20 Contoh & Template Desain Halaman Hubungi Kami Terbaik 2023
Diterbitkan: 2023-07-22Situs web yang lengkap tidak hanya tentang beranda yang indah dan halaman produk baru. Halaman Hubungi Kami adalah salah satu halaman yang paling banyak dikunjungi. Oleh karena itu, itu harus menonjol dan memudahkan pengunjung situs untuk terhubung dengan Anda dan melihat bisnis Anda. Dalam hal desain, diperlukan elemen dan gaya penting yang sejalan dengan identitas merek Anda.
Artikel ini menghadirkan contoh desain halaman Hubungi Kami terbaik untuk menginspirasi dan menghapus praktik usang. Mari selami mereka!
Mengapa Halaman Hubungi Kami Penting?
Seperti yang telah disebutkan, situs web yang bagus tidak dapat melakukannya tanpa halaman Hubungi Kami yang dibuat dengan baik. Apa gunanya? Halaman ini adalah tonggak sejarah dalam pengembangan situs Anda untuk:
- Berikan dukungan pelanggan melalui berbagai saluran komunikasi;
- Bangun kredibilitas dengan pengunjung situs sehingga mereka mempercayai Anda dan berubah menjadi pelanggan;
- Kumpulkan umpan balik (formulir kontak melakukan bagiannya dalam mengumpulkan kesaksian dan permintaan).
7 Praktik Desain Halaman Hubungi Kami Terbaik
Selanjutnya, kami ingin menawarkan peluru perak untuk halaman Hubungi Kami yang menarik. Mereka termasuk:
- Berbagai cara untuk menghubungi Anda secepatnya (misalnya, formulir kontak responsif, nomor telepon, email, dan tautan media sosial).
- Skema warna yang dipikirkan dengan baik (gunakan warna kontras yang selaras dengan warna merek Anda untuk menonjolkan informasi).
- Font yang dapat dibaca untuk membuat teks dapat diakses oleh semua orang.
- Foto anggota tim Anda.
- Peta dan alamat fisik untuk menunjukkan lokasi Anda.
- Menuju dengan ajakan bertindak yang jelas.
- FAQ yang relevan atau artikel basis pengetahuan bagi pelanggan untuk menemukan informasi yang sering dicari tanpa penundaan.
Selain itu, kami telah menyiapkan 3 tips tambahan yang tidak boleh Anda lewatkan saat membuat desain halaman Hubungi Kami:
- Tempatkan tautan di bagian atas situs web atau di halaman Tentang agar mudah ditemukan;
- Jangan menambahkan terlalu banyak informasi agar tidak membebani halaman;
- Jangan meminta terlalu banyak detail untuk mempercepat komunikasi.
20 Halaman Hubungi Kami Terbaik
Ada banyak contoh untuk dipelajari dari bisnis dan pengembang template. Mari temukan mereka lebih detail!
10 Desain Halaman Kontak Kami Terbaik: Contoh dari Situs Web Asli
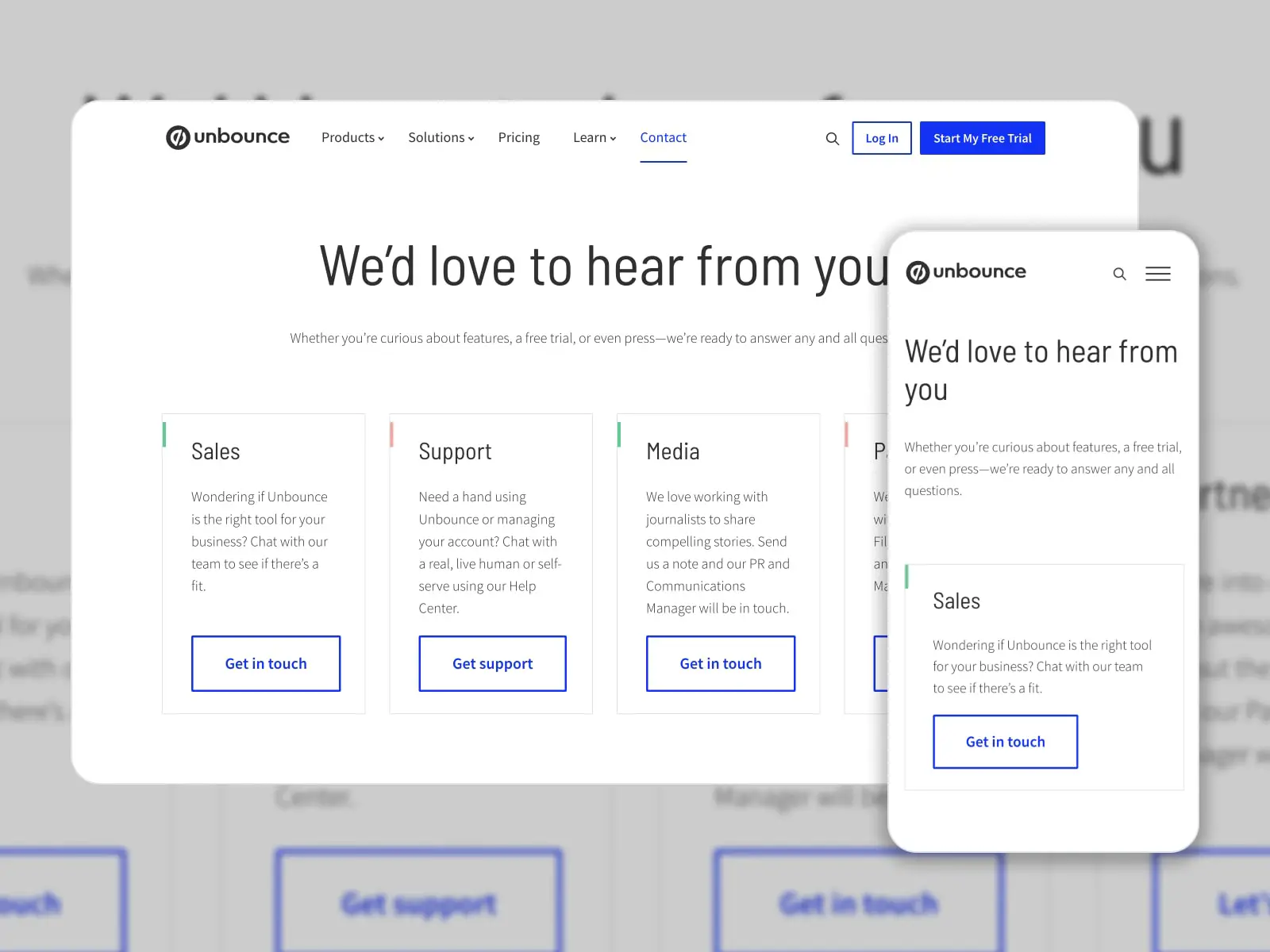
1. Lepas

Unbounce adalah salah satu perusahaan teknologi Kanada yang sedang berkembang yang berurusan dengan halaman arahan, copywriting AI, pengoptimalan AI, dan banyak lagi. Halaman "Hubungi Kami" mereka ada di menu di bagian atas. Ini berisi pertanyaan umum yang mungkin diminati pelanggan.
Apa yang Membuat Halaman Ini Efektif?
Semuanya dimulai dengan header sambutan "Kami ingin mendengar dari Anda" yang membangun hubungan lebih dekat dengan pengguna. Lalu, ada empat saluran komunikasi untuk mendapatkan jawaban dengan cepat dari departemen tertentu melalui tombol khusus. Bagian selanjutnya mengungkap lokasi kantor dan nomor telepon.
Keterangan lebih lanjut
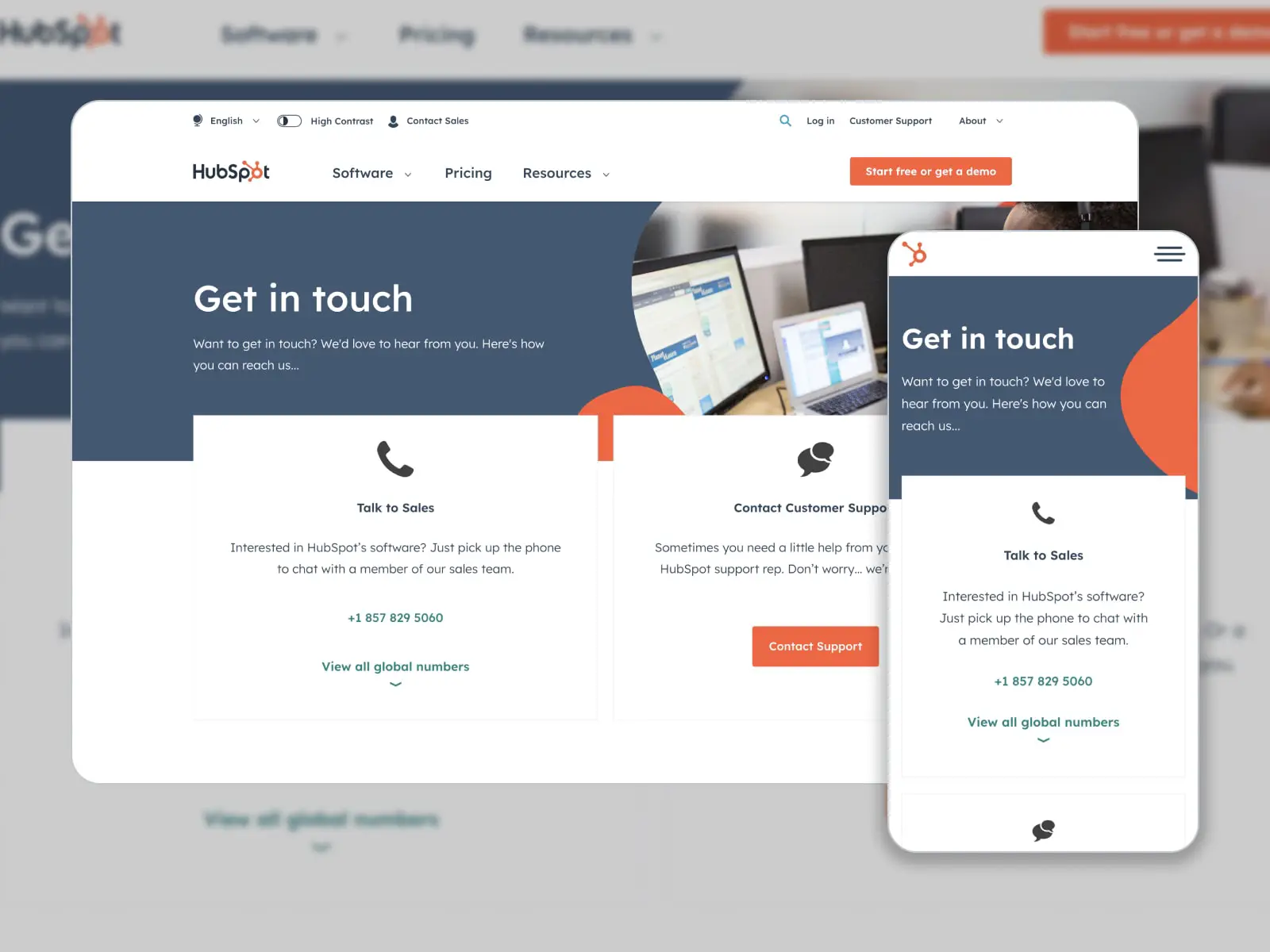
2. Titik Hub

Hubspot bertanggung jawab untuk memasarkan perangkat lunak dan layanan. Dan perusahaan ini memiliki halaman "Hubungi Kami" yang terstruktur dengan baik yang bertujuan untuk menjual produk dan menyelesaikan masalah. Ini dapat diakses di bagian atas halaman. Dan pelanggan dapat menjangkaunya dalam beberapa klik.
Apa yang Membuat Halaman Ini Efektif?
Hubspot mengintegrasikan alat untuk memberikan layanan pelanggan terbaik: nada suara ramah dalam kalimat, ajakan bertindak untuk koneksi langsung dengan agen penjualan dan dukungan, serta nomor telepon global & lokal. Juga, dimungkinkan untuk masuk ke markas mereka saat mereka menyematkan peta dengan arah. Karena Hubspot memiliki kantor di berbagai negara, mereka telah menambahkan alamat, informasi kontak, dan foto mereka.
Keterangan lebih lanjut
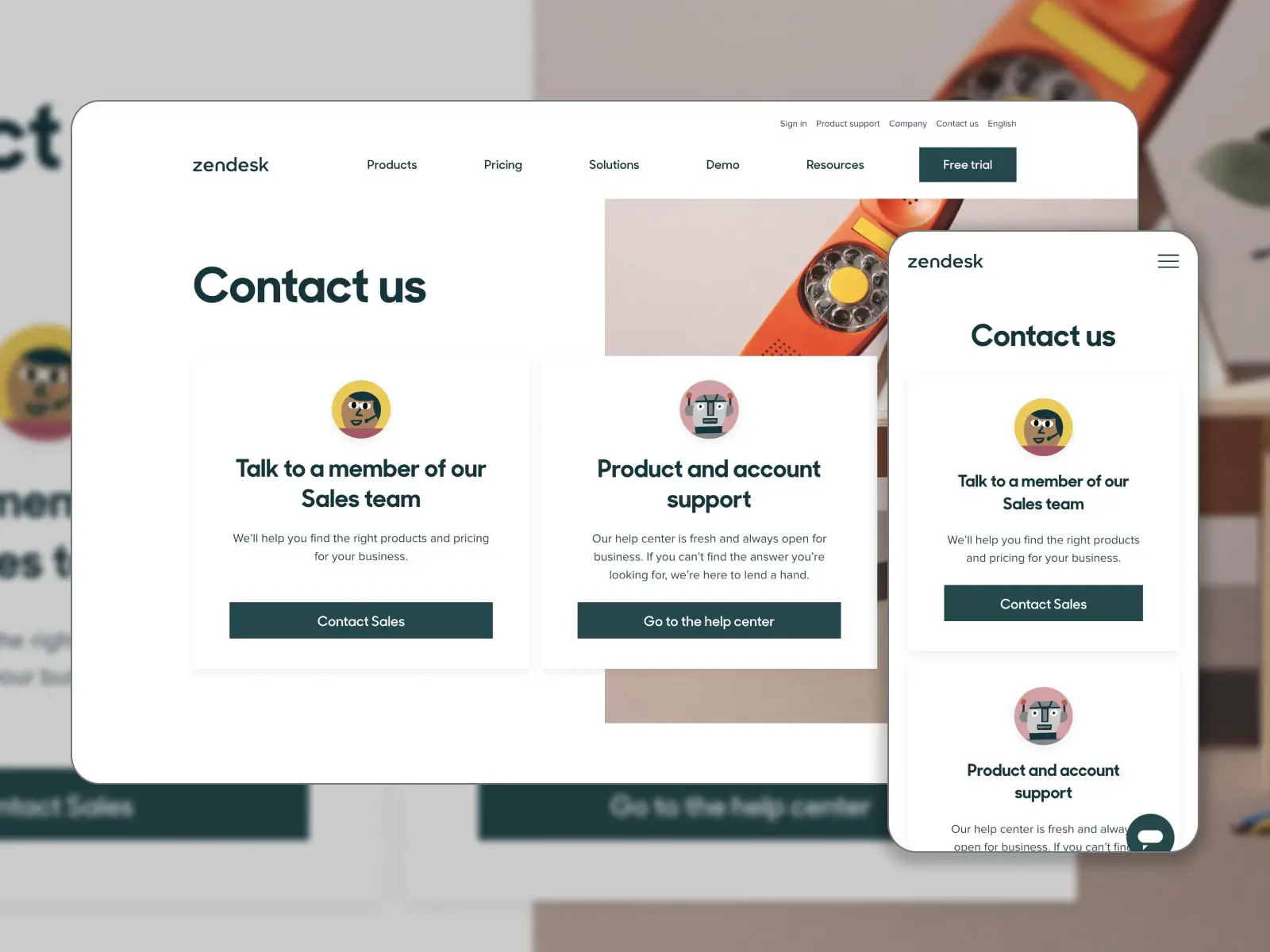
3. Zendesk

