20 Situs Web Tilda Terbaik (Contoh) 2022
Diterbitkan: 2022-12-09Apakah Anda ingin melihat situs web Tilda terbaik dan contoh bagus untuk mendapatkan inspirasi dan semangat untuk halaman baru Anda?
Kami mempelajari lebih dari 50 situs yang dibuat dengan pembuat situs web yang mudah ini, tetapi menemukan bahwa dua puluh ini merupakan desain web responsif terbaik.
Tilda melengkapi Anda dengan segalanya untuk mulai online dalam waktu paling singkat.
Plus, Anda tidak memerlukan pengembangan web dan pengalaman desain karena antarmuka dan proses pembuatannya yang ramah pengguna dan pemula.
Berkreasilah dan buat versi situs web Tilda Anda seperti PRO.
Situs Web Tilda Terbaik Untuk Mengembangkan Kreativitas Anda
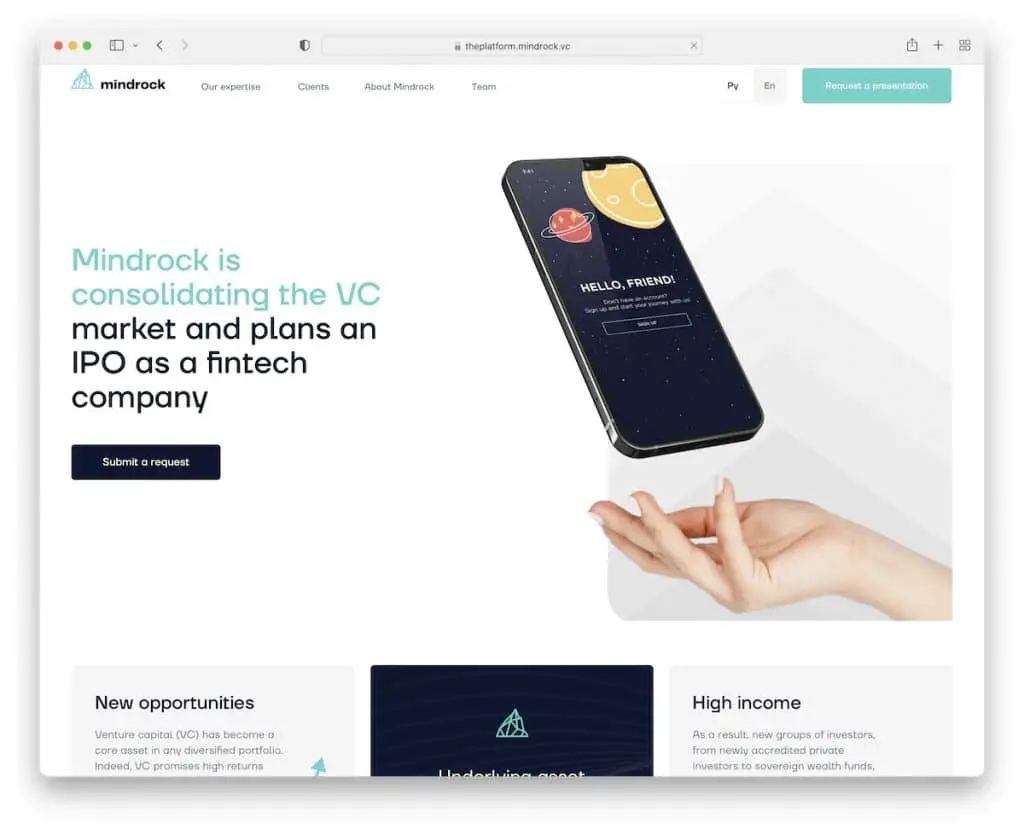
1. Batuan pikiran

Mindrock adalah situs web bisnis minimalis modern dengan bagian luar biasa yang menampilkan manfaat, fitur, dan banyak lagi.
Ini juga merupakan contoh yang bagus dari situs satu halaman dengan navbar mengambang yang memungkinkan Anda melompat dari satu bagian ke bagian lain tanpa menggulir.
Catatan : Tingkatkan pengalaman pengguna situs web Anda dengan tata letak satu halaman yang terstruktur dengan baik. (Anda juga dapat memeriksa daftar pembuat situs web satu halaman terbaik kami untuk opsi lainnya.)
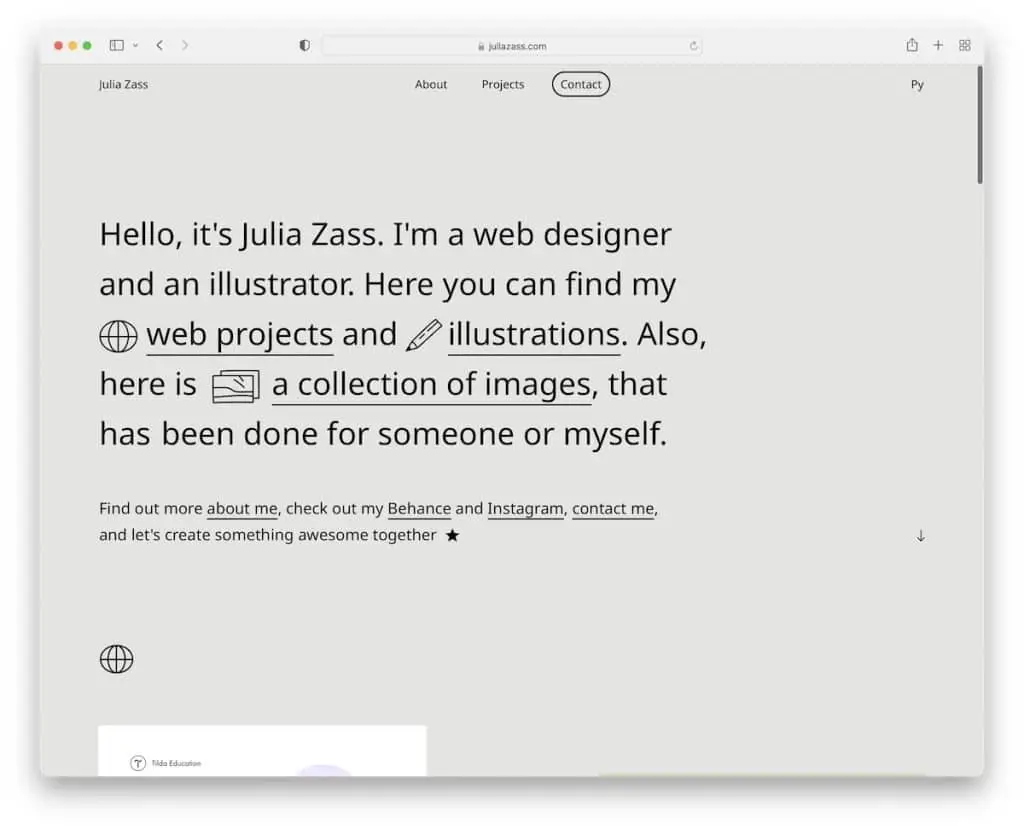
2. Julia Zass

