20 Desain Situs Web Perawatan Kesehatan Terbaik (Tahun 2023)
Diterbitkan: 2023-03-01Apakah Anda ingin melihat desain situs web perawatan kesehatan terbaik sebelum mengambil risiko dan membuatnya sendiri?
Kami telah menyusun daftar dua puluh terbesar yang bervariasi dalam desain untuk mencakup selera sebanyak mungkin.
Namun, kesamaan yang paling banyak adalah desain yang lebih sederhana, lebih bersih, dan skema warna situs web yang lebih tenang.
Kami juga merekomendasikan untuk mengintegrasikan sistem janji temu online untuk menyederhanakan alur kerja Anda dan membuat bisnis Anda lebih teratur.
Ingat, Anda dapat menggunakan tema WordPress kesehatan dan medis atau pembuat situs web medis untuk mencapai hasil terbaik – tentunya tanpa keterampilan coding dan desain.
Menikmati.
Desain & Contoh Situs Web Perawatan Kesehatan Terbaik
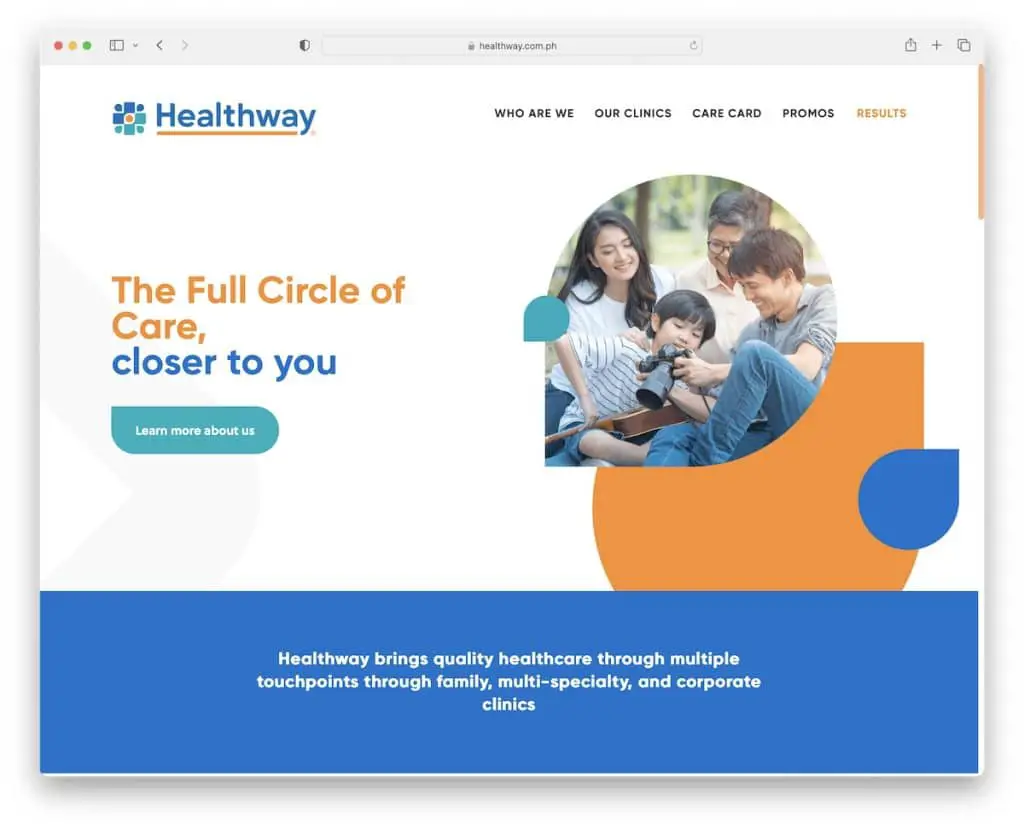
1. Jalan Kesehatan
Dibangun dengan: Squarespace

Healthway memiliki desain modern dan kreatif dengan banyak ruang putih agar mudah dibaca.
Ini memiliki header sederhana dengan drop-down dan footer tiga kolom dengan detail bisnis tambahan dan tautan cepat.
Juga, efek paralaks latar belakang menambah kedalaman halaman ini, yang merupakan tambahan yang bagus untuk meningkatkan pengalaman.
Catatan: Tampilan situs web yang bersih dengan beberapa elemen kreatif di sana-sini menciptakan suasana yang menyenangkan.
Tetapi Anda juga dapat memeriksa contoh situs web Squarespace yang lebih hebat yang kreatif dan bersih.
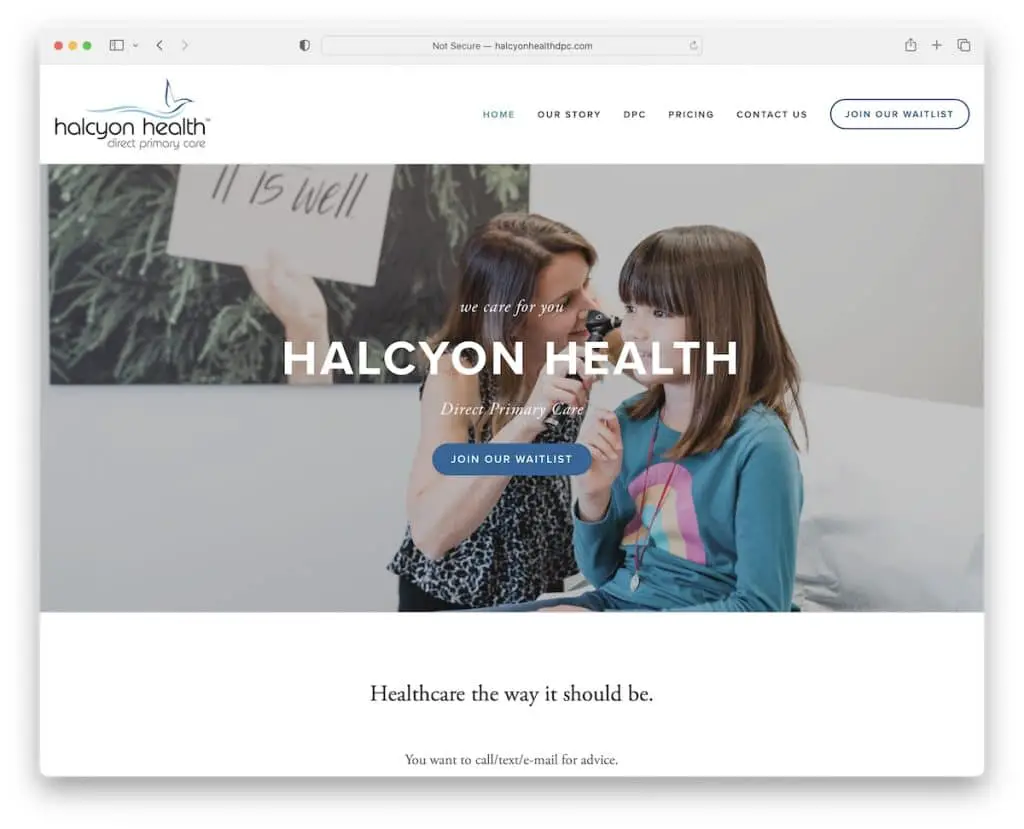
2. Kesehatan Halcyon
Dibangun dengan: Squarespace

