10 contoh halaman arahan e-commerce yang berkonversi tinggi
Diterbitkan: 2024-07-10Tujuan akhir dari situs eCommerce adalah untuk membuat tindakan konversi dan meningkatkan penjualan. Beranda ini sering digunakan untuk mendidik orang tentang merek Anda, sementara halaman produk memberi pengunjung informasi produk yang penting. Tidak peduli seberapa baik Anda mengoptimalkan beranda dan halaman produk Anda, tidak ada artinya jika konversi tidak masuk. Kadang -kadang, Anda akan memerlukan halaman arahan eCommerce , terutama saat menjalankan kampanye pemasaran yang efektif.
Dalam artikel ini, kami akan memberi Anda pemahaman yang lebih dalam tentang halaman pendaratan eCommerce. Mari kita jelajahi mengapa mereka bekerja lebih efektif daripada halaman produk dalam menasihati kampanye dan jenis halaman arahan apa yang sering digunakan. Bagian yang paling istimewa adalah showcase dari 10 contoh halaman pendaratan e-commerce yang berkonversi tinggi yang sangat menginspirasi Anda.
Mari kita mulai sekarang!
Daftar isi
Apa itu halaman pendaratan e-commerce?
Halaman pendaratan e-commerce digunakan untuk kampanye pemasaran atau iklan. Orang akan mencapai halaman pendaratan e -niaga setelah mereka mengklik tautan dari iklan dari Google dan Facebook atau kampanye email. Tautan halaman arahan juga sering ditempatkan di footer atau header web.
Berbeda dari halaman reguler lainnya, halaman pendaratan eCommerce dibuat untuk melaksanakan satu -satunya misi: mengubah pengunjung menjadi pelanggan. Anda sering memasukkan banyak tautan di beranda dan halaman lain, untuk menavigasi situs web Anda. Sebaliknya, halaman arahan untuk eCommerce harus menghindari pengunjung yang mengalihkan perhatian dari satu tujuan. Kemudian, dorongan kepada pengunjung untuk mengambil tindakan, yang dikenal sebagai ajakan bertindak (CTA), adalah tugas utama dari halaman arahan.
Halaman arahan yang dianggap bekerja secara efektif akan meningkatkan tingkat konversi untuk kampanye pemasaran dan mengurangi biaya pembuatan timbal.
Apa bedanya halaman pendaratan e-commerce dari halaman reguler lainnya?
Harap terus membaca untuk melihat apa yang membuat halaman pendaratan e -commerce berbeda dari halaman produk, beranda, dan halaman pendaratan SEO.
Halaman arahan e-commerce vs halaman produk
Perbedaan dasar antara halaman pendaratan dan produk adalah tujuan penggunaan.
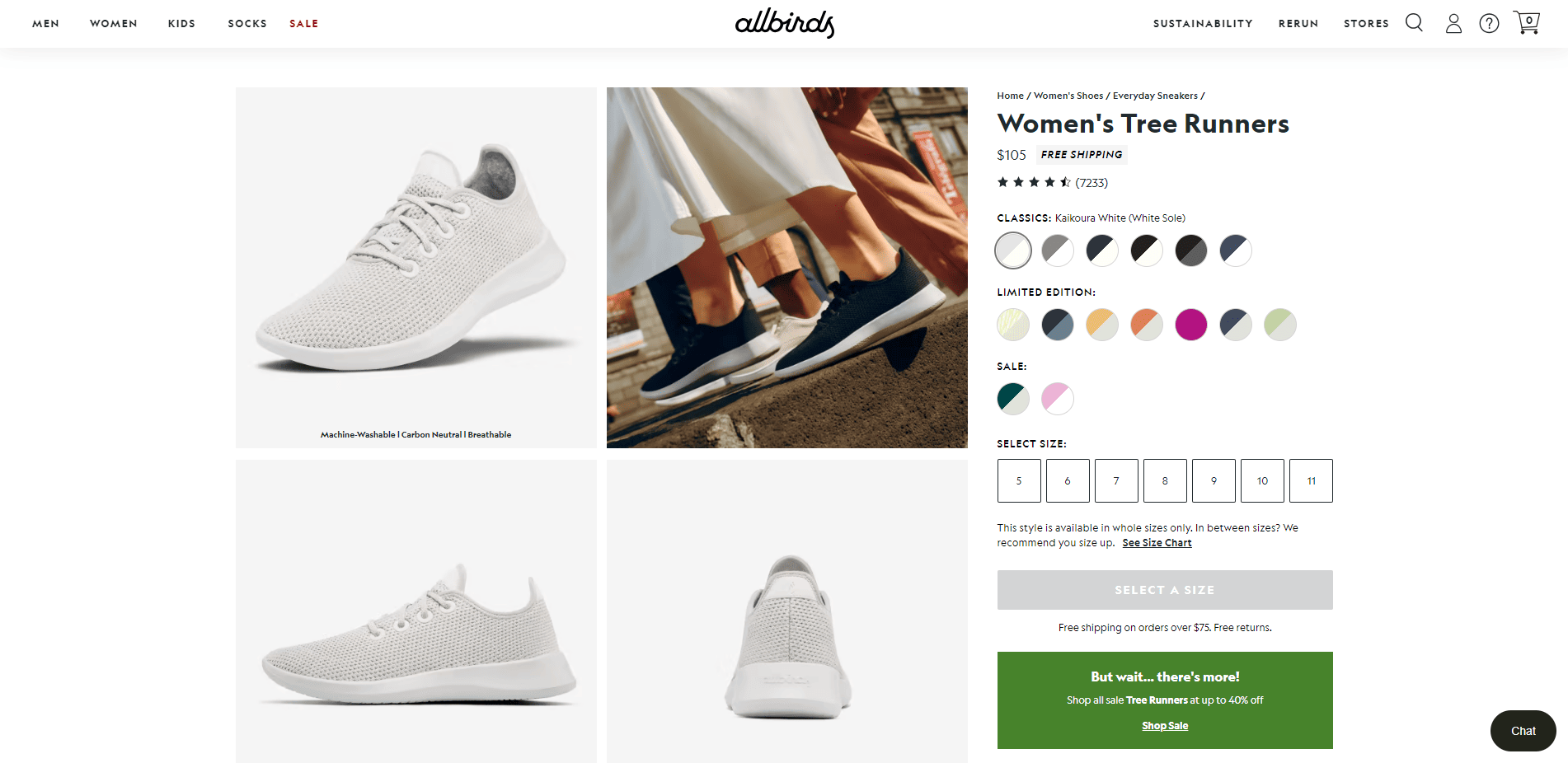
Anda dapat melihat halaman produk di gambar di bawah ini sebagai contoh:

