13 Contoh Desain Halaman Error 404 WordPress Terbaik
Diterbitkan: 2022-11-12Apakah Anda mencari contoh desain halaman kesalahan 404 terbaik?
Halaman 404 yang tepat akan membuat pengunjung di situs Anda lebih lama dan mendorong mereka untuk berkonversi. Dengan membuat halaman 404 yang menarik, bermanfaat, dan menghibur, Anda dapat memberikan pengalaman yang luar biasa kepada pengunjung, bahkan saat mereka melihat kesalahan.
Pada artikel ini, kami membagikan beberapa desain halaman kesalahan 404 terbaik.

Mengapa Anda Perlu Mengoptimalkan Desain 404 Anda
Kesalahan 404 terjadi saat server tidak dapat menjangkau halaman yang coba dikunjungi seseorang. Alih-alih menampilkan layar kosong, server malah menampilkan halaman 404.
Sebagian besar tema WordPress hadir dengan template dasar 404, tetapi desain ini biasanya mendasar dan sederhana.

Mereka juga tidak akan menampilkan konten apa pun dari situs web Anda, seperti postingan populer yang mungkin ingin dibaca pengunjung, atau menu navigasi situs Anda.
Jika Anda menampilkan halaman 404 yang membosankan dan tidak membantu kepada pengunjung, maka mereka cenderung meninggalkan situs web WordPress Anda, yang akan meningkatkan rasio pentalan dan merusak SEO WordPress Anda.
Dengan mengingat hal itu, cerdas untuk membuat halaman 404 khusus yang memiliki branding dan konten Anda sendiri. Anda juga dapat membantu pengunjung menemukan apa yang mereka cari dengan menambahkan bilah pencarian, menu, tautan, dan konten bermanfaat lainnya.
Cara termudah untuk membuat desain 404 khusus adalah dengan menggunakan plugin SeedProd. Ini adalah pembuat halaman arahan seret dan lepas yang paling populer, sehingga Anda dapat membuat halaman 404 khusus tanpa menulis kode apa pun.
SeedProd juga memiliki banyak templat 404 yang dirancang secara profesional untuk membantu Anda membuat halaman kesalahan yang indah dengan cepat.
Setelah Anda menginstal SeedProd, merupakan ide bagus untuk beralih ke pesaing Anda untuk mendapatkan inspirasi. Dengan mengingat hal itu, kami telah mengumpulkan desain halaman kesalahan 404 terbaik untuk Anda lihat.
1. DFY
Banyak situs web menggunakan penghitung waktu mundur untuk menciptakan rasa urgensi dan mendapatkan lebih banyak konversi menggunakan FOMO. Namun, DFY telah membuat keputusan yang tidak biasa untuk menambahkan penghitung waktu mundur ke halaman 404 mereka.

Pengatur waktu ini menghitung mundur detik hingga pengunjung dialihkan secara otomatis ke beranda. Dengan membuat batas waktu, DFY segera membuat halaman 404 mereka lebih menarik dan mendorong pengunjung untuk mengambil keputusan sebelum waktu habis. Ini juga merupakan pilihan desain yang tidak biasa, sehingga dijamin akan menarik perhatian pengunjung.
Perpesanan halaman 404 menambah rasa urgensi ini, menjadikannya desain halaman yang sangat dramatis dan menarik.
Untuk informasi lebih lanjut tentang penggunaan batas waktu di situs Anda, silakan lihat panduan kami tentang cara menambahkan widget pengatur waktu di WordPress.
2. OptinMonster
OptinMonster adalah salah satu plugin penangkap email terbaik untuk WordPress yang digunakan oleh lebih dari 1,2 juta situs web. Itu memiliki semua yang Anda butuhkan untuk mengubah pengunjung menjadi pelanggan dan pelanggan.
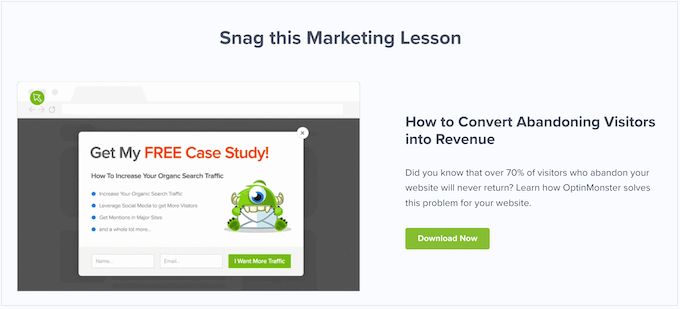
Tidak mengherankan, OptinMonster menggunakan halaman 404 mereka sebagai alat penghasil prospek dengan animasi yang menarik dan ajakan bertindak yang jelas.

