18 Situs Web Teater Terbaik (Contoh) 2022
Diterbitkan: 2022-12-09Apakah Anda mencari situs web teater terbaik untuk mendapatkan inspirasi dan ide baru?
Anda datang ke tempat yang tepat!
Kami mengumpulkan koleksi situs web paling mengagumkan dengan desain hebat yang meningkatkan faktor WOW setinggi langit.
Selain itu, kami juga menambahkan platform pembuatan situs web/CMS yang digunakan setiap halaman.
Namun, Anda juga dapat menggunakan salah satu tema WordPress teater terbaik dan membuka kebebasan kreatif sepenuhnya untuk keberadaan web Anda.
Ayo pergi!
Situs Web Teater Terbaik Tahun 2022
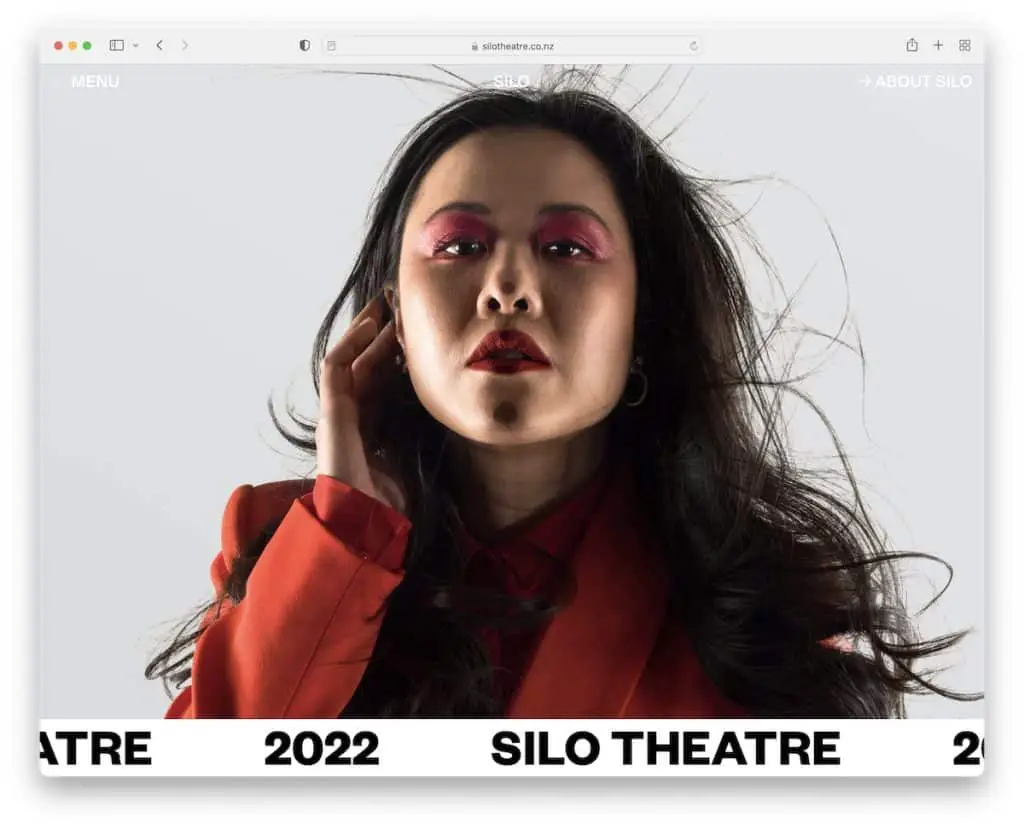
1. Silo
Dibangun dengan: Kerajinan CMS

Silo memiliki latar belakang gambar layar penuh yang indah dengan bilah "pemberitahuan" geser otomatis yang bertuliskan Silo Theater 2022.
Area tajuknya minimalis dan transparan, dengan tombol menu yang menampilkan titik animasi untuk visibilitas.
Pengalaman scrolling Silo juga sangat menarik, menampilkan animasi keren untuk membuat pengunjung penasaran.
Catatan : Dari bagian pahlawan sederhana hingga pengguliran kreatif – selalu ada cara untuk memeriahkan situs web Anda.
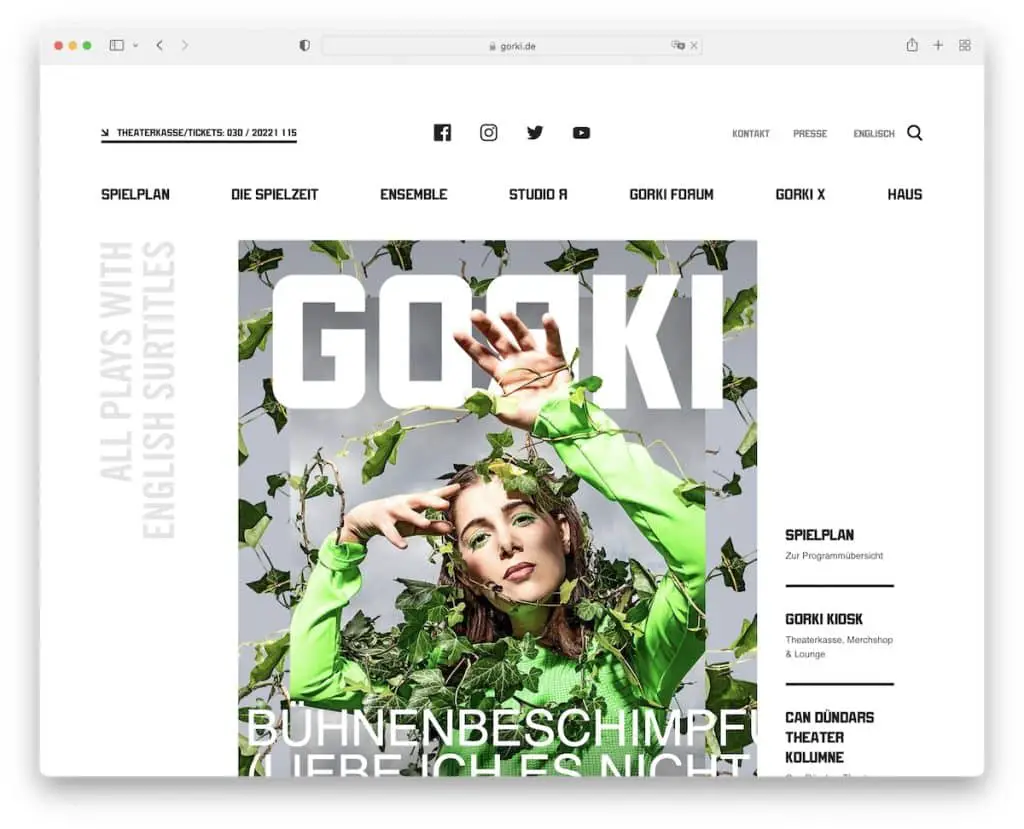
2. Gorky
Dibangun dengan: Drupal

