12 Contoh Desain Website Modern 90-an untuk Die for!
Diterbitkan: 2023-06-20Apakah Anda ingin menyuntikkan nostalgia ke dalam branding Anda? Desain situs web tahun 90-an adalah tempat untuk mencari. Sejak tahun 90-an menyediakan situs web pertama dari World Wide Web, dekade ini penuh dengan eksperimen dan estetika yang berani.
Itulah mengapa merupakan ide bagus untuk menanamkan situs web Anda dengan beberapa fitur desain situs web klasik tahun 90-an yang pasti akan mengesankan pengunjung Anda. Misalnya, Anda dapat menggunakan desain yang menyenangkan, warna yang keras, asimetri, dan animasi yang menyenangkan.
Dalam posting ini, kita akan membahas dua belas contoh desain situs web tahun 90-an yang paling ikonik. Mari kita mulai!
Daftar pilihan desain situs web tahun 90-an kami
1. Arsitek Tennant Brown

Salah satu ciri khas desain situs web tahun 90-an adalah penggunaan asimetri. Alih-alih mengatur setiap elemen, tahun 90-an adalah tentang estetika yang mentah dan tidak terpoles.
Seperti yang Anda lihat, situs web Tennant Brown menampilkan tipografi miring tebal yang membuldoser di seluruh halaman. Namun, ukuran tipografi juga menjadi ciri khas zaman itu.
Faktanya, desain situs web tahun 90-an adalah tentang font yang dilebih-lebihkan yang menjadi titik fokus desain. Meskipun Anda masih dapat melihat teks dan gambar, dapat dikatakan bahwa tajuk Tennant Brown sangat menuntut perhatian Anda.
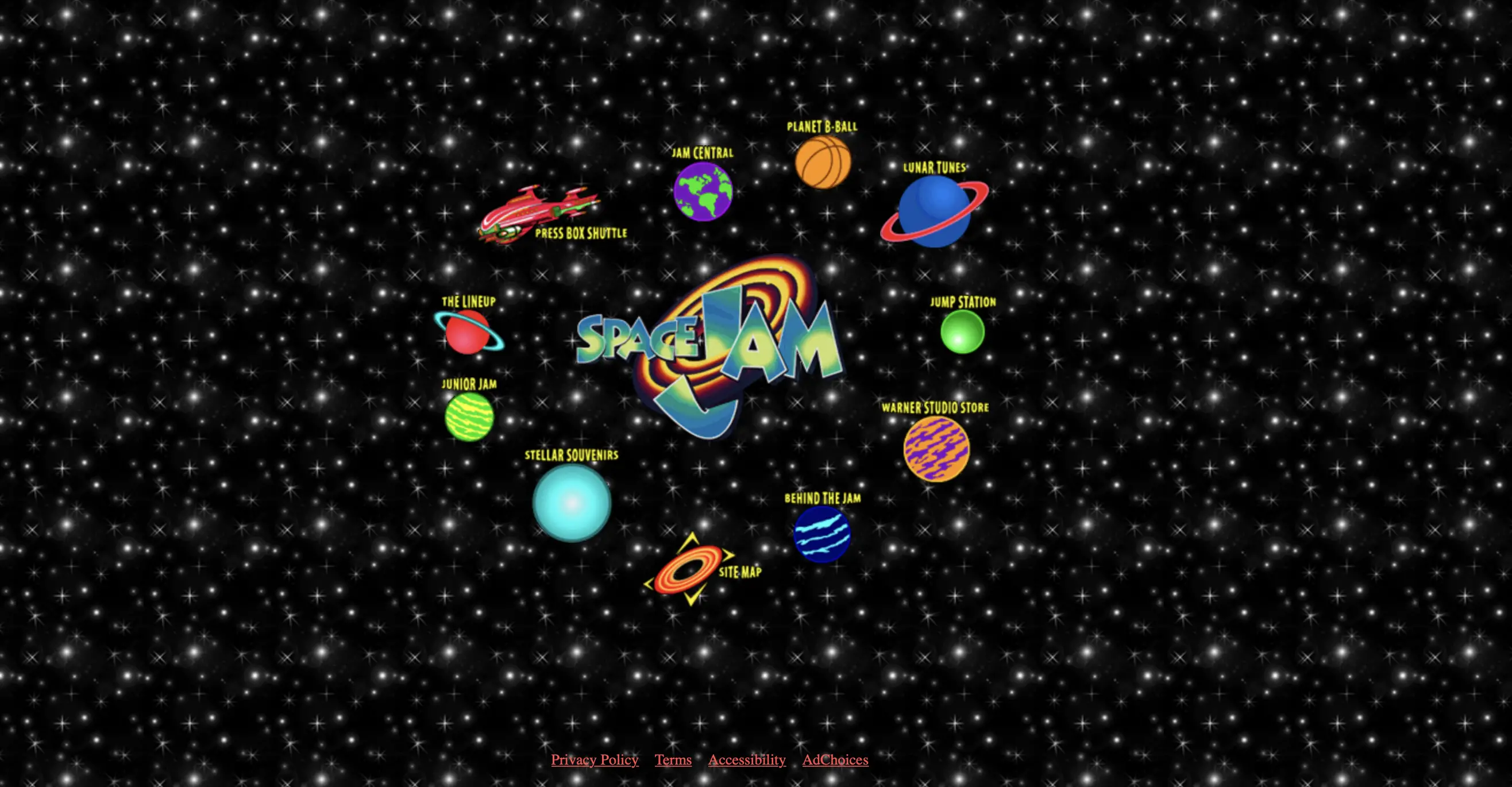
2. Kemacetan Luar Angkasa

Situs web Spam Jam didirikan untuk mempromosikan film tahun 1996 dan mengundang penggemar untuk mempelajari lebih lanjut tentang alam semesta. Lebih baik lagi, situs ini belum diperbarui sejak tahun 90-an, jadi jika Anda mencari contoh nyata dari desain situs web tahun 90-an, ini bagus untuk dilihat.
Situs vintage ini penuh dengan desain tebal, animasi berlebihan, dan grafik clip art. Anda juga akan menemukan elemen yang tidak sejajar dan objek interaktif yang menciptakan pengalaman menjelajah yang sangat mengesankan.
