13 Praktik Terbaik Desain Formulir untuk Meningkatkan Konversi Formulir
Diterbitkan: 2021-02-08Pada tahun 1994 formulir web mulai digunakan untuk penjualan online untuk pertama kalinya. Sejak itu, mereka telah menjadi landasan interaksi online. Bisnis mengandalkan formulir web untuk memperkaya daftar email mereka, mengumpulkan data pelanggan, menghasilkan prospek, menjual produk, dan banyak lagi.
“Mayoritas (86%) orang mengisi setidaknya satu formulir web per minggu.” kopling.co
Faktanya, membuat formulir web sangat mudah dengan bantuan lusinan pembuat formulir. Namun, mengoptimalkan formulir Anda menjadi formulir yang dirancang dengan baik yang meningkatkan pengalaman pengguna dan tingkat konversi tidak pernah mudah.
Formulir web yang profesional, ramping, dan mudah digunakan memainkan peran penting dalam mengubah pengguna menjadi pelanggan. Dalam artikel ini, kami akan menampilkan 13 praktik terbaik desain formulir yang membantu Anda mendesain formulir yang bagus, menjadikannya ramah-UX, dan tentu saja, meningkatkan tingkat konversi formulir Anda.
- Desain Formulir: Formulir Menarik Dapatkan Kepercayaan
- Formulir Pendek Menang
- Tetap dengan Kolom Tunggal
- Tunjukkan Kesalahan dengan Bijaksana dan Jelas
- Gunakan Validasi Bidang Formulir Sebaris
- Batasi Mengetik
- Gunakan Menu Drop-down, Tombol Radio, dan Kotak Centang dengan Bijak
- Gunakan reCAPTCHA sebagai ganti CAPTCHA
- Izinkan Menampilkan/Menyembunyikan Kata Sandi
- Atur Bidang Formulir dari yang Paling Sederhana ke yang Paling Sulit
- Sertakan Bukti Sosial yang Kuat
- Fokus pada Pengguna Seluler
- Optimalkan Tombol CTA
Lihat infografis ini jika Anda membutuhkan ringkasan singkat!
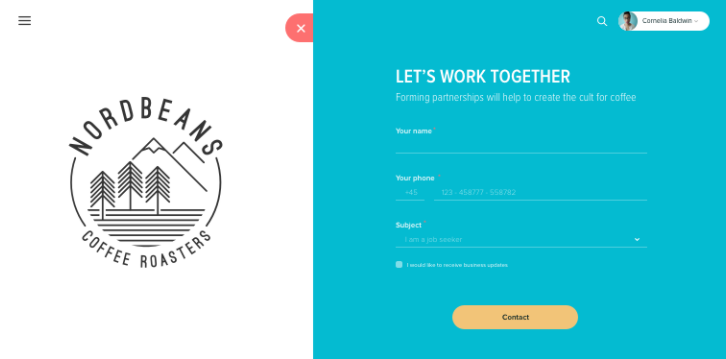
Desain Formulir: Formulir Menarik Dapatkan Kepercayaan
Menurut efek kegunaan estetika, bentuk dan situs web yang dirancang dengan indah lebih mungkin untuk mendapatkan kepercayaan dari pengguna daripada yang kurang mengesankan. Selain itu, antarmuka yang menarik meningkatkan kesabaran pengguna dan bahkan memenangkan simpati mereka untuk membentuk kesalahan desain.
Jadi Anda tahu apa yang harus dilakukan. Percantik formulir Anda dengan tema yang menarik dan skema warna yang tepat. Misalnya, pilih warna cerah untuk tombol CTA untuk menarik perhatian pengguna dan warna netral untuk bidang teks atau latar belakang. Perhatikan jumlah warna dalam formulir Anda. Semakin banyak warna yang Anda gunakan, semakin kacau dan berantakan bentuk Anda. Angka idealnya adalah 3. 
Plus, formulir Anda harus mendukung orang buta warna, karena sekitar 4-10% pengguna formulir memiliki masalah dalam memahami warna, terutama merah dan hijau. Akan lebih baik jika Anda menggunakan teks atau ikon tambahan beserta warna saat menampilkan pesan kesalahan.
