13 Masalah Umum Editor Blok WordPress dan Cara Memperbaikinya
Diterbitkan: 2023-02-22Apakah Anda mengalami kesalahan saat menggunakan editor blok WordPress?
WordPress mengganti editor klasik lama pada tahun 2019 dengan editor konten baru bernama Gutenberg. Editor baru ini menggunakan blok untuk membuat konten di WordPress. Namun, terkadang Anda mungkin menemukan masalah yang mengganggu saat menggunakannya.
Pada artikel ini, kami akan membagikan cara memperbaiki masalah editor blok WordPress yang paling umum, sehingga Anda dapat meningkatkan alur kerja Anda.

Apa itu Editor Blok WordPress?
Editor blok WordPress, atau Gutenberg, adalah editor konten baru yang diperkenalkan pada rilis WordPress 5.0. Sejak itu, WordPress telah meningkatkan editor dan menambahkan fitur dan fungsionalitas baru.
Ini menyediakan lebih banyak fitur penyesuaian dibandingkan dengan Editor Klasik. Anda mendapatkan blok berbeda untuk menambahkan elemen berbeda ke konten Anda dan tidak perlu mengedit kode untuk mengubah tampilan dan gaya.
Ini mencoba untuk menunjukkan bagaimana tampilan blog dan halaman Anda secara real time dengan meniru font dan warna yang sama dari tema WordPress Anda.
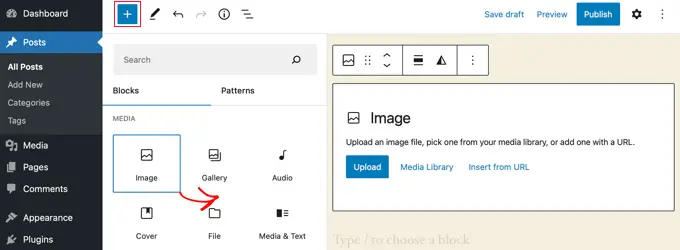
Misalnya, Anda dapat menggunakan blok gambar untuk menambahkan gambar ke postingan blog Anda. Plus, Anda mendapatkan opsi seperti gaya gambar, ukuran, perataan, dan lainnya menggunakan blok.

Selain itu, banyak plugin WordPress menambahkan blok mereka ke editor konten. Ini membuatnya sangat mudah untuk menyematkan hal-hal seperti formulir, umpan media sosial, dan daftar isi hanya dengan beberapa klik.
Yang mengatakan, editor blok tidak sempurna. Seperti plugin WordPress lainnya, Anda mungkin menemukan kesalahan atau bug yang berbeda. Berikut adalah beberapa masalah umum di editor konten. Anda dapat mengklik link di bawah ini untuk melihat bagian pilihan Anda.
1. Perbaiki Kesalahan Editor Blok WordPress Tidak Berfungsi
Salah satu masalah paling umum yang dihadapi pengguna adalah 'editor blok WordPress tidak berfungsi.'
Ada beberapa alasan mengapa kesalahan ini terjadi. Misalnya, bisa jadi karena tema lama yang sudah usang, plugin yang salah, atau kesalahan teknis lainnya.
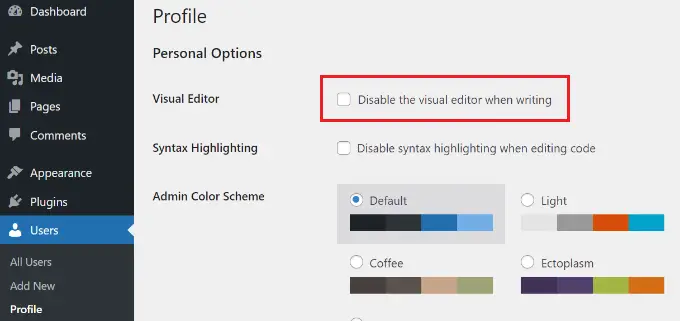
Editor blok WordPress mungkin juga tidak berfungsi jika Anda memiliki pengaturan yang salah konfigurasi di situs Anda, seperti menonaktifkan editor visual saat membuat profil pengguna.
Anda dapat memeriksanya dengan masuk ke Pengguna »Profil dari dasbor WordPress Anda. Dari sini, pastikan opsi 'Nonaktifkan editor visual saat menulis' tidak dipilih.