Lebih baik lagi, nada mereka berhubungan dengan situasi pengunjung.
Saat seseorang membuka halaman 404, ada kemungkinan besar mereka akan menyerah dan meninggalkan situs web Anda, karena mereka tidak dapat menemukan apa yang mereka cari.
Pitch OptinMonster berperan dalam hal ini, dengan bertanya: 'Tahukah Anda bahwa lebih dari 70% pengunjung yang meninggalkan situs web Anda tidak akan pernah kembali?'
Karena pengunjung sudah memikirkan tentang pengabaian situs web, mereka cenderung bertindak berdasarkan statistik ini. Ajakan untuk bertindak kemudian menawarkan kepada pengunjung sebuah ebook gratis yang menjanjikan untuk mengubah pengunjung situs web yang ditinggalkan menjadi pelanggan.
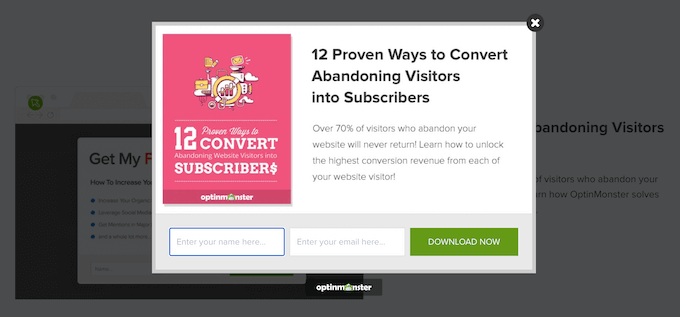
Mengklik tombol 'Unduh Sekarang' akan membuka sembulan di mana orang tersebut dapat mengetikkan alamat email mereka dan mendapatkan unduhan gratis mereka.

Seperti yang bisa kita lihat, OptinMonster menggunakan kesalahan 404 untuk keuntungan mereka dengan membuat promosi yang terasa sangat relevan dan tepat waktu.
Jika Anda ingin menggunakan halaman 404 Anda sendiri untuk pembuatan prospek, maka Anda dapat mengumpulkan alamat email menggunakan Blok Giveaway, Formulir Kontak, dan Formulir Optin dari SeedProd.

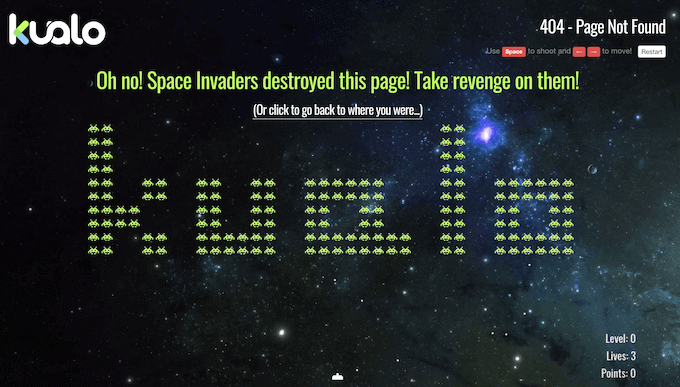
3.Kualo
Banyak situs web menggunakan gamifikasi untuk membangun loyalitas pelanggan dan membuat orang kembali ke situs mereka.
Kualo telah mengambil satu langkah lebih jauh dan mengubah halaman 404 mereka.

Alih-alih membantu pengunjung menemukan jalan kembali ke situs web utama Kualo, halaman 404 menantang mereka ke permainan penyerbu luar angkasa.
Ini mengubah pesan kesalahan yang membuat frustrasi menjadi kejutan yang menyenangkan.
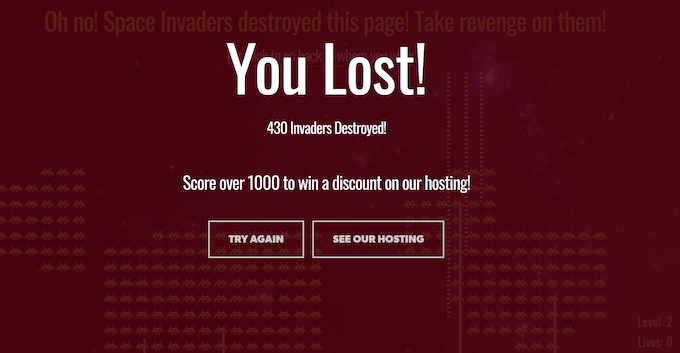
Lebih baik lagi, saat nyawa Anda habis Kualo memberi Anda insentif untuk terus bermain.

