20 Contoh Basis Pengetahuan Terbaik Tahun 2023
Diterbitkan: 2023-03-10Contoh basis pengetahuan ini akan mendorong Anda untuk membuat bagian bantuan dan dukungan yang fantastis untuk memastikan pelanggan Anda mendapatkan semua bantuan yang mereka butuhkan (hanya dengan beberapa klik atau pencarian).
Tidak ada bisnis hebat tanpa menawarkan dukungan pelanggan yang lebih baik.
Tidak semua pelanggan dan pengguna akan langsung mengirim email ke bisnis atau memulai obrolan langsung. Banyak yang pertama-tama akan mencoba mendapatkan jawaban atas pertanyaan mereka dengan Googling (karena kebanyakan lebih suka cara ini).
Dan basis pengetahuan Anda mungkin saja menjadi hit pertama. Ini tidak hanya akan menjadi peningkatan SEO, tetapi halaman bantuan Anda juga dapat memiliki tautan dan CTA berharga lainnya ke produk dan layanan (untuk meningkatkan konversi).
Situs Web Bisnis Anda Membutuhkan Basis Pengetahuan
Layanan pelanggan Anda penting – waktu BESAR . Periode.
Dan jika Anda tidak membuat halaman yang terorganisir, terstruktur dengan baik (gunakan sub-halaman, kategori, bilah pencarian (dengan rekomendasi, dll.)) dan basis pengetahuan/bantuan/dukungan yang berwawasan luas, Anda kacau.
Oke, saya bereaksi berlebihan.
Tapi serius, Anda perlu menawarkan semua dukungan yang harus dibutuhkan dan membantu pelanggan Anda yang sudah ada dan yang akan datang dengan segala cara yang memungkinkan.
Semakin komprehensif basis pengetahuan, semakin baik. Ini tidak berarti artikel petunjuk gaya Wikipedia – kadang-kadang, jawaban cepat jauh lebih baik (kecuali itu adalah sesuatu yang sangat teknis).
Buat basis pengetahuan Anda dengan memikirkan solusi cepat. Tanyakan pada diri Anda: "Bagaimana saya (kita) bisa menyederhanakan jawaban atau tutorial ini."
Mengapa Basis Pengetahuan Akan Bermanfaat bagi Anda
Basis pengetahuan adalah tentang pelanggan, bukan? Tidak terlalu.
Ini adalah situasi win-win yang menguntungkan pelanggan dan Anda, pemilik bisnis.
Pertama , basis pengetahuan tersedia 24/7/365, sedangkan tim dukungan Anda mungkin tidak. Ini memastikan bahwa kapan pun seseorang membukanya, semua konten bantuan selalu tersedia untuk mereka. Plus, itu menciptakan resolusi yang lebih cepat, yang merupakan nilai tambah besar dalam menciptakan layanan pelanggan yang lebih baik.
Kedua , alih-alih menjawab pertanyaan yang sering diajukan, tim dukungan Anda dapat berkonsentrasi untuk membantu menyelesaikan tiket yang rumit. (Dan Anda bahkan dapat menggunakan chatbot yang menggunakan artikel basis pengetahuan sebagai sumber daya untuk mengurutkan kueri dasar.)
Ketiga , SEO. Ya, basis pengetahuan dapat berkontribusi pada situs web yang dioptimalkan mesin pencari yang lebih baik – secara signifikan! Anda dapat memiliki 100-an artikel, mencakup 100-an kata kunci, yang berarti Anda akan menarik BANYAK lebih banyak lalu lintas organik ke situs web Anda.
Contoh Basis Pengetahuan Terbaik Dengan UX Hebat
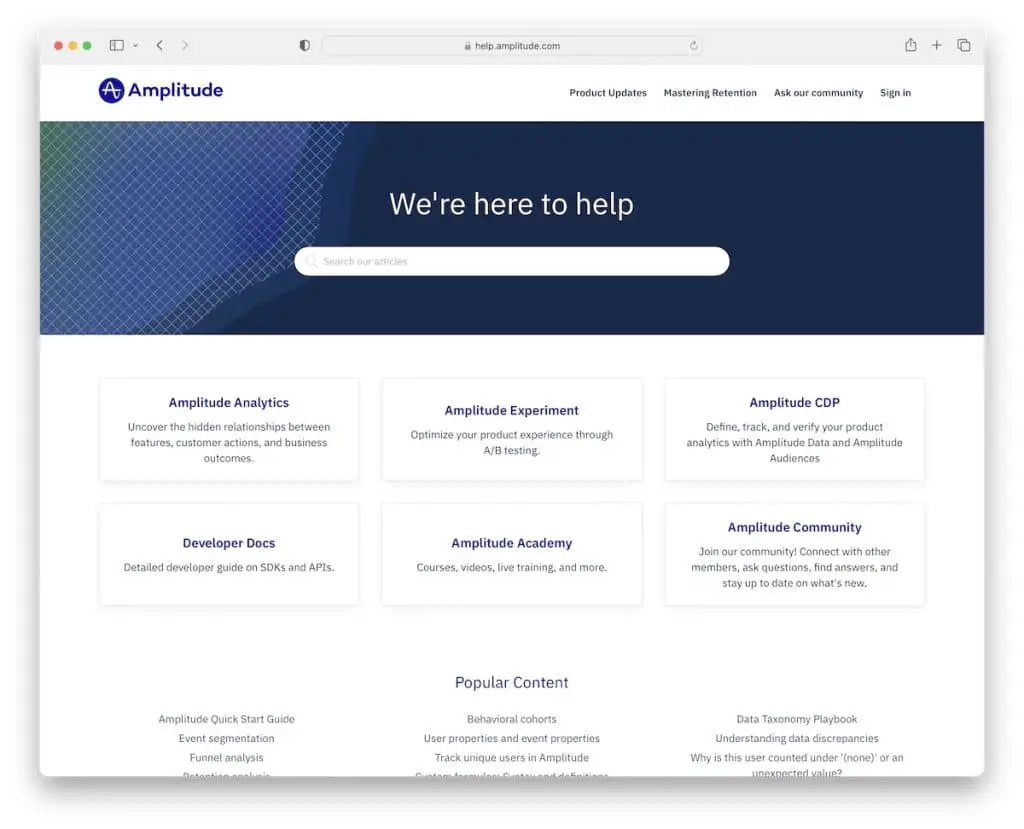
1. Amplitudo
Dibangun dengan: Next.js

Amplitudo memiliki halaman bantuan yang bersih dan modern dengan bilah pencarian pahlawan yang menawarkan rekomendasi untuk pencarian topik yang lebih mudah.
Bagian grid enam bagian untuk kategori utama memiliki efek hover yang menyorot setiap bagian. Selain itu, Anda juga dapat mencari berdasarkan "konten populer" yang ada di bagian bawah halaman.
Itu juga dilengkapi dengan header dan footer jika Anda ingin pergi "di luar" basis pengetahuan.
Catatan: Integrasikan bilah pencarian dengan hasil/rekomendasi langsung untuk meningkatkan pengalaman pengguna.
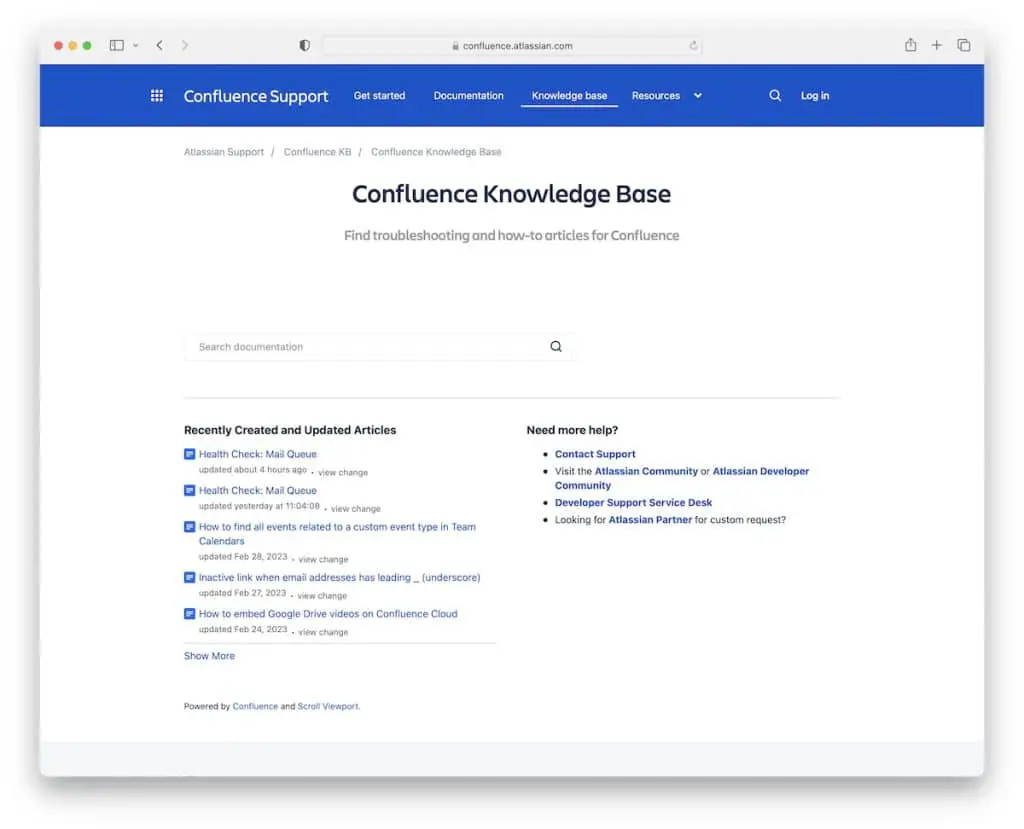
2. Dukungan Pertemuan
Dibangun dengan: Magnolia CMS

