15 Sistem & Kerangka Grid HTML5/CSS3 Terbaik 2023
Diterbitkan: 2023-09-07Metode desain tradisional beberapa tahun yang lalu berarti Anda harus mendesain beranda sendiri, menyatukan wireframe dan kotak konten, lalu berharap yang terbaik. Namun, secara bertahap teknik ini telah menghilang dan metode pengembangan situs web cepat yang baru dan lebih modern telah muncul. Terutama, CSS3 memperkenalkan Flex-box — fungsi grid yang mudah digunakan dan dapat Anda gunakan untuk membuat tata letak konten, namun tetap saja — ada beberapa yang resisten. Sebaliknya, perusahaan lain mengambil pendekatan yang lebih rumit untuk mendapatkan presisi desain yang mutlak.
Saat Anda membuka situs web baru, biasanya Anda akan melihat bagian header situs, area konten, dan sidebar — area utama tersebut juga mencakup tata letak dan spesifikasi desainnya sendiri. Lubang kelinci terus bertambah dalam. Menemukan cara untuk merancang tata letak beranda (atau halaman lainnya) yang akan terlihat bagus di semua media, perangkat, dan perangkat lunak sangatlah penting. Jadi, kami pikir mungkin bermanfaat bagi sesama pengembang jika kami mengumpulkan kumpulan kerangka kerja dan sistem CSS & HTML untuk mengembangkan tata letak kotak.
Ingin lebih banyak kerangka kerja? Coba rangkuman kami yang lain:
Tak perlu dikatakan lagi, desain ini dapat disesuaikan dengan situasi apa pun, sehingga Anda tidak perlu memikirkan kekusutan dan keanehan tata letak desain alih-alih berfokus memenuhi kotak kisi tersebut dengan konten yang ingin Anda letakkan di sana. Ada banyak variasi dan gaya berbeda yang akan Anda temukan di seluruh sistem grid ini, luangkan waktu untuk mengunjungi halaman demo dan bahkan mungkin menuliskan apa yang Anda cari sehingga Anda memiliki waktu lebih mudah untuk menemukan kerangka kerja yang cocok untuk kebutuhan Anda.
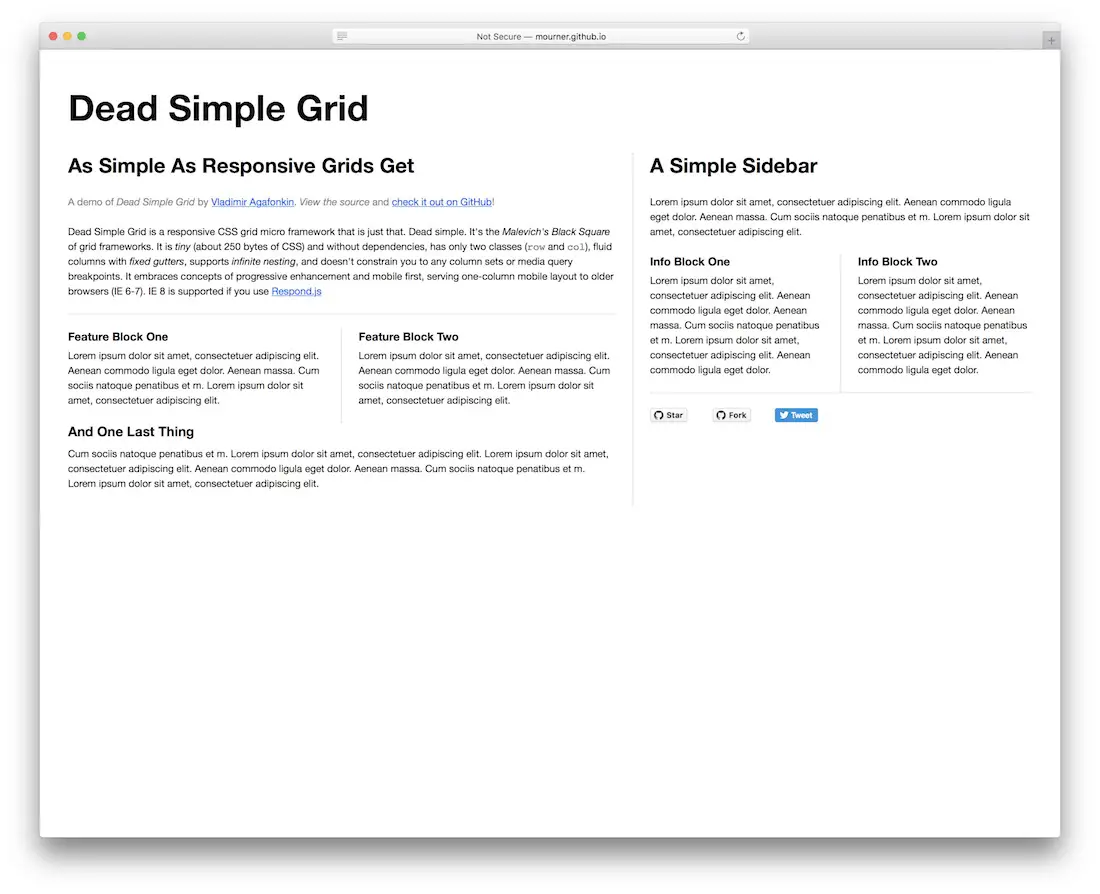
Grid Sederhana Mati

