20 Situs Web Rekrutmen Terbaik (Contoh) 2023
Diterbitkan: 2023-02-01Selamat datang di daftar ekstensif situs web rekrutmen terbaik kami yang menghadirkan kreativitas dalam dosis besar.
Anda ingin membuat situs yang memiliki banyak elemen yang dapat ditindaklanjuti sehingga pengunjung mengambil tindakan dan menemukan apa yang mereka cari secepat mungkin.
Kiat pro : Tombol ajakan bertindak dan formulir pencarian (sebaiknya paro atas) bekerja dengan sangat baik untuk situs perekrutan dan kepegawaian.
Tetapi Anda dapat melihat bagaimana merek-merek mapan melakukannya dengan memeriksa daftar di bawah ini. Buat catatan dan bangun situs web bisnis epik untuk agen perekrutan Anda dengan nyaman.
Salah satu cara untuk membangun situs web yang bagus adalah dengan menggunakan tema WordPress papan pekerjaan.
Situs Rekrutmen & Kepegawaian Terbaik
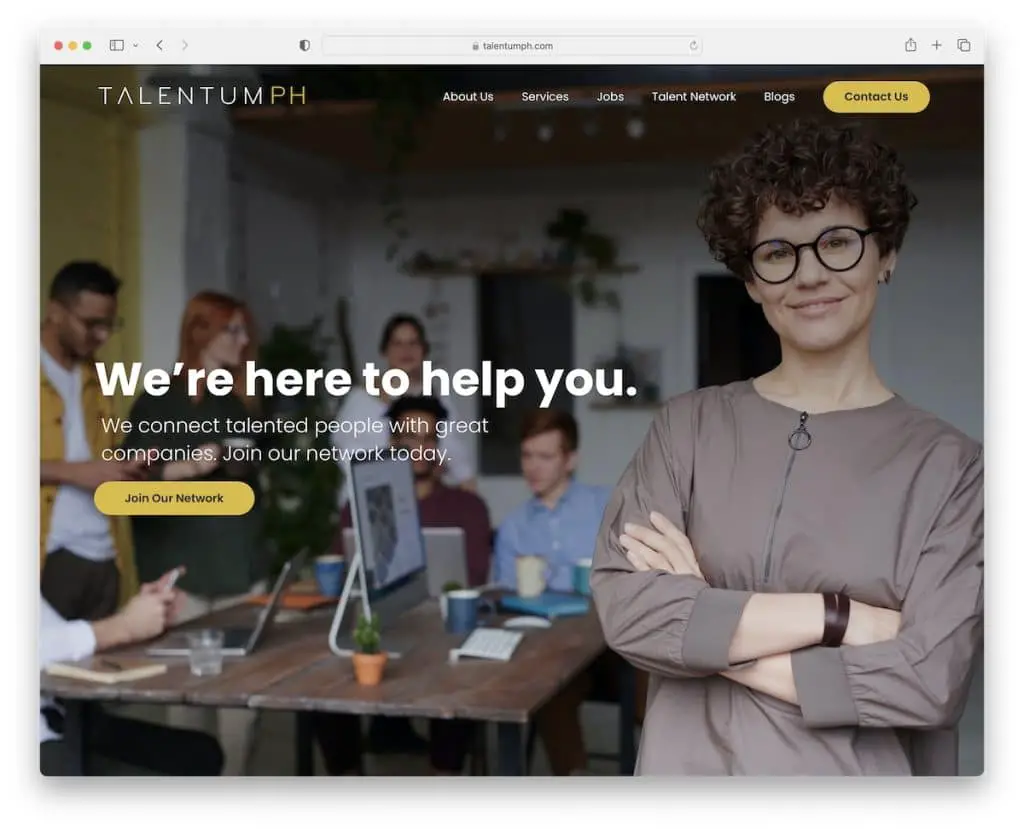
1.TalentumPH
Dibangun dengan: Divi

TalentumPH memiliki gambar latar belakang halaman beranda layar penuh yang berpengaruh dengan judul, teks, dan tombol ajakan bertindak (CTA). Header transparan menempel di bagian atas layar saat Anda menggulir dan menjadi solid.
Meskipun situs web memiliki banyak konten, konten dimuat saat Anda menggulir untuk pengalaman yang lebih menyenangkan. Plus, ini memiliki tombol kembali ke atas, jadi Anda kembali ke atas dengan sekali klik.
Catatan: Ciptakan kesan pertama yang kuat dengan gambar latar layar penuh.
Jika Anda tertarik, kami memiliki lebih banyak contoh situs web yang menggunakan tema Divi.
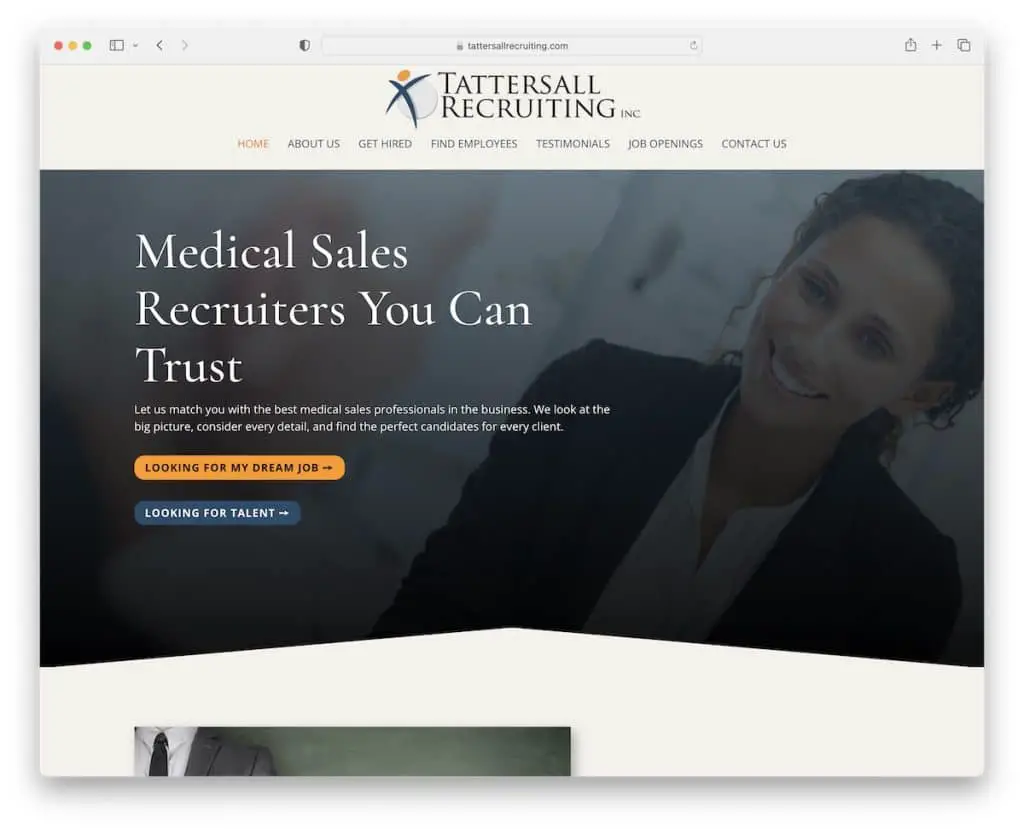
2. Perekrutan Tattersall
Dibangun dengan: Divi