Confluence memiliki halaman basis pengetahuan yang sangat sederhana dengan bilah pencarian, artikel yang baru dibuat, dan tautan ke bantuan dan dukungan tambahan.
Tata letaknya minimalis untuk memastikan keterbacaan yang sangat baik. Setiap artikel juga memiliki sidebar kanan dengan konten terkait dan widget lengket untuk “masih butuh bantuan?”
Catatan: Anda harus menjaga desain basis pengetahuan Anda tetap bersih untuk memastikan gangguan sesedikit mungkin.
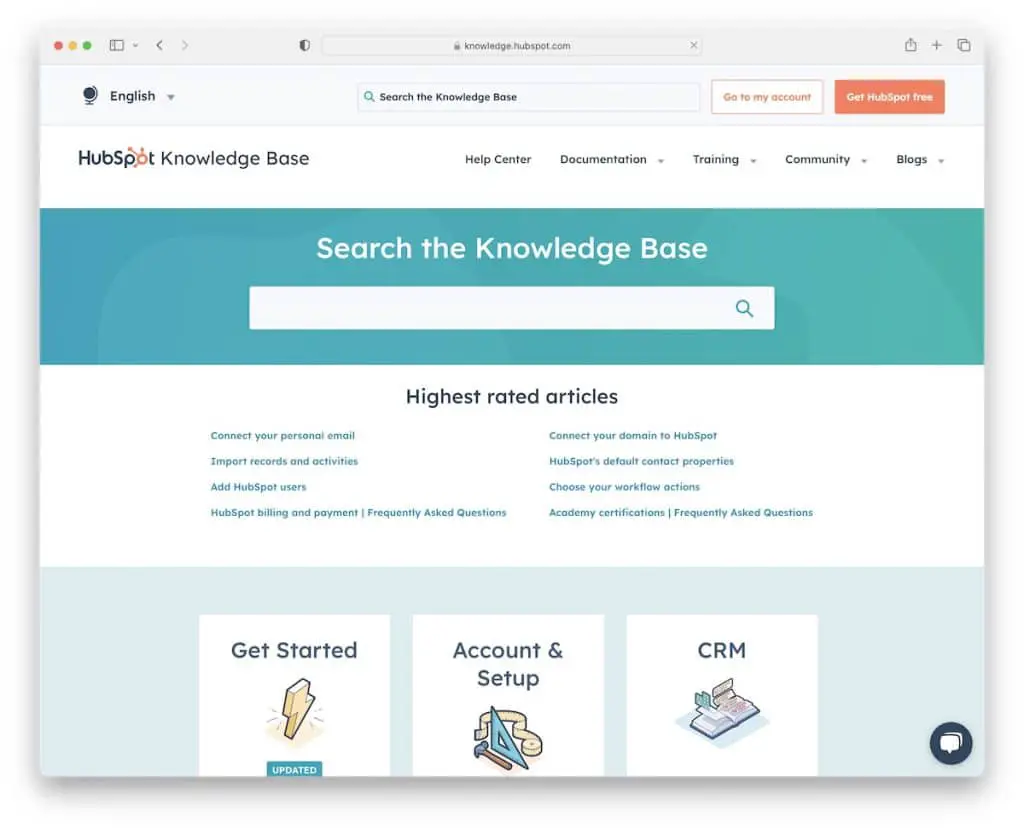
3. Basis Pengetahuan HubSpot
Dibangun dengan: HubSpot CMS

HubSpot adalah contoh basis pengetahuan yang sangat baik dengan semua fasilitas khusus yang Anda harapkan dari perusahaan berteknologi maju ini.
Bilah pencarian besar memiliki fungsionalitas Ajax untuk menemukan bantuan yang diperlukan lebih cepat. Di bawah ini adalah bagian dengan artikel dengan rating tertinggi, diikuti oleh kisi kategori yang membawa Anda ke bagian "pendidikan" lainnya.
Selain itu, widget obrolan selalu siap melayani Anda di pojok kanan bawah.
Catatan: Selain basis pengetahuan dan halaman dokumentasi yang luar biasa, Anda juga dapat meningkatkan layanan pelanggan Anda dengan widget obrolan (langsung/bot).
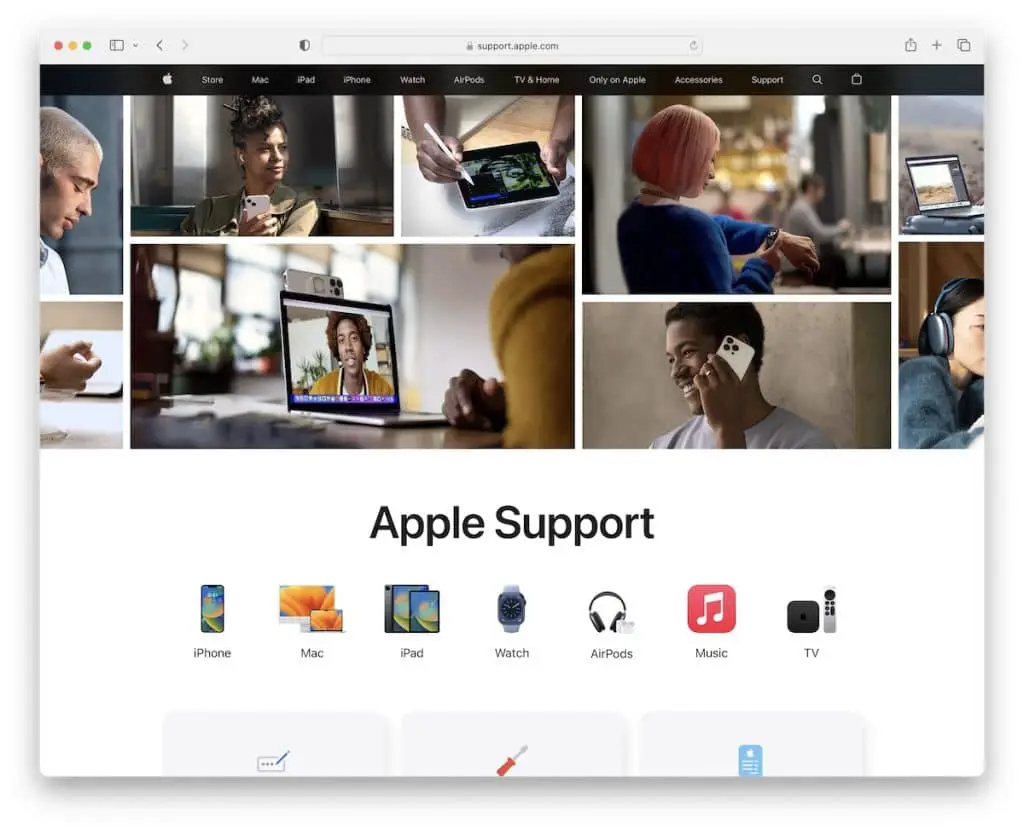
4. Dukungan Apple
Dibangun dengan: Manajer Pengalaman Adobe

