10 Hal Untuk Ditambahkan Ke Footer Anda di Situs WordPress
Diterbitkan: 2023-02-09Apakah Anda bertanya-tanya apa yang harus ditambahkan ke footer situs WordPress Anda?
Footer adalah area di bagian bawah situs web Anda. Meskipun mudah untuk diabaikan, footer dapat meningkatkan pengalaman pengguna di situs Anda dengan cara yang signifikan.
Dalam daftar periksa ini, kami akan membagikan hal-hal teratas yang harus Anda tambahkan ke footer situs web WordPress Anda.

Apa itu Footer di WordPress?
Footer adalah area yang muncul di bawah bagian konten situs web Anda. Ini adalah fitur desain situs web umum yang digunakan oleh jutaan situs web.
'Footer' juga bisa merujuk ke area kode footer. Layanan pihak ketiga seperti Google Analytics, Facebook Pixel, dan banyak lainnya mungkin meminta Anda untuk menambahkan cuplikan kode ke footer situs web Anda.
Kode footer semacam ini tidak terlihat oleh pengunjung tetapi memungkinkan Anda untuk menambahkan fitur, layanan, dan konten lainnya ke situs web WordPress Anda.
Dengan begitu banyak pilihan, pemula mungkin kesulitan memutuskan apa yang akan ditambahkan ke area footer. Akibatnya, banyak pemilik situs web kehilangan kesempatan untuk menyempurnakan situs mereka dan memberikan pengalaman pengunjung yang lebih baik.
Karena itu, mari kita lihat beberapa hal untuk ditambahkan ke footer situs WordPress Anda, dan bagaimana membuatnya lebih bermanfaat.
Inilah semua hal yang akan kami tambahkan, jadi silakan langsung ke item yang menarik bagi Anda.
Banyak situs web menambahkan tautan ke area footer. Ini membantu pengunjung menemukan konten terpenting situs Anda seperti halaman tentang, halaman produk, checkout, formulir kontak, dan lainnya.
Semua tema WordPress populer hadir dengan area widget footer tempat Anda dapat menambahkan konten dan elemen yang berbeda.
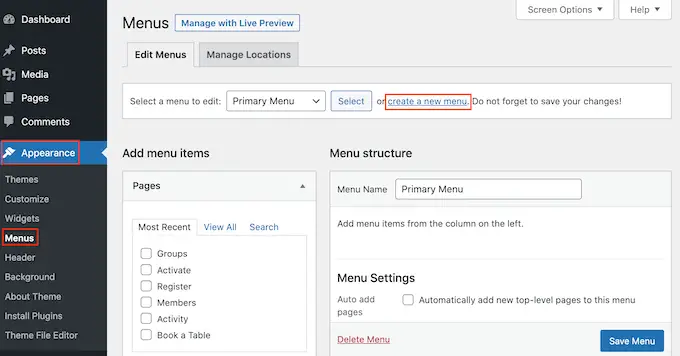
Untuk menambahkan link ke area footer, buka halaman Appearance » Menus dan klik link 'create a new menu'.

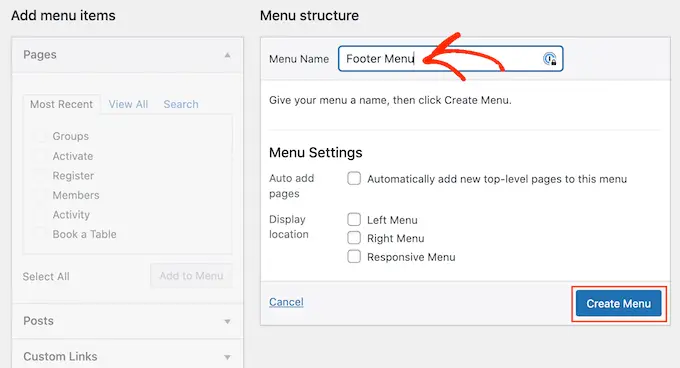
Setelah itu, ketikkan nama untuk menu tersebut. Ini hanya untuk referensi Anda sehingga Anda dapat menggunakan apa pun yang Anda inginkan.
Setelah selesai, klik tombol 'Buat Menu'.

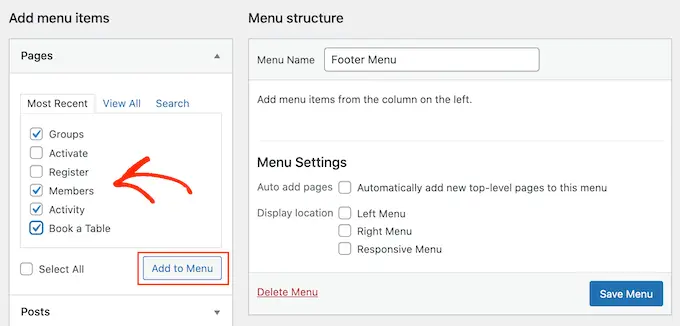
Sekarang, centang kotak di sebelah setiap item yang ingin Anda tambahkan ke menu.
Kemudian, klik 'Tambahkan ke Menu.'

Saat Anda puas dengan pengaturan menu, klik tombol 'Simpan Menu' untuk menyimpan perubahan Anda. Untuk bantuan lebih lanjut, lihat panduan kami tentang cara membuat menu navigasi di WordPress.
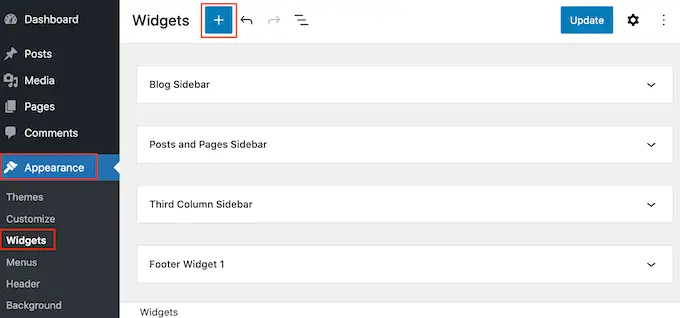
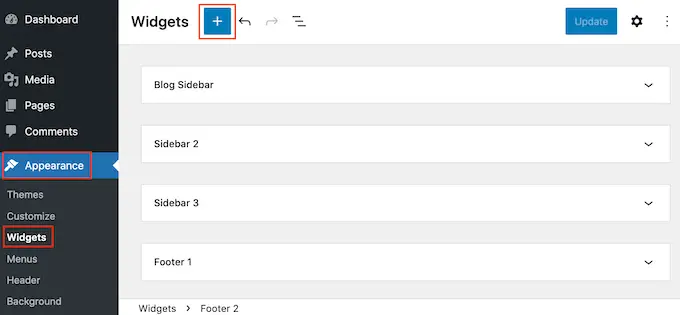
Sekarang Anda telah membuat menu, mari tambahkan ke area footer situs web Anda dengan masuk ke Appearance » Widgets . Di sini, klik tombol biru '+'.

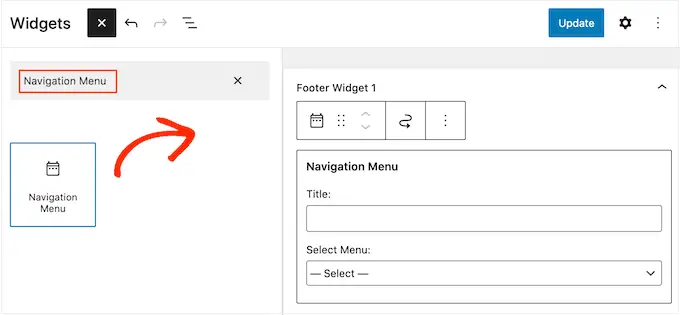
Di bidang 'Cari', ketik 'Menu Navigasi'.
Saat blok kanan muncul, seret dan lepas ke 'Footer' atau area serupa.

