18 Komponen Bereaksi untuk Pengembang Web 2022
Diterbitkan: 2022-01-05Sangat jarang melihat perpustakaan lepas landas seperti yang dimiliki React.js hanya dalam beberapa tahun. Perpustakaan telah benar-benar dipercepat dengan kecepatan cahaya ketika datang ke rilis baru, fitur, dan pengembangan; lihat di sini untuk rilis utama terbaru. Tentu, beberapa orang akan berpendapat bahwa tidak ada kebutuhan untuk "kerangka kerja", tetapi React lebih dari sekadar kerangka kerja, atau haruskah kita mengatakan "jauh lebih sedikit dari". Mengapa? Karena React adalah library yang membantu membangun komponen reaktif. Itu tidak selalu bertindak sebagai kerangka kerja, tetapi dengan senang hati akan bekerja di atas kerangka kerja yang ada yang Anda gunakan, baik itu Meteor atau Angular.
Keadaan dengan React terlihat cukup baik sekarang. Komunitas sibuk memikirkan kemungkinan-kemungkinan baru, dan umumnya, semua orang sibuk membangun, daripada mengeluh. Perpustakaan berfungsi, dan memiliki banyak potensi luar biasa. Dibutuhkan lebih banyak insinyur dan pengembang berpengalaman yang dapat membangun sesuatu yang pasti akan menonjol dari yang lain. Ada banyak pengembang yang suka "berteriak-teriak" tentang React. Tapi, mereka yang tidak sibuk membuat perbedaan di dunia.
Lebih lanjut tentang Bereaksi
React sangat didasarkan pada komponen, dan komponen dapat digunakan kembali! Komponen React Fungsional dapat diintegrasikan ke dalam aplikasi, situs web, atau perangkat lunak lain yang ada yang ingin Anda luncurkan segera. Itu berarti siapa pun dapat membuat sesuatu yang keren dengan React, dan membagikannya dengan komunitas pengembang lainnya. Dan itulah tepatnya yang telah terjadi, terutama dalam beberapa tahun terakhir. Untuk merayakannya, kami merasa sudah waktunya untuk mengumpulkan resource komponen React kami sendiri yang akan terdiri dari usable, serbaguna. Kami juga berusaha seunik mungkin dan memasukkan sebanyak mungkin variasi. Tetapi karena kesalahan memang terjadi, silakan bergabung dengan kami dalam membantu membuat kumpulan komponen React terbaik di luar sana, dan bagikan dengan kami komponen favorit Anda yang tidak dapat Anda bayangkan tanpanya, terima kasih!
Material-UI

Memahami peran React dan desain Material di area pengembangan web sangat penting untuk membuatnya bekerja untuk Anda. Dan untuk berjaga-jaga jika Anda tidak menemukan fungsionalitas yang Anda cari di komponen pertama, inilah pustaka Material-UI yang sepenuhnya mengintegrasikan desain Material Google ke dalam alur kerja komponen React Anda. Pemilik perpustakaan bersikap liberal dalam menggunakan kerangka kerja dan fitur ini. Mereka menganjurkan agar Anda membaca dokumentasi desain material sebelum Anda terjun telanjang ke perairan berlumpur ini.
UI Onsen untuk Bereaksi

Onsen UI adalah kit komponen React yang menghasilkan aplikasi seluler hybrid. Jika Anda telah berurusan dengan akhir-akhir ini, Anda sebaiknya mempertimbangkan untuk menghemat waktu Anda dengan Onsen UI. Perlu diingat, alat ini kompatibel dengan Android dan iOS untuk kenyamanan Anda. Dengan lebih dari seratus komponen yang Anda inginkan, Anda tahu bahwa Anda akan menemukan hal yang tepat untuk dipadukan dan dicocokkan untuk proyek Anda. Semuanya didasarkan pada desain Material dan Flat. Selain itu, semuanya dilakukan dengan mempertimbangkan pengguna, berusaha semudah mungkin untuk dipahami.
React-Bootstrap

React-Bootstrap adalah paket komponen Bootstrap 4 yang dibangun dengan React. Meskipun Anda dapat menggunakan materi yang tersedia untuk membangun proyek baru dari awal, Anda juga dapat mengintegrasikannya ke dalam aplikasi yang sudah ada. Tentu saja, pastikan Anda terlebih dahulu menyelidiki dokumentasi komprehensif dengan kit dan pergi dari sana. Ada juga opsi untuk beralih dari Bootstrap ke Bootstrap 4 menggunakan React-Bootstrap, tetapi sekali lagi, bantulah diri Anda sendiri dan baca dokumentasinya terlebih dahulu, sehingga eksekusi akan lebih sempurna. Yarn adalah manajer paket untuk pengaturan lokal yang akan melakukan trik. Terakhir, Anda juga dapat berkontribusi pada proyek jika Anda ingin berkontribusi pada proyek.
Kotak Alat Bereaksi

React Toolbox adalah kit komponen Desain Material yang menjanjikan untuk memulai proyek Anda segera. Lagi pula, Anda tidak harus melalui semua pekerjaan berat sendirian. Sebagai gantinya, pilih alat siap pakai yang dimiliki React Toolbox untuk Anda dan buat perbedaan langsung. Berbicara tentang komponen, React Toolbox memiliki fitur bilah aplikasi, avatar, pelengkapan otomatis, drop-down, dialog, menu, bilah kemajuan, input, dan banyak lagi. Pustaka komponen Bereaksi ini akan bekerja dengan baik untuk pengembang, sebuah jaminan. Dokumentasi terperinci juga tersedia dengan sangat mudah, menunjukkan cara menggunakan setiap komponen dengan benar.
Grommet