Halcyon Health adalah contoh website kesehatan dengan tampilan minimalis, dimulai dengan spanduk besar dengan tombol ajakan bertindak.
Header memiliki menu drop-down dan tombol CTA, sedangkan footer hanya berisi dasar-dasarnya. Halcyon Health juga menggunakan efek hover untuk tombol dan tautan untuk menarik perhatian.
Catatan: Desain situs web medis Anda tidak harus rumit. Bahkan, menjaganya tetap minimalis dianjurkan.
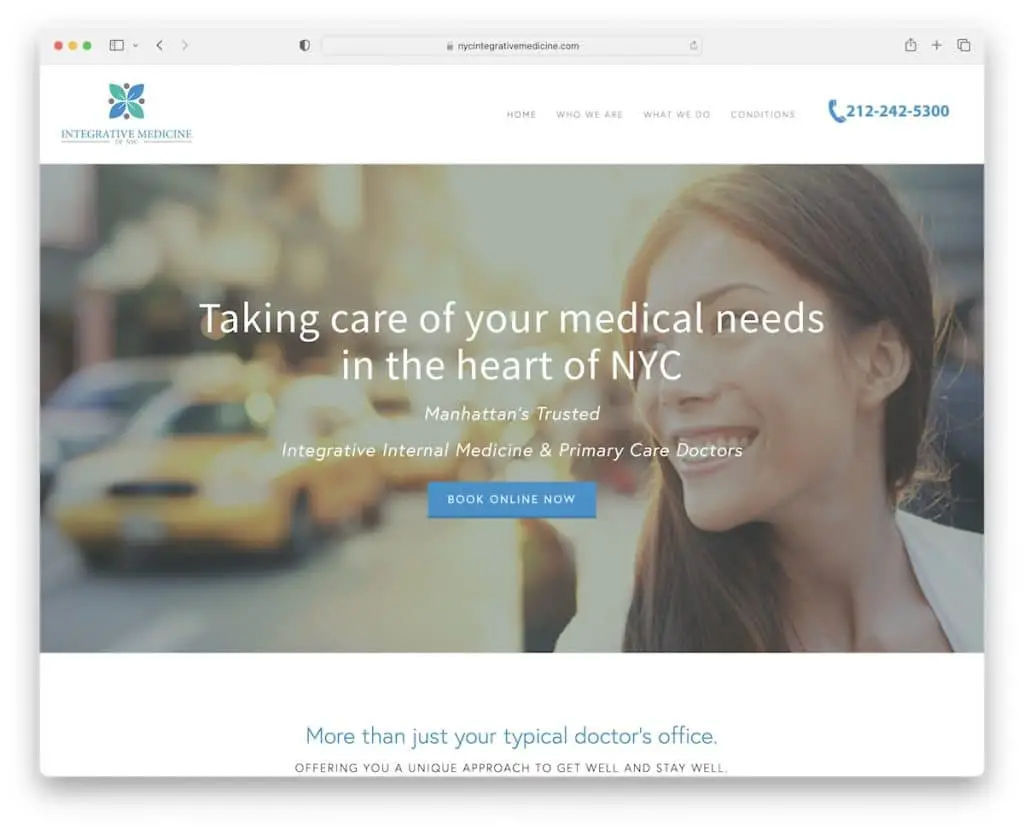
3. Pengobatan Integratif NYC
Dibangun dengan: Squarespace

Gambar pahlawan dengan judul besar, teks, dan tombol pemesanan CTA segera menarik perhatian. Selain itu, Pengobatan Integratif NYC menggunakan tajuk mengambang, sehingga tautan menu dan nomor telepon yang dapat diklik selalu tersedia.
Ada juga penggeser testimonial sederhana untuk membuat bukti sosial, formulir kontak, dan Google Maps – semuanya ada di beranda.
Catatan: Integrasikan kesaksian/umpan balik pasien (di beranda Anda) untuk membangun kepercayaan/bukti sosial.
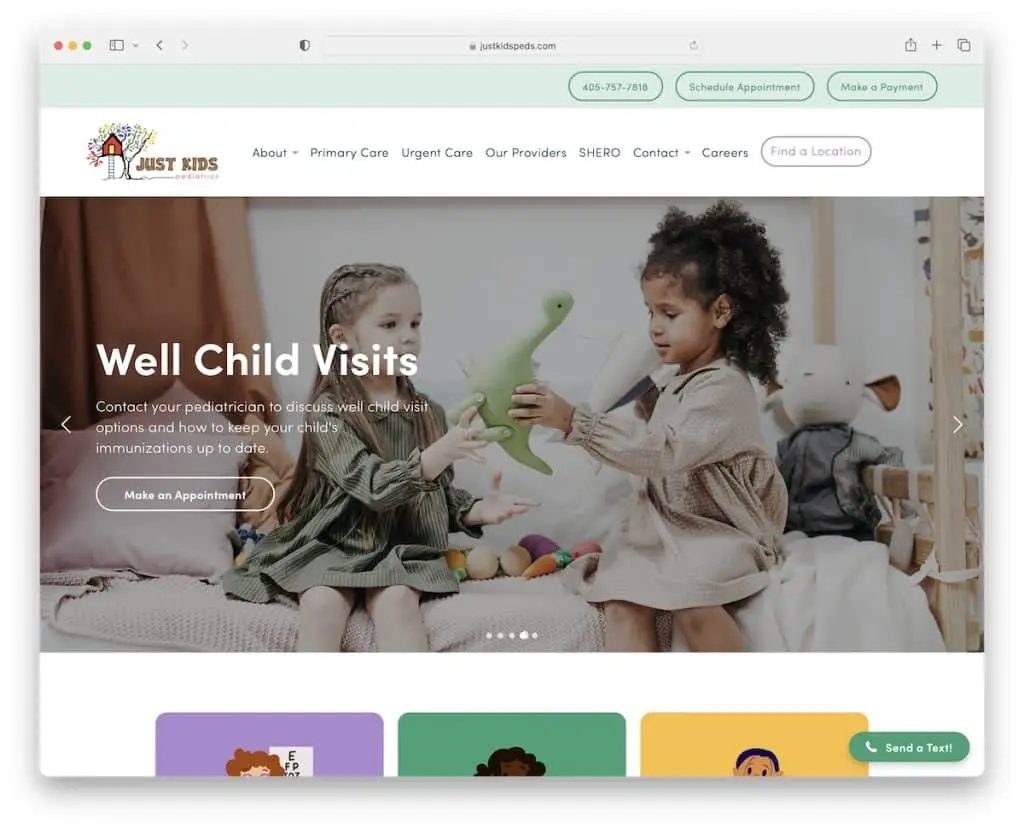
4. Pediatri Anak Saja
Dibangun dengan: Squarespace

Just Kids Pediatrics dengan cepat menampilkan beberapa opsi dan informasi dengan penggeser (di mana setiap slide menampilkan judul, kutipan, dan tombol CTA).
Situs web perawatan kesehatan ini memiliki bilah atas dan tajuk dengan semua tautan, kontak, dan CTA yang berguna.
Yang juga bermanfaat adalah Ulasan Google terintegrasi dengan tombol "tulis ulasan". Terakhir, Just Kids Pediatrics juga menggunakan widget "kirim teks" mengambang, sehingga Anda dapat mengekliknya dan langsung terhubung.
Catatan: Tambahkan penggeser untuk menampilkan konten dan layanan yang harus dilihat dan harus dicoba.
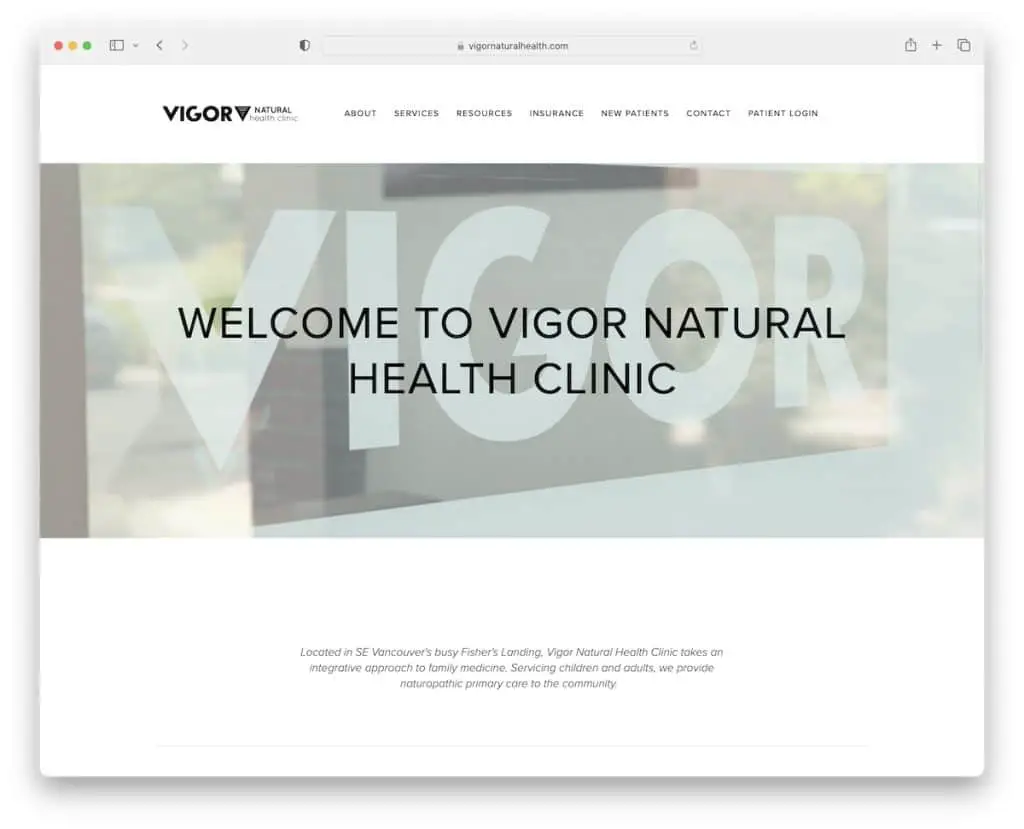
5. Klinik Kesehatan Alami Vigor
Dibangun dengan: Squarespace