Situs web Tilda Julia Zass modern dan kreatif, dengan jumlah animasi yang tepat untuk menyempurnakannya.
Dia memutuskan untuk menggunakan bagian pahlawan tanpa gambar, termasuk hanya teks dengan tautan. Cerdik.
Yang juga unik adalah formulir kontak terbuka sebagai overlay layar penuh, membuat Anda tetap di halaman saat ini.
Catatan : Bangun situs web profesional untuk mempromosikan layanan Anda dan tingkatkan potensi Anda setinggi langit. (Sangat mudah dilakukan dengan Tilda!)
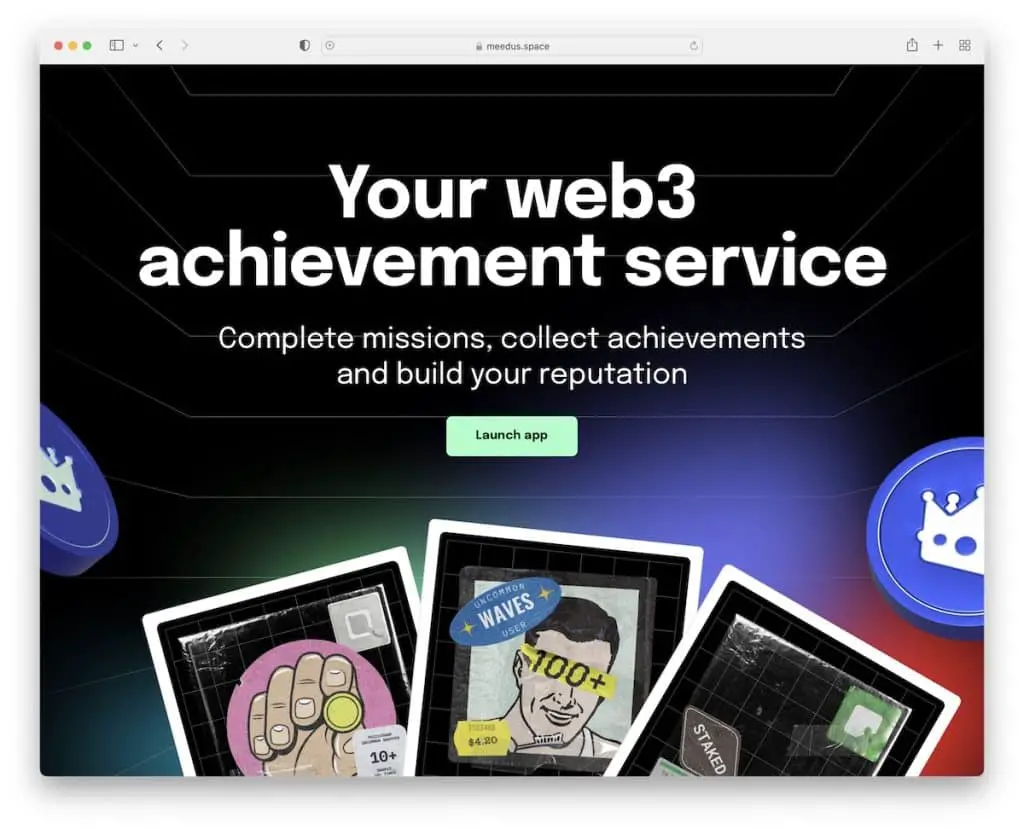
3. Meedus

Salah satu fitur Meedus yang paling unik adalah tidak memiliki bilah navigasi. Plus, tajuk sederhana hanya muncul di gulungan.
Anda juga akan menemukan banyak animasi dan efek khusus yang membuat keseluruhan pengalaman menjadi lebih menarik. Dan jika Anda ingin menggulir kembali ke atas, tekan tombol kembali ke atas.
Catatan : Lakukan berbagai hal secara berbeda dengan desain web yang gelap dan secara instan ciptakan kesan yang lebih premium.
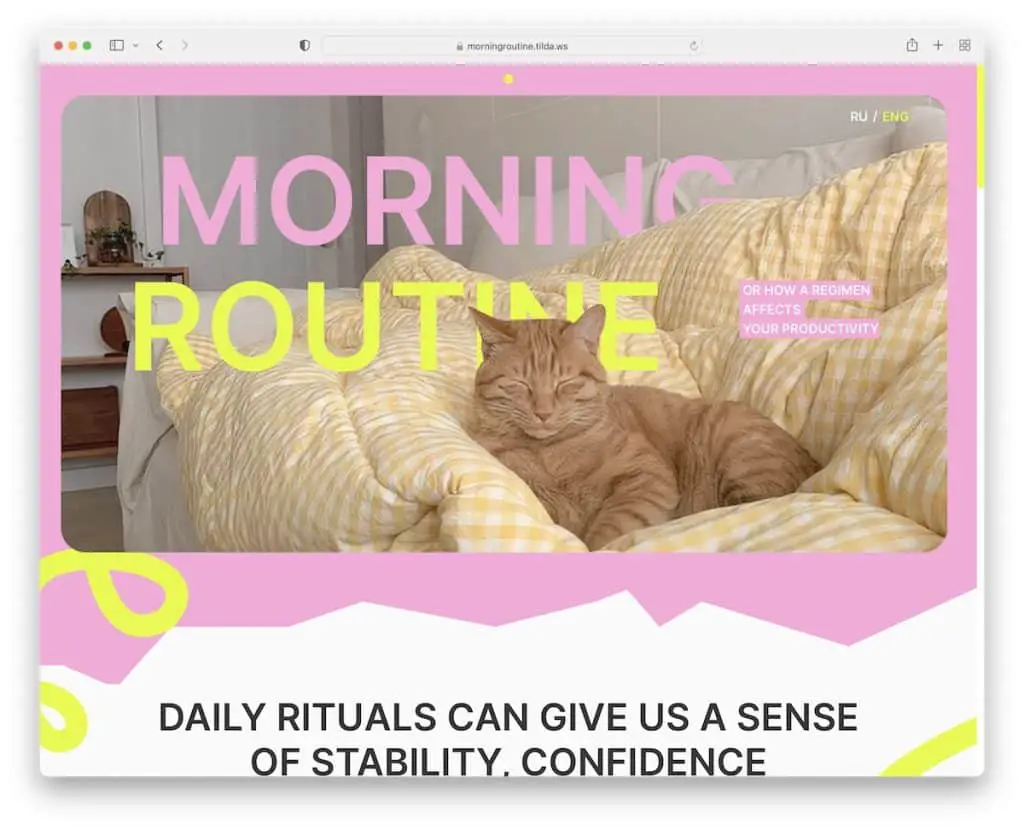
4. Rutinitas Pagi

Morning Routine adalah situs web ceria, mirip dengan Meedus, tanpa bagian header/menu. Tetapi Anda dapat memilih antara bahasa Rusia dan Inggris.
Elemen bergerak halaman membuat penjelajahan konten lebih dinamis, membuat Anda terpaku pada layar dan bersemangat untuk apa yang akan terjadi selanjutnya.
Catatan : Berlawanan dengan gambar dan konten yang mungkin tidak langsung berhubungan dengan bisnis/layanan Anda. (Faktor yang menarik perhatian.)
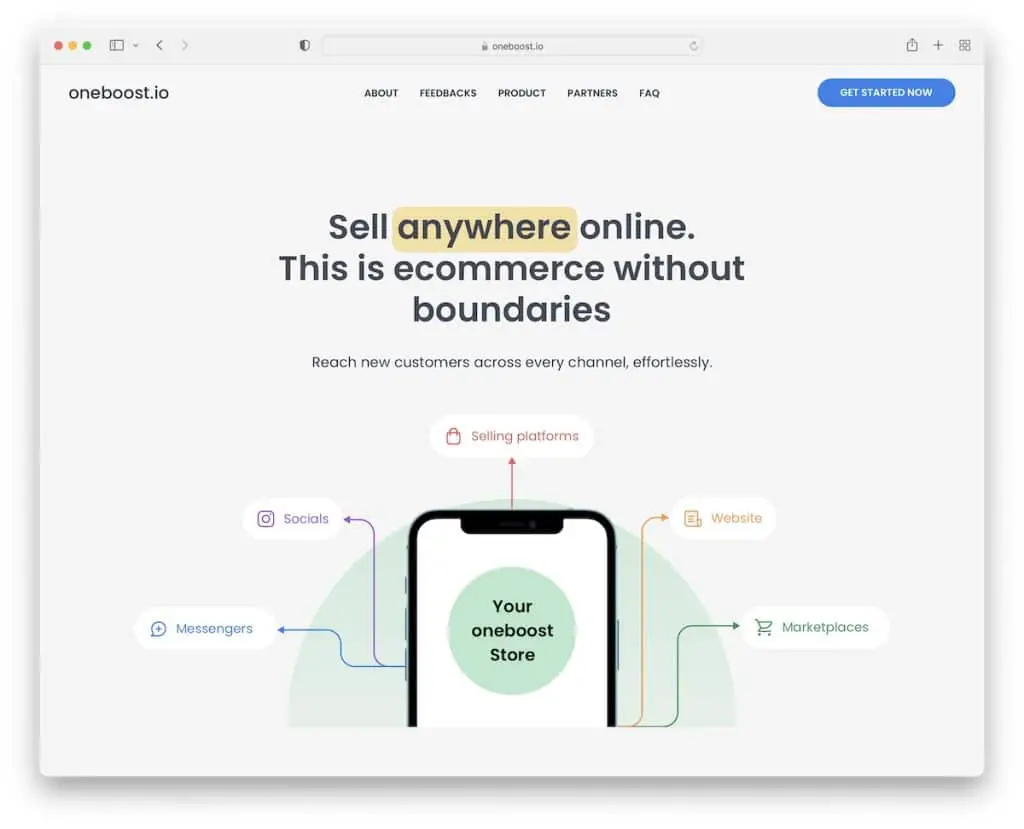
5. Oneboost

