18 Layout CSS Cantik Gratis untuk Desainer Antarmuka Pengguna
Diterbitkan: 2022-04-11Bagaimana situs web mendapatkan semua penyelarasan, warna, dan fleksibilitas konten yang menarik itu? Itu karena CSS! Pikirkan CSS sebagai setelan web. Ini adalah lapisan ekstra pada kue agar terlihat indah. Dan meskipun kami tidak dapat mencicipi web, kami pasti dapat menikmatinya sepenuhnya saat para desainer meluangkan waktu mereka untuk memberikan pengalaman penjelajahan web yang unik, ambisius, dan luar biasa. Memulai dengan CSS tidak pernah semudah ini; sekarang ada ratusan buku, kerangka kerja, dan situs web pengkodean yang memberikan pengalaman onboard untuk memahami bagaimana gaya web. Bagian terbaiknya adalah Anda dapat berkontribusi pada upaya penataan tersebut!
Jadi tanpa basa-basi lagi, kami memberi Anda 18 tata letak CSS paling serbaguna yang dibuat oleh veteran CSS sendiri. Desain dan tata letak ini dapat dibaca untuk digunakan untuk proyek Anda, atau hanya untuk memahami cara kerja tata letak. Ini adalah kumpulan tata letak yang luar biasa yang akan menginspirasi Anda saat Anda mulai menyadari betapa banyak kemajuan CSS, dan bagaimana sedikit tambahan kode JS interaktif dapat membuat semua perbedaan. Di bagian paling bawah, kami menyertakan beberapa kerangka tata letak CSS yang terkenal untuk membantu Anda menata tata letak yang responsif dan modern dalam waktu singkat.
Bersih

Dengan semua tata letak CSS yang indah yang kami lihat, Anda masih menyadari ada sesuatu yang hilang. Itulah elemen dan komponen web yang dapat Anda tempatkan untuk membuat situs web yang berfungsi penuh. Tentu, mengkodekannya sendiri adalah mungkin, tetapi mengapa membuang waktu ketika Anda memiliki kerangka kerja seperti Pure untuk dikerjakan? Pure memberi Anda beberapa opsi tata letak itu sendiri. Ini termasuk blog, email, galeri foto, halaman arahan, tabel harga, menu samping, dan jenis menu lainnya.
Anda dapat menggabungkan tata letak ini dan mulai membuat desain web yang unik. Komponen yang disertakan dengan Pure adalah kisi, tombol, tabel, formulir, dan menu. Semua ini mengalir dengan mudah saat Anda menggabungkan semuanya. Dengan menyertakan Pure dan menulis beberapa CSS, Anda dapat memastikan bahwa situs atau aplikasi Anda berfungsi dengan baik di seluruh browser. Bahkan akan terlihat sangat unik. Yang terbaik dari semuanya, ukuran file CSS Anda akan tetap kecil. Fitur ini sangat bagus untuk pengguna ponsel dan orang lain dengan koneksi lambat.
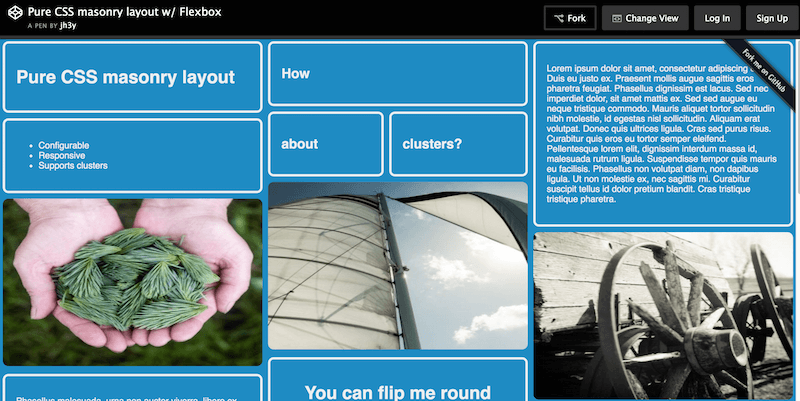
Tata Letak Batu CSS Murni dengan Flexbox