Jika masalah masih berlanjut, Anda dapat mencoba menonaktifkan semua plugin di situs Anda. Ini akan membantu mengesampingkan konflik apa pun yang mungkin disebabkan oleh plugin dan menghentikan editor blok agar tidak berfungsi.
Cara lain untuk memperbaikinya adalah dengan memperbarui tema WordPress Anda. Tema yang kedaluwarsa dapat menyebabkan kesalahan editor blok tidak berfungsi. Anda dapat melihat panduan kami tentang cara memperbarui tema WordPress tanpa kehilangan data dan penyesuaian.
2. Editor Blok WordPress Terus Menerjang
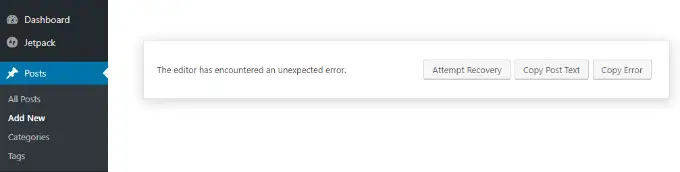
Masalah umum lainnya yang dihadapi beberapa pengguna adalah editor blok WordPress tiba-tiba mogok.
Saat macet, Anda akan melihat pesan kesalahan 'Editor mengalami kesalahan yang tidak terduga'. WordPress kemudian akan menampilkan 3 opsi, termasuk upaya pemulihan, salin teks posting, dan salin kesalahan.

Mungkin ada beberapa alasan untuk masalah ini. Misalnya, sebuah plugin dapat merusak editor blok dan menampilkan kesalahan ini, atau versi WordPress Anda tidak mutakhir.
Anda dapat memperbaikinya dengan menonaktifkan semua plugin dan mengaktifkannya kembali satu per satu. Perbaikan lainnya adalah mengubah WordPress Anda menjadi tema default, seperti Twenty Twenty-Two, dan lihat apakah masalahnya masih ada.
Jika Anda masih menghadapi masalah ini setelah memeriksa plugin dan tema WordPress, coba perbarui versi WordPress dan bersihkan cache WordPress.
3. Hapus Kesalahan JSON Tidak Valid di Editor Konten
Saat Anda mengedit postingan atau halaman blog, kesalahan 'Respons bukan respons JSON yang valid' dapat terjadi saat Anda mengeklik tombol Perbarui di editor blok.

WordPress terus berkomunikasi dengan server situs web di latar belakang saat Anda mengedit posting di blog WordPress Anda. Error ini disebabkan ketika WordPress gagal menerima respon dari server atau respon tidak dalam format JSON.
Berikut adalah beberapa alasan mengapa Anda mendapatkan kesalahan JSON yang tidak valid dan cara memperbaikinya:
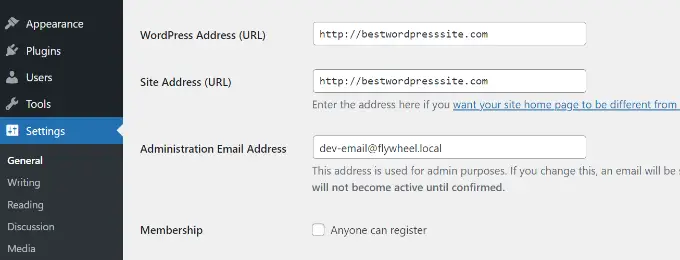
- Periksa URL WordPress di Pengaturan – Anda harus memastikan bahwa Alamat WordPress dan Alamat Situs di pengaturan situs Anda sudah benar. Cukup buka halaman Pengaturan »Umum dan periksa apakah URL-nya sama. Kesalahan JSON dapat dipicu jika Alamat Situs berbeda.