Nikmati kehebatan Grommet sekarang, saat Anda berbaris menuju peluncuran yang sukses dari proyek mobile-first Anda. Anda dapat dengan bebas mencampur dan mencocokkan semua elemen yang telah ditentukan sesuai dengan keinginan Anda, serta menyesuaikannya. Bahkan jika Anda bekerja pada beberapa aplikasi, pustaka komponen React akan melakukan keajaiban, meningkatkan alur kerja Anda melalui atap. Tentu saja, semuanya disatukan dengan mempertimbangkan daya tanggap, sehingga kinerja akhir akan menjadi yang terbaik. Baik mengerjakan proyek baru atau menyempurnakan yang sudah ada, Grommet berlaku untuk kedua pendekatan.
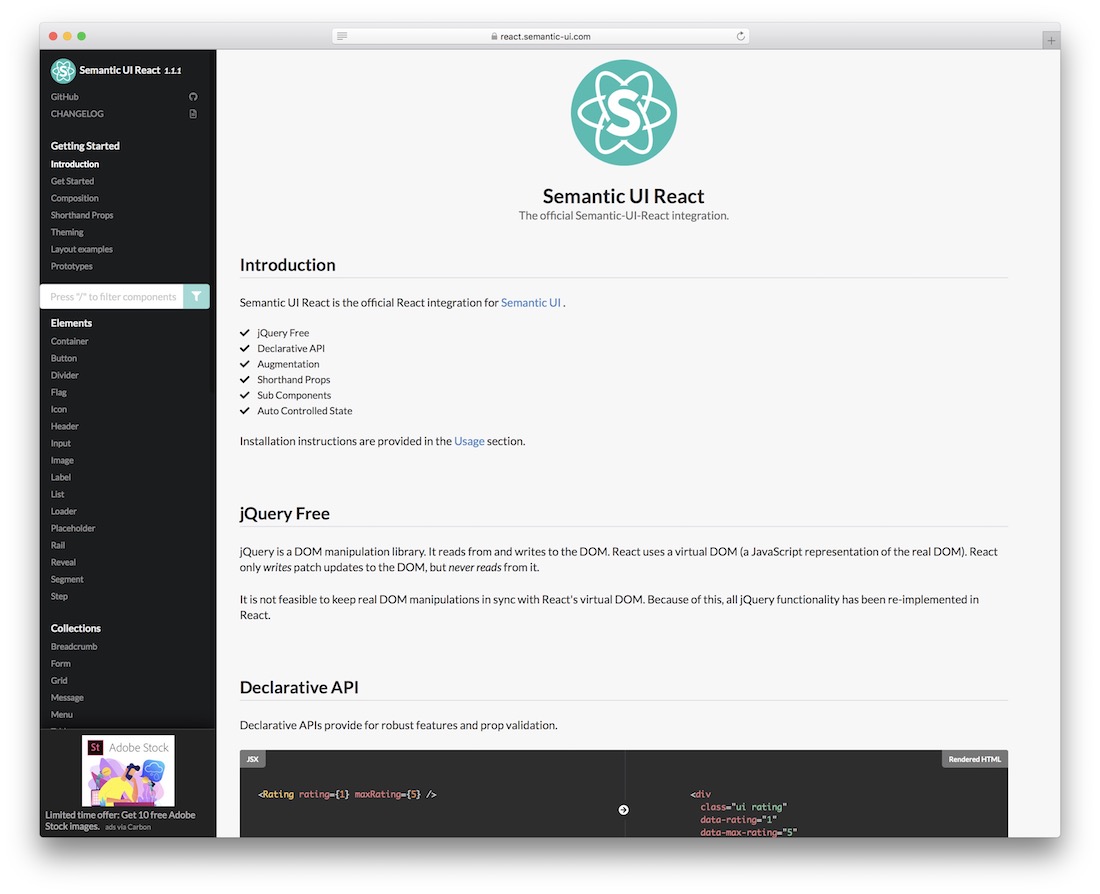
Reaksi UI Semantik

Sesuai dengan namanya, Semantic UI React adalah integrasi React resmi untuk Semantic UI. Jika Anda perlu mendalami petunjuk pemasangan dan penggunaan, pastikan Anda terlebih dahulu membaca semua bagian halaman arahan produk resmi dan mendapatkan intinya. Beberapa fitur Semantic UI React berisi sub-komponen, status yang dikontrol otomatis, props singkatan, augmentasi dan API deklaratif, untuk beberapa nama. Adapun elemen, Anda mendapatkan banyak juga. Ini hanyalah segelintir dari semua barang yang bisa Anda dapatkan mulai dari tombol, flag, dan header hingga input, label, loader, dan pengungkapan.
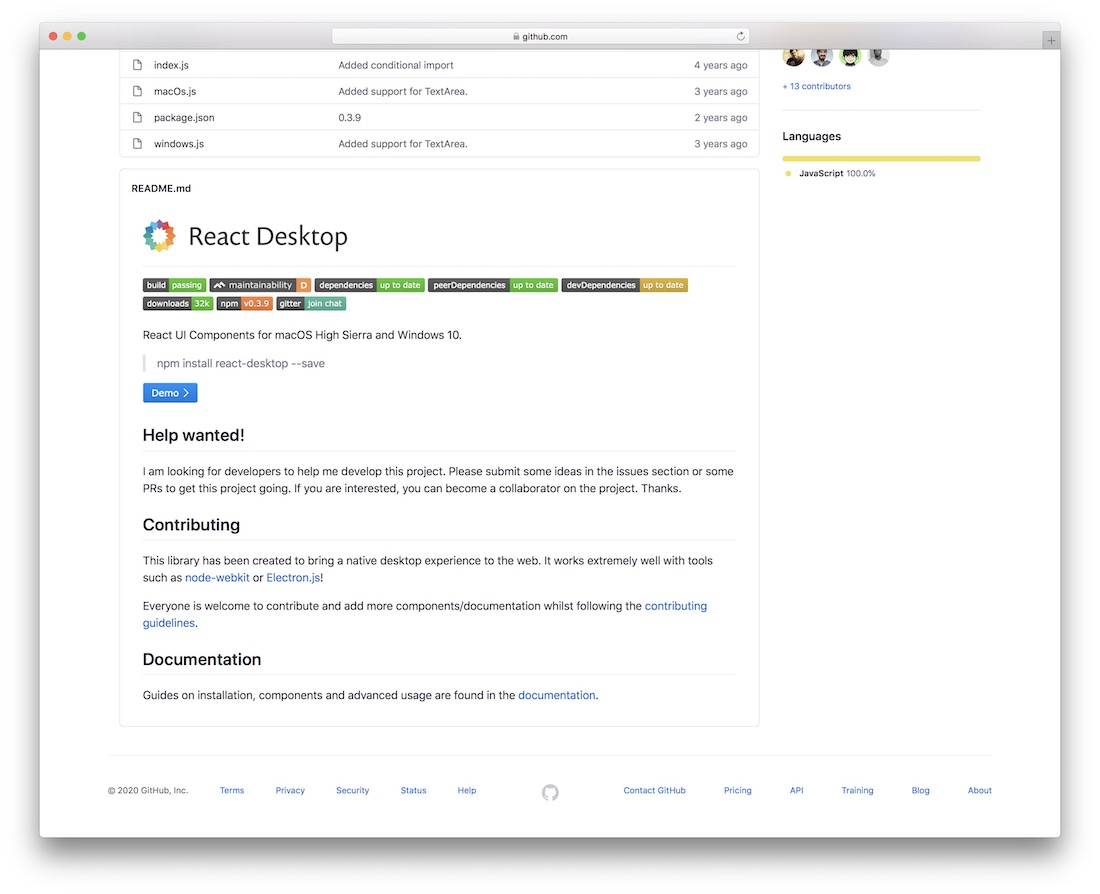
Bereaksi Desktop | Komponen React UI untuk OS X El Capitan dan Windows 10