Gorki adalah situs web teater modern yang mempromosikan pertunjukan mendatang dengan spanduk besar di bagian pahlawan. Tetapi Anda juga mendapatkan tautan lain jika Anda tertarik untuk mempelajari lebih lanjut tanpa perlu mulai menggulir.
Header mengambang minimalis, dengan tombol menu hamburger, logo, dan ikon pencarian. Situs ini juga menampilkan korsel keren untuk tamu yang sensitif terhadap gesekan.
Catatan : Buat bagian pahlawan unik yang akan memicu rasa ingin tahu instan di semua pengunjung Anda.
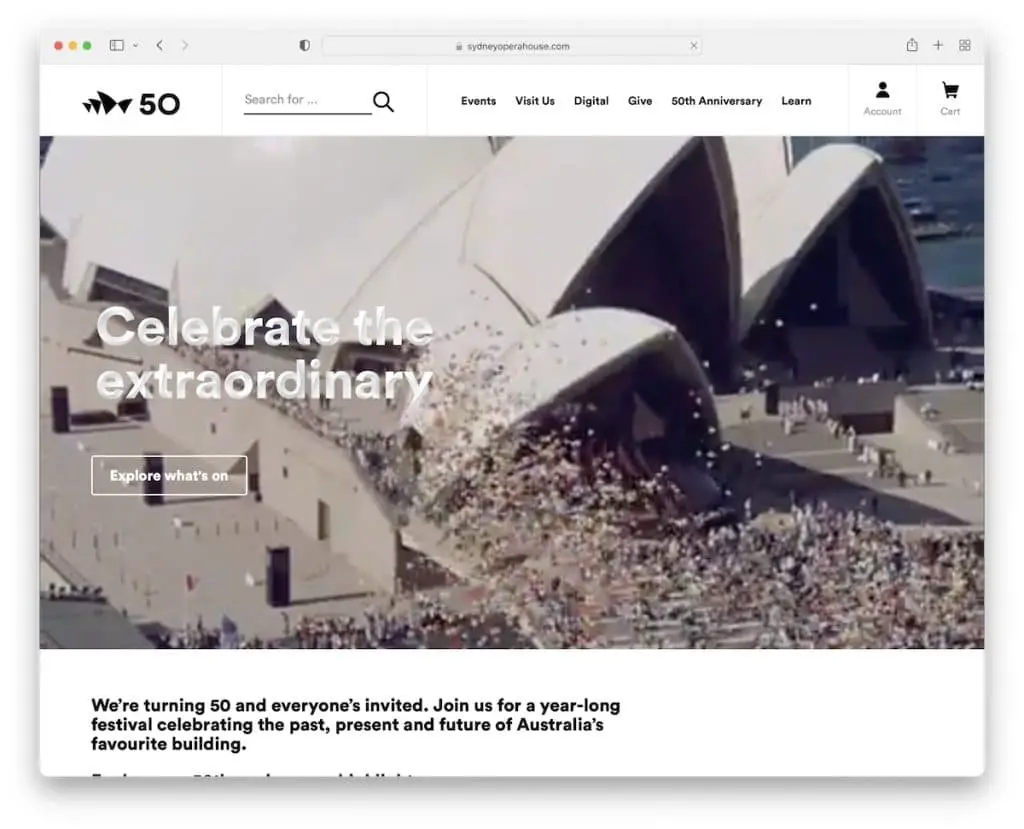
3. Gedung Opera Sydney
Dibangun dengan: Manajer Pengalaman Adobe

Situs web Gedung Opera Sydney memilih bagian pahlawan latar belakang video daripada gambar atau penggeser. Itu juga memiliki judul dan tombol ajakan bertindak (CTA).
Jadwal acara mereka seperti portofolio kisi yang dapat difilter yang membantu menemukan acara populer, streaming, artikel, dan lainnya dengan lebih cepat.
Catatan : Alih-alih membuat situs web yang panjang, buat portofolio dengan tag, sehingga pengguna menemukan hal yang mereka sukai lebih cepat.
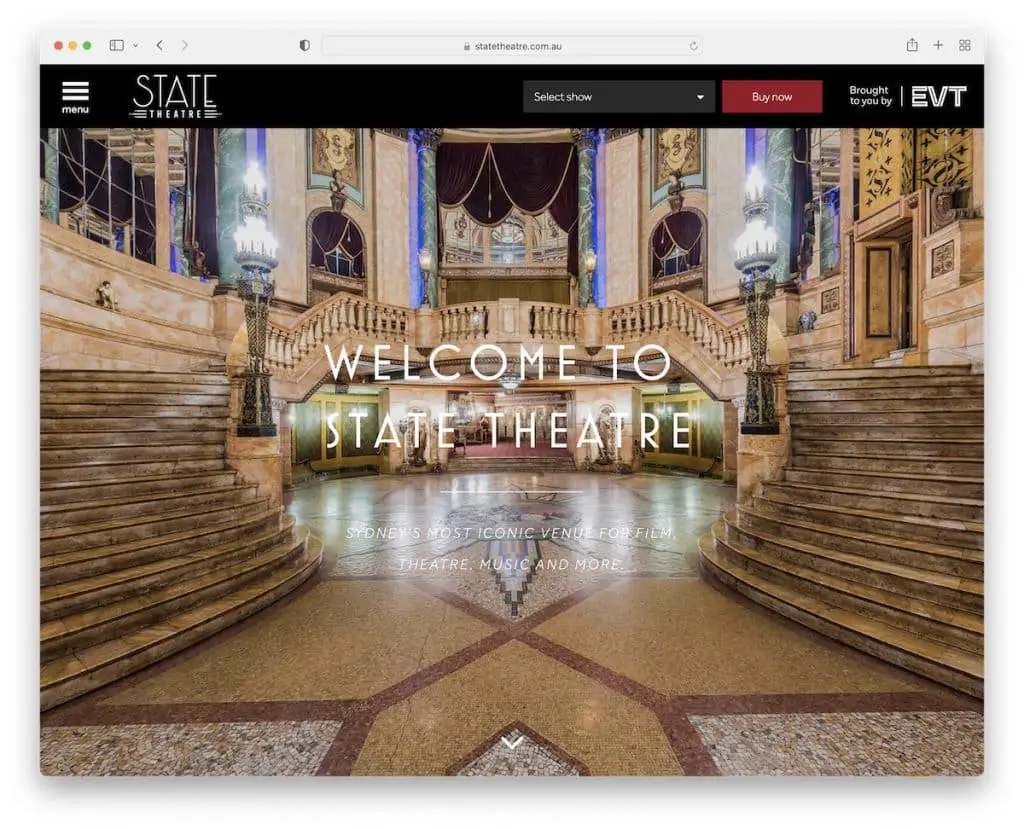
4. Teater Negara
Dibangun dengan: Tema Sage