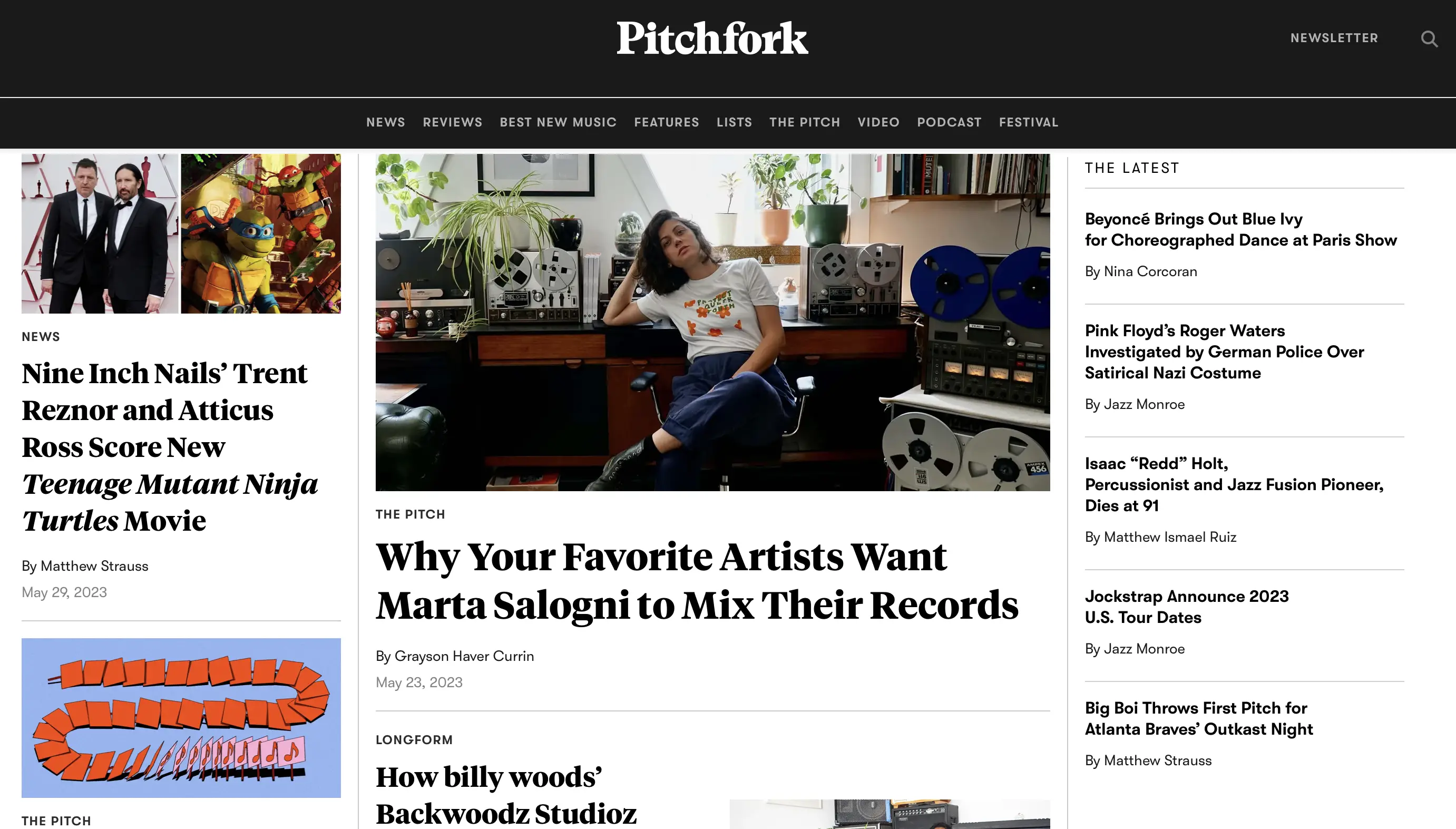
3. Garpu rumput

Dalam periode percobaan desain situs web seperti itu, orang-orang terbiasa terlibat dengan situs yang memilih desain sibuk dan font campuran. Garpu rumput diperkenalkan pada akhir tahun 90-an dan meskipun situs webnya telah mengalami beberapa kali desain ulang, konsep awalnya tetap sama.
Seperti yang Anda lihat, tata letak halaman pun tidak konsisten. Mata Anda langsung tertuju ke kolom tengah yang lebar. Namun, alihkan ke kolom luar yang sempit dan Anda akan menemukan tipografi baru dan campuran ukuran font. Ini membantu situs web terlihat sedikit kasar di sekitar tepinya.
