12 Tag Meta Grafik Terbuka Penting untuk Facebook dan Twitter
Diterbitkan: 2022-08-05Setiap pemasar tahu ungkapan 'konten adalah raja', tetapi konten itu tidak ada artinya tanpa pembaca dan pengikut.
Saat ini, ada satu cara pasti untuk menyebarkan konten Anda ke audiens yang lebih luas dan membagikan posting blog baru Anda yang mengagumkan: media sosial.
Dengan jutaan pemirsa yang siap, situs seperti Facebook dan Twitter adalah beberapa cara terbaik untuk menyebarkan berita. Namun, jika Anda ingin mengoptimalkan potensi penjangkauan itu, ada cara super mudah untuk melakukannya: buka tag grafik (OGP).
Belum pernah mendengar tentang protokol grafik terbuka di balik OGP? Lalu izinkan saya menjelaskan apa itu, mengapa itu penting, dan — yang paling penting — bagaimana Anda menggunakannya?
Apa Itu Grafik Terbuka dan Mengapa Dibuat?
Facebook memperkenalkan Open Graph pada tahun 2010 untuk mempromosikan integrasi antara Facebook dan situs web lain dengan memungkinkan posting menjadi objek kaya dengan fungsi yang sama seperti objek Facebook lainnya.
Sederhananya, ini membantu mengoptimalkan posting Facebook dengan memberikan kontrol lebih besar atas bagaimana informasi berpindah dari situs web pihak ketiga ke Facebook ketika halaman dibagikan (atau disukai, dll.).
Untuk memungkinkan hal ini, informasi dikirim melalui tag Open Graph di bagian <head> kode situs web.

Situs media sosial lainnya juga memanfaatkan tag meta sosial. Misalnya, Twitter dan Linkedin mengenali tag Open Graph; Twitter memiliki tag meta sendiri untuk Kartu Twitter, tetapi jika robot Twitter tidak dapat menemukannya, ia menggunakan tag OGP sebagai gantinya.
Mengapa Pemasar Harus Peduli
Tag OGP sangat penting bagi pemasar karena membantu memastikan bahwa ketika pengguna membagikan tautan ke konten Anda di media sosial, informasi yang benar akan terisi secara otomatis. Ini dapat membantu meningkatkan keterlibatan dan membantu calon pelanggan mempelajari lebih lanjut tentang merek atau produk Anda.
Selain itu, pemasar harus memperhatikan tag OGP karena situs media sosial adalah pendorong utama sebagian besar lalu lintas web. Akibatnya, kemampuan untuk memanfaatkan kekuatan tag meta sosial adalah keterampilan penting bagi pemasar saat ini.
Selain itu, menggunakan tag OGP dapat membantu Anda melacak kinerja konten Anda di media sosial, memungkinkan Anda untuk menyesuaikan strategi berbagi Anda.
Namun, yang paling menonjol: tag grafik terbuka dapat berdampak besar pada konversi dan rasio klik-tayang dengan memecahkan masalah umum.
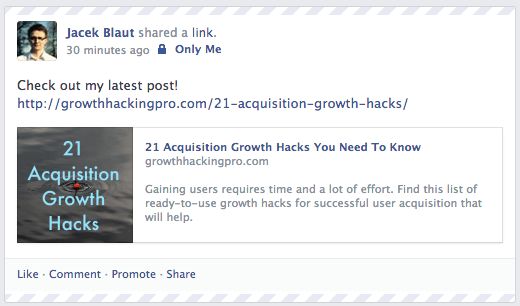
Misalnya, pernahkah Anda membagikan tautan di Facebook hanya untuk menemukan bahwa gambar mini tidak ada, atau ada gambar yang berbeda dari yang Anda harapkan?
Mengetahui sedikit tentang tag OGP dapat membantu Anda mengatasi masalah ini dan meningkatkan pemasaran media sosial Anda.
Namun, ada satu hal yang tidak akan mereka lakukan, dan itu memengaruhi SEO di halaman Anda. Namun, dorongan yang bisa Anda dapatkan dari jangkauan ekstra di media sosial berarti layak untuk dilihat.