Munculan menawarkan diskon hosting kepada pemain jika mereka berhasil mencetak lebih dari 1000 poin. Ini adalah contoh sempurna dari halaman 404 yang membuat pengunjung di situs Anda lebih lama, dan menambah nilai pengalaman pengguna.
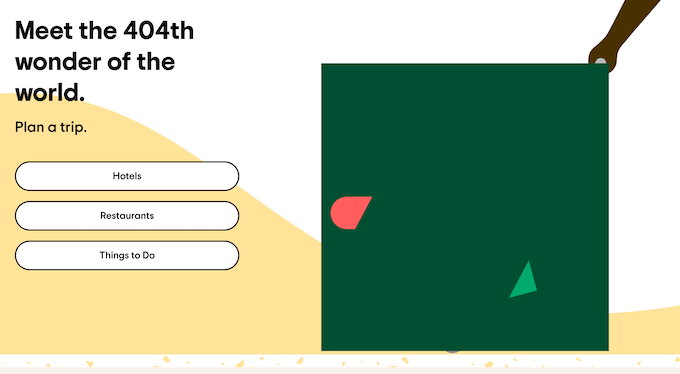
4. TripAdvisor
Halaman 404 TripAdvisor menyenangkan dan fungsional, dan dibuka dengan lelucon yang khusus untuk industri perjalanan.
Saat seseorang membuka halaman 404 Anda, mereka mungkin merasa frustrasi dengan pengalamannya. Humor bisa menjadi cara yang bagus untuk melibatkan kembali orang-orang ini.

Lebih baik lagi, lelucon itu selalu terkait dengan merek TripAdvisor.
Branding adalah salah satu manfaat utama mengganti halaman WordPress 404 standar dengan desain kustom, dan halaman TripAdvisor menunjukkan bahwa branding bukan hanya logo dan gambar kustom. Kata-kata di halaman 404 Anda sama pentingnya dengan gambar.
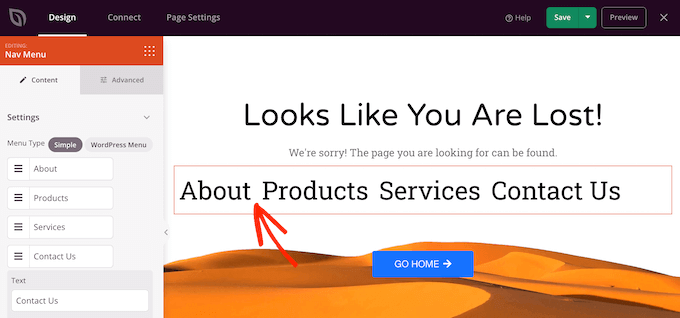
Halaman 404 juga menyoroti semua area utama situs web TripAdvisor, yang membantu pengunjung menemukan apa yang mereka cari.
Karena navigasi sangat penting, kami sarankan untuk melihat blok Menu Nav SeedProd karena memungkinkan Anda membuat semua jenis menu langsung di dalam editor halaman.

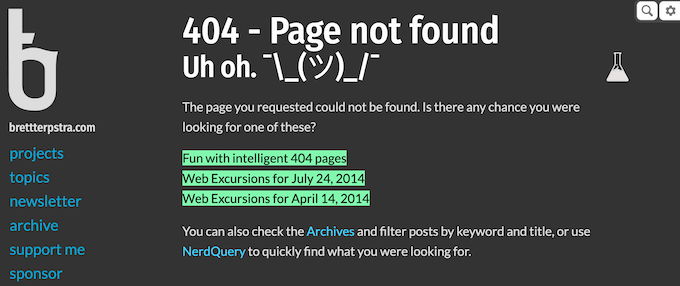
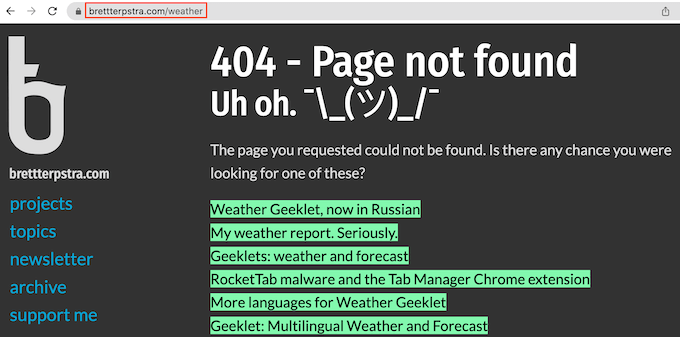
5. Brett Terpstra
Sepintas, halaman 404 Brett Terpstra mungkin terlihat mendasar tetapi kekuatan sebenarnya terletak pada daftar posting yang disarankan.
Halaman 404 Brett Terpstra menunjukkan daftar posting yang berisi kata kunci yang terkait dengan tautan yang coba diakses pengunjung ketika mereka mendapatkan kesalahan 404.