Tattersall Recruiting adalah contoh situs rekrutmen yang elegan dan profesional dengan sentuhan minimalis. Ini memiliki tombol CTA di area pahlawan sehingga calon profesional dapat mengambil tindakan segera.
Selain itu, footer memiliki formulir kontak dengan detail dan tautan kontak tambahan. Selain itu, meskipun mereka hanya memiliki satu testimonial klien di halaman beranda, mereka mendedikasikan seluruh halaman untuk menampilkan lebih banyak bukti sosial.
Catatan: Bangun kepercayaan dengan mengintegrasikan testimonial (bahkan sertakan logo klien tempat Anda bekerja(ed)) ke dalam halaman Anda.
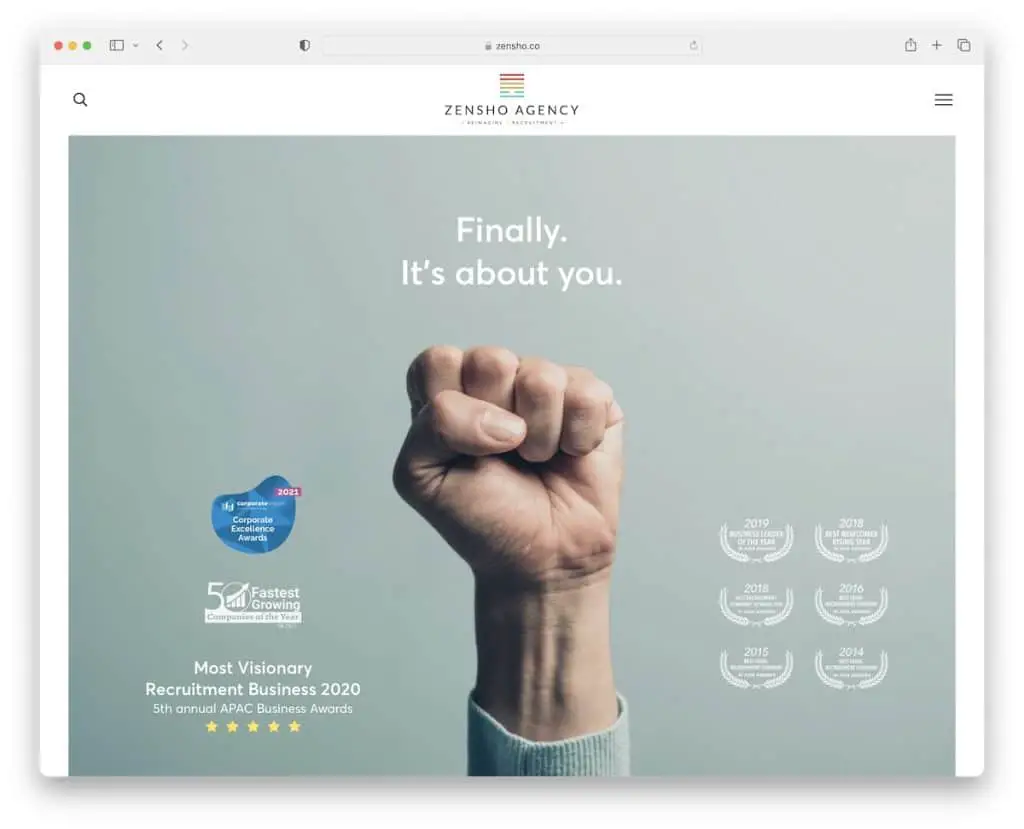
3. Agensi Zensho
Dibangun dengan: Elementor

Zensho Agency memiliki header yang sangat bersih dengan ikon pencarian, logo, dan ikon menu hamburger. Baik bilah pencarian dan menu terbuka dalam overlay layar penuh untuk kenyamanan pengunjung.
Desain web keseluruhan sederhana, dengan banyak ruang putih untuk memastikan keterbacaan yang sangat baik. Selanjutnya, footer memiliki empat kolom dengan nomor telepon, menu, dan tautan media sosial.
Catatan: Gunakan ikon menu hamburger untuk membuat header lebih sederhana.
Jika Anda membuat halaman dengan WordPress, Anda mungkin tertarik untuk membaca ulasan Elementor kami yang ekstensif.
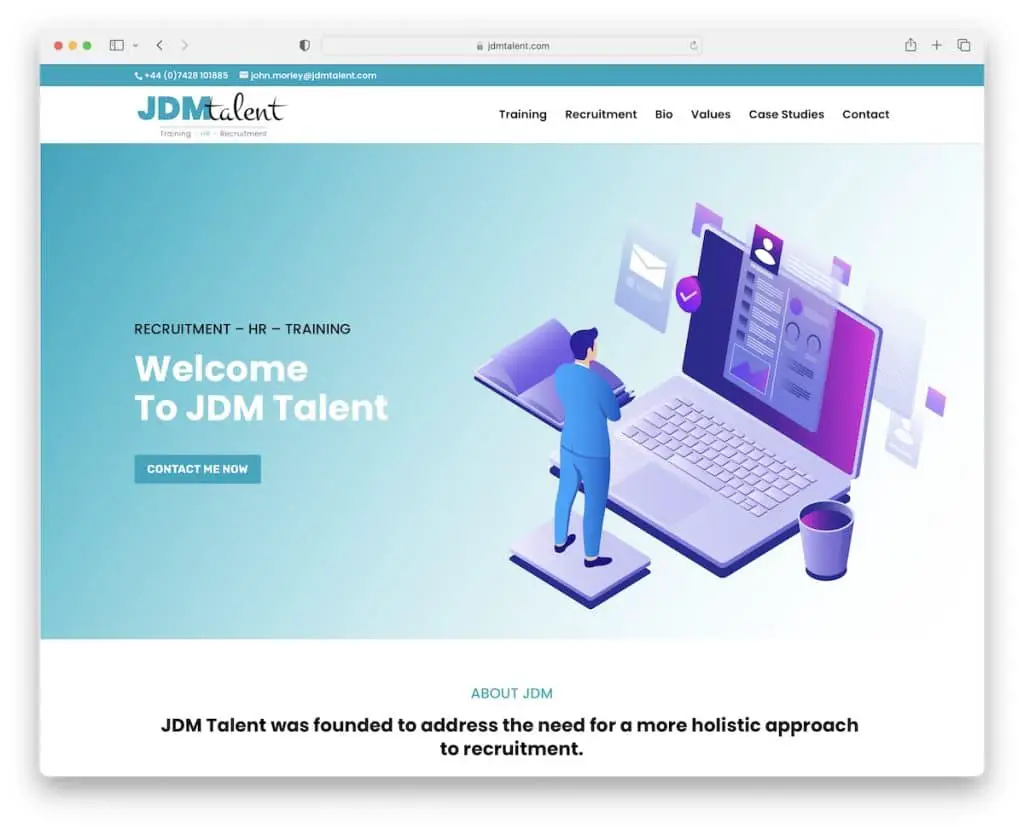
4. Bakat JDM
Dibangun dengan: Divi

JDM Talent menciptakan pengalaman menawan dengan animasi bergulir yang membuat tampilan profesional mereka lebih menarik.
Ini adalah situs web satu halaman dengan tajuk mengambang dan bilah atas, sehingga Anda dapat menavigasi halaman dengan lebih mudah.
Catatan: Tata letak situs web satu halaman dapat meningkatkan pengalaman pengguna Anda secara keseluruhan dan berkontribusi pada kesuksesan bisnis Anda.
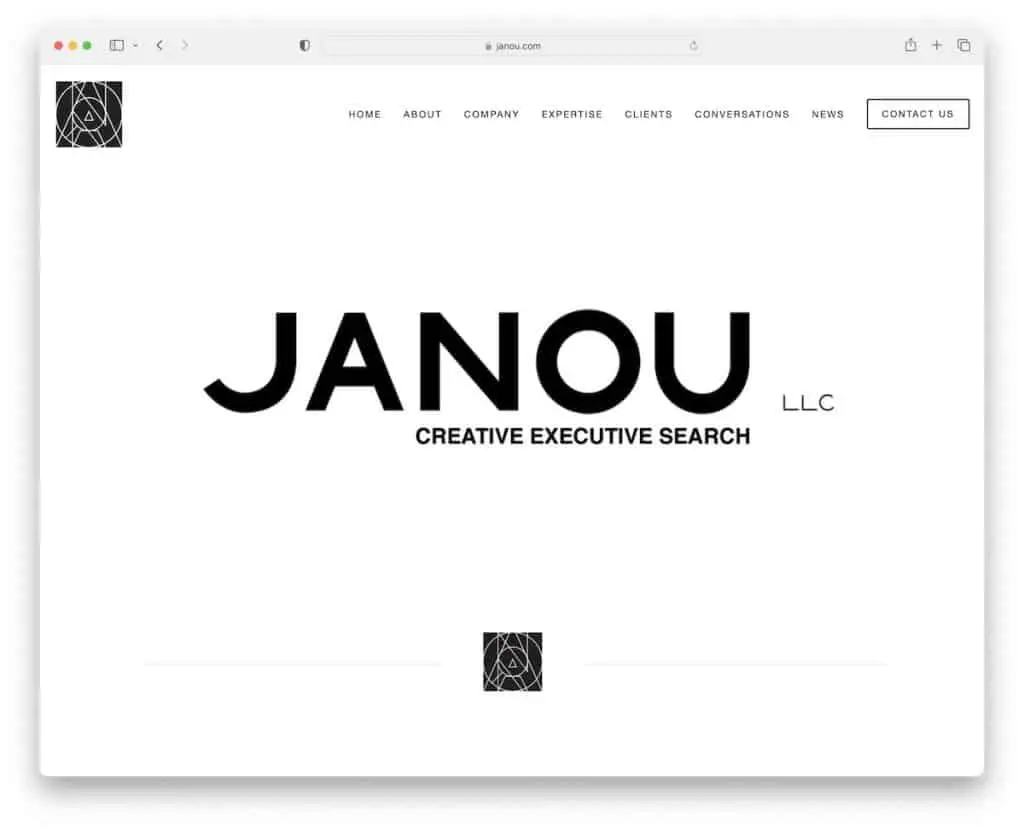
5. Janu
Dibangun dengan: Squarespace

