16 Komponen Angular Terbaik untuk Pengembang Web 2023
Diterbitkan: 2023-10-02Angular memperkenalkan beberapa langkah berani yang mungkin mengejutkan mereka yang tidak terbiasa dengan web seluler. Angular — yang dibuat oleh Google — berhasil memikat hati para pengembang sejak awal dan sejak itu berkembang dan berkembang menjadi salah satu kerangka kerja JavaScript terbaik. Namun, Angular sangat fokus sebagai kerangka kerja yang mengutamakan seluler, artinya aplikasi desktop dan situs web perlu dibuat dalam urutan terbalik. Strategi yang luar biasa jika Anda bertanya kepada kami, seluler telah melampaui semua ekspektasi, dan seiring dengan semakin banyaknya miliaran orang yang terhubung, masuk akal jika kami membangun dengan mempertimbangkan web seluler terlebih dahulu.
Jika Angular memikat hati Anda, Anda mungkin tertarik untuk menggunakan salah satu komponen Angular berikut, yang dibuat untuk mendukung pengembang dengan fungsionalitas dasar dan lanjutan yang akan mengurangi waktu yang diperlukan untuk beralih dari prototipe menjadi aplikasi produksi penuh. Berikut adalah daftar Komponen Angular terbaik yang telah dipublikasikan sejauh ini.
ArsitekUI Angular

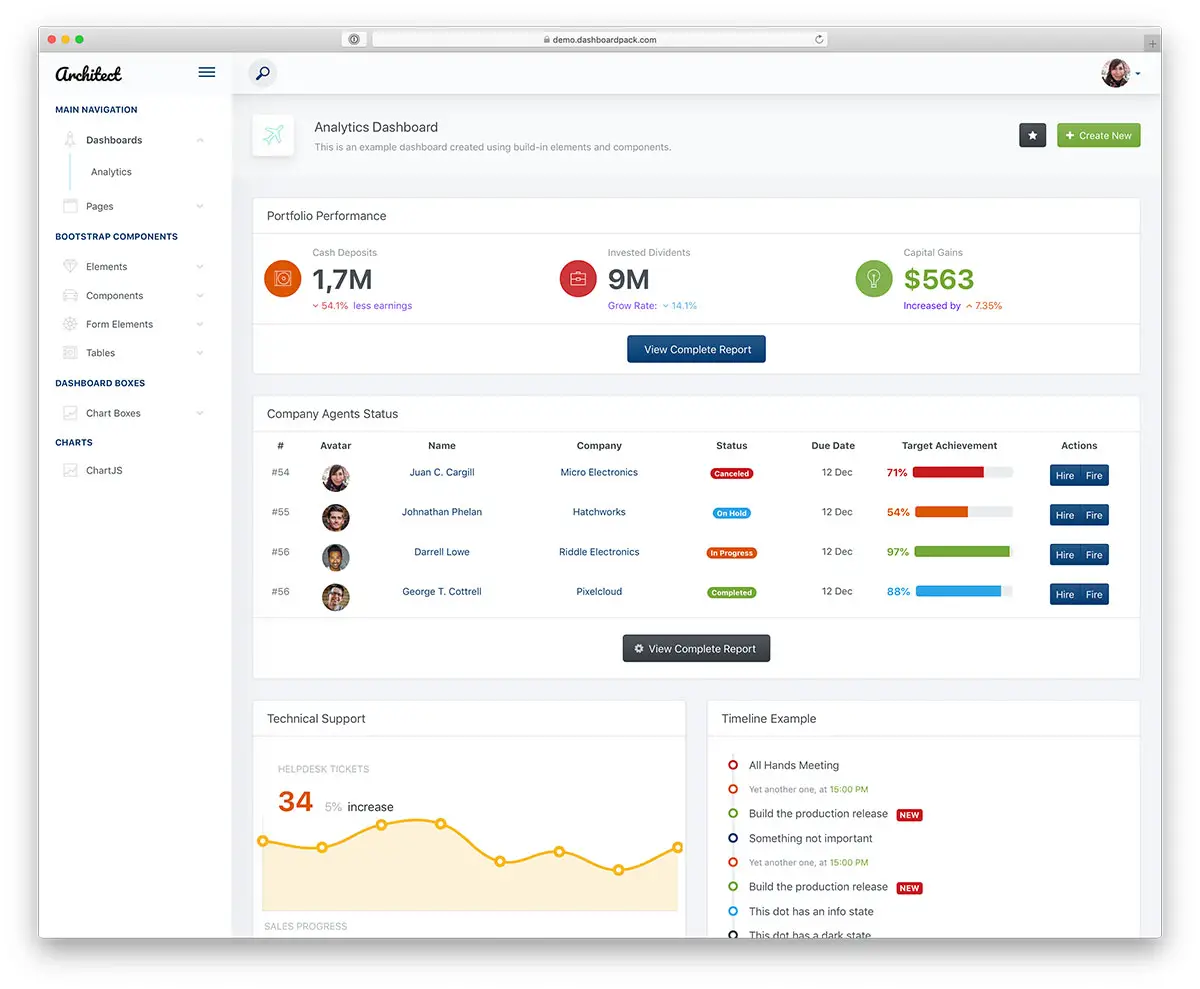
ArchitectUI Angular adalah dasbor multifungsi dengan cakrawala luas untuk berbagai proyek. Tata letak template yang modern dan bersih ini memiliki fitur dan fungsi hebat yang akan membantu Anda. Tentu saja, Anda dapat langsung menggunakan ArchitectUI Angular, tetapi Anda juga dapat menyesuaikannya dengan kebutuhan dan peraturan Anda. Meskipun Anda dapat memodifikasinya agar sesuai dengan aplikasi secara eksklusif, Anda juga dapat mengintegrasikan ArchitectUI Angular 12 dengan proyek lain.
Selain itu, dalam paket ini, Anda mendapatkan beberapa tata letak dan warna kulit, lebih dari dua ratus komponen khusus, sembilan desain dasbor, dan dokumentasi lengkap untuk eksekusi yang mudah. Strukturnya juga fleksibel dan lancar, beroperasi dengan lancar di berbagai perangkat dan browser web. Bangun dasbor admin yang akan menarik perhatian dengan ArchitectUI Angular 12 dan mulai menuju kesuksesan yang ingin Anda capai dengan aplikasi Anda.
Info lebih lanjut / Unduh
Desain Material untuk Angular