Halaman produk sering menyertakan nama produk, gambar (galeri) atau video, deskripsi, ulasan, dan tambahkan tombol cart. Pada gambar yang ditampilkan, halaman juga mencakup kategori dan tag. Elemen lain yang harus dimasukkan pada halaman mungkin navigasi situs dan lebih banyak tombol ajakan-untuk-aksi. Secara umum, halaman produk bertanggung jawab untuk memberikan informasi produk bagi pengunjung. Tambahkan ke CART atau BUY Now Button memungkinkan orang untuk menerima pesanan tetapi mereka bukan CTA yang kuat.
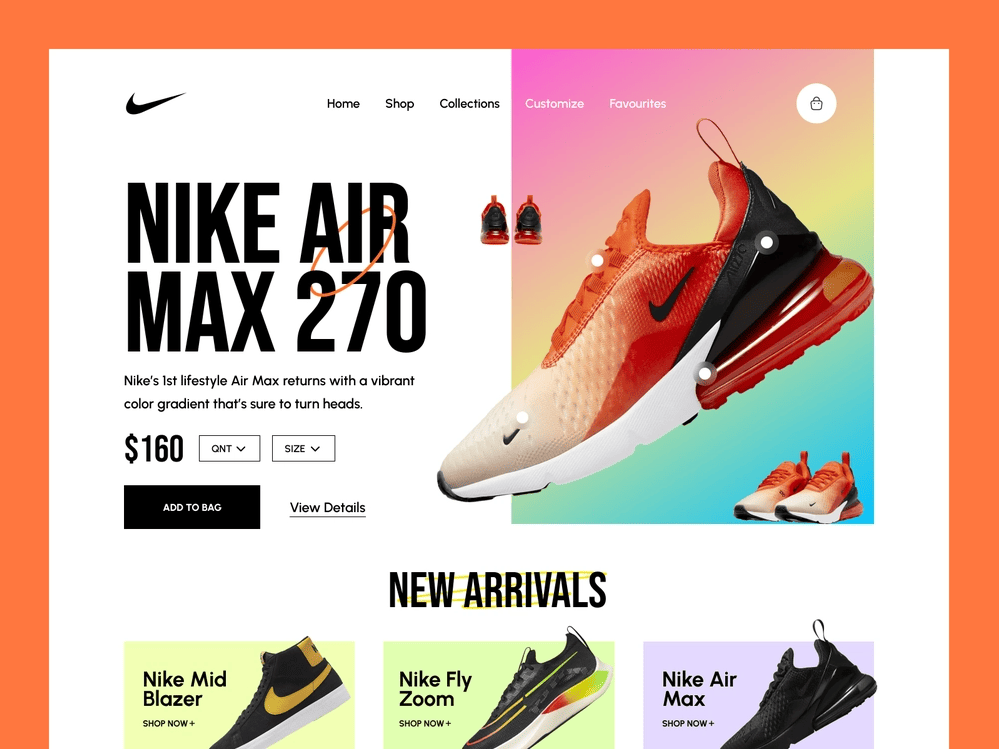
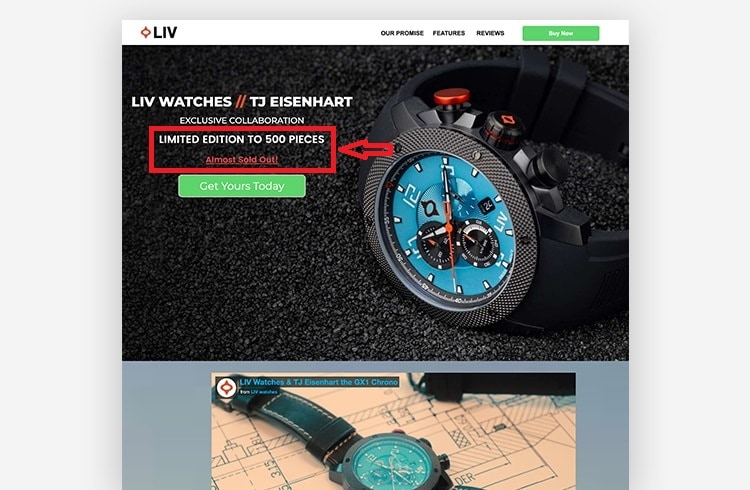
Di sisi lain, silakan lihat untuk melihat bagaimana halaman pendaratan eCommerce berbeda:

Seperti yang Anda lihat, halaman arahan juga mencakup deskripsi produk, tetapi ditulis untuk menargetkan audiens tertentu, tidak hanya memberikan informasi. Konten lain di halaman juga bertujuan mencapai tujuan tunggal mendorong pengunjung untuk mengonversi. Halaman produk mungkin memiliki banyak CTA sementara halaman arahan fokus hanya pada satu dan tautan ke halaman lain hampir dihapus.
Bagaimanapun, halaman produk digunakan untuk memperkenalkan item di dalam toko. Mereka berguna untuk menarik pengunjung dan meningkatkan lalu lintas situs. Sementara itu, halaman arahan ditujukan untuk menciptakan konversi untuk kampanye pemasaran.
Silakan lihat tabel di bawah ini untuk mengidentifikasi secara jelas perbedaan antara halaman arahan dan halaman produk:
| halaman pendaratan eCommerce | Halaman produk | |
| CTA | Termasuk hanya satu CTA yang jelas | Mungkin termasuk beberapa CTA |
| Tautan | Menghapus navigasi situs | Membutuhkan navigasi situs |
| Isi | Konten ditulis hanya untuk satu tujuan, untuk audiens yang ditargetkan | Konten Umum ditulis untuk memberikan informasi |
| Tujuan | Dioptimalkan untuk kampanye pemasaran, tidak harus SEO | Dioptimalkan untuk SEO untuk menarik lalu lintas organik |
Halaman pendaratan e-commerce vs beranda
Beranda Anda adalah wajah situs web yang memungkinkan orang melihat semua informasi dasar tentang merek/produk/layanan Anda dan sering kali berisi tautan ke halaman web penting lainnya. Sementara itu, halaman pendaratan e -commerce berdiri sendiri dan tidak termasuk tautan ke halaman apa pun, kecuali untuk halaman penjualan di mana pelanggan akan menyelesaikan konversi.
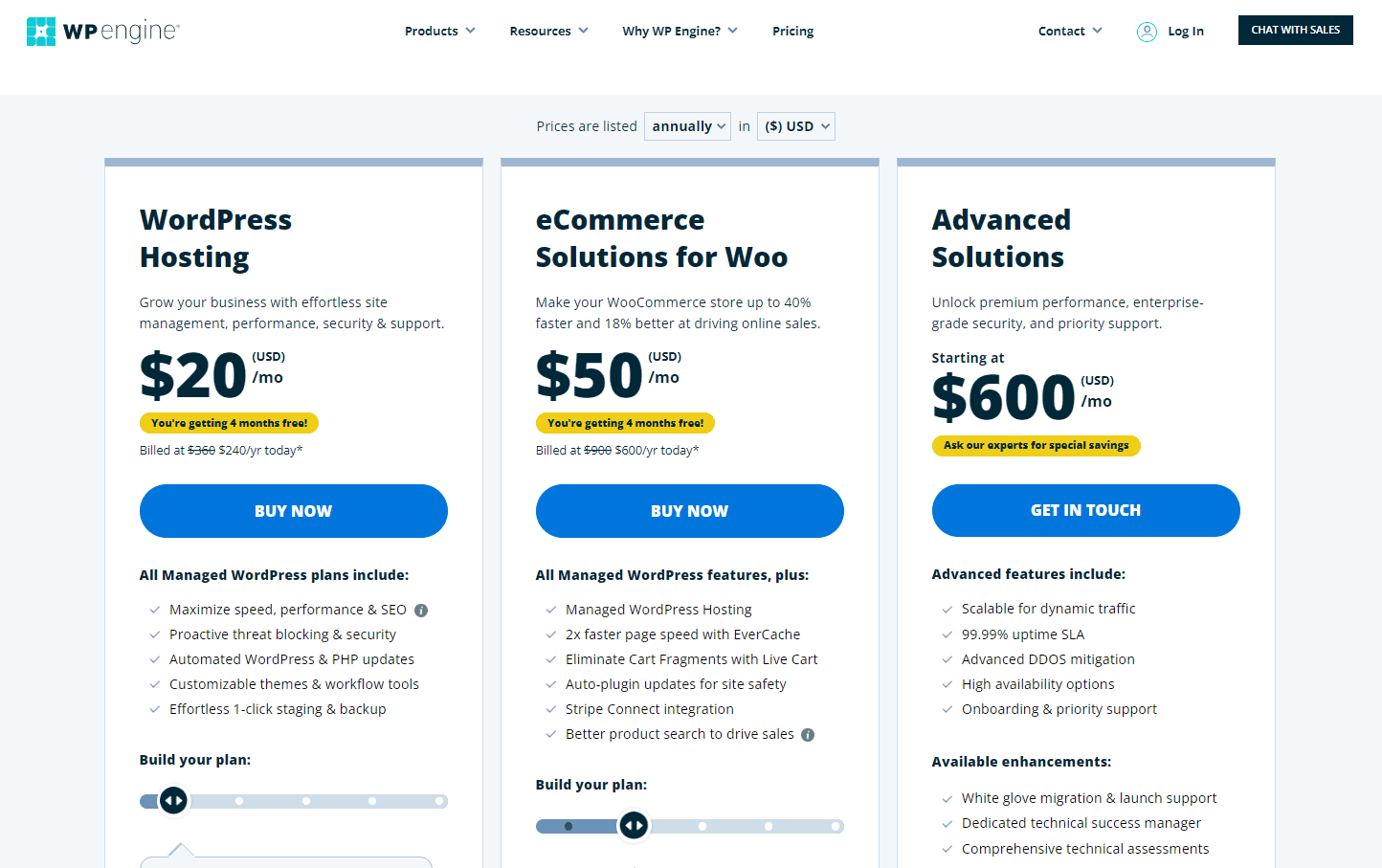
Berikut adalah beranda dengan informasi umum:

