19 Tren Desain Portofolio Terbaik (Tahun 2023)
Diterbitkan: 2023-06-23Apakah Anda siap membawa presentasi karya kreatif Anda ke level selanjutnya dengan menerapkan tren desain portofolio terbaik?
Alih-alih berkeliaran, tidak yakin tentang pendekatan apa yang harus diambil, kami menyusun daftar sembilan belas contoh epik yang tidak boleh Anda lewatkan.
Ini, dikombinasikan dengan sentuhan pribadi Anda, akan membantu Anda menarik perhatian pengunjung dan meninggalkan kesan abadi.
Dari estetika minimalis dan kisi-kisi interaktif hingga animasi menawan dan pengalaman imersif, kami menyertakan sesuatu untuk semua orang.
Kencangkan sabuk pengaman dan bergabunglah bersama kami dalam ekspedisi desain yang mengasyikkan ini!
Catatan: Bantu diri Anda sendiri dengan pembuat situs web portofolio yang ramah pengguna ini jika Anda membuatnya sendiri (tidak perlu pengalaman pengkodean).
Tren Desain Portofolio Modern Terbaik
1. Halaman Beranda Portofolio Terkurasi

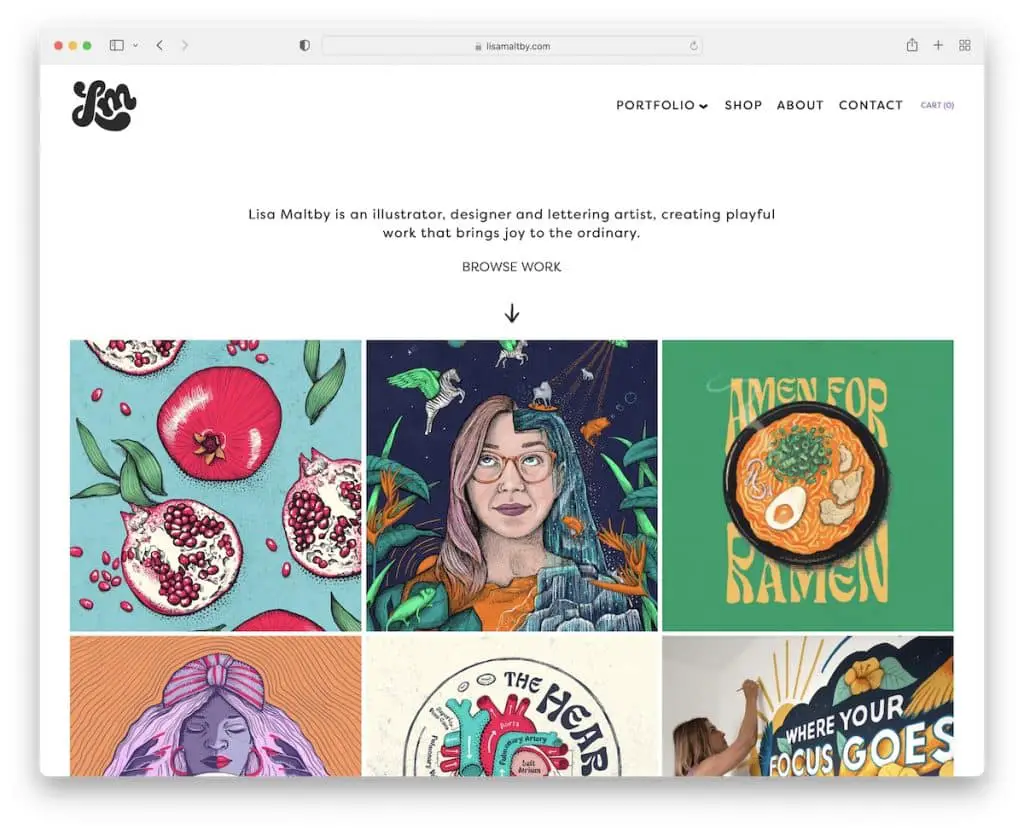
Alih-alih membuang waktu dan tenaga pengunjung Anda dengan membuat mereka mengklik (terlalu sering) untuk mendapatkan karya dan proyek terbaik Anda, halaman beranda yang dikurasi dapat membantu.
Ini memungkinkan Anda untuk menonjolkan klien dan hobi Anda yang paling membanggakan bekerja dengan cara yang menarik secara visual. Dan apa, dalam contoh Lisa, yang membuat proyek lebih menonjol adalah animasi. Ini sepenuhnya opsional tetapi dapat membumbui semuanya dengan baik (jangan berlebihan).
Hanya dalam beberapa gulungan, calon klien dapat menemukan lebih banyak tentang gaya karya Anda melalui halaman beranda portofolio yang dikurasi. Ini menciptakan representasi pekerjaan Anda yang ramah pengguna namun terfokus yang tidak ingin dilewatkan oleh siapa pun.
Butuh lebih banyak inspirasi desain? Lalu lihat portofolio ilustrator yang fantastis ini.
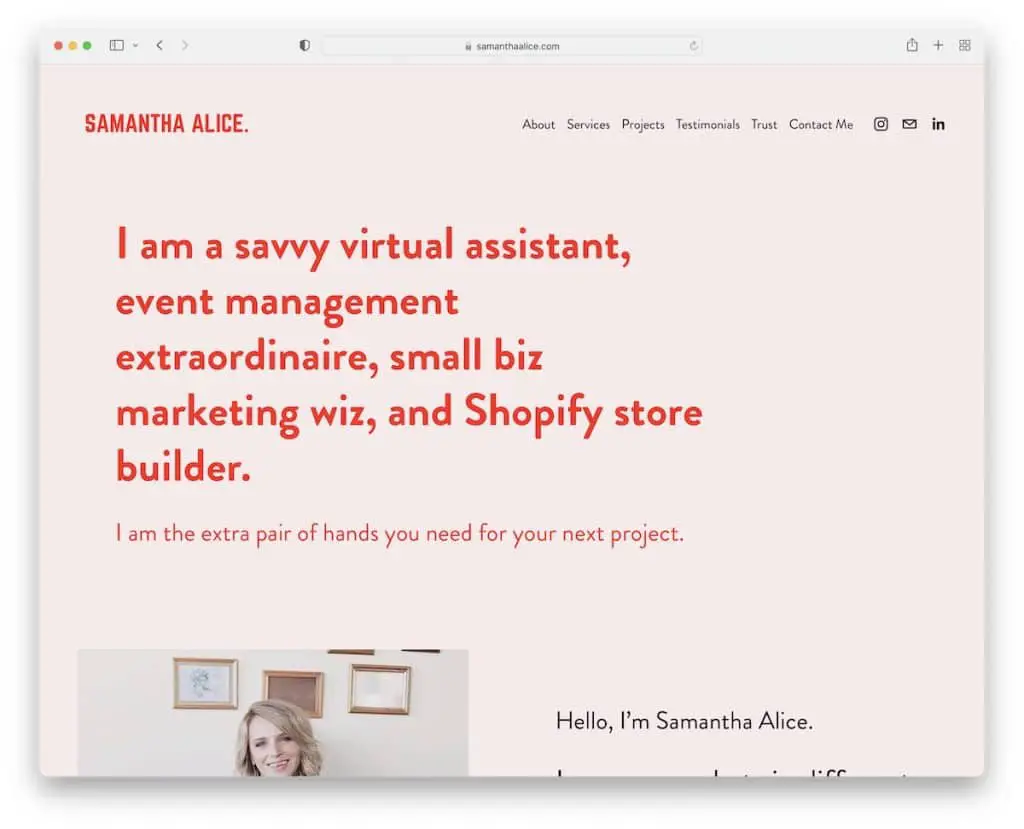
2. Personalisasi