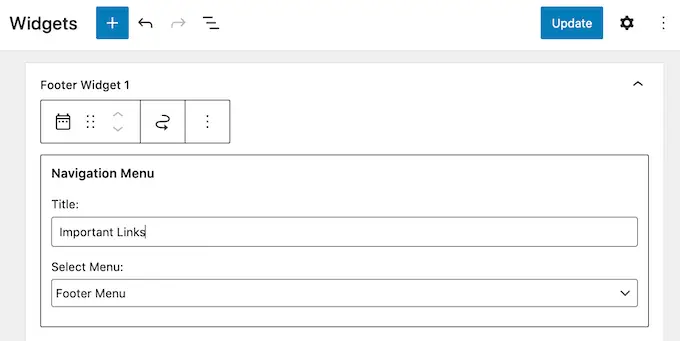
Setelah itu, buka dropdown Pilih Menu dan pilih menu footer yang Anda buat sebelumnya.
Anda mungkin juga ingin mengetikkan judul, yang akan muncul di atas tautan di footer situs web Anda.

Setelah selesai, klik tombol 'Perbarui'.
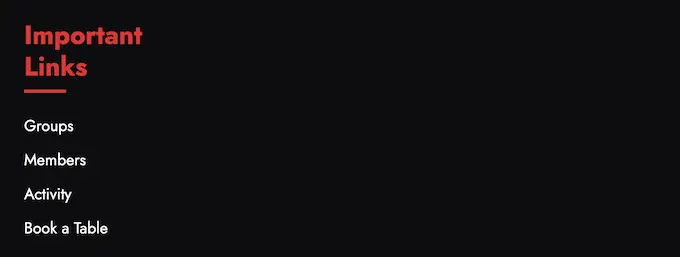
Sekarang, jika Anda mengunjungi situs web Anda, Anda akan melihat semua tautan di area footer.

Anda juga dapat menambahkan tautan ke footer menggunakan plugin pembuat halaman seret dan lepas seperti SeedProd. Anda bahkan dapat membuat footer yang berbeda untuk setiap halaman WordPress.
Untuk petunjuk langkah demi langkah, lihat panduan kami tentang cara mengedit footer di WordPress.
Menambahkan Menu ke Footer Anda dengan Editor Situs Lengkap
Jika Anda menggunakan tema berbasis blok seperti ThemeIsle Hestia Pro atau Twenty Twenty-Three, proses menambahkan menu ke footer sedikit berbeda.
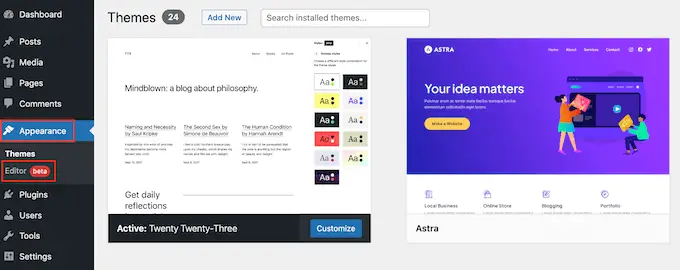
Cukup buat menu navigasi mengikuti proses yang sama yang dijelaskan di atas. Lalu, buka Tema » Editor di dasbor WordPress untuk membuka editor situs lengkap.

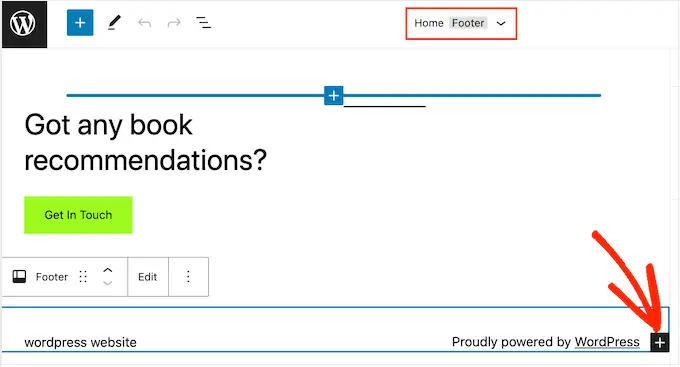
Di sini, klik panah yang mengarah ke bawah pada toolbar dan pilih template 'Footer'.
Di area footer, lanjutkan dan klik tombol '+' untuk menambahkan blok baru.

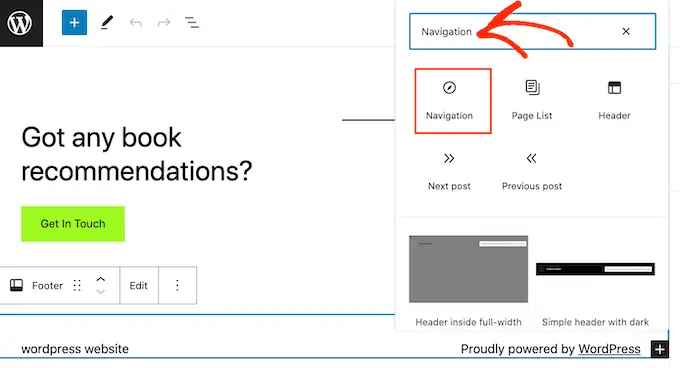
Di bilah 'Cari', ketik 'Navigasi.'
Saat blok kanan muncul, klik untuk menambahkannya ke area footer.

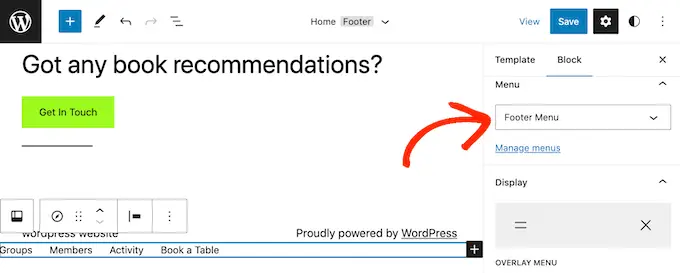
Editor situs lengkap akan menampilkan salah satu menu navigasi Anda secara default.
Jika Anda ingin menampilkan menu yang berbeda, buka tarik-turun 'Pilih menu' di panel sebelah kanan dan pilih menu yang ingin Anda gunakan.

Saat Anda puas dengan tampilan menu, klik 'Simpan' untuk menampilkan perubahan Anda.
Terkadang Anda mungkin perlu menambahkan cuplikan ke blog atau footer situs web WordPress Anda.
Anda dapat mengedit file tema Anda secara langsung dan menempelkan kode baru di template footer.php. Namun, ini tidak disarankan karena kode khusus akan hilang jika Anda mengubah tema WordPress, atau memperbarui tema tersebut.
Mengedit file tema Anda secara langsung juga bisa berisiko. Bahkan salah ketik atau kesalahan sederhana dapat menyebabkan banyak kesalahan umum WordPress.
Cara terbaik untuk menambahkan kode di footer WordPress adalah dengan menggunakan plugin potongan kode. WPCode adalah plugin cuplikan kode terbaik untuk WordPress. Itu memudahkan untuk memasukkan kode ke header dan footer situs WordPress Anda tanpa perlu mengedit file tema Anda.
Pertama, Anda perlu menginstal dan mengaktifkan plugin WPCode. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
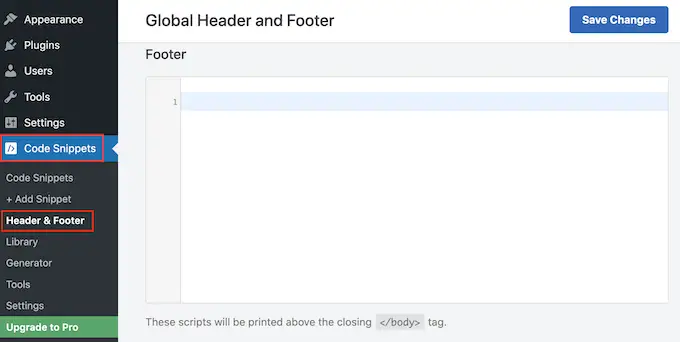
Setelah aktivasi, buka Cuplikan Kode » Header & Footer . Dari sini Anda dapat menempelkan cuplikan kode ke kotak 'Footer'.