Grid tidak boleh rumit, pada hakikatnya grid hanyalah elemen HTML yang menyusun keseluruhan desain, dan Vladimir Agafonkin adalah salah satu pengembang yang menganut konsep tersebut. Kerangka gridnya, Dead Simple Grid, hanya memiliki dua ratus byte kode CSS; jumlah kodenya sangat sedikit, halaman Anda bahkan tidak akan menyadari bahwa kode itu ada di sana.. Anda dapat memisahkan grid dari menampilkan area konten utama, dan sidebar fleksibel jika diinginkan. Grid semacam ini akan sesuai dengan blog dan tata letak beranda umum yang lebih menyukai desain minimal. Desain responsif terintegrasi berkat kueri media, sehingga grid akan terlihat sempurna di perangkat apa pun yang digunakannya.
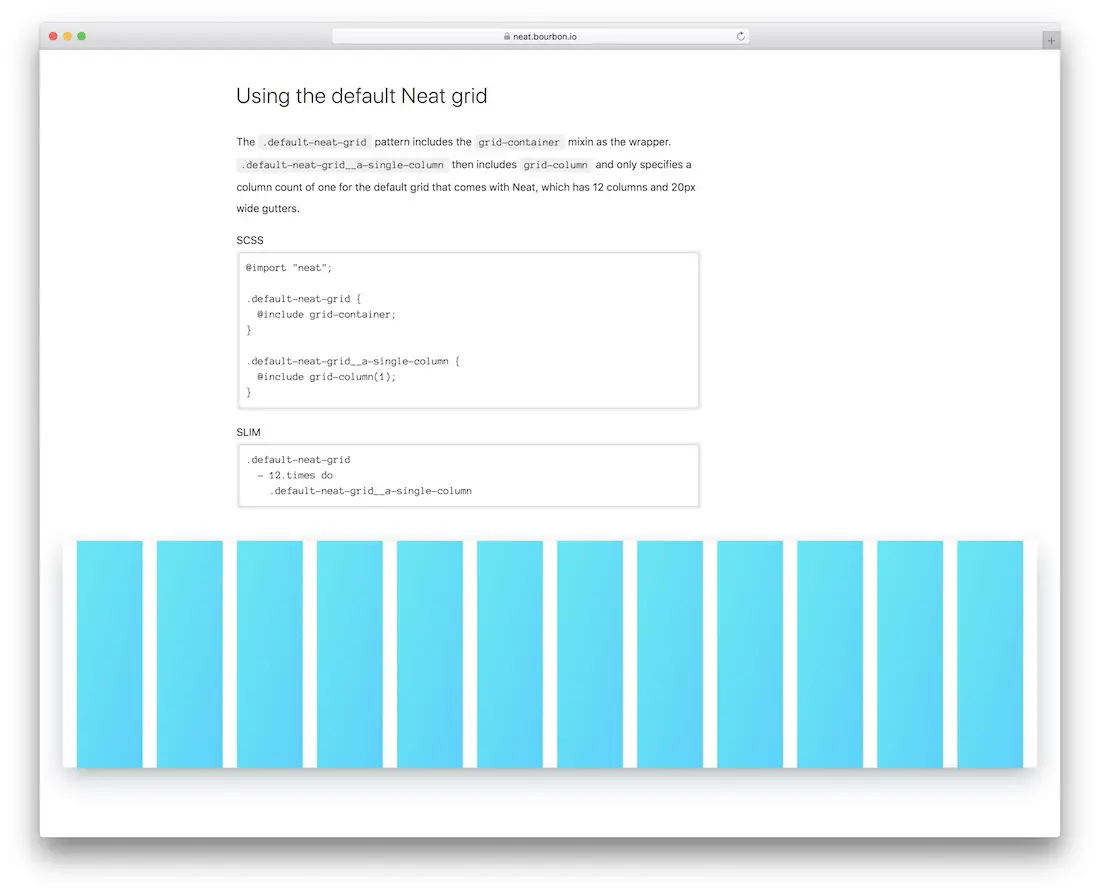
Bourbon Rapi

Bourbon adalah perpustakaan mixin yang sangat sukses untuk praprosesor SASS. Hal ini menjadikan Neat pilihan yang menarik bagi mereka yang sudah menggunakan Bourbon dan SASS. Neat memberi pengembang akses ke sistem jaringan listrik yang cepat dan mudah untuk diatur dalam hitungan menit, namun fleksibel hingga perubahan dan penyesuaian tanpa batas tidak menjadi masalah.
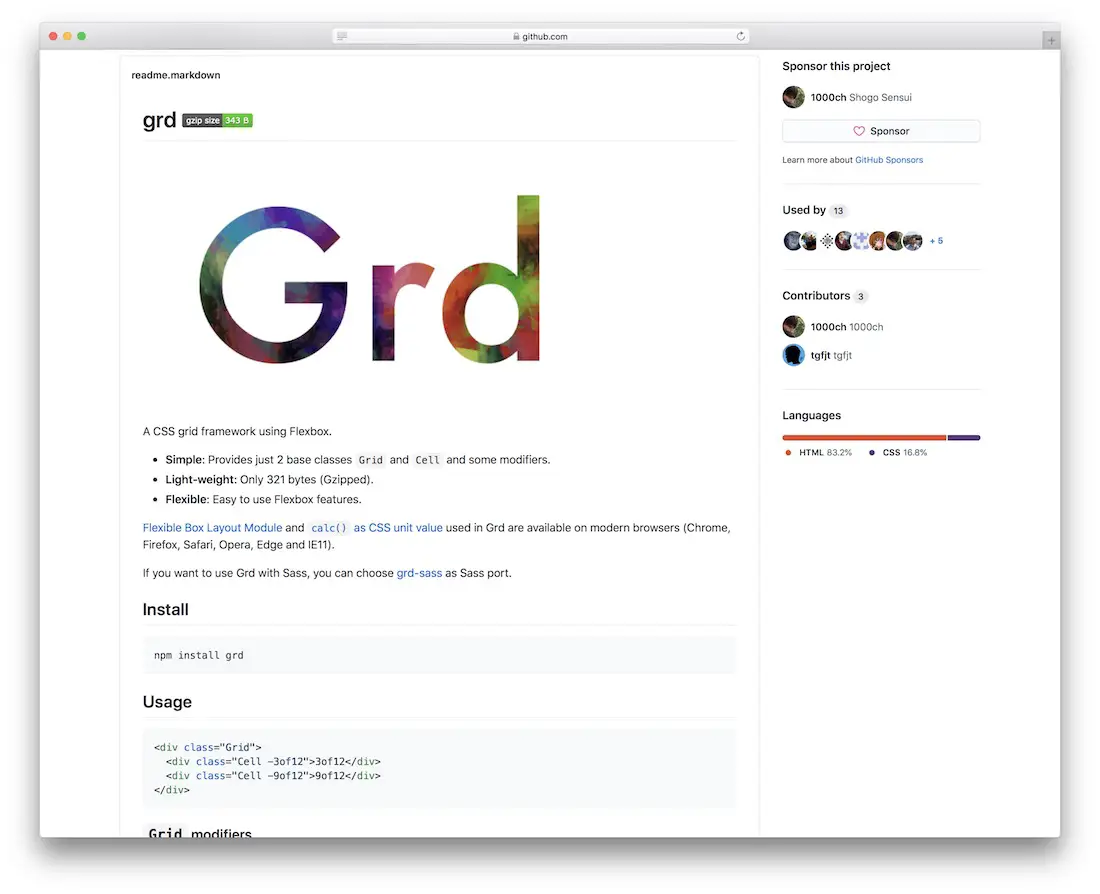
grd