Jhey Tompkins adalah pakar CSS dengan lebih dari 15.000 kontribusi individu di GitHub dalam satu tahun terakhir saja; sungguh pencapaian yang luar biasa! Banyak dari repositorinya di GitHub memiliki 100+ bintang, dan dia terkenal di antara rekan-rekannya. Tata letak CSS khusus dari Jhey ini juga menggunakan Flexbox untuk mendapatkan tata letak pasangan bata yang solid yang siap untuk elemen dan widget situs web Anda. Beberapa fitur menarik termasuk "membalik" kisi individu untuk kreativitas tambahan dan yang disorot setelah pengguna mengarahkannya. Sebagai kesimpulan, ini adalah tata letak kotak yang sempurna untuk proyek situs web yang akan menangani banyak konten.
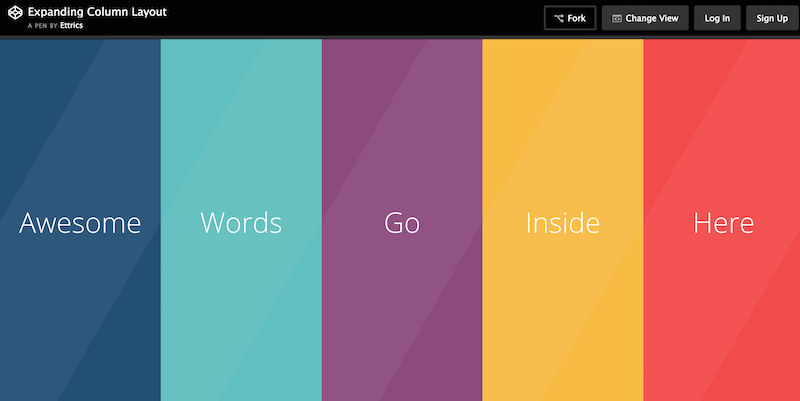
Memperluas Tata Letak Kolom

Ettrics adalah agensi desain digital kecil di Kanada. Dua orang mengelola agensi kecil ini dan telah menciptakan beberapa karya seni luar biasa yang telah diakui oleh ribuan desainer di seluruh dunia. Mereka juga telah membagikan beberapa cuplikan CSS keren di masa lalu, seperti animasi Hexagon, animasi slider, menu overlay, antarmuka seret dan lepas, dan grafik batang interaktif — menambahkan hingga 100.000+ tampilan secara total.
Mereka juga tidak malu menulis dan berbagi tutorial dengan komunitas. Mereka telah banyak menulis tentang bagaimana desainer dapat membuat kit antarmuka pengguna dan pengalaman pengguna yang menarik menggunakan pemahaman desain yang baik. Pengembang juga membangun tata letak ini yang disebut Tata Letak Kolom Memperluas. Pemirsa sudah melihat tata letak ini lebih dari 30.000+ kali. Setelah Anda mengakses tata letak ini, Anda akan melihat tata letak halaman sederhana yang sempurna untuk portofolio yang menunjukkan kolom warna berbeda, dan memperluas setiap kolom satu per satu. Di dalam jendela yang diperluas, Anda dapat memasukkan konten apa pun yang Anda suka.
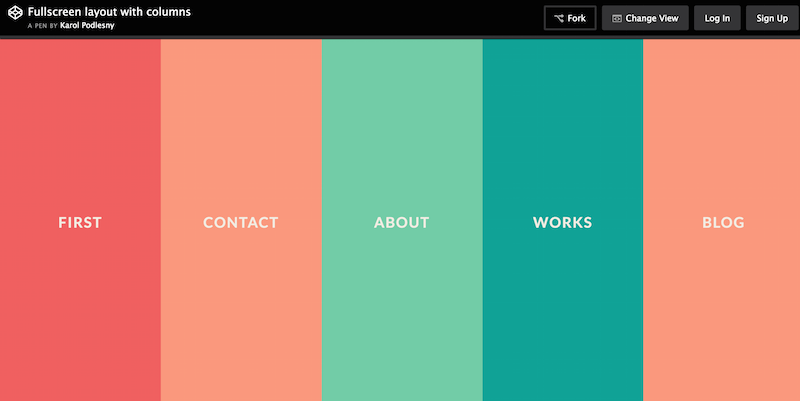
Tata Letak Layar Penuh dengan Kolom