Ini adalah trik sederhana yang menambah banyak pengalaman pengunjung.
Konten yang dipersonalisasi dapat membuat situs Anda lebih berguna, menarik, dan menarik sehingga masuk akal untuk memperluasnya ke halaman 404 Anda.

Untuk mempelajari lebih lanjut tentang konten yang ditargetkan, silakan lihat panduan kami tentang cara menampilkan konten yang dipersonalisasi ke berbagai pengguna di WordPress.
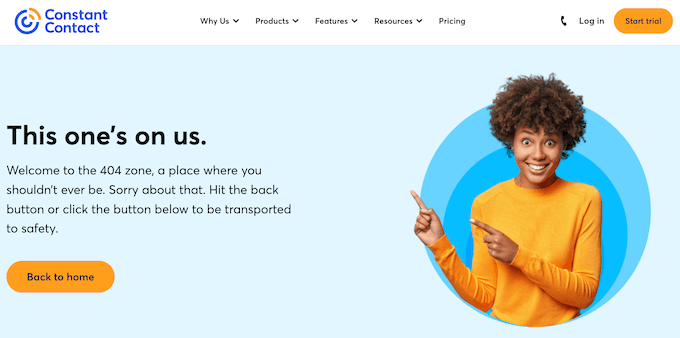
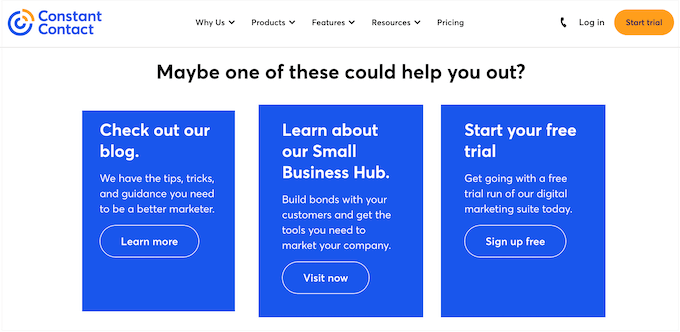
6. Kontak Konstan
Kontak Konstan adalah halaman 404 lain yang menggunakan humor untuk memenangkan pengunjung yang frustrasi. Penyedia layanan email menggunakan bahasa informal untuk menarik audiens target mereka, sekaligus memberi pengunjung rute yang mudah untuk kembali ke beranda.

Jika Anda menggulir ke bawah halaman, Anda akan menemukan tautan ke beberapa area penting lainnya di situs web Kontak Konstan.
Namun, yang sangat kami sukai adalah animasi hover pendek yang diputar setiap kali Anda menggerakkan mouse ke salah satu blok biru.

Animasi dapat membuat halaman lebih menarik, dan beberapa animasi hover menciptakan elemen penceritaan saat pengunjung bergerak di sekitar halaman 404.