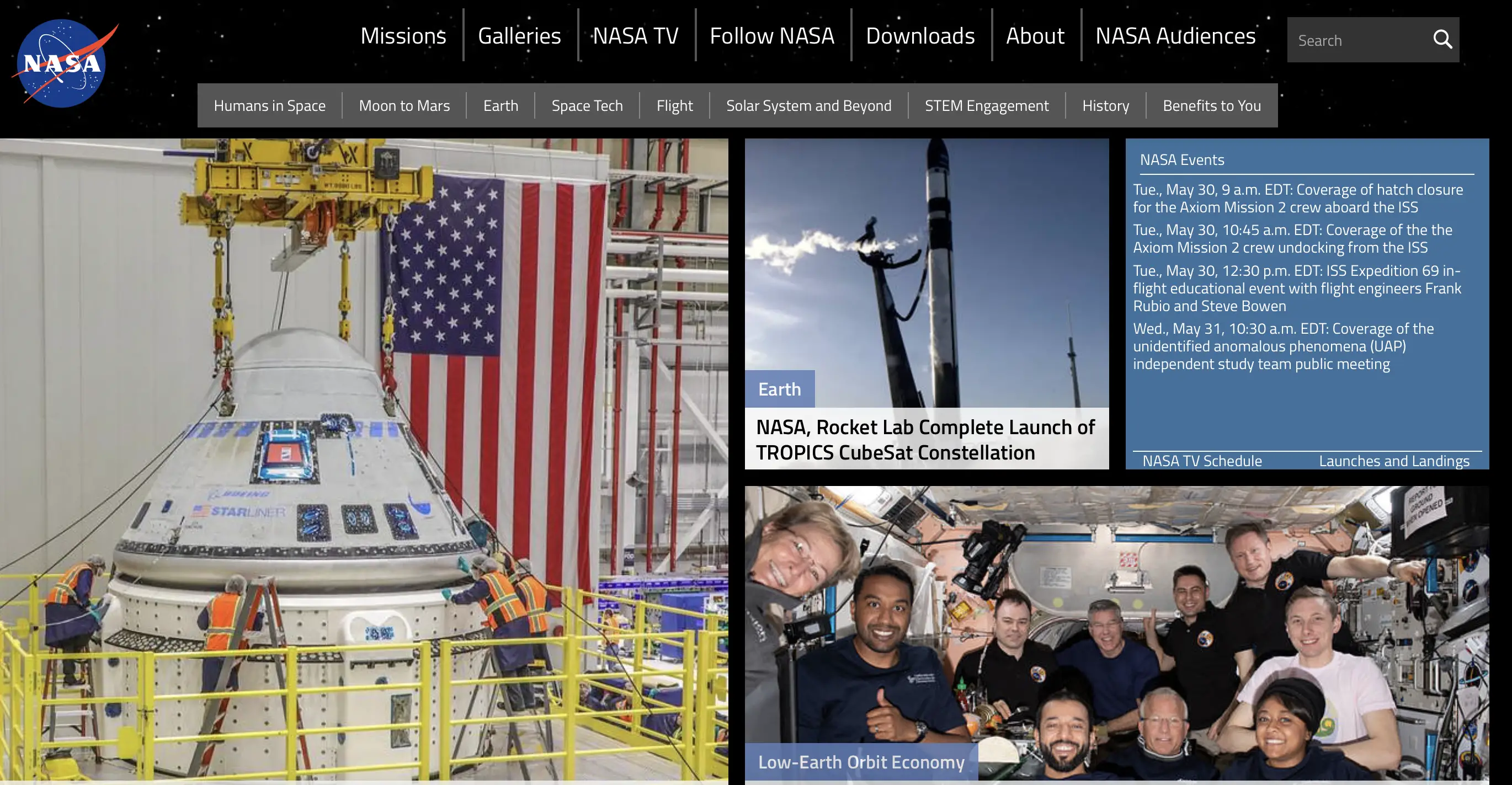
4. Badan Penerbangan dan Antariksa Nasional (NASA)

Meskipun situs web NASA telah mengalami beberapa perombakan desain, situs ini tetap menggunakan beberapa elemen asli dari peluncurannya pada tahun 1994. Pertama, logo NASA tetap sama, memberikan kesan retro pada situs web.
Terlebih lagi, Anda disuguhi tata letak yang penuh sesak yang membuat situs terasa menyenangkan dan sibuk. Selain itu, bayangan jatuh muncul di belakang teks dan tautan, dan sub-menu tetap setia pada latar belakang abu-abu kasar dari situs asli.
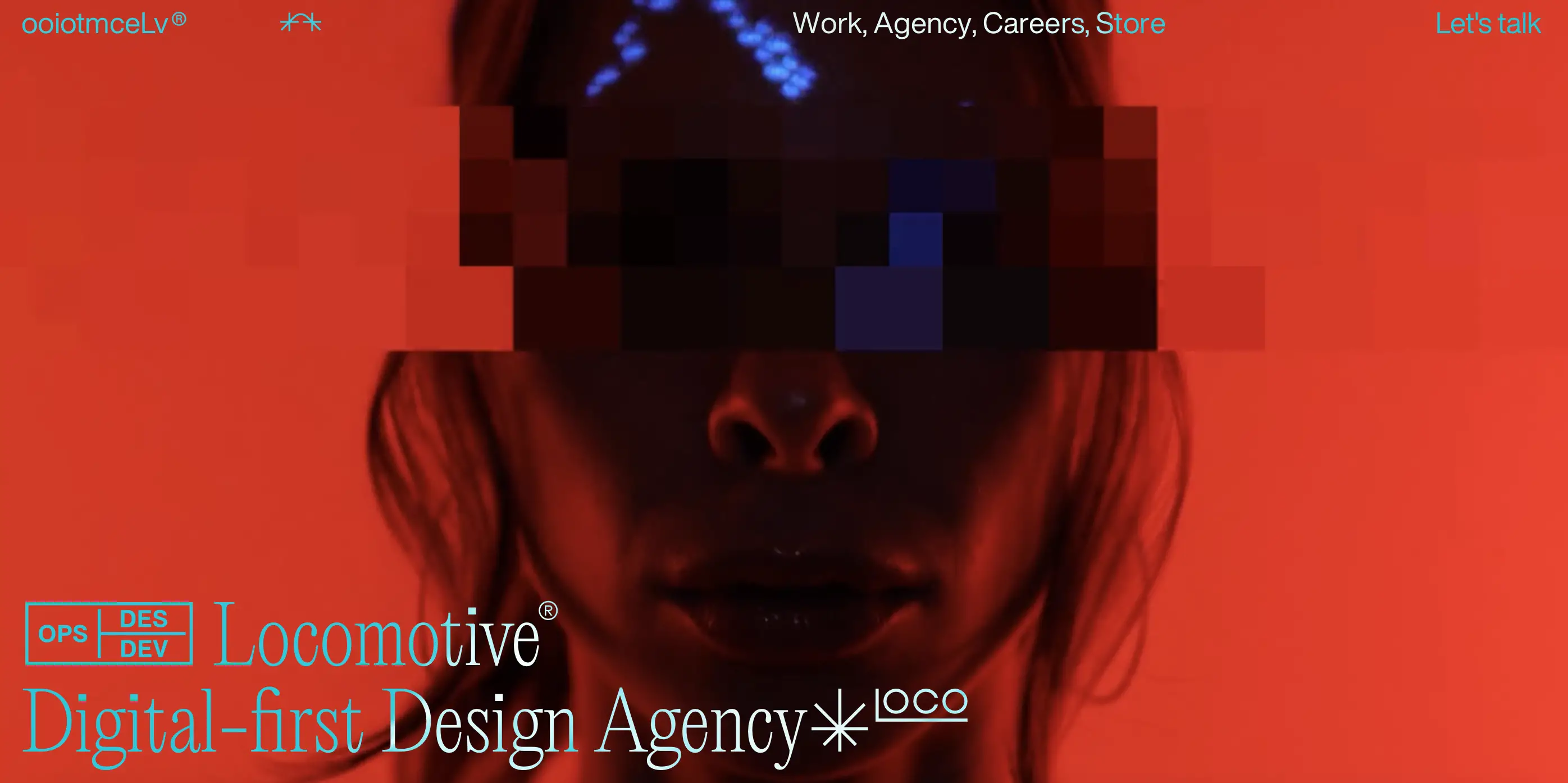
5. Lokomotif Digital-Badan Desain Pertama

Meskipun desain situs web tahun 90-an tidak terlalu besar dalam hal warna, satu warna yang sering Anda lihat adalah merah. Merah bukan hanya warna gairah, tetapi juga bisa dikaitkan dengan nafsu, bahaya, dan energi. Oleh karena itu, ini adalah cara jitu untuk menambahkan semangat ke situs web Anda.