Grd adalah sistem grid CSS yang menggunakan Flexbox sebagai alat backend untuk membuat tata letak responsif yang fleksibel dan modern. Dengan menggunakan Demo Langsung, Anda dapat bermain-main dengan pengaturan dan penyesuaian desain yang berbeda untuk melihat apakah Grd dapat memecahkan masalah Anda dalam mengintegrasikan elemen desain tertentu ke dalam alur kerja Anda yang ada. Kami merasa mudah untuk membuat header, footer, dan area konten umum hanya dengan menggunakan pengaturan dropdown.
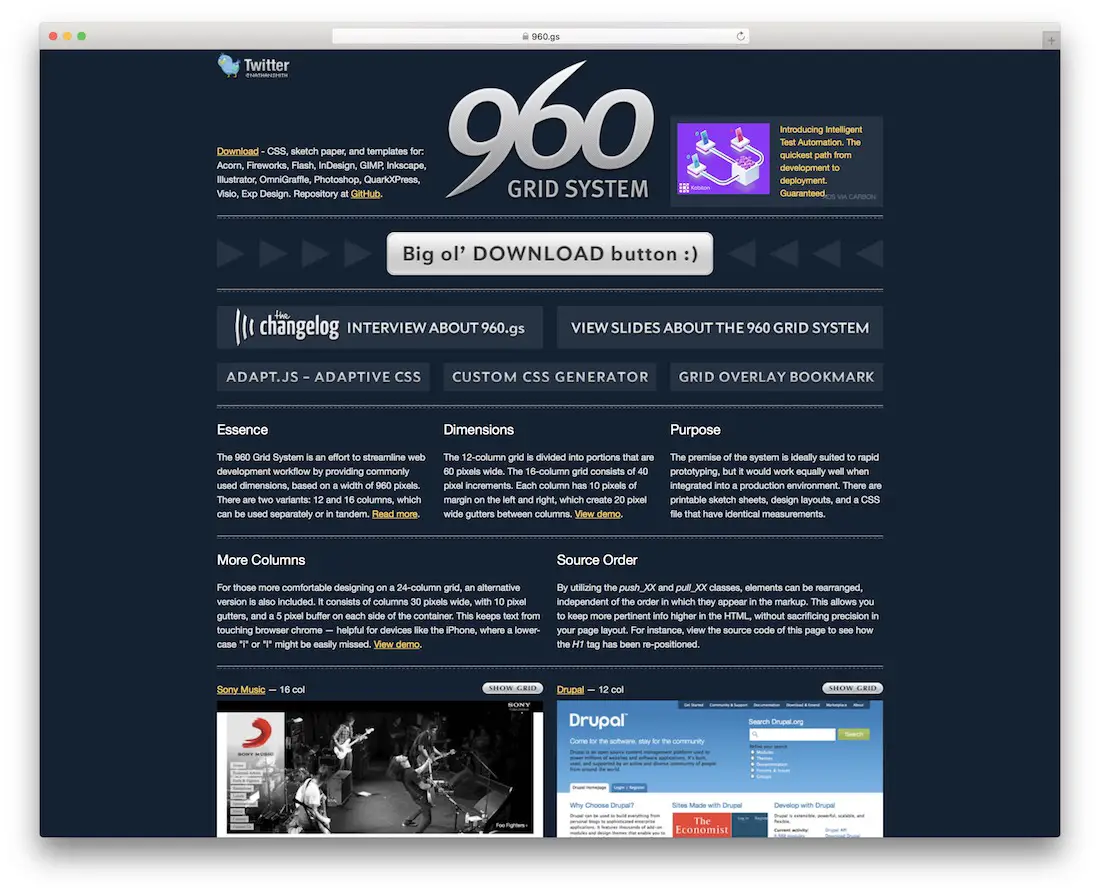
Sistem Jaringan 960

Ratusan ribu situs web telah menggunakan 960 Grid System milik Nathan Smith untuk mendukung tata letak desain mereka. Ini adalah alat yang efisien untuk menyederhanakan alur kerja pengembang web yang bekerja keras. Dengan memilih dua tata letak kolom yang berbeda (masing-masing 12 & 16), pengembang dapat dengan cepat melakukan bootstrap pada beranda yang akan mendukung segala jenis masukan dinamis dan statis. Menambahkan lebih banyak kolom dimungkinkan, tetapi Anda harus menggunakan dokumentasi untuk memahami penggunaannya dengan lebih jelas.
Tidak semantik

