20 Portofolio Ilustrator Terbaik (Contoh) 2023
Diterbitkan: 2023-02-01Apakah Anda ingin mendapatkan inspirasi dan mendapatkan ide baru dengan memeriksa beberapa portofolio ilustrator terbaik?
Semua situs web ini modern dan indah serta menawarkan pengalaman pengguna yang luar biasa.
Meskipun kami menyarankan agar desain tetap sederhana, tidak apa-apa untuk memperkenalkan beberapa elemen kreatif di sana-sini.
Kesederhanaan akan membuat portofolio online Anda lebih menonjol, dan itulah yang ingin Anda capai dengan situs web Anda.
Selain itu, kami juga memastikan untuk membuat koleksi yang terdiri dari ilustrator tradisional dan modern, jadi selalu ada sesuatu untuk SEMUA ORANG.
Hal terbaiknya adalah Anda dapat dengan mudah membangun situs web serupa dengan 1) tema ilustrator WordPress atau 2) pembuat situs web portofolio.
Portofolio Illustrator Terbaik Untuk Menginspirasi Anda
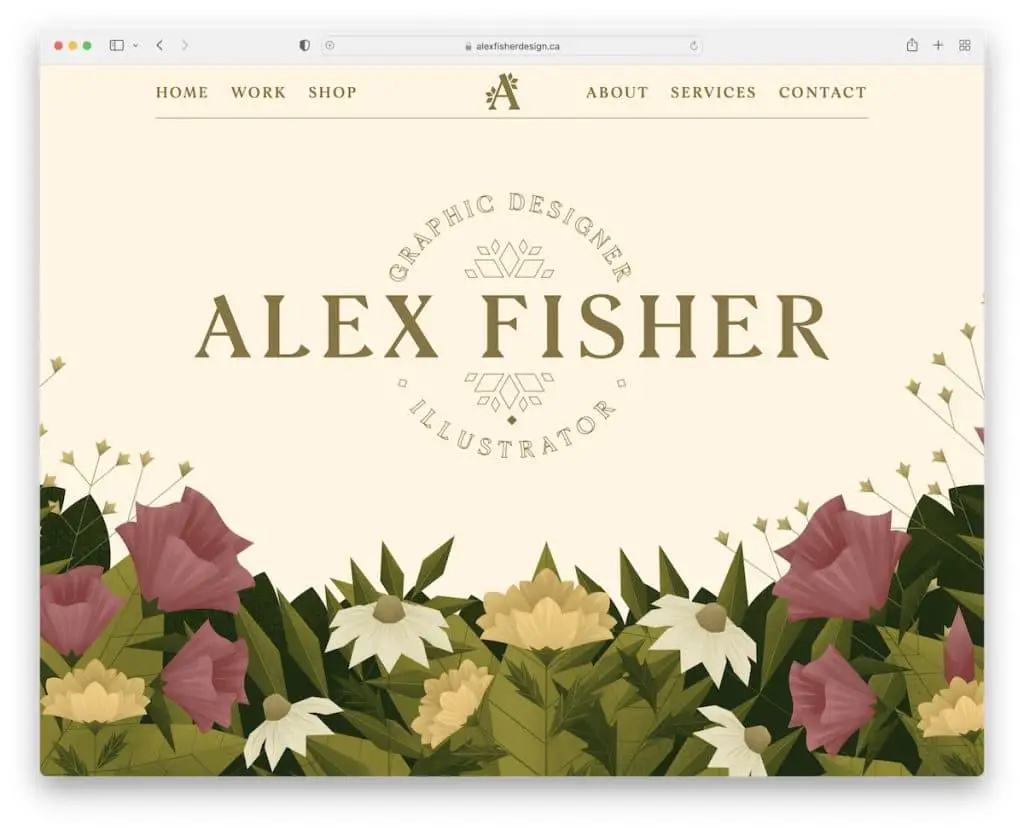
1. Alex Fisher
Dibangun dengan: Aliran web

Alex Fisher memiliki situs web portofolio yang indah, kreatif, dan modern yang langsung menarik perhatian Anda.
Efek seperti paralaks yang luar biasa dari bagian pahlawan membuat situs web lebih menarik – sangat keren! Halaman ini juga memiliki navigasi yang lengket, korsel geser karya, dan efek menarik lainnya yang menjadikan pengalaman menggulir yang luar biasa.
Catatan: Gunakan tajuk/navigasi yang melekat, sehingga pengunjung tidak perlu menggulir kembali ke atas untuk UX yang lebih baik.
Anda mungkin juga tertarik dengan situs Webflow terbaik ini.
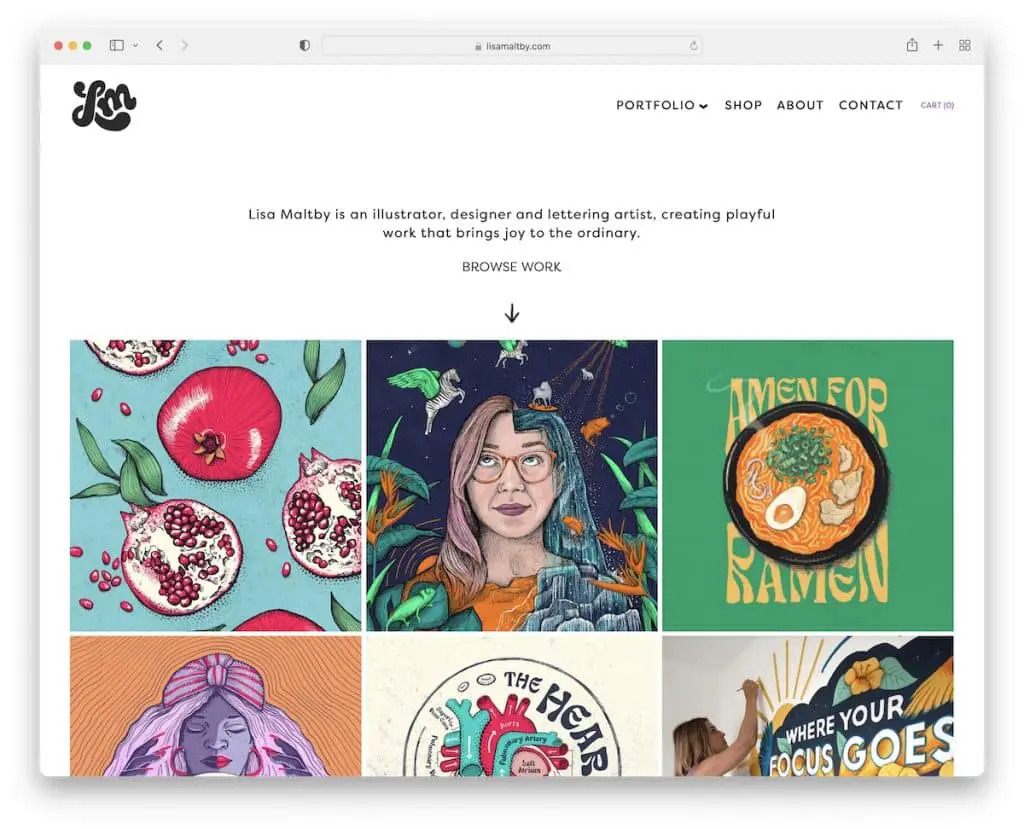
2.Lisa Maltby
Dibangun dengan: Squarespace