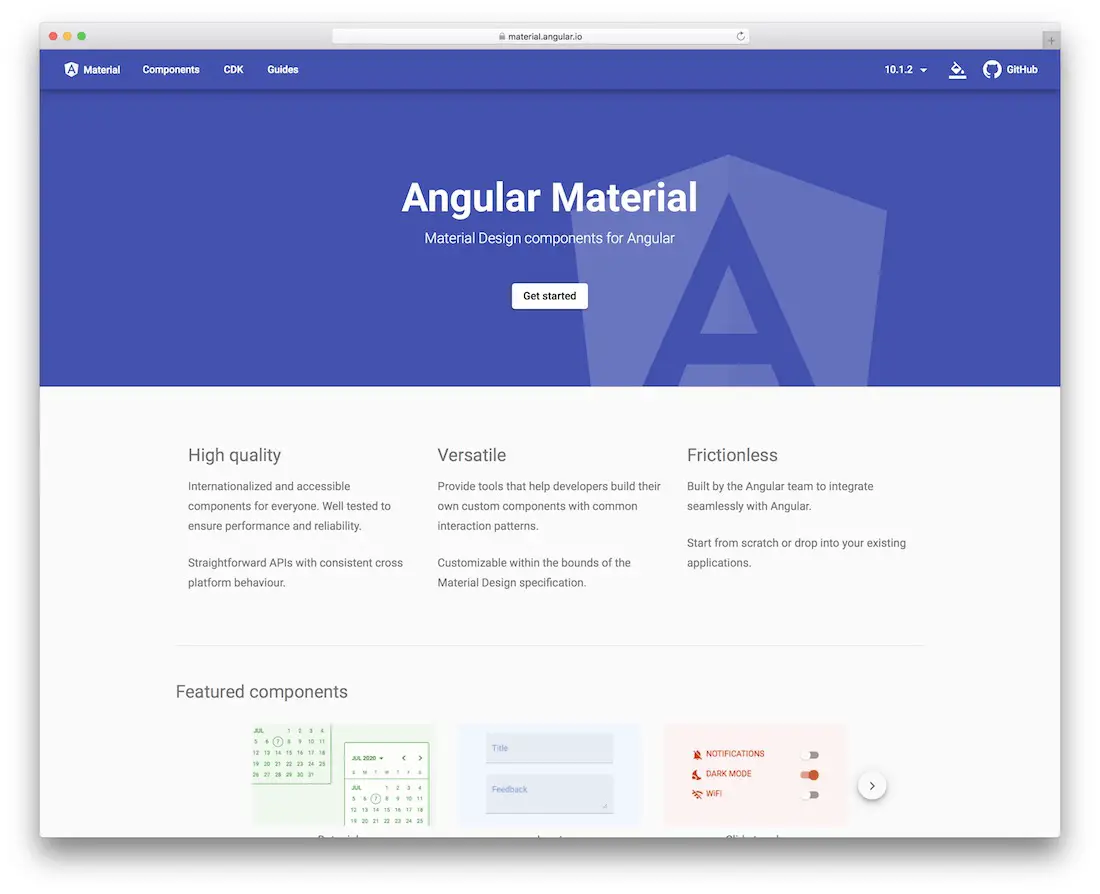
Google adalah perusahaan resmi di balik Angular, jadi akan konyol jika mereka tidak memberikan standar desain untuk Angular! Jadi itulah yang telah mereka lakukan, memindahkan desain material ke komponen Angular, siap digunakan dalam aplikasi Anda yang sudah ada dan yang akan datang. Tujuannya adalah untuk membuat repositori komponen antarmuka pengguna desain material untuk memenuhi spesifikasi desain material. Semua komponen telah diglobalisasi sehingga dapat digunakan dalam bahasa apa pun atau kebangsaan apa pun, memberikan solusi API langsung yang membuat pekerjaan pengembang tidak terlalu membuat frustrasi, telah diuji tolok ukur dalam situasi umum untuk memastikan kompatibilitas, memiliki basis kode yang bersih dan fungsi yang terdokumentasi dengan baik sehingga pengembang dapat menikmati kualitas Angular yang terkenal. Komponen ini ditingkatkan secara bertahap seiring dengan semakin dimanjakan, dioptimalkan, dan diprosesnya Angular.
Bagan untuk Angular2 berdasarkan Chart.js