Unsemantic adalah versi lanjutan dari grid 960 yang memberikan kemampuan desain responsif penuh. Melalui kelas tarik yang unik, pengembang dapat mengatur ulang tata letak halaman yang mereka produksi, yang dapat membantu mempromosikan dan menampilkan konten paling penting pada waktu tertentu, sebuah strategi yang dikenal untuk membantu mesin pencari lebih memahami tujuan setiap elemen konten. Unsemantic juga merupakan pengguna Media Queries yang bangga, sehingga pengembang front-end yang sudah mapan tidak akan mengalami kesulitan untuk menyesuaikan kerangka grid ini untuk kebutuhan mereka sendiri.
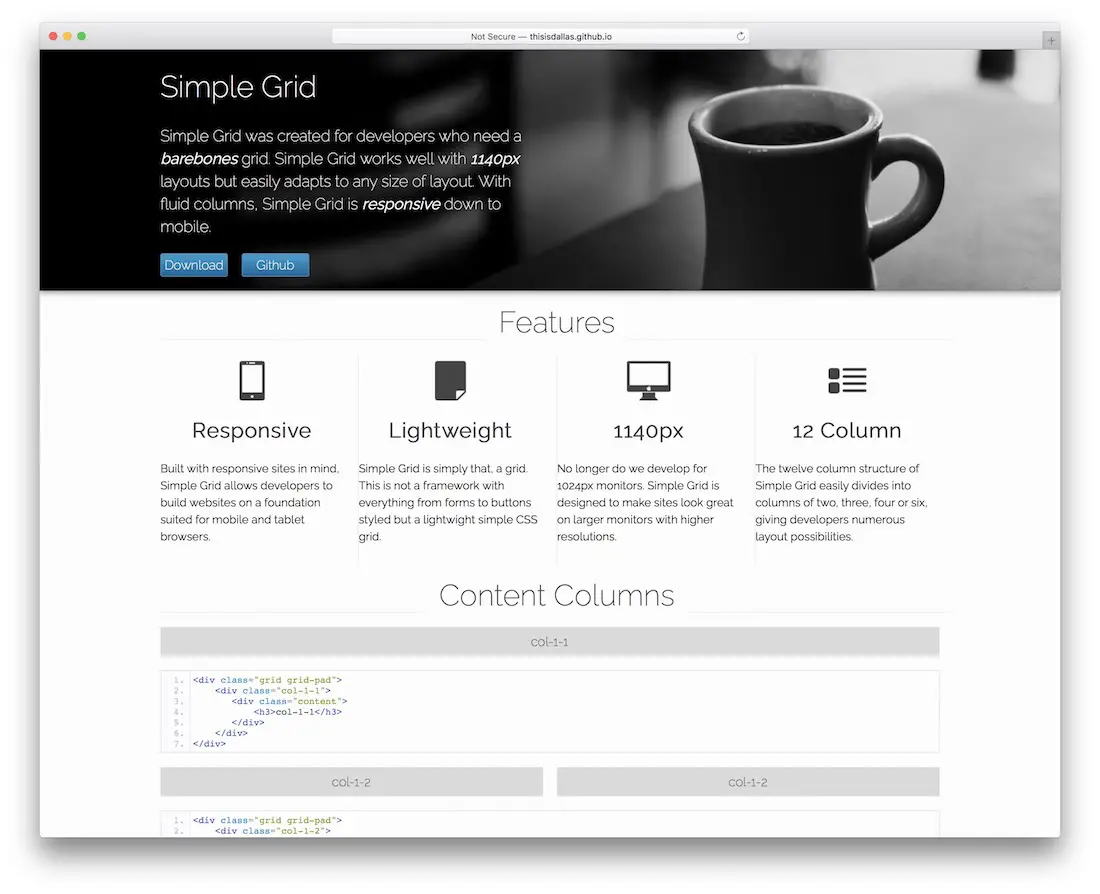
Kotak Sederhana