Zendesk mengembangkan solusi untuk layanan dan penjualan guna membangun koneksi yang dipersonalisasi tanpa kerumitan dengan pelanggan. Letakkan di paro atas, halaman "Hubungi Kami" memungkinkan pelanggan berbicara dengan tim penjualan dan dukungan.
Apa yang Membuat Halaman Ini Efektif?
Halaman ini memiliki desain minimalis dan bersih serta dilengkapi dengan opsi kontak yang mudah ditemukan. Yang pertama membuka formulir kontak untuk menghubungi anggota tim penjualan. Yang kedua mengarah ke Help Desk. Halaman ini juga menyertakan detail (alamat dan situs web resmi) kantor Zendesk di seluruh dunia.
Keterangan lebih lanjut
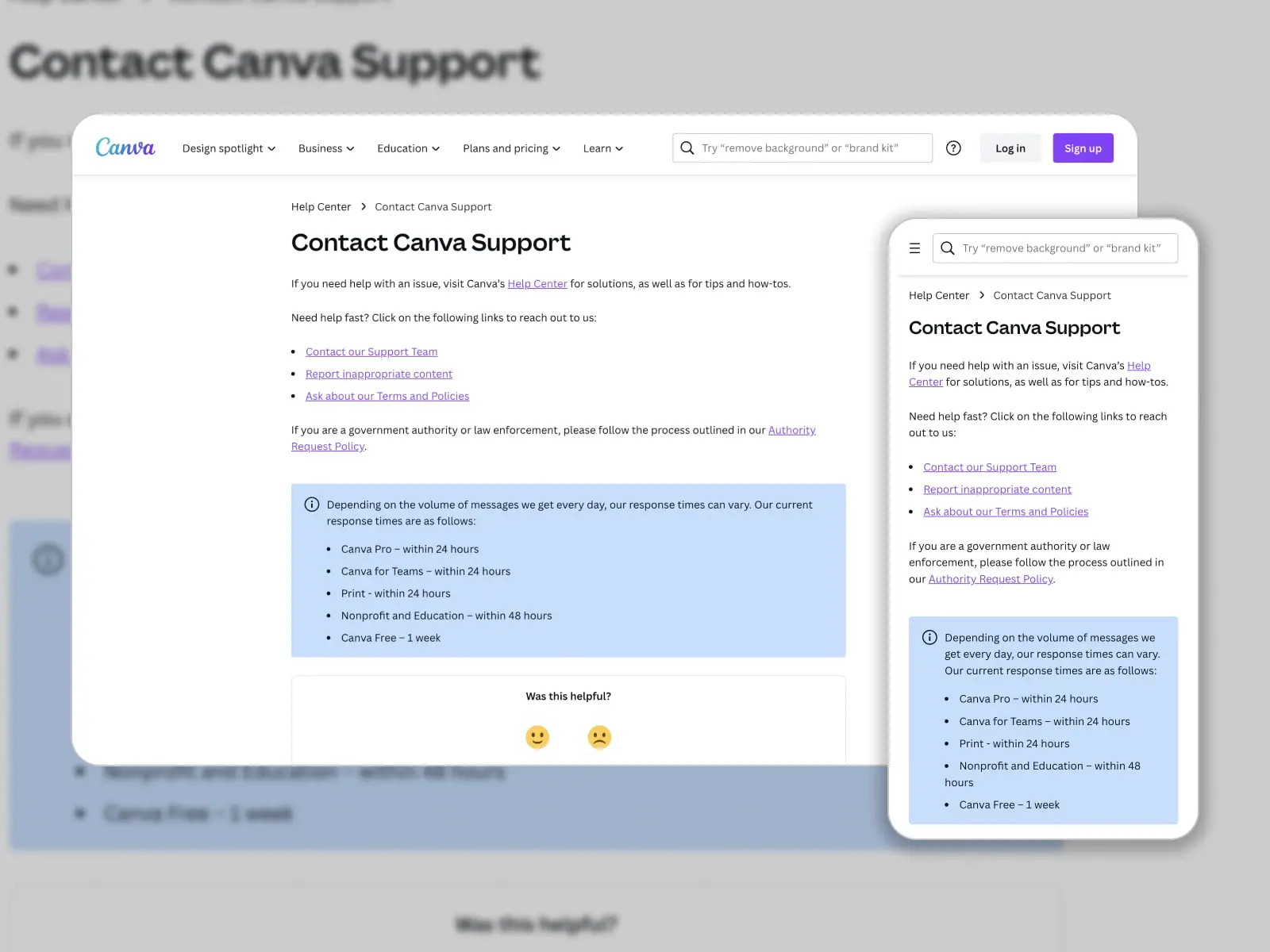
4. Kanvas

Canva dikenal dengan beragam template siap pakai untuk kelancaran pembuatan konten. Desainnya cocok untuk berbagai keperluan. Halaman kontak Canva harus mencakup berbagai saluran dukungan untuk membantu penggunanya. Jika Anda membuka Pelajari > Pusat Bantuan > opsi dukungan Canva, Anda akan menemukan tiga tautan untuk menghubungi tim mereka.
Apa yang Membuat Halaman Ini Efektif?
Sederhana namun bermanfaat, halaman ini menawarkan pengguna untuk meluncurkan chatbot, melaporkan masalah apa pun dengan konten melalui formulir kontak, dan mengirimkan pertanyaan tentang Ketentuan dan Kebijakan Canva. Mudahnya, ada waktu respons rata-rata dalam kotak dengan warna latar berbeda. Setelah menilai opsi dukungan, Anda akan mendapatkan artikel basis pengetahuan yang sering dicari oleh pelanggan lain.
Keterangan lebih lanjut
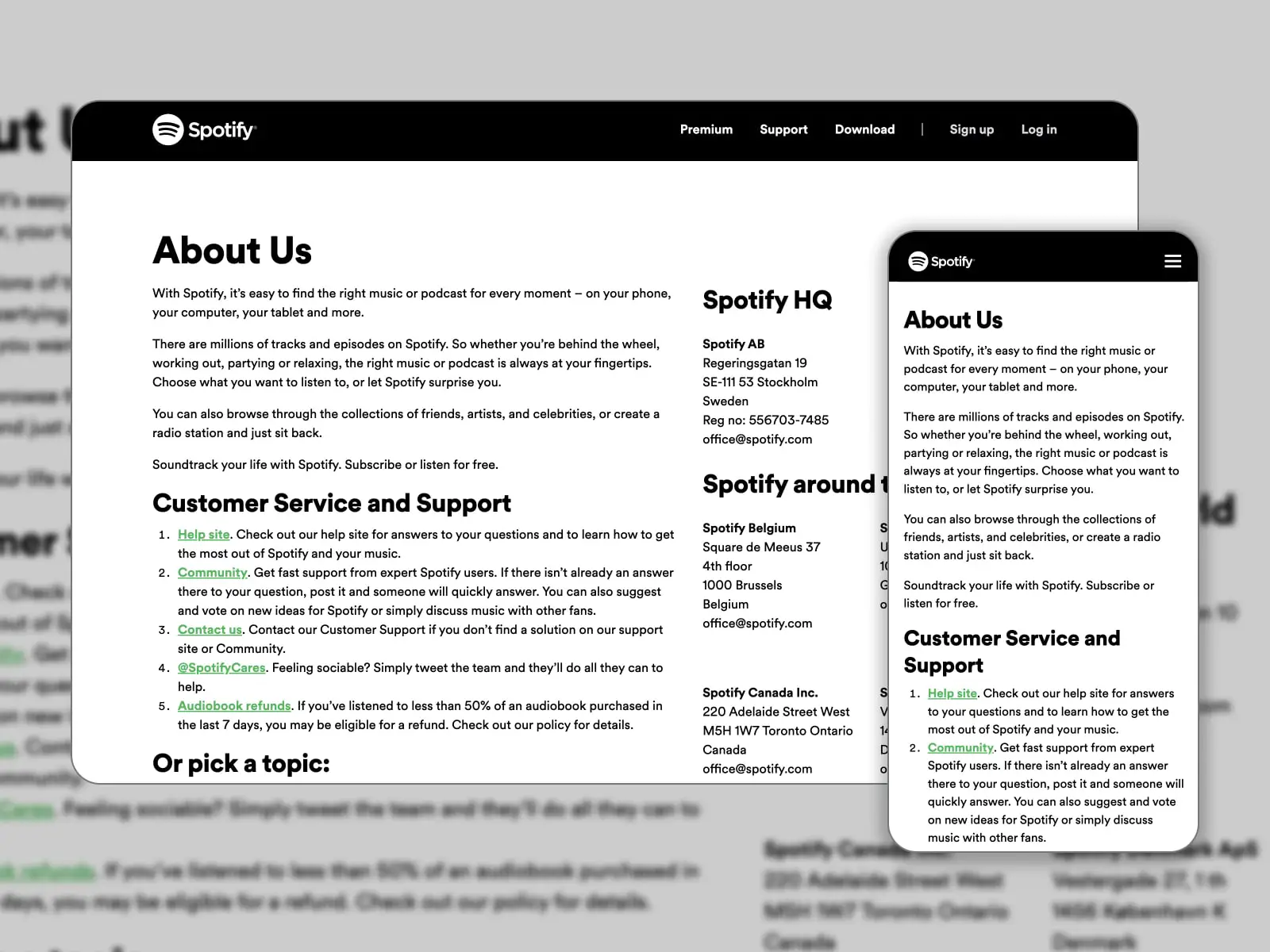
5. Spotify