Jangan lupa klik tombol 'Simpan Perubahan' untuk menyimpan perubahan Anda. Untuk instruksi lebih rinci, silakan lihat artikel kami tentang cara menambahkan kode header dan footer di WordPress.
3. Menambahkan Tautan Kebijakan Privasi di Footer WordPress
Untuk mematuhi GDPR dan undang-undang terkait privasi lainnya di berbagai negara, Anda perlu menambahkan halaman kebijakan privasi di WordPress dan kemudian menautkannya dari semua halaman lainnya.
Karena footer muncul di seluruh situs web Anda, ini adalah tempat yang tepat untuk menambahkan URL ini.
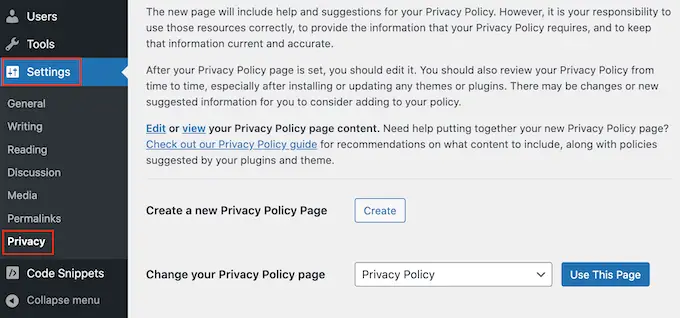
Pertama, Anda harus pergi ke Pengaturan »Privasi di area admin. Anda akan melihat bahwa WordPress telah membuat draf halaman Kebijakan Privasi untuk Anda.

Untuk menggunakan halaman Kebijakan Privasi default, cukup klik 'Gunakan Halaman Ini.' Jika Anda ingin menggunakan halaman lain, buka menu tarik-turun dan pilih halaman baru dari daftar.
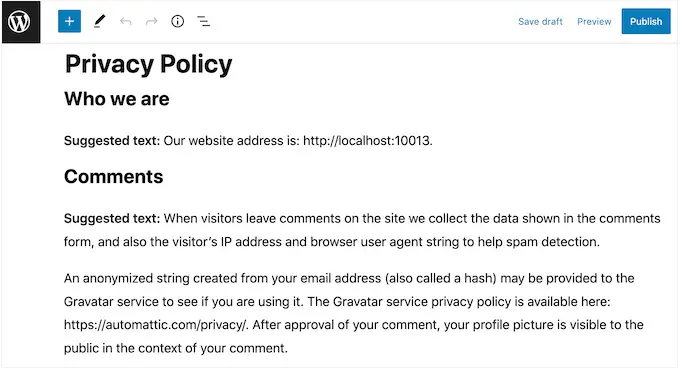
Anda juga dapat membuat halaman kebijakan privasi baru dari layar ini. Cukup klik tombol 'Buat' dan WordPress akan menghasilkan posting baru dengan beberapa teks kebijakan privasi dasar.

Tidak peduli bagaimana Anda membuat halaman kebijakan privasi, Anda dapat mengeditnya seperti halaman lainnya di WordPress. Misalnya, Anda dapat menambahkan lebih banyak informasi tentang persyaratan, serta syarat dan ketentuan Anda.
Bila Anda puas dengan informasi yang Anda masukkan, klik tombol 'Publikasikan' untuk mengaktifkan kebijakan privasi.
Setelah selesai, Anda harus menambahkan tautan ke footer situs web Anda. Untuk menambahkan menu navigasi ke area footer, cukup ikuti proses yang sama seperti yang dijelaskan di atas.
4. Menambahkan Tanggal Hak Cipta di Footer WordPress
Anda mungkin juga ingin menambahkan tanggal hak cipta di area footer WordPress untuk memberi tahu pengunjung bahwa konten Anda memiliki hak cipta. Salah satu cara untuk melakukannya adalah dengan menambahkan teks ke pengaturan tema Anda.
Banyak tema WordPress teratas memungkinkan Anda menambahkan teks di area footer, jadi ada baiknya memeriksa apakah tema Anda memiliki pengaturan ini.
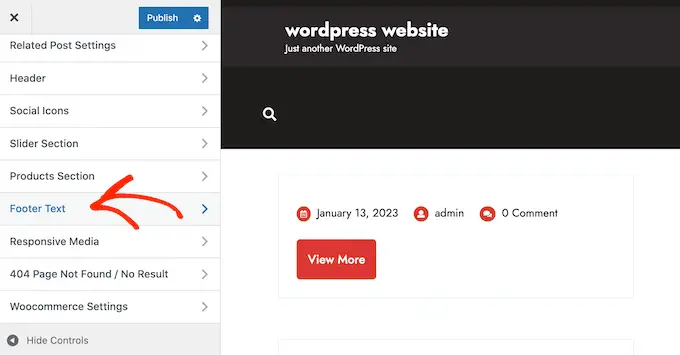
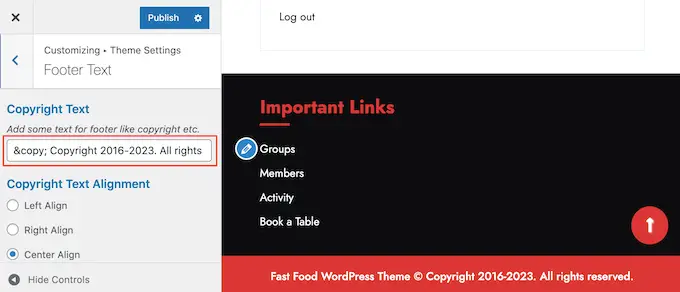
Cukup buka Penampilan »Sesuaikan halaman dan cari pengaturan footer di menu sebelah kiri. Ini biasanya diberi label 'Footer Options', 'Footer Settings' atau serupa.

Untuk menambahkan simbol hak cipta, cukup tempel yang berikut ini ke bagian 'Footer Credits', 'Copyright Text' atau yang serupa.
© Copyright 2016-2023. All rights reserved.
Penyesuai Tema WordPress akan diperbarui secara otomatis sehingga Anda dapat melihat tampilan teks hak cipta di situs web Anda.

Bergantung pada tema Anda, Anda juga dapat mengubah ukuran font dan perataan teks menggunakan pengaturan tema.
Jika Anda senang dengan tampilan pemberitahuan hak cipta, klik tombol 'Publikasikan' untuk menayangkan perubahan Anda.
Kiat Pro: Dengan pendekatan ini, Anda masih perlu memperbarui pemberitahuan hak cipta setiap tahun. Untuk menambahkan tahun baru secara otomatis, lihat panduan kami tentang cara menambahkan tanggal hak cipta dinamis di footer WordPress.
Menambahkan Tanggal Hak Cipta ke Footer Anda dengan Editor Situs Lengkap
Jika Anda menggunakan tema yang mendukung blok, mudah untuk menambahkan tanggal hak cipta ke footer. Cukup buka Tema » Editor untuk membuka editor situs lengkap.
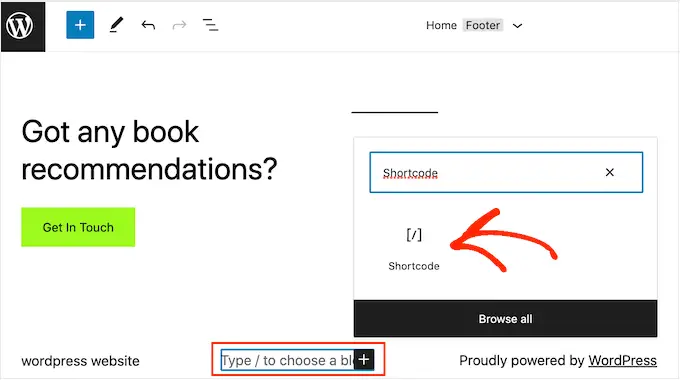
Kemudian, gulir ke bagian footer dan klik '+' untuk menambahkan blok baru. Anda sekarang dapat mulai mengetik 'Shortcode' dan memilih blok yang tepat saat muncul.

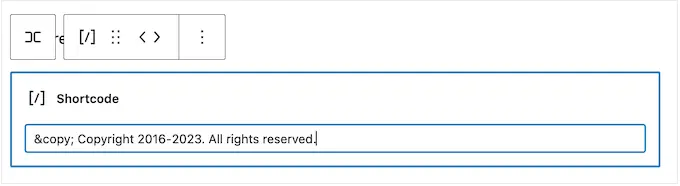
Di blok kode pendek, tambahkan yang berikut ini:
© Copyright 2016-2023. All rights reserved.