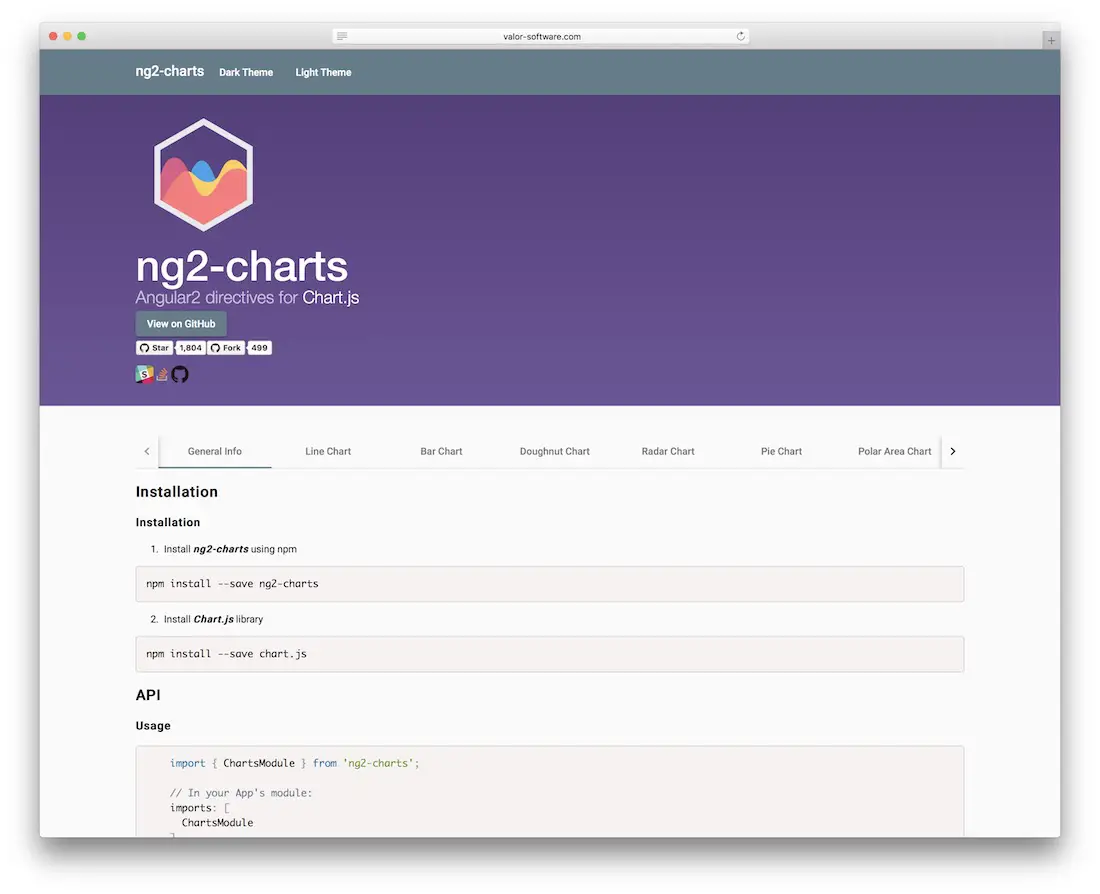
Chart.js adalah pustaka grafik HTML5 yang memanfaatkan potensi penuh elemen Canvas HTML5. Para ilmuwan data telah menggunakannya, peneliti kesehatan, jurnalis, perusahaan media, dan penerbit yang menghargai grafik interaktif untuk menyediakan data interaktif kepada audiens mereka. Chart.js telah digunakan dalam tayangan slide, pertemuan bisnis, dan sering diterapkan di web dan aplikasi seluler. Ini adalah perpustakaan charting yang sedang tren di GitHub, dan tidak ada satu pun artikel online yang membahas tentang perpustakaan charting yang lengkap tanpa menyebutkan Chart.js! Meskipun terbatas (benarkah?) hanya pada delapan jenis bagan, masing-masing jenis telah disempurnakan dengan sempurna agar menonjol dari yang lain melalui fokus yang berarti pada data yang disajikan. Dan Angular adalah kerangka kerja sempurna yang dapat melengkapi potensi penuh Chart.js karena keduanya memiliki pemahaman desain yang serupa, dan jika digabungkan, Anda dapat mencapai keajaiban.
NG-ZORRO

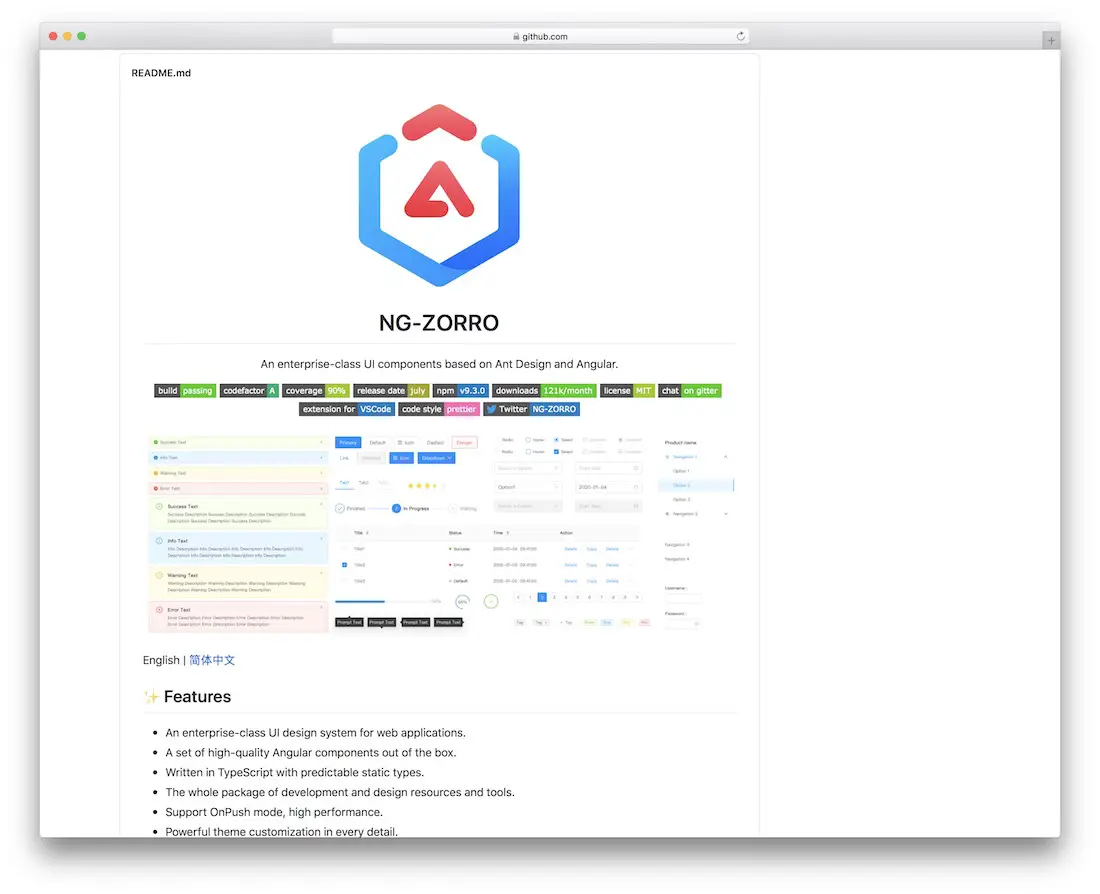
NG-ZORRO adalah kit komponen UI fungsional berdasarkan Angular dan Ant Design. Dengan NG-ZORRO, Anda mendapatkan banyak elemen dan ekstensi yang dapat Anda integrasikan ke dalam berbagai proyek yang sedang Anda kerjakan. Semuanya bekerja dengan selaras sempurna dan kompatibel dengan browser web utama. NG-ZORRO juga mendukung internasionalisasi, sehingga Anda dapat mengubahnya ke berbagai bahasa tanpa kesulitan. Selain itu, penyesuaian juga dimungkinkan, sehingga Anda dapat menyempurnakan setiap komponen agar sesuai dengan gaya proyek Anda. Terlibatlah sekarang, pelajari tentang instalasi dan bawa semuanya ke level berikutnya.
Komponen Sudut