Ingin membawa aksi manis React ke desktop? Nah sekarang Anda bisa! Meskipun perpustakaan diberi label sebagai proyek BETA, akan sangat membantu jika lebih banyak pengembang menghabiskan waktu mereka yang berharga untuk berpikir dan menyesuaikan perpustakaan agar paling sesuai dengan platform Windows 10 dan Mac OS X. Tidak perlu dijelaskan bahwa fitur yang paling menjanjikan dari semuanya adalah Anda dapat menggunakan JavaScript untuk menyusun proyek Anda sendiri yang dapat dimanfaatkan oleh komputer desktop. Akan menarik untuk melihat perkembangan ruang ini juga. Sangat menyenangkan melihat bahwa teknologi berkembang melampaui bahasa pemrograman dasar yang dibatasi perangkat lunak. Sebagai gantinya, kami juga belajar menghadirkan web ke desktop Anda.
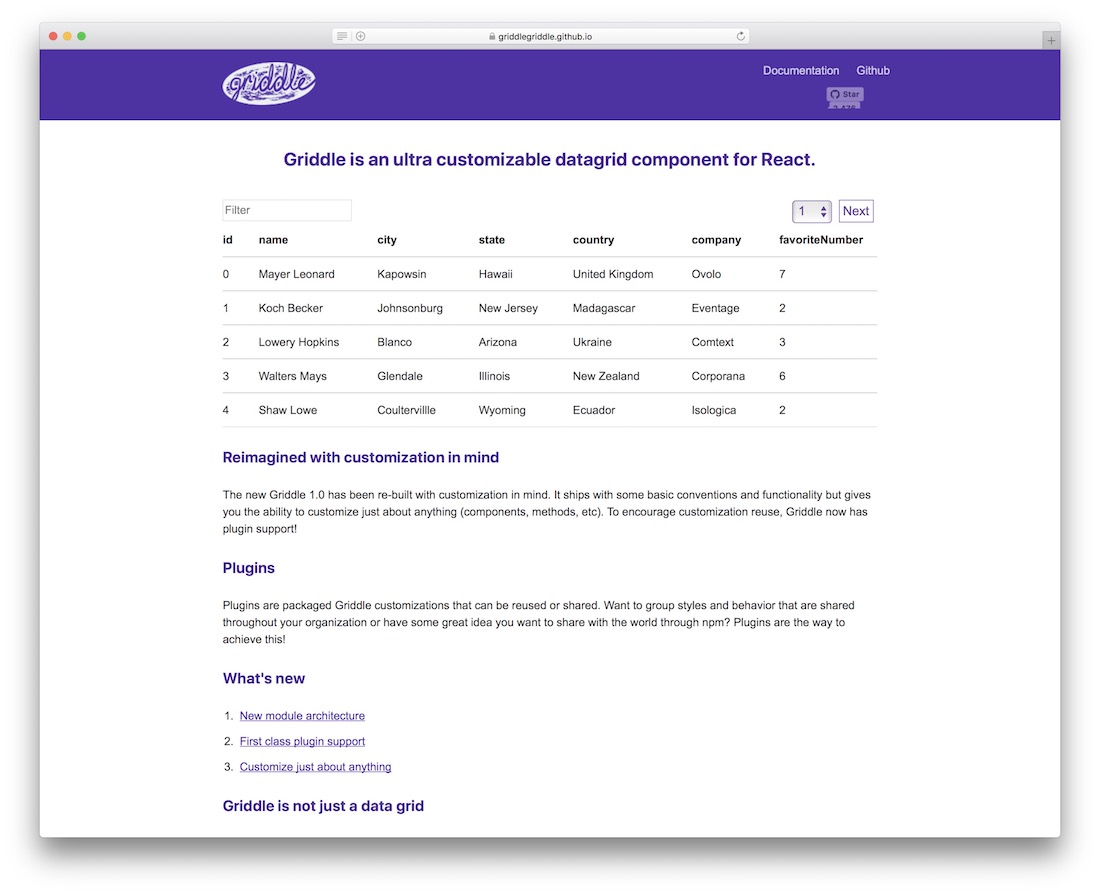
Wajan – Bereaksi Komponen Grid

Griddle adalah fitur tabel data yang dioptimalkan untuk grid yang berfungsi pada interaksi yang lancar dan berkinerja tinggi antara browser. Ketika kami pertama kali menjelajahi Griddle, itu tampak seperti proyek tabel-grid lainnya di luar sana. Tetapi setelah diperiksa dan dipahami lebih dekat, tampaknya Griddle mengungguli hampir semua pustaka tabel kisi lainnya di luar sana. Ini memberikan komponen berkualitas tinggi yang dikenal untuk dibawa ke dalam alur kerja pengembang web. Cobalah bermain dengan demo dan lihat sendiri seberapa lancar interaksi saat menjelajahi data, dan menyesuaikan parameter pencarian, hal-hal hebat di sekitar.