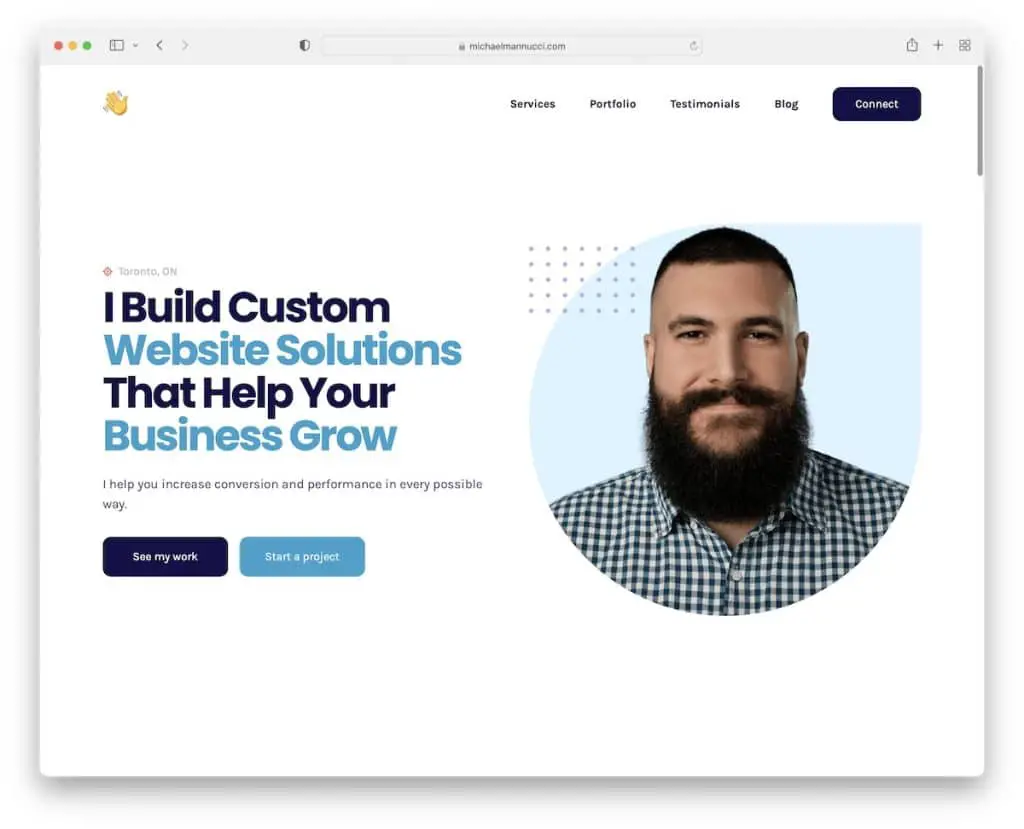
Jadikan portofolio online Anda sebagai perpanjangan dari diri Anda melalui personalisasi.
Ini bisa dilakukan dengan menambahkan headshot (besar atau kecil) di bagian lipatan atas dan menggunakan warna dan tipografi yang paling mewakili kepribadian Anda.
Bukan hanya itu, tetapi jika Anda menyukai minimalis, biarkan desain portofolio Anda minimalis. Atau, jika Anda memiliki kepribadian yang ceria, buat portofolio Anda penuh warna dan tingkatkan dengan grafik dan animasi/efek yang keren.
Singkatnya, gunakan personalisasi untuk mengekspresikan kreativitas dan kepribadian Anda – seperti yang ANDA inginkan!
3. Minimalisme (Selalu Berhasil)

Ada satu tren desain portofolio yang tidak lekang oleh waktu dan selalu berhasil: Minimalisme atau kesederhanaan, apa pun sebutannya.
Mengapa?
Ini cocok untuk siapa saja, ceruk apa pun, pekerjaan apa pun, dan industri apa pun. Baik Anda seorang pelukis, desainer web, fotografer pernikahan, pengembang, atau penulis, tidak masalah – portofolio minimalis cocok untuk semua orang karena keserbagunaan dan kemampuan beradaptasi yang luar biasa.
Anda dapat menggunakannya untuk memamerkan karya Anda dengan cara yang bersih dan efisien dan meletakkan semua elemen portofolio Anda di depan dan di tengah.
Apa yang juga hebat tentang desain portofolio minimalis adalah kemungkinan besar akan menawarkan pengalaman pengguna terbaik baik di desktop maupun seluler.
Jadi, jika ragu, pilihlah tampilan minimalis.
4. Elemen Berlapis

Namun jika minimalis tidak sesuai dengan gaya Anda, Anda dapat menyertakan elemen berlapis (gambar, font, grafik, dll.) untuk tampilan yang lebih disempurnakan secara visual.
Elemen berlapis menambah kedalaman dan dimensi pada desain portofolio untuk presentasi yang lebih menarik dan menarik. Dengan menumpuk elemen, Anda menciptakan rasa kedalaman yang membuat tampilan online lebih imersif dan dinamis. (Terutama jika Anda menggabungkannya dengan efek paralaks).
Struktur berlapis juga dapat menguntungkan Anda melalui hierarki visual. Anda dapat mengarahkan perhatian pemirsa dan memprioritaskan konten penting dengan menyusun dan menumpuk elemen secara strategis. Dengan kata lain, buat elemen yang ingin Anda tekankan, sorot beberapa lagi melalui lapisan.
Yang juga saya sukai dari desain portofolio dengan elemen berlapis adalah penceritaan kontekstual yang dapat Anda capai. Buat alur naratif dan pandu pemirsa melalui urutan konten tertentu yang menceritakan sebuah kisah.
5. Tata Letak Gaya CV/Resume

Yang ini mungkin ideal untuk pekerja lepas yang secara aktif mencari klien atau pencari kerja. Alih-alih memiliki CV atau resume di halaman terpisah (beberapa menambahkannya ke halaman tentang) atau sebagai file yang dapat diunduh, tempelkan langsung ke halaman beranda.
Calon klien dan pemberi kerja paling terlibat dalam beberapa detik pertama setelah mendarat di portofolio Anda. Dan karena mereka meluangkan waktu untuk memeriksa Anda, Anda mungkin hanya ingin memberi mereka akses ke informasi kunci Anda langsung dari awal.
Buat beranda gaya CV/resume untuk menyajikan riwayat profesional Anda dalam format yang menarik secara visual dan dirancang dengan baik sehingga pengunjung dapat memahami pengalaman dan keahlian Anda dalam hitungan detik. Ini akan membantu mereka membuat koneksi antara portofolio masa lalu dan saat ini untuk peluang lebih besar untuk memenangkan hati mereka.
Apa yang juga praktis tentang pendekatan ini adalah Anda dapat menyesuaikan beranda untuk peluang tertentu dengan menyoroti keterampilan, pengalaman, dan pencapaian yang relevan yang selaras dengan kebutuhan klien atau pemberi kerja tertentu.
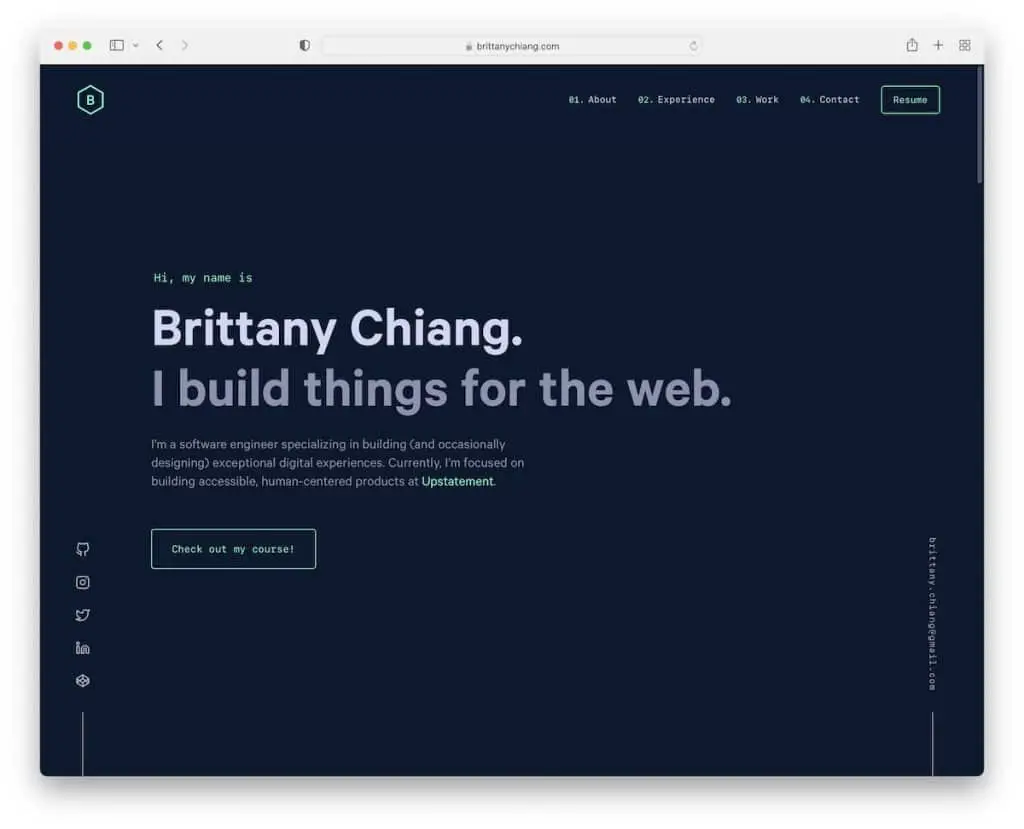
6. Tampilan Gelap