Setelah itu, cukup klik tombol 'Simpan' untuk mengaktifkan pemberitahuan hak cipta.
5. Hapus Powered by Links dari Footer di WordPress
Beberapa tema WordPress gratis menambahkan tautan ke area footer. Biasanya ini adalah penafian 'Didukung oleh WordPress' yang tertaut ke situs web resmi WordPress, tetapi beberapa pengembang tema juga menyertakan tautan ke situs web mereka sendiri.
Tautan keluar ini mendorong pengunjung untuk meninggalkan situs web Anda dan dapat berdampak negatif pada SEO WordPress Anda. Dengan mengingat hal itu, ada baiknya untuk menghapusnya dari area footer dengan masuk ke Appearance » Customize .
Beberapa tema mempersulit untuk menghapus tautan ini sehingga Anda mungkin harus menghabiskan waktu untuk melihat-lihat pengaturan yang berbeda.
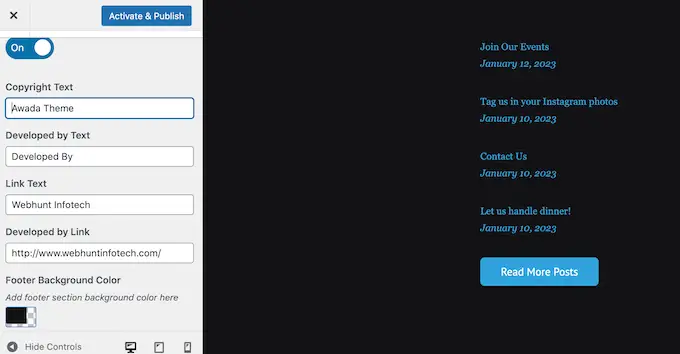
Untuk memulai, sebaiknya cari setelan apa pun yang berlabel 'Opsi Footer', 'Opsi Footer & Hak Cipta', atau yang serupa.

Di sini, Anda harus dapat menghapus tautan atau bahkan menggantinya dengan URL Anda sendiri.
Beberapa tema mengkodekan tautan dalam file tema dan tidak memberi Anda opsi untuk menghapusnya menggunakan Penyesuai WordPress.
Jika demikian, Anda dapat menghapus tautan ini dengan mengedit file footer.php. Untuk petunjuk langkah demi langkah, silakan lihat panduan kami tentang cara menghapus tautan footer yang diberdayakan oleh WordPress.
Menghapus Powered By Links dengan Full-Site Editor
Untuk menghapus tautan 'Didukung Oleh' dalam tema yang mendukung blok, cukup buka editor situs lengkap dengan mengikuti proses yang sama seperti yang dijelaskan di atas.
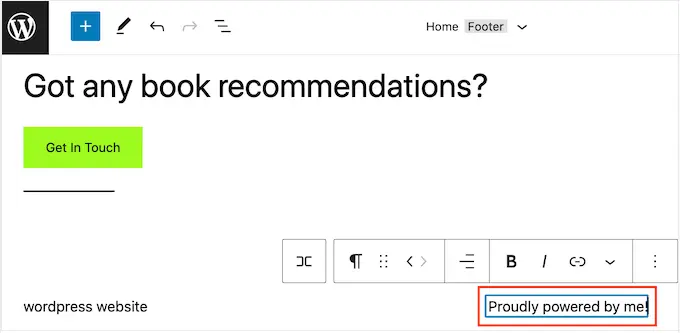
Di editor, temukan 'Proudly powered by WordPress' atau teks serupa. Anda dapat menggantinya dengan teks Anda sendiri dengan mengetik di blok 'Paragraf'.

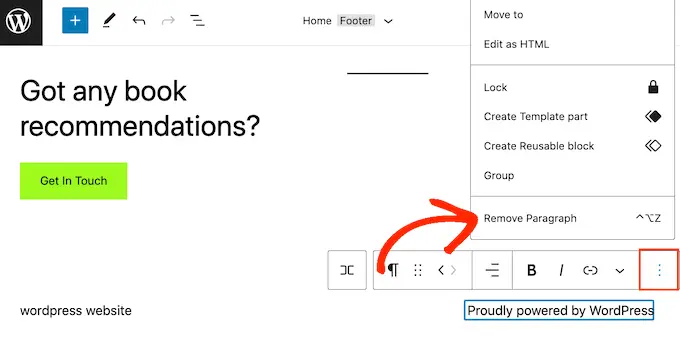
Jika Anda ingin menghapus teks sepenuhnya, cukup klik untuk memilih blok 'Paragraph'. Setelah itu, klik tombol 'opsi' bertitik tiga.
Terakhir, klik 'Hapus Paragraf' untuk menghapus blok.

Anda kemudian dapat melanjutkan dan mengklik 'Simpan.' Sekarang, jika Anda mengunjungi situs web Anda, Anda akan melihat bahwa teks ini telah dihapus.
Apakah Anda secara teratur memposting foto dan video yang indah ke Instagram?
Orang tidak akan melihat konten Instagram Anda jika mereka hanya mengunjungi situs web Anda. Dengan mengingat hal itu, Anda mungkin ingin menampilkan foto Instagram terbaru di footer situs web Anda.

Ini adalah cara mudah untuk mempromosikan halaman media sosial Anda dan mendorong lebih banyak orang untuk mengikuti Anda di Instagram.
Cara termudah untuk menambahkan feed foto di footer WordPress adalah dengan menggunakan Feed Instagram Smash Balloon. Ini adalah plugin Instagram terbaik untuk WordPress dan memungkinkan Anda dengan mudah menambahkan umpan foto ke situs web Anda.
Setelah menambahkan feed media sosial ke footer Anda, Smash Balloon akan mengambil foto Instagram baru secara otomatis. Dengan begitu, footer Anda akan selalu menampilkan foto Instagram terbaru Anda kepada orang-orang yang mengunjungi website Anda.
Jika Anda menjalankan toko online, Anda bahkan bisa mendapatkan lebih banyak penjualan dengan menambahkan gambar Instagram yang dapat dibeli ke footer WordPress.
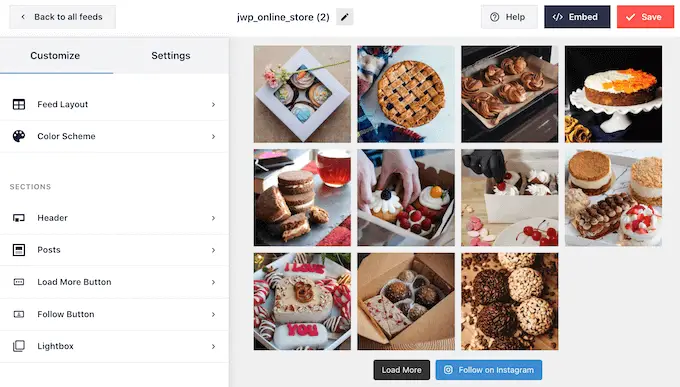
Smash Balloon memiliki semua alat yang Anda butuhkan untuk menyempurnakan tampilan feed Instagram di footer Anda. Misalnya, Anda dapat memilih di antara tata letak yang berbeda, menambahkan tombol 'Ikuti', mengoptimalkan umpan Anda untuk perangkat seluler, dan lebih banyak lagi dengan editor Smash Balloon yang mudah digunakan.

Untuk petunjuk langkah demi langkah, silakan lihat panduan kami tentang cara menyematkan Instagram dengan mudah di WordPress.
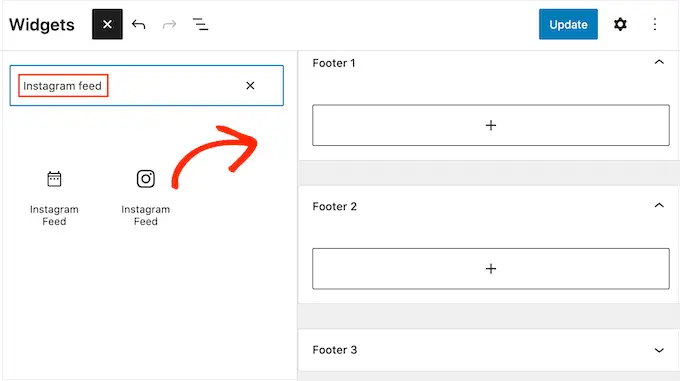
Saat Anda puas dengan tampilan feed, saatnya untuk menambahkannya ke footer situs web Anda. Cukup buka Penampilan »Widget dan klik tombol '+' biru.