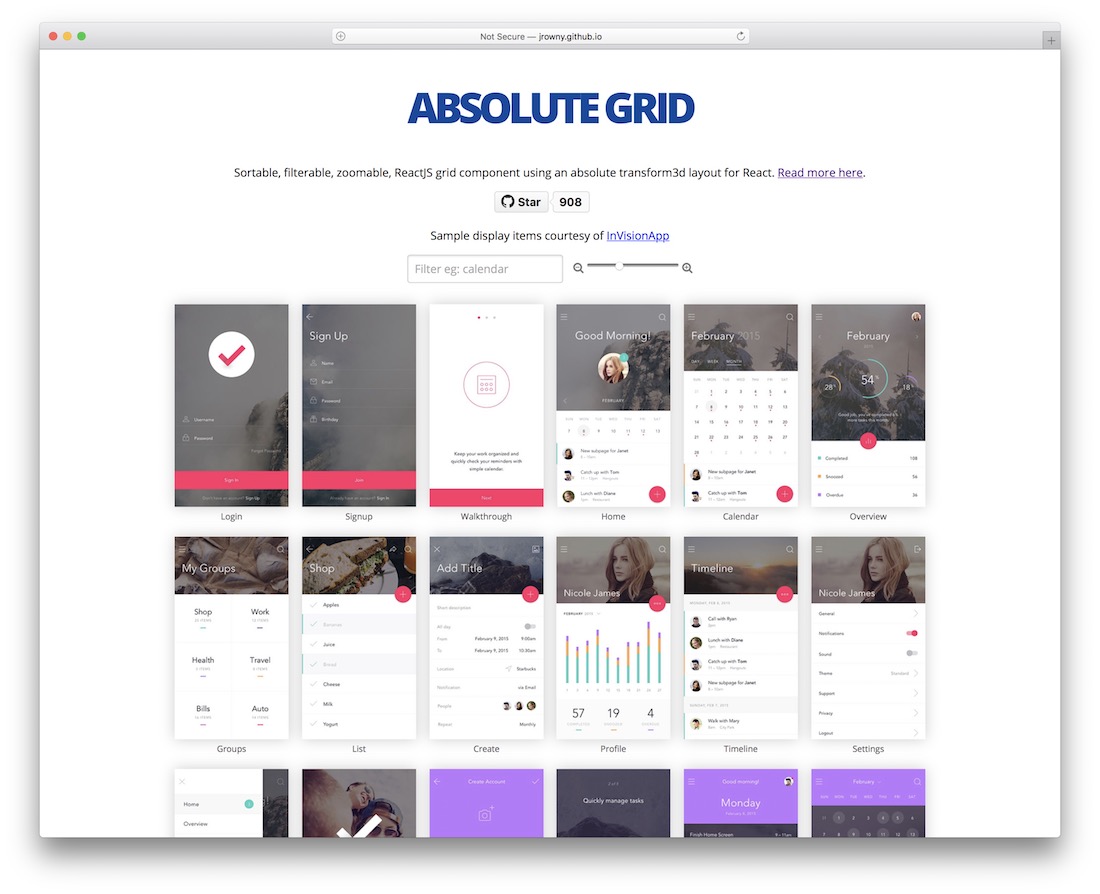
Bereaksi Grid Absolut

Grid juga sering dibingungkan dengan apa fungsinya. Elemen tertentu dalam halaman web memiliki gaya dan nilai browsernya. Dengan library eksternal, kita dapat membuat komponen dan elemen ini jauh lebih fleksibel. Secara khusus, kita dapat mengimplementasikan library seperti Absolute Grid dan mendapatkan kontrol penuh atas grid elemen yang kita presentasikan kepada pengguna. Komponen yang Anda lihat di sini dapat dengan mudah dikonfigurasi untuk digunakan di situs web/platform tentang berbagi konten dan pengorganisasian berdasarkan nilai database. Perpustakaan yang sangat serbaguna, contoh kemungkinan pengembangan yang sebenarnya.
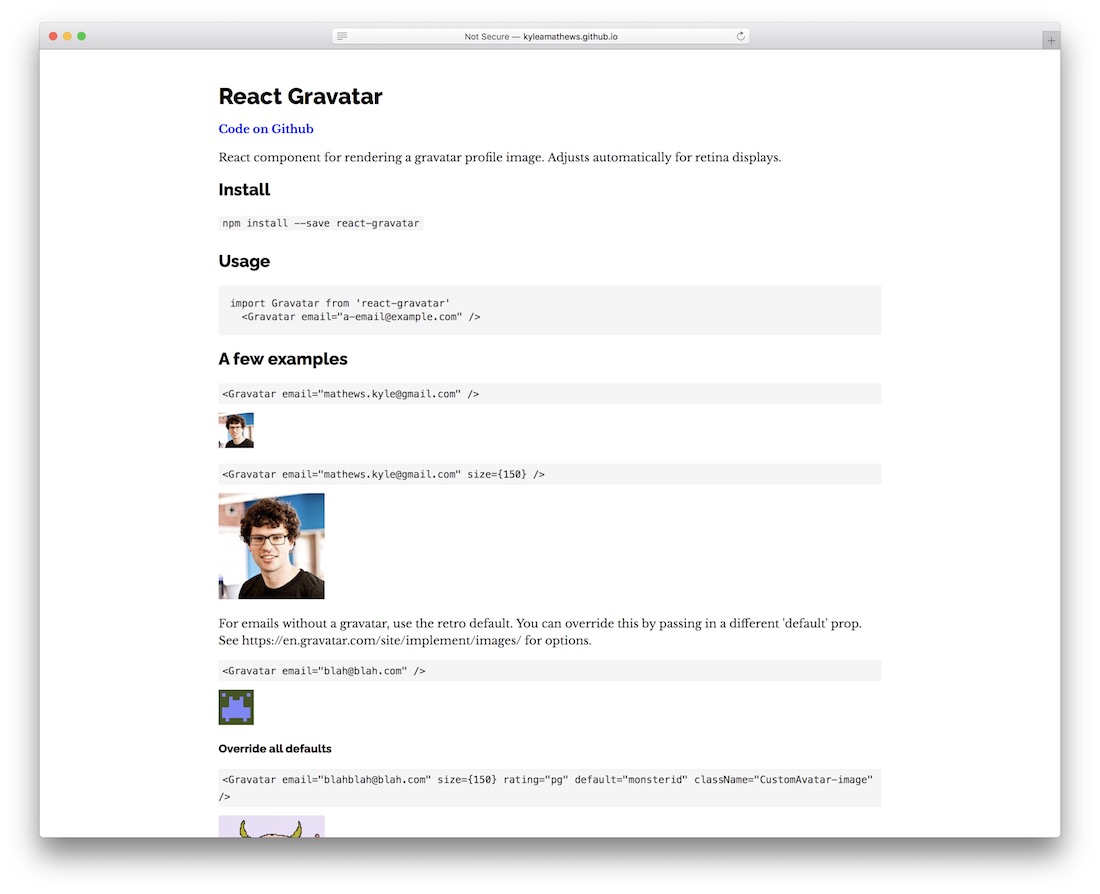
Bereaksi Gravatar