Tampilan gelap semakin populer di kalangan pemilik situs web dan aplikasi. Dan hal yang sama berlaku untuk desain portofolio.
Namun, karena masih jarang, ini bisa menjadi pendekatan yang bagus untuk menonjol dari massa. Diferensiasi dan keunikan adalah karakteristik penting dari portofolio semacam itu.
Skema warna gelap dapat membuat portofolio yang berdampak secara visual yang memberikan kilau ekstra pada semua konten Anda (teks, gambar, dan multimedia lainnya).
Manfaat lain yang luar biasa dari tampilan gelap adalah tambahan lapisan keanggunan dan kecanggihan, dengan pengalaman imersif dan "atmosfer".
Praktik terbaik: Jika Anda membuat portofolio gelap, sebaiknya integrasikan pengalih mode gelap/lide. Beri pengunjung Anda kesempatan untuk melihat konten Anda dengan cara yang paling mereka sukai.
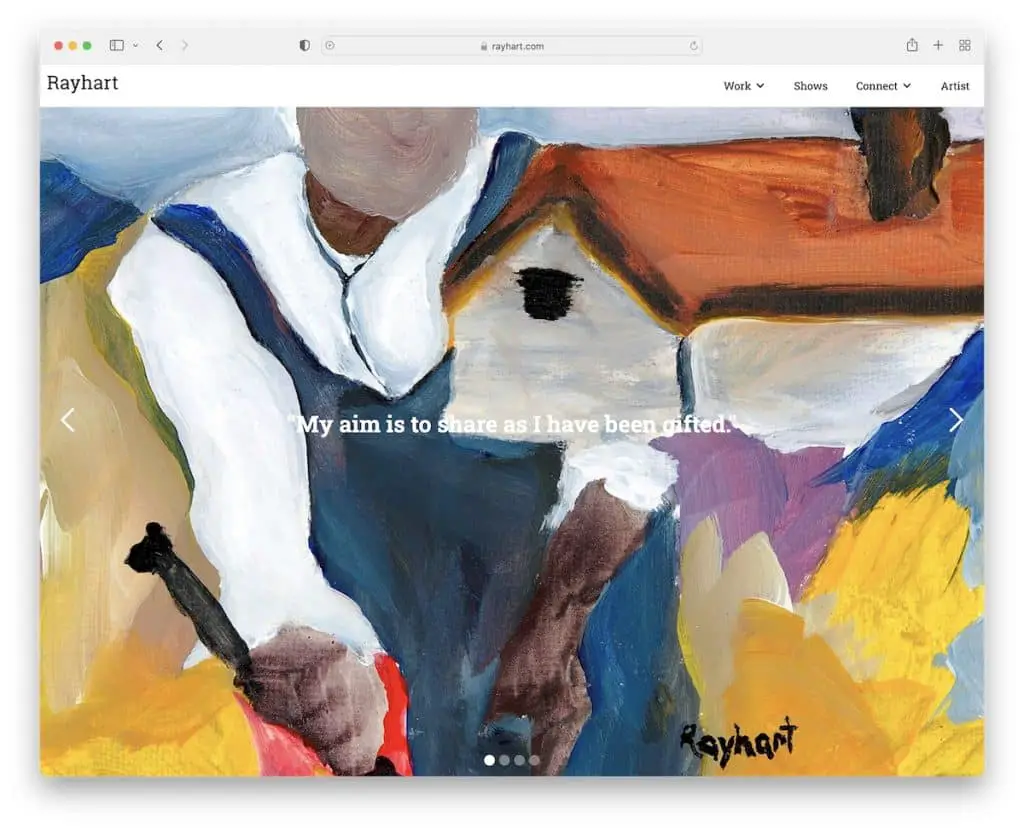
7. Penggeser Besar

Meskipun tidak harus berupa penggeser layar penuh, tayangan slide besar apa pun menciptakan dampak visual yang kuat yang langsung memikat pengunjung. Hei, kesan pertama itu penting!
Menggunakan penggeser memungkinkan Anda memamerkan banyak proyek dalam format yang kohesif tanpa mengorbankan real estat situs web. Hal ini memungkinkan pengunjung untuk membaca karya Anda dengan cepat tanpa harus menggulir atau menavigasi halaman yang berbeda.
0 klik, 0 pemuatan halaman.
Terakhir, saat menggunakan gambar berkualitas tinggi dalam penggeser layar penuh, meninjau konten menjadi lebih menyenangkan karena semua detail kecil, yang tidak dapat ditampilkan dengan benar oleh layar yang lebih kecil.
Tip ramah: Jangan menambahkan terlalu banyak slide ke penggeser. Plus, pastikan Anda mengoptimalkan gambar Anda terlebih dahulu karena jika tidak, gambar tersebut dapat memperlambat kinerja portofolio Anda.
Kami juga memiliki daftar situs web portofolio artis terbaik yang dikurasi yang memang akan merangsang kreativitas Anda.
8. Latar Video

Mereka mengatakan video adalah masa depan internet. Dan karena sepopuler itu, salah satu tren desain portofolio menggunakan video sebagai latar belakang untuk meningkatkan keterlibatan pengunjung.
Ini biasanya terjadi di paro atas, tetapi Anda juga dapat menyertakannya di bagian situs portofolio lainnya. Tapi ingat, menambahkan terlalu banyak latar belakang video bisa membuat kewalahan dan mendorong pengunjung untuk meninggalkan situs Anda lebih awal.
Lakukan dengan selera.
Gunakan video untuk memamerkan karya Anda dalam aksi, membangkitkan emosi, dan untuk mendongeng. Dan bahkan jika Anda tidak berspesialisasi dalam pembuatan video, Anda masih dapat memamerkan di balik layar, membuat video pendek bergaya dokumenter, atau bahkan membuat kolase proyek Anda dalam format video.
Bantu pengunjung terhubung dengan karya Anda pada tingkat yang lebih dalam – melalui video.
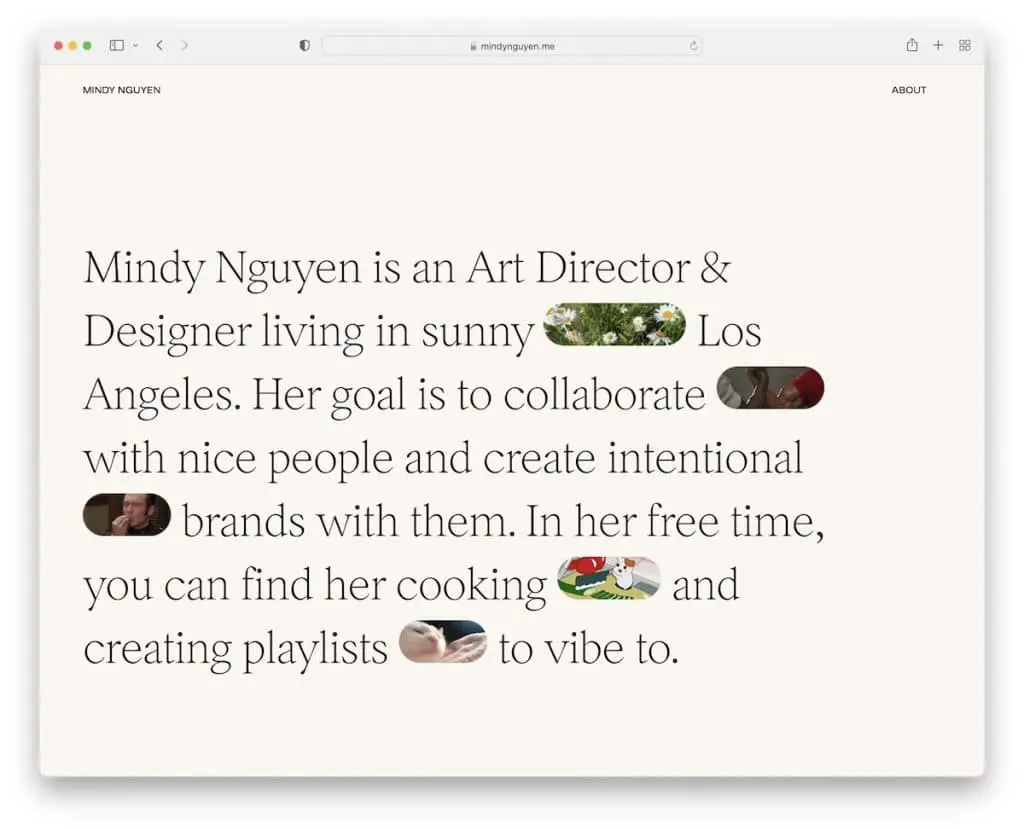
9. Teks Berat

Jika semua orang memprioritaskan konten visual, bukankah menjadi sesuatu yang istimewa jika Anda memprioritaskan teks?
Tren desain portofolio yang lebih baru ini menarik perhatian banyak pekerja lepas dan profesional.
Tentu, gambarnya mungkin bernilai 1.000 kata, tetapi memilih tata letak yang padat teks memberdayakan Anda untuk fokus pada informasi dan detail melalui komunikasi yang jelas. Ini dapat menunjukkan profesionalisme dan perhatian Anda terhadap detail, yang mungkin menjadi fokus utama klien atau pemberi kerja Anda.
Dan sebagai pemilik situs web, SEO mungkin penting bagi Anda, bukan? Memiliki lebih banyak teks daripada konten visual menawarkan Anda untuk memasukkan kata kunci, frasa, dan deskripsi yang relevan yang dapat meningkatkan visibilitas mesin pencari Anda.
Saya sarankan Anda mengikuti tren desain portofolio ini jika Anda ingin menekankan keterampilan menulis Anda.