Halaman dukungan Apple modern dan elegan, seperti seharusnya. Ini memiliki struktur bagian yang luar biasa dengan tautan cepat dan bilah pencarian jika Anda menginginkan sesuatu yang lebih spesifik.
Segera setelah Anda mengeklik bilah pencarian, ini akan menampilkan beberapa tautan cepat, tetapi juga menawarkan rekomendasi saat Anda mulai mengetik kueri.
Menariknya, bagian kolase gambar pahlawan tanpa teks atau tombol ajakan bertindak, menunjukkan bahwa Anda berada di "lingkungan Apple".
Catatan: Tambahkan tautan cepat, tombol, atau ikon (atau ketiganya) untuk mendapatkan artikel bantuan lebih cepat.
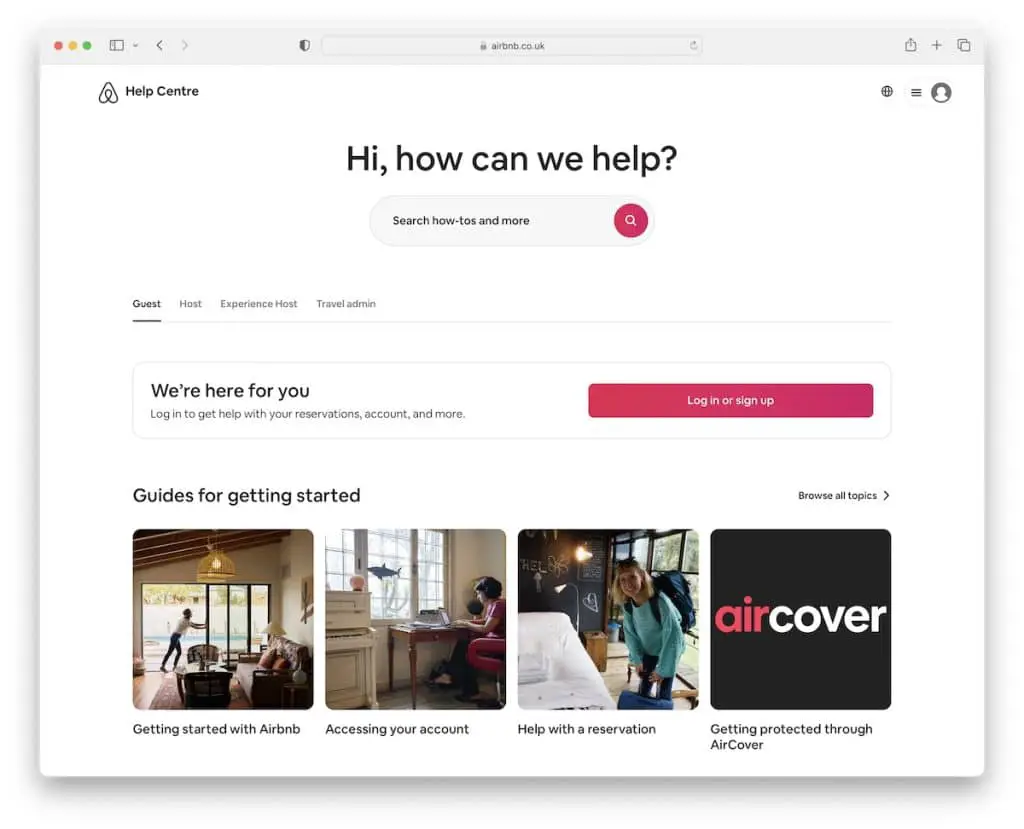
5. Pusat Bantuan Airbnb
Dibangun dengan: Ruby On Rails

Airbnb tahu cara memicu perhatian Anda dengan pertanyaan di bawah tajuk yang langsung masuk ke bilah pencarian. Fungsi pencarian memiliki artikel teratas terlebih dahulu atau Anda dapat memilih dari rekomendasi atau mengetik kueri Anda dan tekan enter.
Selain itu, kategorisasi menawarkan pengguna untuk menemukan rekomendasi khusus, membaca artikel teratas, atau menikmati panduan terkait.
Catatan: Gunakan gambar dan teks untuk membuat halaman basis pengetahuan Anda lebih menarik dan menyenangkan.
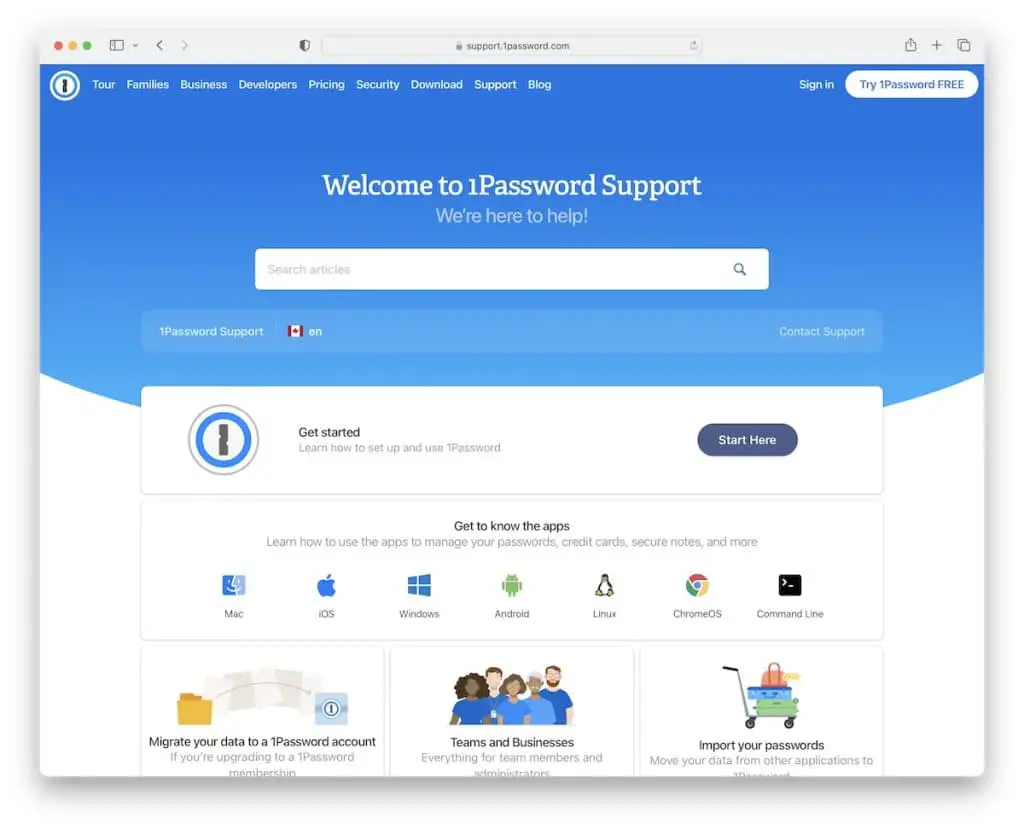
6. Dukungan 1Password
Dibangun dengan: Aliran web

1Password memberi Anda kesan keren dan bersahabat saat Anda mulai menggulirnya. Namun, Anda mungkin berhenti di bilah pencarian, yang ternyata sangat mendasar, tanpa rekomendasi, pencarian teratas, dll.
Yang juga berguna bagi kami adalah pemilih bahasa untuk menerjemahkan halaman basis pengetahuan ini dengan sekali klik.
Selain semua tautan dan konten yang bermanfaat, ada juga tautan untuk menghubungi dukungan 1Password secara langsung.
Catatan: Buat pengalaman pengguna yang lebih baik dengan menerjemahkan halaman Anda dan menawarkan pengalih bahasa.
Jangan lewatkan situs Webflow luar biasa ini untuk ide desain lainnya.
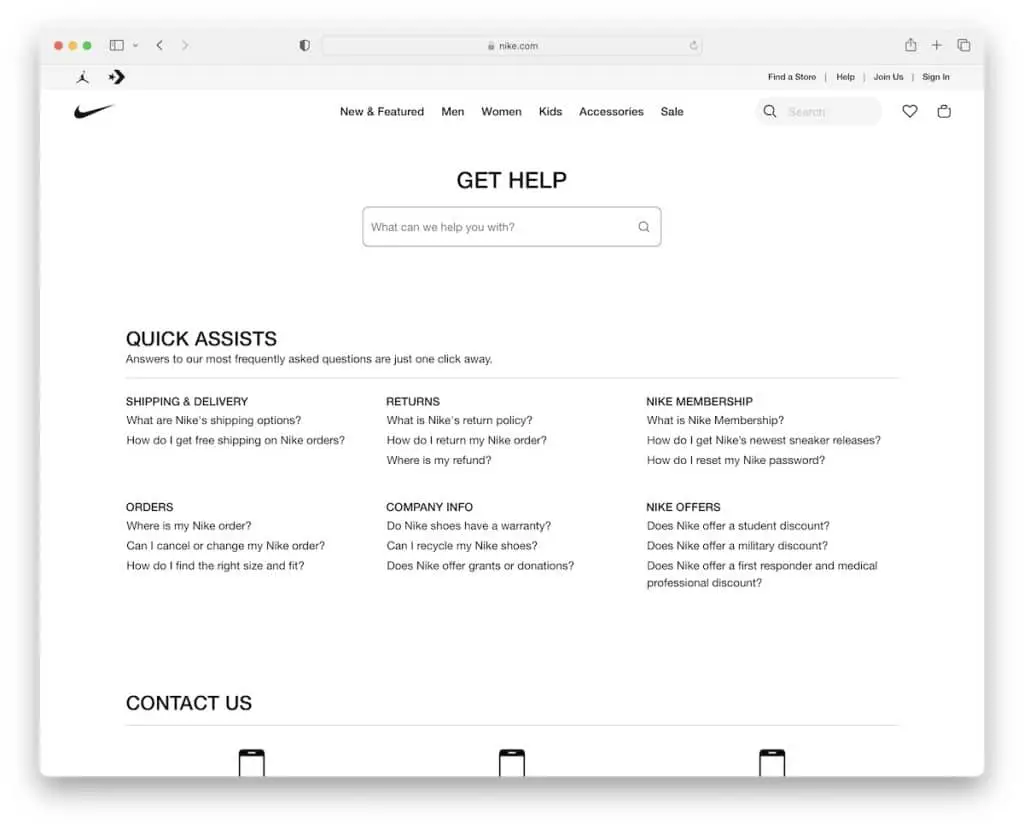
7. Layanan Pelanggan Nike
Dibangun dengan: Next.js