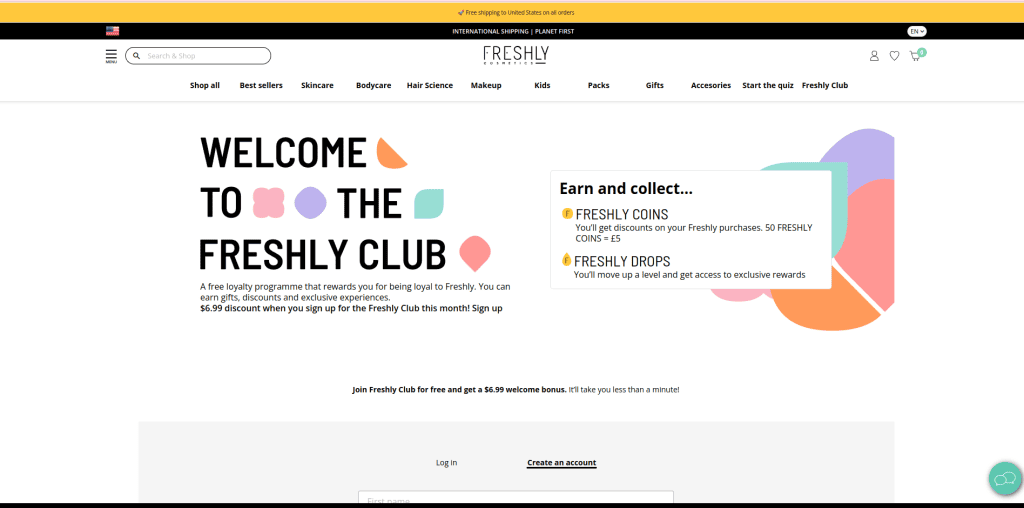
Dan, di sini adalah halaman arahan dengan tujuan tertentu:

Mari kita lihat poin -poin khusus yang membuat mereka berbeda satu sama lain:
| halaman pendaratan eCommerce | Beranda | |
| Posisi | Terpisah dari situs web | Halaman depan situs web |
| Sumber | Kampanye berbayar + iklan | Sumber apa pun |
| Navigasi | Tidak termasuk navigasi situs | Sertakan navigasi situs |
| Tujuan | Konversi | Lalu lintas |
Halaman arahan e-commerce vs halaman pendaratan seo
Perbedaan utama antara halaman pendaratan eCommerce dan halaman pendaratan SEO berasal dari tujuan penggunaan. Halaman pendaratan SEO dibuat untuk meningkatkan lalu lintas organik mereka dan membuat situs web kami lebih terlihat di Google, sementara orang menggunakan halaman pendaratan eCommerce untuk menghasilkan arahan.
Silakan lihat tabel perbandingan untuk melihat perbedaan lain:
| halaman pendaratan eCommerce | Halaman pendaratan SEO | |
| Lokasi | Terpisah dari situs web | Di situs web |
| Tujuan | Menghasilkan arahan | Tingkatkan lalu lintas organik |
| Kata kunci | Perlu membayar untuk setiap kata kunci | Mengoptimalkan kata kunci |
| Backlink | Tidak perlu | Diperlukan |
Mengapa halaman arahan penting untuk situs eCommerce Anda?
Berbeda dengan beranda atau halaman produk, halaman arahan tidak digunakan sepanjang waktu untuk situs web eCommerce. Namun, mereka sangat penting untuk kampanye pemasaran atau iklan yang efektif. Jadi mengapa Anda membutuhkan halaman pendaratan e -commerce? Mari kita lihat alasannya di bawah ini:
Mengendarai ROI lebih tinggi
Dibandingkan dengan halaman atau beranda produk biasa, halaman arahan fokus pada tindakan merangsang daripada menunjukkan informasi yang terkait dengan merek, produk, atau layanan. Itu karena halaman arahan bertujuan untuk mengubah lalu lintas web menjadi arahan dan penjualan. Seringkali, situs web menggunakan formulir online untuk menangkap informasi pengunjung di halaman arahan, yang juga memainkan peran besar dalam generasi pemimpin.
Tingkat konversi yang lebih tinggi sering kali menghasilkan pengembalian investasi (ROI) yang lebih baik. Secara logis, membuat halaman arahan yang dirancang dengan baik akan memberi Anda peluang besar untuk meningkatkan ROI Anda.
Untuk halaman arahan yang bagus untuk situs eCommerce Anda, Anda harus melihat bagian kami di halaman arahan praktik terbaik .
Mengukur metrik yang terkait erat dengan tujuan tertentu
Karena halaman arahan dirancang hanya untuk satu tujuan yang ditetapkan sebelumnya, jauh lebih mudah bagi kami untuk mengukur metrik yang terkait dengan tujuan itu. Jika Anda menggunakan beranda untuk mengukur efektivitas kampanye, hasilnya mungkin tidak tepat karena orang datang untuk mengunjungi beranda untuk tujuan yang berbeda. Skenario ini juga dapat terjadi pada halaman produk biasa.
Mengumpulkan metrik ini membantu Anda mengetahui jika kampanye berjalan secara efektif atau sumber mana yang paling banyak membawa konversi. Dari sana, Anda akan membuat kampanye tambahan untuk meningkatkan metrik saat ini.
Bersikaplah bagus untuk pengujian A/B
Ketika Anda bertanya -tanya ide pemasaran mana yang bekerja lebih baik untuk situs web Anda, disarankan untuk membangun beberapa halaman arahan untuk pengujian.
Misalnya, Anda bertanya -tanya apakah perlu menampilkan kesaksian di halaman pendaratan. Kemudian, Anda dapat meluncurkan dua halaman arahan secara bersamaan. Setelah beberapa minggu, Anda akan mengumpulkan metrik dari dua halaman dan tahu mana yang bekerja dengan baik dan mana yang gagal. Pengujian A/B dapat diterapkan untuk memilih antara beberapa ide untuk aspek yang sama.
Kumpulkan wawasan tentang pemirsa target mereka
Setelah setiap peluncuran halaman arahan, Anda dapat mengumpulkan berbagai metrik yang memungkinkan Anda melihat lebih banyak tentang wawasan pelanggan. Terlepas dari metrik yang terkait erat dengan tujuan spesifik, Anda akan tahu konten mana yang membawa konversi terbanyak, apa yang CTA bekerja paling baik, dari mana sumber lead Anda berasal, dan sebagainya. Wawasan yang dikumpulkan dari halaman arahan ini akan membantu Anda mengimplementasikan kampanye pemasaran lainnya di saluran yang berbeda secara lebih efektif.
Saat Anda harus menggunakan halaman pendaratan e -niaga
Mendorong pelanggan untuk melakukan pembelian adalah tujuan utama dari situs eCommerce, tetapi ini adalah tahap akhir dalam perjalanan pelanggan. Selama perjalanan ini, Anda dapat membuat halaman arahan untuk tahap apa pun. Halaman pendaratan eCommerce yang berbeda akan diterapkan agar sesuai dengan setiap tahap:
- Atas corong
- Tengah corong
- Bagian bawah corong
- Corong pasca-pembelian
Silakan lanjutkan membaca untuk memahami lebih lanjut tentang masing -masing.
Atas corong
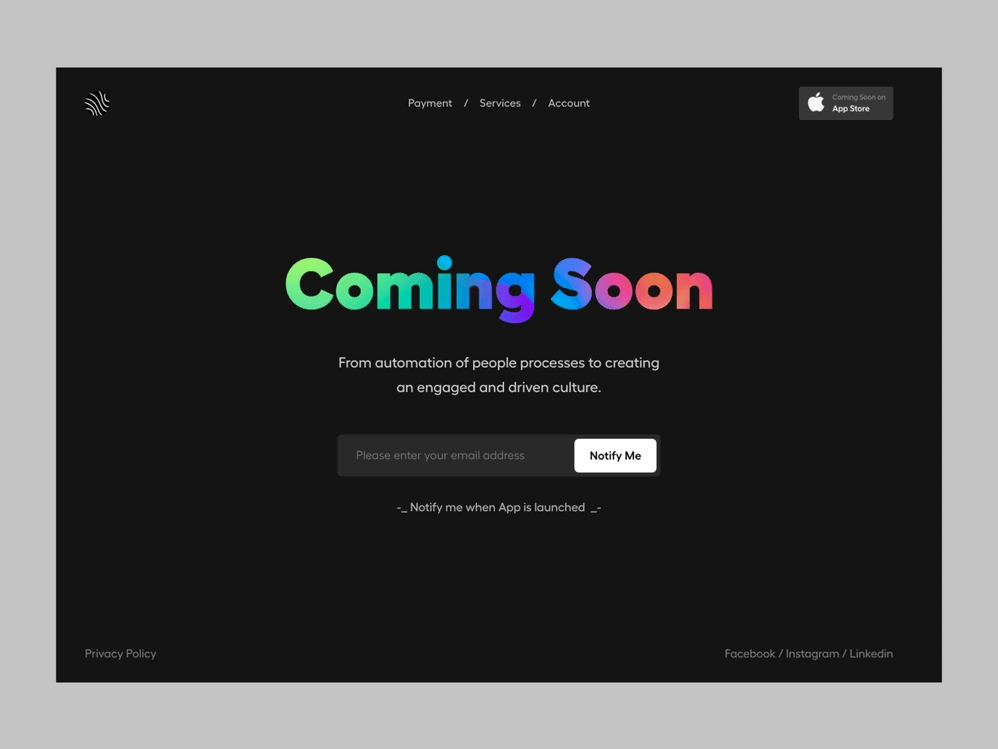
Pada tahap ini, Anda tidak dapat mengharapkan pelanggan siap membeli produk Anda. Anda akan fokus pada mendekati dan mendidik pelanggan tentang merek Anda. Ini adalah langkah penting untuk meninggalkan kesan baik pertama pada pelanggan Anda. Halaman arahan top-of-the-funnel akan digunakan untuk mengumpulkan alamat email dari pelanggan. Anda dapat meminta mereka untuk memberikan nama dan email mereka untuk memulai uji coba gratis, mendapatkan panduan, atau menerima penawaran khusus untuk pesanan pertama mereka.
Tengah corong
Berbeda dari panggung top-of-the-funnel, pelanggan sudah menunjukkan minat mereka pada merek Anda pada tahap ini; Kemudian Anda akan meyakinkan mereka untuk membeli. Penting untuk fokus pada nilai produk tertentu dan membuat tombol ajakan-untuk-aksi yang merangsang. Selain itu, Anda dapat menambahkan bukti sosial atau rasa urgensi untuk memotivasi pengguna untuk datang ke langkah pembelian. Menggunakan halaman arahan ini akan menjadi pilihan yang tepat untuk kampanye penargetan ulang.