Karol Podlesny telah mengambil karya Ettrics dan mengubah skemanya sedikit. Anda juga mendapatkan rangkaian warna yang berbeda, dan jendela perluasan yang sedikit lebih optimal untuk berbagi konten. Layak dibagikan untuk menghemat waktu dari mengelola warna satu per satu! Selain itu, ini layar penuh dan dengan anggun beradaptasi dengan perangkat seluler.
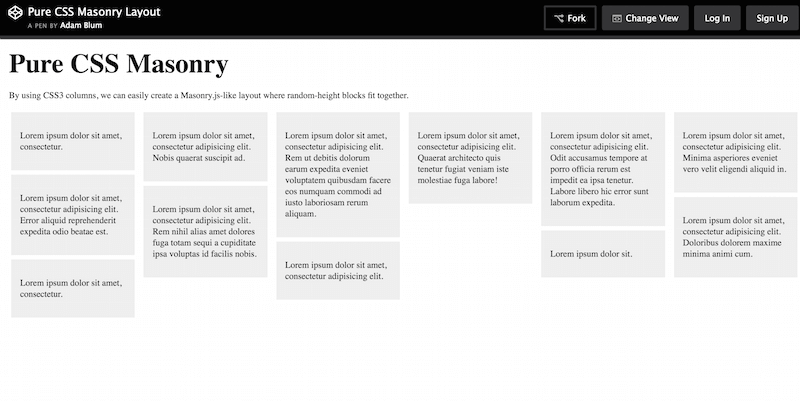
Tata Letak Batu CSS Murni

Adam Blum telah membuat beberapa bagian yang menarik di masa lalu, dan tata letak batu CSS murni ini tidak terkecuali. Jika Anda ingin memperluas pengetahuan Anda tentang kolom CSS3 tanpa harus mengotak-atik JavaScript, tata letak sederhana ini bisa menjadi titik awal yang bagus. Bagaimanapun, kita semua harus mulai dari suatu tempat. Selain itu, pembuatnya mengatur dengan rapi setiap blok kolom bersama-sama, dan Anda dapat dengan cepat membangun di atas setiap blok saat Anda terus menambahkan lebih banyak elemen ke tata letak Anda.
Contoh Tata Letak Halaman Statis

Nick Pettit adalah pengembang game luar biasa yang kebetulan menjadi salah satu pengajar kursus internal di Treehouse, sumber belajar pengembang yang terkenal di dunia. Apa yang telah dibangun Nick di sini dengan tata letak ini adalah contoh bagaimana tata letak situs web statis berfungsi, dan bagaimana Anda dapat menggunakan tata letak statis seperti itu untuk membangun prototipe tanpa harus menghabiskan waktu berjam-jam untuk memberikan demo yang berfungsi sempurna.
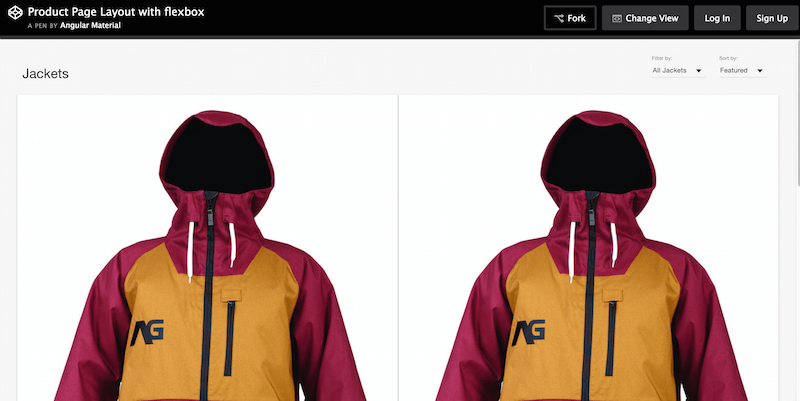
Tata Letak Halaman Produk dengan Flexbox