Sesuai dengan namanya, ini adalah kit komponen resmi untuk Angular. Alat-alat ini tersedia untuk siapa saja, karena sangat fleksibel untuk bekerja dengan tujuan yang berbeda. Mereka juga telah diuji dengan baik, memastikan kinerjanya berada pada tingkat tertinggi. Dengan komponen yang tersedia, pengembang dapat membangun proyek lebih cepat dengan sedikit usaha. Anda dapat memulai dari awal atau mengintegrasikannya ke dalam proyek yang sudah ada, kedua pendekatan ini bekerja dengan sangat baik. Beberapa komponen termasuk pelengkapan otomatis, lencana, kartu, tombol pengalih, chip, pemilih tanggal, dan bidang formulir, dan masih banyak lagi. Terakhir, periksa dokumentasi yang tersedia jika perlu dan nikmati eksekusi yang lancar.
UI Onsen untuk Angular

Dengan Angular dan Onsen UI, kini Anda dapat dengan cepat mempercepat proses pembuatan aplikasi seluler terbaik. Semua komponen akan beroperasi bersamaan dengan aplikasi seluler Angular Anda untuk pengoperasian yang sempurna. Beberapa komponen termasuk carousel, dialog, form, grid, list, navigasi, login, pop-over dan banyak lagi. Anda bahkan dapat memeriksa komponen Angular Onsen UI terlebih dahulu sebelum Anda mengambil risiko. Mengapa membuang-buang waktu melakukan semua pekerjaan berat sendiri ketika Anda bisa mendapatkan keuntungan dari materi yang telah ditentukan sebelumnya yang dihadirkan Onsen UI? Mulailah bekerja dengan Onsen UI sekarang, karena tidak ada biaya.
NGX-Bootstrap

NGX-Bootstrap adalah proyek sumber terbuka yang menghadirkan komponen Bootstrap untuk Angular. Dalam hal ini, Anda tidak harus menyertakan komponen JS, namun NGX-Bootstrap menggunakan markup dan CSS Bootstrap. Setiap elemen dibangun dengan mempertimbangkan kemampuan beradaptasi. Artinya, mereka tidak mengalami kesulitan dalam menyesuaikan diri dengan berbagai proyek dan aplikasi, baik Anda memulai dari awal atau berencana untuk mengintegrasikannya ke dalam kreasi yang sudah ada. Ada banyak sekali demo yang dapat dipilih, membantu Anda menghemat lebih banyak waktu sambil hanya berfokus pada sentuhan halus. Dokumentasi, metode instalasi, dan informasi penting lainnya juga merupakan bagian dari paket yang dapat Anda manfaatkan.
Dragula

Saat ini terjadi pertumbuhan besar pada alat drag and drop, perpustakaan, dan kerangka kerja, meskipun biasanya semuanya termasuk dalam kategori tata letak desain web atau pembuatan prototipe. Kami tidak melihat banyak fungsi seret dan lepas dalam desain tradisional kecuali situs web tersebut dibuat untuk memungkinkan pengguna mengatur ulang tata letak antarmuka pengguna mereka.

Dragula menonjol karena dapat digunakan tidak hanya untuk tata letak tetapi juga untuk konten sebenarnya, ini berarti Anda dapat membuat aplikasi terkait kuis atau aplikasi terkait pencarian kata kunci yang mengharuskan pengguna untuk menyelaraskan kumpulan data tertentu di urutan yang benar, Dragula mendukung panggilan balik. Situs peninjauan konten dan kurasi konten muncul yang dapat memanfaatkan Dragula, karena memungkinkan untuk menyeret konten ke segala arah berdasarkan apa yang disediakan platform.
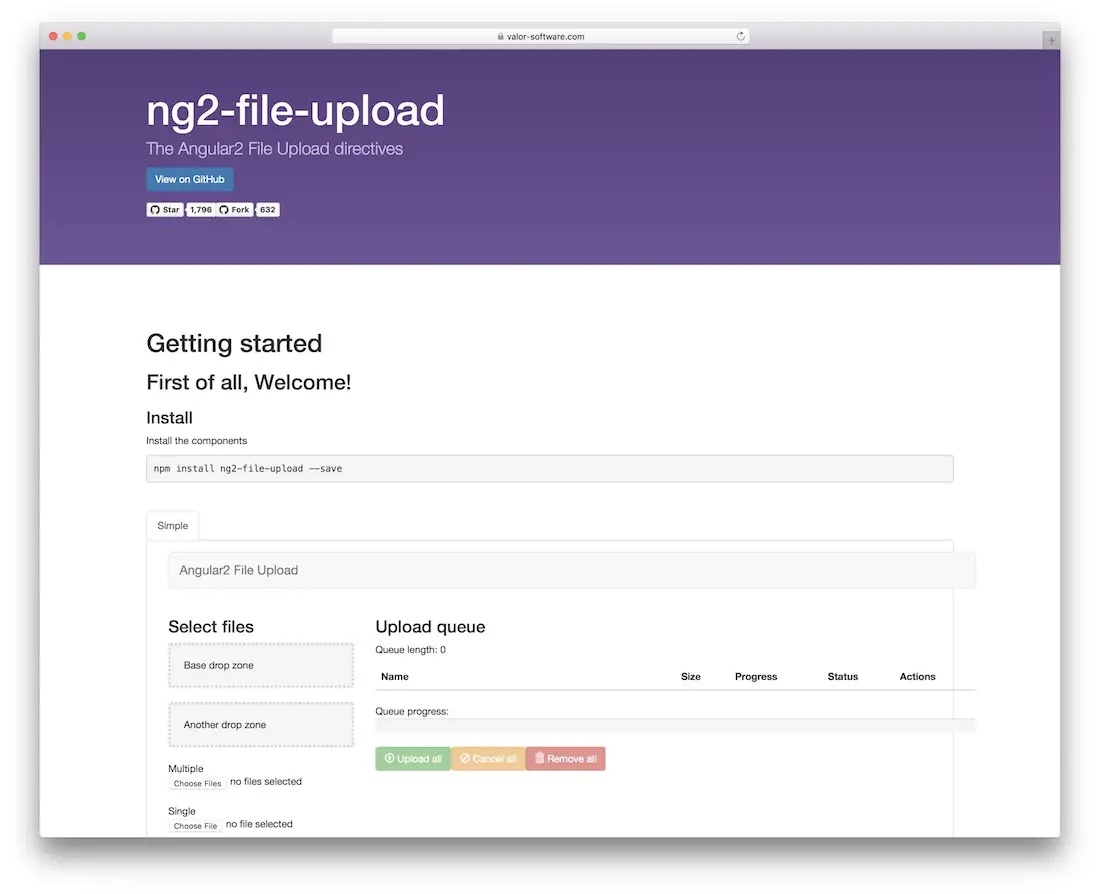
Arahan Angular2 untuk mengunggah file