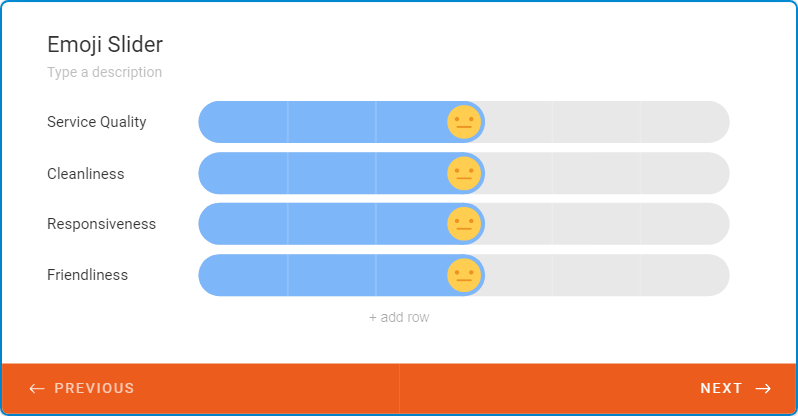
Selain itu, Anda dapat menggunakan ikon, emoji, atau bentuk untuk membuat pengisian formulir lebih menyenangkan. Ini berfungsi paling baik untuk beberapa jenis formulir tertentu, seperti formulir evaluasi atau umpan balik. 
Formulir Pendek Menang
Pengguna mungkin merasa lelah untuk mengisi formulir dengan begitu banyak bidang di dalamnya. Sangat penting untuk merancang formulir sesingkat mungkin, dengan meminta informasi yang paling relevan saja. Meminimalkan bidang formulir memberi pengguna perasaan "bebas dan mudah" untuk mengisi formulir, yang mengarah ke penyelesaian formulir yang cepat dan konversi formulir yang lebih tinggi.
Clutch.co menemukan bahwa 67% pengguna membutuhkan waktu sekitar 1-3 menit untuk mengisi formulir online. Namun, para ahli masih menyarankan untuk menjaga formulir "sependek mungkin."
Mari kita lihat dua contoh nyata ini dalam kenyataan. Expedia mengalami kerugian besar sebesar $12 juta dalam pendapatan per tahun hanya karena mengajukan pertanyaan tambahan tentang nama perusahaan. Dengan memotong 7 bidang formulir, dari 11 menjadi 4, Imagescape mampu meningkatkan tingkat konversi mereka hingga 120%.
Pikirkan baik-baik pertanyaan Anda, apakah itu benar-benar perlu. Jika Anda perlu mengumpulkan banyak informasi, pikirkan tentang memecah formulir Anda menjadi formulir multi-langkah dengan bilah kemajuan.
Ingatlah prinsip KISS (tetap sederhana, bodoh). Ia bekerja dalam berbagai strategi penjualan dan pemasaran. Dan begitu juga formulir web.
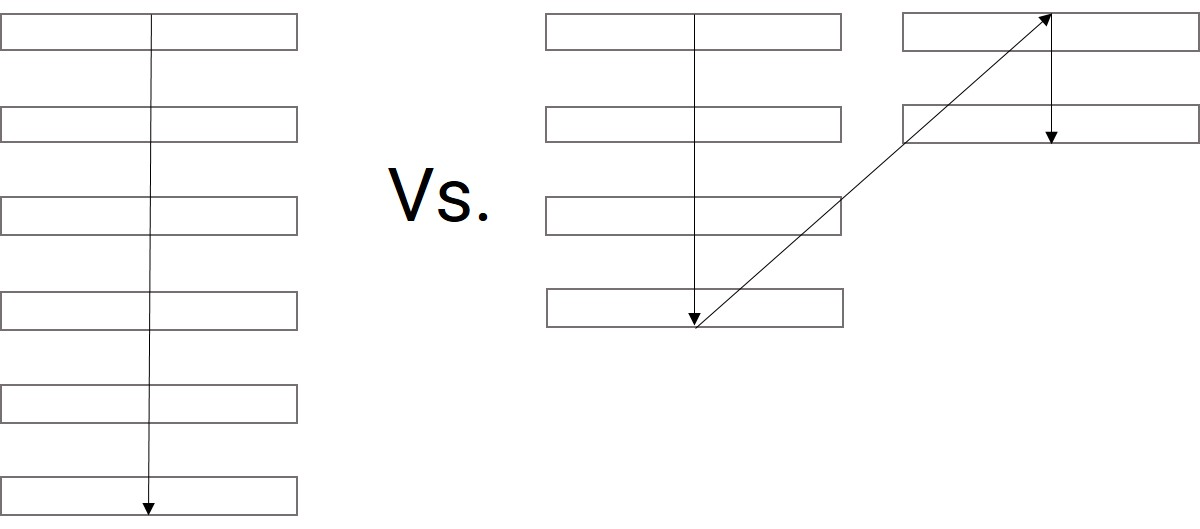
Tetap dengan Kolom Tunggal
Cara yang mudah namun selalu efektif untuk mendorong pengguna mengisi formulir adalah dengan mendesain formulir dalam gaya satu kolom. Secara alami, mata manusia memindai informasi secara vertikal jauh lebih cepat daripada secara horizontal. Tata letak multi-kolom memaksa mata kita untuk bergerak maju mundur, yang menyebabkan gangguan dan mengganggu aliran pengguna.