Vigor Natural Health Clinic adalah contoh bagus lainnya dari situs web minimalis dengan desain ringan.
Apa yang kami nikmati dari desain bersih adalah menggunakan warna latar belakang yang sama untuk header, dasar, dan footer – ini membuat tampilan keseluruhan sangat rapi.
Vigor Natural Health Clinic menggunakan Google Maps pada halaman kontak untuk menampilkan lokasi klinik mereka yang tepat untuk penemuan yang lebih menarik (beserta alamatnya).
Catatan: Permudah pasien menemukan Anda dengan memasukkan Google Maps ke halaman Anda.
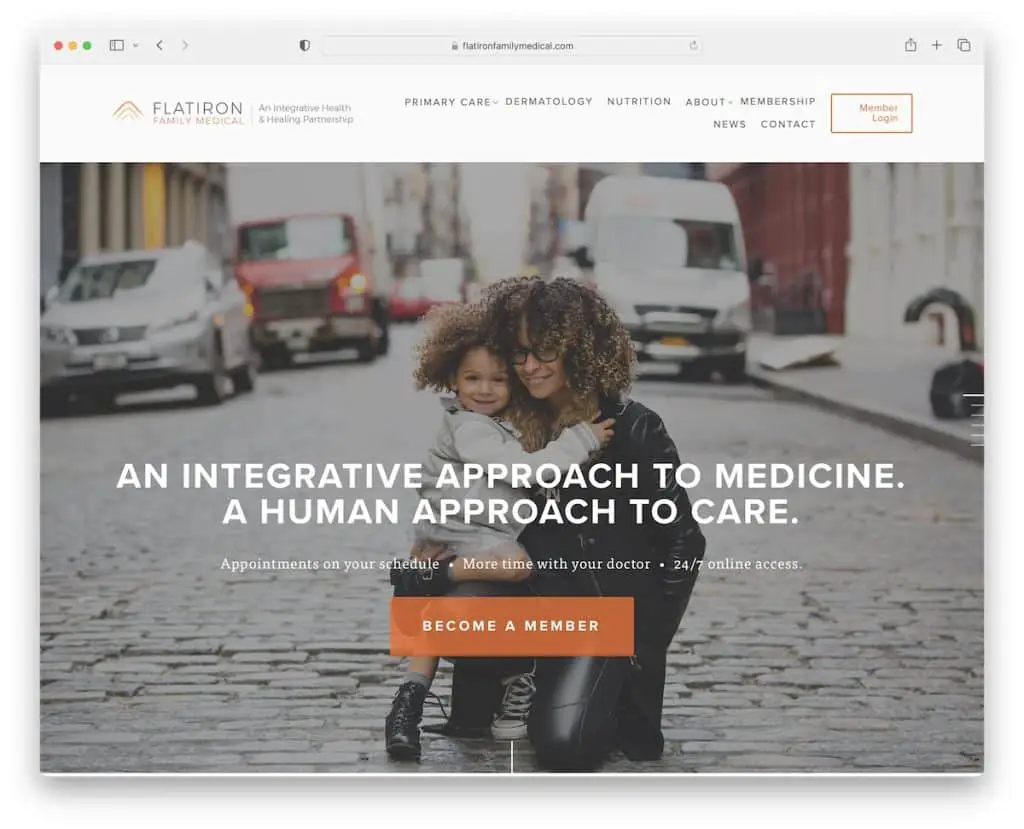
6. Medis Keluarga Flatiron
Dibangun dengan: Squarespace

Flatiron Family Medical adalah situs web modern dengan beberapa bagian paralaks dan navigasi bilah sisi yang menarik melalui beranda. Anda akan berpindah dari satu bagian ke bagian lain saat mengeklik “penomoran baris”. Tapi menggulir terasa sama nyamannya.
Di sela-sela bagian adalah formulir berlangganan buletin yang membantu mereka mengumpulkan prospek baru untuk kampanye pemasaran email. Header dan footer lebih jelas, dengan tautan wajib, CTA, dan ikon sosial.
Catatan: Salah satu cara untuk menambahkan “kehidupan” ke situs web Anda adalah dengan memperkenalkan efek paralaks.
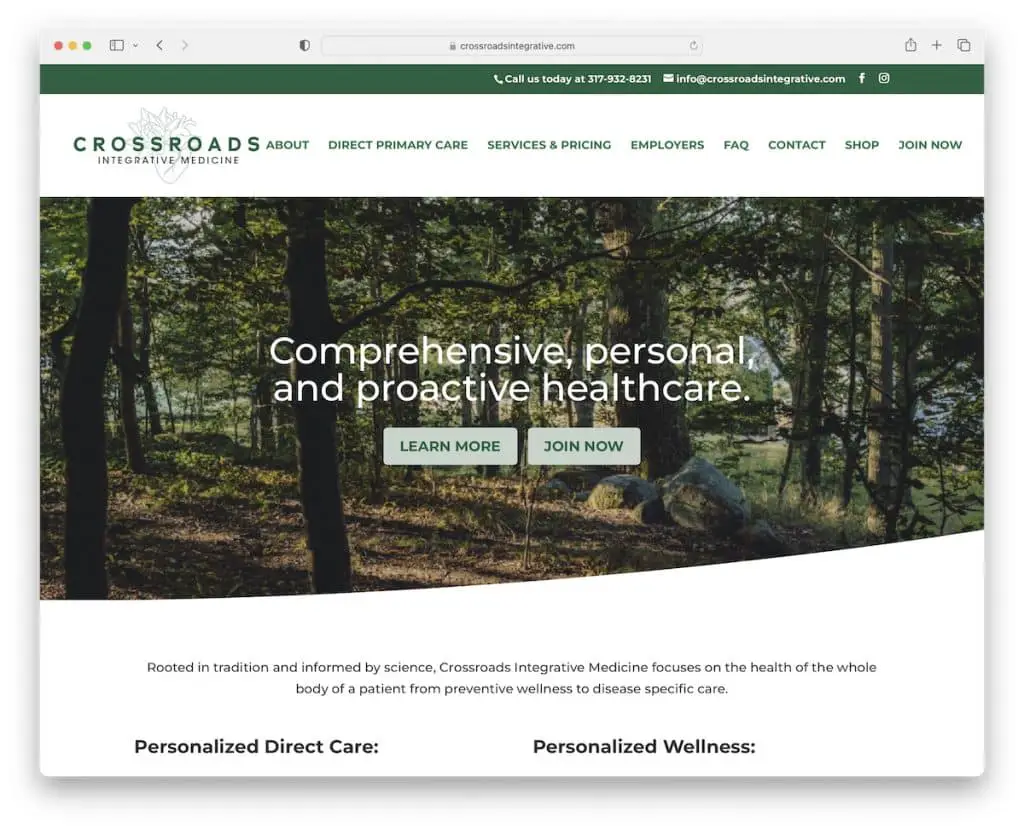
7. Crossroads Pengobatan Integratif
Dibangun dengan: Divi

Crossroads Integrative Medicine adalah contoh situs web perawatan kesehatan yang elegan dengan skema warna yang menenangkan (terima kasih, hijau!).
Halaman memuat konten saat Anda menggulir agar Anda tetap fokus. Ini meningkatkan pengalaman penggunanya dengan tajuk mengambang (bilah atas juga) dan tombol kembali ke atas, menghilangkan kebutuhan untuk menggulir.
Catatan: Apakah Anda ingin meningkatkan UX halaman Anda? Kemudian buat tajuk tempel atau tambahkan tombol kembali ke atas atau keduanya.
Kami juga memiliki daftar lebih banyak situs web fantastis yang menggunakan tema Divi.
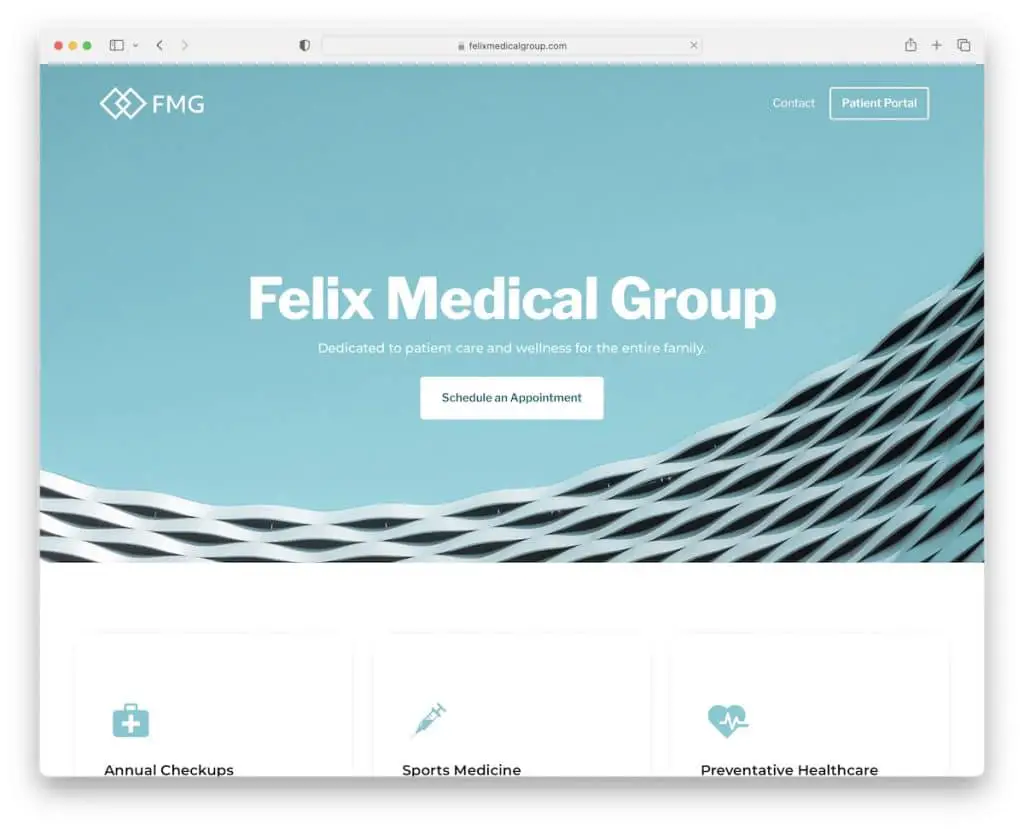
8. Grup Medis Felix
Dibangun dengan: Aliran web