Bagian bawah corong
Halaman pendaratan bawah-dari-funnel sering digunakan untuk kampanye meningkatkan. Dengan kata lain, Anda akan membuat halaman -halaman ini ketika Anda ingin pelanggan membeli produk Upsell. Ketika datang ke tahap ini, pelanggan akan menyelesaikan pembelian mereka, artinya mereka cukup siap untuk membeli. Kemudian, disarankan untuk mengambil kesempatan ini untuk mendorong mereka untuk menghabiskan lebih banyak. Jangan ragu untuk menambahkan penawaran bundel atau item terkait ke halaman.
Corong pasca-pembelian
Dikatakan bahwa menjual kepada pelanggan yang sudah ada jauh lebih mudah dan lebih murah daripada yang baru. Halaman arahan yang digunakan pada tahap ini bertujuan untuk membawa orang kembali ke toko Anda setelah pembelian mereka. Anda dapat mengatur kampanye email untuk memperkenalkannya ke produk terkait lainnya di situs Anda atau mengundang mereka untuk bergabung dengan program loyalitas pelanggan. Pada tahap ini, meskipun tidak ada harapan tinggi bahwa kampanye akan meningkatkan pendapatan, ini membantu menjaga hubungan dengan pelanggan.
10 contoh halaman arahan e -niaga terbaik
Orang menggunakan halaman arahan untuk tujuan yang berbeda. Berikut adalah beberapa templat yang paling umum.
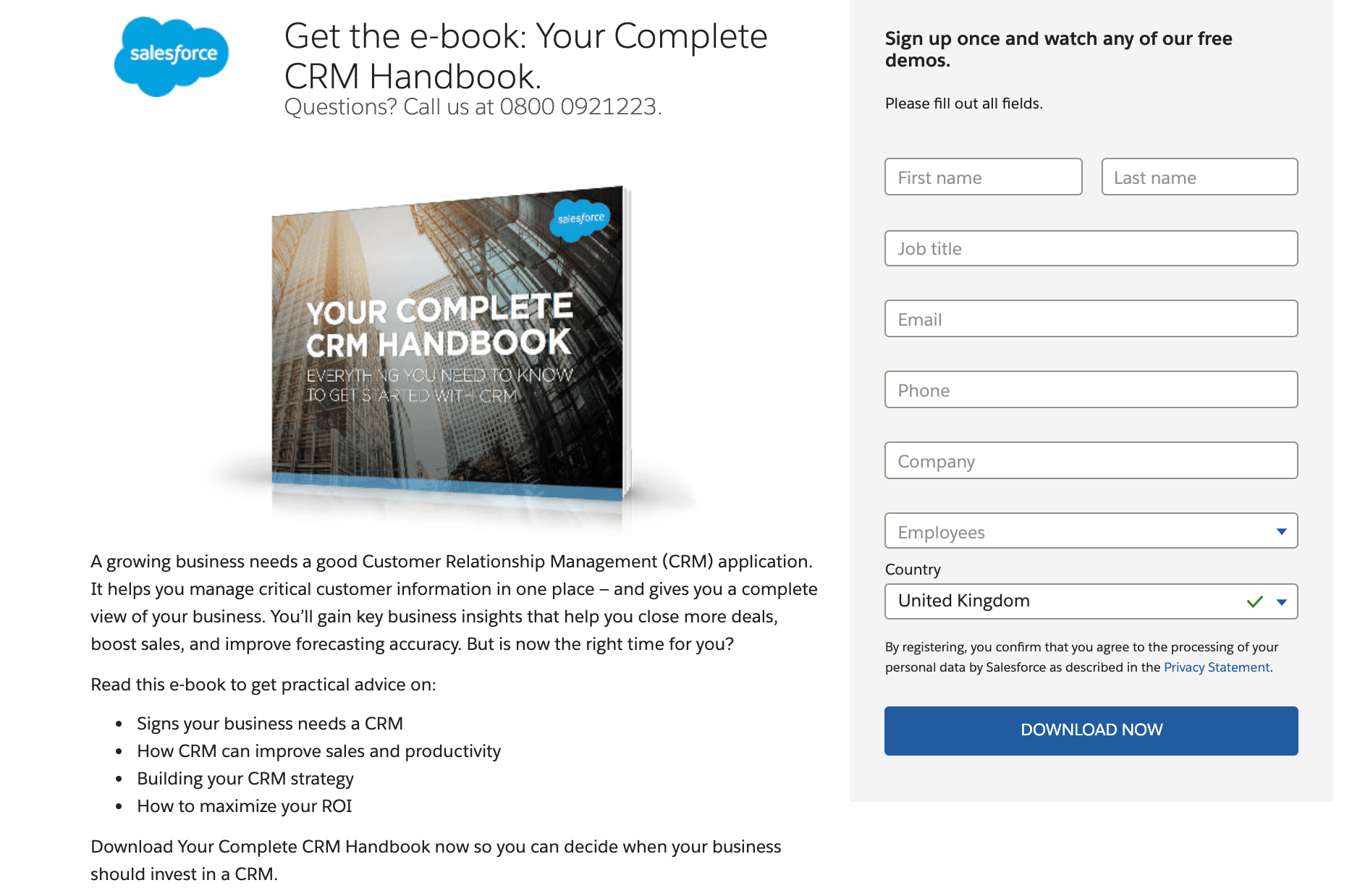
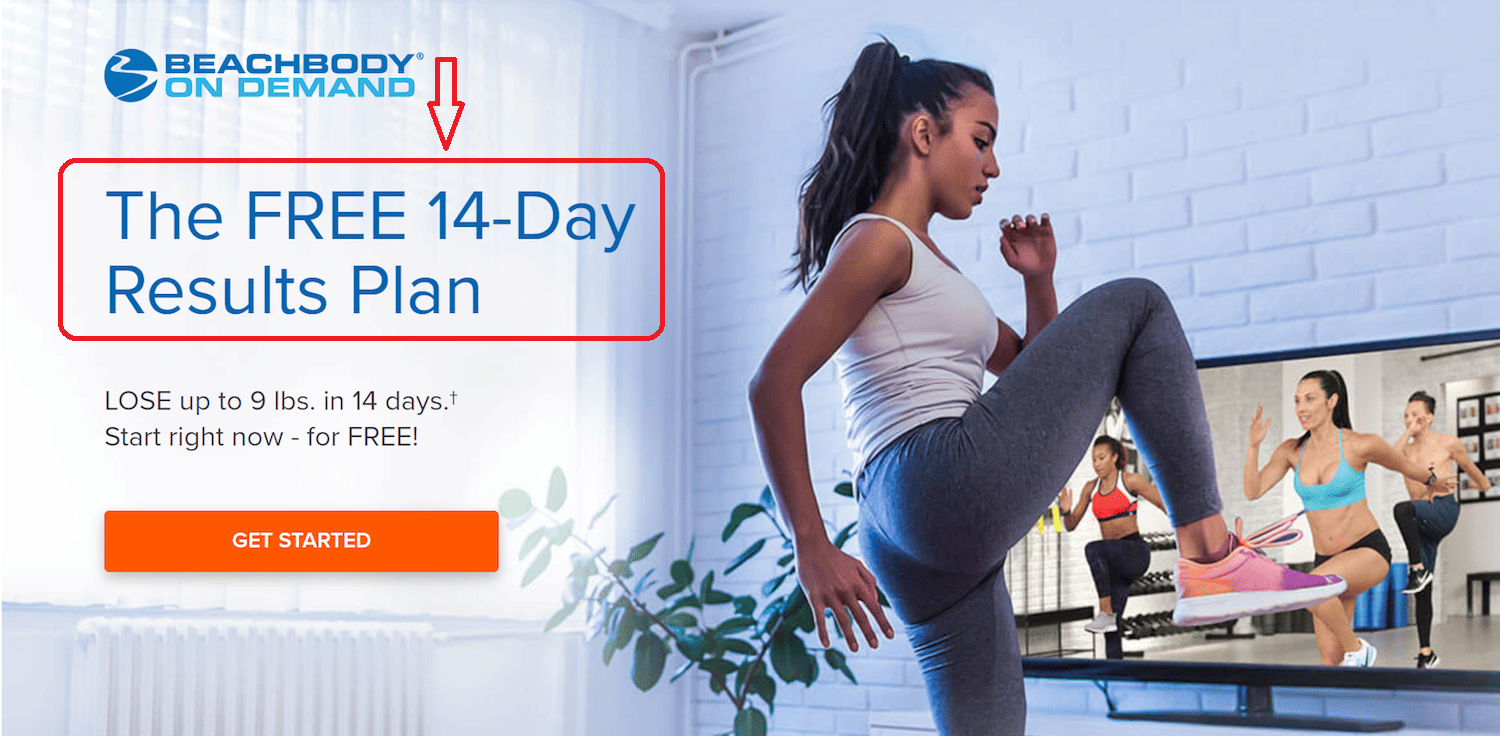
1. Halaman pendaratan pendaftaran