Oneboost adalah situs web Tilda satu halaman yang keren dengan semua elemen halaman berkualitas tinggi dan profesional.
Bilah navigasi yang lengket dan transparan, animasi, beberapa tombol ajakan bertindak, dan penggeser testimonial/ulasan geser otomatis hanyalah sebagian dari spesialisasi Oneboost.
Bagian FAQ dengan akordeon memberi situs web tampilan yang bersih tetapi tetap memberikan jawaban yang diperlukan pengguna.
Catatan : Gunakan akordeon untuk meminimalkan beban, terutama dalam hal pertanyaan yang sering diajukan.
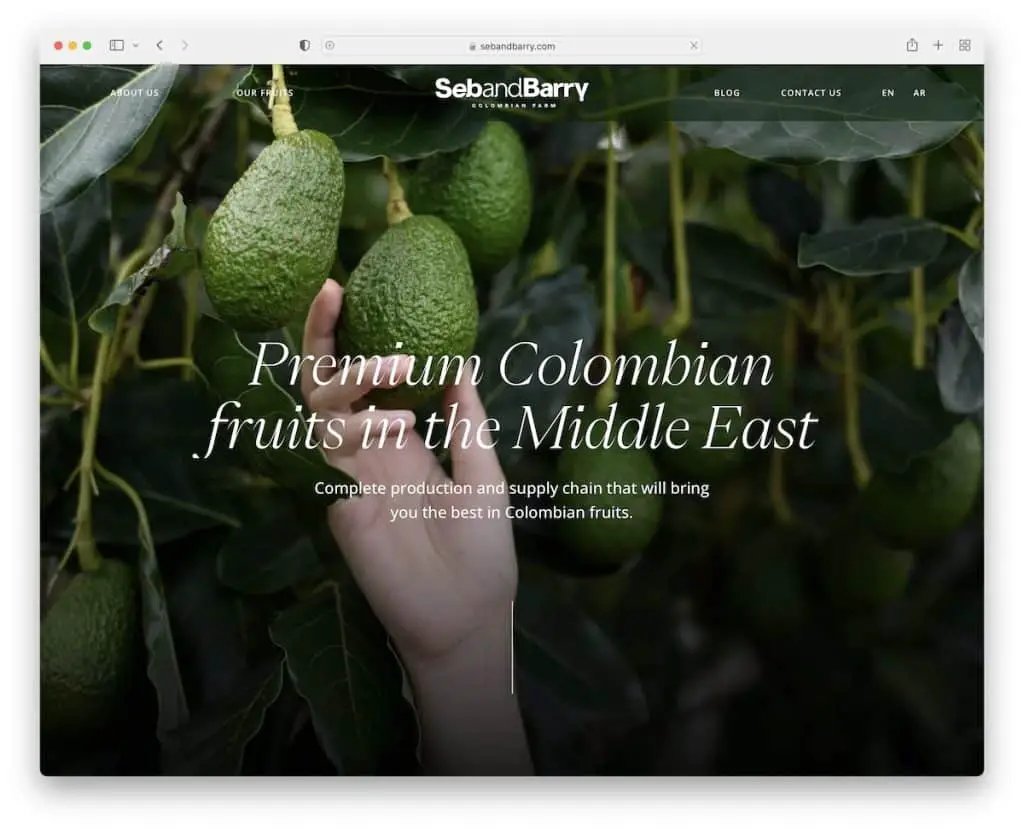
6. Seb dan Barry

Latar belakang gambar layar penuh Seb dan Barry menciptakan dampak yang kuat dan tahan lama pada setiap pengunjung. Dan itu segera ingin Anda mempelajari lebih lanjut, digabungkan dengan judul dan teks.
Situs web animasi Seb dan Barry menggunakan header transparan (dan mengambang) dengan animasi epik (bergulir) yang membuat Anda merasa seperti bagian dari proyek.
Catatan : Gunakan animasi yang menarik untuk mempresentasikan bisnis Anda dengan cara yang lebih imersif.
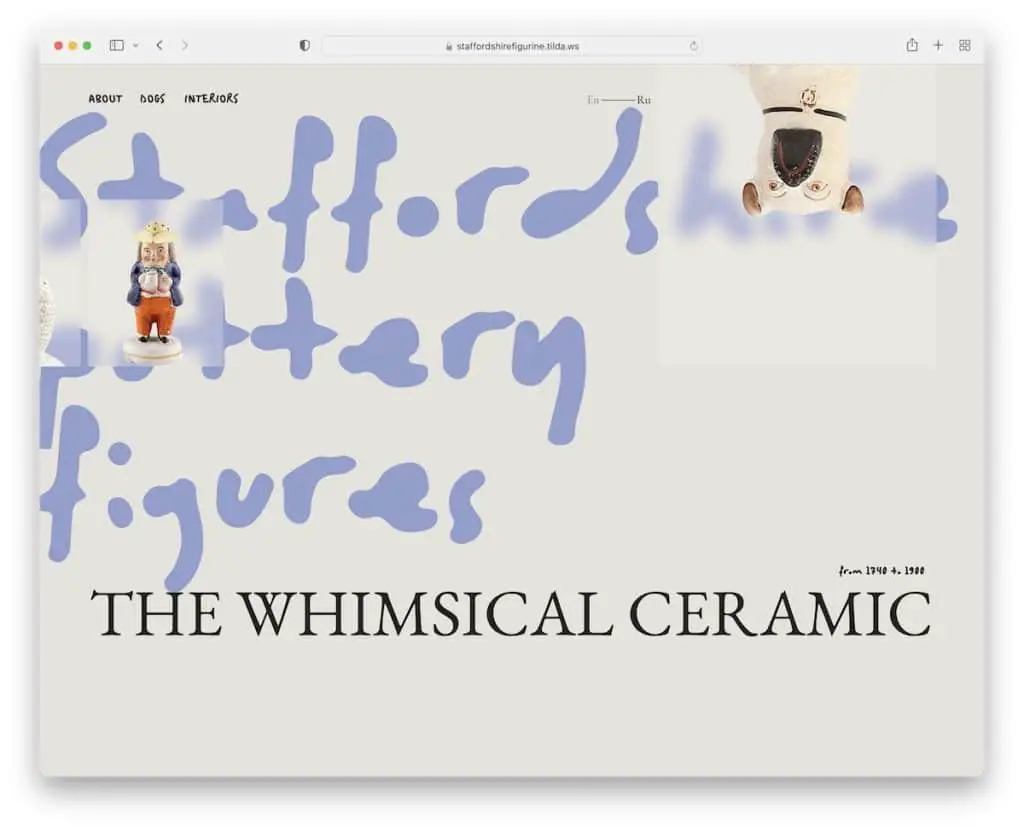
7. Angka Staffordshire