Oleh karena itu, Simple Grid ditujukan untuk semua orang yang menginginkan kesederhanaan dan kemudahan penggunaan. Tata letaknya responsif, kompatibel dengan ponsel cerdas, tablet, dan komputer desktop. Dengan kata lain, kinerja proyek Anda akan menjadi yang terbaik tanpa keraguan. Ini sepenuhnya selaras dengan layar besar dan resolusi lebih tinggi juga. Selain itu, Simple Grid hanyalah sebuah grid, tanpa aset tambahan apa pun, sehingga sangat ringan. Dengan struktur dua belas kolom yang nyaman, Anda memiliki kebebasan untuk membuat tata letak sesuai keinginan Anda. Anda dapat membaginya menjadi dua, tiga, empat atau enam kolom dengan sempurna.
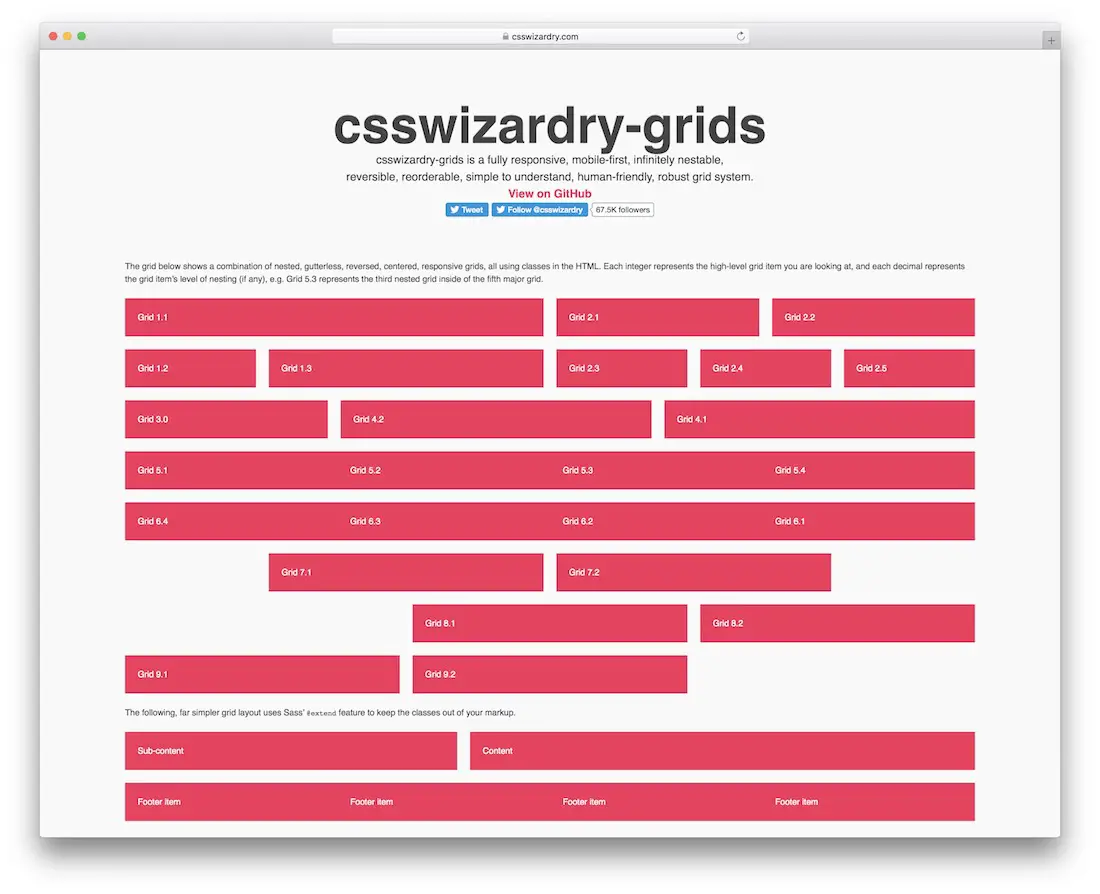
csswizardry-grids

Dengan grid HTML, seperti csswizardry-grids, Anda dapat menghemat waktu dan energi. Ini adalah alat canggih yang dapat Anda manfaatkan sepuasnya. Ini mudah digunakan dan terstruktur dengan mudah, memastikan pengembang web dari semua tingkatan mendapatkan hasil maksimal darinya. Pada tangkapan layar di atas, Anda dapat mengintip semua variasi yang didukung csswizardry-grids. Anda dapat dengan bebas menyusun ulang berbagai hal, sehingga sesuai dengan keinginan Anda. Lakukan aktivitas Anda dengan menghindari melakukan sesuatu dari awal dengan csswizardry-grids sekarang dan mulailah dengan langkah yang benar.