Sebagian besar situs web tahun 90-an memiliki titik fokus yang jelas di halaman. Meskipun ini bisa menjadi judul yang berlebihan, ini juga bisa menjadi warna yang cukup dominan untuk menarik perhatian Anda. Seperti yang Anda lihat, dengan tipografi konservatif dan menu navigasi kecil, situs web ini benar-benar membiarkan warna berbicara.
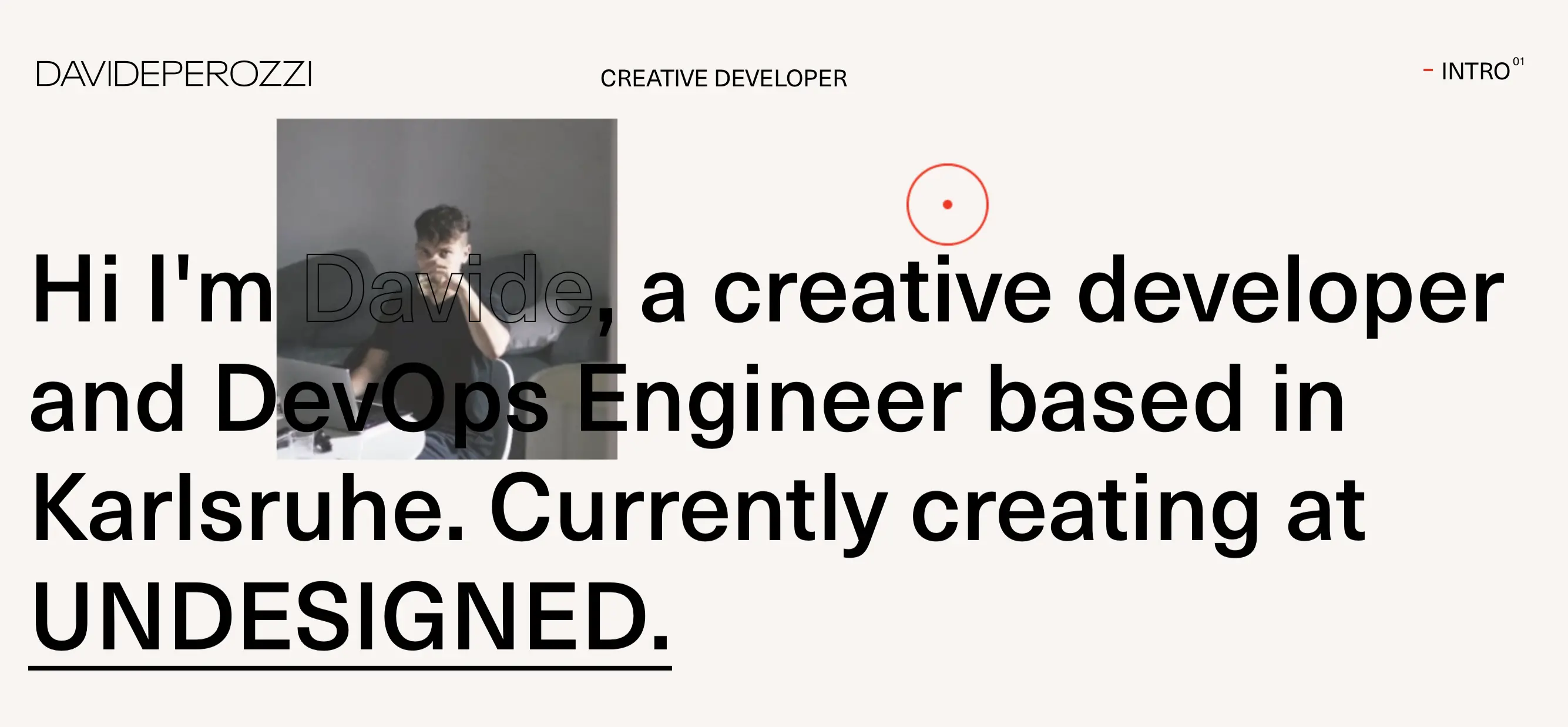
6.Davide Perozzi

Davide Perozzi adalah situs web pengembangan kreatif yang menampilkan desain situs web tahun 90-an. Seperti yang Anda lihat, bahkan teks paragraf terlalu besar. Plus, tipografinya tebal, dengan beberapa bagian digarisbawahi, yang menambah tekstur dan gaya pada halaman.
Lebih baik lagi, halaman diisi dengan beberapa gambar berbintik yang menciptakan estetika mentah dan kasar. Sementara itu, meski dalam skala yang jauh lebih kecil, kami melihat warna merah digunakan sekali. Namun, semburat warna ini lebih mengingatkan pada desain situs web tradisional tahun 90-an, yang digunakan untuk menonjolkan detail penting.