Nike melakukan pekerjaan yang sangat baik untuk tetap berpegang pada kesederhanaan, menawarkan bilah pencarian, tautan "bantuan cepat", dan bagian tambahan dengan cara lain untuk mendapatkan bantuan melalui telepon, obrolan, dll.
Setelah selesai mencari artikel bantuan, Anda selalu dapat kembali berbelanja dengan menggunakan tajuk menghilang/muncul kembali dengan fungsionalitas menu mega.
Catatan: Gunakan header menghilang (menggulir ke bawah) dan muncul kembali (menggulir ke atas) untuk menghilangkan gangguan sebanyak mungkin.
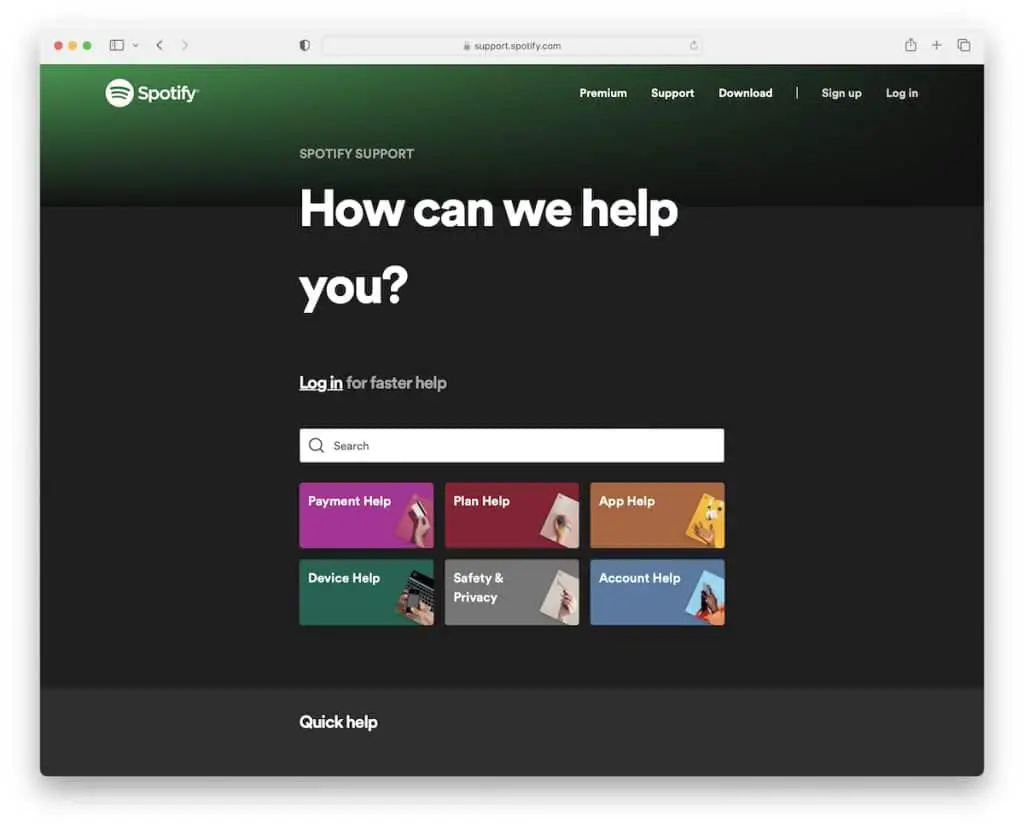
8. Dukungan Spotify
Dibangun dengan: Next.js

Spotify tetap menggunakan nada gelapnya bahkan ketika datang ke halaman dukungan. Namun, contoh basis pengetahuan ini menggunakan warna yang lebih cerah untuk menciptakan suasana yang lebih mencekam dan menampilkan konten di depan dan di tengah.
Selain itu, begitu Anda mulai mengetik kueri penelusuran, beberapa rekomendasi akan muncul di bawah bilah penelusuran dengan tautan langsung.
Last and not least, Spotify memungkinkan Anda untuk masuk ke akun Anda dari mana Anda dapat menikmati bantuan lebih cepat.
Catatan: Pertahankan branding Anda di seluruh keberadaan online Anda, termasuk pusat bantuan/basis pengetahuan Anda.
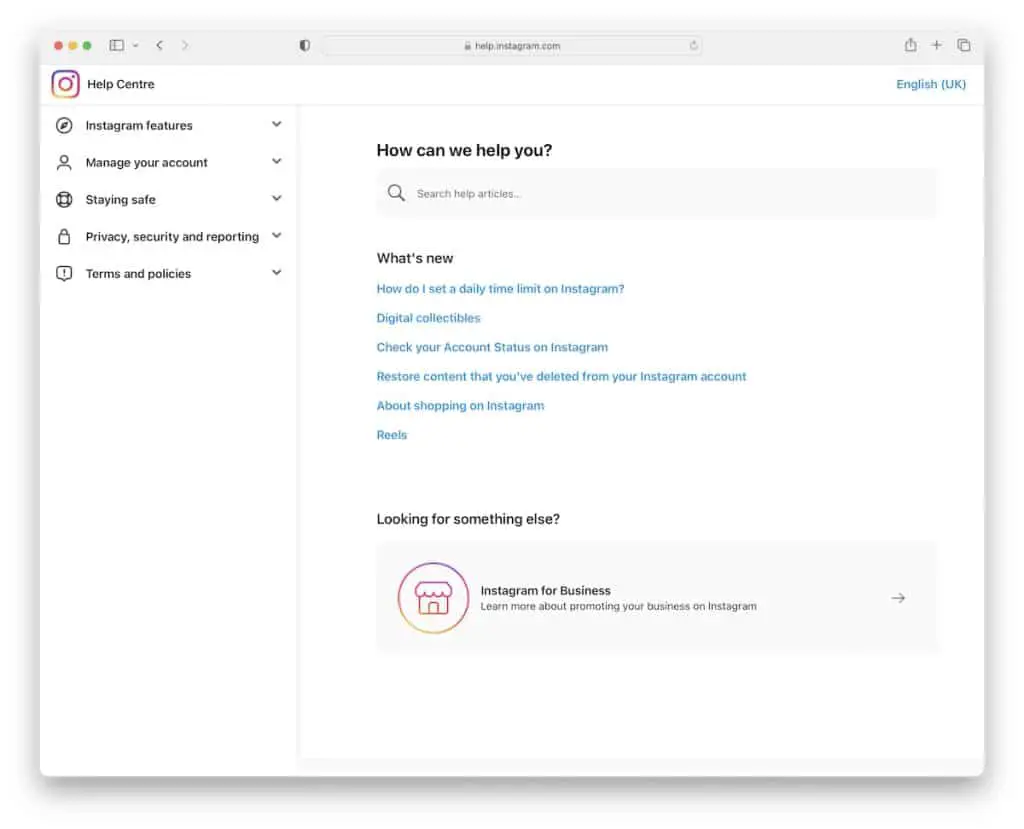
9. Pusat Bantuan Instagram
Dibangun dengan: Django Framework

Beberapa situs web dan aplikasi web terbesar di dunia memiliki desain yang paling sederhana dan bersih, begitu juga dengan Instagram.

Namun, meskipun pusat bantuan Instagram memiliki tampilan yang disempurnakan, fokus utamanya adalah memberikan bantuan yang diperlukan secepat dan semudah mungkin.
Bagian dasar menampilkan bilah pencarian (dengan rekomendasi) dan tautan "apa yang baru", tetapi Anda juga dapat menavigasi artikel bantuan menggunakan menu tarik-turun sidebar.
Terakhir, pemilih bahasa ada di pojok kanan atas untuk mempersonalisasi pengalaman.
Catatan: Gunakan navigasi sidebar tarik-turun untuk menemukan sesuatu yang lebih spesifik dalam beberapa klik.
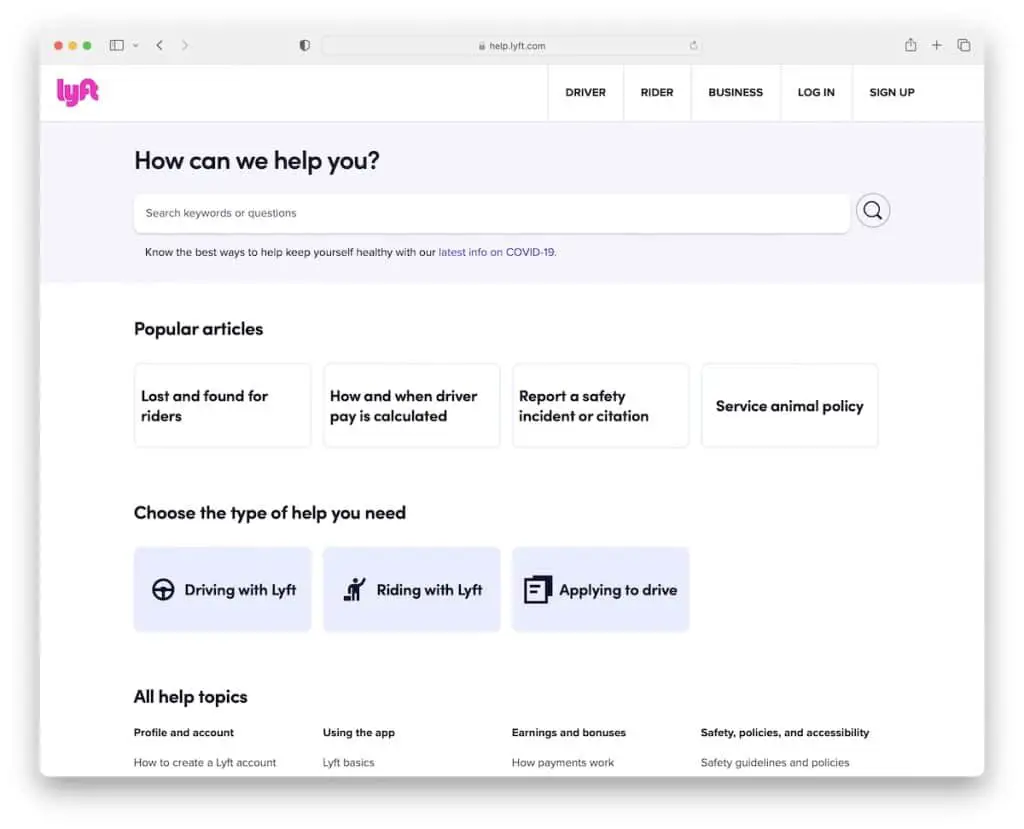
10. Bantuan Lyft
Dibangun dengan: Next.js