Jika Anda belum pernah mendengar tentang Gravatar, Anda pasti baru online dalam 2 hari terakhir, hah! Gravatar adalah platform avatar pengguna default yang terintegrasi ke dalam platform WordPress. Sekarang, Anda dapat membawa semua avatar fantastis itu ke proyek Anda yang lebih maju melalui pustaka komponen React Gravatar. Dengan yang satu ini, komponen akan merender avatar Gravatar yang digunakan pengguna berdasarkan input alamat email mereka. Ini membantu untuk memiliki perpustakaan ini berguna untuk mendorong aspek globalisasi mengambil data pengguna, daripada melakukannya secara manual.
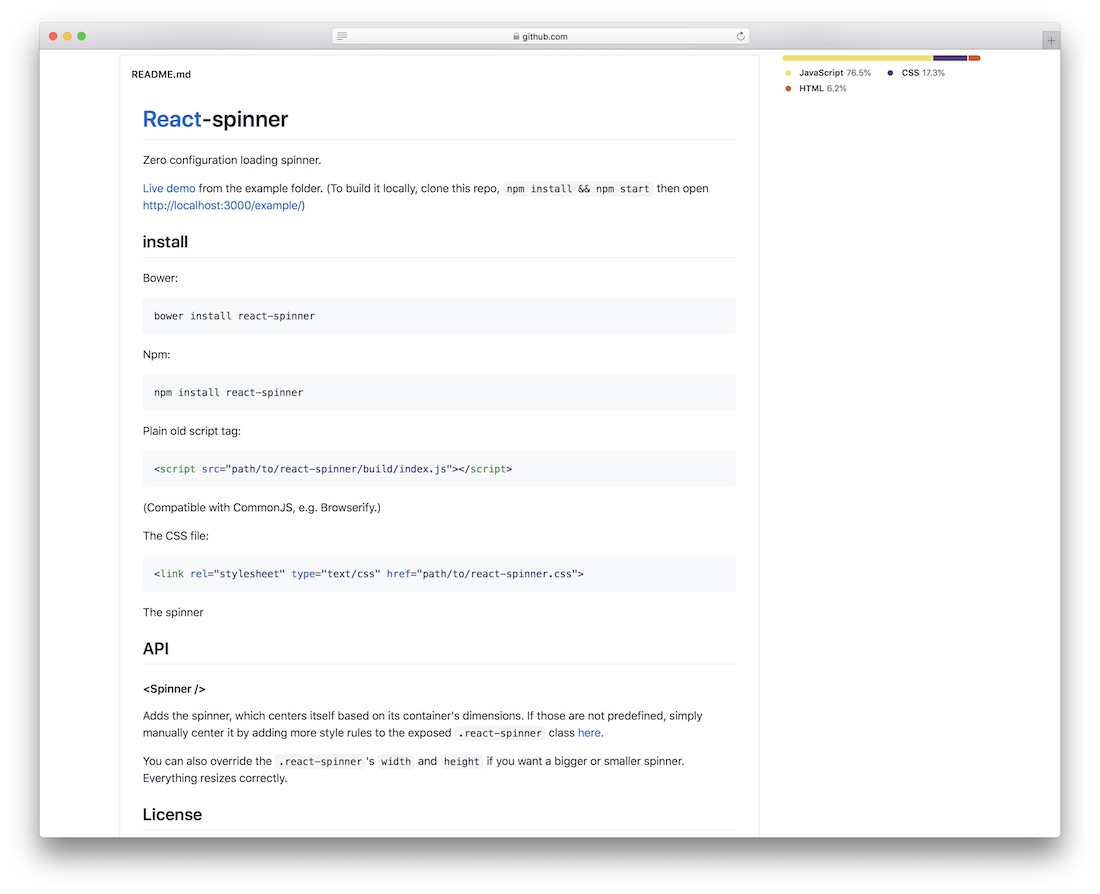
Pemintal reaksi

Ingin memberi tahu pengguna Anda bahwa halaman yang mereka coba akses masih dimuat? Mungkin Anda ingin menambahkan pemintal ke aplikasi Anda untuk membuat proses lompatan halaman lebih interaktif? Hemat sedikit waktu Anda dari kode pemintal Anda; mengimplementasikan komponen yang mudah digunakan ini. Itu tidak memerlukan konfigurasi apa pun.
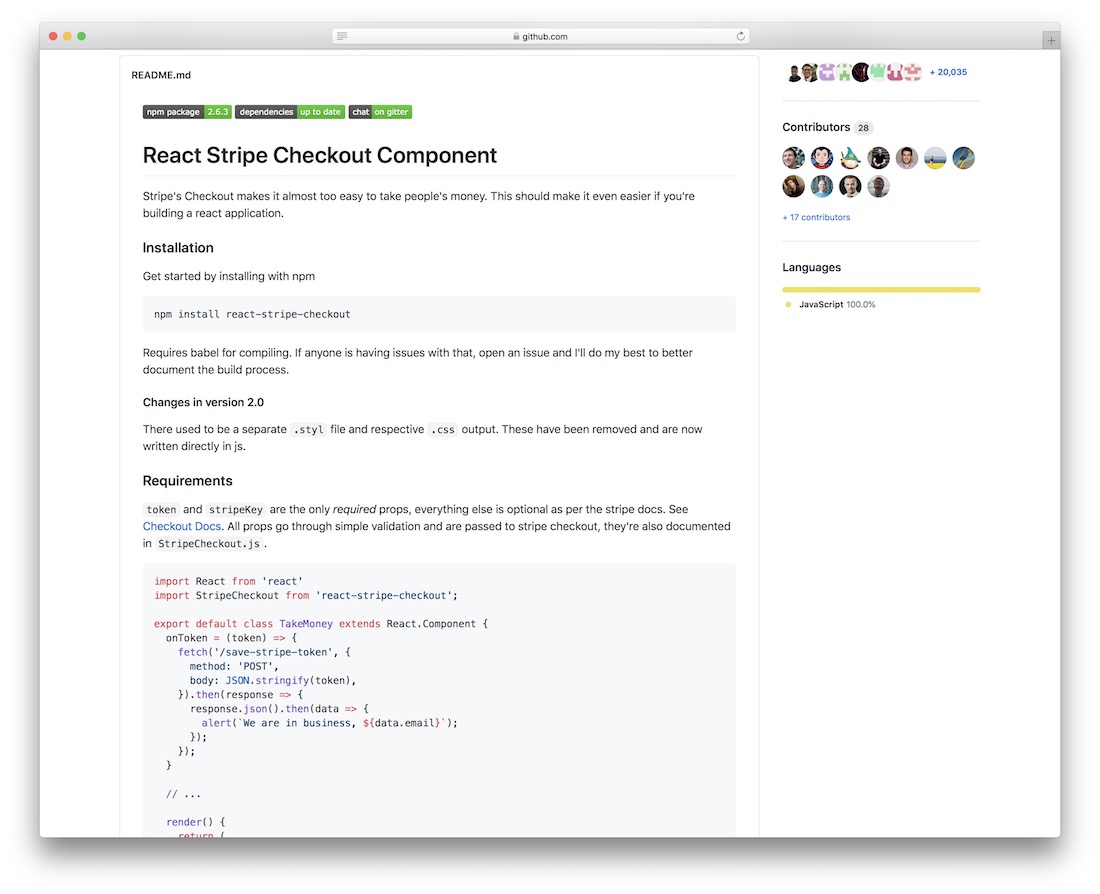
React Stripe Checkout Komponen