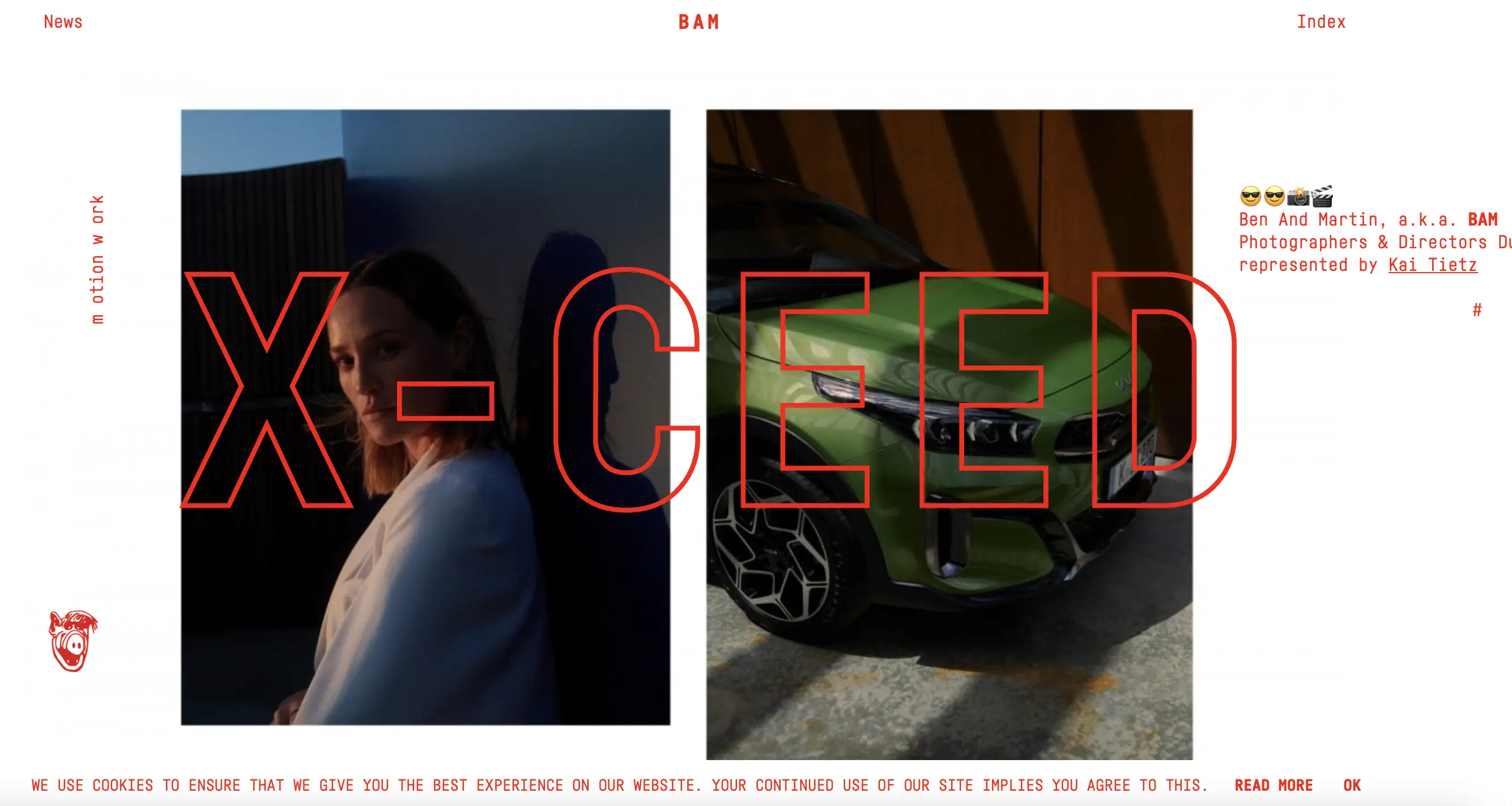
7. BAM

Ben and Martin (BAM) adalah situs web kreatif lain yang pasti akan membangkitkan nostalgia. Antarmuka Pengguna (UI) terus berubah saat Anda menggulir ke bawah halaman. Misalnya, Anda akan melihat font tebal besar terpampang di gambar, memutar video secara otomatis, dan tautan berkedip.
Ada lebih banyak warna merah klasik tahun 90-an yang digunakan dalam menu, heading, dan bahkan pemberitahuan cookie. Plus, ada banyak gambar yang tumpang tindih dan elemen yang tidak selaras tersebar di seluruh situs.
Dan meskipun desain situs web tahun 90-an dikenal dengan judulnya yang besar dan kotak-kotak, banyak situs web juga lebih menyukai font yang sangat kecil untuk item teks lainnya. Seperti yang Anda lihat, BAM mengadopsi tren ini, menjaga teks paragraf dan tautan menu sangat kecil.
8.Louis Ansa

Louis Ansa menggunakan animasi tebal dan huruf merah untuk benar-benar memakukan estetika tahun 90-an. Saat Anda mengarahkan kursor ke gambar, itu berubah bentuk, menerapkan efek melayang cair.

Lebih baik lagi, saat Anda menelusuri portofolio, Anda akan melihat bahwa gambar yang tidak sejajar mengarah ke atas, kursor berubah bentuk, dan transisi huruf dan angka dalam gerakan mengalir.
Namun, penting untuk dicatat bahwa meskipun estetika tahun 90-an menyukai beberapa item yang berlebihan, desain lainnya tetap cukup minimalis. Ini terbukti dalam contoh di atas karena tata letak yang tersisa tetap bersih dan sederhana.