Spotify adalah platform yang mendistribusikan musik dan podcast yang tersedia di ponsel, komputer, tablet, dll. Anda dapat berlangganan atau mendengarkan trek & episode secara gratis. Informasi kontak ditambahkan ke halaman Tentang di footer situs.
Apa yang Membuat Halaman Ini Efektif?
Apakah pengunjung memerlukan layanan dan dukungan pelanggan atau detail di kantor pusat Spotify, mereka akan mencarinya di halaman ini. Pertama, ada lima opsi tertaut untuk dipilih. Mereka termasuk situs bantuan dengan FAQ, halaman komunitas, formulir kontak untuk dukungan yang dipersonalisasi, halaman dukungan Twitter, dan kebijakan pengembalian buku audio. Selain itu, tim Spotify mencantumkan tautan ke tiga bagian: Periklanan, Pers, dan Pekerjaan.
Keterangan lebih lanjut
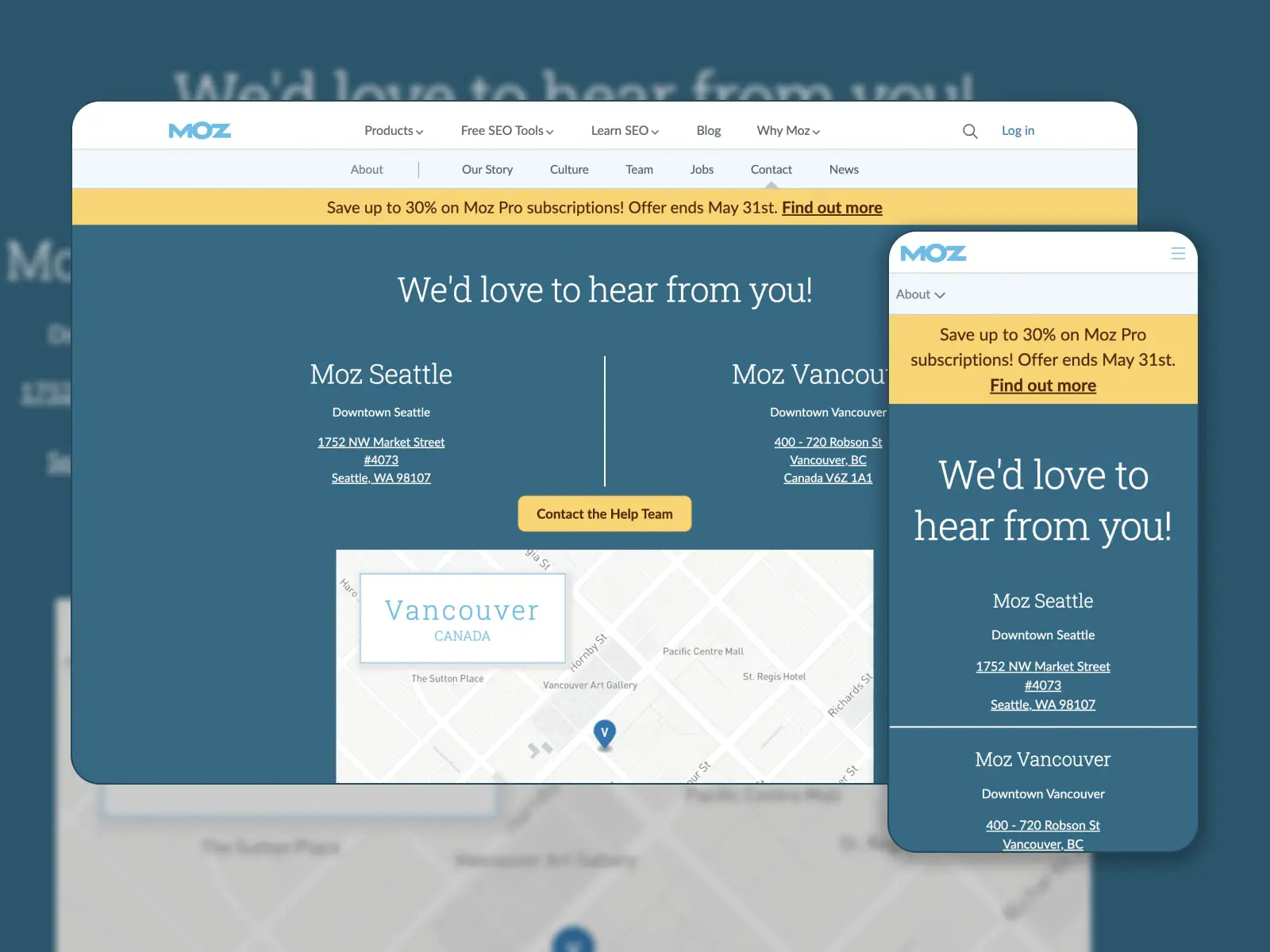
6. Moz

Moz memberikan perangkat lunak SEO gratis dan berbayar untuk membantu peringkat situs web lebih tinggi dalam hasil pencarian. Langkah pertama dalam membuat halaman kontak yang baik adalah membuatnya terlihat di situs web Anda. Dan Moz melakukannya dengan baik dengan menempatkan tautan di menu atas.
Apa yang Membuat Halaman Ini Efektif?
Selain informasi yang jelas tentang kantor Moz di Seattle dan Vancouver, pengunjung dapat menghubungi tim bantuan melalui tombol kuning dalam satu pukulan. Mereka menavigasi ke formulir kontak responsif dengan bidang seperti topik, nama, email, subjek, dan detail. Peta berguna untuk mengunjungi kantor Moz secara langsung.
Keterangan lebih lanjut
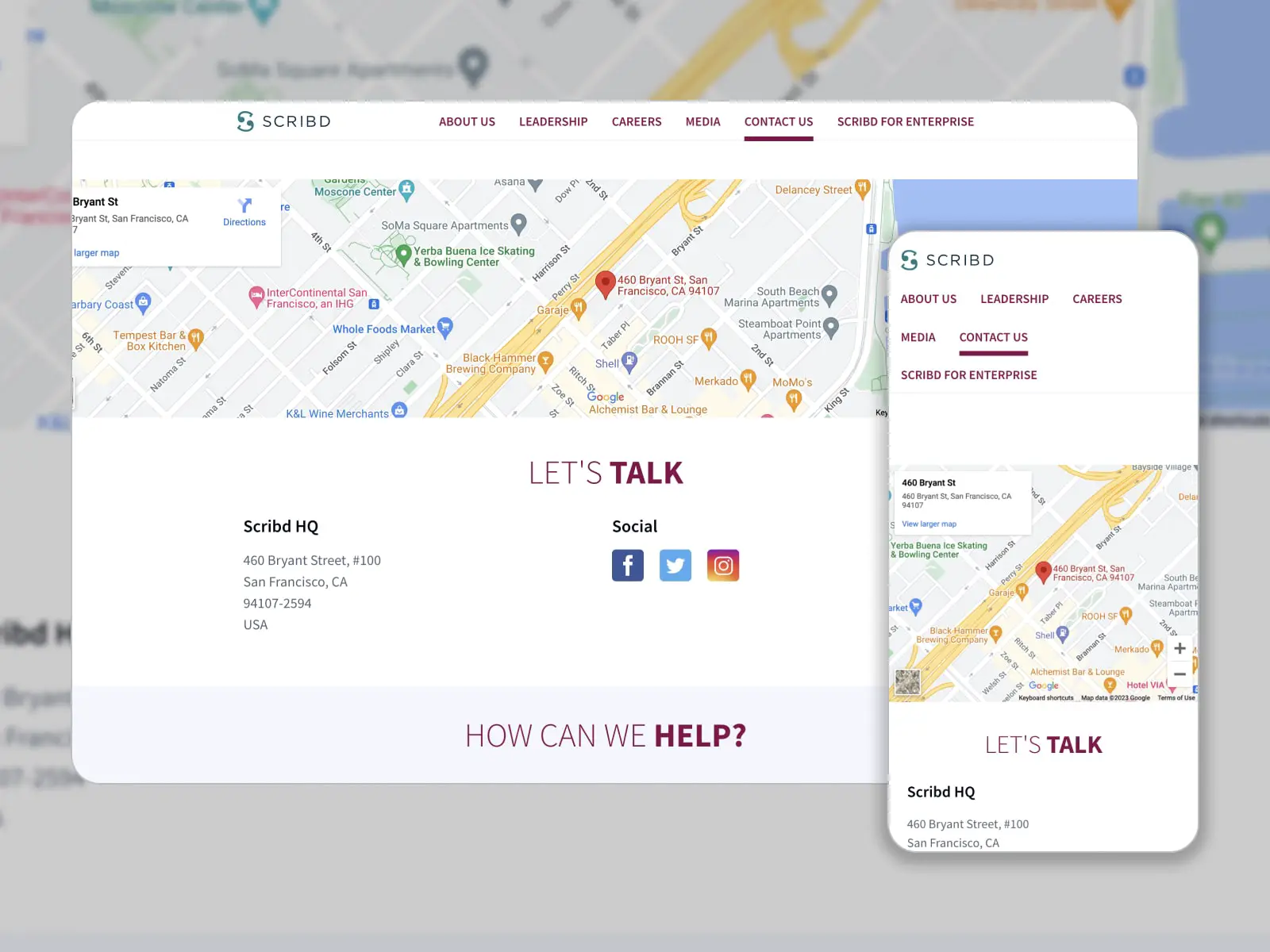
7. Scribd

Scribd memberi Anda akses ke perpustakaan digital yang melibatkan jutaan ebook, buku audio, majalah, podcast, dan lainnya dalam satu atap. Memprioritaskan pelanggan, tim telah membuat halaman kontak yang menarik dan mudah diikuti.
Apa yang Membuat Halaman Ini Efektif?
Lokasi yang ditentukan di Google Maps, tajuk dengan CTA, alamat fisik, tautan media sosial, dan tombol bantuan – semua elemen ini membentuk halaman "Hubungi Kami" yang unik. Skema warna mencerminkan warna merek Scribd. Saat Anda mengarahkan kursor ke tombol yang tertata rapi, Anda akan dapat memulai obrolan dengan tim dukungan, menemukan email yang diperlukan, atau membuka halaman Hak Cipta dan Penerbit.
Keterangan lebih lanjut
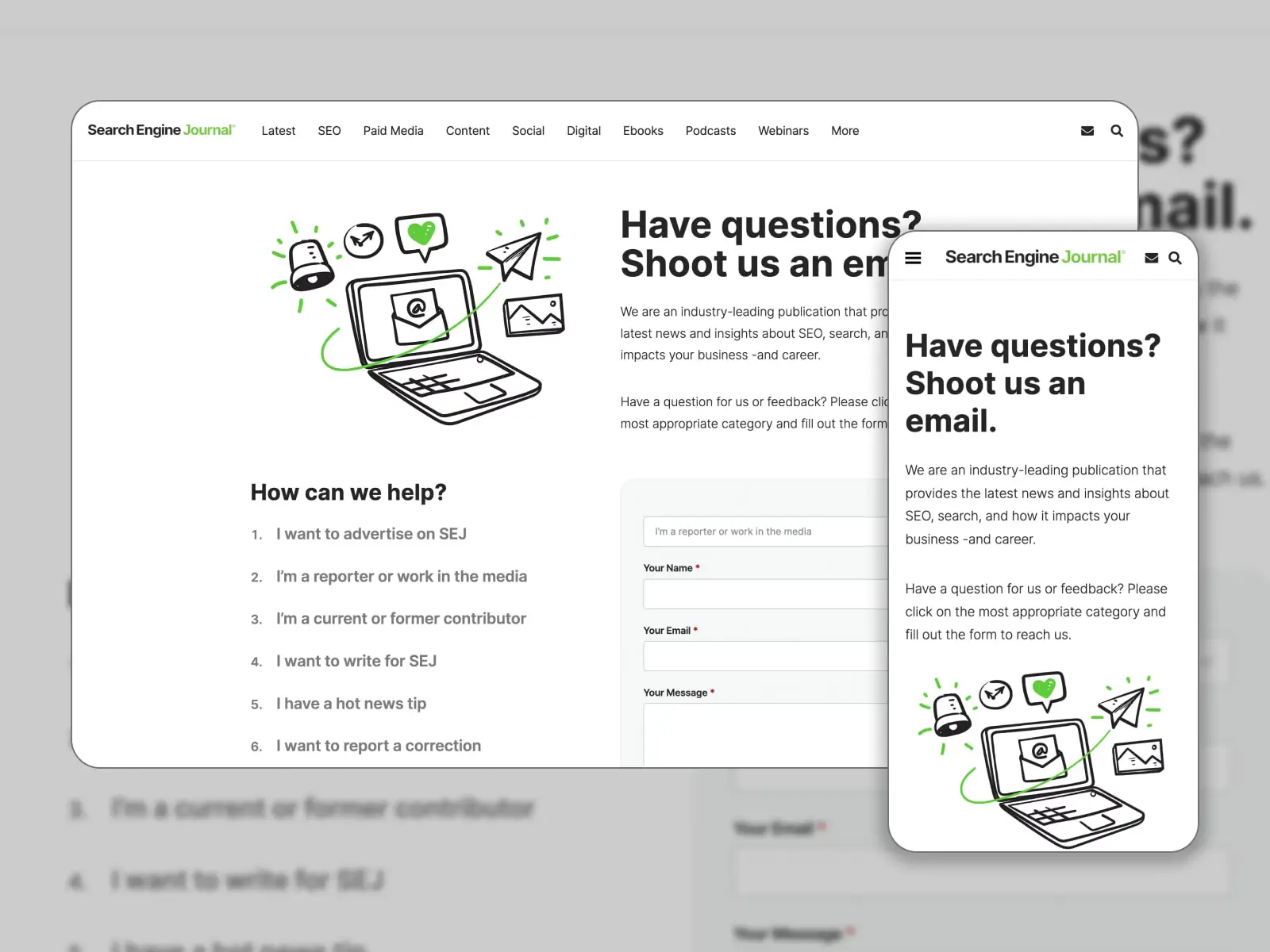
8. Jurnal Mesin Pencari

