10 Contoh Desain Web Inovatif yang Dapat Anda Pelajari
Diterbitkan: 2023-06-08Apa pun jenis bisnis online yang Anda jalankan, desain situs web Anda sangat penting untuk keberhasilannya. Jika desain Anda terasa kuno atau tidak bersemangat, pengunjung Anda mungkin bosan dan meninggalkan situs Anda. Oleh karena itu, Anda sebaiknya merangkul prinsip-prinsip desain web yang inovatif.
Dari visual interaktif hingga fitur navigasi perintis, ada banyak cara untuk membuat desain situs Anda lebih menarik. Namun, memunculkan ide desain baru itu menantang. Beralih ke rekan inovatif Anda dapat membantu.
Dalam posting ini, kita akan membahas beberapa praktik terbaik untuk desain web yang inovatif. Kemudian, kami akan membagikan sepuluh contoh situs web yang mengesankan untuk menginspirasi ide Anda selanjutnya. Mari kita mulai!
Apa yang harus diingat ketika datang ke desain web yang inovatif
Desain web yang inovatif sangat penting jika Anda ingin bisnis Anda menonjol. Ini dapat meningkatkan visibilitas merek Anda dan membantu Anda memenuhi tujuan bisnis Anda. Namun, penting untuk diingat bahwa semua desain web harus berakar pada pengalaman pengguna (UX).
Sederhananya, Anda harus merasa bebas untuk berinovasi sesuka Anda, dengan peringatan bahwa kreasi Anda tidak boleh menghalangi fungsionalitas. Lagi pula, pengguna Anda tidak akan menghargai halaman web yang inovatif jika mereka tidak tahu cara menavigasinya.
Selain itu, Anda tidak ingin mengorbankan identitas merek Anda atau menyimpang dari misi Anda demi inovasi. Jika tidak, Anda berisiko kehilangan kepercayaan pelanggan atau merusak reputasi Anda.
Selama Anda mengingat pertimbangan ini, Anda harus dapat menarik pengguna dengan desain baru yang segar!
Contoh desain web inovatif yang dapat Anda pelajari
Sekarang, kita akan menyelami beberapa contoh desain web yang inovatif!
Merek dan warna
Mari mulai daftar kami dengan melihat situs-situs yang membuat pernyataan berani dengan branding dan warna mereka.
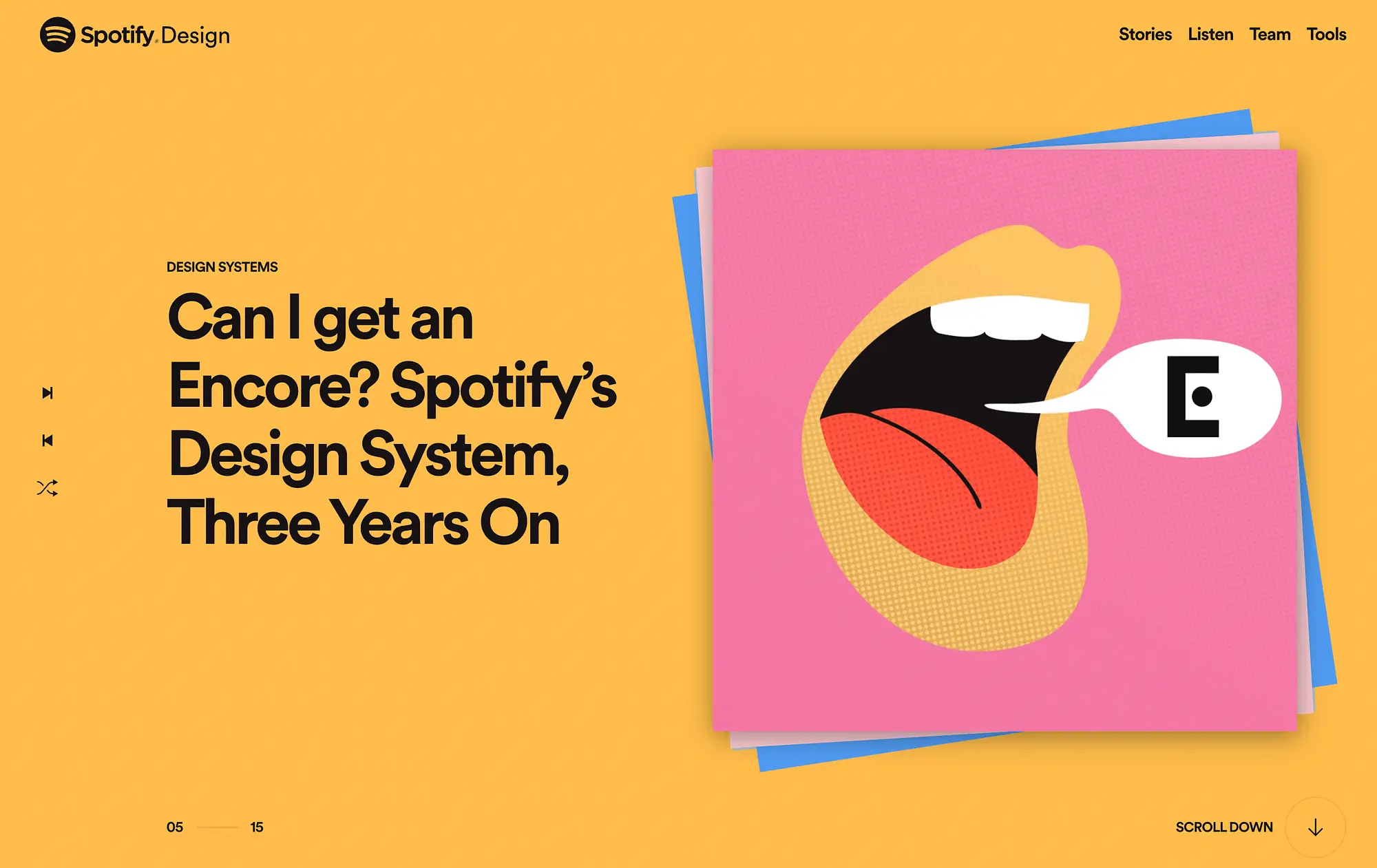
1. Desain Spotify