Portofolio ilustrator Lisa Maltby dimulai dengan biografi satu kalimat dan kemudian langsung masuk ke portofolio grid yang menarik. Anda akan melihat bahwa beberapa item portofolio bersifat statis dan beberapa animasi, yang menciptakan efek dinamis dan trendi.
Selain itu, navigasinya memiliki menu drop-down untuk membantu Anda menemukan gaya ilustrasi yang paling Anda minati.
Catatan: Ciptakan pengalaman web yang lebih menarik dengan elemen animasi dan statis.
Perlu desain web yang lebih indah yang dibuat dengan pembuat ini? Kemudian intip daftar contoh situs web Squarespace kami.
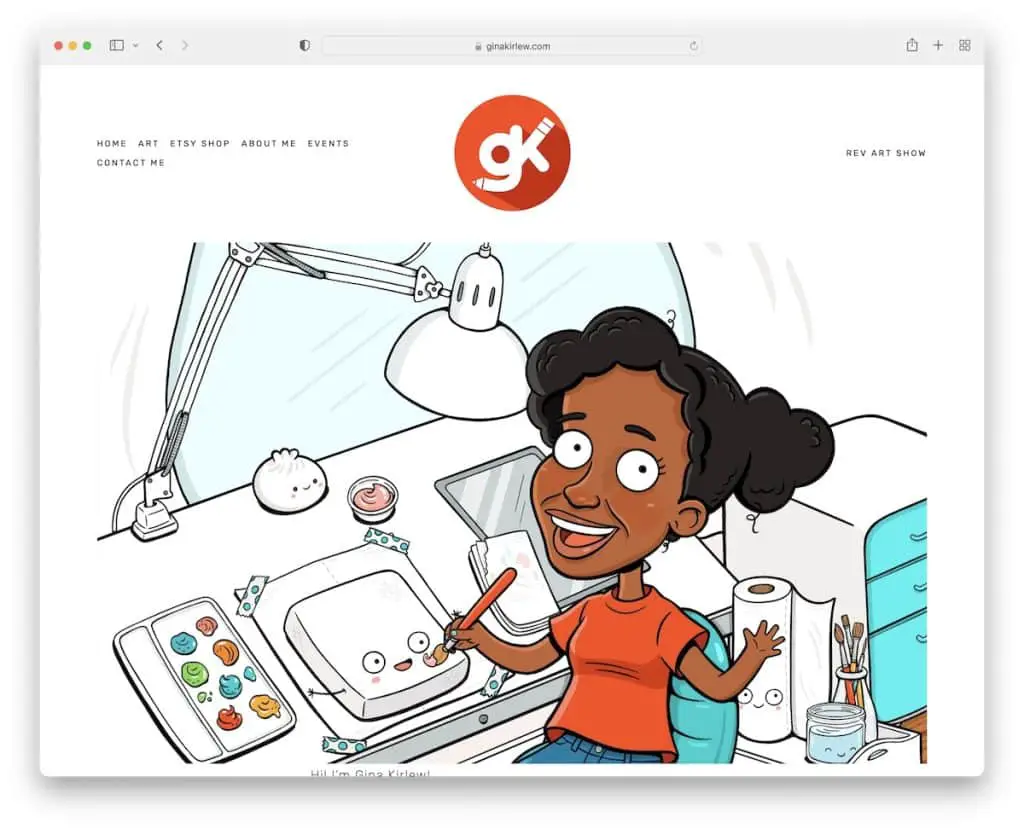
3.Gina Kirlew
Dibangun dengan: Squarespace

Gina Kirlew tahu bagaimana memadukan kesederhanaan dengan kreativitas dengan sangat baik. Situs web portofolio ilustratornya adalah contoh yang sangat baik (dan bukti) bahwa minimalis berfungsi!
Beranda miliknya adalah satu bagian dengan header dan footer dasar dengan tautan menu yang diperlukan dan ikon media sosial.
Yang sangat kami sukai adalah latar belakang header dan footer memiliki warna yang sama dengan dasar situs, yang membuatnya jauh lebih rapi.
Catatan: Bangun situs web minimalis untuk membuat karya kreatif Anda lebih menonjol.
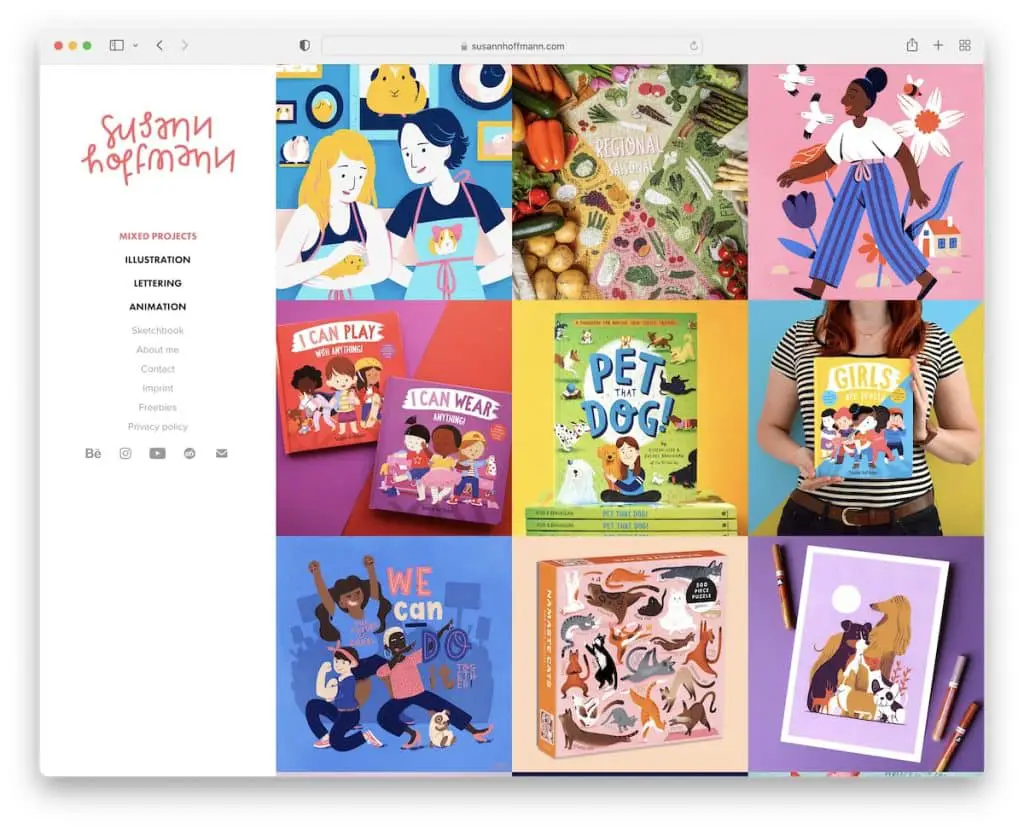
4. Susann Hoffmann
Dibangun dengan: Portofolio Adobe

Susann Hoffmann menggunakan header/menu sidebar, yang segera membedakannya dari portofolio ilustrator hebat lainnya (seperti beberapa lainnya di bawah).
Basis situs web adalah kisi tiga kolom tanpa spasi. Setiap elemen memiliki efek melayang, mengungkapkan lebih banyak informasi tentang proyek. Terlebih lagi, Susann menguraikan setiap proyek lebih jauh dengan konten tambahan di setiap halaman.
Catatan: Teknik sederhana untuk tidak mengikuti tampilan situs tradisional adalah dengan meletakkan header dan navigasi di sidebar.
Terakhir, kami siap membantu Anda jika ingin melihat lebih banyak situs web portofolio artis.
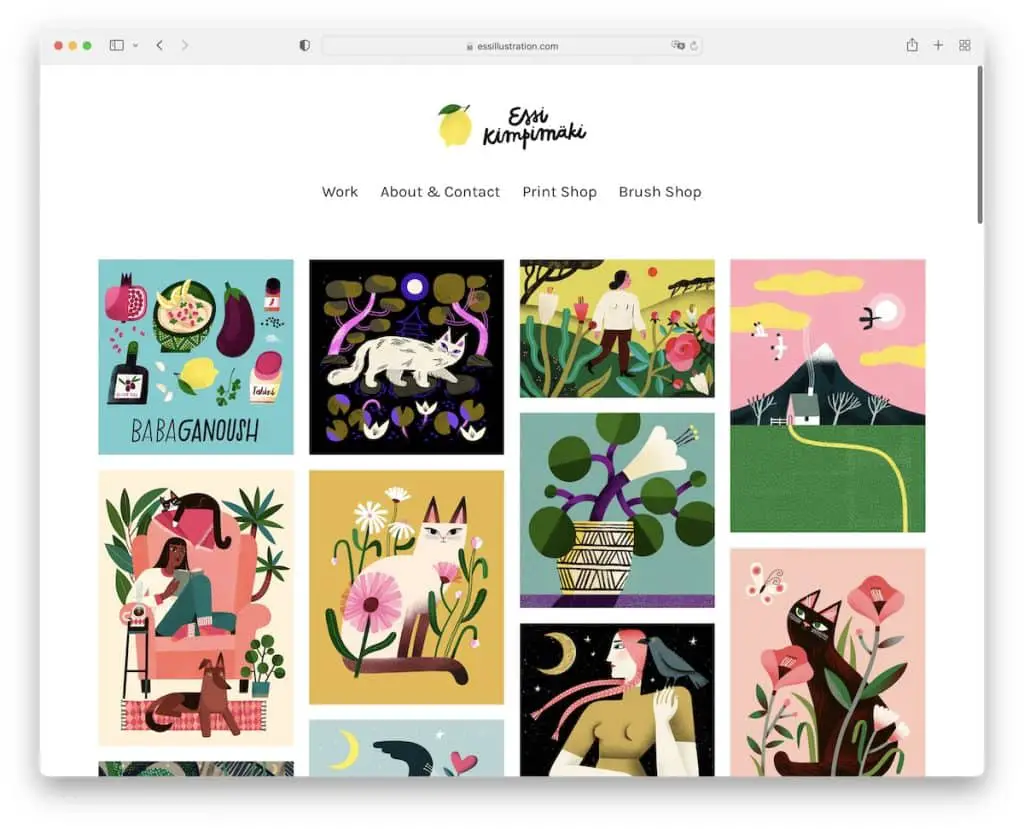
5. Essi Kimpimaki
Dibangun dengan: Kargo