Search Engine Journal adalah sumber terkenal yang menyajikan artikel tentang praktik SEO terbaik, berita pencarian terbaru, media sosial, dan strategi pemasaran digital. Dimulai dengan tajuk kreatif “Ada pertanyaan? Kirimkan email kepada kami.”, halaman Hubungi Kami menarik dengan desain yang bersih dan CTA yang berani.
Apa yang Membuat Halaman Ini Efektif?
Sama halnya dengan website Search Engine Journal, halaman Contact Us dibuat dengan warna hijau dan putih. Setelah deskripsi singkat, pengunjung akan melihat formulir kontak yang jelas disempurnakan dengan layanan reCAPTCHA. Mereka dapat memilih topik dengan mengklik pertanyaan yang relevan pada daftar. Halaman tersebut juga dengan jelas menyatakan alamat SEJ ke email.
Keterangan lebih lanjut
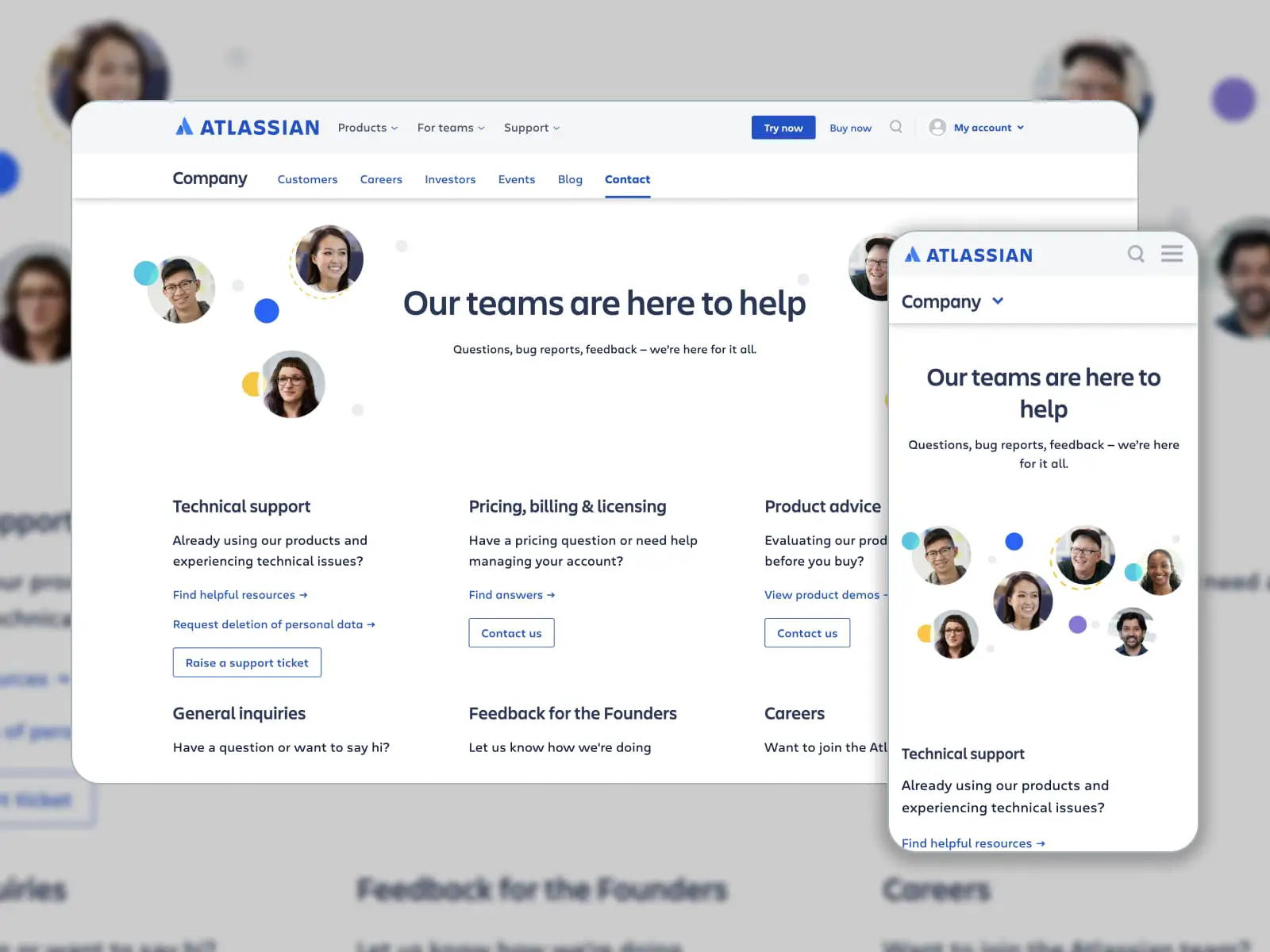
9. Atlassia

Atlassian bertujuan untuk mengembangkan perangkat lunak yang beroperasi penuh bagi perusahaan untuk mengelola alur kerja dan tim mereka. Produknya memungkinkan mereka memfasilitasi kolaborasi dan mengatur ide. Halaman Hubungi Kami Atlassian adalah contoh halaman yang terstruktur dengan baik, informatif, dan menarik.
Apa yang Membuat Halaman Ini Efektif?
Atlassian memungkinkan pelanggannya untuk menghubungi timnya dengan berbagai cara: tiket dukungan, formulir kontak yang mudah diisi, atau umpan balik yang dikirimkan ke pendiri. Bersamaan dengan alamat kantor dan nomor telepon, perusahaan menunjukkan transparansi melalui foto asli anggota timnya.
Keterangan lebih lanjut
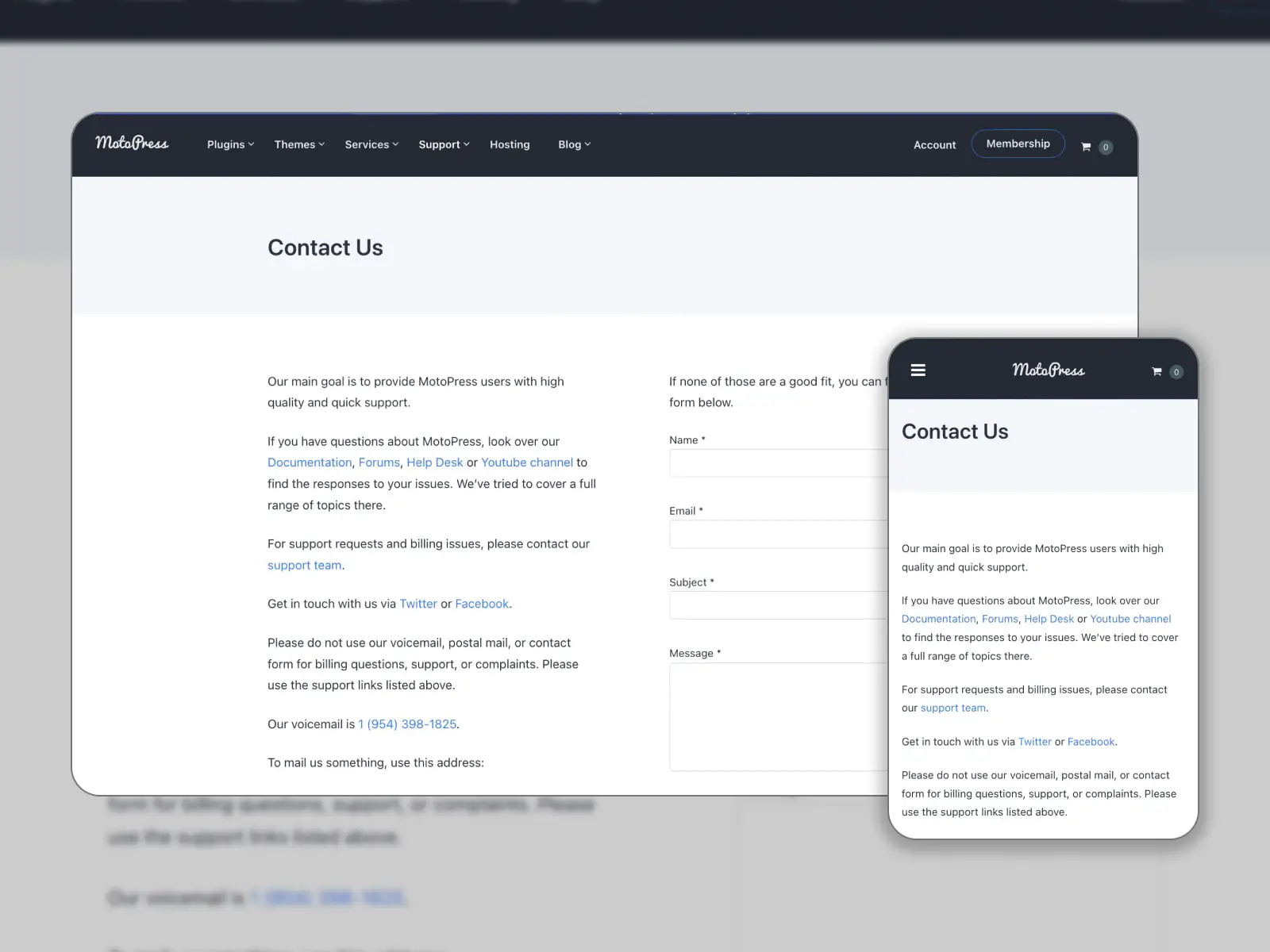
10. MotoPress

Kami tidak dapat menyusun daftar tanpa berbicara di halaman Hubungi Kami MotoPress. Ditempatkan di footer, ia memiliki desain minimalis namun bersih dengan memasukkan elemen utama. Pengunjung dapat dengan cepat menyortir halaman ini untuk mendapatkan semua link yang berguna.
Apa yang Membuat Halaman Ini Efektif?
MotoPress menyisipkan tautan ke dokumentasi, forum, Help Desk, dan saluran YouTube-nya. Mengirimkan permintaan terkait dukungan dan penagihan adalah hal yang mudah bagi pelanggan. Juga, ada tautan ke profil MotoPress di Twitter dan Facebook. Anda mengakses pesan suara dan alamat email perusahaan. Jika informasi ini tidak mencakup masalah Anda, Anda dapat mengirimkan pertanyaan melalui formulir kontak.
Keterangan lebih lanjut
10 Desain Halaman Hubungi Kami Terbaik: Contoh dari Template
Mari kita lihat desain kreatif dan fungsional yang dibuat oleh para profesional untuk halaman Hubungi Kami!
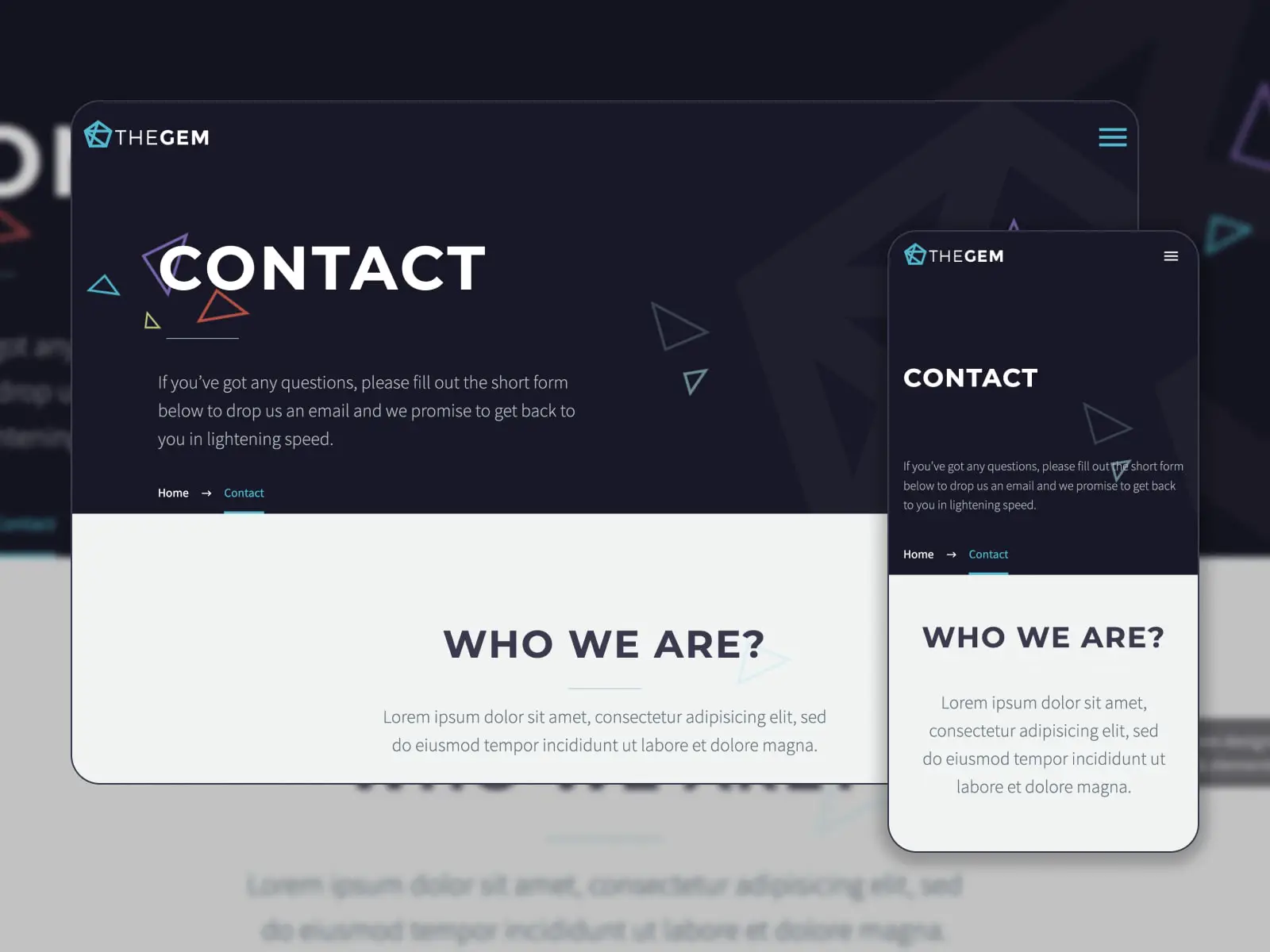
11. Permata