Dalam hal merek internasional, hanya sedikit yang lebih dikenal daripada Spotify. Oleh karena itu, tidak mengherankan jika situs web desainnya adalah contoh yang sangat baik dari prinsip-prinsip inovatif:
Beranda Spotify Design menampilkan carousel 'cerita' yang dapat diklik yang diwakili oleh judul dan karya seni yang hidup yang meniru sampul album. Palet warna situs web tetap pada merek, sekaligus mendorong batas dengan kontras warna pastel yang kaya dan neon yang berani.
Selain itu, situs ini dengan cerdik menggabungkan berbagai fitur interaktif yang menciptakan kembali pengalaman mendengarkan musik di Spotify. Misalnya, Anda dapat menggunakan panah untuk mengeklik cerita atau bahkan menekan tombol acak untuk mengacak urutannya. Semua elemen desain ini segar dan menyenangkan, tetapi tetap setia pada identitas merek perusahaan secara keseluruhan.
2. Airbnb

Selanjutnya, mari kita lihat merek global ikonik lainnya:
Desain situs web Airbnb sederhana dan lugas, namun menyegarkan dan inovatif.
Halaman utama menampilkan rumah-rumah dari seluruh dunia dengan latar belakang putih sederhana. Dengan cara ini, ini mewujudkan merek tersebut, yang menawarkan penginapan dan pengalaman unik di seluruh dunia.
Beberapa semburat warna yang kita lihat di sini sangat disengaja. Hanya logo dan tombol pencarian yang mendapat kehormatan ini. Penggunaan warna yang minimal ini membuatnya lebih berdampak.
Selain itu, Anda dapat melihat branding halus Airbnb di filternya. Opsi filter ini mencakup semuanya mulai dari "Beachfront" hingga "Off-the-grid" dan masing-masing diwakili oleh ikon yang menyenangkan.
3. Usap Dunia