Sekarang, mari kita lihat tag OGP paling penting untuk Facebook dan cara mengoptimalkannya untuk berbagi yang lebih baik.
Memahami Tag OGP Facebook
Seperti yang dijelaskan sebelumnya, tag OGP sangat penting karena memungkinkan Anda mengontrol bagaimana konten Anda muncul saat dibagikan di situs seperti Facebook. Tag grafik terbuka memungkinkan Anda mengontrol judul, deskripsi, dan gambar di pos; ini adalah cara yang bagus untuk memastikan konten Anda terlihat luar biasa saat Anda membagikannya.
Sebagai tambahan:
- Menambahkan tag OGP memastikan bahwa Anda menggunakan gambar dan deskripsi yang benar, yang dapat membantu meningkatkan rasio klik-tayang, sekaligus memungkinkan Anda menambahkan detail spesifik seperti apakah itu film, buku, atau produk.
- Menggunakan tag OGP memungkinkan Anda melacak kinerja konten Anda di Facebook. Ketika seseorang membagikan salah satu artikel Anda di situs, tag OG mengirimkan data lalu lintas kembali ke Facebook. Data ini kemudian memungkinkan Anda melihat artikel mana yang mendapatkan keterlibatan paling banyak, dan mana yang perlu ditingkatkan.
- Menyertakan tag OGP memastikan Anda menggunakan gambar dan deskripsi yang benar saat membagikan tautan Anda di Facebook, yang dapat membantu meningkatkan rasio klik-tayang.
- Menambahkan tag OGP itu mudah, dan sebagian besar sistem manajemen konten memiliki plugin atau ekstensi untuk menyederhanakan prosesnya.
Facebook memiliki beberapa jenis tag grafik terbuka. Anda dapat menggunakan tag OGP untuk menentukan hal-hal seperti nama situs, gambar yang digunakan sebagai thumbnail di Facebook, dan deskripsi yang akan muncul ketika seseorang membagikan halaman Anda.
Di bagian ini, saya membahas berbagai jenis, dan kemudian menjelaskan cara menggunakannya.

og: judul
og: title adalah cara Anda menentukan judul konten Anda. Ini memiliki tujuan yang sama dengan tag judul meta tradisional dalam kode Anda. Bahkan, jika Facebook tidak menemukan tag og:title di halaman Anda, ia menggunakan judul tag grafik terbuka sebagai gantinya.
Seperti yang dijelaskan Facebook, sebagian besar konten dibagikan sebagai URL. Jika Anda ingin mengontrol tampilan konten Anda di situsnya, Anda harus menambahkan tag OGP.
Dengan kata-kata Facebook sendiri,
“Tanpa tag Grafik Terbuka ini, Perayap Facebook menggunakan heuristik internal untuk membuat tebakan terbaik tentang judul, deskripsi, dan gambar pratinjau untuk konten Anda. Tentukan info ini secara eksplisit dengan tag Open Graph untuk memastikan postingan berkualitas tinggi di Facebook.”
Untuk mendapatkan yang terbaik dari OGP, Anda juga ingin memikirkan cara teks Anda muncul dan panjangnya.
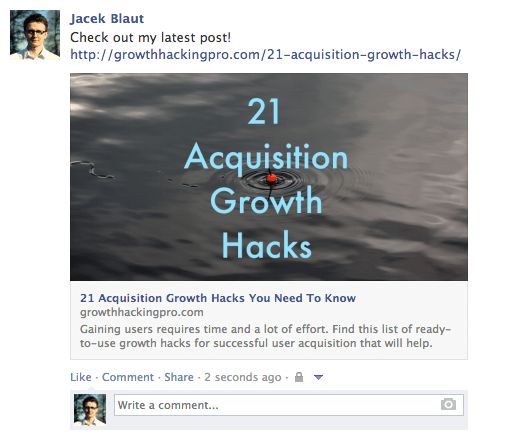
Ingatlah bahwa teks yang ditampilkan di umpan Facebook tebal dan sangat menarik. Itu harus menarik, seperti judul posting yang bagus.