Portofolio online Essi Kimpimaki minimalis, dengan portofolio kisi empat kolom yang menakjubkan di beranda. Setiap proyek terbuka di halaman baru, tempat Anda dapat melihat gambar yang lebih besar.
Header memiliki logo teratas dengan bilah navigasi polos dan footer kosong dengan hanya tombol media sosial.
Catatan: Jadikan beranda Anda satu kisi portofolio raksasa sehingga pengunjung dapat langsung menikmati karya Anda.
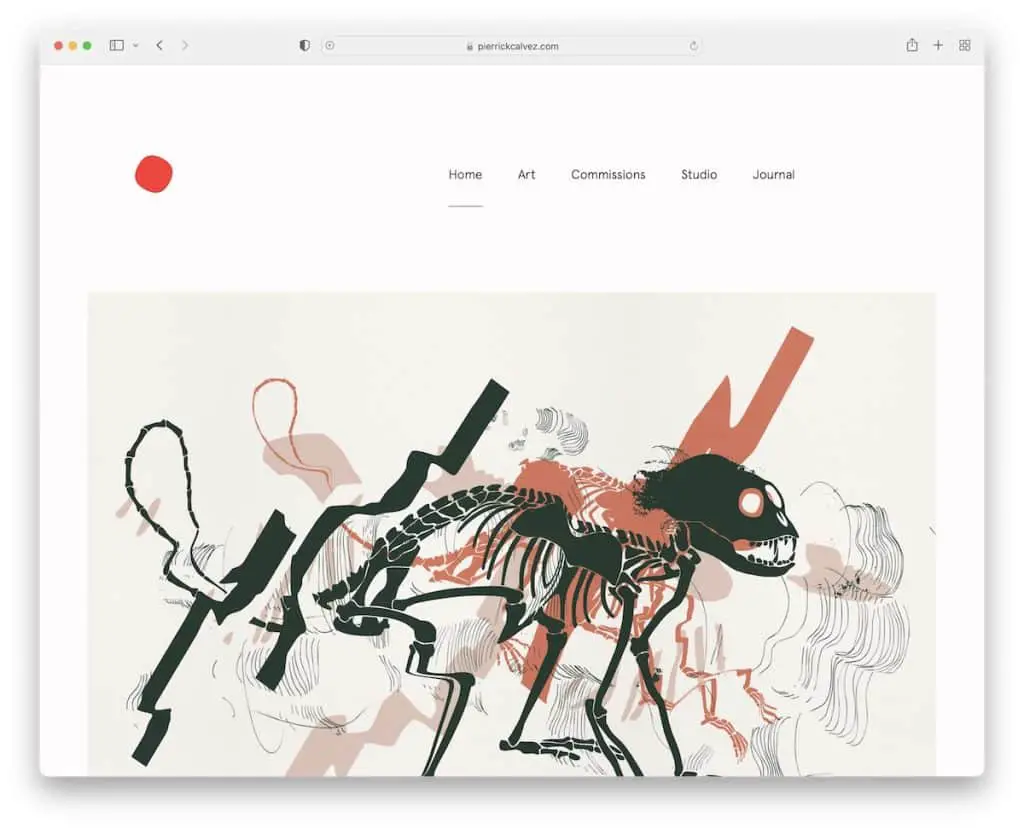
6.Pierrick Calvez
Dibangun dengan: Aliran web

Pierrick Calvez adalah contoh bagus lainnya dari portofolio ilustrator yang memadukan kesederhanaan dengan tampilan modern.
Beranda adalah kolase karya acak, setiap pembukaan di halaman baru. Situs Pierrick memiliki header dan footer yang sangat sederhana (dengan media sosial dan tautan email) dan formulir berlangganan buletin.
Catatan: Kembangkan daftar email Anda dengan mengintegrasikan formulir berlangganan buletin.
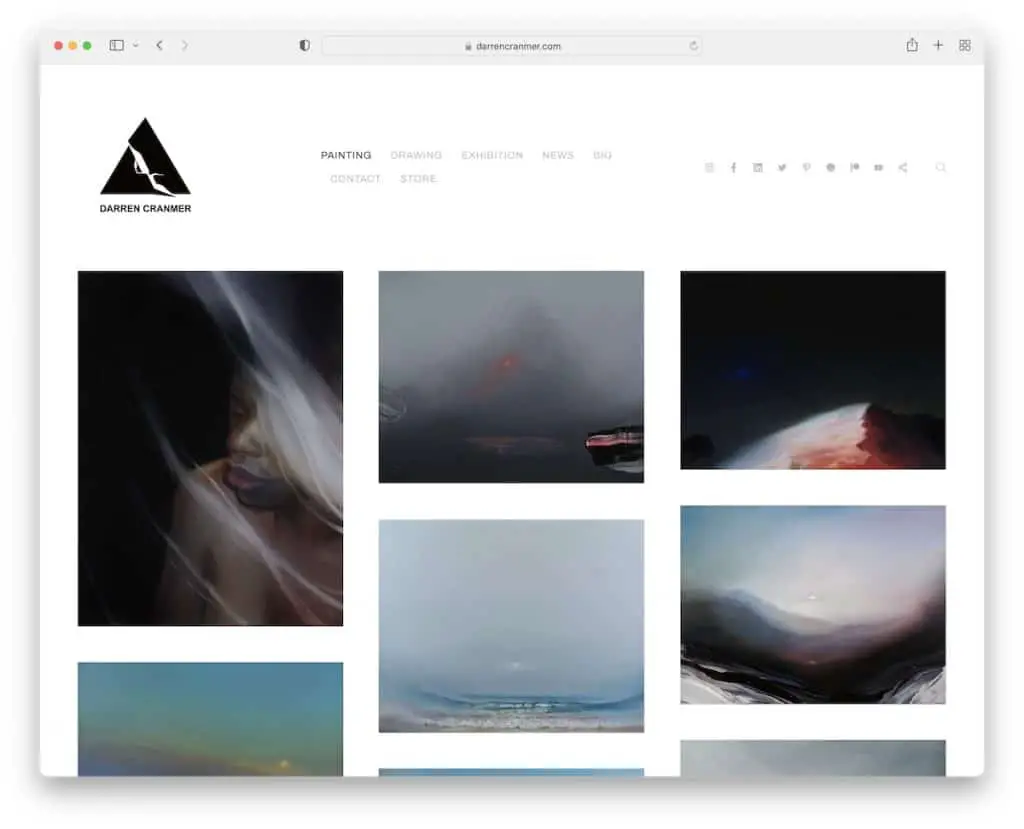
7.Darren Cranmer
Dibangun dengan: Pixpa