Situs web Teater Negara memberi Anda perasaan ramah dengan penggeser gambar layar penuhnya. Mereka memiliki salah satu bagian tajuk paling praktis yang membuka menu sidebar saat diklik dan memungkinkan Anda membeli tiket pertunjukan dengan drop-down praktis.
Di sisi lain, footer terdiri dari ikon media sosial dan tombol berlangganan buletin.
Catatan : Gunakan tajuk Anda untuk menemukan pertunjukan dan menjual tiket secara langsung, menghemat waktu berharga pengguna.
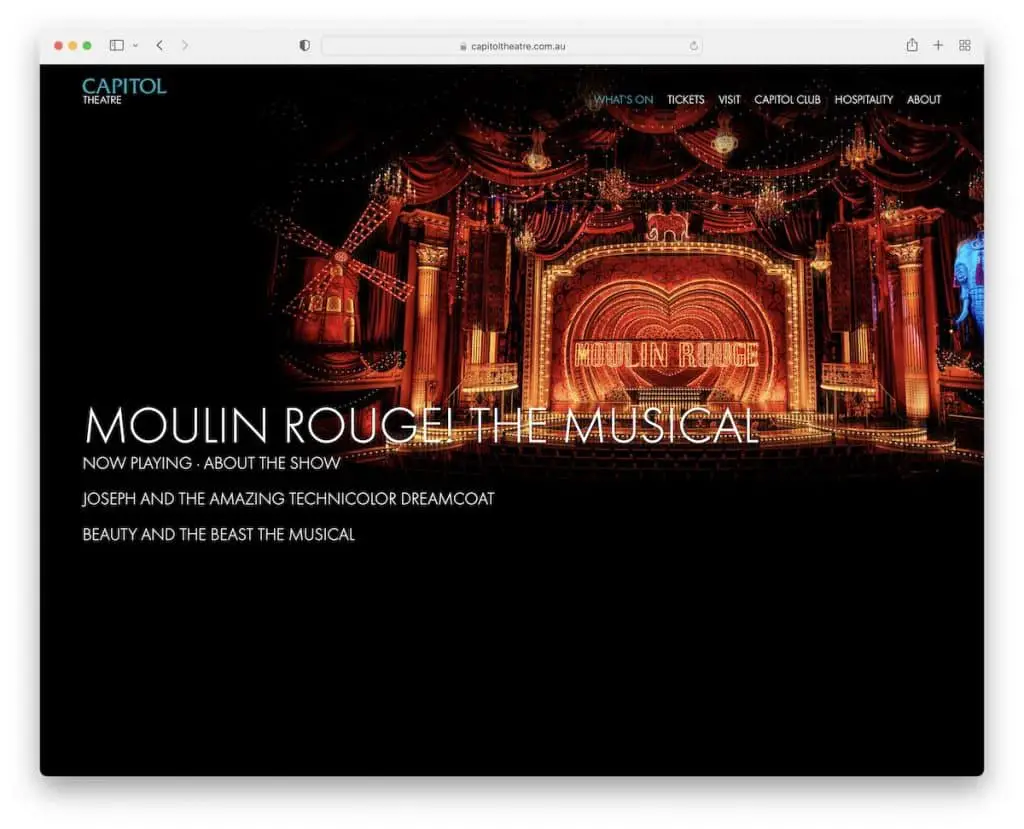
5. Gedung DPR
Dibangun dengan: Microsoft ASP.NET

Situs web Capitol Theatre membuat berandanya tetap sederhana dan berani dengan struktur tiga bagian. Mereka mempromosikan tiga acara mereka dengan gambar besar dan teks yang dapat diklik dengan efek "melompat" di antaranya.
Tajuk transparan dengan tautan ke halaman situs web lain, menggunakan menu tarik-turun.
Catatan : Gunakan gambar besar dan teks besar untuk mempromosikan acara Anda.
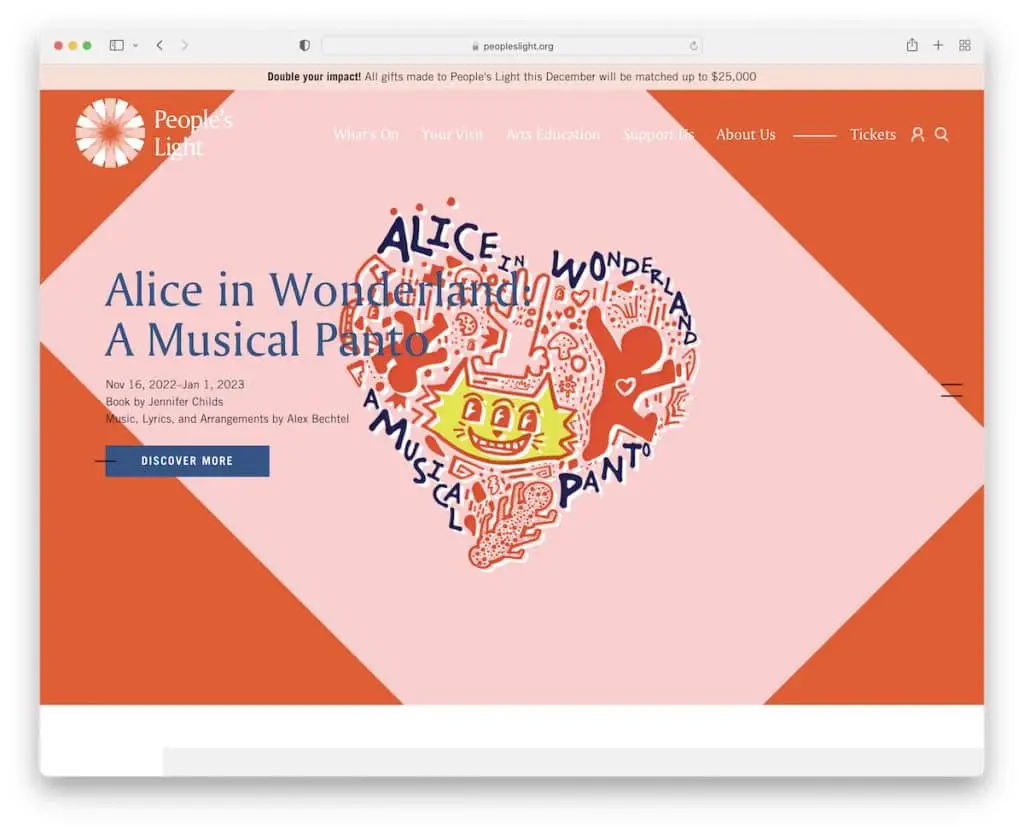
6. Cahaya Rakyat
Dibangun dengan: Umbraco