Lyft mendesak Anda untuk masuk ke akun Anda untuk bantuan lebih cepat dengan sembulan, yang dapat Anda tutup dengan menekan "x."
Anda kemudian dapat mencari kata kunci dan pertanyaan atau membantu diri Anda sendiri dengan topik yang direkomendasikan.
Selain itu, laman basis pengetahuan ini tertaut ke artikel populer, jenis dukungan yang Anda perlukan, dan banyak lagi.
Plus, ada tombol CTA untuk menghubungi tim jika Anda tidak menemukan apa yang Anda cari.
Catatan: Beri pengguna Anda lebih banyak cara untuk mendapatkan dukungan selain artikel bantuan – melalui email, telepon, obrolan langsung, dll.
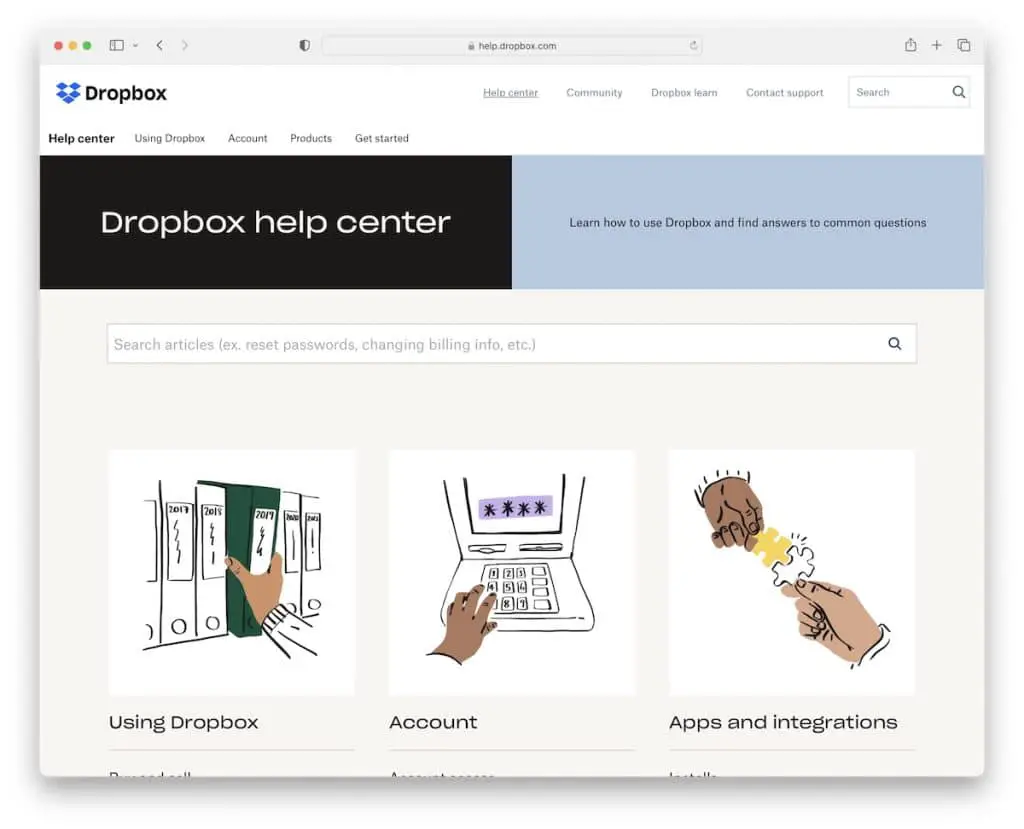
11. Pusat Bantuan Dropbox
Dibangun dengan: Manajer Pengalaman Adobe

Sebagian besar basis pengetahuan tidak terlalu artistik atau memiliki semangat khusus untuk mereka, tetapi jenis Dropbox adalah.
Meskipun desain web responsif ini minimalis, rasanya lebih menarik daripada kebanyakan yang kami cantumkan.
Kemungkinan karena ruang putih, teks yang lebih besar, serta grafik dan ikon yang membuatnya lebih menarik. Semua fungsi yang luar biasa dan bermanfaat untuk mengakses artikel juga tersedia untuk suasana yang menyenangkan dan praktis secara keseluruhan.
Catatan: Anda tidak harus membuat halaman dukungan Anda membosankan dan menjemukan; tingkatkan dengan grafik dan ikon.
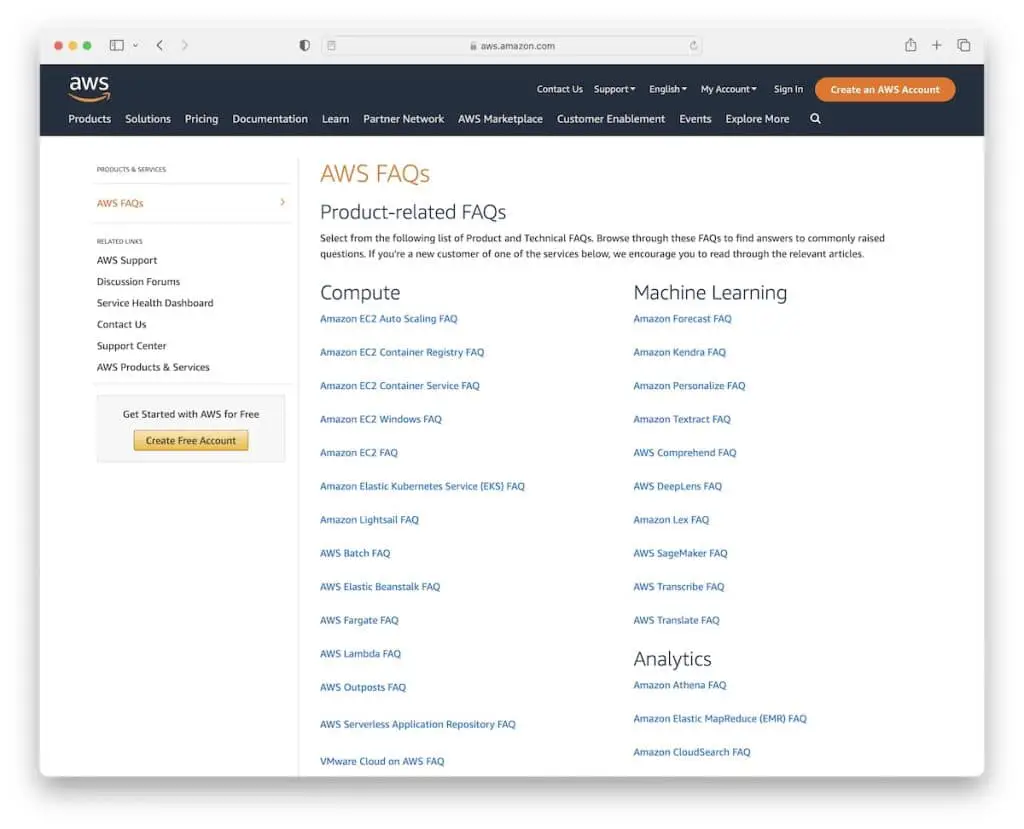
12. FAQ AWS
Dibangun dengan: Manajer Pengalaman Adobe