Pengunggahan file bukanlah sesuatu yang akan Anda pertimbangkan sejak awal melakukan bootstrap pada aplikasi Anda. Paling lambat, Anda akan mulai memikirkan fitur pengunggahan file saat menyelesaikan bagian profil pengguna aplikasi Anda karena di situlah pengguna dapat mengunggah foto sosial mereka. Namun ada juga bagian konten, dan jika Anda membuat fungsi pesan instan bawaan, Anda harus memberi pengguna cara untuk mengirim file satu sama lain.
Itu adalah sesuatu yang diharapkan orang-orang saat ini. Angular File Upload adalah komponen kecil yang hebat, dirancang dengan indah, dan mudah digunakan. Mendukung unggahan file ganda, tunggal, dan seret. Pengguna (atau Anda) dapat melihat perkembangan file yang sedang diunggah, dan setelah selesai dapat mengambil tindakan apa pun yang diperlukan seperti membatalkan atau menghapus file. Untuk potensi masalah kode, Anda dapat merujuk ke perpustakaan GitHub dan membuka masalah di sana.
Arahan Sudut untuk Google Maps

Anda bekerja dengan klien untuk aplikasi Angular, dan dia meminta Anda untuk mengimplementasikan widget Google Maps ke dalam aplikasi itu sendiri, apa yang Anda lakukan? Apakah Anda menggunakan pendekatan iframe tradisional, atau apakah Anda menggunakan perpustakaan seperti Google Maps Angular untuk mengintegrasikan peta ke dalam aplikasi? Sayangnya, saat ini pustaka tersebut masih dalam versi Alfa, jadi penggunaan produksi tidak disarankan, namun nantikan rilisnya, atau Anda dapat mengutak-atiknya sendiri dan membuat versi stabil untuk digunakan pada aplikasi Anda.
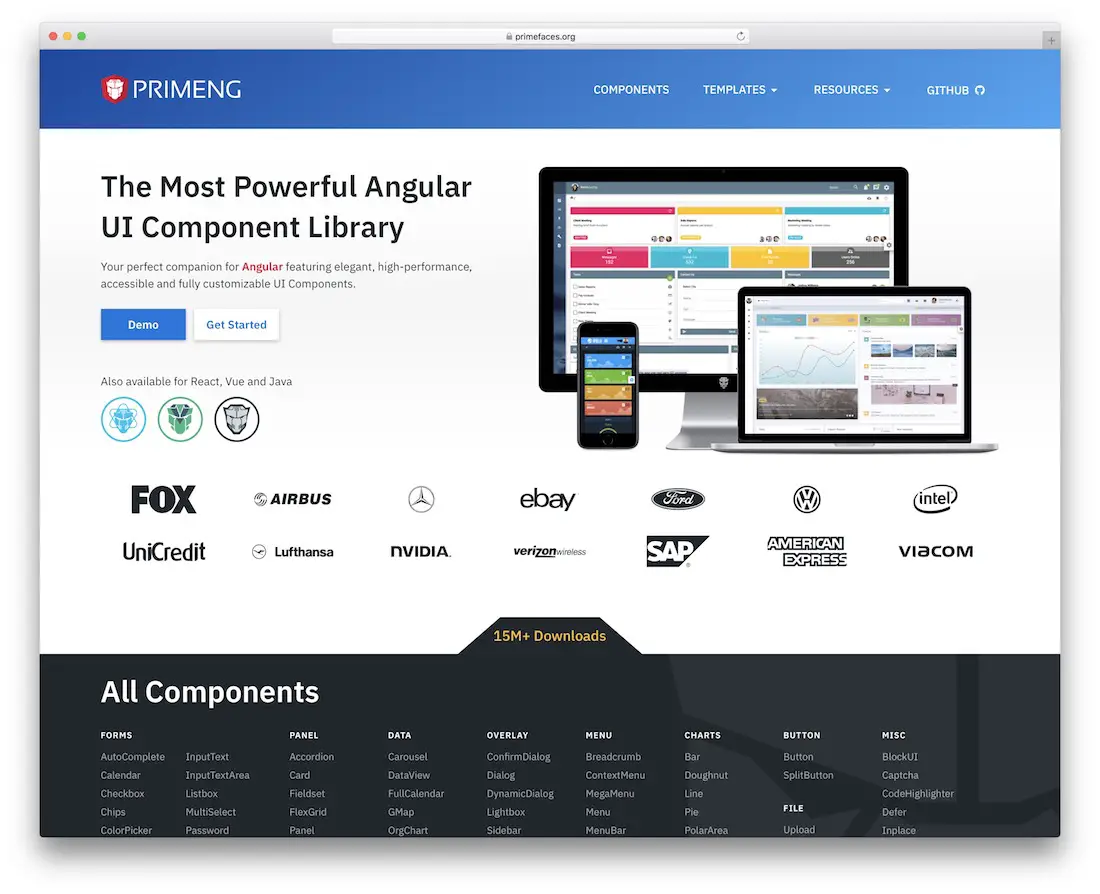
PerdanaNG