Janou adalah situs web minimalis yang membuat konten muncul dengan baik. Header dan basis situs memiliki latar belakang putih, sedangkan footer membuatnya lebih dinamis dengan warna gelap.
Navigasi memiliki menu tarik-turun dan detail bisnis footer, ikon sosial, dan bilah pencarian. Situs web rekrutmen Janou juga dilengkapi dengan penggeser testimonial klien dan tautan untuk membaca lebih banyak ulasan di halaman baru.
Catatan: Kesan pengunjung Anda dengan situs yang minimalis dan bersih.
Jangan lupa untuk melihat daftar contoh situs web Squarespace terbaik kami.
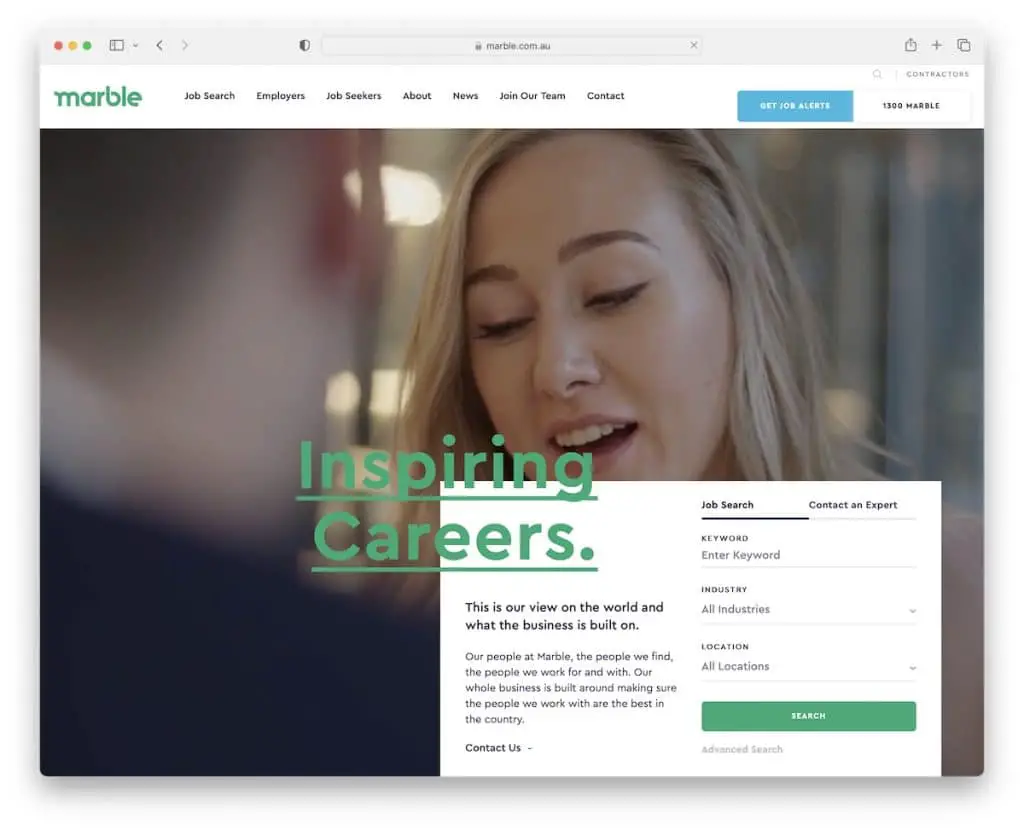
6. Perekrutan Marmer
Dibangun dengan: Tema Cair

Hal nomor satu yang membuat Perekrutan Marmer menonjol dari yang lain adalah latar belakang video besar di paro atas. Bagian pahlawan juga memiliki formulir pencarian kerja, sehingga setiap orang yang mencari lowongan dapat langsung melakukannya.
Bagian yang menarik juga adalah header yang menempel, menghilangkan navigasi tetapi hanya mempertahankan dua CTA dan ikon sosial dan email.
Catatan: Tambahkan tombol CTA di header mengambang, agar selalu dapat diakses. Plus, latar belakang video dapat membuat situs web rekrutmen Anda lebih menarik.
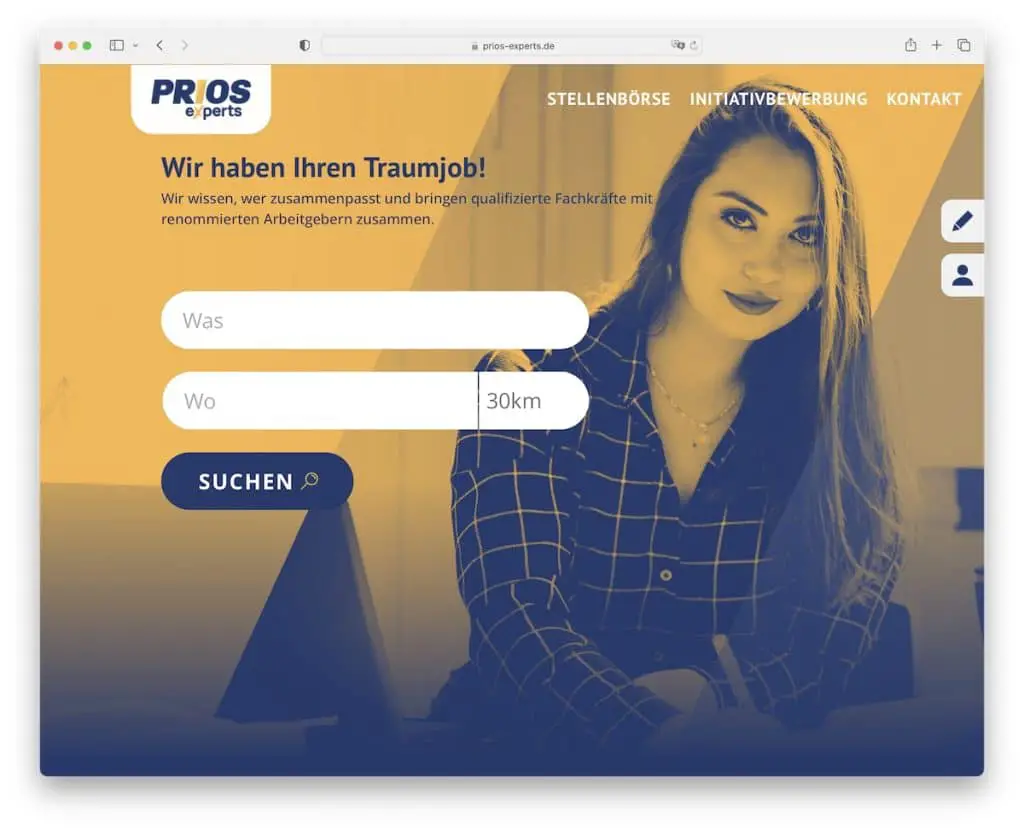
7. Ahli Prioritas
Dibangun dengan: Divi