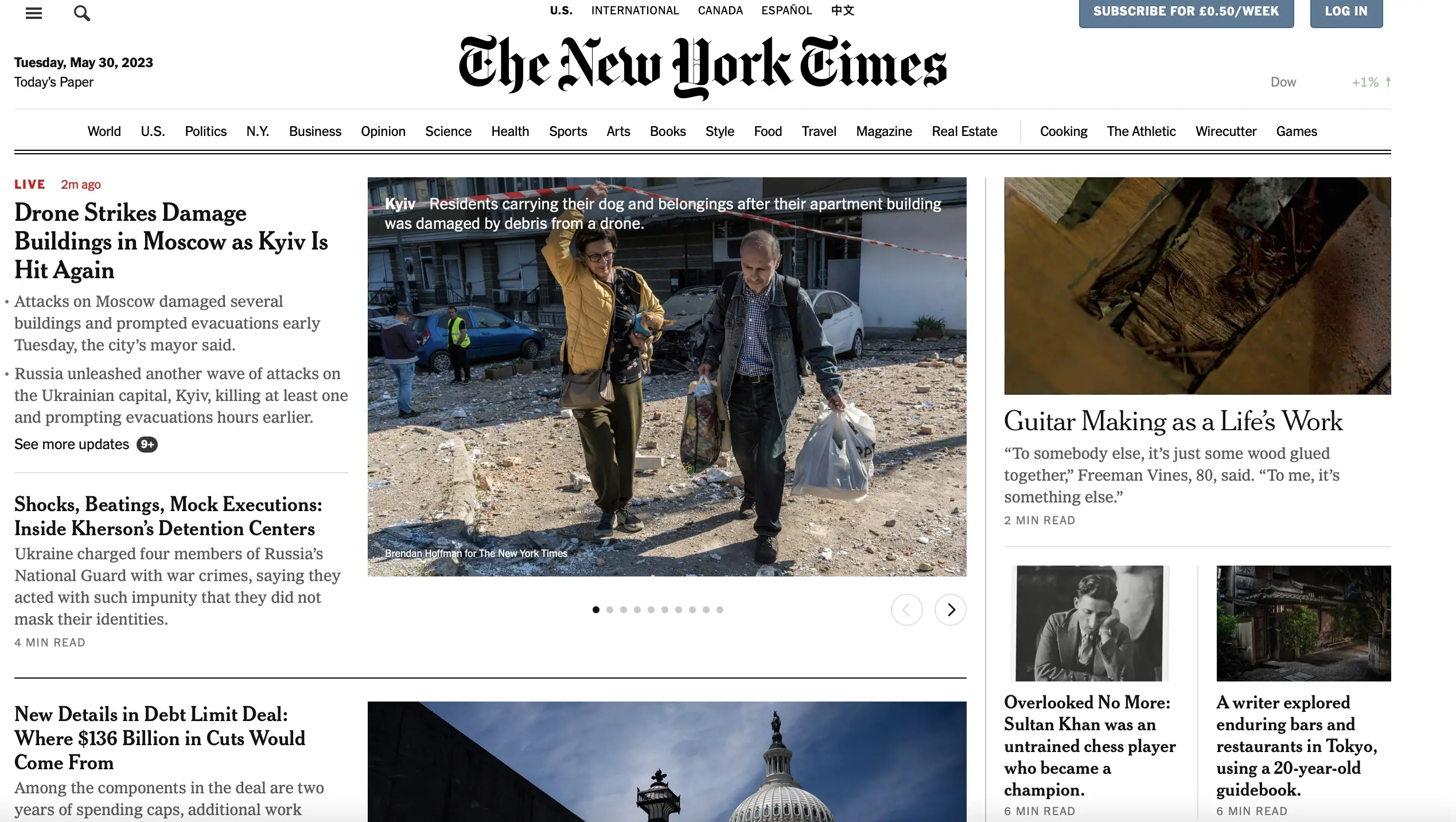
9. The New York Times

The New York Times adalah contoh klasik lain dari desain situs web tahun 90-an. Seperti yang kami sebutkan, tahun 90-an adalah pertama kalinya orang benar-benar bereksperimen dengan World Wide Web sejak diperkenalkan pada tahun 1989.
Dengan demikian, Anda akan menemukan banyak situs web bergaya berita/ensiklopedia yang menampilkan ratusan tautan dan bagian kotak-kotak. Anda dapat melihat bahwa situs web NYT memahami hal ini, membagi halaman secara vertikal dan horizontal. Di sini, ada juga banyak contoh font yang tidak cocok.
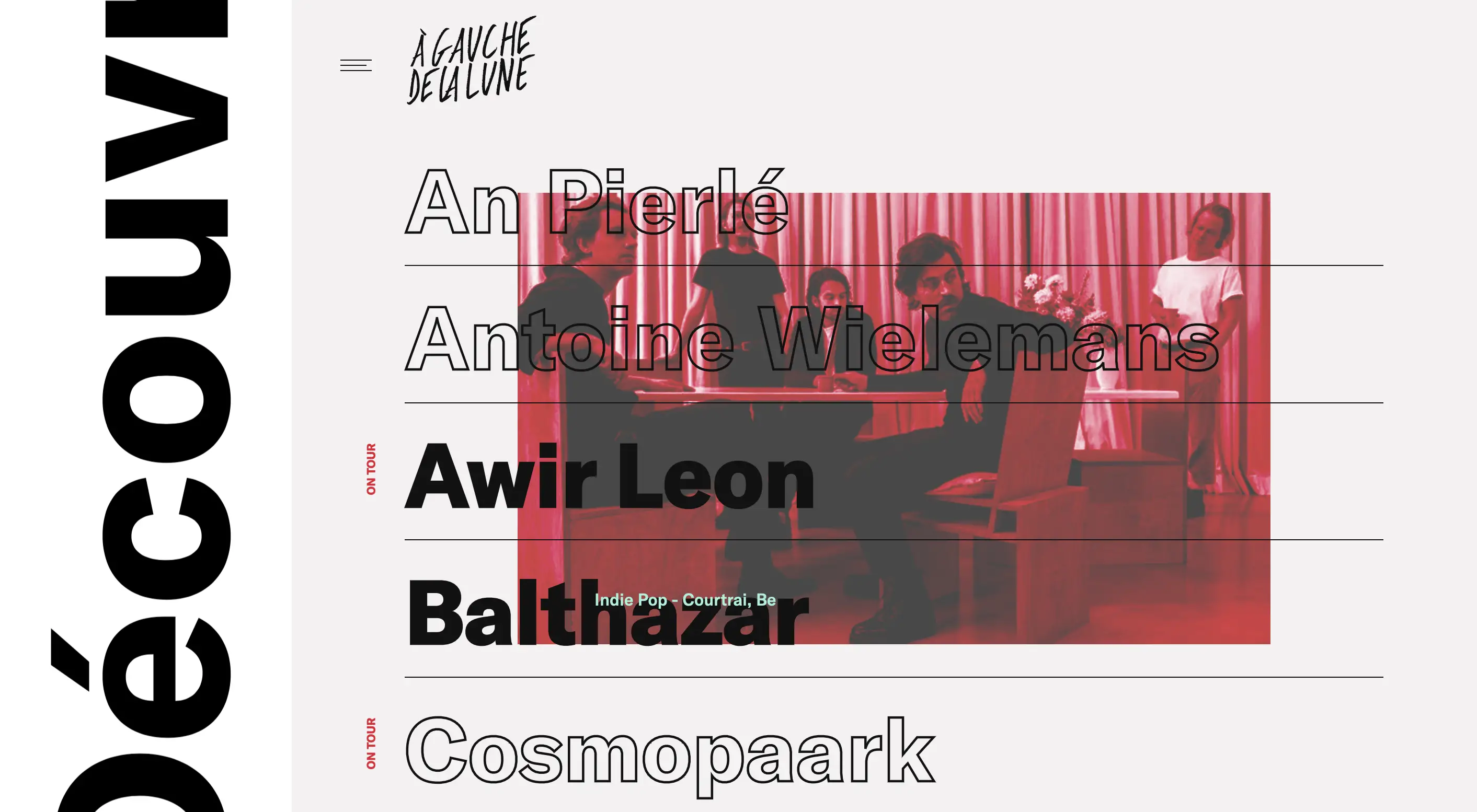
10. Gauche de la Lune

Gauche de la Lune adalah contoh ideal desain situs web tahun 90-an. Langsung saja, Anda mendapatkan kilatan merah, font yang mencolok, dan gambar yang tumpang tindih.