Sementara beranda Darren Cranmer adalah kumpulan besar karya, itu juga merupakan toko online. Setiap item kisi tertaut ke halaman produk dengan gambar dan detail tambahan.
Selain itu, tajuk memiliki menu tarik-turun, ikon media sosial, dan ikon pencarian yang membuka bilah pencarian layar penuh. Plus. ada navigasi sekunder yang menawarkan tautan cepat ke berbagai kategori.
Catatan: Anda dapat memadukan portofolio online dengan toko online secara strategis, seperti Darren Cranmer.
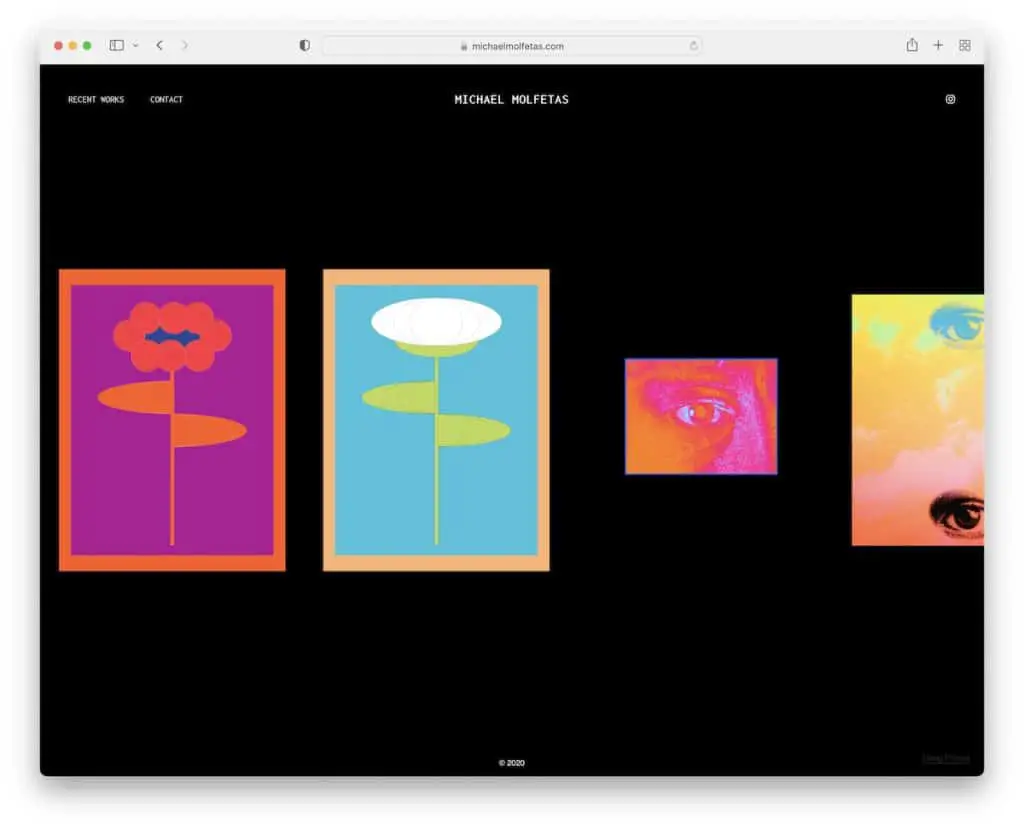
8. Michael Molfetas
Dibangun dengan: Format

Desain gelap yang cantik segera membedakan situs Michael Molfetas dari yang lain. Tapi ada hal lain.
Alih-alih menggulir karya secara vertikal, Anda menggulirnya secara horizontal. Selain itu, portofolio ilustrator ini memiliki efek lightbox yang nyaman untuk menikmati gambar yang lebih besar tanpa meninggalkan halaman saat ini.
Catatan: Meskipun desain terang adalah yang paling umum di antara situs web, menonjol dari massa dengan yang gelap.
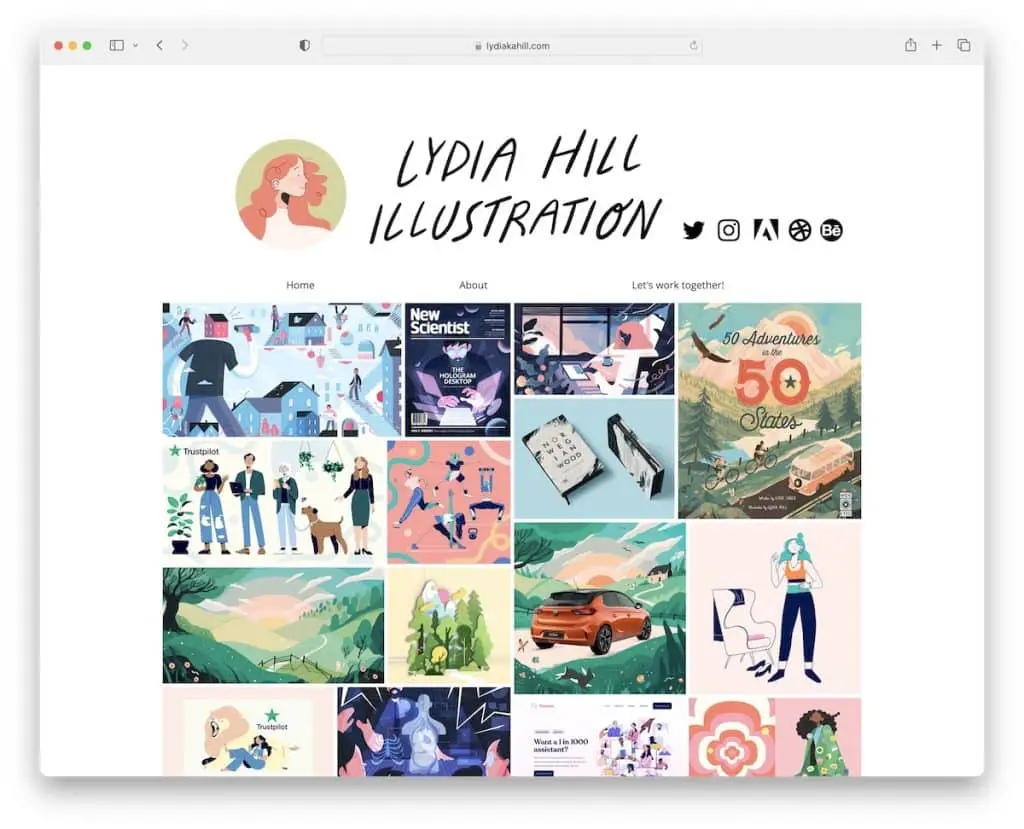
9. Bukit Lydia
Dibangun dengan: Wix

Seperti Lisa Maltby, Lydia Hill juga membuat portofolio online dengan elemen animasi dan statis. Selain itu, ia menambahkan efek lightbox untuk menikmati setiap gambar atau animasi/GIF dalam bentuk yang lebih besar.
Fitur unik yang dimiliki portofolio ilustrator ini adalah opsi untuk mengunduh konten (dalam format yang cukup besar). Siapa yang melakukan itu?
Catatan: Biarkan calon klien menikmati pekerjaan Anda secara lebih mendetail dengan menawarkan untuk mengunduh resolusi yang lebih tinggi.
Ingat, kami juga memiliki daftar situs web contoh terbaik yang dibuat di platform Wix.
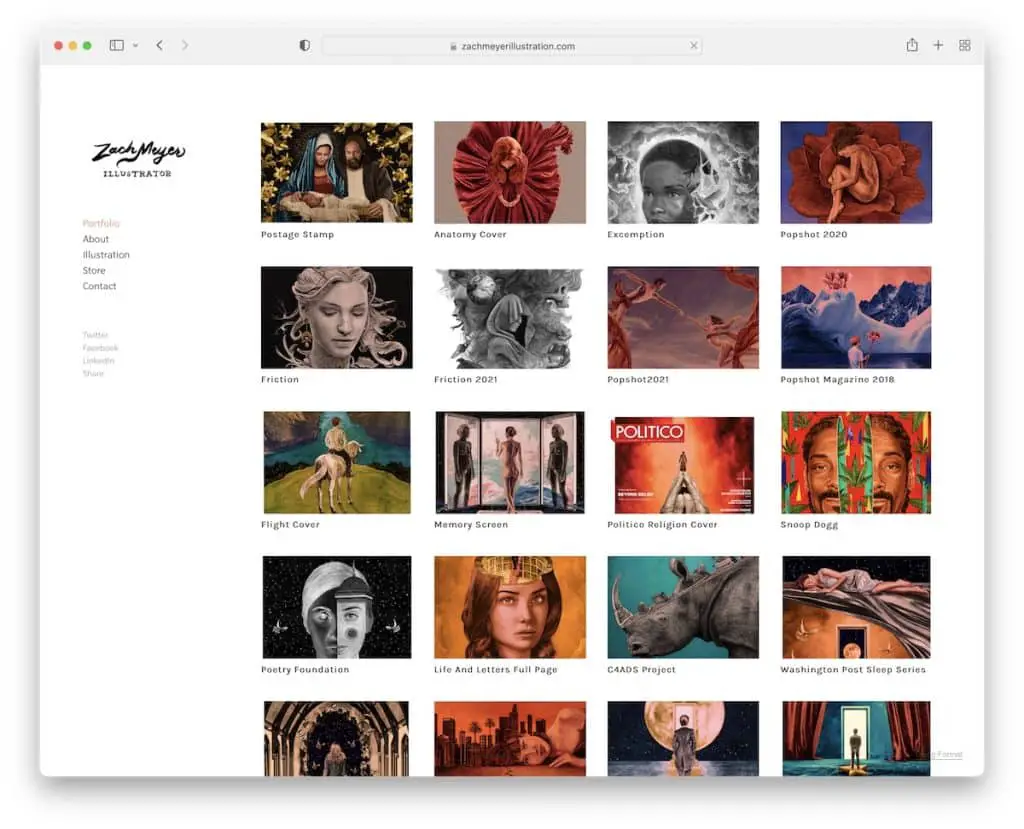
10.Zach Meyer
Dibangun dengan: Format

Seperti disebutkan sebelumnya, Zach Meyer adalah contoh lain dari portofolio online dengan menu sidebar. Halaman mempertahankan tampilan yang ramping, menjaga warna latar belakang yang sama di semua bagian dan halaman.