Anda mungkin juga ingin melihat contoh portofolio penulis yang fantastis ini untuk inspirasi desain.
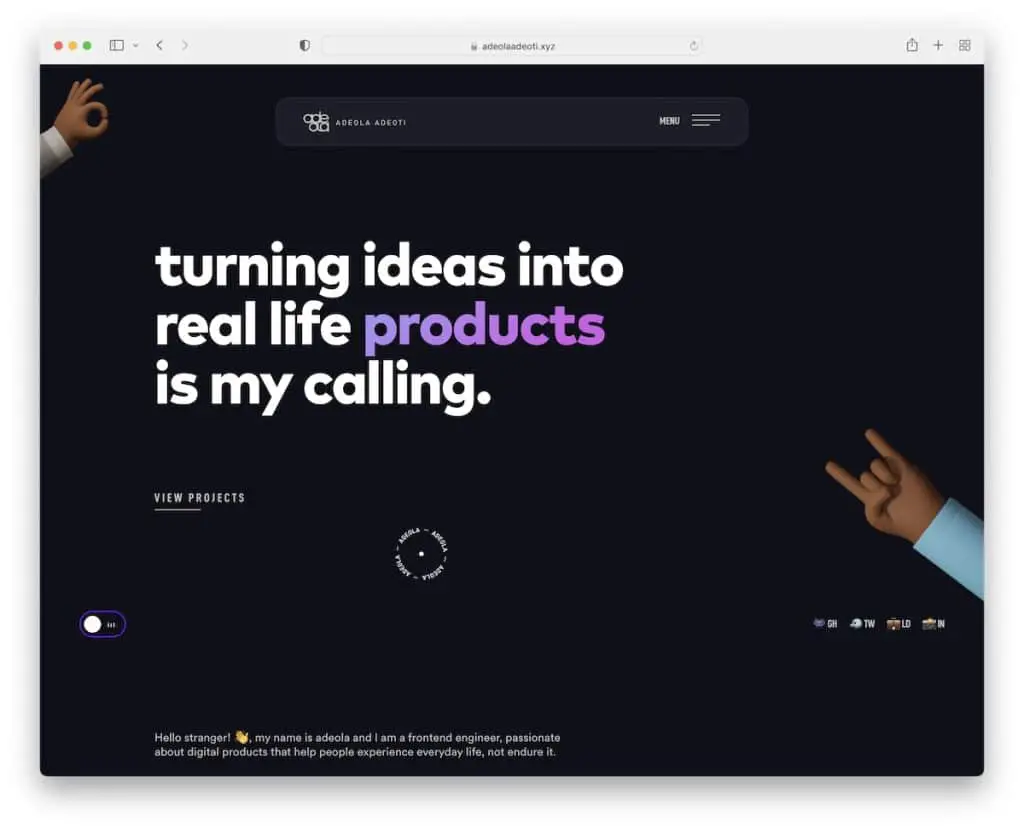
10. GIF dan Emoji

Percakapan kami menjadi kumpulan emoji (dan GIF) karena jauh lebih cepat daripada menulis teks.
Anda juga dapat menggunakan pendekatan ini untuk menambah kesenangan dan kreativitas pada portofolio Anda.
Tidak terlalu banyak untuk menggantikan kata-kata dengan grafik tetapi untuk meningkatkan ekspresi dan emosi yang dapat ditambahkan oleh emoji dan GIF ke kehadiran online Anda.
Selain itu, mereka dapat memberikan konteks tambahan atau menyampaikan sentimen yang mungkin sulit diungkapkan hanya melalui teks. Plus, jika Anda memiliki kehadiran media sosial yang kuat (atau ingin menarik audiens yang lebih muda), inklusi kecil ini masuk akal – dan dapat membuat konten Anda lebih mudah dibagikan.
Ingatlah untuk menjaga keseimbangan dan memastikan emoji dan GIF selaras dengan branding dan profesionalisme Anda secara keseluruhan.
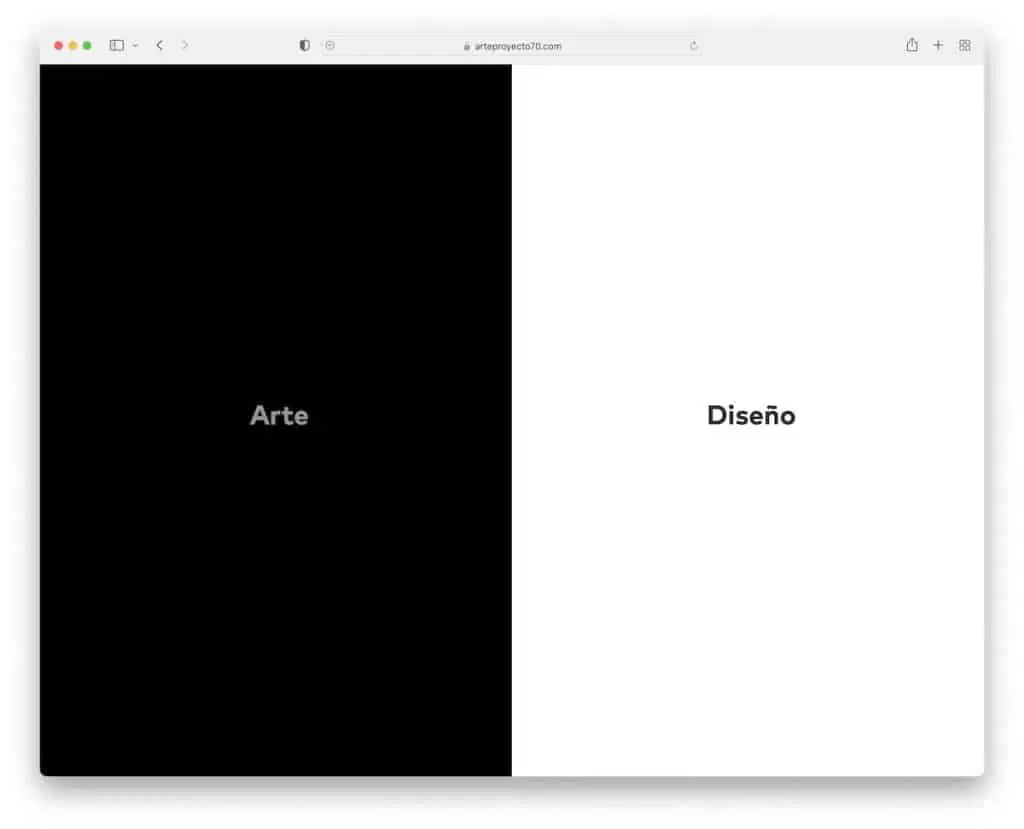
11. Kisi Interaktif