Di kolom pencarian, ketik 'Umpan Instagram' untuk menemukan blok yang tepat. Perlu diketahui bahwa WordPress memiliki tombol Umpan Instagram bawaan, jadi pastikan Anda menggunakan blok yang memiliki logo Instagram resmi.

Anda sekarang dapat menarik dan melepas blok ke footer situs Anda.

Setelah selesai, cukup klik 'Perbarui.' Setelah itu, Anda dapat mengunjungi situs web Anda untuk melihat umpan Instagram Anda di footer.
Menambahkan Umpan Instagram dengan Editor Situs Lengkap
Sangat mudah untuk menambahkan feed Instagram Smash Balloon ke tema WordPress yang mendukung blok.
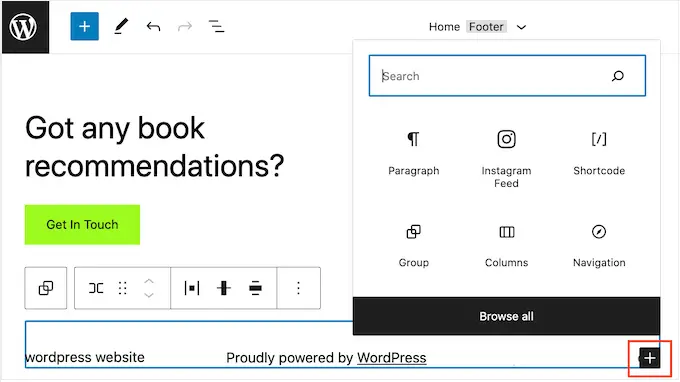
Cukup buka editor situs lengkap dengan mengikuti proses yang sama persis seperti yang dijelaskan di atas, lalu klik tombol '+' di templat footer.

Setelah selesai, ketik 'Umpan Instagram' dan pilih blok yang tepat saat muncul untuk menambahkannya ke footer.
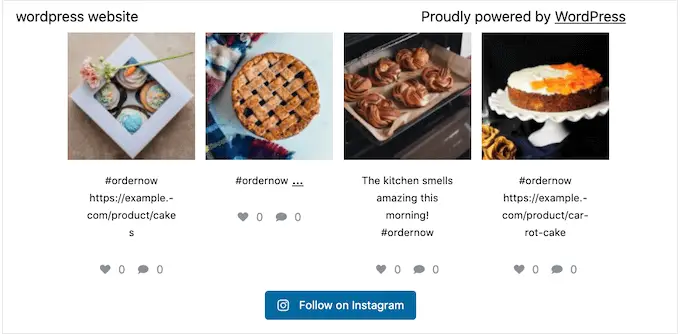
Editor situs lengkap akan secara otomatis menampilkan umpan Instagram yang Anda buat.

Setelah selesai, cukup klik 'Simpan' untuk mengaktifkan umpan Instagram.
Ingin menampilkan penawaran atau pemberitahuan khusus di area footer?
Anda dapat membuat bilah footer yang tetap menempel di bagian bawah layar saat pengunjung menggulir.
Untuk membuat bilah footer lengket semacam ini, Anda memerlukan OptinMonster. Ini adalah perangkat lunak pengoptimalan konversi terbaik di pasar dan memungkinkan Anda mengubah pengunjung situs web dengan rasio pentalan tinggi menjadi pengguna dan pelanggan.
OptinMonster juga dilengkapi dengan aturan tampilan yang kuat sehingga Anda dapat menampilkan pesan khusus yang dipersonalisasi di footer situs web Anda.
Pertama, Anda harus mendaftar untuk akun OptinMonster.
Setelah itu, instal dan aktifkan plugin OptinMonster di website WordPress Anda. Setelah aktivasi, pilih Hubungkan Akun Anda yang Ada.

Anda sekarang dapat mengetikkan alamat email dan kata sandi untuk akun OptinMonster Anda.
Setelah terhubung, buka halaman OptinMonster »Kampanye dan klik tombol 'Buat kampanye pertama Anda' atau 'Tambah Baru'.

Di layar berikutnya, pilih 'Floating Bar' sebagai jenis kampanye Anda, lalu pilih template.
Untuk mempratinjau template OptinMonster, cukup arahkan mouse Anda ke atasnya lalu klik tombol 'Pratinjau'.

Ketika Anda menemukan template yang Anda sukai, klik tombol 'Use Template'.
Anda kemudian dapat mengetikkan nama untuk kampanye. Ini hanya untuk referensi Anda sehingga Anda dapat menggunakan judul apa pun yang Anda inginkan.

Setelah selesai, klik Mulai Membangun.
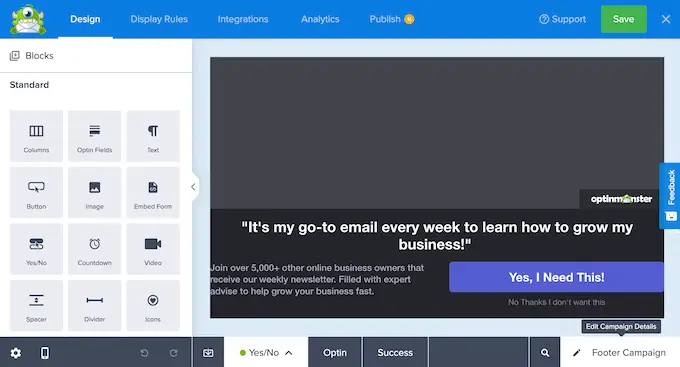
Ini akan membawa Anda ke pembuat kampanye seret dan lepas OptinMonster tempat Anda dapat mendesain bilah catatan kaki. Cukup klik elemen yang ingin Anda edit, atau seret dan lepas blok baru dari kolom sebelah kiri.

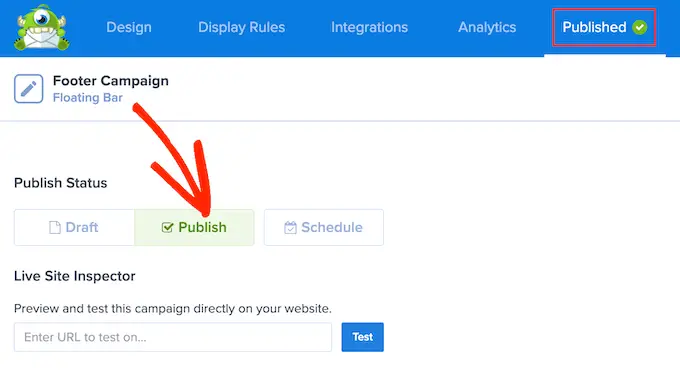
Bila Anda puas dengan tampilan kampanye, cukup klik tombol 'Publikasikan'.
Kemudian, pilih 'Publikasikan' untuk mengaktifkan kampanye.

Anda sekarang dapat memilih tombol 'Simpan' untuk menyimpan perubahan Anda dan kemudian klik 'X' di pojok kanan atas untuk menutup pembuat kampanye OptinMonster.
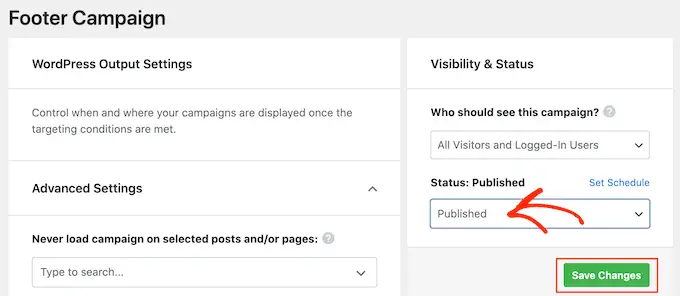
Kembali ke dashboard WordPress, buka dropdown 'Status' dan pilih 'Published.'

Terakhir, klik 'Simpan.
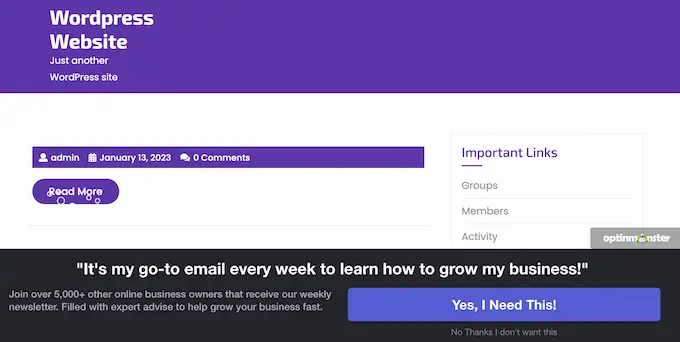
Sekarang, kunjungi situs web WordPress Anda untuk melihat floating footer bar beraksi.