Kisi portofolio juga memiliki jarak yang cukup untuk menampilkan judul proyek sementara semua karya terbuka di halaman baru (terkadang bahkan menampilkan gambar versi final).
Catatan: Gunakan latar belakang header, footer, dan warna dasar yang sama jika Anda menginginkan tampilan web yang lebih kencang.
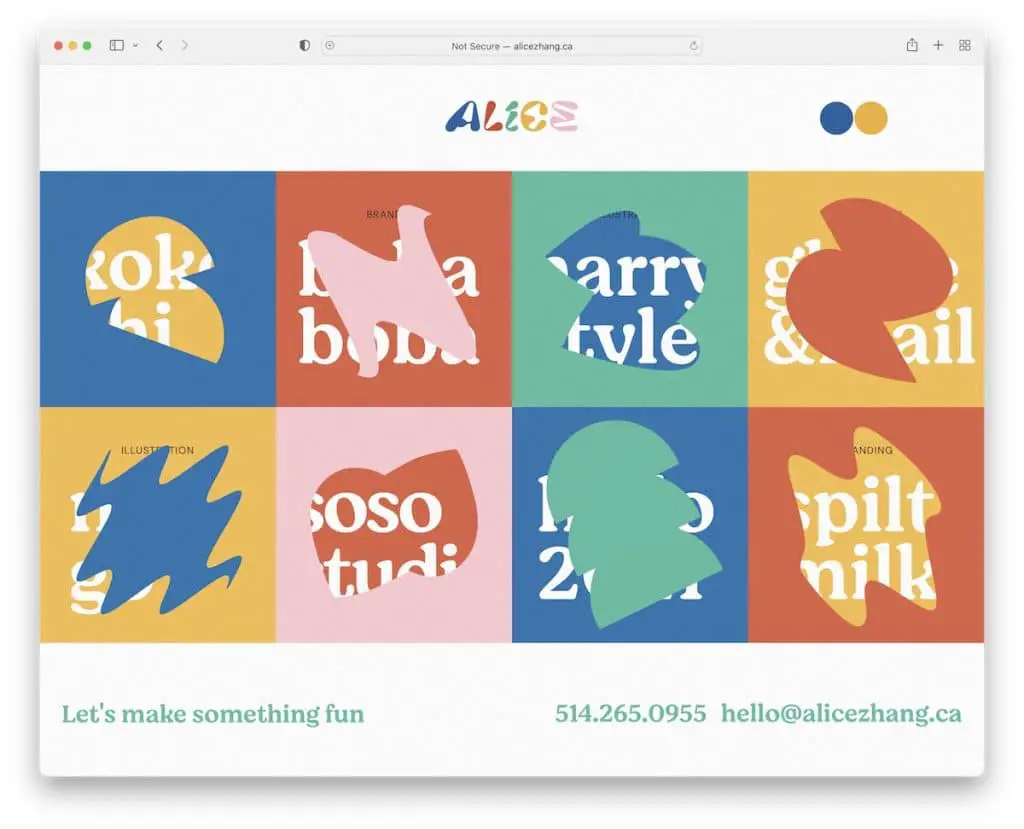
11. Alice Zhang
Dibangun dengan: Aliran web

Alice Zhang memiliki tata letak kisi yang menarik di beranda dengan efek hover yang unik untuk setiap elemen untuk membumbui segalanya.
Headernya juga cukup orisinal, dengan tombol menu yang sama sekali tidak terasa seperti tombol menu. Plus, ada email yang dapat diklik untuk menghubungi di tempat.
Catatan: Tambahkan efek hover funky ke situs web Anda untuk menciptakan pengalaman yang lebih hidup.
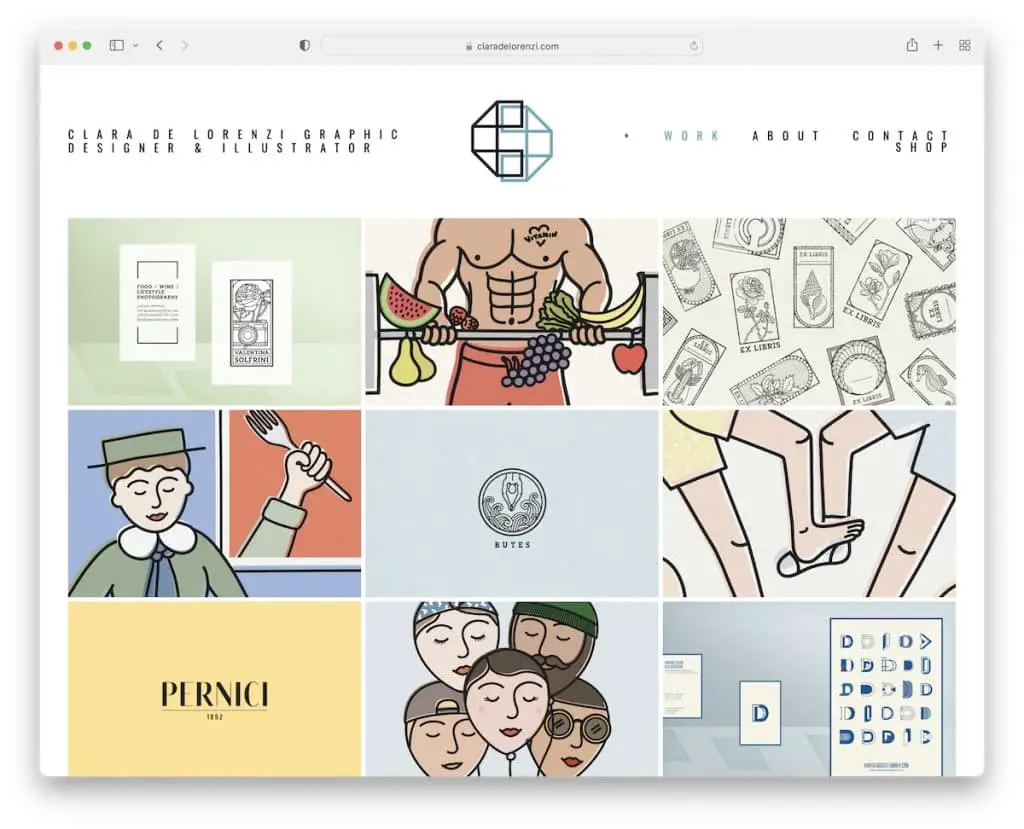
12. Clara De Lorenzi
Dibangun dengan: Squarespace

Clara De Lorenzi adalah contoh portofolio ilustrator yang bagus dengan tata letak kisi pada halaman, header dasar dengan navigasi drop-down, dan footer polos.
Kisi membuka setiap proyek di halaman baru tempat Anda dapat menemukan lebih banyak informasi, termasuk gambar tambahan.
Catatan: Perlihatkan judul atau detail lainnya pada hover untuk menjaga presentasi awal tetap bersih.
Anda mungkin juga ingin memeriksa daftar situs web bersih kami untuk demonstrasi yang lebih bagus.
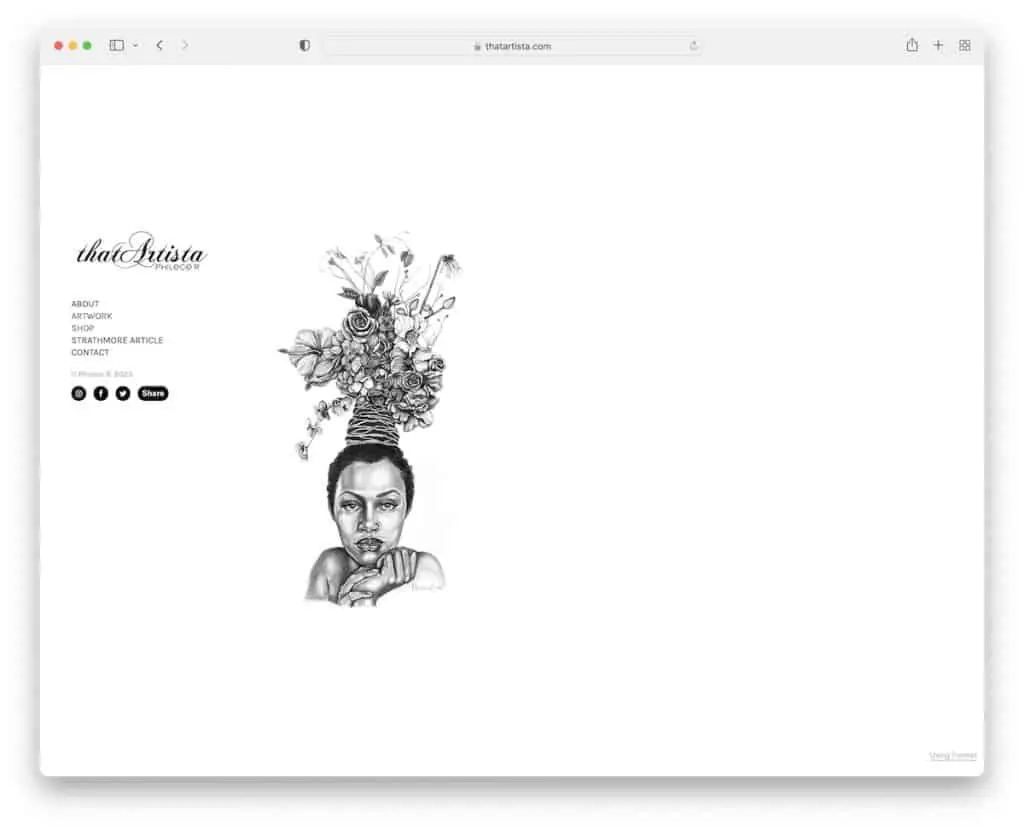
13. Artis itu
Dibangun dengan: Format