Tidak ada batasan jumlah karakter, tetapi yang terbaik adalah tetap antara 60 dan 90. Jika judul Anda lebih dari 100 karakter, Facebook akan memotongnya menjadi hanya 88!
Contoh:
<meta property=”og:title” content=”Judul menarik Anda di sini” />
og:url
Saat Anda membagikan tautan di Facebook, Anda dapat menambahkan tag Grafik Terbuka. Tag ini membantu Facebook menampilkan informasi yang kaya tentang tautan, seperti gambar, judul, dan deskripsi.
Ini adalah cara Anda mengatur URL kanonik untuk halaman yang Anda bagikan. Ini berarti Anda menentukan satu halaman tempat semua share Anda pergi. Akan sangat membantu jika Anda memiliki lebih dari satu URL untuk konten yang sama (misalnya, menggunakan parameter). Catatan penting: URL yang diberikan tidak ditampilkan di newsfeed Facebook, hanya domain yang terlihat.
Contoh:
<meta property=”og:url” content=”http://www.domainanda.com” />
og: ketik
Beginilah cara Anda menggambarkan jenis objek yang Anda bagikan: posting blog, video, gambar, atau apa pun. Daftar untuk memilih dari panjang. Berikut beberapa contohnya:
Berbasis web:
Hiburan:
Tempat:
Rakyat:
Bisnis:
Anda dapat melihat daftar lengkap jenis di sini.
Tag ini penting jika halaman Anda memiliki tombol "Suka" dan mewakili objek kehidupan nyata (seperti buku atau film). Ini menentukan apakah konten Anda muncul di bagian minat pengguna di profilnya jika mereka "Menyukainya".
Dalam kebanyakan kasus, Anda akan menggunakan nilai "situs web" karena apa yang Anda bagikan adalah tautan ke situs web. Bahkan, jika Anda tidak menentukan jenisnya, Facebook akan membacanya sebagai "situs web" secara default.
Contoh:
<meta property="og:type" content="website" />
og:deskripsi
Deskriptor metadata ini sangat mirip dengan tag deskripsi meta dalam HTML. Di sinilah Anda mendeskripsikan konten Anda, tetapi alih-alih ditampilkan di halaman hasil mesin pencari, konten tersebut ditampilkan di bawah judul tautan di Facebook.
Namun, tidak seperti tag deskripsi meta biasa, itu tidak akan memengaruhi SEO Anda, tetapi tetap merupakan ide bagus untuk membuatnya menarik agar orang mengkliknya.
Og: tag deskripsi tidak membatasi Anda pada jumlah karakter, tetapi yang terbaik adalah menggunakan sekitar 200 huruf. Dalam beberapa kasus, tergantung pada tautan/judul/domain, Facebook dapat menampilkan hingga 300 karakter, tetapi saya sarankan memperlakukan apa pun di atas 200 sebagai sesuatu yang ekstra.
Contoh:
<meta property=” og:description” content=” Salinan Anda yang menghibur dan deskriptif di sini, jika deskripsi meta Anda bagus, gunakan.”/>
og:gambar
Ini adalah tag OGP yang paling menarik bagi banyak pemasar karena gambar selalu membantu konten menonjol. Ini adalah bagaimana Anda memastikan bahwa Facebook menampilkan thumbnail tertentu ketika Anda membagikan halaman Anda, dan ini dapat bermanfaat untuk tingkat konversi Anda.
Pastikan Anda mengatur og:image yang Anda pilih, jika tidak, Facebook menunjukkan sesuatu yang bodoh seperti spanduk iklan yang tidak diinginkan yang tergores dari halaman atau tidak sama sekali. Anda pasti tidak menginginkan itu!
Berikut beberapa petunjuk lagi:
- Penting untuk diingat bahwa jika halaman Anda statis dan Anda tidak menggunakan sistem manajemen konten (CMS) apa pun (seperti WordPress), Anda perlu mengubah og:image secara manual untuk setiap halaman Anda.
- Jika Anda mengontrol situs web Anda dengan CMS dan Anda menginstal plugin yang relevan, tag og:image ditetapkan secara otomatis untuk setiap halaman. Cari daftar plugin lebih jauh ke bawah.