Anda dapat menggunakan OptinMonster untuk membuat semua jenis kampanye dengan konversi tinggi termasuk sembulan slide-in footer, penghitung waktu mundur, dan notifikasi footer bertarget yang dapat membantu Anda memulihkan penjualan keranjang yang ditinggalkan.
8. Tambahkan Tombol Sosial di Footer WordPress
Cara lain yang baik untuk menggunakan ruang footer di tema WordPress Anda adalah dengan menampilkan ikon media sosial. Ini adalah cara mudah untuk mempromosikan berbagai profil Anda dan mendapatkan lebih banyak pengikut di Twitter, Facebook, dan platform populer lainnya.
Cara terbaik untuk menambahkan tombol ini adalah dengan menggunakan plugin Social Icons Widget. Plugin ini mendukung semua jejaring sosial utama dan hadir dengan beberapa gaya ikon yang dapat Anda pilih.
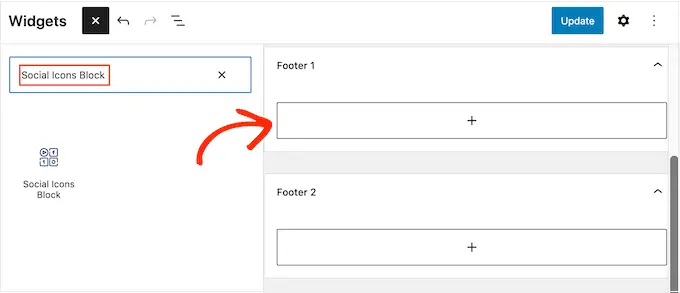
Setelah mengaktifkan Widget Ikon Sosial, buka halaman Penampilan »Widget . Anda kemudian dapat mengklik tombol '+' dan mencari 'Blokir Ikon Sosial.'
Saat blok kanan muncul, seret dan lepas ke area footer.

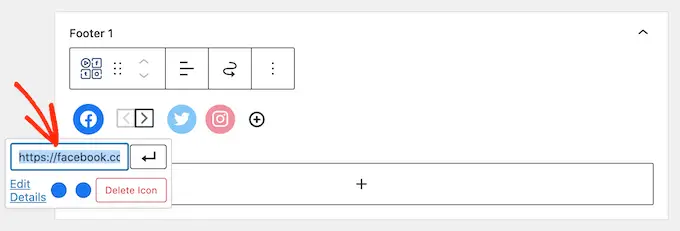
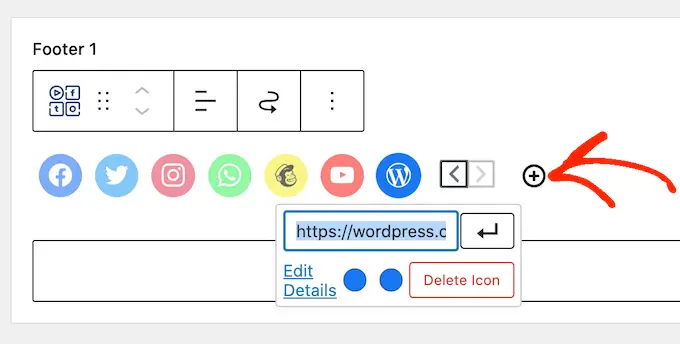
Secara default, Blok Ikon Sosial sudah memiliki beberapa ikon media sosial bawaan.
Untuk menautkan salah satu ikon ini ke profil sosial Anda sendiri, cukup klik. Di bilah kecil yang muncul, ketikkan URL halaman yang ingin Anda promosikan.

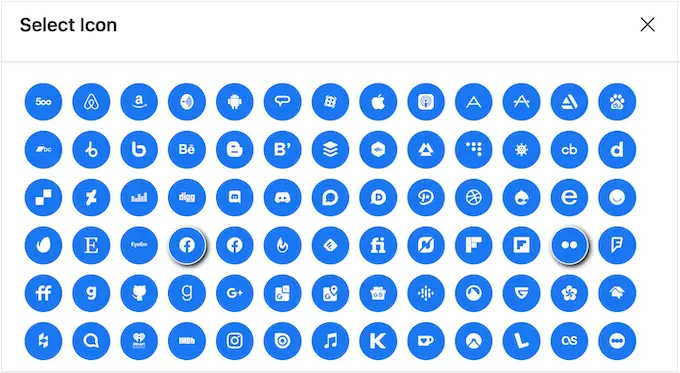
Ingin menggunakan ikon yang berbeda untuk platform media sosial ini?
Kemudian cukup klik tautan 'Edit Detail'. Ini membuka jendela tempat Anda dapat memilih gambar baru untuk ikon sosial.

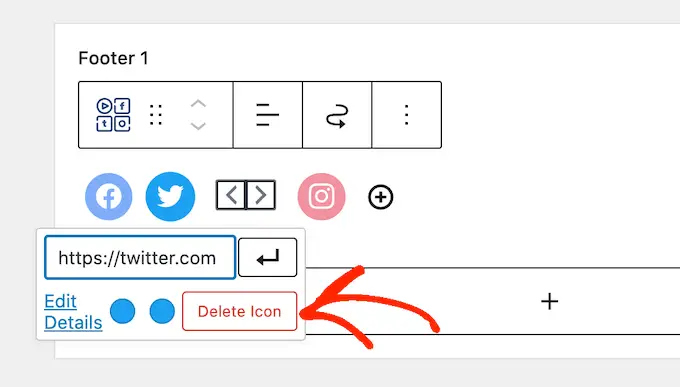
Cukup ulangi proses ini untuk setiap ikon media sosial bawaan.
Jika Anda ingin menghapus salah satu ikon default ini, klik 'Ikon Hapus'.

Ada banyak sekali platform media sosial dan situs web lain yang mungkin ingin Anda tambahkan ke area footer.
Untuk melakukan ini, klik tombol '+'.

Anda sekarang dapat memilih ikon media sosial dan menambahkan tautan dengan mengikuti proses yang sama seperti yang dijelaskan di atas.
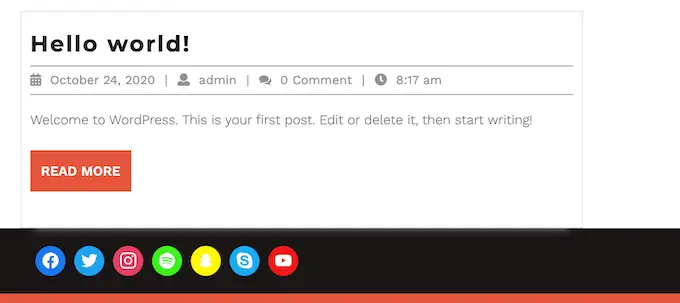
Saat Anda puas dengan pengaturan ikon media sosial, klik 'Perbarui'. Sekarang, cukup kunjungi situs web Anda dan gulir ke area footer untuk melihat tombol sosial beraksi.

Bonus: Ingin menambahkan lebih banyak fitur sosial ke situs web Anda? Lihat pilihan ahli kami tentang plugin media sosial terbaik untuk WordPress untuk menumbuhkan audiens Anda.
Menambahkan Tombol Sosial dengan Editor Situs Lengkap
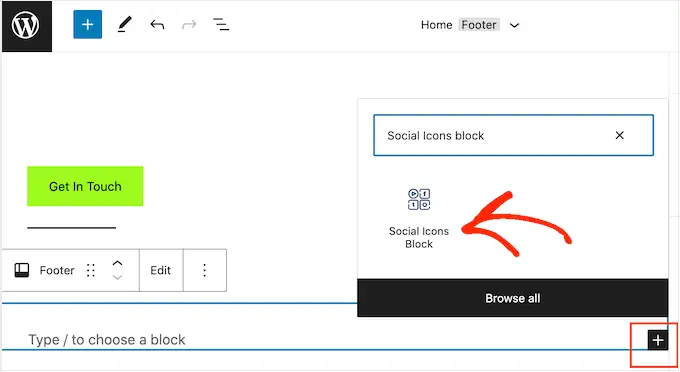
Apakah Anda menggunakan tema yang mendukung blok? Kemudian Anda dapat menambahkan ikon sosial ke footer dengan masuk ke Themes » Editor .
Di footer, klik tombol '+' lalu ketik 'blok Ikon Sosial.'