Staffordshire Figures adalah salah satu situs web Tilda yang lebih unik yang kami temukan. Ini menggabungkan kesederhanaan dengan orisinalitas dengan sangat baik, membuat Anda ingin menggulir perlahan, jadi Anda tidak melewatkan apa pun.
Kami sangat menyukai latar belakang teks yang berubah, yang mungkin sulit dibaca (karena font), tetapi detailnya sangat bagus.
Catatan : Buat latar belakang animasi dengan elemen halaman animasi – tetapi lakukan secara strategis dan sesuai selera (seperti Staffordshire Figures!).
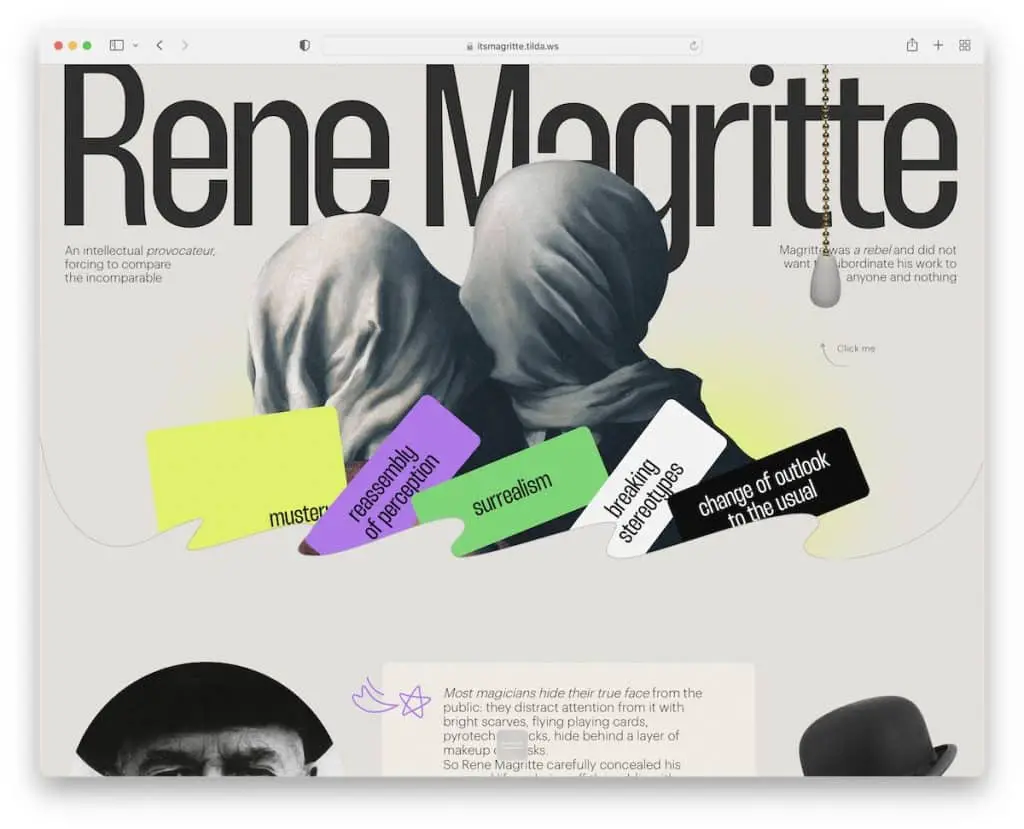
8.Rene Magritte

Rene Magritte adalah contoh situs web Tilda yang sangat menarik yang sangat kami sarankan untuk Anda periksa.
Biarkan situs web Anda mengekspresikan kepribadian Anda, tidak peduli seberapa khasnya itu.
Situs Rene Magritte tidak menggunakan bilah navigasi atas tetapi tombol menu sederhana di bagian bawah layar yang memungkinkan Anda melompat ke dua bagian terpenting.
Catatan : Buat penceritaan yang imersif dan menarik dengan situs web satu halaman yang unik.
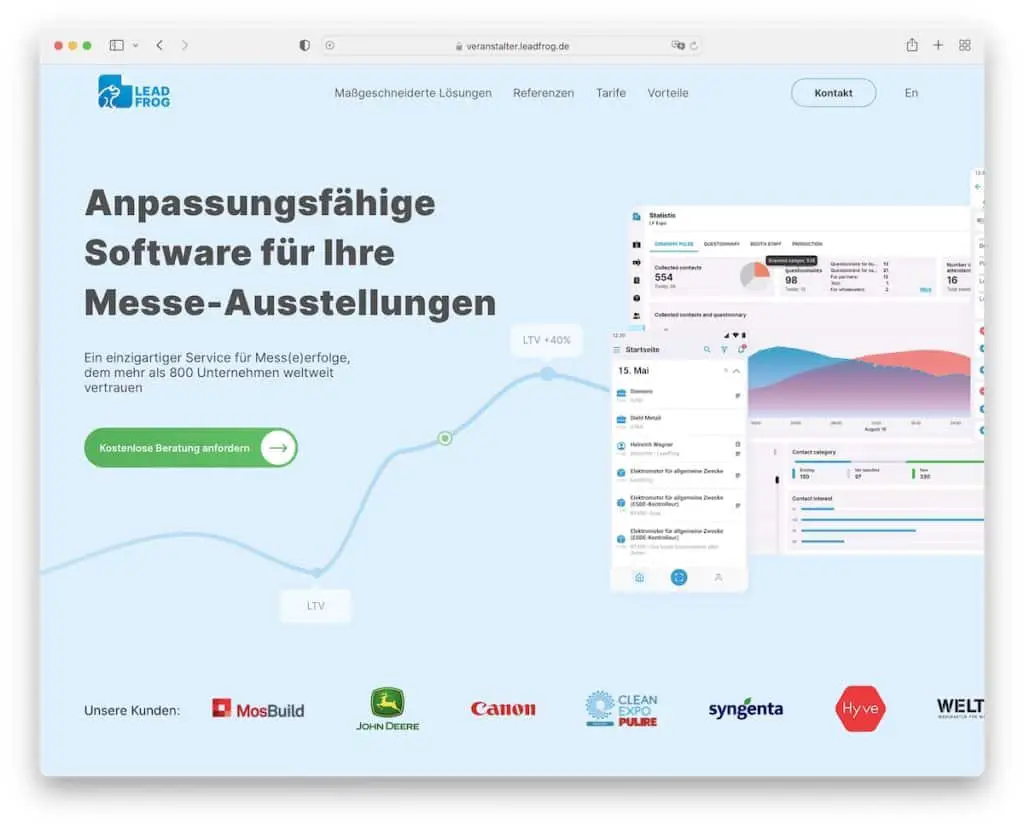
9. LeadFrog

LeadFrog adalah situs web perangkat lunak yang menjaga tingkat profesional tetap tinggi. Bagian paruh atas menampilkan animasi lucu, tombol CTA, dan penggeser logo klien yang dapat digeser.
Karena memiliki tata letak satu halaman, navigasi mengambang berguna untuk mengunjungi bagian penting tanpa menggulir.
Last but not least, fitur LeadFrog utama memiliki animasi keren yang aktif saat melayang, membuat Anda ingin memeriksa apa yang terjadi.
Catatan : Jadikan situs web perangkat lunak Anda lebih menarik dan menghibur dengan detail animasi.
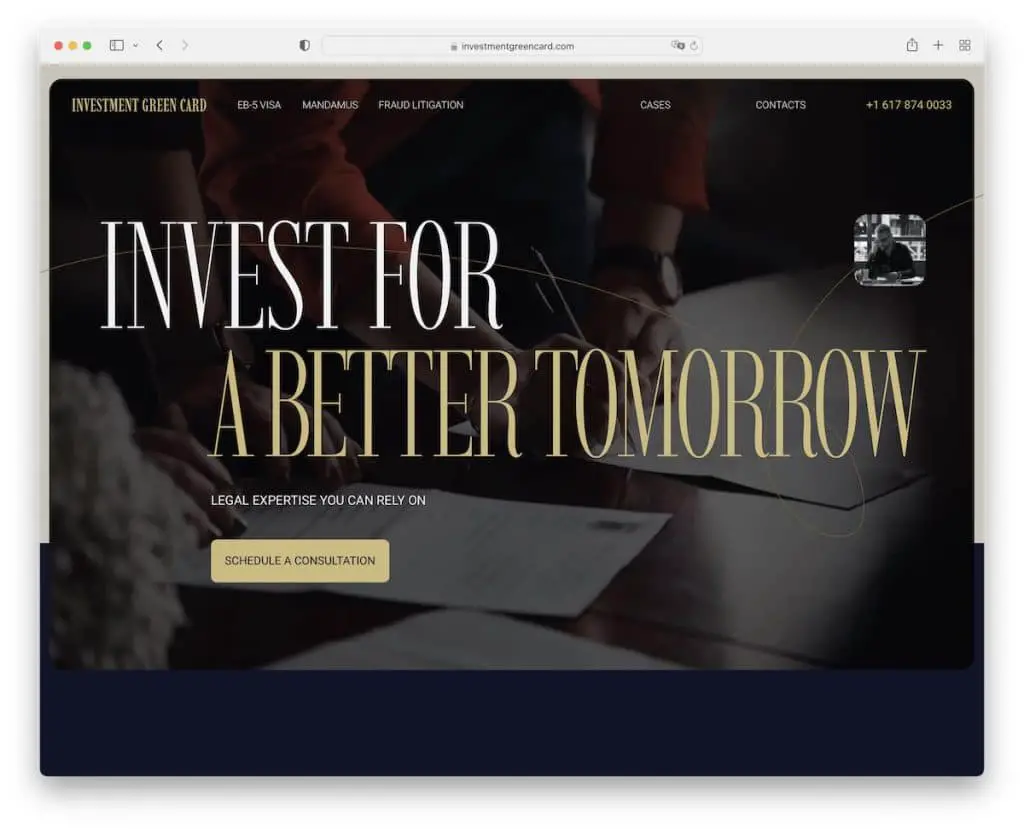
10. Kartu Hijau Investasi

Yang langsung memicu perhatian adalah pilihan tipografi besar (untuk judul) dari Investment Green Card.