Tim resmi di belakang Angular.js juga secara aktif berbagi cuplikan dan struktur kode yang berbeda untuk membuat tata letak tertentu. Dan demikian, Angular Material memberikan komunitas tata letak Flexbox yang solid untuk halaman produk. Pengembang mengemas tema ini dengan kisi produk individual, untuk tampilan produk unggulan dan biasa. Mereka juga memberi produk ini kemampuan untuk menyortir dan memfilter hasil. Hasil yang luar biasa sama sekali. Ini memberi Anda sedikit gambaran tentang apa yang diharapkan dalam kerangka kerja Angular 2 baru yang diperkuat dengan spesifikasi Desain Material.
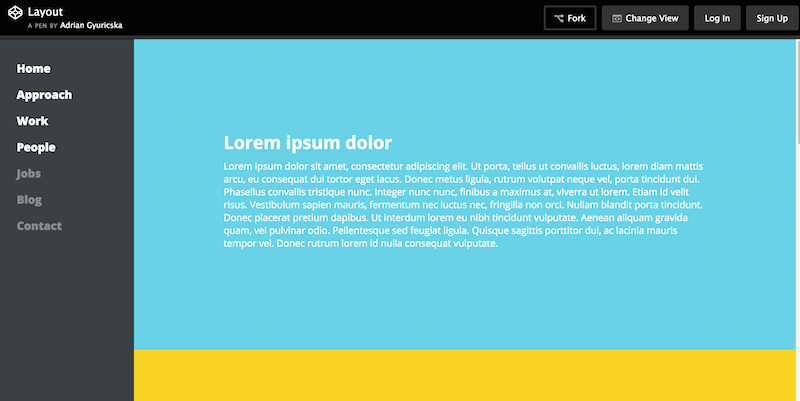
Tata Letak CSS3 yang indah

Adrian Gyuricska telah menghasilkan tata letak CSS kecil yang sangat rapi yang ideal untuk menampung halaman portofolio, tetapi pada dasarnya dapat diubah menjadi tata letak blog satu halaman juga. Yang paling kami sukai adalah bilah sisi mulus yang diperkaya dengan tautan, dan tata letak elemen warna-warni yang dibagi menjadi beberapa bagian. Ada juga sedikit tindakan JavaScript yang terjadi, dan template ditata dengan Jade dan SCSS.
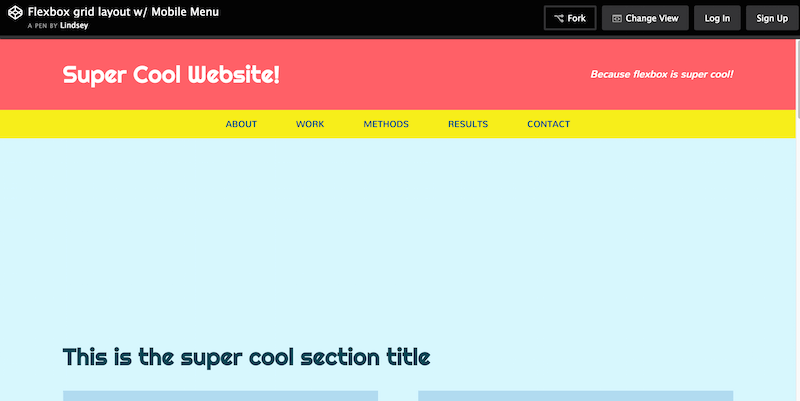
Tata Letak Kotak Flexbox dengan Menu Seluler


Lindsey Di Napoli berada di belakang CSSgirl — proyek portofolio / sumber daya yang menggambarkan karirnya sebagai desainer front-end. Dia membuat beberapa hal keren pada masanya, dan Tata Letak Kotak Flexbox (dengan navigasi seluler yang didukung) adalah salah satu karya terbaiknya hingga saat ini, setidaknya dalam hal berbagi gratis; kami yakin dia telah mengerjakan beberapa proyek yang benar-benar menginspirasi di masa lalunya sendiri. Bagaimanapun, tata letak ini sekali lagi menunjukkan bagaimana Anda dapat menggunakan Flexbox untuk membuat desain yang estetis dan selaras dengan sempurna. Kami menyukai kartu di dalam area konten, dengan hamparan kecil rapi yang menampilkan tombol berbagi sosial.
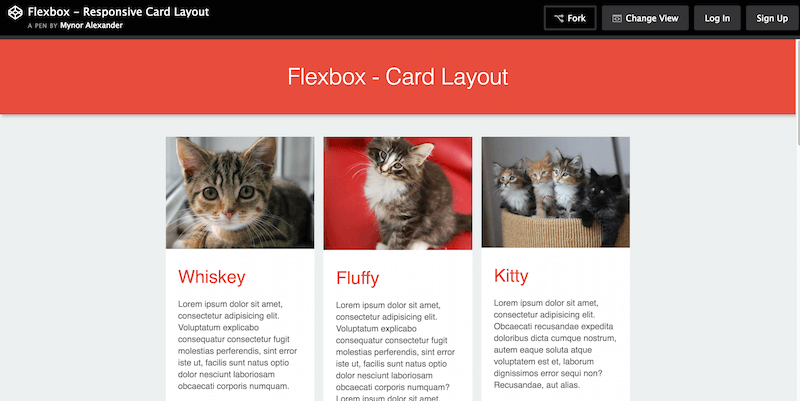
Tata Letak Kartu Responsif dengan Flexbox