PrimeNG adalah pustaka komponen utama untuk desainer antarmuka pengguna yang sedang belajar menggunakan Angular! Ini berfokus pada komponen unik ini: formulir masukan, tombol, tampilan data, panel tata letak, hamparan tata letak, menu konten, bagan data, perpesanan, multimedia, alat seret dan lepas, dan alat lain-lain seperti tema khusus, desain responsif, bilah kemajuan, kode alat penyorotan dan terminal. Setiap komponen menyediakan widget unik yang dapat diterapkan pada aplikasi Anda, penggunaan PrimeNG tidak hanya akan meningkatkan produktivitas dan kecepatan pengembangan Anda, tetapi juga memberi Anda landasan yang kuat untuk mengembangkan aplikasi apa pun di masa depan. Ada sedikit hal yang tidak disediakan PrimeNG, dan hal lainnya dapat ditemukan di postingan ini atau di GitHub untuk menyelesaikan ide Anda.
Integrasi fullPage.js untuk Angular

Apa itu fullPage.js? Ini adalah perpustakaan JavaScript yang dimaksudkan untuk memungkinkan pengembang menyusun situs web bergulir satu halaman. Semacam penggeser konten tetapi berubah menjadi vertikal dan untuk menyajikan konten situs web. Dengan pemikiran baru, kegunaannya dapat meluas ke situasi seperti mengubah situs web Anda menjadi tayangan slide. Namun juga, tidak terlalu berguna bagi pengembang sebenarnya yang membangun proyek sumber terbuka dan ingin menjelaskan detailnya. Navigasi menu memungkinkan siapa saja untuk melompat dari satu slide (halaman) ke slide lainnya. Jadi secara teknis, ini berfungsi seperti situs web.
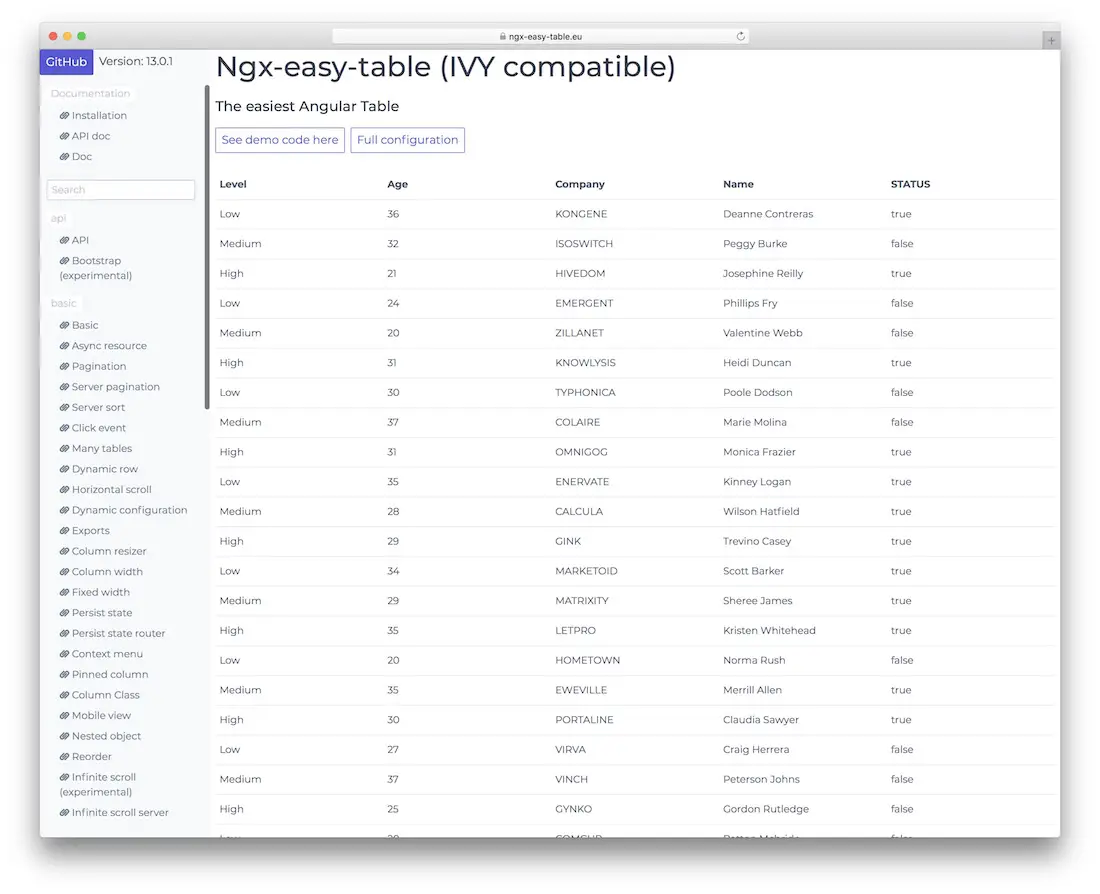
Tabel Mudah Sudut