- Resolusi yang paling sering direkomendasikan untuk gambar OG adalah 1200 piksel x 627 piksel (rasio 1,91/1). Pada ukuran ini, gambar mini Anda akan besar dan menonjol dari yang lain. Hanya saja, jangan melebihi batas ukuran 5MB.

Jika Anda menggunakan gambar yang lebih kecil dari 400 piksel x 209 piksel, gambar tersebut akan ditampilkan sebagai gambar mini yang jauh lebih kecil. Tidak ada tempat yang hampir menarik perhatian.

Ingatlah bahwa gambar yang Anda gunakan sebagai gambar Grafik Terbuka dapat berbeda dari yang Anda miliki di halaman Anda.
Mengapa Anda tidak memanfaatkan kesempatan itu untuk lebih menonjol?
Misalnya, jika judul Anda bagus, tetapi gambar yang Anda gunakan tidak terlalu menarik (bukan infografis atau orang yang tampan, dll.), pertimbangkan untuk menggunakan gambar dengan satu atau dua baris salinan yang bagus (lihat contoh di bawah).
Satu hal yang perlu Anda ingat jika Anda melakukan ini: letakkan teks Anda, atau bagian terpentingnya, di tengah gambar. Ini penting karena Facebook memangkas sisi thumbnail.

Contoh:
<meta property=”og:image” content=”http://www.domainanda.com/image-name.jpg” />
Untuk cara mudah menambahkan OGP, ada generator online.
Tag Grafik Terbuka Facebook Tingkat Lanjut
Tag Open Graph di atas adalah yang perlu Anda ketahui. Namun, Anda dapat menggunakan tag lain yang lebih canggih untuk memberikan spesifikasi yang lebih mendalam.
Sebagai contoh
- og:locale – mendefinisikan bahasa; Bahasa Inggris Amerika adalah default
- og:site_name – jika halaman (objek) yang Anda bagikan adalah bagian dari jaringan yang lebih besar
- og:audio atau og:video – untuk menambahkan file audio atau video tambahan ke objek Anda
- fb:app_id – untuk menautkan ke aplikasi Facebook (misalnya, Komentar FB) dengan objek
Periksa Tag OGP Anda
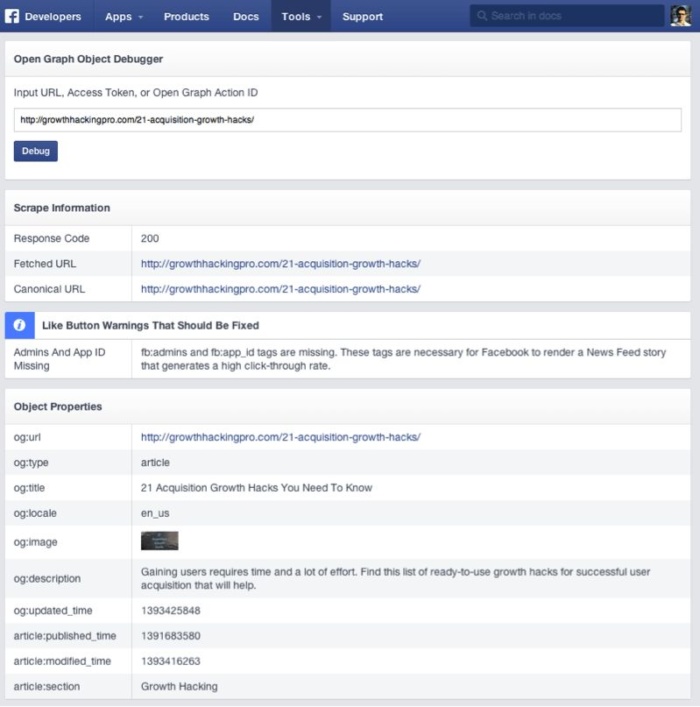
Setelah Anda menyiapkan tag grafik terbuka, Anda perlu memeriksa apakah tag tersebut berfungsi dengan baik. Untuk melakukan ini, Anda dapat menggunakan Debugger Berbagi untuk melihat bagaimana informasi ditampilkan saat Anda membagikan konten situs web Anda di Facebook, Messenger, dan tempat lainnya. Selain itu, Batch Invalidator akan memungkinkan Anda menyegarkan informasi ini untuk beberapa URL secara bersamaan.