Ada beberapa cara berbeda untuk menganimasikan halaman 404 Anda, termasuk menyorot dan memutar teks Anda menggunakan blok Headline Animasi SeedProd. Untuk informasi lebih lanjut, silakan lihat panduan kami tentang cara menambahkan animasi CSS di WordPress.
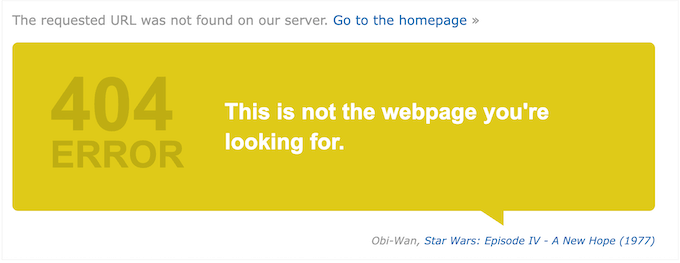
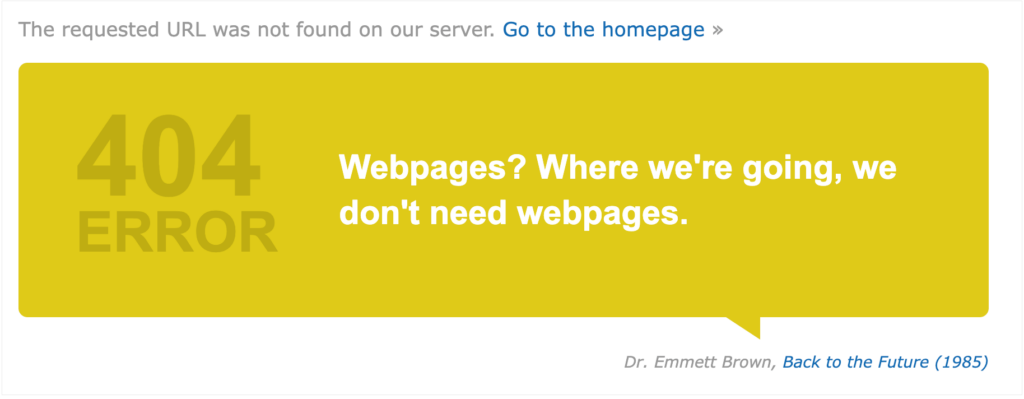
7.IMDB
Kebanyakan orang akan menemukan halaman 404 Anda saat mencari sesuatu yang sama sekali berbeda. Karena kesalahan 404 tidak terduga, penting untuk meyakinkan pengunjung bahwa mereka masih berada di situs Anda dengan menjaga keakraban merek.
IMDB melakukan ini dengan cara yang sangat halus dan ringan, dengan menunjukkan kutipan terkenal dari film atau acara TV.

Mereka juga menyertakan tautan untuk mempelajari lebih lanjut tentang acara TV atau film yang mereka kutip.
Dengan cara ini, halaman 404 IMDB memperkuat merek mereka sekaligus memberi pengunjung cara yang menyenangkan untuk menjelajahi konten mereka.

Menampilkan kutipan acak di halaman 404 Anda bisa menyenangkan dan menarik. Namun, tetap merupakan ide bagus untuk menyediakan tautan ke konten terpenting situs Anda, untuk berjaga-jaga jika pengunjung tidak tertarik dengan tautan yang Anda pilih secara acak.
IMDB menunjukkan ini tidak harus rumit, dengan menyertakan tautan ke beranda mereka.
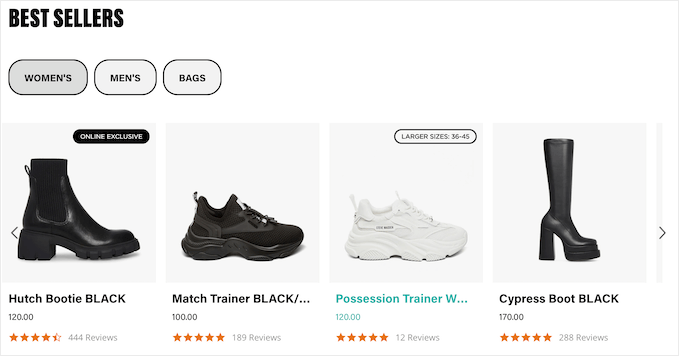
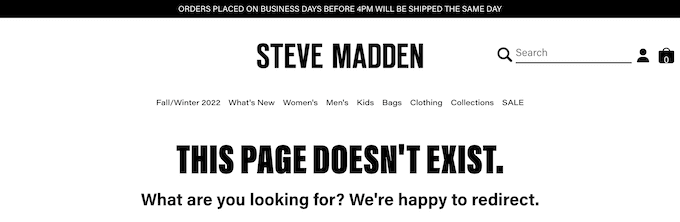
8. St eve Madden
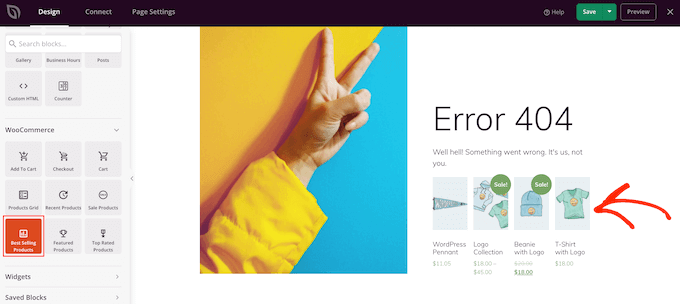
Steve Madden mencoba mengubah pesan kesalahan menjadi penjualan dengan menunjukkan produk terlaris mereka di halaman 404.