People's Light memiliki penggeser vertikal unik yang Anda kontrol dengan menggulir, langsung membedakan situs web teater ini dari yang lain.
Halaman ini juga menampilkan bilah navigasi yang lengket, umpan Twitter yang keren, dan bagian besar untuk mempromosikan daftar email mereka.
Plus, mereka memiliki bilah notifikasi di bagian atas untuk mengiklankan tujuan yang baik.
Catatan : Tambahkan bilah teratas jika Anda ingin mendorong obral khusus, acara baru, atau apa pun yang membutuhkan perhatian ekstra.
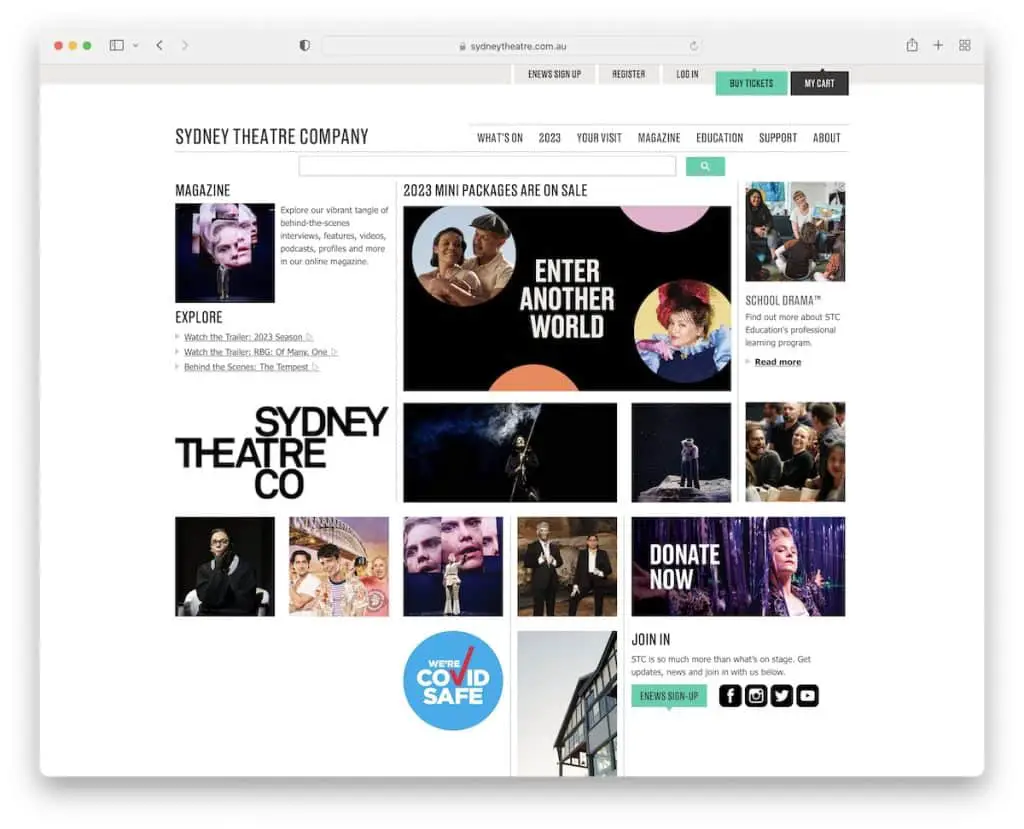
7. Teater Sydney
Dibangun dengan: SiteCore

Sydney Theatre memiliki beranda yang hanya merupakan bagian pahlawan (di desktop). Tapi mereka menampilkan tata letak grid keren yang mempromosikan beberapa pertunjukan mereka melalui gambar yang membagikan lebih banyak info tentang hover.
Namun semua orang juga dapat mengakses tombol “Tapi tiket” di bilah atas atau menggunakan bilah navigasi untuk menelusuri acara, memeriksa majalah, dan lainnya.
Catatan : Beranda sederhana dengan bilah pencarian besar dapat meningkatkan pengalaman pengguna situs web Anda secara keseluruhan.
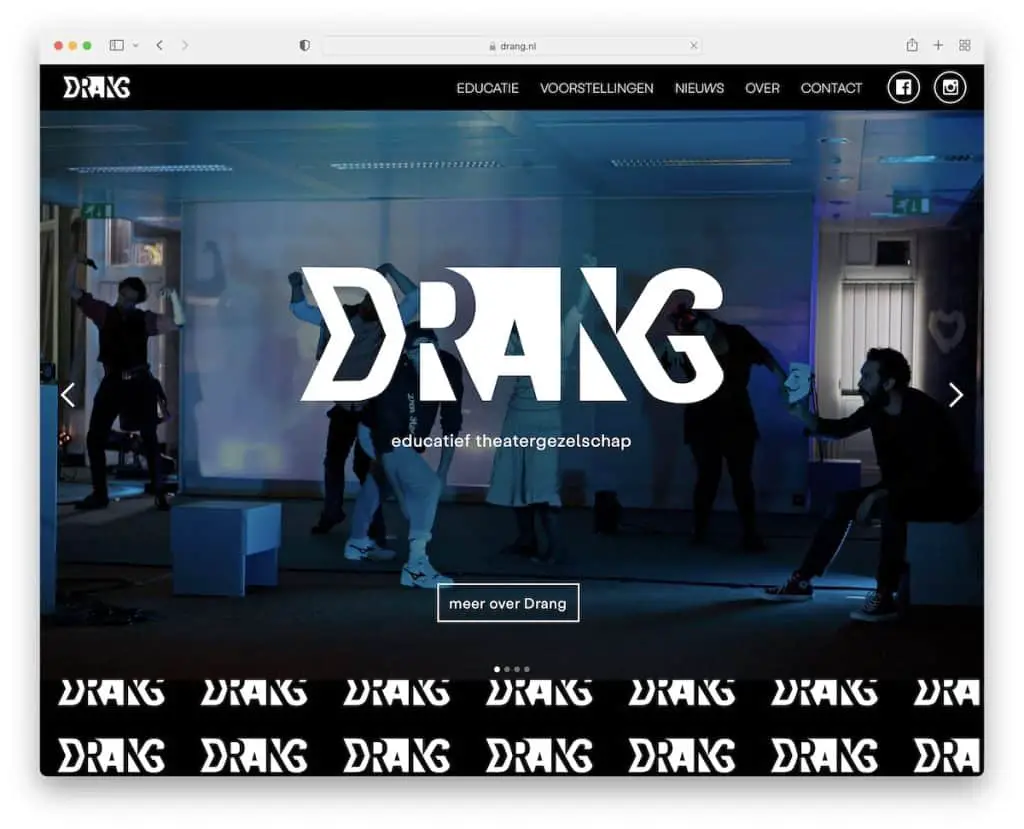
8. Drang
Dibangun dengan: Aliran web

Drang menampilkan desain hitam-putih dengan tayangan slide besar yang mempromosikan pertunjukan mereka saat ini.
Header adalah mengambang yang selalu tersedia untuk pengguna jika dia ingin mengunjungi halaman internal lain atau melihat profil sosial Drang dengan menekan tombol.
Catatan : Desain mode gelap adalah cara yang bagus untuk membuat situs web teater Anda lebih menonjol.
Juga, jangan lupa untuk memeriksa lebih banyak situs Webflow epik untuk melihat apa yang mungkin dilakukan dengan perangkat lunak pembuat situs web yang hebat ini.
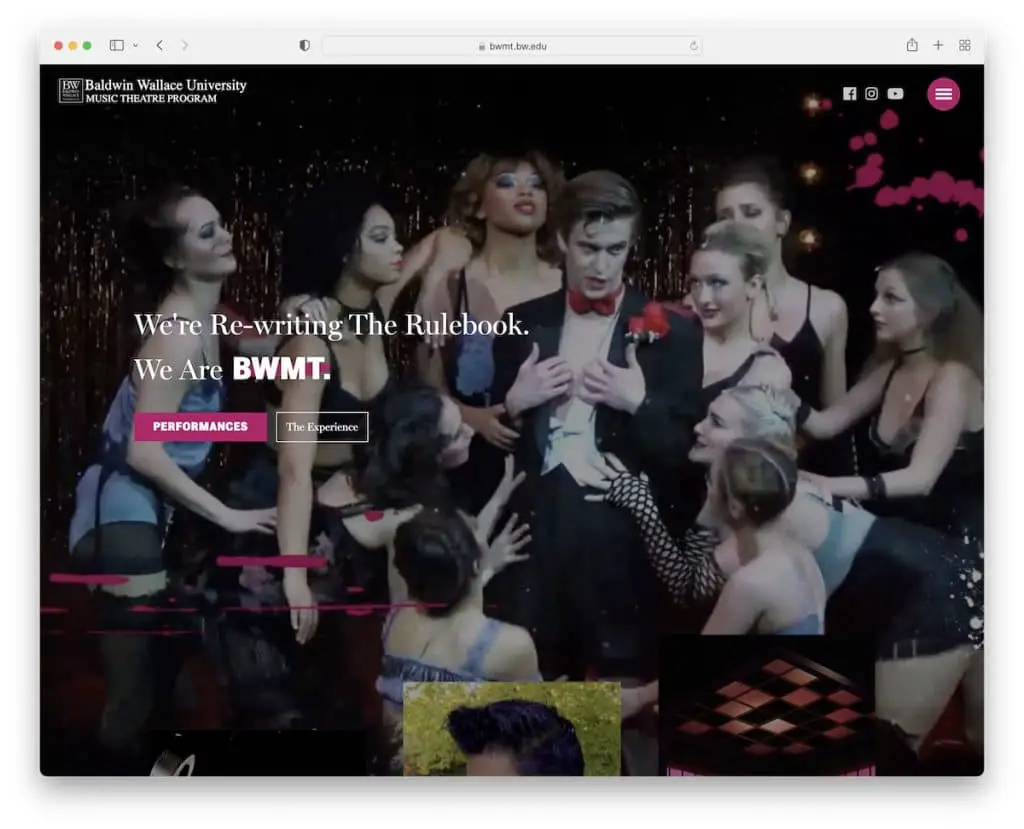
9.BWM
Dibangun dengan: Aliran web