Espeo Software adalah sekelompok profesional yang membantu klien mengubah ide mereka menjadi proyek nyata dan nyata. Jika ada waktu, mereka dengan bebas membagikan beberapa perpustakaan dan ide mereka kepada komunitas Angular. Salah satunya adalah Angular Easy Table. Ini adalah modul yang sangat berguna untuk mengimplementasikan tabel ke dalam aplikasi atau situs web Anda. Anda dapat menggunakannya dalam empat konfigurasi berbeda: tanpa konfigurasi sama sekali, tabel dengan kemampuan pencarian, tabel dengan penomoran halaman, dan tabel yang dapat Anda gunakan untuk mengekspor data ke file CSV eksternal. Pengembang tidak menerapkan Bootstrap pada desainnya. Ini memberi Anda kebebasan untuk melapisinya dengan antarmuka sesuai keinginan Anda.
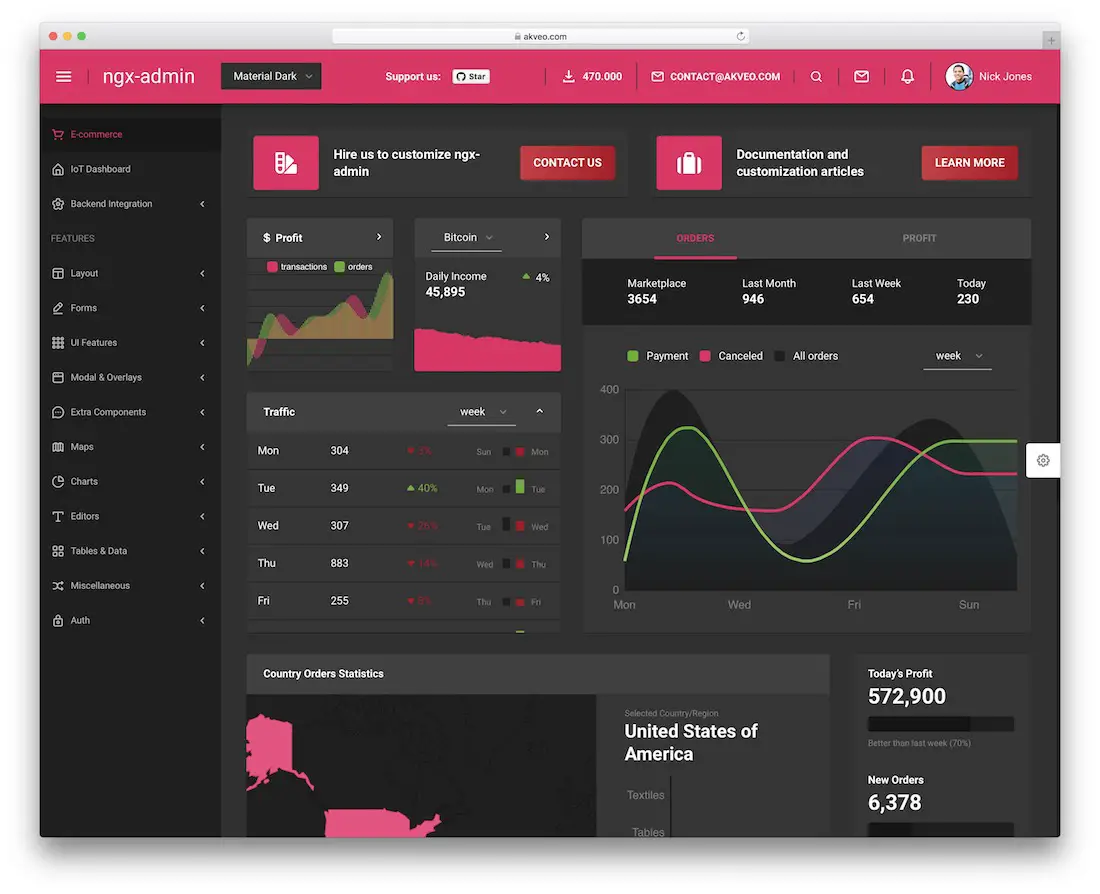
Kerangka Panel Admin dibangun dengan Angular, Bootstrap 4 & WebPack

Templat dasbor admin berasal dari berbagai kerangka kerja. Mereka juga pengembang membangun banyak di antaranya dengan Bootstrap. Selain itu, mereka membangun beberapa di antaranya secara asli, dan sekarang ada permata terbaik bagi komunitas Angular. Templat Dasbor Admin Sudut mengalahkan segala ekspektasi yang mungkin Anda miliki tentang mendesain templat semacam itu. Dibangun dengan kerangka TypeScript, WebPack, dan Bootstrap 4 — kombinasi antarmuka pengguna dan pengalaman pengguna belum pernah terjadi sebelumnya. Angular Admin adalah template menakjubkan untuk digunakan.
Selain itu, ia memiliki fitur seperti desain web responsif, tampilan berkualitas tinggi, SASS, jQuery, dan integrasi bagan dan perpustakaan peta. Dasbor yang dirancang juga merupakan sesuatu yang sangat istimewa. Mungkin, ini bisa menunjukkan seperti apa masa depan situs web Bootstrap 4 nantinya.
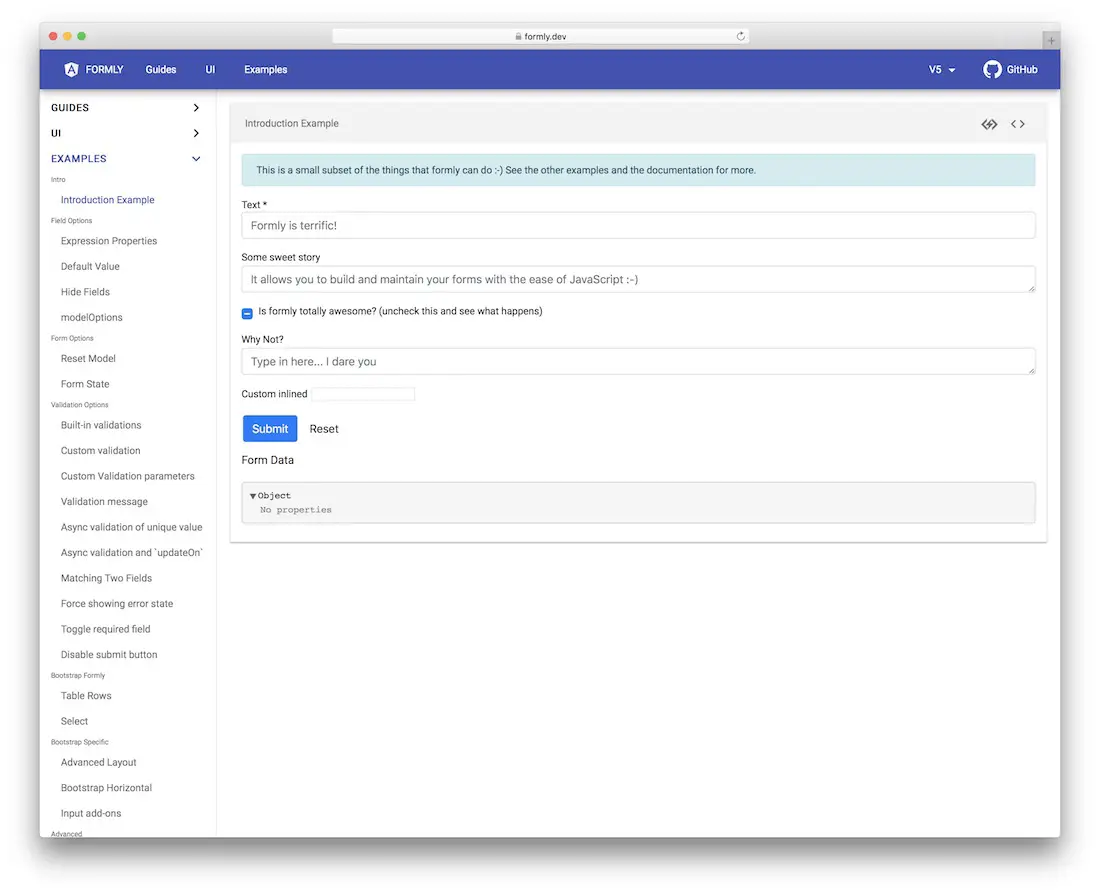
Formulir JavaScript untuk Angular