Selain itu, bagian mereka yang seperti kartu menguraikan semuanya dengan baik untuk membuat Anda tetap fokus. Dan detail kontak mereka yang berani di area footer tidak dapat dilewatkan.
Catatan : Pertahankan agar detail kontak Anda terlihat jelas, sehingga semua orang dapat dengan mudah menghubungi melalui email atau telepon.
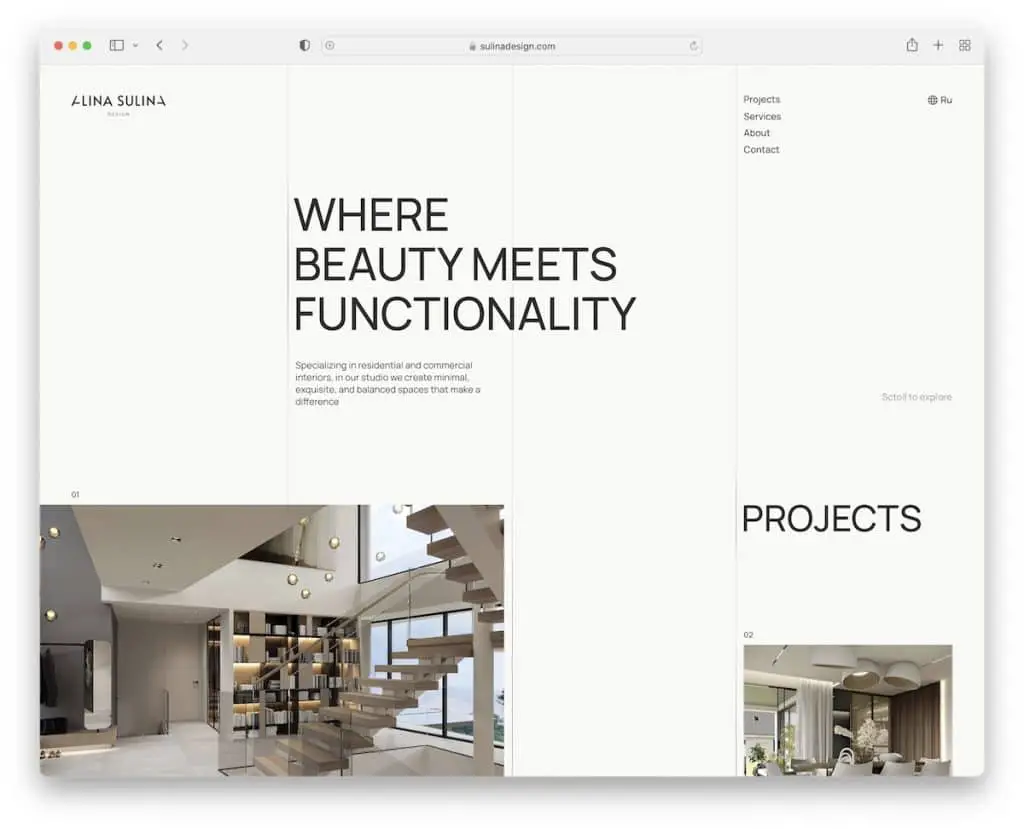
11.Alina Sulina

Fungsi pengungkapan konten indah Alina Sulina bukanlah sesuatu yang Anda lihat setiap hari. Tapi itu membumbui pengalaman dengan luar biasa untuk membuat Anda bertahan lebih lama.
Juga, beranda bergaya kisi yang unik memiliki elemen yang dapat diklik jika Anda ingin mempelajari lebih lanjut tentang setiap proyek.
Bagian footer memakan cukup banyak ruang layar, yang berfungsi sangat baik dengan keseluruhan tema situs web.
Catatan : Jadikan situs web portofolio online Anda unik dengan kisi non-tradisional.
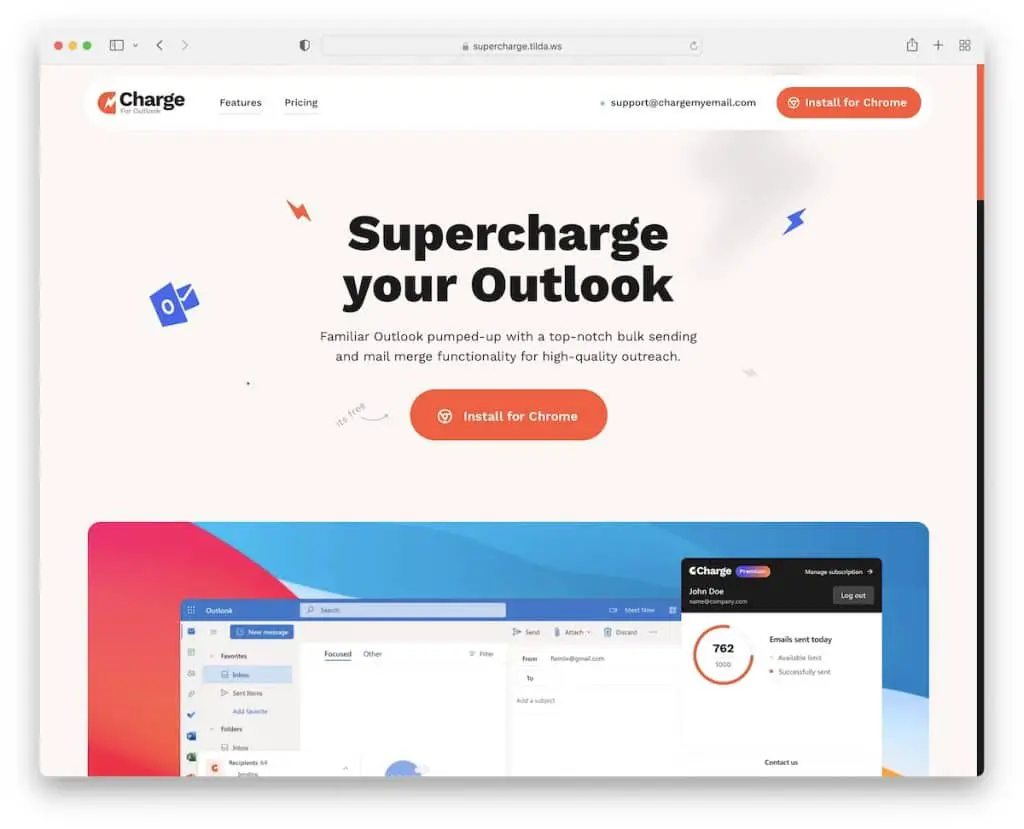
12. Keterlaluan

Kami sangat menikmati tajuk Supercharge yang sangat sederhana dengan bagian menu dua bagian. Membawa Anda ke fitur atau harga aplikasi – info terpenting. Tapi tombol CTA juga memungkinkan setiap orang untuk mengambil tindakan instan.
Plus, mereka menggunakan akordeon untuk UX yang ditingkatkan untuk memberikan jawaban atas pertanyaan yang sering diajukan.
Catatan : Tambahkan tombol CTA di header jika Anda ingin pengguna segera mengambil tindakan.
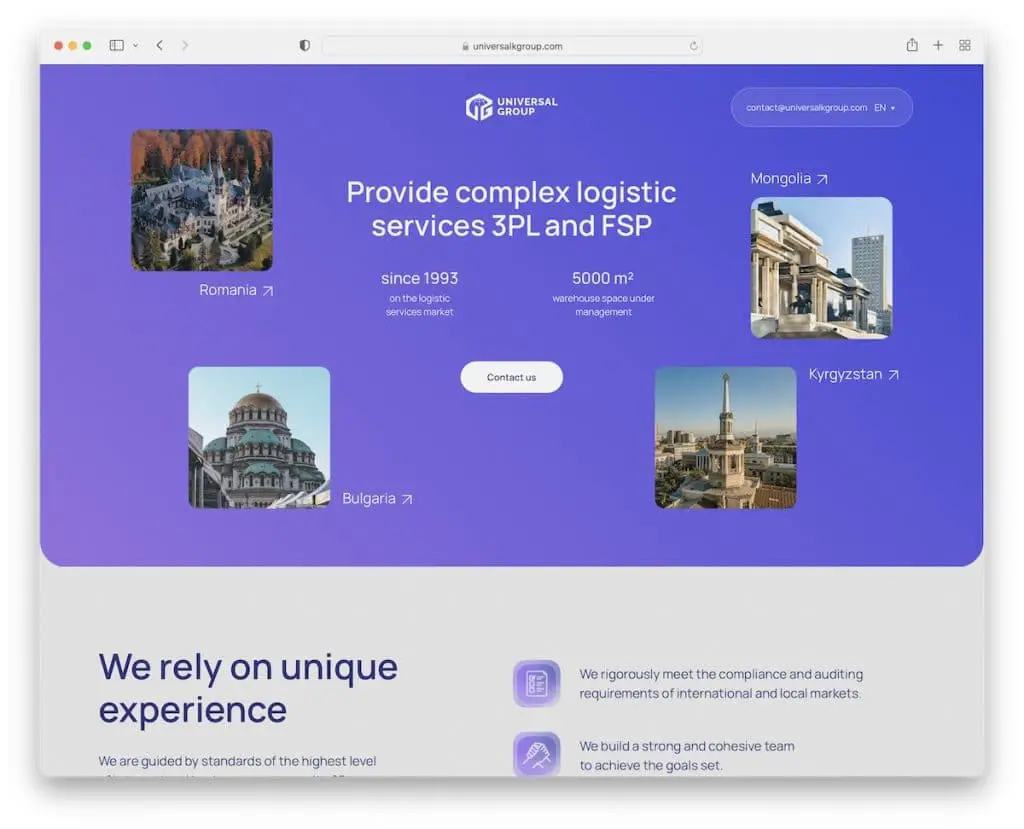
13. Grup Universal