2. Halaman landas produk digital

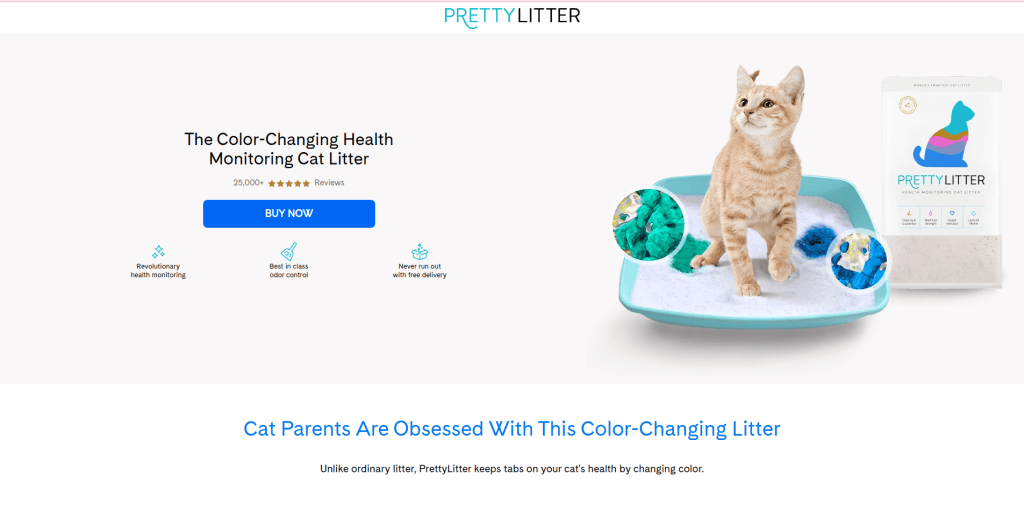
3. Halaman Pendaratan Produk Fisik

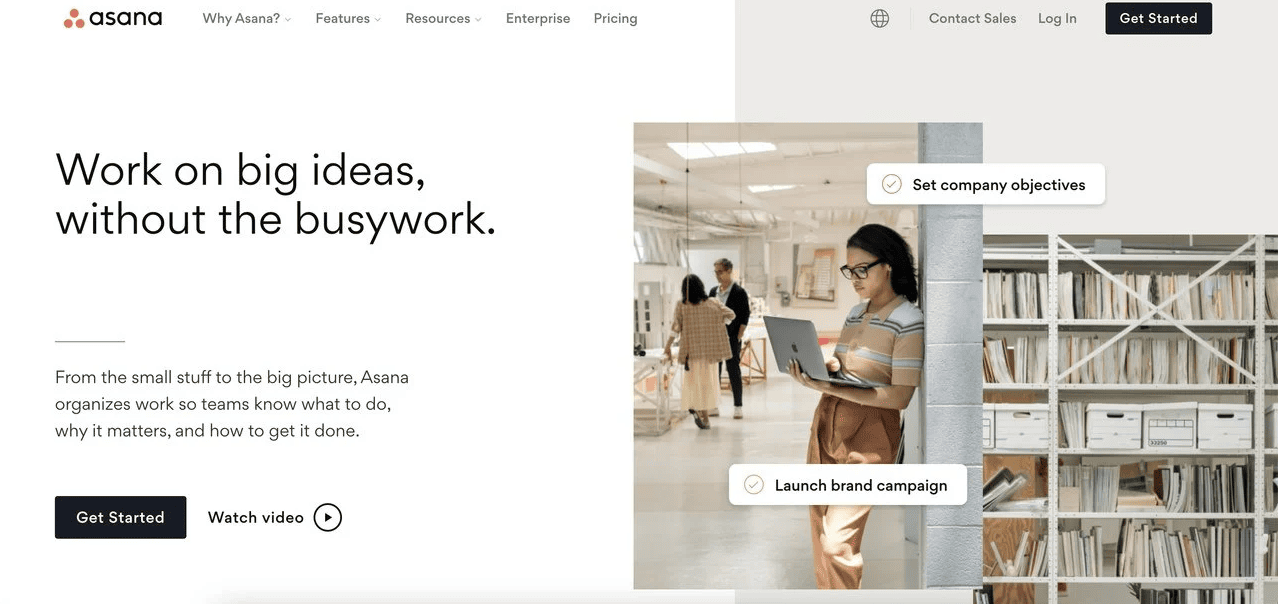
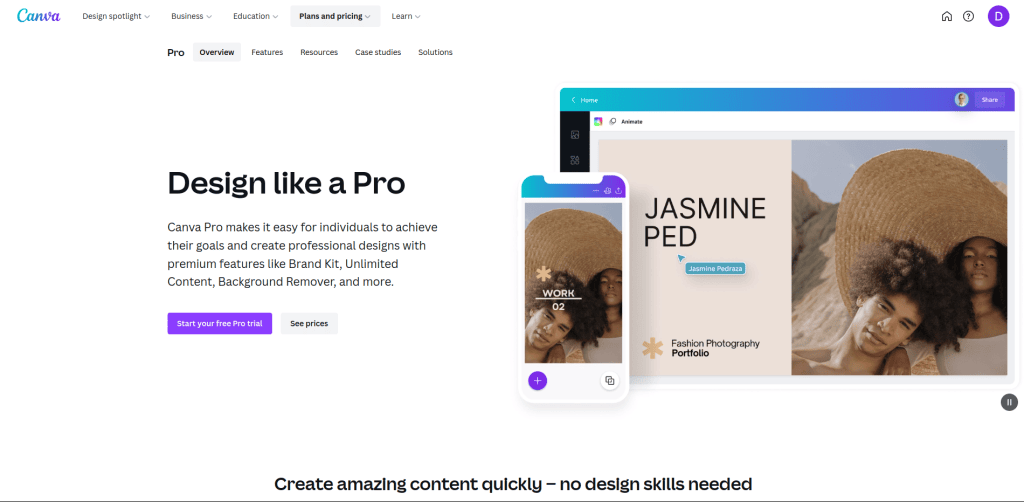
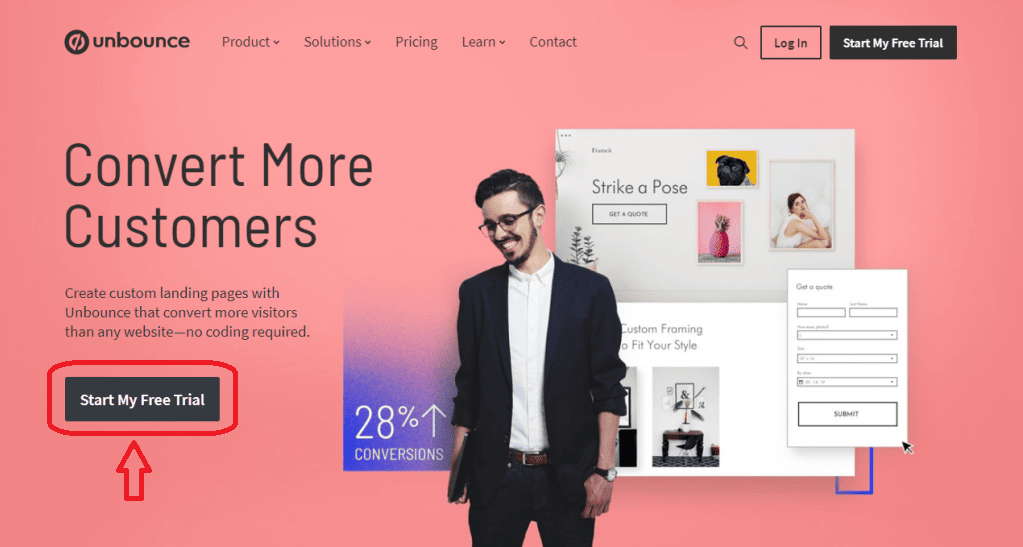
4. Halaman pendaratan SaaS