“Formulir satu kolom lebih cepat diselesaikan. Peserta survei menyelesaikan formulir satu kolom rata-rata 15,4 detik lebih cepat daripada formulir multi-kolom.” CXL. 
Selain itu, pengguna mungkin salah mengartikan cara mengisi formulir multi-kolom, apakah harus mulai mengisi dari kiri ke kanan atau dari atas ke bawah. Oleh karena itu, tata letak kolom tunggal yang langsung sangat membantu dalam menghemat waktu dan tenaga pengguna.
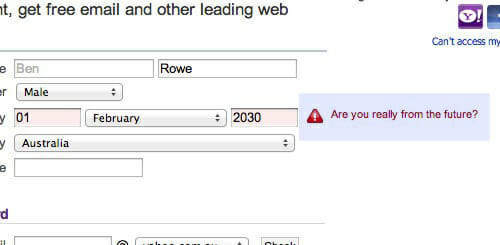
Tunjukkan Kesalahan dengan Bijaksana dan Jelas
Cara Anda mendesain pesan kesalahan sangat penting dalam cara pengguna mengisi formulir.
Pesan kesalahan formulir harus positif dan lugas. Mereka harus menunjukkan di mana kesalahan itu dan bagaimana itu harus diperbaiki.
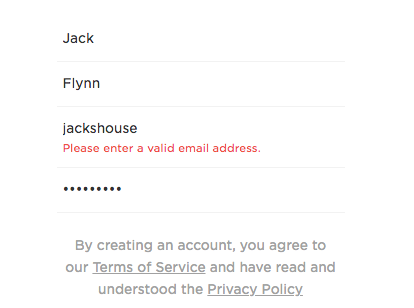
Hindari menggunakan pesan kesalahan yang terlalu umum seperti "Ada yang tidak beres" karena akan membingungkan dan mengganggu pengguna. Apa sebenarnya "sesuatu" itu? Pengguna harus menggulir ke atas dan ke bawah untuk menemukan kesalahan. Sebagai gantinya, tampilkan beberapa pesan kesalahan yang spesifik dan jika mungkin, cerdas, seperti contoh di bawah ini. 
Satu hal lagi, Anda harus menampilkan pesan kesalahan di sebelah bidang masing-masing. Kami menyarankan Anda menggunakan validasi formulir sebaris. Alasan untuk itu akan dijelaskan tepat di bagian selanjutnya.
Gunakan Validasi Bidang Formulir Sebaris
Validasi formulir sebaris terjadi ketika pengguna mengetikkan data mereka ke dalam bidang formulir dan data ini diperiksa secara real-time.
Pesan kesalahan akan langsung muncul jika pengguna memasukkan informasi yang salah, misalnya nomor kartu kredit atau alamat email tidak valid. Ini membantu pengguna dengan cepat melihat dan memperbaiki kesalahan mereka saat mereka mengisi formulir. 
Batasi Mengetik
Mengetik adalah proses yang paling memakan waktu dalam pengisian formulir, belum lagi kesalahan ketik, terutama di ponsel. Membatasi pengetikan dengan mengaktifkan fitur pengisian otomatis memungkinkan pengetikan tekstual diubah menjadi klik.
Selain itu, Anda dapat mengaktifkan fitur pengisian otomatis browser untuk menghemat waktu mengetik. Peramban seperti Google atau Firefox memiliki fungsi pengisian otomatis yang memungkinkan Anda mengisi formulir dalam sekejap. Untuk mengaktifkan fitur tersebut, bidang formulir Anda harus dalam istilah yang sama, misalnya "nama depan", "email", atau "tanggal lahir" sehingga browser dapat dengan mudah mengenalinya.