Universal Group menggunakan situs webnya untuk membawa Anda dalam perjalanan melalui layanan uniknya dengan desain modern dan bagian mengagumkan yang sayang untuk dilewatkan.
Bagian atas "Hubungi kami" membuka munculan dengan formulir konsultasi tiga bidang sederhana yang tidak membuang waktu.
Tidak banyak di header di samping logo, email yang dapat diklik, dan pemilih bahasa.
Catatan : Buat akses ke formulir konsultasi/kontak yang tersedia di bagian hero jika ini adalah cara Anda berbisnis.
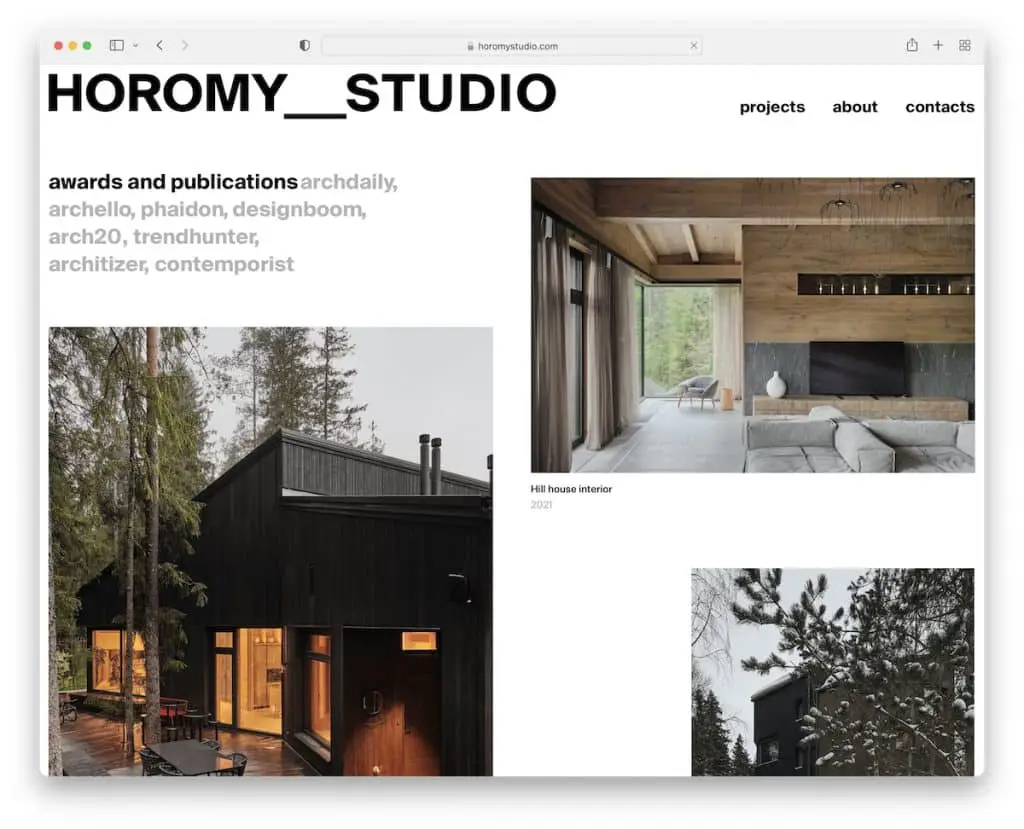
14. Studio Horomi

Beranda Horomy Studio adalah salah satu portofolio menakjubkan dari kreasi arsitektur hebat yang menginspirasi semua orang.
Mereka menautkan setiap gambar ke halaman proyek dengan perincian lengkap, mengungkapkan semua detailnya. Ini memungkinkan mereka menjaga halaman depan tetap bersih.
Last but not least, tajuk mengambang hanya muncul saat Anda mulai menggulir kembali ke atas.
Catatan : Sederhanakan dan percantik desain situs web arsitektur Anda dengan portofolio proyek paling epik Anda.
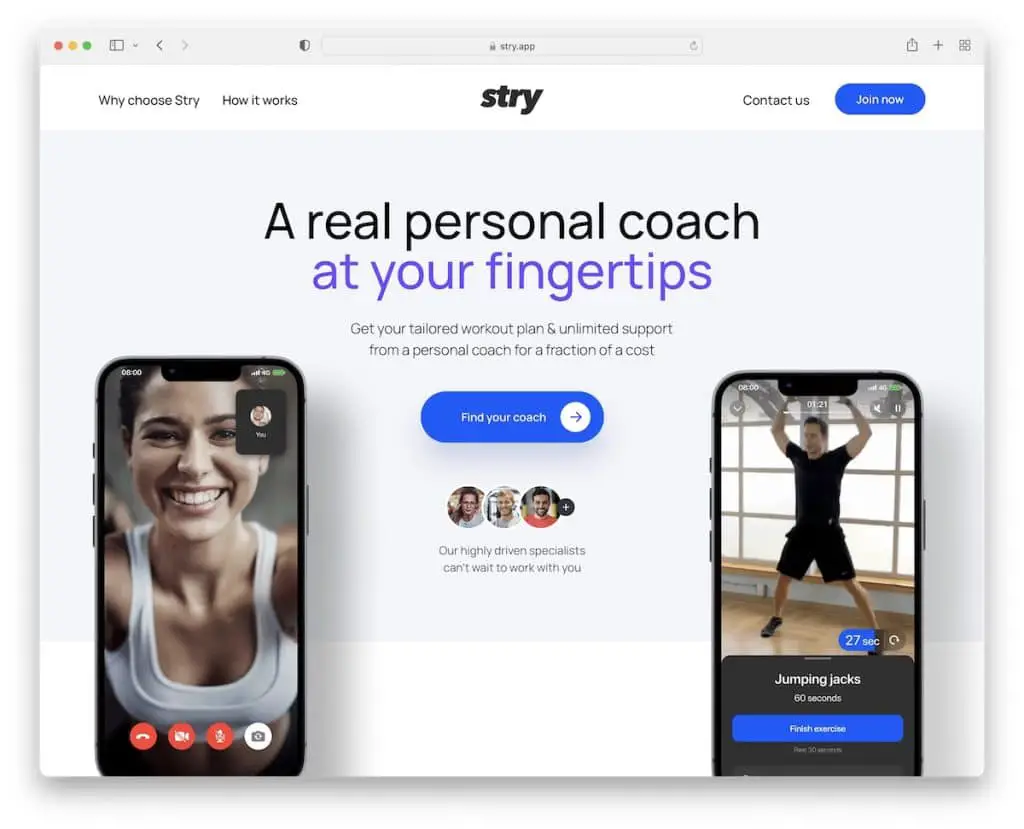
15. Coba