Kisi dan portofolio berjalan beriringan dengan sangat baik. Namun alih-alih menjaga semuanya tetap statis (dan membosankan), tambahkan beberapa interaktivitas ke grid untuk meningkatkan pengalaman pengguna.
Arte Proyecto 70 melakukan ini dengan baik dengan kisi halaman beranda tiga bagian yang bereaksi saat melayang. Setiap elemen kisi membawa Anda ke halaman tertentu dengan warna latar yang sesuai untuk eksplorasi yang lebih efisien.
Menambahkan (beberapa) animasi ke portofolio Anda dapat menghasilkan keajaiban.
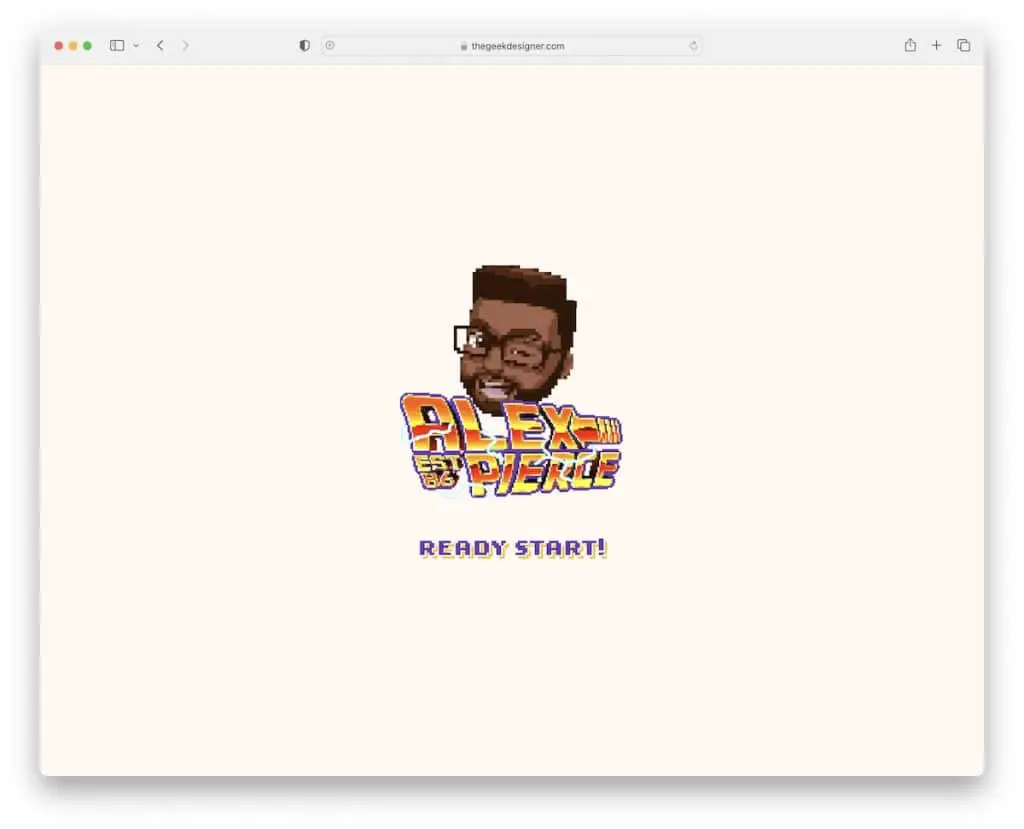
12. Interaktif Dan Animasi

Jika semua tren desain portofolio sejauh ini terlalu membosankan untuk Anda, maka contoh interaktifitas dan animasi ini pasti akan menarik perhatian Anda.
Sampai batas tertentu, Alex hampir berlebihan dengan "kecemerlangan", tetapi itulah gayanya, yang menciptakan kesan pertama yang kuat dan berkesan. Begitulah cara dia mendekati untuk mengekspresikan kreativitas dan kepribadiannya yang jauh dari kata serius.
Sementara keterlibatan visual, penceritaan, dan bahkan fokus bisa menjadi kuat pada portofolio interaktif dan animasi, mudah untuk mengacaukan segalanya, menciptakan kekacauan total.
Jadi perhatikan baik-baik berapa banyak animasi dan efek khusus yang ingin Anda sertakan – memulai dengan lambat lebih baik daripada masuk semua.
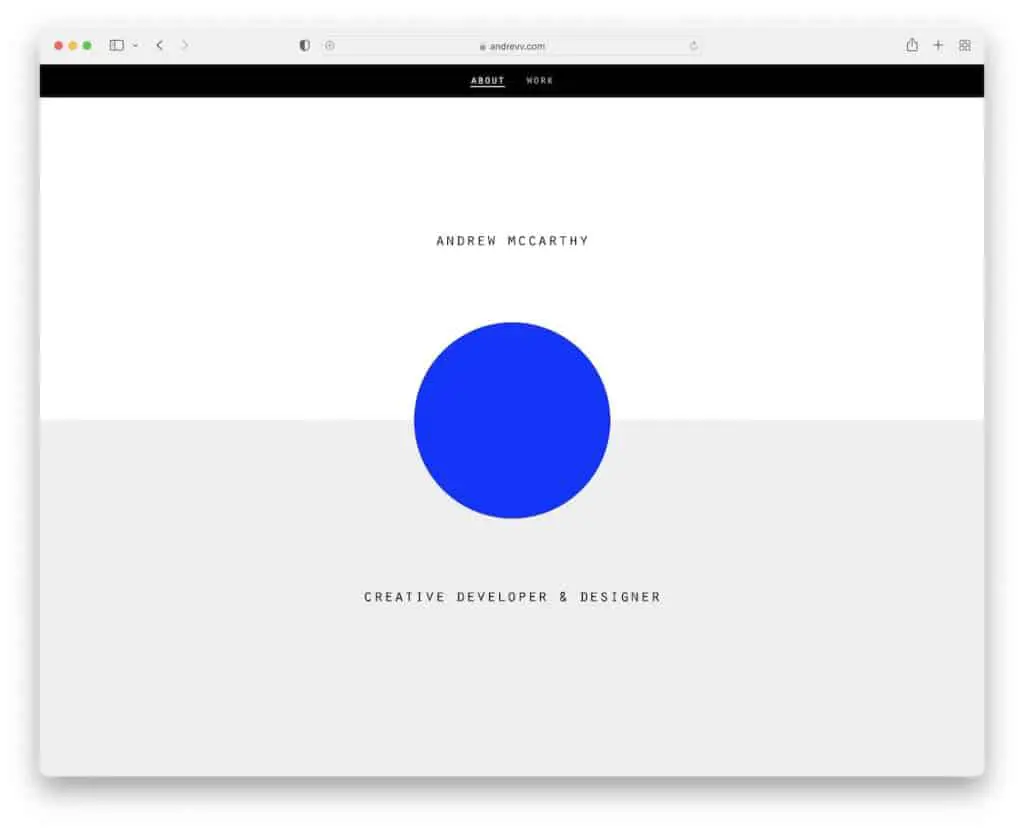
13. Pengguliran Tanpa Akhir yang Unik

Pengguliran tanpa akhir atau tak terbatas bukanlah tren baru, tetapi saya melihat banyak yang mulai menggunakannya untuk situs web portofolio online mereka.
TETAPI!
Apa yang Andrew lakukan bukanlah fungsi scroll tak terbatas tradisional Anda yang terus memuat lebih banyak konten sebagai scroll Anda, jadi Anda tidak perlu melompat dari halaman ke halaman.
Andrew memiliki tujuh bagian yang “bermain” berulang-ulang. Apa yang membuatnya rumit adalah perubahan elemen overlay yang mungkin memakan waktu lama sebelum Anda menyadari bahwa itu adalah konten yang sama berulang – saya butuh waktu!
Pokoknya, menggunakan pengguliran tak terbatas membantu Anda menjaga pengunjung di portofolio Anda lebih lama karena mereka "tidak sadar" mereka melihat banyak halaman, dan konten yang menarik membuat mereka ingin menggulir lebih banyak lagi.
Atau mungkin itu hanya aku?
14. Hitam Dan Putih