Jika memungkinkan, formulir Anda harus terhubung secara otomatis ke akun sosial lain, sehingga nama, nomor telepon, atau email dapat disimpan secara otomatis. Ini membantu secara signifikan mengurangi upaya pengetikan dan mempercepat bentuk penyelesaian.
Gunakan Menu Drop-down, Tombol Radio, dan Kotak Centang dengan Bijak
Diyakini bahwa mengganti menu tarik-turun dengan tombol radio dan kotak centang dalam formulir dapat membantu meminimalkan beban kognitif. Namun, tidak dalam semua keadaan, itu benar. Masalahnya, Anda harus tahu kapan harus menggunakan tombol radio, kotak centang, dan dropdown.
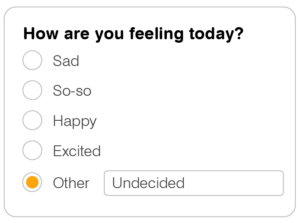
Tombol radio harus digunakan jika tidak banyak opsi dan hanya satu opsi yang dapat dipilih.
Kotak centang sangat bagus jika lebih dari satu opsi dapat dipilih. Dan menu tarik-turun berfungsi paling baik jika Anda memiliki banyak pilihan, misalnya, saat Anda menanyakan tahun atau tanggal lahir.
Jadi aturannya di sini adalah jika pilihan jawaban Anda kurang dari 6 item, pilih kotak centang dan tombol radio. Dan jika lebih dari 6, menu drop-down lebih efektif.
Untuk keterbacaan pengguna, tombol radio dan kotak centang harus ditumpuk secara vertikal. Tata letak horizontal mempersulit pengguna untuk melihat, membandingkan semua opsi, dan memilih yang paling sesuai.

Tombol radio membatasi pengguna dalam jumlah opsi yang diberikan. Oleh karena itu, Anda harus menyertakan opsi tambahan berlabel "Lainnya" bersama dengan bidang pengikat. Ini memberikan fleksibilitas kepada pengguna jika jawaban pilihan mereka tidak terdaftar.

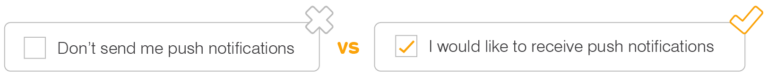
Untuk kotak centang, Anda harus mengatur opsi dalam urutan yang logis. Ingatlah untuk menggunakan kata-kata positif daripada kata-kata negatif. Karena kata-kata negatif akan membingungkan pengguna, mode positif akan menunjukkan pilihan mereka sebagai benar.

Gunakan reCAPTCHA Alih-alih CAPTCHA
CAPTCHA berkontribusi untuk melindungi formulir Anda dari spam dan penyalahgunaan. Namun, CAPTCHA juga mengganggu pengguna karena banyaknya gambar, angka, atau huruf. Mencari tahu bahwa hal-hal yang sulit dibaca benar-benar memakan waktu yang mengakibatkan pengguna meninggalkan formulir.
Jadi apa yang harus digunakan untuk melindungi formulir Anda dan meningkatkan UX?
Saat itulah reCAPTCHA berguna. Dengan reCAPTCHA, pengguna hanya perlu mencentang kotak untuk membuktikan bahwa mereka bukan robot, lalu tekan kirim. Prosesnya jauh lebih cepat dan tidak merepotkan.
Jika Anda ingin mengoptimalkan UX Anda secara maksimal, pertimbangkan untuk menggunakan reCAPTCHA v3. Ini kuat dan terutama bekerja di belakang layar, yang tidak mengganggu aliran pengguna.


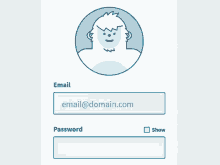
Izinkan Menampilkan/Menyembunyikan Kata Sandi
Menutupi kata sandi adalah praktik umum untuk mengamankan kata sandi Anda dari pengintai. Meskipun memang meningkatkan keamanan data, tampaknya merusak pengalaman pengguna, terutama bagi pengguna seluler.
Penyembunyian kata sandi menghasilkan lebih banyak kesalahan ketik karena pengguna tidak dapat melihat kata yang salah saat mereka mengetik. Bayangkan jika pengguna gagal mengetikkan kata sandi yang benar di formulir pendaftaran, akun mereka dapat dikunci bersama dengan pesan pengaturan ulang kata sandi.