Stry adalah situs web halaman arahan aplikasi yang mengungkapkan semua informasi wajib untuk semua orang yang ingin mempelajari lebih lanjut. Tetapi tombol CTA akan langsung membawa Anda ke bagian bawah halaman, tempat Anda bisa mendapatkan aplikasi atau mendaftar untuk uji coba gratis.
Alih-alih header/menu mengambang, Stry menggunakan tombol CTA mengambang yang muncul segera setelah bagian paro atas.
Catatan : Memasukkan CTA mengambang, sehingga seseorang dapat mengambil tindakan kapan pun mereka mau.
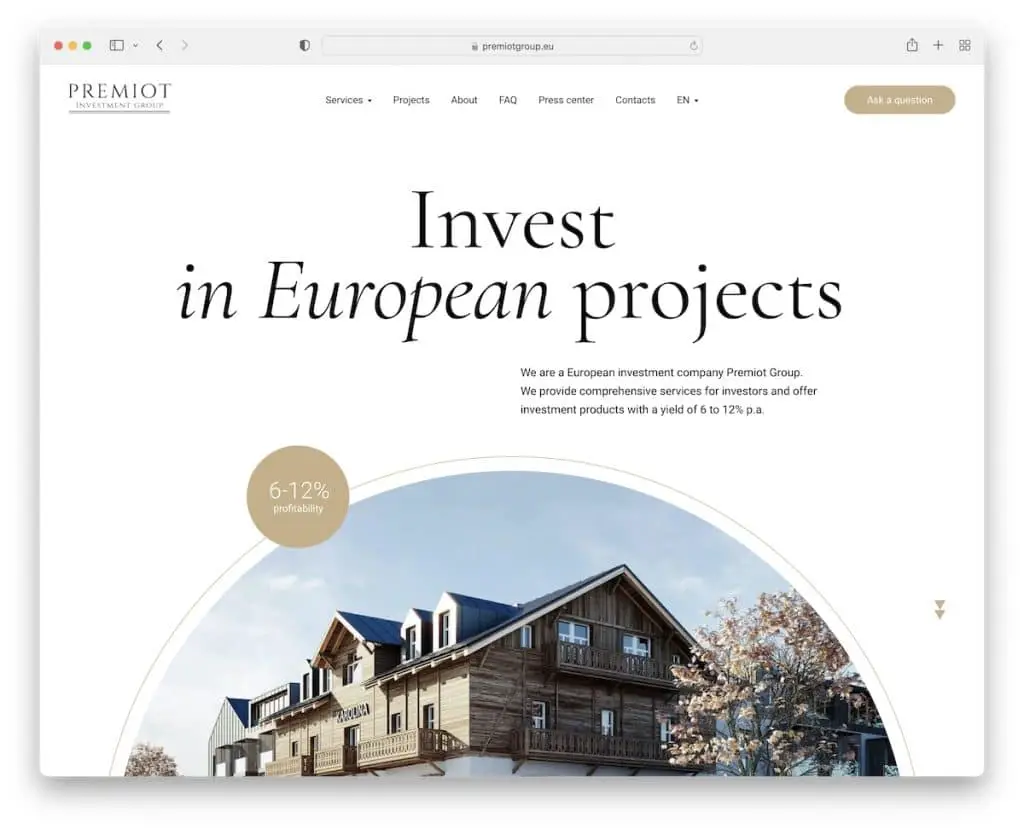
16. Premiot

Premiot menceritakan sebuah kisah dengan animasi yang hebat dan fungsi pengungkapan konten yang membuat Anda tetap terlibat sepanjang waktu pengguliran.
Ikon hamburger mengambang selalu hadir untuk semua orang yang ingin mempelajari lebih lanjut, menampilkan hamparan menu saat diklik.
Footer Premiot sangat besar, dengan email yang dapat diklik, nomor telepon, dan Google Maps.
Catatan : Integrasikan Google Maps untuk menampilkan lokasi persis bisnis Anda.
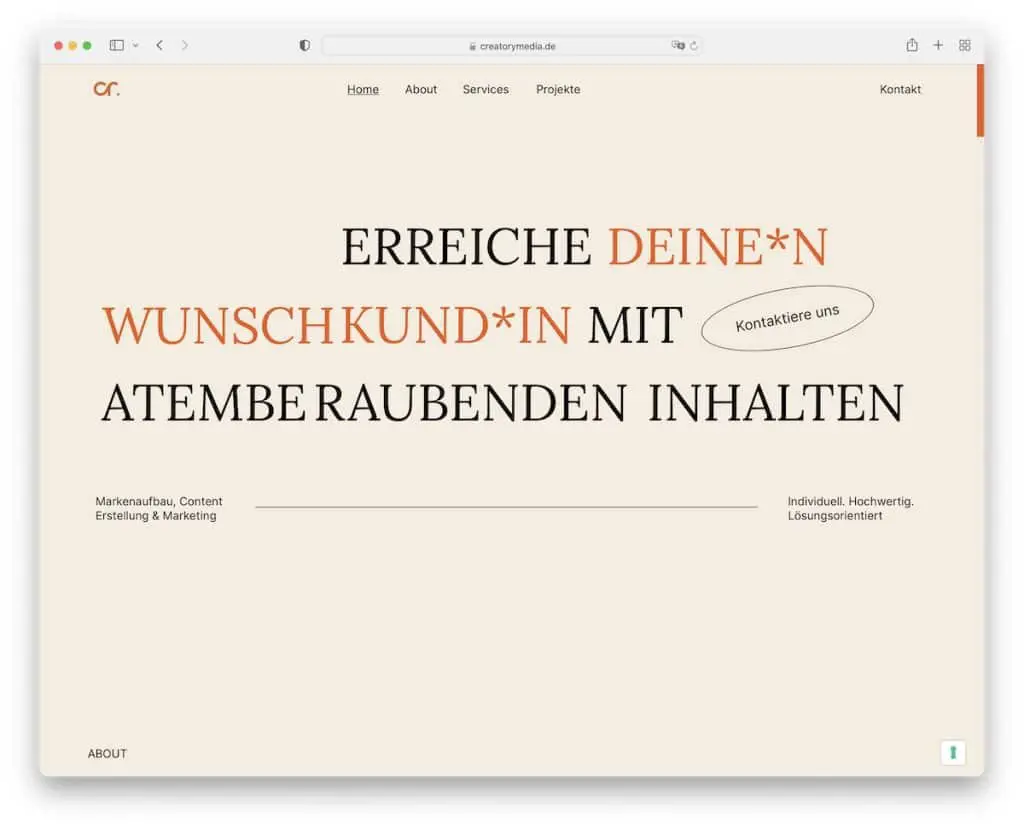
17. Penciptaan

Anda akan menemukan banyak inspirasi di Kreator jika konten visual bukan kesukaan Anda. Bisakah situs web yang banyak teks menjadi bagus? YA!
Kreator tidak terasa membosankan sama sekali, berkat ruang putih yang cukup, pemuatan teks pada gulir, dan tombol CTA animasi.
Catatan : Tetap minimalis dengan sedikit animasi untuk pengalaman situs web yang unik.
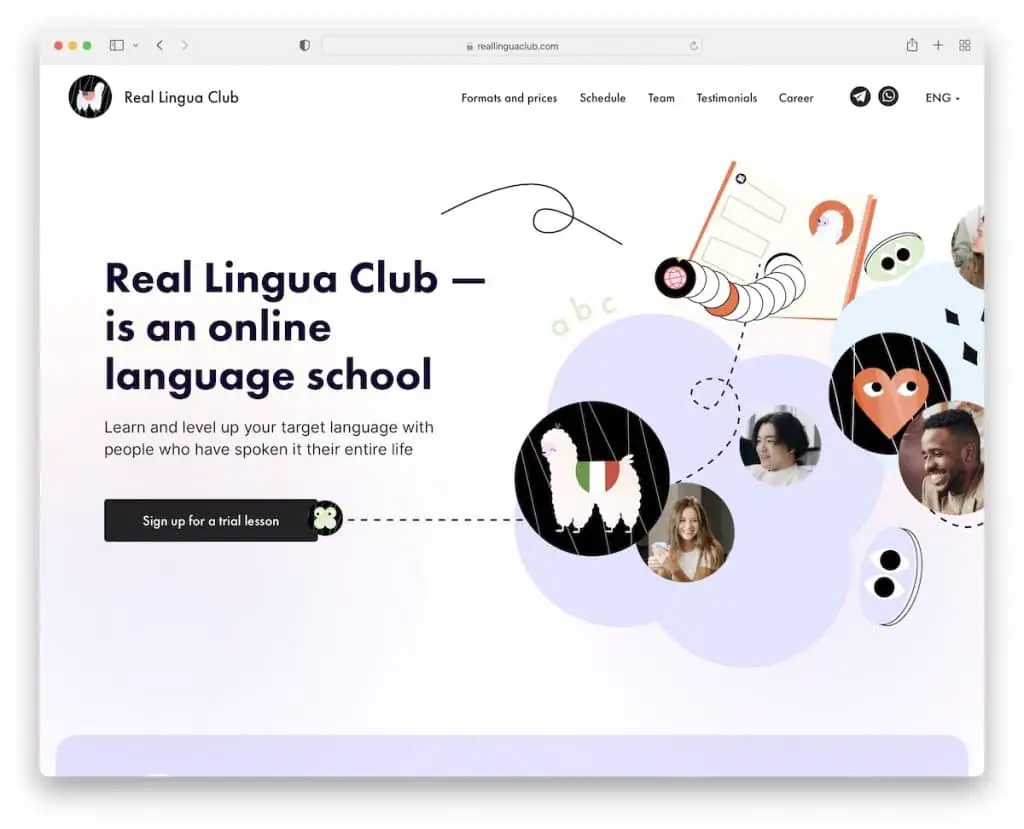
18. Klub Lingua Nyata