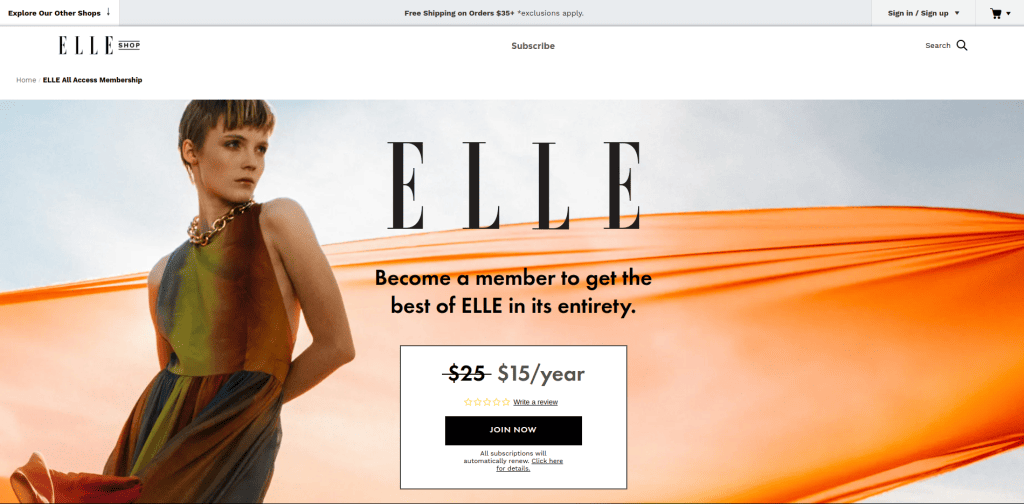
5. Langganan Penawaran Halaman Arahan

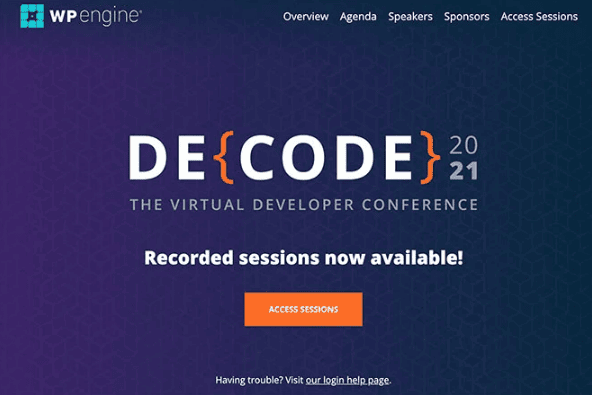
6. Halaman Pendaratan Pendaftaran Acara

7. Halaman landas uji coba produk

8. Halaman arahan pembaruan produk

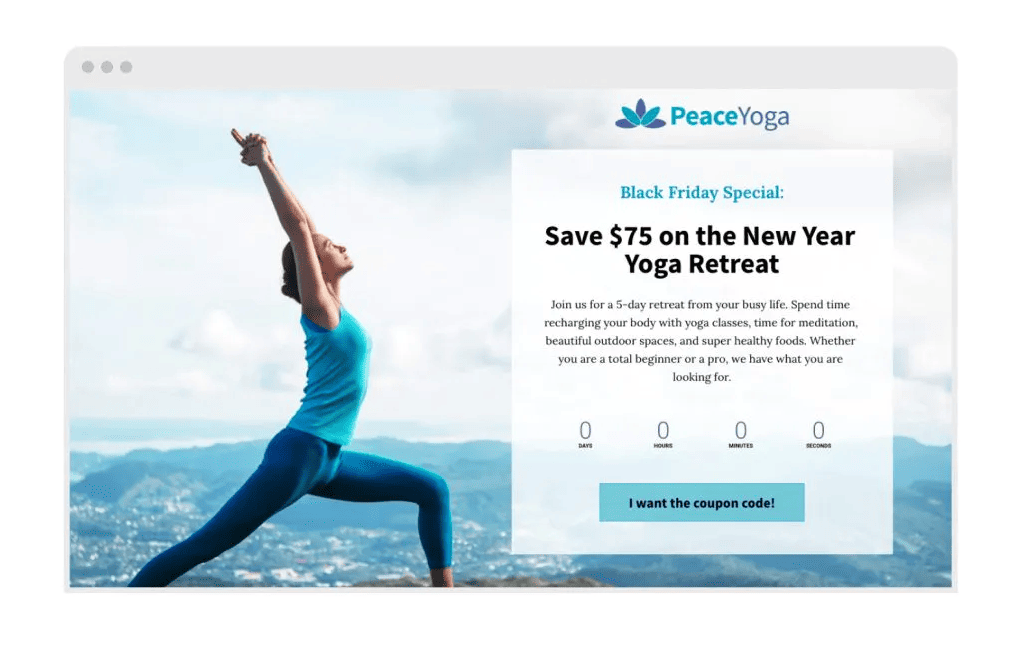
9. Diskon Penawaran Halaman Pendaratan

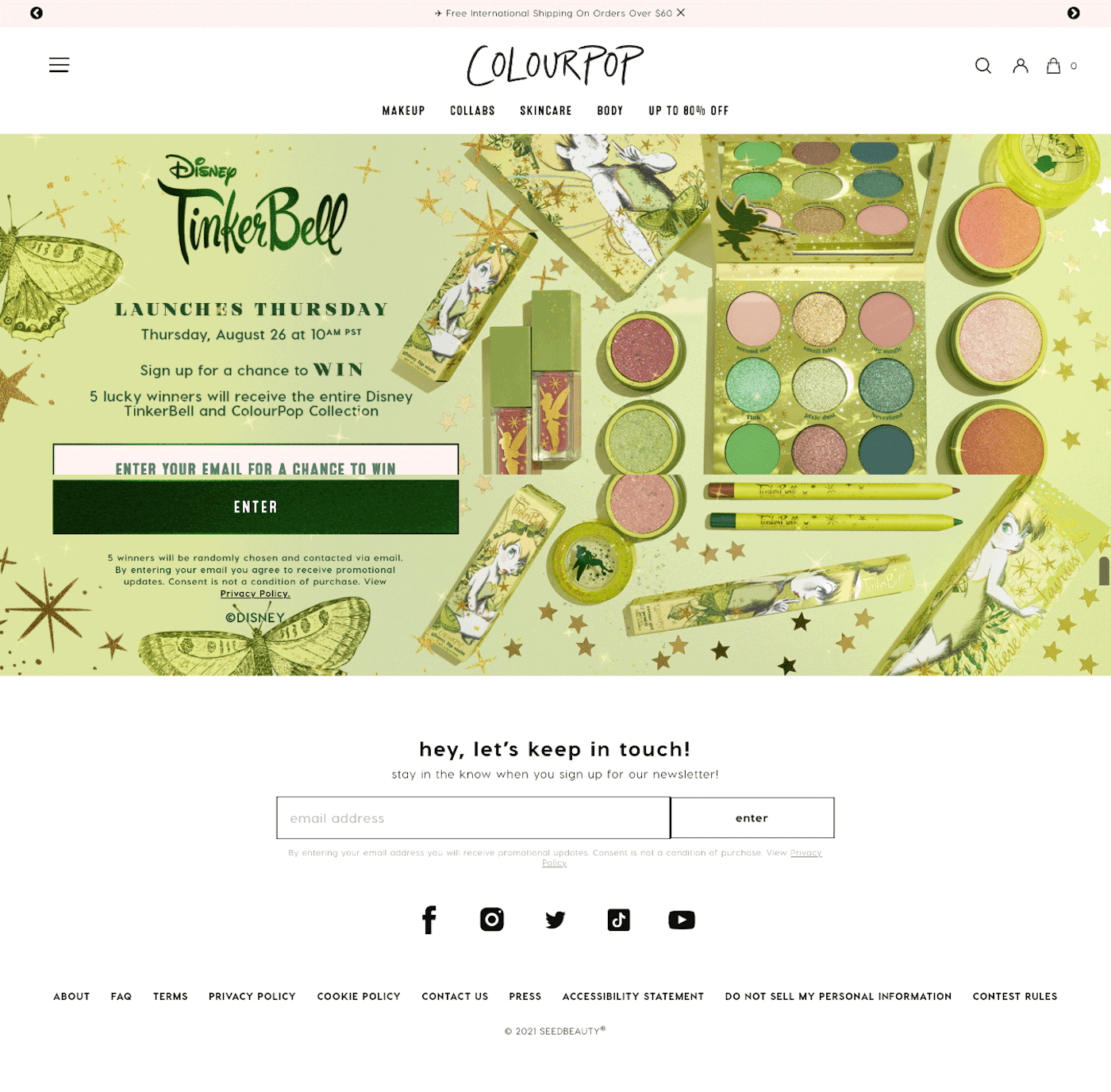
10. Halaman Pendaratan Giveaway

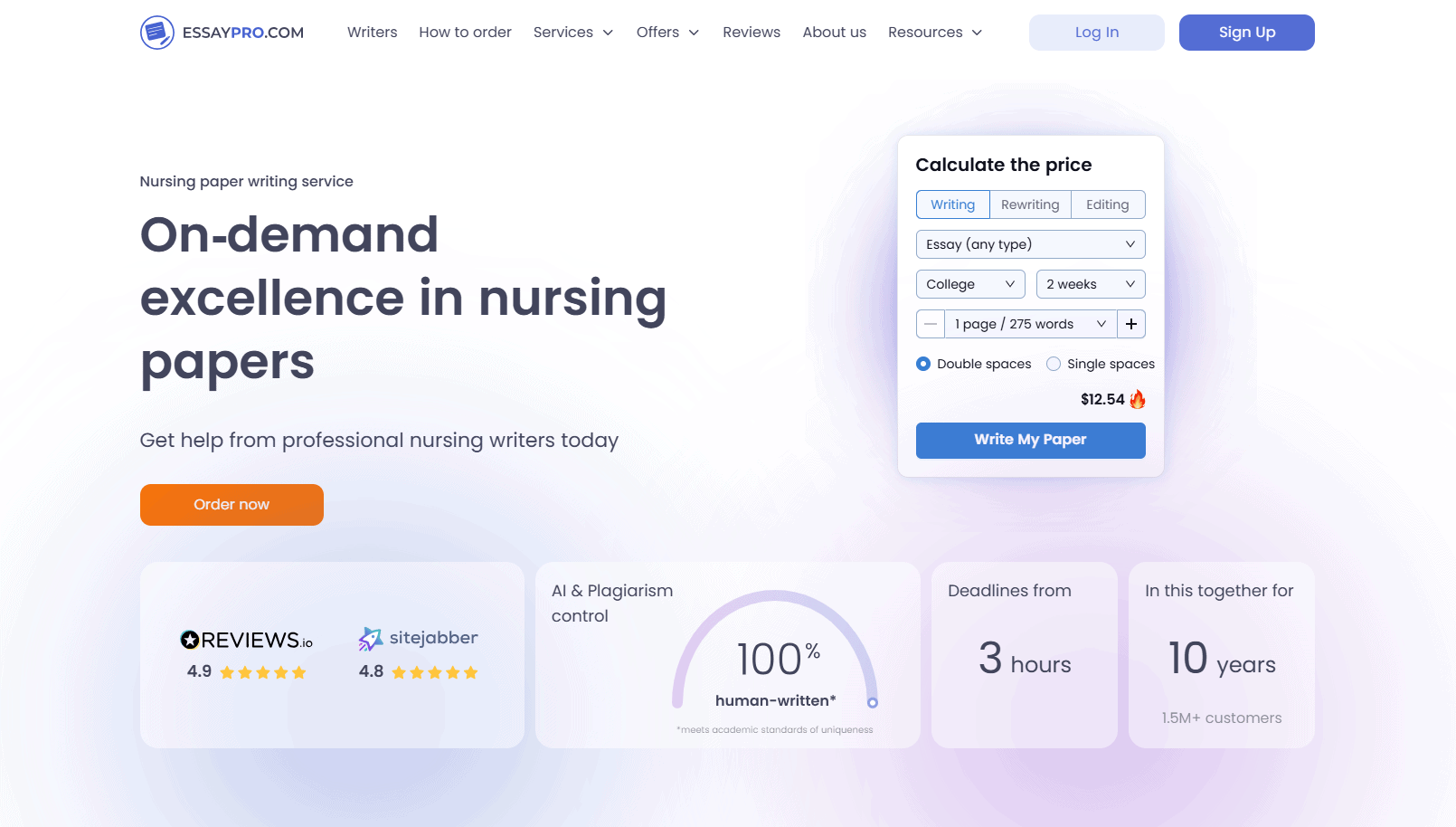
11. Halaman arahan berbasis layanan

Contoh di atas adalah situs web untuk layanan penulisan keperawatan.
7 Praktik Terbaik Halaman Pendaratan Ekomere
Optimalisasi halaman arahan akan membantu situs eCommerce Anda mencapai audiens target dengan cara yang lebih baik. Berikut ini adalah beberapa tips optimasi yang harus Anda ingat:
1. Tetapkan target spesifik dan terukur
Mengapa Anda membutuhkan halaman arahan ini untuk situs eCommerce Anda? Harap jawab pertanyaan ini untuk menentukan tujuan dan target halaman arahan Anda sebelum membuatnya. Apakah Anda ingin mendapatkan lebih banyak prospek, meningkatkan penjualan atau meningkatkan kesadaran merek Anda? Hanya ketika mengidentifikasi apa halaman arahan yang digunakan dapatkah Anda membuat desain standar, mengoptimalkannya untuk target awal, dan mengumpulkan metrik yang tepat.
Setiap halaman arahan harus mengarahkan target yang terukur seperti mengumpulkan alamat email, mengunduh ebook, dan menyimpan kupon.
2. Buat tajuk utama

Berita utama adalah elemen penting di halaman arahan Anda karena pengunjung akan melihatnya begitu mereka mengunjungi halaman Anda. Menulis judul yang menarik akan membantu menciptakan kesan pertama yang bagus. Jika berita utama Anda tidak cukup menawan, ada sedikit kemungkinan pengunjung akan menggulir dan mengonversi.
Judul halaman arahan harus ke titik dan menarik. Mereka perlu menutupi nilai produk/layanan secara ringkas dan membuat orang percaya bahwa apa yang muncul di halaman akan menyentuh titik rasa sakit pelanggan. Anda dapat menggunakan pengujian A/B jika Anda tidak yakin tajuk mana yang paling berhasil menarik pengunjung.
3. Mengoptimalkan konten untuk audiens target tertentu
Halaman arahan dibuat untuk menarik audiens target tertentu. Kemudian, penting untuk membuat konten yang memuaskan tuntutan audiens ini. Anda tidak hanya menulis salinan generik dan menarik untuk produk, yang sering dibuat untuk halaman produk. Sebaliknya, perlu untuk meneliti dengan cermat usia, jenis kelamin, dan hobi mereka untuk memahami apa yang dicari oleh audiens target Anda. Pria berusia di atas 30 tahun akan memiliki selera konten yang jauh berbeda dari wanita di bawah 30 tahun.