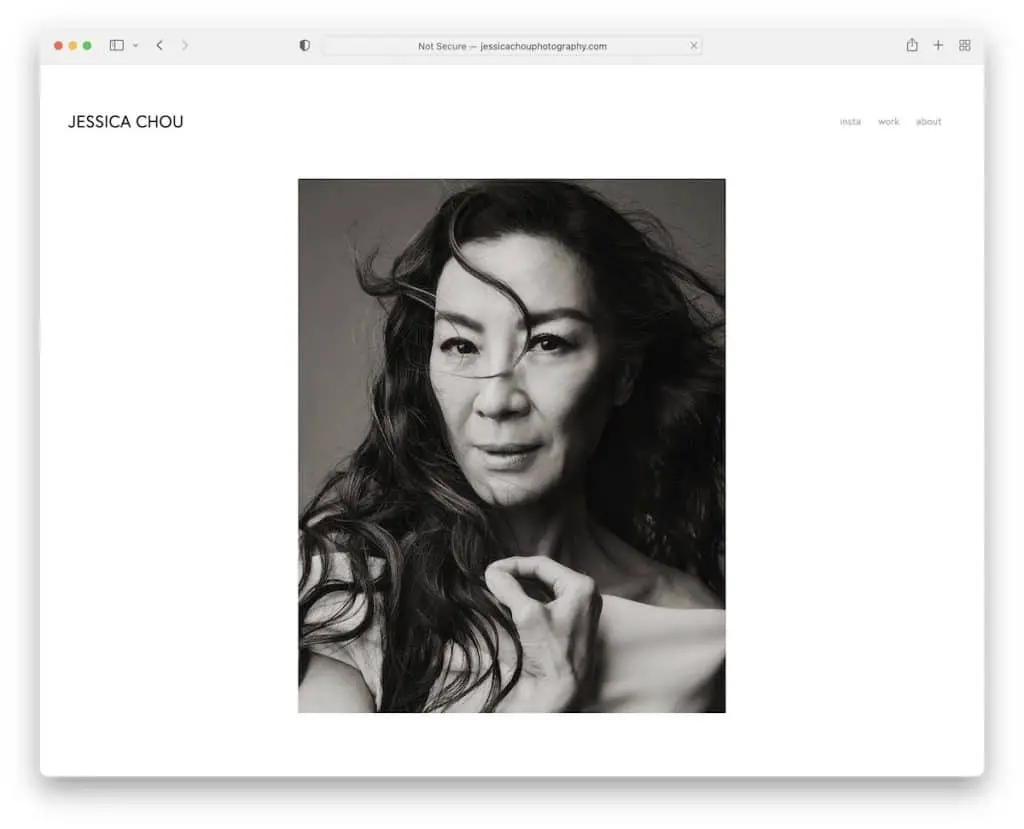
Hitam dan putih adalah tren desain portofolio abadi yang tidak akan pernah ketinggalan zaman. Itu dapat meningkatkan dampak visual, kesederhanaan dan fokus melalui peningkatan kontras dan kejelasan.
Tampilan portofolio B&W memudahkan untuk membedakan elemen yang berbeda sehingga pengunjung dapat dengan mudah menyerap informasi dan menghargai detail yang lebih baik dari karya Anda yang luar biasa.
Penggunaan elemen hitam putih atau skala abu-abu lainnya yang cerdas dapat menambah kedalaman dan daya tarik visual tanpa mengorbankan kesederhanaan dan keanggunan skema warna.
Saat membuat portofolio hitam putih, penting untuk mempertimbangkan tipografi, spasi putih, dan hierarki visual untuk menjamin tata letak yang praktis dan pengalaman pengguna yang efektif.
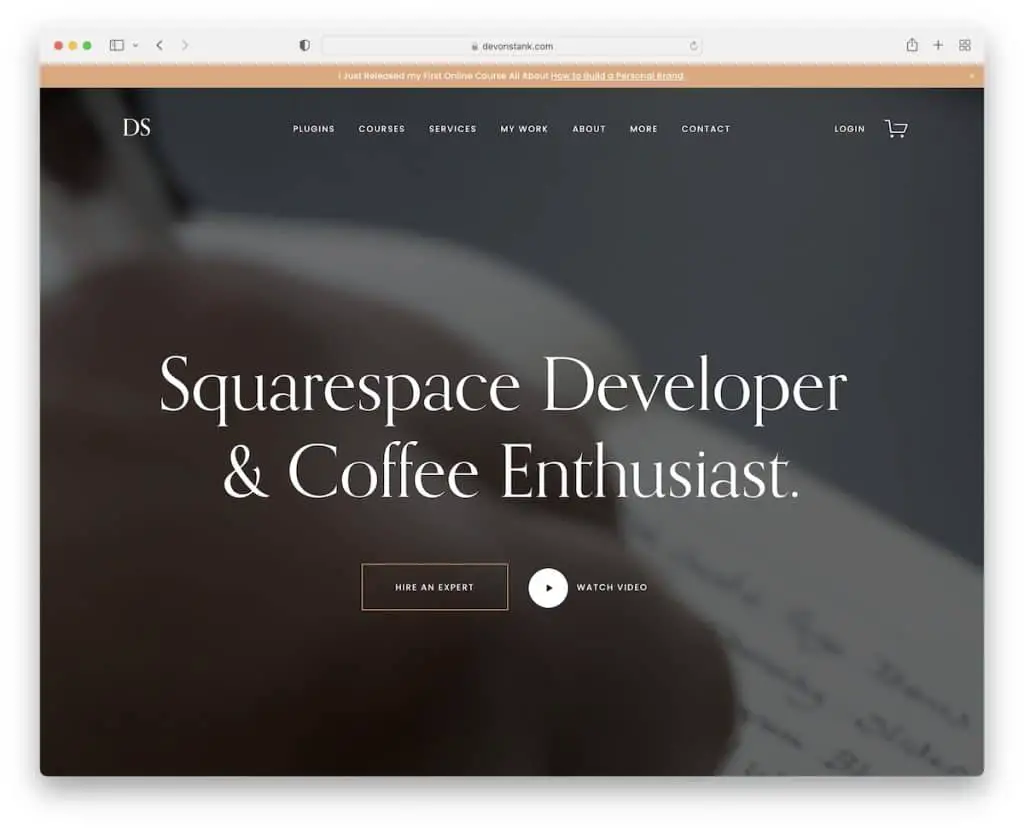
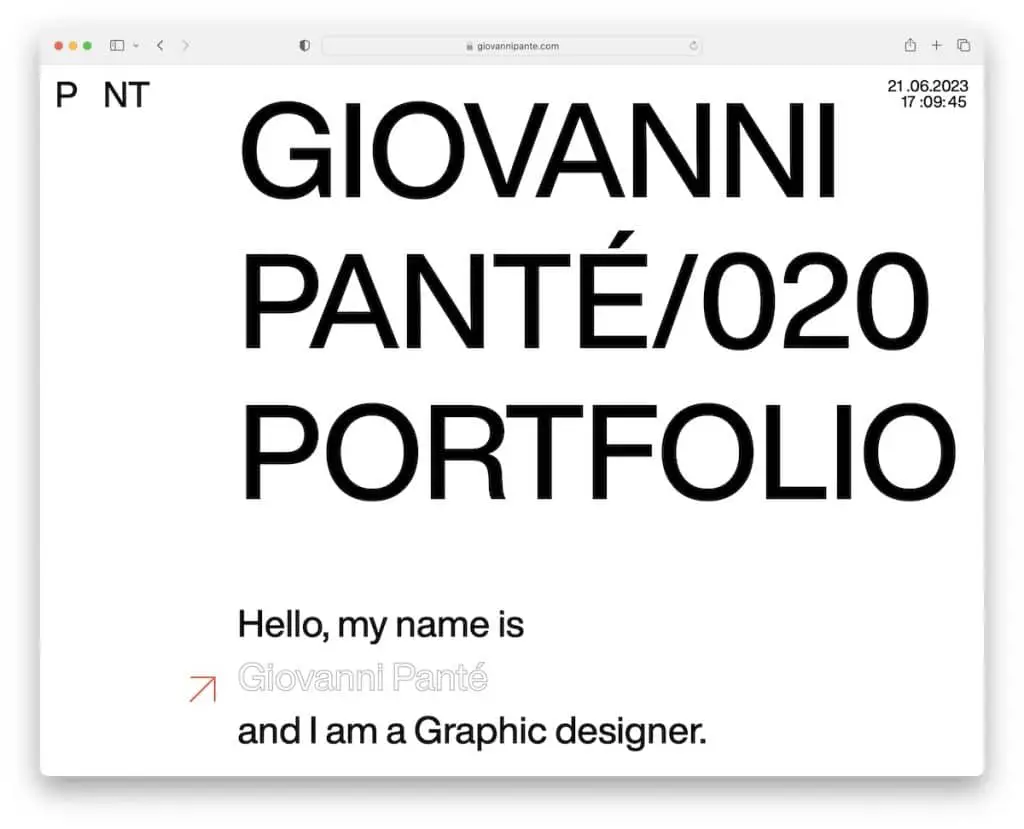
15. Tipografi Besar