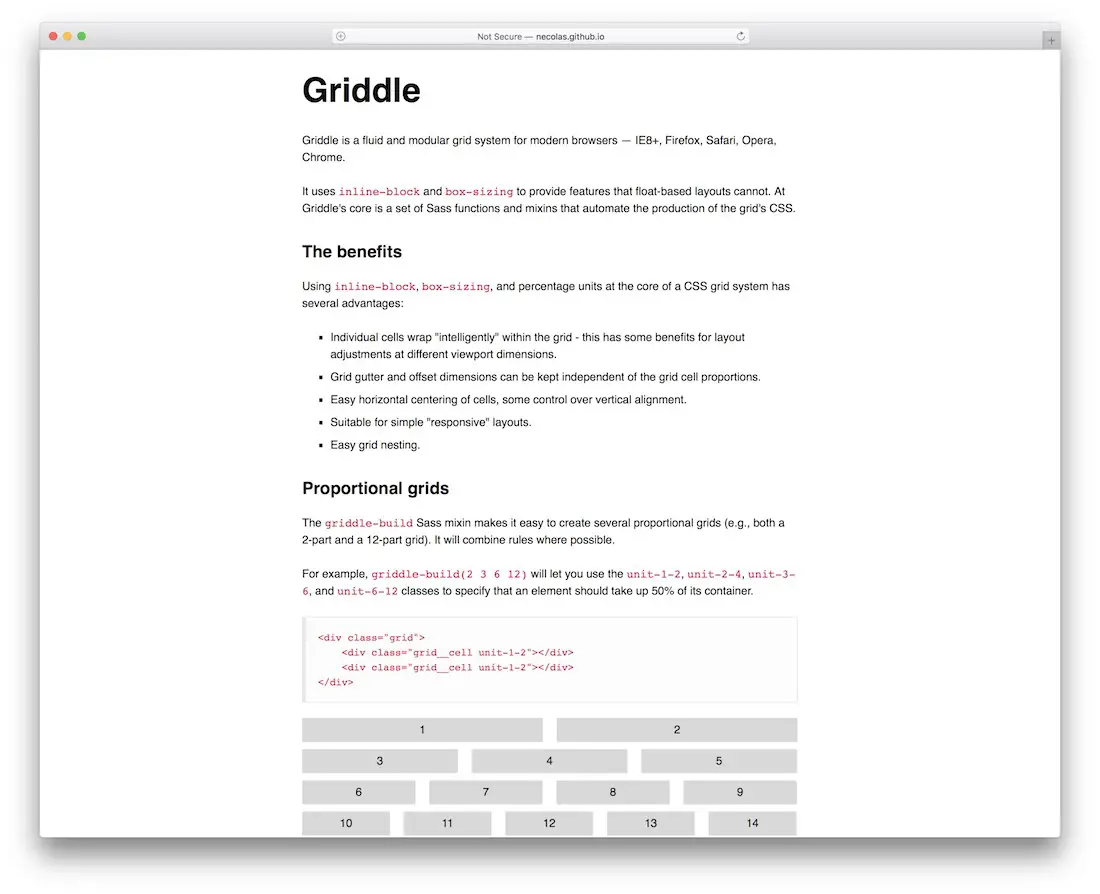
Wajan

Manfaat menggunakan sistem grid sangat besar, karena Anda tidak hanya menghemat waktu, namun Anda juga tidak perlu mengkhawatirkan masalah teknis. Misalnya, Griddle memastikan kompatibilitas penuh dengan perangkat dan browser web populer. Artinya, kinerja aplikasi Anda akan menjadi yang terbaik setiap saat. Dengan Griddle, Anda dapat mewujudkan apa pun mulai dari jaringan proporsional dan bersarang hingga unit terpusat dan hibrida. Sedangkan untuk yang terakhir, dengan beberapa penyesuaian, Anda dapat menggabungkan unit tetap dan unit cair dalam satu bangunan yang mengesankan. Anda memiliki kendali atas pemusatan horizontal unit, dan Anda bahkan dapat mengubah perataan vertikal.
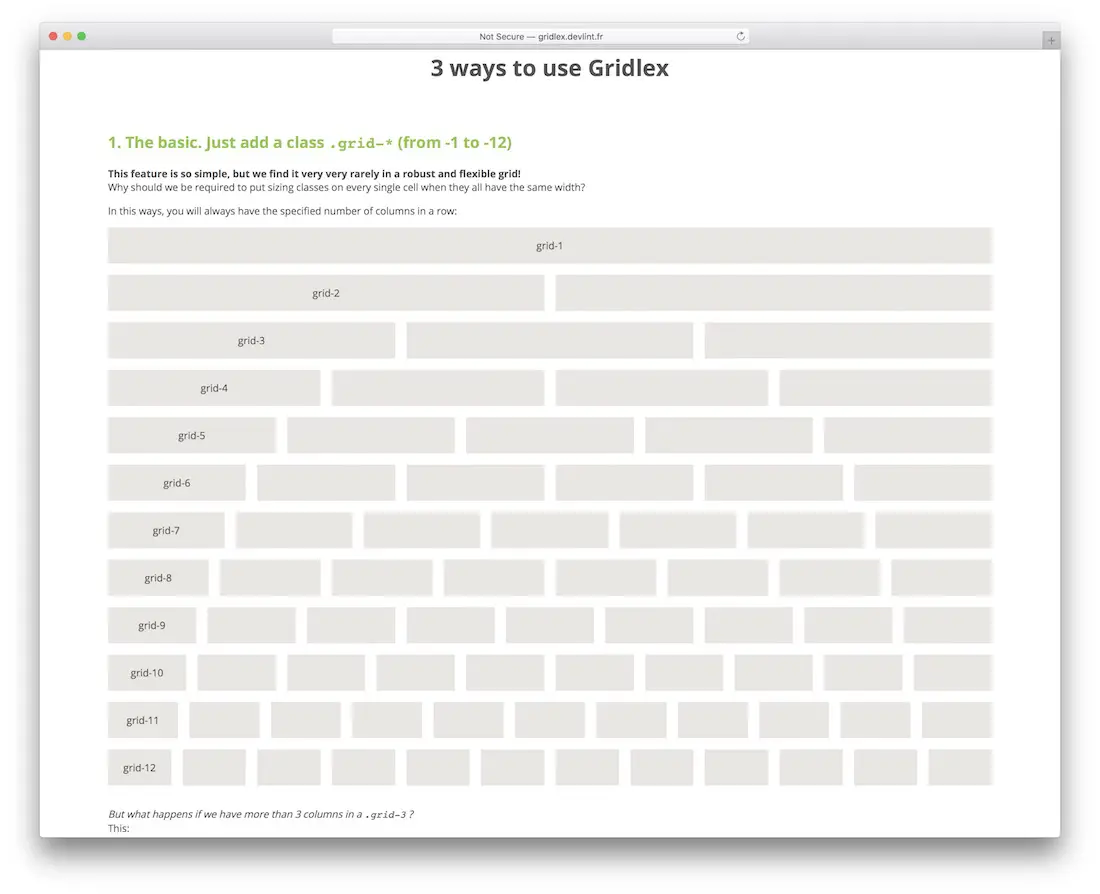
Gridlex