Stripe terus mengesankan semua orang; pelanggan, desainer, pengembang, dan komunitas teknologi pada umumnya. Sebuah startup yang benar-benar mendefinisikan ulang cara kerja startup besar dan bagaimana startup dapat membuat perbedaan di dunia, bahkan jika mereka tidak memiliki sumber daya sebesar kapitalisasi pasar Google. Pembayaran Stripe digunakan oleh jutaan platform, mengirimkan miliaran permintaan setiap hari. Jika Anda telah berencana untuk menggunakan Stripe dengan proyek React Anda, ambil komponen React Stripe Checkout untuk memuat library Checkout Stripe secara langsung sebagai komponen React. Ini akan menjadi transisi yang jauh lebih mulus untuk menggunakan Stripe di aplikasi Anda.
React-Crouton

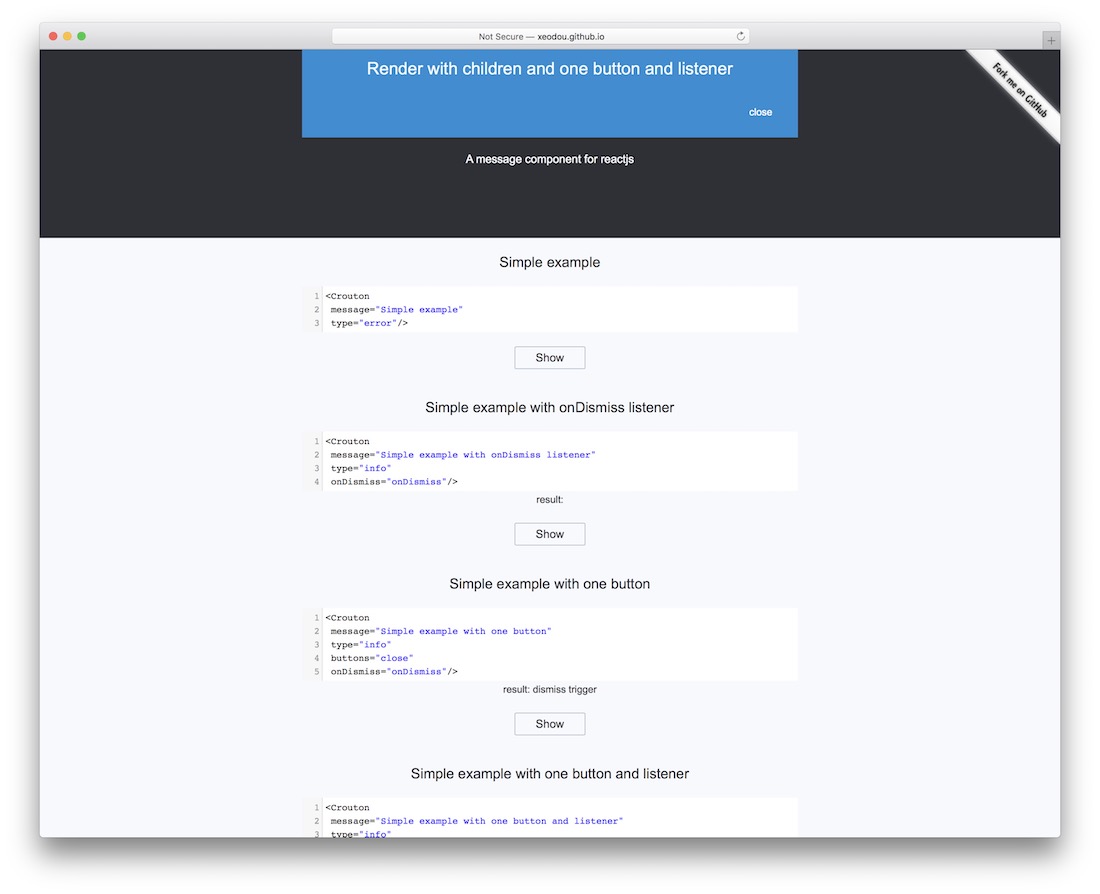
Komponen pesan untuk React.js — React Crouton. Jangan bingung jika menurut Anda ini adalah komponen pesan instan, ternyata bukan. Ini lebih merupakan komponen perpesanan yang bertujuan untuk memberikan opsi penyorotan di menu sorotan navigasi. Dengan komponen tersebut, Anda dapat membuat pesan yang akan ditampilkan kepada pengguna di bagian atas halaman, berdasarkan pengiriman formulir yang diminta. Kami sudah dapat memperkirakan pemasar email akan tergila-gila dengan perpustakaan yang mulus dan sempurna ini.
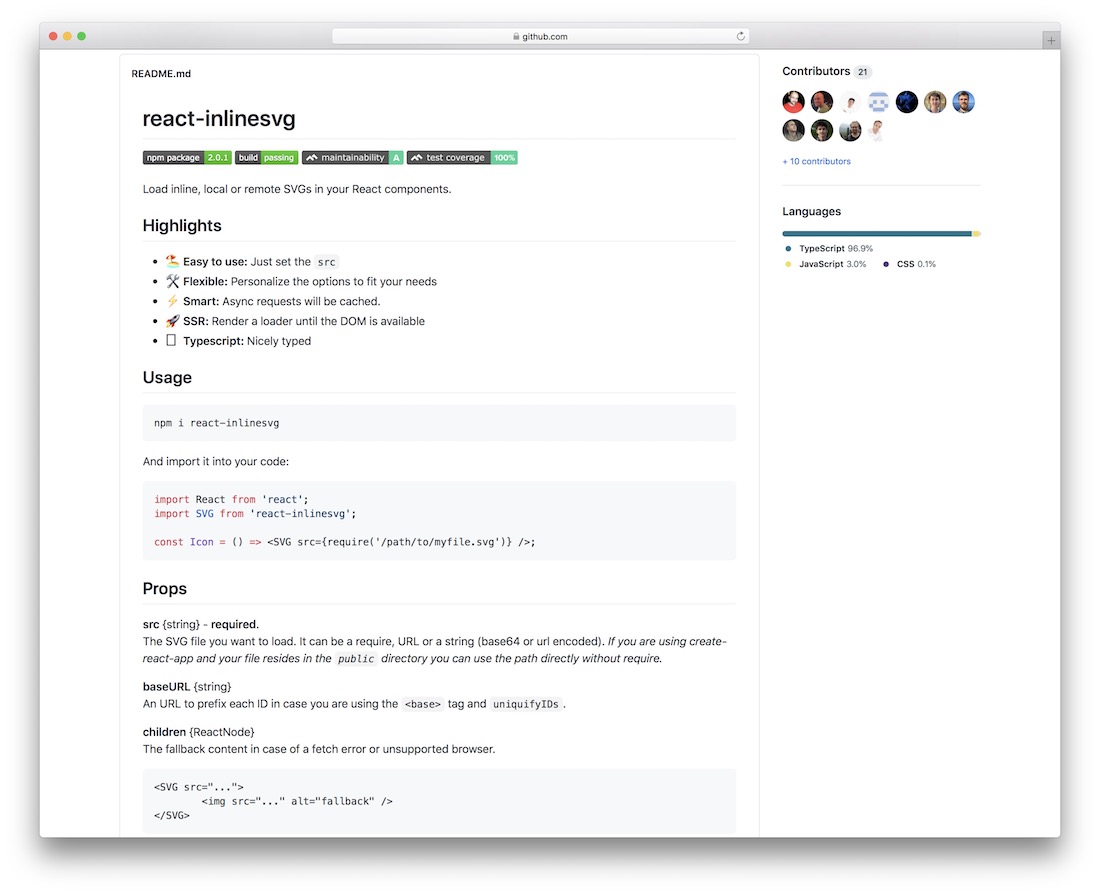
Komponen pemuat SVG untuk ReactJS