Beranda Artista itu sangat minimalis, dengan grafik dan navigasi sidebar dengan ikon sosial (juga menampilkan berbagi sosial).
Yang menarik dari situs portofolio ilustrator ini adalah beberapa bagian bergulir secara vertikal (tentang halaman) dan beberapa secara horizontal (halaman proyek).
Catatan: Gunakan pengguliran horizontal dan meniru gesekan di desktop.
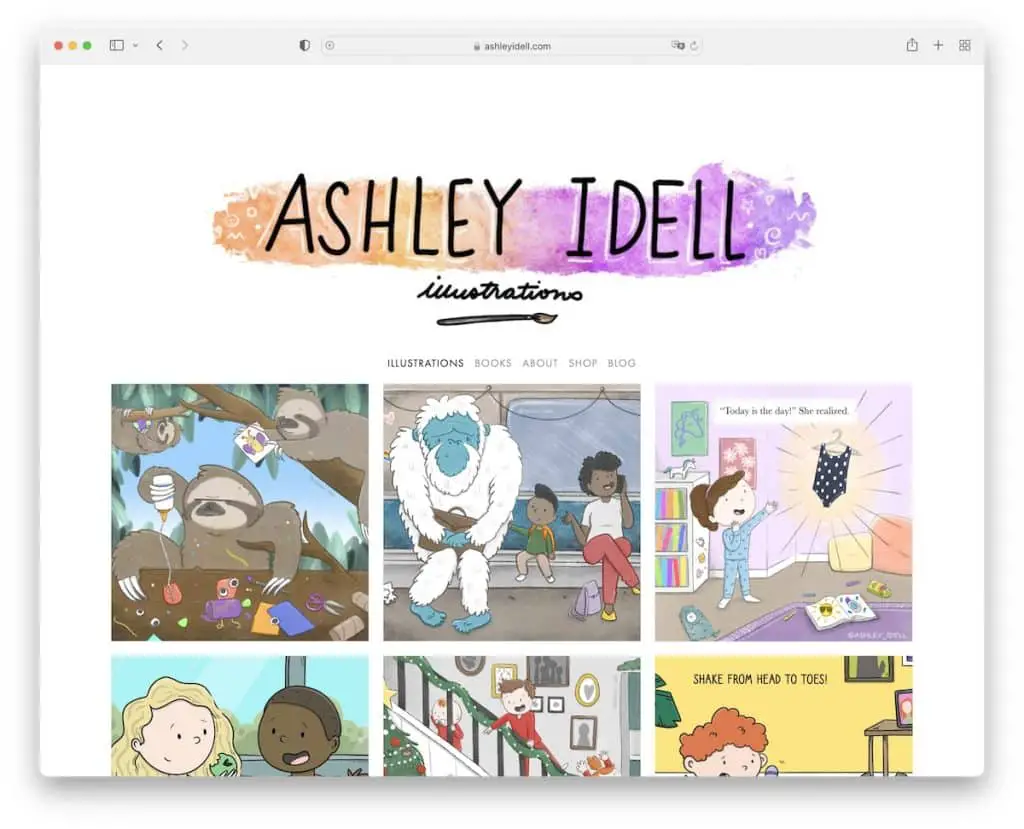
14.Ashley Idell
Dibangun dengan: Squarespace

Situs web Ashley Idell sangat ceria karena ilustrasinya, sementara desain keseluruhannya dibuat sangat minim. Tapi itu bagus karena membuat gambar dan konten lainnya lebih menonjol.
Berbicara tentang pop, portofolio dilengkapi dengan fungsi lightbox, sehingga Anda dapat melihat gambar yang lebih besar dan menggulirnya tanpa meninggalkan halaman saat ini.
Catatan: Terapkan efek lightbox, sehingga pemirsa tidak perlu meninggalkan halaman untuk melihat gambar yang lebih besar.
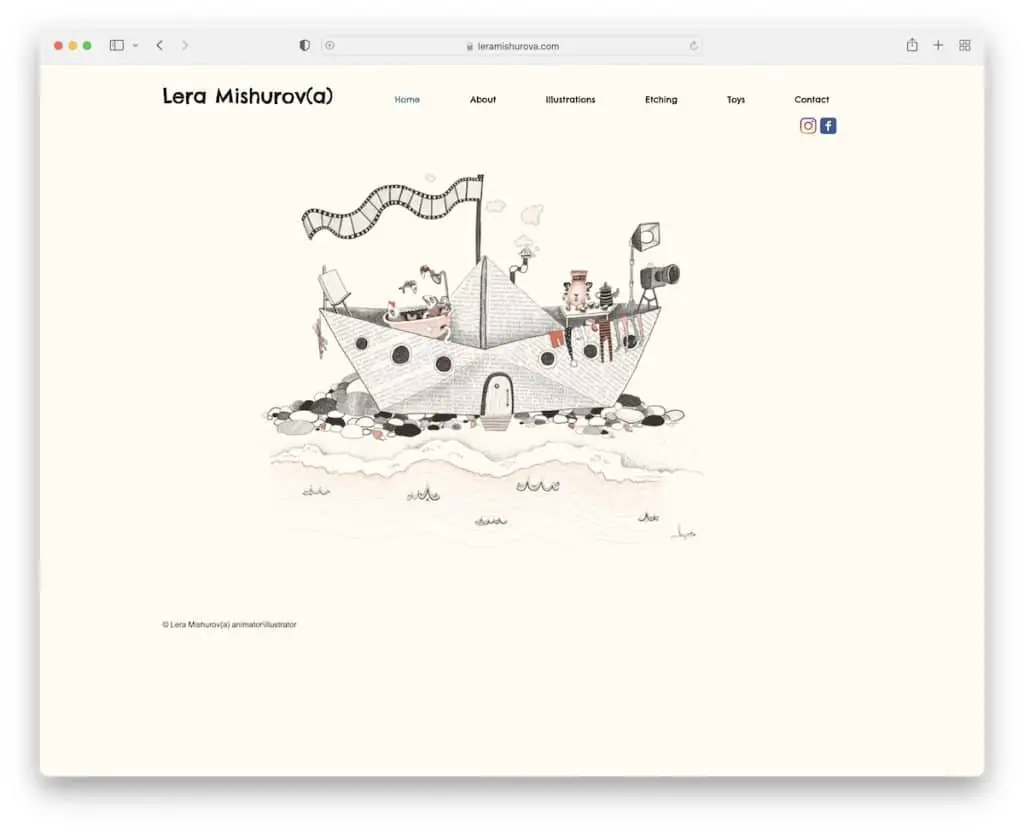
15. Lera Mishurova
Dibangun dengan: Wix