Untuk menggunakannya, cukup masukkan URL halaman yang bermasalah dan klik Debug.
Alat debugging Facebook memiliki dua fungsi yang bermanfaat.
Pertama, ketika Anda mengetikkan tautan yang ingin Anda periksa, itu mengembalikan kesalahan dan saran untuk tag OG, jika ada. Anda juga dapat memeriksa seperti apa og:image, deskripsi Anda, dan sebagainya.
Kedua, membersihkan cache Facebook. Bayangkan ini: Anda memposting tautan ke Facebook, tetapi kemudian Anda melihat kesalahan di thumbnail, jadi Anda kembali ke situs Anda dan menyesuaikan tag OGP, dan Anda mempostingnya lagi di Facebook.
Mungkin, tidak akan terjadi apa-apa. Thumbnail akan tetap sama. Ini karena cache-nya. Debugger Berbagi Facebook akan menyegarkan cache pada tautan Anda setelah penyesuaian apa pun, jadi ingatlah untuk menggunakannya setiap saat.

Buka Tag Grafik untuk Twitter: Kartu Twitter
Jika Anda tidak terbiasa dengan kartu Twitter, mereka memungkinkan Anda untuk melampirkan file media dan menambahkan informasi tambahan ke tweet Anda. Ini dapat berguna untuk meningkatkan visibilitas tweet Anda dan memberikan konteks tambahan bagi pengguna yang mengklik.
Meskipun tidak sama, kartu Twitter menggunakan protokol grafik terbuka yang sama dan terlihat mirip dengan tag OGP. Menerapkan tag ini mempermudah pembuatan kartu Twitter tanpa masalah duplikasi.
Seperti tag Grafik Terbuka Facebook, Kartu Twitter membuat Anda menonjol dari kerumunan tweet. Singkatnya, mereka memungkinkan Anda untuk menghasilkan beberapa konten tambahan dari tweet 140 karakter Anda.
Ini tidak muncul di umpan orang secara otomatis, tetapi menambahkan sedikit tombol "Lihat ringkasan" di bawah tweet.
Anda dapat menggunakan tag grafik terbuka untuk menentukan judul, deskripsi, dan gambar konten Anda, dan untuk menentukan jenis konten halaman Anda dan audiens yang ingin Anda jangkau.

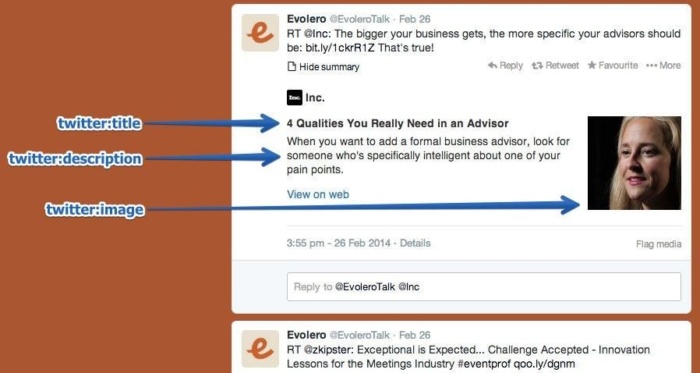
Ketika Anda mengkliknya:

Kartu Twitter menggoda untuk diklik dan memberikan ringkasan praktis dari halaman yang dibagikan. Namun, yang mengejutkan, tidak banyak situs yang memanfaatkan tag ini, memberi Anda peluang besar untuk membuat tweet Anda menonjol dari feed lain.
Memasang kartu ini tidak sulit, dan ada solusi cepat, bahkan jika Anda tidak paham teknologi. Cukup instal plugin WordPress.