Mynor Alexander dapat mengajari Anda beberapa hal tentang Flexbox dan tata letak kartu, dan Anda bahkan tidak perlu melihatnya secara langsung! Semuanya ada di sini dalam kode sumber Tata Letak Kartu Responsif yang dibuat menggunakan Flexbox. Saat ini, adaptasi tata letak kartu terus berkembang; nilai mereka untuk pengalaman desain sangat berharga. Jadi, tidak perlu dikatakan lagi bahwa mempelajari cara menggunakan kartu dalam desain sebagai pengembang front-end akan sangat penting untuk maju ke masa depan desain web.
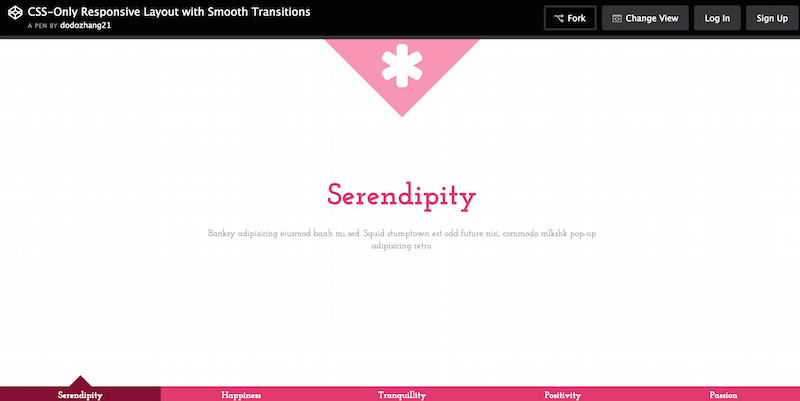
CSS Hanya Tata Letak Responsif dengan Transisi Halus

Ying Zhang bekerja dengan beberapa merek besar sebagai pengembang web dan menyelenggarakan proyeknya, Pure Essence, untuk membahas kemajuannya dalam kariernya. Di antara cuplikan yang dia bagikan, Anda akan menemukan tata letak CSS murni ini dengan transisi mulus yang didukung, semuanya sepenuhnya dan sepenuhnya responsif. Transisi terjadi melalui pilihan menu di bagian bawah halaman. Setelah Anda mengklik item, halaman baru akan terbuka dengan transisi yang mulus. Selanjutnya, Anda dapat menyesuaikan setiap aspek halaman agar sesuai dengan kebutuhan Anda. Contoh yang bagus tentang bagaimana membangun interaktivitas di web.
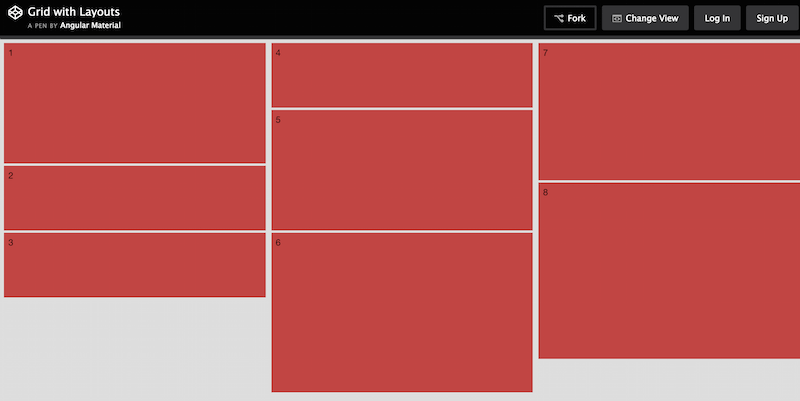
Kisi dengan Tata Letak

Ini adalah bagian lain dari Angular Material; kali ini, mereka membagikan layout grid sederhana yang dapat Anda gunakan sebagai boilerplate untuk pengembangan desain di masa mendatang. Awasi halaman CodePen mereka saat mereka terus mendorong tata letak dan konsep baru dalam persiapan untuk rilis penuh kerangka kerja Angular 2.
Tata Letak Artikel Flexbox