Tahap ini sangat penting. Sepotong tulisan menawan tidak cukup meyakinkan untuk membuat pengunjung tetap lebih lama jika bukan itu yang mereka butuhkan. Harap pahami audiens target Anda untuk menulis untuk audiens target Anda.
4. Gunakan satu CTA yang jelas

Halaman arahan datang untuk melayani satu tujuan dan pemirsa tertentu, maka Anda harus menyertakan CTA yang terlihat dan jelas. "Single" tidak berarti Anda hanya menambahkan satu tombol CTA. Anda masih dapat membuat beberapa tombol CTA tetapi semuanya harus memiliki teks yang sama atau bertujuan untuk hanya mengirim satu pesan kepada pengunjung. Teks CTA harus pendek dan menunjukkan manfaat mana yang akan Anda berikan kepada pengunjung.
Selain itu, penting untuk membuat desain CTA Anda menonjol karena memiliki dampak besar pada tingkat konversi. Selain memilih warna yang kontras, menciptakan CTA di atas atau di bawah lipatan adalah cara yang menarik untuk menangkap mata pengunjung.
5. Tambahkan gambar berkualitas tinggi
Dikatakan bahwa sebuah gambar bernilai ribuan kata. Itu benar bahwa gambar memainkan peran penting dalam menyampaikan pesan. Selain teks, Anda perlu menambahkan ilustrasi dan grafik untuk membuat halaman lebih menarik dan meyakinkan.
Bahkan dalam beberapa kasus, gambar membantu mendapatkan kepercayaan pengunjung. Misalnya, ketika Anda menunjukkan testimonial, ulasan pelanggan, atau pengakuan influencer, pengunjung akan menemukan merek Anda lebih dapat diandalkan.
Kualitas gambar juga merupakan poin yang layak dipertimbangkan di sini. Untuk memastikan visual Anda meninggalkan kesan yang kuat, selalu mengoptimalkan dan mempertajam gambar sebelum mengunggahnya. Langkah sederhana ini
Meningkatkan kejelasan dan detail, membuat situs web Anda tampak lebih halus dan profesional. Pengunjung akan memamerkan foto mereka pada foto berkualitas tinggi yang menunjukkan bagaimana situs Anda profesional.
6. Hapus elemen yang mengganggu