- Perbaiki Pengaturan Permalink di WordPress – Di WordPress, Anda dapat mengatur URL ramah-SEO untuk halaman dan posting Anda. Namun, pengaturan yang salah dapat mempersulit editor blok untuk mendapatkan respons JSON yang valid. Pastikan untuk memilih format permalink yang tepat.
- Periksa Pengaturan File .htaccess WordPress – File .htaccess digunakan sebagai file konfigurasi di WordPress untuk mengelola URL yang SEO-friendly (permalink). Biasanya, WordPress akan secara otomatis membuat ulang dan memperbaruinya. Namun, pengaturan yang salah atau file .htaccess yang kedaluwarsa dapat menyebabkan kesalahan JSON.
- Lihat Log Debug REST API – REST API adalah serangkaian teknik yang digunakan WordPress untuk berkomunikasi dengan server situs Anda. Kesalahan JSON juga dapat berarti bahwa REST API mengalami kesalahan. Anda dapat memeriksanya dengan melihat log REST API di halaman Kesehatan Situs di WordPress.
- Coba Nonaktifkan Semua Plugin – Konflik antara plugin WordPress yang berbeda juga dapat menyebabkan kesalahan JSON yang tidak valid. Coba nonaktifkan semua plugin di situs web Anda dan lihat apakah kesalahan terjadi lagi.
- Beralih ke Editor Klasik – Jika Anda masih tidak dapat mengatasi kesalahan JSON, Anda dapat beralih kembali ke Editor Klasik di WordPress. Editor konten lama tidak mengandalkan REST API untuk mendapatkan respons JSON dari server situs web.
Untuk mempelajari lebih lanjut tentang masing-masing tip ini secara mendetail, silakan lihat panduan kami tentang cara memperbaiki kesalahan JSON yang tidak valid di WordPress.
4. Selesaikan Kesalahan Pembaruan Gagal / Penerbitan Gagal
Kesalahan lain yang mungkin Anda lihat saat memperbarui atau menerbitkan posting atau halaman blog di editor blok WordPress adalah: 'Pembaruan gagal. Anda mungkin offline.'
Masalah ini terjadi saat WordPress REST API tidak dapat berkomunikasi dengan database WordPress.

Jika editor blok gagal mengirim dan menerima permintaan dari database hosting WordPress, maka berbagai bagian situs Anda tidak akan berfungsi. Ini termasuk editor blok.
REST API mungkin berhenti berfungsi jika Anda tidak terhubung ke internet atau kehilangan konektivitas. Untuk memperbaiki masalah ini, pastikan koneksi internet Anda berfungsi dengan baik, lalu coba perbarui atau terbitkan halaman Anda.
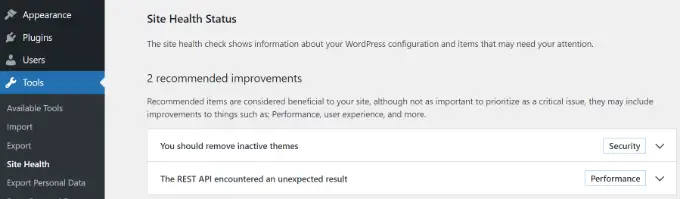
Selain itu, Anda dapat pergi ke Alat »Kesehatan Situs dari dasbor WordPress Anda dan melihat log REST API. Jika ada masalah dengan REST API, Anda akan melihatnya di bawah bagian 'perbaikan yang disarankan'.

Log kesalahan akan menunjukkan apa yang terjadi pada REST API dan mungkin memberi Anda petunjuk tentang apa yang mungkin menyebabkan masalah tersebut.
Untuk informasi tentang memperbaiki masalah ini, Anda dapat melihat panduan kami tentang cara memperbaiki kesalahan gagal memperbarui WordPress.
5. Tambahkan atau Hapus Spasi Kosong di antara Blok WordPress
Saat membuat halaman dan posting khusus menggunakan editor blok WordPress, Anda mungkin melihat terlalu banyak atau terlalu sedikit ruang antar blok.
Biasanya spasi dikendalikan oleh tema WordPress Anda. Namun, ada opsi di editor blok yang juga memungkinkan Anda mengontrol tata letak halaman dan menawarkan pengalaman pengguna yang lebih baik.
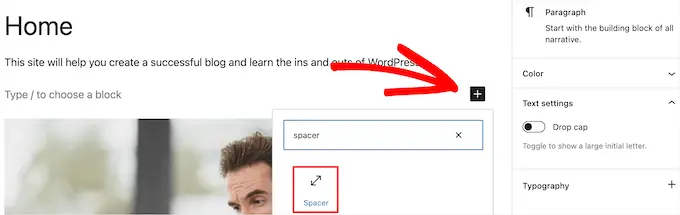
Misalnya, Anda dapat menambahkan blok Spacer untuk menambahkan spasi kosong. Cukup klik tombol '+' dan tambahkan blok Spacer di mana saja di konten.