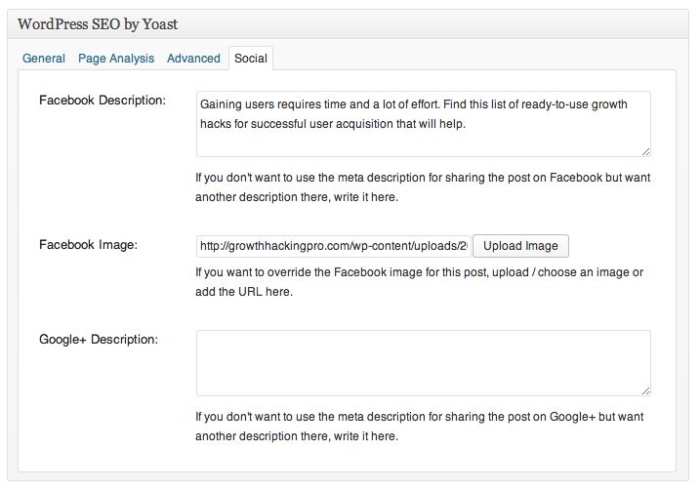
WordPress SEO oleh Yoast melakukan pekerjaan dengan sangat baik.
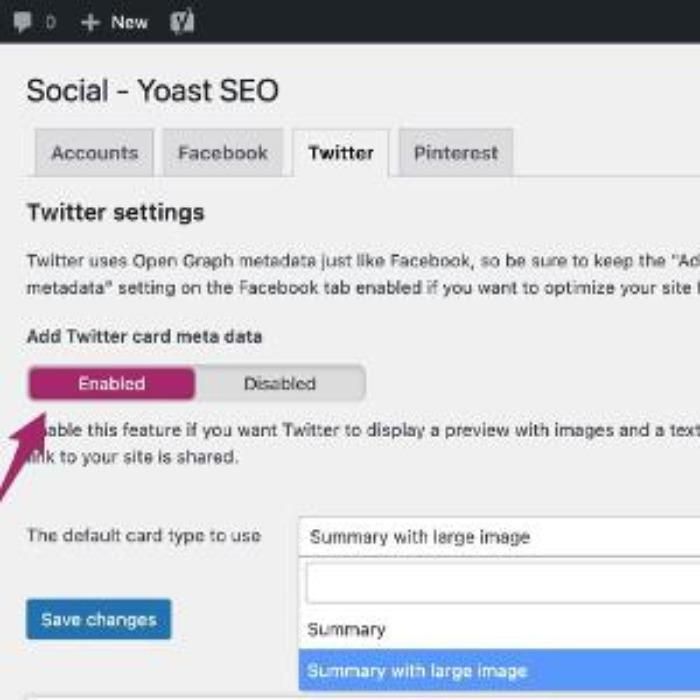
Untuk mengaktifkan kartu Twitter di Yoast:

- Masuk ke WordPress
- Buka dasbor Anda,
- Pilih opsi 'SEO' dari daftar.
- Klik SEO dan pilih sosial. Klik.
- Buka akun dan klik nama pengguna Twitter Anda
- Pilih tab 'Twitter' dengan mengklik
- Gulir ke bawah ke 'Tambahkan Meta Data Kartu Twitter'
- Klik 'diaktifkan'
- Terakhir, simpan perubahan apa pun.
Jika metode di atas bukan merupakan pilihan, tanyakan kepada pengembang web Anda dan beri mereka tag Kartu Twitter yang siap diterapkan. Inilah cara Anda membuatnya.
twitter: kartu
Tag wajib ini bekerja dengan cara yang mirip dengan og:type. Ini menjelaskan jenis konten yang Anda bagikan. Ada tujuh opsi: ringkasan, foto, video, produk, aplikasi, galeri, dan ringkasan "versi besar".
Bergantung pada jenis konten yang Anda pilih, tautan di bagian bawah tweet Anda akan berubah. Anda bisa mendapatkan "Lihat ringkasan" untuk ringkasan, "Lihat foto" untuk foto, dll. Jika tag ini tidak disetel, Twitter membaca tautan Anda sebagai "Ringkasan" secara default.