Satu -satunya tujuan dari halaman pendaratan e -commerce adalah konversi. Kemudian, teks, gambar, CTA, atau apa pun yang ditampilkan pada halaman harus berfungsi hanya untuk tujuan ini. Setiap elemen yang tidak berorientasi pada satu tujuan harus dihapus. Seperti biasa, navigasi antar halaman sangat penting bagi sebuah situs web. Tapi, tidak dianjurkan untuk memasukkan navigasi situs di halaman arahan Anda yang merupakan halaman web mandiri. Bahkan ketika Anda menyajikan produk/layanan/informasi yang relevan di Situs Web, jangan masukkan tautan internal apa pun. Harap fokus pada pengunjung yang menarik untuk mengklik tombol ajakan bertindak.
Inilah yang harus Anda sertakan di halaman arahan Anda:
- Bagaimana produk Anda akan menguntungkan pengunjung
- Gambar berkualitas tinggi/video deskriptif
- Satu CTA
- Bukti Sosial (Opsional)
- Urgensi dalam penjualan (opsional)
7. Ciptakan rasa urgensi

Tidak wajib untuk menambahkan urgensi ke halaman pendaratan e -niaga Anda. Yang sedang berkata, urgensi menimbulkan rasa takut kehilangan, merangsang orang untuk membuat keputusan lebih cepat. Untuk membuat urgensi pada halaman arahan Anda, Anda dapat menggunakan penghitung waktu mundur, batas ketersediaan, dan tips lainnya.
Tercatat bahwa Anda tidak boleh menyalahgunakan FOMO palsu untuk kampanye mereka. Dalam beberapa kasus, itu dapat merusak kepercayaan pelanggan pada merek Anda.
Buat templat halaman arahan e-commerce yang dikonversi
Jika Anda ingin halaman pendaratan e -niaga Anda terlihat memukau seperti contoh -contoh di bagian di atas, Anda akan memerlukan pembangun halaman yang kuat. Dan, tema Woostify akan menawarkan Anda alat seperti itu. Terintegrasi dengan Elementor & Woobuilder, Woostify menyediakan banyak opsi untuk membangun elemen apa pun untuk halaman arahan Anda. Tidak peduli apakah Anda ingin membuat CTA yang unik, menambahkan bukti sosial, atau menyesuaikan tajuk utama, Woostify dapat membantu Anda melakukan segalanya.
Woostify hadir dengan versi gratis dan pro. Anda hanya akan menemukan fitur luar biasa untuk menyesuaikan halaman pendaratan di Woostify Pro. Untuk mempelajari lebih lanjut tentang membangun halaman dengan Woostify Pro, silakan baca dokumen Woobuilder dan Dokumen Bundel Elementor.
Opsi lain yang dapat Anda coba untuk membangun situs web yang berkonversi tinggi adalah Ecomposer, yang secara khusus dirancang untuk pedagang Shopify. Dengan editor drag-and-drop yang intuitif, elemen dan add-on yang tak terhitung jumlahnya, dan berbagai templat halaman dan bagian pra-buatan yang menakjubkan, Anda dapat membangun halaman web eCommerce yang menakjubkan. Tidak ada pengkodean - penjualan maksimal.