Situs web BWMT sangat modern, dimulai dengan animasi yang menarik dan latar belakang video. Tetapi latar belakang video berubah menjadi latar belakang gambar yang berubah di setiap bagian, membuat situs web terasa sangat dinamis.

Juga, tajuk mengambang transparan untuk menjaga agar pengunjung tetap memperhatikan konten tetapi selalu tersedia untuk mengunjungi halaman lain.
Catatan : Gunakan latar belakang video dan bagikan klip pendek acara Anda untuk membuat pengguna bersemangat.
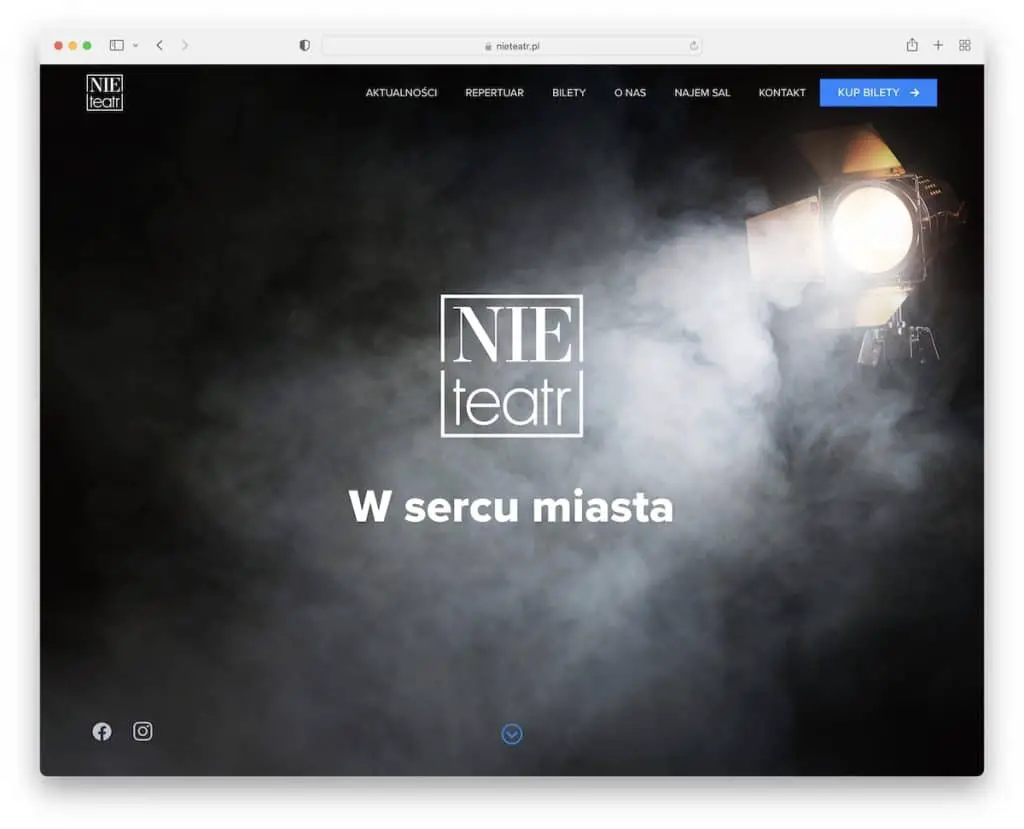
10. NieTeatr
Dibangun dengan: Aliran web

Gambar layar penuh, logo, dan teks membuat situs web NieTeatr sangat minimalis pada pandangan pertama. Gambar terbuka seperti tirai yang mengumumkan dimulainya pertunjukan – dalam hal ini tayangan slide.
Semakin banyak Anda menggulir, semakin banyak konten dan informasi yang diungkapkannya, dengan animasi tambahan untuk pengalaman yang lebih imersif.
Catatan : Kejutkan pengunjung Anda dengan hal yang tidak terduga, seperti yang dilakukan NieTeatr.
11. LABirin
Dibangun dengan: Squarespace

Apa yang unik tentang LAByrinth adalah bahwa penggeser layar penuh yang mereka gunakan hanya menampilkan gambar – tanpa teks, tanpa CTA – menjaganya agar tetap minimal.
Tetapi Anda dapat mengakses menu drop-down mereka untuk informasi lebih lanjut karena pengguliran berakhir dengan sangat cepat dengan tombol “Donasi”.
Catatan : Situs web Anda adalah tempat yang tepat jika Anda ingin mengumpulkan donasi.
Perlu lebih banyak ide? Periksa contoh situs web Squarespace ini yang HANYA menakjubkan!
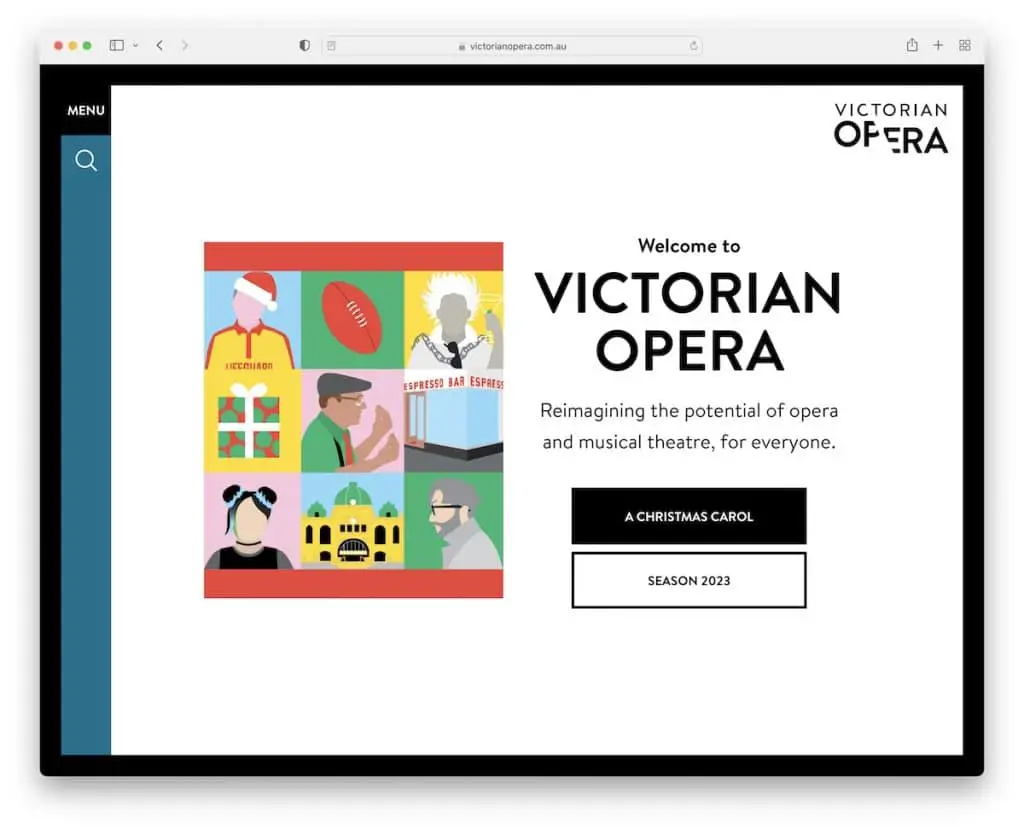
12. Opera Victoria
Dibangun dengan: Kerajinan CMS