SVG tidak diragukan lagi semakin populer, saat kita beralih ke era pengembangan web di mana kinerja sangat dihargai dengan lebih banyak fokus dan perhatian. Pustaka React InlineSVG akan membantu Anda memuat file SVG Anda melalui React.js. Ini memberi Anda akses untuk mengedit dan menatanya tanpa transisi di antara dokumen yang sama.
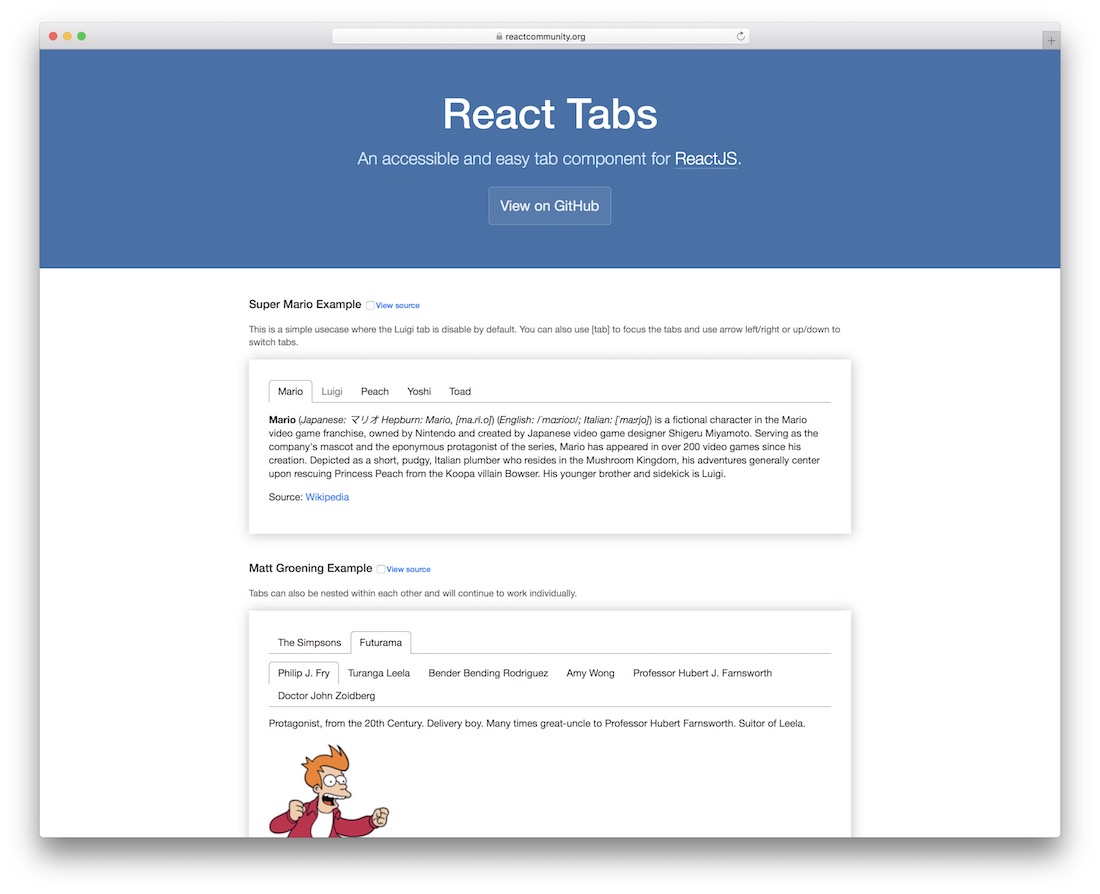
Komponen tab reaksi

Komponen tab React yang dapat Anda terapkan dalam situasi apa pun di mana konten bertab diperlukan. Akan menarik untuk melihat bagaimana React menjadi berguna untuk platform seperti basis pengetahuan, yang terkenal menggunakan konten tab untuk menyajikan data dengan lebih nyaman. Secara keseluruhan, perpustakaan yang sangat andal di sini yang menambahkan interaksi tab untuk konten Anda hanya dalam hitungan detik.
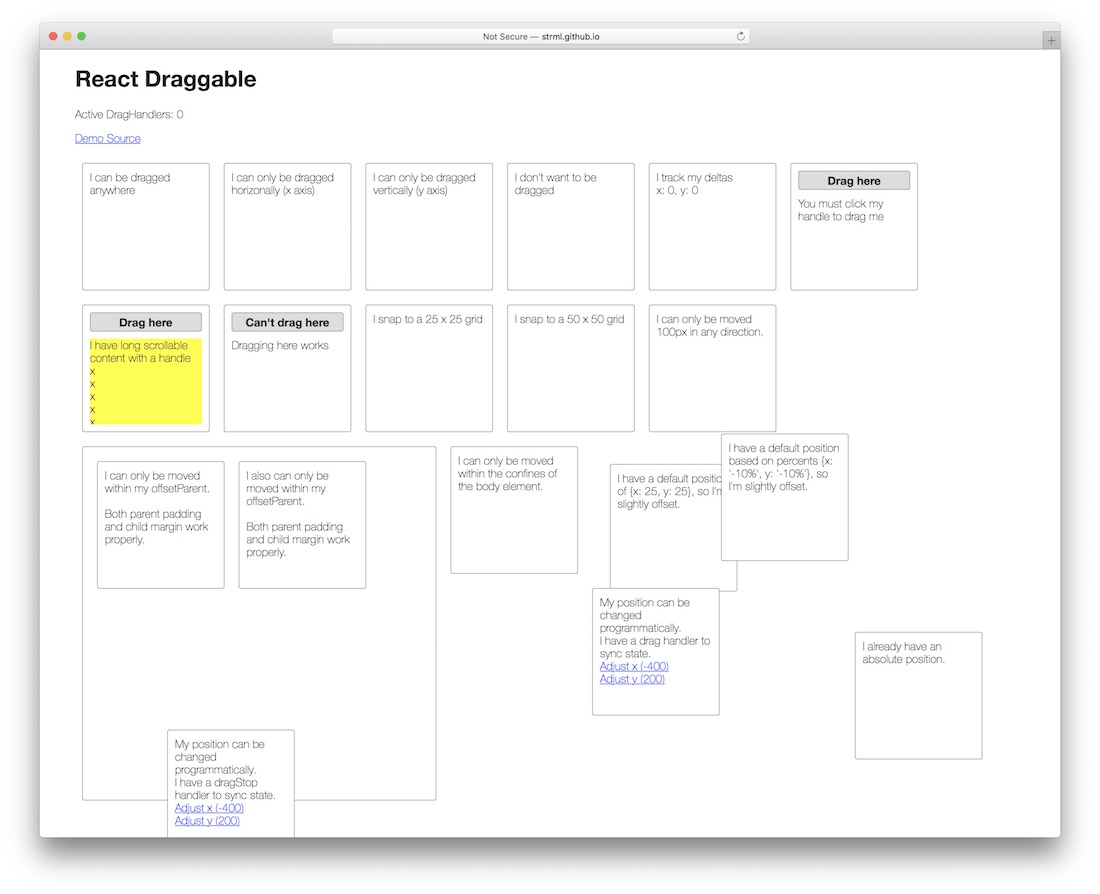
Bereaksi Dapat Diseret