Contoh desain web inovatif berikutnya dalam daftar kami tidak memiliki pengakuan global yang sama dengan Spotify atau Airbnb, tetapi situsnya yang menarik dan interaktif sangat mengesankan:
Swab the World adalah organisasi nirlaba yang berkomitmen untuk mendiversifikasi populasi donor sel punca untuk membantu menyelamatkan lebih banyak nyawa.
Desain berandanya mewujudkan tujuan ini dengan sempurna. Pertama-tama, warna mereknya mencolok. Turquoise dan lavender kontras untuk menciptakan nada yang tenang namun ramah. Palet yang sama digunakan untuk ilustrasi pendidikan tentang proses donasi sel punca.
Di setiap halaman, Anda juga akan melihat karya seni bermerek dan penjelasan langsung. Ini menciptakan pengalaman kohesif bagi pengguna dan sesuai untuk situs yang sebagian besar bersifat pendidikan.
Navigasi
Selanjutnya, berikut adalah beberapa contoh desain web yang mengesankan yang menampilkan fitur navigasi yang unik.
4. Cermin

Mirrows menawarkan seni NFT dual state, yang bertujuan untuk memberikan pengalaman interaktif kepada pengguna:
Sejalan dengan misi perintis dan ambisius ini, beranda situs web ini menawarkan pengalaman navigasi yang berbeda. Berangkat dari standar vertikal, situs Mirrows menggunakan navigasi horizontal.
Itu juga menggunakan scrollytelling untuk menjelaskan misinya, memercikkan animasi artistik ke seluruh. Tetap saja, gaya navigasi yang edgy ini sangat ramah pengguna. Itu karena Mirrows memberikan indikasi yang jelas tentang cara menggulir dan memiliki menu tradisional di sudut kanan atas.
5. Jiwa Liar

Untuk situs web e-niaga, pengalaman pengguna bergantung pada pembeli yang dapat menemukan produk dengan mudah. Namun, membuat menu produk yang menyenangkan secara estetika namun praktis bisa jadi rumit.
Wild Souls menemukan keseimbangan menggunakan desain web yang menarik dan inovatif untuk menampilkan produknya:
Halaman ini membuang menu horizontal tradisional untuk alternatif menu mega vertikal yang ramping.
Terlebih lagi, menu ini memungkinkan Anda untuk melihat detail utama dengan mudah sebelum menavigasi ke halaman produk lengkap. Misalnya, Anda dapat melihat pratinjau gambar dan harga produk.
Untuk kategori dengan lebih banyak item, Anda bahkan dapat menggunakan fitur scrolling. Terakhir, Anda tidak akan mudah kehilangan tempat saat menggunakan menu ini, karena elemen yang dipilih tampil dengan warna putih yang kontras.
Visual pahlawan
Untuk kategori selanjutnya, mari kita lihat beberapa visual bagian pahlawan yang tidak biasa!
6. Penghenti Hama Anak Laki-Laki

Pest Stop Boys menawarkan layanan pengendalian hama. Namun, berlawanan dengan sifat penawarannya yang tidak menyenangkan, situs webnya bersemangat dan menyenangkan:

Berkat penggunaan warna-warna cerah dan gambar pahlawan yang menarik, pengunjung situs langsung tertarik. Pada saat yang sama, desain ini tidak terlalu sibuk atau berantakan.
Anda melihat nama perusahaan di depan daun berwarna-warni. Selain itu, indikator gulir dikelilingi oleh gelembung transparan yang secara berkala menampilkan bug yang berkeliaran di halaman.
7. Makan siang