Prios Experts adalah tentang memberikan pengalaman pengguna terbaik dengan menambahkan fungsi pencarian besar di area pahlawan. Latar belakang pahlawan adalah penggeser dengan transisi yang mulus agar terlihat lebih elegan.
Selain tajuk mengambang, Prios Experts memiliki dua ikon lengket dan tombol kembali ke atas, sehingga hal-hal penting selalu tersedia bagi pengunjung.
Catatan: Pertahankan agar pencarian kerja Anda tetap terlihat, sebaiknya di bagian pahlawan (lebih dekat ke tajuk).
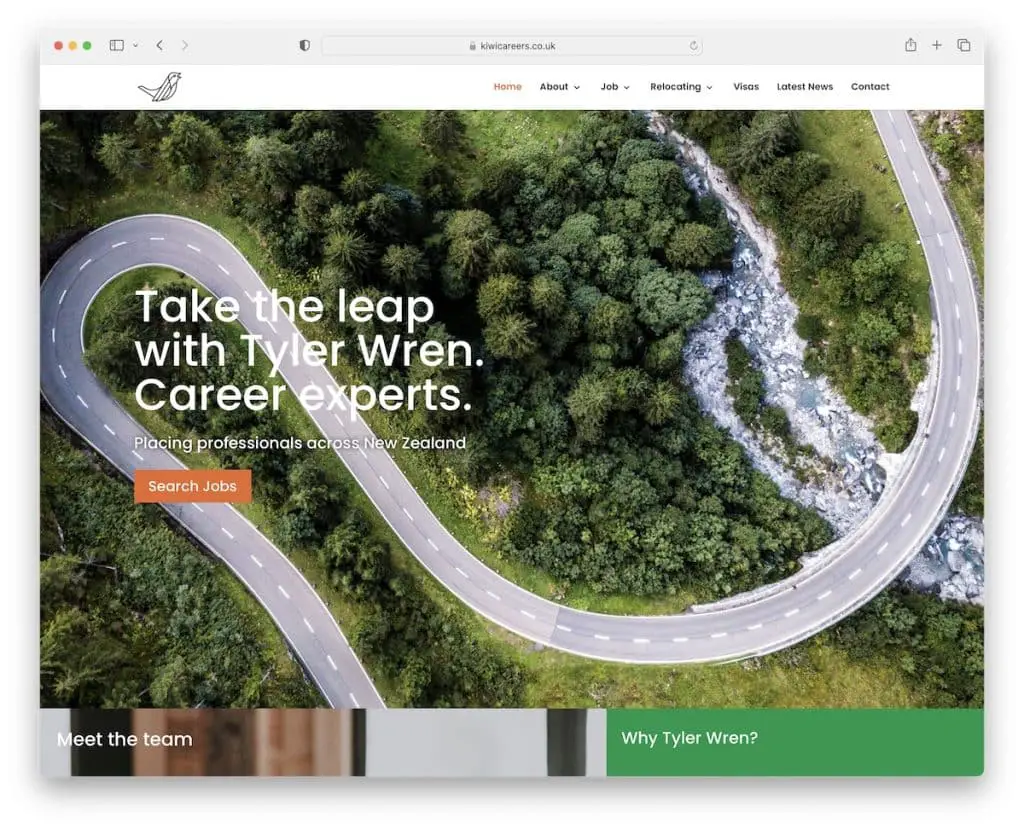
8. Kiwi Karir
Dibangun dengan: Divi

Meskipun Kiwi Careers tidak memiliki formulir pencarian seperti Prios Experts, mereka tetap menambahkan tombol CTA yang mengarahkan Anda langsung ke formulir kontak.
Namun, mereka juga memiliki halaman "pencarian pekerjaan" individual dengan tag berbeda untuk hasil yang lebih relevan. Yang unik dari Prios Experts adalah setiap halaman internal memiliki gambar berfitur besar yang menambahkan sentuhan bagus.
Catatan: Sertakan tombol CTA terpenting di paro atas.
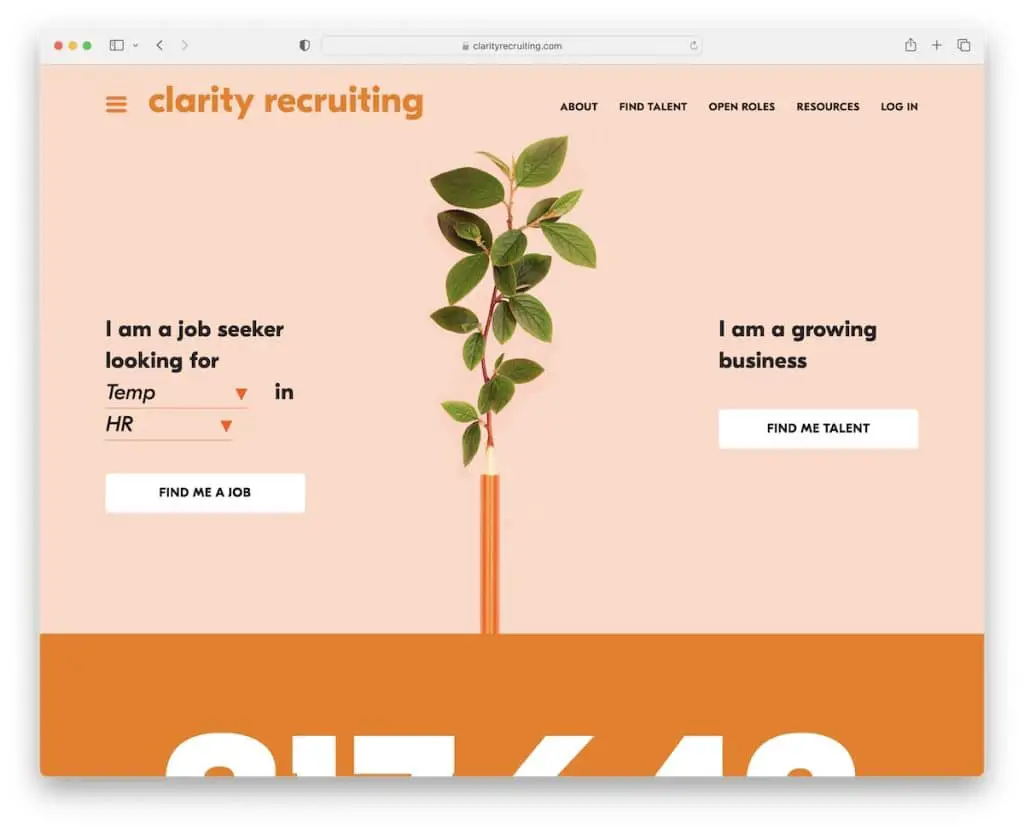
9. Kejelasan Merekrut
Dibangun dengan: Garis bawah

Clarity Recruiting meluncurkan popup langganan buletin segera setelah dimuat, yang membantu mengembangkan daftar email mereka.
Situs web rekrutmen ini memiliki desain minimal namun kreatif dengan nomor stat animasi besar yang mempromosikan berapa banyak pekerjaan yang didapatkan melalui layanan mereka.
Mereka juga memiliki bagian pahlawan dua bagian yang keren untuk pencari kerja dan bisnis yang sedang berkembang.
Catatan: Apakah Anda ingin mengembangkan daftar email Anda? Integrasikan formulir popup untuk menarik perhatian pengunjung.
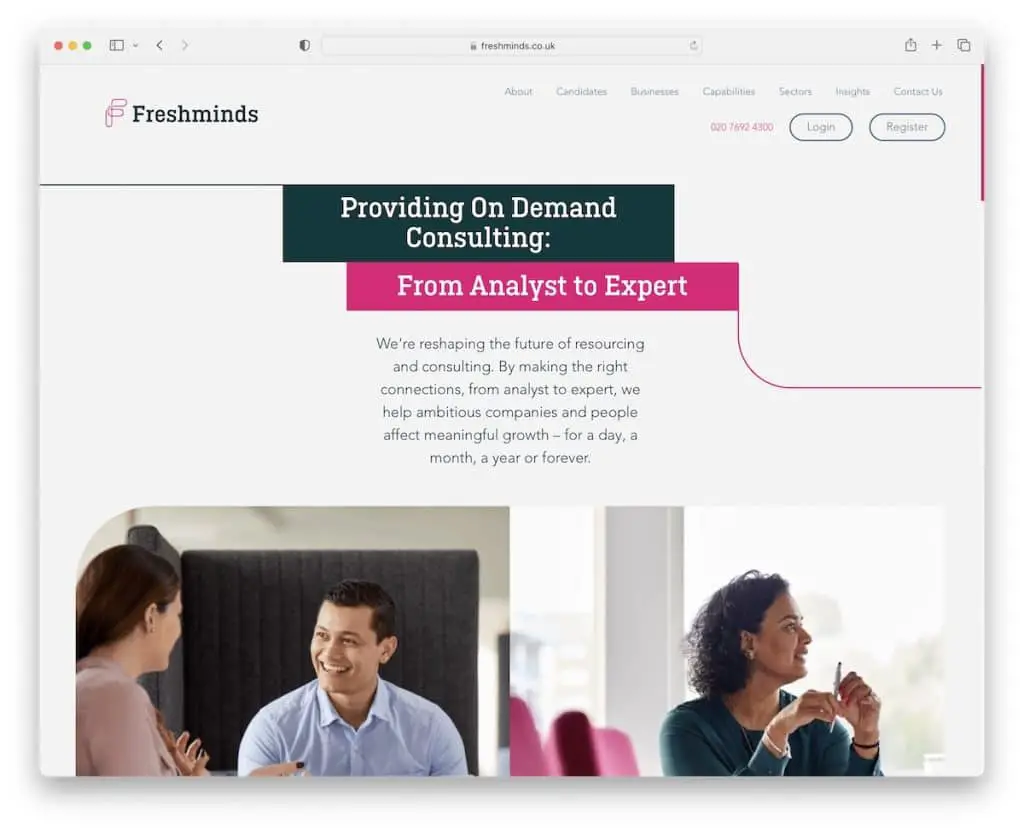
10. Pikiran segar
Dibangun dengan: Ruby On Rails

Garis sederhana yang mengalir melalui tata letak Freshminds adalah elemen cerdas yang membuat halaman lebih dapat digulir (membuat Anda “ingin” mengikuti garis).