TheGem adalah tema WordPress multiguna yang dikemas dengan template untuk ceruk yang berbeda. Kompatibel dengan Elementor, tema ini memastikan pengeditan dan penyesuaian halaman yang mulus. Anda bebas mengelola gaya situs web Anda dan mengintegrasikan widget khusus. Setiap demo memiliki contoh desain halaman Hubungi Kami yang unik. Mari pertimbangkan solusi pemasaran digital sebagai salah satu yang paling populer!
Apa yang Membuat Halaman Ini Efektif?
Halaman kontak ini terdiri dari peta dengan lokasi yang ditunjuk, informasi kontak (alamat, nomor telepon, dan email), dan tautan ke jejaring sosial. Formulir kontak disematkan untuk mengumpulkan permintaan tentang topik lain. Font tebal membantu pengunjung menemukan bagian yang diperlukan.
Lebih Detail Demo Hosting
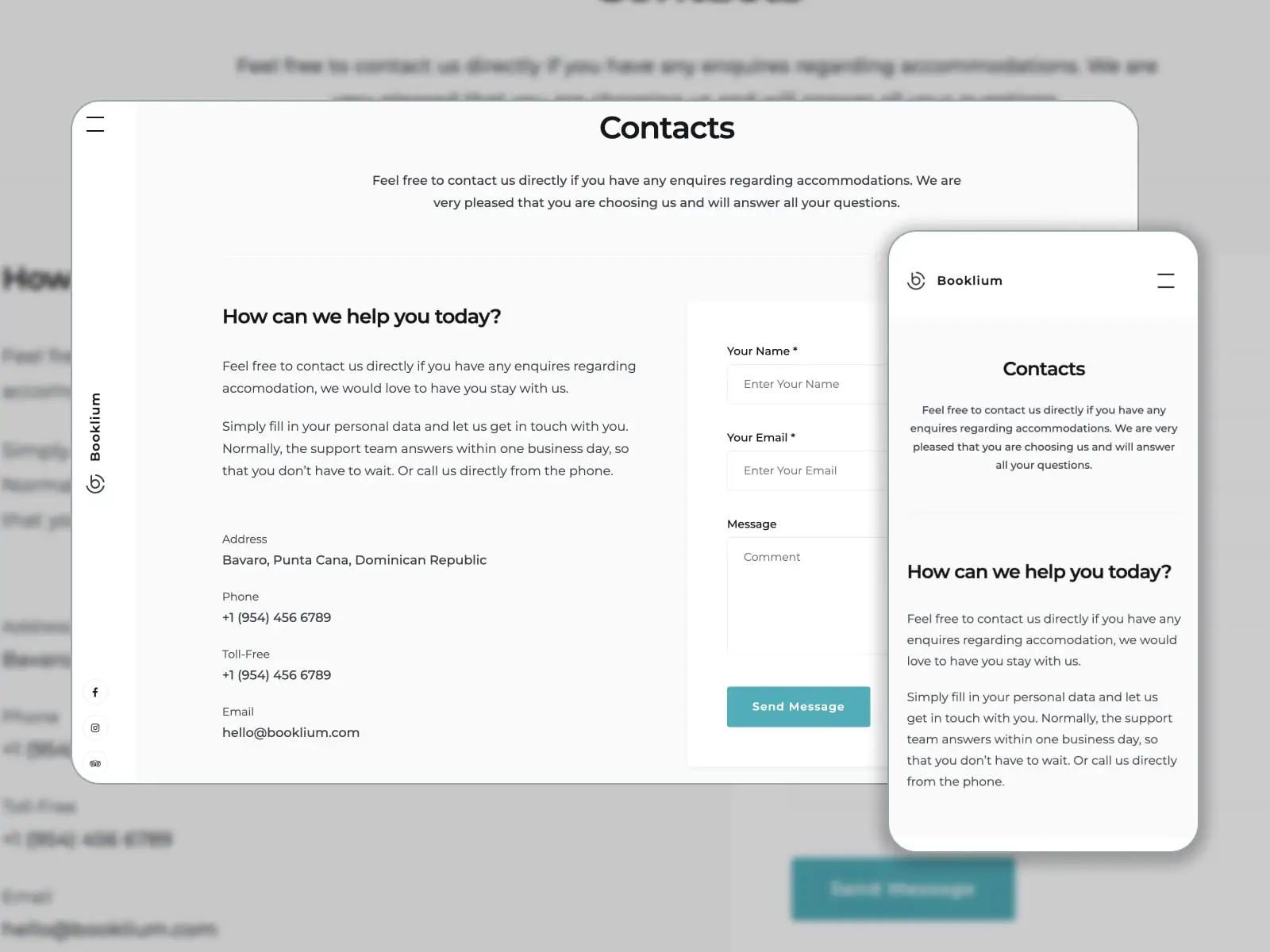
12. Buku

Booklium adalah salah satu tema persewaan liburan WordPress terbaik yang dibundel dengan plugin pemesanan. Ini memberikan 5+ demo untuk berbagai jenis akomodasi sewa. Ketika datang ke halaman hubungi kami yang termasuk dalam paket tema, mereka dikembangkan dengan mempertimbangkan permintaan pemilik properti utama.
Apa yang Membuat Halaman Ini Efektif?
Karena Booklium adalah tema persewaan WordPress premium, templat halaman Hubungi Kami memberi Anda kebebasan untuk menambahkan alamat, telepon, dan email. Tamu akan lebih mudah mengetahui lokasi properti Anda saat Anda menentukannya di Google Maps. Mereka dapat mengirimi Anda pesan melalui formulir kontak dan menemukan jawaban atas pertanyaan paling umum di bagian FAQ.
Lebih Detail Demo Hosting
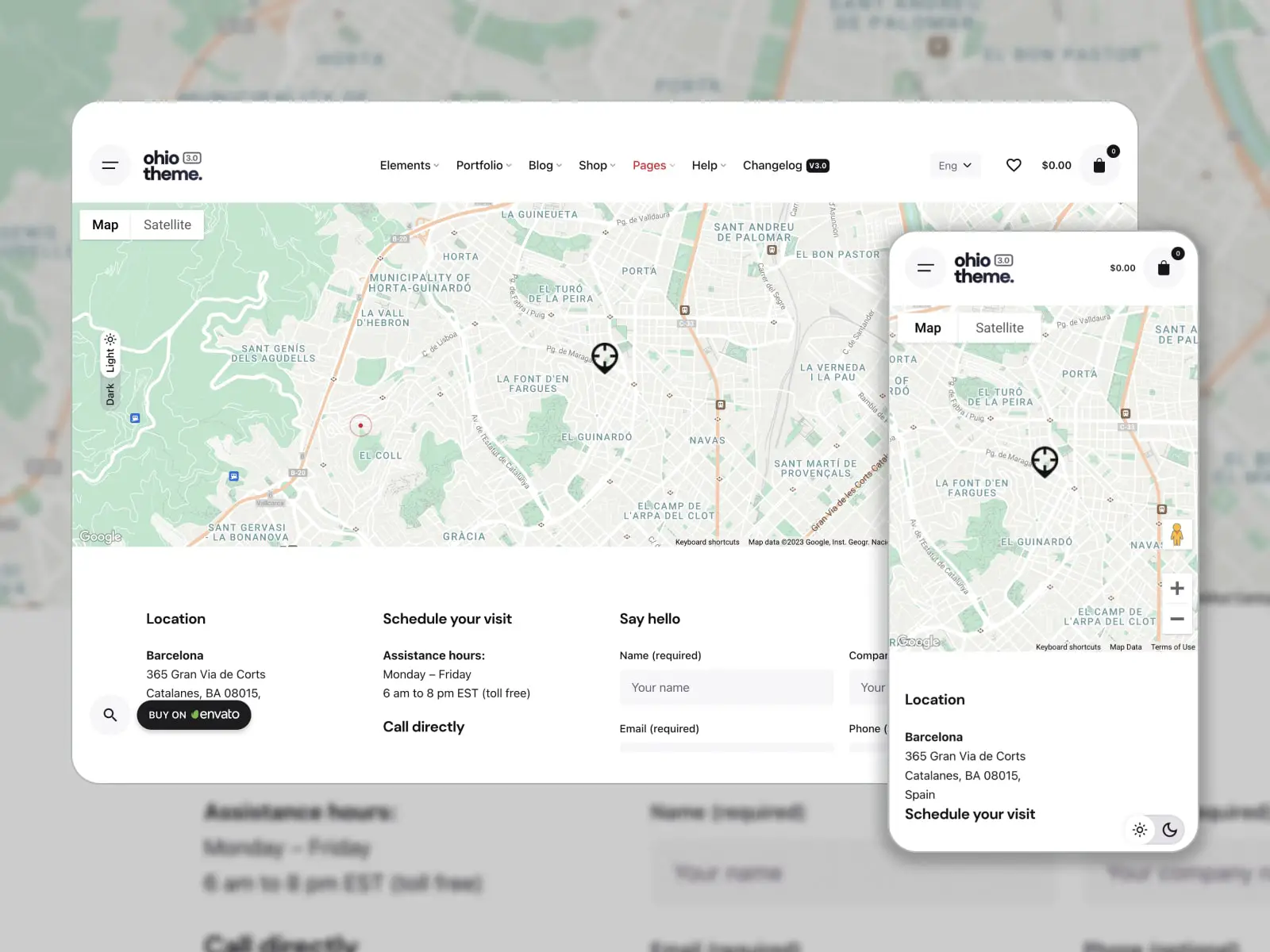
13. Ohio

Ohio cocok dengan situs web WordPress untuk agensi kreatif, portofolio, blog, toko online, dll. Anda dapat menyesuaikan tata letak yang modern dan bersih dengan pembuat halaman WPBakery atau Elementor. Ohio mendukung plugin WordPress populer dan dikemas dengan template siap pakai, termasuk 6 halaman Hubungi Kami dengan gaya berbeda.
Apa yang Membuat Halaman Ini Efektif?
Desain halaman Hubungi Kami klasik tersedia dalam mode terang dan gelap. Ini memungkinkan Anda untuk menunjukkan lokasi Anda di peta, memberi tahu klien tentang jam kerja Anda, dan menambahkan nomor telepon untuk dihubungi secara langsung. CTA singkat “Say hello” mendorong pengunjung untuk mendapatkan penawaran melalui formulir kontak.