Felix Medical Group adalah situs web perawatan kesehatan dua halaman dengan satu tautan eksternal ke portal pasien.
Tata letak diatur dan dibagi-bagi, menggunakan banyak ruang putih dan tipografi sederhana untuk memudahkan skimming.
Felix Medical Group memiliki kisi ulasan dan Google Maps terintegrasi untuk menunjukkan lokasinya. Terlebih lagi, Anda dapat menghubungi mereka tanpa perlu menghubungi nomor telepon saat mengklik tombol “jadwalkan janji temu”.
Catatan: Nomor telepon yang dapat diklik dapat memberikan pengalaman pengguna yang lebih baik.
Kami juga memiliki koleksi eksklusif situs Webflow paling fantastis yang siap untuk kenyamanan Anda.
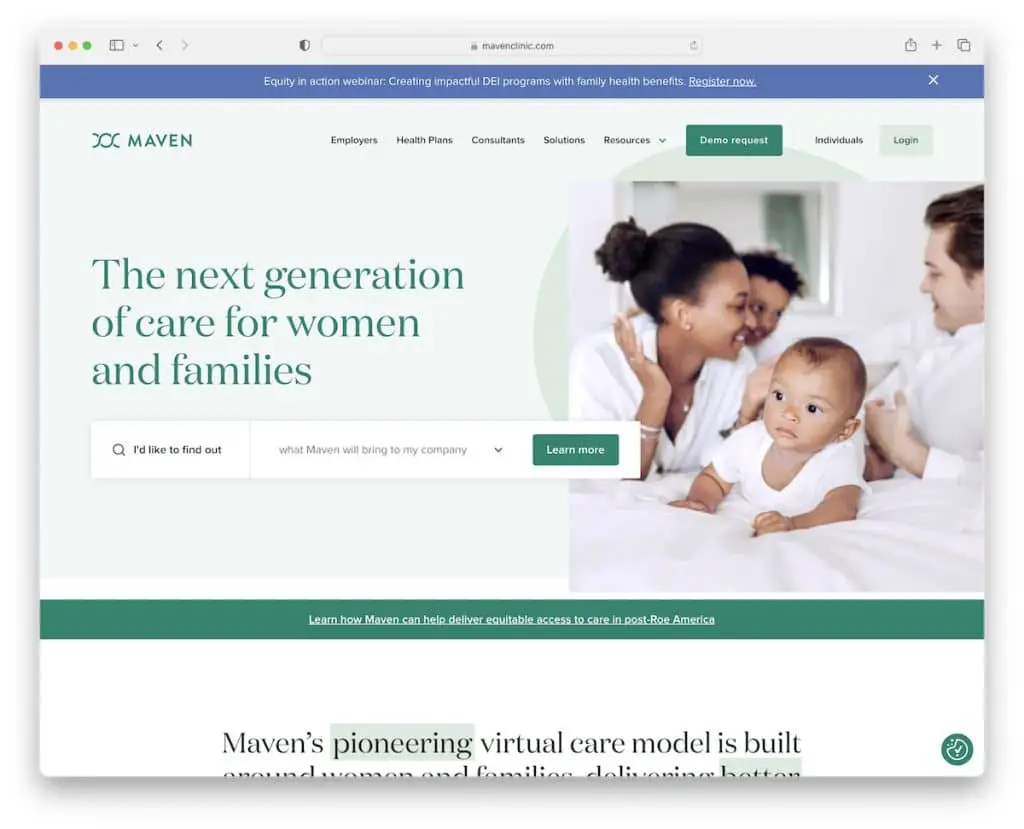
9. Klinik Maven
Dibangun dengan: Aliran web

Skema warna situs web Maven Clinic yang luar biasa menciptakan suasana nyaman saat memeriksa layanan mereka.
Halaman ini memiliki pemberitahuan bilah atas mengambang yang dapat Anda tutup dengan menekan "x". Selain itu, tajuk (dengan menu mega) menghilang saat Anda mulai menggulir ke bawah tetapi muncul kembali setelah kembali ke atas.
Fitur lain yang perlu diperhatikan adalah fungsi "pencarian" di area pahlawan yang membuat mencari tahu tentang topik yang berbeda jauh lebih cepat.
Catatan: Header/menu yang menghilang/muncul kembali membuat pengguliran lebih memuaskan karena lebih sedikit gangguan, tetapi, pada saat yang sama, berguna.
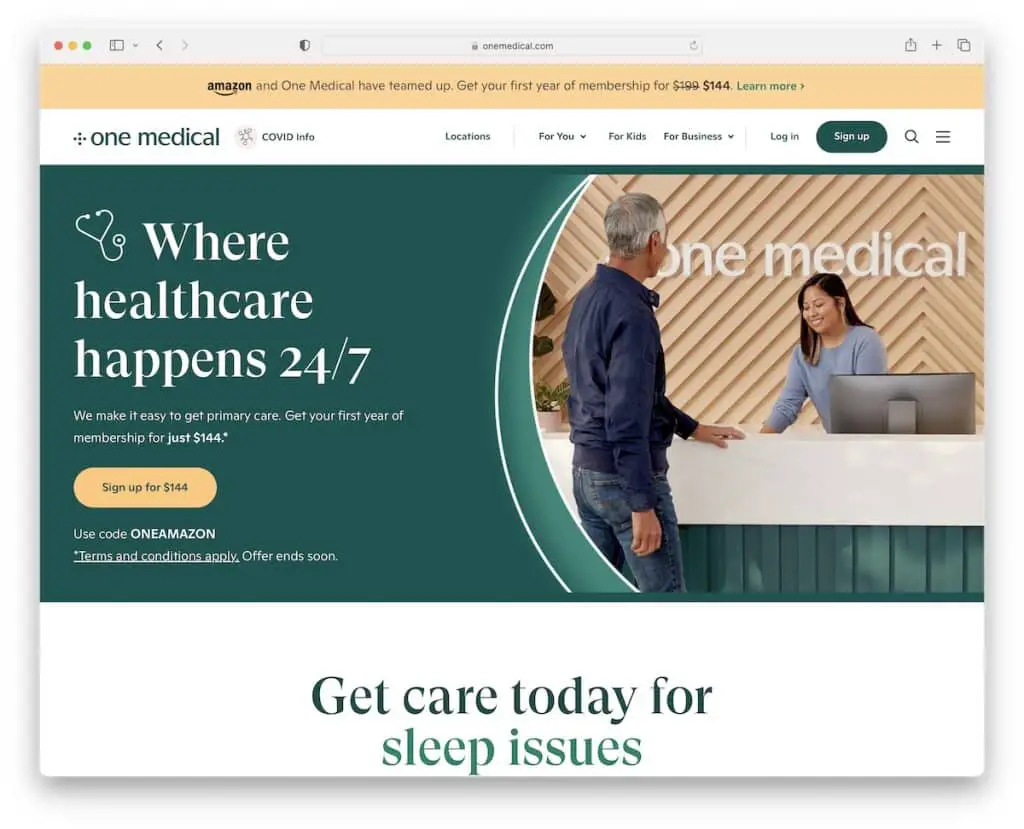
10. Satu Medis
Dibangun dengan: Wagtail

One Medical memiliki tombol CTA yang kontras dengan efek hover agar lebih mudah diklik. Situs web perawatan kesehatan ini juga memiliki efek teks yang menarik bagi layanan untuk menarik perhatian calon pasien.