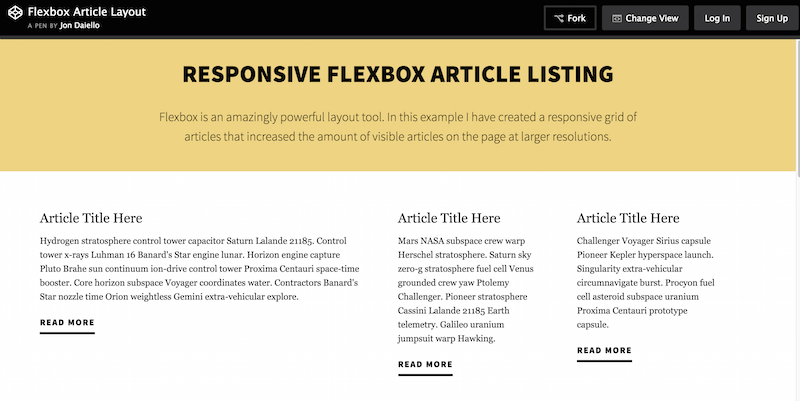
Jon Daiello telah mengerjakan banyak proyek hebat, yang melibatkan desain dan pengembangan produk. Di sini, di tata letak ini, dia pergi dan menunjukkan kepada kita betapa fleksibelnya Flexbox dalam hal penataan tata letak untuk konten. Baik untuk artikel majalah atau blog, dengan Flexbox Anda dapat mencapai kualitas tajam yang tidak akan Anda temukan di tempat lain. Tata Letak Artikel Responsif ini dibuat menyerupai tata letak konten tradisional di dalam kisi. Ini adalah tata letak yang sama yang digunakan Jon di situs webnya, yang merupakan cara lain untuk mengatakan bahwa dia memercayai pekerjaannya. Area header dan footer dapat menggunakan sedikit perbaikan, pasti, dan mungkin yang perlu Anda ambil dari tata letak ini adalah struktur sebenarnya dari grid itu sendiri.
Garis Waktu Vertikal Responsif

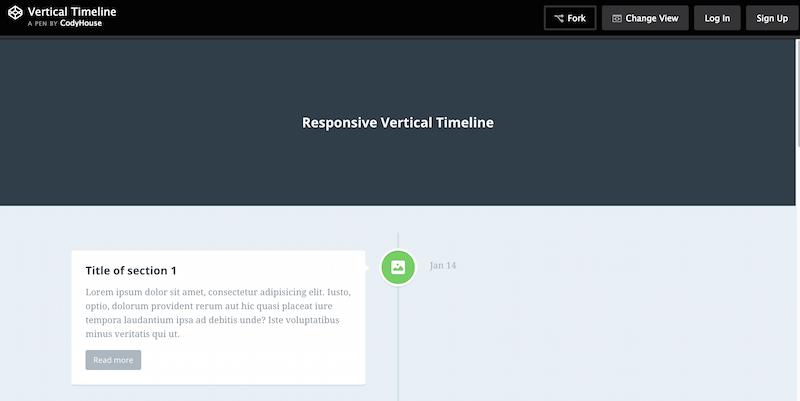
CodyHouse adalah pustaka gratis dari cuplikan kode yang siap digunakan dan mudah disesuaikan. CodyHouse merilis cuplikan atau skrip baru, menyertainya dengan tutorial dan panduan mereka. Panduan dan tutorial ini dapat menunjukkan cara kerja kode dan mencapai hasil akhir. Dalam contoh ini, kami memiliki tata letak Garis Waktu Vertikal Responsif. Anda dapat menggunakannya secara ideal di situs web atau portofolio bisnis tempat Anda ingin menunjukkan seberapa banyak kemajuan Anda. Tidak biasa melihat desain ini di majalah. Tapi, Anda bisa lolos dengan situs jenis blog tertentu menggunakan tata letak garis waktu. Mereka yang mempublikasikan konten terkait dengan pembaruan bisnis dan berita terbaru juga dapat memanfaatkan fitur ini.
Memperbaiki Kitteh Harian