Kami telah melihat banyak situs web teater sederhana, tetapi tidak ada yang seperti Opera Victoria. Halaman beranda hanya menampilkan bagian pahlawan dengan penggeser kecil, teks, dan tombol CTA untuk mengakses pertunjukan saat ini atau melihat musim yang akan datang.
Tetapi Anda juga dapat mengeklik ikon pencarian atau menu yang membekali Anda dengan segalanya untuk menemukan apa yang Anda inginkan.
Catatan : Kesederhanaan bekerja setiap saat, terutama dengan sentuhan kreativitas, seperti kasus situs Opera Victoria.
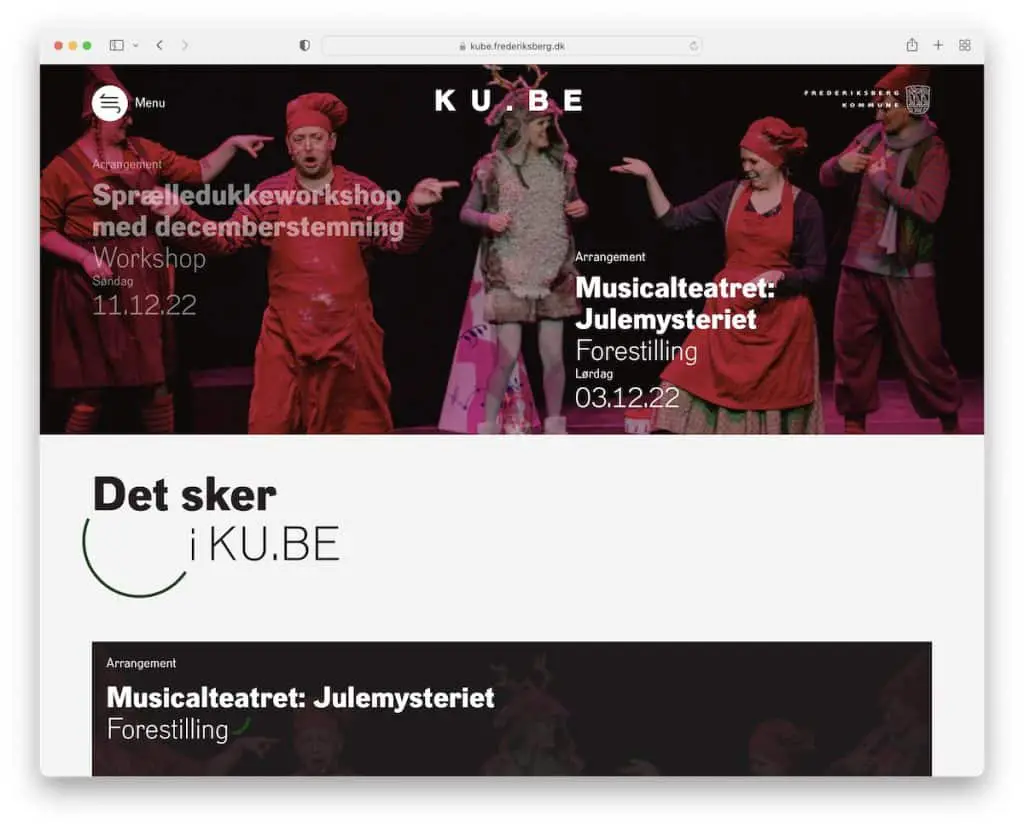
13. KUBE
Dibangun dengan: Drupal

KUBE memiliki penggeser lebar penuh yang cukup menarik dengan tajuk transparan yang menjadi lengket saat Anda mulai menggulir.
Menu hamburger mengungkapkan overlay navigasi layar penuh yang dengan mudah membawa Anda ke semua informasi.
Ada juga penggeser vertikal tepat sebelum footer dengan detail tambahan.
Catatan : Hamparan menu layar penuh sangat bagus untuk bereksperimen dengan elemen dan animasi.
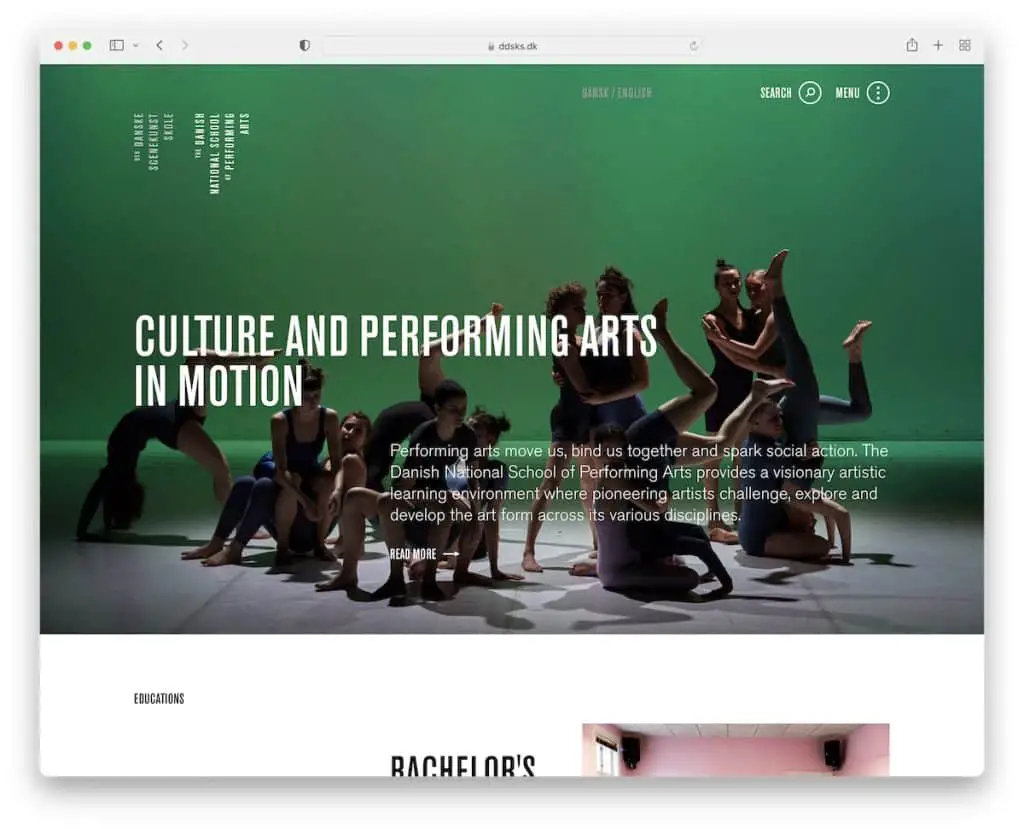
14. DDSKS
Dibangun dengan: Drupal