Header situs rekrutmen ini sangat mudah, dengan tombol login dan registrasi, sedangkan footer memiliki banyak kolom dengan banyak tautan tambahan.
Catatan: Gunakan elemen dan detail unik untuk membuat situs web profesional Anda lebih menarik untuk digulir.
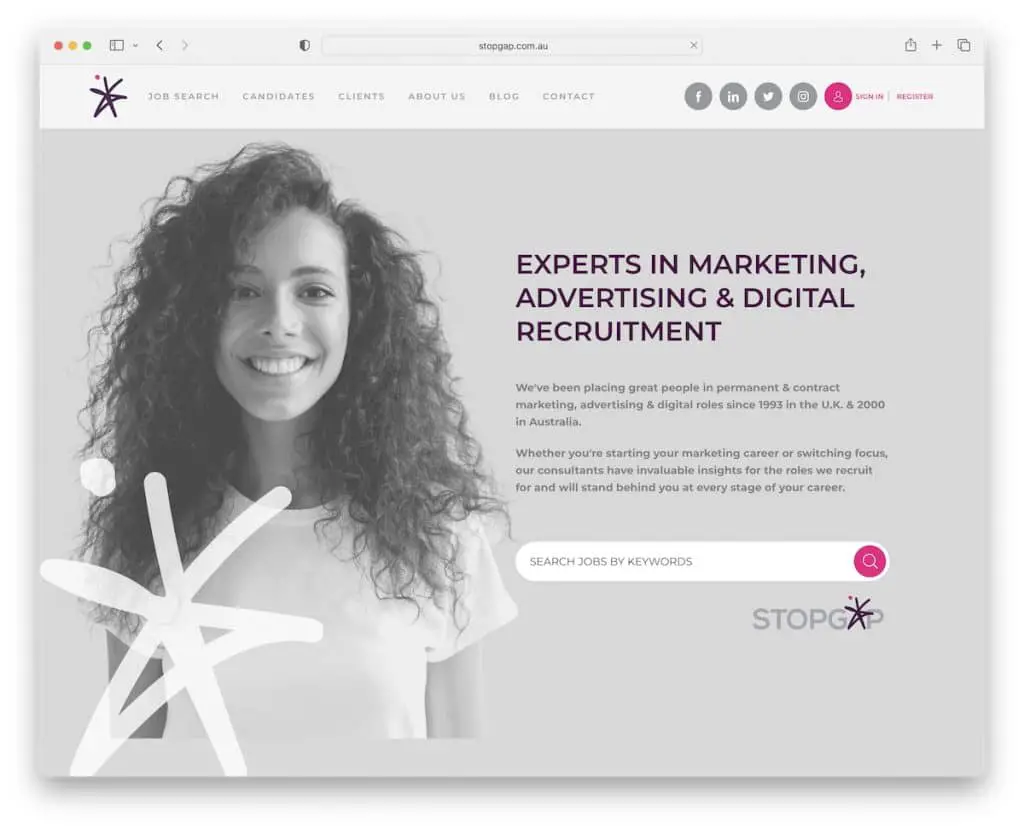
11. sementara
Dibangun dengan: Ruby On Rails

Stopgap memiliki bagian pahlawan besar dengan judul, teks, dan bilah pencarian pekerjaan. Pemabuknya lengket dengan menu tarik-turun, ikon media sosial, dan tautan masuk dan pendaftaran profil.
Selain itu, mereka memiliki dua CTA untuk mengunggah CV dan mengirimkan lowongan. Ada juga penggeser merek, korsel pekerjaan terbaru, dan testimonial, sehingga Anda mendapatkan gambaran singkat tentang semuanya.
Catatan: Gunakan penggeser atau korsel untuk menampilkan pekerjaan terbaru tanpa menggunakan terlalu banyak ruang situs web.
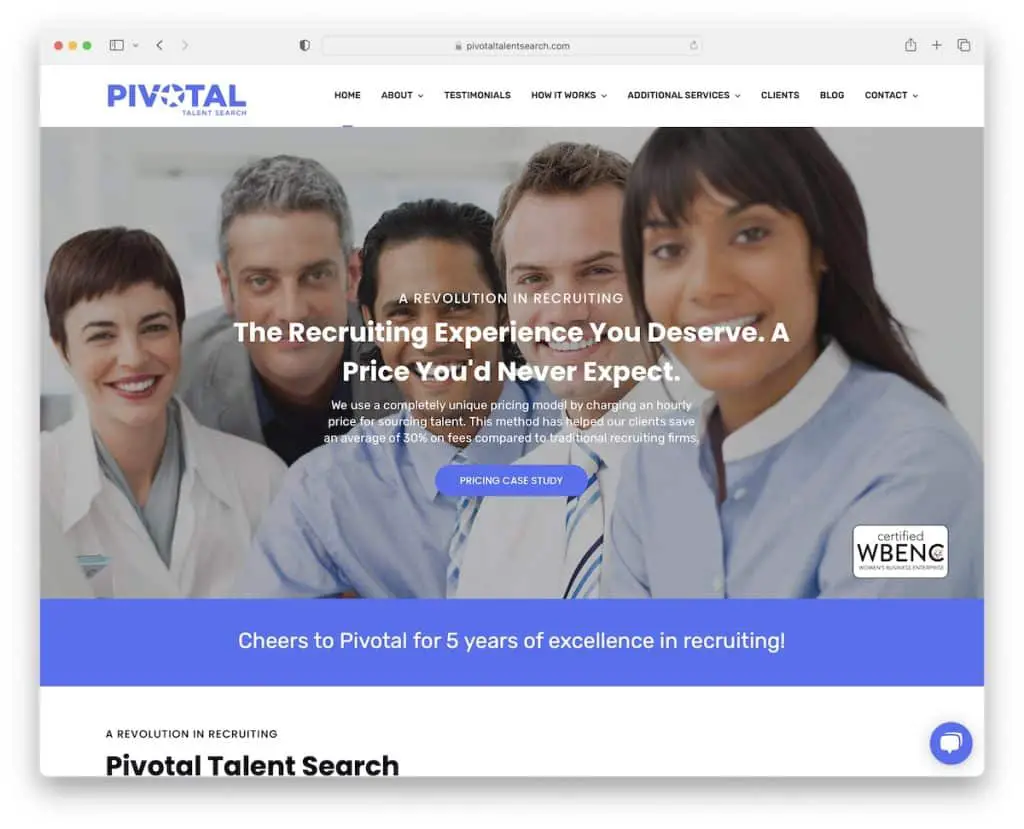
12. Pencarian Bakat Penting
Dibangun dengan: Tema Tidak Terikat

