan. Temukan properti elemen CSS dan klik kotak warna yang sesuai untuk membuka pemilih warna.
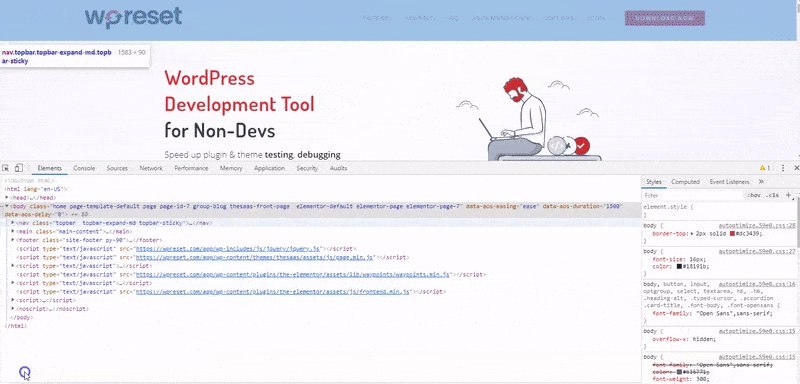
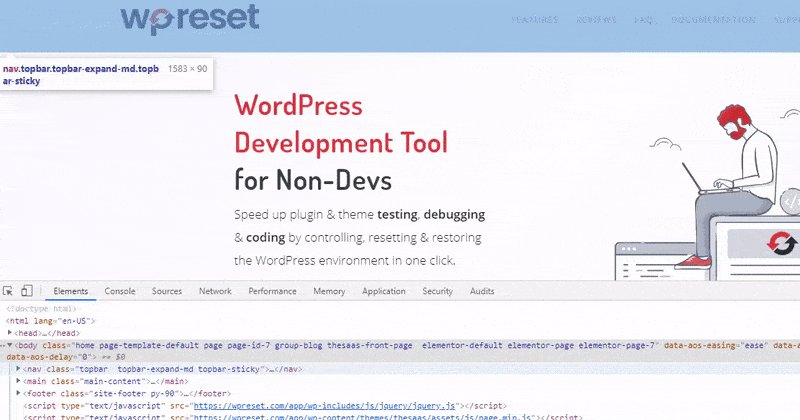
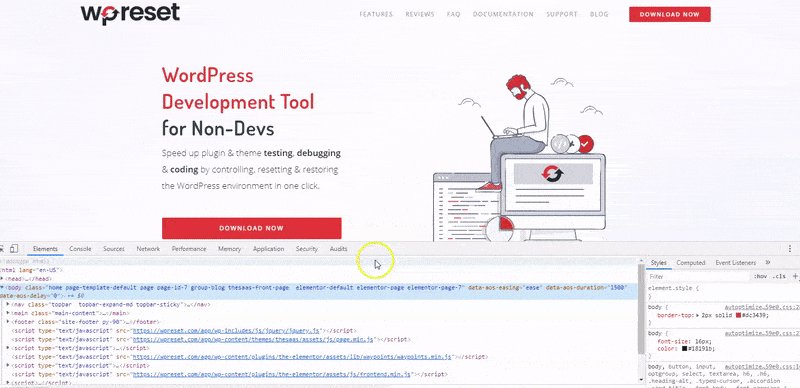
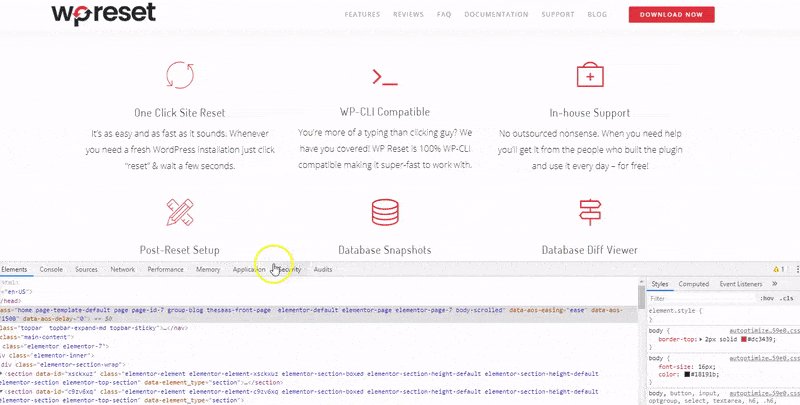
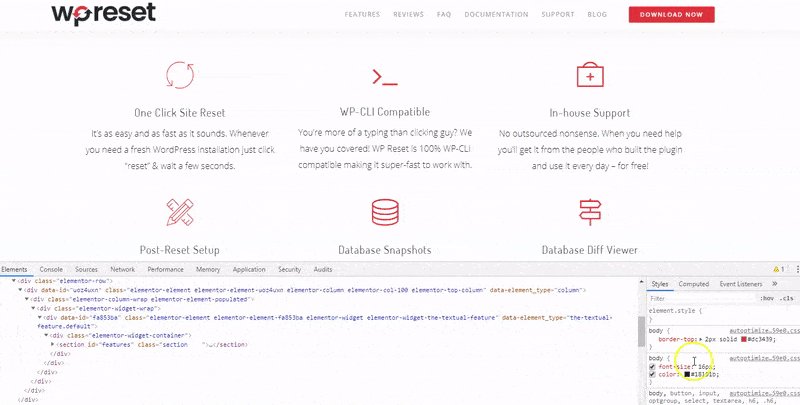
8. Edit properti CSS
Konsol Chrome menawarkan akses mudah untuk menyesuaikan properti CSS dari elemen apa pun di situs web. Klik pada tombol pilih (Ctrl + Shift + C atau Cmd + Opsi + C), arahkan kursor Anda pada elemen yang ingin Anda edit untuk gambaran umum properti elemen, klik pada elemen.