Dengan cara ini, Anda dapat menambahkan ruang tambahan di antara blok.
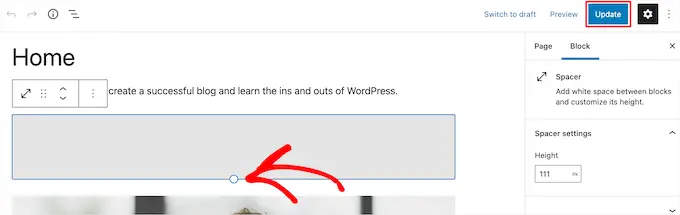
WordPress juga memungkinkan Anda menyesuaikan ukuran blok spacer. Anda dapat membuatnya lebih besar atau lebih kecil dengan menyeret balok ke atas atau ke bawah.

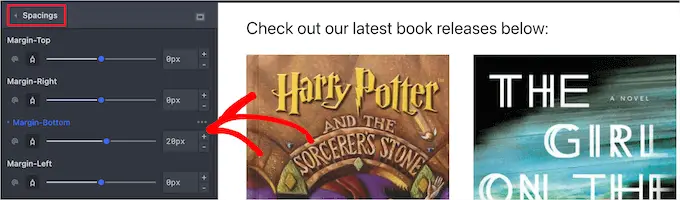
Jika Anda ingin menghapus ruang kosong ekstra di antara blok, Anda harus memasukkan CSS khusus ke dalam tema WordPress Anda atau menggunakan plugin CSS seperti CSS Hero.
Plugin memungkinkan Anda mengedit CSS situs web Anda tanpa mengedit kode. Ini menawarkan opsi jarak berbeda yang dapat Anda gunakan untuk menyesuaikan ruang kosong antar blok.

Anda juga dapat menggunakan SeedProd untuk membuat halaman khusus di WordPress dan memiliki kontrol penuh atas desainnya.

Untuk mempelajari lebih lanjut, silakan lihat panduan kami tentang cara menambah atau menghapus ruang kosong di antara blok WordPress.
6. Salin dan Tempel Konten tanpa Masalah Pemformatan
Pernahkah Anda memperhatikan bahwa ketika Anda menyalin dan menempel konten dari aplikasi desktop atau halaman web ke editor blok, Anda akhirnya menempelkan pemformatan yang tidak diinginkan juga?
Anda akan melihat bahwa font dan warna konten yang ditempelkan tidak cocok dengan tema WordPress Anda. Ini sangat umum jika Anda menggunakan Microsoft Word atau Google Docs untuk menulis konten dan kemudian memasukkannya ke editor blok.
Beberapa tips sederhana untuk mempertahankan pemformatan asli termasuk menggunakan gaya heading Word dan Google Docs. Dengan cara ini, WordPress secara otomatis memilih level judul saat Anda menempelkan konten ke editor blok.
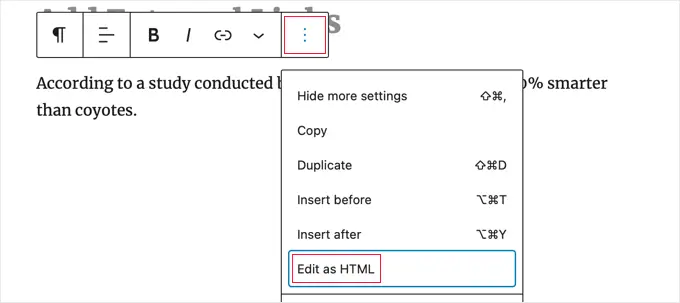
Selain itu, Anda harus memeriksa kode HTML halaman atau postingan Anda setelah menempelkan konten. Di editor konten WordPress, Anda dapat memilih blok dan kemudian mengklik opsi 3 titik vertikal. Dari menu tarik-turun, cukup pilih opsi 'Edit sebagai HTML'.