Gridlex menonjol karena desainnya yang luar biasa dan kemudahan penggunaannya. Kesederhanaan kerangka grid berbasis Flexbox ini sungguh mencengangkan, visinya sederhana — bungkus kolom Anda di dalam grid Anda, dan jika perlu, lakukan penyesuaian tambahan untuk membuat desain akhir Anda terlihat menarik. Hanya dengan melihat demo situs web yang menggunakan Gridlex, sudah jelas bahwa ini adalah sistem grid terbaik dan Anda tidak akan kecewa dengan manfaatnya untuk proyek dan alur kerja Anda sendiri.
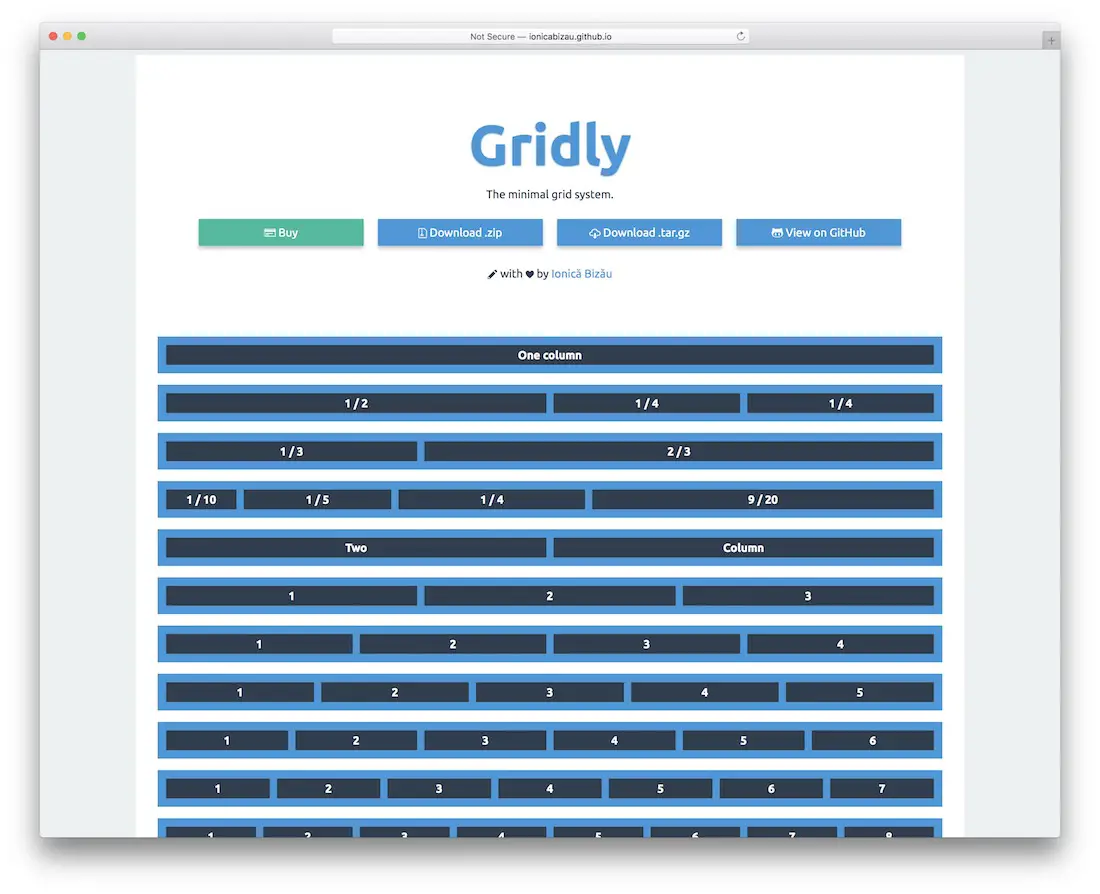
Gridly

Pengembang membangun Gridly sebagai sistem tata letak grid minimal untuk mendukung browser paling modern saat ini. Strukturnya yang ringan membantu pengembang memiliki waktu yang mudah untuk menyiapkan dan menjalankan tata letak kotak/kolom tanpa terlalu banyak kesulitan. Secara keseluruhan, ukuran perpustakaan yang sangat minim ini akan membuat Anda menginginkan lebih banyak proyek yang akan datang.
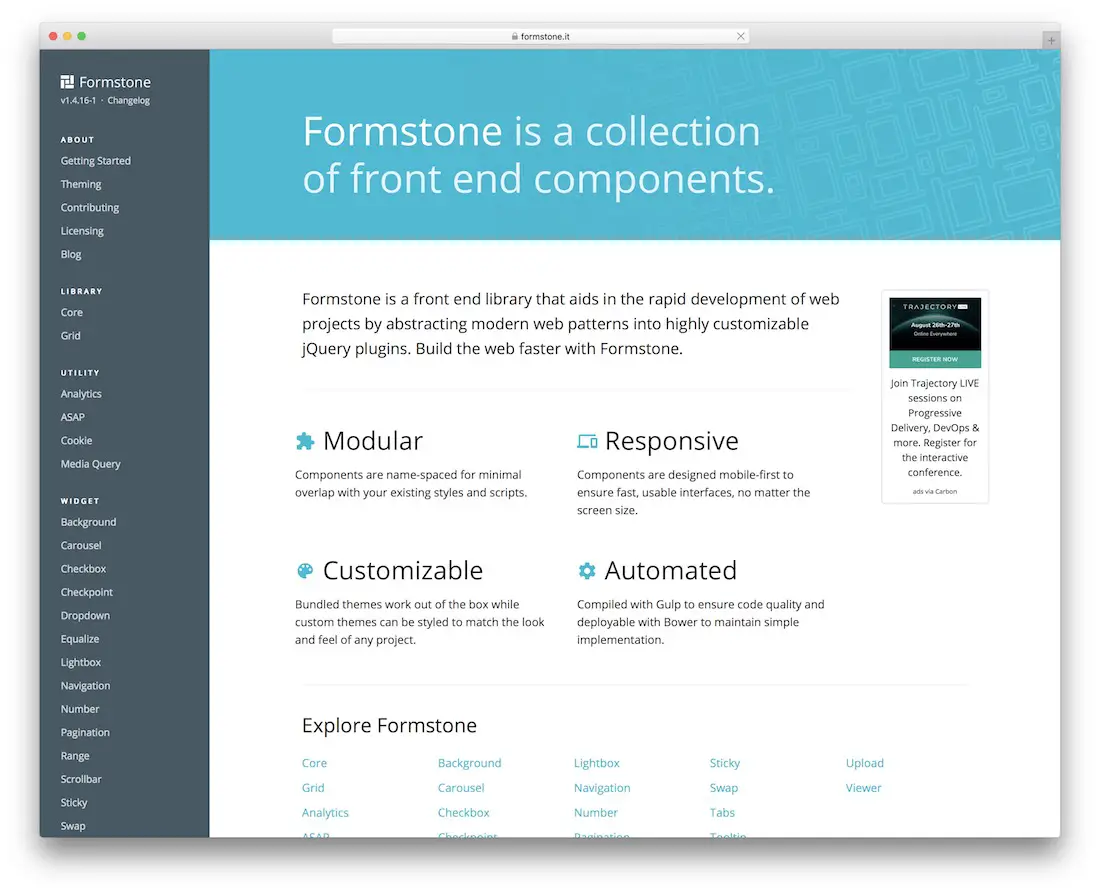
Batu Bentuk