Mirip dengan Instagram, AWS juga menggunakan navigasi sidebar namun dengan tambahan sticky header dengan mega menu dan search bar.
Basis halaman ini adalah daftar tautan cepat yang tak ada habisnya yang dipecah menjadi beberapa kategori untuk navigasi yang lebih nyaman.
Selain itu, ada juga tombol CTA yang membawa Anda ke pembuatan akun jika Anda belum menjadi bagian dari AWS.
Catatan: Buat navigasi tajuk yang lebih teratur dengan menu mega tempat Anda juga dapat menambahkan gambar, ikon, teks tambahan, dll.
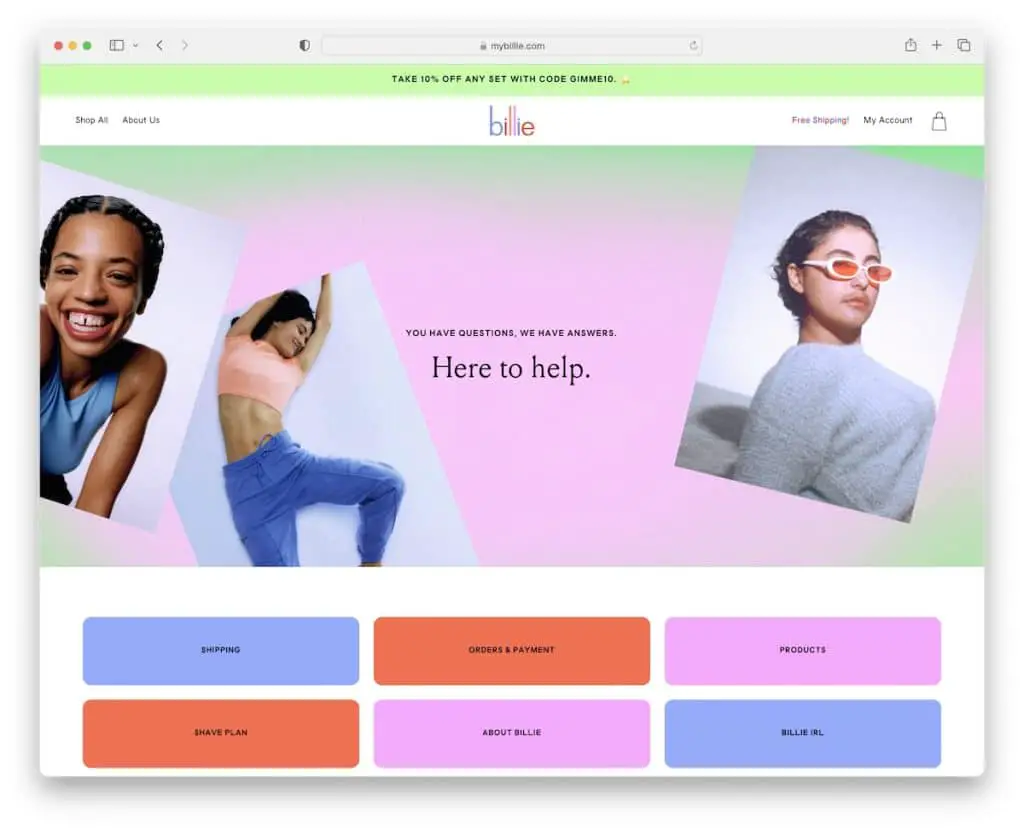
13. Tanya Jawab Billie
Dibangun dengan: Shopify

Billie memiliki branding penuh warna yang juga mereka gunakan di halaman basis pengetahuan mereka. Ini dimulai dengan spanduk dan teks, diikuti oleh beberapa tab/tombol yang memungkinkan Anda langsung menuju ke bagian yang Anda minati – tanpa menggulir.
Setiap topik kemudian terbuka seperti akordeon, sehingga Anda tidak perlu membuka halaman baru untuk membacanya. Sementara semua informasi ada di ujung jari Anda, tampilan awalnya bersih dan menarik untuk dilihat.
Catatan: Buat tata letak satu halaman untuk bagian FAQ Anda sehingga semua jawaban dapat diakses dengan mudah.
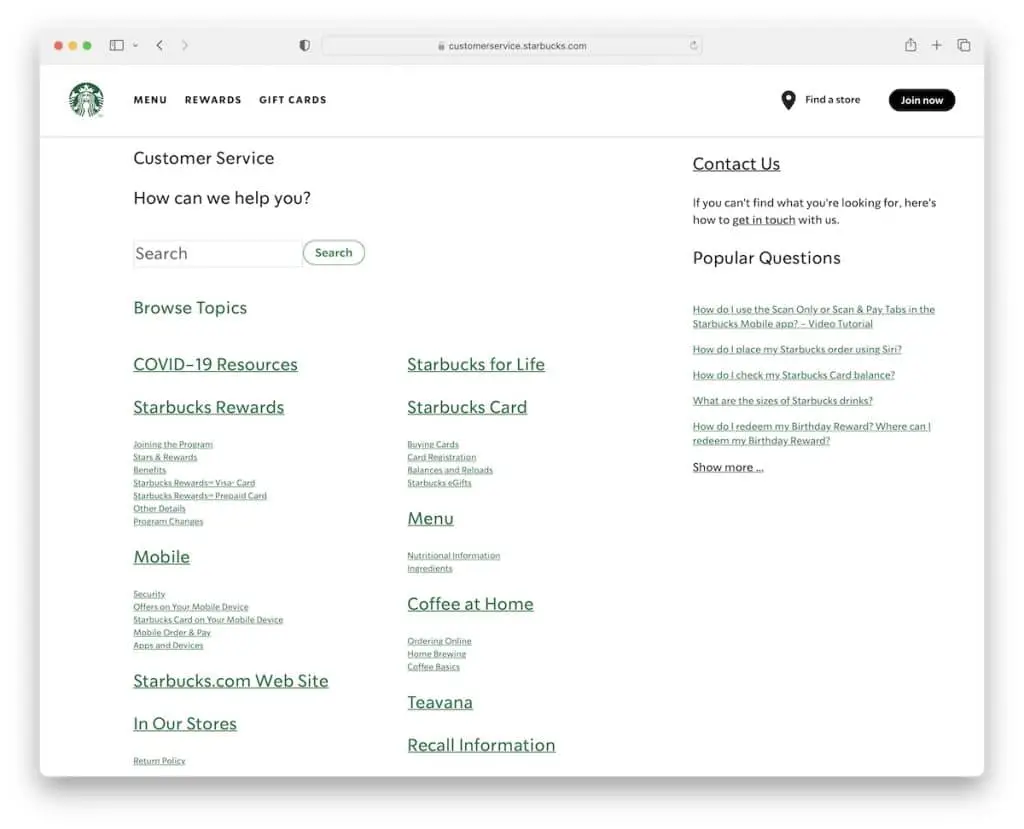
14. Layanan Pelanggan Starbucks
Dibangun dengan: Next.js

Anda akan mengharapkan halaman layanan pelanggan yang lebih modern dan canggih dari Starbucks, tetapi mereka membuatnya sangat klasik.
Halaman tersebut memiliki "apa yang bisa kami bantu?" teks, bilah pencarian dasar, dan daftar tautan cepat dua kolom. Anda juga akan menemukan bilah samping dengan tautan ke jawaban atas pertanyaan populer dan tautan lain untuk kontak.
Catatan: Buat sidebar untuk menampilkan tautan dan kontak praktis lainnya.
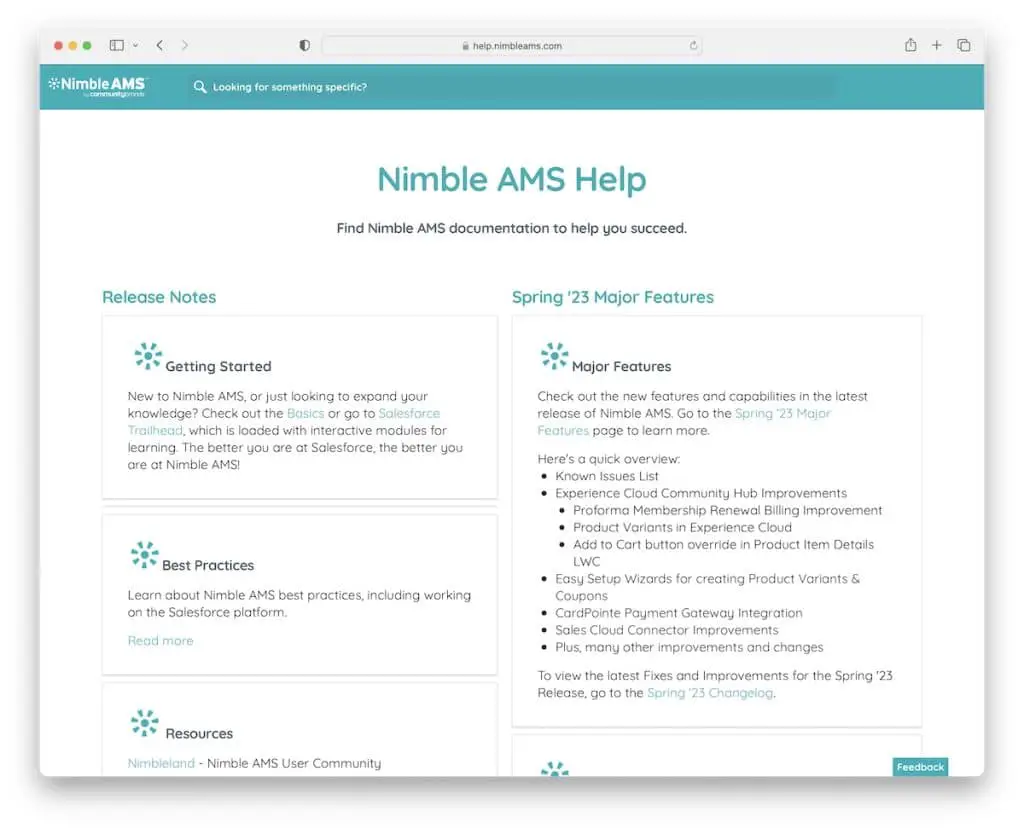
15. Bantuan AMS yang gesit
Dibangun dengan: Pertemuan Atlassian