Dengan cara ini, Anda seharusnya dapat menemukan kesalahan pemformatan, seperti huruf tebal dan miring yang salah, teks yang tidak diinginkan, dan banyak lagi.
Untuk detail lebih lanjut, Anda dapat melihat panduan kami tentang cara menyalin dan menempel di WordPress tanpa masalah pemformatan.
7. Perbaiki Masalah Pengunggahan Gambar di WordPress
Selanjutnya, Anda mungkin melihat kesalahan saat mengunggah gambar di editor blok WordPress. Ini adalah salah satu masalah gambar paling umum di WordPress.
Alasan utama kesalahan ini adalah karena izin file yang salah. Semua file situs web Anda disimpan di layanan hosting web Anda dan memerlukan izin file dan direktori khusus untuk berfungsi.
Jika izin ini salah, ini dapat mencegah WordPress membaca dan mengunggah file ke server hosting. Akibatnya, Anda akan melihat bahwa gambar akan hilang dari pustaka media saat diunggah, atau Anda mungkin melihat kesalahan yang menyatakan:
'Unable to create directory wp-content/uploads/2019/04. Is its parent directory writable by the server?'
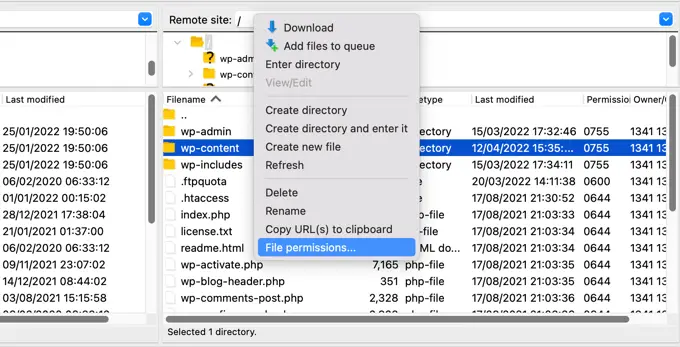
Untuk memperbaiki masalah ini, Anda harus mengedit izin file. Anda dapat menggunakan klien FTP dan mengakses folder /wp-content/. Dari sini, Anda dapat mengeklik kanan folder dan mengubah izin file.

Ikuti panduan langkah demi langkah kami tentang cara memperbaiki masalah pengunggahan gambar di WordPress untuk informasi lebih lanjut tentang perbaikan ini.
8. Memperbaiki Kesalahan Pengunggahan Gambar HTTP
Masalah lain yang mungkin Anda temui saat mengunggah gambar di editor blok WordPress adalah kesalahan HTTP.
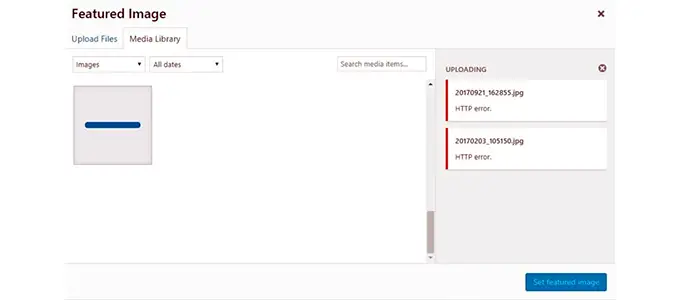
WordPress akan menampilkan kesalahan umum 'HTTP' saat Anda mengunggah gambar di Perpustakaan Media dan Anda tidak akan dapat melihat pratinjau gambar tersebut.

Ada beberapa hal yang dapat menyebabkan masalah ini. Bagian yang membuat frustrasi adalah pesan kesalahan tidak memberikan banyak petunjuk tentang penyebab sebenarnya.
Untuk memperbaikinya, Anda dapat mencoba banyak hal. Pertama, Anda cukup menunggu beberapa menit dan mencoba mengunggah ulang gambar. Terkadang, server situs web Anda dapat mengalami masalah seperti lalu lintas yang tidak biasa dan sumber daya server yang rendah.
Selain itu, Anda dapat meningkatkan batas memori WordPress dan mencegah kekurangan memori yang menyebabkan kesalahan HTTP. Hal lain yang dapat Anda coba termasuk mengubah pustaka editor gambar yang digunakan oleh WordPress dan mengedit file .htaccess.
Juga, login Anda mungkin telah kedaluwarsa, dan kesalahan ini terkadang akan hilang dengan membuka layar login Anda dan memasukkan nama pengguna dan kata sandi Anda lagi.
Anda dapat membaca masing-masing tip ini secara mendetail di panduan kami tentang cara memperbaiki kesalahan unggahan gambar HTTP di WordPress.
9. Hapus Kesalahan Posting Jadwal yang Terlewatkan di WordPress
Tahukah Anda bahwa WordPress menawarkan opsi bawaan untuk menjadwalkan posting blog?
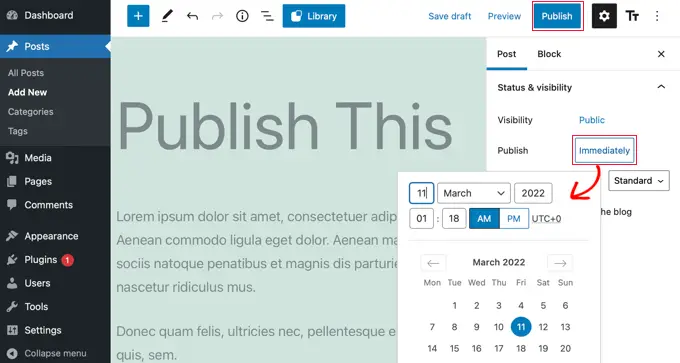
Di editor konten WordPress, Anda dapat mengubah tanggal dan waktu penerbitan posting blog Anda. Namun, terkadang konten terjadwal Anda mungkin tidak dipublikasikan pada waktu yang ditentukan.