DDSKS adalah situs teater lain yang mengadopsi metode pemuatan konten on-scroll untuk meningkatkan pengalaman scrolling.
Mereka juga menampilkan sedikit variasi menu hamburger layar penuh dan menyertakan tombol kembali ke atas yang hanya muncul di bagian bawah situs web.
Catatan : Penggunaan ruang putih yang bagus dengan animasi bergulir berjalan sangat baik.
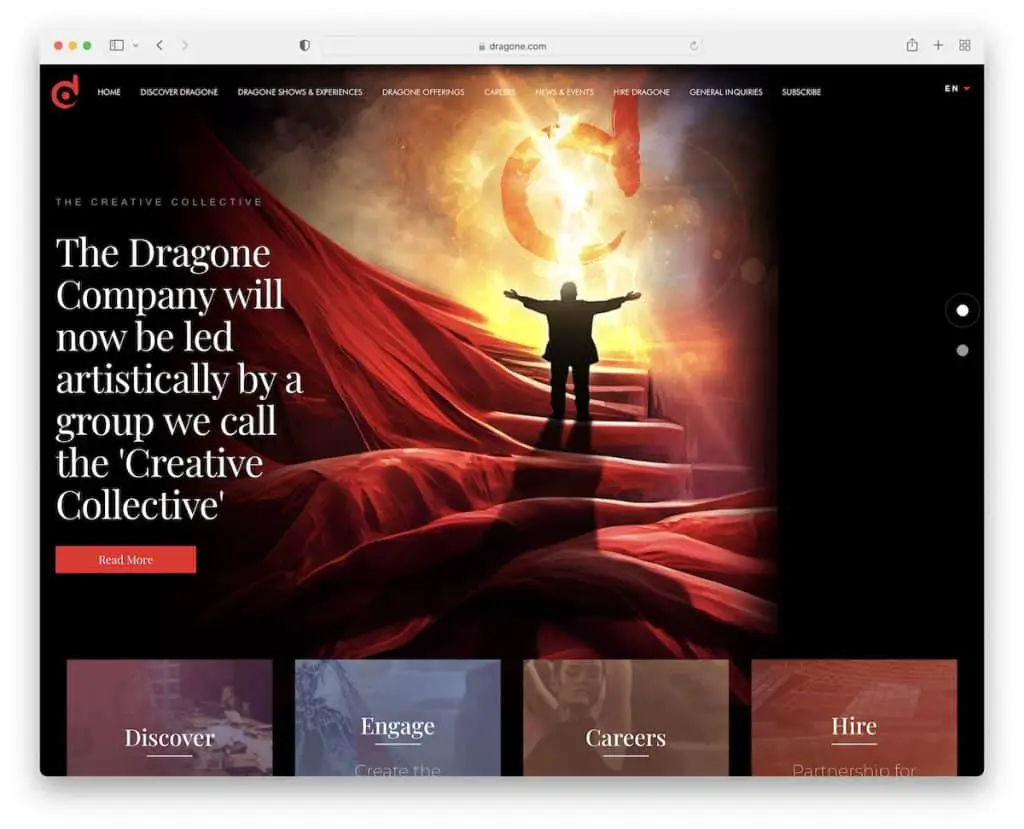
15. Naga
Dibangun dengan: Elementor

Dragone adalah situs web teater dengan desain gelap, penggeser, dan efek hover 3D terbalik yang terlalu keren.
Anda juga akan menemukan bilah navigasi transparan dengan fungsi menu mega pada beberapa kategori. Juga, mereka menjaga area footer empat kolom sangat minimalis dengan opsi navigasi tambahan.
Catatan : Menu mega dapat berfungsi dengan baik untuk bioskop karena Anda dapat menambahkan gambar dan tautan.
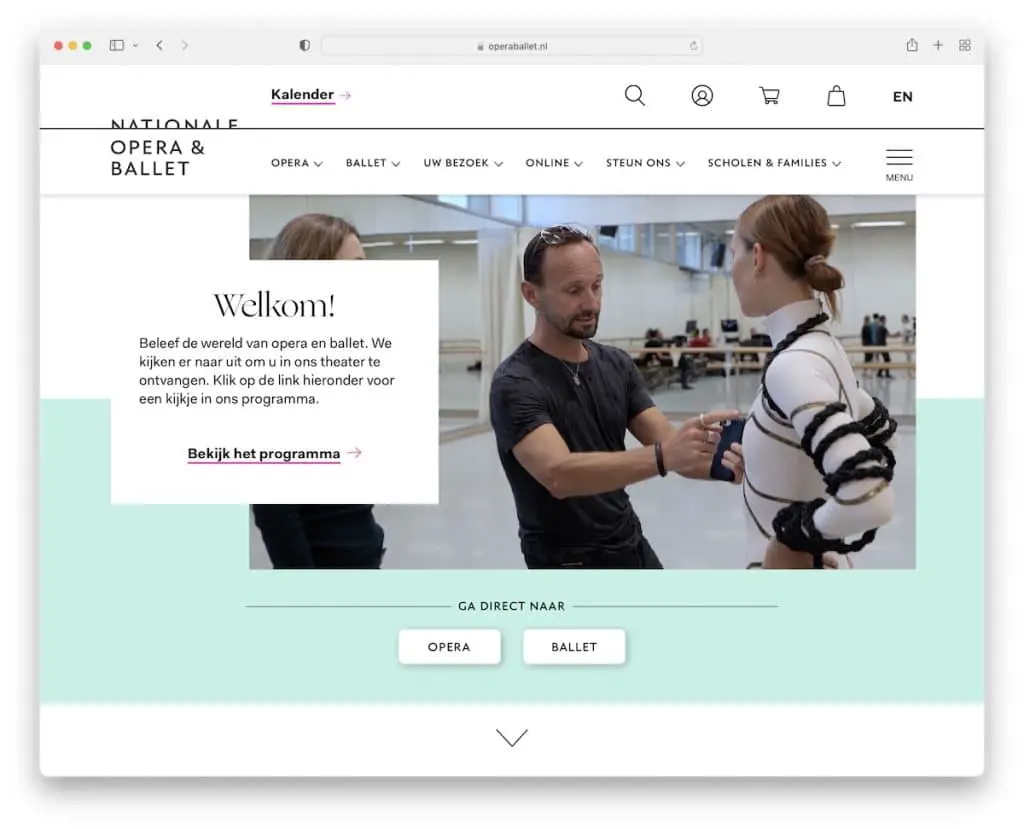
16. Opera & Balet Nasional
Dibangun dengan: Drupal