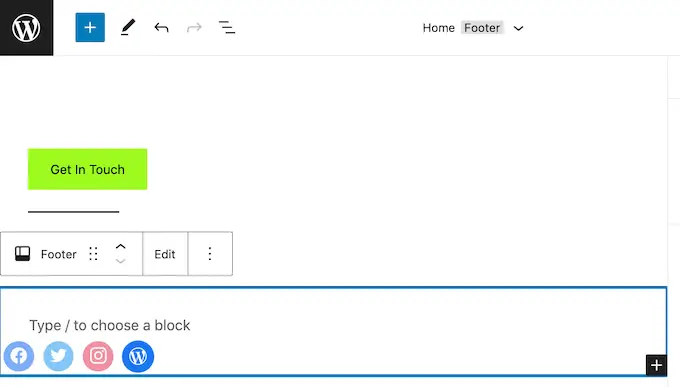
Saat blok kanan muncul, klik untuk menambahkannya ke footer.
Ini menambahkan blok dengan ikon sosial default.

Anda sekarang dapat menyesuaikan ikon ini dan menambahkan tombol sosial baru, dengan mengikuti proses yang sama seperti yang dijelaskan di atas.
Saat Anda puas dengan tampilan tombol, cukup klik tombol 'Simpan'. Sekarang jika Anda mengunjungi situs web Anda, Anda akan melihat ikon sosial di footer yang diaktifkan blokir.
9. Tambahkan Nomor Telepon di Footer WordPress
Jika Anda menawarkan dukungan pelanggan melalui telepon, menambahkan nomor telepon Anda di area footer WordPress dapat membantu pengguna menghubungi Anda.
Untuk ini, Anda memerlukan nomor telepon bisnis. Kami merekomendasikan penggunaan Nextiva, yang merupakan layanan telepon bisnis terbaik untuk usaha kecil.
Nextiva memungkinkan Anda melakukan panggilan yang lebih murah dan menggunakan fitur-fitur canggih seperti penerusan panggilan, panggilan domestik gratis tanpa batas, pesan suara ke email dan teks, dan banyak lagi. Anda juga dapat menggunakan nomor yang sama di beberapa perangkat dan handset, serta mengelola panggilan dari perangkat apa pun yang memiliki koneksi internet.
Setelah Anda memiliki nomor telepon bisnis, Anda harus menambahkannya ke situs web Anda. Cara termudah adalah dengan menggunakan plugin WP Call Button, yang menambahkan tombol klik untuk menelepon ke situs WordPress Anda.

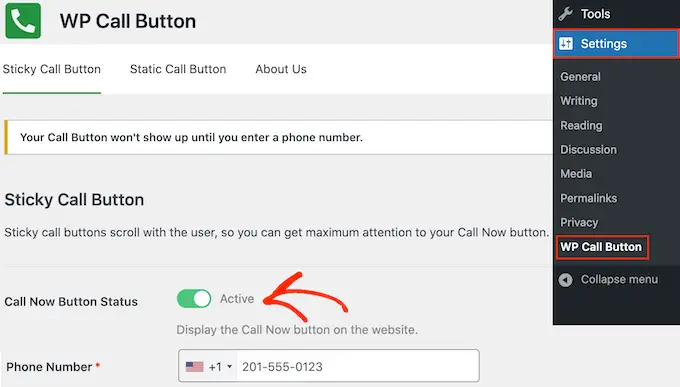
Setelah mengaktifkan plugin, buka Pengaturan »Tombol Panggilan WP di dasbor WordPress.
Di sini, klik tombol 'Call Now Button Status' sehingga muncul 'Active.'

Selanjutnya, ketikkan nomor telepon bisnis Anda ke kolom 'Nomor Telepon'.
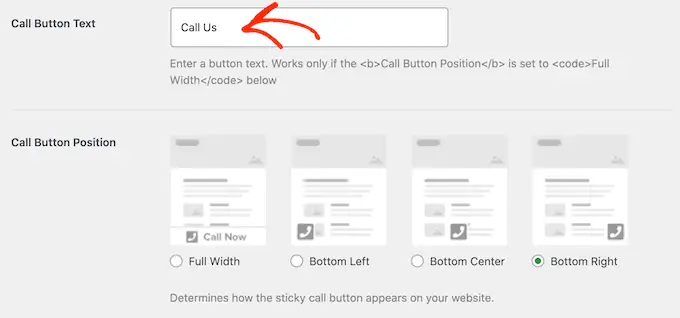
Secara default, tombol menampilkan teks 'Hubungi Kami' tetapi Anda dapat menggantinya dengan perpesanan khusus Anda sendiri dengan mengetik di bidang 'Teks Tombol Panggil'.

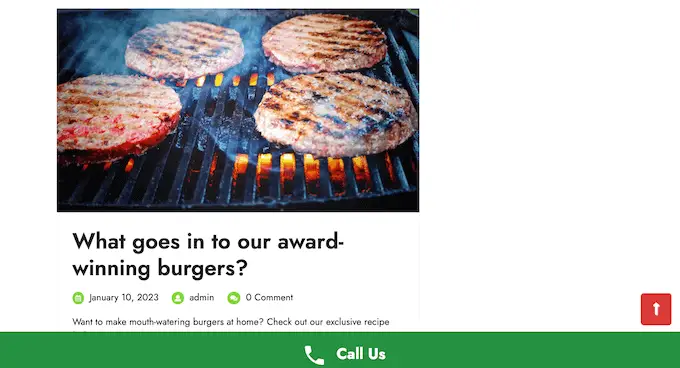
Setelah itu, gulir ke bagian Posisi Tombol Panggil dan pilih di mana Anda ingin menampilkan tombol di situs web Anda. Misalnya, Anda dapat menampilkan tombol di pojok kanan bawah, atau membuat spanduk yang menutupi seluruh area footer.
Bila Anda puas dengan pengaturan tombol, klik 'Simpan Perubahan.' Setelah itu, cukup buka situs web Anda untuk melihat tombol ajakan-untuk-klik beraksi.
Tidak ingin menggunakan tombol klik untuk menelepon? Kemudian lihat panduan kami tentang cara menambahkan nomor telepon yang dapat diklik di WordPress untuk beberapa opsi berbeda.
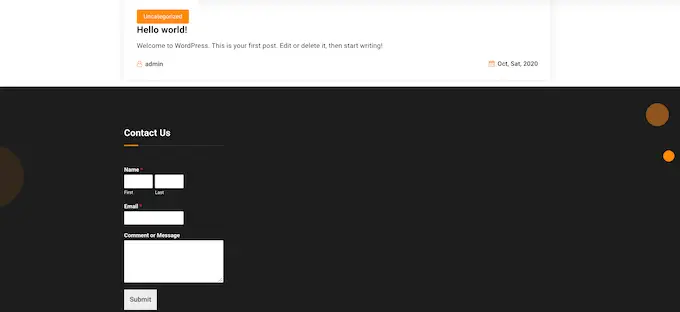
10. Tambahkan Formulir Kontak di Footer WordPress
Footer situs web Anda tidak harus menjadi jalan buntu. Jika Anda telah menambahkan menu navigasi mengikuti proses yang dijelaskan di atas, maka Anda memulai dengan baik. Namun, Anda juga dapat mendorong pelanggan untuk terhubung dengan Anda dengan menambahkan formulir kontak ke area footer.
Di sinilah WPForms masuk.
WPForms adalah plugin formulir kontak WordPress terbaik dan dilengkapi dengan templat Formulir Kontak Sederhana siap pakai yang memungkinkan Anda membuat formulir kontak hanya dengan beberapa klik.
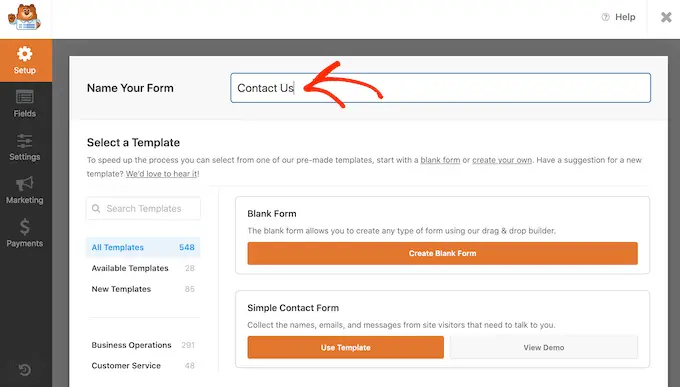
Setelah mengaktifkan plugin, buka WPForms »Tambah Baru dan ketikkan nama untuk formulir kontak. Ini hanya untuk referensi Anda sehingga Anda dapat menggunakan apa pun yang Anda inginkan.