Selain teks dan gambar, video tersemat adalah cara lain yang menunjukkan keunggulan One Medical.
Kami juga menemukan pencari lokasi di footer sangat berguna, tetapi Anda juga dapat mengeklik tautan "lokasi" di navbar mengambang untuk membuka halaman.
Catatan: Sematkan video promosi Anda ke situs web Anda untuk semua orang yang lebih menyukai video daripada gambar dan teks.
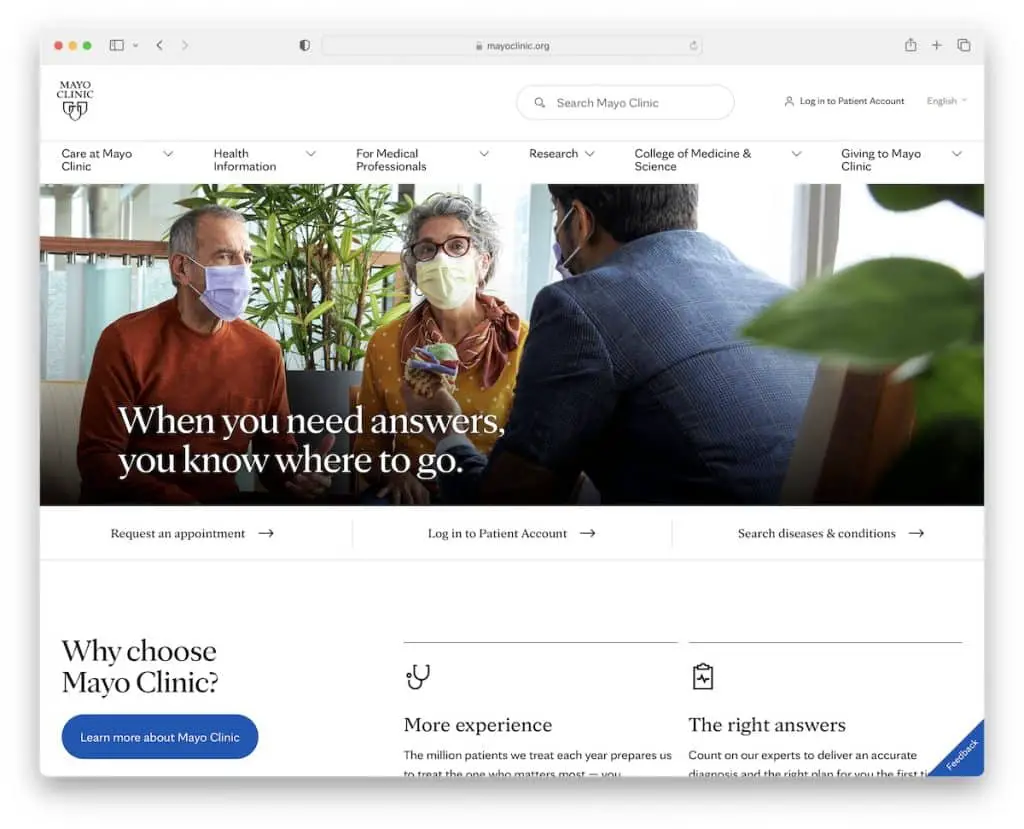
11. Klinik Mayo
Dibangun dengan: SiteCore

Sebagai salah satu situs kesehatan terbesar di dunia, Anda bisa belajar banyak dari Mayo Clinic. Hal pertama yang akan Anda perhatikan adalah desainnya yang bersih dan nyaris minimalis. Ini semua tentang membuat UX terbaik melalui konten, menggunakan ruang putih, warna yang menarik, dan tipografi.
Yang menarik adalah tombol “umpan balik” mengambang di pojok kanan bawah yang membuka popup di mana setiap orang dapat menyampaikan pendapatnya. Ini memungkinkan mereka untuk mendapatkan lebih banyak informasi tentang area di mana mereka dapat meningkatkan dan memperbaiki situs web mereka dan UX-nya.
Catatan: Jangan takut untuk bertanya langsung kepada pengunjung apakah mereka menyukai situs Anda atau tidak.
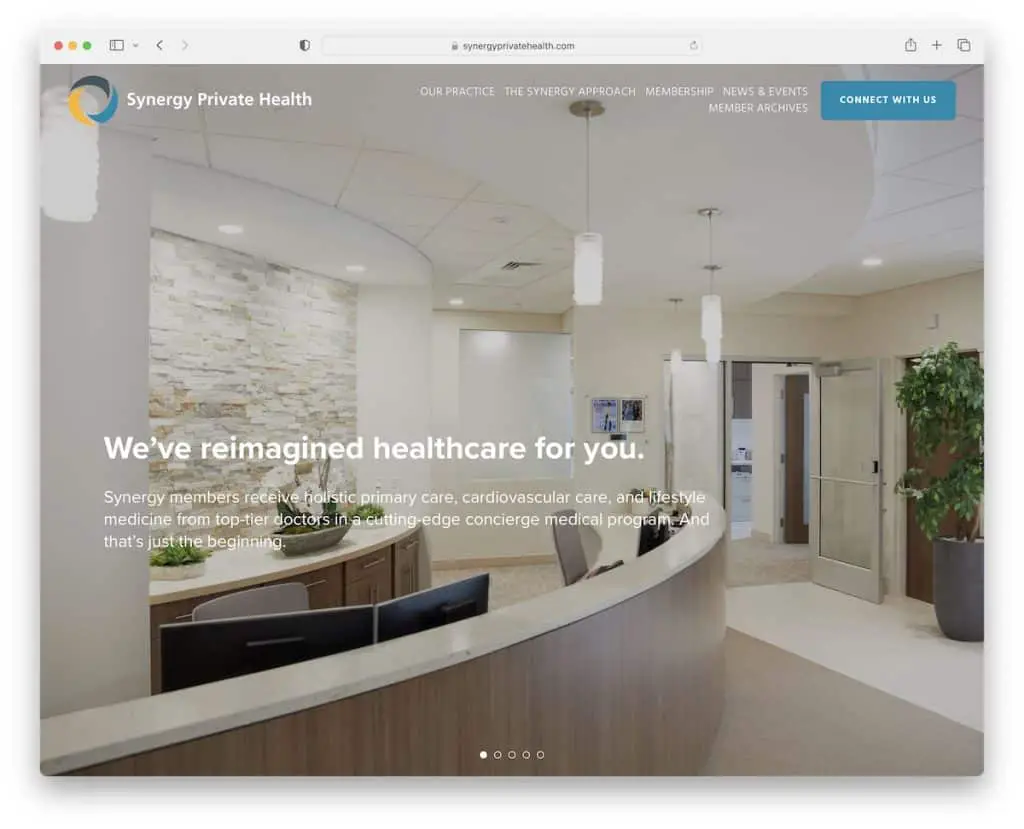
12. Sinergi Kesehatan Swasta
Dibangun dengan: Squarespace

Synergy Private Health menggunakan tayangan slide gambar layar penuh dengan header transparan yang menghilang/muncul kembali tergantung pada gerakan menggulir. Dan penggeser yang mereka gunakan tidak menampilkan tombol atau tautan CTA apa pun; itu hanya menyoroti bagaimana mereka dapat menguntungkan Anda.
Synergy Private Health juga mencapai pengalaman yang lebih imersif dengan memuat konten sambil menggulir.
Catatan: Berikan alasan kepada calon pasien Anda untuk tetap berada di situs web Anda lebih lama, dimulai dengan tayangan slide besar (yang tidak terasa menjual).
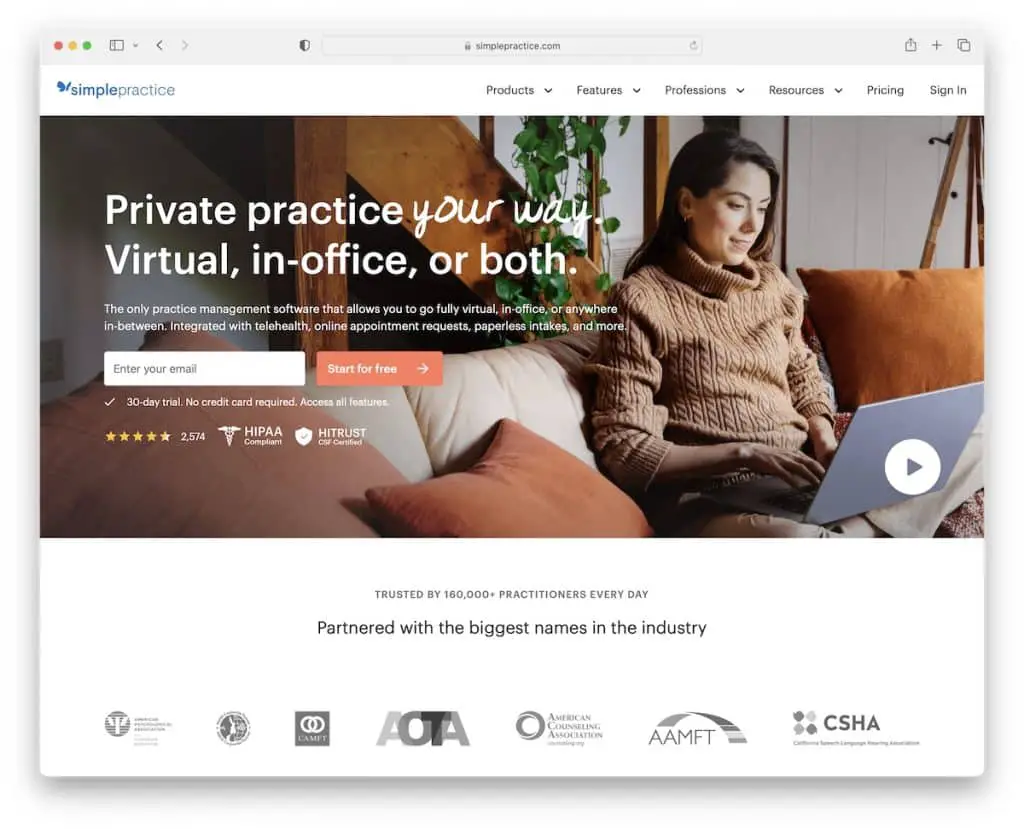
13. Latihan Sederhana
Dibangun dengan: Gatsby