Sementara contoh basis pengetahuan lain dalam daftar ini menampilkan tautan cepat, Nimble AMS melakukannya secara berbeda dengan kutipan + tautan "baca lebih lanjut".
Ini dapat membantu setiap orang yang baru mengenal perangkat lunak dengan cepat menelusuri detail dan informasi lebih lanjut tanpa mendalami. Semua informasi tambahan terbuka di halaman baru tempat Anda dapat menemukan tautan lain dan bilah sisi kiri dengan konten yang lebih bermanfaat.
Catatan: Jadikan halaman utama basis pengetahuan menyampaikan pengarahan tentang setiap topik untuk meningkatkan UX.
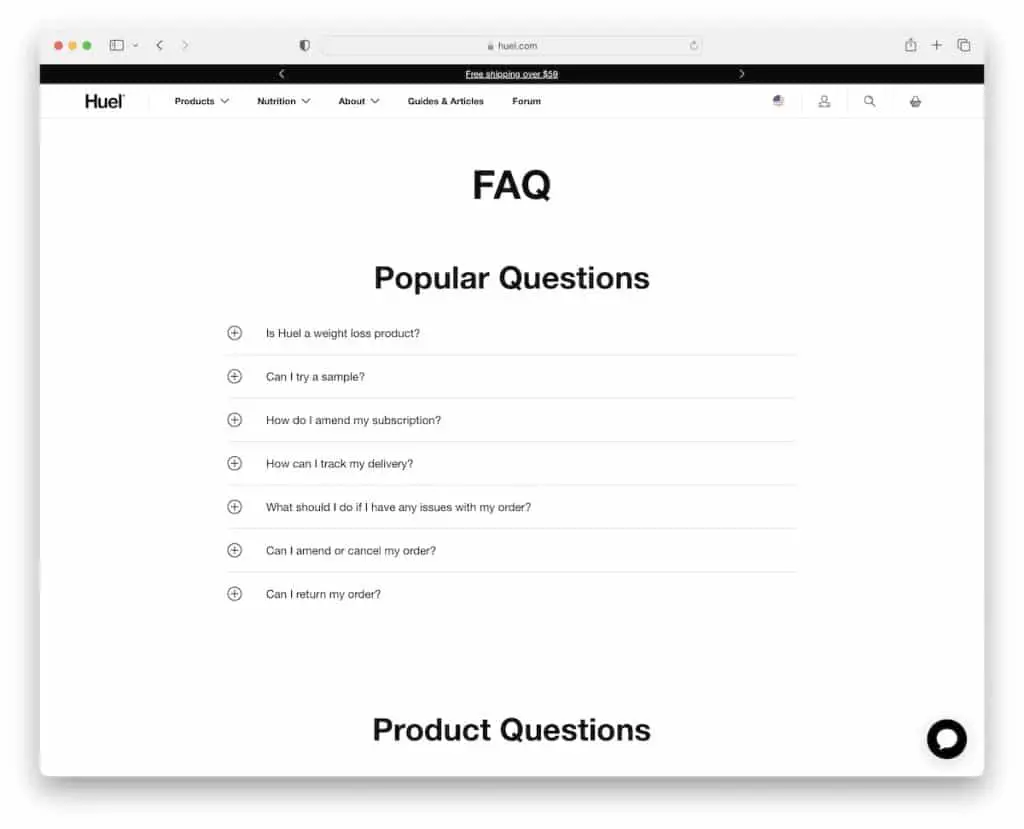
16. FAQ Huel
Dibangun dengan: Shopify

Meskipun bilah pencarian sangat berguna di halaman bantuan/dukungan, Huel membuatnya tanpa bilah pencarian, tetapi tetap nyaman. Tapi ada widget chatbot "langsung", yang berfungsi sebagai pengganti bilah pencarian.
Mereka menggunakan judul besar untuk menemukan sektor yang dibutuhkan dengan mudah, bahkan jika Anda menggulir dengan cepat. Semua pertanyaan memiliki fungsi akordeon untuk jawaban, di mana Anda juga dapat menemukan tautan ke konten bermanfaat lainnya.
Selain itu, ada tombol CTA ke pusat bantuan dan berbagai cara kontak di bagian bawah, sebelum umpan Instagram.
Catatan: Menggunakan akordeon untuk FAQ sangat umum. Mengapa? Karena mereka bekerja! Jadi jangan ragu untuk menggunakannya di situs web Anda.
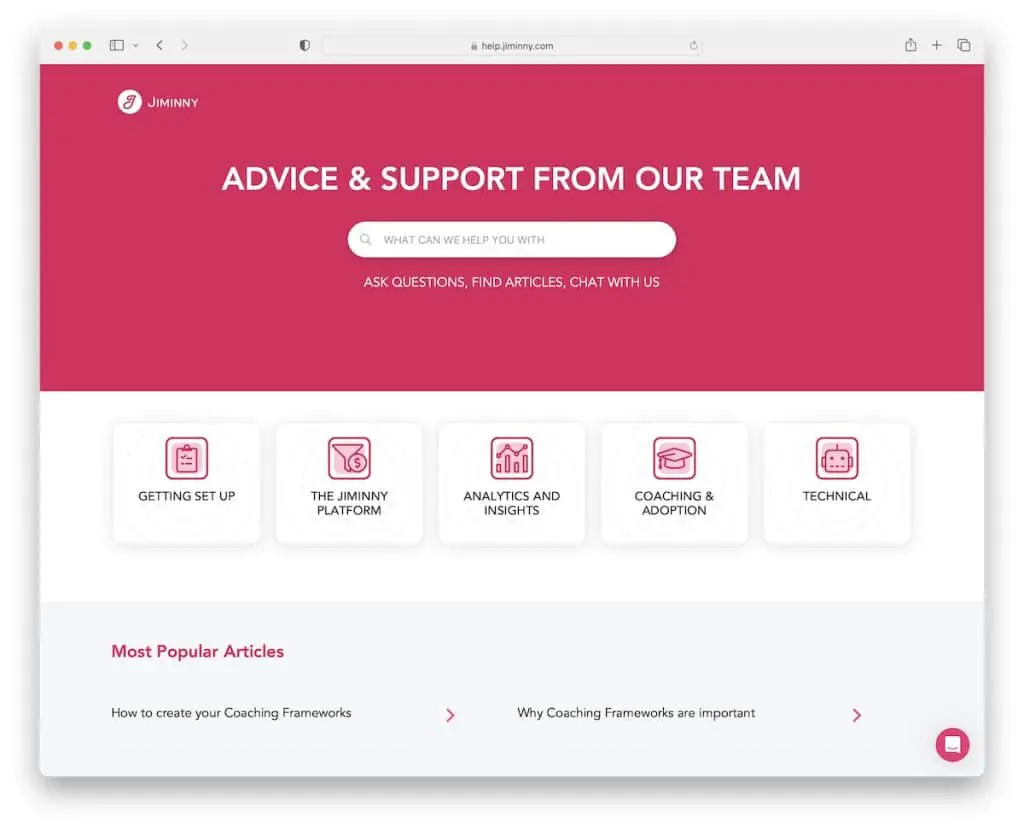
17. Bantuan Jiminny
Dibangun dengan: Ruby On Rails

Jiminny menjaga semuanya tetap sederhana dan sederhana, dengan bilah pencarian, beberapa tombol dengan efek hover, dan tautan ke artikel paling populer. Omong-omong, bilah pencarian menampilkan tiga artikel yang paling relevan dan kemudian tautan untuk melihat semua artikel lain yang relevan.
Dan untuk membuatnya lebih ramah pengguna, selalu ada widget perpesanan yang tersedia untuk kenyamanan Anda.
Catatan: Tambahkan efek hover ke tombol untuk membuatnya lebih interaktif (baca selengkapnya dapat diklik).
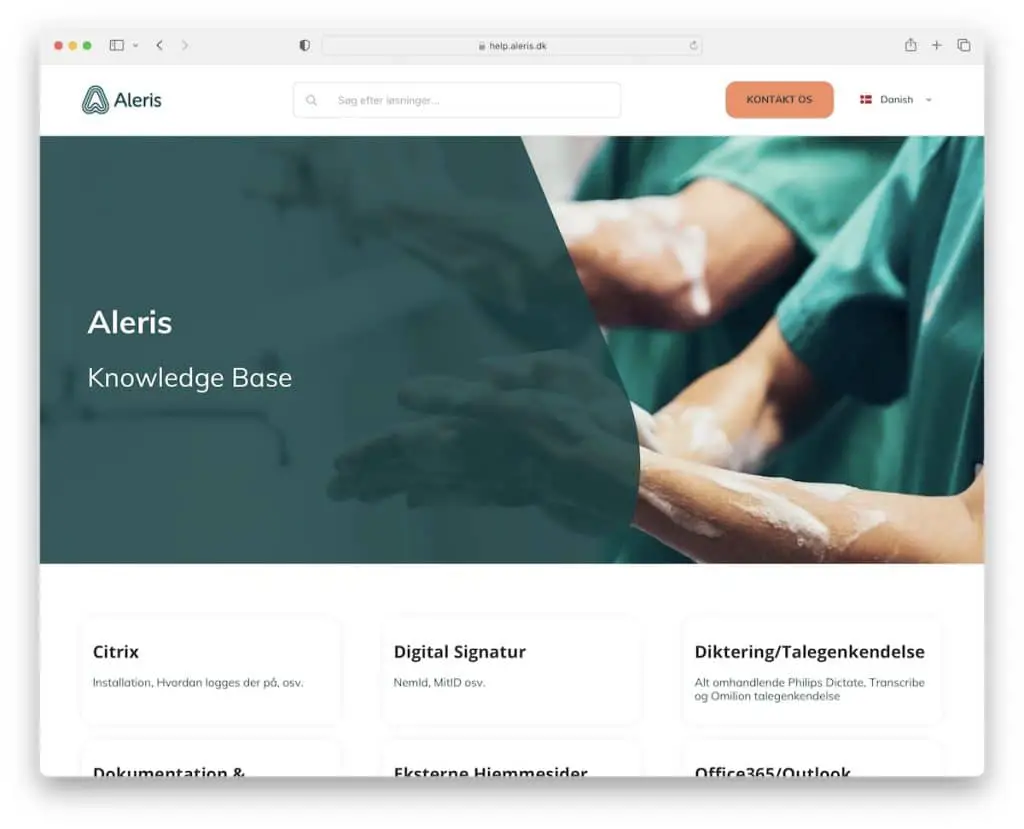
18. Basis Pengetahuan Aleris
Dibangun dengan: Umbraco CMS