Halaman beranda Lera Mishurova mungkin tidak mengungkapkan sebanyak itu, tetapi dia melakukan satu hal dengan sangat baik: Berikan semua perhatian pada karyanya yang indah (meskipun itu hanya satu gambar).
Headernya sederhana, dengan tautan navigasi penting dan ikon Facebook dan Instagram. Di sisi lain, footer hanya memiliki teks hak cipta dan tombol suka, menjaga semuanya tetap sederhana.
Catatan: Biarkan pekerjaan Anda yang berbicara.
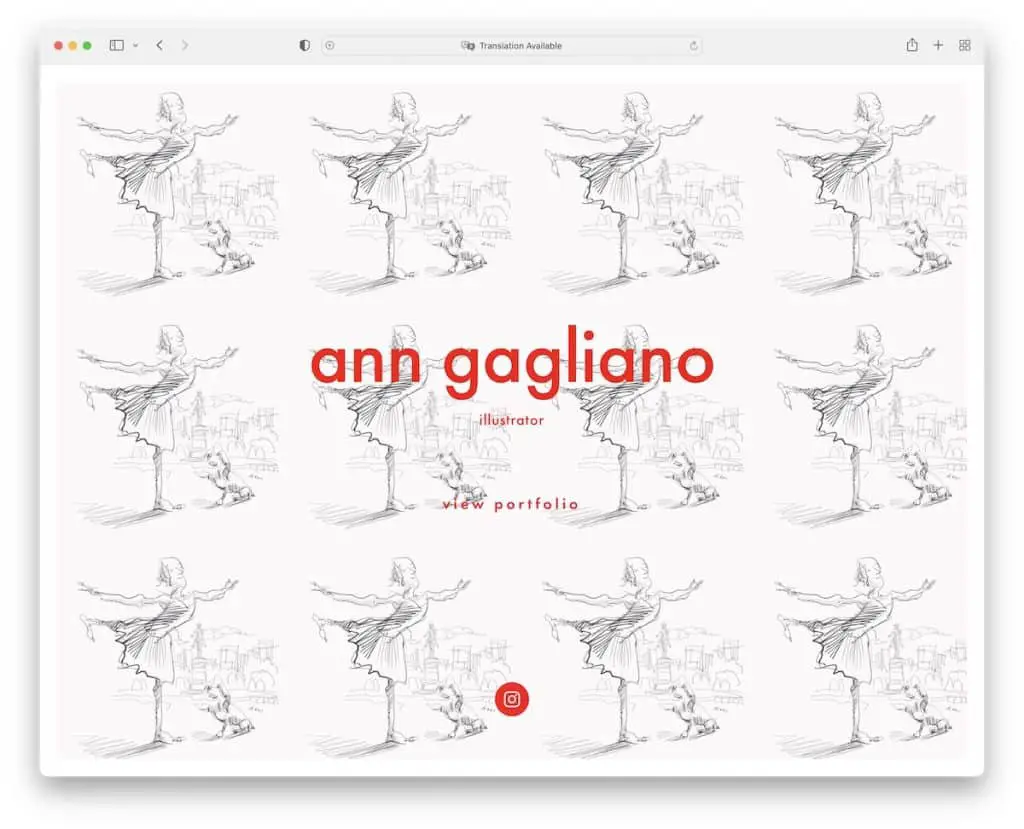
16. Ann Gagliano
Dibangun dengan: Squarespace

Ann Gagliano memiliki halaman beranda layar penuh berbingkai yang indah dengan tautan untuk melihat portofolionya dan profil Instagram-nya.
Portofolio ilustrator ini adalah galeri dengan thumbnail bawah yang dapat Anda gunakan untuk memeriksa karyanya atau mengkliknya dan itu akan meluncur ke yang berikutnya.
Catatan: Buat galeri dengan thumbnail untuk portofolio Anda, seperti Ann Gagliano.
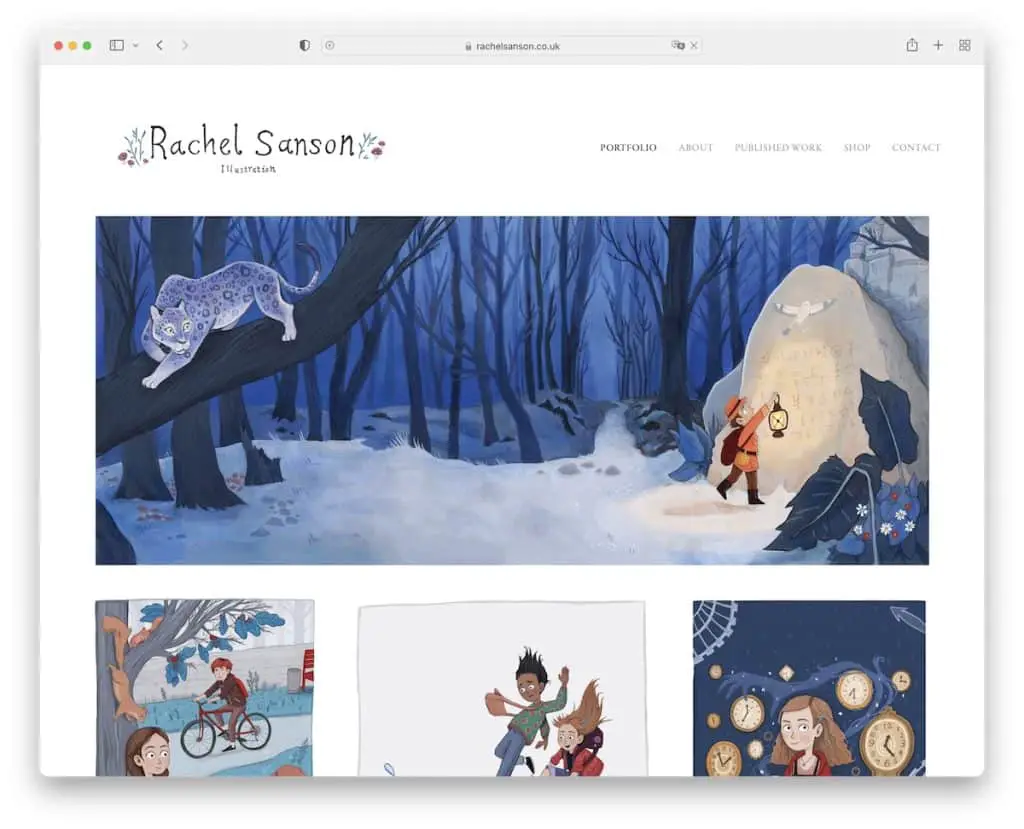
17. Rachel Sanson
Dibangun dengan: Squarespace

Rachel Sanson memiliki kisi portofolio batu yang indah di halaman beranda dengan fungsi lightbox untuk melihat gambar yang lebih besar tanpa perlu membuka halaman baru.
Tampilan minimalis tersebar di seluruh website, termasuk header dan footer.
Catatan: Anda dapat menggunakan gaya kisi yang berbeda untuk memamerkan karya Anda jika Anda tidak menyukai gaya klasik.
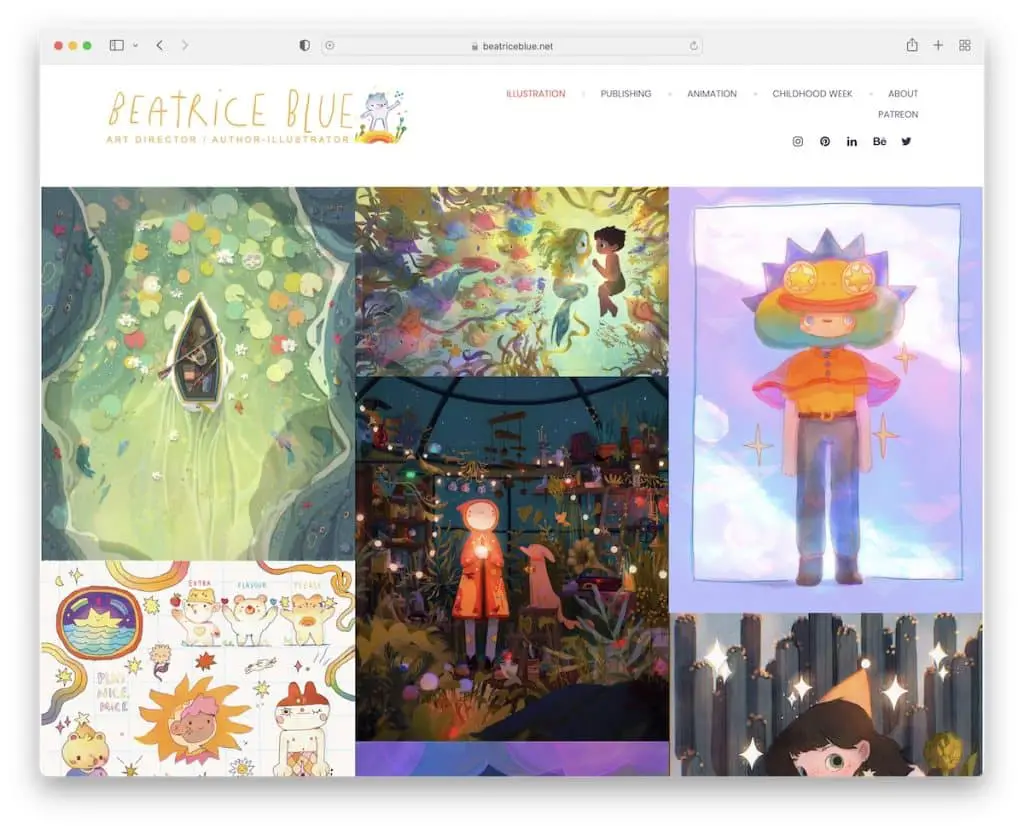
18.Beatrice Biru
Dibangun dengan: Format