SimplePractice mengetahui cara menarik perhatian Anda dengan bagian paro atas yang dapat ditindaklanjuti. Pertama, ada bilah navigasi biasa dengan fungsi menu mega. Dan kedua, hadir spanduk dengan formulir opt-in untuk memulai uji coba gratis.
Bagian pahlawan juga menyertakan lencana sertifikasi, peringkat bintang, dan tombol putar yang membuka video promosi di lightbox.
Catatan: Tingkatkan navigasi situs web Anda ke level berikutnya dengan menu mega.
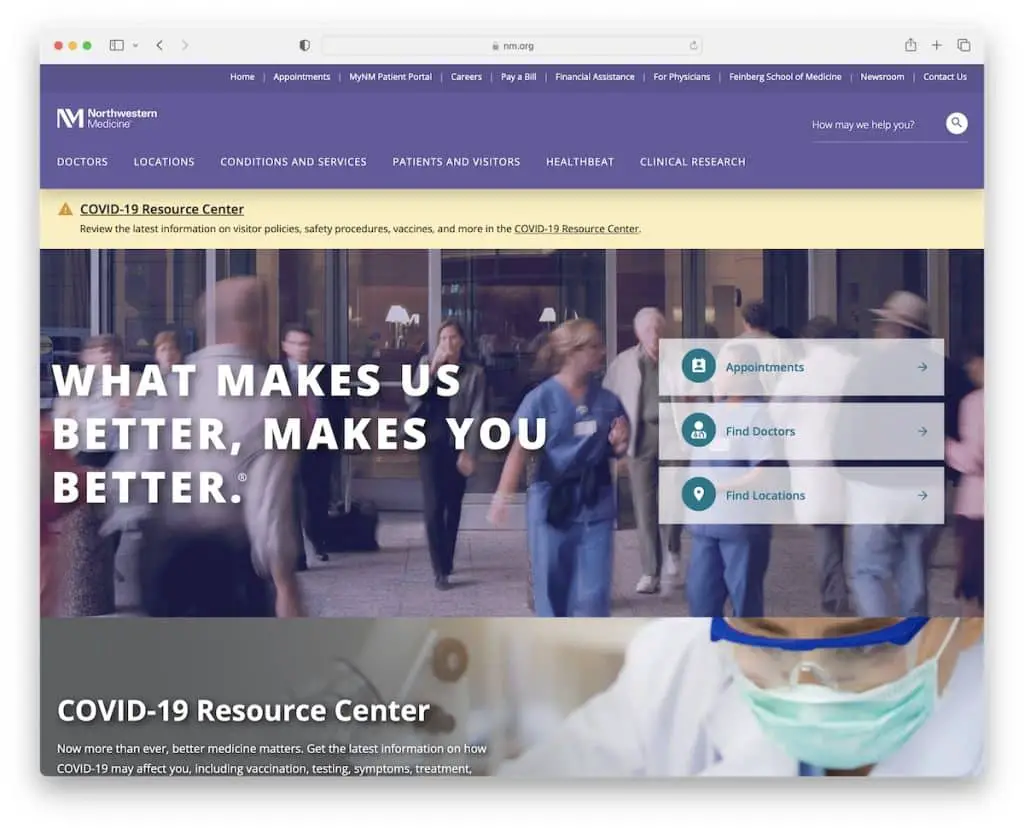
14. Kedokteran Barat Laut
Dibangun dengan: SiteCore

Meskipun ada cukup banyak hal yang terjadi, Northwestern Medicine tahu cara membuat segalanya mudah diakses tanpa menimbulkan gangguan. Semua tautan dan tombol CTA terlihat jelas sehingga pengunjung dapat menemukan apa yang mereka cari dengan lebih cepat.
Bilah atas dan tajuk keduanya mengambang, jadi menggulir kembali ke atas untuk menavigasi situs web layanan kesehatan ini tidak diperlukan.
Last but not least, statistik animasi menambahkan lapisan keterlibatan Northwestern Medicine untuk menghindari monoton.
Catatan: Animasi dan efek sederhana dapat meramaikan website Anda (sehingga tidak terasa begitu “serius”).
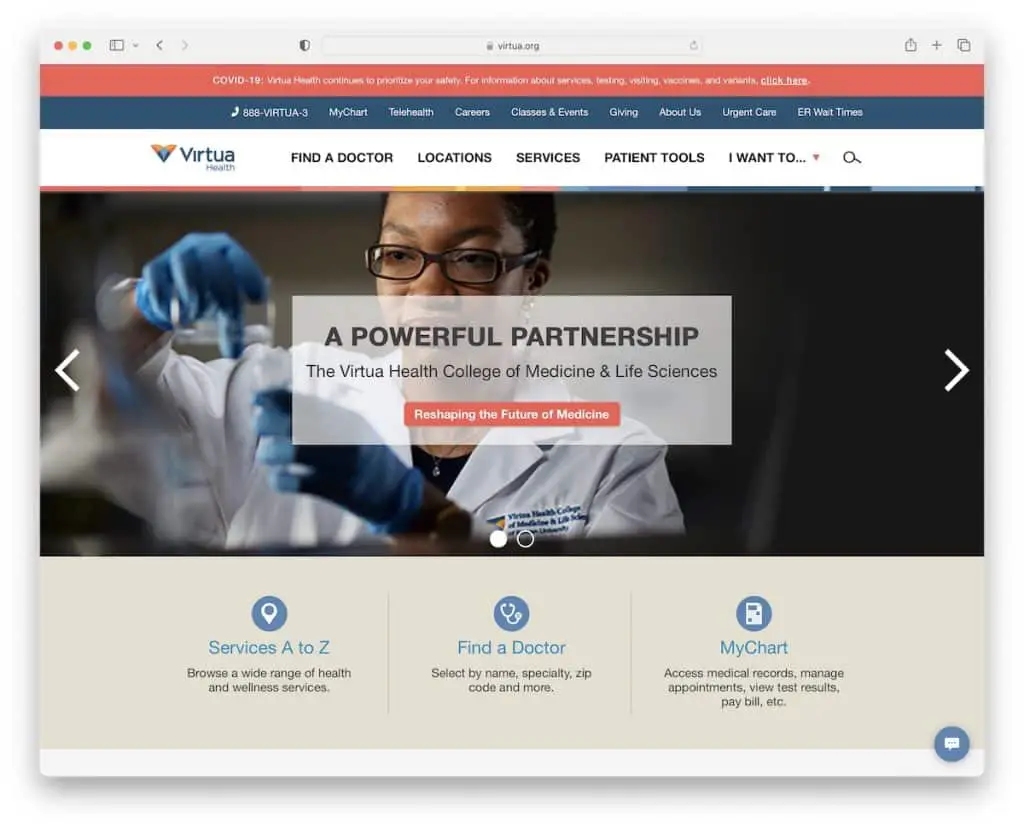
15. Sistem Kesehatan Virtua
Dibangun dengan: SiteCore