Makan siang menawarkan contoh desain web inovatif yang luar biasa:
Alih-alih gambar pahlawan statis, toko konsep yang funky ini menggunakan gulungan GIF yang menampilkan adegan makan siang yang tidak biasa. Model dalam skenario yang agak aneh ini tampaknya mengenakan barang-barang yang dapat dibeli di toko, atau setidaknya mencerminkan estetika merek.
Elemen lain yang membuat banner hero ini menarik adalah dilapis dengan nama toko. Ini pada dasarnya menyembunyikan aspek adegan yang digambarkan dalam GIF, menambahkan lapisan misteri pada urutan yang digambarkan.
Tipografi
Untuk kategori terakhir kami, kami akan menjelajahi beberapa contoh tipografi web yang inovatif.
8. Steffie De Leeuw

Steffie de Leeuw adalah seorang seniman. Situs web profesionalnya menampilkan penggunaan tipografi yang menarik:
Gambar pahlawan mengiklankan "Wallpaper & Wall Art." Font yang digunakan kuno dan elegan, sesuai dengan gaya dan produk artis. Terlebih lagi, gambarnya sendiri terlihat seperti wallpaper yang tumbuh di sekitar kata-kata tersebut.
Apa yang membuat tipografi sangat menarik di halaman ini adalah kontras yang kita lihat pada tanda tangan “de Leeuw” di bagian tengah atas setiap halaman. Situs web artistik khususnya mungkin ingin menggabungkan font yang bentrok untuk menyampaikan kepribadian yang berani.
9. Hi-Pointe Drive-In

Secara umum, tipografi adalah cara yang bagus untuk menggambarkan karakter atau getaran merek secara kreatif. Hi-Pointe Drive-In cukup berhasil mencapai ini dengan situs web restorannya:
Logo perusahaan adalah "Hai" sederhana dengan huruf merah tipis yang cocok dengan penampilan retro merek secara keseluruhan.
Selain itu, situs ini juga menampilkan bentrok font yang halus. Misalnya, tulisan untuk kategori seperti “Makanan dan Minuman” dan “Katering” lebih seragam daripada font logo. Selain itu, footer situs menampilkan huruf miring nostalgia untuk mengiklankan restoran saudaranya.
10. Van Holtz Co.

Terakhir, mari kita lihat situs web Van Holtz Co.:
Itu mengiklankan kumpulan agensi desain dan merek yang berspesialisasi dalam pengalaman web. Plus, ia menawarkan contoh tipografi inovatif yang sederhana namun bersinar.
Ini terutama ditampilkan dalam menu navigasinya yang menjulang, yang secara tidak biasa ditempatkan di paling kanan layar. Apa yang membuat contoh tipografi ini begitu berkesan sangat berkaitan dengan ukuran.
Font khusus ini sederhana, tetapi sejauh penulisan web, proporsinya cukup tebal. Fakta bahwa ini juga merupakan font huruf besar semua semakin menambah kemegahan desain sederhana ini.
Terlebih lagi, elemen menu yang dipilih menjadi transparan dan bergerak sedikit ke depan layar. Sentuhan interaktif yang halus ini membuat halaman web ini semakin elegan.
Kesimpulan
Merangkul desain web yang inovatif bisa menakutkan. Namun, jika Anda tetap setia pada merek Anda dan memprioritaskan pengalaman pengguna, mengambil beberapa risiko desain dapat membuahkan hasil. Namun, memunculkan ide-ide baru bisa jadi menantang.
Jika Anda sedang mencari inspirasi, lihat halaman Desain Spotify untuk masterclass dalam branding. Atau, jika Anda ingin meningkatkan fitur navigasi, Anda dapat menganalisis situs web Mirrows atau Wild Souls. Untuk visual pahlawan yang memukau dan inovasi tipografi, buka Lunch, Steffie de Leeuw, dan Van Holtz Co.
Apakah Anda memiliki pertanyaan tentang contoh desain web inovatif ini? Tanyakan kepada kami di bagian komentar di bawah!