Selain itu, jangan meminta pengguna untuk mengonfirmasi kata sandi mereka dua kali. Gagasan di balik konfirmasi kata sandi adalah untuk meningkatkan akurasi. Namun, ini sama dengan menambahkan lebih banyak pekerjaan untuk pengguna dan meningkatkan lebih banyak kemungkinan salah ketik.
Jadi, masalahnya adalah Anda harus menempatkan diri Anda pada posisi pengguna. Solusi sederhana namun efektif untuk kedua masalah yang tercantum di atas adalah menyisipkan fitur menampilkan/menyembunyikan kata sandi yang memungkinkan pengguna melihat apa yang mereka ketik.

Atur Bidang Formulir dari yang Paling Sederhana ke yang Paling Sulit
Cara Anda mengatur pertanyaan Anda berkontribusi pada konversi formulir Anda juga. Menyusun kolom formulir dari yang paling mudah hingga yang paling sulit akan mendorong orang untuk mengisi formulir.
Mengajukan pertanyaan kompleks dari awal dapat mengakibatkan kemungkinan besar pengabaian formulir. Jika formulir Anda berisi pertanyaan-pertanyaan ini, misalnya rincian perbankan atau kartu kredit, Anda harus meletakkannya di akhir.
Urutan pertanyaan yang ideal harus dimulai dengan pertanyaan sederhana seperti nama, alamat email, nomor telepon, dan kemudian pertanyaan kompleks, seperti rekening bank, biaya pengiriman, dll.
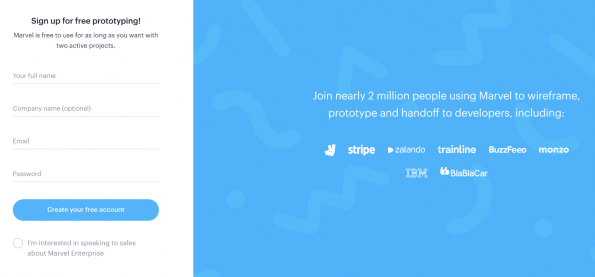
Sertakan Bukti Sosial yang Kuat
Menampilkan pernyataan sebagai “300.000 orang telah mendaftar” atau “Digunakan oleh 1 juta orang” dapat merangsang pengguna untuk mengisi formulir. Ini bertindak sebagai teknik persuasi yang efektif untuk membangun kepercayaan dan kenyamanan pengunjung yang ragu-ragu untuk mendaftar. 
Fokus pada Pengguna Seluler
Menurut sebuah studi oleh Google, hingga 48% pengguna merasa perusahaan tidak peduli dengan bisnis mereka jika situs mereka tidak berfungsi dengan baik di perangkat seluler. Hal yang sama dapat diterapkan pada formulir Anda.
Saat ini, pengguna mengakses formulir Anda melalui berbagai perangkat seluler. Mengoptimalkan formulir Anda menjadi desain yang ramah seluler memainkan peran penting dalam meningkatkan keterlibatan pengguna serta tingkat konversi formulir.
Inilah yang harus Anda pertimbangkan:
Rancang Formulir Aplikasi yang Ramah Jari
Ingatlah bahwa semakin kecil target sentuh, semakin sulit bagi pengguna untuk menyelesaikan formulir mereka. Target kecil memaksa pengguna untuk lebih memperhatikan untuk menekan target secara akurat. Karena itu, pastikan Anda mendesain formulir dengan elemen seukuran jari. 
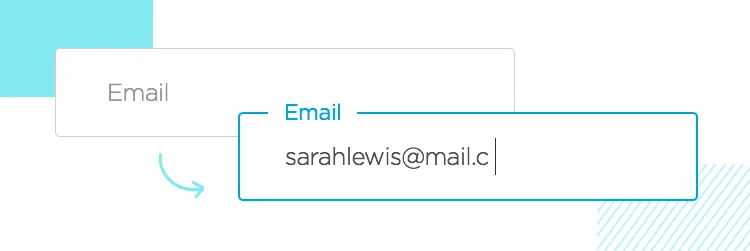
Label Harus Ringkas, Objektif, dan Ditempatkan Di Atas Bidang Entri
Mendesain formulir untuk ponsel membutuhkan lebih banyak usaha karena keterbatasan ruang. Semuanya, termasuk label, perlu dioptimalkan hingga yang paling sederhana namun paling tepat.