Jika Anda tidak ingin menambahkan banyak teks ke portofolio Anda, salah satu strategi desain yang menarik adalah menggunakan tipografi besar.
Ini adalah cara yang teruji dan terbukti untuk menarik perhatian langsung dan menetapkan urutan portofolio visual yang jelas. Tidak hanya itu, font yang lebih besar juga membuat situs web Anda lebih mudah dibaca dan diakses sehingga semua orang dapat memanfaatkannya secara maksimal.
Saat menggunakan tipografi yang lebih besar, Anda (jelas) akan memiliki lebih sedikit teks dengan tujuan untuk menarik perhatian pada pesan dan pernyataan utama Anda. Selain itu, jika Anda ingin memandu pengunjung menuju tindakan tertentu (ajakan bertindak), tipografi dan tombol yang lebih besar akan mendorong partisipasi pengunjung – buat mereka mengklik.
Menggabungkan tipografi besar (pilih font yang dapat dibaca), konten visual, dan ruang putih dapat menghasilkan pengalaman portofolio yang tak terlupakan.
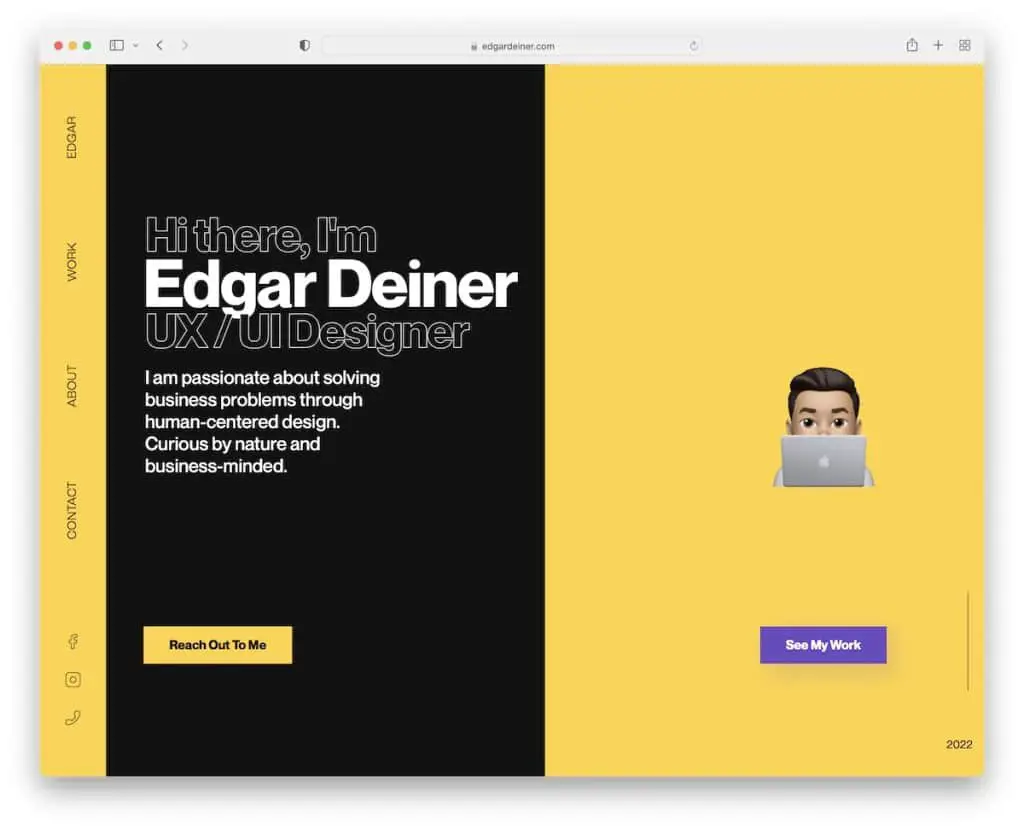
16. Desain Layar Terpisah

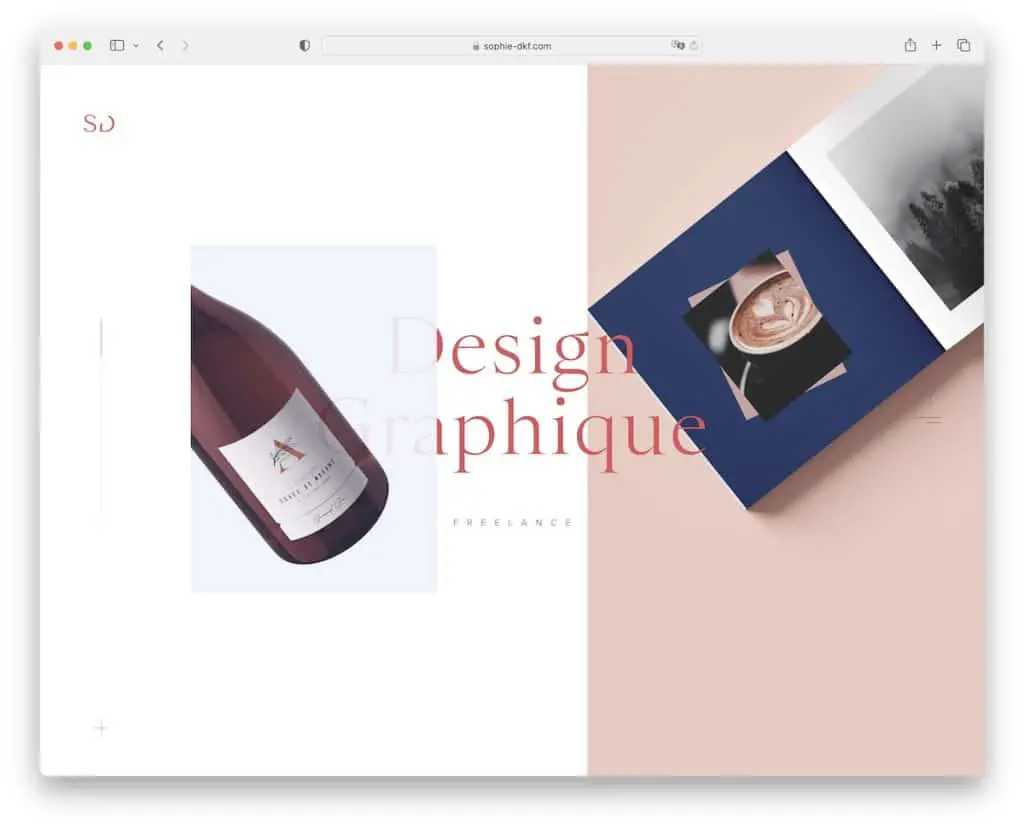
Desain layar terbagi adalah tren portofolio yang dapat 1) mengubah satu halaman menjadi "dua" dan 2) memastikan pemirsa menerima lebih banyak konten karena bagian vertikal yang kontras.
Edgar melakukan pekerjaan yang bagus dengan memilih skema warna hitam-kuning, membuat sisi kiri dan kanan lebih menonjol sambil tetap menggunakan ruang putih yang cukup sehingga semuanya mudah dicerna.
Tata letak layar terpisah menyediakan ruang "lebih banyak" untuk menampilkan banyak proyek atau gaya. Atau menyorot satu proyek dengan menambahkan teks di satu sisi dan konten visual di sisi lain.
Ini menciptakan arsitektur informasi yang lebih transparan dengan mengatur konten ke dalam bagian yang berbeda.
Kiat pro: Periksa ulang apakah desain layar terpisah muncul dengan benar di perangkat seluler dan desktop untuk mendapatkan pengalaman menonton terbaik.
Anda mungkin juga ingin memeriksa portofolio pengembang hebat lainnya untuk melihat apa yang mungkin.
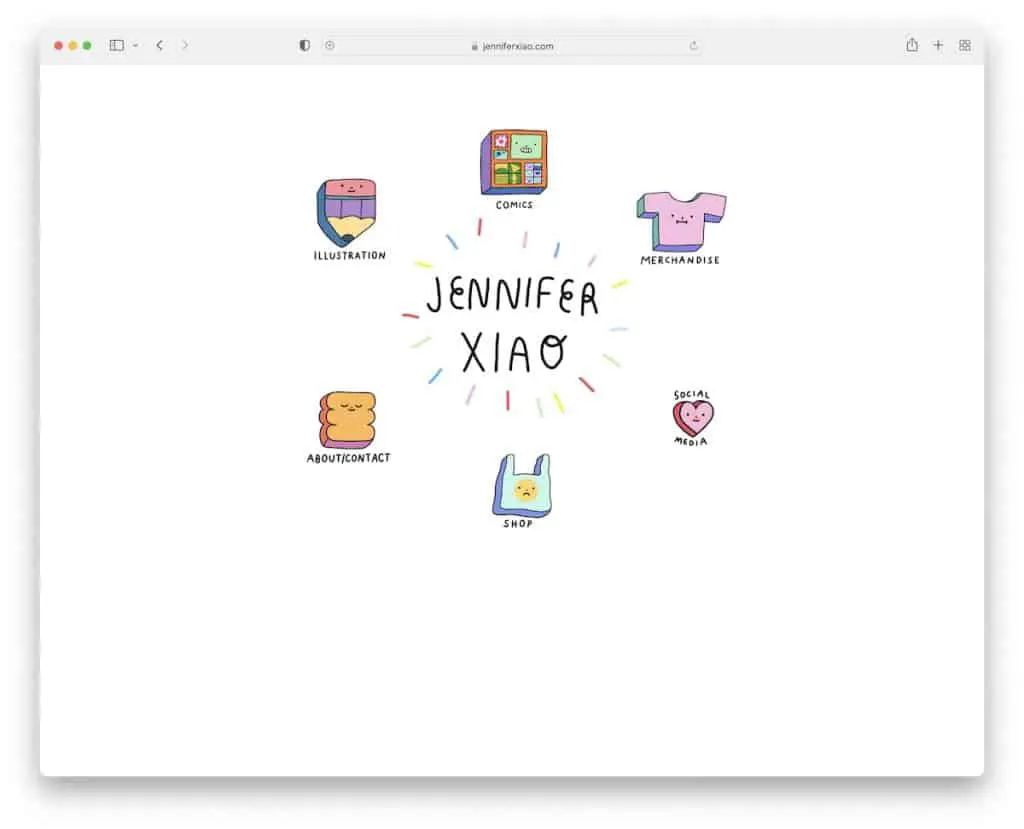
17. Navigasi Animasi Keren Dan Menarik