Jika beberapa komponen draggable pertama yang kita bicarakan tidak menarik bagi Anda, dan Anda sedang mencari sesuatu yang lebih mentah dan unik, maka cobalah React Draggable; ini asli seperti yang bisa didapat. Ekspos konten Anda melalui fungsionalitas yang dapat diseret dan buat sesuatu yang akan membuat pengguna bertanggung jawab atas tampilan konten kepadanya. Saat ini, demo tidak menunjukkan kemampuan menyeret tetap. Tetapi dengan sedikit sihir React, Anda harus mencapai fungsionalitas itu dengan lebih cepat.
Google reCAPTCHA untuk React.js

Spammer berpikir mereka semakin pintar, tetapi reCAPTCHA Google telah bertahan menghadapi tantangan sistem captcha modern, dan bot yang mencoba merusak sistem ini. reCAPTCHA adalah alternatif yang andal untuk melindungi data formulir pengiriman Anda dari spammer. Ingatlah bahwa Anda harus membuat akun reCAPTCHA dan mengambil kunci API. Dengan begitu, Anda bisa memanfaatkan potensi komponen ini secara maksimal.
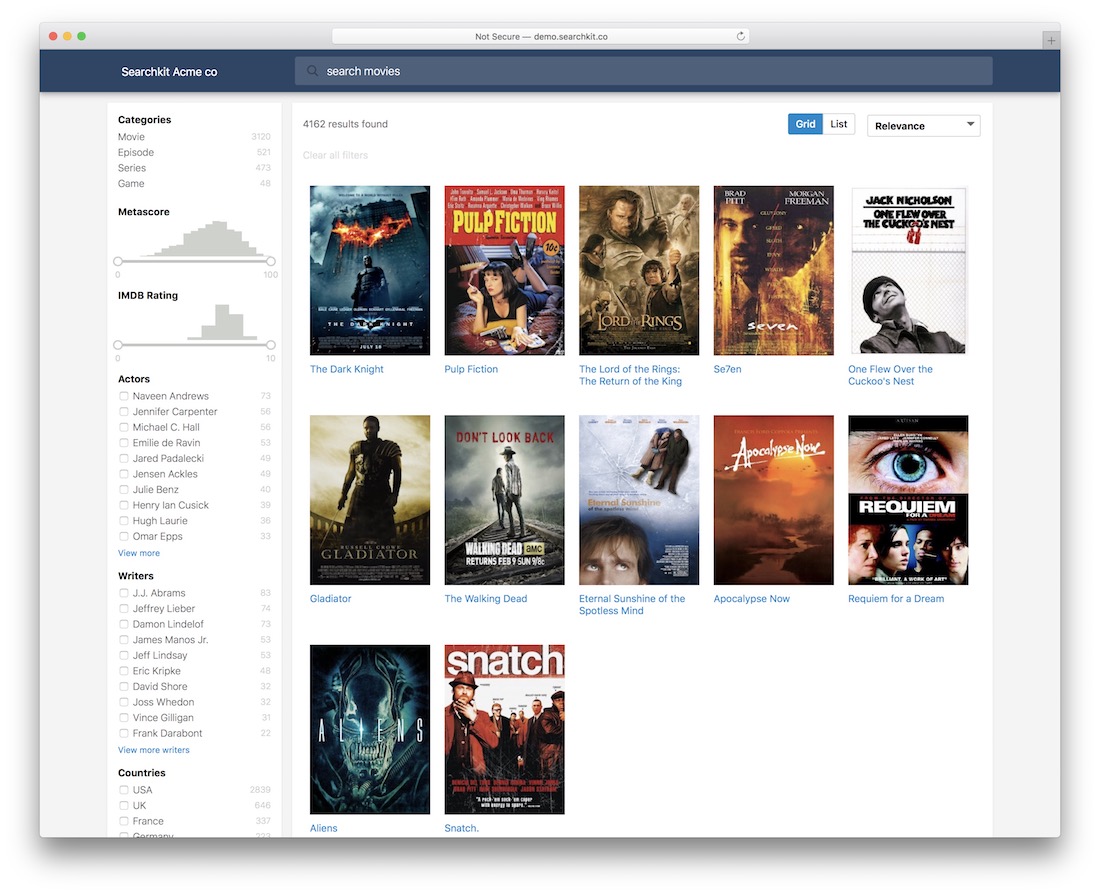
Komponen UI untuk Elasticsearch

Searchkit adalah kumpulan komponen UI untuk Elasticsearch yang populer. Sekarang, Anda dapat mengubah pengalaman penelusuran dan menjadikannya benar-benar modern. Jika membangun situs film adalah keinginan Anda, Searchkit akan menangani semua fitur algoritme sulit yang diperlukan oleh fungsi pencarian ringkas, dan memberi Anda jenis platform pencarian yang akan membuat pengguna terus kembali hari demi hari. Terkadang, fitur terpenting dari proyek apa pun adalah fungsi Pencarian; begitulah cara pengguna Anda berinteraksi dengan konten Anda.
Pengungkapan: Halaman ini berisi tautan afiliasi eksternal yang dapat mengakibatkan kami menerima komisi jika Anda memilih untuk membeli produk yang disebutkan. Pendapat di halaman ini adalah milik kami sendiri dan kami tidak menerima bonus tambahan untuk ulasan positif.