Alasan utama kesalahan ini adalah karena lingkungan hosting WordPress atau konflik plugin. WordPress menggunakan teknologi yang disebut 'cron' untuk menerbitkan posting Anda secara otomatis di lain waktu.
Jika sebuah plugin atau server hosting situs web memengaruhi pekerjaan cron, maka itu akan menyebabkan kesalahan posting jadwal yang terlewat di WordPress.
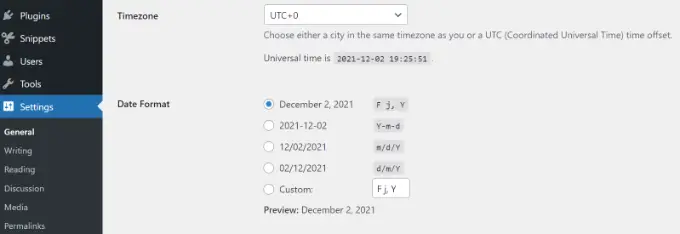
Anda dapat memperbaiki masalah ini dengan memeriksa zona waktu situs WordPress Anda. Ada kemungkinan zona waktu situs Anda tidak cocok dengan zona waktu yang ingin Anda gunakan untuk menjadwalkan blog Anda.
Cukup buka Pengaturan »Umum dari panel admin WordPress dan gulir ke bawah ke bagian Zona Waktu.

Anda juga dapat mencoba memperbaiki masalah ini dengan mengosongkan cache WordPress dan menambah batas memori WordPress.
Silakan lihat panduan kami tentang cara memperbaiki kesalahan posting terjadwal yang terlewat di WordPress.
10. Memperbaiki Masalah Alignment di Editor Blok WordPress
Editor blok WordPress umum lainnya yang mungkin Anda hadapi adalah konten dan gambar Anda mungkin tidak selaras dengan benar.
Misalnya, Anda menambahkan daftar poin ke postingan blog dan meratakannya di tengah. Namun, daftar tersebut tampak rata kiri di editor blok saat mengedit kiriman. Demikian pula, blok gambar rata tengah mungkin terlihat rata kiri atau kanan.
Jika Anda menginstal plugin Gutenberg dan aktif di situs WordPress Anda, maka itu dapat menyebabkan masalah penyelarasan blok. Kami menyarankan Anda menonaktifkan plugin Gutenberg dan melihat apakah itu menyelesaikan masalah.
Solusi lain adalah dengan menambahkan kode CSS khusus berikut untuk teks yang ingin Anda ratakan tengah:
.has-text-align-center
text-align: center;
Anda juga dapat melihat panduan kami tentang cara menambahkan dan menyelaraskan gambar di editor blok WordPress.
11. Selesaikan Masalah Thumbnail Facebook yang Salah
Pernahkah Anda memperhatikan bahwa ketika Anda membagikan artikel di Facebook, thumbnail postingannya salah?
Masalahnya dapat disebabkan oleh konflik plugin, masalah jaringan pengiriman konten (CDN), atau hilang tag meta grafik terbuka untuk Facebook.
Sekarang, ini bukan masalah yang akan Anda lihat di editor blok WordPress. Namun, Anda dapat menentukan gambar grafik terbuka untuk Facebook menggunakan editor konten.
Anda dapat menggunakan plugin All in One SEO (AIOSEO) untuk memperbaiki masalah dengan cepat. Ini adalah plugin SEO terbaik untuk WordPress dan membantu Anda mengoptimalkan situs Anda untuk mesin pencari dan media sosial.
Setelah aktivasi, Anda akan melihat kotak meta Pengaturan AIOSEO di editor konten WordPress. Cukup buka tab 'Sosial'.