Desain menarik Real Lingua Club menarik perhatian semua orang segera setelah situs web dimuat. Fitur kerennya adalah tombol CTA yang membuka panduan multi-langkah untuk mendaftar pelajaran uji coba.
Sementara beberapa bisnis menyembunyikan harga, Real Lingua Club mengungkapkan segalanya. Dan meskipun mereka memiliki banyak pilihan, mereka tetap transparan dengannya di halaman depan.
Catatan : Layanan dan harga Anda harus tersedia untuk semua orang, meskipun Anda menawarkan berbagai opsi.
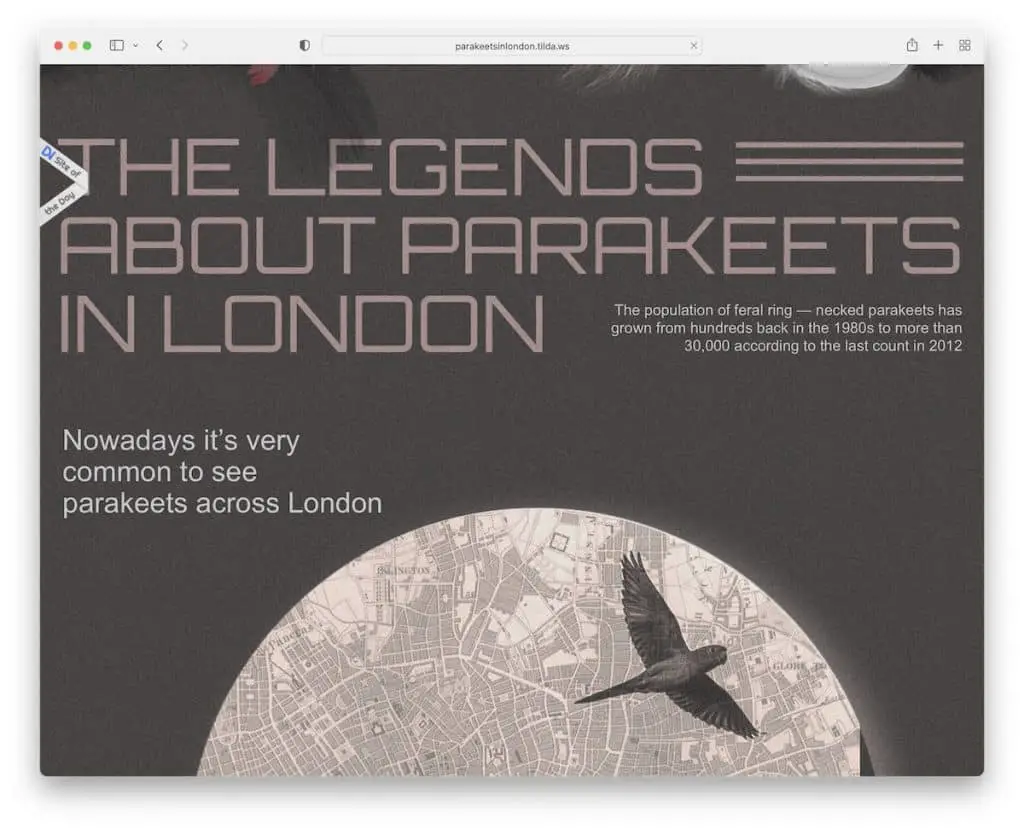
19. Parkit Di London

Parkit Di London adalah situs web Tilda gratis dengan desain penuh animasi yang memberi makna baru pada penceritaan.
Integrasi ikon menu hamburger minimalis di area header dilakukan dengan cerdik. (Satu-satunya downside adalah tidak semua orang akan mengatakan itu adalah tombol menu.)
Catatan : Jika Anda bergerak di bidang seni, film, atau ruang kreatif lainnya, berani tampil beda dengan website yang “mencolok”.
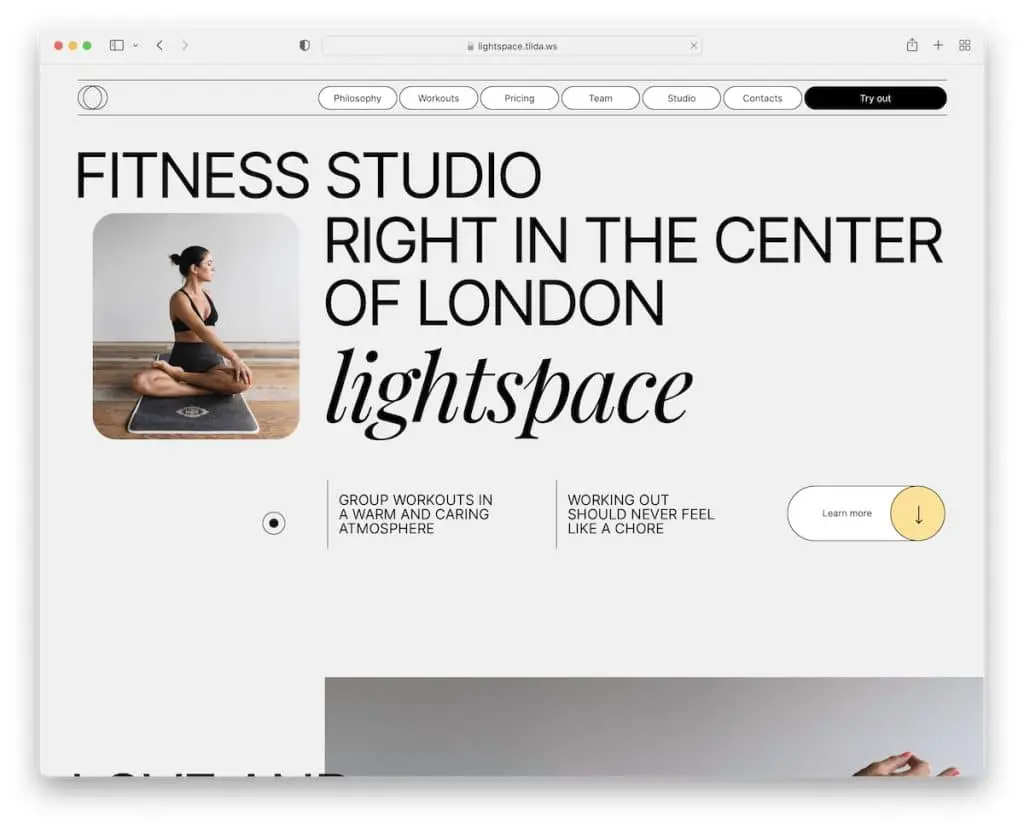
20. Ruang Cahaya

Light Space melatih mata Anda saat menggulir halaman beranda dan melihat animasi. Kesederhanaan dan kreativitas bekerja dengan sangat baik untuk kesenangan menonton Anda.
Gayanya agak mirip dengan Creatory, tetapi dengan lebih banyak konten visual yang membuat latihan, tim, dan studio mereka lebih bersinar.
Catatan : Bilah navigasi mengambang sangat membantu jika Anda menjalankan situs web satu halaman sehingga pengguna tidak tersesat secara mendetail.
Beri tahu kami jika Anda menyukai postingan tersebut.