Pivotal Talent Search adalah contoh situs rekrutmen dengan tampilan profesional dan bersih.
Header dasar dengan fungsi drop-down, dan footer dengan tiga kolom, termasuk detail kontak dan widget langganan buletin.
Pencarian Bakat Penting juga memiliki widget obrolan langsung di sudut kanan bawah untuk jawaban cepat.
Catatan: Tingkatkan layanan pelanggan Anda melalui atap dengan obrolan langsung bawaan.
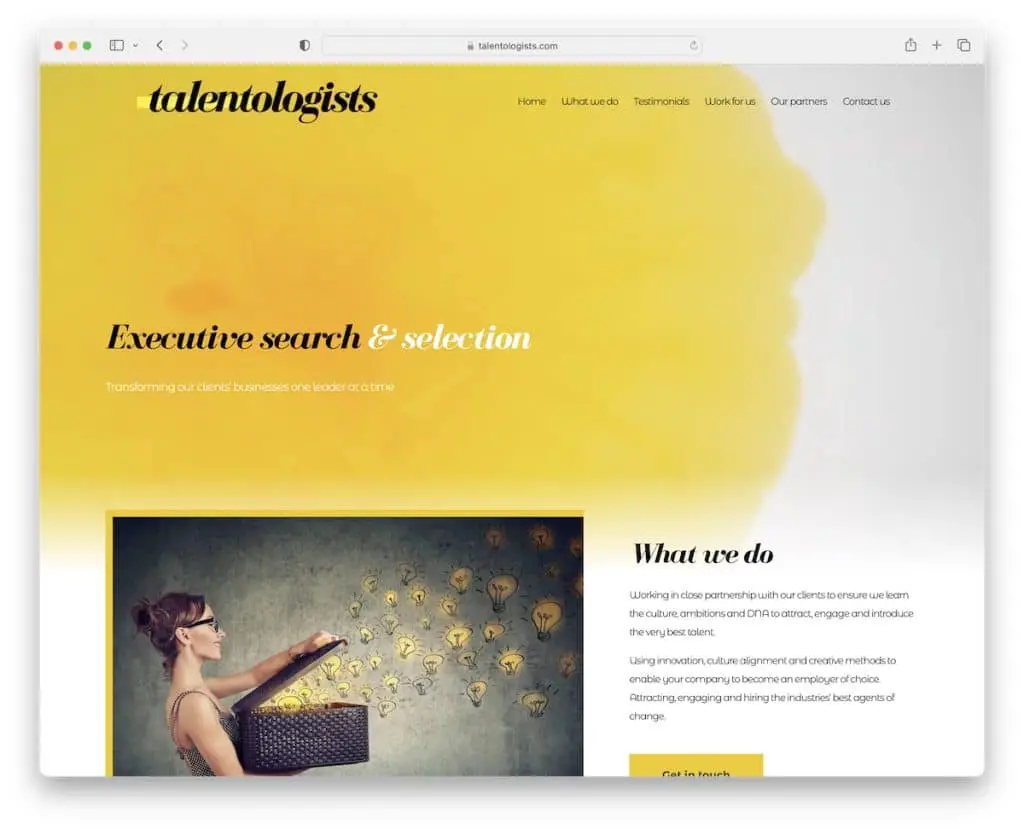
13. Ahli bakat
Dibangun dengan: Divi

Ahli bakat memiliki bagian pahlawan animasi/video yang luar biasa dengan judul dan overlay teks, tetap mempertahankan hal-hal yang relatif sederhana.
Beberapa konten dimuat saat menggulir untuk pengalaman yang lebih baik, sedangkan tajuk dan tombol kembali ke atas selalu hanya berjarak satu klik (karena mengambang).
Catatan: Berkreasilah dengan bagian pahlawan/paro atas Anda untuk memicu minat pengunjung.
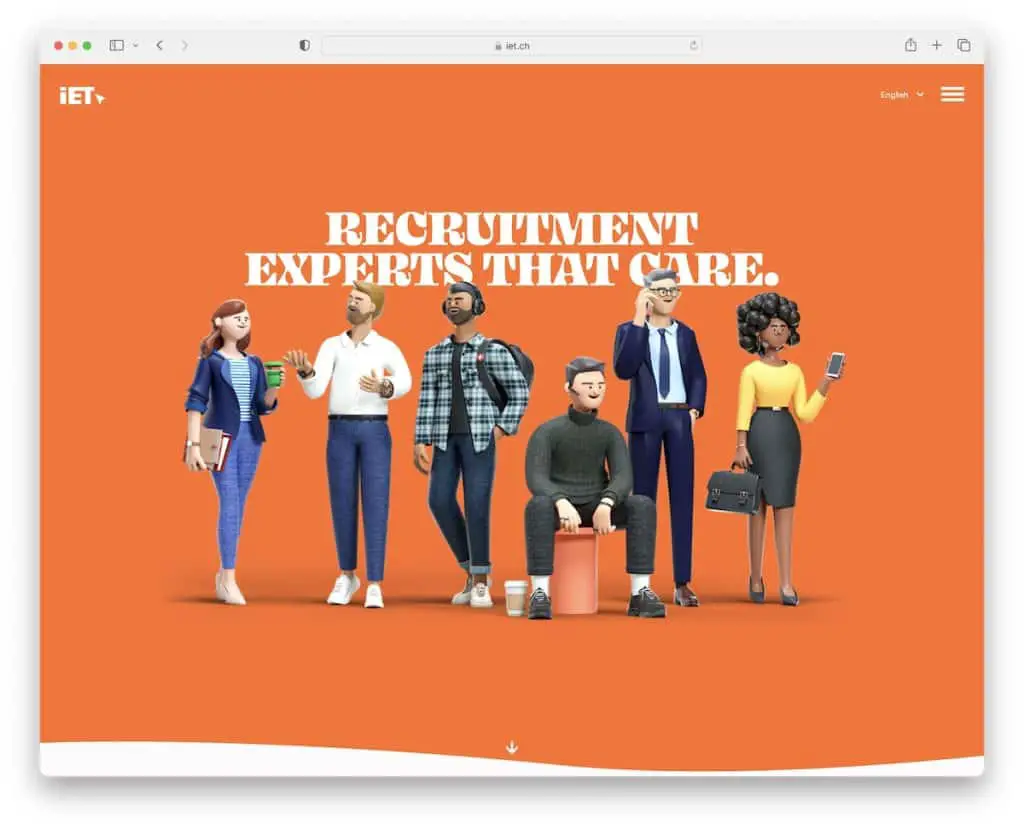
14. iET SA
Dibangun dengan: Kerajinan CMS

iET SA memiliki elemen menyenangkan yang menyempurnakan keseluruhan tampilan dan nuansa situs rekrutmen ini. Mengapa begitu serius?
Situs ini memiliki pengalih bahasa di area header dan ikon menu hamburger, membuatnya tetap minimalis. Sebaliknya, footer menampilkan banyak kolom dengan alamat, tautan, dan detail kontak untuk akses cepat.
Catatan: Halaman rekrutmen tidak harus begitu profesional dan serius, bersenang-senanglah dengannya.
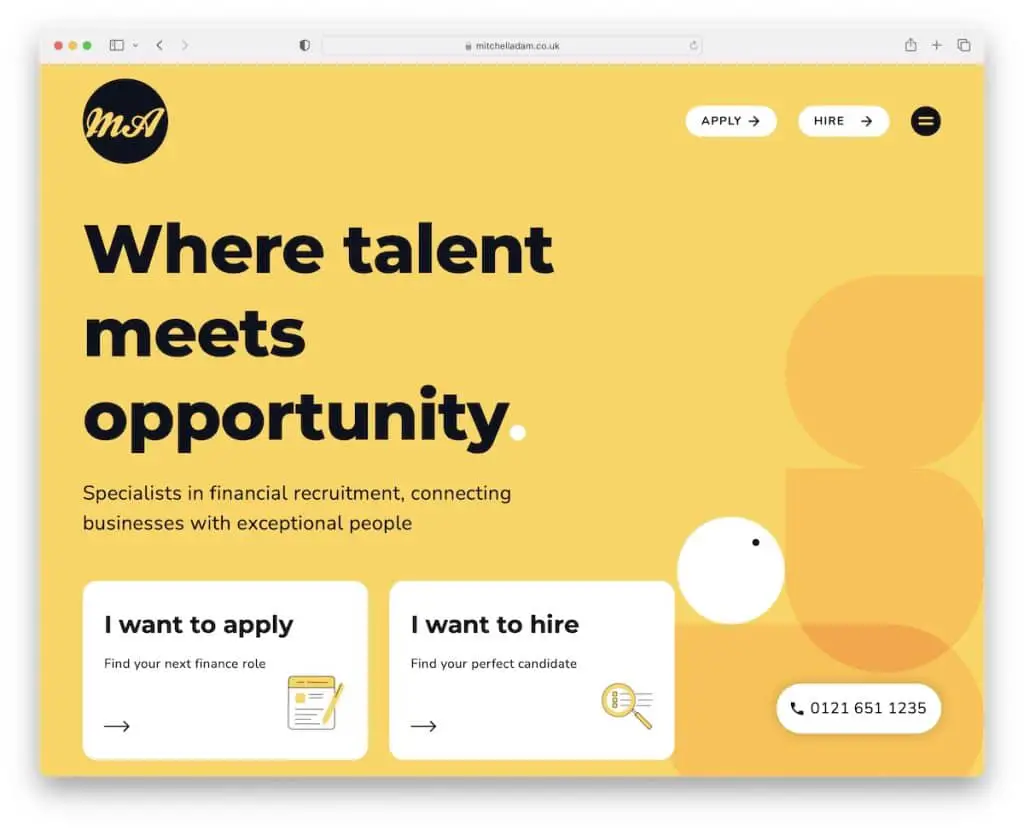
15. Mitchell Adam
Dibangun dengan: Elementor