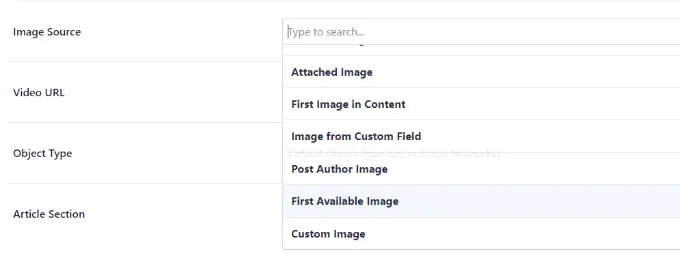
Selanjutnya, Anda dapat menggulir ke bawah ke bagian 'Sumber Gambar'.
Dari dropdown, Anda dapat memilih gambar mana yang akan ditampilkan di Facebook dan situs media sosial lainnya saat artikel dibagikan.

Anda dapat mengikuti panduan kami tentang cara memperbaiki masalah thumbnail Facebook yang salah di WordPress dan mempelajari cara lain untuk menyelesaikan masalah ini.
12. Memperbaiki Masalah oEmbed Facebook dan Instagram
Masalah editor blok terkait media sosial lainnya yang akan Anda hadapi adalah menambahkan konten Facebook dan Instagram ke WordPress.
Dulu, Anda dapat dengan mudah menyematkan postingan dari Instagram atau Facebook di WordPress. Namun, Facebook telah mengubah cara kerja oEmbed sekarang.
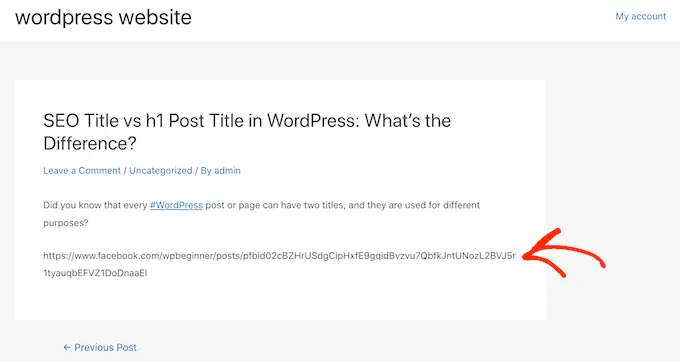
Anda tidak dapat lagi menyematkan video, gambar, pembaruan, dan konten lainnya di WordPress. Alih-alih, itu akan menampilkan URL biasa dari konten.

Anda dapat dengan mudah memperbaiki masalah ini menggunakan plugin WordPress media sosial seperti Smash Balloon. Ini membantu Anda menyematkan konten dari Facebook dan Instagram dengan mudah menggunakan oEmbed, dan Anda juga dapat menampilkan umpan media sosial di situs web Anda.
Untuk detail lebih lanjut, silakan lihat panduan kami tentang cara memperbaiki masalah oEmbed Facebook dan Instagram di WordPress.
13. Tidak Dapat Melihat Pratinjau Konten Tersemat di Editor Blok
Ini adalah masalah yang diangkat di WordPress versi 5.7. Setiap kali Anda menyematkan video dari YouTube dan Vimeo atau menambahkan audio dari Spotify dan SoundCloud, pratinjau tidak akan muncul di editor blok.
Sebaliknya, Anda hanya akan melihat 'Pratinjau tidak tersedia' tertulis di blok. Penyebab utama masalah ini adalah fitur pemuatan malas default.
Di WordPress 5.5, iFrame dimuat dengan malas secara default, yang berarti konten yang disematkan seperti gambar tidak akan dimuat sampai pengunjung menggulir ke bawah ke lokasi konten.
Perbaikan sederhana untuk masalah ini adalah memperbarui versi WordPress Anda. Bug ini sejak itu telah diselesaikan. Jika Anda menggunakan versi 5.7 atau lebih rendah, kami sangat menyarankan untuk memperbarui WordPress Anda ke versi terbaru.
Kami harap artikel ini membantu Anda mempelajari tentang masalah umum editor blok dan cara memperbaikinya. Anda mungkin juga ingin melihat panduan kami tentang kesalahan umum WordPress dan cara memperbaikinya, dan panduan utama untuk SEO WordPress untuk pemula.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