Lebih baik lagi, mereka telah menambahkan filter sehingga pelanggan dapat menjelajahi berbagai produk langsung dari halaman 404.
Jika Anda menjalankan toko online, maka Anda dapat dengan mudah menampilkan produk terpopuler Anda, produk yang sedang diobral, produk terbaru Anda, dan lainnya. Cukup tambahkan blok 'Produk Terlaris' ke halaman 404 Anda dan SeedProd akan menemukan produk ini lalu menambahkannya ke halaman 404 Anda secara otomatis.

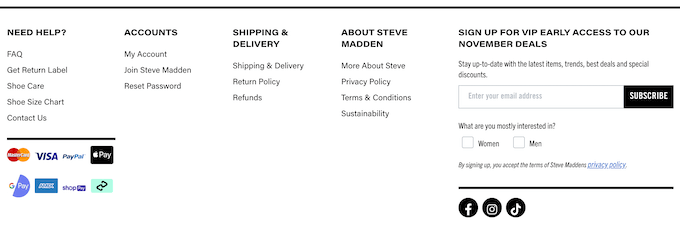
Saat mendesain halaman 404 Anda sendiri, sebaiknya gunakan header dan footer yang sama dengan bagian lain situs web Anda. Ini akan memperkuat branding Anda dan menghentikan pengunjung bertanya-tanya apakah mereka berada di tempat yang tepat.
Ini persis seperti yang kami lihat pada halaman 404 Steve Madden, tetapi kami sangat menyukai seberapa banyak konten yang dapat mereka masukkan ke dalam dua area kecil ini.

Header dan footer membantu pengunjung melompat langsung ke bagian mana pun dari toko Steve Madden, atau bahkan situs pihak ketiga seperti halaman Twitter dan Facebook perusahaan.
Mereka bahkan menyediakan akses ke area interaktif, termasuk bilah pencarian produk pintar.

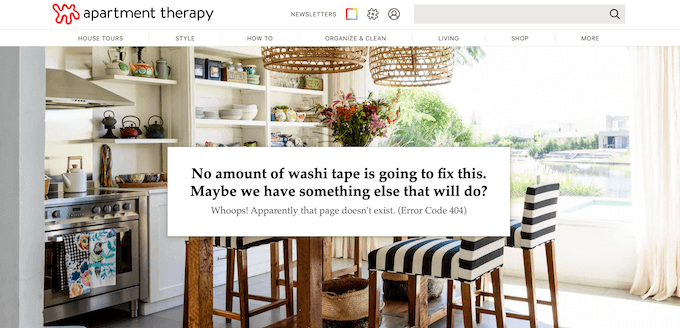
9. Terapi Apartemen
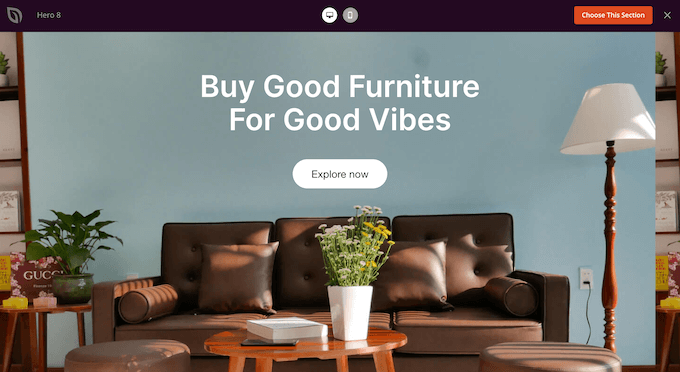
Desain 404 dari Apartment Therapy ini langsung menarik perhatian pengunjung dengan gambar pahlawan besar.

Apartment Therapy juga memanfaatkan ruang ini untuk memperkuat identitas brand mereka, dengan menampilkan foto dapur yang stylish disertai lelucon tentang washi tape.
Jika Anda ingin menambahkan gambar pahlawan ke desain Anda, SeedProd memiliki banyak bagian pahlawan siap pakai. Ini adalah kumpulan gambar, ajakan bertindak, dan bahkan formulir pengumpulan prospek sederhana yang dapat Anda tambahkan ke desain 404 Anda dengan satu klik tombol.
Bahkan ada bagian yang terlihat seperti di rumah sendiri di situs web Apartment Therapy.