Lebih Detail Demo Hosting
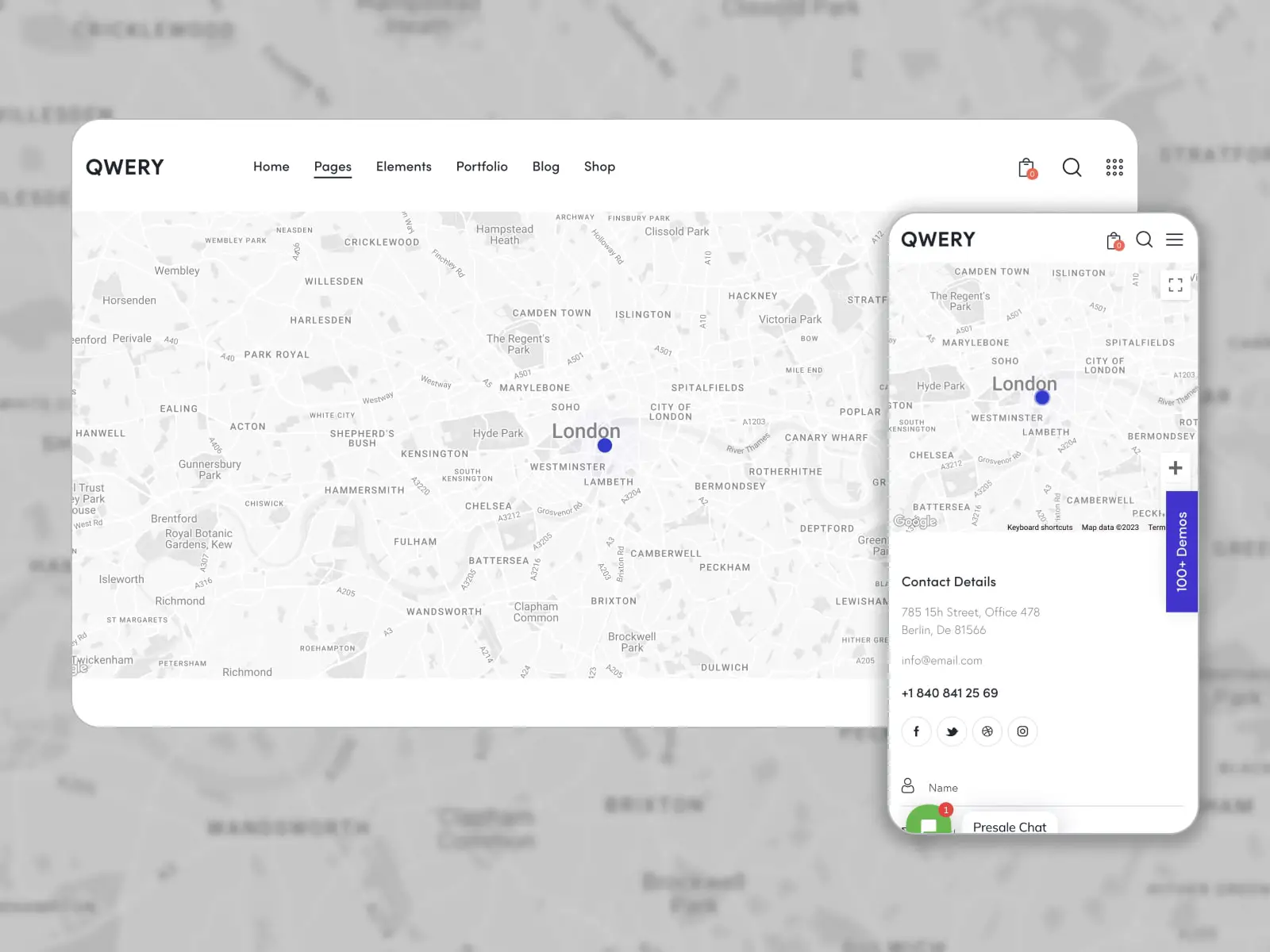
14. Qwery

Qwery adalah salah satu tema WordPress multiguna terlaris dengan template untuk banyak bisnis. Ini menggabungkan demo penuh gaya dan fungsionalitas yang kuat. Dibangun dengan Elementor, tema ini menyediakan opsi pemesanan dan alat kustomisasi yang fleksibel. Skin bawaan menyediakan 3 desain halaman Hubungi Kami.
Apa yang Membuat Halaman Ini Efektif?
Setelah lokasi ditambahkan ke peta, Anda dapat menampilkan detail kontak (alamat, email, dan nomor telepon) dan formulir kontak yang responsif. Yang terakhir meminta pengunjung untuk nama, alamat email, telepon, subjek, dan pesan mereka. Halaman ini juga memperkenalkan tautan ke profil di media sosial.
Lebih Detail Demo Hosting
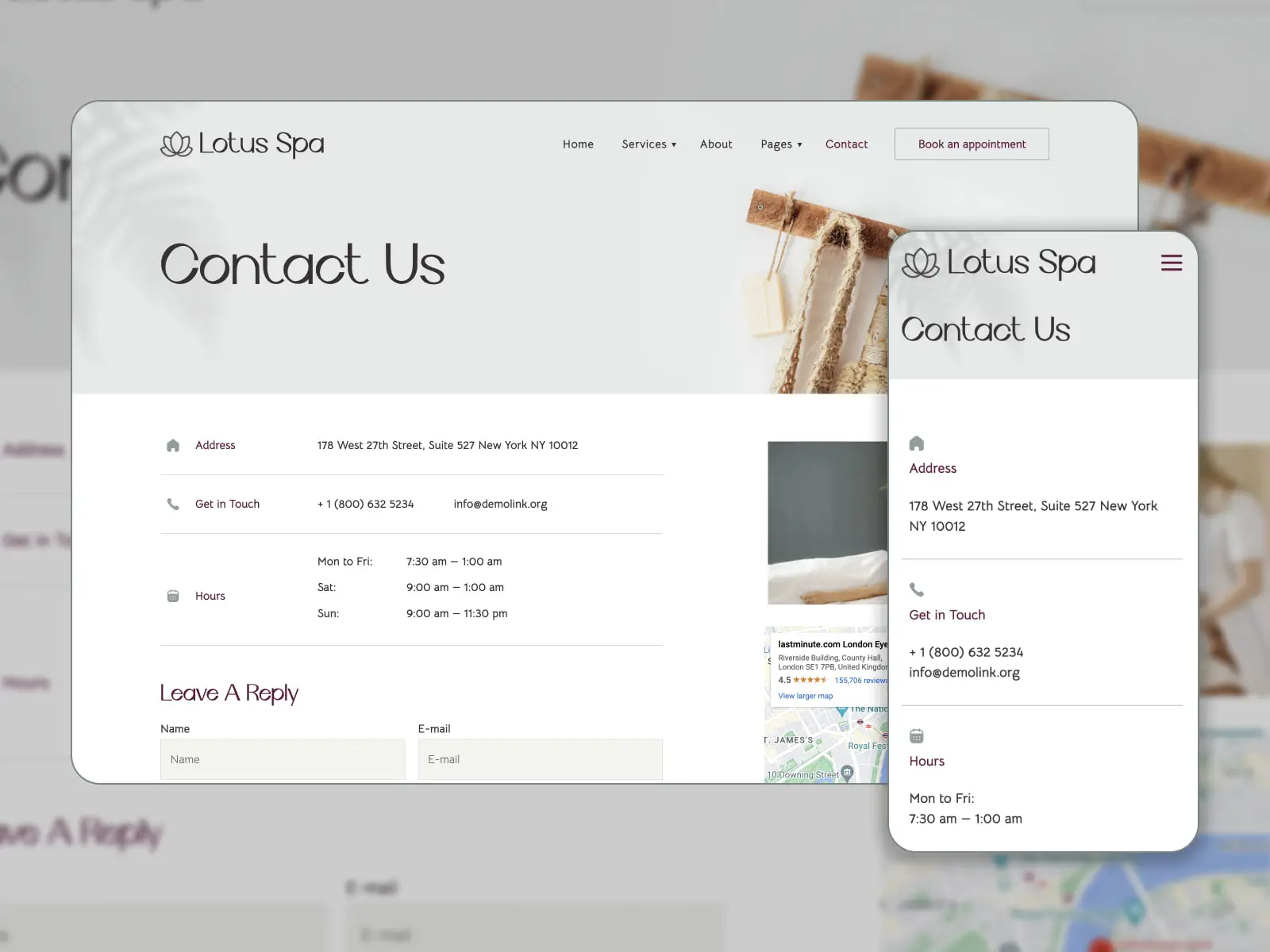
15. Spa Teratai

Lotus Spa dirancang untuk membangun kehadiran online untuk salon kecantikan dan spa, pusat kesehatan, studio kuku, dll. Anda mendapatkan akses ke templat Elementor yang telah dibuat sebelumnya dan fungsi penjadwalan janji temu. Karena Lotus Spa berurusan dengan layanan, desain halaman Hubungi Kami harus mencakup semua informasi yang mungkin dibutuhkan klien potensial.
Apa yang Membuat Halaman Ini Efektif?
Detail apa yang harus dimiliki yang dapat menyempurnakan situs web bisnis layanan? Alamat fisik beserta peta, nomor telepon untuk dihubungi, email, dan jam kerja. Lotus Spa memungkinkan Anda menguraikan jadwal Anda dan menerima pesan melalui formulir kontak.
Lebih Detail Demo Hosting
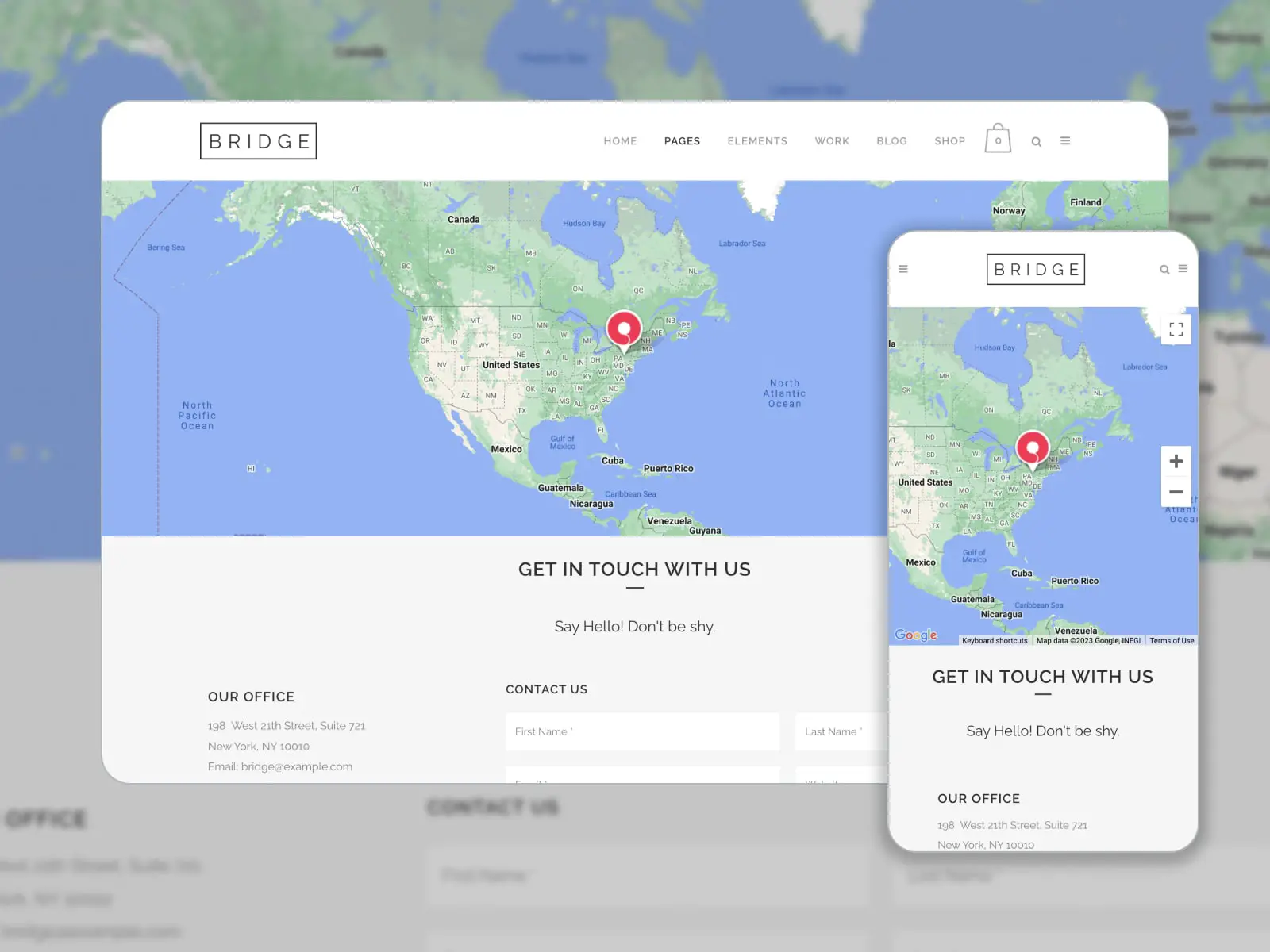
16. Jembatan

Bridge dipilih untuk pengumpulan ini berkat koleksi demo kreatif multiguna yang dirancang dengan pembuat halaman Elementor dan WPBakery. Responsif dan kaya fitur, tema ini melengkapi situs web WordPress Anda dengan tata letak halaman yang dapat disesuaikan, bagian header & footer yang fleksibel, dan elemen kustom. Mari kita lihat halaman Hubungi Kami di demo Elementor asli Bridge!
Apa yang Membuat Halaman Ini Efektif?
Ini menangani lokasi kantor di peta, alamat, email, nomor telepon, dan faks. Tautan media sosial akan membantu pengunjung menemukan profil Anda. CTA yang bersahabat “Say Hello! Jangan malu.” panduan formulir kontak minimalis namun efektif yang terdiri dari beberapa bidang: Nama Depan, Nama Belakang, Email, Situs Web, dan Pesan. Skema warna halaman selaras dengan gaya situs web.
Lebih Detail Demo Hosting
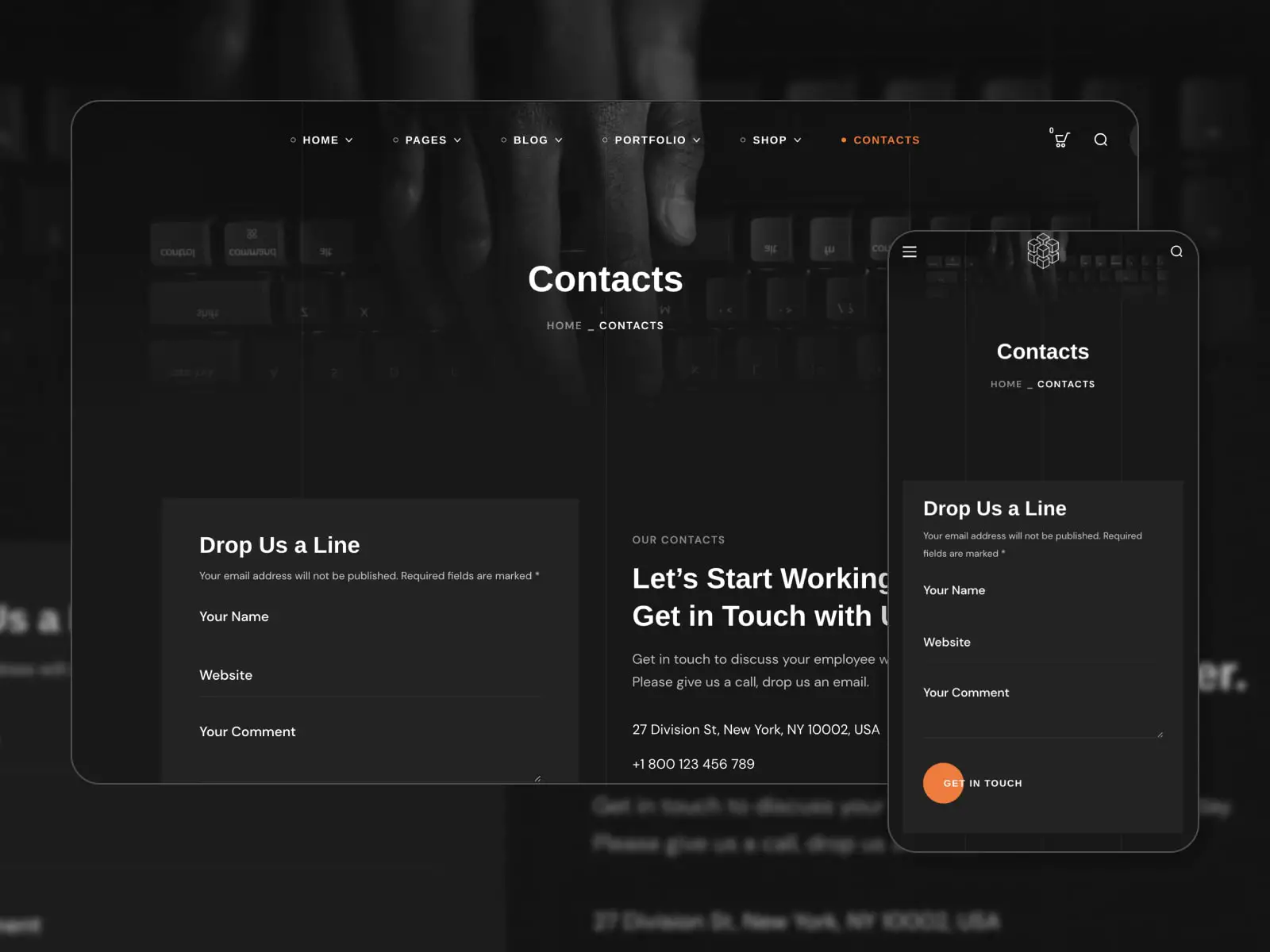
17. Bili