Hal nomor satu yang membedakan situs web portofolio ilustrator Beatrice Blue dari yang lain adalah gulungan tak terhingga yang dia gunakan untuk memuat karya portofolionya. Ini memungkinkan Anda mempertahankan pengunjung lebih lama (karena mereka tidak perlu mengklik) dan juga dapat meningkatkan kecepatan situs web.
Halaman tersebut memiliki tajuk lengket dengan tautan menu dan media sosial, yang berguna untuk fungsi gulir tak terbatas.
Catatan: Gunakan pengguliran tak terbatas dan tingkatkan situs web Anda dan pastikan pengunjung melihat lebih banyak konten Anda.
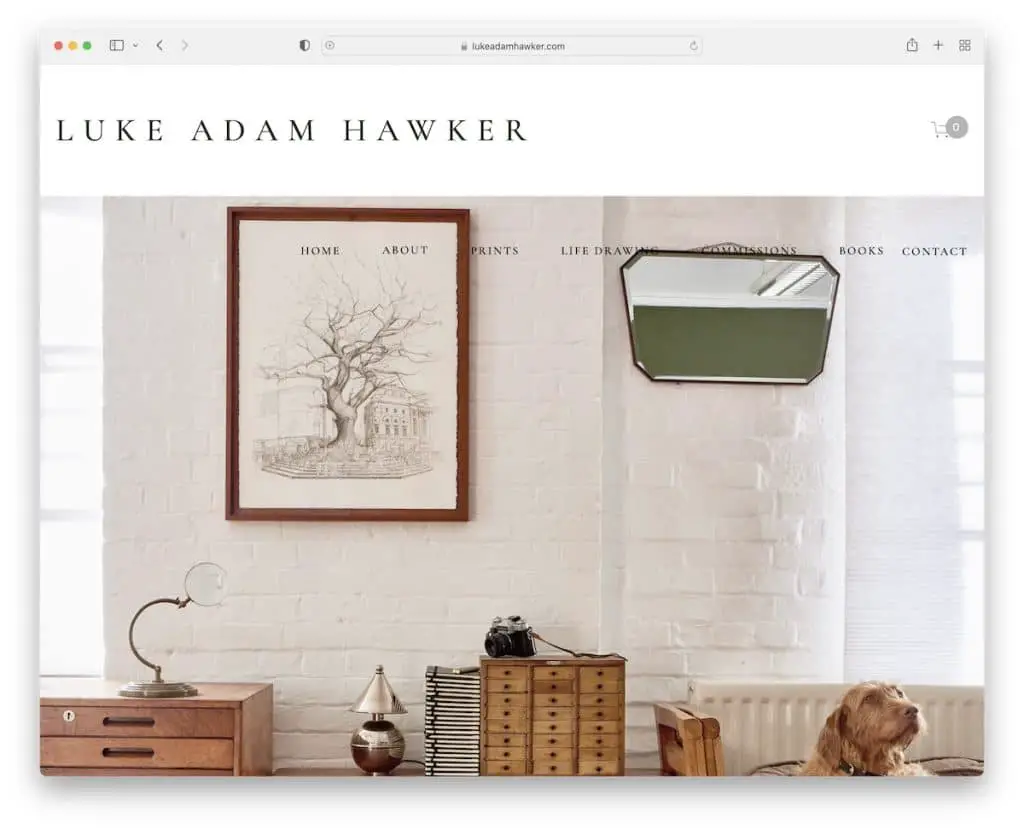
19. Lukas Adam Hawker
Dibangun dengan: Squarespace

Luke Adam Hawker mengambil pendekatan berbeda dalam menyajikan ilustrasinya di bagian pahlawan – dengan ilustrasi berbingkai yang sebenarnya.
Bagian tajuk utama adalah "logo" dan ikon keranjang belanja, dan yang kedua adalah bilah navigasi transparan dengan menu tarik-turun.
Footer memiliki formulir berlangganan buletin dengan beberapa tautan tambahan. Kami juga ingin menyebutkan integrasi Google Maps di halaman kontak, yang menunjukkan lokasi persis bisnisnya.
Catatan: Pertama, gunakan gambar karya cetak Anda. Dan kedua, gunakan Google Maps jika Anda ingin menampilkan lokasi bisnis Anda dengan lebih nyaman.
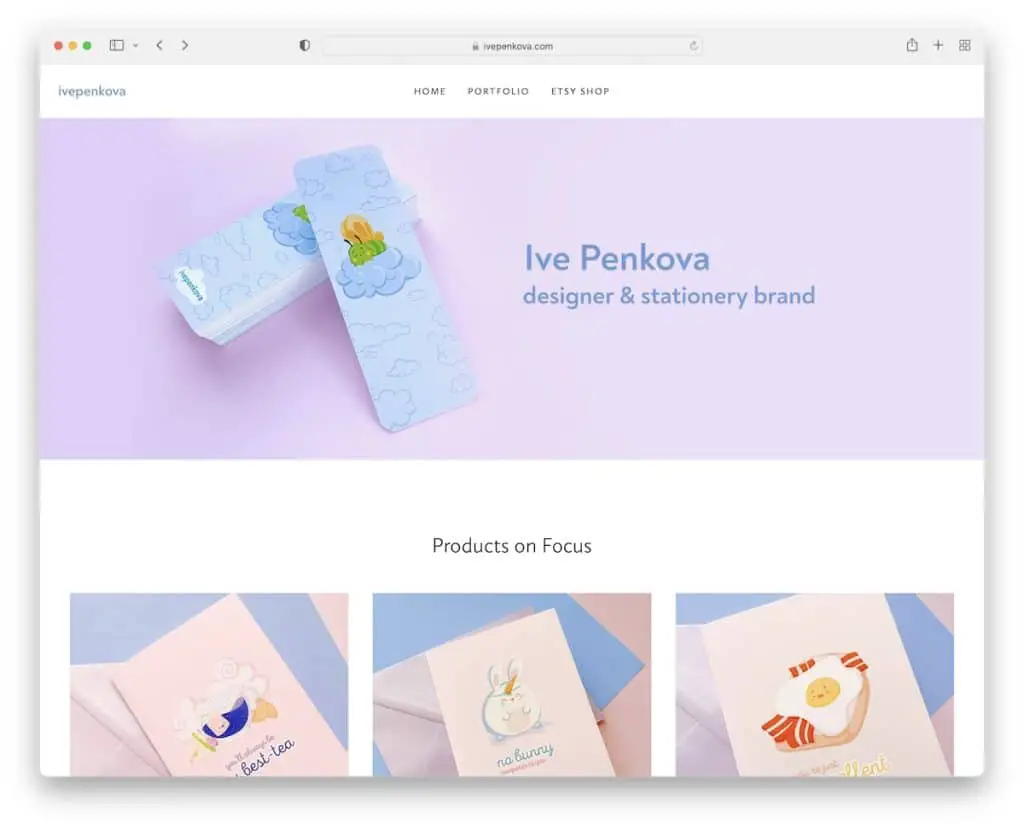
20. Ive Penkova
Dibangun dengan: Squarespace

Ive Penkova adalah contoh portofolio ilustrator dengan gambar spanduk lebar penuh, tetapi situs lainnya memiliki tata letak kotak.
Header dan footer polos dan sederhana, hanya menampilkan hal-hal yang penting. Yang juga sangat kami nikmati adalah integrasi feed Instagram yang membuka postingan di halaman baru (kecuali untuk video, yang muncul di popup).
Catatan: Terintegrasi umpan IG ke situs web Anda untuk menambahkan lebih banyak konten dan mengembangkan profil Anda.
Beri tahu kami jika Anda menyukai postingan tersebut.