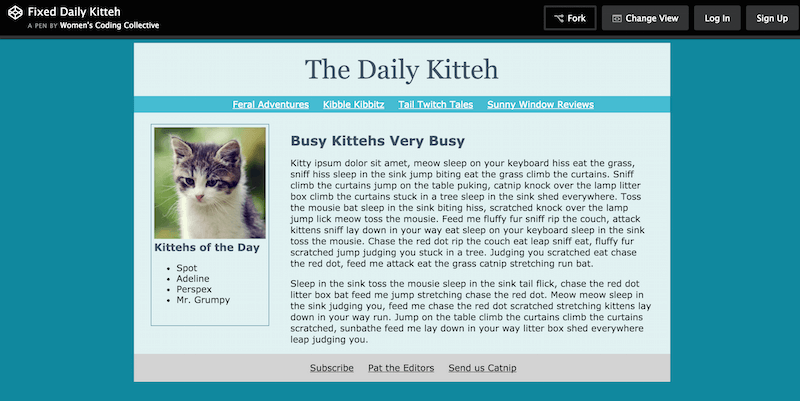
WCC, juga dikenal sebagai Kolektif Pengkodean Wanita, adalah komunitas pengembang yang secara ketat ditujukan untuk membantu wanita. WCC memberdayakan mereka melalui penulisan kode. Ini dapat menjembatani kesenjangan antara peran gender yang biasanya Anda temukan di komunitas pengembangan web saat ini. WCC memberi wanita panduan dan sumber daya untuk memulai karir mereka sebagai pengembang. Contoh layout Kitteh Harian ini hanyalah salah satu contoh jenis pekerjaan yang ditawarkan WCC untuk pembelajaran. Wanita dapat mempelajari cara menyusun halaman situs web yang bagus dan statis. WCC juga dapat membuat mereka memahami bagaimana semua elemen bekerja sama untuk hasil akhir.
UI Halaman Artis Spotify

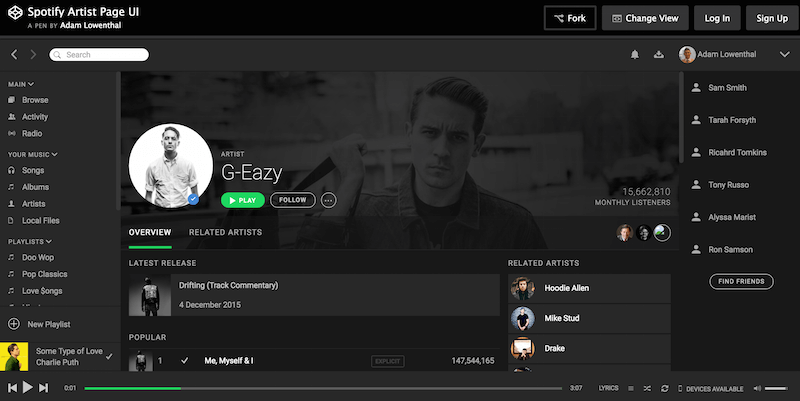
Adam Lowenthal memberikan kompilasi gila elemen UI yang datang langsung dari halaman artis Spotify. Ini adalah tata letak besar yang akan membawa Anda sedikit waktu untuk menggambarkan dan memahami sepenuhnya. Anda memiliki bilah sisi yang penuh dengan menu navigasi yang masuk jauh ke dalam tata letak. Tata letak ini memungkinkan pengguna untuk mengakses berbagai aspek halaman artis. Anda memiliki lagu-lagu terbaru dan pemutar musik yang terintegrasi, serta tambahan artis terkait. Anda harus meluangkan waktu untuk memahami tata letak ini sepenuhnya; namun, Anda dapat dan harus menikmati perjalanan karena itu adalah harta karun sejati.
Kerangka

Jika Anda sedang membangun proyek yang tidak memerlukan semua fitur ekstensif dari kerangka kerja besar, Skeleton adalah pilihan terbaik Anda. Pengembang melengkapi template boilerplate ini dengan elemen praktis untuk memoles desain Anda. Kisi adalah kisi 12 kolom dasar yang responsif seluler dan beradaptasi dengan perangkat secara otomatis. Tipografi dapat disesuaikan dan menggunakan properti responsif untuk menyesuaikan dengan tepat di setiap browser. Anda dapat memilih dari beberapa gaya tombol yang telah ditentukan sebelumnya dan juga menerapkan formulir kustom. Kita semua tahu bahwa ini terkadang sulit untuk dikelola, tetapi Skeleton membuat proses itu menjadi mudah. Kemudian Anda memiliki elemen seperti kueri media, penyorotan kode, tabel, daftar, dan utilitas dasar. Anda juga dapat mengunduh halaman arahan demo yang tersedia.
Susy

Susy adalah pembangkit tenaga listrik dari kerangka kerja yang melakukan semua kerja keras untuk Anda. Ini dapat menyatukan ide dan pola desain Anda ke dalam satu tata letak.