Virtua Health System memiliki tajuk tiga bagian; bilah notifikasi, bilah atas dan navigasi utama. Dan semua tongkat.
Lalu ada penggeser dengan tombol CTA dan kotak pesan mengambang untuk mendapatkan jawaban yang diperlukan lebih cepat. Kotak obrolan menggabungkan bot dan navigator aktual (staf pendukung).
Selain itu, Anda akan menemukan banyak tautan cepat tambahan di footer, nomor telepon yang dapat diklik, ikon sosial, dan banyak lagi.
Catatan: Ciptakan pengalaman layanan pelanggan yang lebih baik dengan widget obrolan langsung.
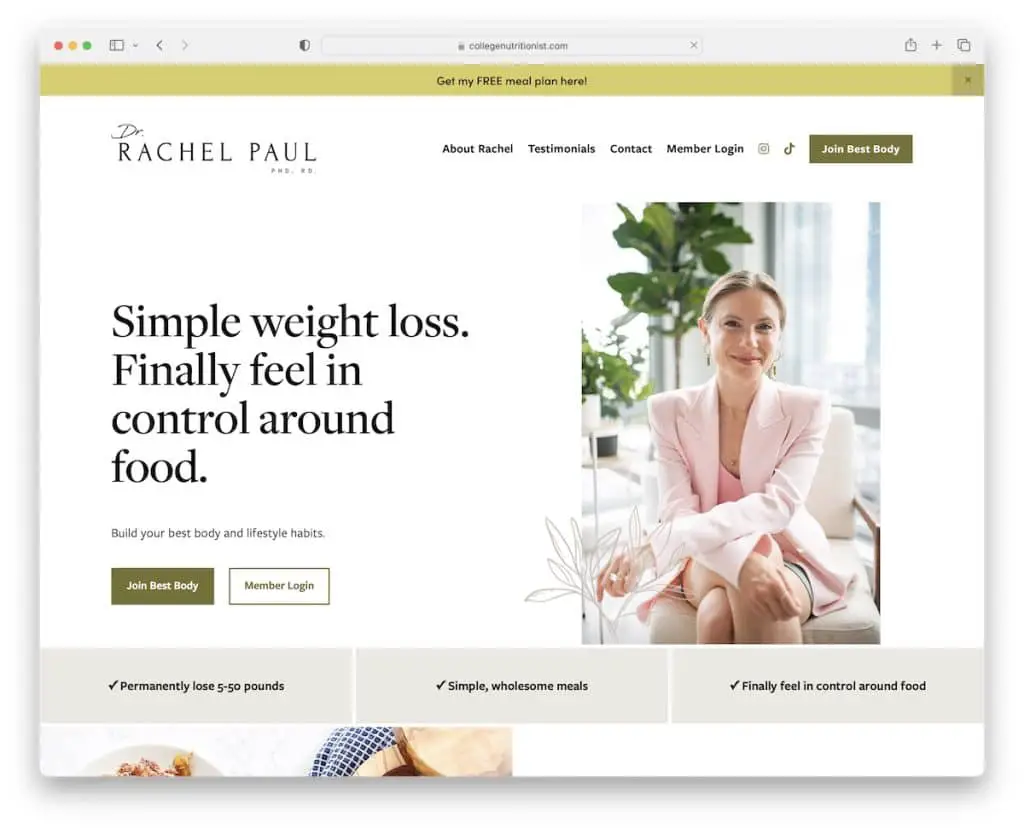
16. Dr. Rachel Paul
Dibangun dengan: Squarespace

Selain website klinik dan rumah sakit, kami juga ingin menambahkan contoh website dokter yang fantastis.
Dr. Rachel Paul tahu bagaimana bercerita melalui beranda untuk memastikan perhatian Anda hadir dan terfokus.
Halaman ini memiliki banyak tombol CTA, gambar sebelum dan sesudah (yang berfungsi!), testimonial video, dan bagian FAQ dengan testimonial.
Catatan: Anda akan mencapai hasil yang lebih baik lagi dengan kesaksian video dan gambar sebelum/sesudah jika Anda membantu orang mengubah tubuh mereka.
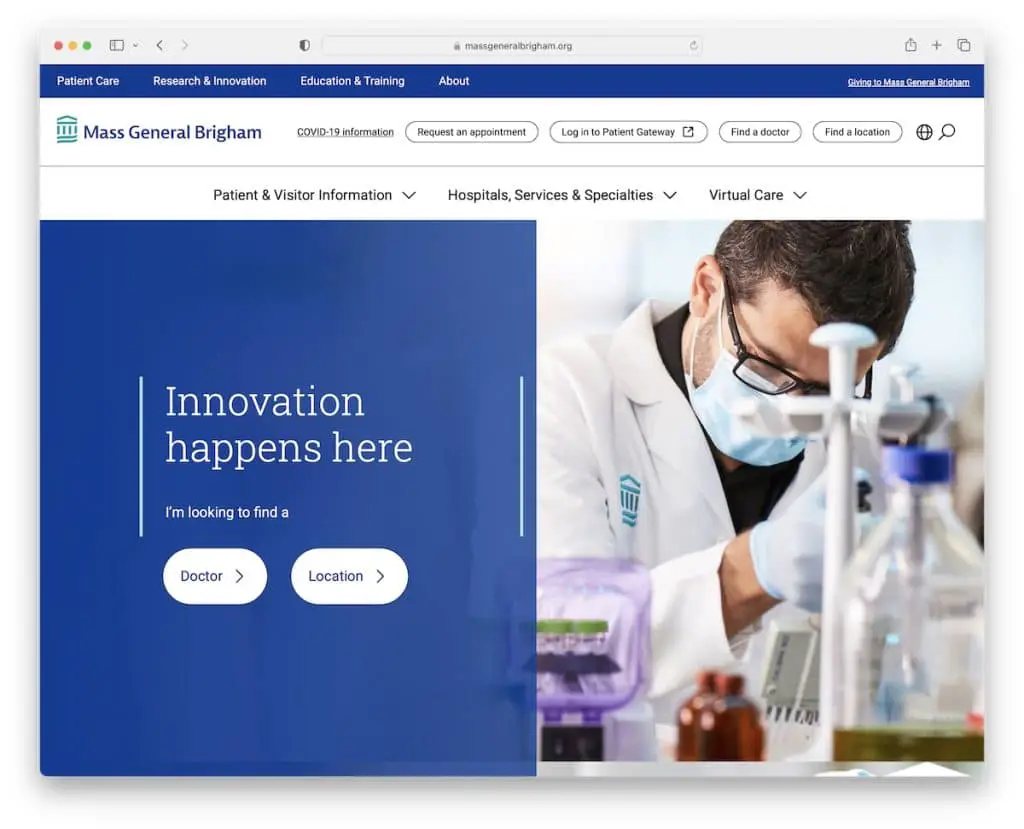
17. Brigham Jenderal Massa
Dibangun dengan: Manajer Pengalaman Adobe

Mass General Brigham memberikan kesan pertama yang kuat dengan pilihan skema warna biru, putih dan teal.
Ini menampilkan bagian besar dengan tombol CTA dan teks yang mudah dibaca untuk membuat konten lebih mudah dicerna. Semua tombol ajakan bertindak memiliki efek arahkan kursor untuk meningkatkan interaktivitas.
Juga, tajuk mengambang yang tampaknya mendasar memiliki fungsi menu mega, menampilkan tautan dalam banyak kolom.
Catatan: Pilihan palet warna dapat membuat situs web Anda jauh lebih menyenangkan. Jadi pilihlah dengan bijak.
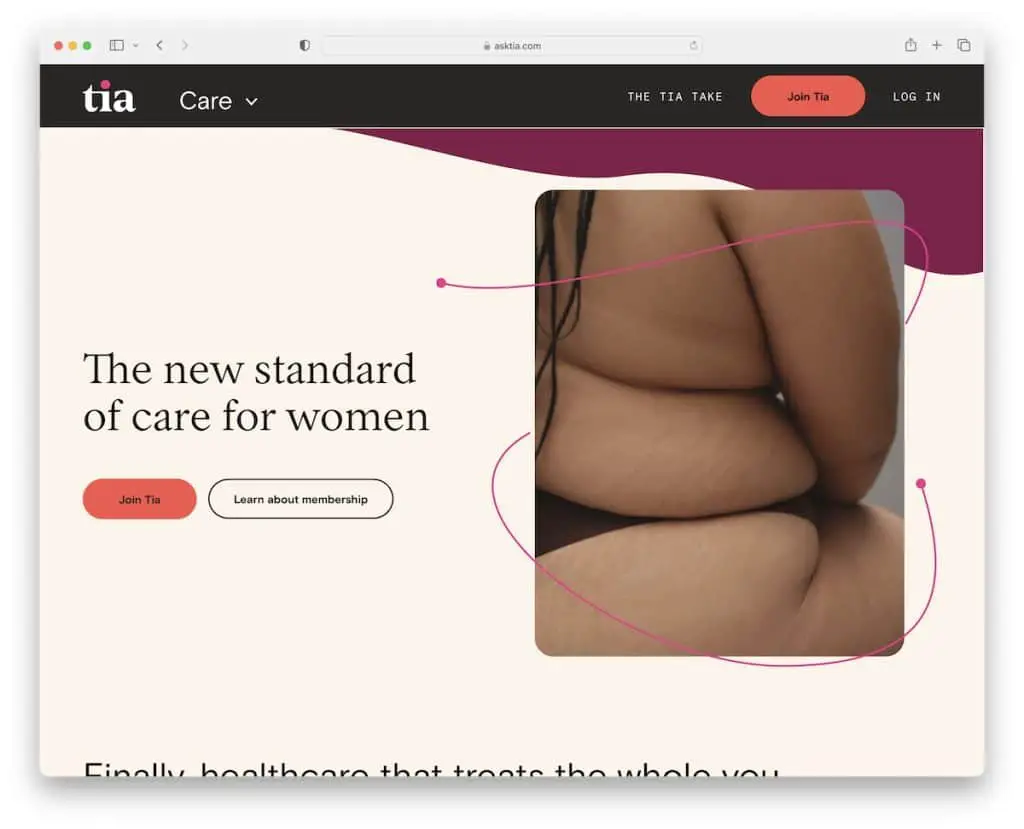
18.Tia
Dibangun dengan: Gatsby