Bili memberikan semua yang Anda butuhkan untuk membangun situs web agensi kreatif: demo yang dikembangkan dengan baik dalam versi terang dan gelap, halaman dalam yang telah dirancang sebelumnya (termasuk Hubungi Kami), dukungan untuk plugin WordPress premium, dan opsi penyesuaian oleh Elementor.
Apa yang Membuat Halaman Ini Efektif?
Halaman Kontak mengesankan pengunjung situs dengan skema warna gelap, CTA sambutan “Mari Mulai Bekerja Bersama. Hubungi Kami!” dan detail informasi kontak. Mereka dapat mengirimi Anda pesan melalui formulir kontak ramah seluler atau mengunjungi akun Anda di media sosial. Ada peta detail untuk memperjelas lokasi agensi.
Lebih Detail Demo Hosting
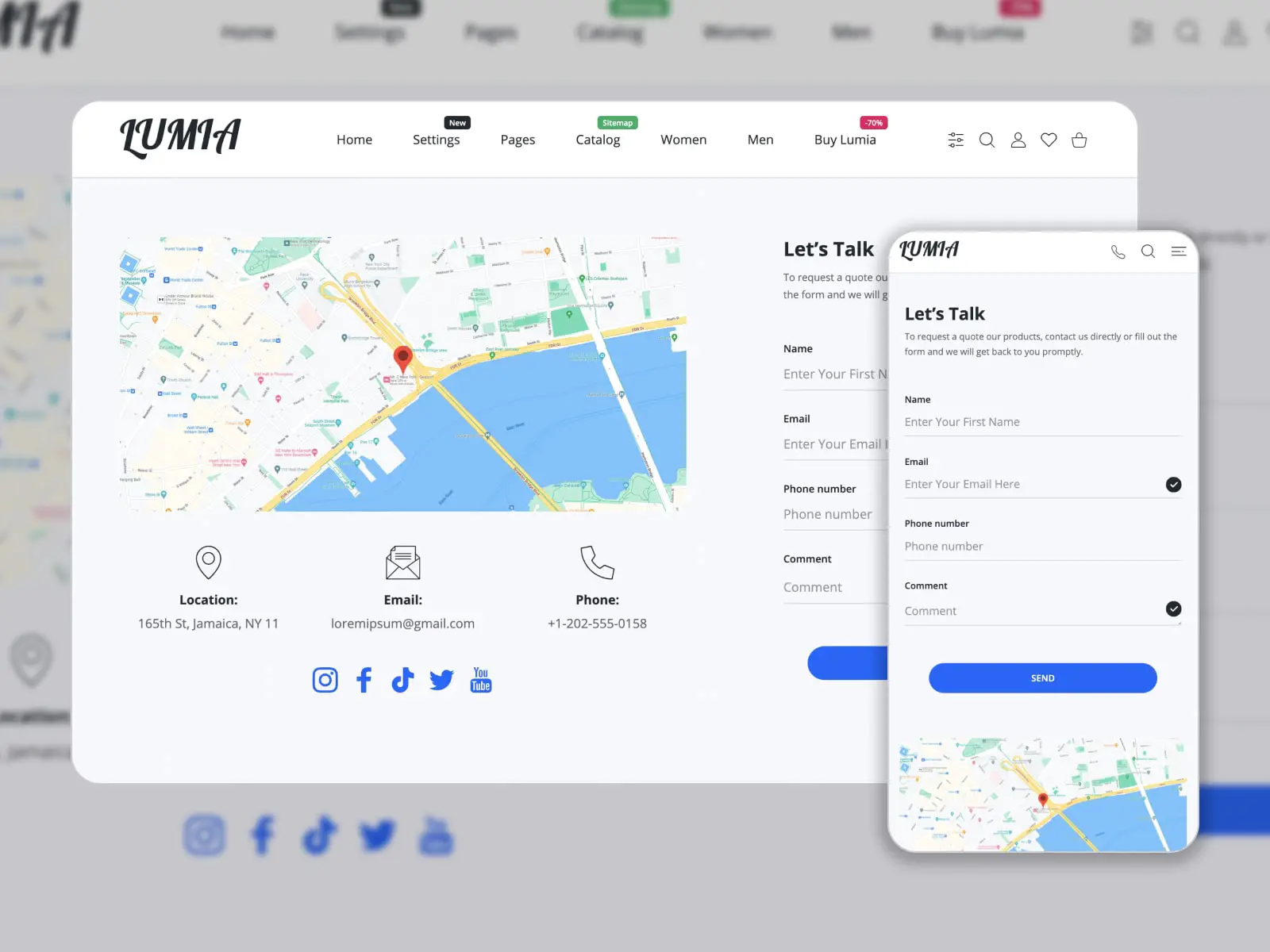
18. Lumia

Lumia adalah tema serbaguna Shopify yang berorientasi seluler untuk membuat situs web toko online. Daftar fiturnya melibatkan filer produk yang mudah digunakan, kalkulator pengiriman, dan opsi berlangganan. Beralih antara mode terang klasik dan mode gelap trendi.
Apa yang Membuat Halaman Ini Efektif?
Desain halaman Hubungi Kami oleh Lumia menonjol karena pelanggan dapat menghubungi tim melalui formulir kontak, mendapatkan dukungan melalui email atau telepon, atau mengunjungi toko secara langsung. Tautan ke profil media sosial dapat membantu menumbuhkan audiens dan berbagi konten yang lebih menarik.
Lebih Detail Demo Hosting
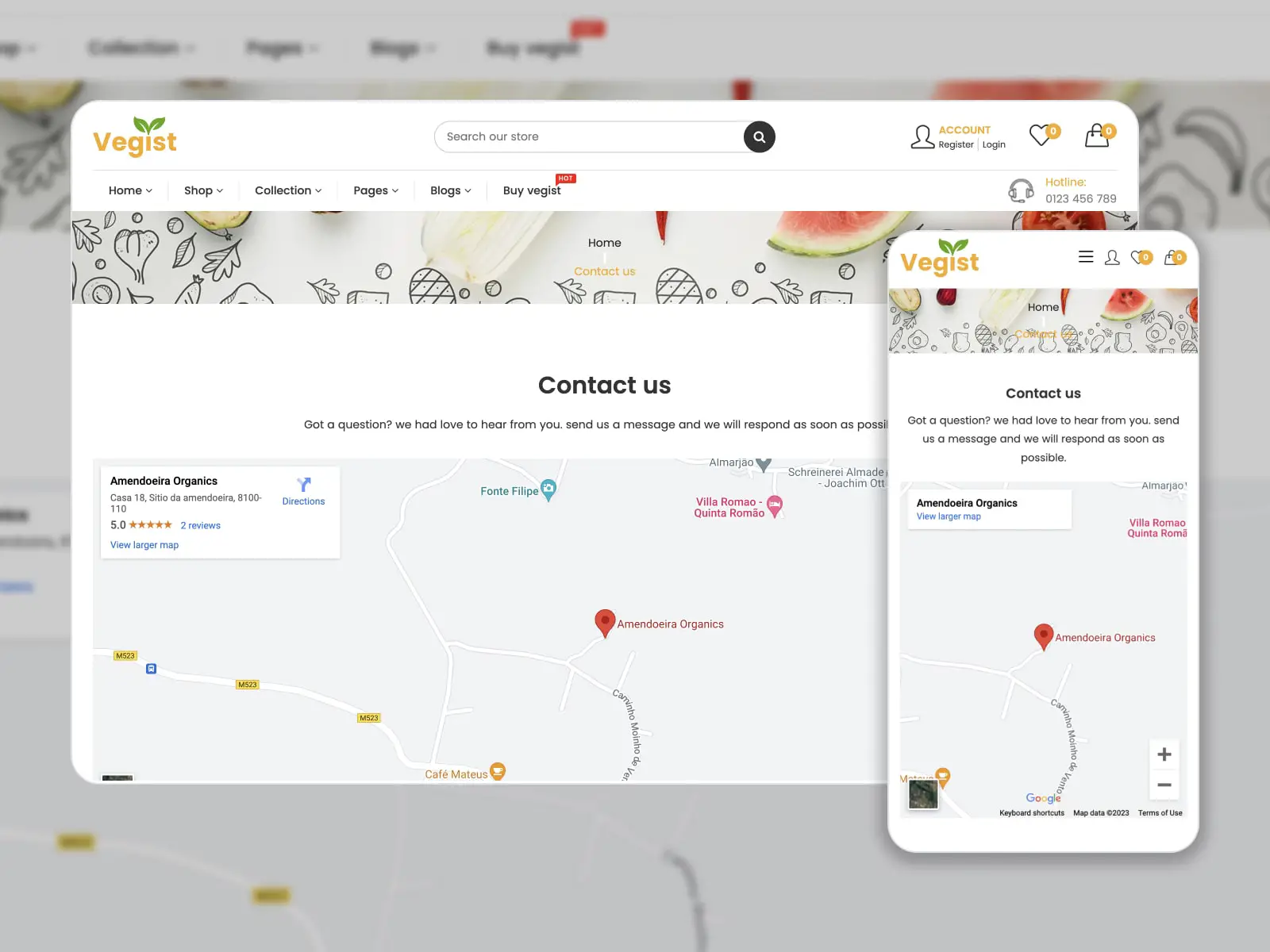
19. Vegetarian

Vegist adalah tema Shopify e-niaga multiguna yang cocok dengan toko makanan online, bahan makanan, toko kecantikan, dll. Kami telah mencantumkannya dalam koleksi ini karena prasetel halaman hubungi kami mengikuti praktik desain terbaik untuk situs web e-niaga.
Apa yang Membuat Halaman Ini Efektif?
Disesuaikan dengan tampilan situs web umum, halaman ini menyertakan formulir kontak dengan tiga bidang, alamat, nomor telepon, dan email. Peta di bagian atas halaman menyoroti lokasi toko. Perlu disebutkan bahwa informasi kontak dan manfaat toko ditampilkan di setiap halaman di footer.
Lebih Detail Demo Hosting
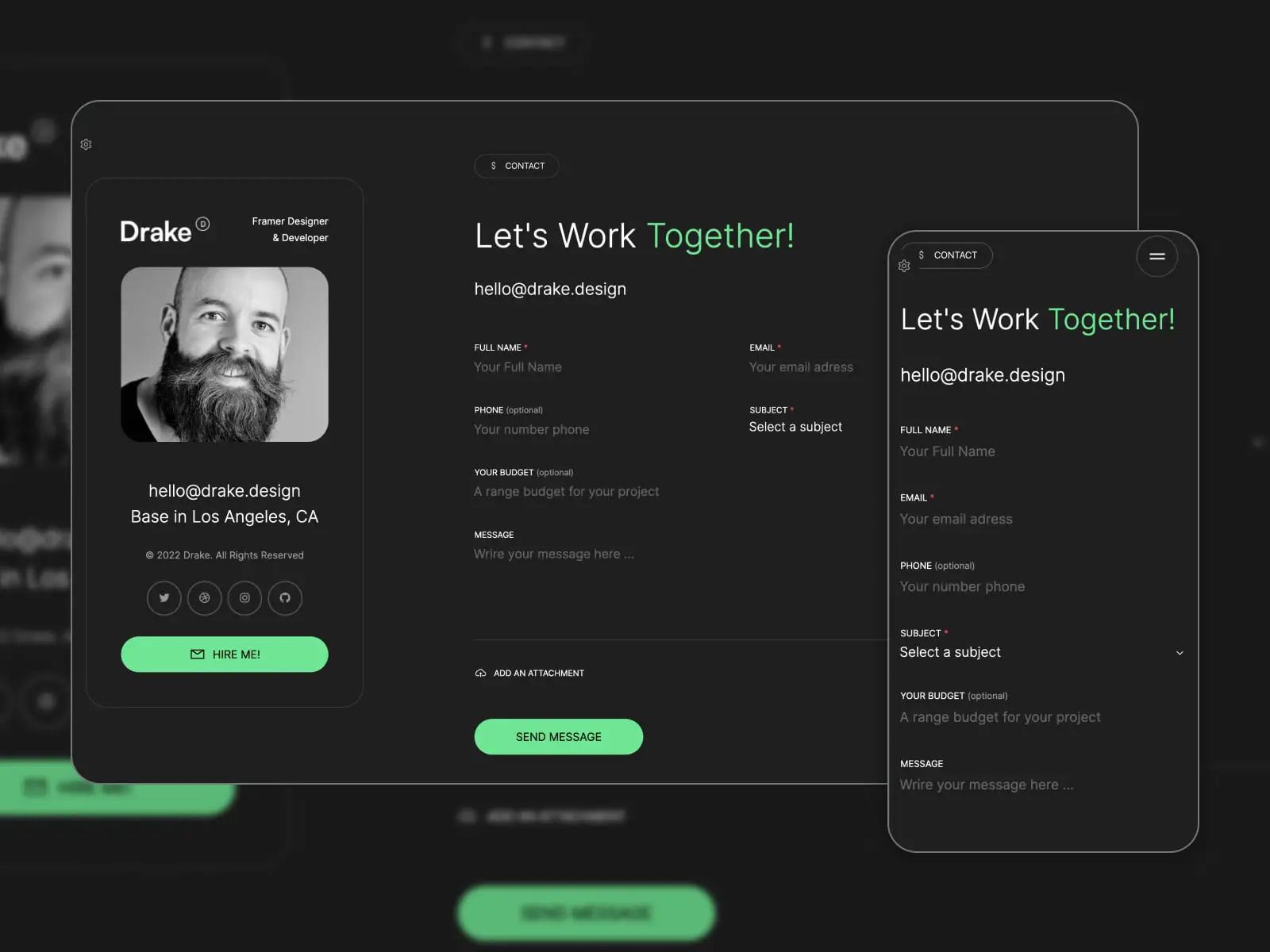
20. Drake