Sekali lagi, kami disuguhi campuran jenis font yang berbeda. Anda dapat melihat gaya tulisan tangan miring dari nama situs web yang menyuntikkan kreativitas dan bakat ke dalam situs. Sementara itu, nama proyek ditampilkan dalam font berongga yang terisi hitam saat diarahkan.
Ini memberikan nuansa dinamis ke situs web seolah-olah terus bergerak. Misalnya, Anda juga akan menemukan bahwa gambar muncul secara otomatis saat Anda mengarahkan kursor ke item menu. Plus, saat Anda memegang posisi Anda, gambar diperbesar ke dalam, menciptakan sensasi ditarik ke dalam situs web.
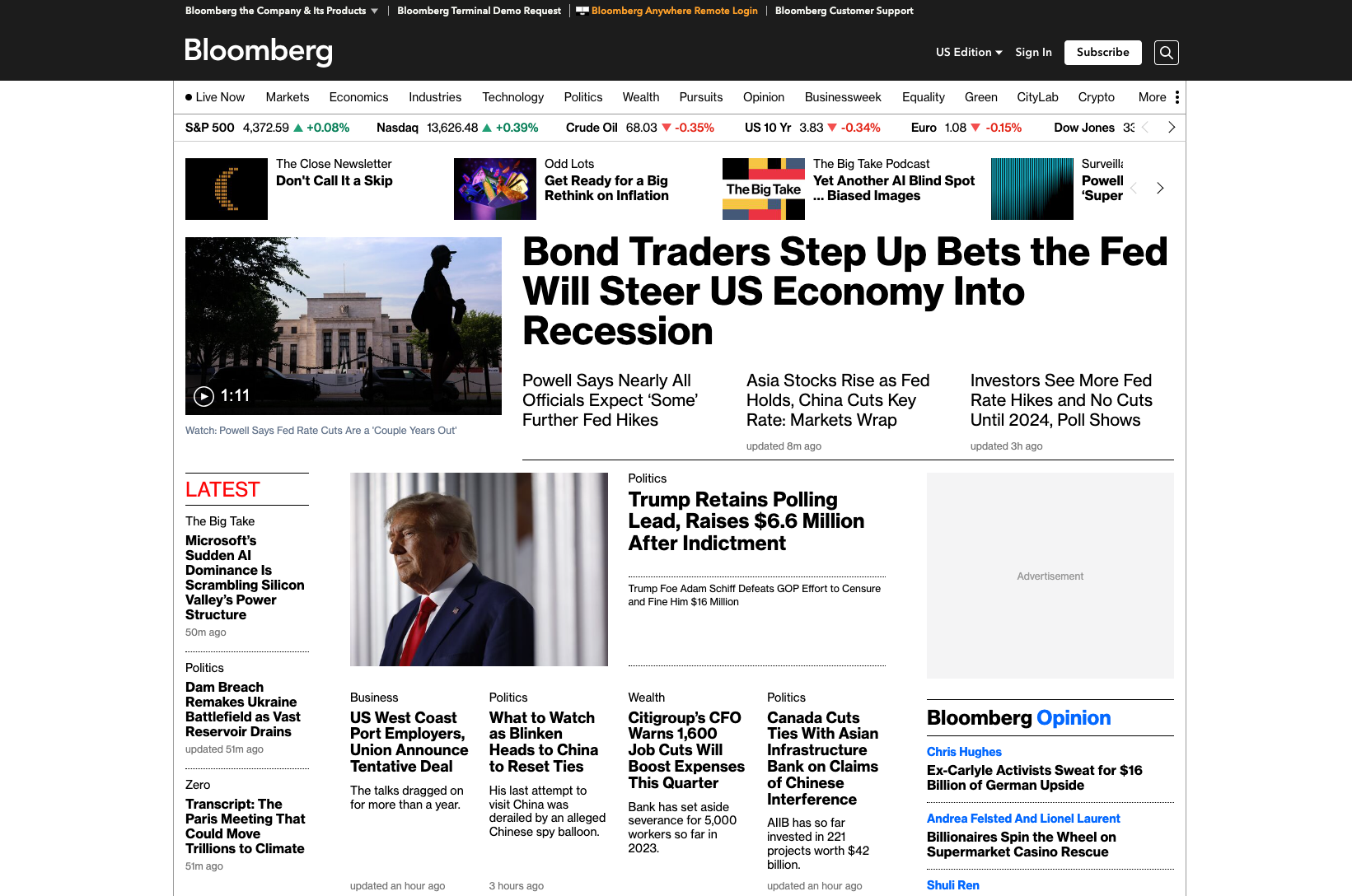
11. Bloomberg

Apa yang hebat tentang desain situs web tahun 90-an adalah karena itu adalah periode eksperimen yang berat, ada begitu banyak cara untuk mengadopsi estetika dalam desain situs web Anda sendiri. Jika Anda menjalankan blog atau situs web berita, Bloomberg bisa menjadi inspirasi.