Biasanya, label ditempatkan di dalam entri bidang sehingga akan hilang saat pengguna mengetik. Namun, praktik terbaik untuk label adalah Anda harus menempatkannya di atas entri bidang. Ini berguna ketika pengguna membutuhkan panduan saat mengetik di formulir. 
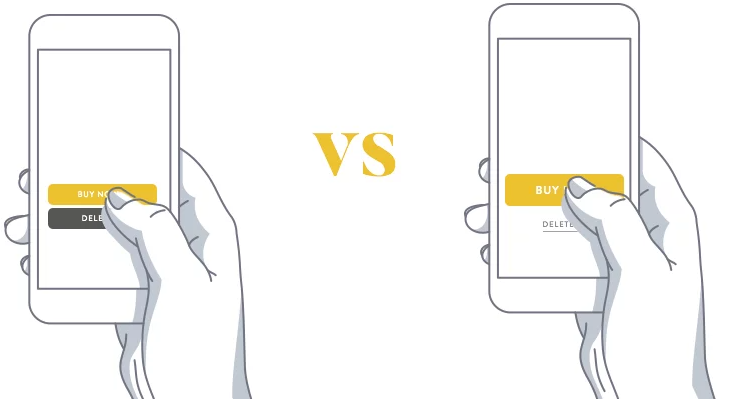
Optimalkan Tombol CTA
Tombol kirim memainkan bagian paling penting dalam formulir. Mengoptimalkannya sangat berkontribusi untuk meningkatkan tingkat pengiriman formulir. Alih-alih mempertahankan tombol formulir "Kirim" atau "Kirim" default yang membosankan, Anda harus menggantinya dengan ajakan bertindak yang deskriptif dan kuat, misalnya, "Unduh Sekarang", "Dapatkan Sekarang", "Masuk", atau " Buat sebuah akun."
Plus, menggunakan warna-warna cerah yang berani seperti merah akan dengan mudah menarik perhatian pengunjung dan mendorong mereka untuk mengkliknya. Menurut penelitian Midas Media, oranye, biru, merah, dan hijau adalah empat warna populer teratas yang membangkitkan perasaan "cobalah". 
Anda juga dapat mencoba efek sederhana, seperti panah atau gradien untuk membuat tombol Anda menonjol. Aspek lain yang perlu dipertimbangkan adalah ukuran tombol. Tombol yang terlalu kecil akan tenggelam seperti batu sementara tombol yang terlalu besar akan dianggap sebagai spam atau memaksa.
Bagaimana Anda menentukan ukuran tombol CTA Anda?
Sayangnya, tidak ada prinsip tetap untuk ini. Untuk mengetahuinya, Anda harus melakukan pengujian A/B. Undang teman, rekan kerja untuk mengikuti tes, catat umpan balik mereka dan kemudian buat keputusan.
Kesimpulan
Artikel ini telah memberi Anda wawasan tentang 13 praktik terbaik desain formulir untuk membawa formulir Anda ke tingkat berikutnya – hebat, ramah-UX, serta meningkatkan tingkat konversi.
Ingatlah bahwa formulir Anda harus pendek, dirancang dengan baik, ramah seluler, termasuk bukti sosial, dan menggunakan kolom tunggal.
Dalam hal privasi, izinkan menampilkan/menyembunyikan kata sandi serta menerapkan ReCaptcha untuk memastikan aliran pengguna dan keamanan formulir.
Berikan perhatian khusus pada tombol CTA Anda, karena ini adalah faktor penentu tingkat konversi formulir Anda. Ingatlah untuk mempercantik tombol Anda dengan warna-warna cerah dan mengisi teks yang Anda kirimkan dengan frasa deskriptif yang kuat.
Terakhir, ketika Anda memiliki formulir yang tepat, kami sarankan Anda menguji formulir Anda, untuk memastikan tidak ada gesekan.
Sekarang setelah Anda mengetahui semua tip desain formulir, saatnya untuk mempraktikkannya dan memberikan formulir terbaik Anda kepada pengguna!
Perlu panduan lebih lanjut tentang topik ini? Beri tahu kami dengan memberikan komentar di bawah!
Jika Anda menyukai artikel ini, tekan "Bagikan" dan jangkau situs web kami untuk tutorial yang lebih bermanfaat dan topik menarik!