Drake adalah template HTML portofolio pribadi satu halaman dengan tata letak yang unik dan mudah disesuaikan. Ini adalah solusi sempurna bagi siapa saja yang ingin memamerkan proyek mereka, membangun portofolio profesional, dan berkomunikasi dengan calon pemberi kerja.
Apa yang Membuat Halaman Ini Efektif?
Desain bagian Hubungi Kami hanya tersedia dalam mode gelap dan berfokus pada permintaan kolaborasi. Mereka terdiri dari CTA yang jelas “Ayo Bekerja Sama!”, alamat email dan formulir kontak. Terlebih lagi, Anda diperbolehkan memilih warna tombol di antara delapan opsi.
Lebih Detail Demo Hosting
Apa Desain Halaman Hubungi Kami Terbaik untuk Praktik WordPress?
Jika Anda memilih WordPress sebagai sistem manajemen konten untuk situs web Anda, Anda tidak memerlukan keterampilan pengkodean untuk membuat desain halaman Hubungi Kami yang diinginkan. Selain itu, WordPress menampilkan banyak fasilitas seperti:
- Kemudahan penggunaan dan manajemen;
- Fitur SEO bawaan untuk membuat situs web terlihat di hasil pencarian;
- Desain responsif menyesuaikan dengan ukuran layar apa pun;
- Opsi penyesuaian untuk menyesuaikan warna dan font dengan preferensi Anda dan menyisipkan bagian konten yang berbeda;
- Tema & plugin khusus (misalnya, plugin formulir kontak memperlancar pembuatan formulir kontak).
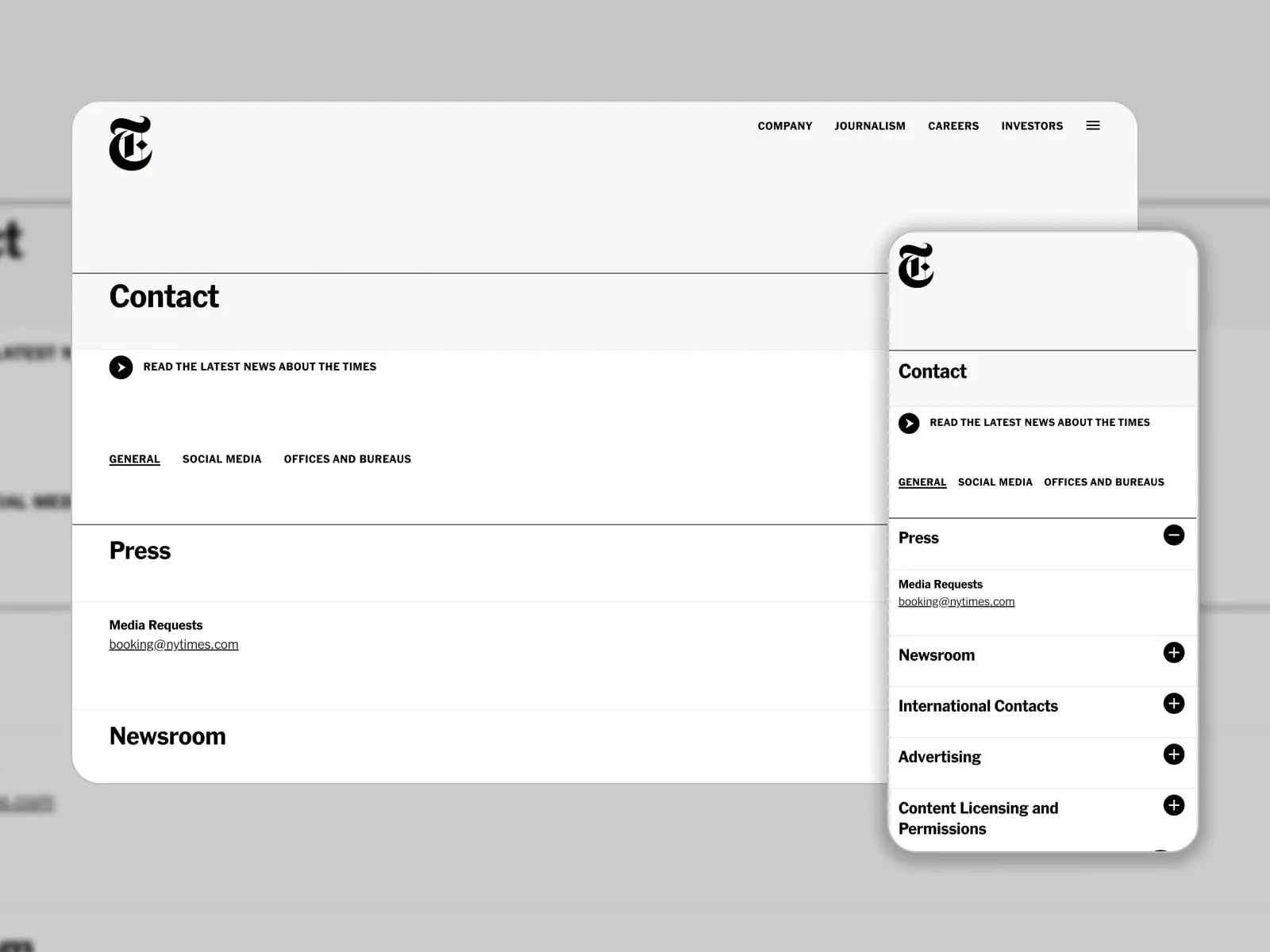
Sebagai referensi, situs web The New York Times Company didasarkan pada WordPress. Halaman Hubungi Kami mengungkap informasi kontak umum, tautan media sosial, dan lokasi kantor. Ada link untuk membaca berita terbaru.

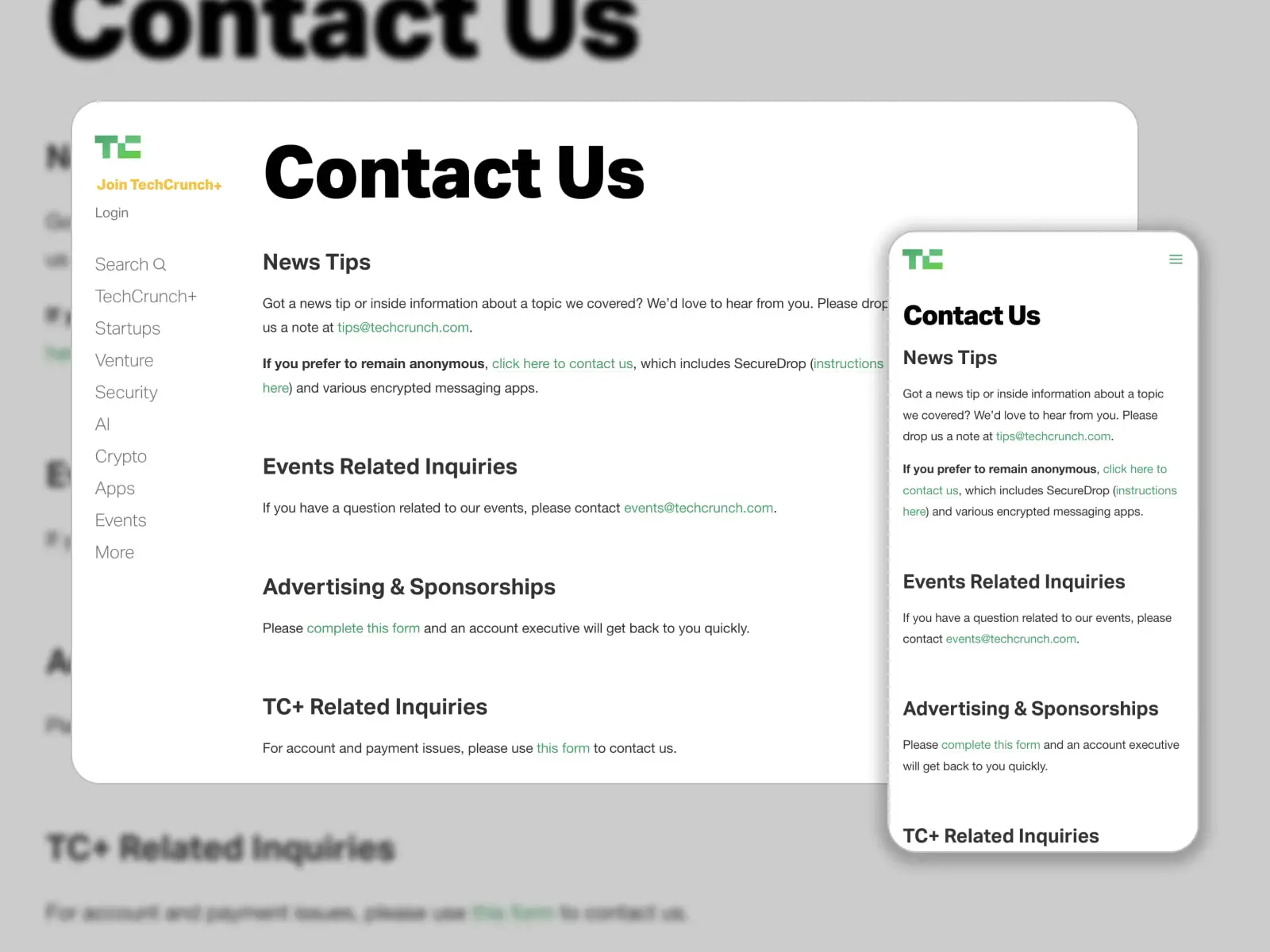
Pengembang situs WordPress TechCrunch telah mengubah permintaan klien menjadi halaman Hubungi Kami yang sangat sempurna. Ini dibagi menjadi beberapa bagian: Kiat Berita, Pertanyaan Terkait Acara, Periklanan & Sponsor, dan Pertanyaan Terkait TC+. Pertanyaan lain dapat dikirim melalui formulir kontak khusus.

Untuk menyimpulkan
- Desain halaman Hubungi Kami memang memengaruhi kesan umum situs web Anda. Karenanya, Anda harus tetap mengikuti perkembangan praktik desain modern dan menunjukkan informasi kontak yang perlu diketahui di sana.
- Apa poin penting yang perlu diingat saat membuat halaman Hubungi Kami? Itu tergantung pada tujuan situs web Anda dan kebutuhan bisnis. Pengunjung cenderung memanfaatkan opsi kontak yang terorganisir dengan baik, font yang mudah dibaca, CTA, peta & petunjuk arah, tautan media sosial, FAQ, dan foto.
- Pada artikel ini, Anda berkenalan dengan contoh desain halaman Hubungi Kami dari sepuluh situs web yang ada dari berbagai perusahaan. Kami telah menjelaskan spesialisasi gaya yang membuatnya efektif.
- Ada juga contoh dari template (WordPress, Shopify, dan HTML) yang dikembangkan untuk berbagai industri. Anda dapat memilih salah satunya atau menjadikannya sebagai model untuk situs web Anda.
- Sekarang, kami ingin menunjukkan 5 templat terbaik teratas untuk desain halaman Hubungi Kami dari pengumpulan kami:
| Nama | Tahun rilis | Situs Web Resmi | Gratis/Premium | Skema warna |
|---|---|---|---|---|
| Permata | 2016 | Situs web | Premium | Biru, abu-abu dan putih |
| Buku | 2019 | Situs web | Premium | Putih, pirus dan kuning |
| Lumia | 2023 | Situs web | Premium | Abu-abu dan putih |
| Qwery | 2021 | Situs web | Premium | Abu-abu dan putih |
| Itik jantan | 2023 | Situs web | Premium | Hitam, putih dan abu-abu |
Pengungkapan: artikel ini mungkin berisi tautan afiliasi untuk produk pihak ketiga. Jika Anda mengeklik tautan dan kemudian melakukan pembelian, kami dapat memperoleh komisi afiliasi yang tidak menimbulkan biaya tambahan untuk Anda.
FAQ
Apa yang Anda tulis di halaman hubungi kami?
- Informasi Kontak: informasi kontak perusahaan Anda, seperti nomor telepon, alamat email, dan alamat fisik (jika ada). Ini juga berguna untuk memasukkan jam kerja dan zona waktu Anda.
- Formulir Kontak: formulir kontak dapat menjadi cara yang lebih nyaman bagi pengunjung untuk mengirimi Anda pesan, daripada membuka program email mereka.
- Tautan Media Sosial: jika perusahaan Anda memiliki akun media sosial, sertakan tautan ke akun tersebut di halaman kontak untuk memberi pengunjung opsi tambahan untuk menghubungi Anda.
- FAQ: jika Anda menerima banyak pertanyaan umum, pertimbangkan untuk menyertakan bagian FAQ di halaman kontak untuk menjawabnya.
Bagaimana cara membuat halaman hubungi kami yang baik?
- Jaga agar tetap sederhana: halaman harus mudah dinavigasi dan tidak berantakan dengan informasi yang tidak perlu.
Gunakan judul yang jelas dan ringkas: judul harus mengomunikasikan isi halaman, seperti "Hubungi Kami" atau "Hubungi Kami". - Tambahkan opsi kontak yang berbeda: email, telepon, media sosial, atau formulir kontak.
- Sertakan formulir kontak yang sederhana dan mudah digunakan yang hanya memerlukan informasi penting.
- Tampilkan informasi kontak Anda dengan jelas.
- Berikan ekspektasi waktu respons.
- Gunakan nada ramah untuk membantu pengunjung merasa nyaman menjangkau Anda.
Bagaimana Anda mengatakan Hubungi kami dengan cara yang berbeda?
Anda dapat menggunakan frase yang berbeda. Misalnya, “Hubungi Kami”, “Ayo Bicara/Terhubung”, “Hubungi Kami”, “Sapa Halo”, “Bicara Dengan Kami”, atau “Bagaimana Kami Dapat Membantu?”.
Apa yang harus dimiliki halaman kontak?
- Informasi kontak: nomor telepon, alamat email, dan alamat fisik.
- Formulir kontak termasuk bidang untuk nama pengunjung, alamat email, dan pesan.
- Tautan media sosial jika perusahaan Anda memiliki akun di media sosial (Facebook, Instagram, LinkedIn, dll.).
- FAQ atau artikel basis pengetahuan untuk mengurangi jumlah pesan yang Anda terima dan memberikan jawaban langsung kepada pengunjung.
- Peta dan arah untuk membantu pengunjung menemukan Anda.
- Personalisasi: pertimbangkan untuk menambahkan sentuhan pribadi ke halaman kontak Anda dengan menyertakan foto tim Anda, riwayat singkat perusahaan, atau pesan dari CEO atau pendiri Anda.