Contoh:
<meta name=”twitter:card” content=”ringkasan” />
twitter: judul
Ini pada dasarnya melakukan hal yang sama dengan mitra OG-nya. Anda menentukan judul untuk artikel Anda yang akan muncul dalam huruf tebal. Adalah cerdas untuk menghindari pengulangan teks yang sama yang Anda miliki di tweet Anda. Manfaatkan ruang yang disediakan sebaik-baiknya dan biarkan kedua salinan itu bermain satu sama lain untuk memperkuat pesan. Gunakan hingga 70 karakter.
Contoh:
<meta name=”twitter:title” content=”Judul Anda di sini” />
twitter:deskripsi
Gunakan tag ini untuk menulis petunjuk deskriptif ke halaman yang Anda bagikan. Seperti halnya tag Open Graph, jangan fokus pada kata kunci karena tidak akan berpengaruh pada SEO Anda. Buat salinan menarik yang melengkapi tweet dan judul Anda dengan baik. Twitter membatasi bagian ini hingga 200 karakter.
Contoh:
<meta name=”twitter:description” content=”Deskripsi 200 karakter Anda di sini” />
twitter:url
Ini menetapkan URL kanonik untuk konten yang Anda bagikan. (Untuk informasi lebih lanjut, tinjau deskripsi untuk tag Grafik Terbuka Facebook yang setara di atas.)
Contoh:
<meta name=”twitter:url” content=”http://www.domainanda.com” />
twitter: gambar
Ya, Anda menebaknya. Ini adalah bagaimana Anda mengatur gambar agar sesuai dengan tweet Anda. Twitter memungkinkan dua opsi, kartu dengan gambar yang lebih kecil atau lebih besar.
Anda memutuskan mana yang Anda inginkan dalam tag jenis. Jika Anda memilih opsi besar, pastikan itu memiliki resolusi minimal 280x150px dan ukuran file tidak lebih dari 1MB. Anda dapat mempertimbangkan untuk menggunakan trik yang sama seperti gambar mini Facebook: tambahkan beberapa teks ke gambar untuk meningkatkan pesan.
Contoh:
<meta name=”twitter:image” content=”http://www.yourdomain.com /image-name.jpg” />
Minta Persetujuan dari Twitter
Menambahkan kartu ke tweet Anda mudah – yang perlu Anda lakukan hanyalah menyertakan beberapa kode tambahan di akhir tweet Anda. Kode tersebut memberi tahu Twitter jenis kartu mana yang ingin Anda gunakan dan tampilan konten yang Anda inginkan.
Ada beberapa jenis Twitter Cards, jadi Anda bisa memilih salah satu yang paling sesuai dengan kebutuhan Anda.
Namun, perlu diingat bahwa, sebelum Anda dapat sepenuhnya memanfaatkan Twitter Cards, Anda perlu meminta persetujuan untuk halaman Anda dari Twitter.
Untungnya, ini hanya membutuhkan waktu sekitar 15 menit dan dapat dilakukan dengan mudah menggunakan Validator Kartu mereka.
Untuk memulai,
- Pilih jenis kartu yang ingin Anda gunakan.
- Tambahkan tag meta Anda
- Periksa URL dengan alat validator Twitter.
- Uji di validator atau dapatkan persetujuan untuk kartu Anda, lalu tweet URL untuk melihat kartu Anda ditampilkan. https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-cards
Setelah Anda mendapatkan persetujuan, Validator Kartu melayani tujuan yang sama seperti Debugger Berbagi Facebook, memungkinkan Anda untuk memeriksa tautan Anda sebelum melakukan.
Plugin Kartu Twitter
Seperti halnya Facebook, banyak plugin tersedia untuk mengimplementasikan Kartu Twitter. Berikut adalah beberapa:
Bagaimana Anda Menerapkan Tag Grafik Terbuka?
Bagaimana Anda menerapkan tag OGP? Pada dasarnya, mereka milik bagian <head> dari HTML halaman Anda. Jika Anda tidak mengelola kode, Anda harus meminta bantuan pengembang web. Anda dapat menyiapkan seluruh paket sendiri menggunakan tips di atas untuk menghemat waktu mereka yang berharga.