Navigasi adalah salah satu elemen penting dari pengalaman pengguna yang luar biasa – bahkan dari portofolio online. Mengapa tidak mengungkapkan kepribadian Anda melalui navigasi, seperti yang dilakukan Jennifer?
Menggunakan navigasi yang keren dan menarik (dan beranimasi) membuat elemen mudah terlihat dan lebih dapat diklik, berkontribusi pada pengalaman pengguna yang menyenangkan.
Navigasi animasi dapat menggabungkan interaksi mikro, seperti efek hover, animasi klik, atau pemintal pemuatan, yang menambah nuansa menyenangkan dan halus ke situs.
Tingkatkan visibilitas navigasi dan sediakan perjalanan yang lebih intuitif dan menyenangkan melalui portofolio Anda – dengan navigasi animasi.
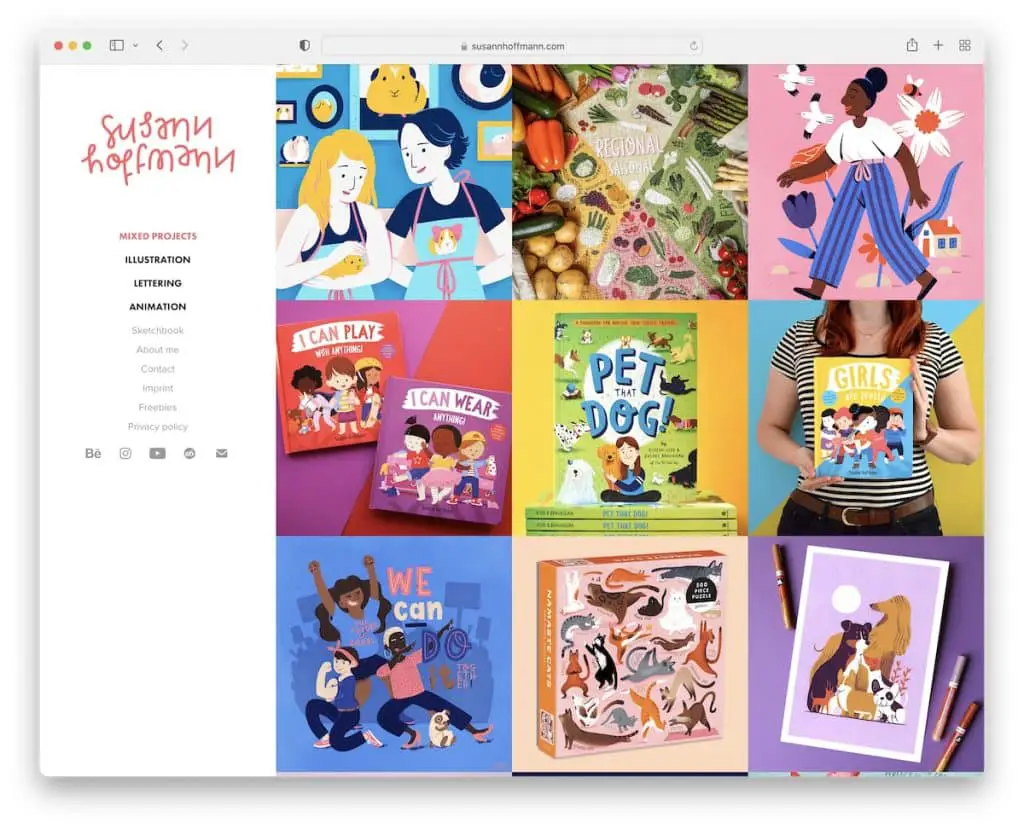
18. Tata Letak Kisi Dengan Efek Hover

Kombinasi tata letak grid dan efek hover menambah sentuhan kreativitas dan interaktivitas yang dapat meningkatkan dampak visual portofolio Anda dan keseluruhan UX.
Ini adalah strategi yang bagus untuk menampilkan banyak proyek dengan cara yang bersih dan teratur sambil mengungkapkan informasi tambahan (pratinjau, deskripsi singkat, detail utama, gambar tambahan, dll.) di hover, seperti dalam kasus Susann.
Tren desain portofolio ini agak mirip dengan gaya halaman beranda kurasi yang disebutkan di atas tetapi dengan lebih banyak konteks.
Dengan menerapkan efek hover ke kisi portofolio Anda, Anda mengundang pengunjung untuk terhubung dengan portofolio Anda secara lebih dinamis.
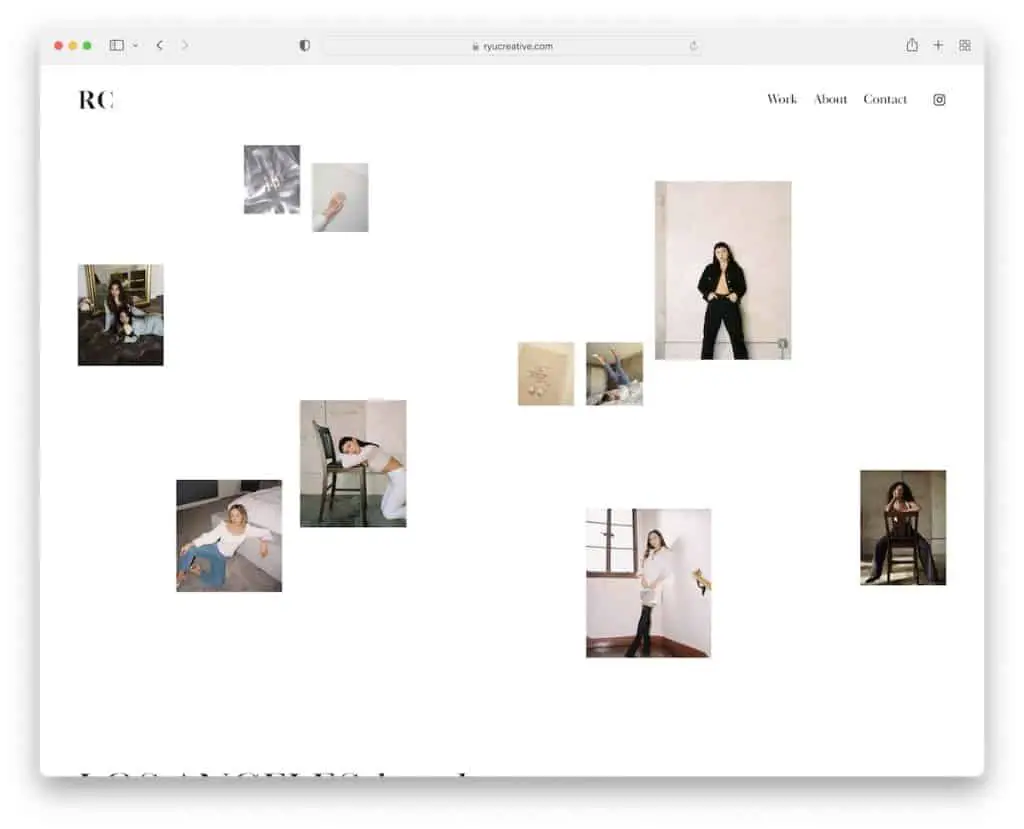
19. Ruang Putih

Menggunakan ruang putih adalah tren desain portofolio umum yang sudah ada sejak lama dan tidak akan pergi ke mana pun dalam waktu dekat.
Ruang putih atau negatif bermanfaat bagi pemirsa dalam banyak hal dengan membuat situs web lebih mudah dibaca dengan fokus yang ditingkatkan pada konten.
Dengan menghapus bloat, Anda memberi ruang untuk menyoroti konten utama Anda sehingga pengunjung tidak secara tidak sengaja mengabaikan detail penting.
Apakah Anda lebih suka pendekatan yang bersih dan minimalis atau ingin menciptakan rasa kemewahan dan eksklusivitas, ruang putih memungkinkan Anda mencapai hasil yang diinginkan dengan mudah.
Kesimpulan
Dunia tren desain portofolio menawarkan kemungkinan tak terbatas untuk memamerkan karya dan proyek kreatif Anda.
Rangkullah tren ini, masukkan dengan gaya unik Anda dan buat portofolio yang menarik perhatian dan mencerminkan kepribadian Anda.
Buat portofolio yang memicu percakapan yang membuka pintu ke peluang baru baik Anda seorang pekerja lepas atau pencari kerja - bahkan agen.
Masa depan adalah milik Anda untuk dibentuk (dengan bantuan tren desain portofolio ini)!
Apakah artikel ini berguna?
Ya Tidak