Mitchell Adam memiliki nuansa modern seperti seluler yang membuat desain web responsif ini menyenangkan di desktop dan perangkat genggam.
Situs web ini memiliki bagian tebal dengan font yang lebih besar dan banyak ruang putih untuk membuat pemeriksaan konten dan info menjadi lebih menyenangkan.
Setelah Anda mengklik ikon menu hamburger, overlay navigasi layar penuh terbuka dengan dua tombol CTA untuk aplikasi dan perekrutan.
Catatan: Ikuti tren web modern yang mirip seluler dengan font besar, tepi membulat, dan skema warna yang menarik.
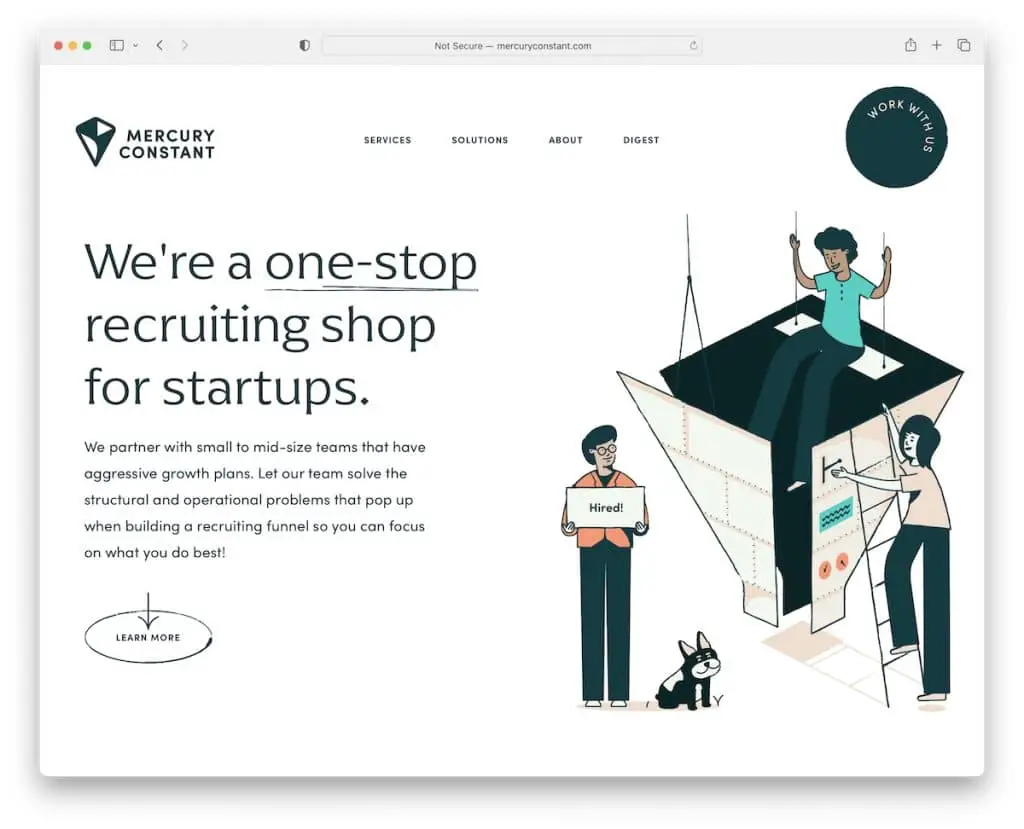
16. Konstanta Merkurius
Dibangun dengan: Contentful

Mercury Constant memiliki pendekatan cerdas untuk memadukan minimalisme dengan kreativitas. Situs web perekrut ini memiliki berbagai elemen bergerak/animasi yang menjadikannya lebih hidup untuk UX yang lebih baik.
Elemen keren adalah tombol CTA sudut kanan atas mengambang animasi yang membuka formulir popup jika Anda ingin bekerja dengannya.
Selain itu, footer mengambil bagian yang cukup signifikan dari situs web dengan formulir berlangganan buletin yang besar, detail kontak, dan info berguna lainnya.
Catatan: Menambahkan animasi dan efek khusus dapat memengaruhi pengalaman pengguna situs web Anda secara positif.
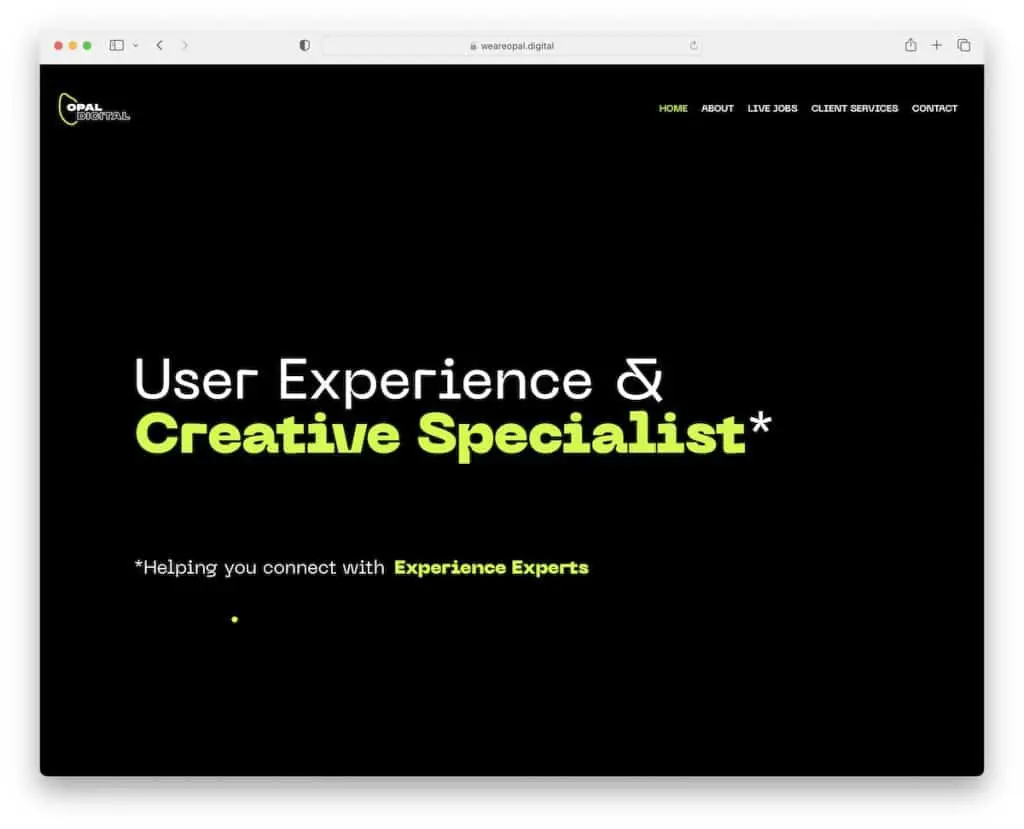
17. Opal Digital
Dibangun dengan: Gatsby

Opal Digital adalah salah satu situs web rekrutmen unik yang kami temukan yang dapat memberi Anda banyak inspirasi dan ide kreatif.
Area pahlawan gelap dengan teks adalah penarik perhatian yang kuat, sedangkan efek gulir halaman lainnya menciptakan pengalaman yang tak terlupakan.
Opal Digital juga menggunakan kursor khusus yang merupakan detail bagus untuk halaman yang sudah berbeda.
Catatan: Perkenalkan efek gulir untuk membuat situs Anda lebih menarik.
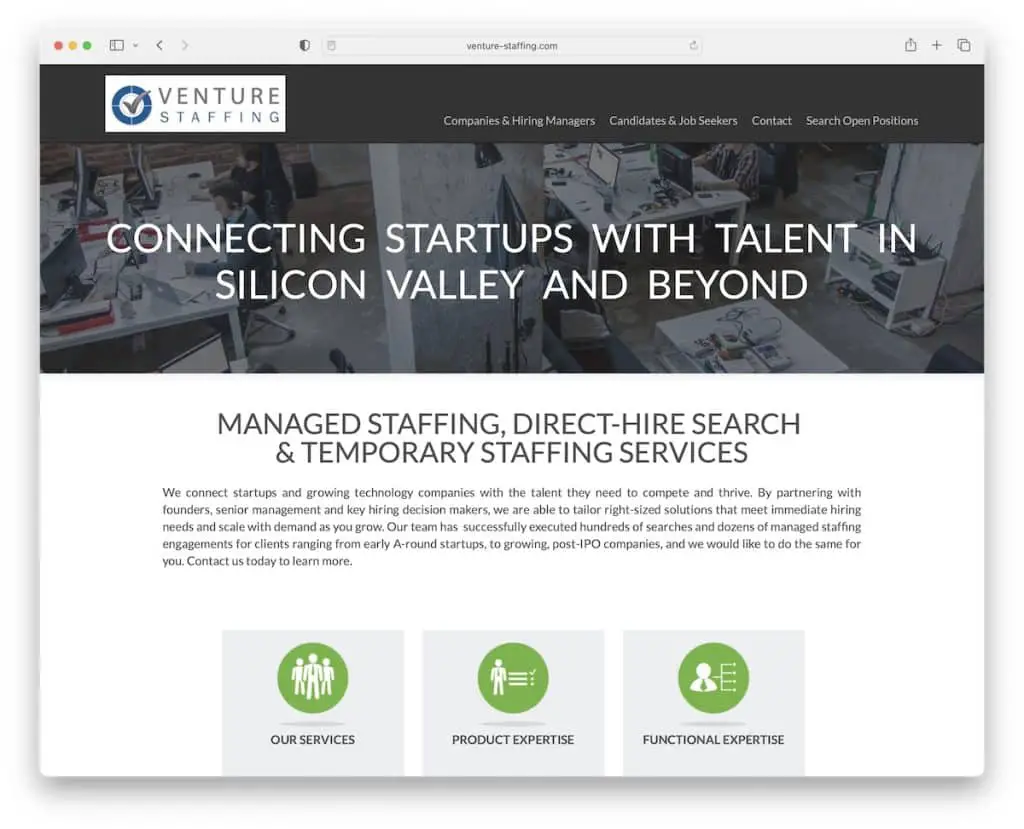
18. Kepegawaian Usaha
Dibangun dengan: HubSpot CMS