Ini harus menyoroti akar HTML elemen di bawah panel Elemen dan properti CSS di sisi kanan panel DevTools. Buka panel Gaya dan gulir ke properti yang ingin Anda edit untuk perubahan waktu nyata. Anda dapat melihat properti penuh gaya apa pun dengan Ctrl + mengklik (Cmd + klik) pada properti.
9. Titik putus JavaScript
Sebagian besar lebih mudah untuk menemukan dan memperbaiki kesalahan JavaScript menggunakan breakpoints daripada metode console.log (). Ini karena, dalam metode terakhir, Anda perlu mengakses kode sumber secara manual dan memasukkan pernyataan console.log() ke dalam kode yang relevan sebelum memuat ulang halaman untuk meninjau log. Breakpoints tidak selalu mengharuskan Anda untuk memahami struktur kode sebelum Anda dapat berhenti sejenak pada kode yang relevan.
Klik pada tab Sumber > halaman dan pilih skrip yang ingin Anda debug dari folder tertentu. Anda dapat menyetel breakpoint di Chrome DevTools hanya dengan mengeklik nomor baris yang ingin Anda jeda skrip untuk dijeda segera setelah dijalankan ke baris itu.
Atau, Anda dapat menggunakan event listener di panel debugger untuk menyetel titik putus dengan mengacu pada peristiwa tertentu yang Anda targetkan dalam skrip seperti klik mouse atau pemutaran media. Segarkan halaman menggunakan Ctrl + R (Cmd + R) dan gunakan alat panel debugger untuk memindahkan langkah-langkahnya.
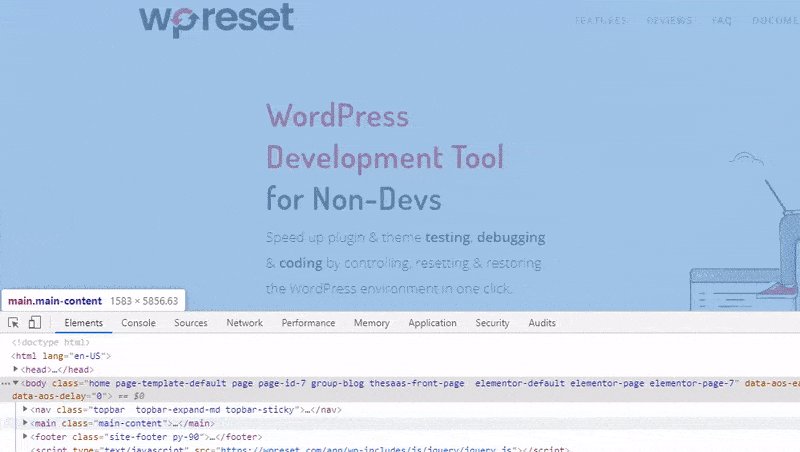
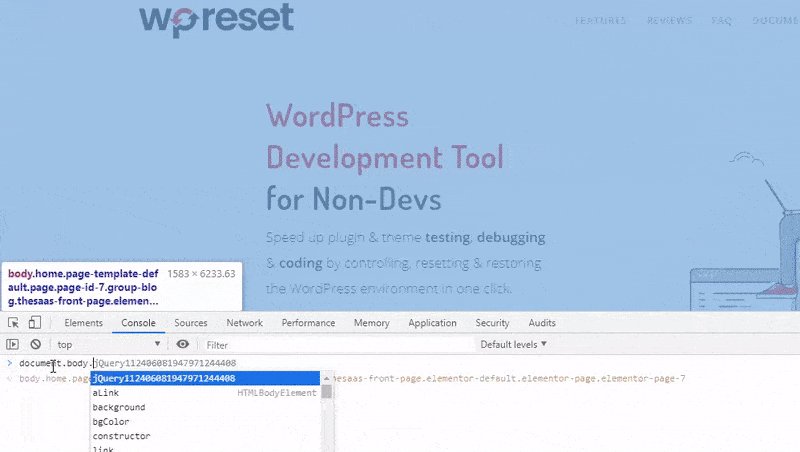
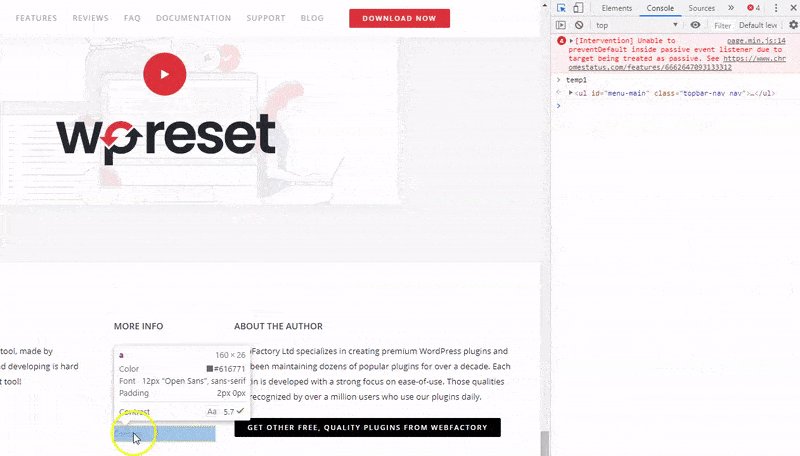