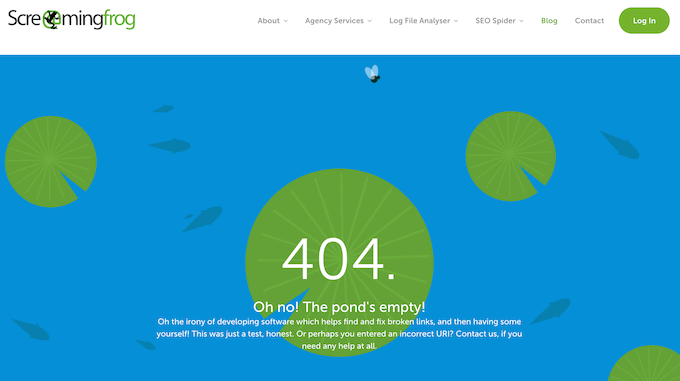
10. Katak yang Menjerit
Mirip dengan 404 halaman lainnya dalam daftar ini, Screaming Frog menggunakan humor untuk mencoba dan terlibat dengan pengunjung.
Namun, tidak seperti bisnis lain dalam daftar ini, Screaming Frog membuat alat yang membantu pemilik situs menemukan dan memperbaiki tautan yang rusak. Halaman 404 mereka tidak membuang waktu untuk menunjukkan ironi situs web Screaming Frog yang memiliki URL rusak.
Dengan mengolok-olok diri mereka sendiri, Screaming Frog memberikan halaman 404 yang berkesan yang tidak terlalu serius.

Latar belakang animasi juga membantu desain 404 ini menonjol dari keramaian.
Video dan animasi adalah cara yang bagus untuk membuat halaman 404 Anda lebih menarik. Namun, mereka dapat menambah waktu pemuatan halaman 404, jadi sebaiknya ikuti tips kami untuk mempercepat kinerja WordPress, terutama jika Anda menggunakan banyak video besar atau beresolusi tinggi dalam desain 404 Anda.
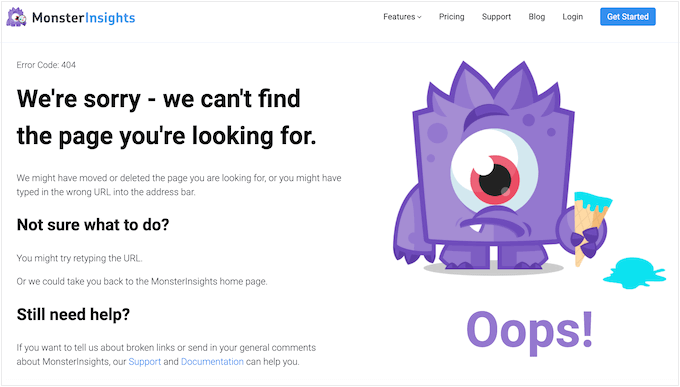
11. MonsterInsights
MonsterInsights adalah plugin WordPress terbaik untuk Google Analytics. Ini memungkinkan Anda untuk dengan mudah menginstal analitik Google di WordPress dan menampilkan laporan bermanfaat di dasbor WordPress.
MonsterInsights adalah contoh bagus dari halaman bermerek. Segera setelah pengunjung membuka halaman ini, mereka akan melihat grafik unik berdasarkan logo MonsterInsights.

Ini adalah cara yang menyenangkan untuk memberi tahu pengunjung bahwa mereka masih berada di situs web MonsterInsights, meskipun mereka telah mengikuti tautan yang rusak.
Halaman ini juga menjelaskan apa itu kesalahan 404 dan menyarankan beberapa hal yang dapat dilakukan pengunjung untuk memperbaiki kesalahan tersebut. Membantu orang mengatasi sendiri kesalahan 404 dapat meningkatkan pengalaman pengunjung, jadi sebaiknya sertakan informasi ini di halaman 404 Anda sendiri.
Bahkan jika Anda mendorong pengunjung untuk memperbaiki sendiri masalahnya, tetap penting untuk menyertakan tautan ke konten situs Anda yang paling penting. Halaman MonsterInsights 404 memberi orang beberapa opsi dengan menyertakan tautan ke halaman dukungan, dokumentasi MonsterInsights, dan halaman harga.
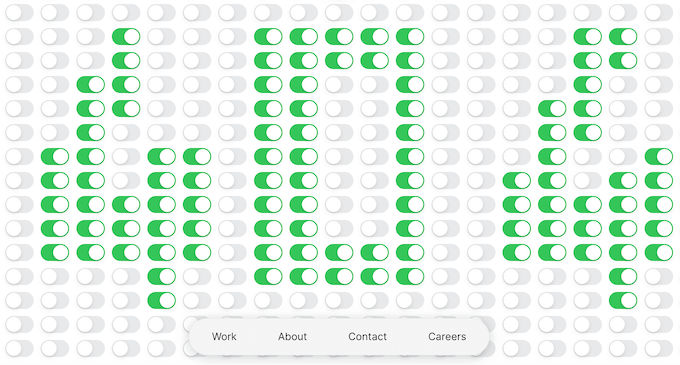
12. GILA
MAD telah membuat halaman sederhana namun sangat interaktif dengan menggunakan matikan untuk membuat pesan kesalahan 404. Anda dapat menghapus pesan ini dengan mematikan semua toggle, atau bahkan membuat pesan Anda sendiri dengan mengaktifkan toggle.