Aleris memiliki tajuk dengan bilah pencarian, tombol CTA, dan pengalih bahasa. Halaman basis pengetahuan ini berlanjut dengan gambar pahlawan, petak kategori seperti kartu, dan daftar topik populer.
Sebelum footer tiga kolom adalah formulir kontak untuk siapa saja yang memiliki pertanyaan lebih lanjut.
Catatan: Alih-alih menambahkan bilah pencarian di bagian pahlawan, Anda juga dapat menempatkannya di tajuk (yang bahkan lebih praktis jika Anda membuatnya menempel di bagian atas layar).
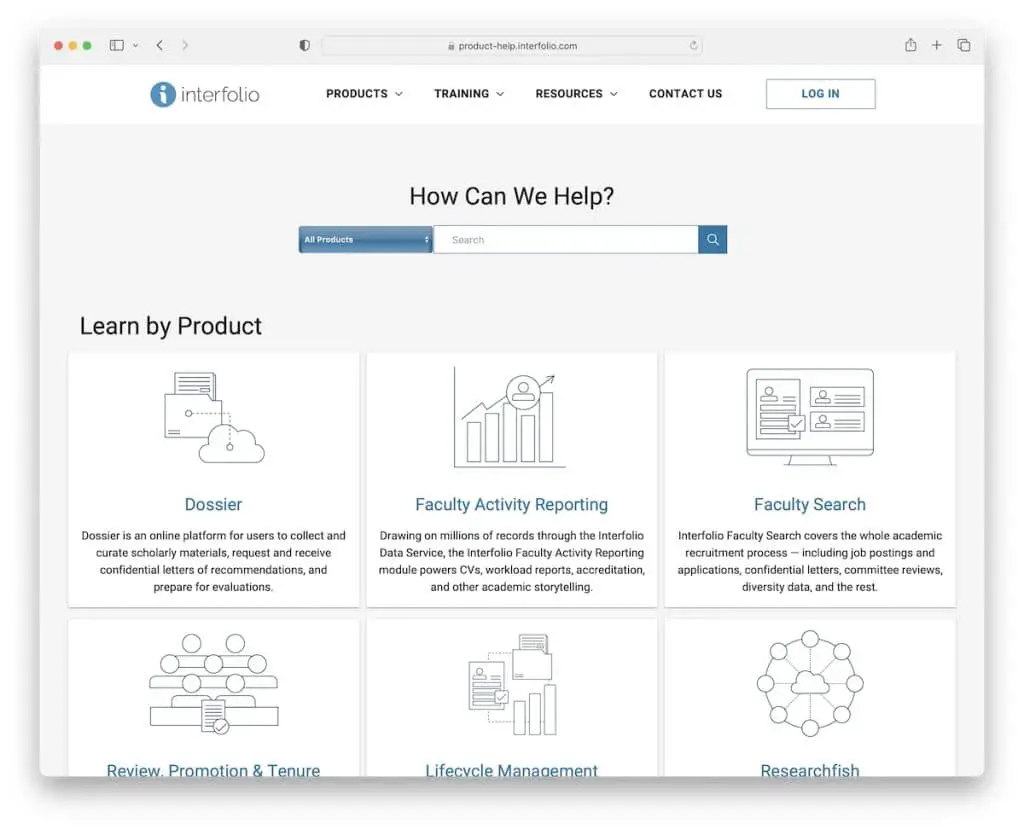
19. Bantuan Produk Interfolio
Dibangun dengan: Ruby On Rails

Interfolio membuat seluruh sub-situs web basis pengetahuan dengan menu tarik-turun, tombol masuk CTA, bilah pencarian lanjutan, ditambah beberapa bagian dengan konten bantuan dan dukungan yang diperlukan.
Selain itu, footer berisi tautan tambahan, ikon sosial, email yang dapat diklik, dan tombol "kirim tiket" yang membuka popup formulir.
Catatan: Buat bilah pencarian dengan menu drop-down tambahan bagi pengguna untuk mencari artikel dalam kategori pilihan.
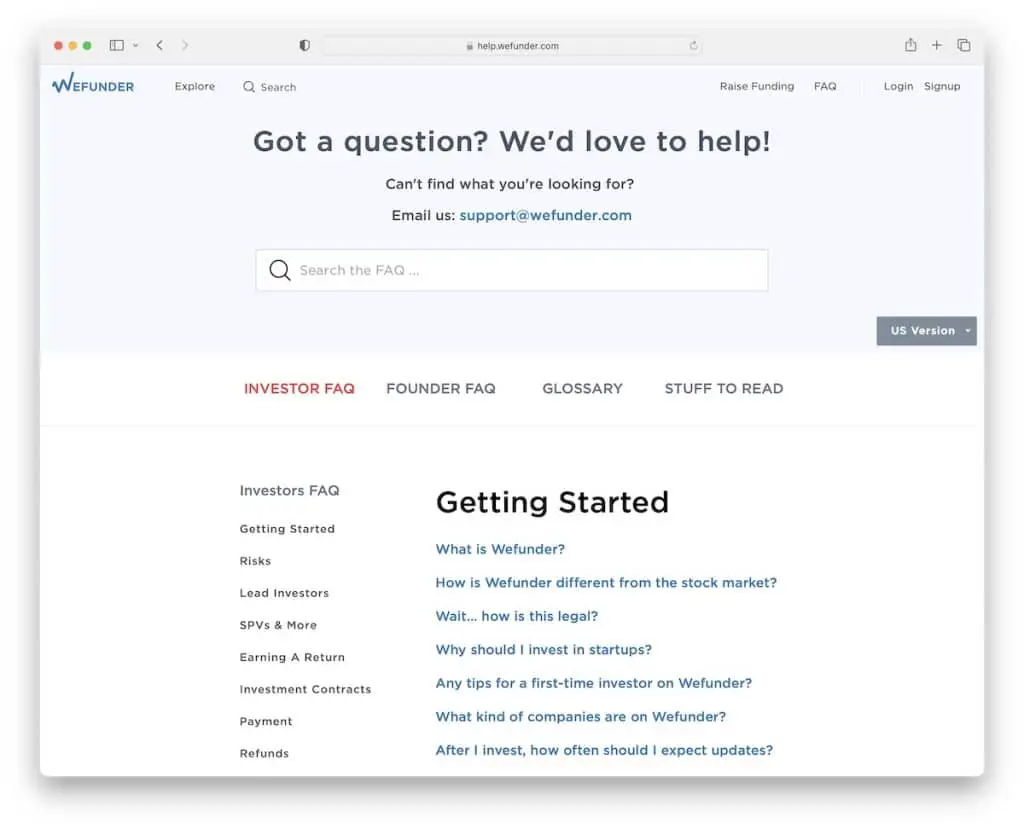
20. FAQ Wefunder
Dibangun dengan: Ruby On Rails

Bagian basis pengetahuan/FAQ Wefunder memiliki tata letak setengah halaman dengan tautan sidebar yang memungkinkan Anda melompat dari satu bagian ke bagian lain.
Terlebih lagi, begitu Anda mulai mengetik kueri di bilah pencarian, konten yang ada akan hilang dan digantikan oleh rekomendasi. Anda kemudian harus mengklik "kembali ke FAQ" untuk pergi ke "halaman muka".
Catatan: Buat navigasi sidebar atau header yang melekat untuk meningkatkan pengalaman pengguna basis pengetahuan Anda (terutama jika Anda berencana membuat tata letak satu halaman).
Beri tahu kami jika Anda menyukai postingan tersebut.