Situs web Nationale Opera & Ballet dimulai dengan konsep pahlawan yang menarik yang menampilkan video yang diputar otomatis dengan hamparan spanduk (termasuk teks dan CTA).
Halaman ini juga memiliki bagian tajuk dua bagian dengan ikon/tautan cepat di baris pertama dan navigasi di baris kedua.
Catatan : Jika Anda ingin menambahkan video ke situs web Anda, lakukan dengan cara berbeda, seperti Nationale Opera & Ballet.
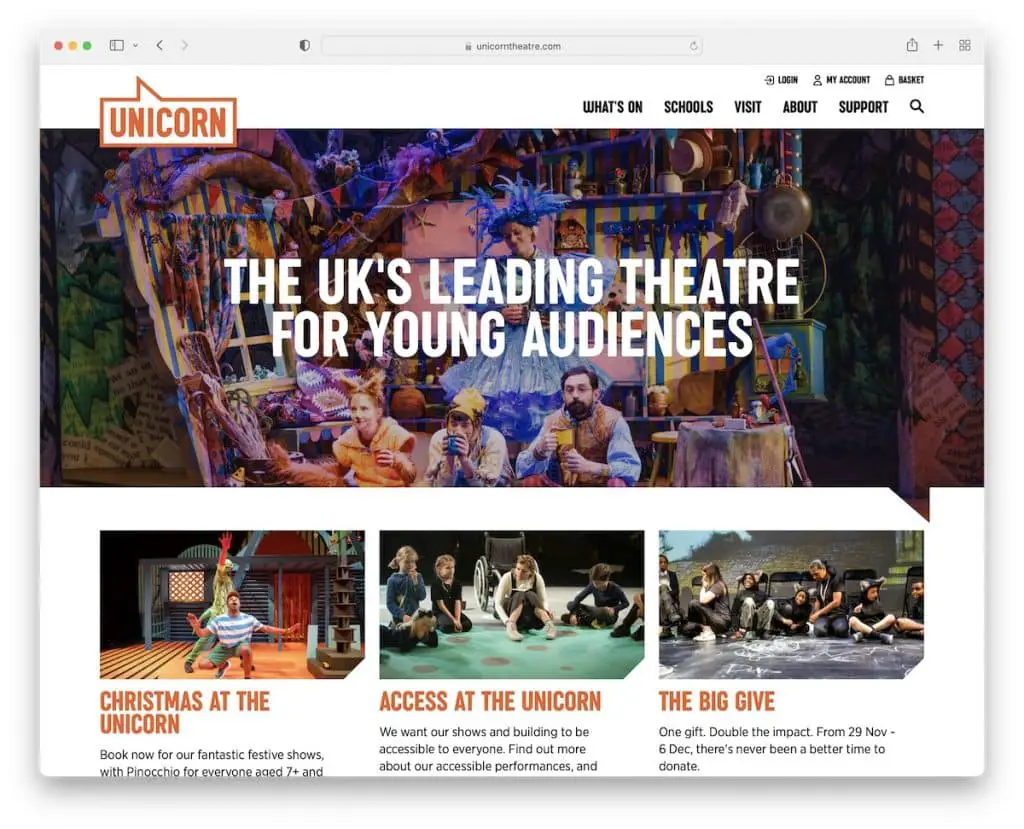
17. Unicorn
Dibangun dengan: Kerajinan CMS

Sementara sebagian besar situs web teater yang kami tambahkan ke daftar ini memiliki beberapa elemen kreatif, Unicorn mempertahankannya dengan sangat mendasar.
Spanduk besar di paro atas, presentasi acara bergaya kisi, dan formulir berlangganan buletin semuanya tersedia di halaman beranda.
Bagian footer memberi Anda informasi teater tambahan dengan tautan media sosial untuk selalu mengetahui apa yang sedang hangat.
Catatan : Situs web Anda tidak perlu animasi atau efek khusus. Jangan ragu untuk membuatnya tetap dasar dan statis.
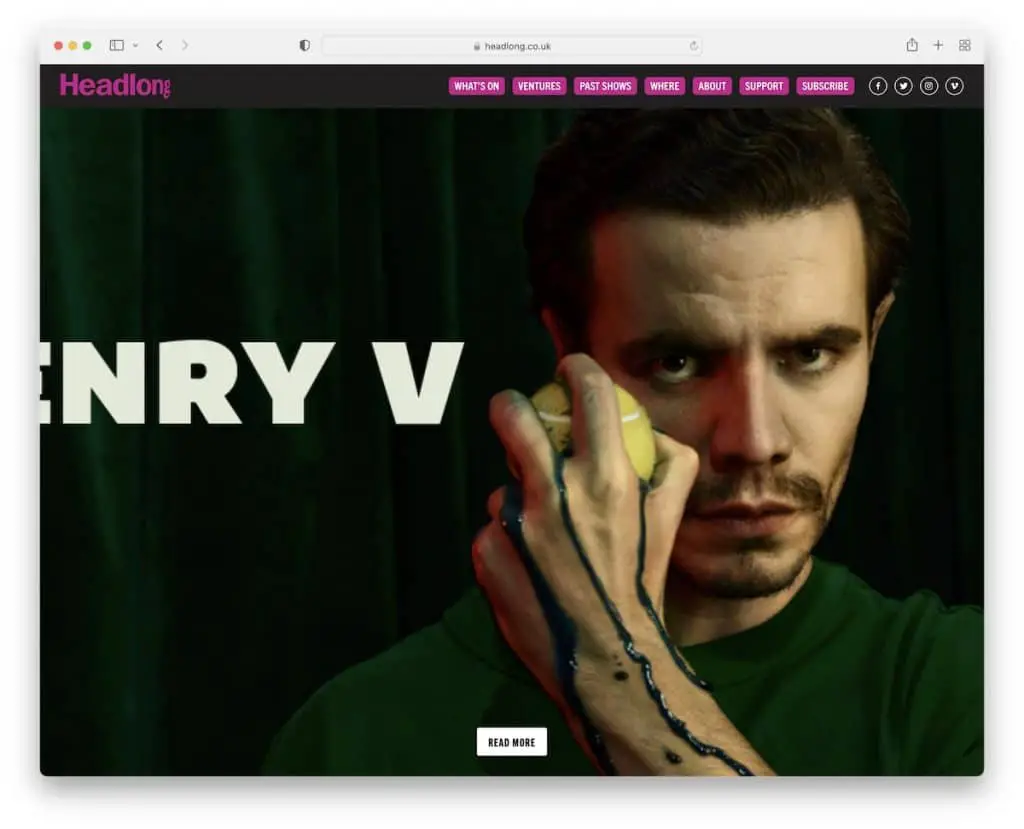
18. Cepat
Dibangun dengan: Squarespace

Seperti situs web Unicorn, Headlong tidak mempersulit desain beranda. Namun, presentasi gambar layar penuh dari acara (saat ini) dengan tombol CTA berani dan berdampak.
Tiga spanduk tambahan di paro bawah mempromosikan acara saat ini dan sebelumnya serta blog mereka.
Catatan : Ciptakan kesan pertama yang kuat dengan latar belakang gambar layar penuh.
Beri tahu kami jika Anda menyukai postingan tersebut.