Ini adalah pengalaman yang sangat sederhana namun menyenangkan yang dirancang untuk mendapatkan banyak interaksi dari pengunjung. Ini juga halaman 404 yang sangat unik yang akan diingat pengunjung, dan bahkan mungkin dibagikan dengan orang lain.
Desain mencolok ini membuktikan bahwa Anda dapat membuat halaman 404 yang berkesan dan menghibur dari ide sederhana.
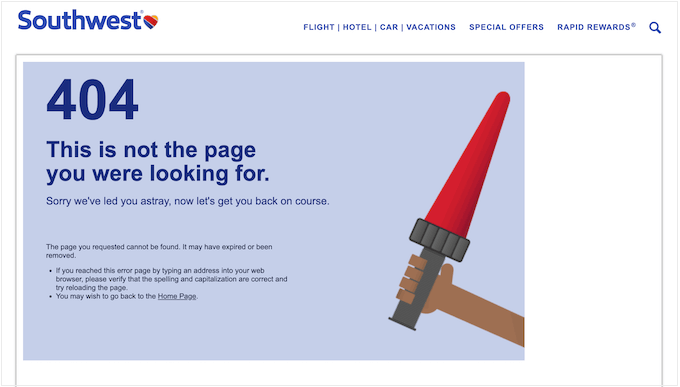
13. Barat daya
Halaman 404 Southwest mencoba membantu pengunjung kembali ke jalur semula dengan menjelaskan apa itu 404 dan mengapa mereka mungkin melihat kesalahan tersebut. Mereka bahkan menyarankan beberapa kemungkinan perbaikan, yang mungkin berguna jika audiens target Anda tidak terlalu paham dengan kesalahan 404.

Di mana desain ini benar-benar menonjol adalah banyaknya tautan yang berhasil ditampilkan dan seberapa rapi URL ini diatur.
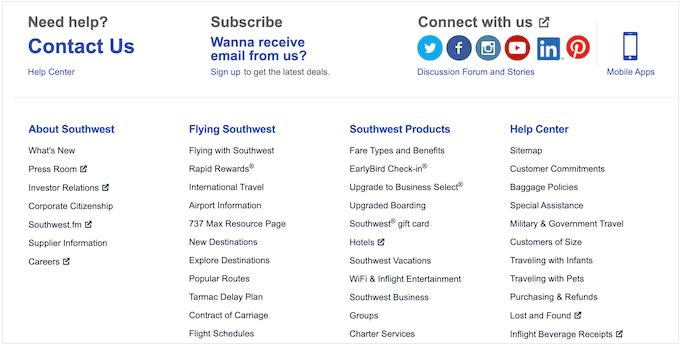
Jika Anda menggulir ke bagian bawah layar, Anda akan melihat tautan media sosial, informasi kontak, tautan untuk bergabung dengan daftar email mereka, dan lusinan tautan lainnya semuanya diatur dalam kategori yang jelas dan mudah digunakan.

Halaman Southwest 404 adalah contoh yang bagus tentang seberapa banyak informasi yang dapat Anda masukkan ke dalam halaman tanpa membuat pengunjung kewalahan.
Di sini, tata letak yang tepat adalah kuncinya dan Southwest melakukan pekerjaan yang baik dalam menggunakan kategori, daftar, dan bagian yang berbeda untuk membuat halaman 404 yang penuh informasi tetapi tetap mudah dibaca.
Kami harap artikel ini membantu Anda menemukan contoh desain halaman kesalahan 404 terbaik. Anda mungkin juga ingin melihat panduan kami tentang plugin pembuat halaman WordPress terbaik dan perbandingan layanan pemasaran email terbaik kami untuk mengubah prospek potensial menjadi pelanggan yang membayar.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