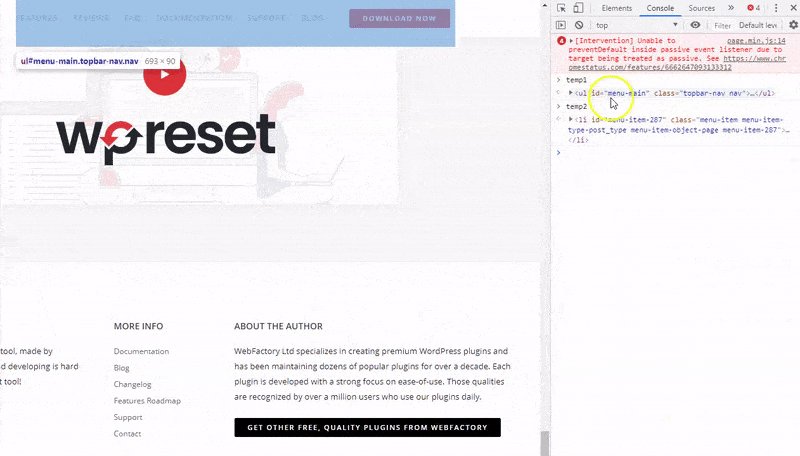
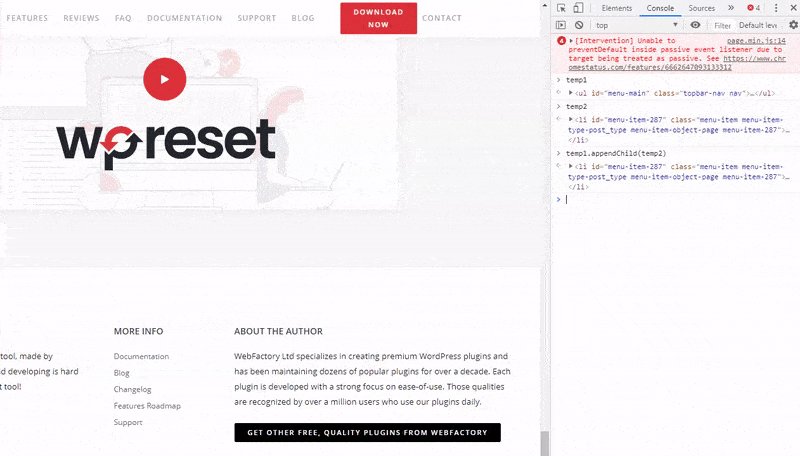
10. Simpan elemen HTML sebagai variabel JS global
Baik Anda memeriksa objek kompleks yang dicatat ke konsol atau elemen DOM di situs, Anda dapat secara otomatis menyimpan referensi ke objek tersebut secara global. Ini sangat nyaman saat men-debug karena Anda cukup memeriksanya sebagai variabel global.
Klik kanan pada objek di konsol atau blok HTML elemen di tab Elemen dan pilih "simpan sebagai variabel global" di menu tarik-turun. Konsol Chrome akan secara otomatis menyimpan elemen sebagai variabel global dan membuatnya tersedia di konsol. Nama variabel akan menjadi "tempN", di mana N mewakili berapa kali Anda menyimpan variabel menggunakan metode ini. Variabel pertama jelas akan diberi nama "temp1" dan kedua "temp2".

Kesimpulan
Kemahiran dan kecepatan adalah atribut dari keakraban seseorang dengan alat mereka, dan ini turun jauh dengan Chrome DevTools. Semakin banyak informasi yang Anda miliki, semakin baik dan cepat kemungkinan Anda menggunakan alat yang, pada gilirannya, akan mengurangi waktu yang dihabiskan untuk debugging.
Mungkin lebih berharga untuk menghargai sedikit persentase waktu Anda minggu ini dan selanjutnya untuk membaca dokumentasi, dimulai dengan aspek debugging yang sering menghabiskan waktu paling banyak. Kami tidak akan terkejut jika tips konsol chrome yang disebutkan di atas gagal menyebutkan fitur favorit Anda. Beri tahu kami tentang mereka di komentar di bawah.