Menggunakan formulir JavaScript di proyek Angular Anda tidaklah sulit. Hanya pustaka komponen sederhana yang dapat menambahkan fungsi yang diperlukan untuk mengaktifkan proyek Anda untuk formulir JS. Meskipun komponen ini masih dalam proses, lusinan pengembang menunjukkan bahwa komponen ini sedang digunakan secara aktif.
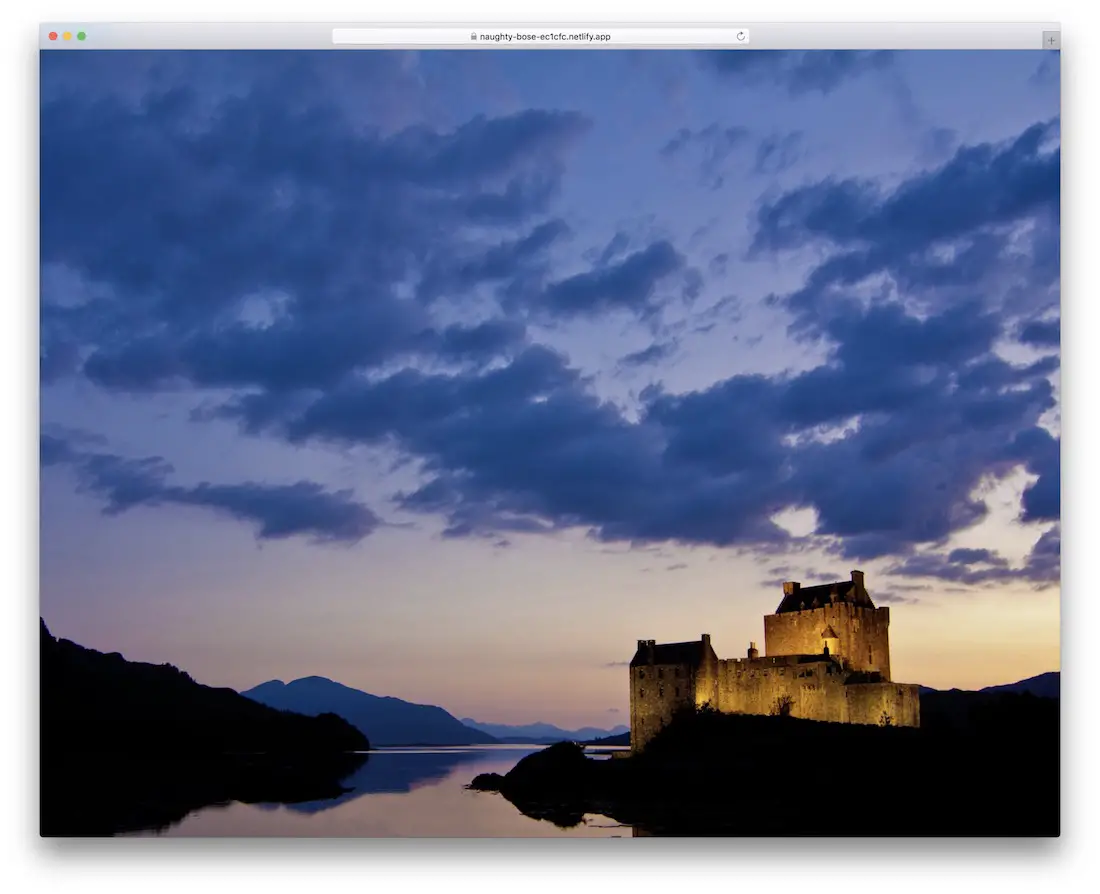
Pemuat gambar malas untuk Angular

Angular memiliki daya tarik yang besar untuk proyek-proyek besar yang melibatkan bermain dengan konten visual. Performanya sudah ada, dan yang pasti stabilitasnya juga. Anda sebaiknya memastikan bahwa iklan tersebut hanya disajikan kepada pengguna setelah mereka mencapai elemen tertentu di halaman. Ini terlepas dari aplikasi dan jumlah gambar yang Anda tangani secara konstan. Begitulah cara kerja pemuatan lambat. Hemat bandwidth untuk Anda dan pembaca Anda. Anda dapat melakukan ini dengan menampilkan konten visual setelah masuk ke jendela browser yang sebenarnya.
Apakah artikel ini berguna?
Ya Tidak