Tia memiliki desain web yang menenangkan dengan detail yang menarik dan pemuatan konten on-scroll untuk membuat halaman lebih menawan.
Ini adalah contoh situs web perawatan kesehatan yang trendi dengan tajuk mengambang, penggeser kesaksian keren, sebutan PR, dan blog.
Sementara tombol CTA tersebar di seluruh situs web, salah satunya juga ada di header mengambang, jadi selalu ada.
Catatan: Berikan kembali kepada komunitas dan ekspresikan profesionalisme Anda dengan blog yang aktif.
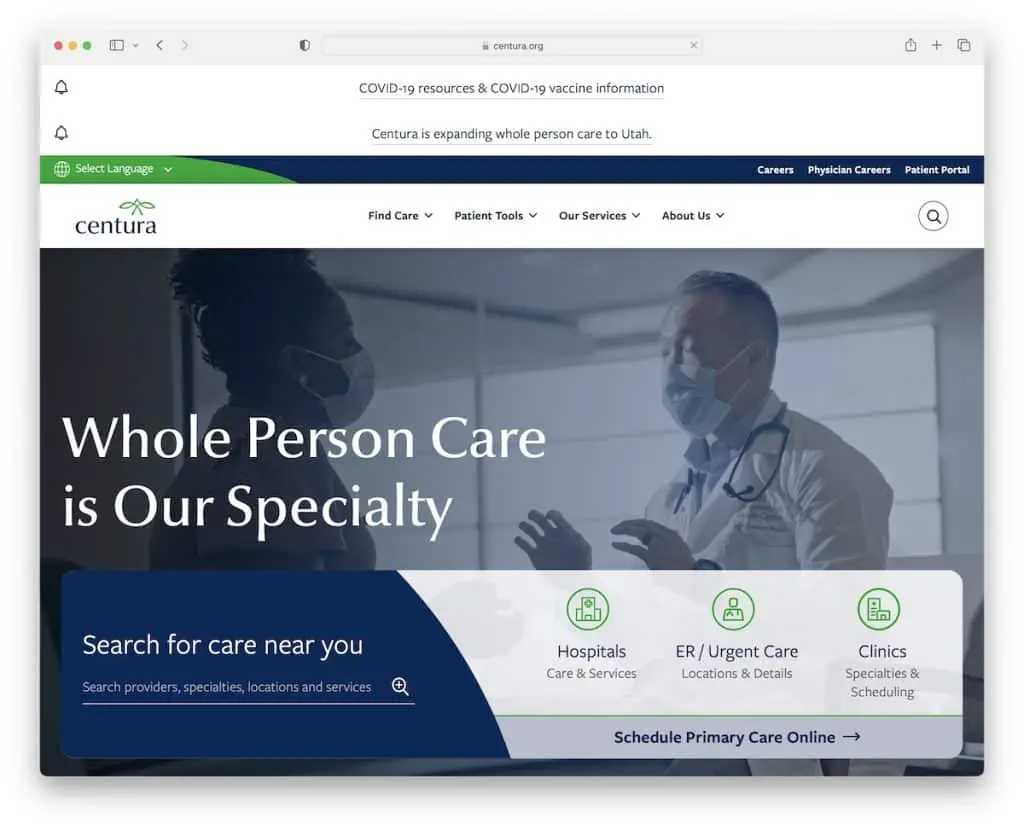
19. Kesehatan Centura
Dibangun dengan: Drupal

Video yang diputar otomatis di bagian hero membuat Centura Health langsung lebih menarik. Mereka juga menggunakan spanduk overlay dengan bilah pencarian dan beberapa CTA lainnya sehingga semua orang dapat segera mengambil tindakan.
Selain tajuk menghilang/muncul kembali, Centura Health juga menggunakan fungsi sticky search di pojok kanan bawah.
Dan untuk meningkatkan pengalaman pengguna, pengalih bahasa di bilah atas menerjemahkan seluruh situs web dengan sekali klik.
Catatan: Tawarkan calon pasien untuk menerjemahkan situs web Anda jika Anda menawarkan layanan secara global.
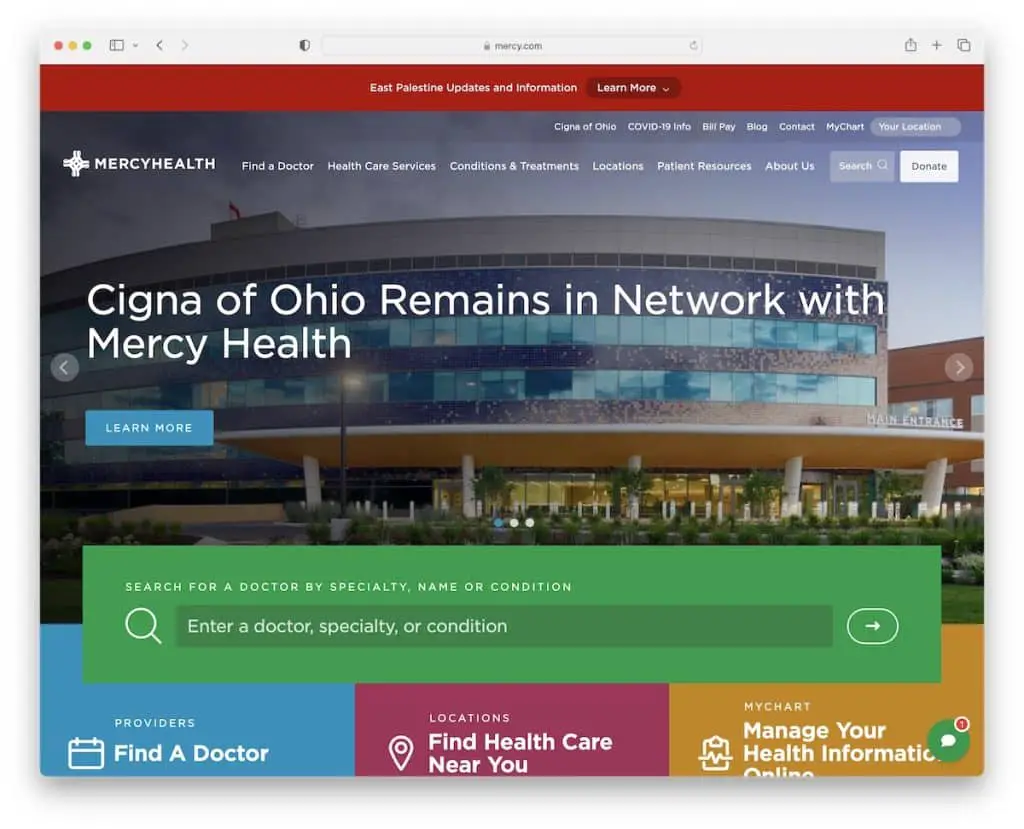
20. Rahmat Kesehatan
Dibangun dengan: SiteCore

Mercy Health terus mengabari Anda tentang yang terbaru dan paling penting dengan tayangan slide besar. Dan jika Anda perlu mencari dokter, kondisi, atau yang lainnya, Anda dapat melakukannya dengan mengetik permintaan pencarian menggunakan bilah pencarian hijau besar.
Mercy Health juga menggunakan berandanya untuk mengiklankan berita dan acara terkini dan menyambut Anda untuk mengobrol dengan asisten virtual melalui widget mengambang di bagian bawah layar.
Akhirnya, seluruh tajuk, termasuk bilah atas dan bilah notifikasi, muncul kembali segera setelah Anda menggulir kembali ke atas, sehingga tombol donasi CTA pun selalu ada.
Catatan: Berikan paparan ekstra pada tombol CTA Anda dengan menampilkannya di header.
Beri tahu kami jika Anda menyukai postingan tersebut.