Seperti yang Anda lihat, situs web ini tidak memiliki warna kecuali gambar unggulan, iklan, dan penggunaan warna merah untuk menarik perhatian Anda pada detail penting. Selain itu, ada banyak font berat yang segera membuat hierarki visual yang jelas dengan teks lain di layar.
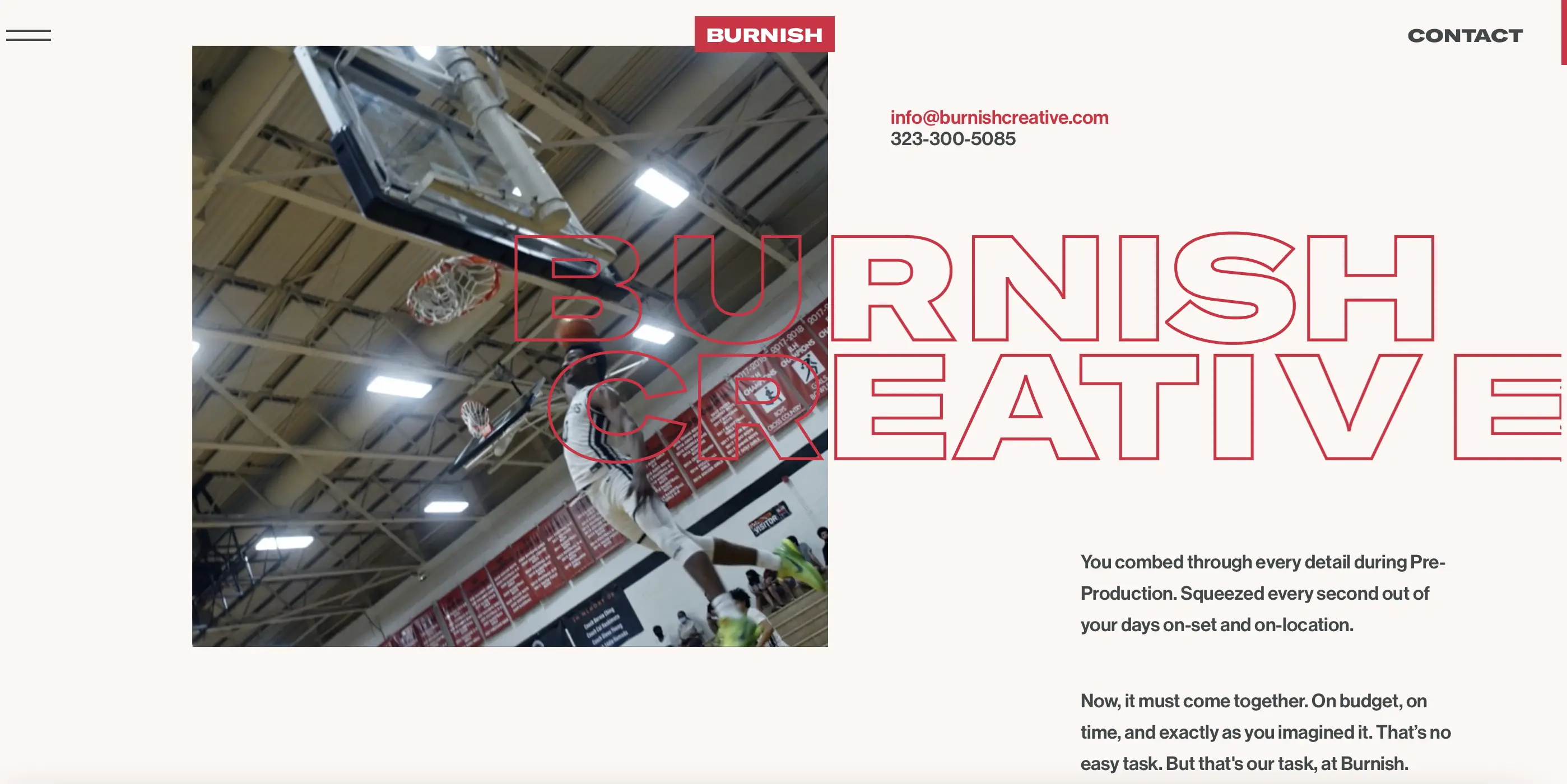
12. Membakar Kreatif

Burnish Creative adalah situs web lain yang terus mengalir yang menggunakan perpindahan, asimetri, dan animasi untuk menunjukkan estetika situs web tahun 90-an. Misalnya, tipografi muncul di halaman saat Anda menggulir dan menjadi lebih sempit saat Anda berpindah ke bagian tersebut.
Selain itu, Anda akan disuguhi potongan kecil berwarna merah di judul bagian, logo, dan alamat email. Penggunaan merah dalam jumlah sedang sangat mengingatkan pada desain situs web tahun 90-an.
Penggunaan tipografi yang digariskan juga mencerminkan zaman, terutama pada situs web berbasis gambar. Karena pembuatnya tidak ingin judul gaya klasik tahun 90-an menguasai gambar, font berongga menawarkan solusi yang sangat baik.
Kesimpulan
Jika Anda mencari inspirasi desain situs web, estetika tahun 90-an menjanjikan nostalgia dan gaya. Lebih baik lagi, banyak tren desain situs web tahun 90-an sedang dalam perjalanan kembali. Oleh karena itu, Anda dapat maju dari permainan dan mulai menerapkan beberapa ciri utama.
Misalnya, semakin besar semakin baik judul situs web Anda. Plus, Anda akan mendapatkan poin ekstra untuk tipografi tebal dan font berongga. Selain itu, asimetri adalah ciri khas tahun 90-an sehingga Anda dapat memulai dengan gambar yang tumpang tindih, huruf bergerak, dan perpindahan untuk efek yang sangat menyegarkan.
Apakah Anda memiliki pertanyaan tentang bagaimana mengadopsi estetika desain situs web tahun 90-an? Beri tahu kami di bagian komentar di bawah!