Venture Staffing lebih pada sisi dasar dalam hal desain dan tata letak tetapi melakukan pekerjaan dengan baik.
Ini memiliki header mengambang sederhana dan footer dengan tautan ke Google Maps, email, dan nomor telepon. Selain itu, tombol "ya, ayo bicara" membuka formulir kontak munculan, yang tidak terlalu umum.
Catatan: Jadikan detail kontak dapat diklik, sehingga pengunjung tidak perlu menulis atau menyalin dan menempelkannya.
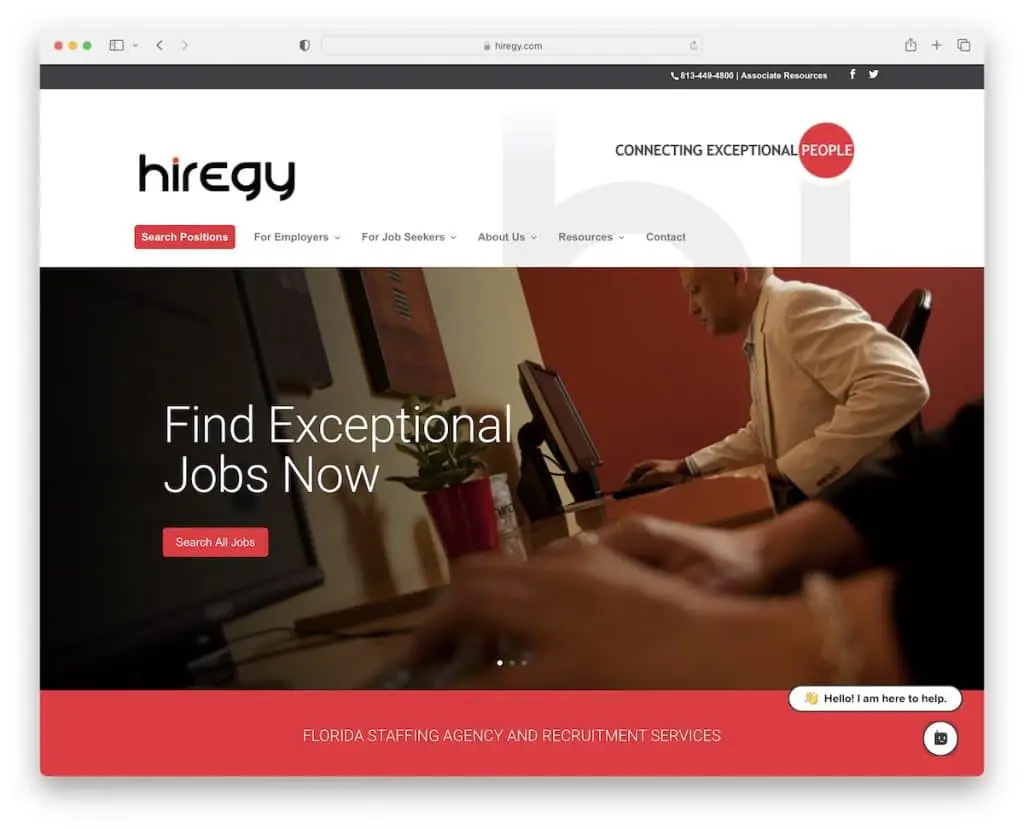
19. Hiregi
Dibangun dengan: Divi

Menariknya, kami tidak dapat menemukan banyak situs rekrutmen kelas atas dengan penggeser pahlawan, tetapi Hiregy adalah contoh luar biasa yang kami lakukan.
Halaman ini juga dilengkapi dengan fungsi pencarian kerja dengan pemilih lokasi dan kategori serta widget bot obrolan langsung.
Selain itu, mereka mengintegrasikan Ulasan Google untuk bukti sosial dengan peringkat bintang.
Catatan: Promosikan penawaran Anda dengan slideshow.
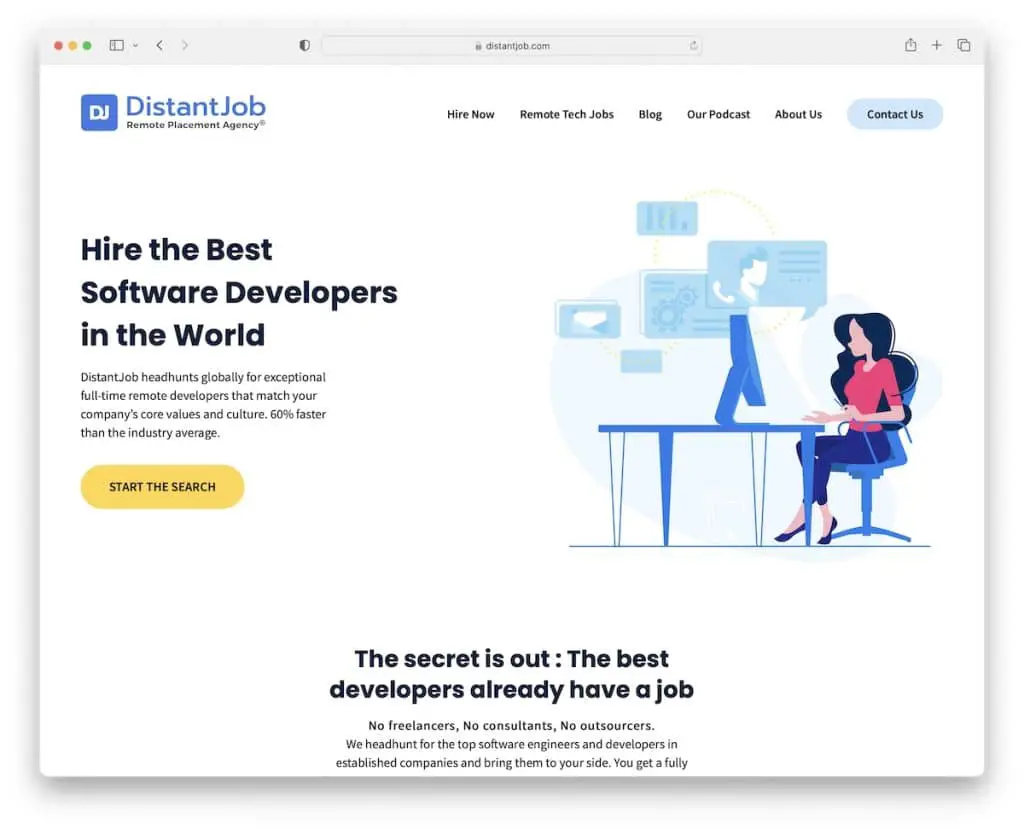
20. Pekerjaan Jauh
Dibangun dengan: Elementor

DistantJob adalah situs web rekrutmen khusus dengan desain bersih dan grafik keren. Tombol CTA bagian pahlawan membawa Anda langsung ke formulir pencarian, jadi Anda tidak perlu menggulir ke sana.
Terlebih lagi, bilah navigasi mengambang memungkinkan Anda melompat dari halaman ke halaman tanpa perlu menggulir kembali ke atas. Selain itu, footer juga kaya fitur, dengan ikon sosial, tautan, dan formulir berlangganan.
Catatan: Pastikan formulir pencarian dan pengiriman mudah dijangkau.
Beri tahu kami jika Anda menyukai postingan tersebut.