Jika Anda menggunakan WordPress, cukup instal salah satu plugin yang mengimplementasikan kode dengan rapi untuk Anda. Seperti yang sudah saya jelaskan, saya suka menggunakan WordPress SEO by Yoast, namun ada beberapa tools gratis lainnya yang bisa Anda gunakan, antara lain:

Berikut adalah plugin/ekstensi/add-on OG lainnya untuk:
Seperti Facebook. Twitter menawarkan alat untuk memvalidasi tag OGP Anda, Twitter Card Validator adalah alat yang memungkinkan Anda menguji dan melihat pratinjau tampilan tweet Anda saat dibagikan di situs web lain. Untuk menggunakan validator, masukkan URL situs web tempat Anda ingin membagikan tweet Anda dan klik “validasi.”
Validator akan menunjukkan kepada Anda pratinjau tentang bagaimana tweet Anda akan muncul di situs web, dan menampilkan judul, deskripsi, dan gambar.
FAQ
Apa itu Open Graph, dan mengapa dibuat?
Open Graph Protocol (OGP) adalah sekumpulan tag yang digunakan pada situs web untuk mendefinisikan struktur halaman web sehingga dapat lebih mudah dibagikan di platform media sosial. Tag OGP memungkinkan admin web untuk mengontrol bagaimana konten mereka muncul saat dibagikan di situs media sosial seperti Facebook dan LinkedIn.
Bagaimana Anda menemukan tag Open Graph?
Anda menemukan grafik terbuka di bagian <Head> halaman web.
Apa itu SEO OGP?
Bagaimana Anda memeriksa tag OGP?
Ada alat gratis yang tersedia untuk memeriksa Tag OGP Anda. Situs seperti Facebook juga menawarkan validator sehingga Anda dapat memeriksa kesalahan tag Anda.
Kesimpulan
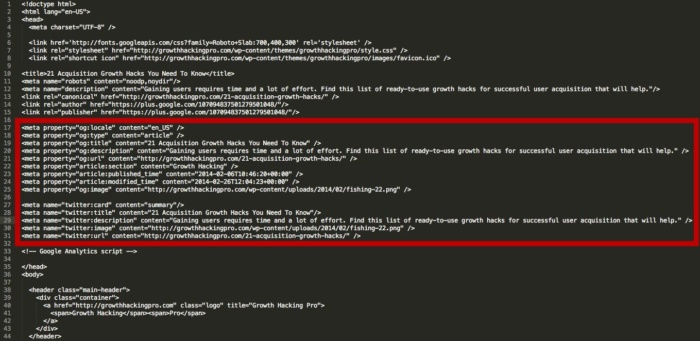
Kode terakhir untuk Facebook dan Twitter akan terlihat kurang lebih seperti ini:

Ini mungkin tampak agak membingungkan, tetapi untungnya beberapa alat membuat prosesnya lebih mudah — Anda tidak perlu tahu cara membuat kode.
Ada tiga jenis utama tag meta Grafik Terbuka: og:judul, og:gambar, dan og:deskripsi, dan upaya untuk menerapkannya memiliki keuntungan berbeda, termasuk klik-tayang dan keterlibatan yang lebih baik, yang semuanya dapat menghasilkan konversi tambahan . Langkah-langkah tambahan menambahkan grafik Terbuka juga meningkatkan visibilitas.
Namun, terlepas dari kelebihan ini, mengejutkan betapa sedikit orang yang mengoptimalkan tag ini. Ini layak dilakukan karena membantu Anda menonjol dan menarik lebih banyak klik dan tampilan, dan bahkan dapat membantu meningkatkan SEO Anda —semua hal yang menghasilkan lebih banyak keuntungan.
Sudahkah Anda menerapkan tag meta grafik terbuka? Bagaimana pengaruhnya terhadap situs Anda?

Lihat Bagaimana Agensi Saya Dapat Mendorong Banyaknya Lalu Lintas ke Situs Web Anda
- SEO – membuka sejumlah besar lalu lintas SEO. Lihat hasil nyata.
- Pemasaran Konten – tim kami membuat konten epik yang akan dibagikan, mendapatkan tautan, dan menarik lalu lintas.
- Media Berbayar – strategi berbayar yang efektif dengan ROI yang jelas.
Pesan Panggilan