Formstone bukanlah sistem grid tunggal yang dikelola dengan sendirinya, ini adalah perpustakaan untuk pengembang front-end yang membutuhkan komponen dan elemen web yang dapat disesuaikan untuk membentuk halaman web tradisional yang Anda temui setiap hari. Menjadi perpustakaan yang modular, responsif, dan otomatis — Formstone dapat digunakan tidak hanya untuk menskalakan proyek situs web besar, tetapi juga untuk menggunakan tata letak grid itu sendiri.
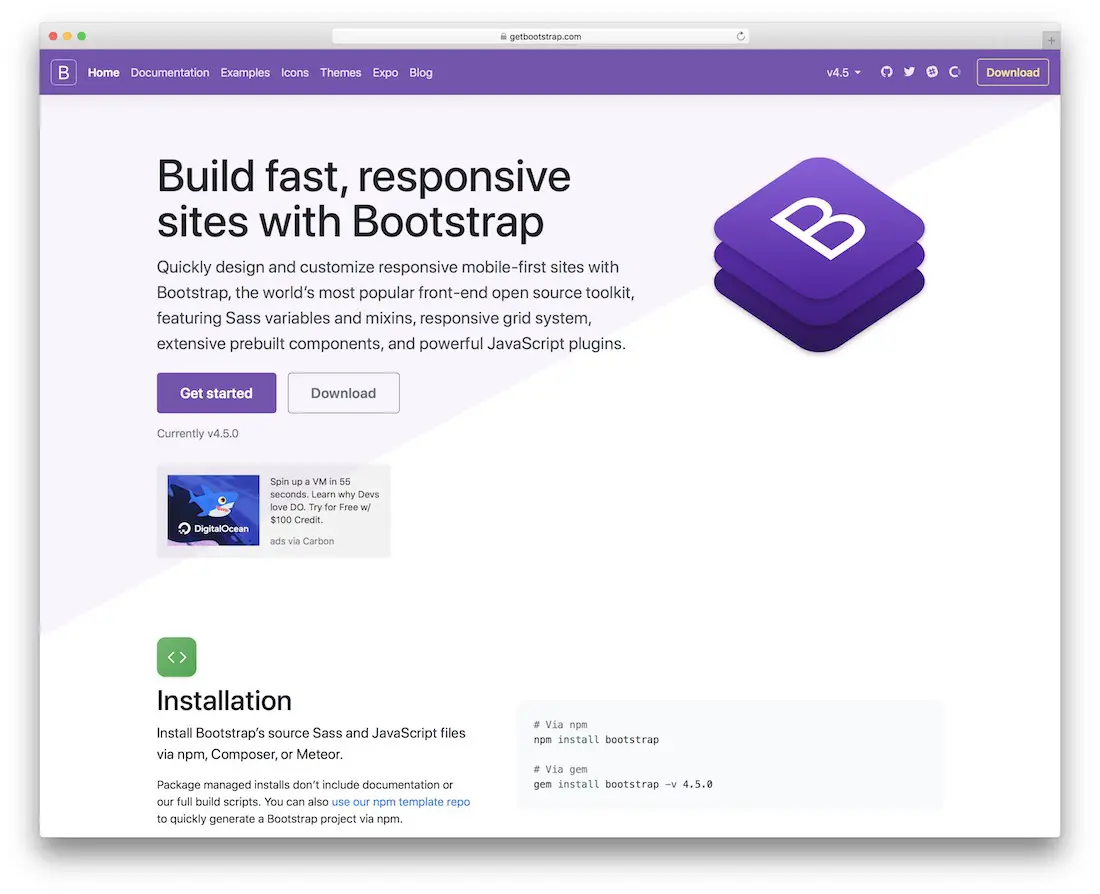
tali sepatu

Di manakah Bootstrap saat ini jika bukan karena sistem grid yang menjadi dasar semua hal lainnya dibangun? Kami masih menantikan kehadiran Bootstrap 6, tetapi sementara itu.. Anda tidak dapat menahan diri untuk mengatakan ya pada kerangka kerja yang telah memantapkan dirinya sebagai salah satu kerangka kerja front-end paling menonjol di abad ini. Fitur-fitur Bootstrap memberdayakan jutaan situs web, namun semua itu tidak akan mungkin terjadi jika bukan karena kerangka grid yang terintegrasi ke dalam inti Bootstrap.
Dasar

Foundation adalah perpustakaan front-end sukses lainnya yang mendukung desain responsif, versi terbaru (Foundation 6) menghadirkan fitur dan elemen yang lebih modern yang dapat membantu pengembang menyediakan desain yang sangat serbaguna kepada klien mereka. Template yang mudah digunakan yang disediakan oleh Foundation memberi Anda kesempatan untuk beristirahat dari semua pengembangan grid ini, dan sebagai gantinya fokus pada hal yang penting — hal-hal yang akan Anda masukkan ke dalam grid itu sendiri.
Sistem Grid Responsif untuk Proyek Anda Berikutnya

Sistem Grid Responsif untuk Proyek Anda Berikutnya menggunakan kelas yang sama dengan sistem grid 960. Itu dibuat untuk melayani pengunjung seluler terlebih dahulu, dan menyediakan boilerplate untuk manajemen header. Pengembang mengujinya pada semua browser modern sehingga Anda berada di tangan yang tepat. Anda dapat menggunakan ini sebagai sistem grid dasar untuk membantu Anda membangun desain web yang responsif. Ini akan mempertahankan kemahiran Anda dalam sistem jaringan populer.
Pelat Boiler HTML5

HTML5 Boilerplate adalah kerangka boilerplate (templat) yang kuat untuk pengembang front-end. Ini untuk pengembang yang ingin memulai proyek mereka tanpa kerumitan kerangka kerja yang lebih besar seperti Bootstrap atau Foundation.
Apakah artikel ini berguna?
Ya Tidak