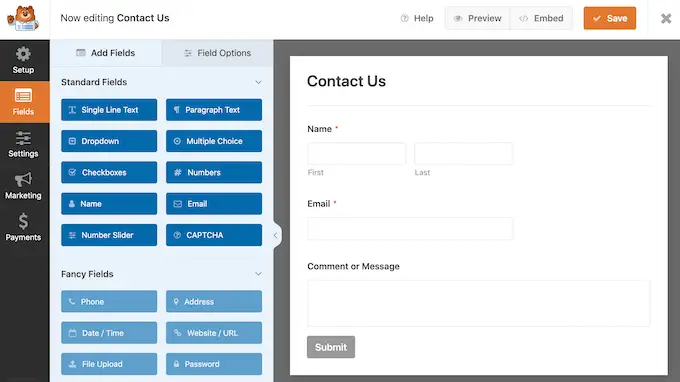
Cukup temukan templat 'Formulir Kontak Sederhana' dan klik tombol 'Gunakan Templat'.
WPForms sekarang akan membuka templat di pembuat formulirnya. Template sudah memiliki semua bidang yang biasanya Anda perlukan, tetapi Anda dapat menambahkan lebih banyak bidang dengan menyeretnya dari menu sebelah kiri dan menjatuhkannya ke formulir Anda.

Anda juga dapat mengeklik bidang apa saja untuk mengeditnya, dan mengaturnya kembali dalam formulir menggunakan seret dan lepas.
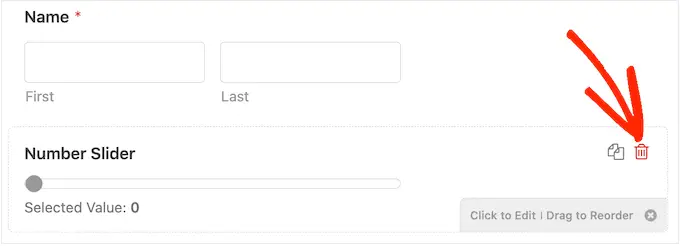
Untuk menghapus bidang, cukup arahkan mouse Anda ke atasnya lalu klik ikon tempat sampah kecil saat muncul.

Saat Anda siap, klik tombol 'Simpan' untuk menyimpan perubahan Anda.
Untuk menambahkan formulir kontak ke catatan kaki Anda, buka halaman Penampilan »Widget di dasbor WordPress.
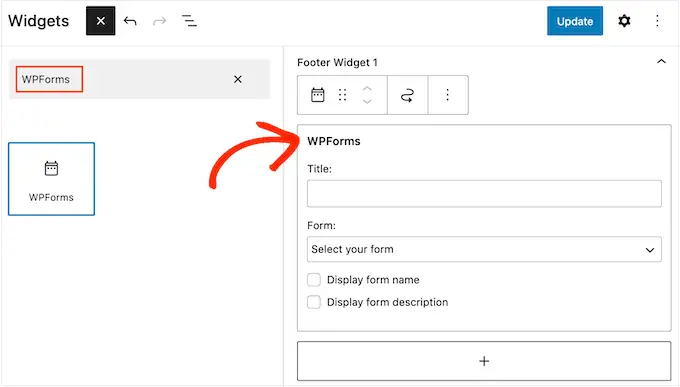
Di sini, klik tombol '+' dan cari 'WPForms.' Saat blok yang tepat muncul, seret dan lepas ke area footer tema Anda.

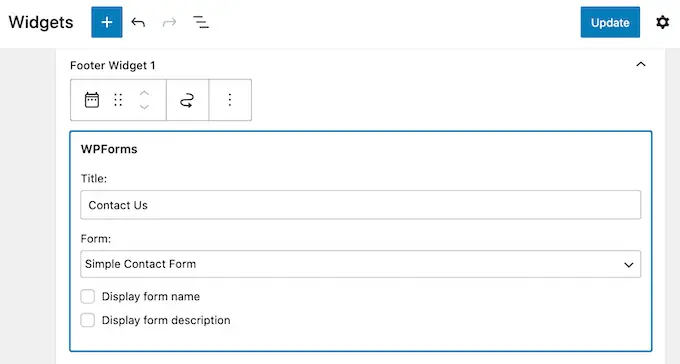
Setelah itu, buka dropdown 'Formulir' dan pilih formulir kontak Anda.
Anda juga dapat menambahkan judul opsional, yang akan muncul di atas formulir kontak.

Setelah Anda selesai melakukannya, klik tombol 'Perbarui'.
Sekarang, jika Anda mengunjungi situs web Anda, Anda akan melihat formulir kontak baru di footer.

Menambahkan Formulir Kontak dengan Editor Situs Lengkap
Ingin menambahkan formulir kontak ke footer dari tema yang mendukung blok?
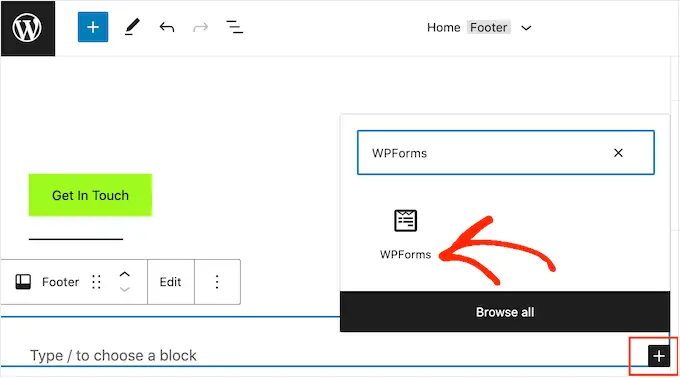
Maka Anda harus menuju ke Themes » Editor . Di sini, gulir ke bagian bawah layar dan klik '+' di area footer.
Setelah selesai, ketik 'WPForms' untuk menemukan blok yang tepat.

Berikan blok ini klik untuk menambahkannya ke area footer.
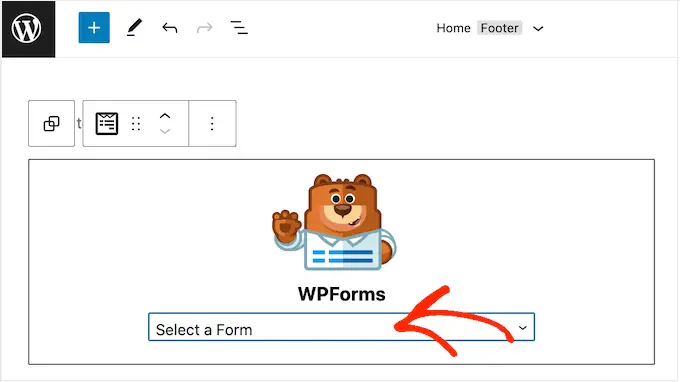
Di blok WPForms, buka dropdown 'Pilih Formulir' dan pilih formulir kontak yang baru saja kita buat.

Saat Anda siap untuk menghidupkan formulir kontak, cukup klik tombol 'Simpan'.
Kami harap artikel ini membantu Anda memutuskan hal mana yang akan ditambahkan ke footer WordPress Anda agar lebih bermanfaat. Selanjutnya, Anda dapat melihat panduan kami tentang cara meningkatkan kecepatan dan kinerja situs web WordPress Anda, dan ahli kami memilih plugin WordPress terbaik untuk digunakan di situs Anda.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
